Einheitstest für das Widget "Schriftliche elektronische Unterschrift
Diese Anwendung erklärt, wie man das benutzerdefinierte Widget "Schriftliche elektronische Unterschrift" einrichtet und verwendet.
Zweck
Der Zweck des Written Electronic Signature Widget Unit Test besteht darin, dass die Benutzer lernen und verstehen, wie sie das Custom Widget Written Electronic Signature in ihren Tulip-Anwendungen einrichten und verwenden können. Benutzerdefinierte Widgets sind kodierte Widgets, die auf der Tulip-Plattform aufgesetzt werden, um zusätzliche Funktionen zu bieten, die derzeit nicht Teil der Hauptplattform sind. Das Custom Widget Written Electronic Signature kann verwendet werden, um eine schriftliche elektronische Unterschrift zu erfassen und diese Unterschrift in einem Tabellendatensatz zu speichern. Mit diesem Widget können Sie sowohl handgezeichnete Unterschriften auf Tablets als auch skizzierte Unterschriften auf Desktops erfassen.
Einrichtung
Benutzerdefinierte Widget-Plugins interagieren mit Ihrer Anwendung durch die Verwendung von Eigenschaften und Ereignissen. Eigenschaften sind die gemeinsamen Daten zwischen Ihrer Anwendung und dem Widget, während Ereignisse Signale sind, die Ihr Widget an Ihre Anwendung senden kann. In Ihrem App-Editor können Sie Auslöser erstellen, die auf diesen Ereignissen basieren. Ereignisse können auch dazu verwendet werden, Daten an Ihre Anwendung zu senden.
Das benutzerdefinierte Widget "Schriftliche elektronische Unterschrift" verwendet vier Eigenschaften und drei Ereignisse. Die erste Eigenschaft, die verwendet wird, heißt "Submit button color", ist vom Typ color und schreibgeschützt. Damit können Sie die Farbe für die Schaltfläche "Absenden" festlegen. Die zweite verwendete Eigenschaft heißt "Button text color", ist vom Typ color und schreibgeschützt. Damit können Sie die Textfarbe für die Schaltfläche "Senden" und die Schaltfläche "Löschen" festlegen. Die dritte Eigenschaft, die verwendet wird, heißt "Clear button color", ist vom Typ color und schreibgeschützt. Damit können Sie die Farbe für die Schaltfläche "Löschen" festlegen. Die letzte Eigenschaft, die verwendet wird, heißt "Stiftfarbe", ist vom Typ Farbe und schreibgeschützt. Damit können Sie die Farbe für Ihren Signaturstift festlegen.
Das erste Ereignis, das in diesem benutzerdefinierten Widget verwendet wird, heißt "Signature Submitted" (Unterschrift übermittelt). Dieses Ereignis wird ausgelöst, um die Unterschrift als Bild zurückzugeben, und ermöglicht es Ihnen, das Bild der Unterschrift in einem Tabellendatensatz zu speichern. Das zweite Ereignis, das in diesem benutzerdefinierten Widget verwendet wird, heißt "Warnung". Dieses Ereignis wird ausgelöst, um eine Warnmeldung zurückzugeben, wenn auf die Schaltfläche "Senden" geklickt wird und das Unterschriftenfeld leer ist.
