Hier erfahren Sie, wie Sie anklickbare Listen von Datensätzen oder Objekten in einer App anzeigen können.
In diesem Artikel lernen Sie...
- wie man mehrere Tabellendatensätze basierend auf einer Variablen anzeigt
- wie man einen Datensatz aus der Liste auswählt und ihn in eine Anwendung lädt
- Wie man die Konnektorausgabe in eine interaktive Liste umwandelt
- wie man eine Triggerlogik auslöst, wenn ein Operator eine Zeile in einer interaktiven Liste auswählt
Hinweis: Um dieses Tutorial nutzen zu können, müssen Sie wissen, wie man eine Tabelle erstellt. Schauen Sie sich diese separate Anleitung an, wenn Sie das noch nicht getan haben.
Müssen Sie Ihren Bedienern und Technikern eines dieser allgemeinen Betriebsmittel anzeigen?
- Eine Liste der Arbeitsauftragszuweisungen nach Arbeitsstation
- Maschinen, die inspiziert werden müssen
- Werkzeuge und ihre Standorte in Ihrer Anlage
- An einer Station protokollierte Probleme und ihr Fortschritt bei der Lösung
- Materiallisten
Wenn dies der Fall ist, müssen Sie das Widget "Eingebettete Tabelle" im App-Editor verwenden.
Das Widget "Eingebettete Tabelle" kann mit den folgenden Datenquellen gespeist werden:
- Mehrere Zeilen einer SQL-Ausgabe
- Array von Objekten aus einem HTTP-Konnektor
- Tulip Tabellen-Datensatz
- Benutzerfelder
Nachdem Sie die Datenquelle eingerichtet haben, können Sie den Operatoren gefilterte Listen zeigen und ihnen erlauben, auf eine beliebige Zeile in der Tabelle zu klicken. Sie können sogar eine Triggerlogik auslösen, nachdem sie einen Datensatz ausgewählt haben.
Dieser Leitfaden zeigt Ihnen, wie Sie interaktive Tabellen für jede der oben genannten Datenquellen erstellen können.
Wenn Sie ein Beispiel im Kontext sehen möchten, sehen Sie sich diesen Leitfaden zur Prozesssichtbarkeit von Arbeitsaufträgen nach Station an
Hinzufügen des eingebetteten Tabellen-Widgets
Tabellen
Erstellen Sie zunächst einen Datensatzplatzhalter auf der linken Seite des Bildschirms. Damit können Sie einen Datensatz aus der Liste in die App laden.

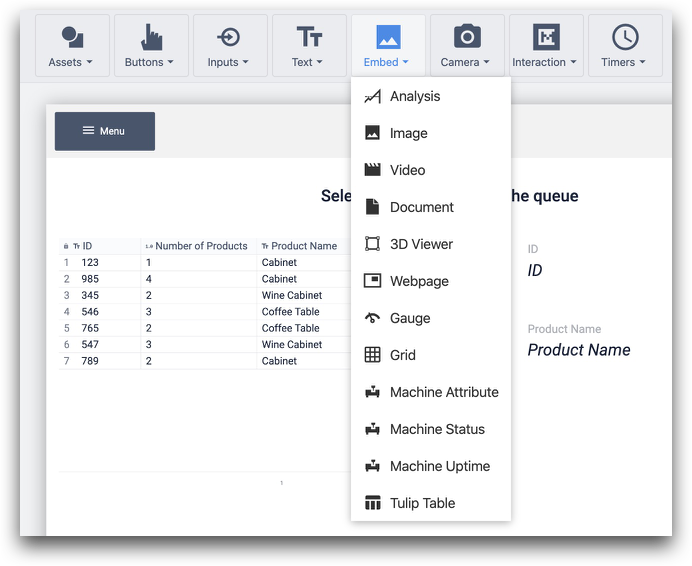
Fügen Sie dann das Widget zu einem Schritt hinzu, indem Sie in der Symbolleiste "Einbetten" und dann "Tulpentabelle" wählen.

