Esistono tre modi per aggiungere immagini alla vostra app per le operazioni in prima linea:
- copiando e incollando dagli appunti del computer in Chrome
- Caricando manualmente dal desktop
- Utilizzando un URL di immagine
Copiare e incollare immagini
È possibile copiare e incollare immagini nelle app utilizzando CTRL+C e CTRL+V su Windows e CMD+C e CMD+V su Mac.
Caricamento di immagini
Metodo 1
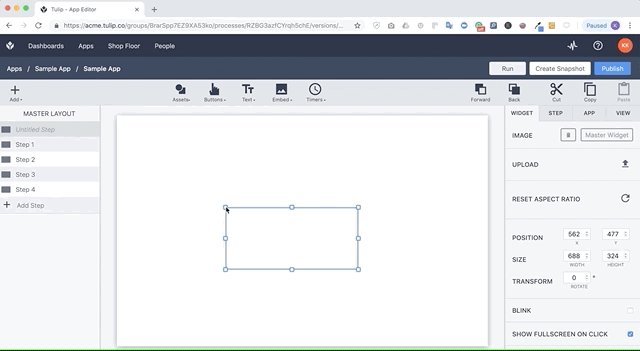
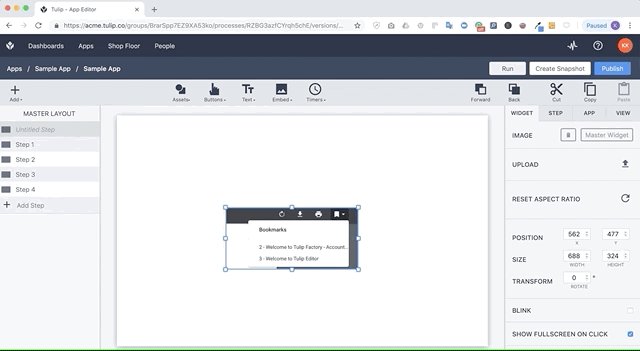
- Andate al passo dell'applicazione in cui desiderate caricare un'immagine.
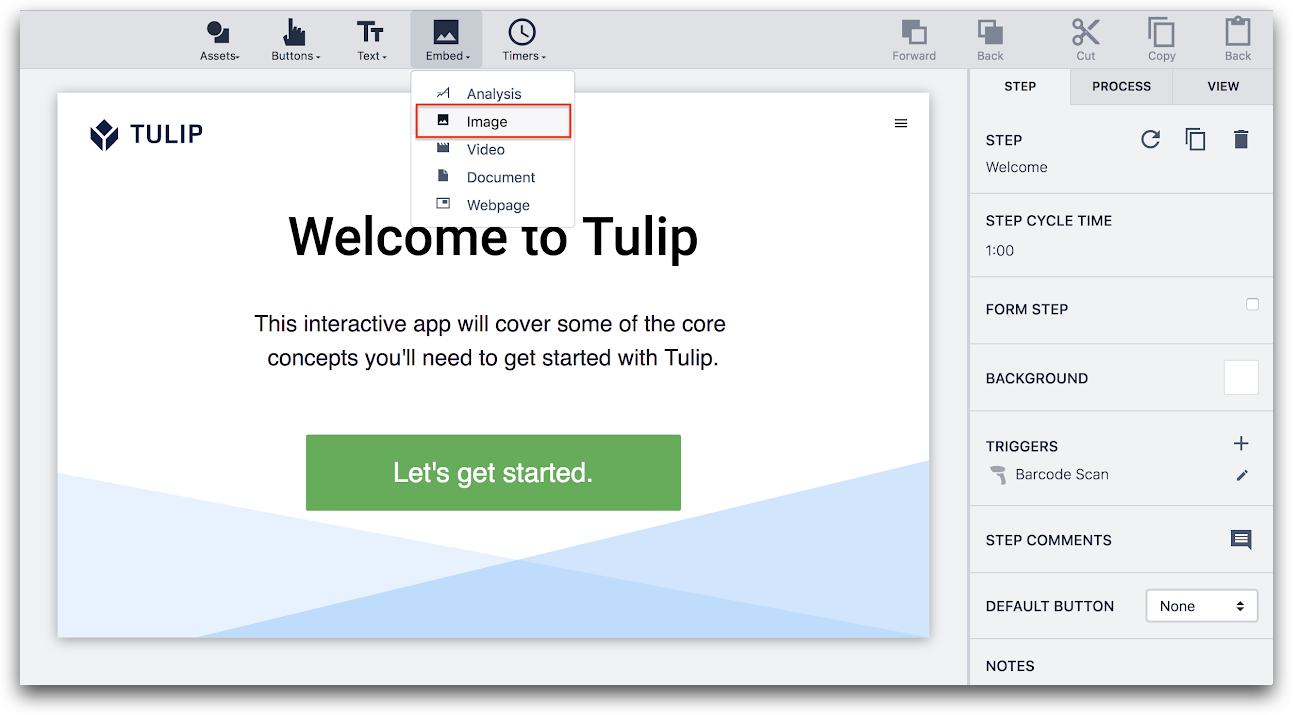
- Fare clic su Incorpora nella barra degli strumenti dell'editor dell'app e scegliere Immagine dal menu a tendina risultante.

