x:::(Info)Bevor Sie sich mit den Best Practices für das Design befassen, erfahren Sie, wie Benutzerforschung{target=_blank} die Grundlage für ein erfolgreiches App-Design ist. So können Sie die effektivsten Apps für Ihren Betrieb erstellen und den maximalen Wert Ihrer Zeitinvestition sicherstellen.
Dieser Artikel bezieht sich auf zwei Tulip Library Apps: App Design Templates{target=_blank} und App Design Best Practices{target=_blank}.
:::
Gutes Design ist kontextabhängig, d.h. Entscheidungen werden unter Berücksichtigung der spezifischen Bedürfnisse Ihrer Branche, Ihrer Mitarbeiter und Ihres Prozesses getroffen und ändern sich je nach Zweck und Funktion der einzelnen Anwendungen und Schritte. Bewährte Verfahren für Anwendungen im Bereich Life Sciences{target=_blank} werden sich von den bewährten Verfahren im allgemeinen Fertigungsdesign unterscheiden.
Alle Branchen werden jedoch App-Layouts und Farbschemata standardisieren und, wo immer möglich, klonbare Komponenten erstellen wollen. App-Vorlagen und Styleguides reduzieren die Anzahl der Entscheidungen, die App-Entwickler zu einem bestimmten Zeitpunkt treffen müssen, während eine Komponentenbibliothek die Nacharbeit reduziert und eine schnellere App-Erstellung ermöglicht.
