Há três maneiras de adicionar imagens ao seu aplicativo de operações de linha de frente:
- Copiando e colando da área de transferência do seu computador no Chrome
- Fazer upload manual a partir de sua área de trabalho
- Usando um URL de imagem
Copiando e colando imagens
Você pode copiar e colar imagens em aplicativos usando CTRL+C e CTRL+V no Windows e CMD+C e CMD+V no Mac.
Carregamento de imagens
Método 1
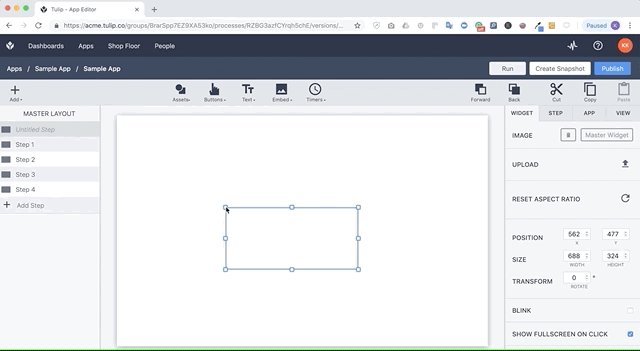
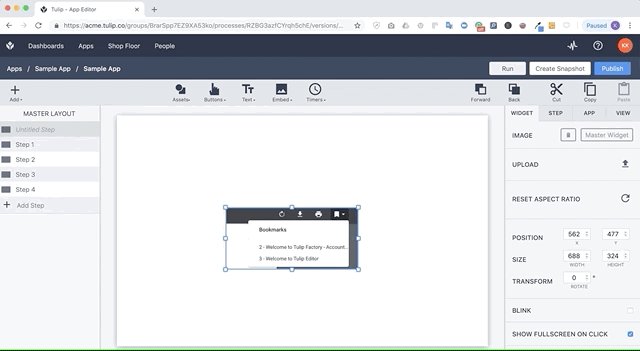
- Navegue até a etapa do aplicativo em que você gostaria de carregar uma imagem/foto.
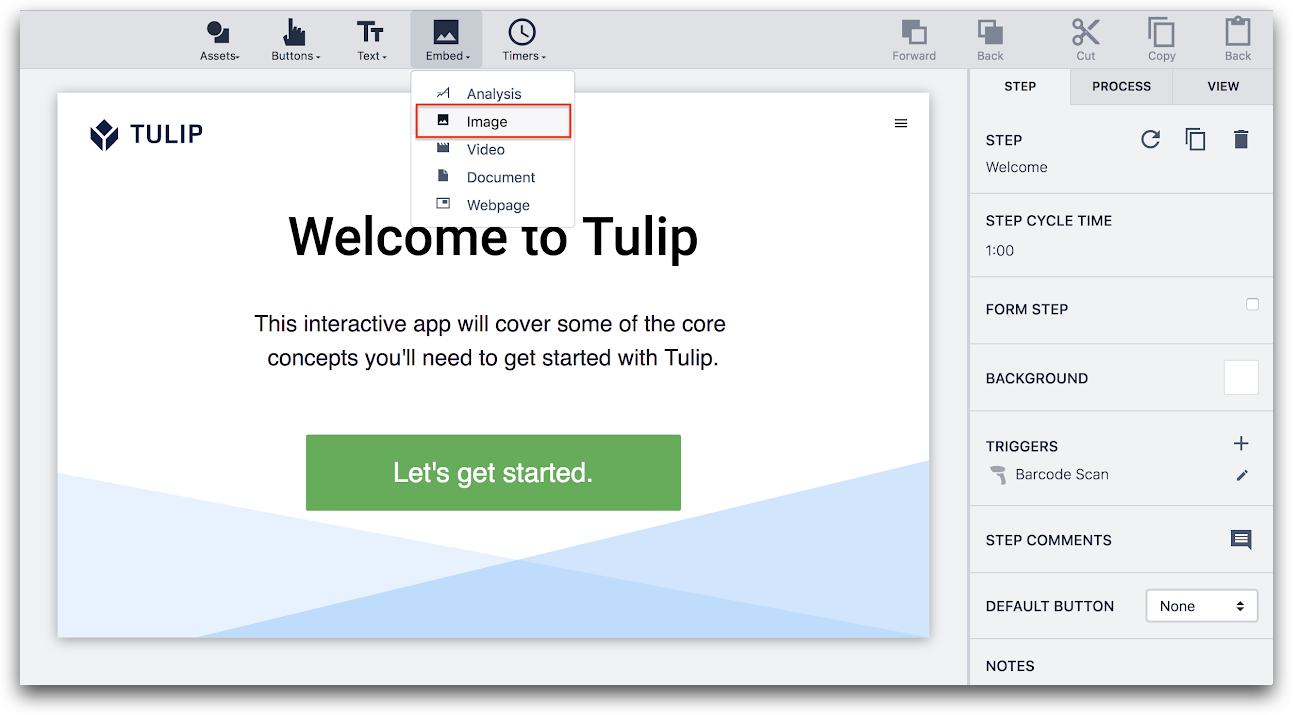
- Clique em Embed (Incorporar ) na barra de ferramentas do App Editor e escolha Image (Imagem ) no menu suspenso resultante.

