Visão geral
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
O layout de base é o coração da formatação de seu aplicativo. Obter a formatação correta em seu layout de base agilizará o desenvolvimento de cada etapa.
Como projetar um layout de base eficaz
Ao projetar um aplicativo, uma das primeiras coisas que você deve fazer é decidir qual será a aparência do layout de base.
Um layout de base é um design aplicado a todas as etapas do aplicativo. Todos os widgets adicionados ao layout de base estão presentes por padrão em todas as etapas subsequentes.
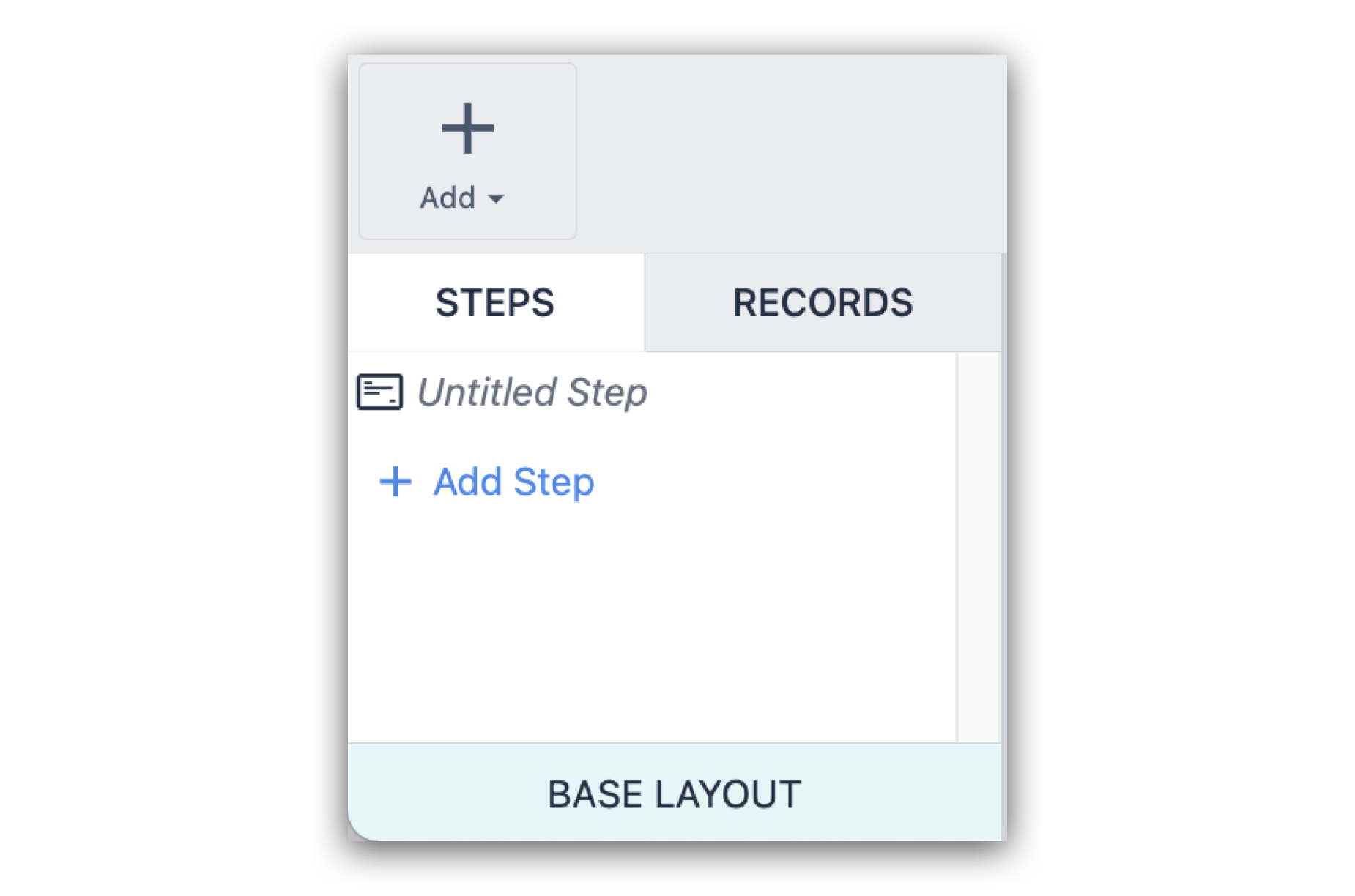
Você pode acessar o Layout básico na parte inferior esquerda do App Editor.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
Como o Layout básico é o modelo para o restante das etapas do seu aplicativo, faz sentido dispor os Widgets do Layout básico na periferia da etapa.
As etapas abaixo descrevem a criação de um exemplo de layout de base e dão uma ideia de como criar o seu próprio layout.
- Decida quais widgets você precisará em cada etapa (ou quase todas).
Alguns exemplos razoáveis são: botões que vão para a próxima etapa ou para a etapa anterior, o logotipo da empresa e um cronômetro para controlar o tempo que o operador gasta em cada etapa.
