Wie Sie Ihre erste Frontline Operations App planen
Diese Kurzanleitung vereinfacht den Prozess der Abbildung Ihres Prozesses in einer Frontline Operations App.
Verwenden Sie derzeit PDF- oder Excel-Dokumente, um Anweisungen an Ihre Mitarbeiter weiterzugeben?
Oder verlassen Sie sich auf Stammeswissen, um bewährte Verfahren für einzelne Arbeitsabläufe in der Fertigung weiterzugeben?
Wenn Sie eines dieser beiden gängigen Verfahren anwenden, sollten Sie sich etwas mehr Zeit nehmen, um einen Plan für die Umwandlung Ihrer Prozesse in Frontline Operations Apps zu erstellen.
Dieser Leitfaden zeigt Ihnen, wie Sie ein "Prozessflussdiagramm" oder eine visuelle Karte aller Schritte erstellen, die in einem einzelnen Vorgang enthalten sind, UND wie Sie diese auf eine Frontline Operations App übertragen.
Es kann für visuelle Anweisungen, Kontrollpläne, Qualitätskontrollen oder andere allgemeine Verfahren verwendet werden. Es kann auch verwendet werden, um Dokumente zu kombinieren, die zuvor getrennt waren.
Nachdem Sie dieses Diagramm erstellt haben, werden Sie in der Lage sein, eine Frontline Operations App in viel kürzerer Zeit zu erstellen.
Erstellung einer App für einen Radiomontageprozess
Hier sehen Sie ein Beispiel für einen Radiomontageprozess:
In diesem Leitfaden lernen Sie, wie Sie ein Flussdiagramm für Ihre Prozesse erstellen und wie Sie diese Konzepte auf einzelne Funktionen in Tulip übertragen können.
Hier ist die dreiteilige Sequenz, die wir behandeln werden:
- Erstellen Sie ein Prozessflussdiagramm
- Umwandlung des Diagramms in ein Skelett einer Frontline-Operation, die dem Diagramm folgt
- Hinzufügen von Inhalten zu jedem Schritt der Anwendung
Die wichtigsten Teile eines Prozessflussdiagramms
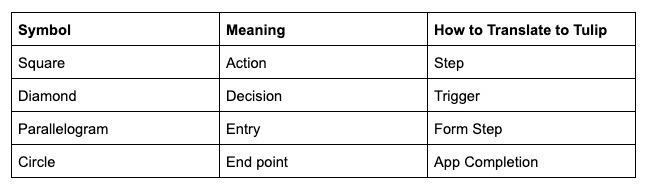
Es gibt vier Arten von Schritten in Prozessflussdiagrammen:

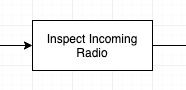
Aktionen, die durch ein Kästchen dargestellt werden
Entscheidungen, die durch eine Raute dargestellt werden

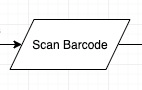
Eingaben, die durch ein Parallelogramm dargestellt werden

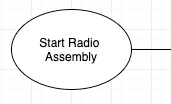
Start-/Endpunkte, die durch einen Kreis dargestellt werden
Hier ist ein bestimmter Abschnitt des obigen Diagramms, der alle 4 zeigt:
Aktionen sind die einzelnen Schritte, die ein Bediener ausführen muss.
Entscheidungen sind Aufforderungen an den Bediener, zu entscheiden, ob er mit einem Schritt fortfahren soll oder nicht. Wenn er beispielsweise auf einen Fehler stößt, möchten Sie ihn vielleicht durch eine Nachbearbeitungsschleife leiten, um den Fehler zu beheben, bevor er seinen Prozess fortsetzt.
Eingaben sind Phasen, in denen der Bediener Daten eingeben muss, z. B. eine Arbeitsauftragsnummer, einen Barcode oder das Gewicht eines Teils.
Start-/Endpunkte verbinden den Bediener mit einem anderen dokumentierten Prozess. Dieser Prozess sollte sein eigenes Prozessflussdiagramm haben.
Alle diese Elemente sind durch Richtungspfeile miteinander verbunden, die die Reihenfolge der Schritte angeben.
Aufgabe: Bevor Sie Ihre erste App erstellen, zeichnen Sie mit Bleistift und Papier oder einem Online-Tool wie Draw.io oder Visio ein Prozessflussdiagramm für einen Vorgang in Ihrem Betrieb. (Voraussichtlicher Zeitaufwand: maximal 1 Stunde)
Um es einfacher zu machen, können Sie dieses Draw.io-Diagramm über "Datei" -> "Kopie erstellen" kopieren, um mit der Erstellung Ihres ersten Diagramms zu beginnen.
Ein Skelett einer Anwendung in Tulip erstellen
Jetzt sind Sie bereit, eine App für einen Vorgang zu erstellen.
Im Allgemeinen wird hier beschrieben, wie Sie Ihr Diagramm in eine App abbilden. Es gibt immer Ausnahmen, aber diese Anleitung sollte alle grundlegenden und mittleren Anwendungen abdecken.

