Lernen Sie, wie man HTTP-Konnektoren in Anwendungen verwendet.
Übersicht
Sie haben also einen Konnektor konfiguriert, eine Konnektorfunktion eingerichtet und erhalten Daten in Ihren Testergebnissen zurück - großartig! Und was nun?
Jetzt können Sie Ihre Konnektoren in Anwendungen ausführen und Triggerlogik, Variablen und interaktive Tabellen verwenden, um Ihre Testergebnisse zu steuern und zu nutzen.
Einrichten
Um HTTP-Konnektoren in Anwendungen zu verwenden, müssen Sie einen Konnektor einrichten und eine Konnektorfunktion erstellen, damit Daten übertragen werden können. Falls Sie dies noch nicht getan haben, finden Sie in den folgenden Artikeln eine Anleitung dazu:
- Konnektoren und Integrationen
- So konfigurieren Sie einen Konnektor
- So erstellen und konfigurieren Sie eine HTTP-Connector-Funktion
Bevor Sie beginnen, sollten Sie sich überlegen, was Sie in Ihrer Anwendung mit den Daten Ihres Connectors machen wollen. Dies basiert auf dem Aufruftyp, den Sie in der Connector-Funktion eingerichtet haben. Wollen Sie Informationen anzeigen? Oder Daten löschen? Oder Informationen auf Ihren Server schreiben? Wenn Sie wissen, welche Aktion Sie durchführen müssen, können Sie besser verstehen, was Sie in Ihrer Anwendung aufbauen müssen, um Ihre Ziele zu erreichen.
Verwendung von Konnektoren in einer App
Logik auslösen
