Hay tres formas de añadir imágenes a tu aplicación de operaciones de primera línea:
- Copiando y pegando desde el portapapeles de tu ordenador en Chrome
- Cargar manualmente desde el escritorio
- Utilizando una URL de imagen
Copiar y pegar imágenes
Puedes copiar y pegar imágenes en las aplicaciones utilizando CTRL+C y CTRL+V en Windows, y CMD+C y CMD+V en Mac.
Cargar imágenes
Método 1
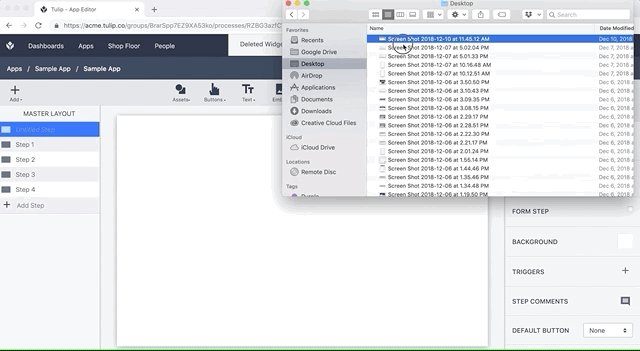
- Navegue hasta el Paso de la aplicación en el que desea cargar una imagen/imagen.
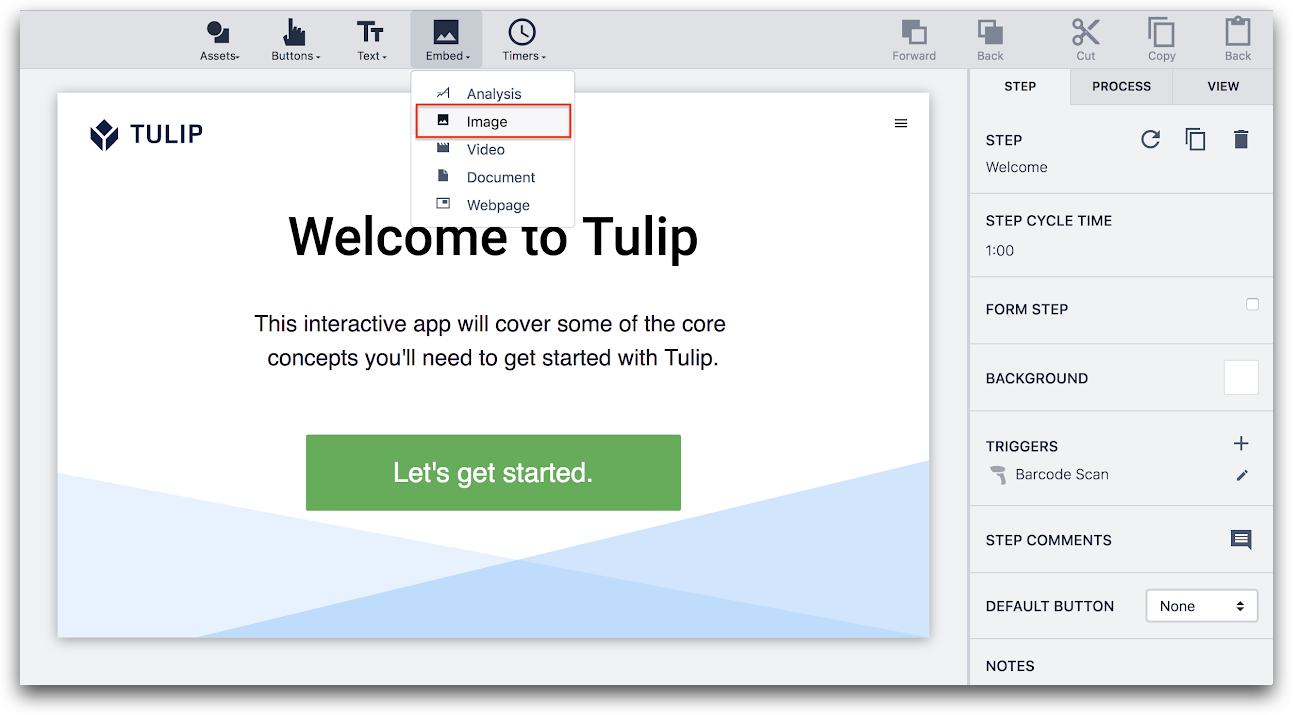
- Haga clic en Incrustar en la barra de herramientas del Editor de aplicaciones y seleccione Imagen en el menú desplegable resultante.

