Wie man Tulip mit Slack integriert
Erfahren Sie, wie Sie HTTP-Konnektoren verwenden können, um Slack-Nachrichten von Ihren Tulip-Anwendungen aus zu versenden.
Dieser Artikel zeigt Ihnen, wie Sie die HTTP-Konnektoren von Tulip verwenden können, um Nachrichten an einen Kanal im Slack-Arbeitsbereich Ihres Unternehmens zu senden.
Wenn Sie noch nicht mit den HTTP-Konnektoren von Tulip vertraut sind, sollten Sie sich zuerst diesen Artikel ansehen: Übersicht der HTTP-Konnektoren
Slack-Einrichtung
Damit Ihre Tulip-Anwendungen Slack-Nachrichten versenden können, müssen Sie zunächst eine Anwendung in Ihrem Slack-Arbeitsbereich erstellen, die auf Anfragen von Tulip über einen Webhook "hört".
Unten finden Sie eine kurze Zusammenfassung der Schritte, aber Sie können auch den folgenden Slack-Artikel lesen, um alle Details zu erfahren: Versenden von Nachrichten über eingehende Webhooks
Die folgenden Schritte setzen voraus, dass Sie in Ihrem Slack-Arbeitsbereich in Ihrem Browser angemeldet sind. Falls nicht, werden Sie aufgefordert, sich anzumelden:

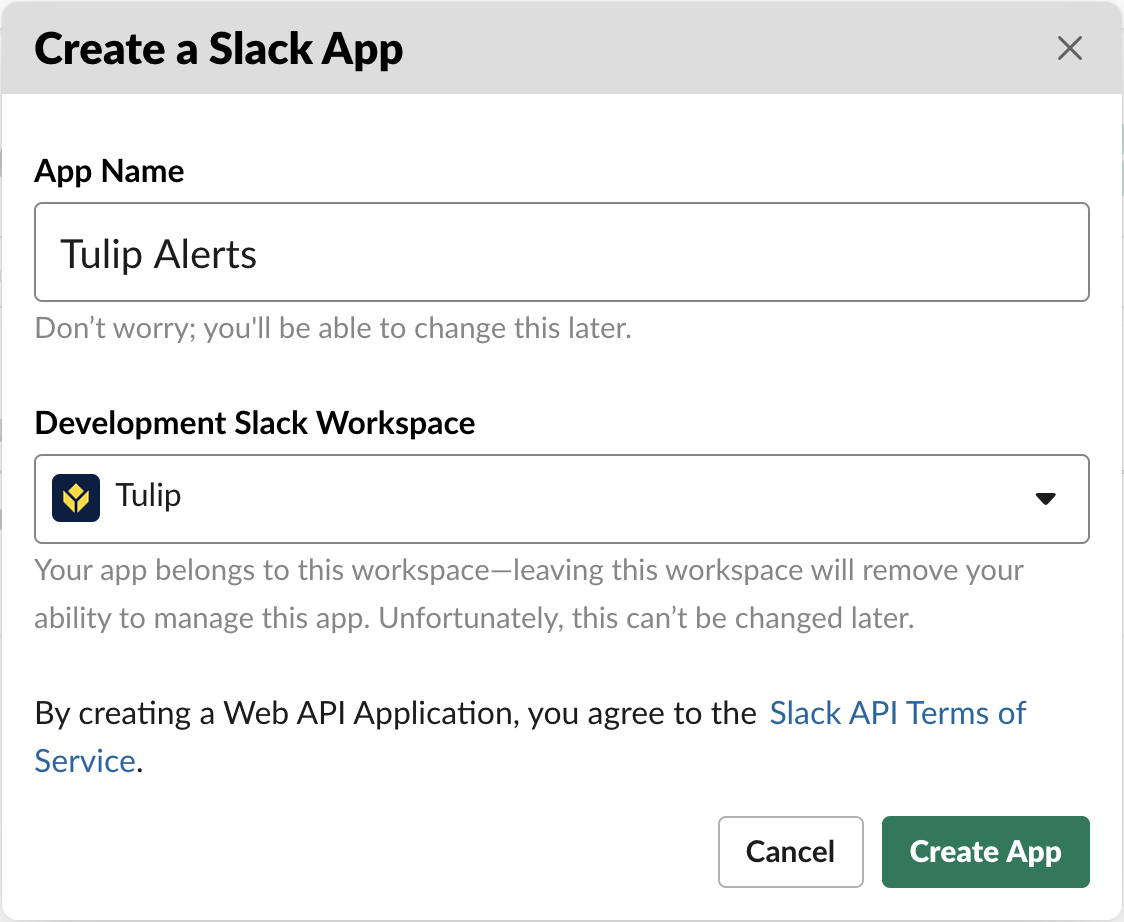
Erstellen Sie zunächst eine neue Slack-App:

