To download the app, visit: Library
目的
スケジューリングカスタムウィジェットは、タスク管理の革新的なソリューションとして機能します。このスケジューリングウィジェットは、データベースからタスクやジョブを取得するためにTulipアプリ内で使用されるように設計されています。
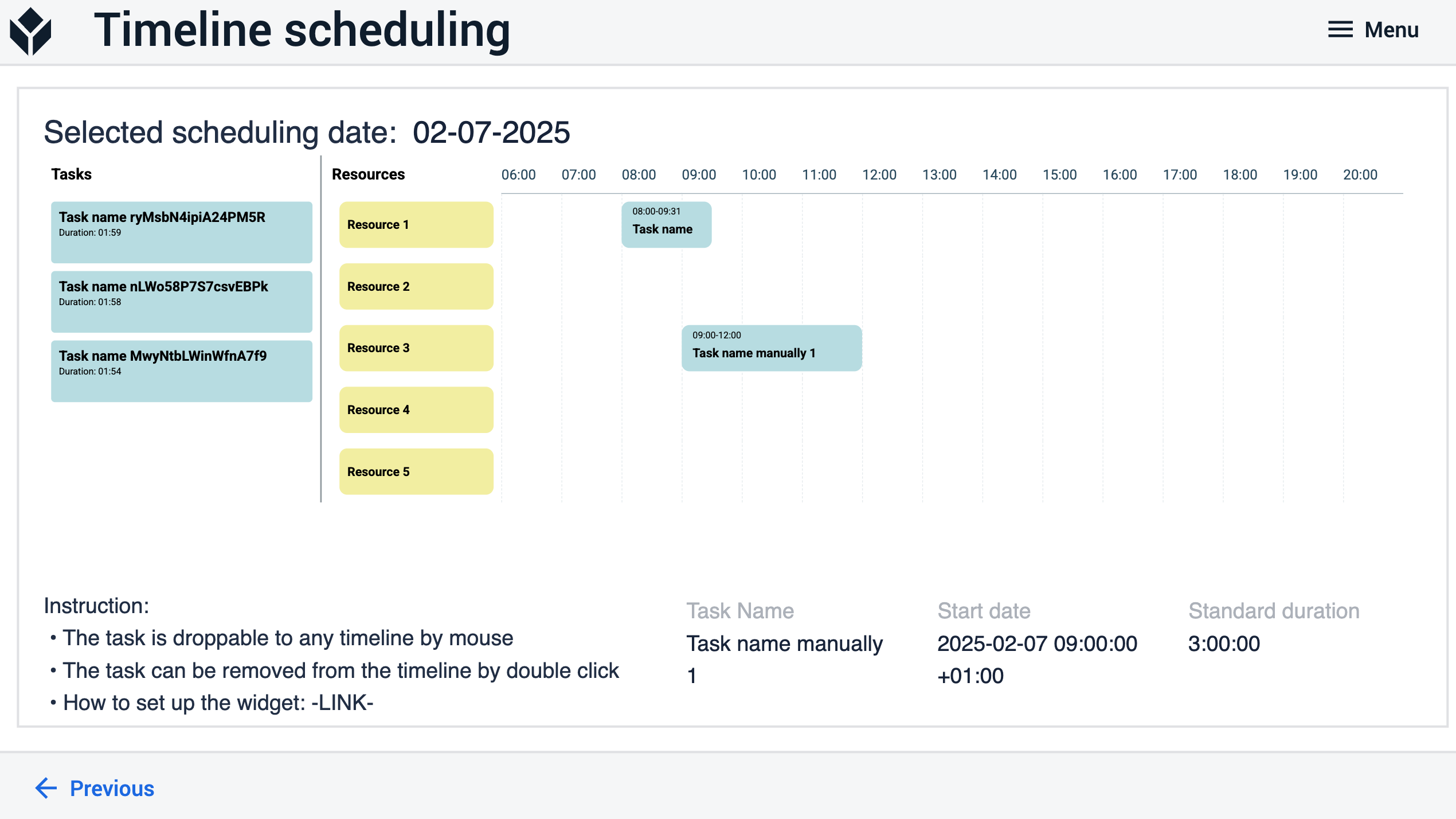
ウィジェットの左側には、タスクが縦に並んだリストで表示されます。スケジュールウィジェットの右側にあるリソースにタスクをドラッグ&ドロップすることで、タスクやジョブをタイムラインにスケジュールすることができます。このアロケーションはタスクやジョブを特定のリソースにリンクし、リソースがいつそれに対応するかを示します。
要するに、このカスタムウィジェットは、直感的なドラッグ&ドロップ機能により、タスクとリソースの視覚的な関連付けを容易にすることで、タスクの割り当てプロセスを合理化し、Tulipインターフェイス内での効率的な管理とスケジューリングを実現します。
 高さ="" 幅="600"}{height="
高さ="" 幅="600"}{height="
セットアップ
ウィジェットを設定する際、特定のパラメータは必須であり、他のパラメータはデフォルト値でオプションです。