Um loszulegen, schauen Sie sich unsere Designvorlagen in der Tulip Library{target=_blank} an und verwenden Sie die folgenden Best Practices, um diese Vorlagen anzupassen und intuitive und navigierbare Apps zu erstellen.
 {width="500" height="315"}
{width="500" height="315"}
App-Vorlagen standardisieren
Ein einheitliches App-Layout in Ihrem Unternehmen ist nicht nur ästhetisch ansprechend. Durch die Erstellung wiedererkennbarer Layouts und die gezielte Auswahl von Farben, die eine bestimmte Bedeutung vermitteln, können Sie den Schulungsbedarf für die Endbenutzer erheblich reduzieren.
Sie können die folgenden Tulip Library Vorlagen{target=_blank} verwenden, um den Anfang zu machen.
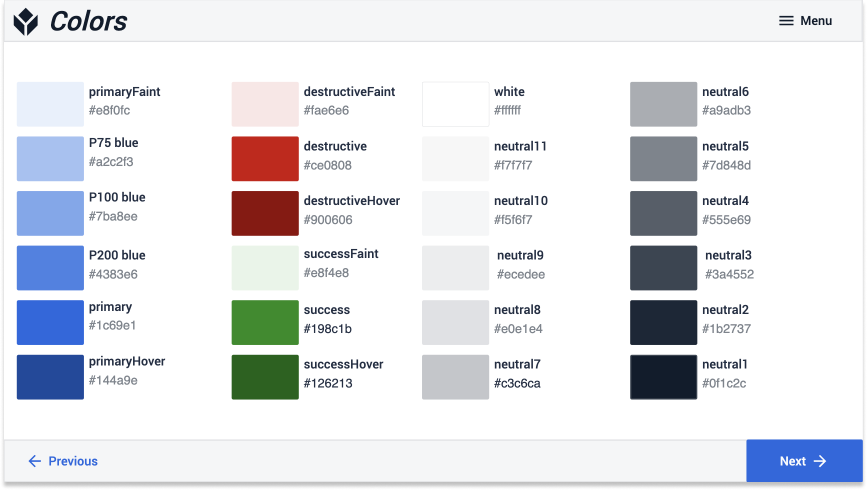
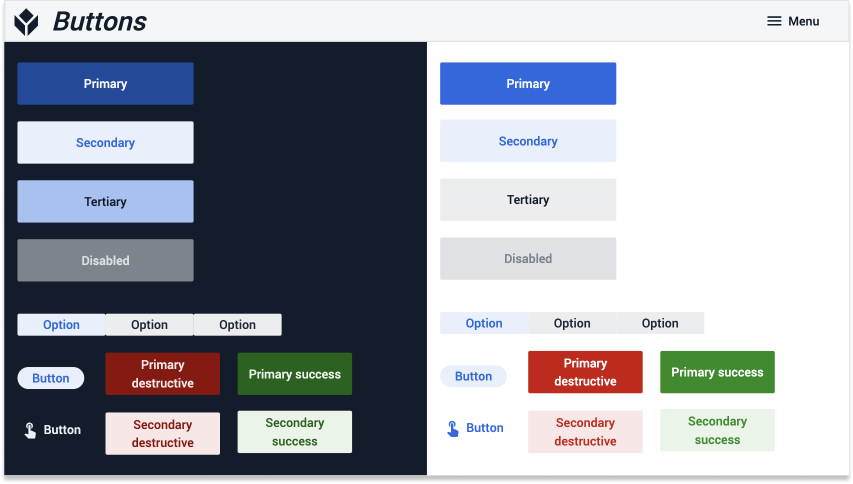
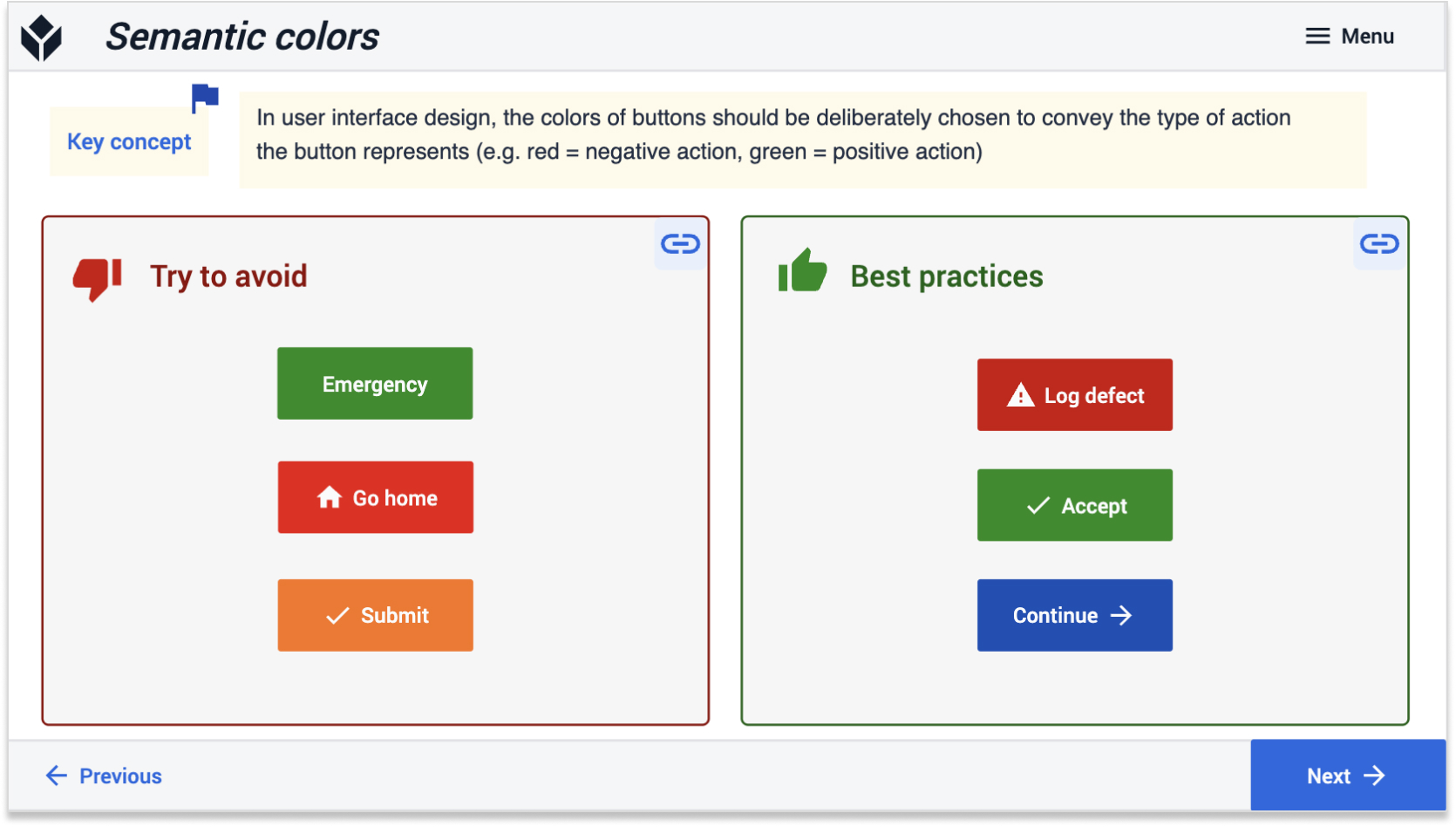
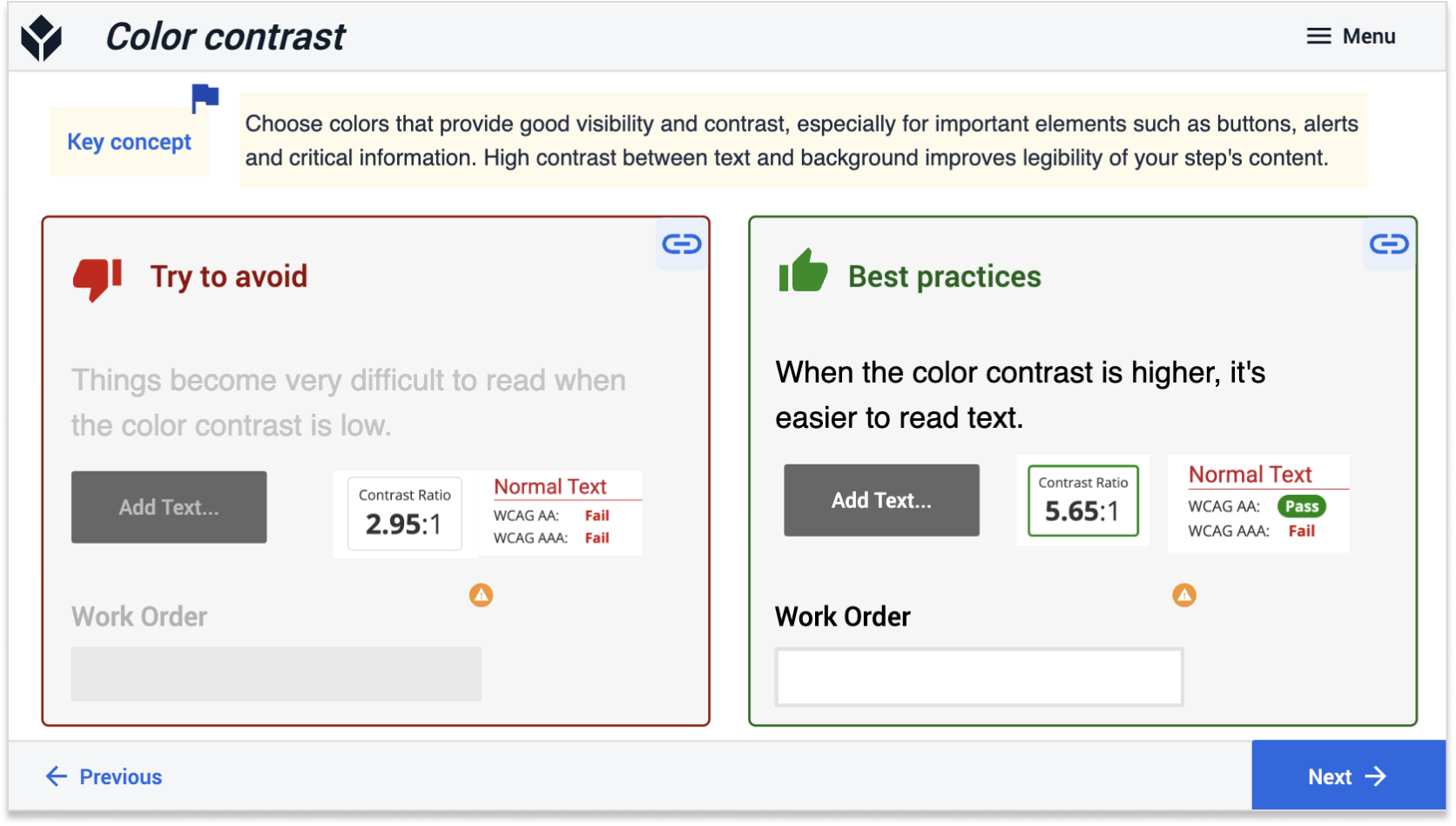
 Standardisierte Farbschemata stellen sicher, dass Anwendungen intuitiv sind und die Benutzer schnell und einfach durch die Bildschirme navigieren können.
Standardisierte Farbschemata stellen sicher, dass Anwendungen intuitiv sind und die Benutzer schnell und einfach durch die Bildschirme navigieren können.
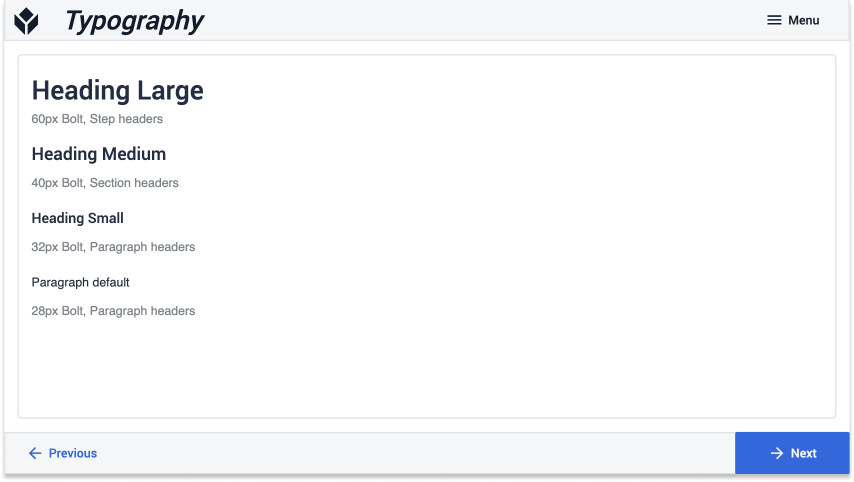
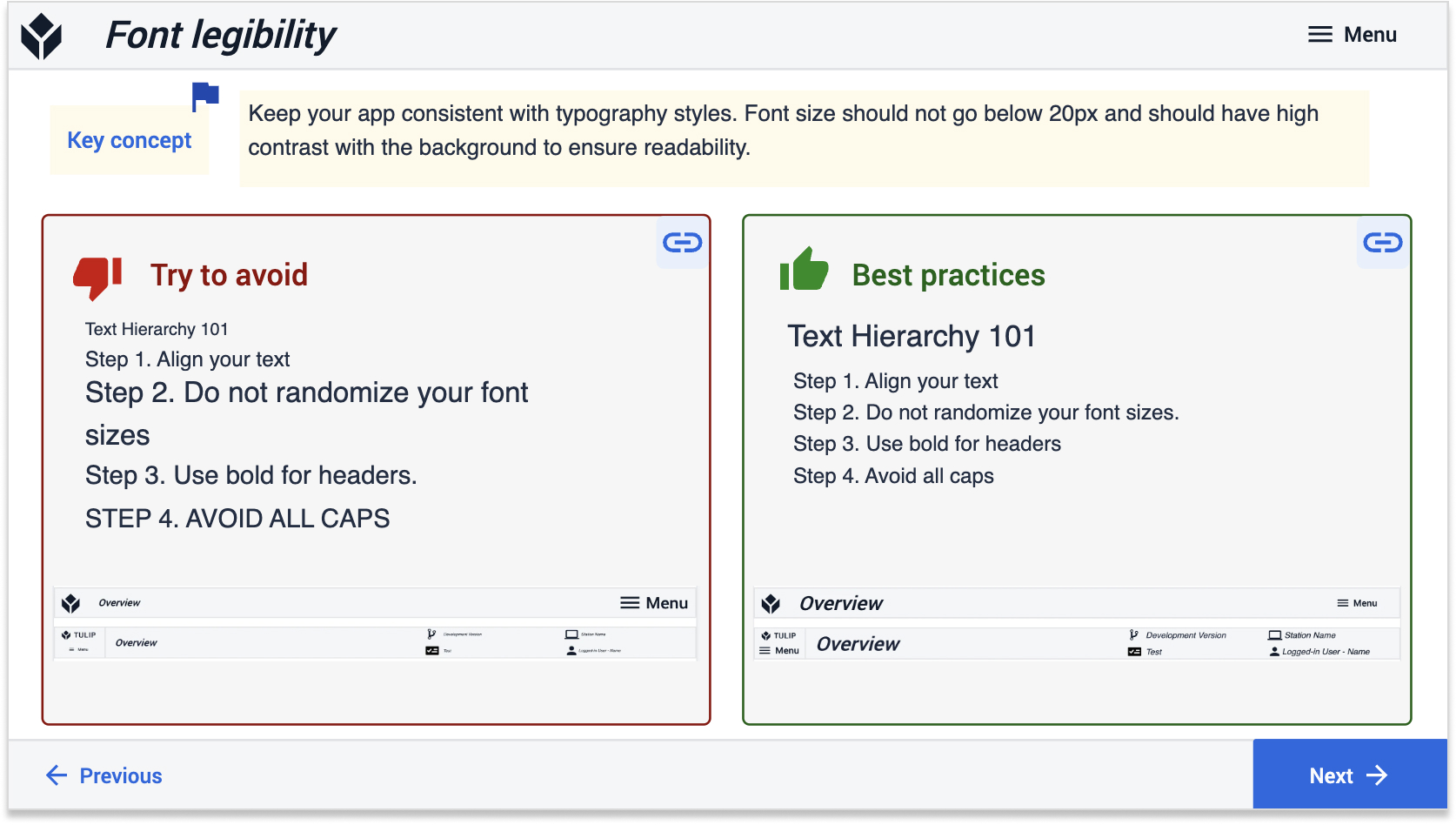
 Die Schriftgrößen sollten einheitlich und für den Menschen lesbar sein. Passen Sie die Schriftgröße an die Auflösung Ihres Interface (Anzeigegerät) an.