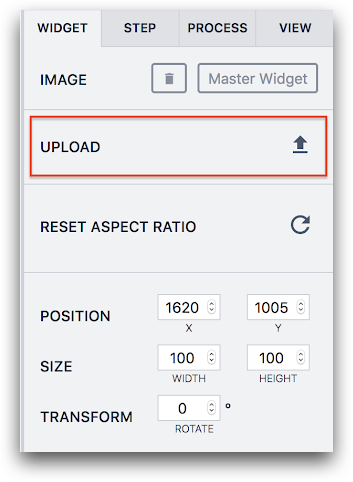
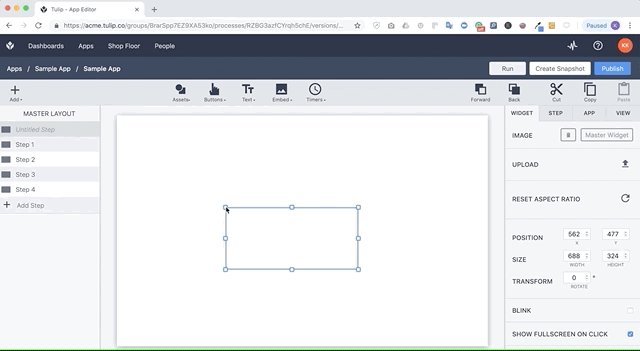
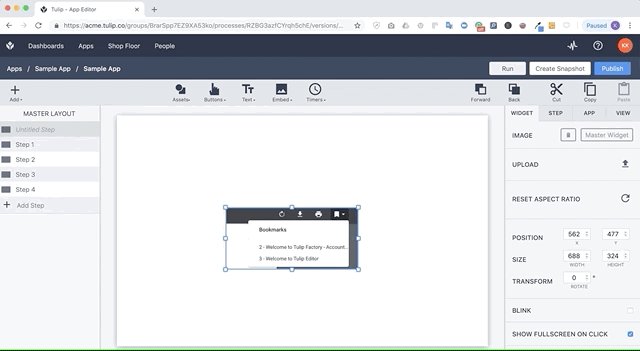
3- Sube el contenido haciendo clic en la flecha de subida debajo de la pestaña Widget en el panel contextual.

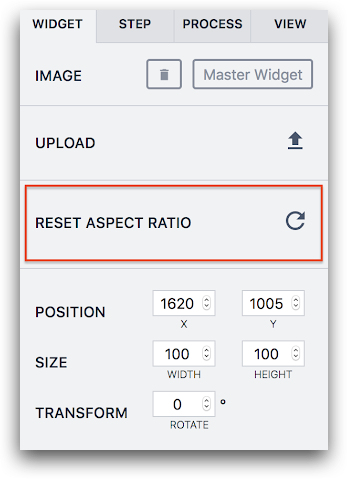
- Utiliza la flecha de actualización para restablecer la relación de aspecto y facilitar el formateo.