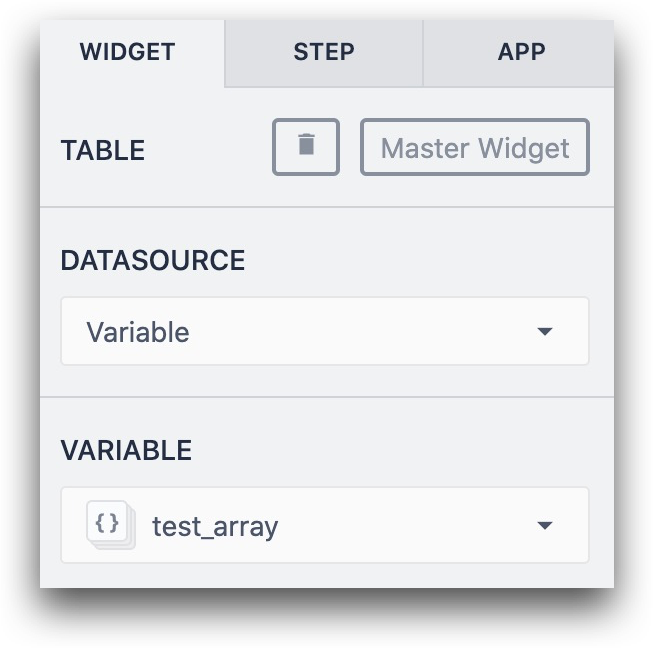
Verknüpfen Sie es dann über das Dropdown-Menü "Datenquelle" mit einer Tulip-Tabelle:

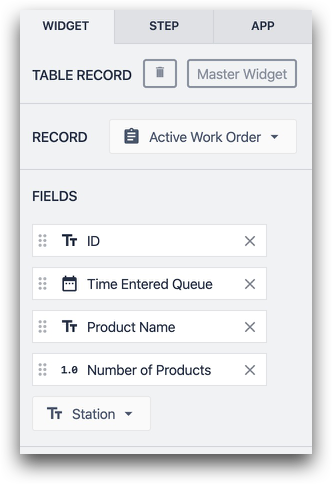
Danach können Sie die eingebettete Tabelle mit einem Datensatzplatzhalter verknüpfen und damit beginnen, Filter im Kontextfenster hinzuzufügen. So sieht das aus:

Um Spalten hinzuzufügen, wählen Sie sie aus der Dropdown-Liste aus, um sie nacheinander hinzuzufügen.

Sie können das Layout der Tabelle ändern, indem Sie die einzelnen Spalten im App-Editor oder im Player ziehen, um die Breite der Spalten zu ändern.
Connector-Ausgabe
So erstellen Sie interaktive Listen aus der Connector-Ausgabe.
Richten Sie zunächst einen Connector ein, der ein Array an Ihre Tulip-App sendet. Erfahren Sie hier, wie Sie die Verbindung zwischen Konnektoren und Anwendungen konfigurieren können
Dann fügen Sie die eingebettete Tabelle zu einem Schritt hinzu, wie oben gezeigt.
Wählen Sie dann "Variable" als Datenquelle und wählen Sie die Variable, die das Ausgangs-Array von einer Konnektor-Funktion speichert.