Damit ein Konnektor einen API Call an einen Server senden kann, müssen wir innerhalb einer Anwendung eine Logik einrichten, um dies zu ermöglichen. Connector-Funktionen können überall dort ausgeführt werden, wo Sie einen Trigger platzieren, z. B. auf Schaltflächen, wenn ein Gerät wie ein Barcode ausgelöst wird, auf Zeitgebern oder auf Triggern auf Schritt- oder Anwendungsebene.
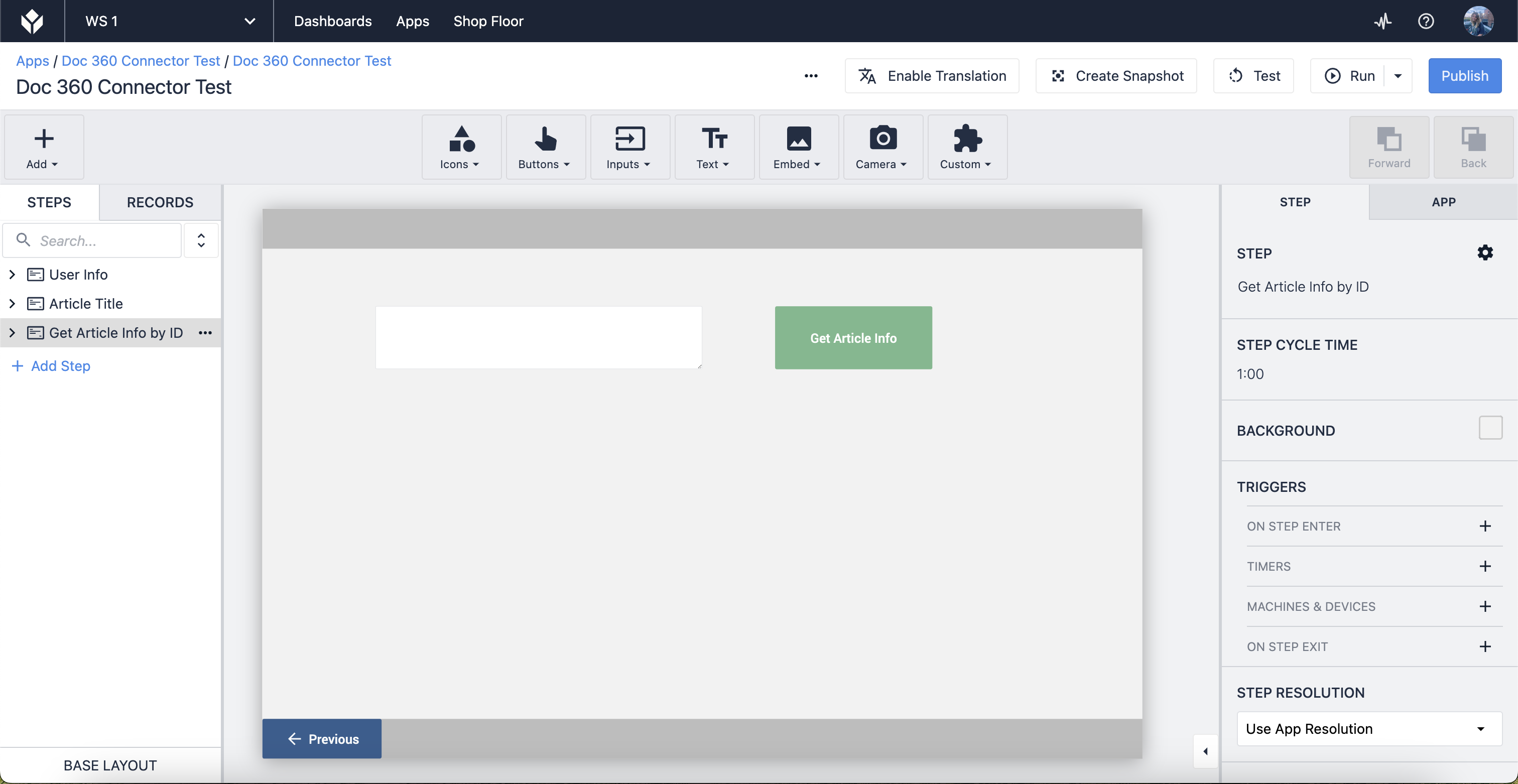
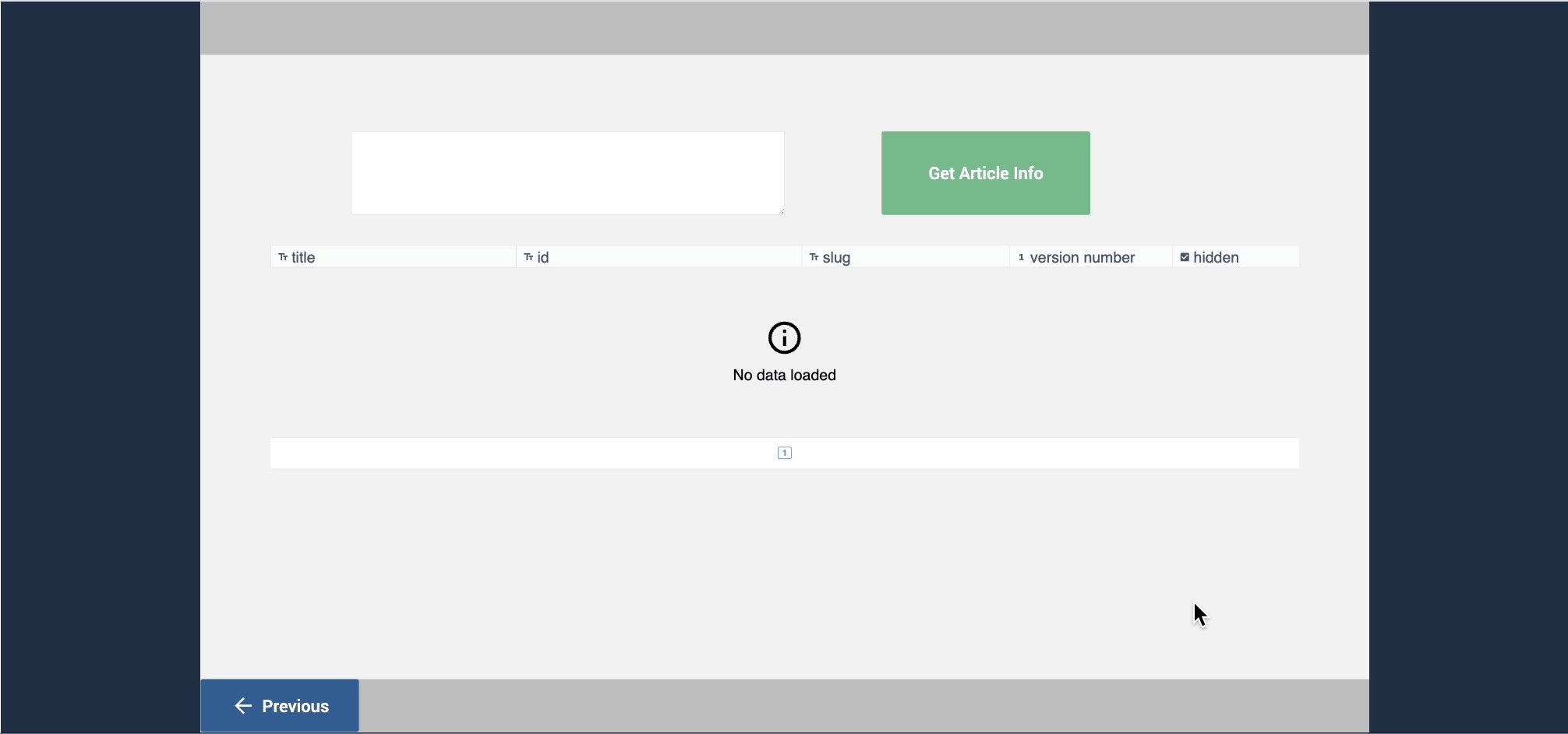
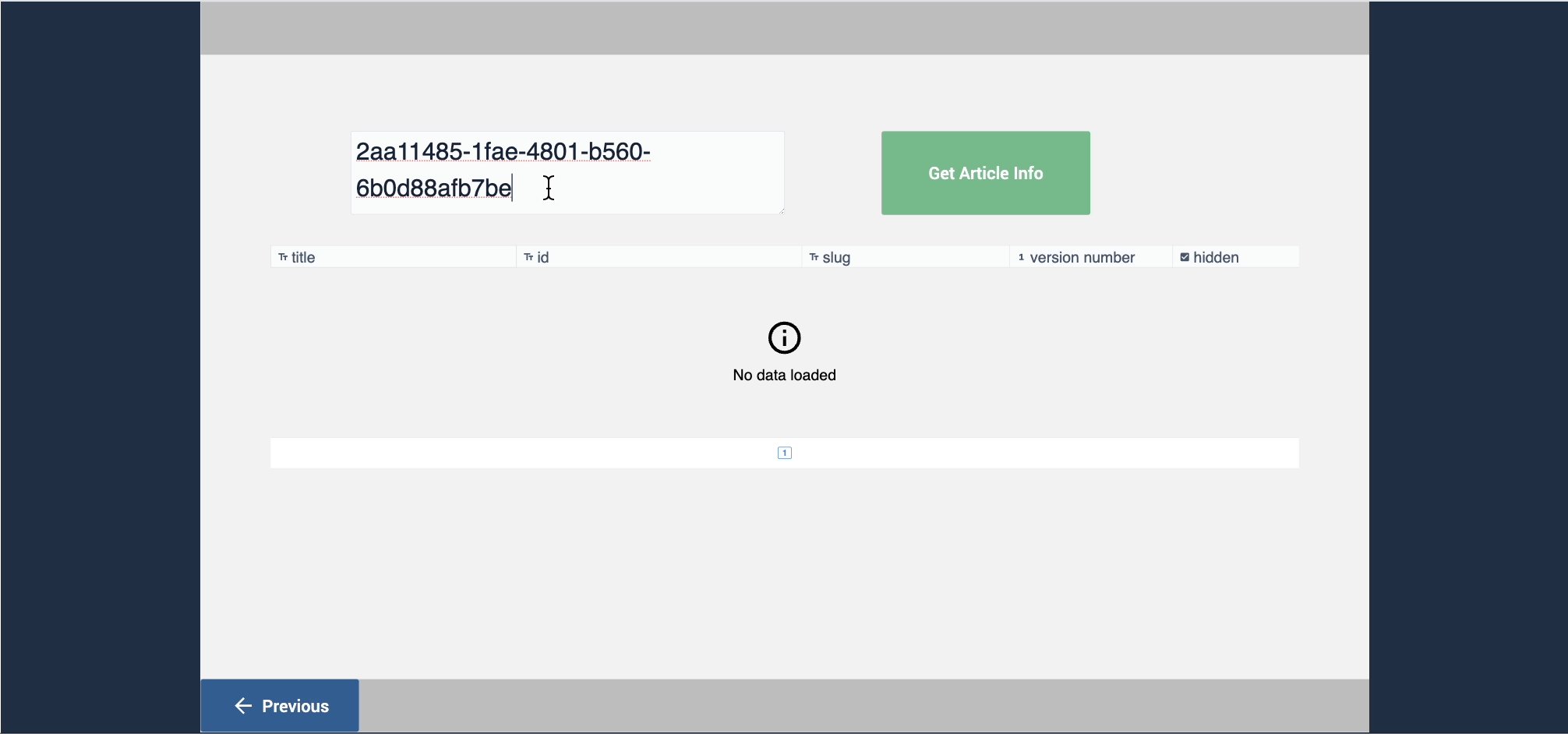
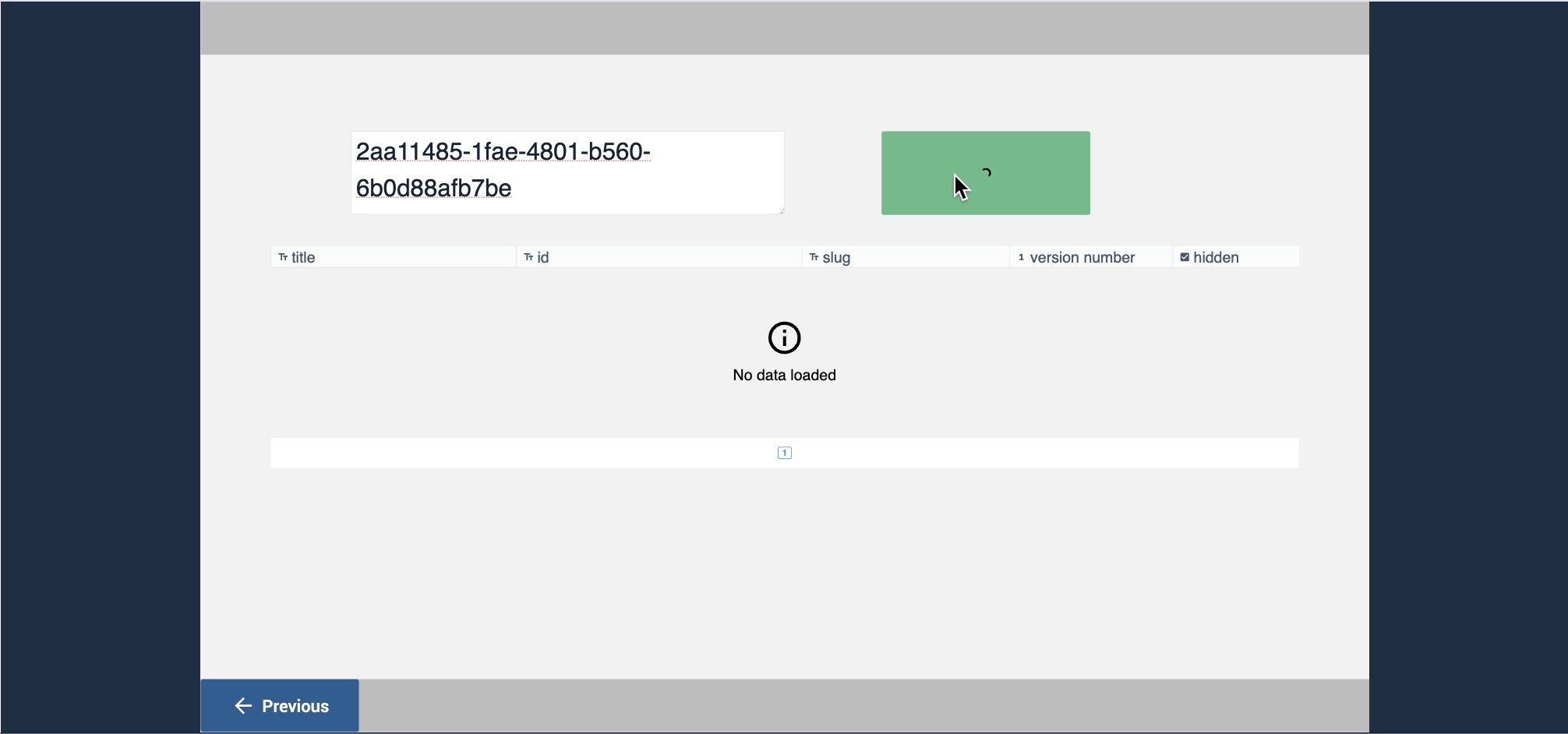
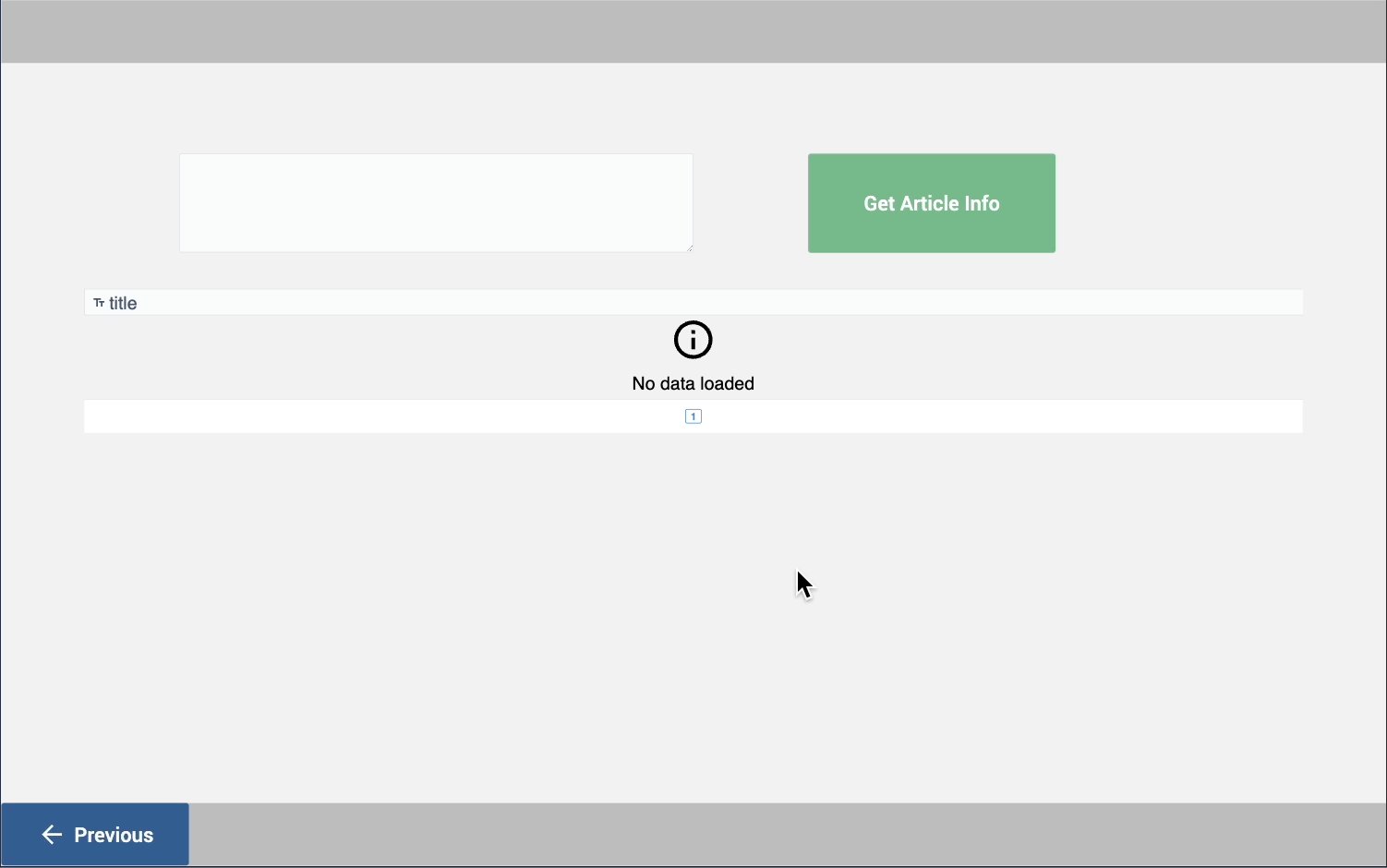
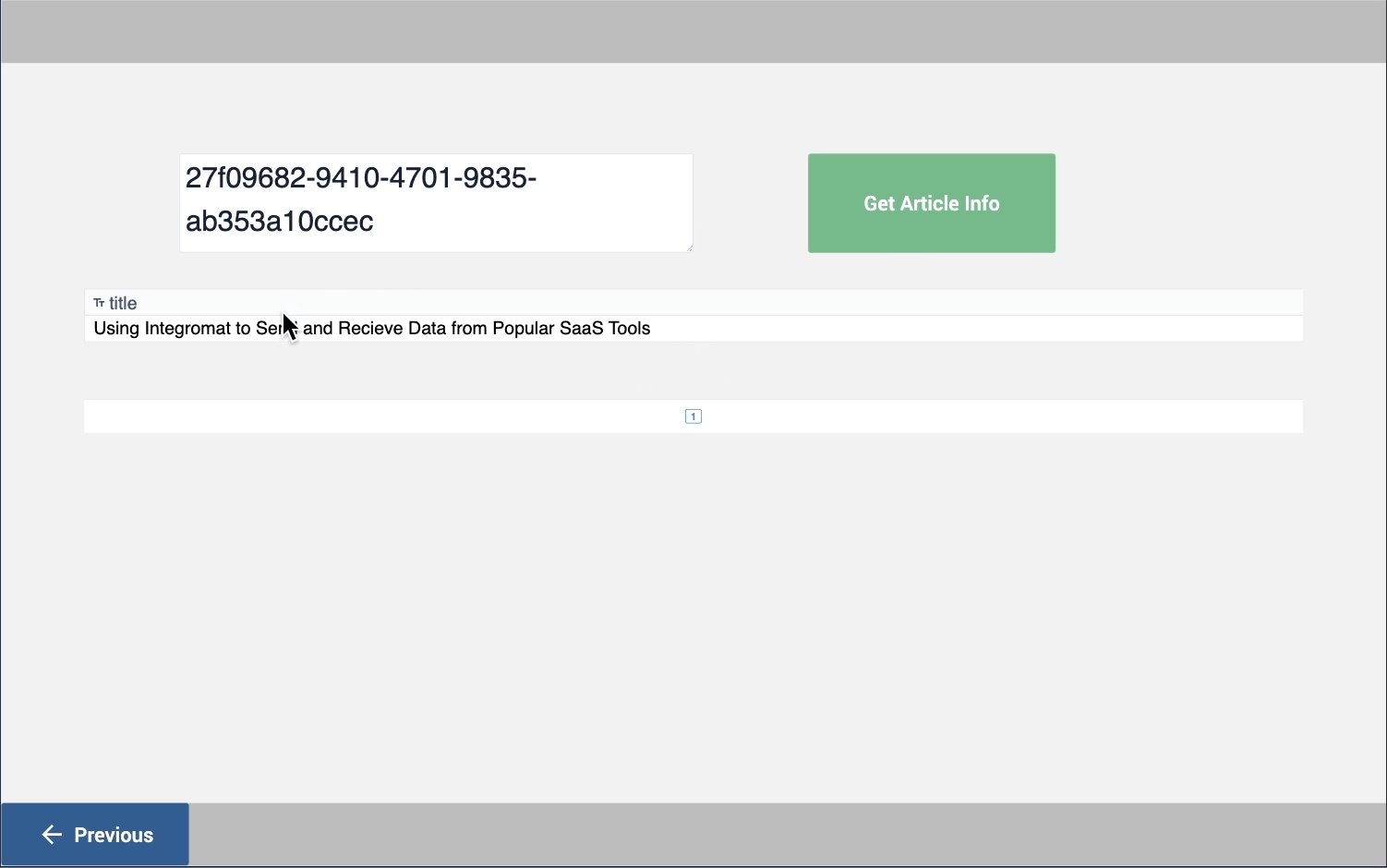
In unserem Beispiel gibt unsere Konnektorfunktion Informationen über einen Artikel der Wissensdatenbank auf der Grundlage einer in ein Texteingabefeld eingegebenen Artikel-ID zurück. Dieses