Die Schriftgrößen sollten einheitlich und für den Menschen lesbar sein. Passen Sie die Schriftgröße an die Auflösung Ihres Interface (Anzeigegerät) an.
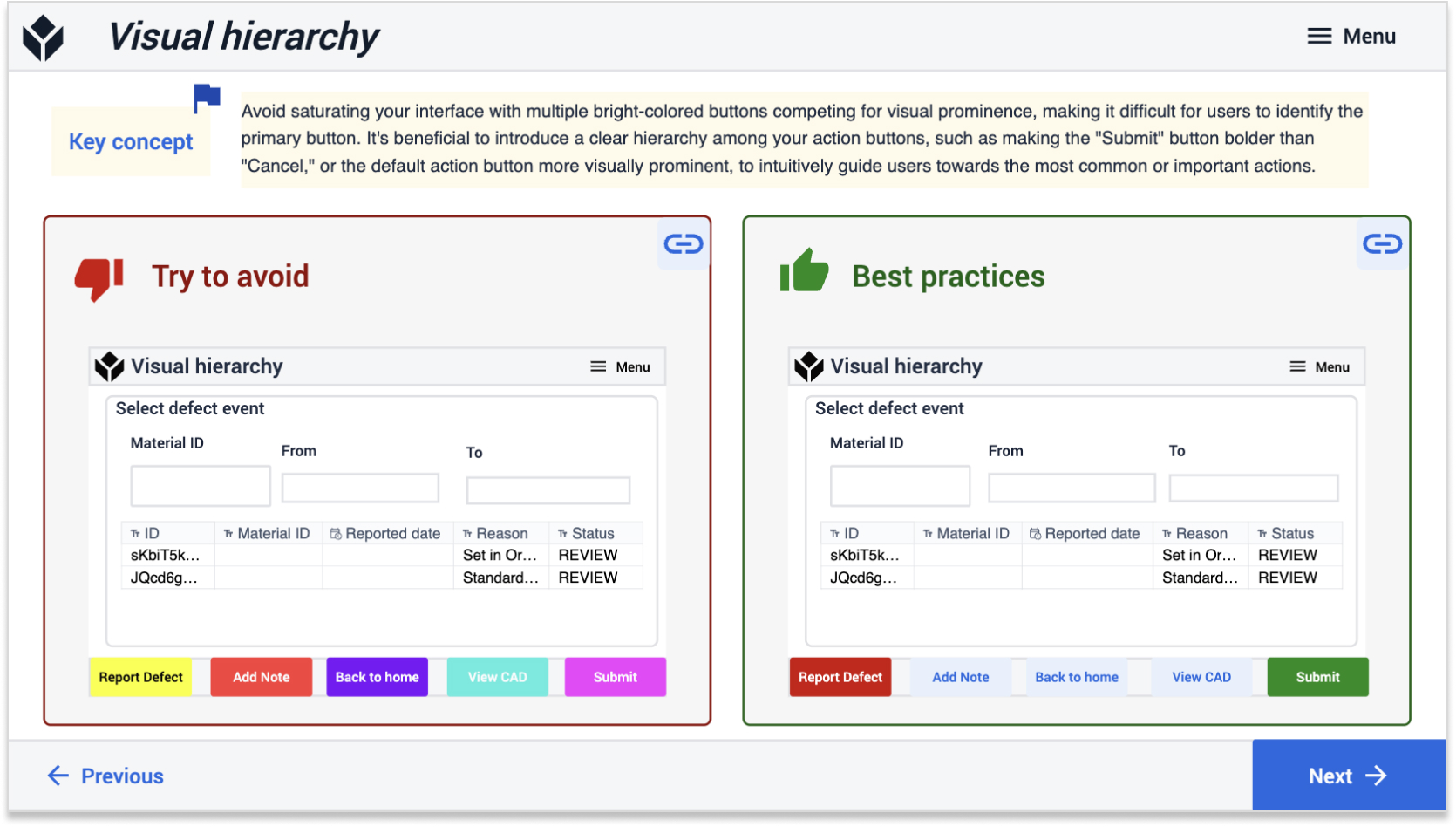
 Primäre Aktionsschaltflächen sollten die fetteste Farbe auf dem Bildschirm haben und nicht mit dem Hintergrund verschmelzen. Sie möchten nicht, dass die Benutzer Zeit mit der Suche nach dem Gewünschten verschwenden.
Primäre Aktionsschaltflächen sollten die fetteste Farbe auf dem Bildschirm haben und nicht mit dem Hintergrund verschmelzen. Sie möchten nicht, dass die Benutzer Zeit mit der Suche nach dem Gewünschten verschwenden.
![]() Durch das Hinzufügen von Symbolen zu Schaltflächen wird ein visueller Kontext zu der von der Schaltfläche ausgeführten Aktion geschaffen.
Durch das Hinzufügen von Symbolen zu Schaltflächen wird ein visueller Kontext zu der von der Schaltfläche ausgeführten Aktion geschaffen.