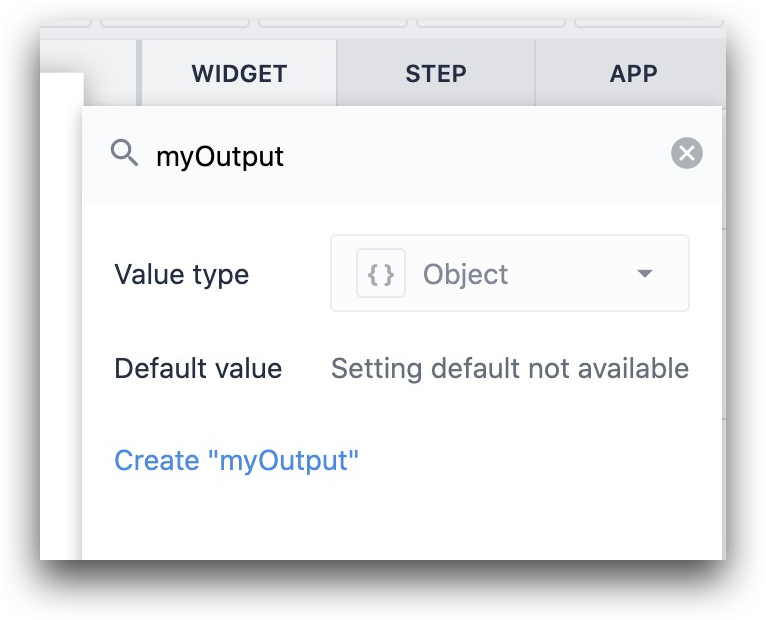
Wählen Sie schließlich eine Variable vom Typ "Object", um die Ausgabe zu speichern, oder erstellen Sie eine im Dialog "Linked Variable".

Wählen Sie dann eine Spalte für jede Eigenschaft des Objekts, die Sie anzeigen möchten.

Triggerlogik auslösen und einen Schritt entwerfen
Nachdem Sie Ihre eingebettete Tabelle eingerichtet haben, gibt es zwei Möglichkeiten, sie zu verwenden:
- Sofortiges Auslösen einer Trigger-Aktion, wenn ein Operator eine Zeile drückt
