この記事では、Tulipの事前ビルドされたバンドルRESTlet関数を使用して、NetsuiteインスタンスをTulipに統合する方法を説明します。
目的
Netsuite Bundle Unit Testの目的は、TulipとNetsuiteプラットフォーム間の接続が成功したことを確認し、同時にTulipの事前ビルドされたRESTletバンドルによって提供される一般的な製造機能を探索できるようにすることです。
セットアップ
この統合には以下が必要です:
- スクリプトの作成とデプロイを行うためのNetsuiteインスタンス内の権限
- Netsuiteインスタンス内で統合ユーザーを作成する権限
- Netsuiteユニットテストアプリケーションと共にNetsuiteコネクタがインストールされたTulipインスタンス
NetsuiteとTulipは、OAuth2.0認証とともにOAuth1.0仕様の上に構築されたトークンベース認証(通称TBA)の両方をサポートしています。この認証方式はNetsuiteとの認証に使用できる長寿命のトークンを提供するため、TBA認証を選択することができます。OAuth2.0認証オプションは7日間有効なリフレッシュトークンを提供し、一度有効期限が切れるとトークンの再生成はTulip内で行わなければならず、そうでなければNetsuiteへの接続はINVALID_GRANTエラーで失敗します。以下のステップでは、両方の認証オプションの概要を説明します。
ステップ1 - Tulip統合バンドルスクリプトのインストール、作成、デプロイ
Tulipのビルド済みNetsuite RESTletを使用するには、Tulip Bundle統合スクリプトをダウンロードし、Netsuiteインスタンス内で作成してデプロイする必要があります。
Netsuiteインスタンスにスクリプトをインポートするには、次の場所に移動して新しいスクリプトを作成します。
カスタマイズ -> スクリプト -> 新規作成
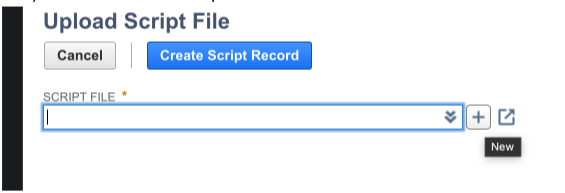
入力フィールド {height="" width=""}の横にある「+」をクリックします。
{height="" width=""}の横にある「+」をクリックします。
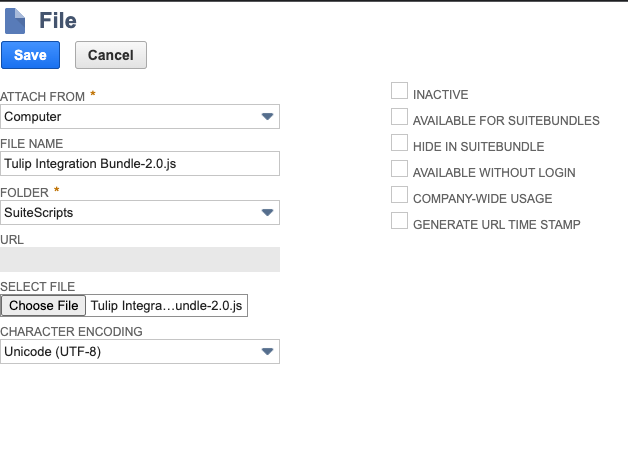
上記でダウンロードしたファイルを使用して、必要なフィールドに入力します。ファイル名に拡張子「.js」が含まれていることを確認してください。そうしないと、スクリプトは動作しません!
