最前線のオペレーションアプリに画像を追加するには、3つの方法があります:
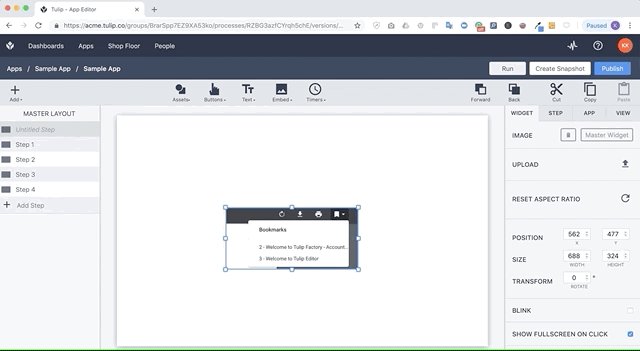
- Chromeでコンピュータのクリップボードからコピー&ペーストする。
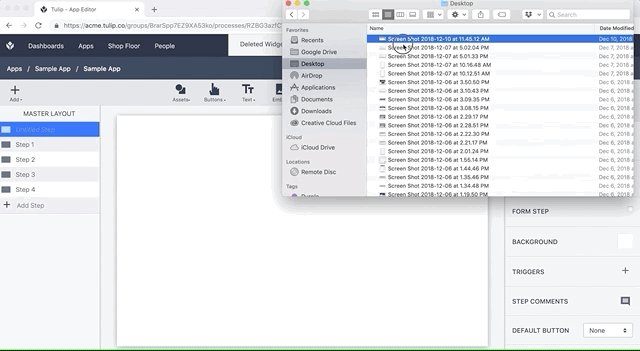
- デスクトップから手動でアップロードする
- 画像のURLを使用する
画像のコピー&ペースト
Windowsの場合はCTRL+CとCTRL+V、Macの場合はCMD+CとCMD+Vを使って、画像をアプリにコピー&ペーストできます。
画像のアップロード
方法1
- 画像/写真をアップロードしたいアプリのステップに移動します。
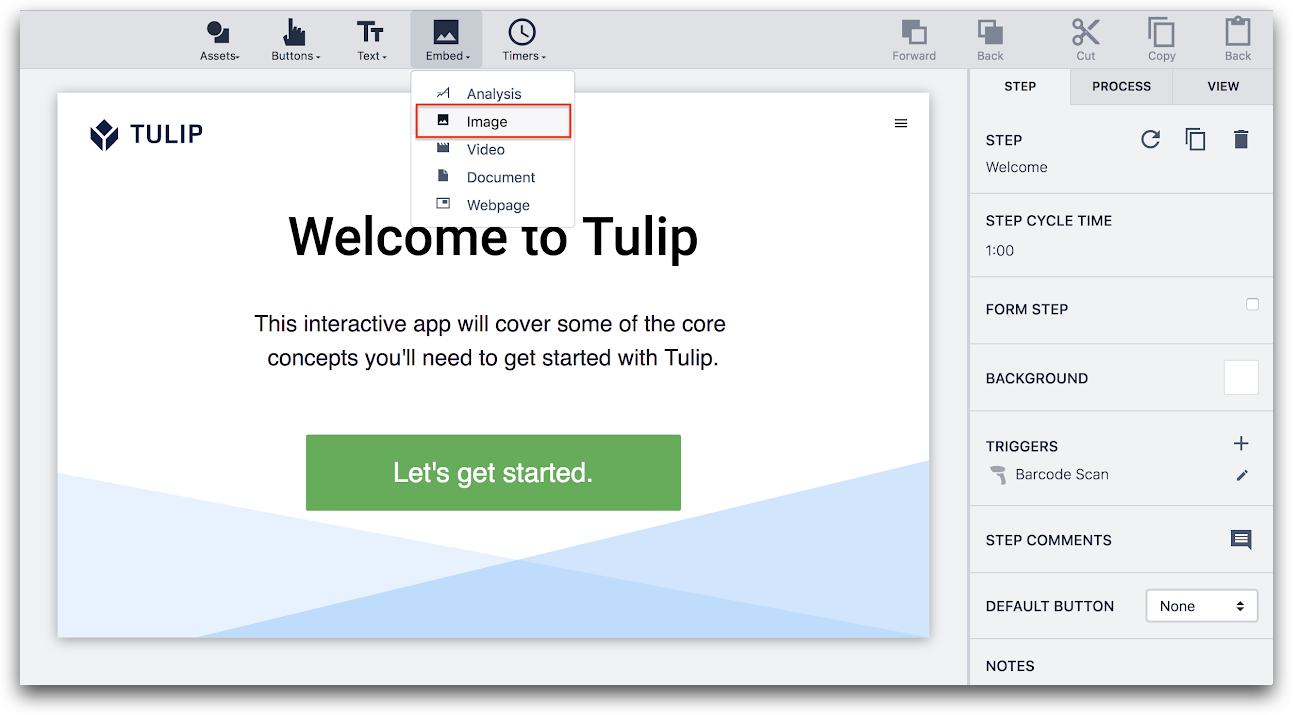
- アプリのエディタツールバーの[**埋め込み]**をクリックし、表示されるドロップダウンから[**画像]**を選択します。
 {height="" width=""} 3- コンテンツのアップロードを行います。
{height="" width=""} 3- コンテンツのアップロードを行います。
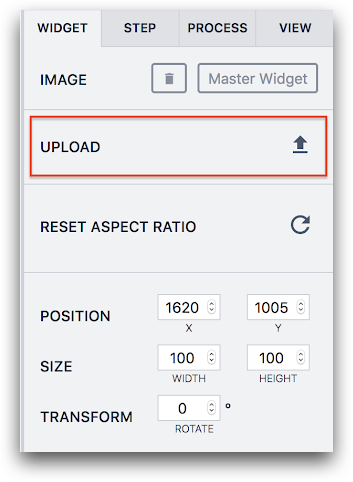
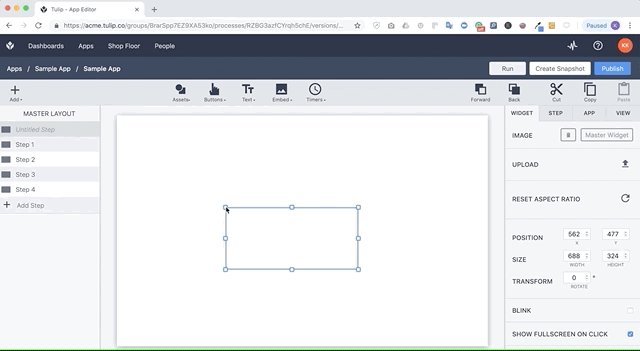
3- コンテキストペインのウィジェットタブの下にあるアップロード矢印をクリックして、コンテンツをアップロードします。
 {height="" width="300"} 3- コンテキスト・ペインのウィジェット・タブの下にあるアップロード矢印をクリックして、コンテンツをアップロードします。