Eingabefeld in der Anwendung entspricht dem Input in unserer Konnektorfunktion und legt den Wert der Eingabe für den Konnektor fest. Für eine einfache Konnektorfunktion wie in unserem Beispiel benötigt unsere Anwendung nur zwei Elemente: ein Eingabefeld zur Erfassung einer Artikel-ID und eine Schaltfläche zum Auslösen der Konnektorfunktion. Die folgende Anwendung hat ein Input Widget zur Angabe der Artikel-ID und eine Schaltfläche, die den Konnektor mit dem Wert des Text-Widgets als Eingabe für die Konnektor-Funktion auslöst.

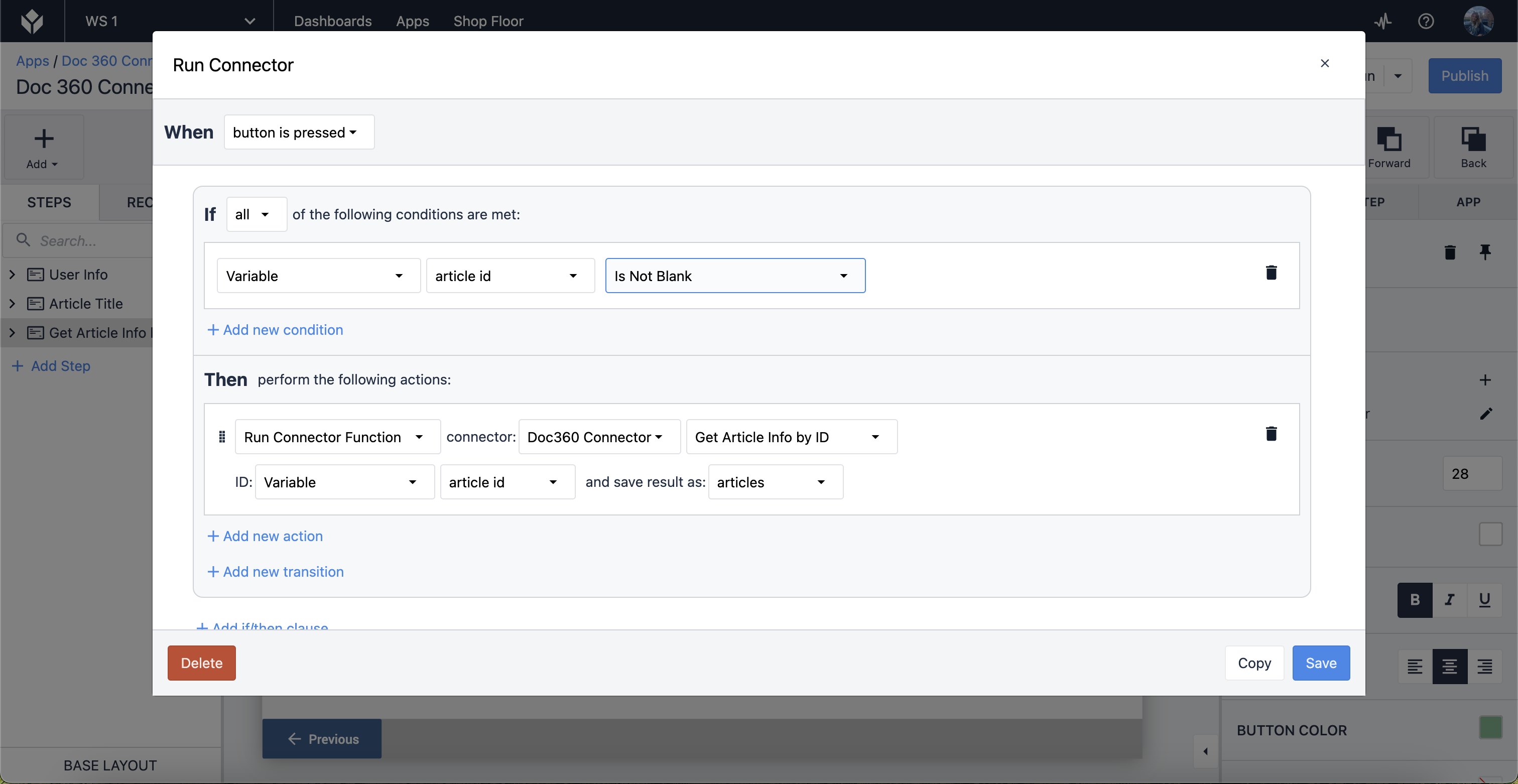
Wenn wir die Konnektorfunktion ausführen wollen, wenn eine Schaltfläche gedrückt wird, zeigt das folgende Beispiel, wie die Logik ablaufen würde.