クライアントのシステムとの接続を確立するために、ウィジェットは以下を必要とします:
- クライアントのインスタンスURL
- ログイン資格情報の代わりにアクセスするための認証トークン
- クライアントがDEFAULTワークスペースを使用しない場合、ワークスペースIDも提供する必要があります。
認証に成功すると、スケジューリングウィジェットはリソースにアクセスする必要があります。リソースは、変数またはテーブルクエリから取得できます。
スケジューリングウィジェットのタスクは、テーブルIDとそのフィールドに基づいてTulipテーブルから取得されます。これらはカスタマイズ可能なので、別のテーブルを使用する場合、スケジューリングウィジェットは柔軟性を提供します。
スケジューリングウィジェットには以下のパラメータがあります:
必須パラメータ
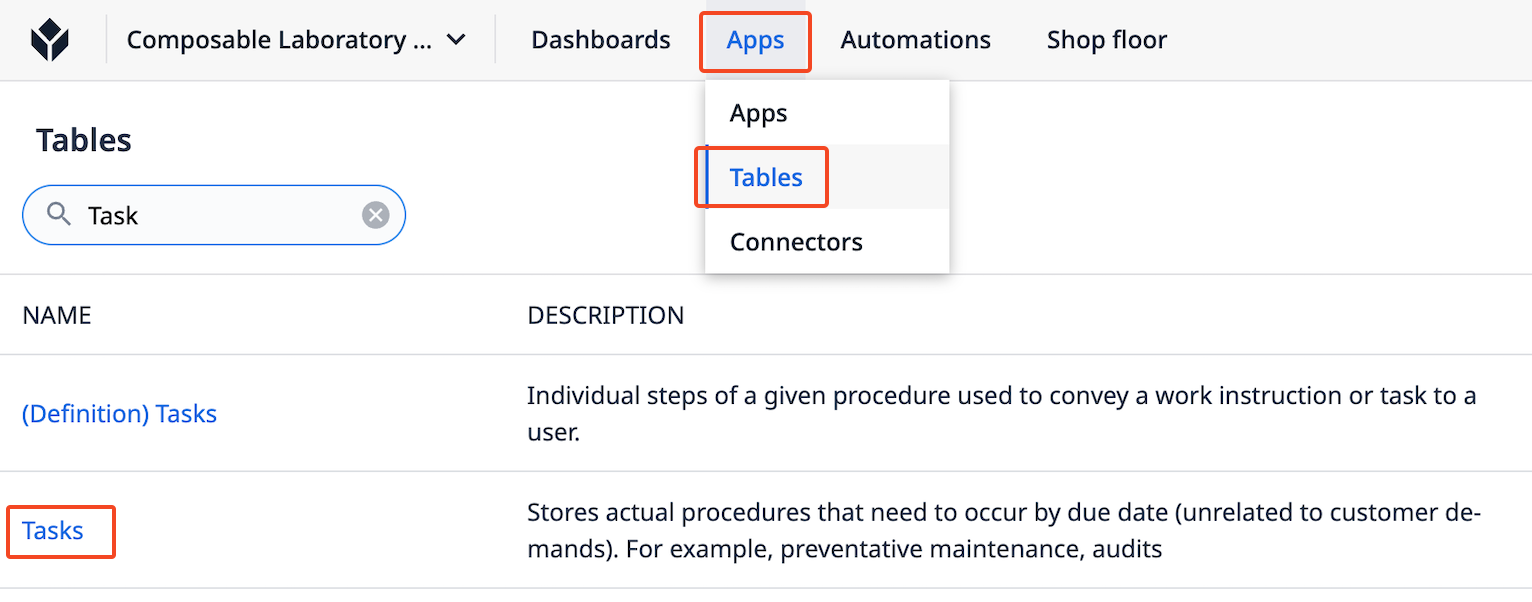
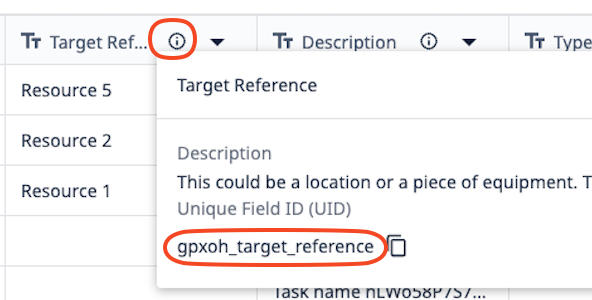
**カラム名:**フィールドIDはタスクテーブルレベルで見つけることができます。
 {height="200 "width=""}。
{height="200 "width=""}。
フィールドIDは次のようになります: {height="200" width=""}.
