Es gibt drei Möglichkeiten, Bilder zu Ihrer Frontline Operations App hinzuzufügen:
- Kopieren und Einfügen aus der Zwischenablage Ihres Computers in Chrome
- Manuelles Hochladen von Ihrem Desktop
- Verwendung einer Bild-URL
Kopieren und Einfügen von Bildern
Sie können Bilder mit STRG+C und STRG+V unter Windows bzw. CMD+C und CMD+V auf dem Mac kopieren und in Anwendungen einfügen.
Bilder hochladen
Methode 1
- Navigieren Sie zu dem Schritt in der Anwendung, in dem Sie ein Bild hochladen möchten.
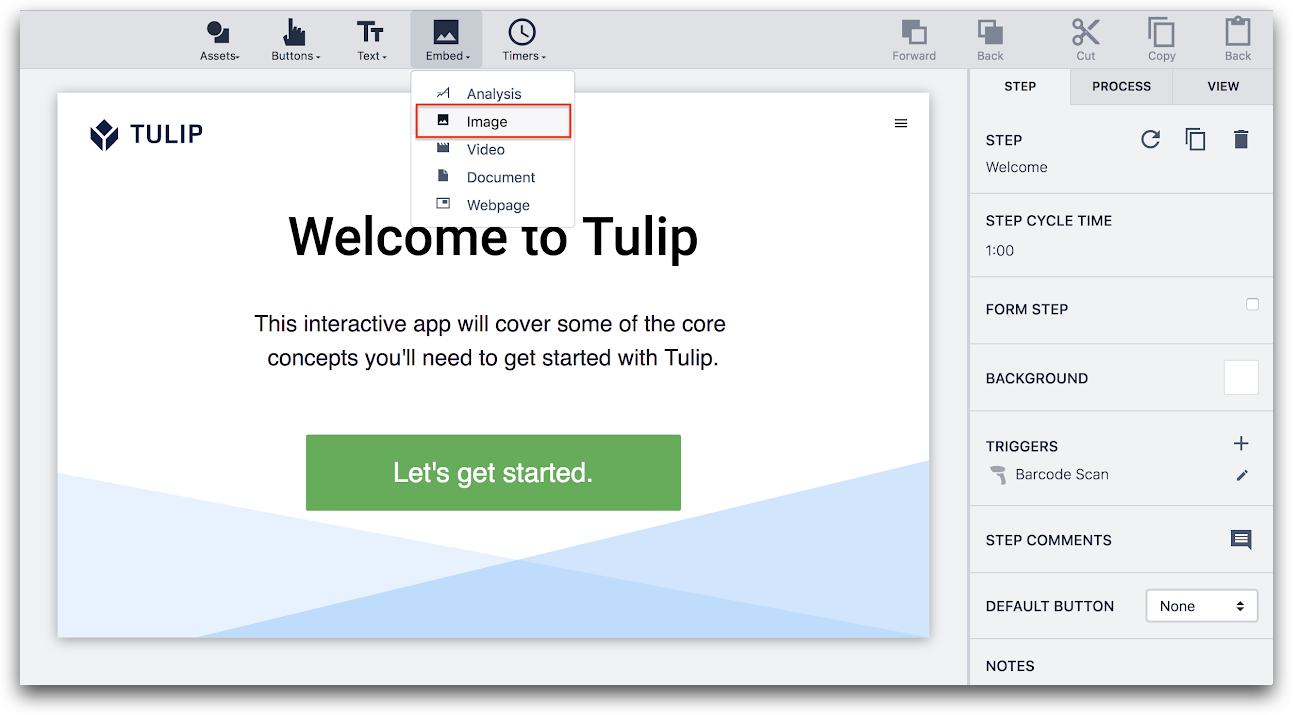
- Klicken Sie in der Symbolleiste des App-Editors auf Einbetten und wählen Sie in der sich öffnenden Auswahlliste Bild.