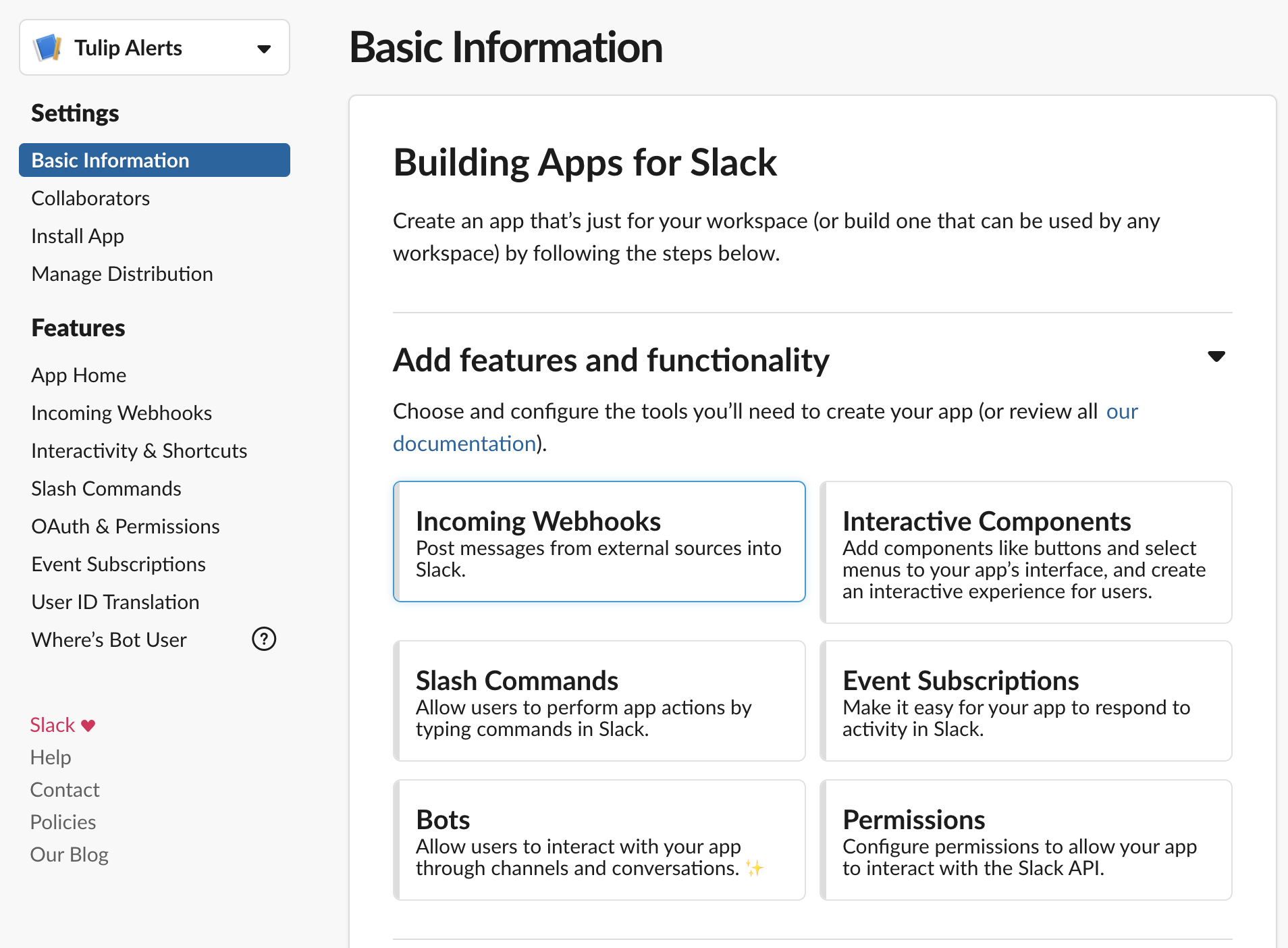
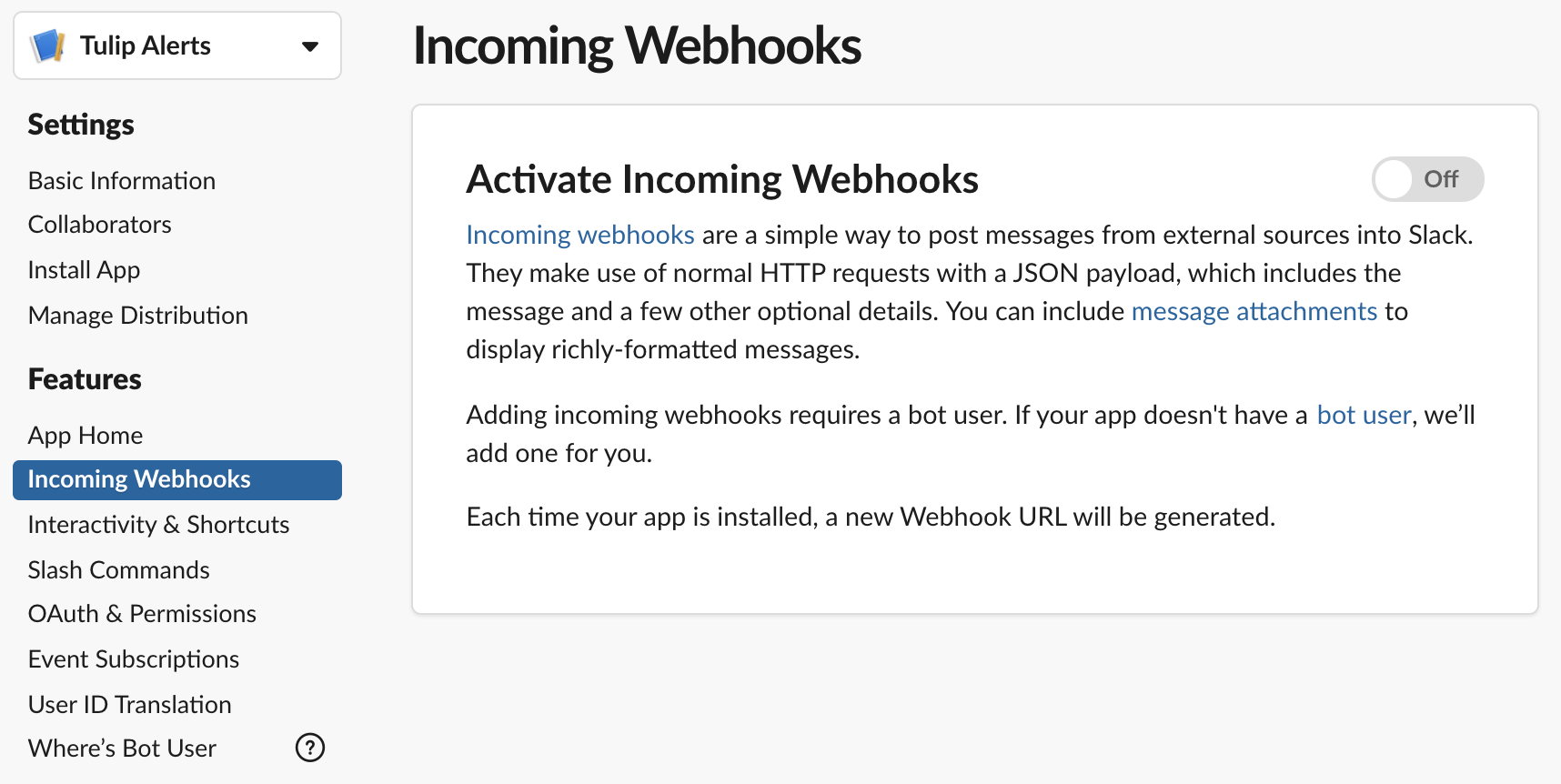
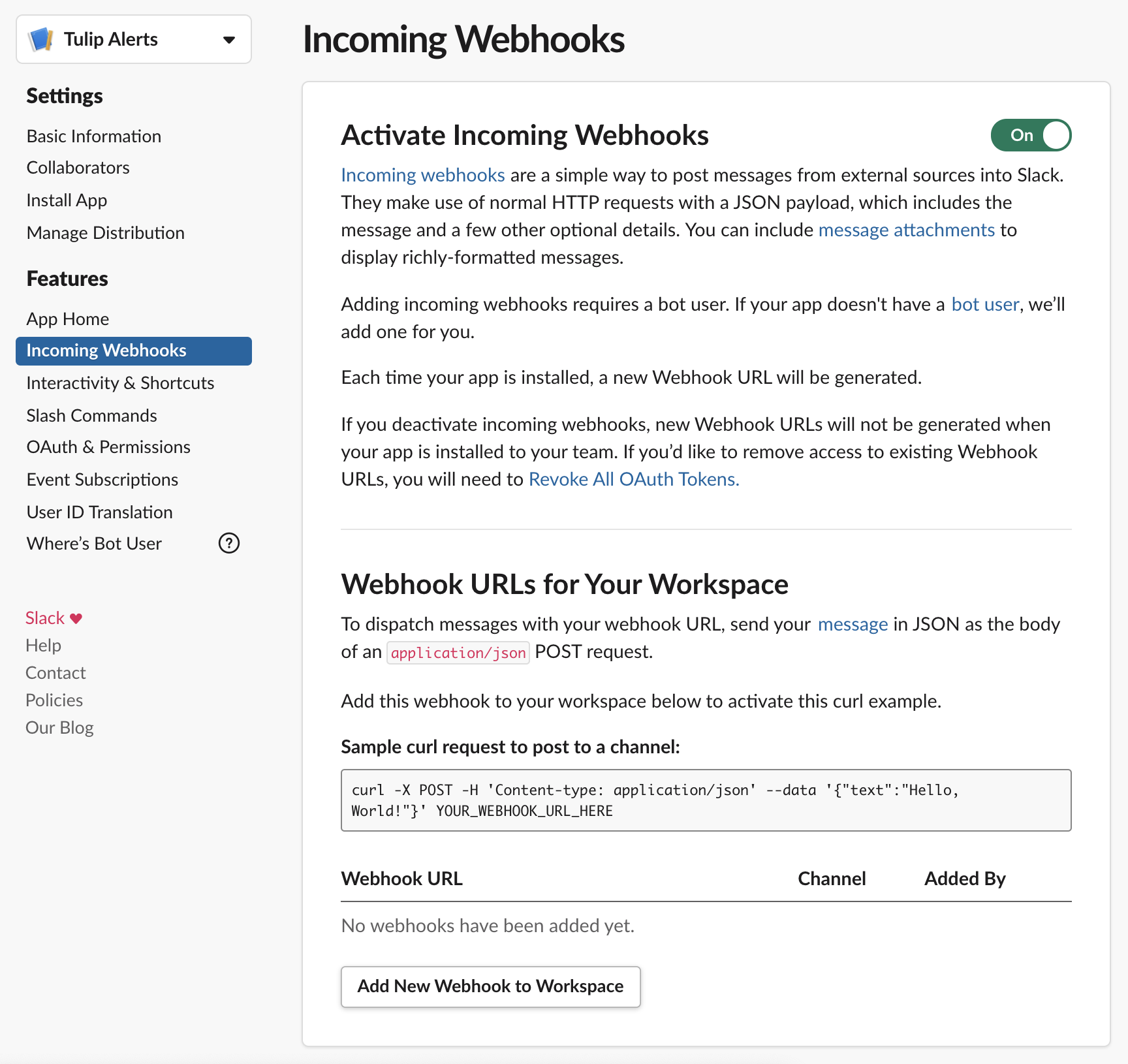
Wählen Sie in Ihrer neuen App "Eingehende Webhooks":