Aktionspunkt: Um ein Skelett einer App zu erstellen, müssen Sie sich in Ihr Tulip-Konto einloggen und die vorgefertigte "Tulip Terminal"-Vorlage-App duplizieren, damit Sie einfach mit dem Hinzufügen von Schritten beginnen können. Wenn es einfacher ist, können Sie den Inhalt der vorhandenen Schritte ändern. (Voraussichtliche Dauer: 5 Minuten)
Wenn Sie eine vollständige Anleitung zu den Möglichkeiten des Tulip Terminals wünschen, lesen Sie diese Anleitung (optional).
Erstellen Sie für jede Aktion (Quadrat) in Ihrem Diagramm einen normalen Schritt
Fügen Sie für jeden Eingang (Parallelogramm) einen Formularschritt hinzu.
Für jeden Start-/Endpunkt (Kreis) fügen Sie einen Schritt mit einer Schaltfläche "Fertigstellen " hinzu. Der Bediener muss möglicherweise auch zu einer neuen Anwendung weitergeleitet werden, um einen anderen Prozess zu starten. Wenn Sie das Tulip-Terminal verwenden, gibt es für jeden Schritt bereits eine Schaltfläche "Fertig stellen".
Fügen Sie für jeden Richtungspfeil eine Schaltfläche auf dem aktiven Schritt hinzu, um den Bediener zu einem anderen Schritt weiterzuleiten. Wenn Sie das Tulip-Terminal verwenden, gibt es auf jedem Schritt bereits eine Schaltfläche Weiter/Zurück.
Für jede Entscheidung (Raute) in Ihrem Diagramm werden wir im nächsten Abschnitt einen Auslöser erstellen.
Wenn Sie einen Schritt oder eine Schaltfläche haben, die jedem Schritt in Ihrem Diagramm entspricht, können Sie mit der App Inhalte hinzufügen und Daten verfolgen.
So könnte es aussehen:
Umwandlung eines Prozessflussdiagramms in eine Frontline Operations App
Erstellen Sie die Schritte
Diese 3 Arten von Schritten geben Ihnen einen Überblick, aber keine Anleitung, wie Sie die App selbst erstellen können.
Für jeden Schritt müssen Sie drei grundlegende Fragen beantworten:
- Was muss der Bediener tun? Beschreiben Sie den Vorgang in einem kurzen Satz mit Text
- Wie wird er wissen, ob er das Richtige tut? Können Sie ein Bild oder ein Video zeigen? Denken Sie daran: Ein Bild sagt mehr als tausend Worte.
- Welche Daten müssen nachverfolgt werden? Und werden die Daten von einem Menschen oder einem IoT-Gerät erfasst?
Beginnen Sie mit Schritt 1 in Ihrer App, gehen Sie jeden Schritt durch und beantworten Sie die drei oben genannten Fragen. Wenn Sie mit dem App-Editor vertraut sind, können Sie mit der Erstellung der einzelnen Schritte beginnen.
Aktionspunkt: Um sich mit dem App-Editor vertraut zu machen, führen Sie das Tulip Basics Tutorial durch, das in Ihr Konto geladen wird (20 Minuten).
Hier sehen Sie, wie Tulip-Kunden typischerweise jede dieser Fragen in jedem Schritt beantworten:
- Text mit Anweisungen über die Widget-Leiste hinzufügen
- Verwenden Sie Medien, um gute/schlechte Beispiele mit eingebetteten Bildern, Videos, GIFs und mehr über die Widget-Leiste zu zeigen
- Verwenden Sie **Variablen, um einzelne Datenpunkte zu verfolgen. Bitte beachten Sie: Sie müssen diese Variablen innerhalb eines Triggers erstellen und speichern. Dies kann mit einem Button-Trigger geschehen.
Hier ist ein Beispiel für einen vollständigen Schritt:
Aktionspunkt: Fügen Sie diesen Inhalt zu jedem Schritt hinzu, wenn Sie mit dem App-Editor vertraut sind (erwartete Zeit: 1+ Stunde).
Hinzufügen der App-Logik
Zuletzt müssen Sie die Auslöser für Entscheidungen einrichten. Diese Auslöser ermöglichen es Ihnen, dynamische Logik in Ihrer App zu erstellen, die von der durch einen Bediener gedrückten Schaltfläche abhängt. Da Sie wahrscheinlich das Ergebnis der Entscheidung verfolgen möchten, müssen Sie mit dem Speichern von Werten in Variablen vertraut sein
Hier ist ein Auslöser, der ausgelöst wird, wenn ein Bediener keinen Ton aus seinem Funkgerät hört, und der den Bediener zu einer Reihe von Prüfschritten schickt:
Ein Wert wird in der Variablen defect_id gespeichert, um anzuzeigen, dass der Bediener auf einen Fehler gestoßen ist.
Hier ist ein Beispiel für Screenshots von Schritten, die mit den ersten 4 Schritten des obigen Diagramms übereinstimmen:
Aktionspunkt: Überprüfen Sie jede Entscheidung in Ihrem Prozessablaufdiagramm und stellen Sie sicher, dass Sie einen Auslöser erstellt haben, der die Bediener zu den richtigen Schritten weiterleitet (erwartete Zeit: 1+ Stunde)
Anmerkungen und nächste Schritte
Wenn Sie IoT-Geräte für die Steuerung verwenden möchten, müssen Sie zunächst ein Edge-Gerät kaufen. Schauen Sie sich dann diese Anleitung zu Tulip + Edge Devices an, um zu erfahren, wie Sie Ihr spezielles Gerät mit Tulip verwenden können.
Weitere Ressourcen
- Wie man das Tulip Terminal benutzt
- Wie man das Basis-Layout verwendet
- Wie man Variablen erstellt und verwendet
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