{height="" width="300"} 3- コンテキスト・ペインのウィジェット・タブの下にあるアップロード矢印をクリックして、コンテンツをアップロードします。
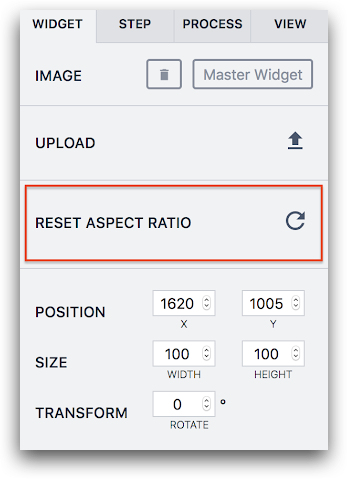
- リフレッシュ矢印を使用して、簡単にフォーマットできるようにアスペクト比をリセットします。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
方法2
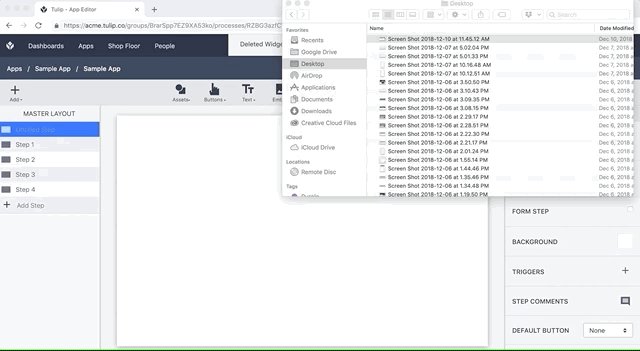
デスクトップやフォルダから直接画像をドラッグし、アプリエディタの個別ステップにドロップすることができます。これは、フォルダにたくさんの画像があり、それらを素早くステップに追加したい場合に有効です。
 {高さ="" 幅=""}
{高さ="" 幅=""}
画像URLの使用
image "タイプの変数を作成し、デフォルト値として特定の画像を保存することができます。または、トリガーエディターで、新しい画像を使って変数を更新することもできます。
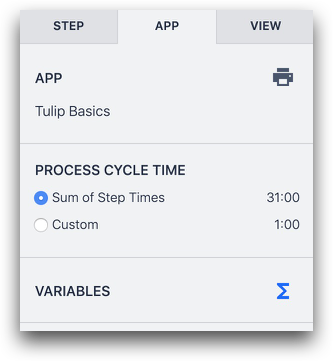
デフォルトで画像を変数に格納するには、コンテキストペインの[App]タブから[変数]メニューを選択します。
 {height="" width="300"} とします。
{height="" width="300"} とします。
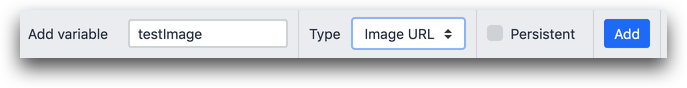
次に、"Image URL "タイプの変数を作成します。
 {height=""幅=""}。