Erstellen Sie eine Komponentenbibliothek
Die Erstellung von Komponenten oder Vorlagen, die App-Entwickler mühelos kopieren und einfügen können, beschleunigt die Entwicklung drastisch. Ziehen Sie in Erwägung, eine Bibliothek mit den folgenden häufig verwendeten Anwendungskomponenten zu erstellen:
- App-Basislayouts (z. B. Tablet vs. Mobile)
- Schritt-Layouts (z. B. Container- und Panel-Ausrichtung)
- Navigationsleisten oben und unten
- Menüleisten
- Routing- oder Terminal-Bildschirme
- Dashboards
- Formulare (z. B. Ereignis- oder Fehlerformulare)
- Prüflisten
- Messdatenerfassung
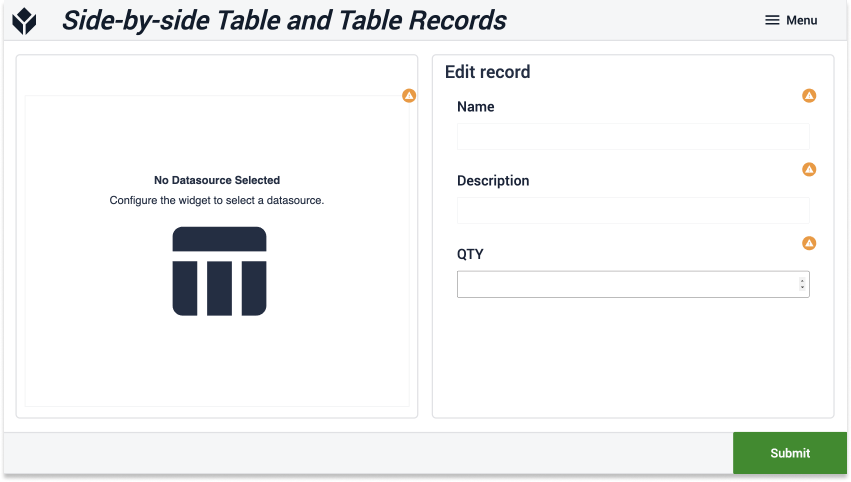
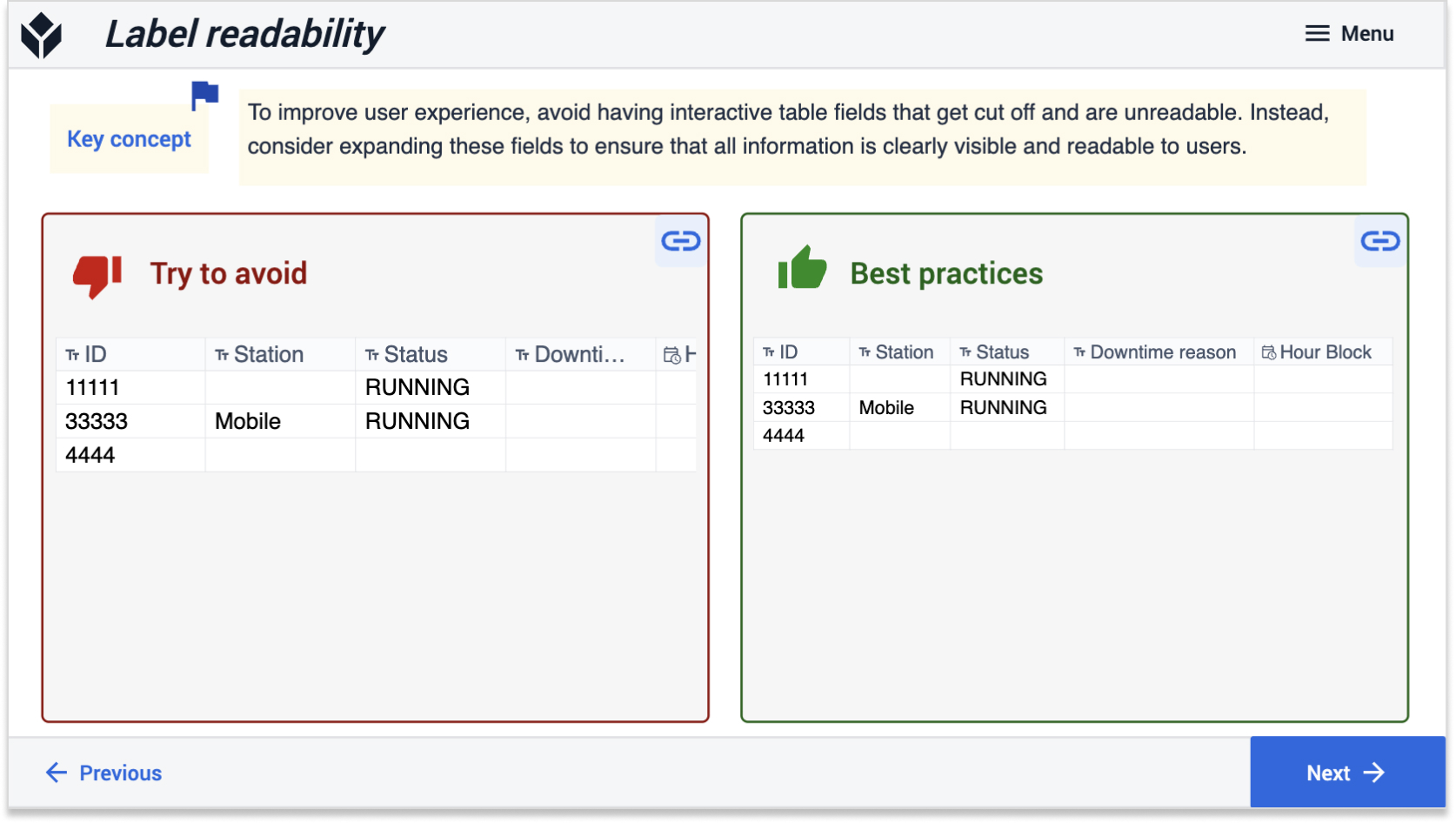
- Gemeinsame nebeneinander stehende Informationen (z. B. erscheint eine interaktive Tabelle oft neben eingebetteten Tabellendatensätzen)
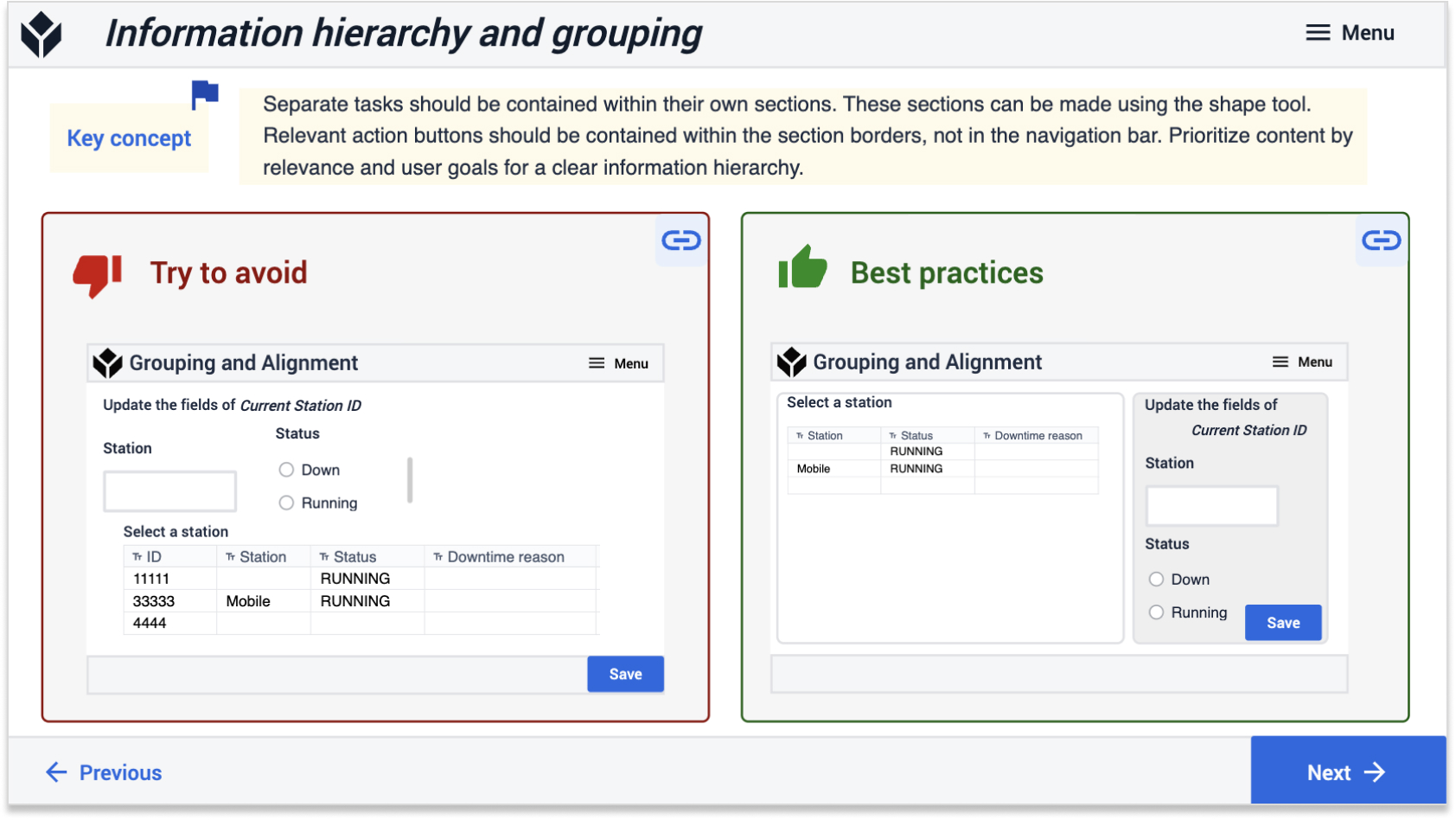
 Beispiel eines 2-Panel-Bildschirms, in dem die Benutzer Daten in einer Tabelle anzeigen und Felder über ein Formular bearbeiten können
