Mit dem Grid Widget können Sie Schritte mit klaren Beschriftungen und Datenwerten entwerfen.
Wenn Sie einen Schritt in einer Anwendung entwerfen, möchten Sie vielleicht ein visuelles Raster verwenden, um Ihre Daten zu strukturieren und klare Beschriftungen mit Datenpunkten einzufügen.
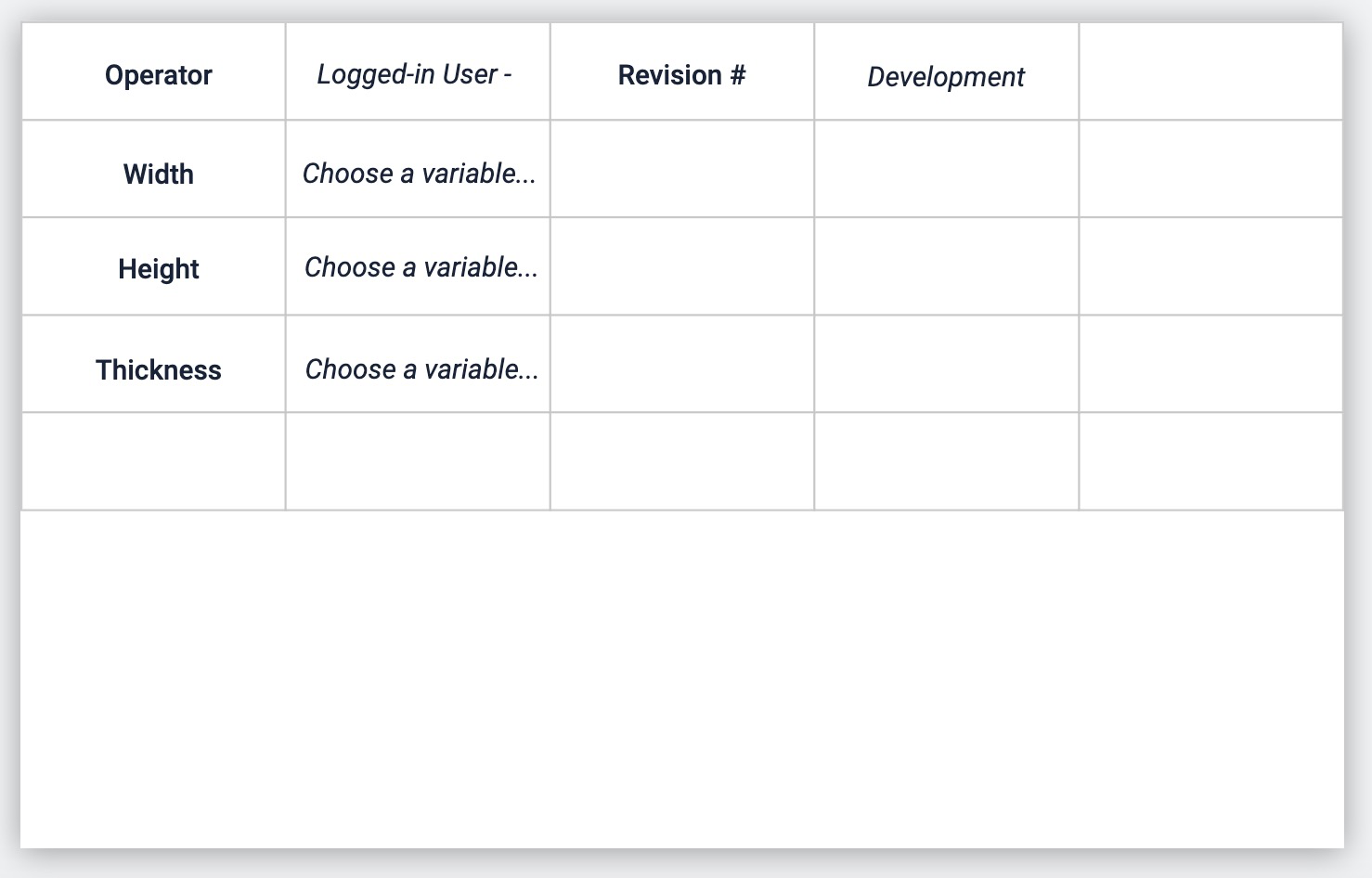
Hier sehen Sie ein Beispiel für ein Raster in einem Schritt:

Diese kurze Anleitung zeigt Ihnen, wie Sie ein Raster-Widget zu einem beliebigen Schritt hinzufügen können.
Hinzufügen und Bearbeiten eines Raster-Widgets
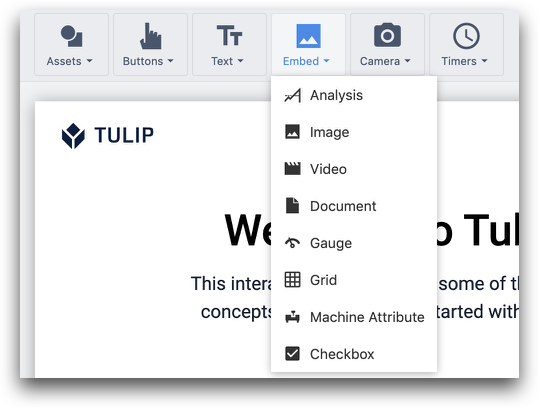
Wählen Sie in der Symbolleiste die Option "Einbetten" und dann "Raster".

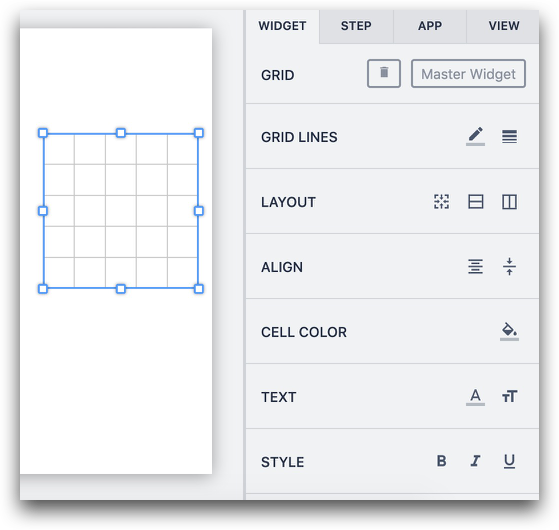
Nach Auswahl des Gitters werden im Kontextfenster eine Reihe von Optionen angezeigt:

Gitternetzlinien: Wählen Sie die Farbe und Dicke der Rasterlinien
Layout: Hinzufügen einer Zeile, einer Spalte oder Zusammenführen und Aufheben des Zusammenführens von Zellen nach Auswahl mehrerer Zellen
Ausrichten: Ausrichten von Text, der in eine einzelne Zelle eingegeben wird
Zellenfarbe: Hinzufügen einer Hintergrundfarbe zu einer einzelnen Zelle
Text: Ändern Sie das Format des Textes in ausgewählten Zellen
Stil: Textstil in markierten Zellen ändern
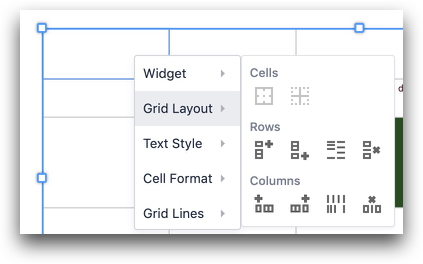
Sie können auch mit der rechten Maustaste auf eine einzelne Zelle klicken und die Zeile bearbeiten:

Die Optionen sind...
- Eine Zeile unten hinzufügen
- Zeile oben einfügen
- Zeilen gleichmäßig verteilen
- Zeile löschen
Wenn Sie neue Zeilen und Spalten hinzufügen, werden alle anderen Zellen verkleinert, um Platz für die neue Zeile oder Spalte zu schaffen. Sie müssen das gesamte Grid-Widget erweitern, wenn Sie Platz für eine neue Zeile oder Spalte hinzufügen möchten.
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