{height=""幅=""}。
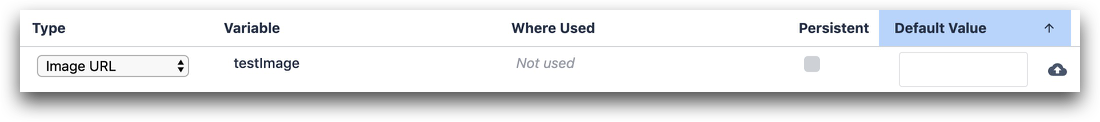
次に、右側のデフォルト値欄にあるアップロードアイコンをクリックします。
 {height="" width=""} です。
{height="" width=""} です。
この画像は、トリガーを使っていつでも更新できます。データ操作" "保存 "を使用して、新しい画像URLを追加するか、この変数に画像をアップロードします。
画像へのスタイリング/トリガーの追加
Tulipにアップロードされた画像は、画面右側のコンテキストペインで以下のプロパティを編集できます:
- サイズ
- 回転
- ドロップシャドウ
- ボーダー半径
- 点滅
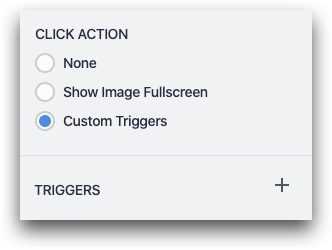
画像にトリガーを追加したり、クリック時にフルスクリーン表示することもできます。画像を選択した後、サイドペインの「**クリックアクション」**メニューを使用してください:
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
画像サポートの技術的詳細
以下の画像フォーマットをサポートしています:
- PNG(最大サイズ20MB)
- JPEG(最大サイズ20MB)
- GIF(最大サイズ5MB)
- SVG (最大サイズ 5 MB)
JPEGとPNGは自動的に最大1920 x 1200にリサイズされます。
さらに読む
お探しのものは見つかりましたか?
community.tulip.coに質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