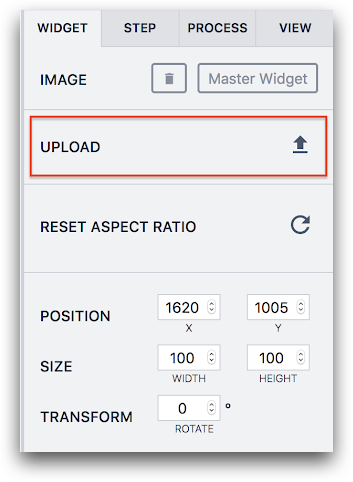
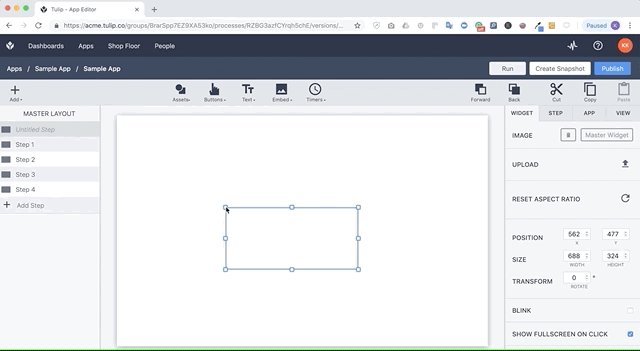
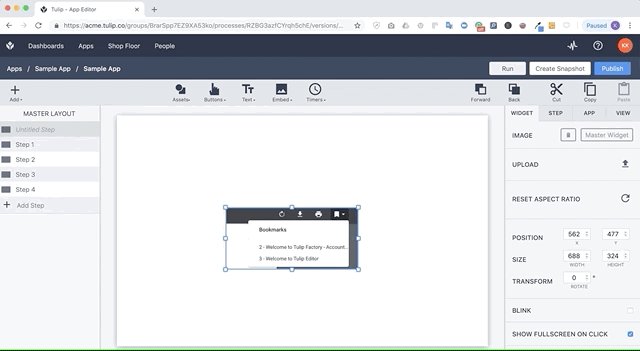
3- Laden Sie den Inhalt hoch, indem Sie auf den Upload-Pfeil unter der Registerkarte Widget im Kontextfenster klicken.

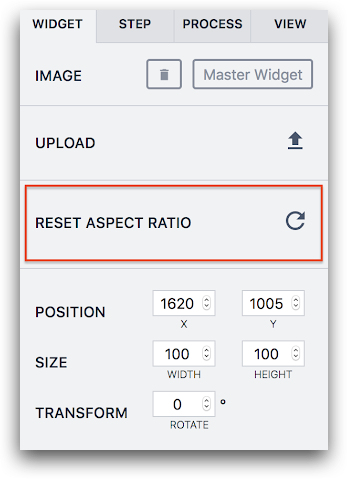
- Verwenden Sie den Aktualisierungspfeil, um das Seitenverhältnis für eine einfache Formatierung zurückzusetzen.

Methode 2
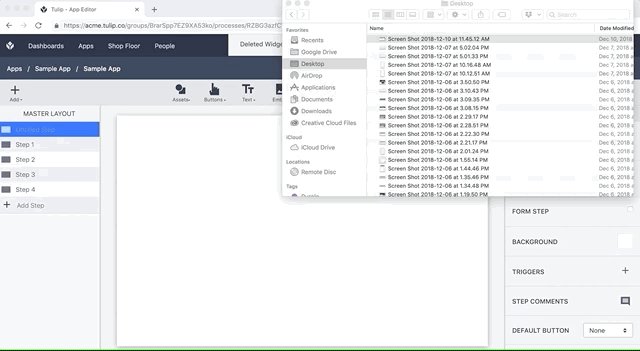
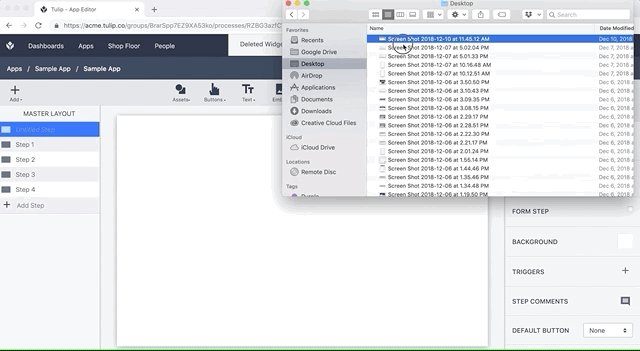
Sie können Bilder direkt von Ihrem Desktop oder aus einem Ordner in einen einzelnen Schritt im App-Editor ziehen und dort ablegen. Das funktioniert gut, wenn Sie viele Bilder in einem Ordner haben und diese schnell zu Schritten hinzufügen möchten.