Lassen Sie uns diese Logik aufschlüsseln.
Wenn die Schaltfläche gedrückt wird und die Variable nicht leer ist, wird die Funktion des Connectors (Doc360 Connector) (Get Article Info by ID) basierend auf der Variableneingabe (article id) ausgeführt und das Ergebnis in einer neuen Variable (articles) gespeichert.
Variablen und interaktive Tabellen
Die Anzeige der Ergebnisse der Connector-Funktion in einer interaktiven Tabelle ist schnell und einfach. Denken Sie nur an die Outputs, die Sie in der Funktion eingerichtet haben.
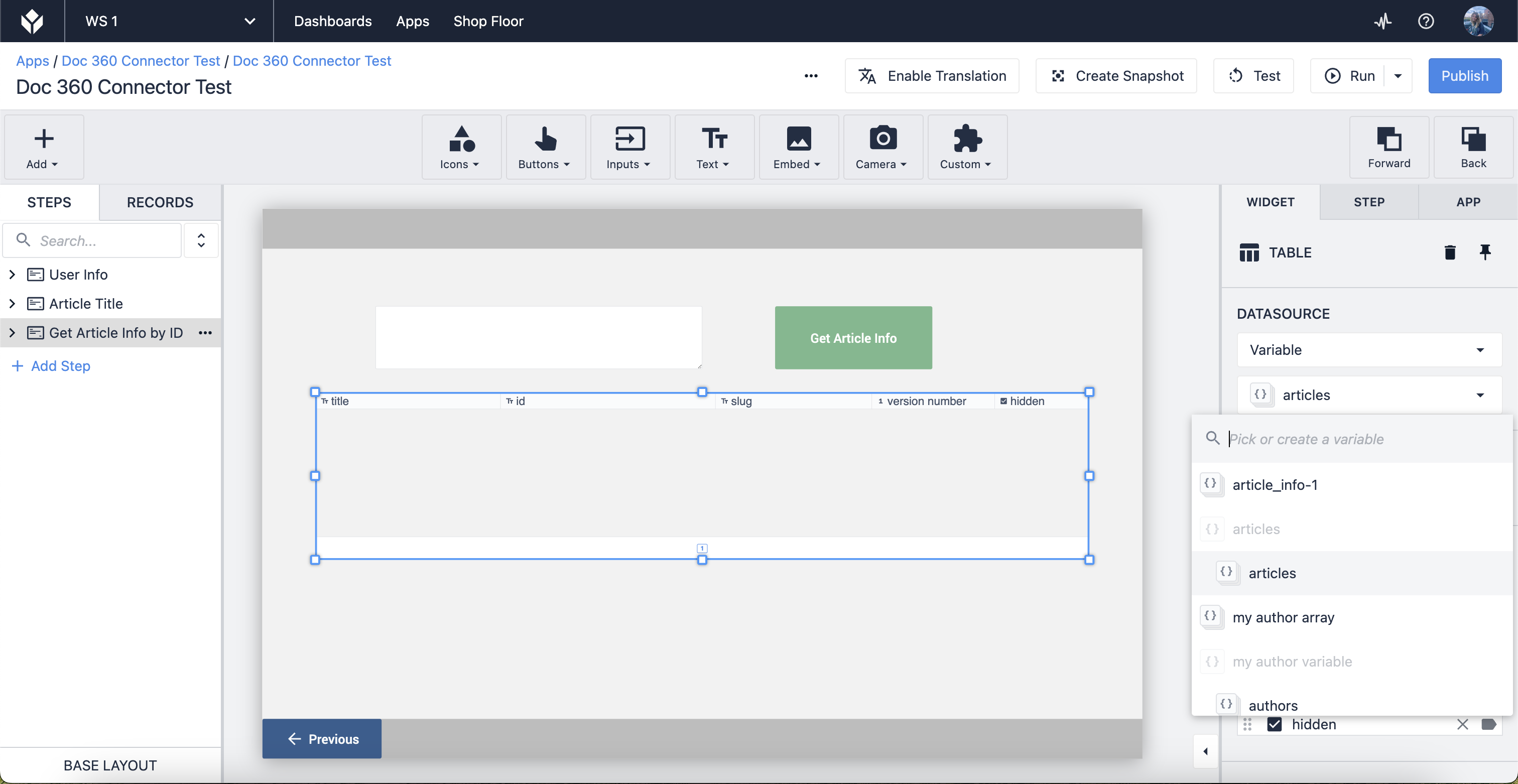
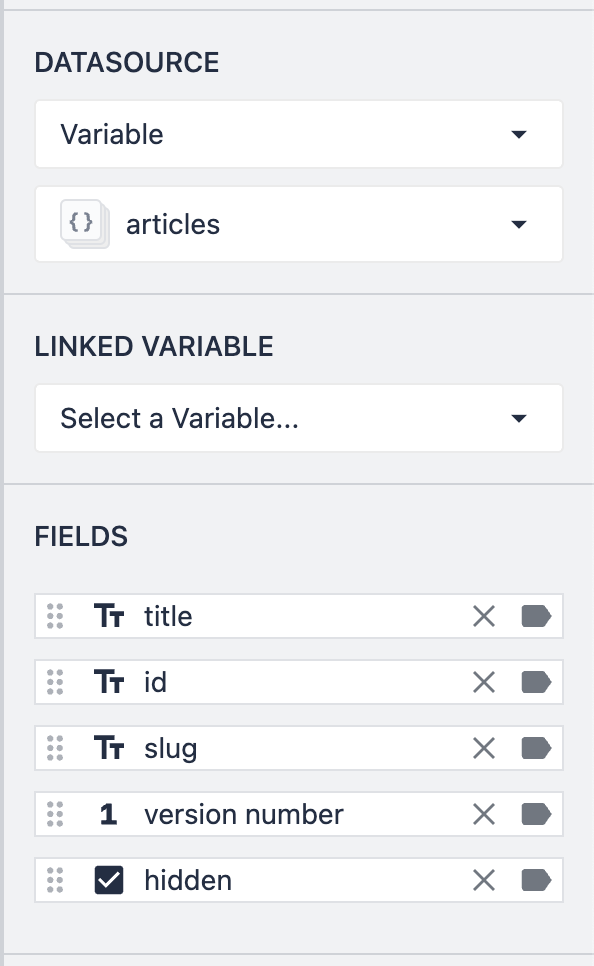
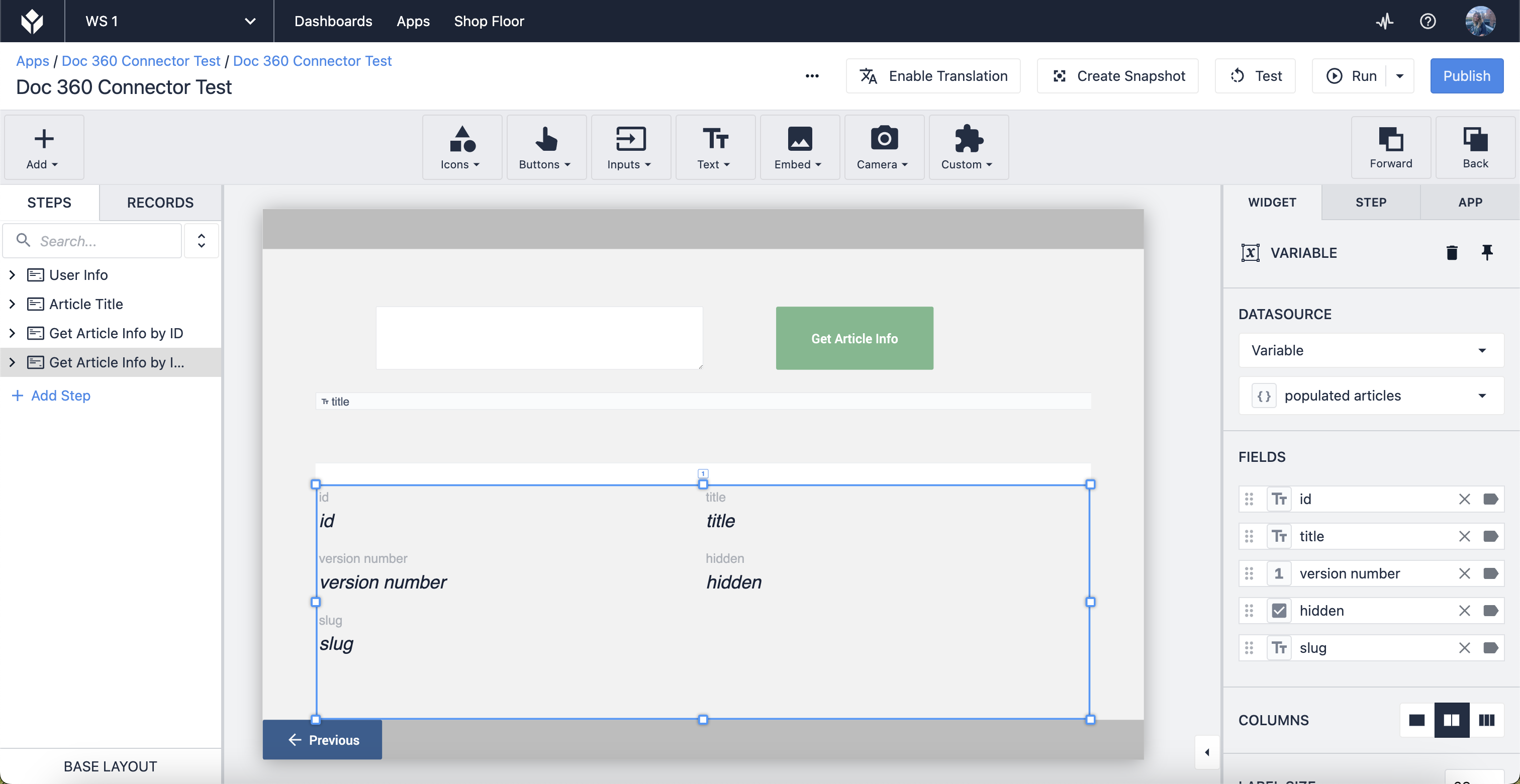
Wählen Sie Variable als Datenquelle und Sie finden die Objektliste, die Sie als Outputs in der Konnektorfunktion erstellt haben.

Nachdem Sie die Variable ausgewählt haben, wählen Sie die Felder aus, die Sie in der Tabelle anzeigen möchten, d. h. die Ausgaben innerhalb der Objektliste.

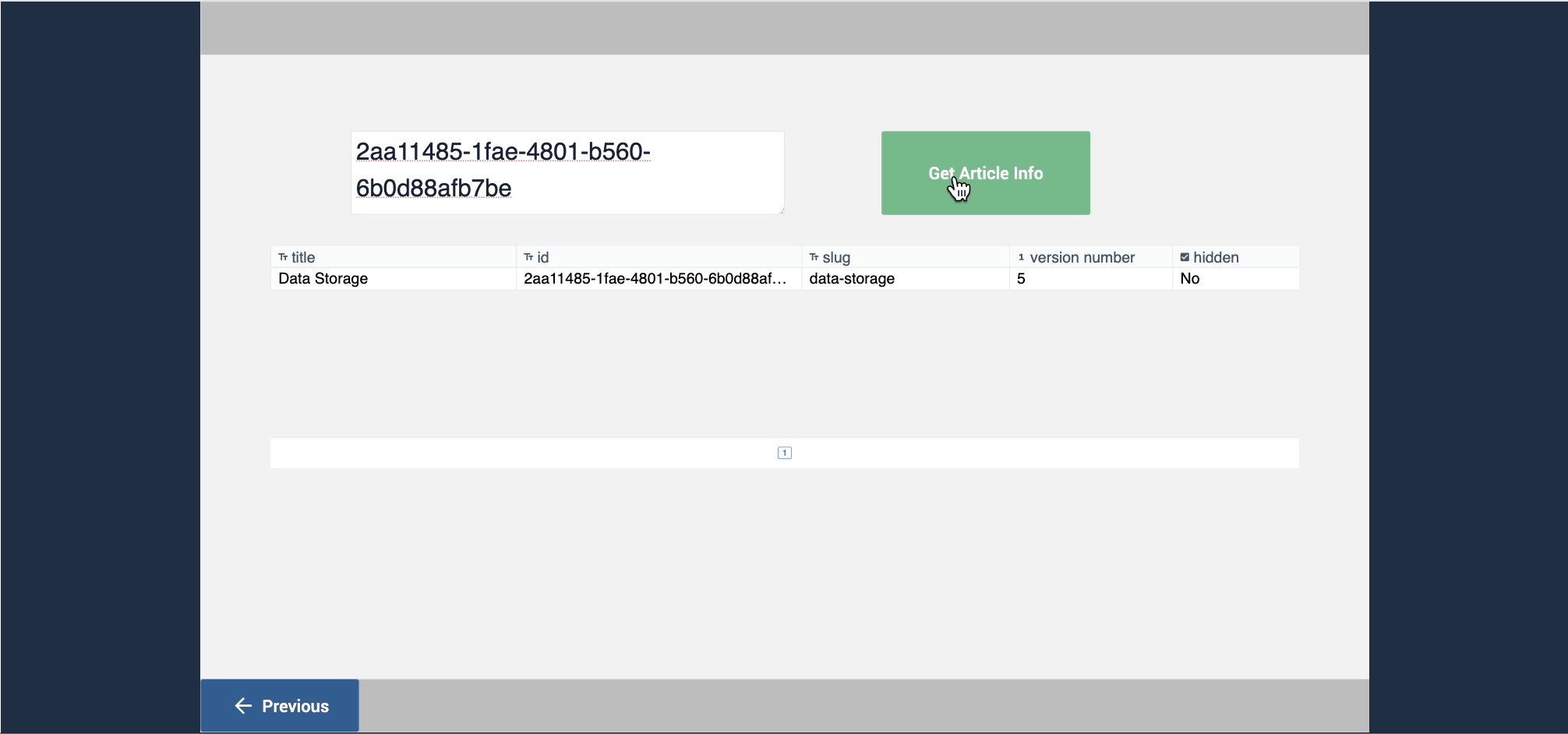