- Aktualisieren Sie eine Variable oder einen Datensatzplatzhalter und lösen Sie keinen Trigger aus.
Dieser Abschnitt zeigt Ihnen, wie Sie diese beiden Situationen in Ihrer Anwendung einrichten können.
Trigger-Logik auslösen
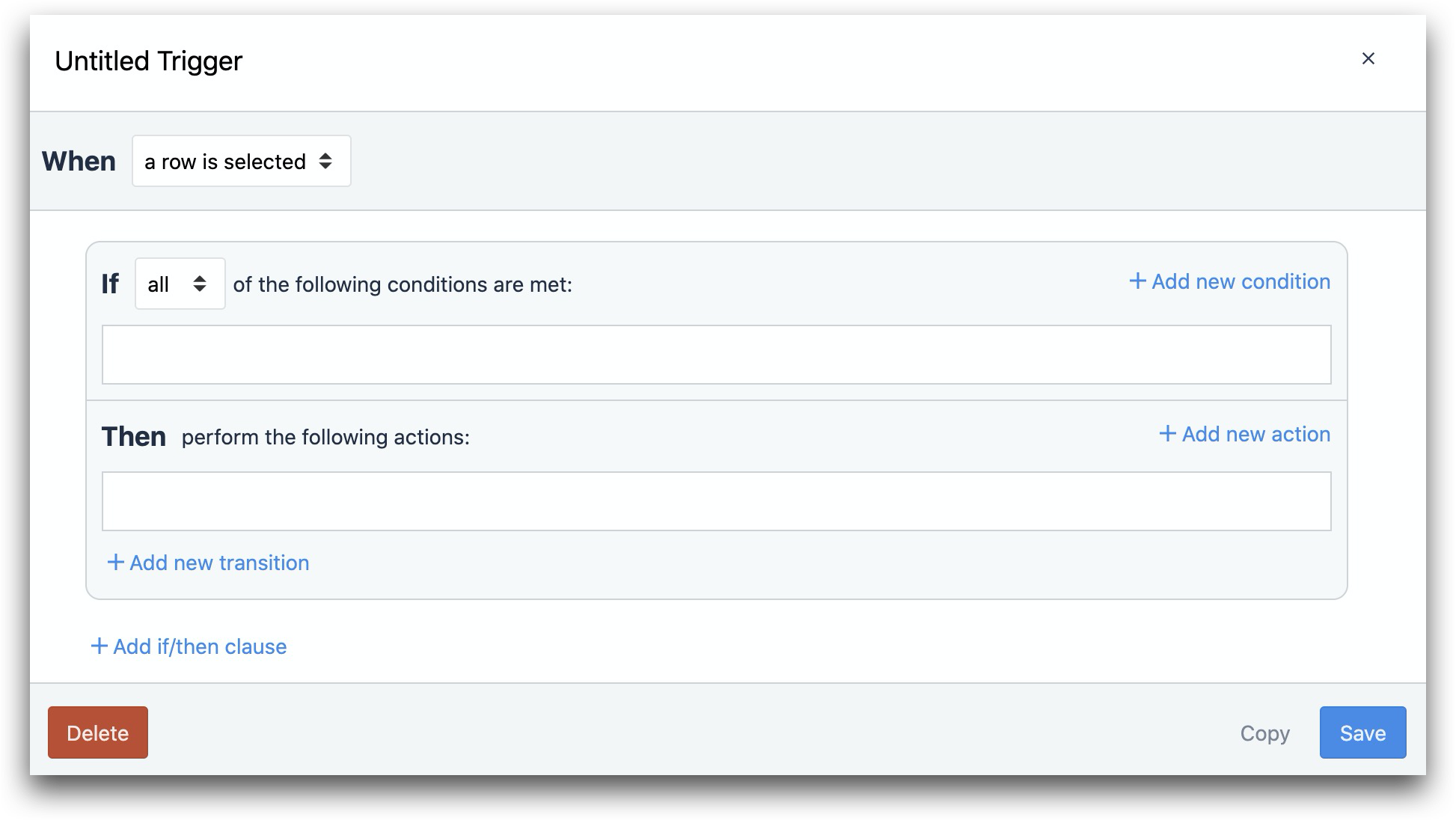
Um einen Auslöser hinzuzufügen, der ausgelöst wird, wenn eine Zeile im Player gedrückt oder angeklickt wird, klicken Sie auf die Schaltfläche "+" neben der Beschriftung Auslöser im Kontextbereich. Der Trigger-Editor wird geöffnet und die Klausel "Wenn" ist auf "wenn eine Zeile ausgewählt wird" eingestellt.

