Hier erfahren Sie, wie Sie Farbvariablen verwenden können, um die Farbe verschiedener Widgets dynamisch zu ändern.
In diesem Artikel werden Sie lernen:
- Wie man "Farb"-Variablen verwendet"
- Wie man eine bestimmte Farbe zu einem Feld in einer Tabelle hinzufügt
Zweck
Tulip ermöglicht es Ihnen, die Farben von Schaltflächen, Messgeräten und vielen anderen Widgets dynamisch zu ändern.
Wie Sie
Um dies zu erreichen, müssen Sie zuerst eine Farbe in einer Variable oder einem Feld in einer Tabelle speichern.
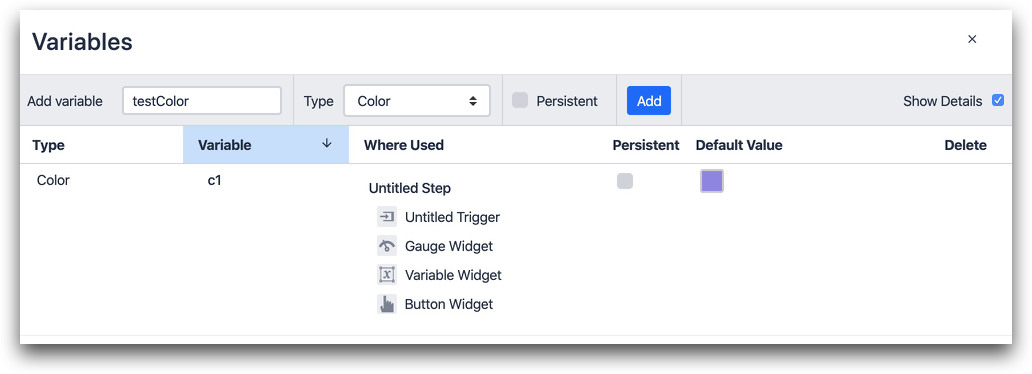
So erstellen Sie eine neue Farbvariable über das Dialogfeld Variablen im Kontextfenster:

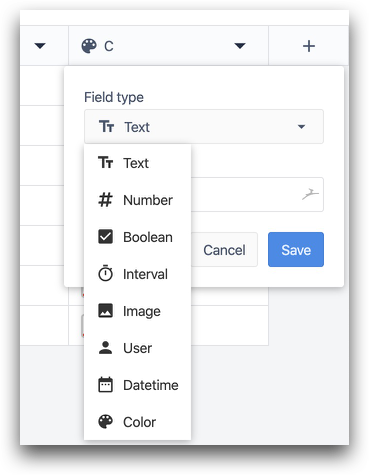
Hier ein Beispiel, wie Sie ein Feld "Farbe" in einer Tabelle einrichten:

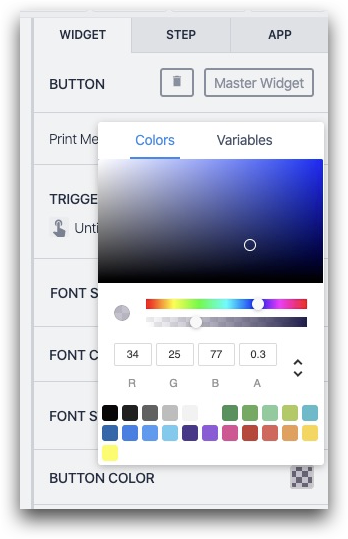
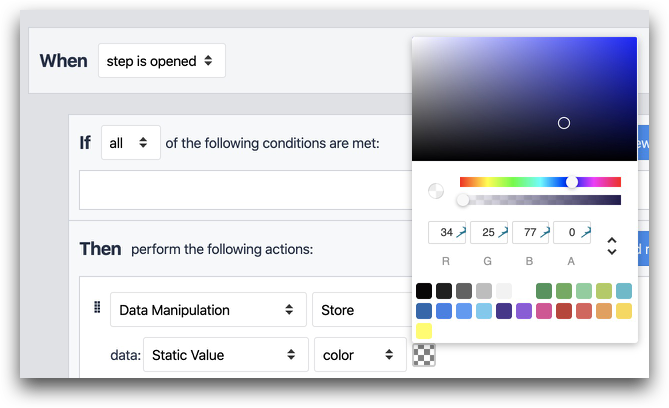
Nachdem Sie eine Farbvariable erstellt haben, können Sie diese in fast jedem Colorpicker manuell auswählen, indem Sie auf die Registerkarte "Variablen" im Colorpicker klicken:

Dadurch wird die in der Variable gespeicherte Farbe auf das Widget angewendet.
Dieser Leitfaden zeigt Ihnen einige gängige Beispiele für die Verwendung von Farbvariablen und Farbfeldern in Anwendungen.
Ändern der Farbe einer Schaltfläche
Nehmen wir an, Sie haben eine Schaltfläche "Weiter" in Ihrer Anwendung und möchten die Farbe ändern, je nachdem, ob eine Qualitätsprüfung bestanden wurde.
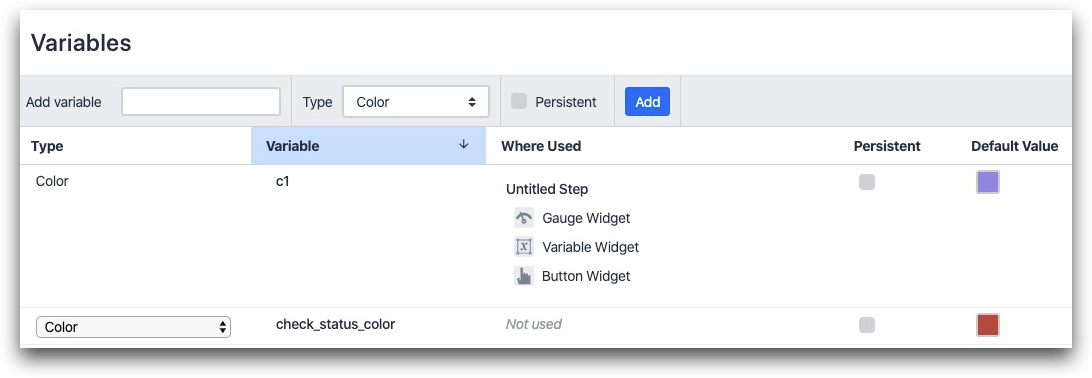
Zunächst sollten Sie eine Variable mit dem Namen "check_status_color" erstellen und den Standardwert über das Dialogfeld "Variablen" im Kontextbereich auf "rot" setzen.
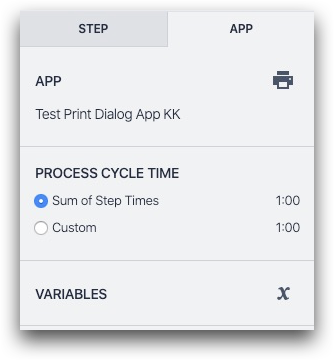
Hier können Sie eine neue Variable im Seitenbereich hinzufügen:

Und so erstellen Sie die Variable und setzen sie auf Rot:

Rot soll die Standardeinstellung sein, weil eine Person erst dann weiterkommt, wenn sie die Qualitätsprüfung bestanden hat.
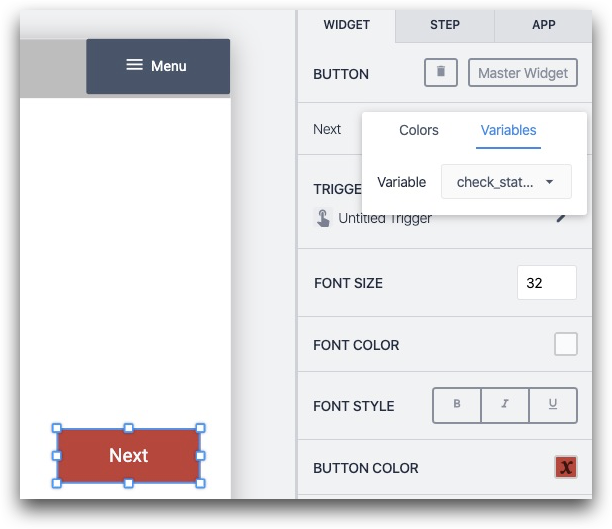
Setzen Sie dann die Farbe der Schaltfläche auf die richtige Variable in der Registerkarte "Widget", indem Sie auf "Schaltflächenfarbe" klicken und dann Variablen auswählen:

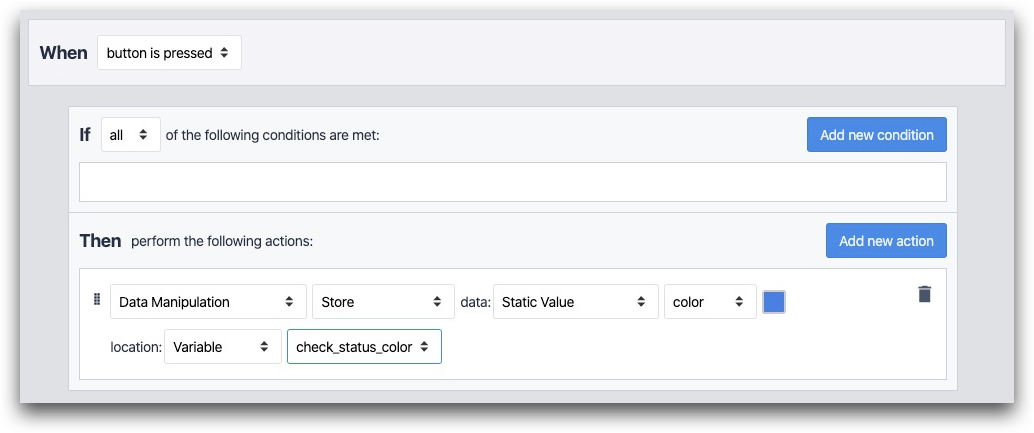
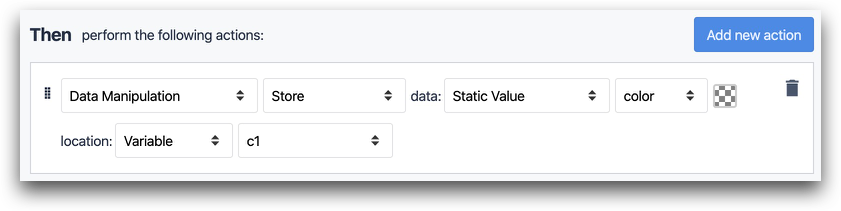
Wenn die Qualitätsprüfung bestanden ist, müssen Sie die Farbe der Variablen über die Aktion "Datenmanipulation" aktualisieren. Zum Beispiel so:

- "Datenmanipulation" "Daten speichern": "Statischer Wert" "Farbe" (blau) Ort: "Variable" "check_status_color"
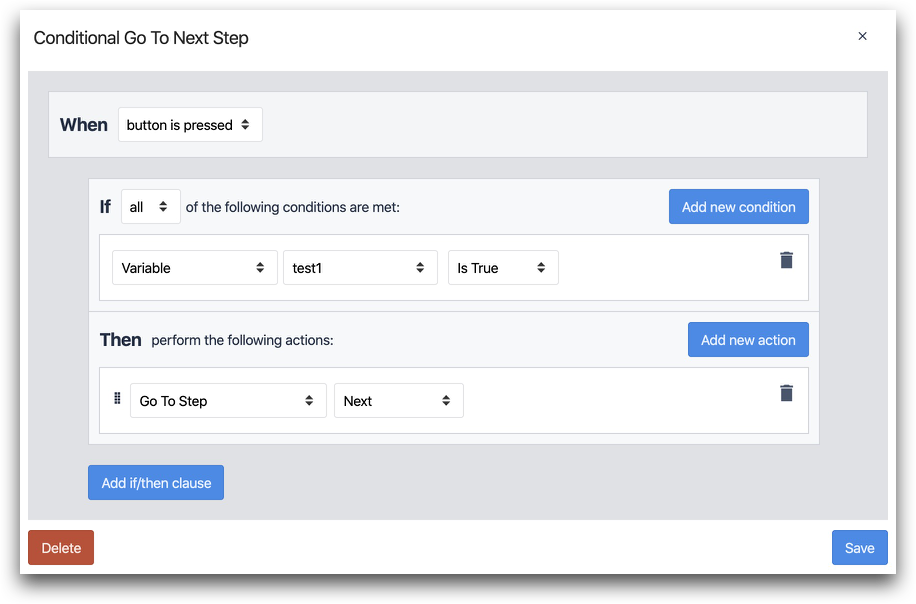
Und noch etwas: Sie könnten eine "if"-Anweisung zur Schaltfläche "Weiter" hinzufügen, um zu verhindern, dass der Operator fortschreitet, bis die Qualitätsprüfung bestanden ist.
Hier sehen Sie, wie Sie das mit einer "if"-Anweisung erreichen:

IF
- "Variable" "test1" "ist wahr"
DANN
- "Gehe zu Schritt" "Weiter"
Umschalten der Sichtbarkeit einer Schaltfläche
Neben der Änderung der Farbe können Sie eine Schaltfläche auch unsichtbar machen, indem Sie ihre Transparenz dynamisch ändern.
Verbinden Sie dazu die Farbe einer Schaltfläche mit einer Farbvariablen, wie oben gezeigt.
Um die Transparenz einer Schaltfläche zu ändern, erstellen Sie eine ähnliche "Then"-Anweisung wie oben. Ziehen Sie dann den Schieberegler "Transparenz" ganz nach links.
Etwa so:

So sieht der Transparenz-Schieberegler im Colorpicker aus:

Anzeige eines Status in einer Tabelle
Angenommen, Sie möchten ein Kamishibai-Dashboard erstellen oder den Status mehrerer Produktionslinien an einem Ort verfolgen.
Sie können dies erreichen, indem Sie einen Farbwert in einer Tabelle speichern, wie oben gezeigt, und ihn dann in eine Anwendung laden.
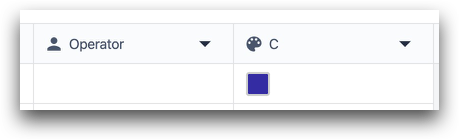
Speichern Sie zunächst eine Farbe in einem Farbfeld in einer Tabelle. Hier sehen Sie ein Beispiel dafür, wie das aussehen wird:

Laden Sie dann den Tabellendatensatz in Ihre Anwendung.
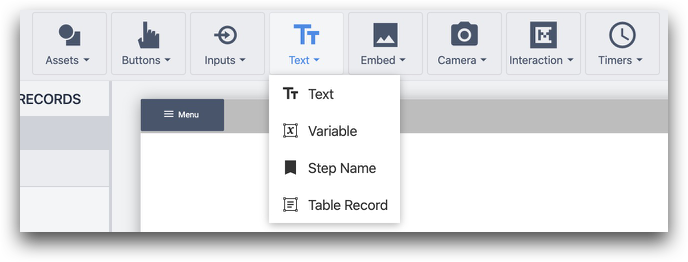
Fügen Sie schließlich einen "Tabellendatensatz" unter dem Widget "Text" hinzu:

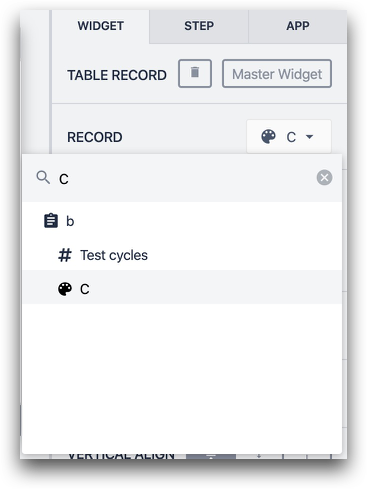
Wählen Sie dann das Feld "Farbe" aus dem Dropdown-Menü im Kontextfenster innerhalb des zuvor erstellten Datensatzplatzhalters aus:

Das Farbfeld wird dem offenen Schritt automatisch in einem Begrenzungsrahmen hinzugefügt:

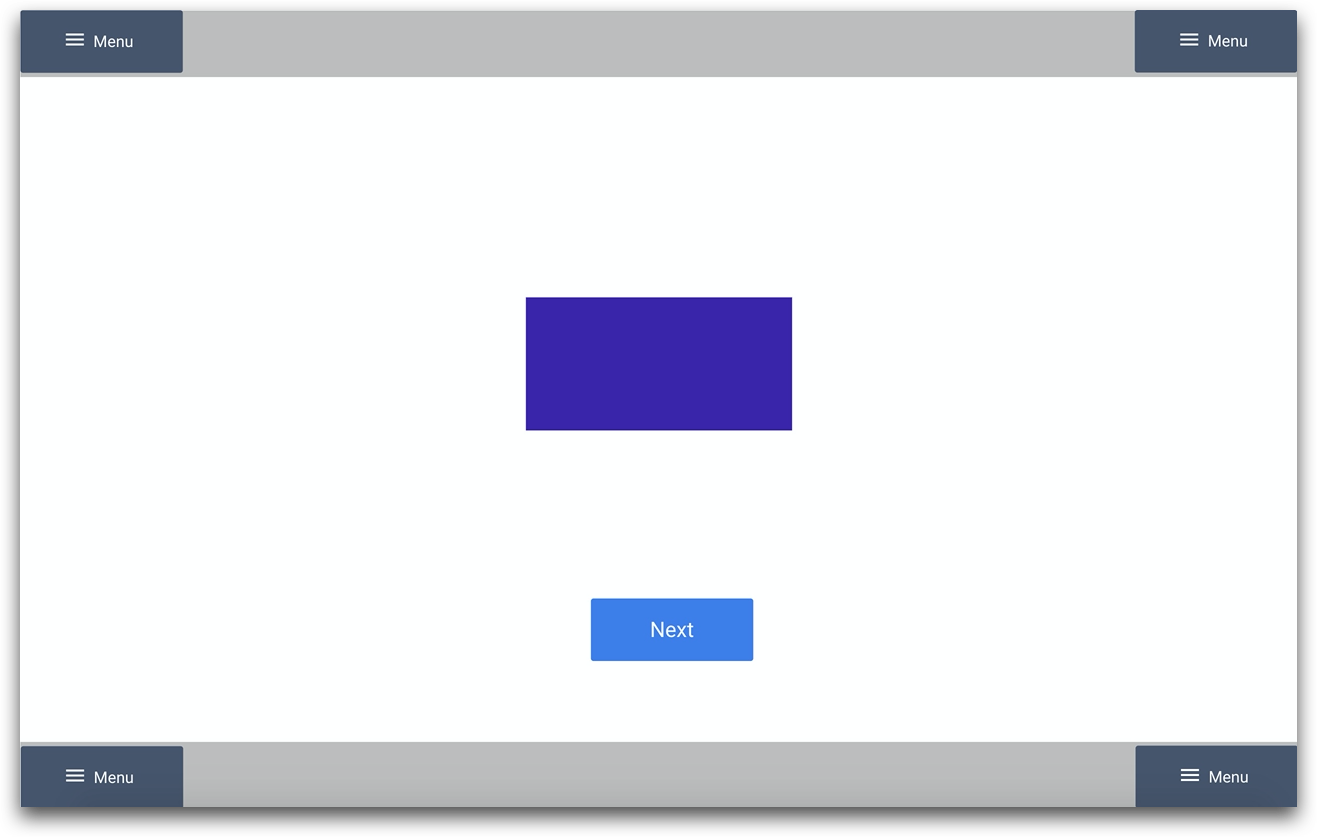
Wenn Sie die Anwendung im Tulip Player öffnen, sehen Sie die Farbe in diesem Begrenzungsrahmen erscheinen:

Weitere Lektüre
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere eine ähnliche Frage hatten!