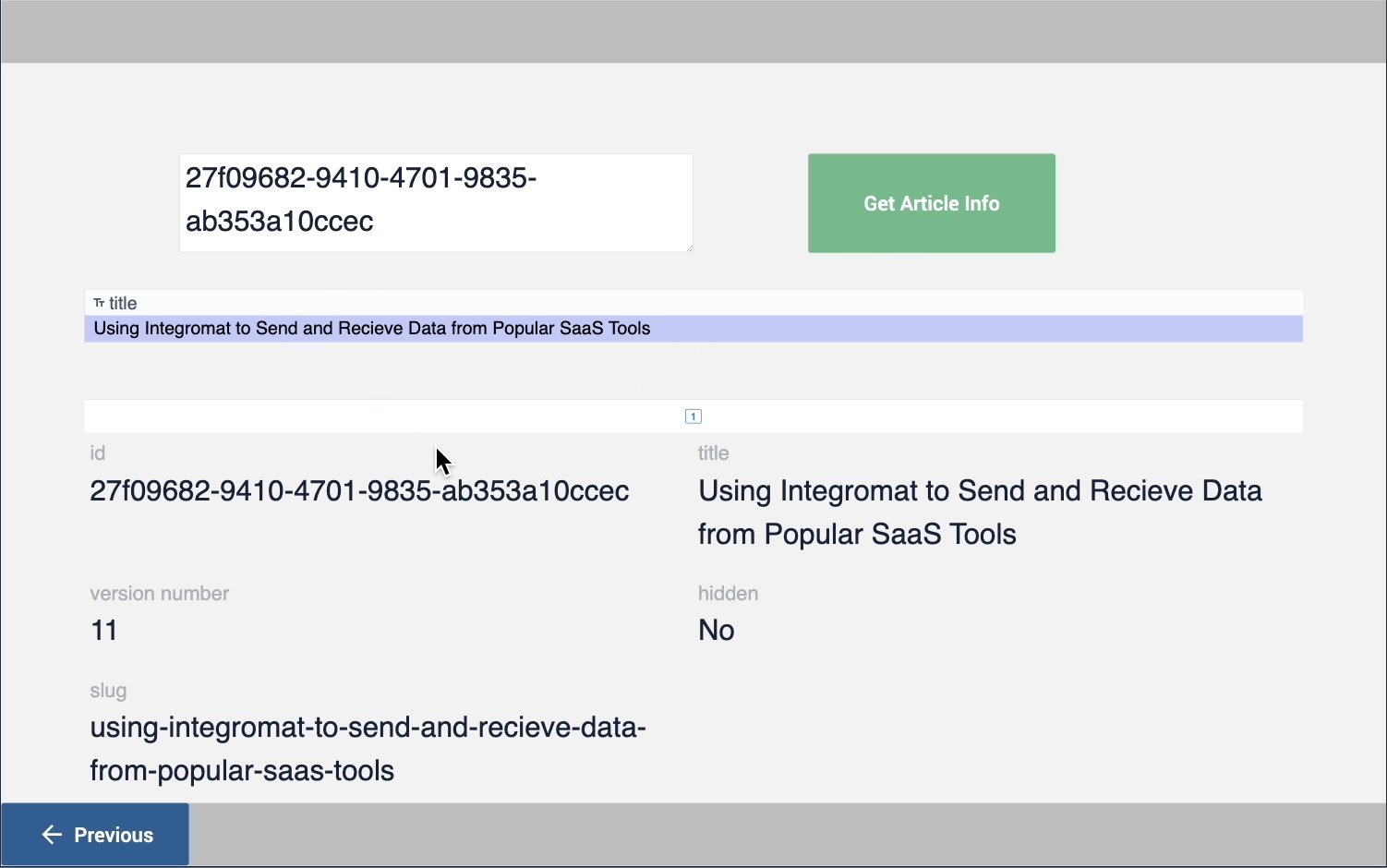
Im Entwicklermodus füllt sich die interaktive Tabelle mit den Ergebnissen der Konnektorfunktion, wenn der Aufruf erfolgt ist. Die Ergebnisse werden sofort als Werte in den entsprechenden Variablen gespeichert.

Zusätzlich können Sie Variablen verwenden, um die Informationen von Konnektoren zu füllen. Dies ist nützlich, wenn Sie Ihre Sicht auf einen Teil der Daten erweitern möchten, ohne alle in der interaktiven Tabelle aufgeführten Informationen zu sehen.