Einen Schritt entwerfen
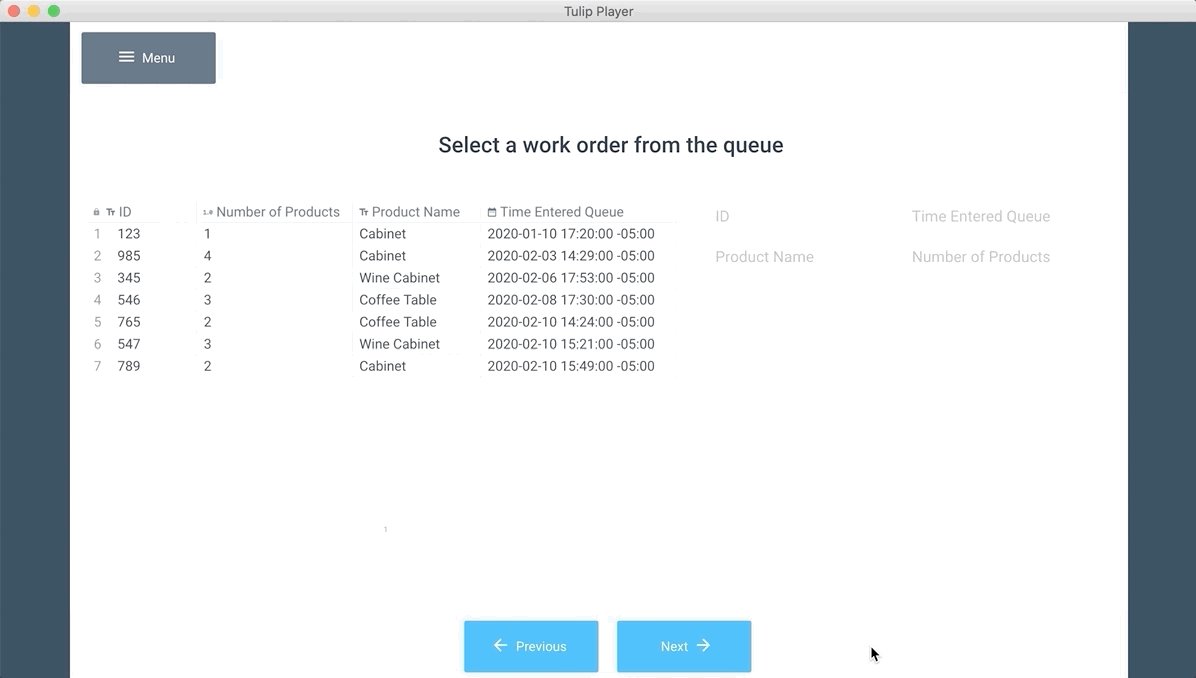
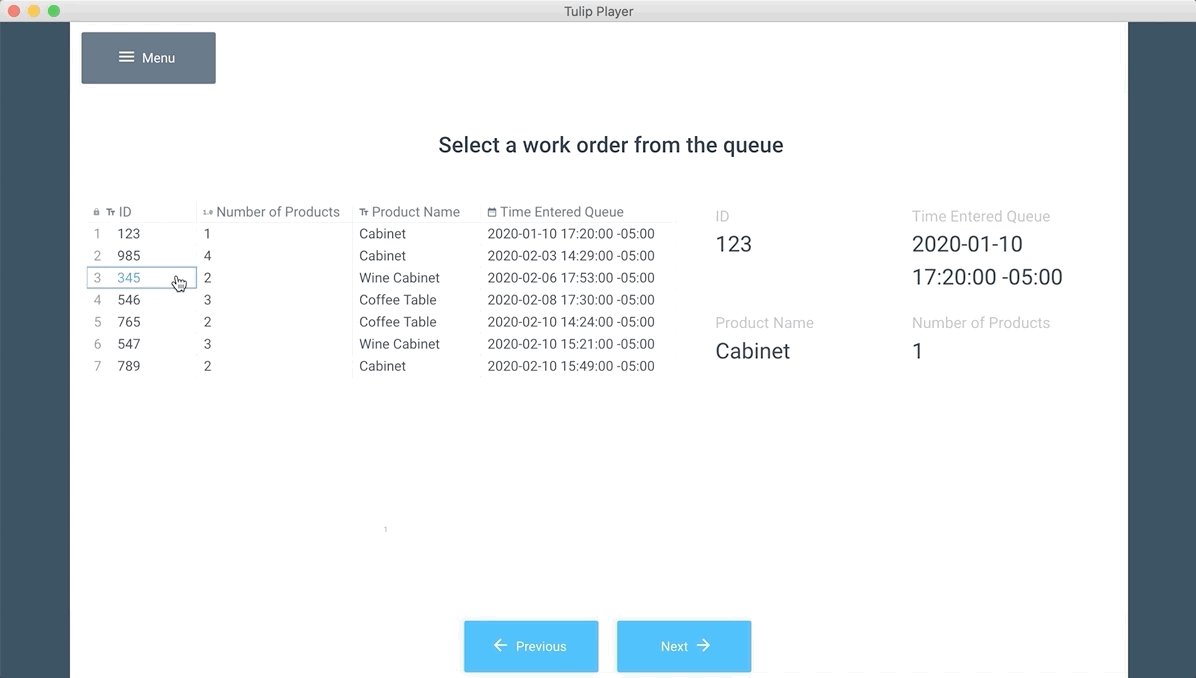
Im Folgenden finden Sie einen Überblick über eine gängige Methode zur Verwendung der eingebetteten Tabelle im Player:

Die eingebettete Tabelle wird zusammen mit zwei anderen Widgets verwendet:
- Das Textwidget, um den Bediener anzuweisen, auf einen Datensatz zu klicken oder zu drücken.
- Das Tabellen-Datensatz-Widget, um anzuzeigen, welcher Datensatz ausgewählt wurde.
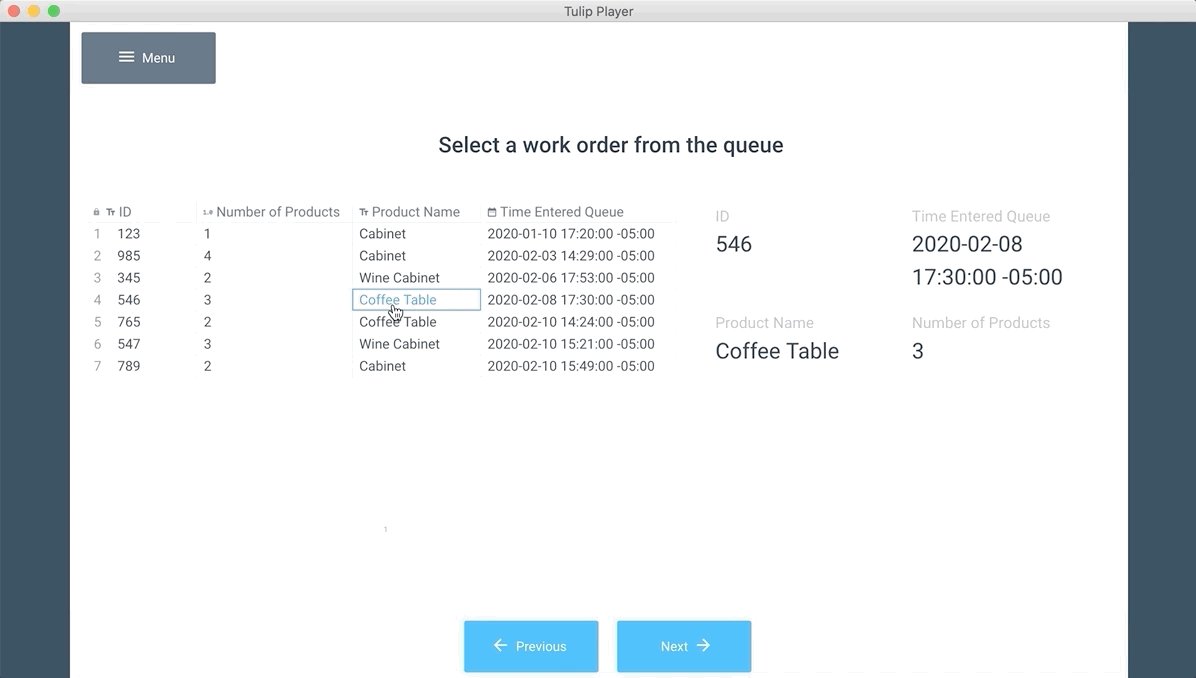
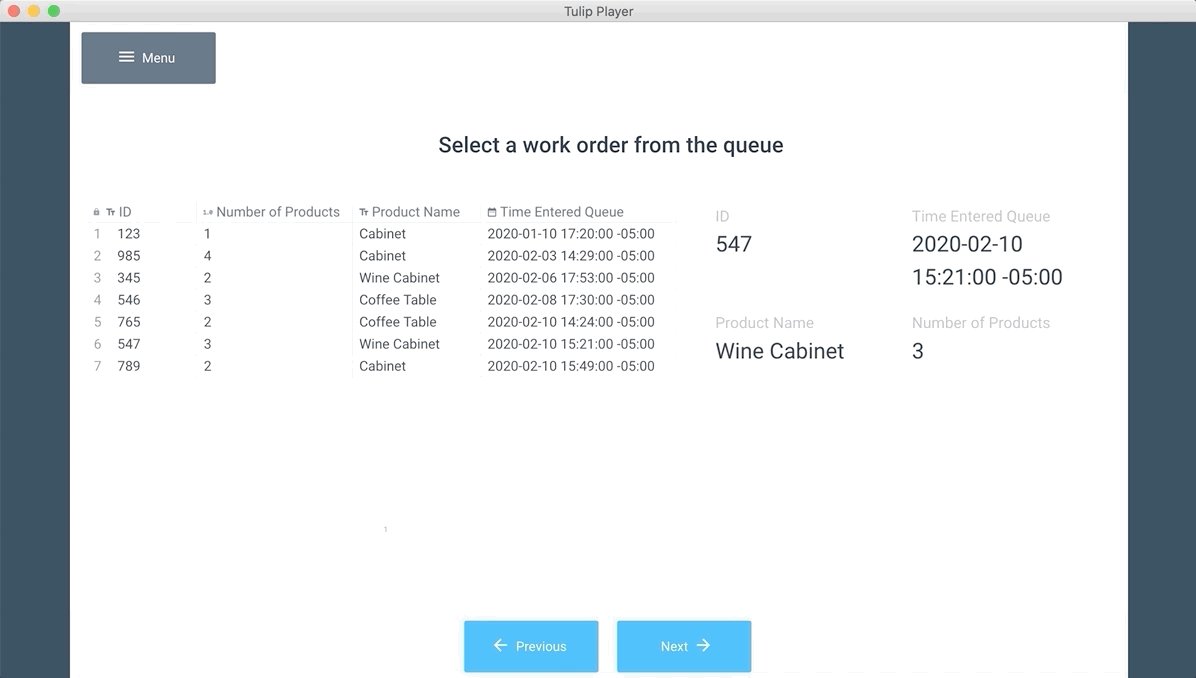
Um einen Datensatz auszuwählen, muss der Bediener auf einen Datensatz drücken, aber Sie werden ihm wahrscheinlich eine Rückmeldung geben wollen, dass er den richtigen Datensatz ausgewählt hat.
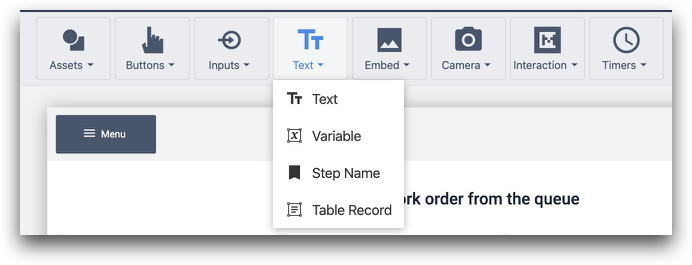
Dazu fügen Sie das Textwidget "Tabellendatensatz" zum Schritt hinzu.

