Przegląd
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
Układ podstawowy jest sercem formatowania aplikacji. Prawidłowe formatowanie układu bazowego usprawni tworzenie każdego kroku.
Jak zaprojektować efektywny układ podstawowy
Podczas projektowania aplikacji, jedną z pierwszych rzeczy, które należy zrobić, to zdecydować, jak będzie wyglądał układ podstawowy.
Układ bazowy to projekt, który jest stosowany do każdego kroku w aplikacji. Wszelkie widżety dodane do układu podstawowego są domyślnie obecne we wszystkich kolejnych krokach.
Dostęp do układu podstawowego można uzyskać w lewym dolnym rogu edytora aplikacji.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
Ponieważ układ podstawowy jest szablonem dla pozostałych kroków w aplikacji, sensowne jest rozmieszczenie widżetów układu podstawowego na obrzeżach kroku.
Poniższe kroki opisują tworzenie przykładowego układu podstawowego i dają wyobrażenie o tym, jak zaprojektować własny.
- Zdecyduj, które widżety będą potrzebne na każdym (lub prawie każdym) kroku.
Niektóre rozsądne przykłady to: przyciski przechodzące do następnego lub poprzedniego kroku, logo firmy i licznik czasu, aby śledzić, jak długo operator spędza na każdym kroku.
2. Zdecyduj, gdzie powinny zostać umieszczone widżety układu podstawowego.
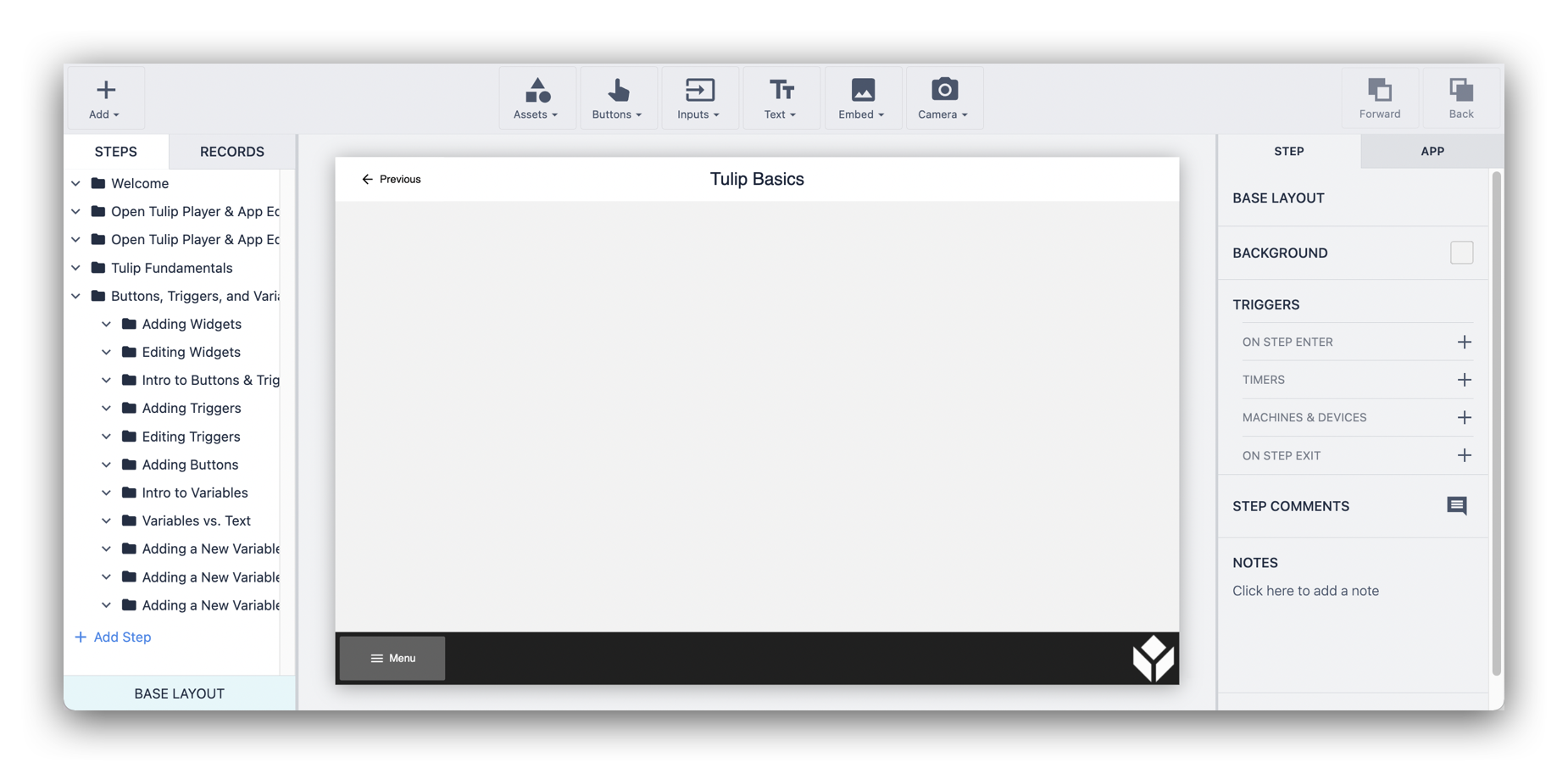
Dobrym punktem wyjścia jest utworzenie nagłówka i/lub stopki dla aplikacji. Poniżej możesz zobaczyć wizualny układ nagłówka i stopki skonstruowany przy użyciu prostokątów, przycisków, tekstu i przesłanego obrazu.

- Pozostaw dużo miejsca na nową zawartość na każdym kroku.
Widżety w układzie podstawowym powinny być rozmieszczone w taki sposób, aby zapewnić maksymalny obszar wizualny na środku kroku.
- Zwróć uwagę, które widżety chcesz lub musisz odblokować z układu podstawowego.
Podczas projektowania układu podstawowego ważne jest, aby pamiętać, które widżety należy odblokować w określonych krokach. Postaraj się wizualnie oddzielić te widżety od innych aspektów układu podstawowego, aby stworzyć mniej drastyczne przejścia.
2. Rozważ rozszerzalność projektu układu podstawowego.
Na koniec należy rozważyć rozszerzalność projektu. W powyższej przykładowej aplikacji przycisk Menu może zajmować większość szerokości stopki; jednak pozostawiłoby to wiele pracy przy przeprojektowywaniu, jeśli zdecydujesz się dodać kolejny widżet. Pozostawiając miejsce na dodatkowe widżety, zmniejszasz potrzebę rekonfiguracji istniejących w przyszłości.
Czy znalazłeś to, czego szukałeś?
Możesz również udać się na stronę community.tulip.co, aby opublikować swoje pytanie lub sprawdzić, czy inni mieli do czynienia z podobnym pytaniem!