Wie es funktioniert
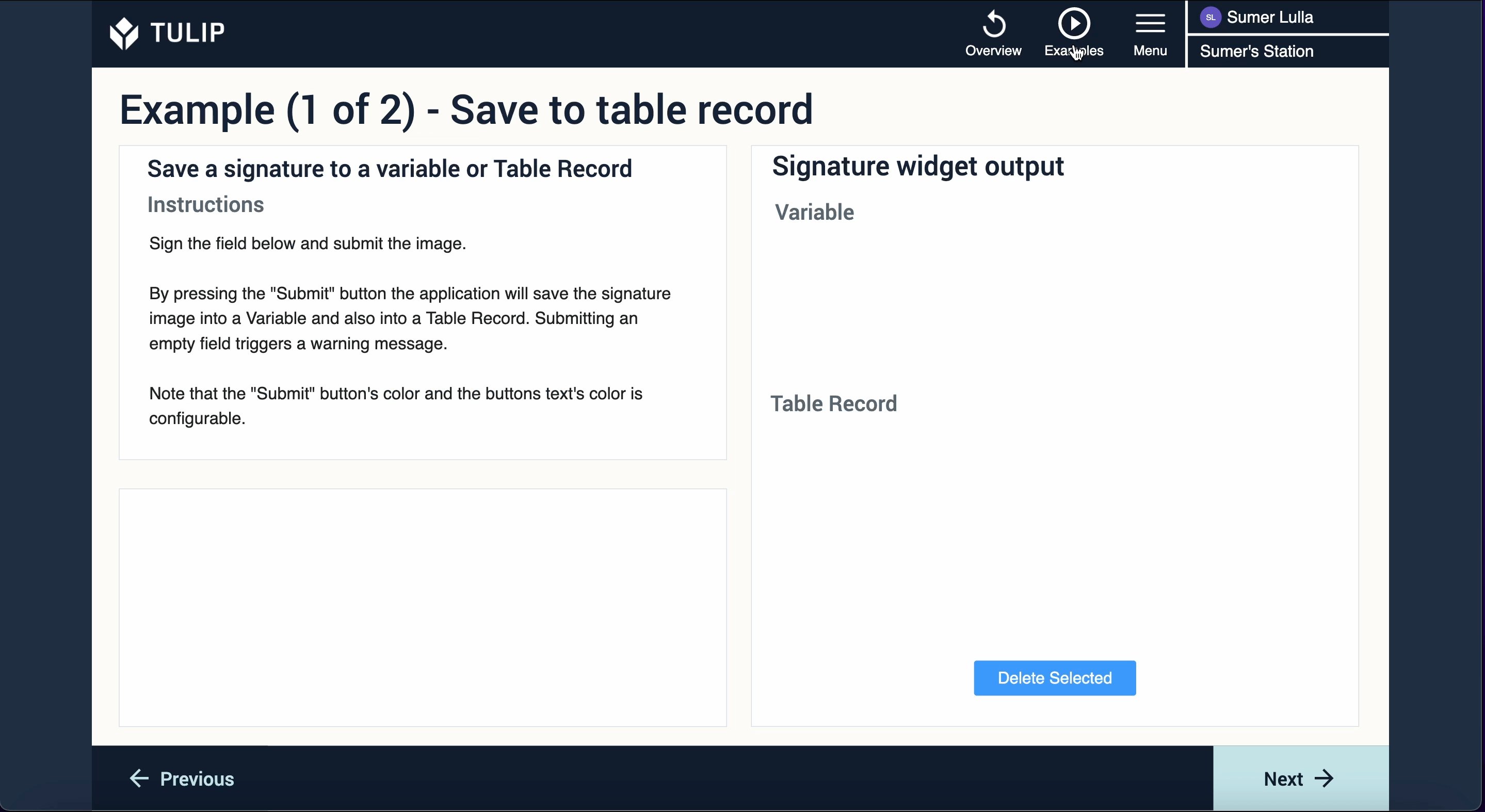
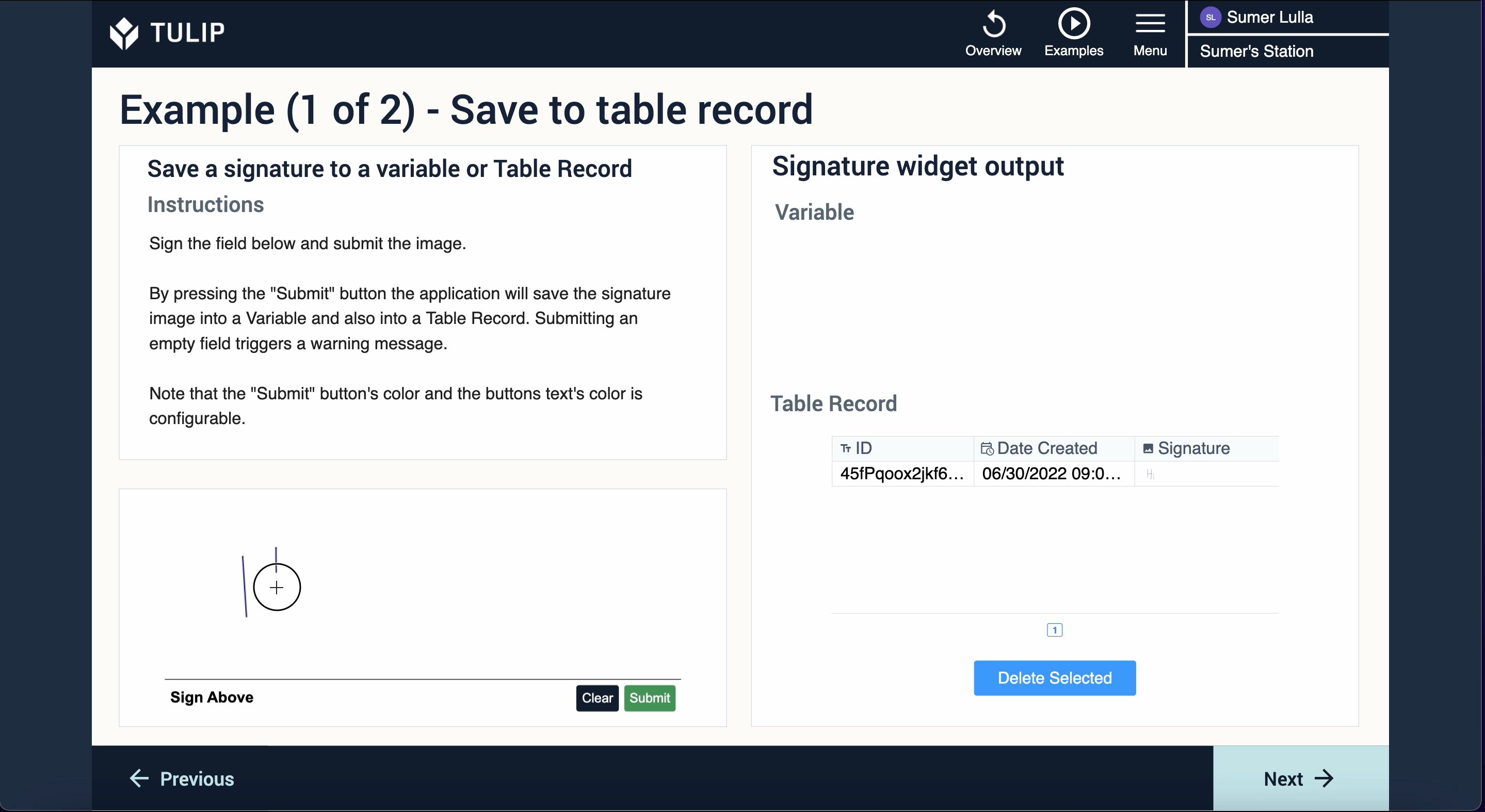
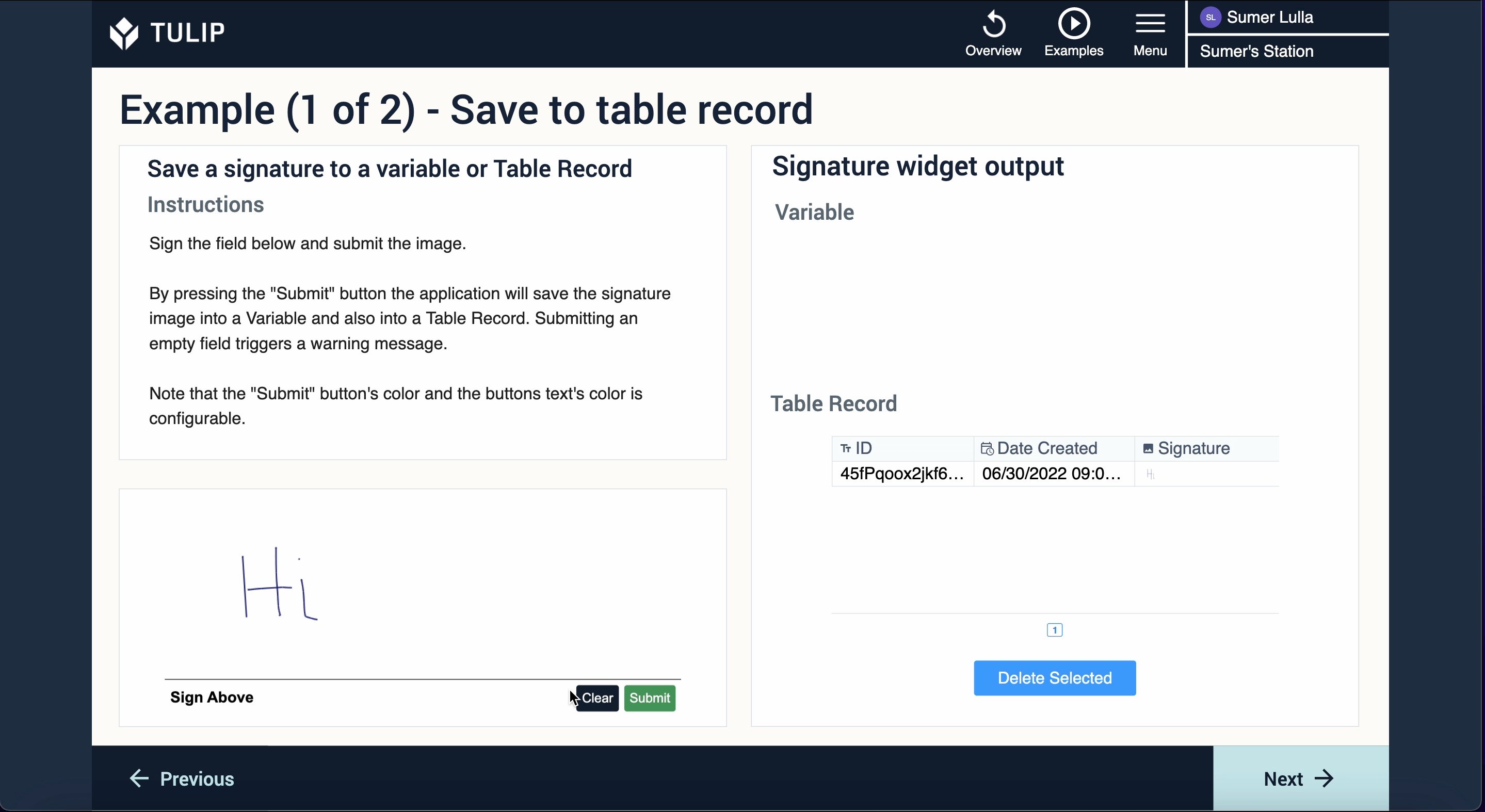
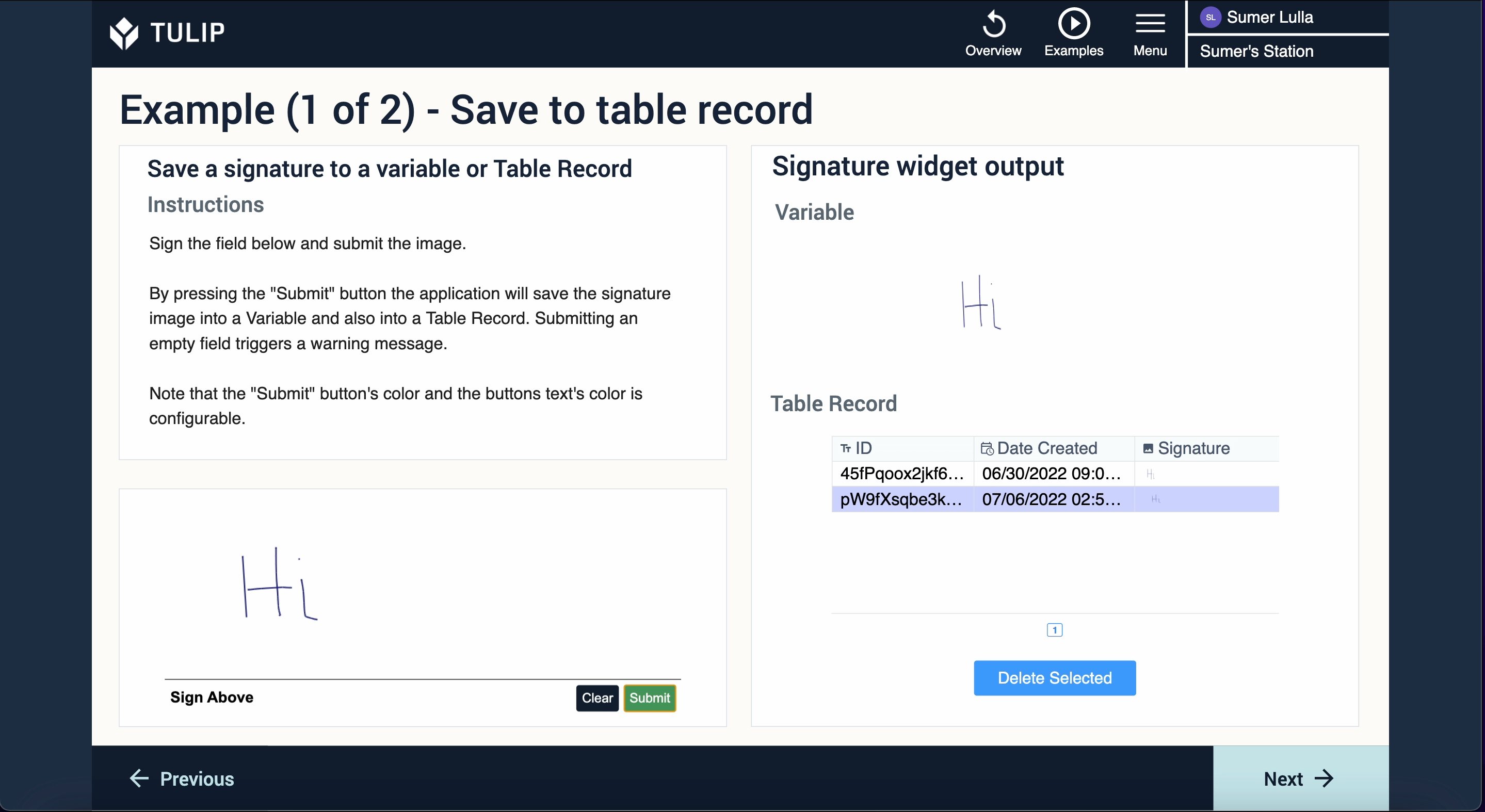
Das benutzerdefinierte Widget "Schriftliche elektronische Unterschrift" kann verwendet werden, um eine schriftliche elektronische Unterschrift zu erfassen und diese Unterschrift in einem Tabellendatensatz zu speichern. Mit diesem Widget können Sie sowohl handgezeichnete Unterschriften auf Tablets als auch skizzierte Unterschriften auf Desktops erfassen. Ein Beispiel für die Funktionsweise des Widgets "Schriftliche elektronische Unterschrift" ist im folgenden GIF zu sehen.