Verknüpfen Sie es dann mit demselben Datensatzplatzhalter wie die eingebettete Tabelle im Kontextfenster:

Testen Sie es im Player, und der Datensatzplatzhalter sollte in Echtzeit aktualisiert werden.
Ändern der Anzeige der eingebetteten Tabelle
Zeilengröße
Standardmäßig ist die Zeilengröße für das Anklicken auf einem Laptop oder Desktop optimiert. Möglicherweise möchten Sie jedoch die einzelnen Zeilen vergrößern, damit sie auf einem Tablet oder einem mobilen Gerät leicht gedrückt werden können.
Ändern Sie dazu die "Schriftgröße" im Kontextfenster. Dadurch wird die Höhe der Zeile automatisch erhöht, um die Schriftgröße zu berücksichtigen.
Schaltflächen für jede Zeile
Um die Schaltfläche neben jeder Zeile zu entfernen, schalten Sie die Option "Schaltfläche auswählen" um, um die Schaltflächen ein- oder auszublenden.
Unabhängig davon, ob Sie die Schaltfläche "Auswählen" ein- oder ausschalten, können die Zeilen durch Drücken oder Klicken auf einen beliebigen Teil der Zeile ausgewählt werden.
Zeilenindex
Wenn diese Option aktiviert ist, wird der Index des Datensatzes in der Tabelle angezeigt.
Zeilen pro Seite
Legen Sie fest, wie viele Zeilen in der Tabelle gleichzeitig verfügbar sein sollen.
Einrichten von Filtern und Sortieren im Widget
Dieser Abschnitt gilt nur für eingebettete Tabellen, die mit Tulip-Tabellen und Benutzerfeldern verbunden sind.
Sie werden wahrscheinlich die Liste der Datensätze, die dem Benutzer angezeigt werden, filtern wollen. Sie können sie nach folgenden Kriterien filtern:
- Die Station, auf der die Anwendung läuft
- Der Bediener, der die Anwendung benutzt
- Einem Wert in einer Variable in der Anwendung
- Etwas anderes!
Klicken Sie auf das Symbol "Bearbeiten" neben der Option "Filter", um einen Filter einzurichten.