Beispiel eines 2-Panel-Bildschirms, in dem die Benutzer Daten in einer Tabelle anzeigen und Felder über ein Formular bearbeiten können
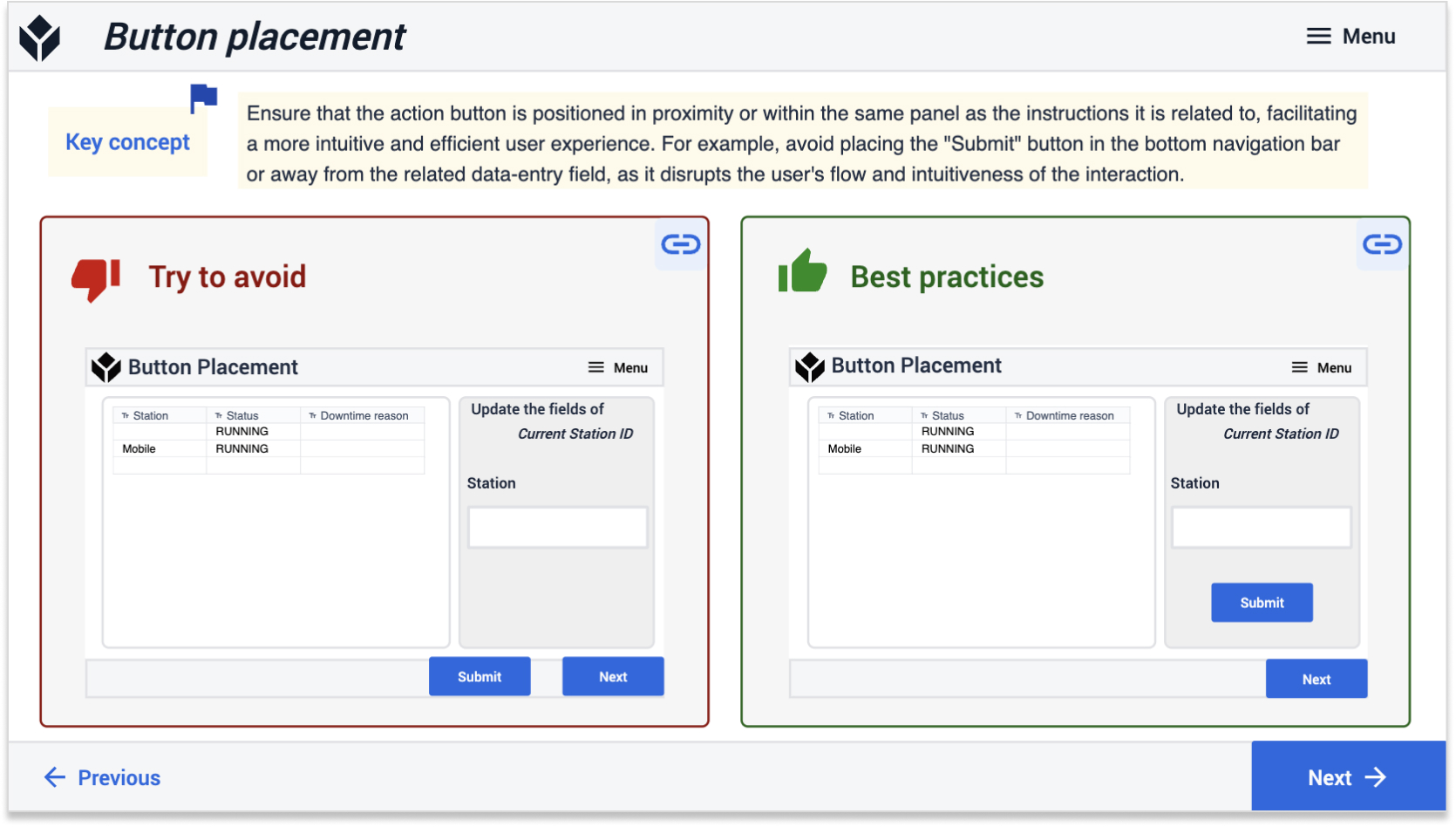
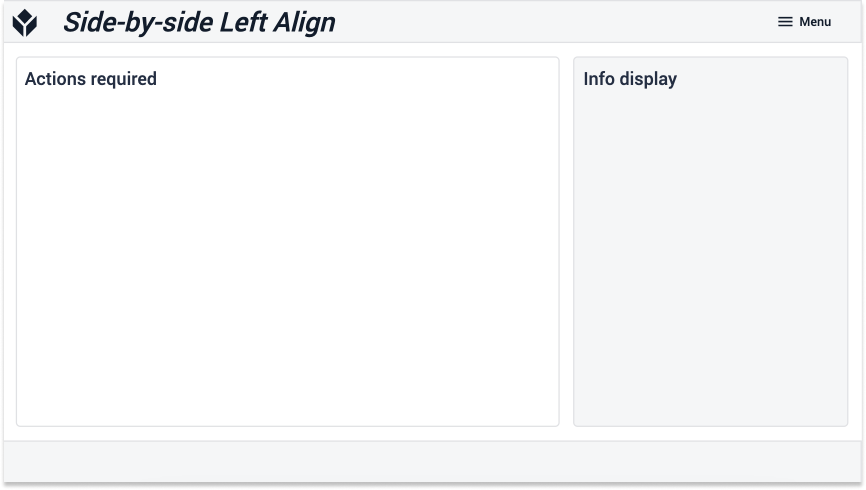
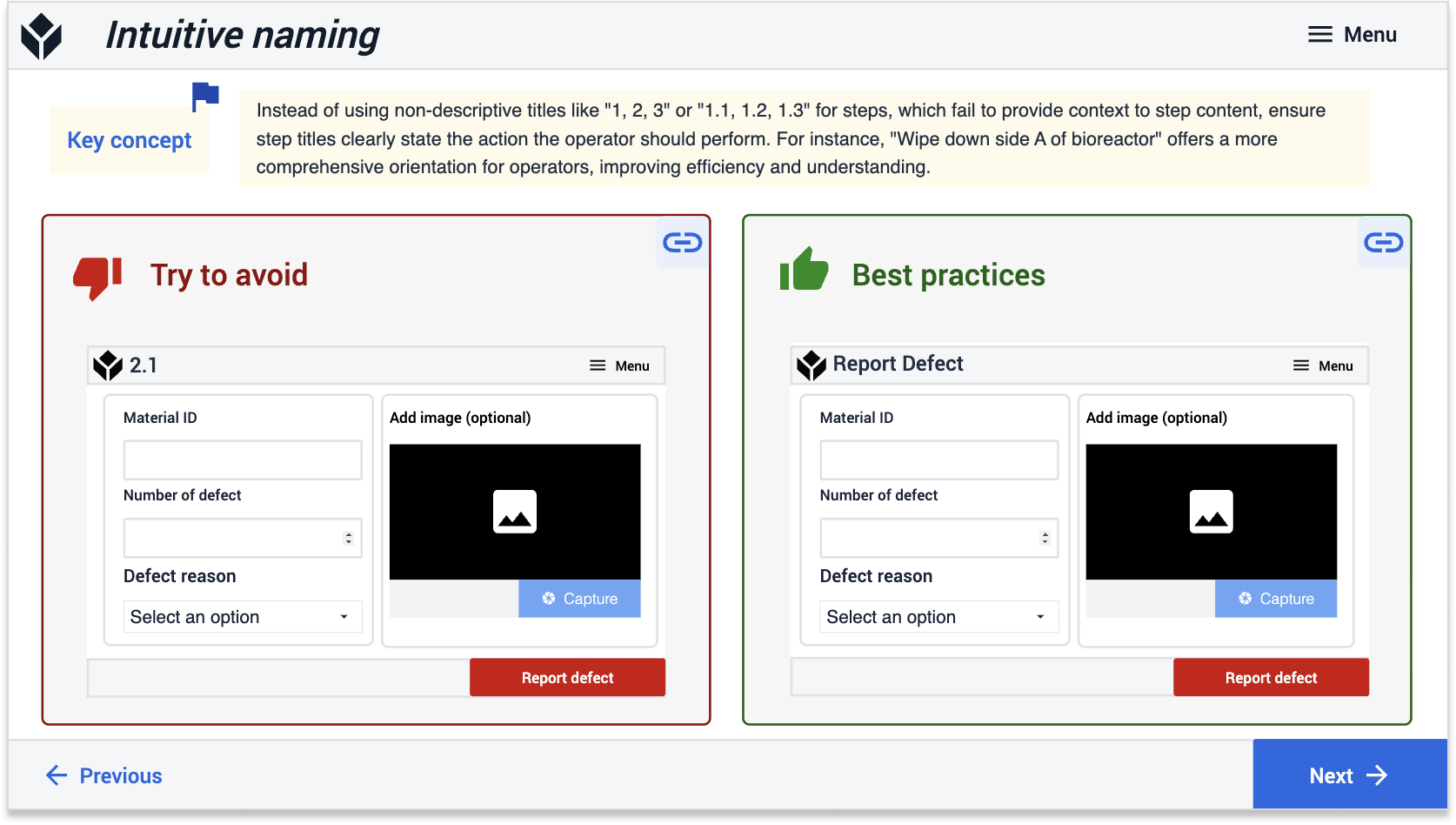
 Beispiel eines Bildschirms mit 2 Feldern, bei dem die wichtigsten Informationen im linken Feld eingegeben werden
Beispiel eines Bildschirms mit 2 Feldern, bei dem die wichtigsten Informationen im linken Feld eingegeben werden