2. Decida onde esses widgets de layout básico devem ser colocados.
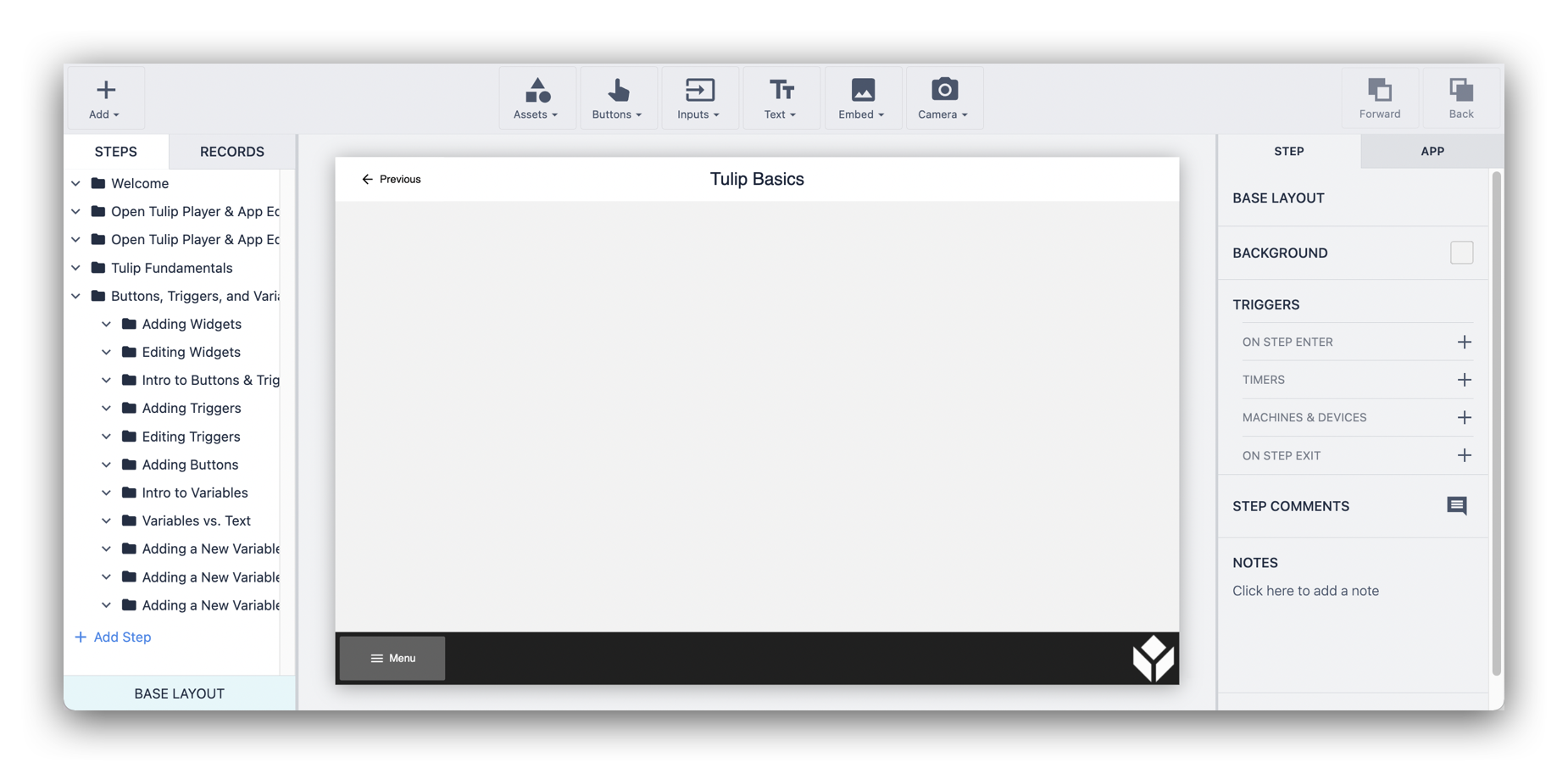
Um bom ponto de partida é criar um cabeçalho e/ou rodapé para seu aplicativo. Abaixo, você pode ver um layout visual para um cabeçalho e um rodapé construído com o uso de retângulos, botões, texto e uma imagem carregada.

- Deixe bastante espaço para novos conteúdos em cada etapa.
O ideal é que os widgets no layout básico sejam organizados de modo a permitir o máximo de área visual no centro da etapa.
- Observe quais widgets você deseja ou precisa desbloquear do Layout básico.
Ao projetar um Layout básico, é importante observar quais widgets você precisará desbloquear em etapas específicas. Tente manter esses widgets visualmente separados de outros aspectos do layout de base para criar transições menos drásticas.
2. Considere a extensibilidade do design do layout de base.
Por fim, considere a extensibilidade do design. No exemplo do aplicativo acima, o botão Menu poderia ocupar a maior parte da largura do rodapé; no entanto, isso lhe daria muito trabalho para redesenhar se você decidisse adicionar outro widget. Ao deixar espaço para widgets adicionais, você reduz a necessidade de reconfigurar os widgets existentes no futuro.
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para publicar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

