To download the app, visit: Library
Dieser Artikel beschreibt, was die UI-Vorlage enthält und wofür sie verwendet werden kann.
Zweck
Der Zweck dieser App ist es, App-Entwicklern zu helfen, benutzerfreundliche, konsistente und optimierte mobile Anwendungen zu erstellen. Durch die Entwicklung von Anwendungen mit Blick auf das mobile Erlebnis werden sie auf mobilen Geräten nützlicher.
Die App bietet ein Beispiel dafür, wie eine Tulip-Anwendung aussieht und zeigt gängige Schritt-Layouts, die in Anwendungen verwendet werden können. Sie skizziert die Elemente, die ein Basislayout, eine Kopfzeile und eine Fußzeile enthalten sollten, und erleichtert so den Entwicklern den Einstieg in Tulip-Anwendungen. Die Vorlage vereinfacht die Erstellung von Anwendungen erheblich, da sie es den Entwicklern ermöglicht, Schritt-Layouts zu kopieren und in ihre Anwendungen einzufügen. Das spart nicht nur Zeit, sondern sorgt auch für ein einheitliches Aussehen aller Anwendungen, die mit diesem Leitfaden erstellt werden.
Einrichtung
Die Auflösung ist für mobile Anwendungen aufgrund der unterschiedlichen Bildschirmgrößen der verschiedenen Geräte von entscheidender Bedeutung. Die App bietet derzeit zwei Optionen für mobile Einstellungen: Mobiles Querformat und Mobiles Hochformat. Für neuere mobile Geräte empfehlen wir die Auflösungen 19,5:9 Hochformat und 19,5:9 Querformat zu verwenden.
Überblick über die Funktionen
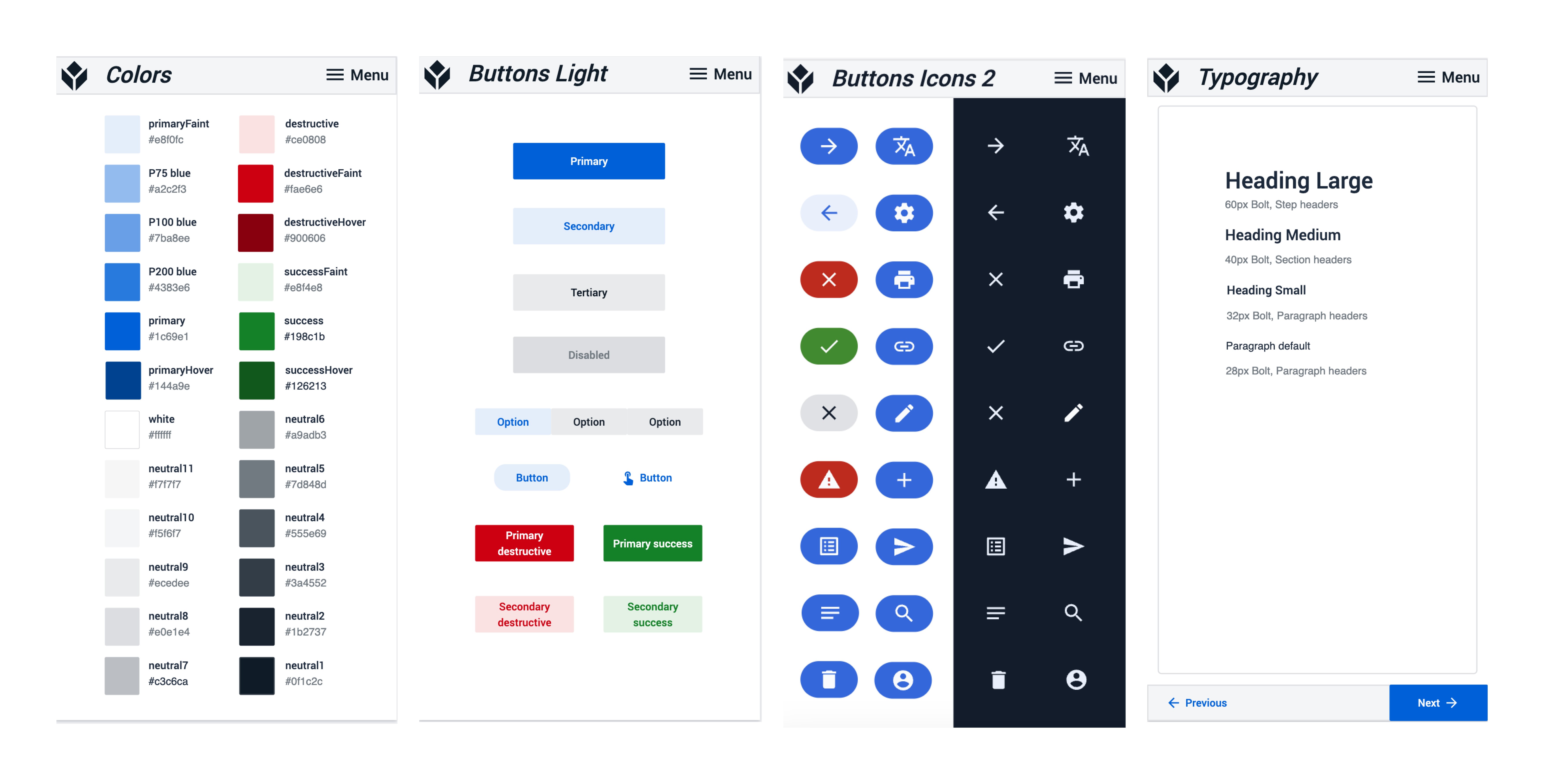