保存して「スクリプトレコードを作成」を押し、スクリプトに名前を付けて保存します。
 {スクリプトに名前を付けて保存します。}
{スクリプトに名前を付けて保存します。}
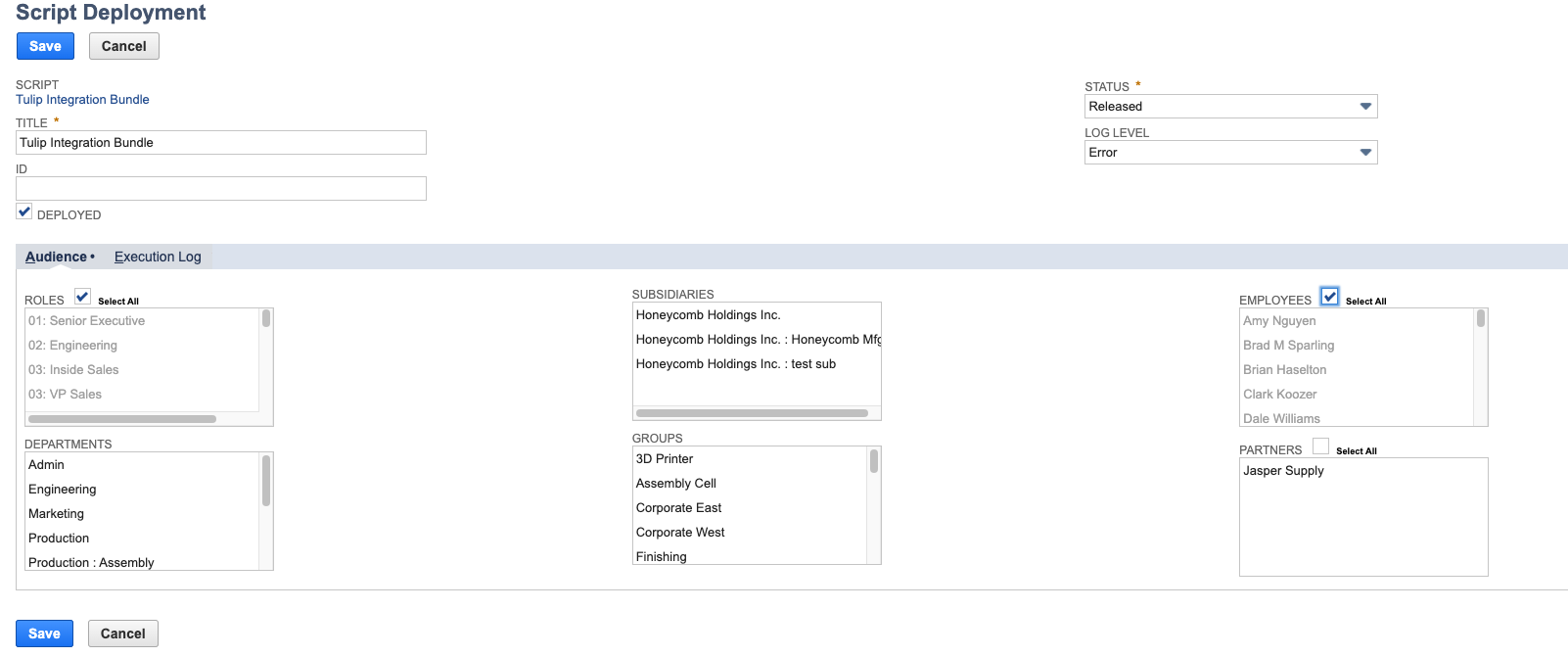
スクリプトをデプロイして、ステータスをリリースに変更し、すべてのロールとすべての従業員を選択して保存します。
 {height="" width=""} スクリプトをデプロイします。
{height="" width=""} スクリプトをデプロイします。
ステップ2A - Netsuiteトークン認証オプション
以下のステップでは、Netsuiteでトークンベース認証を構成する方法を理解していることを前提とします。
まず、ダウンロードしたTulip Netsuite Bundle ConnectorをTulipインスタンスに配置し、Netsuite環境の詳細でコネクタを更新します。
 {height="" width=""}.
{height="" width=""}.
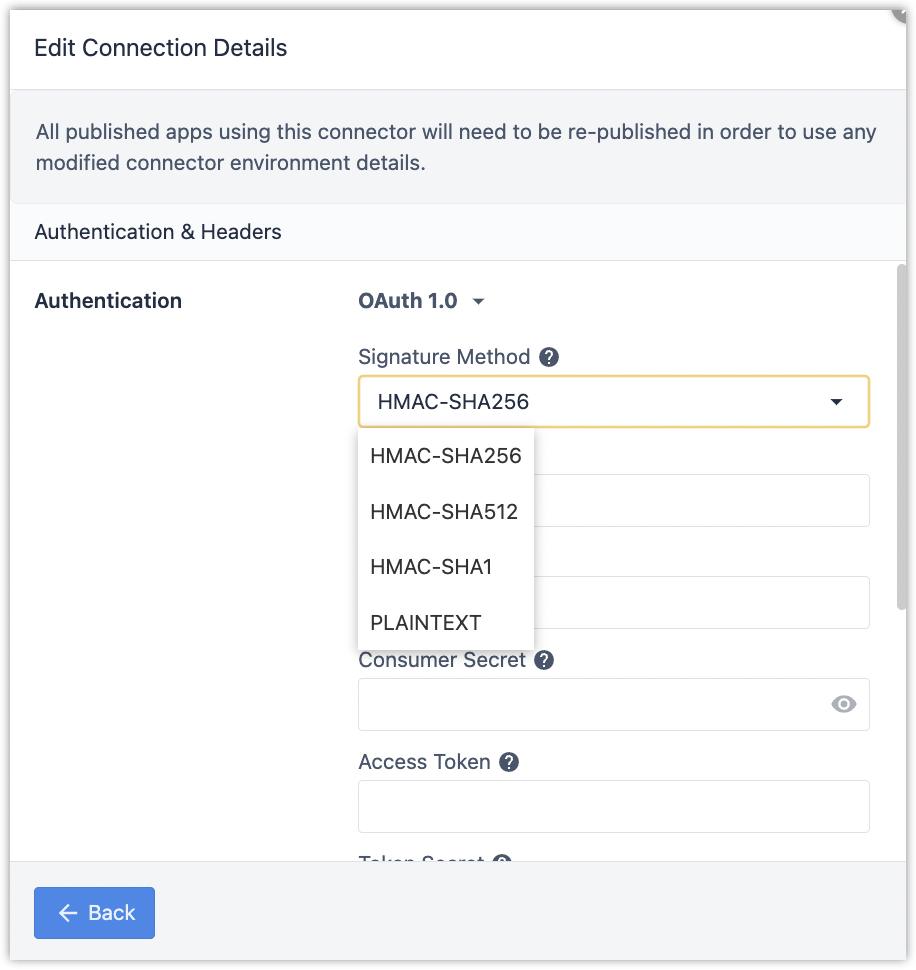
Netsuite TBAを使用するようにTulipコネクタを設定するには、HTTPコネクタの認証方法としてOAuth 1.0を選択します。
 {height="" width=""} を選択します。
{height="" width=""} を選択します。
- 署名方法にはHMAC-SHA256を選択します。
- バージョンについては、1.0 に設定されていることを確認します。
- コンシューマキーには、Netsuiteで設定したインテグレーションユーザが提供するコンシューマキーを入力します。