{height="200" width=""}.
- タスクID
- タスク名
- ステータス列名
- 開始カラム名
- 終了カラム名
- 期間カラム名
- リソースカラム名
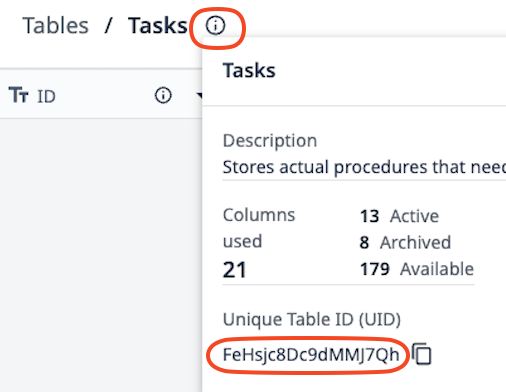
**Basic Authトークン:右上のプロフィールをクリックし、Account settingsを選択し、左パネルのAPI Tokensをクリックし、指示に従ってトークンを取得してください。Account URL:例:your-account.tulip.coTaskTable ID:**テーブルIDはテーブルレベルで確認できます {height="200" width=""}。
{height="200" width=""}。
**スケジューリング日:**どの日にスケジューリングしますか?これはdatetimeフィールドです。
オプションのパラメータ
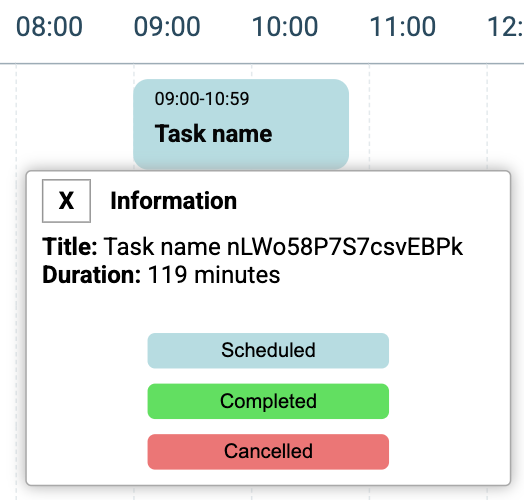
Day start:タイムラインの開始時間。デフォルト値は06:00Dayend:タイムラインの終わり。デフォルト値は21:00時間内の時間**単位:デフォルト値は10(分)で、Timeline上でタスクを移動させる時、例えば07:10や07:20...を選択でき、各ステップは10分です。これを30に変更すると、07:00、07:30......が選択でき、各ステップは30分になりますUnitwidth:1ステップの幅をpxで表し、このパラメーターでウィジェットの幅を設定できます。デフォルト値は13リソース名の幅:リソースカラムの幅(px)。デフォルト値は220Overlap:ウィジェットはタスクのオーバーラップをサポートする。デフォルト値はfalse.Infobox:タスク名がクロップされた場合に表示するポップアップウィンドウ。デフォルト値はfalseStatuses(このオプションはInfoboxが有効な場合に利用可能):**スケジュールウィジェットは2つの固定ステータスで動作します:「スケジュール済み "と "スケジュールなし "です。さらに、"完了 "や "キャンセル "などの追加ステータスを定義する機能もあります。ShowByDefaultパラメータに基づき、ShowByDefaultが "no "の場合、ウィジェットは自動的にタスクを非表示にし、"yes "の場合、タスクを表示します。
カスタムステータスはinfoboxで確認できます。
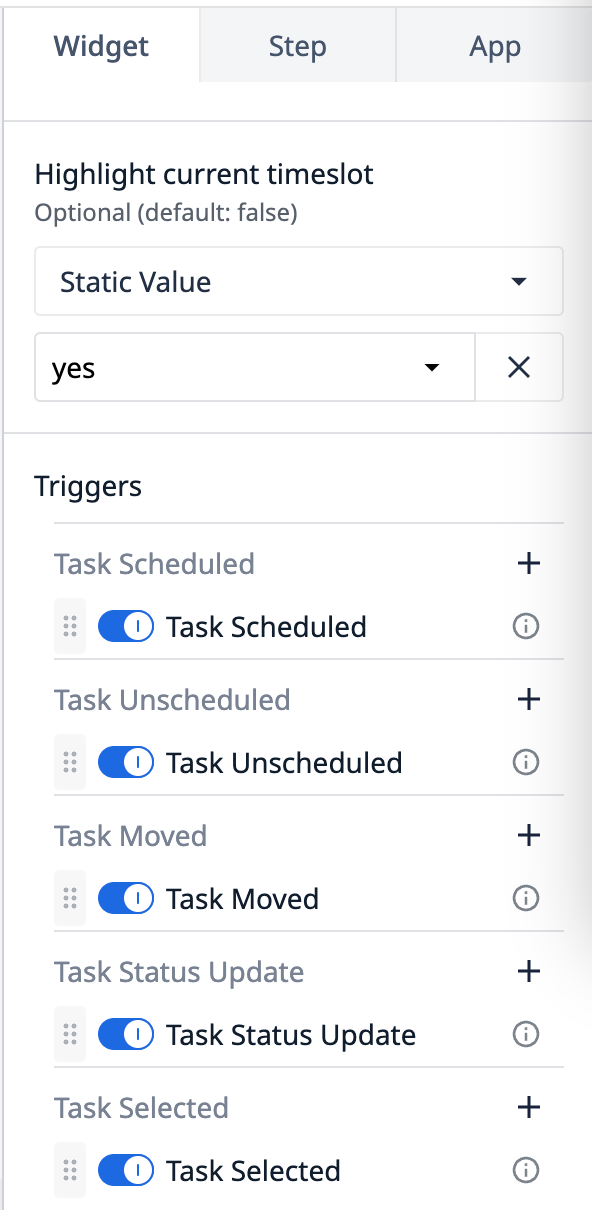