Die ersten 6 Schritte dienen als Design-Leitfaden, der die in den Anwendungen verwendeten Farben, Schaltflächen, Schaltflächensymbole und die Typografie vorstellt. Durch die Definition dieser Elemente wird es einfacher, eine konsistente Benutzeroberfläche innerhalb eines Unternehmens oder einer Instanz zu erhalten.
Im Schritt Farben können Benutzer alle bei der Anwendungserstellung verwendeten Farben zusammen mit den entsprechenden Hex-Codes anzeigen. Wenn eine Farbänderung über mehrere Schritte hinweg angewendet werden muss, kann jede Farbe als Variable gespeichert werden, um die Konsistenz in der gesamten Anwendung zu gewährleisten.

Die Schritte Schaltflächen und Schaltflächensymbole definieren häufig verwendete Schaltflächen für Anwendungen im hellen und dunklen Modus sowie die zugehörigen Symbole. Schaltflächensymbole können mit Text verwendet werden, um die Lesbarkeit zu verbessern und Platz zu sparen, wenn die Bedeutung des Symbols sofort klar ist. Jedes Symbol sollte eine einheitliche Bedeutung für alle Anwendungsschritte und idealerweise für alle Anwendungen im Arbeitsbereich haben.
Der letzte Schritt in diesem Abschnitt ist der Schritt Typografie, in dem die Schriftgrößen und -stile für Titel und Absatztexte festgelegt werden. Für mobile Apps wird empfohlen, die Schriftgröße über 20 Pixel zu halten und einen hohen Kontrast zum Hintergrund zu gewährleisten, um die Lesbarkeit zu verbessern.