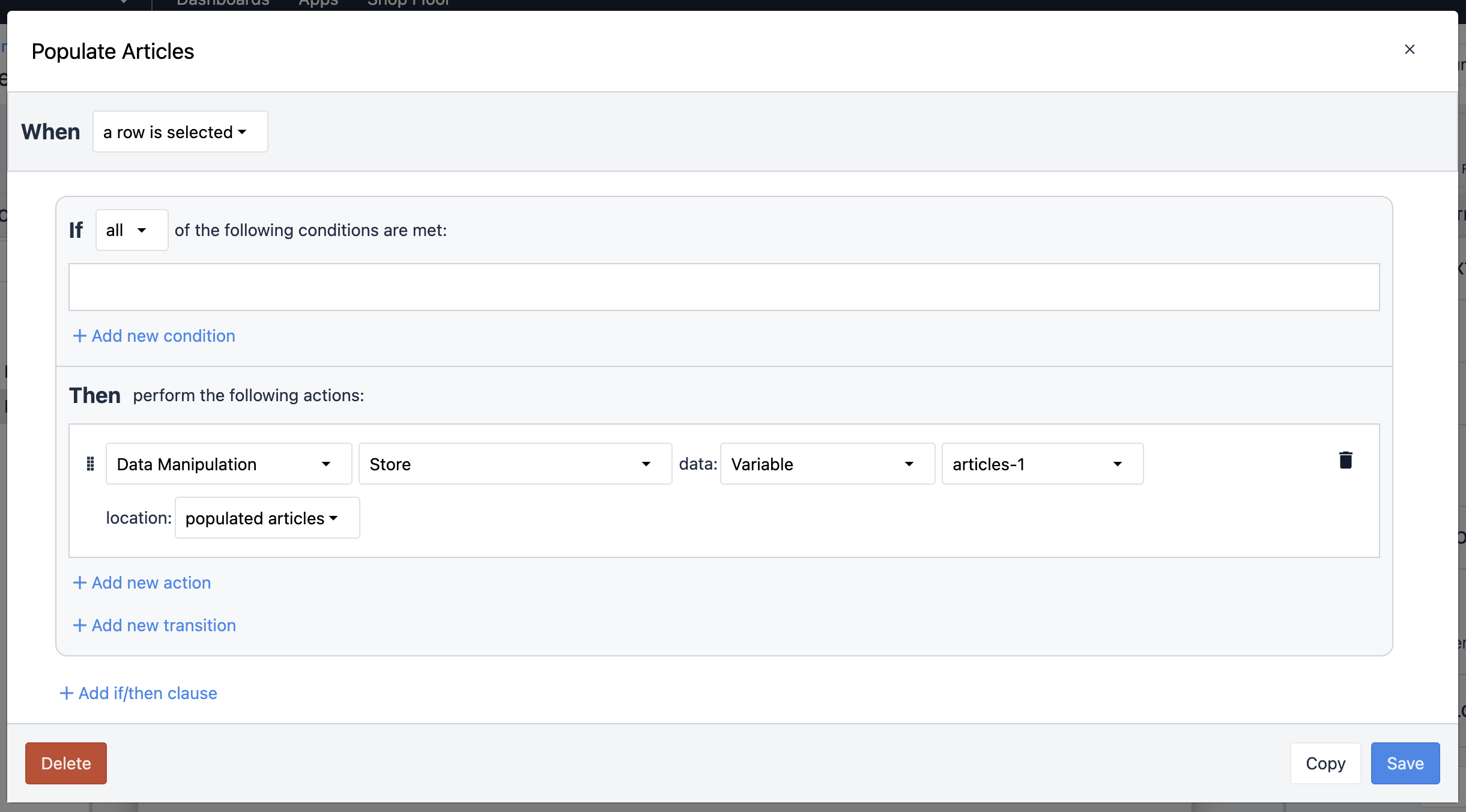
Dazu wiederholen Sie den obigen Trigger. Die Datenquellenvariable ist dieselbe wie die verknüpfte Variable der interaktiven Tabelle. Erstellen Sie eine neue Variable, in der die Daten gespeichert werden sollen.
Konfigurieren Sie dann eine Variable so, dass die Datenquelle die soeben erstellte Variable ist. Dadurch wird sichergestellt, dass die Daten dieses Feldes in den Variablen des Widgets gespeichert werden, wenn eine Zeile in der interaktiven Tabelle ausgewählt wird.

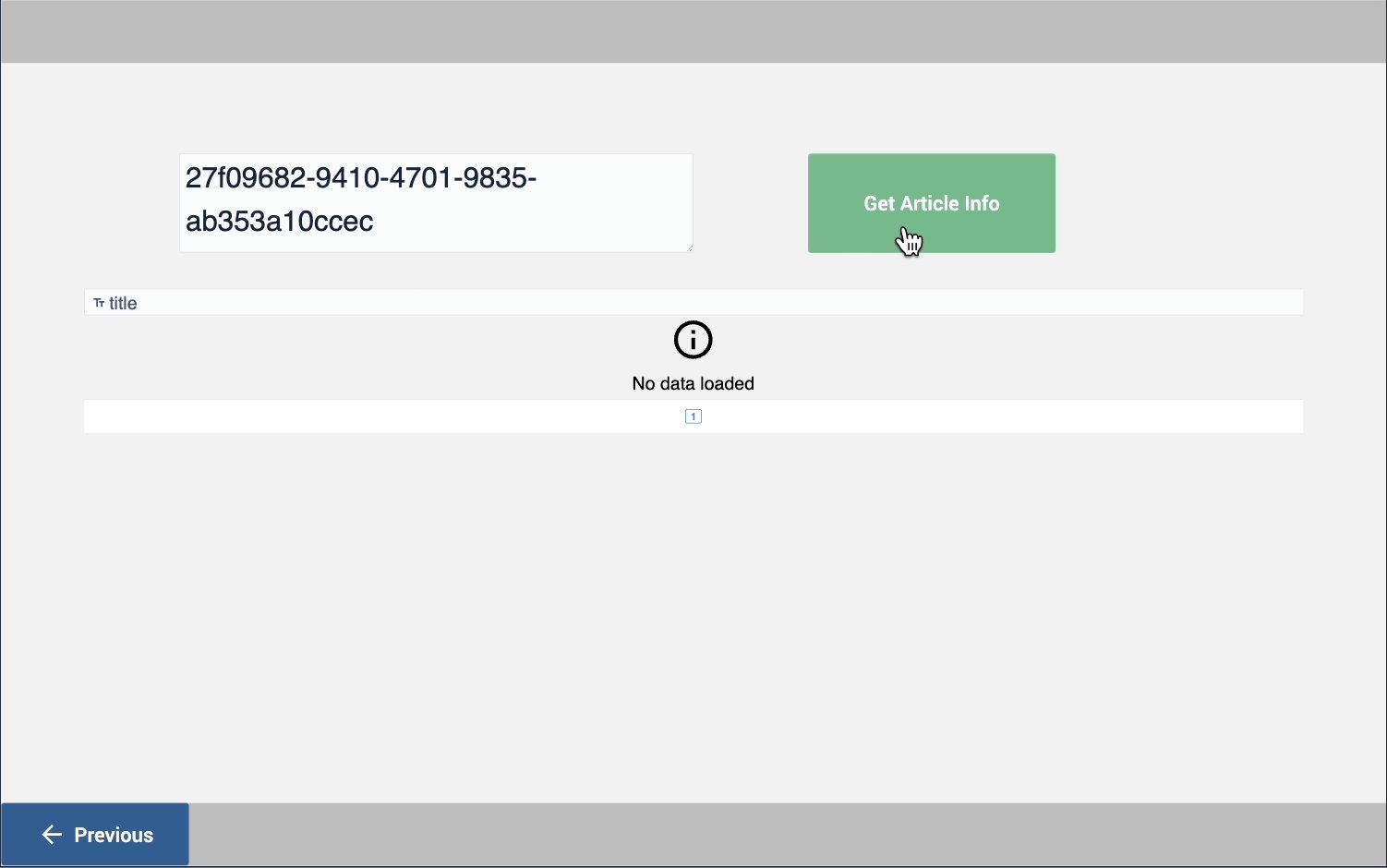
Das Ergebnis sieht wie folgt aus:

Nachdem Sie nun gesehen haben, wie Sie Ihre HTTP-Konnektoren in Anwendungen verwenden können, können Sie diese Schritte in Ihren eigenen Anwendungen wiederholen, um mit Ihren Prozessen zu arbeiten.
Weitere Lektüre
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!

