Como integrar a Tulip com o Slack
Aprenda a usar conectores HTTP para enviar mensagens ao Slack a partir de seus aplicativos Tulip.
Este artigo mostrará como usar os conectores HTTP da Tulip para enviar mensagens a um canal no espaço de trabalho Slack da sua empresa.
Se você ainda não está familiarizado com os conectores HTTP da Tulip, dê uma olhada neste artigo primeiro: Uma visão geral dos conectores HTTP
Configuração do Slack
Para permitir que seus aplicativos Tulip publiquem mensagens no Slack, você precisará primeiro criar um aplicativo no seu espaço de trabalho do Slack que "ouvirá" as solicitações vindas da Tulip por meio de um webhook.
Abaixo está um breve resumo das etapas, mas você pode conferir o seguinte artigo do Slack para obter todos os detalhes: Envio de mensagens usando webhooks de entrada
As etapas abaixo pressupõem que você esteja conectado ao seu workspace do Slack no seu navegador. Caso contrário, você será solicitado a fazer login:

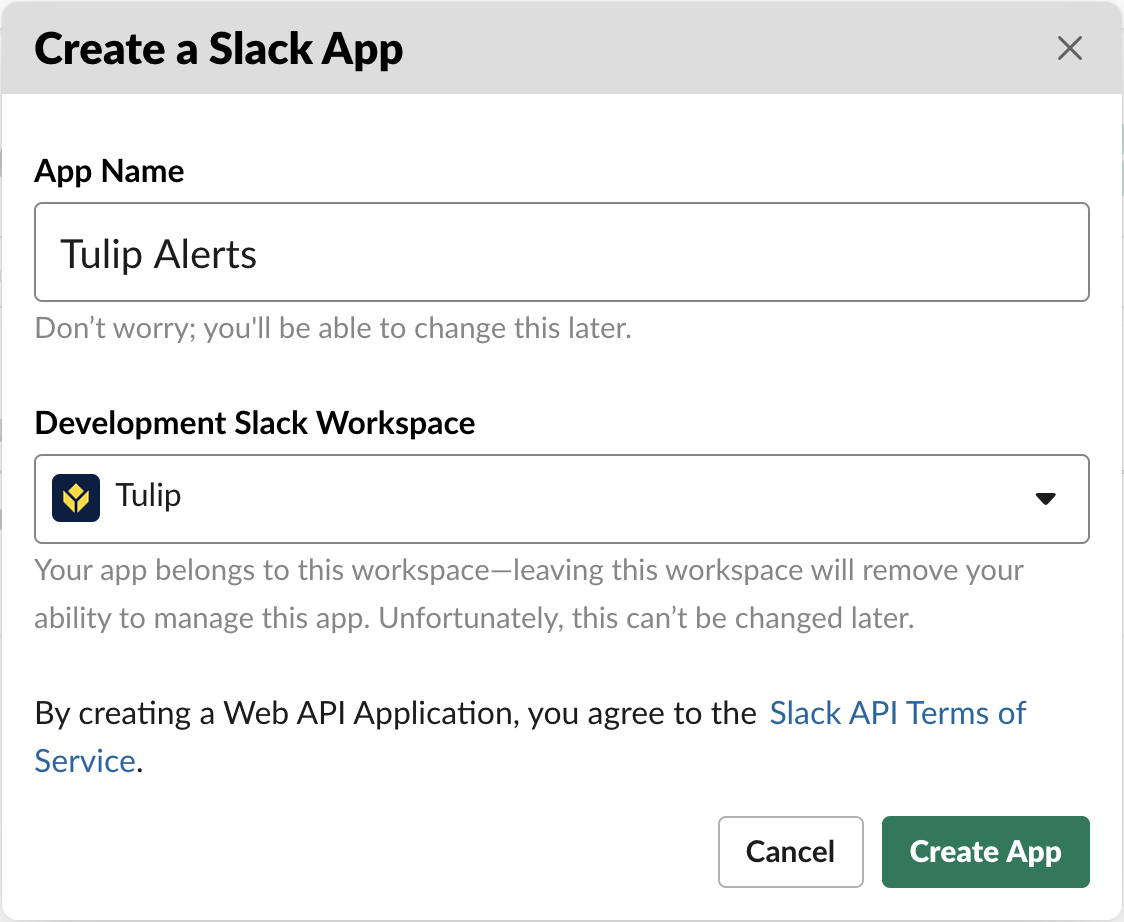
Primeiro, crie um novo aplicativo do Slack:

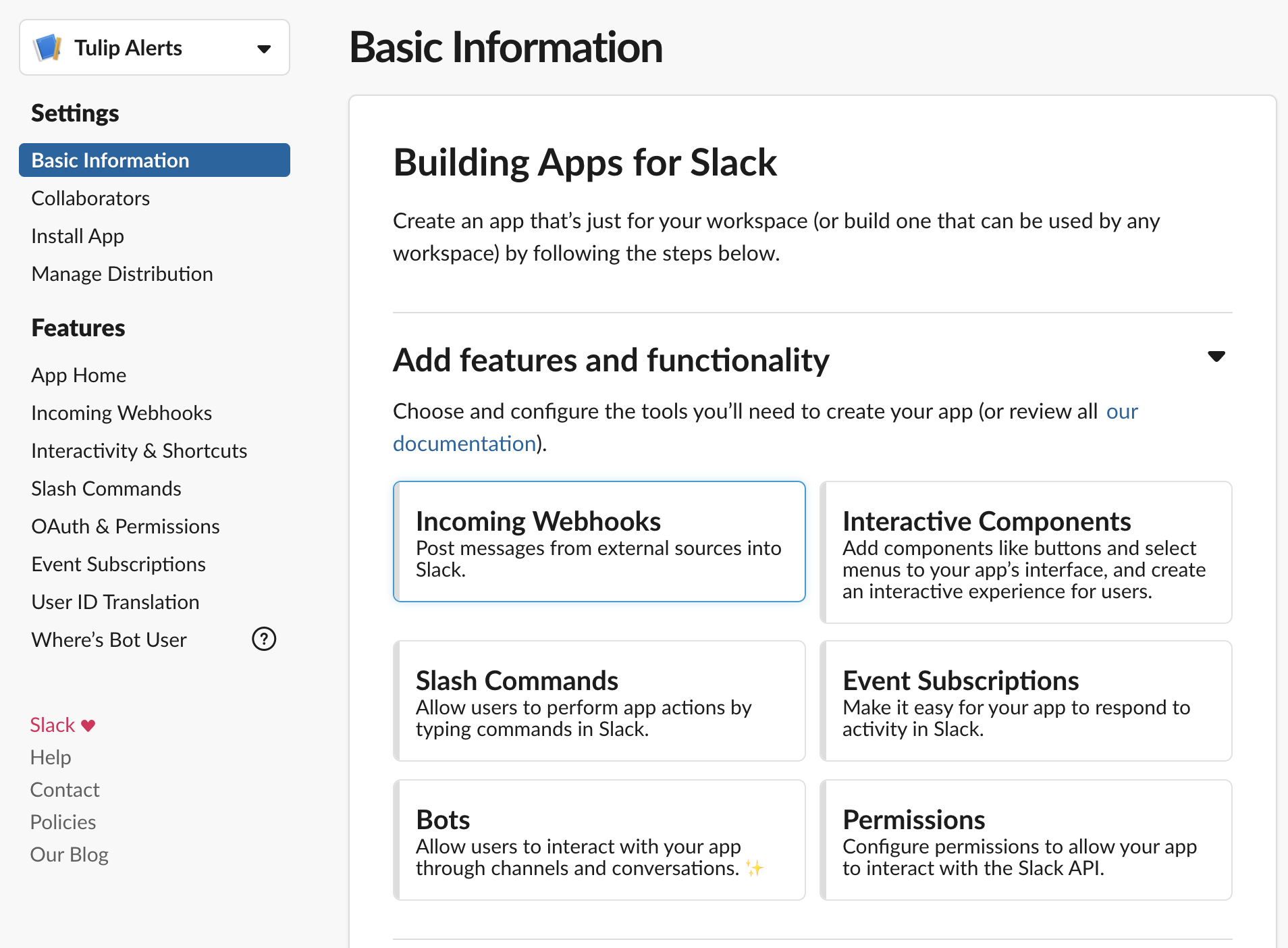
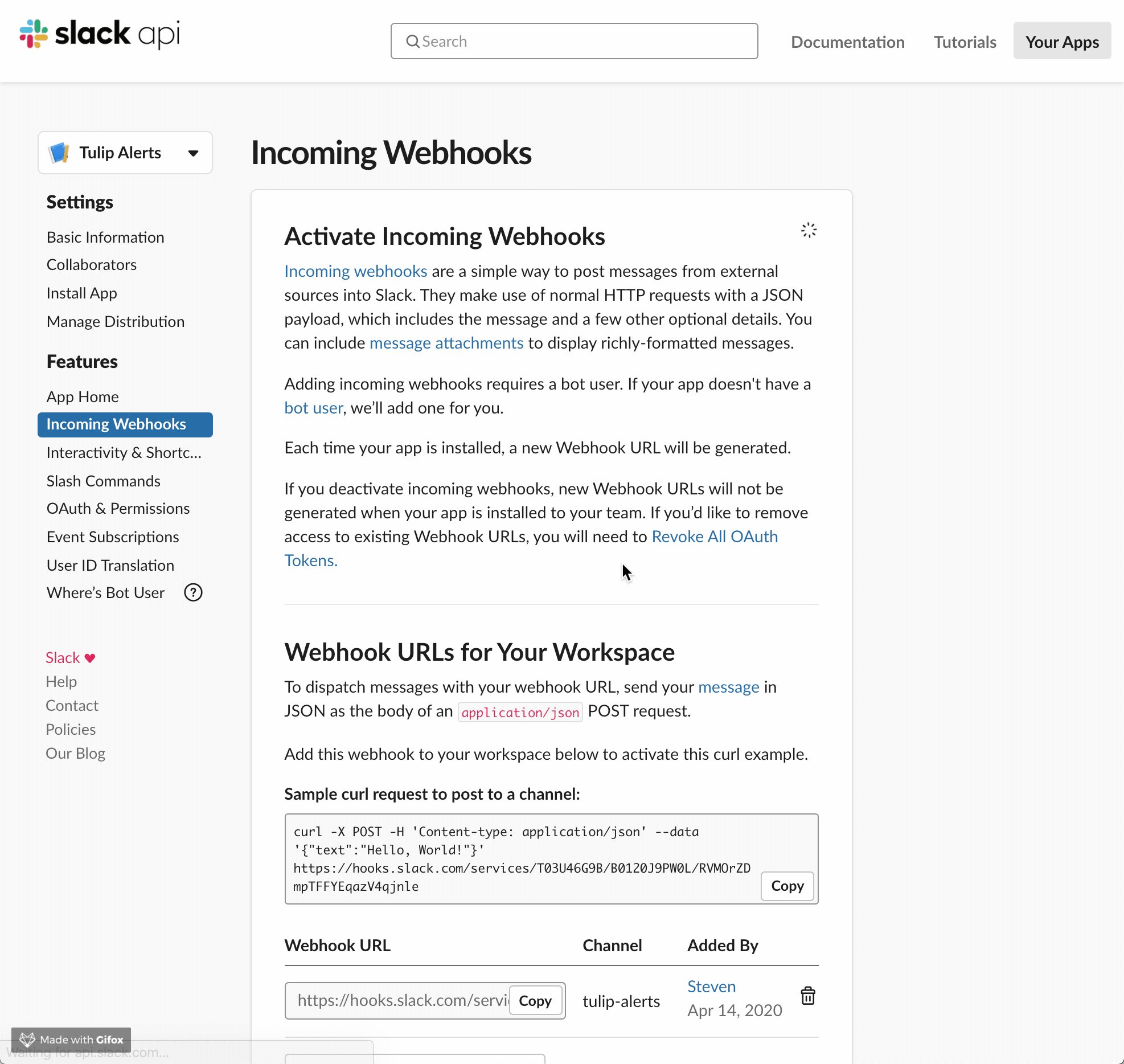
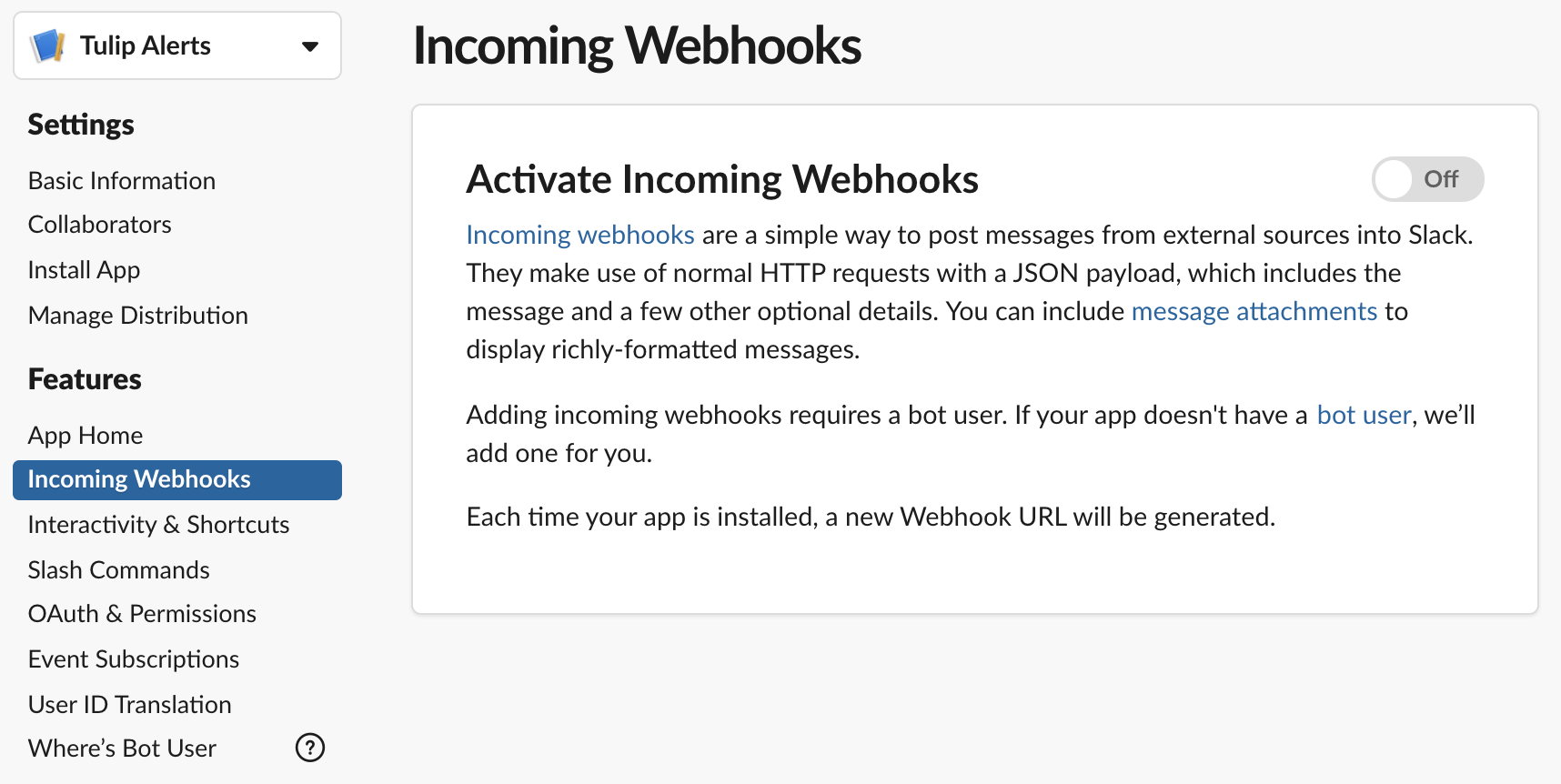
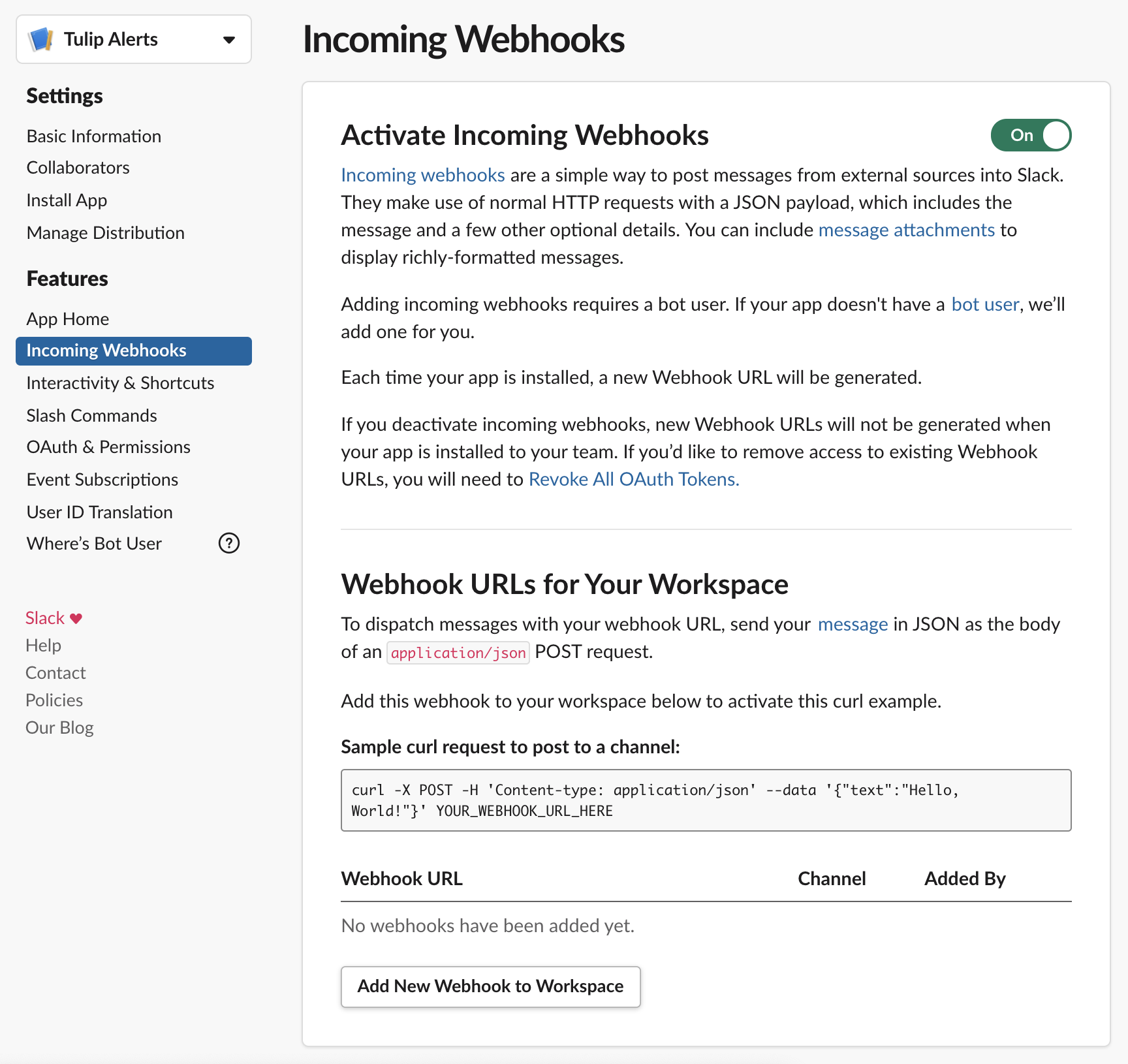
Em seu novo aplicativo, selecione "Incoming Webhooks" (Webhooks de entrada):