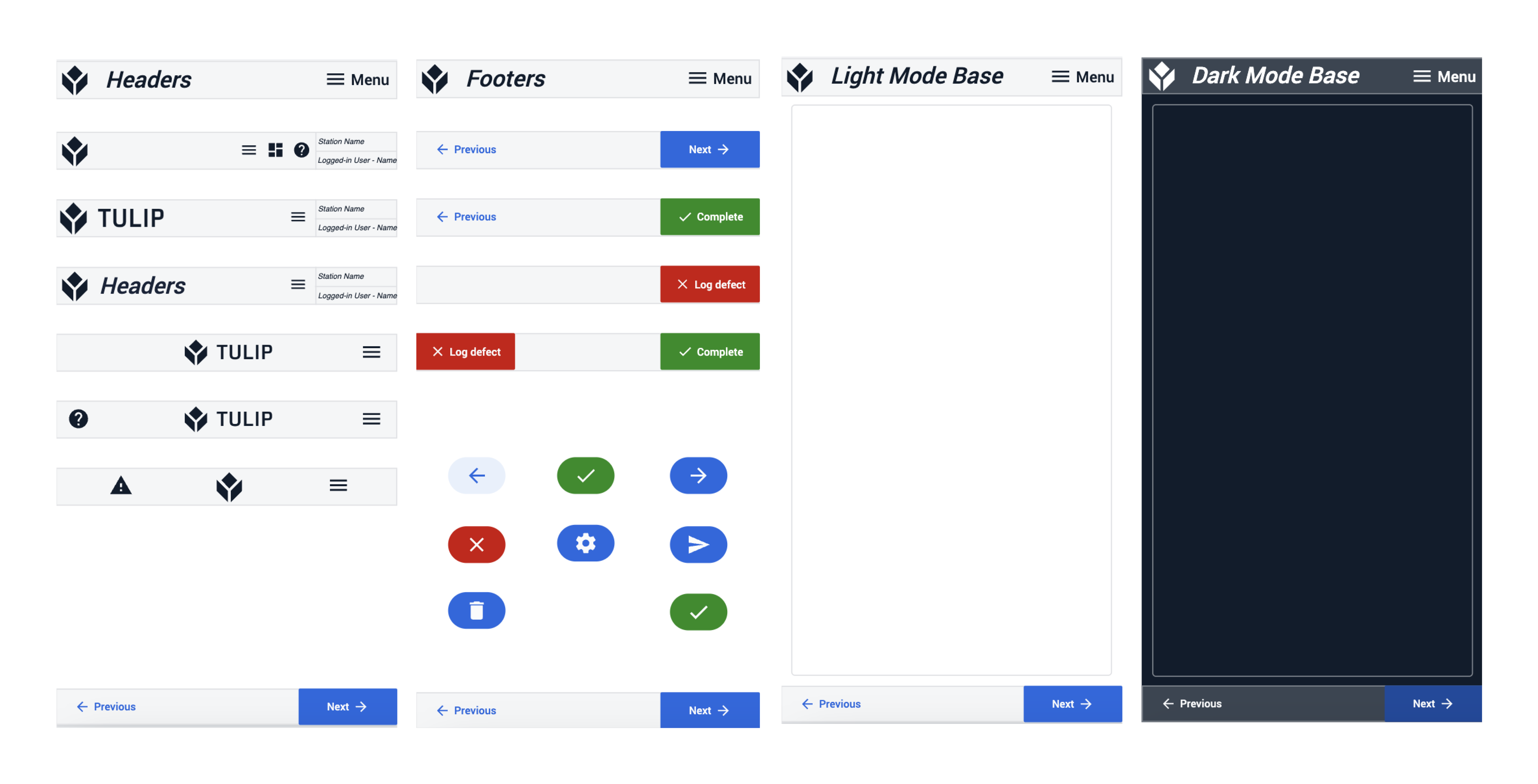
Der nächste Abschnitt hilft App-Entwicklern bei der Gestaltung des Basislayouts, das am besten zu ihrer App passt. Er bietet verschiedene Kopf- und Fußzeilen, die kopiert und in das Basislayout eingefügt werden können. Das Hinzufügen einer Navigationsleiste zum Basislayout verbessert den Arbeitsablauf des Benutzers, da er zu verschiedenen Schritten springen, aktualisieren oder den Gerätestatus überprüfen kann. Der App-Ersteller kann zwischen dem hellen und dem dunklen Basislayout wählen.