- コンシューマ・シークレットには、Netsuiteで設定したインテグレーション・ユーザが提供するコンシューマ・シークレットを入力します。
- アクセストークンには、 Netsuiteで設定したアクセストークンのトークンIDを入力してください。このアクセストークンは事前に設定した統合ユーザーに割り当てる必要があります。
- トークンシークレットには、Netsuiteで設定したアクセストークンのトークンシークレットを入力してください。このアクセストークンは以前に設定した統合ユーザーに割り当てる必要があります。
- realmにはNetsuiteインスタンスのサブドメインを大文字で入力します(例えばtstdrv123456.app.netsuite.comを使ってNetsuiteにログインする場合、realm/サブドメインはTSTDRV123456となります)。Netsuiteインスタンスのサブドメインにハイフン記号がある場合は、アンダースコア記号として入力する必要があります(例えば、sb1-123456はSB1_123456と入力されます)。
設定したら、コネクタ設定内のテスト ボタンを押し、テストに合格したら保存をクリックします。これでNetsuiteのTBAメソッドを使用してRESTletを統合する準備ができました。
ステップ2B - Netsuite OAuth2.0認証オプション
まず、ダウンロードしたTulip Netsuite Bundle ConnectorをTulipインスタンスに配置して、Netsuite環境の詳細でコネクタを更新します。
 {height="" width=""}.
{height="" width=""}.