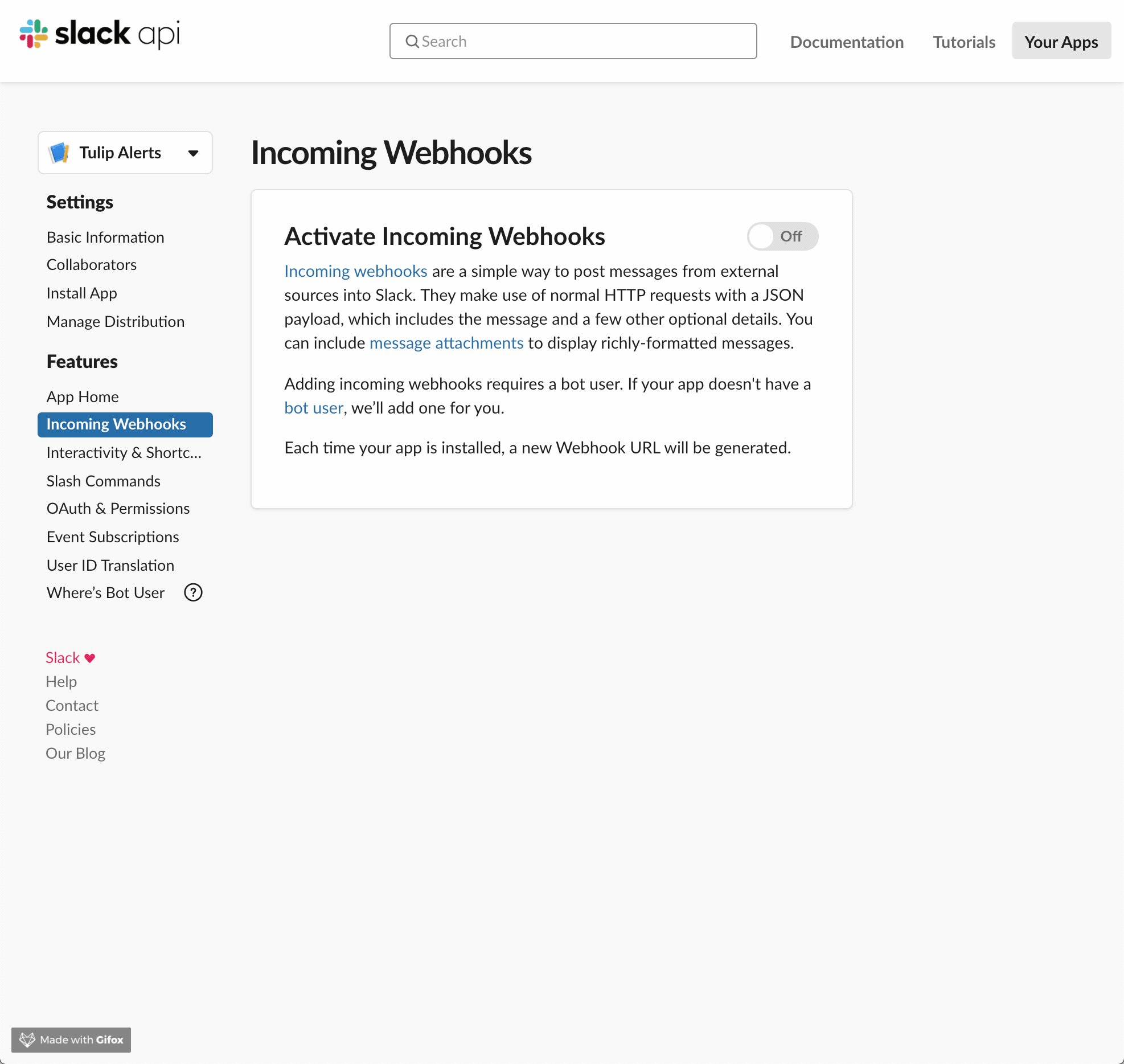
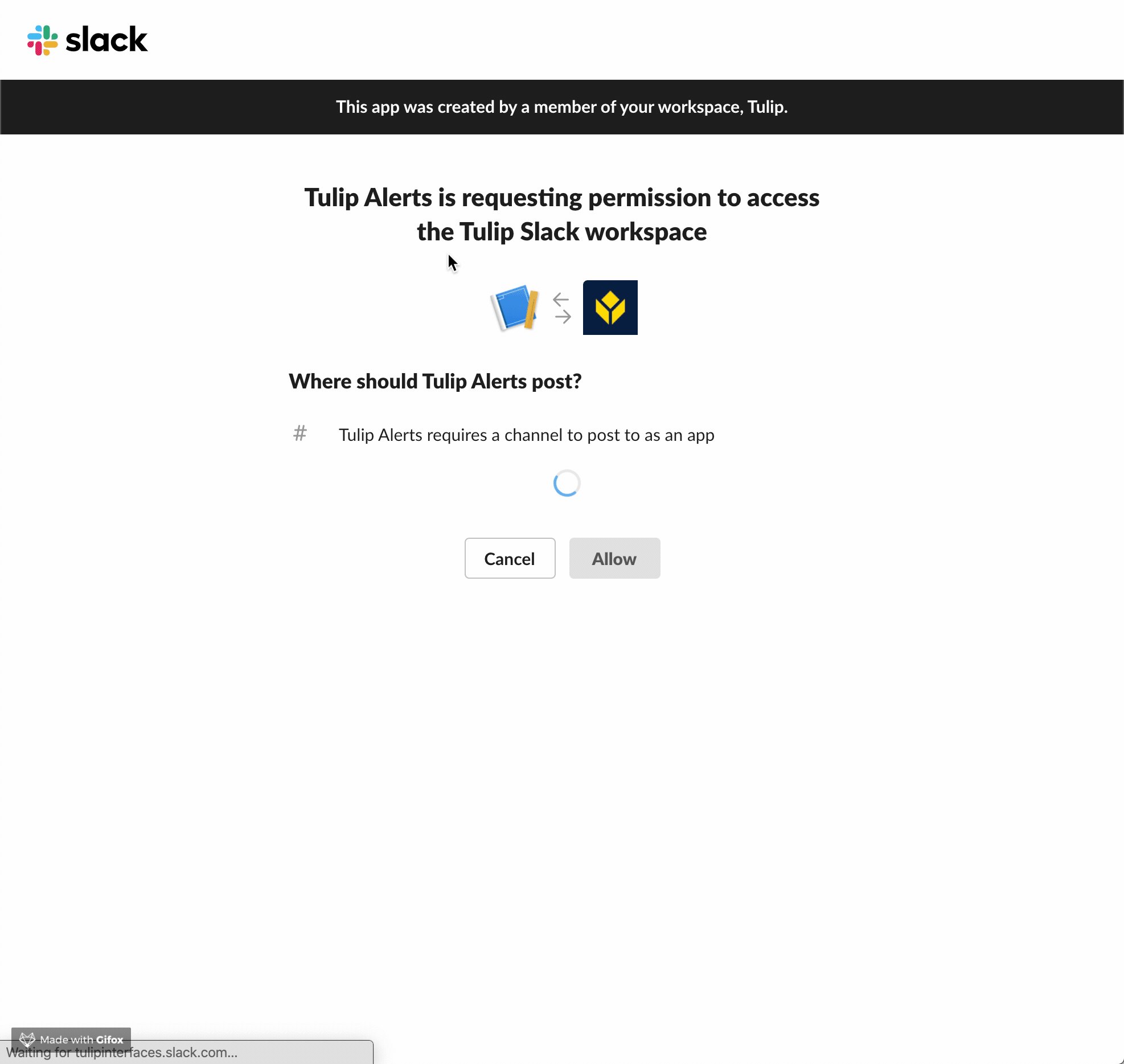
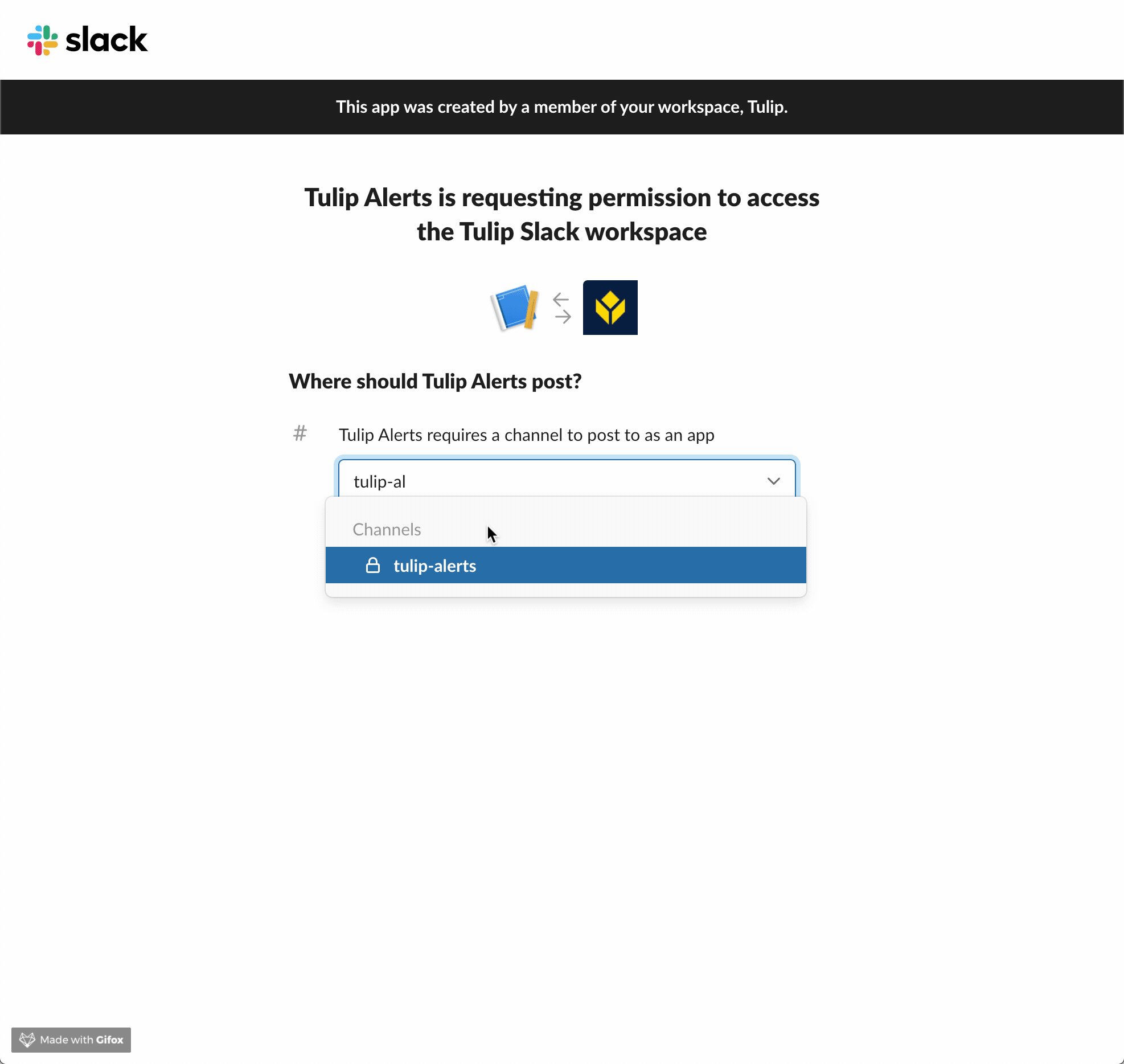
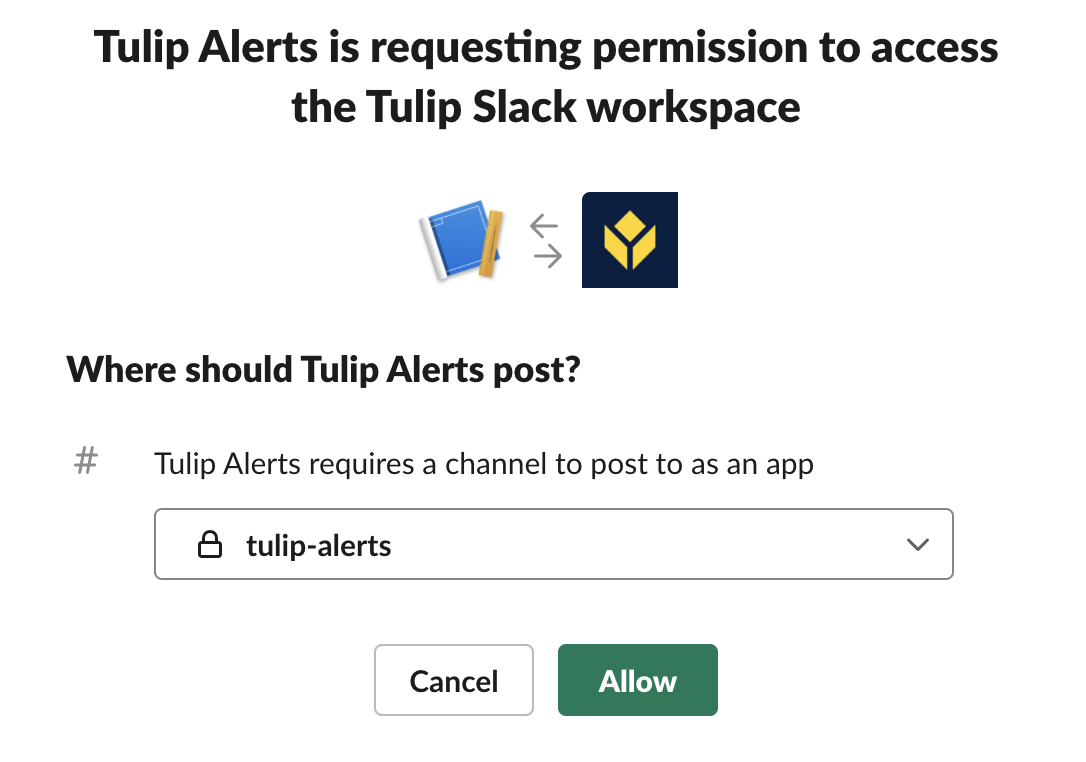
Ative os webhooks de entrada para o aplicativo, clique em "Add New Webhook to Workspace" (Adicionar novo webhook ao espaço de trabalho) e selecione o canal onde deseja que suas mensagens da Tulip sejam postadas:

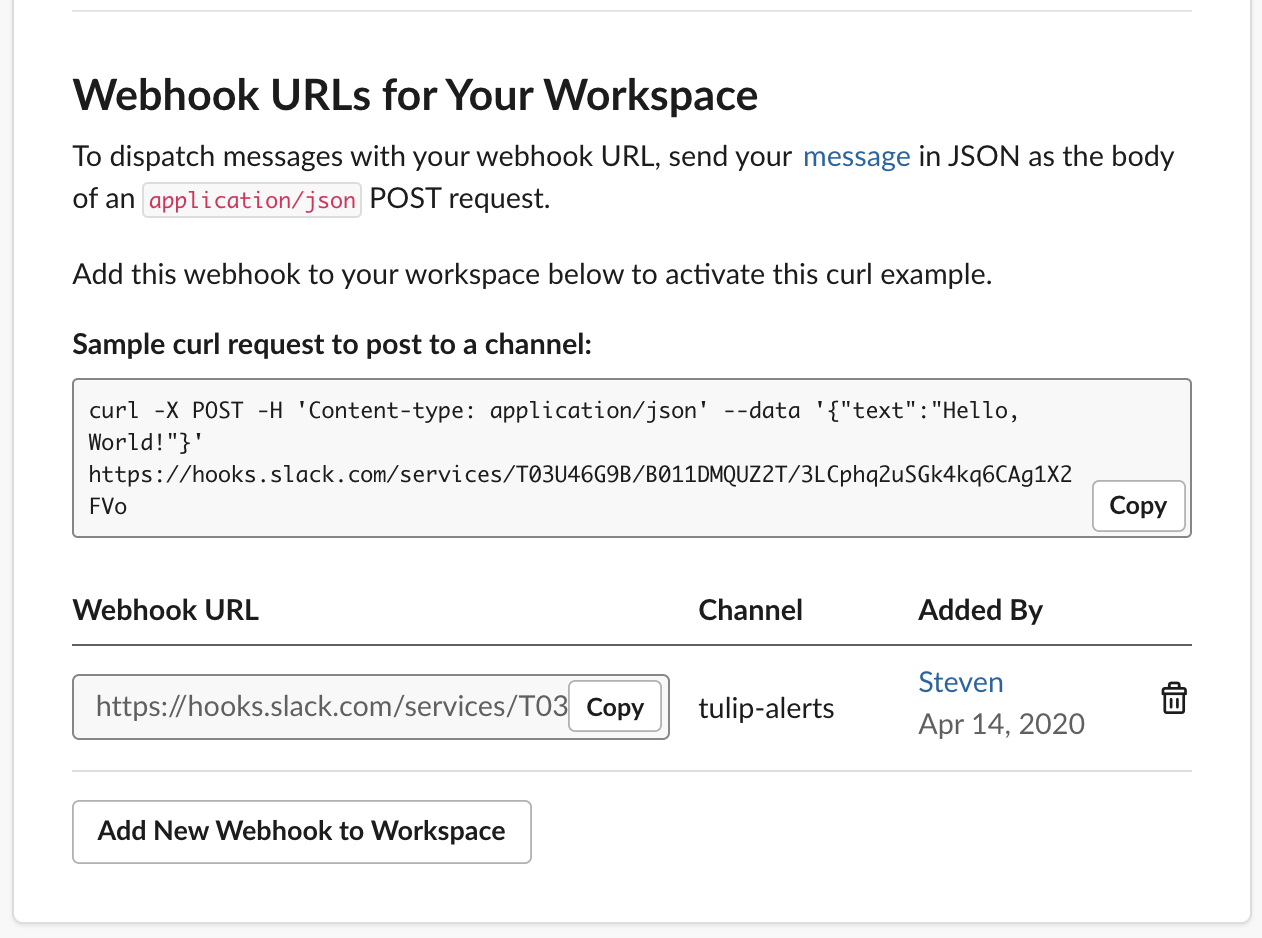
Fotos passo a passo:




Seu aplicativo Slack agora tem um URL de webhook exclusivo que você pode usar para publicar mensagens no canal designado. Lembre-se de que, embora seja quase impossível alguém adivinhar esse URL, o webhook não é autenticado, o que significa que qualquer pessoa com o URL pode postar nele.
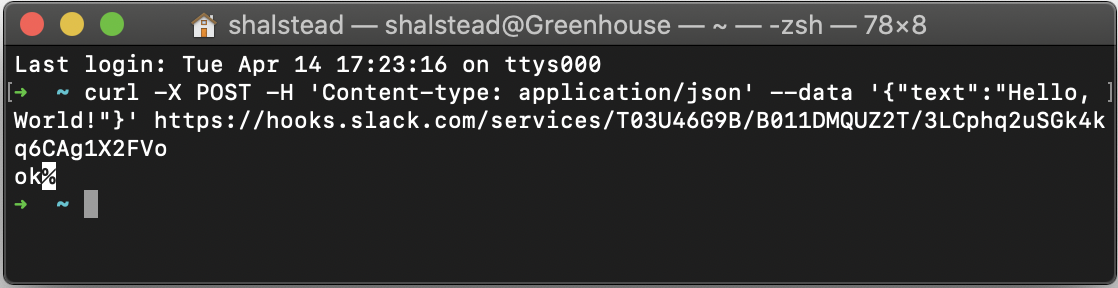
Se você estiver familiarizado com a interface de linha de comando do seu computador (como cmd.exe no Windows ou Terminal no Mac), poderá usar a solicitação curl de amostra fornecida em seu aplicativo Slack para testar o webhook:

Você também pode usar um utilitário curl gratuito baseado em navegador, como https://reqbin.com/curl
De qualquer forma, você deverá ver a mensagem "Hello, World!" aparecer no canal do Slack que você selecionou anteriormente:

Configuração do conector Tulip
Agora que você tem seu webhook do Slack, podemos postar nele com um conector HTTP da Tulip.
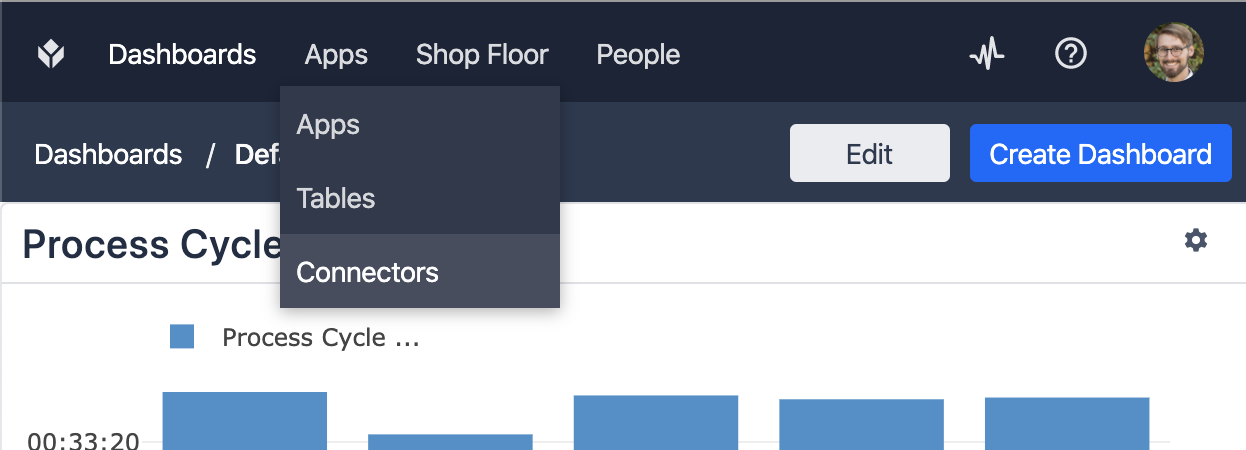
Abra o site da Tulip em seu navegador e selecione "Connectors" (Conectores) no menu Apps na parte superior da página:

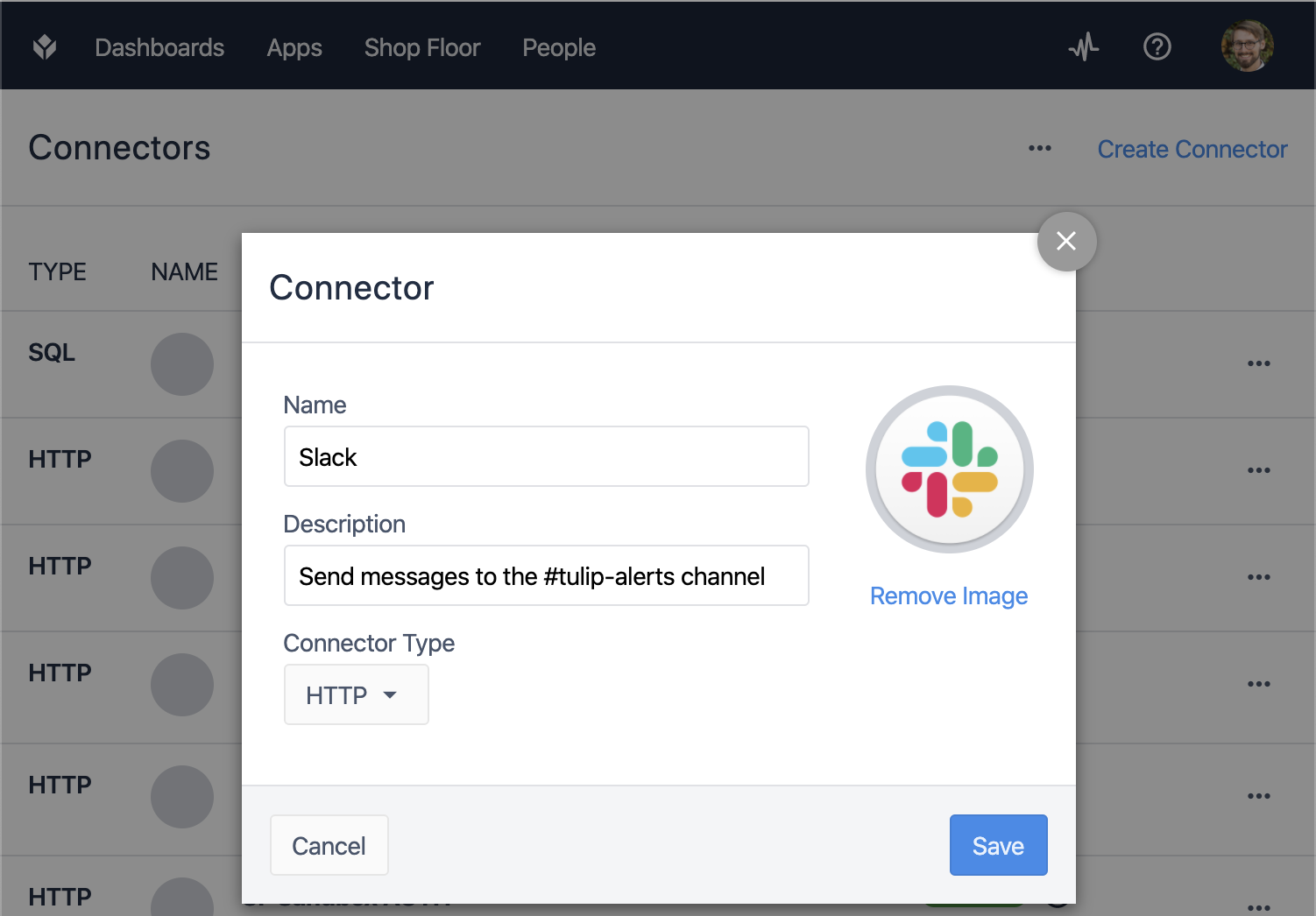
Na página Conectores, clique em "Criar conector" no canto superior direito e preencha os detalhes do seu novo conector do Slack:

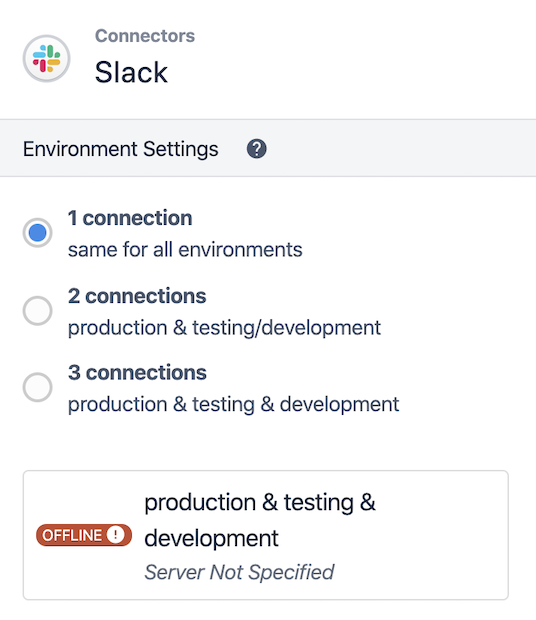
Em seu novo conector, selecione sua conexão, que inicialmente será exibida como "OFFLINE":

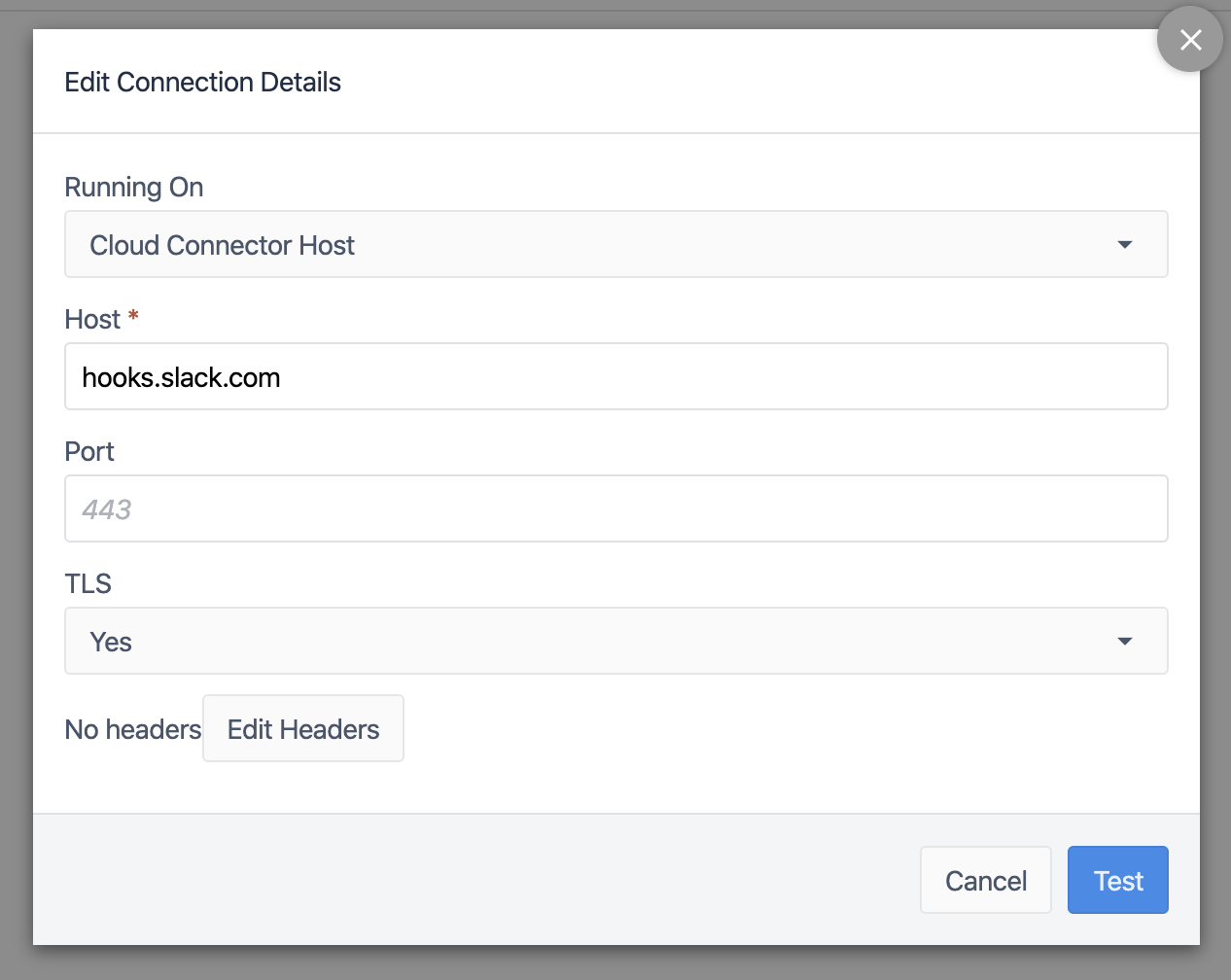
Edite os detalhes da conexão, definindo o host como hooks.slack.com e TLS como "Yes":