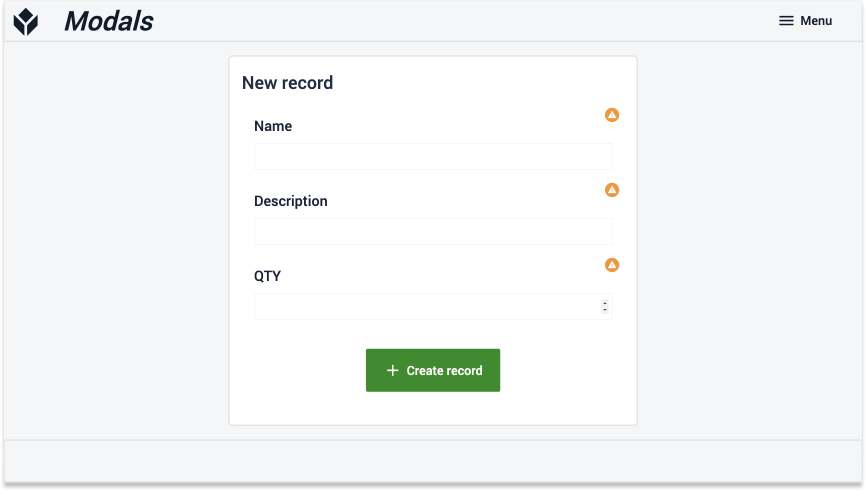
 Beispiel für einen modalen Schritt, der die volle Aufmerksamkeit der Benutzer auf die aktuelle Aufgabe lenkt
Beispiel für einen modalen Schritt, der die volle Aufmerksamkeit der Benutzer auf die aktuelle Aufgabe lenkt
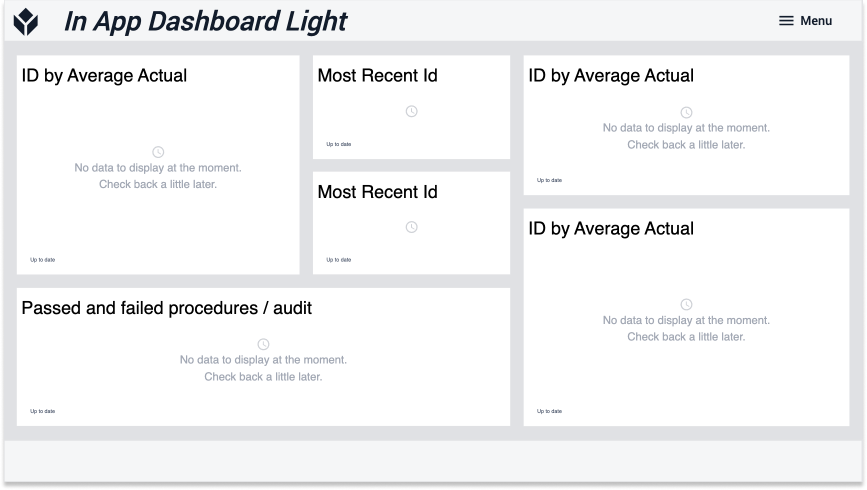
 Beispiel für ein Dashboard, das Analysen anzeigt
Beispiel für ein Dashboard, das Analysen anzeigt
Befolgen Sie bewährte Designpraktiken