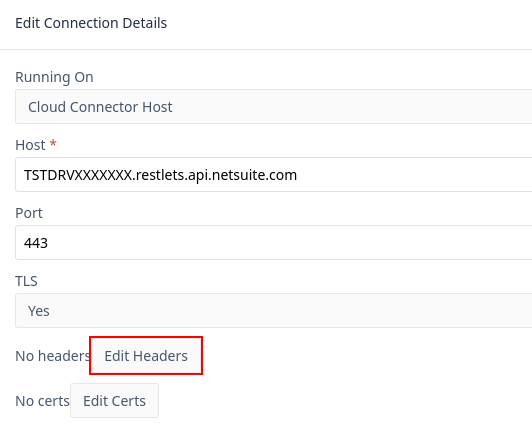
NetSuite ConnectorのConnectorsページで、環境設定をクリックして接続情報モーダルを開きます。

次に、表示されたモーダルでヘッダの編集を選択します。

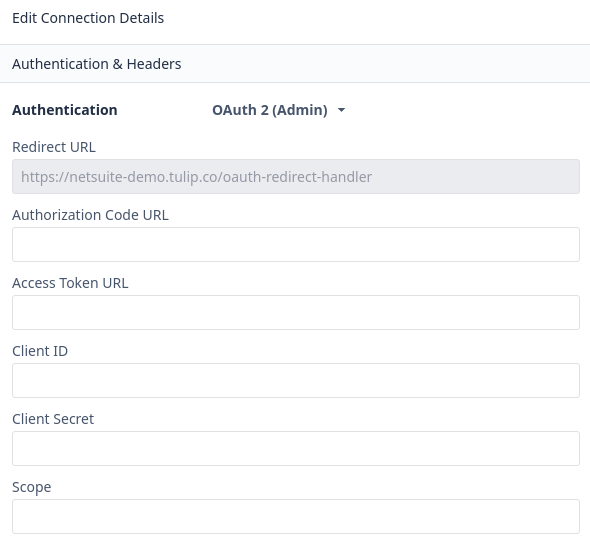
最後に、認証に**OAuth 2 (Admin)**を選択します。

以下の値を入力します:
認証コード URL
https://<YOUR_SITE_ID>.app.netsuite.com/app/login/oauth2/authorize.nl
アクセストークンURL
https://<YOUR_SITE_ID>.suitetalk.api.netsuite.com/services/rest/auth/oauth2/v1/token
スコープ
レストレット
最後に、あなたのサイトのリダイレクトURLの値をコピーし(上記のhttps://prodgroup.tulip.co/oauth-redirect-handler)、後のガイドのためにそれをメモしておきます。このウィンドウを開いたまま、NetSuite に統合レコードを追加します。