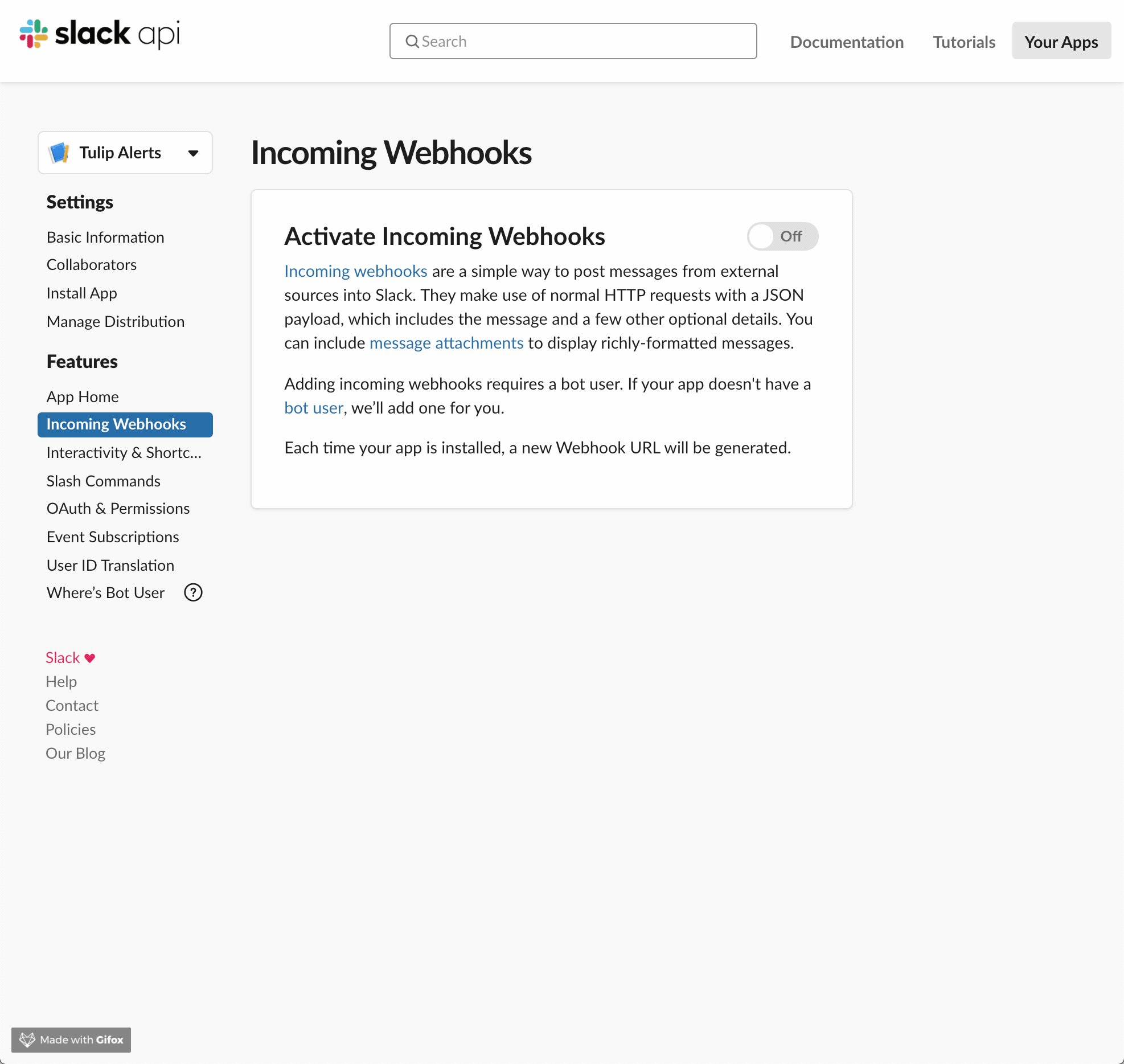
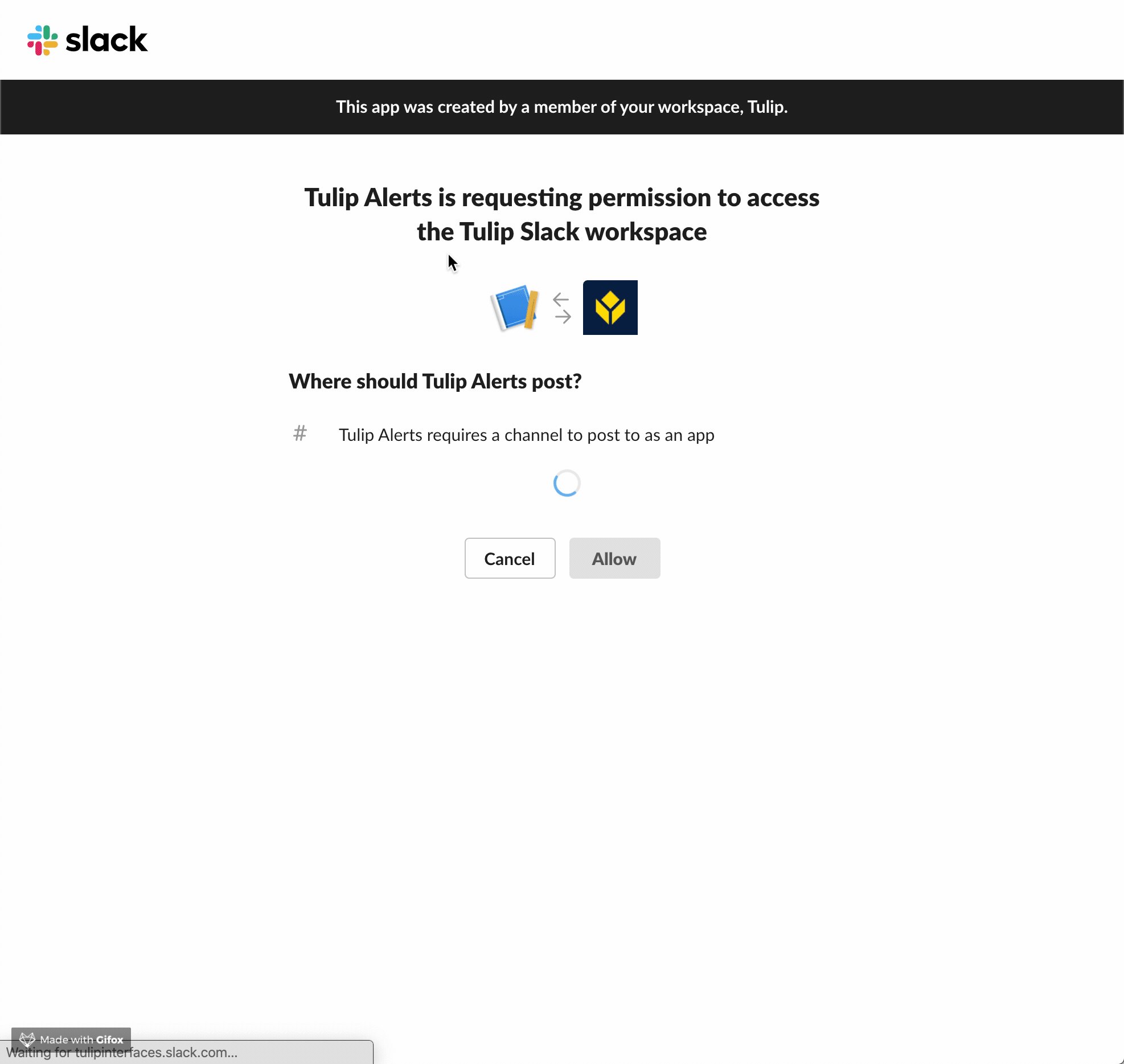
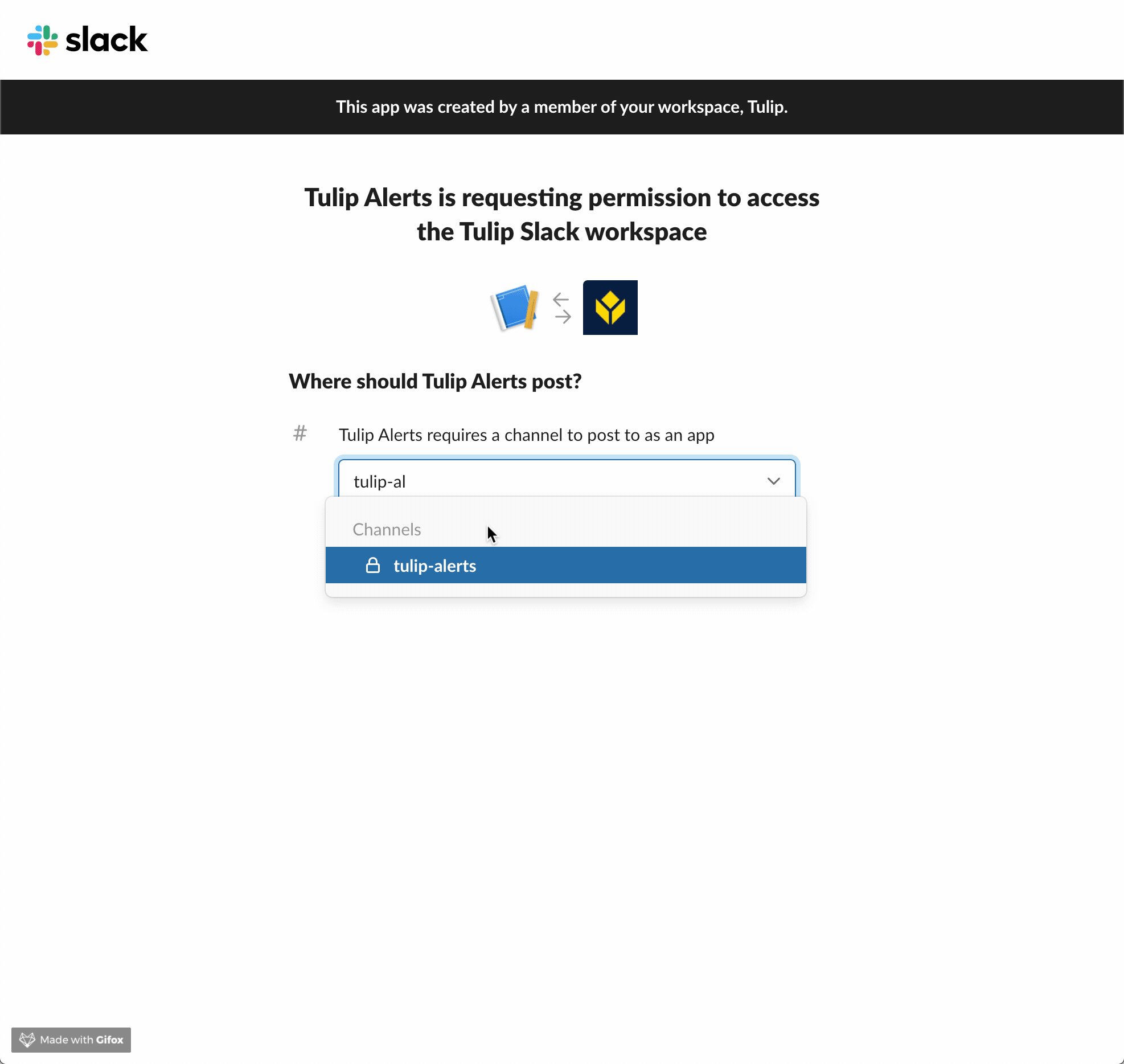
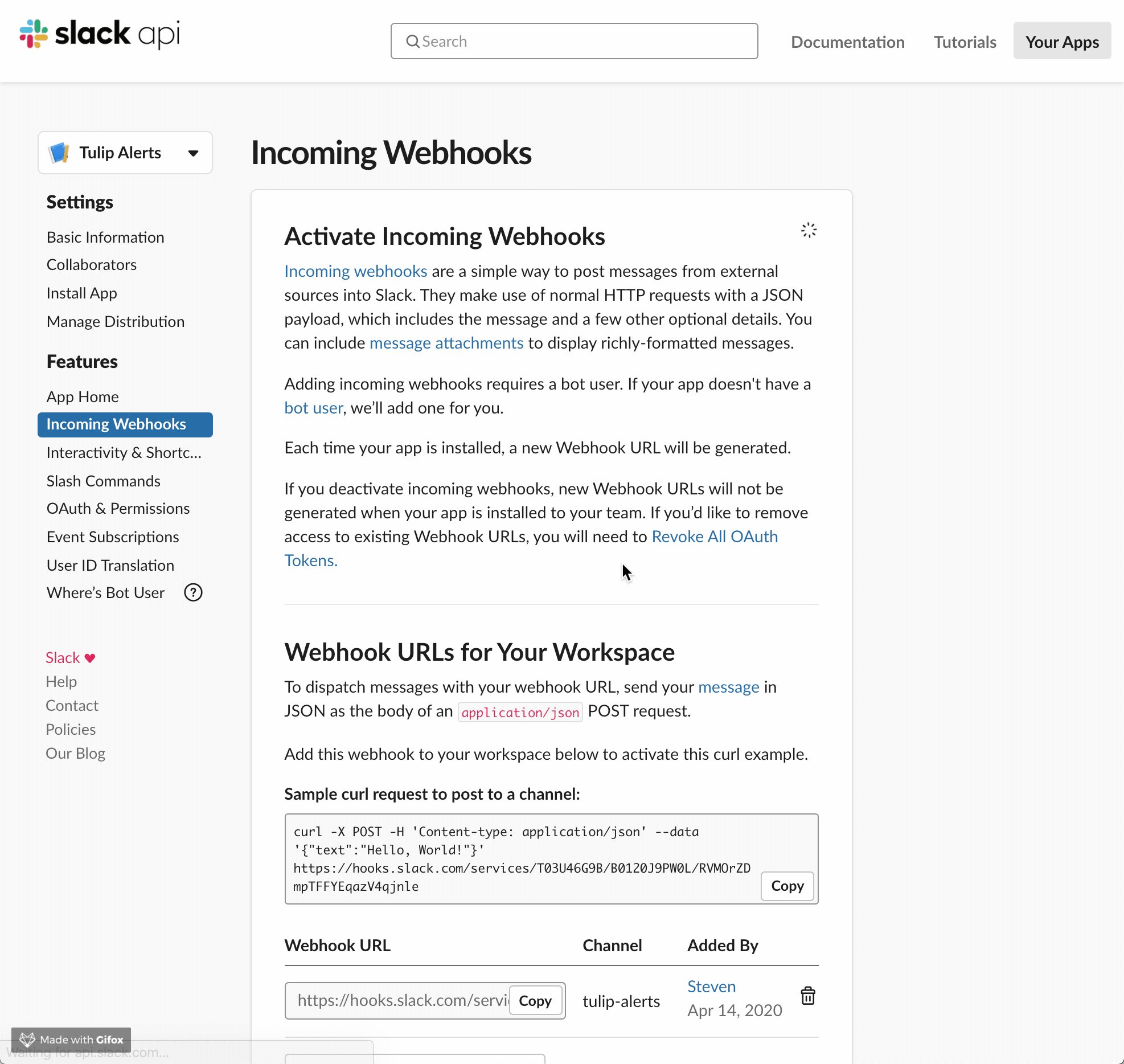
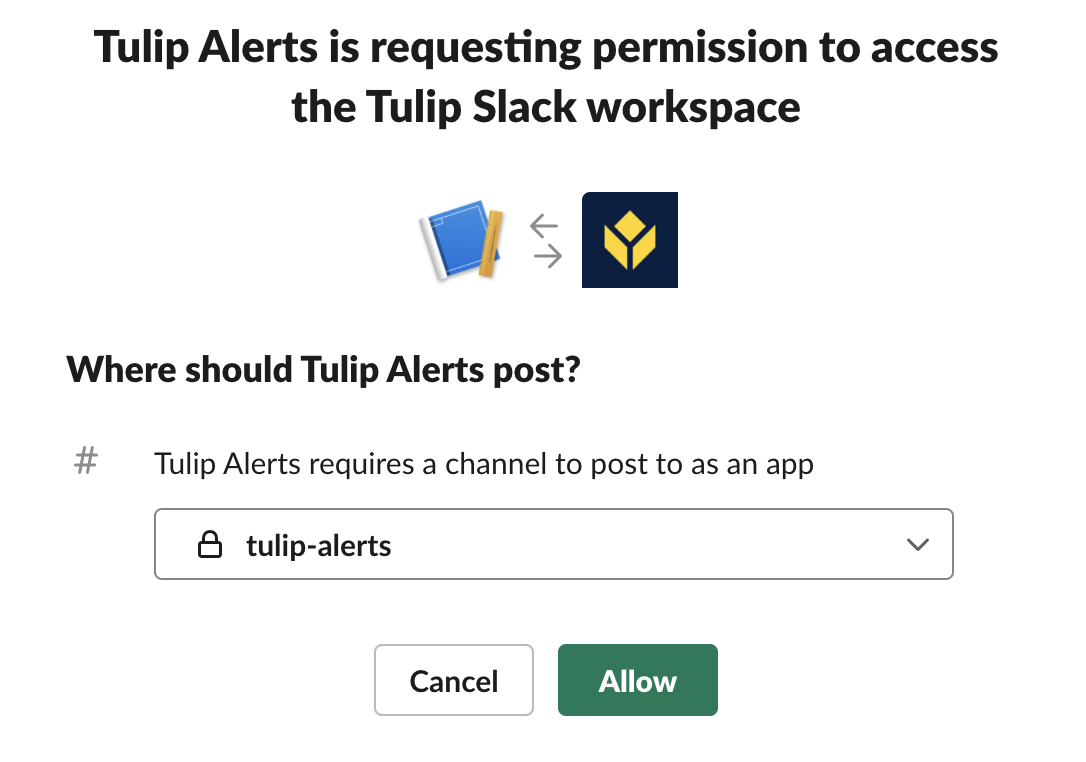
Aktivieren Sie eingehende Webhooks für die App, klicken Sie auf "Add New Webhook to Workspace" und wählen Sie den Kanal, in dem Ihre Nachrichten von Tulip gepostet werden sollen:

Schritt-für-Schritt-Fotos:




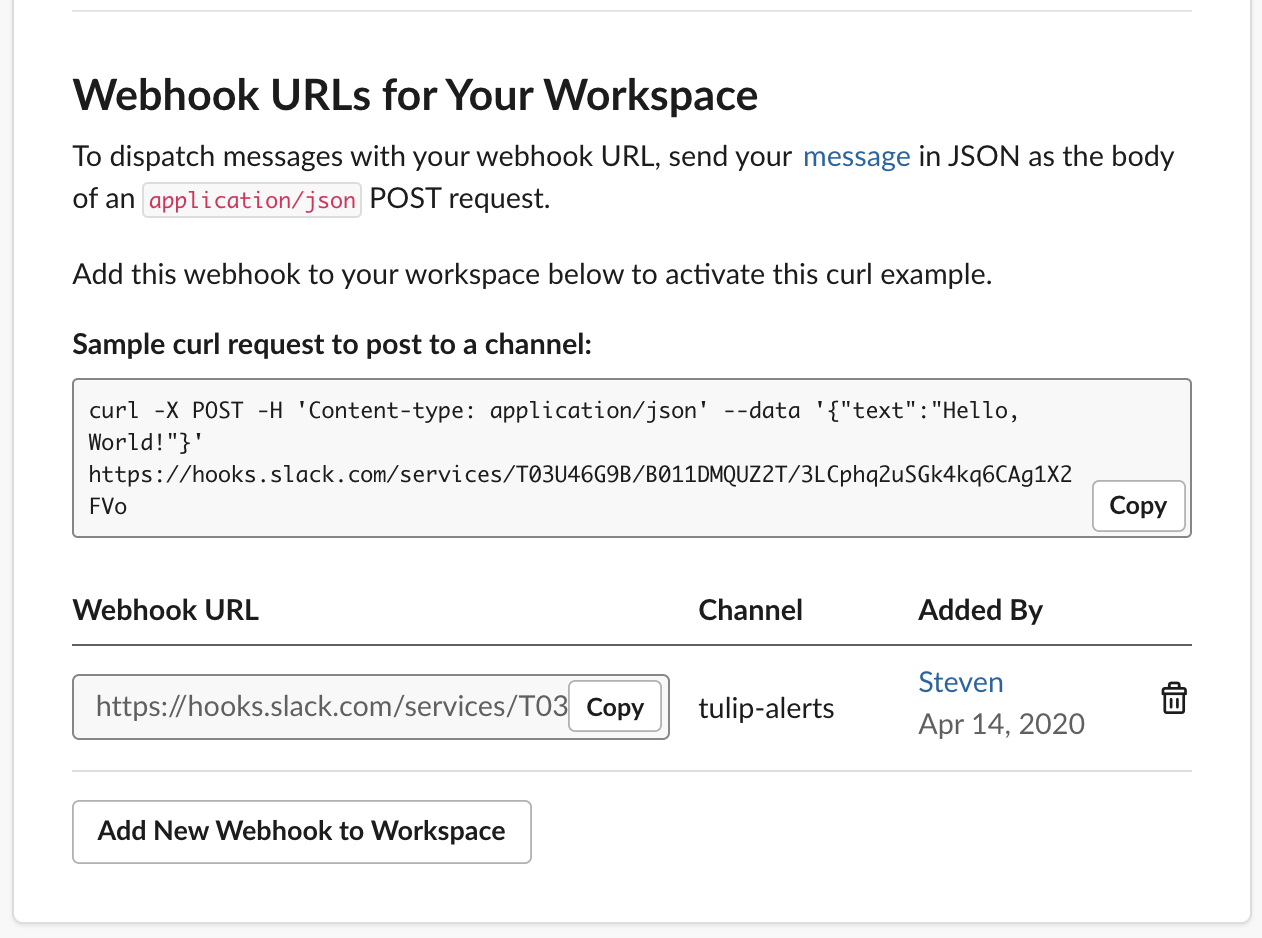
Ihre Slack-App hat nun eine eindeutige Webhook-URL, mit der Sie Nachrichten an den gewünschten Kanal senden können. Bitte denken Sie daran, dass es zwar fast unmöglich ist, diese URL zu erraten, aber der Webhook ist nicht authentifiziert, d.h. jeder, der die URL hat, kann Nachrichten an ihn senden.
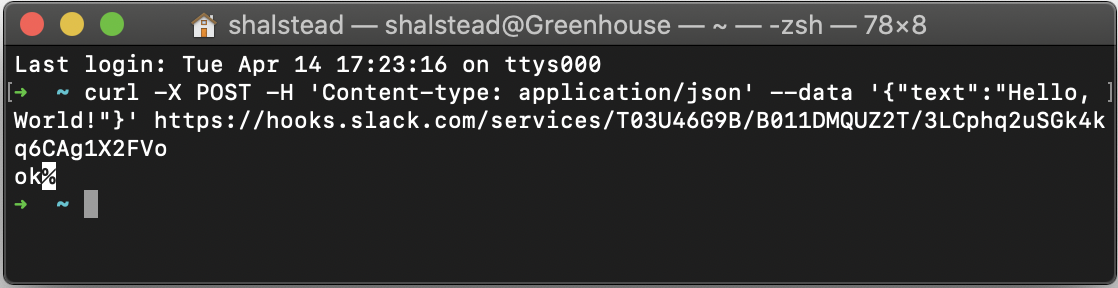
Wenn Sie mit der Befehlszeilenschnittstelle Ihres Computers vertraut sind (z. B. cmd.exe unter Windows oder Terminal auf dem Mac), können Sie die in Ihrer Slack-Anwendung bereitgestellte Beispiel-Curl-Anfrage verwenden, um den Webhook zu testen:

Du kannst auch ein kostenloses browserbasiertes Curl-Dienstprogramm wie https://reqbin.com/curl verwenden.
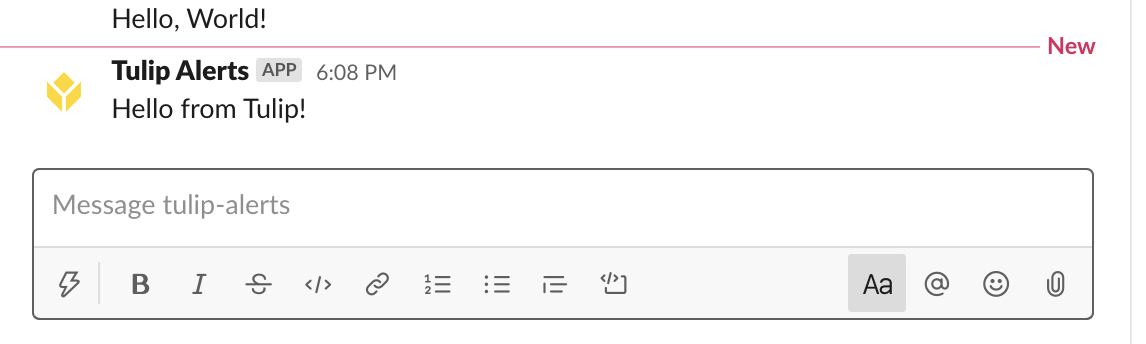
In jedem Fall sollte die Nachricht "Hello, World!" in dem Slack-Kanal erscheinen, den Sie zuvor ausgewählt haben:

Tulip Connector einrichten
Jetzt, wo Sie Ihren Slack-Webhook haben, können wir ihn mit einem Tulip HTTP Connector ansprechen.
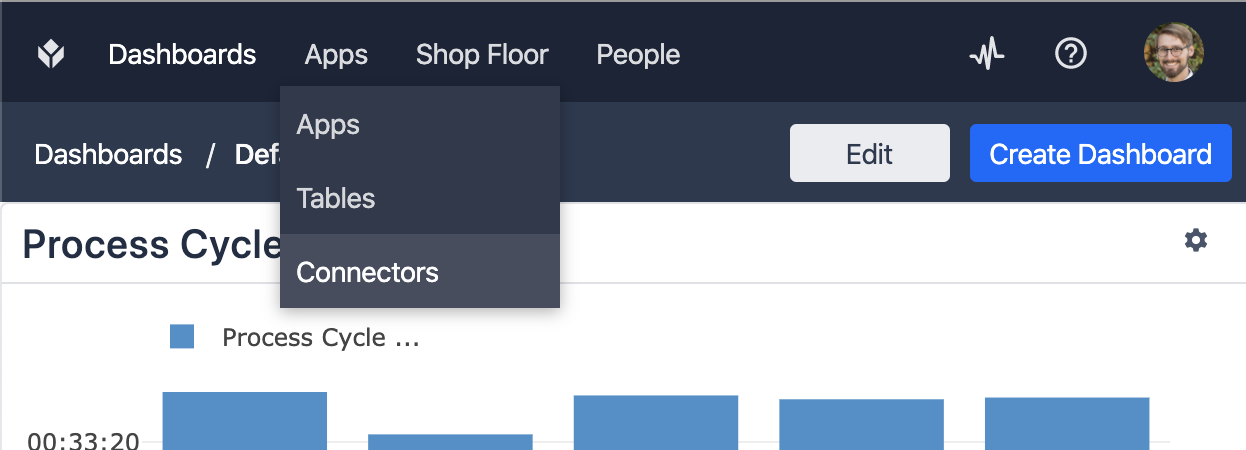
Öffnen Sie Ihre Tulip-Website in Ihrem Browser und wählen Sie "Connectors" aus dem Apps-Menü oben auf der Seite:

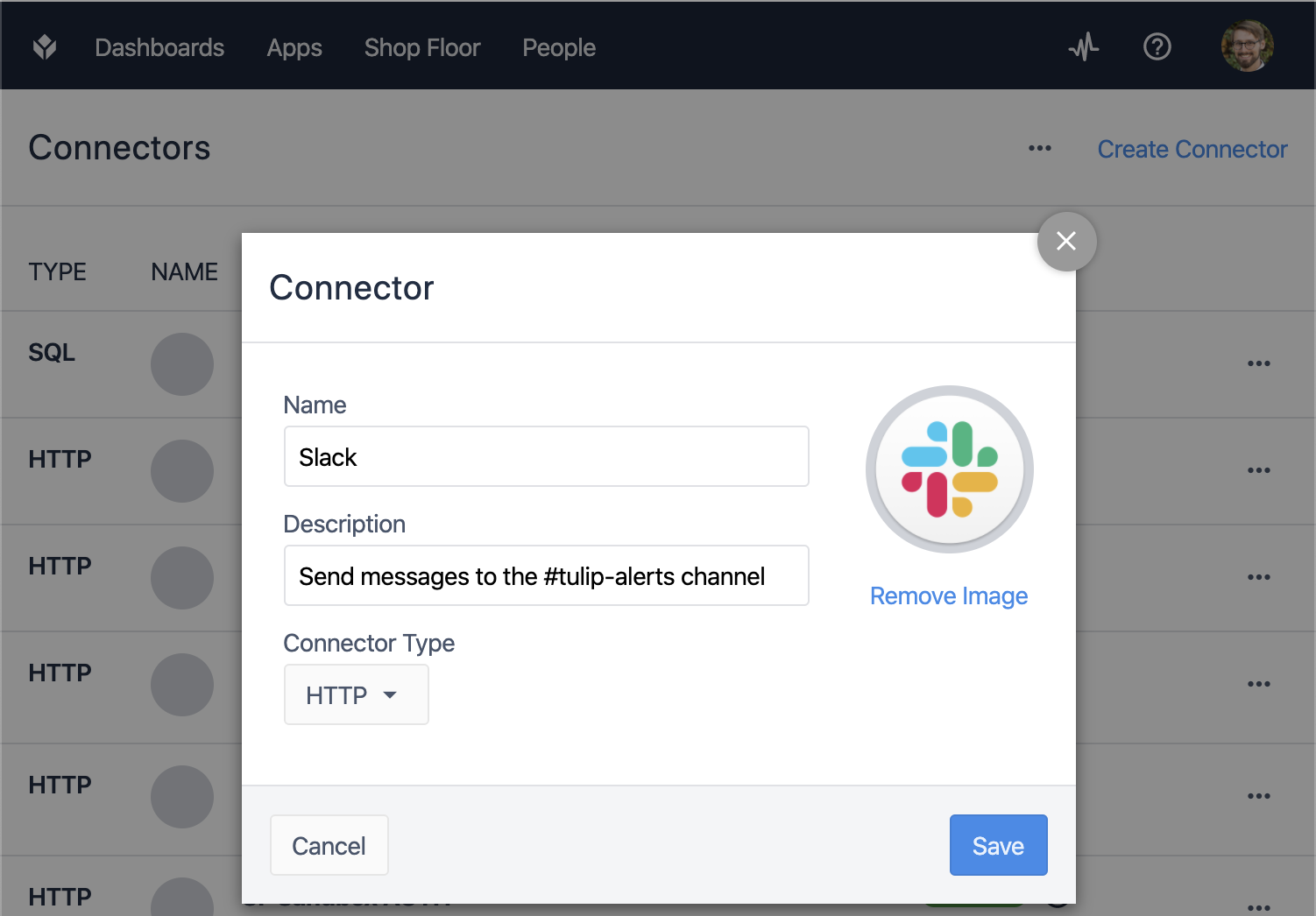
Auf der Seite "Connectors" klicken Sie oben rechts auf "Create Connector" und geben Sie die Details für Ihren neuen Slack-Connector ein:

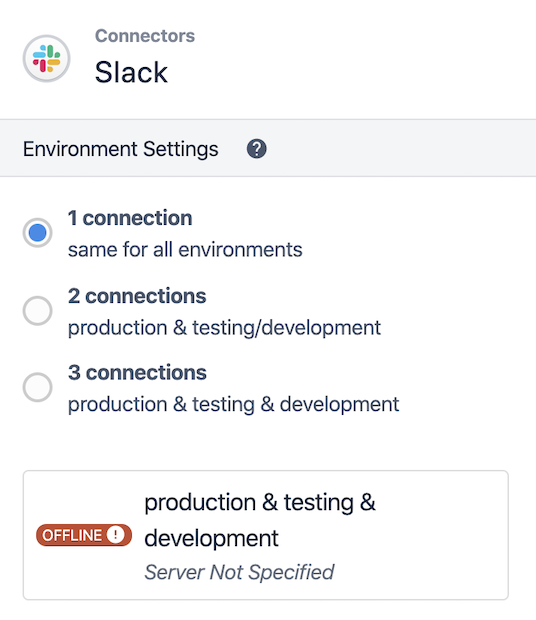
Wählen Sie in Ihrem neuen Connector Ihre Verbindung aus, die zunächst als "OFFLINE" angezeigt wird:

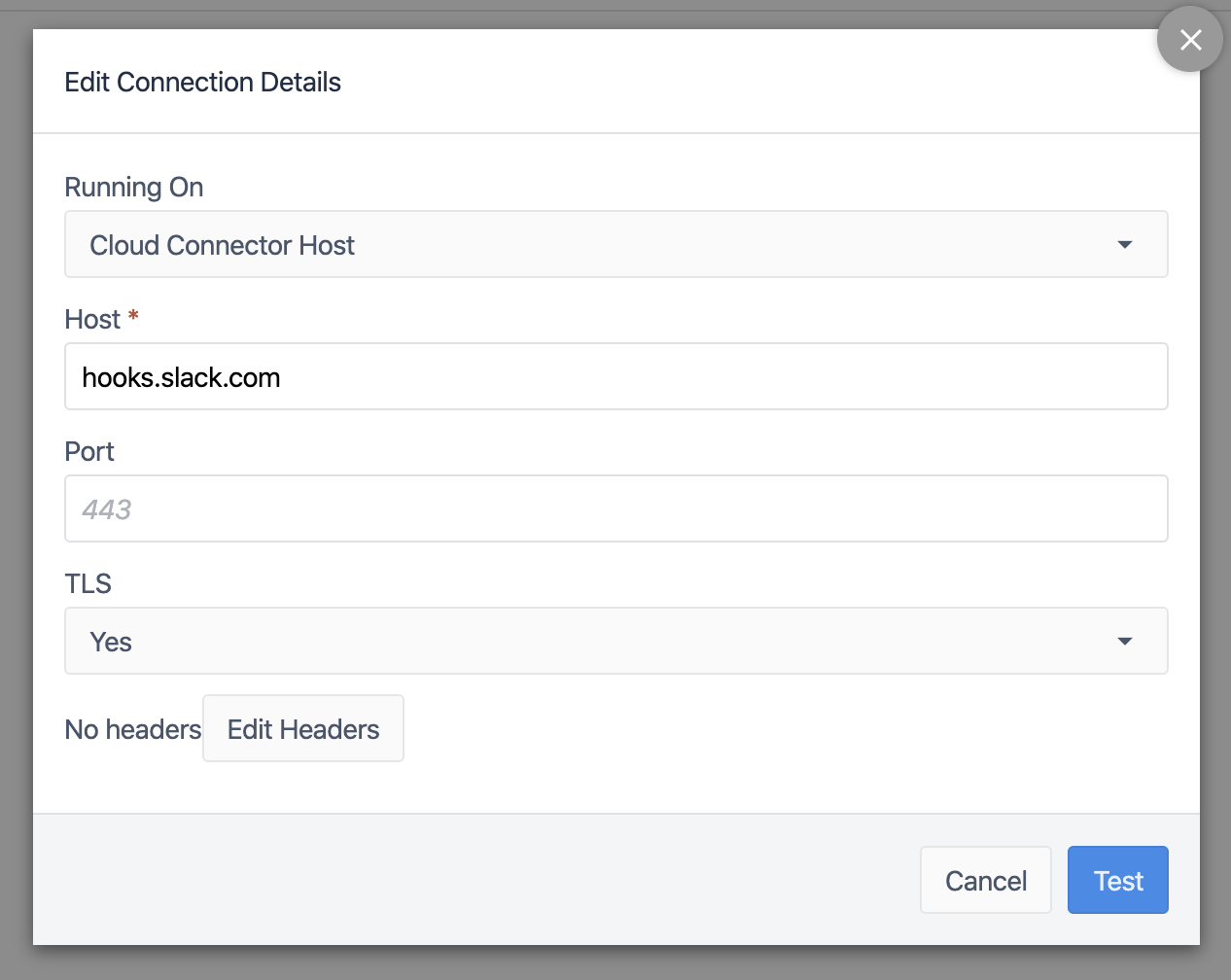
Bearbeiten Sie die Verbindungsdetails und setzen Sie den Host auf hooks.slack.com und TLS auf "Ja":

Klicken Sie auf "Test", um die Verbindung zu prüfen, und dann auf "Speichern", wenn der Test erfolgreich war:

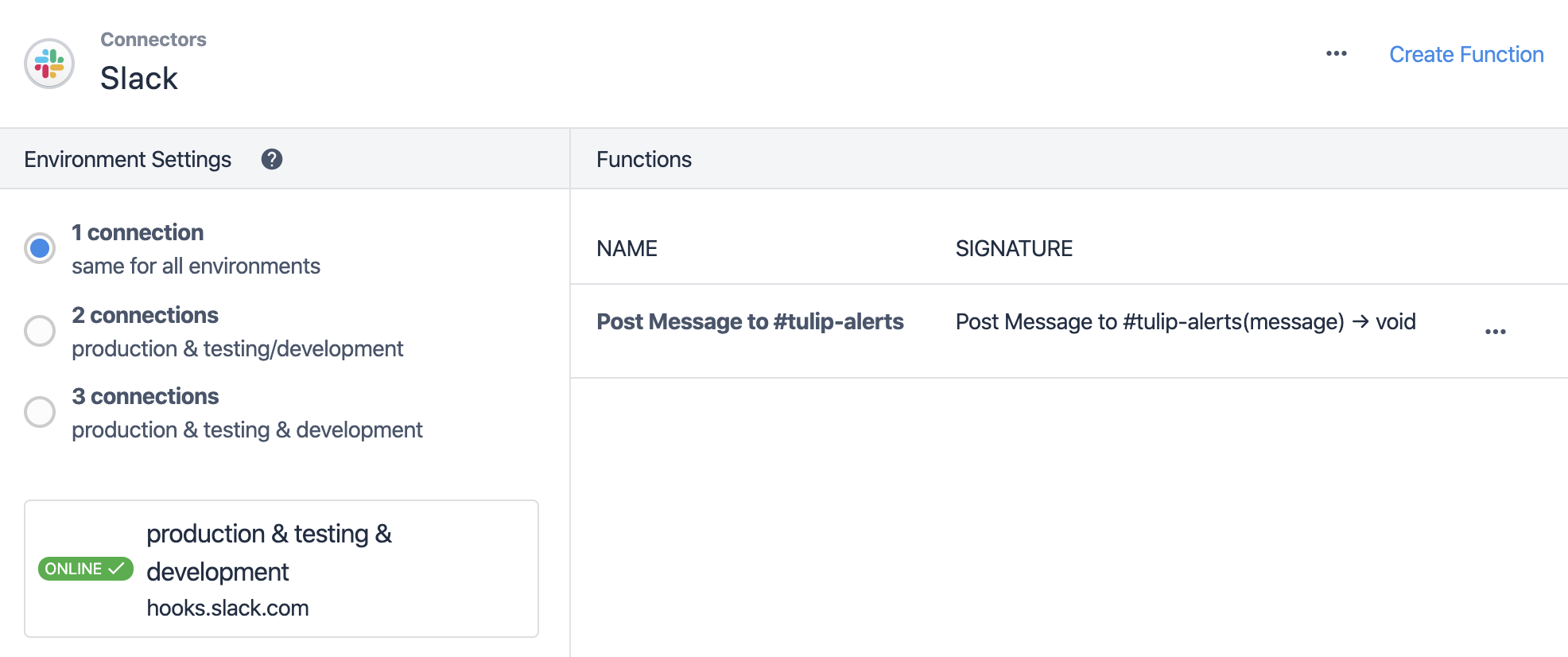
Ihre Verbindung sollte nun als "ONLINE" angezeigt werden:

Als nächstes klicken Sie auf "Funktion erstellen" oben rechts, um die Funktion einzurichten, die Sie in Ihrer Tulip-App aufrufen werden, um eine Nachricht zu senden.
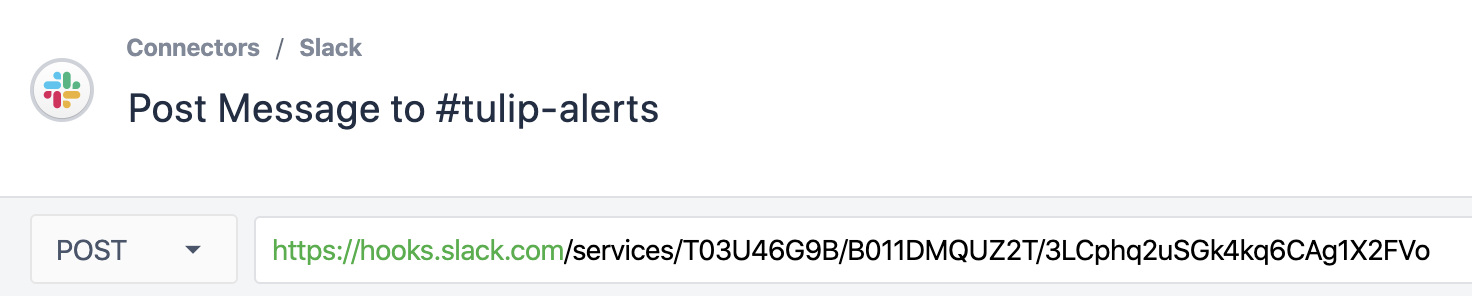
Geben Sie Ihrer Funktion einen aussagekräftigen Namen und wählen Sie "POST" als Anfragetyp. In der URL-Leiste fügen Sie das Ende des Slack-Webhooks ein, beginnend mit "services/...".

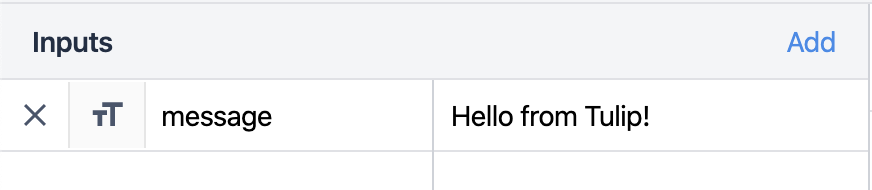
Fügen Sie im Bereich Eingaben eine Texteingabe mit dem Titel "Nachricht" hinzu. Sie können auch einen Testwert einfügen:

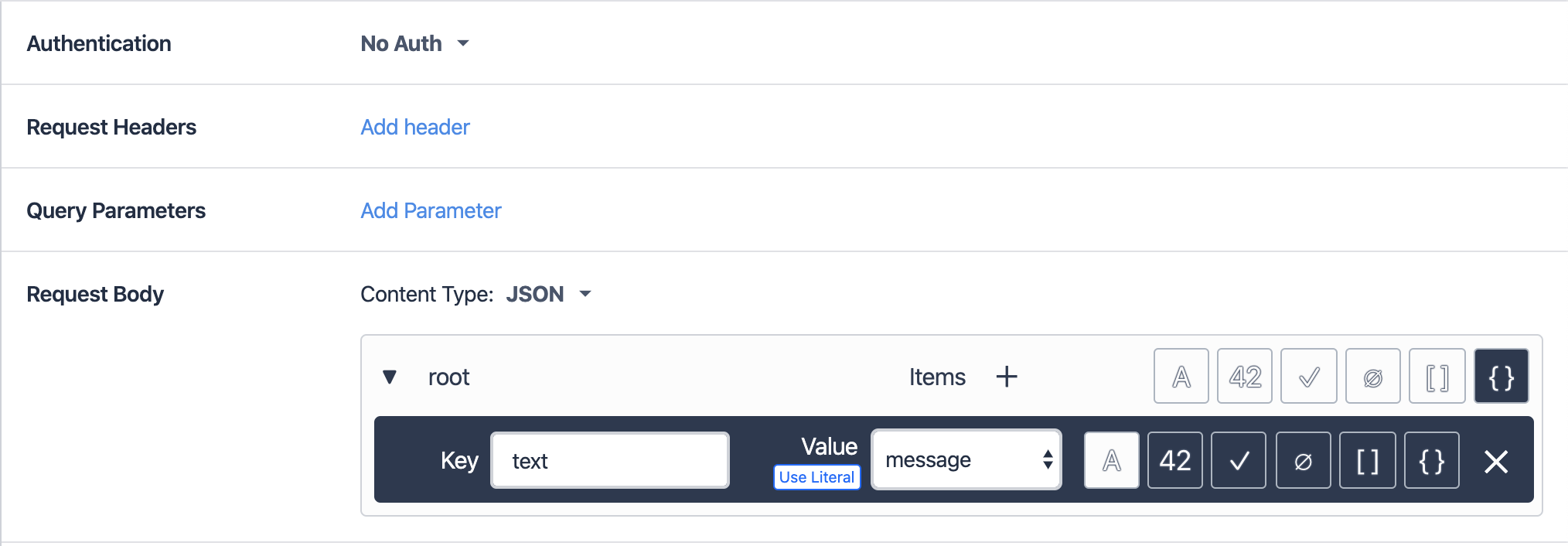
Setzen Sie in der Anforderungskonfiguration den Request Body Content Type auf JSON und fügen Sie dann über die Schaltfläche + ein Element unter root hinzu. Setzen Sie für dieses Element den Schlüssel auf "text" und den Wert auf die im letzten Schritt definierte Eingabe "message".

