TulipとSlackの連携方法
HTTPコネクタを使って、TulipアプリからSlackメッセージを送信する方法をご紹介します。
この記事では、TulipのHTTPコネクタを使って、社内のSlackワークスペースのチャンネルにメッセージを送信する方法を紹介します。
まだTulipのHTTPコネクタに慣れていない方は、まずこの記事をご覧ください:HTTPコネクタの概要
Slackのセットアップ
TulipアプリがSlackメッセージを投稿できるようにするには、まずSlackワークスペースにWebhook経由でTulipからのリクエストを "リッスン "するアプリを作成する必要があります。
以下はその手順を簡単にまとめたものですが、詳細については以下のSlackの記事をご覧ください:受信Webhookを使ったメッセージ送信
以下の手順は、ブラウザでSlackワークスペースにログインしていることを前提としています。ログインしていない場合は、ログインを促されます:

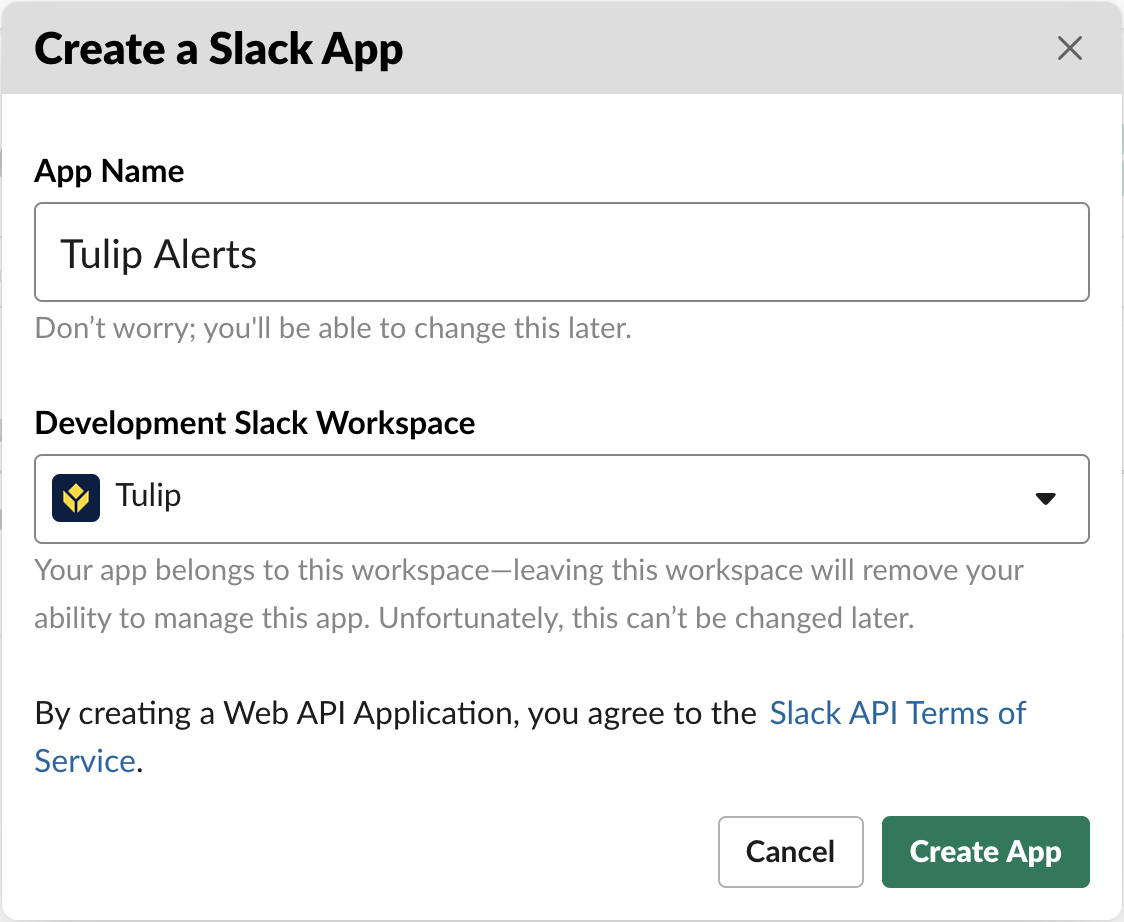
まず、新しいSlackアプリを作成します:

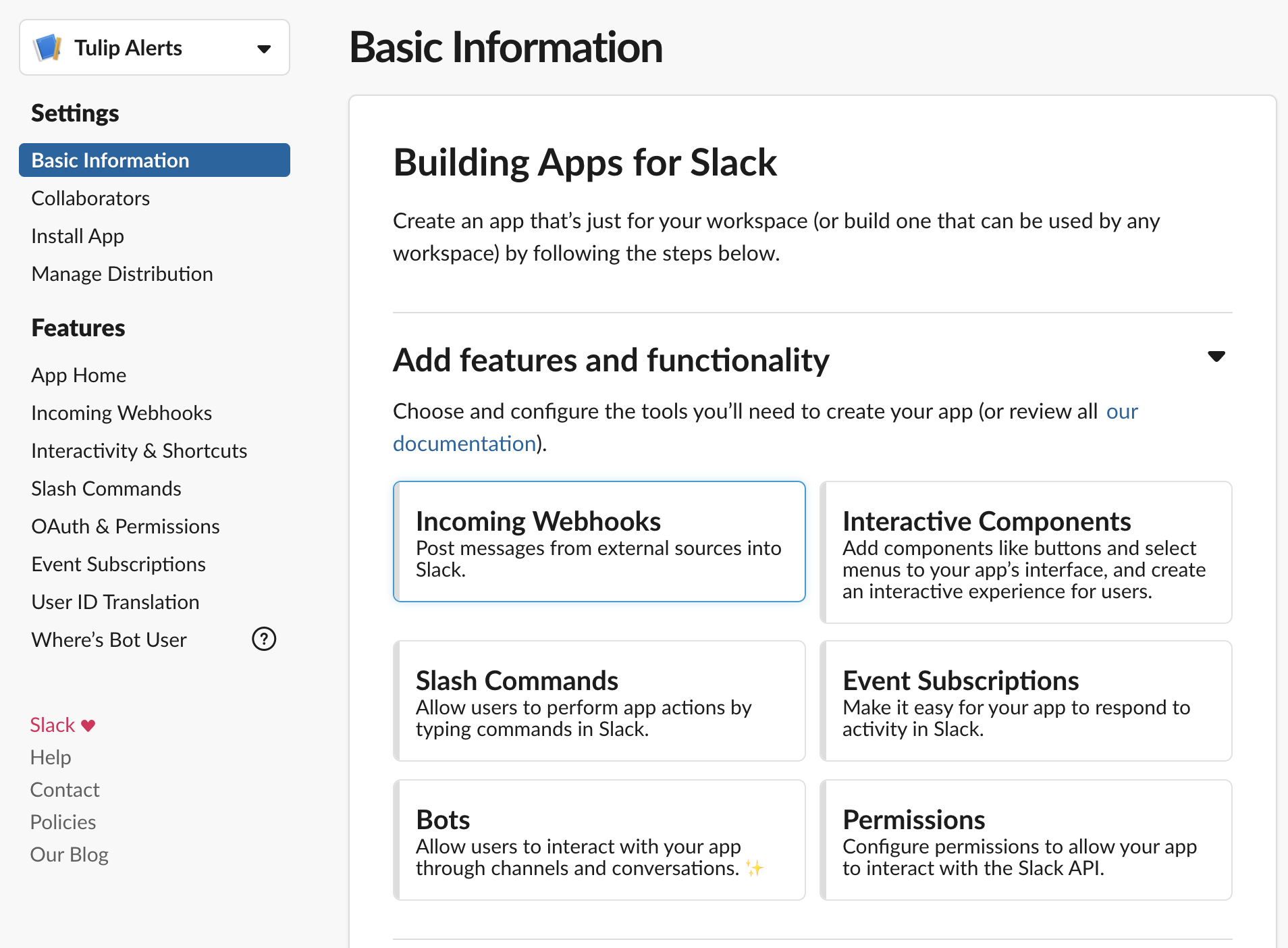
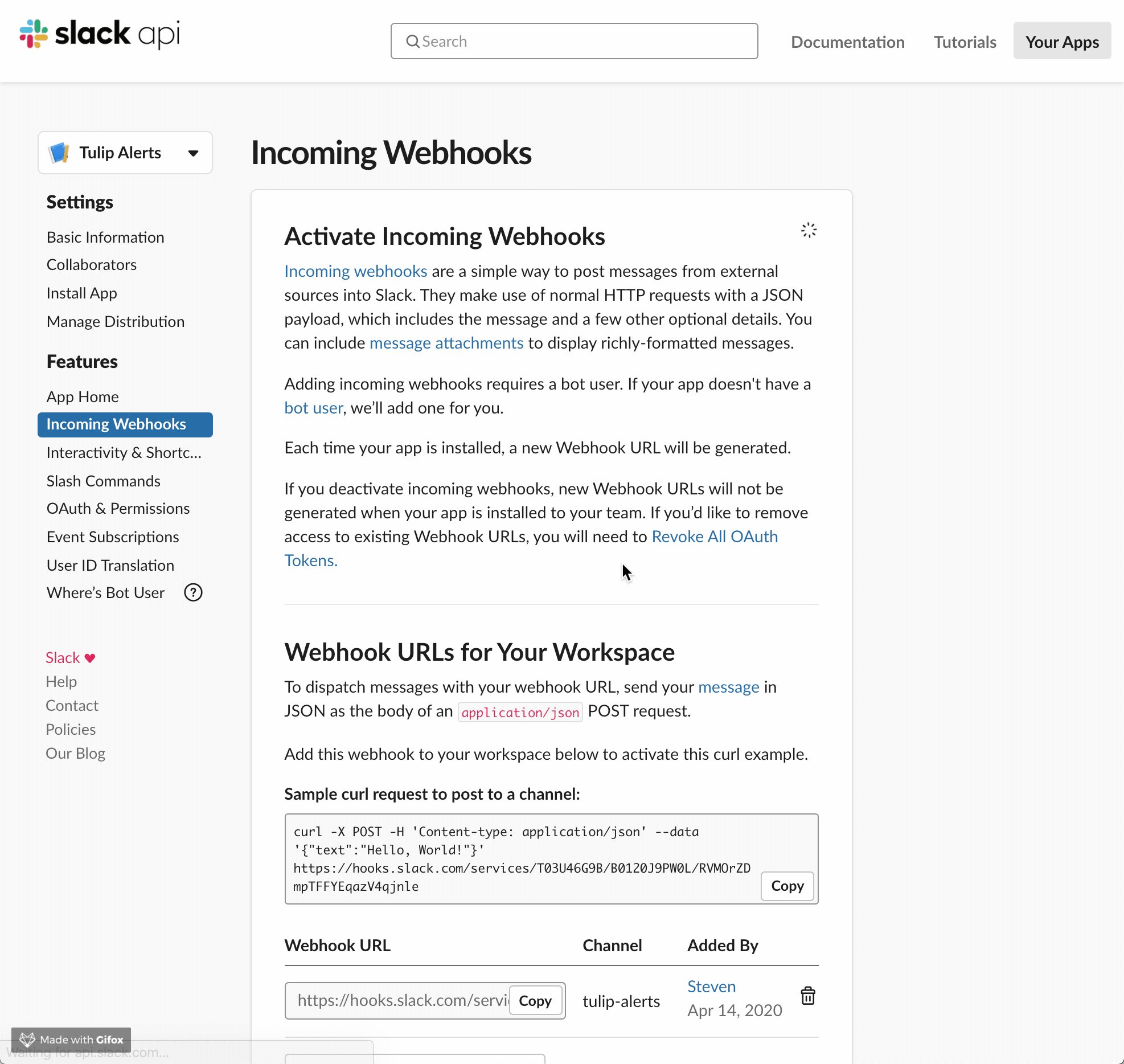
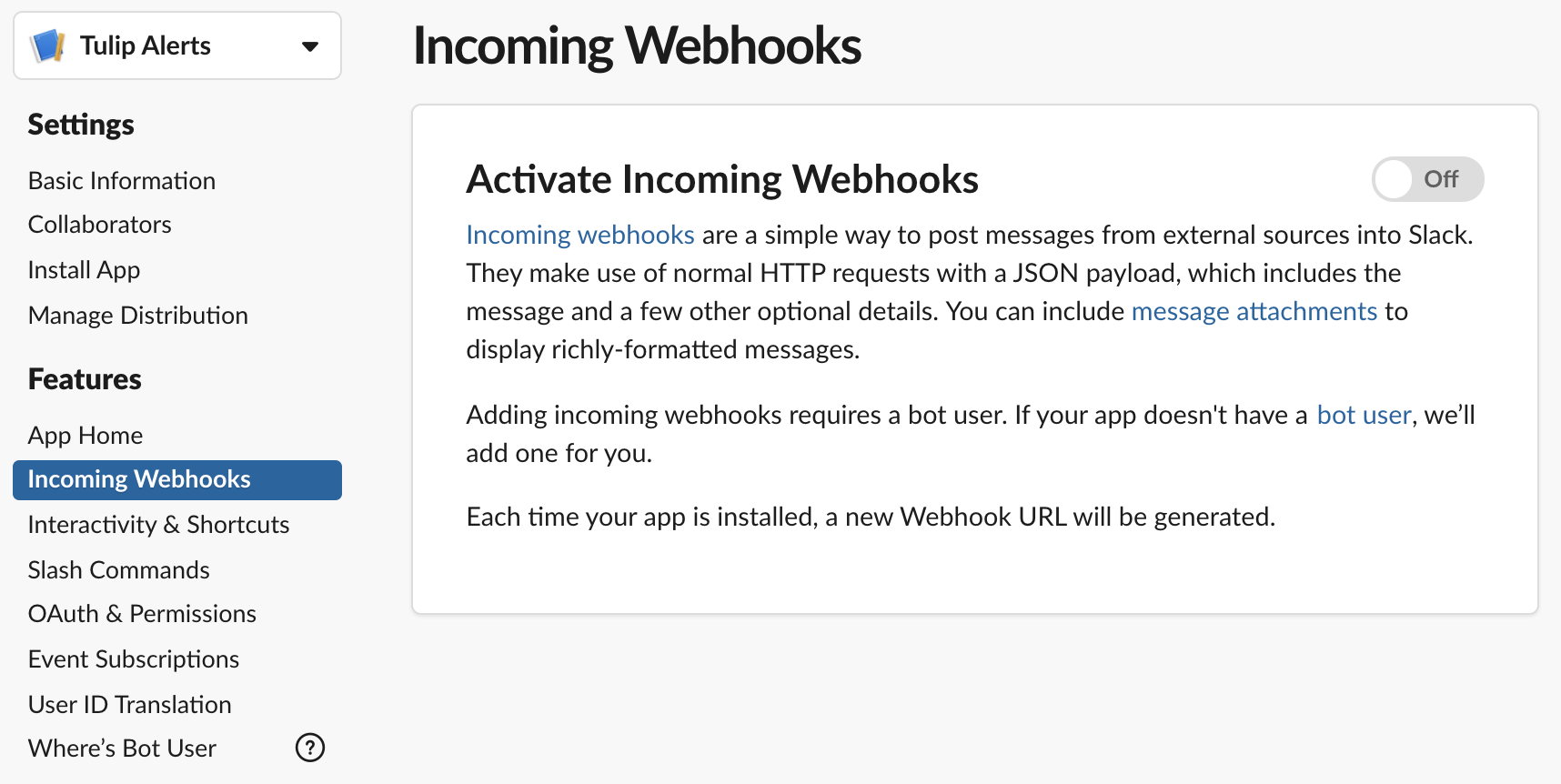
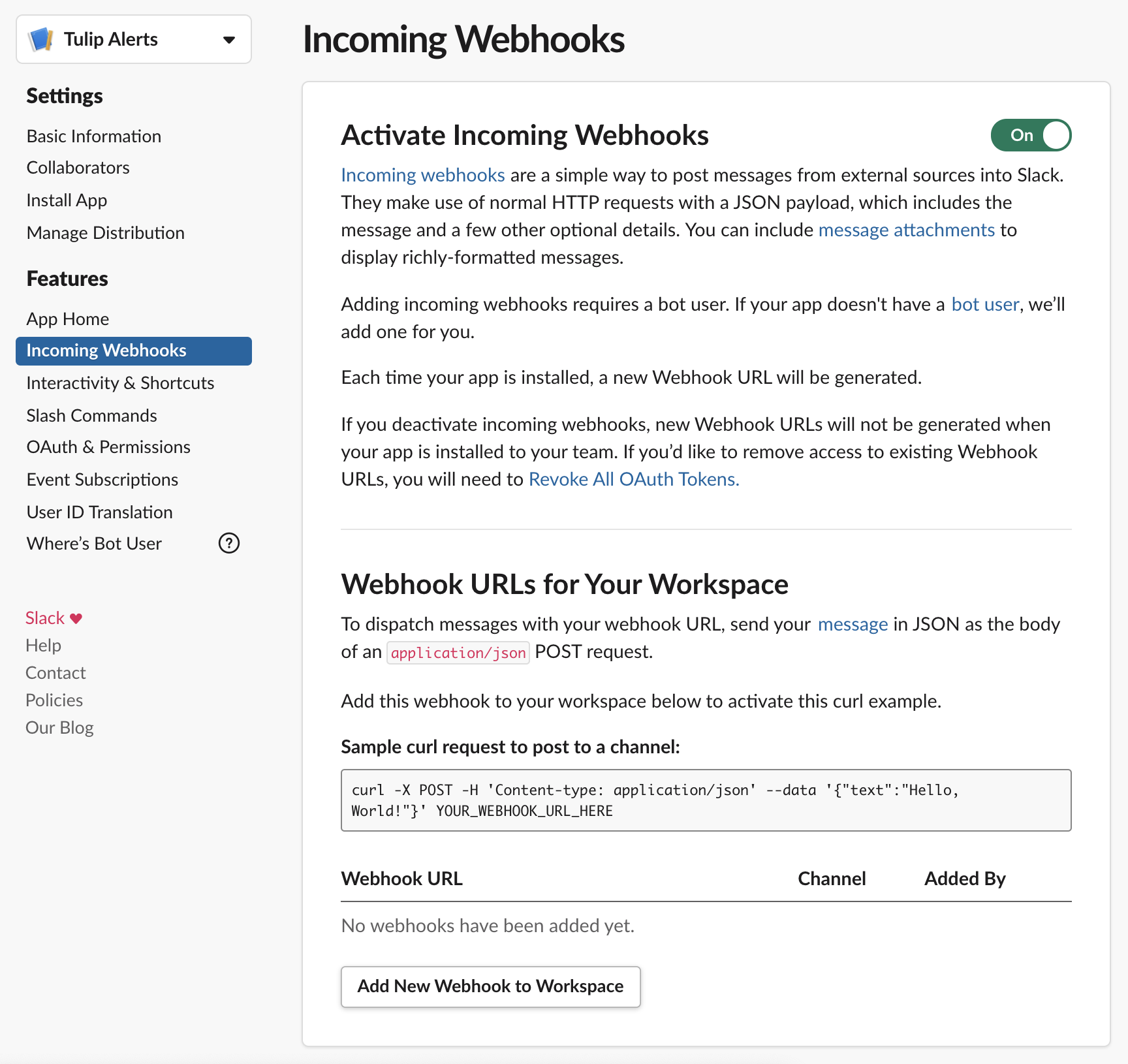
新しいアプリで、"Incoming Webhooks "を選択します:

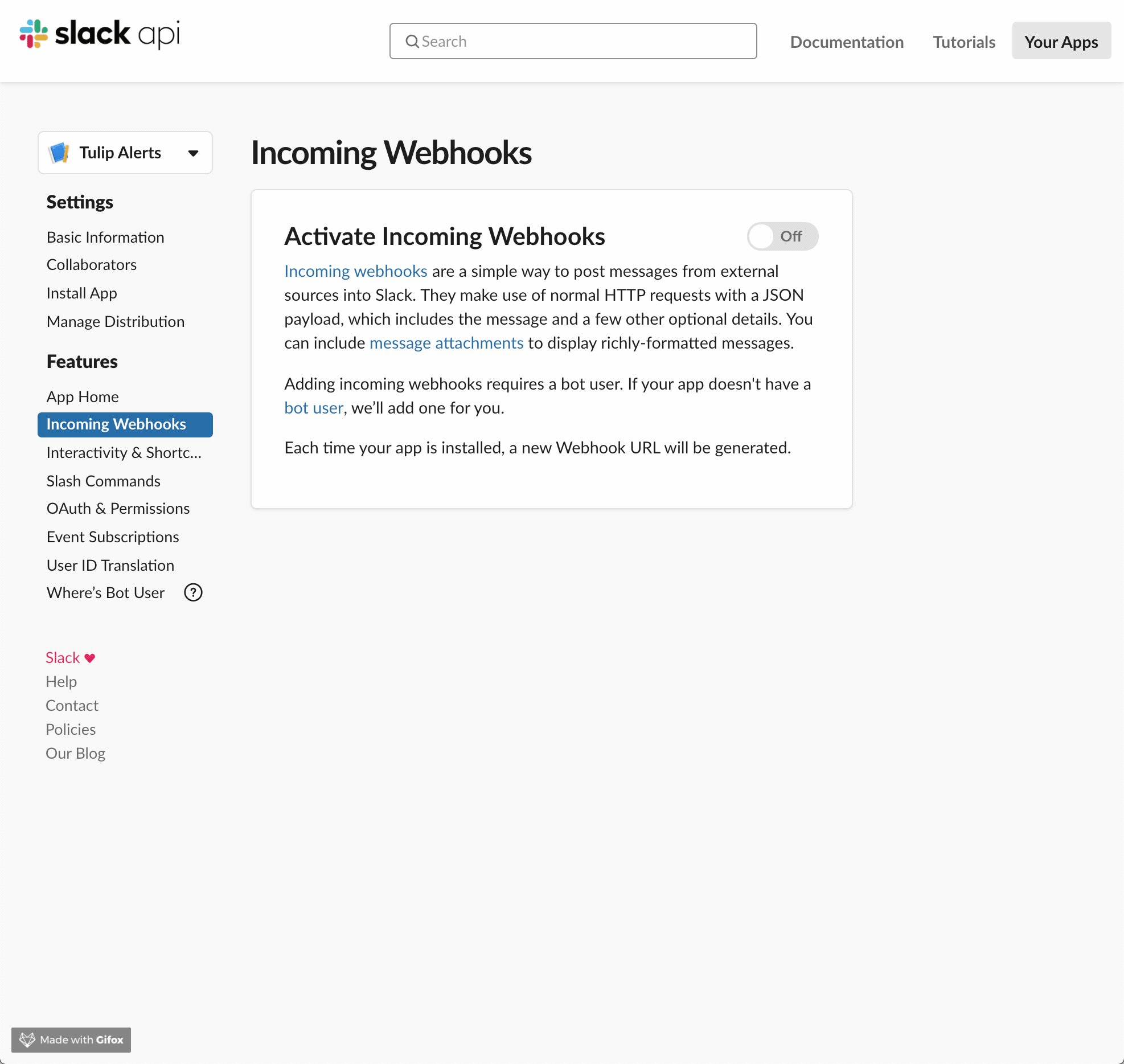
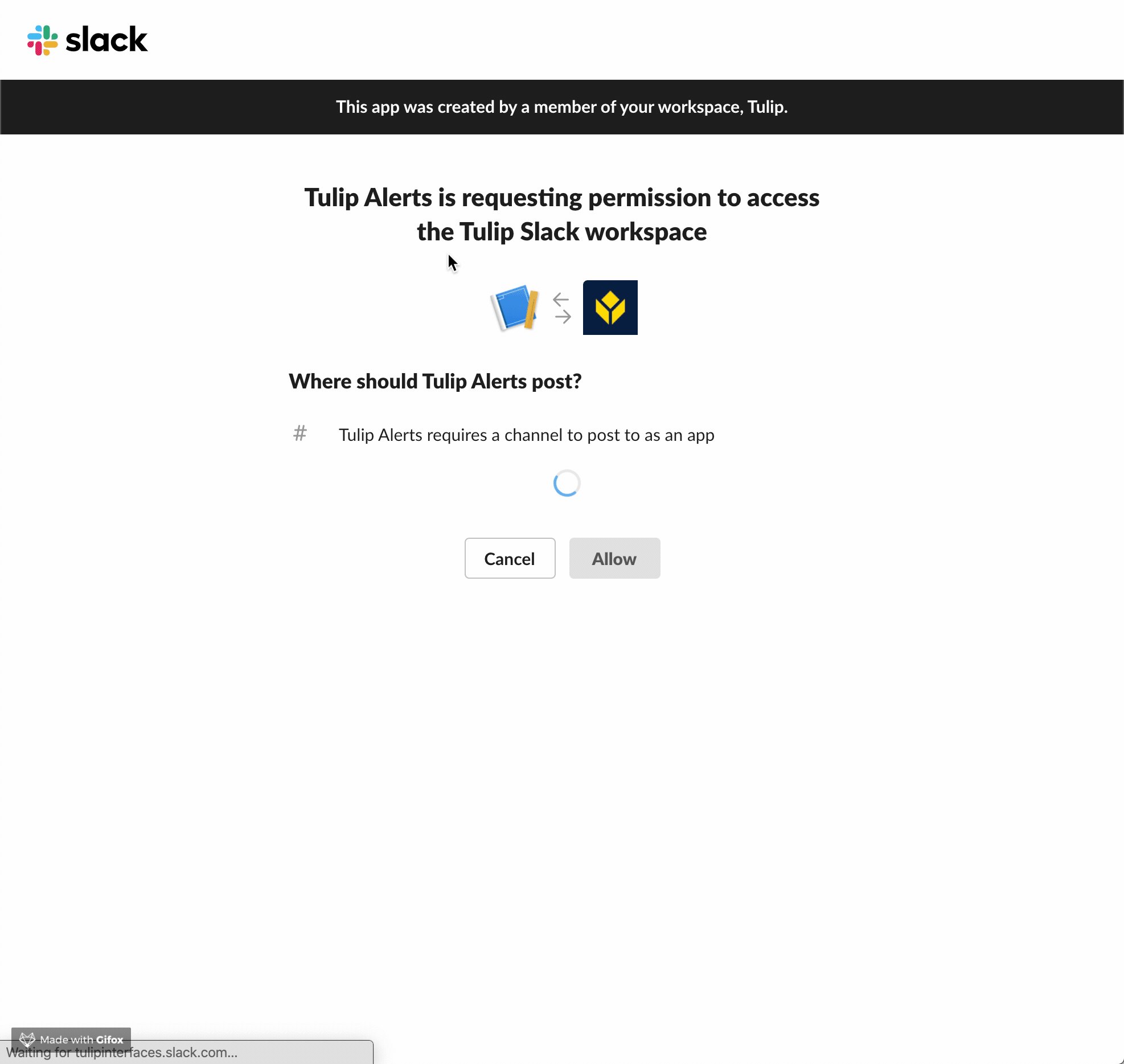
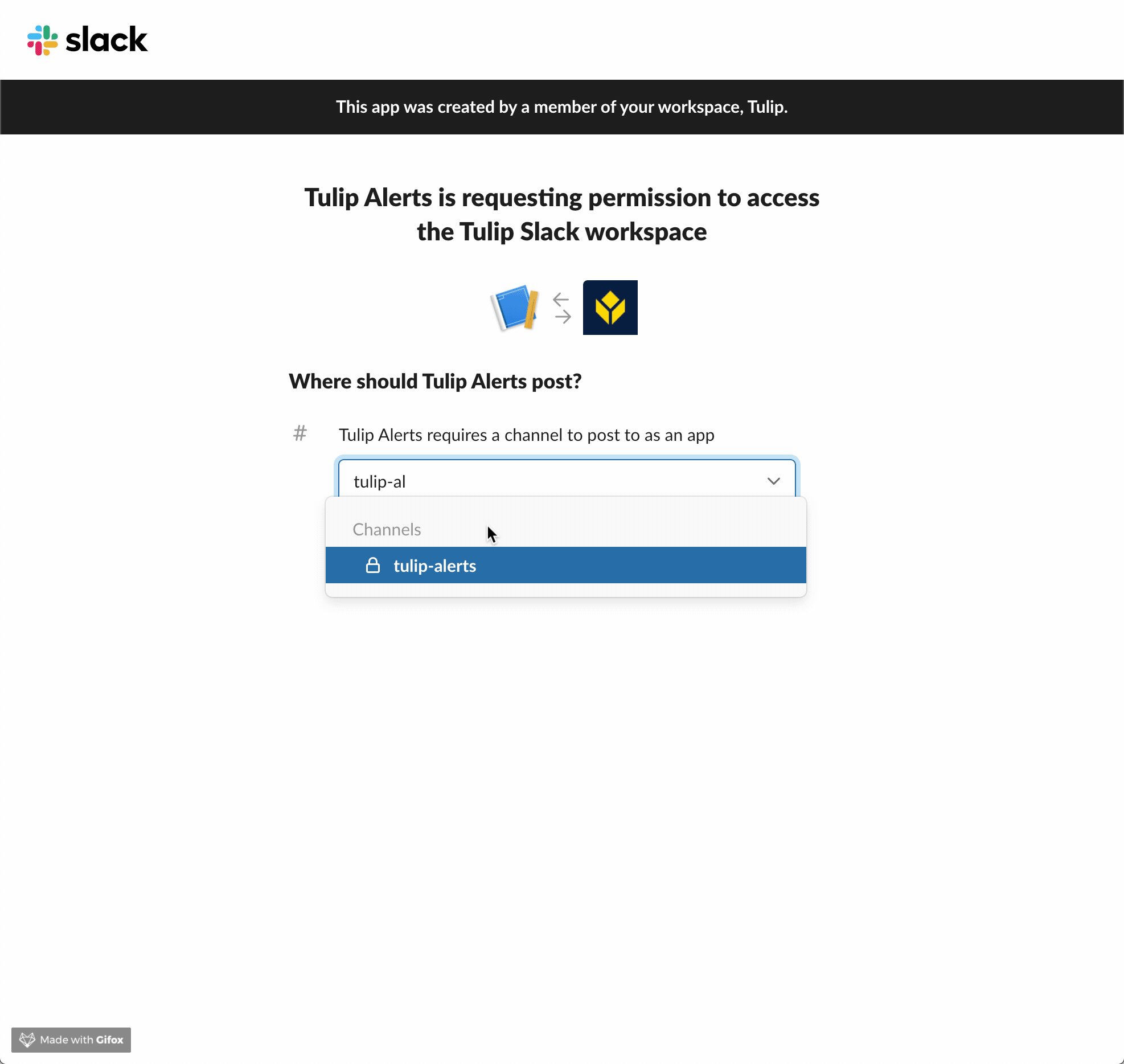
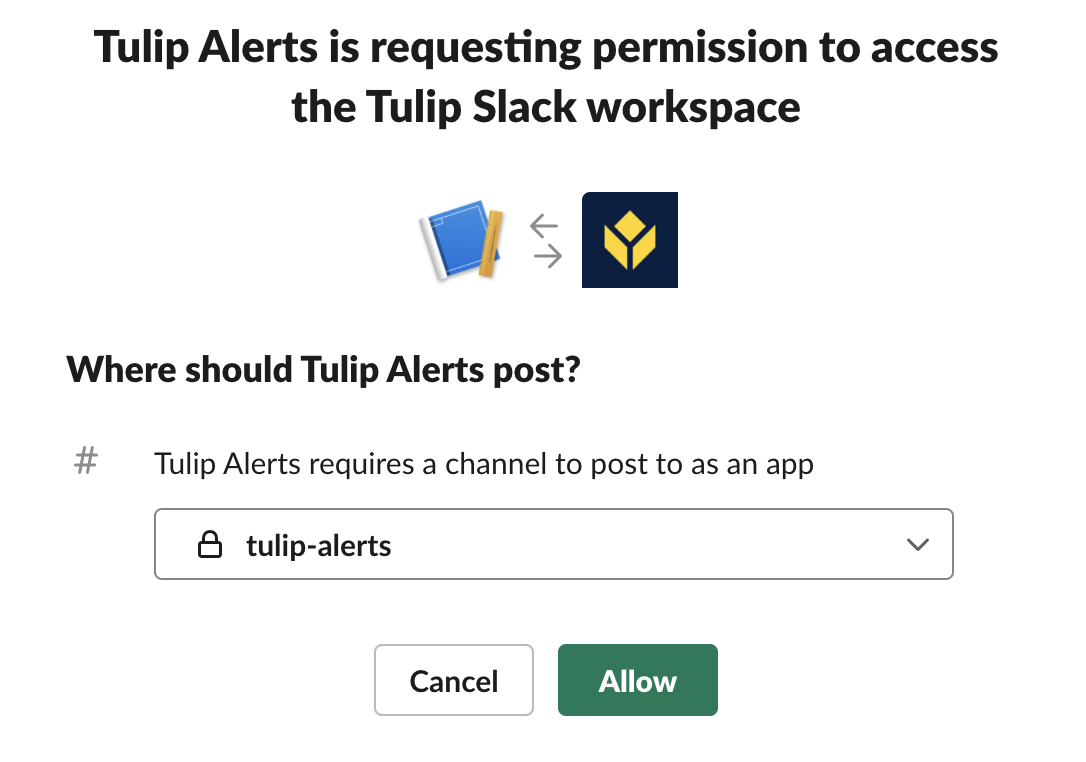
アプリの着信Webhookを有効にして、"Add New Webhook to Workspace "をクリックし、Tulipからのメッセージを投稿するチャンネルを選択します:

ステップバイステップの写真




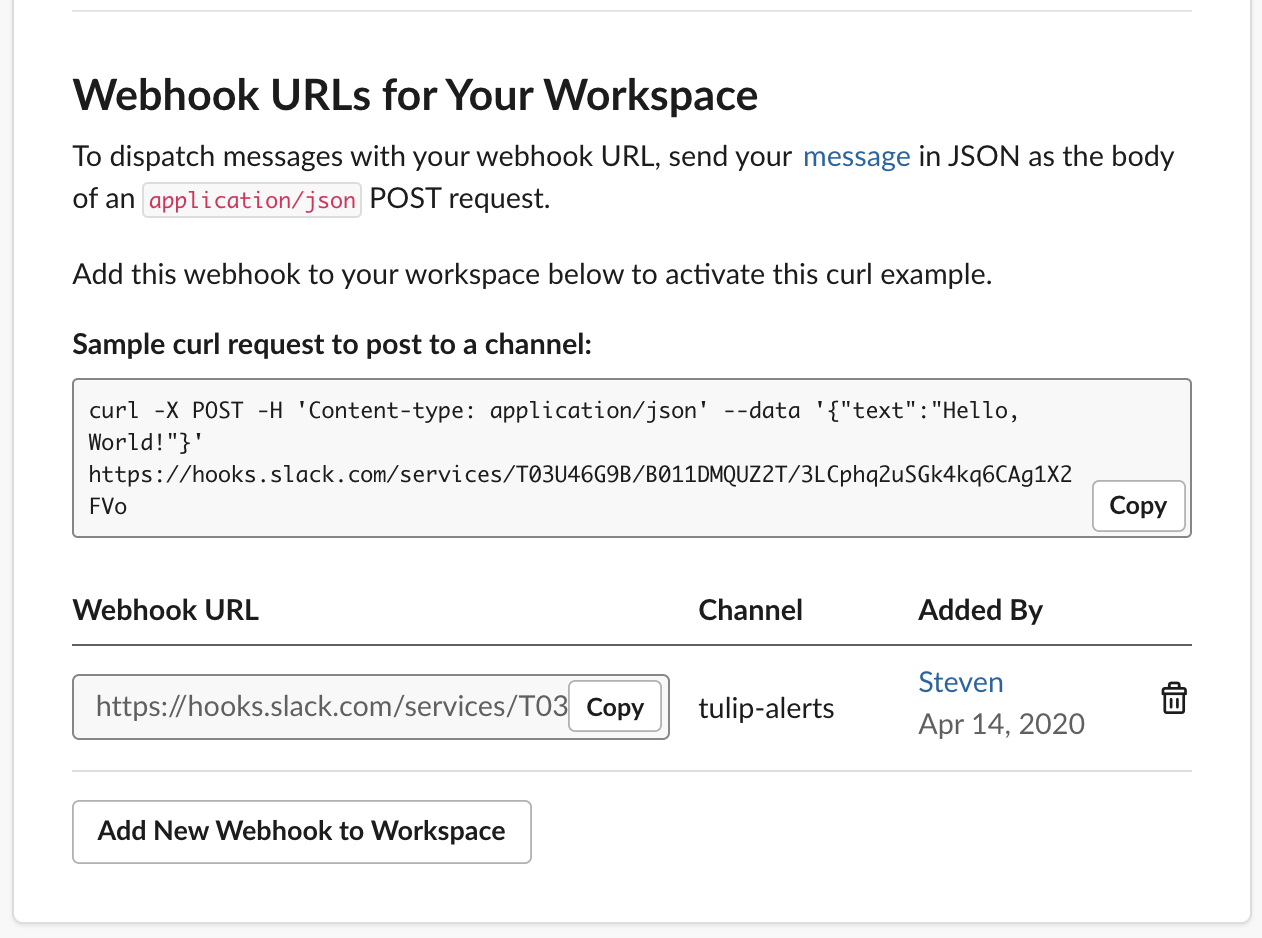
ステップバイステップの写真:これで、あなたのSlackアプリは、指定されたチャンネルにメッセージを投稿するために使用できる固有のWebhook URLを持つようになりました。このURLを推測することはほぼ不可能ですが、Webhookは認証されていません。
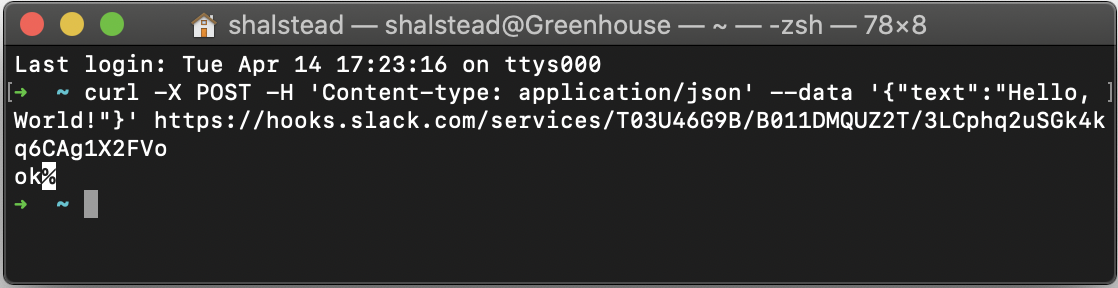
コンピュータのコマンドラインインターフェイス(Windowsではcmd.exe、MacではTerminalなど)に慣れていれば、Slackアプリで提供されているサンプルcurlリクエストを使ってウェブフックをテストすることができます:

また、https://reqbin.com/curlのような無料のブラウザベースのcurlユーティリティを使用することもできます。
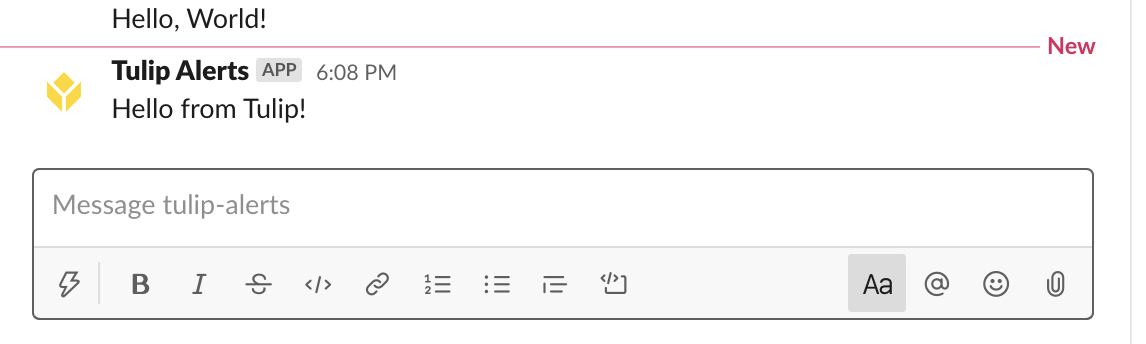
いずれにしても、先ほど選択したSlackチャンネルに "Hello, World!"メッセージが表示されるはずです:

Tulipコネクタのセットアップ
SlackのWebhookができたので、Tulip HTTP Connectorを使って投稿しましょう。
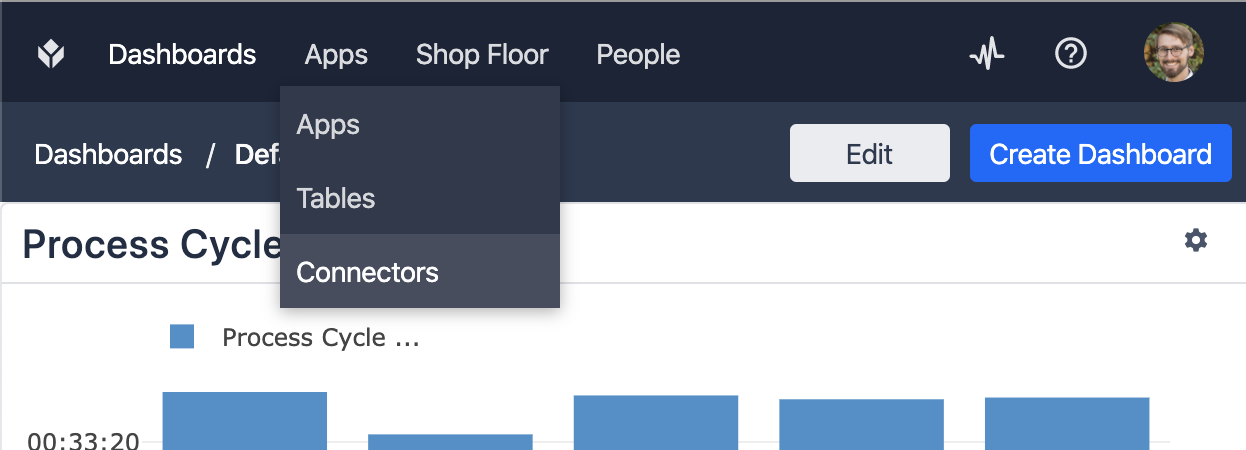
ブラウザでTulipサイトを開き、ページ上部のAppsメニューから "Connectors "を選択します:

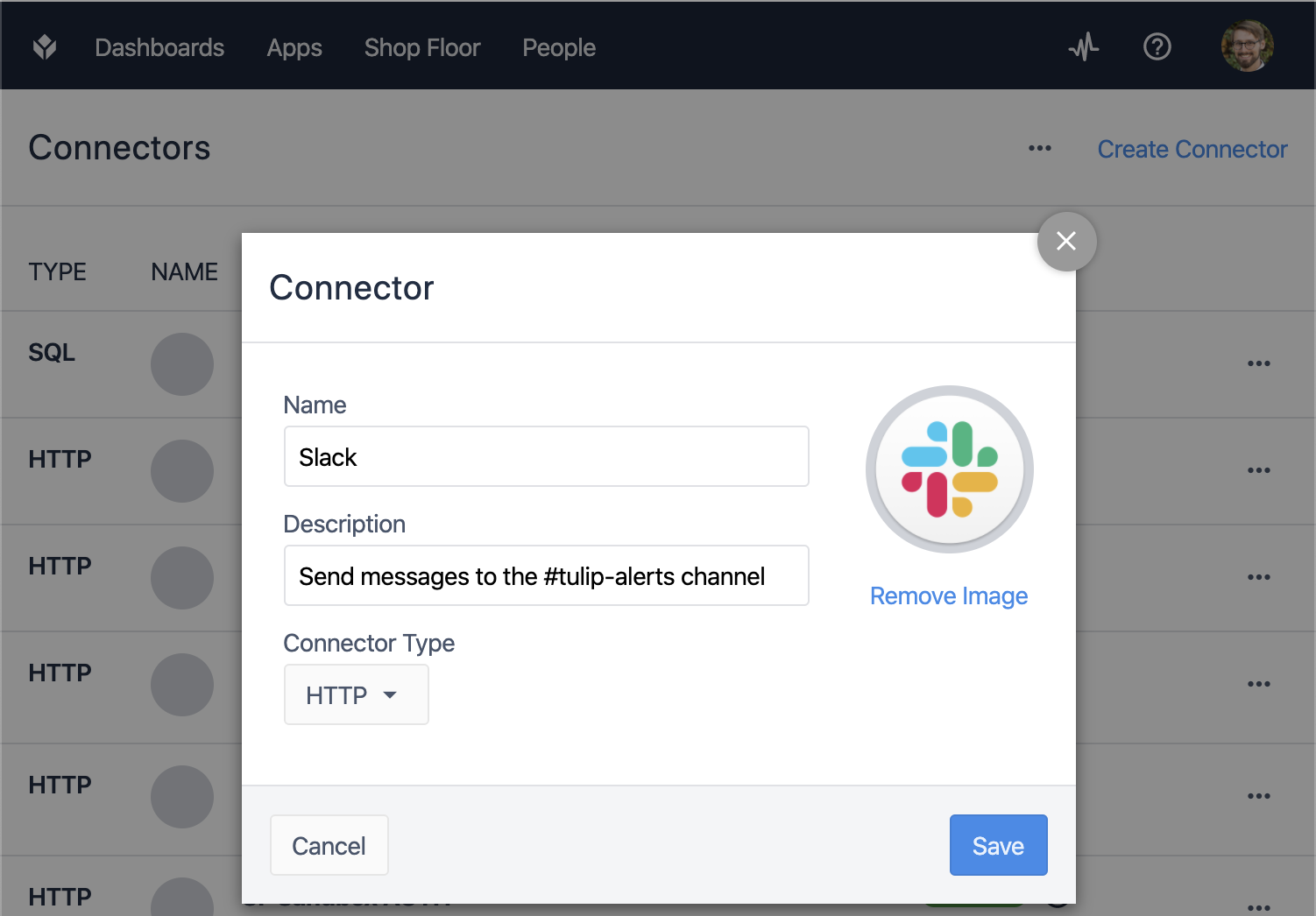
Connectorsページで、右上の "Create Connector "をクリックし、新しいSlackコネクタの詳細を入力します:

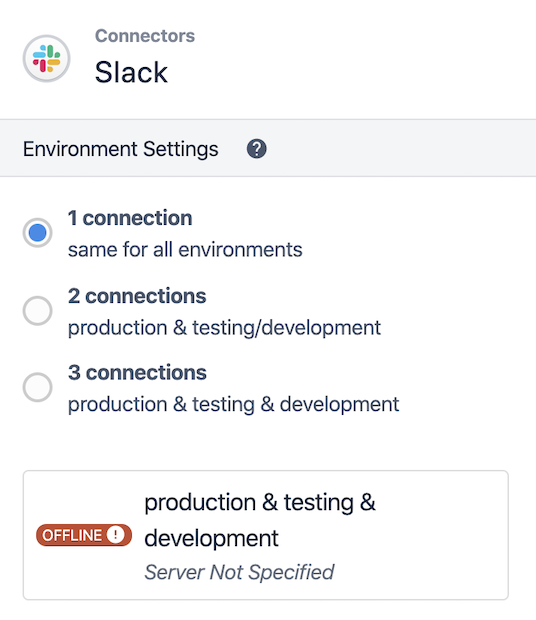
新しいコネクターで、最初は "OFFLINE "と表示されている接続を選択します:

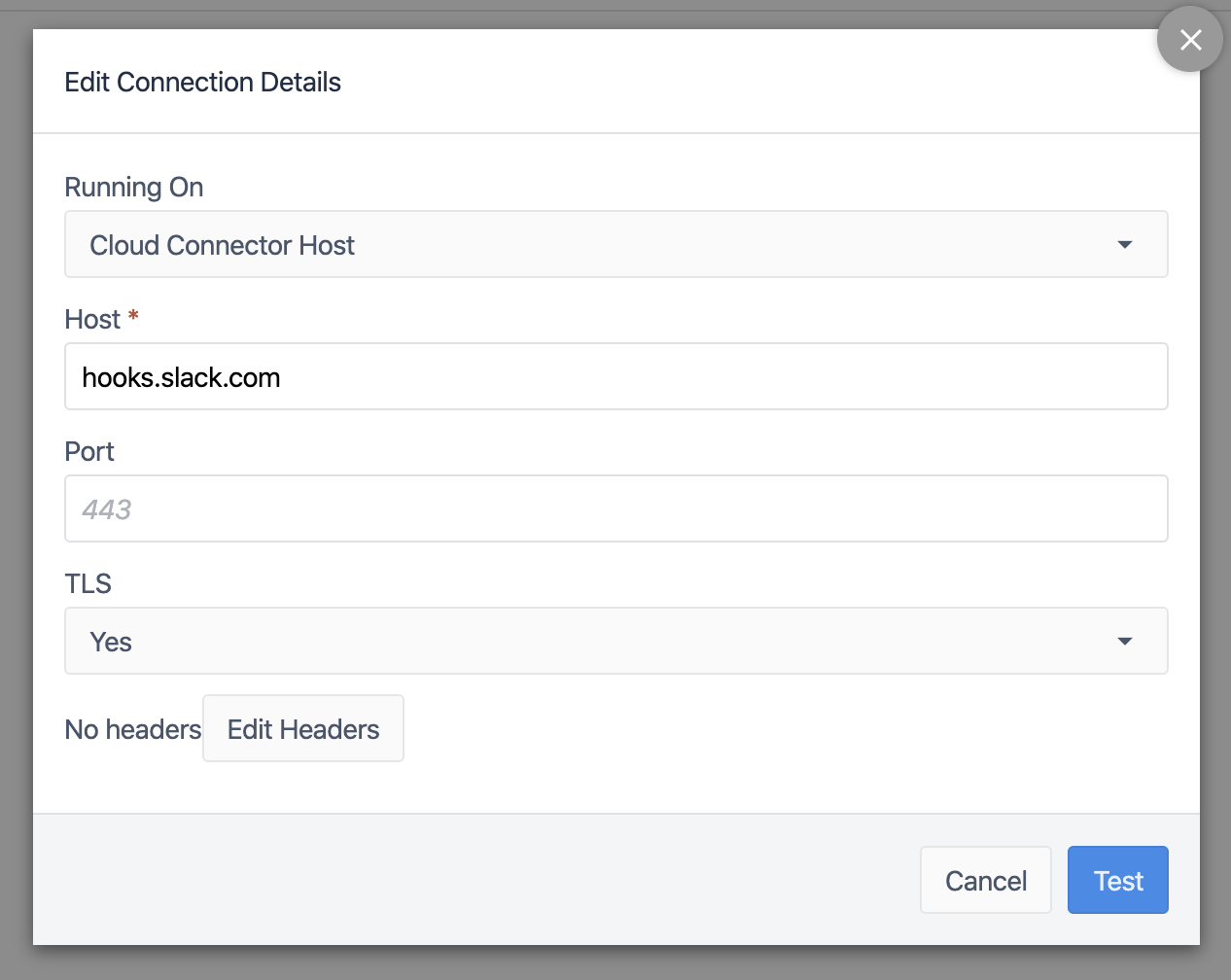
接続の詳細を編集し、ホストをhooks.slack.comに、TLSを "Yes "に設定します:

Test "を押して接続を確認し、テストに合格したら "Save "を押してください:

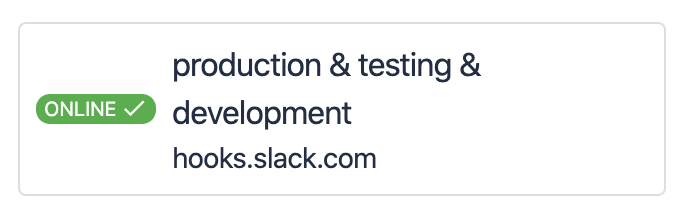
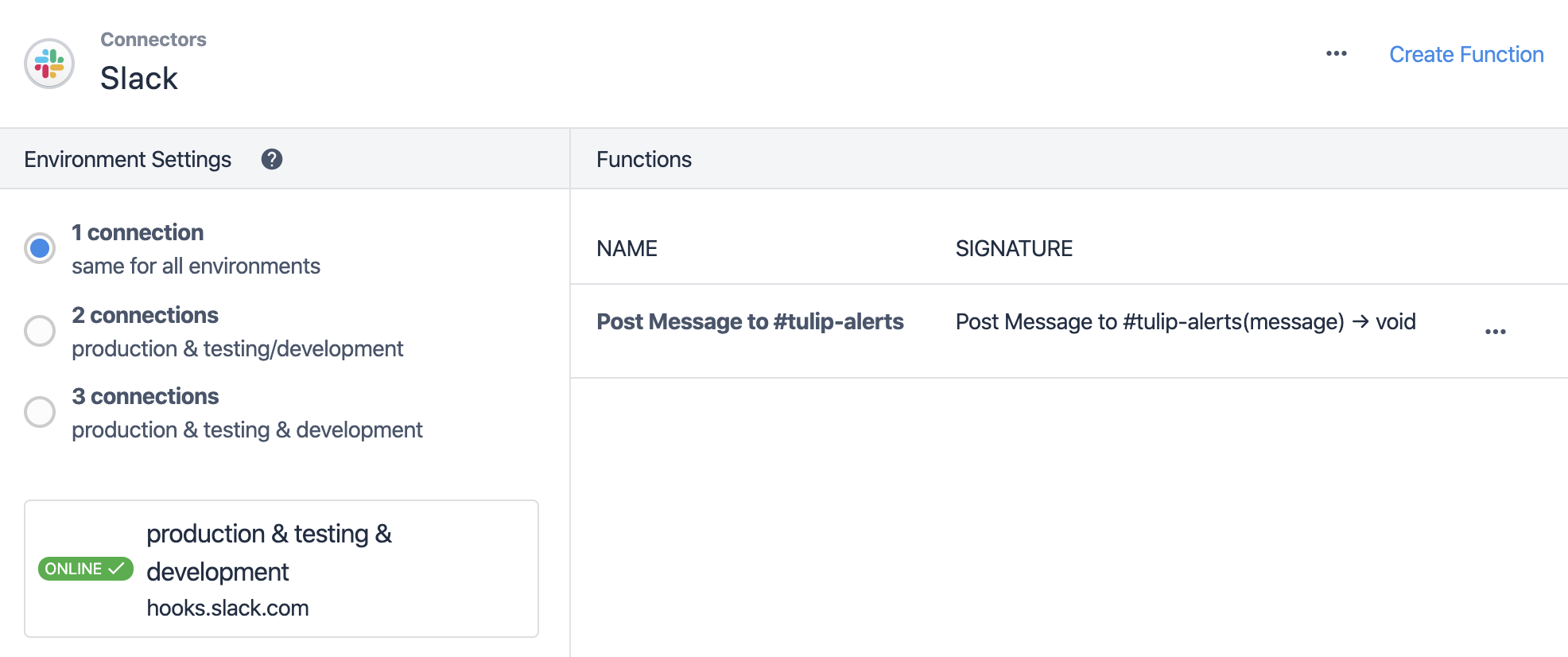
これで接続が "ONLINE "と表示されるはずです:

次に、右上の "Create Function "をクリックして、Tulipアプリでメッセージを送信するために呼び出す関数を設定します。
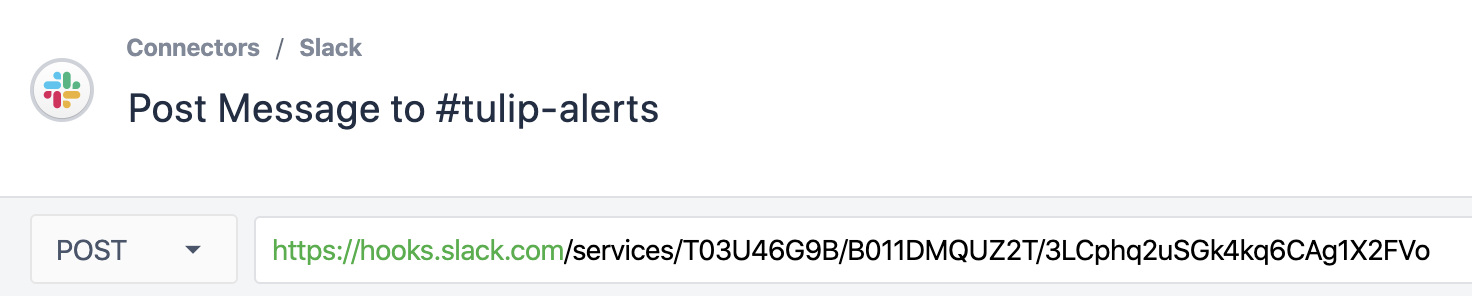
関数に便利な名前を付け、リクエストタイプに "POST "を選択します。URLバーに、"services/... "で始まるSlack webhookの末尾を貼り付けます。

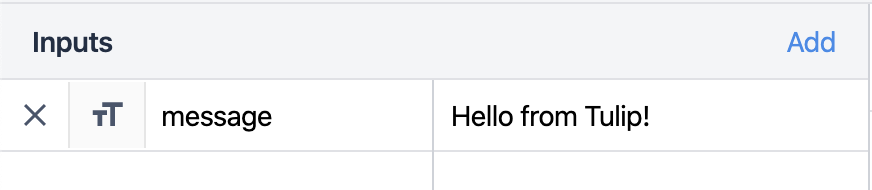
Inputsパネルの下に、"message "というタイトルのテキスト入力を追加します。テスト値も含めることができます:

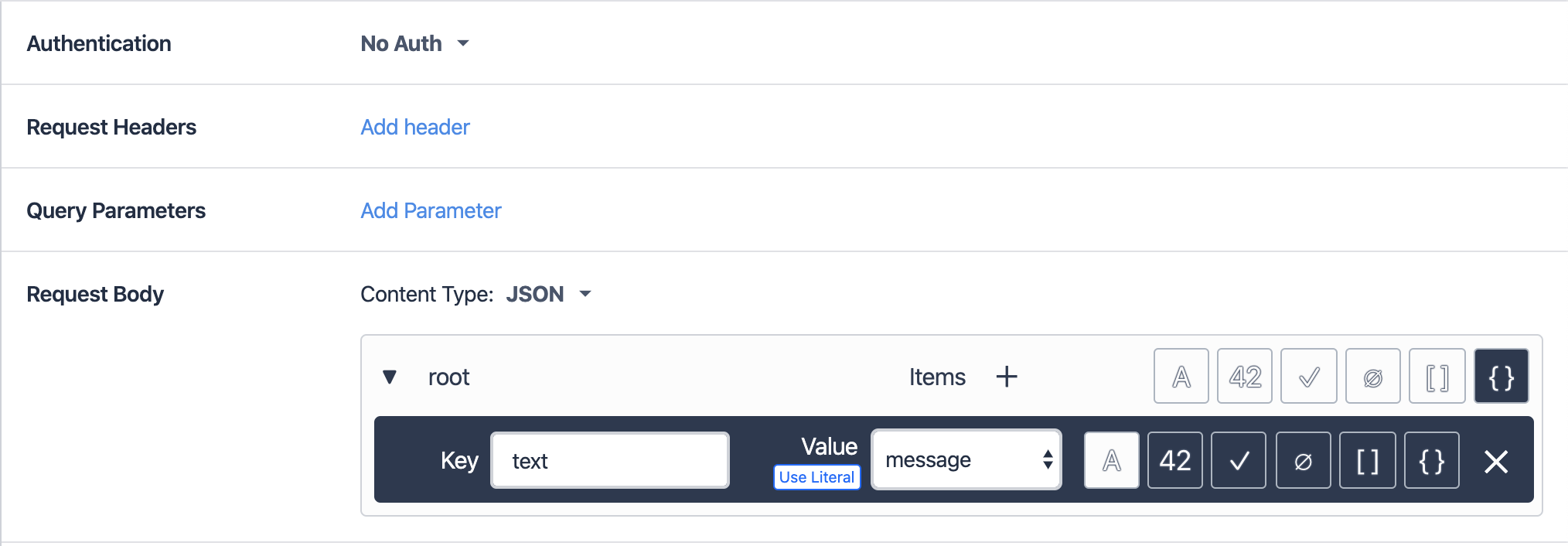
リクエスト設定パネルで、Request Body Content TypeをJSONに設定し、+ボタンを使ってルートの下にItemを追加する。このアイテムでは、キーを "text "に設定し、値を最後のステップで定義した "message "入力に設定します。

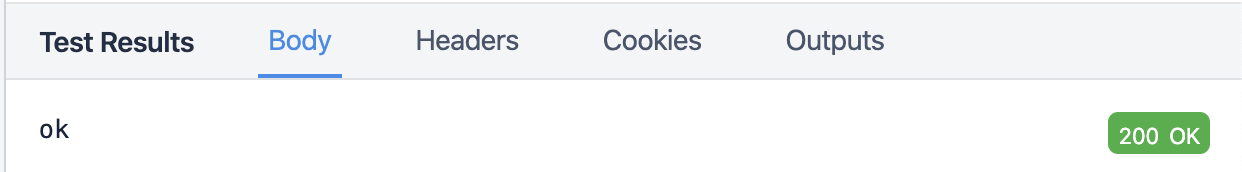
これで、右上の "Test "ボタンを押して、関数が動作することを確認できます。テスト結果パネルにシンプルな "200 OK "レスポンスが表示され、テスト入力がSlackチャンネルのメッセージとして表示されるはずです:


機能のテストに成功したら、右上の "Save Changes "をクリックします。

アプリからメッセージを送信する
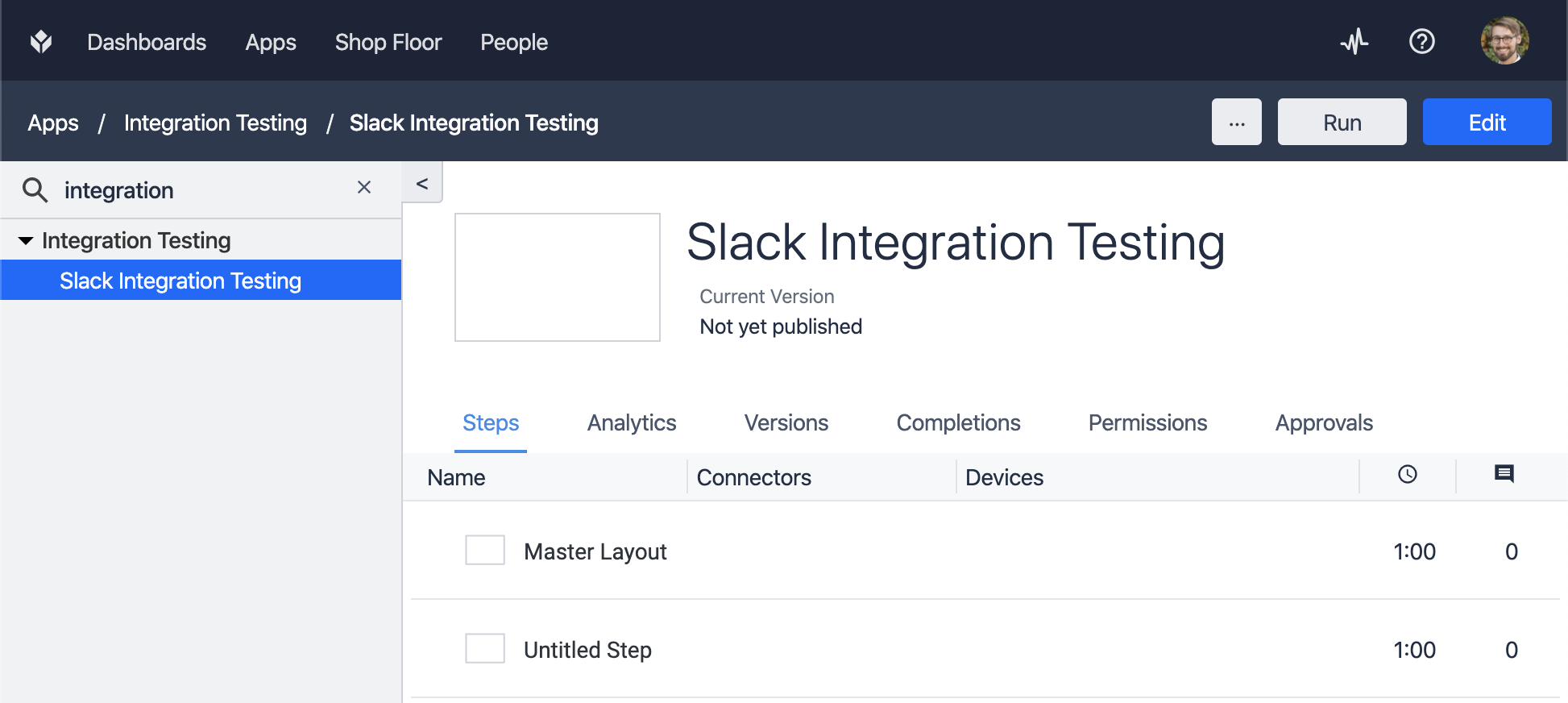
これで、Tulipアプリで関数を使う準備ができました。既存のアプリを開くか、テスト用に新しいアプリを作成してください:

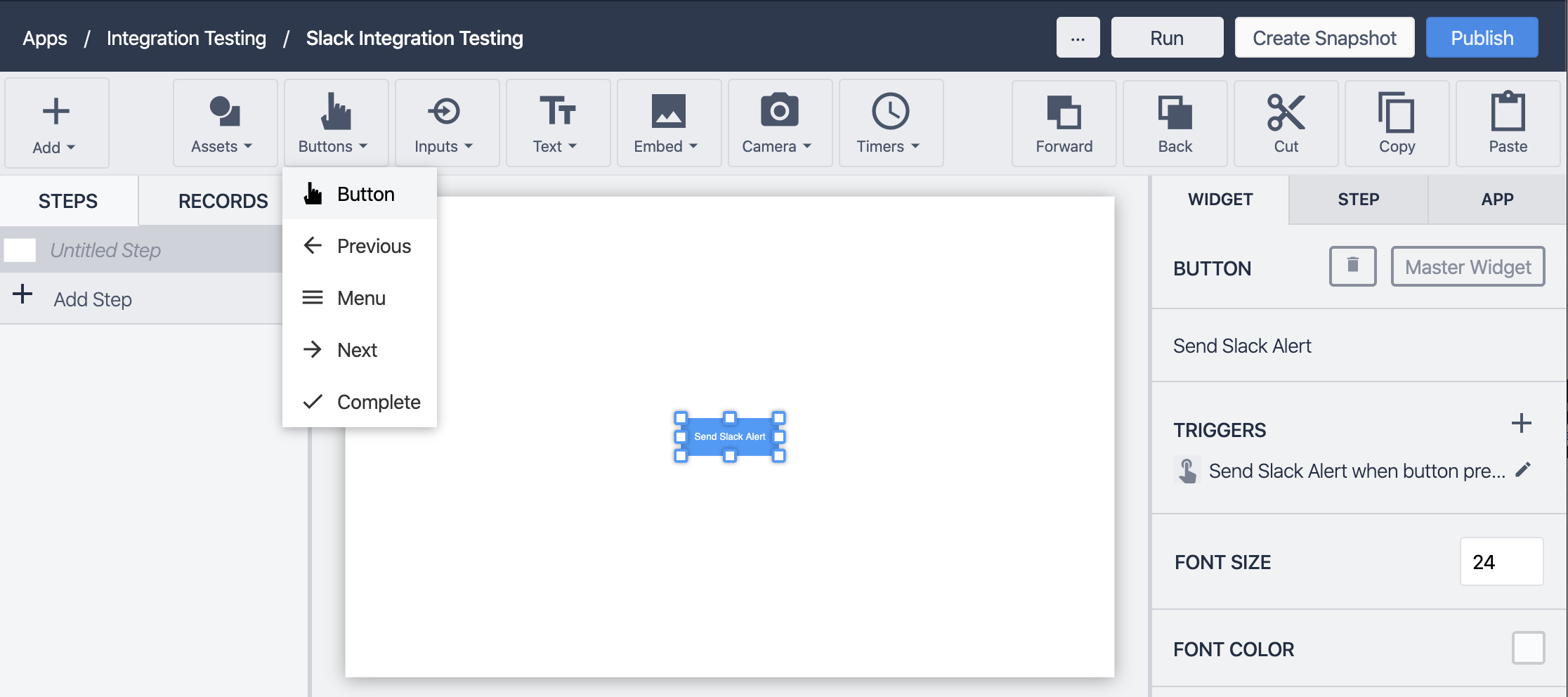
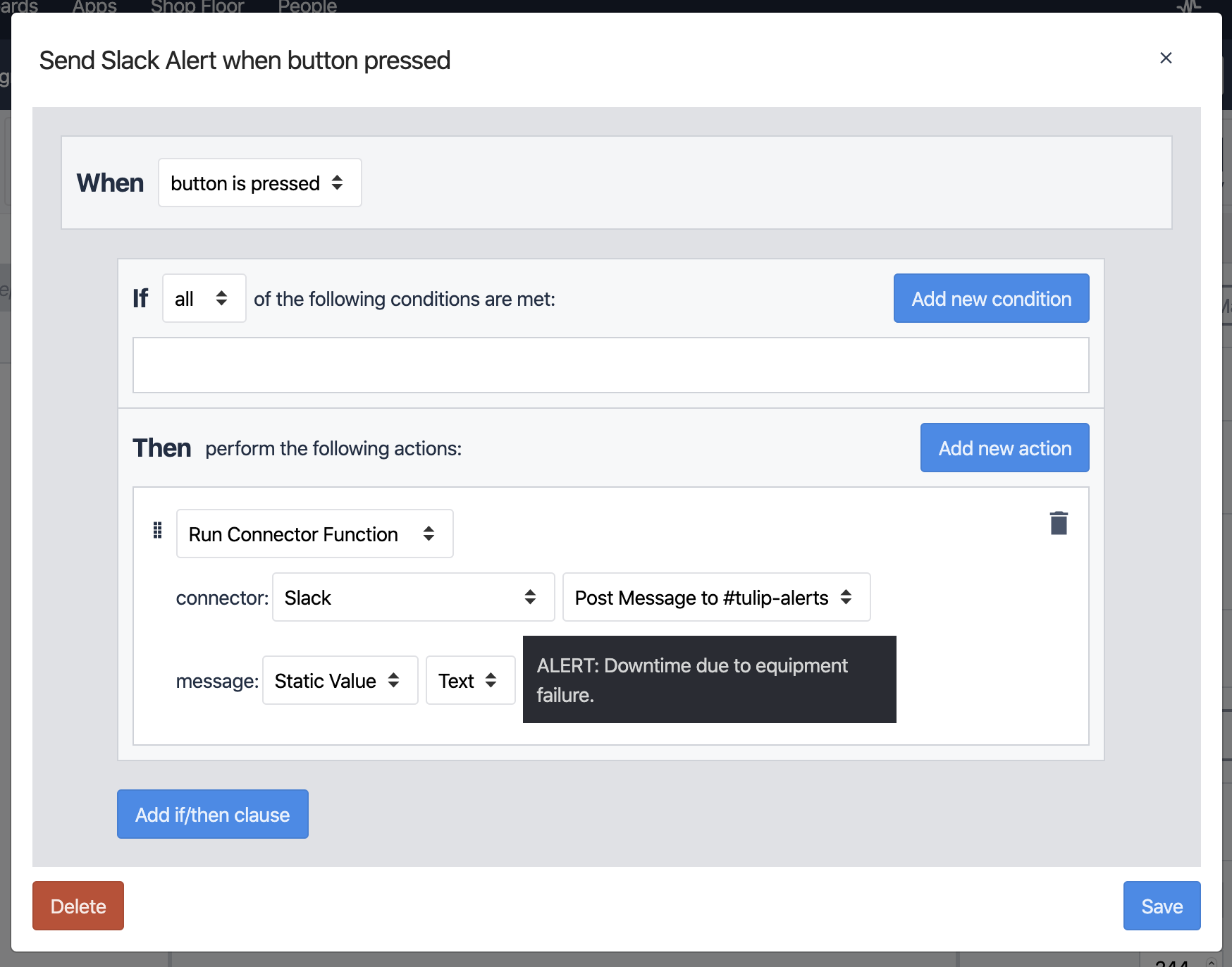
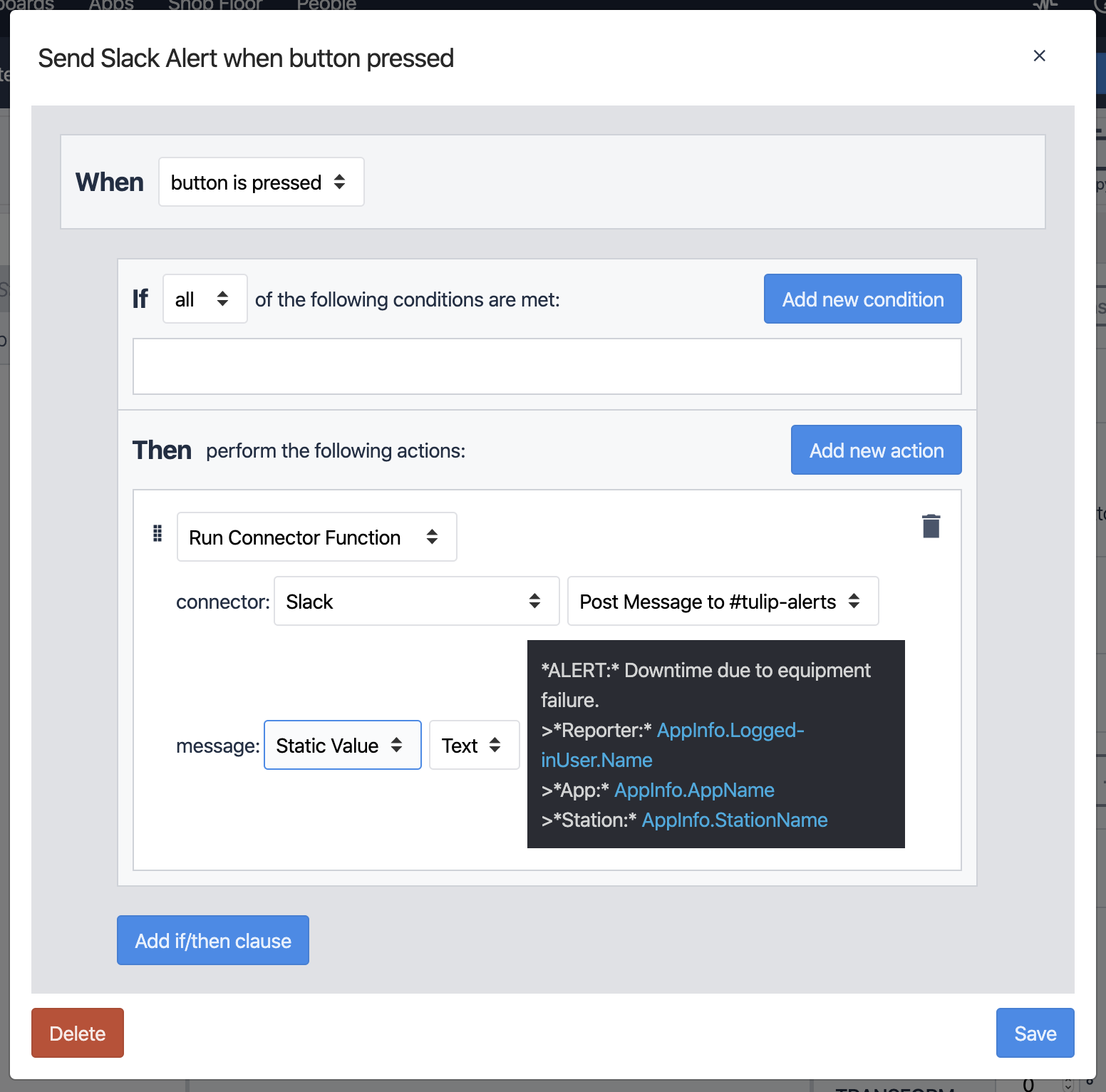
選択したステップでボタンを追加し、そのボタンにコネクタ関数を実行するトリガーを追加します:


上記の例では、"message "入力を単純な静的テキスト値に設定しましたが、そのテキストにフィールドを挿入して追加情報を提供することもできます(変数を使用することもできます):

この例では、*や>などの特殊文字を使って最終的なメッセージをフォーマットしています。この例では、* や > のような特殊文字を使って最終的なメッセージをフォーマットしています。
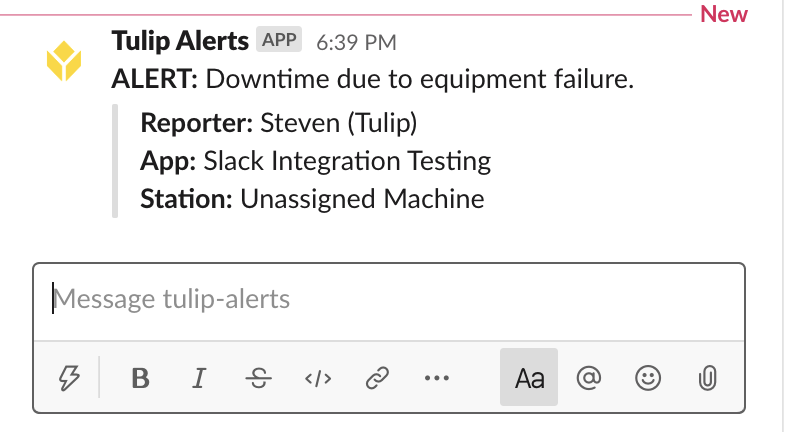
トリガーを保存し、アプリを実行し、ボタンをクリックして機能をテストしてください。すべてがうまくいけば、トリガーで選択した情報がSlackチャンネルに表示されます:

成功です!これで、TulipアプリからSlackに直接アラート、アップデート、その他のメッセージを送信できるようになり、両プラットフォームの長所を活用できるようになりました。
**注:**SlackアプリのWebhookはチャンネル固有ですが、複数のチャンネルに投稿したい場合は、Slackアプリに追加のWebhookを追加し、コネクター内で新しい関数を作成してそれぞれに投稿することができます。
webhook の URL を変数に保存して、それをコネクタ関数の入力として使用して、メッセージがどのチャンネルに投稿されるかを決定することもできます!