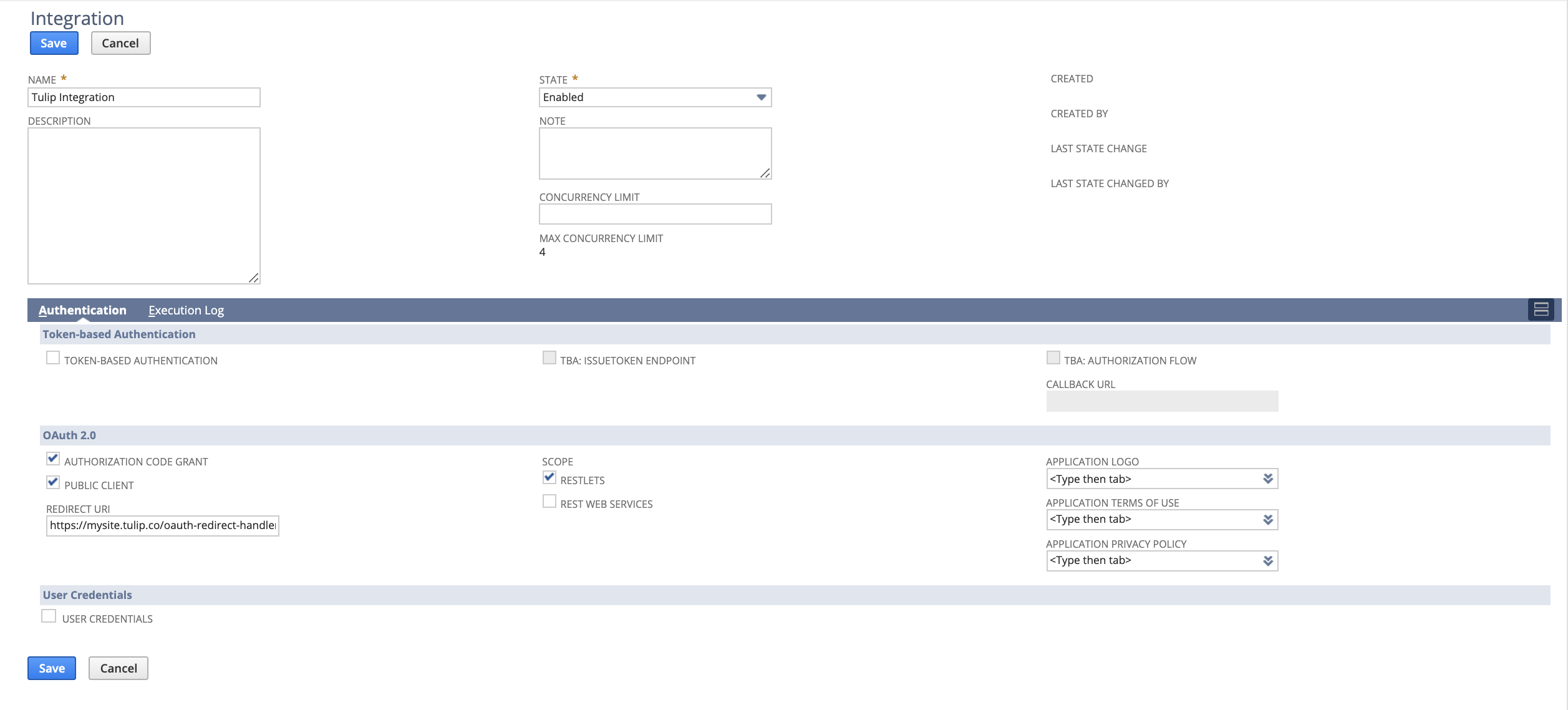
NetSuite で新しいインテグレーションレコードを作成します:
セットアップ > インテグレーション > インテグレーションの管理 > 新規作成
以下のような画面が表示されます。OAuth 2.0] セクションで、[Authorization Code Grant]、[RESTLET scope]、[Redirect URI specific to your site (ステップ 1 でコピー)]、および [Public Client] のチェックボックスが有効になっていることを確認します。

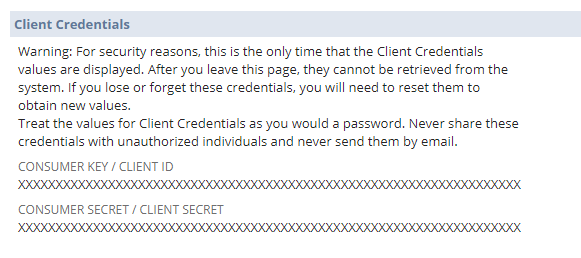
**保存]**をクリックすると、以下のようなセクションに統合のクライアントIDとシークレットが表示されます。

これらの値をコピーし、Tulip Connector Modalの対応するセクションに貼り付けます。
この時点で、Tulip Connectorモーダルで利用可能なフィールドはすべて入力されているはずです。**テスト]**をクリックして認証フローを開始し、NetSuiteの認証情報でログインします。