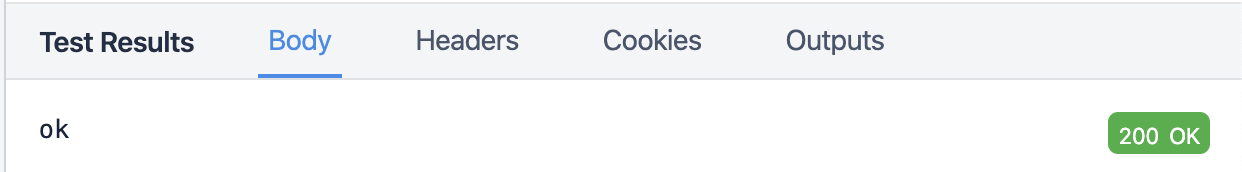
Jetzt können Sie überprüfen, ob Ihre Funktion funktioniert, indem Sie auf die Schaltfläche "Test" oben rechts klicken. Sie sollten eine einfache "200 OK"-Antwort im Bereich "Testergebnisse" sehen, und Ihre Testeingabe sollte als Nachricht in Ihrem Slack-Kanal erscheinen:


Sobald Sie Ihre Funktion erfolgreich getestet haben, klicken Sie auf "Save Changes" in der oberen Leiste.

Eine Nachricht aus einer App senden
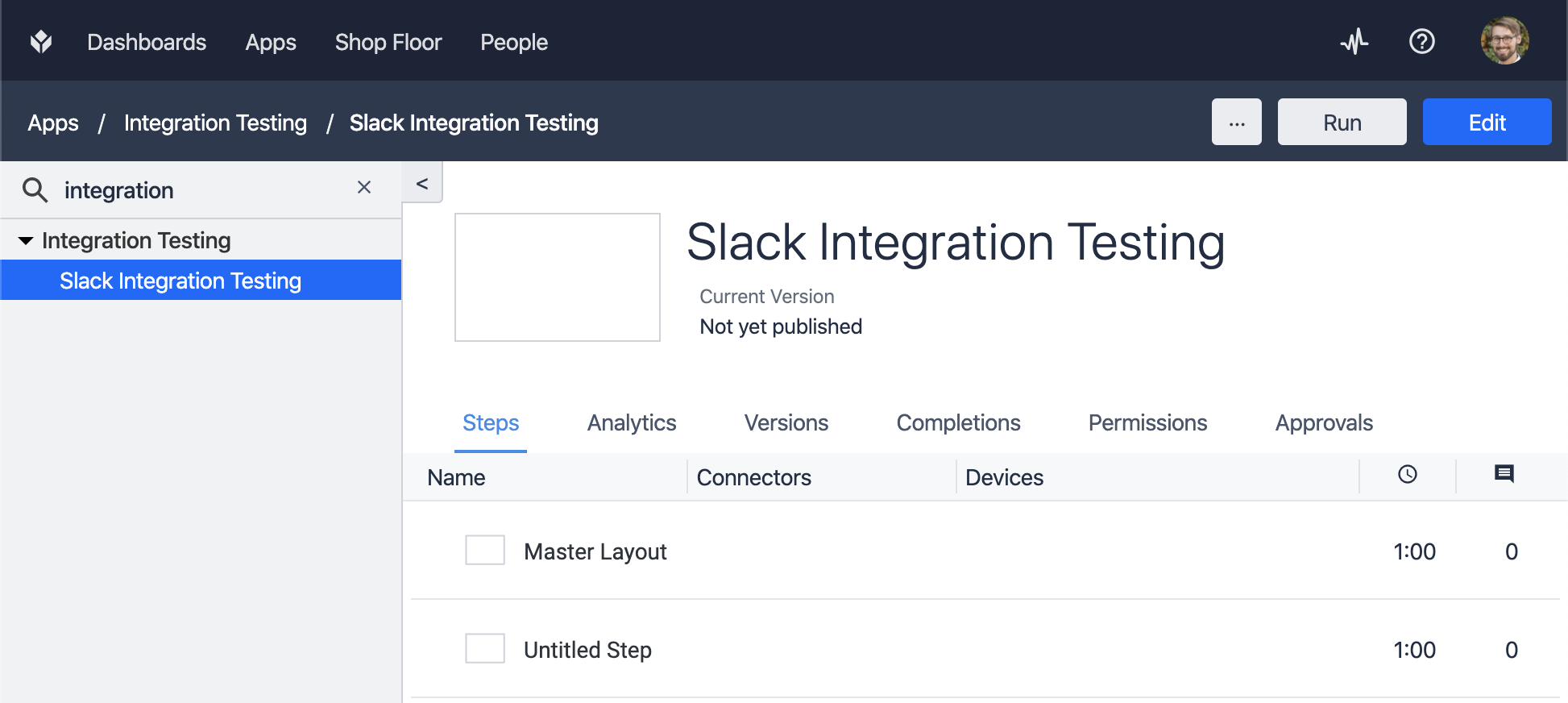
Jetzt sind wir bereit, unsere Funktion in einer Tulip-App zu verwenden. Öffnen Sie eine bestehende App oder erstellen Sie eine neue App zum Testen:

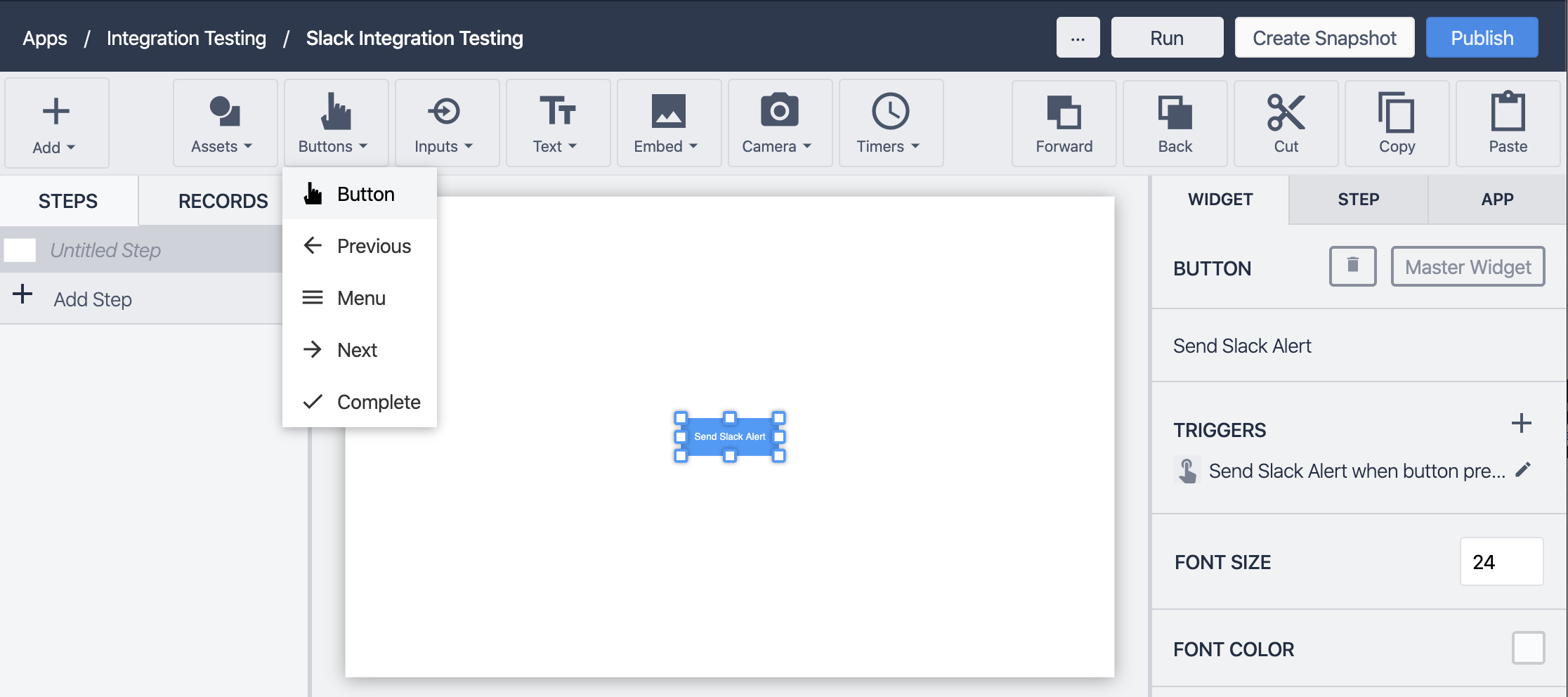
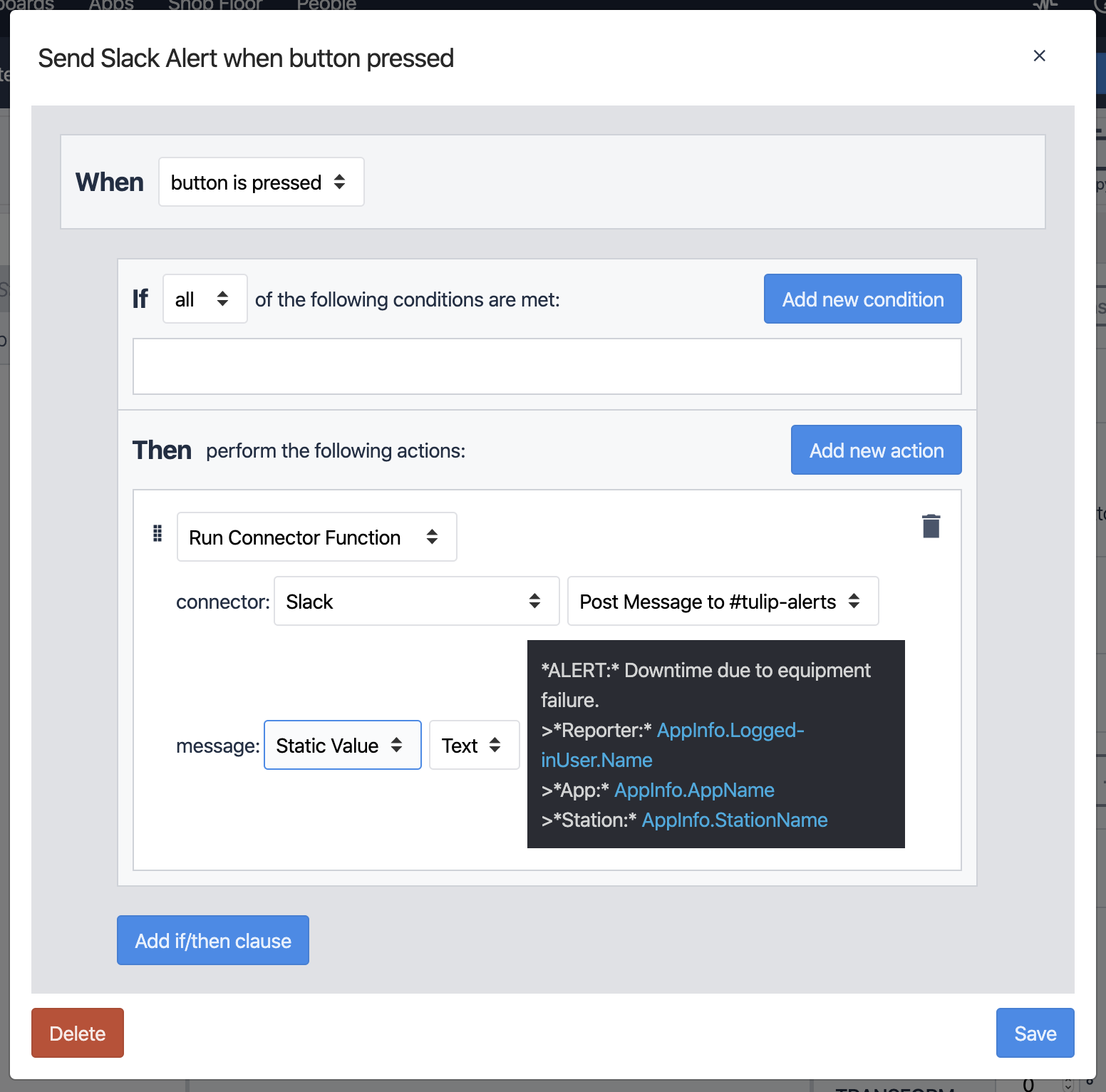
Fügen Sie in dem von Ihnen gewählten Schritt eine Schaltfläche hinzu, und fügen Sie dieser Schaltfläche einen Auslöser hinzu, der die Konnektorfunktion ausführt:


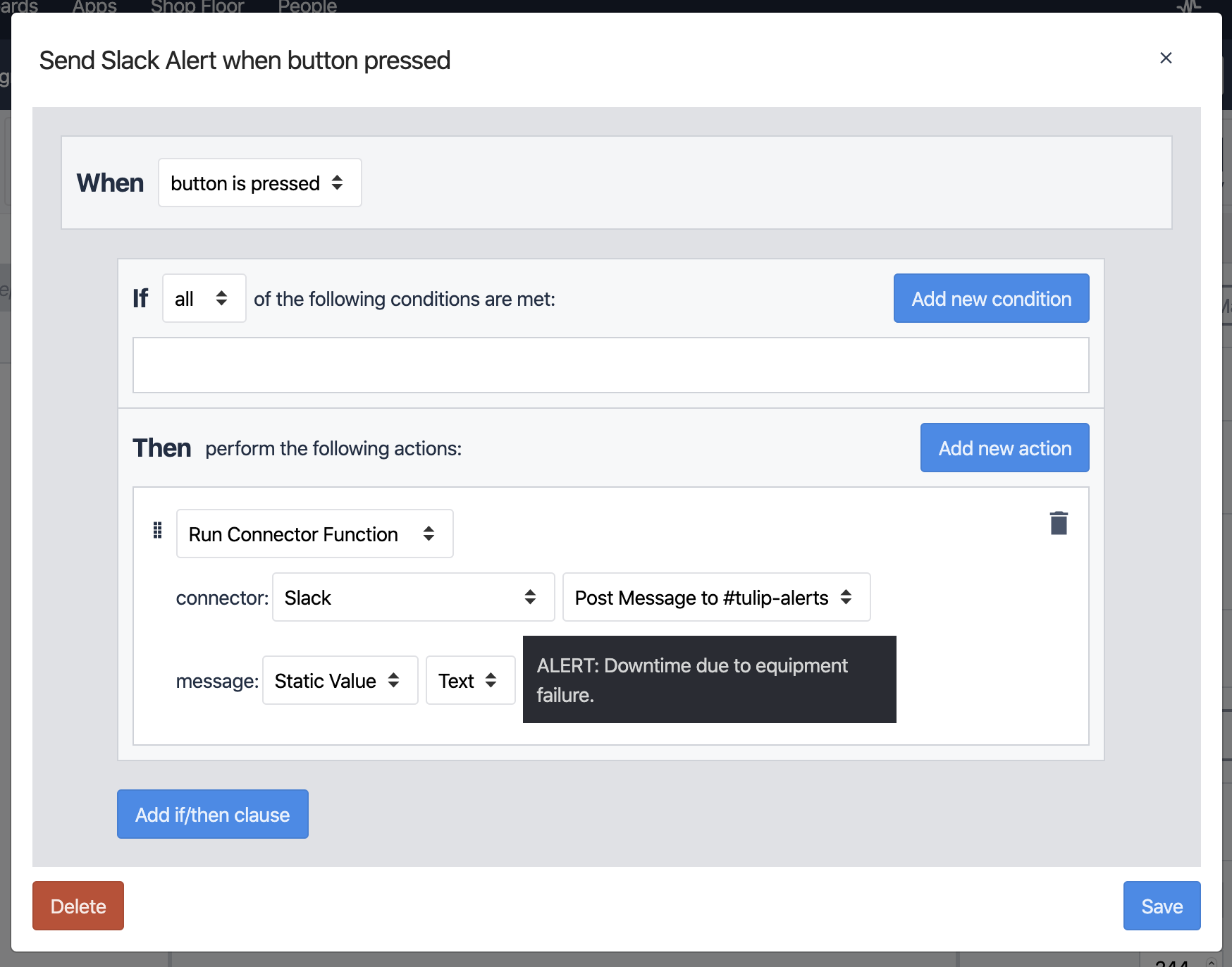
Im obigen Beispiel haben wir die Eingabe "Nachricht" auf einen einfachen statischen Textwert gesetzt, aber Sie können auch Felder in diesen Text einfügen, um zusätzliche Informationen bereitzustellen (oder eine Variable verwenden):

In diesem Beispiel verwenden wir einige Sonderzeichen wie * und >, um die endgültige Nachricht zu formatieren. Weitere Informationen zur Formatierung von Slack-Nachrichten finden Sie unter Formatieren von Text für App-Oberflächen.
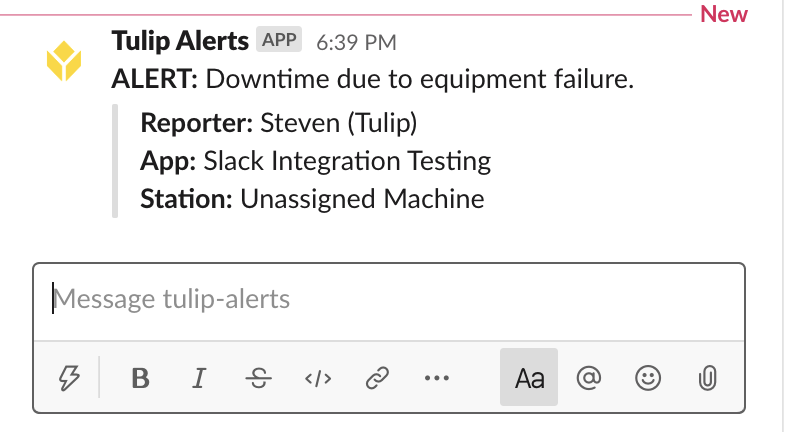
Speichern Sie Ihren Trigger, starten Sie Ihre App und klicken Sie auf die Schaltfläche, um die Funktionalität zu testen. Wenn alles gut läuft, wird im Slack-Kanal eine Nachricht mit den Informationen angezeigt, die Sie im Auslöser ausgewählt haben:

Erfolg! Sie können nun Warnungen, Aktualisierungen und andere Arten von Nachrichten direkt von Ihren Tulip-Anwendungen an Slack senden und so die Stärken beider Plattformen nutzen.
Hinweis: Ein Slack-App-Webhook ist kanalspezifisch, aber wenn Sie an mehrere Kanäle senden möchten, können Sie zusätzliche Webhooks zu Ihrer Slack-App hinzufügen und dann neue Funktionen innerhalb Ihres Connectors erstellen, um an jeden Kanal zu senden.
Sie könnten sogar die Webhook-URLs in einer Variablen speichern und diese als Eingabe für die Connector-Funktion verwenden, um zu bestimmen, in welchem Kanal die Nachricht gepostet wird!