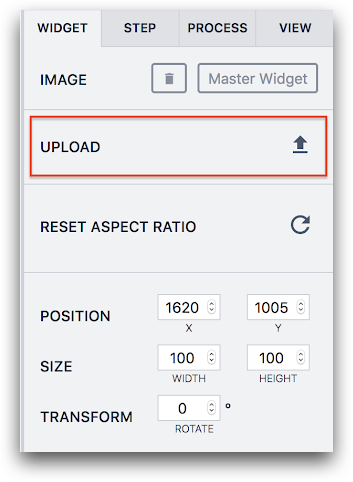
3- Caricare il contenuto facendo clic sulla freccia di caricamento sotto la scheda Widget nel riquadro contestuale.

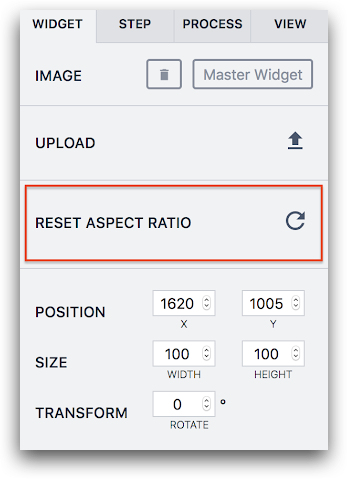
- Utilizzare la freccia di aggiornamento per ripristinare il rapporto di aspetto per facilitare la formattazione.