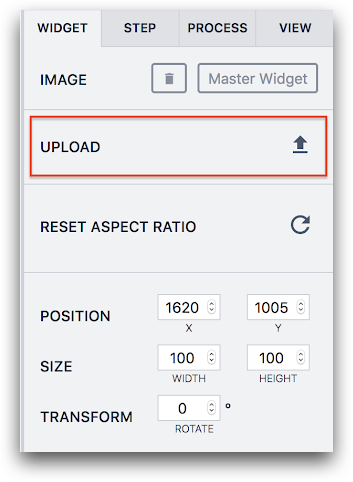
3- Faça upload do conteúdo clicando na seta de upload sob a guia Widget no painel de contexto.

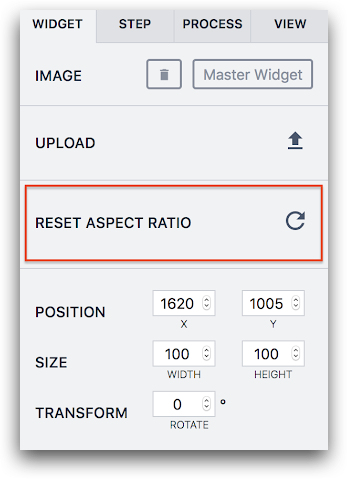
- Use a seta de atualização para redefinir o Aspect Ratio para facilitar a formatação.

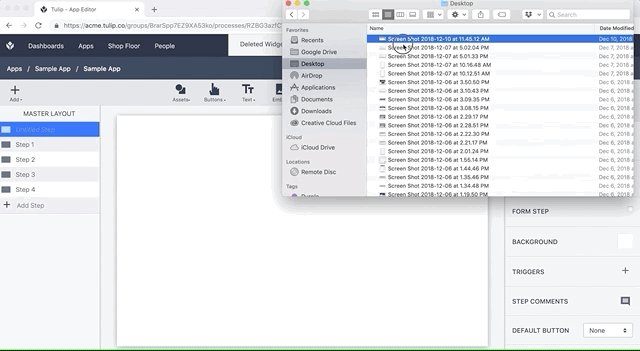
Método 2
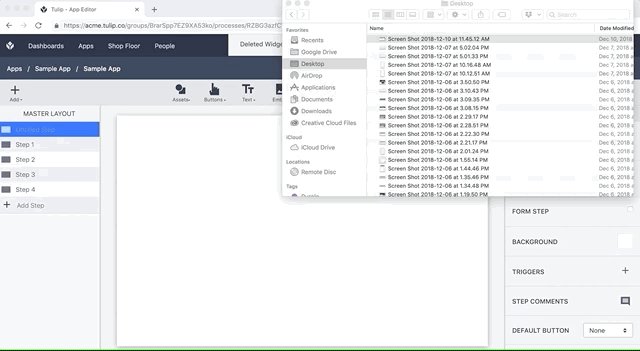
Você pode arrastar diretamente as imagens da área de trabalho ou de uma pasta e soltá-las em uma etapa individual no App Editor. Isso funciona bem se você tiver muitas imagens em uma pasta e quiser adicioná-las rapidamente às etapas.

