概要
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
ベースレイアウトはアプリケーションのフォーマットの中心です。ベースレイアウトのフォーマットを正しくすることで、各ステップの開発を効率化することができます。
効果的なベースレイアウトをデザインする方法
アプリをデザインするとき、最初にすべきことの1つは、ベースレイアウトをどのようにするかを決めることです。
ベースレイアウトは、アプリ内のすべてのステップに適用されるデザインです。ベースレイアウトに追加されたウィジェットは、それ以降の全てのステップにデフォルトで表示されます。
ベースレイアウトはApp Editorの左下にあります。

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
ベースレイアウトはアプリ内の残りのステップのテンプレートなので、ベースレイアウトのウィジェットをステップの周辺にレイアウトすることは理にかなっています。
以下のステップでは、サンプルのベースレイアウトの作成方法を説明します。
- すべての(またはほとんどすべての)ステップに必要なウィジェットを決めます。
妥当な例としては、次のステップや前のステップに進むボタン、会社のロゴ、オペレータが各ステップに費やす時間を記録するタイマーなどがあります。
2. ベースレイアウトウィジェットをどこに配置するかを決めます。
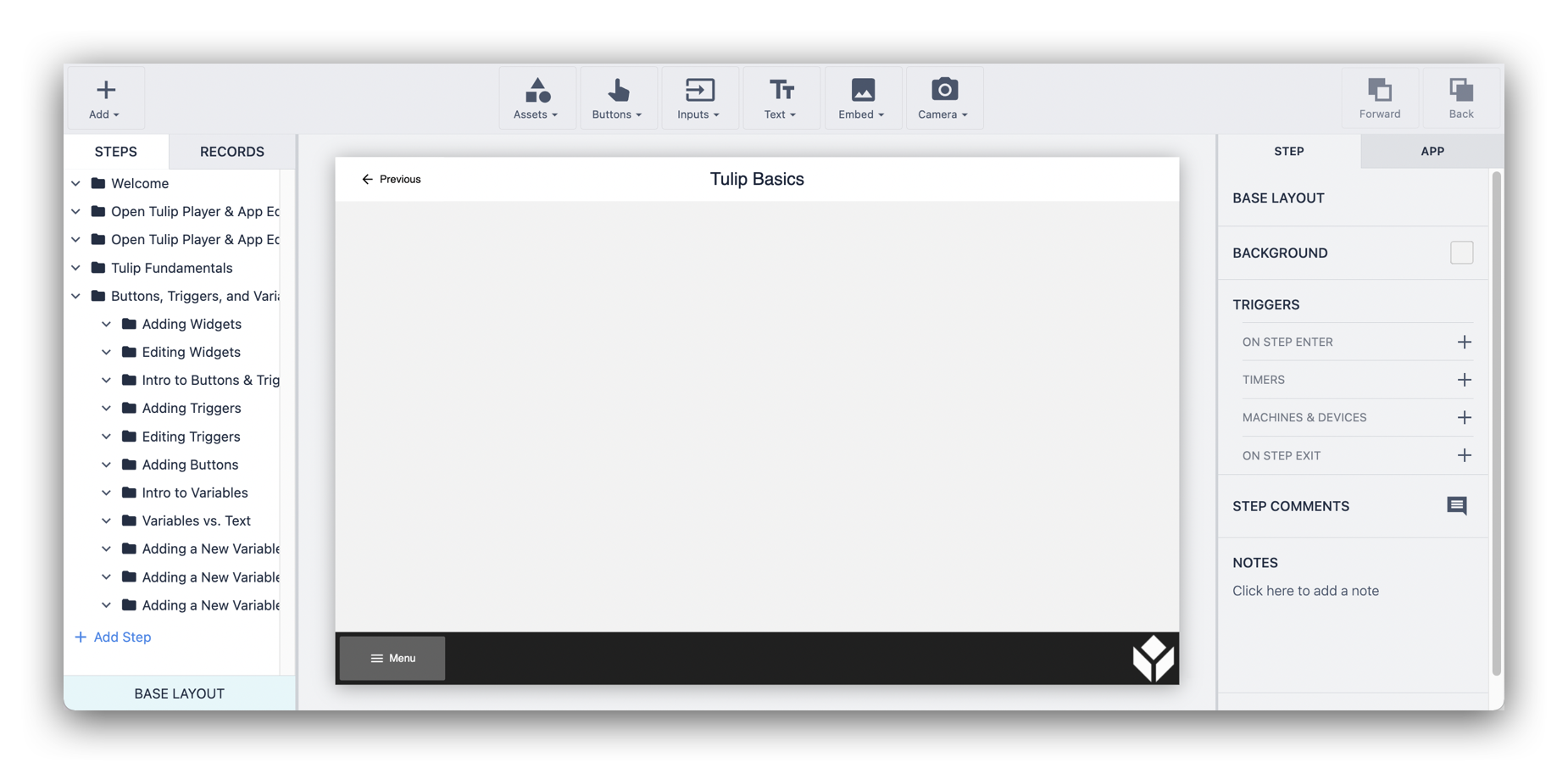
アプリのヘッダーやフッターを作成するのが良い出発点です。下の図は、長方形、ボタン、テキスト、アップロードされた画像を使用して構築されたヘッダーとフッターのビジュアルレイアウトです。

- すべてのステップで新しいコンテンツを表示できるように、余裕を持たせてください。
ベースレイアウト上のウィジェットは、ステップの中央に最大のビジュアルエリアを確保できるように配置するのが理想的です。
- ベースレイアウトからアンロックしたい、またはアンロックする必要があるウィジェットをメモしてください。
ベースレイアウトをデザインするとき、特定のステップでどのウィジェットをアンロックする必要があるかをメモしておくことが重要です。これらのウィジェットを、ベースレイアウトの他の側面から視覚的に分離しておくと、劇的なトランジションが少なくなります。
2. ベースレイアウトの拡張性を考慮する。
最後に、デザインの拡張性を考慮しましょう。上のアプリの例では、メニューボタンがフッターの幅の大部分を占めていますが、これでは、別のウィジェットを追加することになった場合、デザインのやり直しが多くなってしまいます。ウィジェットを追加するためのスペースを残しておくことで、将来的に既存のウィジェットを再構成する必要性を減らすことができます。
お探しのものは見つかりましたか?
community.tulip.coに質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