Metodo 2
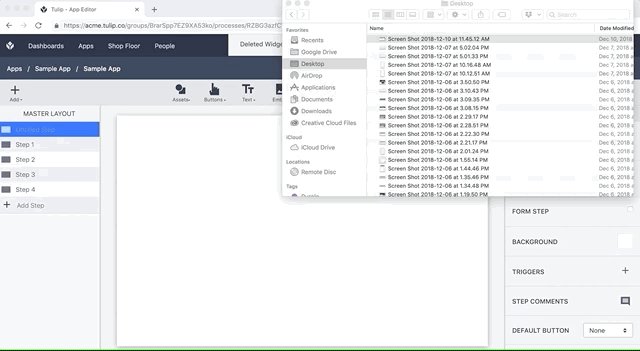
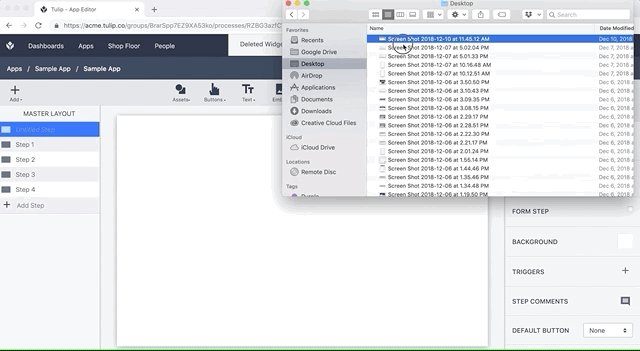
È possibile trascinare direttamente le immagini dal desktop o da una cartella e rilasciarle in un singolo passo dell'App Editor. Questo metodo funziona bene se avete molte immagini in una cartella e volete aggiungerle rapidamente ai passi.
 {Altezza="" larghezza=""}
{Altezza="" larghezza=""}
Uso degli URL delle immagini
È possibile creare una variabile di tipo "image" e memorizzare un'immagine specifica come valore predefinito. In alternativa, è possibile aggiornare la variabile con una nuova immagine nell'Editor trigger.
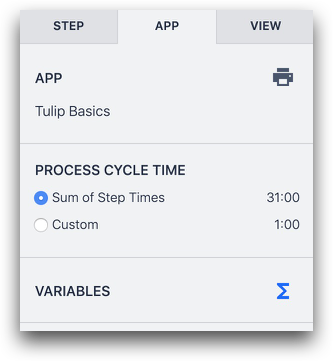
Per memorizzare un'immagine in una variabile predefinita, scegliere il menu Variabili dalla scheda App del riquadro contestuale.

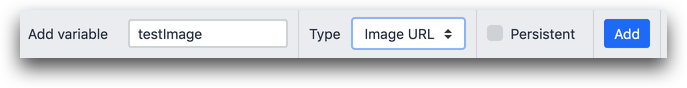
Quindi, creare una variabile di tipo "URL immagine".

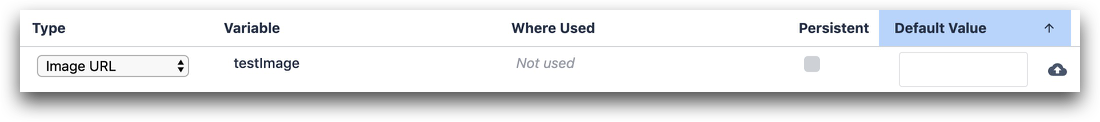
Fare quindi clic sull'icona Carica nella colonna Valore predefinito a destra.

È sempre possibile aggiornare l'immagine tramite i Trigger. Utilizzare "Manipolazione dati" "Memorizza" per aggiungere un nuovo URL di immagine o caricare un'immagine in questa variabile.
Stilizzazione/aggiunta di trigger alle immagini
È possibile modificare le seguenti proprietà delle immagini dopo che sono state caricate su Tulip nel riquadro contestuale sul lato destro dello schermo:
- Dimensione
- Rotazione
- Ombra
- Raggio del bordo
- Lampeggiamento
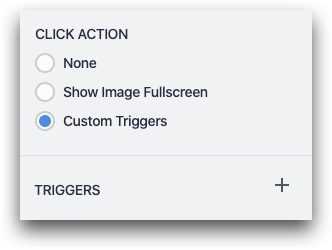
È anche possibile aggiungere un'attivazione a un'immagine o mostrarne una versione a schermo intero quando si fa clic. Utilizzate il menu Azioni clic nel riquadro laterale dopo aver selezionato l'immagine:

Dettagli tecnici sul supporto delle immagini
Supportiamo i seguenti formati di immagine:
- PNG (dimensione massima di 20 MB)
- JPEG (dimensione massima di 20 MB)
- GIF (dimensione massima di 5 MB)
- SVG (dimensione massima di 5 MB)
JPEG e PNG saranno automaticamente ridimensionati a 1920 x 1200 al massimo.
Ulteriori letture
Avete trovato quello che cercavate?
Potete anche andare su community.tulip.co per porre la vostra domanda o vedere se altri hanno affrontato una questione simile!