Bild-URLs verwenden
Sie können eine Variable mit dem Typ "Bild" erstellen und dann ein bestimmtes Bild als Standardwert speichern. Oder Sie können diese Variable mit einem neuen Bild im Trigger-Editor aktualisieren.
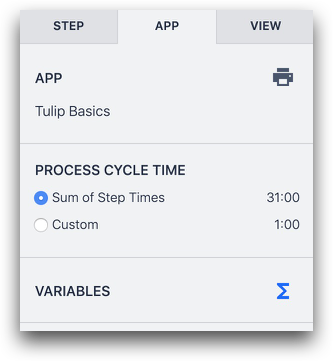
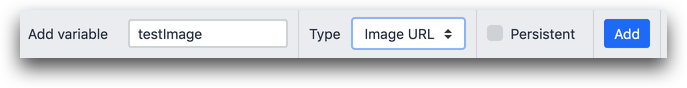
Um ein Bild standardmäßig in einer Variablen zu speichern, wählen Sie das Menü Variablen auf der Registerkarte App des Kontextfensters.

Erstellen Sie dann eine Variable mit dem Typ "Bild-URL".

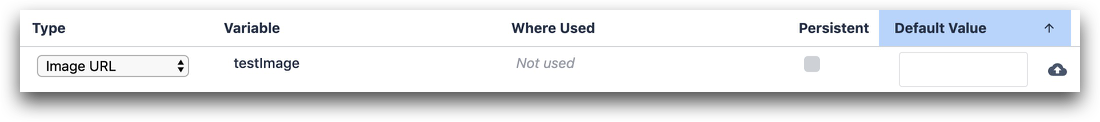
Klicken Sie dann auf das Symbol "Hochladen" in der Spalte "Standardwert" auf der rechten Seite.

Sie können dieses Bild jederzeit mit Hilfe von Triggern aktualisieren. Verwenden Sie "Datenmanipulation" "Speichern", um eine neue Bild-URL hinzuzufügen oder ein Bild in diese Variable hochzuladen.
Bilder stylen/mit Triggern versehen
Sie können die folgenden Eigenschaften von Bildern bearbeiten, nachdem sie in Tulip hochgeladen wurden, und zwar im Kontextfenster auf der rechten Seite des Bildschirms:
- Größe
- Drehung
- Schlagschatten
- Radius des Randes
- Blinken
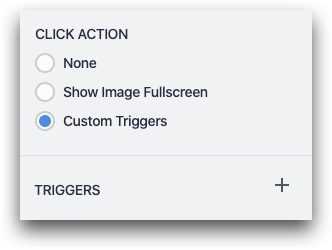
Sie können auch einen Auslöser zu einem Bild hinzufügen oder eine Vollbildversion des Bildes anzeigen, wenn Sie darauf klicken. Verwenden Sie das Menü Klick-Aktionen im Seitenbereich, nachdem Sie das Bild ausgewählt haben:

Technische Details der Bildunterstützung
Wir unterstützen die folgenden Bildformate:
- PNG (maximale Größe von 20 MB)
- JPEG (maximale Größe von 20 MB)
- GIF (maximale Größe von 5 MB)
- SVG (maximale Größe von 5 MB)
JPEG und PNG werden automatisch auf maximal 1920 x 1200 verkleinert.
Weitere Lektüre
- [Wie man Inhalte zwischen Apps kopiert](https://support.tulip.co/docs/how-to-copypaste-content-within-apps-and-between-apps
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