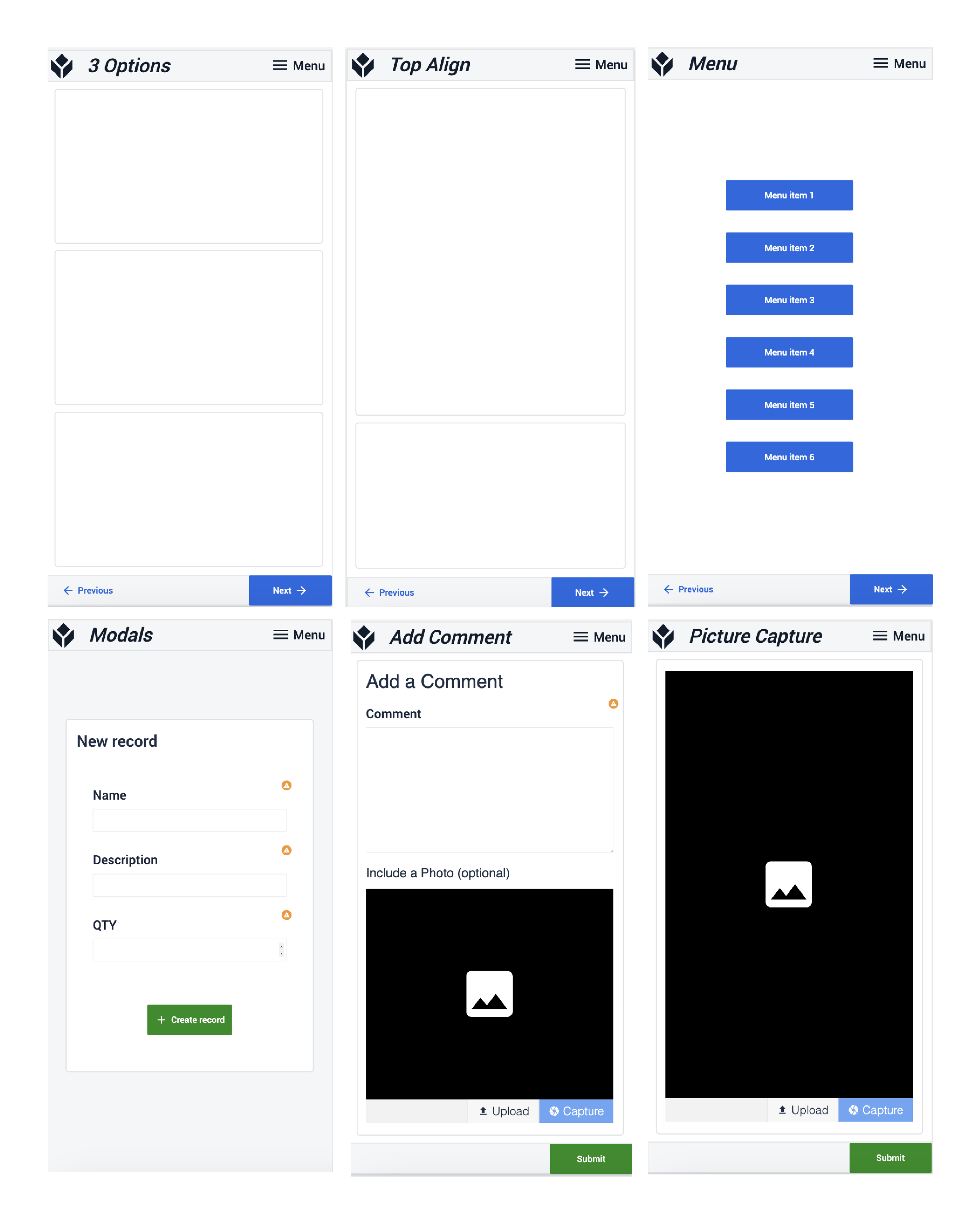
Die App enthält auch eine Reihe von Schritten für Schrittvorlagen und eine Reihe von Schritten für Schrittlayouts. Dazu gehören Menü, Modale, Arbeitsanweisungen, Bilderfassung und mehr.

Weitere Lektüre
Sehen Sie sich die UI-Vorlage für Desktop an: https://tulip.co/library/apps/tulip-ui-template/
Hilfe beim Kopieren von Assets innerhalb von Apps finden Sie unter Kopieren/Einfügen von Inhalten innerhalb von Apps und zwischen Apps.
Lesen Sie die Community-Diskussion über Best Practices für mobile UI/UX, um mehr über die Gestaltung von Anwendungen für mobile Geräte zu erfahren: https://community.tulip.co/t/mobile-ui-ux-best-practices