Uso de URLs de imagens
Você pode criar uma variável do tipo "image" e armazenar uma imagem específica como valor padrão. Ou você pode atualizar essa variável com uma nova imagem no Trigger Editor.
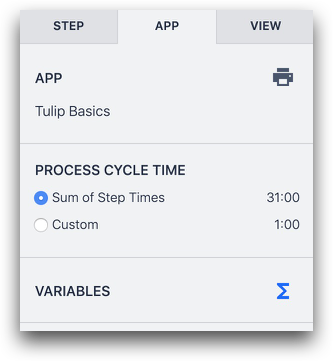
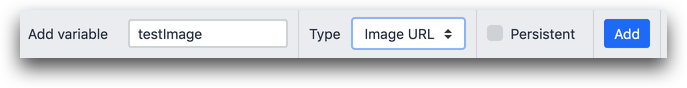
Para armazenar uma imagem em uma variável por padrão, selecione o menu Variables (Variáveis) na guia App (Aplicativo) do painel de contexto.

Em seguida, crie uma variável com o tipo "URL da imagem".

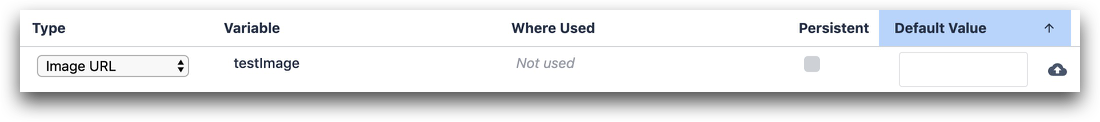
Em seguida, clique no ícone Upload na coluna Default Value (Valor padrão) à direita.

Você sempre pode atualizar essa imagem por meio de Triggers. Use "Data Manipulation" (Manipulação de dados) "Store" (Armazenar) para adicionar um novo URL de imagem ou fazer upload de uma imagem para essa variável.
Estilização/adição de acionadores a imagens
Você pode editar as seguintes propriedades das imagens depois que elas forem carregadas na Tulip no painel de contexto no lado direito da tela:
- Tamanho
- Rotação
- Sombra projetada
- Raio da borda
- Piscar
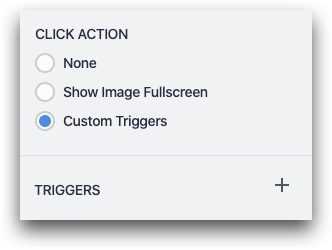
Também é possível adicionar um acionador a uma imagem ou mostrar uma versão em tela cheia dela quando clicada. Use o menu Click Actions (Ações de clique) no painel lateral após selecionar a imagem:

Detalhes técnicos do suporte a imagens
Oferecemos suporte aos seguintes formatos de imagem:
- PNG (tamanho máximo de 20 MB)
- JPEG (tamanho máximo de 20 MB)
- GIF (tamanho máximo de 5 MB)
- SVG (tamanho máximo de 5 MB)
JPEG e PNG serão redimensionados automaticamente para 1920 x 1200, no máximo.
Leitura adicional
- [Como copiar conteúdo entre aplicativos](https://support.tulip.co/docs/how-to-copypaste-content-within-apps-and-between-apps
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