認証が完了したら、Tulip Connectors モーダルで**[戻る]**をクリックして接続の詳細画面に戻り、[保存] を押してこの認証を保存します。これで、NetsuiteのOAuth2.0メソッドを使用してRESTletを統合する準備ができました。
ステップ3 - スクリプトを更新し、コネクタ機能のIDをデプロイする
この時点でTulip Integration Bundleスクリプトをインストールし、デプロイする必要があります。Netsuite RESTletは、関数呼び出しの一部として一意のスクリプトIDとデプロイIDを必要とします。スクリプトIDの詳細については、こちらを参照してください。
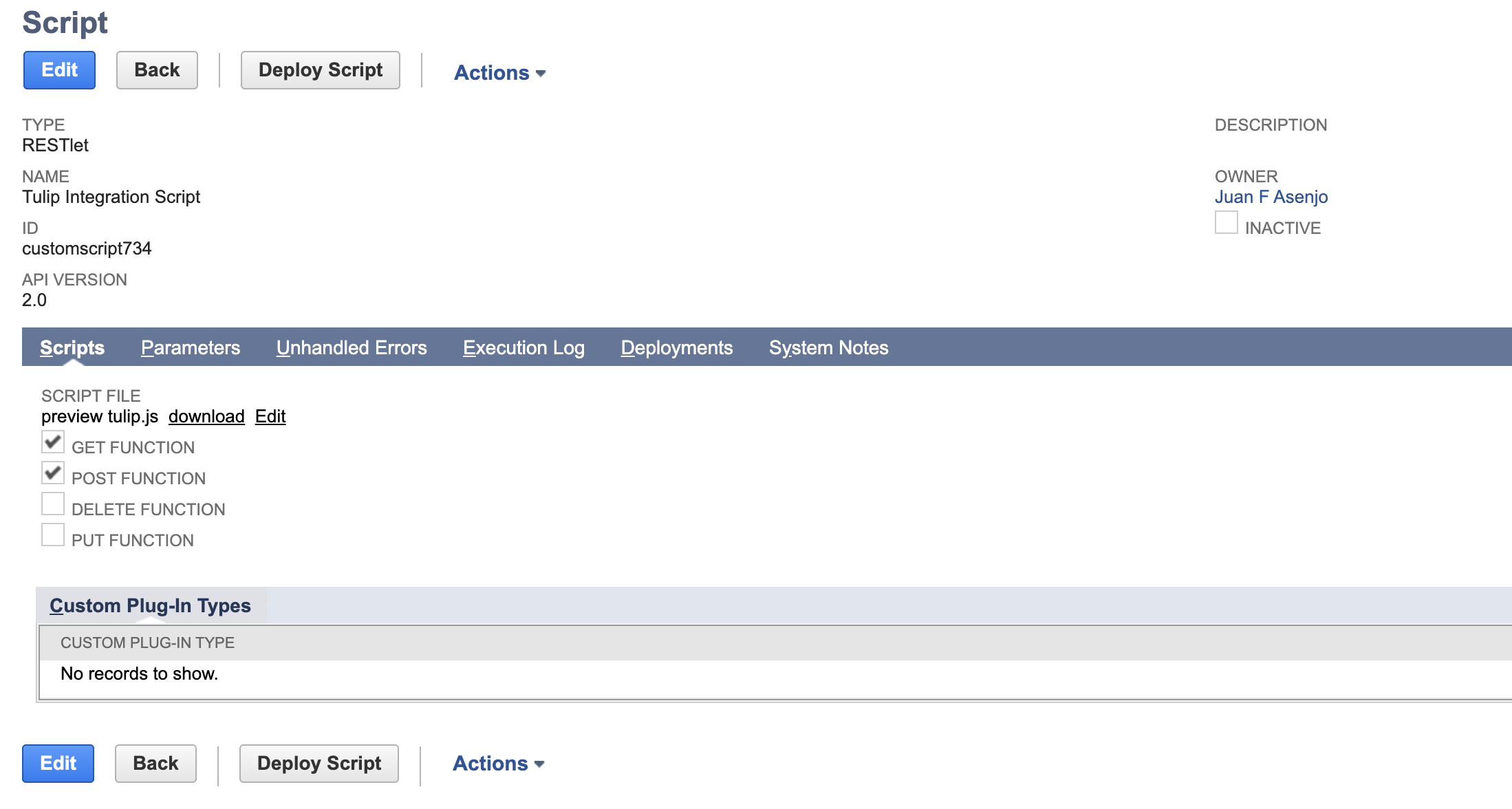
Netsuiteインスタンスで一意な識別子を見つけるには、スクリプトに移動します:
カスタマイズ -> スクリプト -> スクリプト
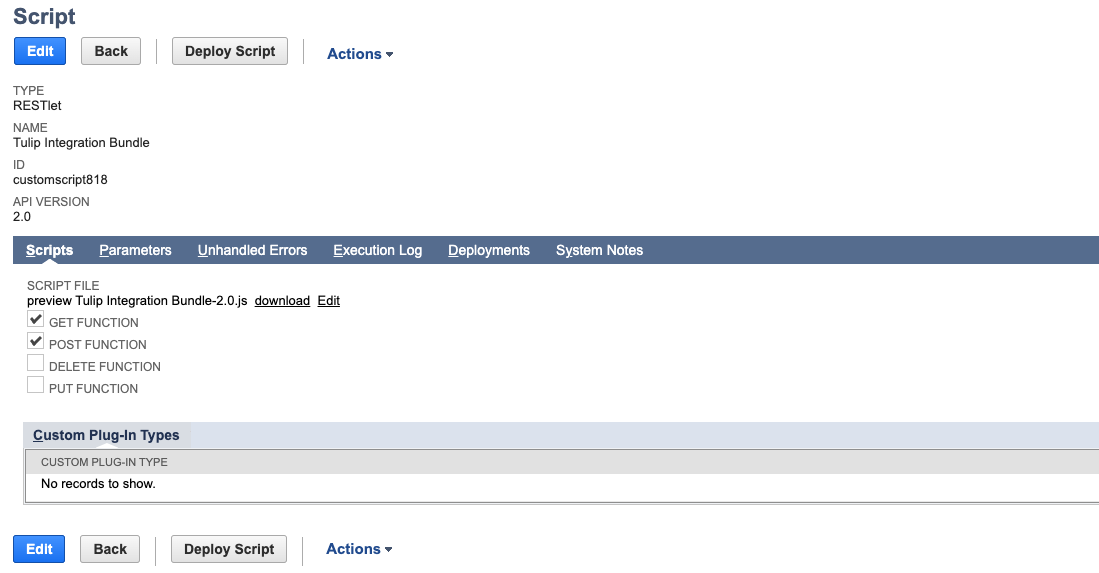
Tulip Integration Bundle Scriptを探し、[表示]をクリックします。以下のような画面が表示されます。
 {height="" width=""}.
{height="" width=""}.