Pressione "Test" para verificar a conexão e, em seguida, "Save" quando o teste for aprovado:

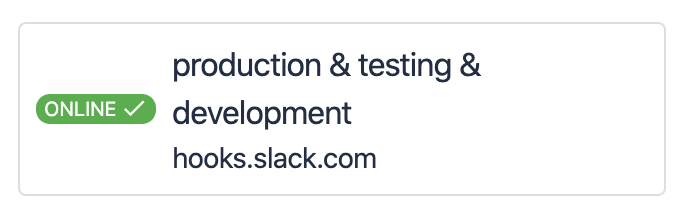
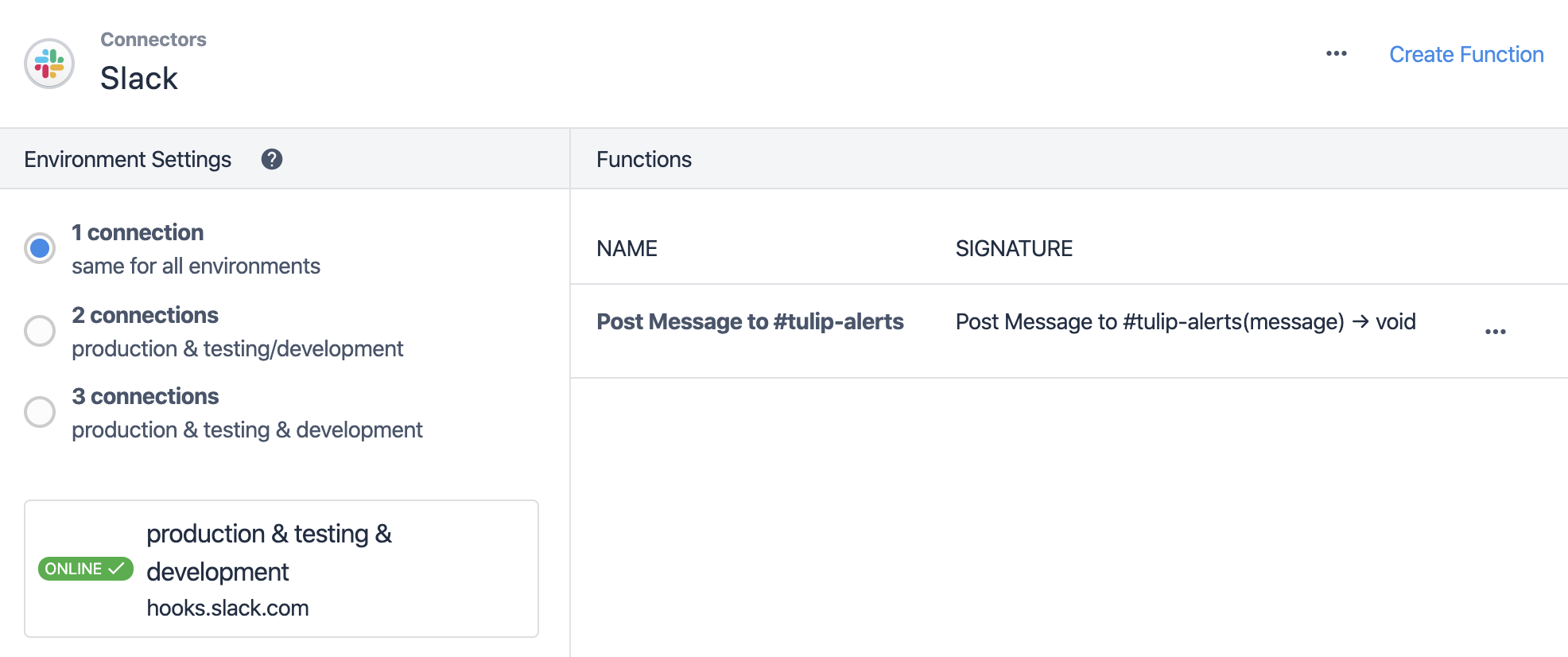
Sua conexão agora deve ser exibida como "ONLINE":

Em seguida, clique em "Create Function" (Criar função) no canto superior direito para configurar a função que você chamará em seu aplicativo Tulip para enviar uma mensagem.
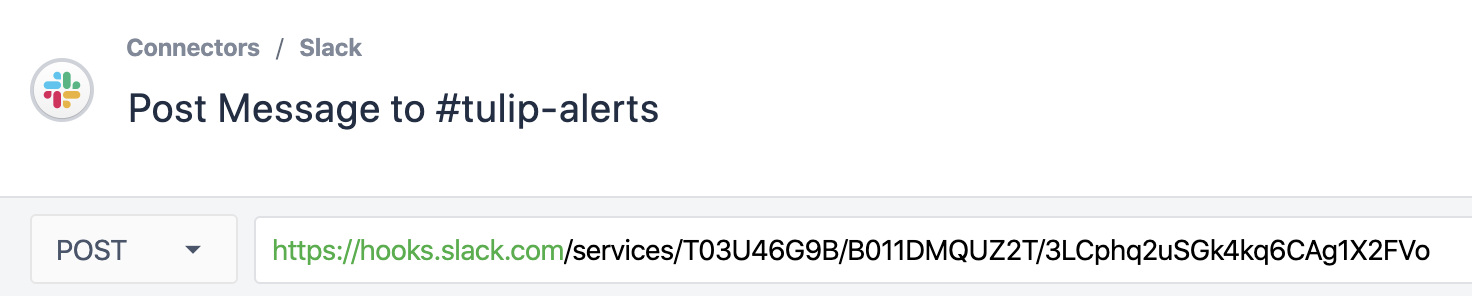
Dê um nome útil à sua função e selecione "POST" para o tipo de solicitação. Na barra de URL, cole o final do webhook do Slack, começando com "services/..."

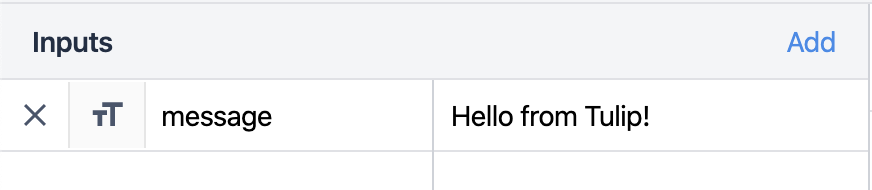
No painel Inputs (Entradas), adicione uma entrada de texto intitulada "message" (mensagem). Você também pode incluir um valor de teste:

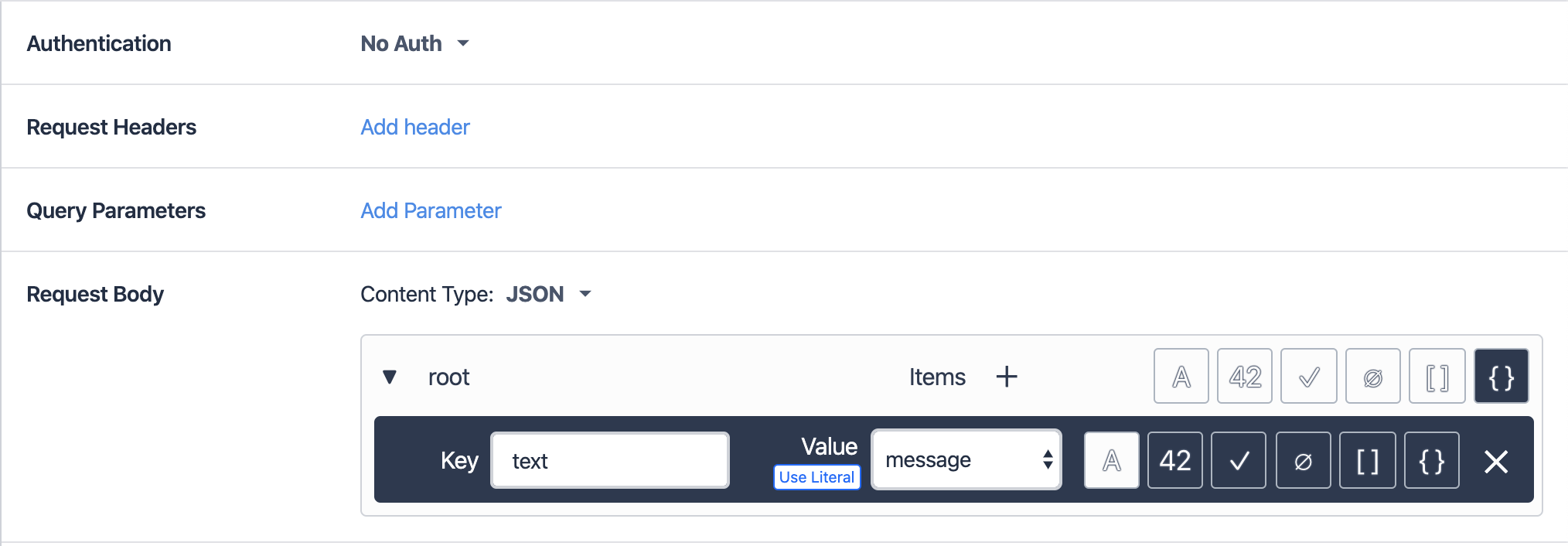
No painel de configuração da solicitação, defina o Tipo de conteúdo do corpo da solicitação como JSON e, em seguida, use o botão + para adicionar um Item na raiz. Para esse item, defina a chave como "text" e o valor como a entrada "message" que você definiu na última etapa.