**現在のタイムスロットをハイライトします:**リアルタイムの進捗を示す縦線を表示し、タイムライン上の現在位置を示す。デフォルト値はfalse。
トリガー
スケジューリングウィジェットでは以下のイベントが利用できます:
**Task Scheduled:タイムラインにドロップされたタスクTaskUnscheduled:タイムラインから削除されたタスクTask Moved:再スケジュールされたタスクTaskStatus Update:カスタムステータスを使う場合TaskSelected:**スケジュールされたタスクのクリック
 {高さ="300" 幅=""}。
{高さ="300" 幅=""}。
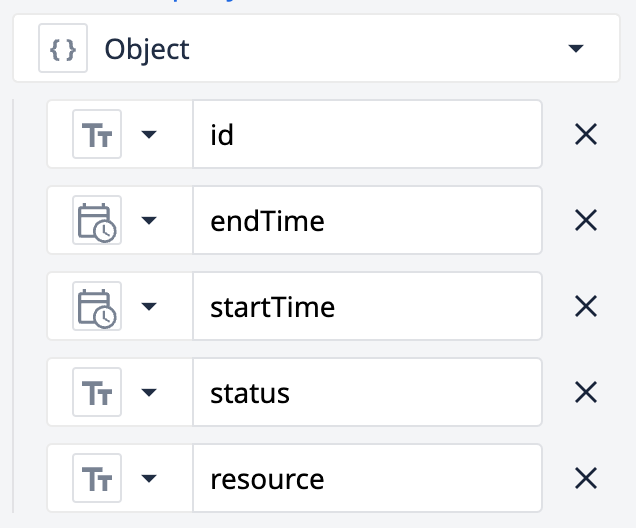
全てのトリガーは、タスク選択とタスクステータス更新を除き、以下の結果を持つ:
 {height="200 "幅=""}。
{height="200 "幅=""}。
Task selected "の結果はタスクのIDです。これは、例えばレコードのロードに使用することができます。
仕組み
タスクは左側に表示され、リソースはスケジュールウィジェットの右側に縦に表示されます。各リソースには、タスクを配置できる1日のタイムラインがあります。タスクがリソースにリンクされると、そのタスクは予定日の開始時間と終了時間を受け取り、その特定の日にのみスケジュールウィジェットのタイムライン上に表示されます。スケジュールウィジェットはデータベースのCDMタスクテーブルと連動し、新しいスケジュール、時間内またはリソース間のタスクの移動、ダブルクリックによるリソースのタイムラインからのタスクの削除(非スケジュール状態にする)を記録します。これらのバックグラウンド処理は、組み込みの fireEvent 関数を使って実行されます。fireEvent関数の詳細はこちら{target =_blank}を参照してください:
- Overlap "パラメータをtrueに設定することで、タスクのオーバーラップをサポートします。
- Infobox "パラメータをtrueに設定することで、Infoboxをアクティブにすることができます。クリックすると、タスク名がタイムラインに収まらない場合があるので、タスク名が表示された小さなウィンドウを表示します。
APIトークンの作成方法
こちら{target=_blank}にAPIトークン作成に関する詳細情報があります。
その他の情報
カスタムウィジェットについてもっと知りたい方は、以下のサイトをご覧ください:カスタムウィジェット概要{target=_blank}。