Zu den Filteroptionen gehören:
- Statischer Wert
- Variable
- Tulip-Tabellensatz
- App-Infos
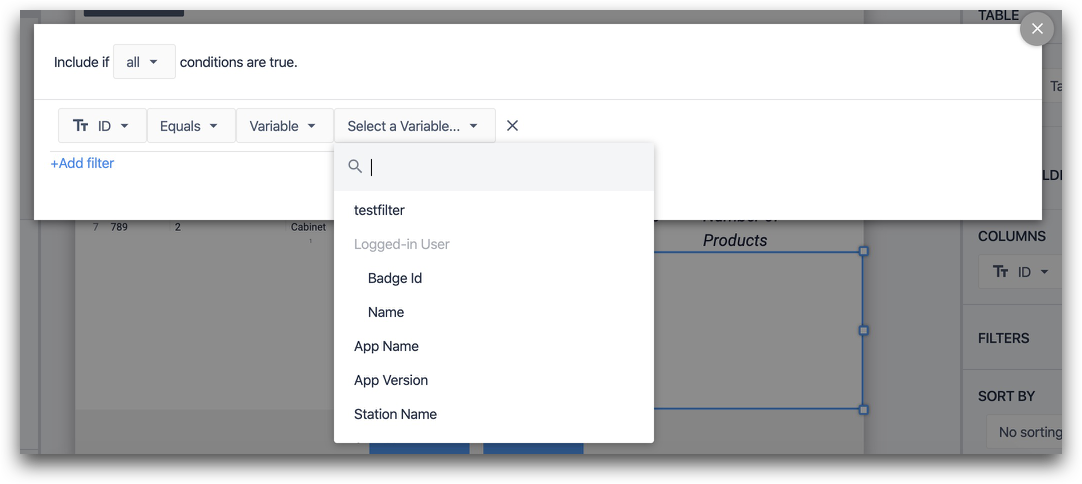
Wählen Sie zunächst das Feld aus der Tabelle, in dem Sie einen Filter einrichten möchten. Wählen Sie dann eine Bedingung. In der Option "Variable" sehen Sie sowohl App-Metadaten wie Benutzer und Sender als auch Variablen, die sich auf die App beziehen.

Nachdem Sie einen Filter ausgewählt haben, klicken Sie auf das "X" oben rechts im Modal.
Mit der Option "Sortieren nach" können Sie eine Sortierung für die eingebettete Tabelle einrichten.

Weitere Informationen
- So verwenden Sie Tabellendatensätze im App-Editor
- So greifen Sie auf die Ausgabe von Connector-Funktionen in Apps zu
- So erhalten Sie Echtzeitsichtbarkeit von Arbeitsaufträgen nach Station
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