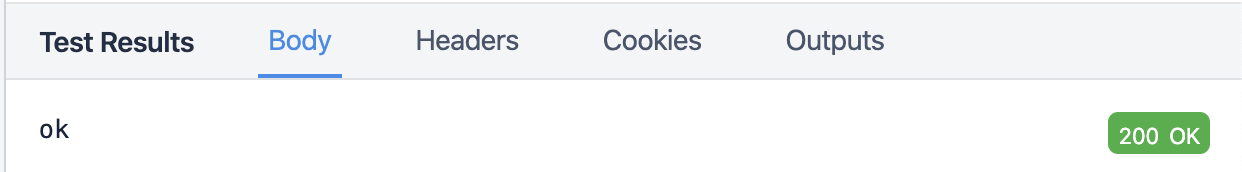
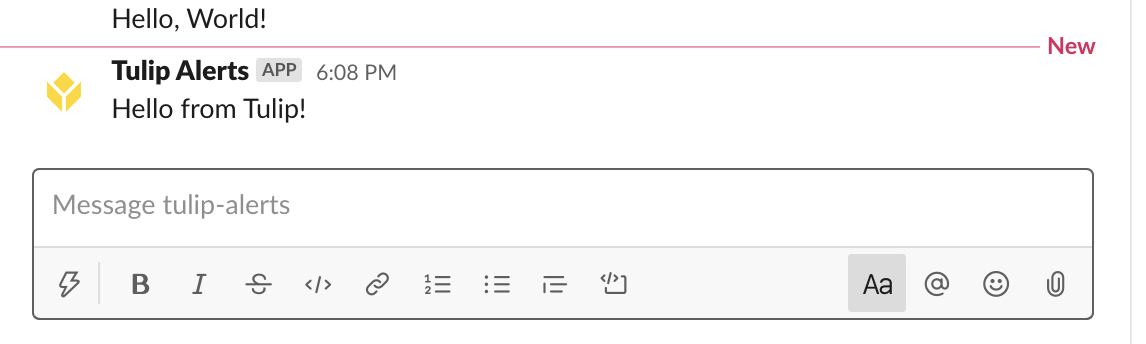
Agora você pode verificar se sua função funciona pressionando o botão "Test" (Teste) no canto superior direito. Você deverá ver uma resposta simples "200 OK" no painel Resultados do teste, e a entrada de teste deverá aparecer como a mensagem no seu canal do Slack:


Depois de testar sua função com sucesso, clique em "Save Changes" (Salvar alterações) na parte superior da tela.

Enviar uma mensagem de um aplicativo
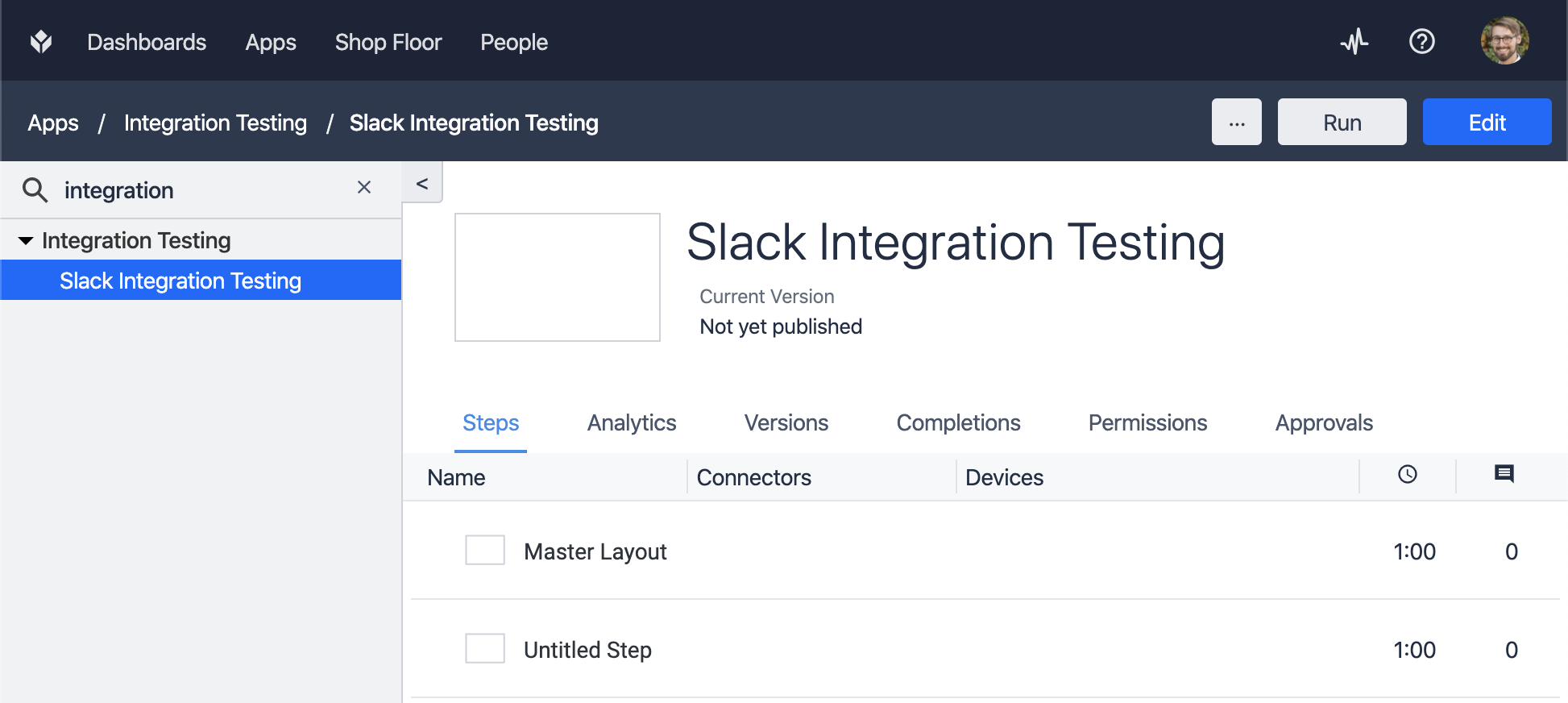
Agora estamos prontos para usar nossa função em um aplicativo Tulip. Abra um aplicativo existente ou crie um novo para teste:

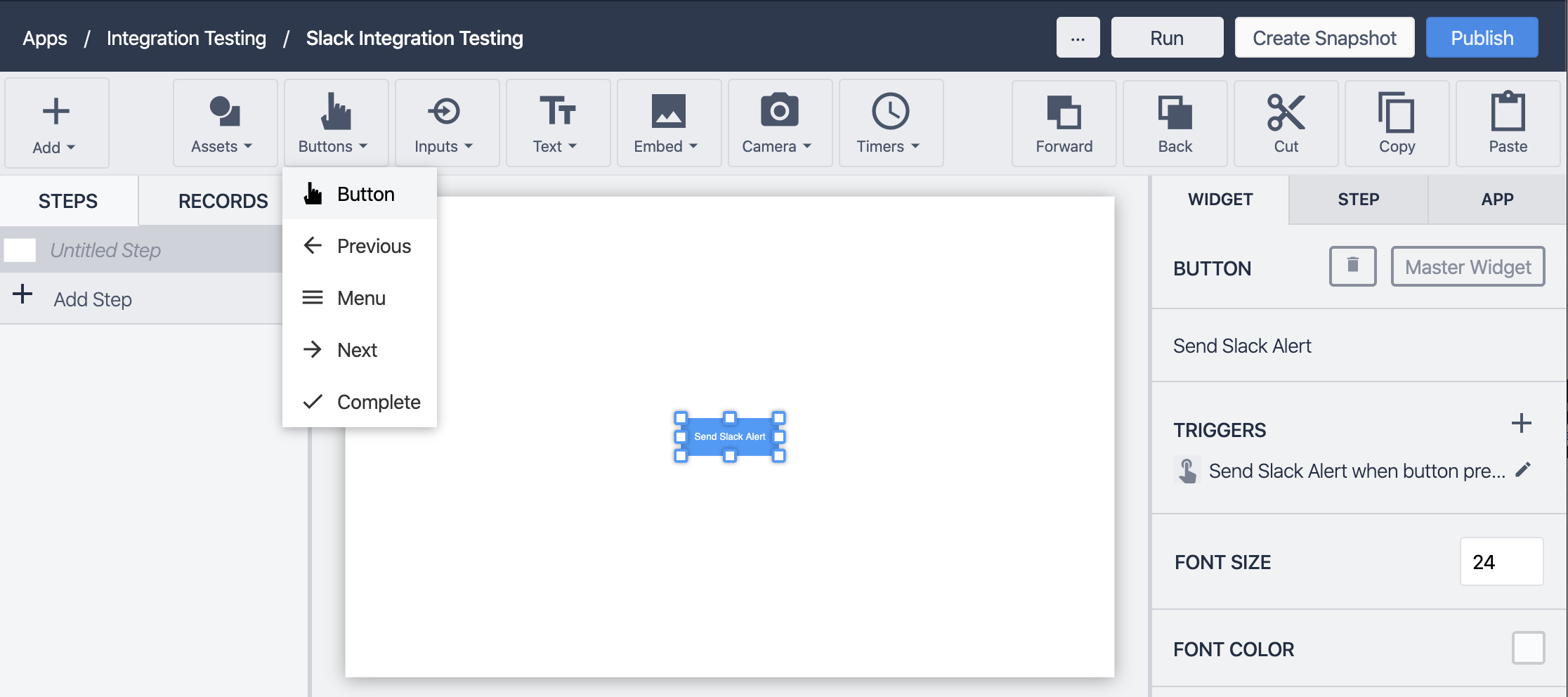
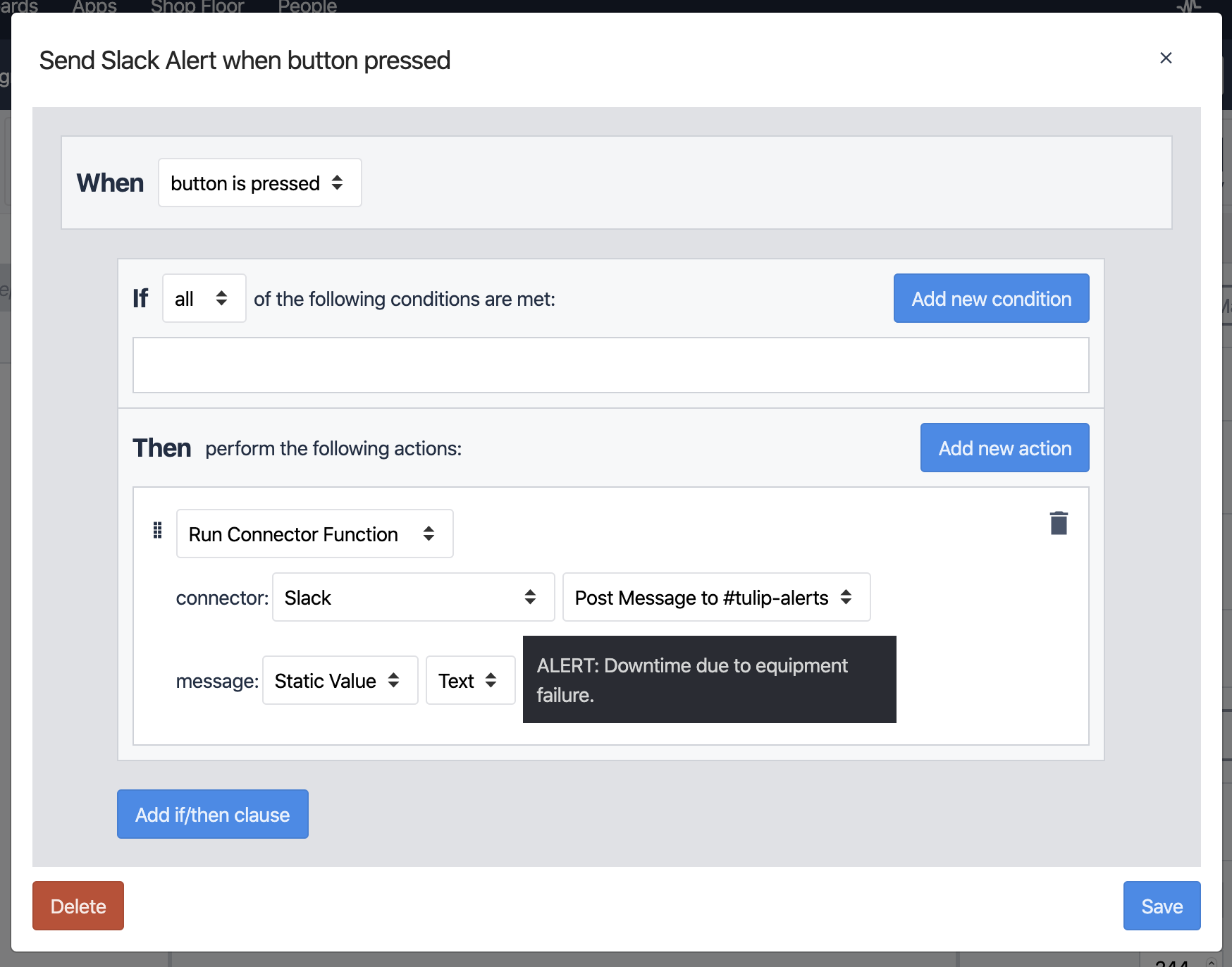
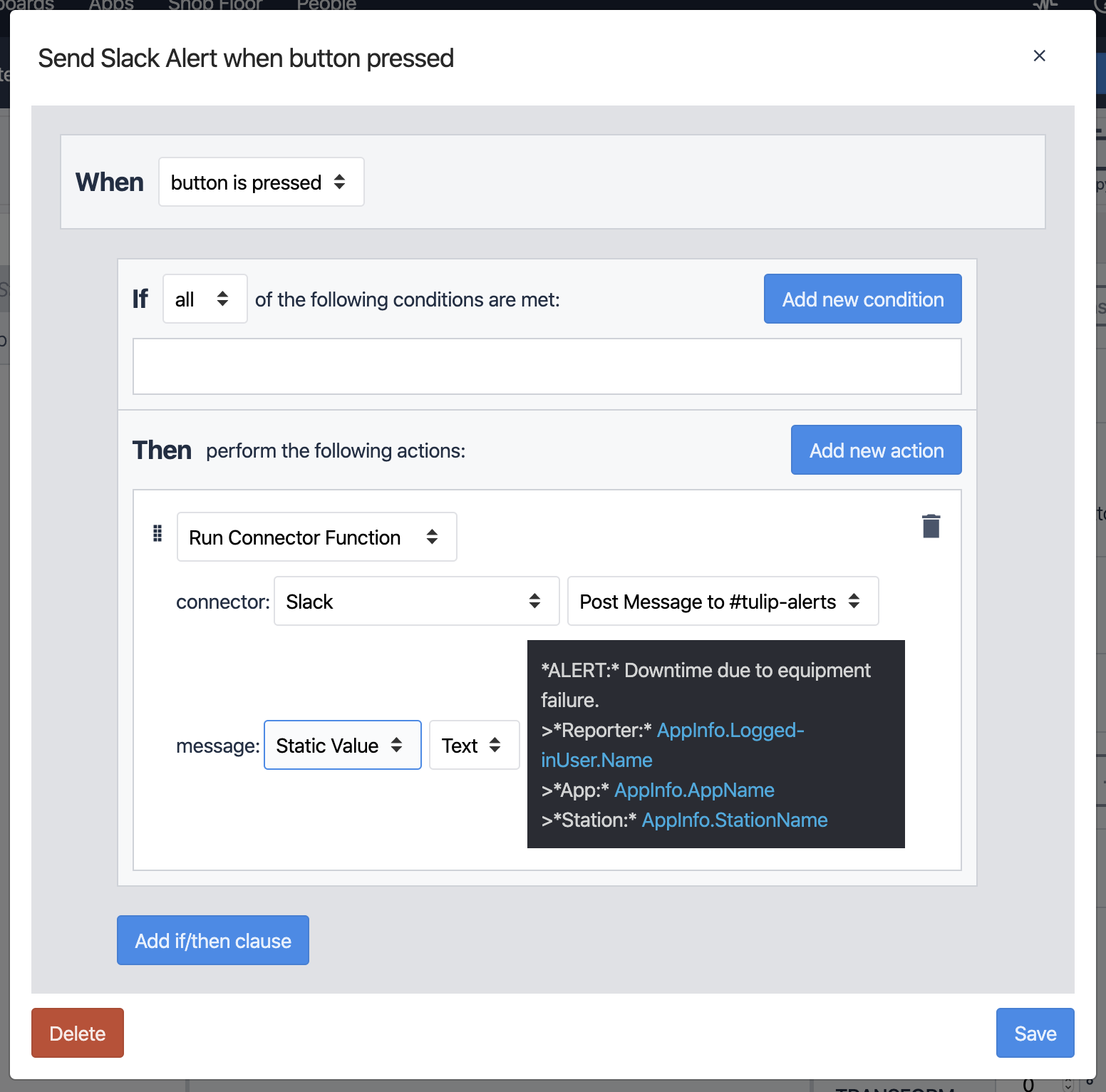
Na etapa escolhida, adicione um botão e, em seguida, adicione um acionador a esse botão que executa a função do conector:


No exemplo acima, definimos a entrada "message" como um valor de texto estático simples, mas você poderia inserir campos nesse texto para fornecer informações adicionais (ou usar uma variável):

Neste exemplo, estamos usando alguns caracteres especiais, como * e >, para formatar a mensagem final. Para obter mais informações sobre a formatação de mensagens do Slack, consulte Formatação de texto para superfícies de aplicativos.
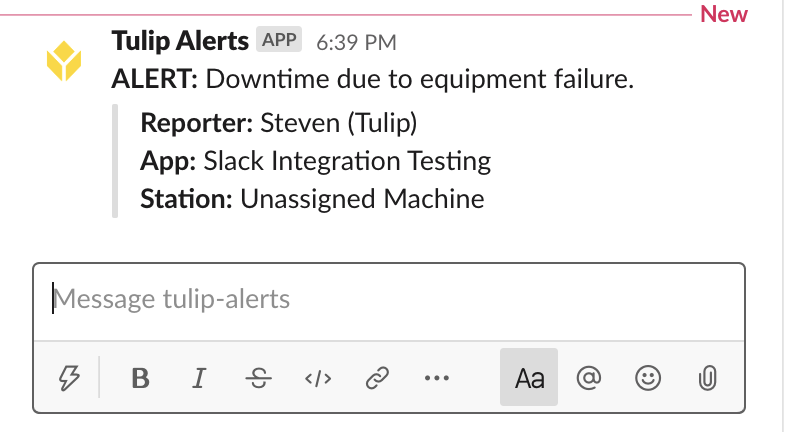
Salve o acionador, execute o aplicativo e clique no botão para testar a funcionalidade. Se tudo correr bem, você verá uma mensagem aparecer no canal do Slack com as informações que você escolheu no acionador:

Sucesso! Agora você pode enviar alertas, atualizações e outros tipos de mensagens diretamente de seus aplicativos Tulip para o Slack, aproveitando os pontos fortes de ambas as plataformas.
Observação: um webhook do aplicativo Slack é específico do canal, mas se você quiser postar em vários canais, poderá adicionar webhooks adicionais ao seu aplicativo Slack e, em seguida, criar novas funções em seu conector para postar em cada um deles.
Você pode até armazenar os URLs do webhook em uma variável e usá-la como entrada para a função do conector para determinar em qual canal a mensagem será publicada!