Método 2
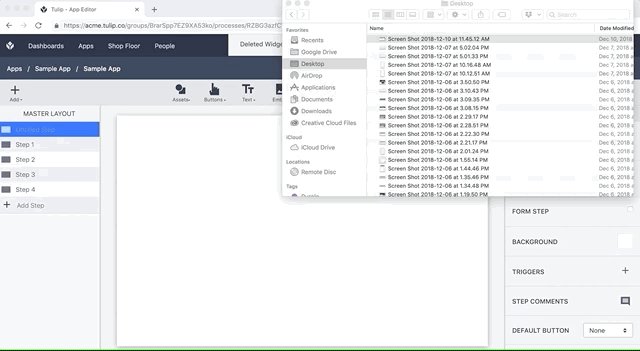
Puede arrastrar directamente las imágenes desde su escritorio o una carpeta y soltarlas en un Paso individual en el Editor de Aplicaciones. Esto funciona bien si tiene muchas imágenes en una carpeta, y quiere añadirlas rápidamente a los pasos.

Usando URLs de Imágenes
Puede crear una variable con el tipo "imagen" y luego almacenar una imagen específica como valor por defecto. O, puede actualizar esa Variable con una nueva imagen en el Editor de Trigger.
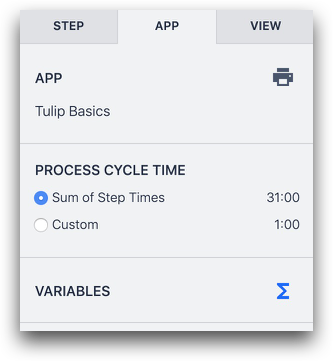
Para almacenar una imagen en una variable por defecto, elija el menú Variables de la pestaña App del panel contextual.

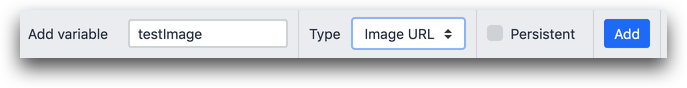
A continuación, cree una variable con el tipo "URL de la imagen".

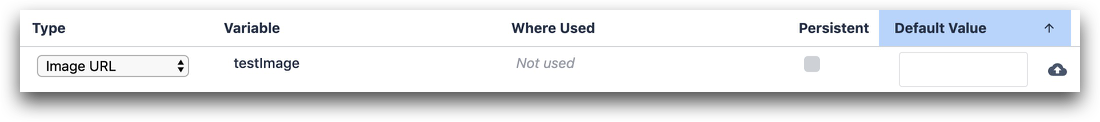
A continuación, haga clic en el icono Cargar de la columna Valor predeterminado de la derecha.

Siempre puedes actualizar esta imagen a través de Triggers. Utiliza "Manipulación de Datos" "Almacenar" para añadir una nueva URL de imagen o subir una imagen a esta variable.
Estilizar/Añadir Triggers a las Imágenes
Puedes editar las siguientes propiedades de las imágenes después de subirlas a Tulip en el panel contextual a la derecha de la pantalla:
- Tamaño
- Rotación
- Sombra
- Radio del borde
- Parpadeo
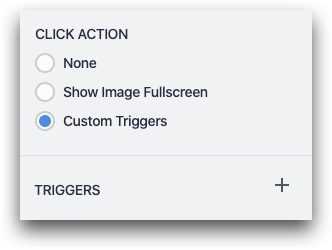
También puede añadir un activador a una imagen o mostrar una versión a pantalla completa de la misma al hacer clic en ella. Utilice el menú Acciones de clic en el panel lateral después de seleccionar la imagen:

Detalles técnicos de la compatibilidad de imágenes
Admitimos los siguientes formatos de imagen
- PNG (tamaño máximo de 20 MB)
- JPEG (tamaño máximo de 20 MB)
- GIF (tamaño máximo de 5 MB)
- SVG (tamaño máximo de 5 MB)
JPEG y PNG se redimensionarán automáticamente a 1920 x 1200 como máximo.
Más información
- [Cómo copiar contenido entre aplicaciones](https://support.tulip.co/docs/how-to-copypaste-content-within-apps-and-between-apps
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otras personas se han enfrentado a una pregunta similar.