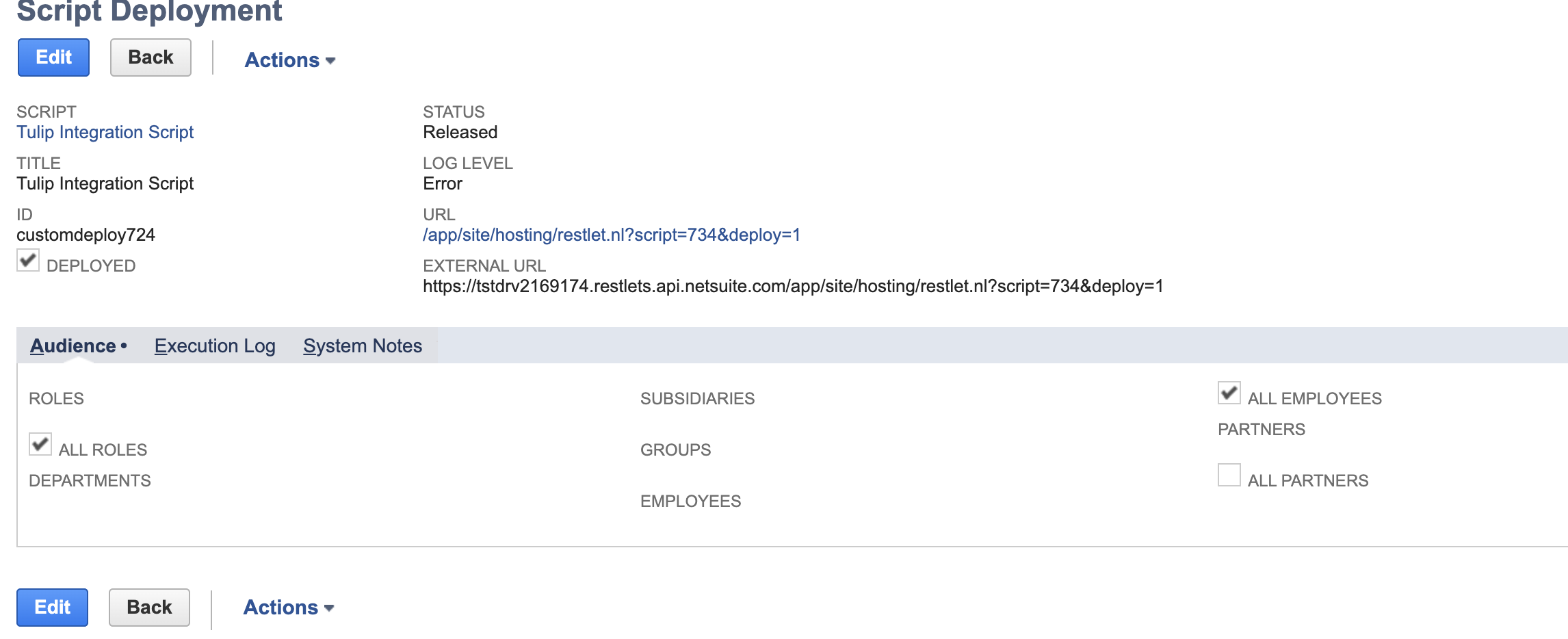
デプロイメント]タブをクリックし、[タイトル]で[Tulip Integration Bundle]リンクを選択します。内部スクリプトID(この例では734)とデプロイID(1)は、URLの一部として下の画像に示されています。これらのIDをメモして、Tulip Netsuite Bundle Connectorに戻ります。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
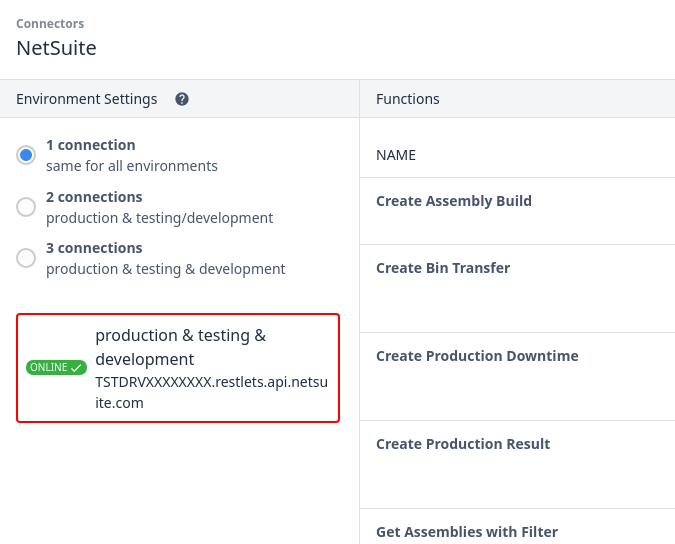
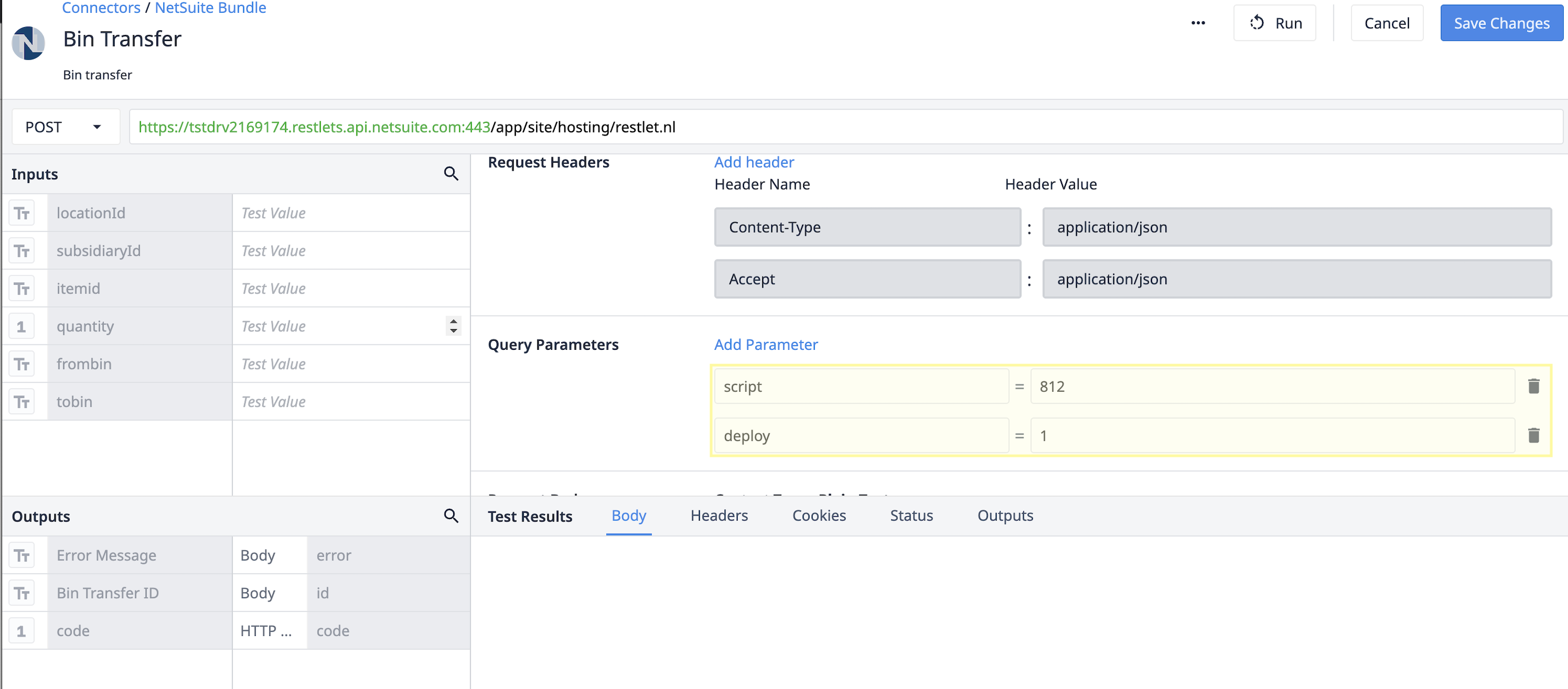
バンドル内の関数を開き、スクリプトとデプロイ・クエリ・パラメータ(以下で強調表示)を上記で確認した特定のIDに更新します。コネクタ内のすべての関数を、固有のスクリプト ID と配置 ID で更新する必要があることに注意してください。 {height="" width=""} これで、コネクタを使用する準備が整いました。
{height="" width=""} これで、コネクタを使用する準備が整いました。
これで、Netsuiteバンドルとユニットテストアプリケーションを使用する準備ができました!
どのように動作するか
アプリケーション、コネクター機能、Tulip Integration Bundleスクリプトは、TulipとNetsuiteの間で基本的な製造機能を双方向に通信する方法を提供します。ユニットテストアプリケーションは、Tulipが事前に構築したRESTletが提供する各関数コールを示します。
各接続の具体的な詳細と操作方法については、Netsuite Apps and Connectorの記事とともに、ライブラリ・アプリケーションを参照してください。