Entdecken Sie die Erkenntnisse von Experten für das Design von Apps im Tulip Library's App Design Best Practices{target=_blank} guide. Tauchen Sie ein in die Tipps zu Farbe, Text und Widgets, um die Attraktivität Ihrer App und das Benutzererlebnis zu verbessern.
Farbe




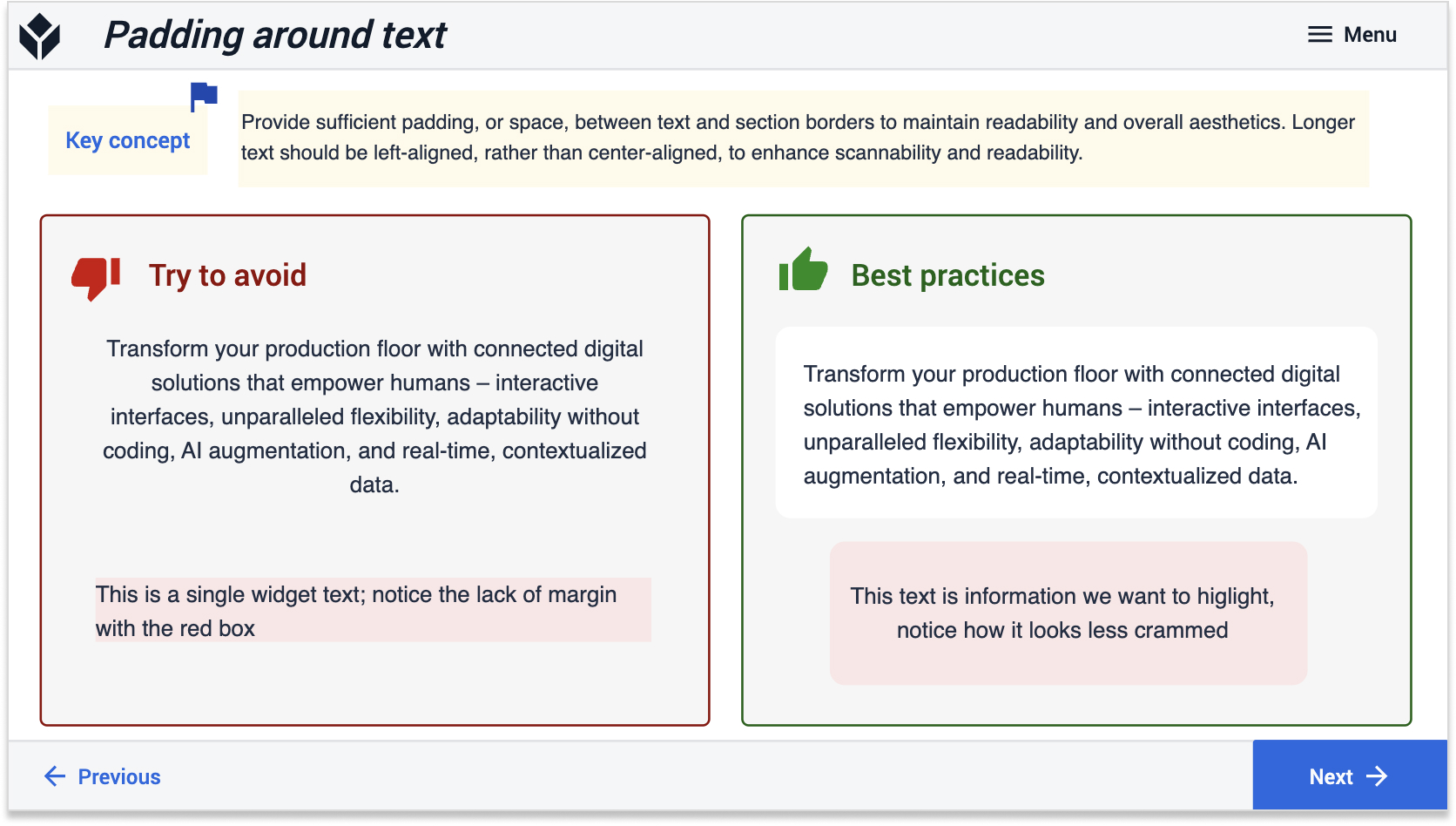
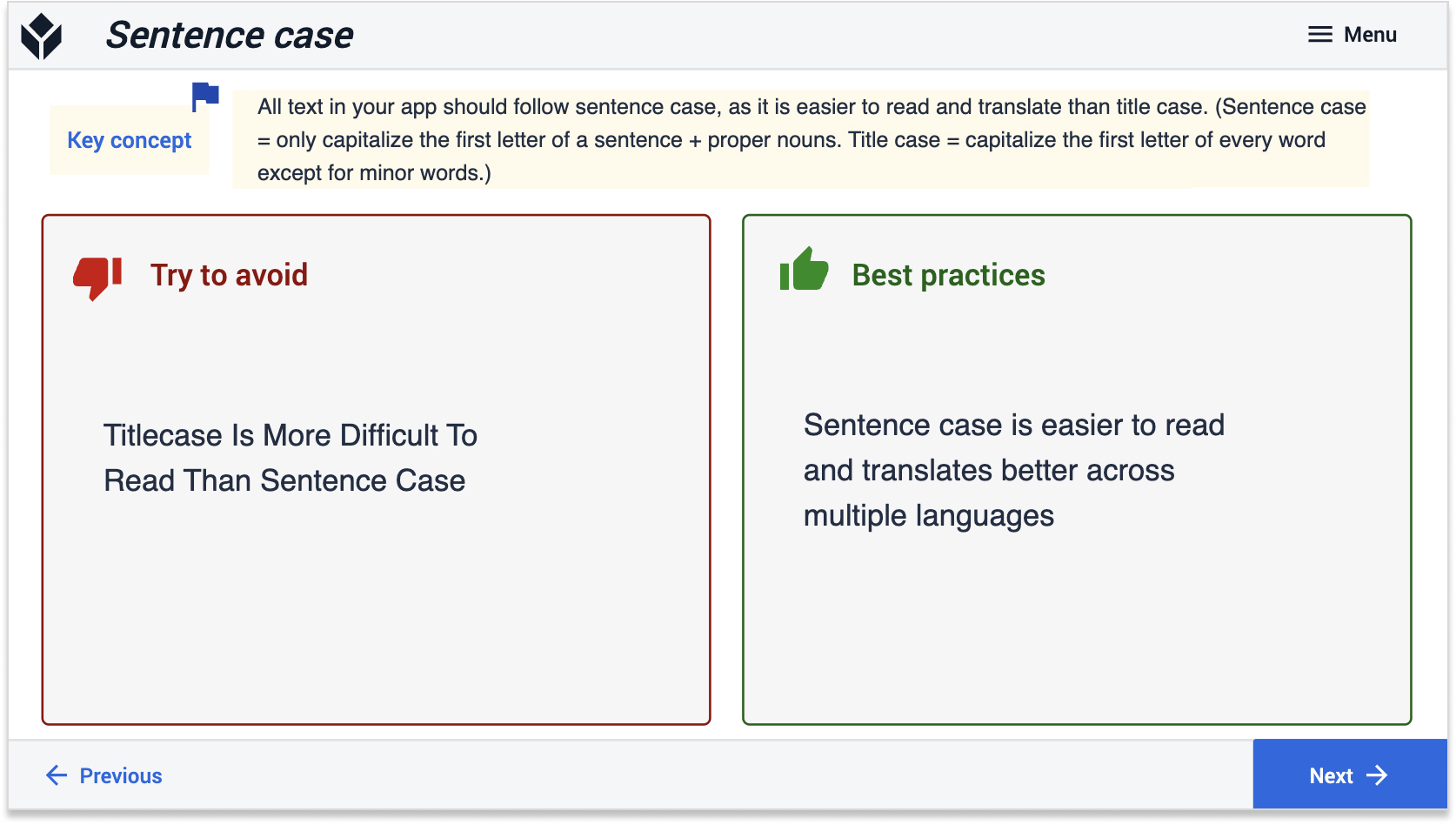
Text






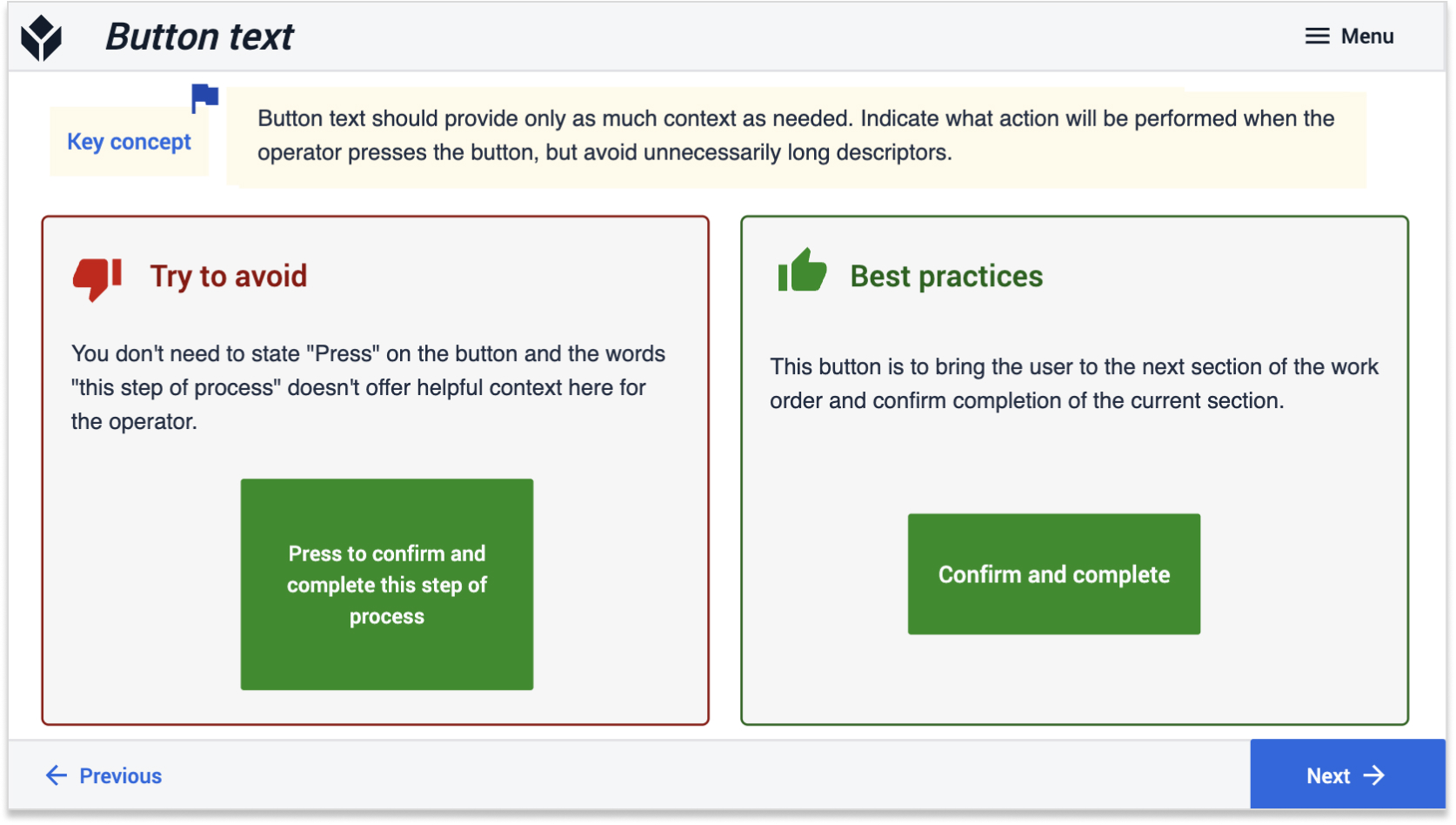
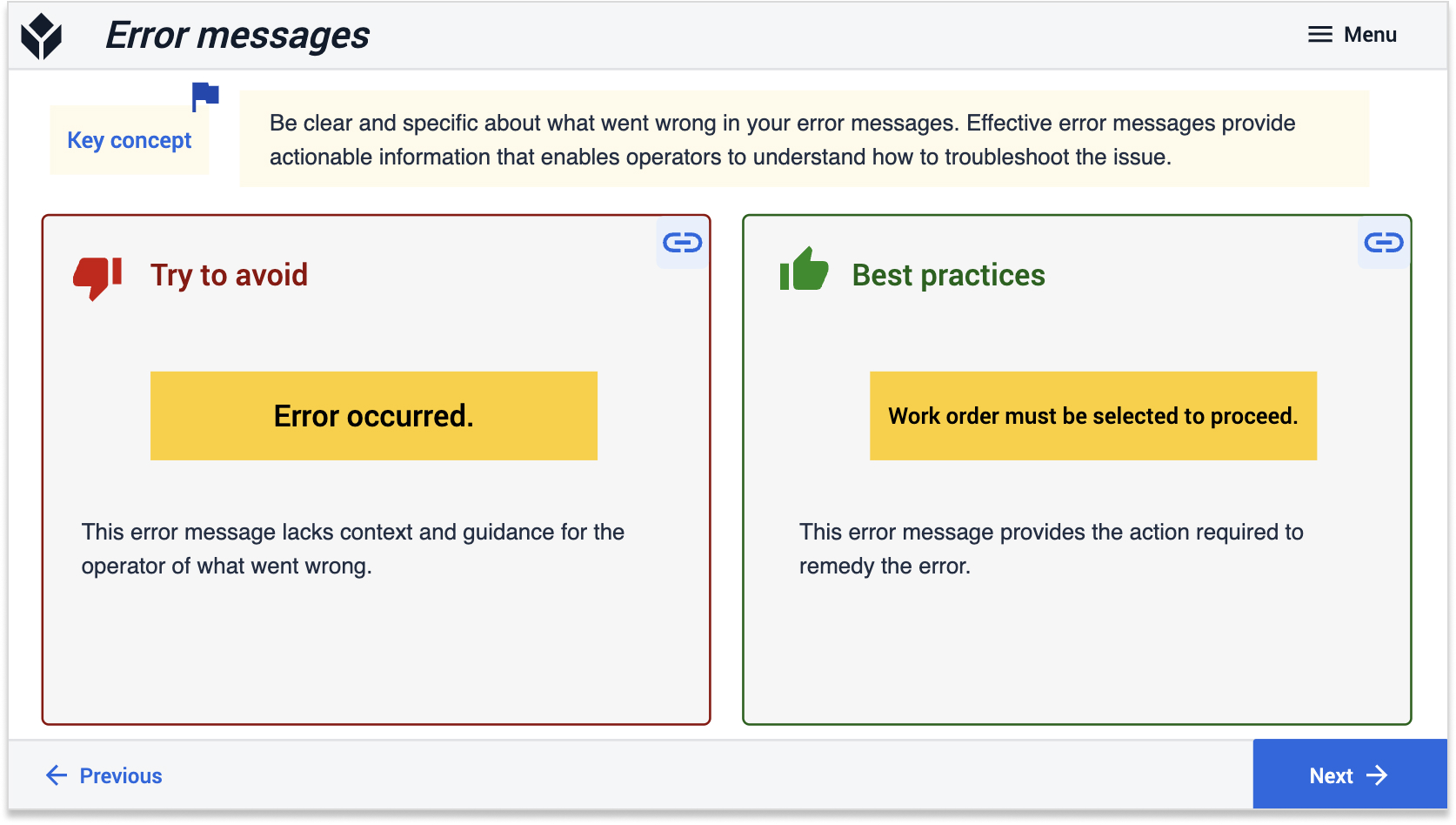
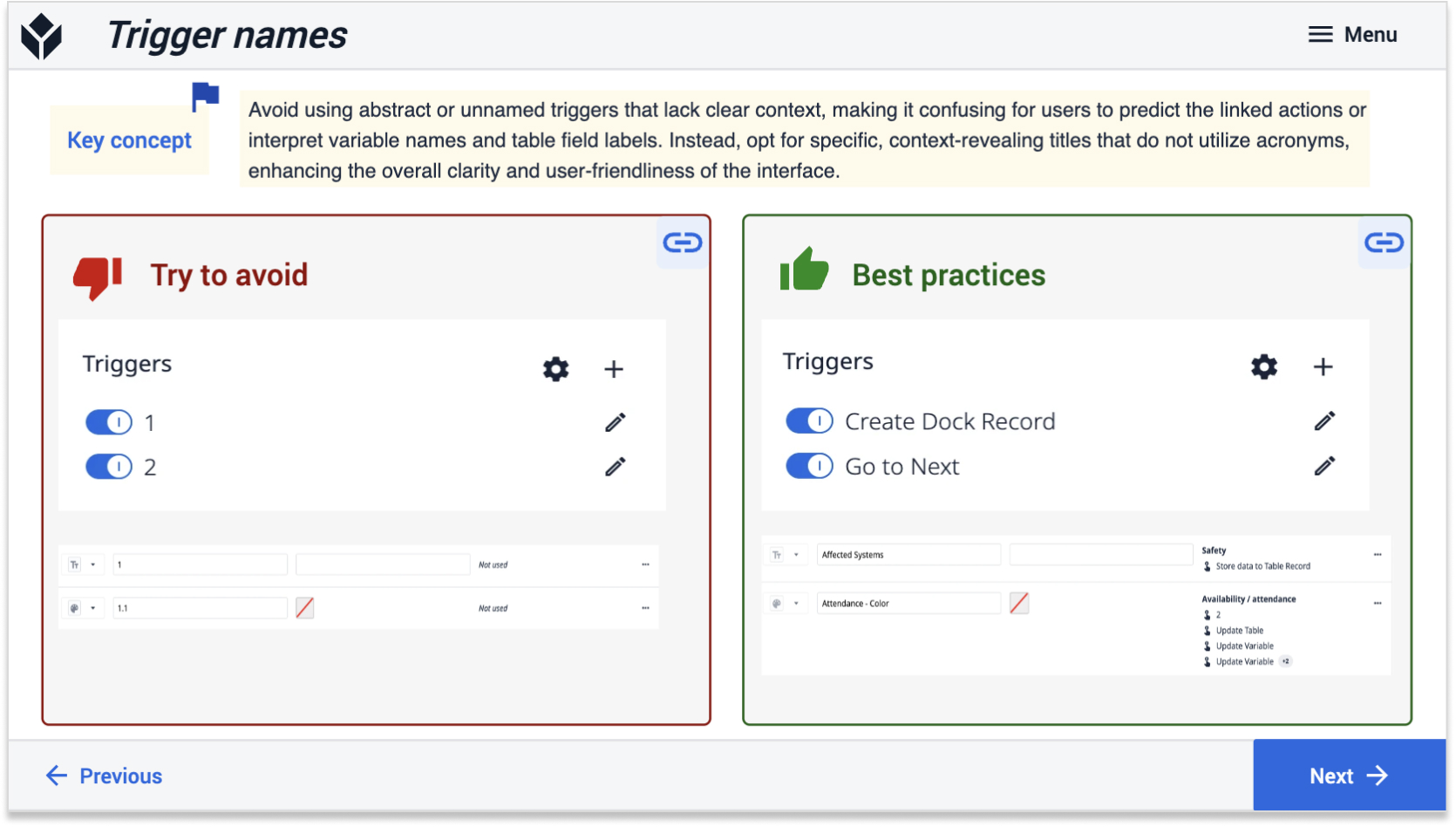
Widget