ここでは、色変数を使用して、さまざまなウィジェットの色を動的に変更する方法を説明します。
この記事では、次のことを学びます:
- 色 "変数の使い方"
- テーブルのフィールドに特定の色を追加する方法
目的
Tulipでは、ボタンやゲージ、その他多くのウィジェットの色を動的に変更できます。
方法
これを実現するには、まずテーブルの変数またはフィールドに色を格納する必要があります。
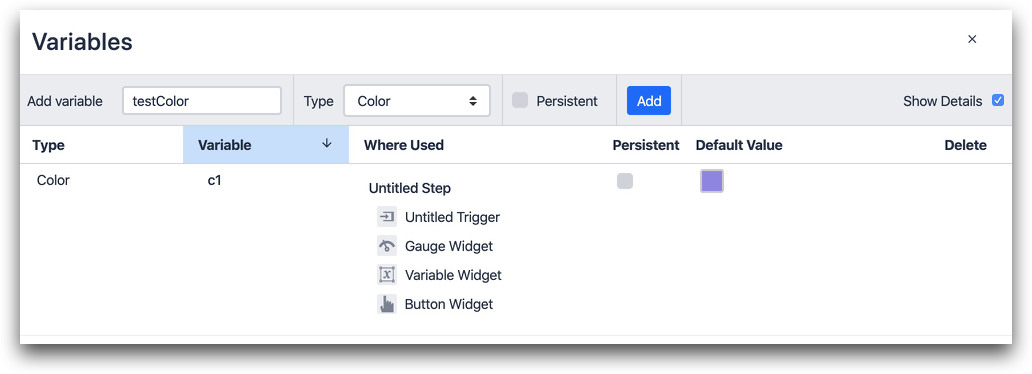
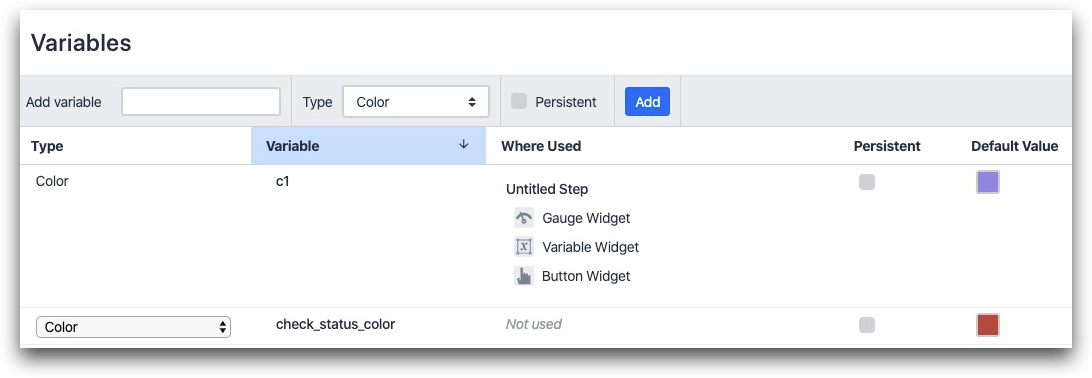
ここでは、コンテキスト・ペインの変数ダイアログから新しいColor変数を作成する方法を説明します:

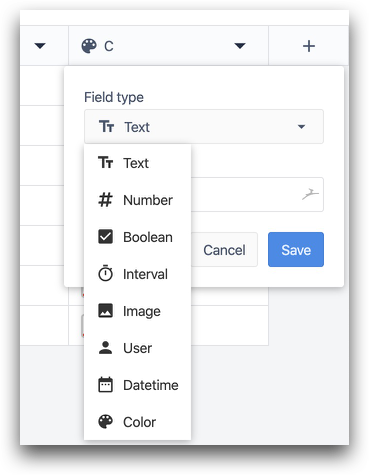
以下は、テーブルの "Color "フィールドを設定する方法の例です:
 {height=""幅="350"}。
{height=""幅="350"}。
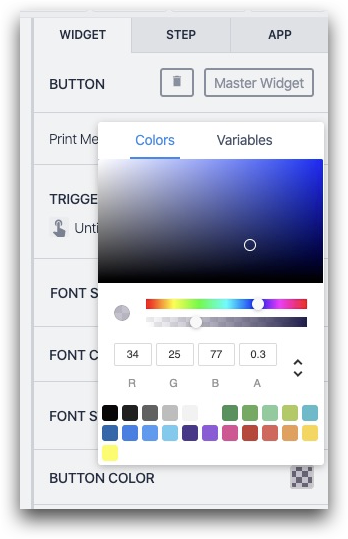
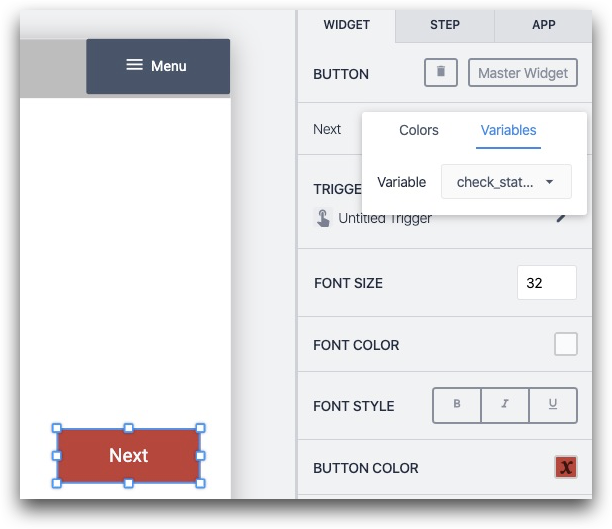
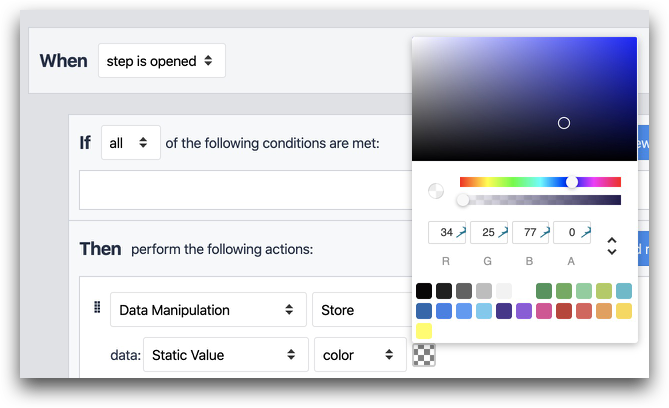
次に、カラー変数を作成した後、カラーピッカーの「変数」タブをクリックすることで、ほとんどすべてのカラーピッカーで手動で選択することができます:

これにより、変数に保存されたカラーがウィジェットに適用されます。
このガイドでは、アプリでカラー変数とカラーフィールドを使用する方法の一般的な例をいくつか紹介します。
ボタンの色を変更する
アプリに "Next "ボタンがあり、品質チェックに合格したかどうかに基づいて色を変更したいとします。
まず、「check_status_color」という変数を作成し、コンテキスト・ペインの変数ダイアログでデフォルト値を「赤」に設定します。
サイドペインで新しい変数を追加する場所は以下の通りです:
 {height="" width="250"}.
{height="" width="250"}.
そして、変数を作成し、赤に設定する方法です:

赤をデフォルトにしたいのは、品質チェックに合格するまではプレーを進めることができないからです。
次に、ウィジェット・タブの "ボタンの色 "をクリックし、変数を選択して、ボタンの色を正しい変数に設定する:

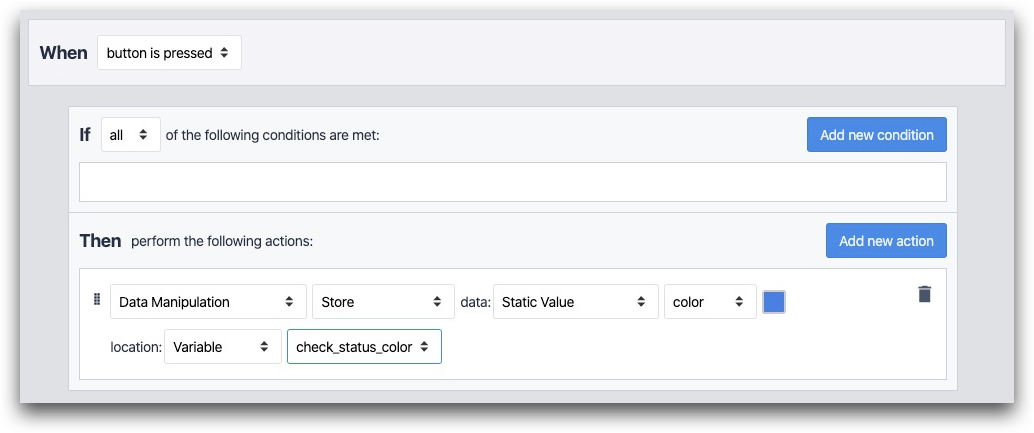
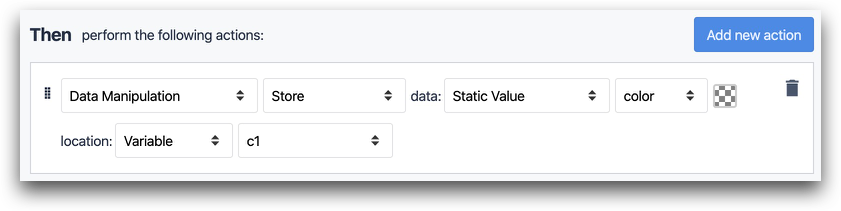
最後に、品質チェックが合格したら、"データ操作 "トリガーアクションで変数の色を更新する必要があります。このように:

- "Data Manipulation" "Store" データ:「静的値" "色" (青) location:"変数" "check_status_color"
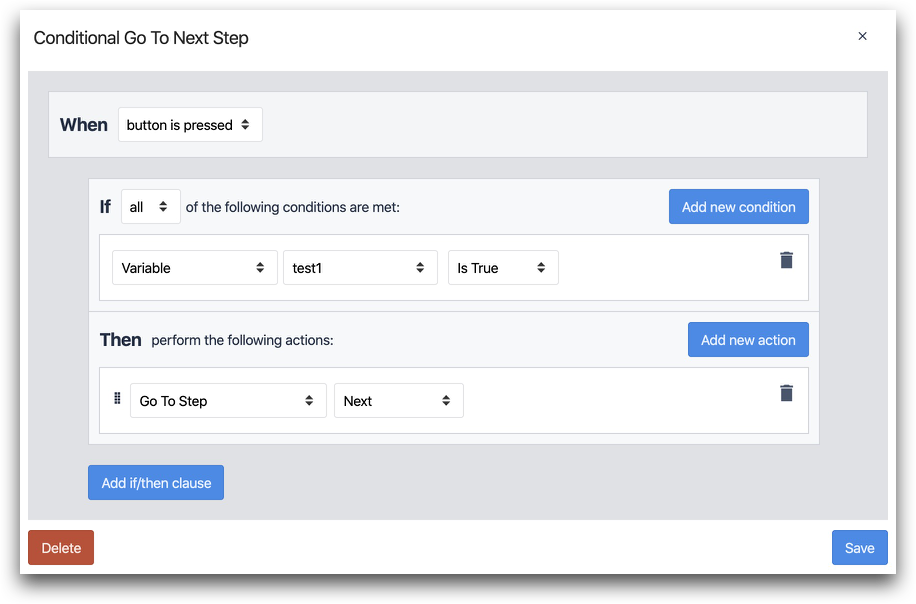
もう1つ。"次へ "ボタンに "if "ステートメントを追加して、品質チェックがパスされるまで、オペレータが進行しないようにしたいかもしれません。
ここでは、"if "ステートメントを使用する方法を説明します:

if
- "変数" "test1" "真"
次に
- 「ステップへ" "次へ"
ボタンの可視性の切り替え
色を変更するだけでなく、ボタンの透明度を動的に変更することで、ボタンを見えなくすることもできます。
これを行うには、上図のように、ボタンの色をカラー変数に接続します。
ボタンの透明度を変更するには、上と同じような "Then "ステートメントを設定します。そして、"transparency "スライダーを左いっぱいにドラッグする。
こんな感じ:

カラーピッカーの透明度スライダーはこんな感じです:

テーブルでステータスを表示する
紙芝居のダッシュボードを作成したり、複数の生産ラインのステータスを一箇所で追跡したいとしましょう。
この場合、上図のように色の値をテーブルに格納し、それをアプリに読み込むことで実現できます。
まず、テーブルのカラーフィールドに色を格納します。以下はその例です:

次に、テーブル・レコードをアプリにロードします。
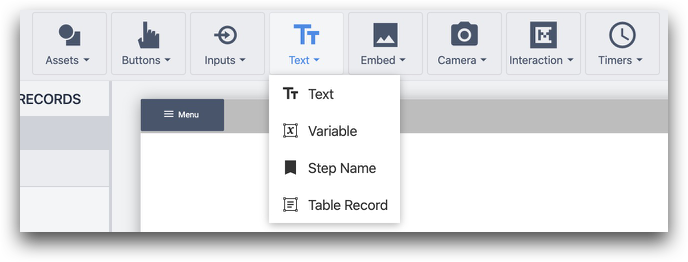
最後に、"Text "ウィジェットの下に "Table Record "を追加します:

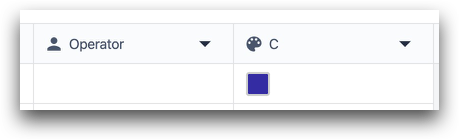
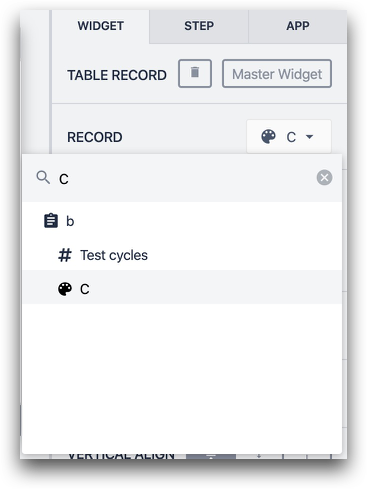
次に、先ほど作成したレコードプレースホルダ内のコンテキストペインで、ドロップダウンからカラーフィールドを選択します:

カラー・フィールドは、開いているステップにバウンディング・ボックスで自動的に追加されます:

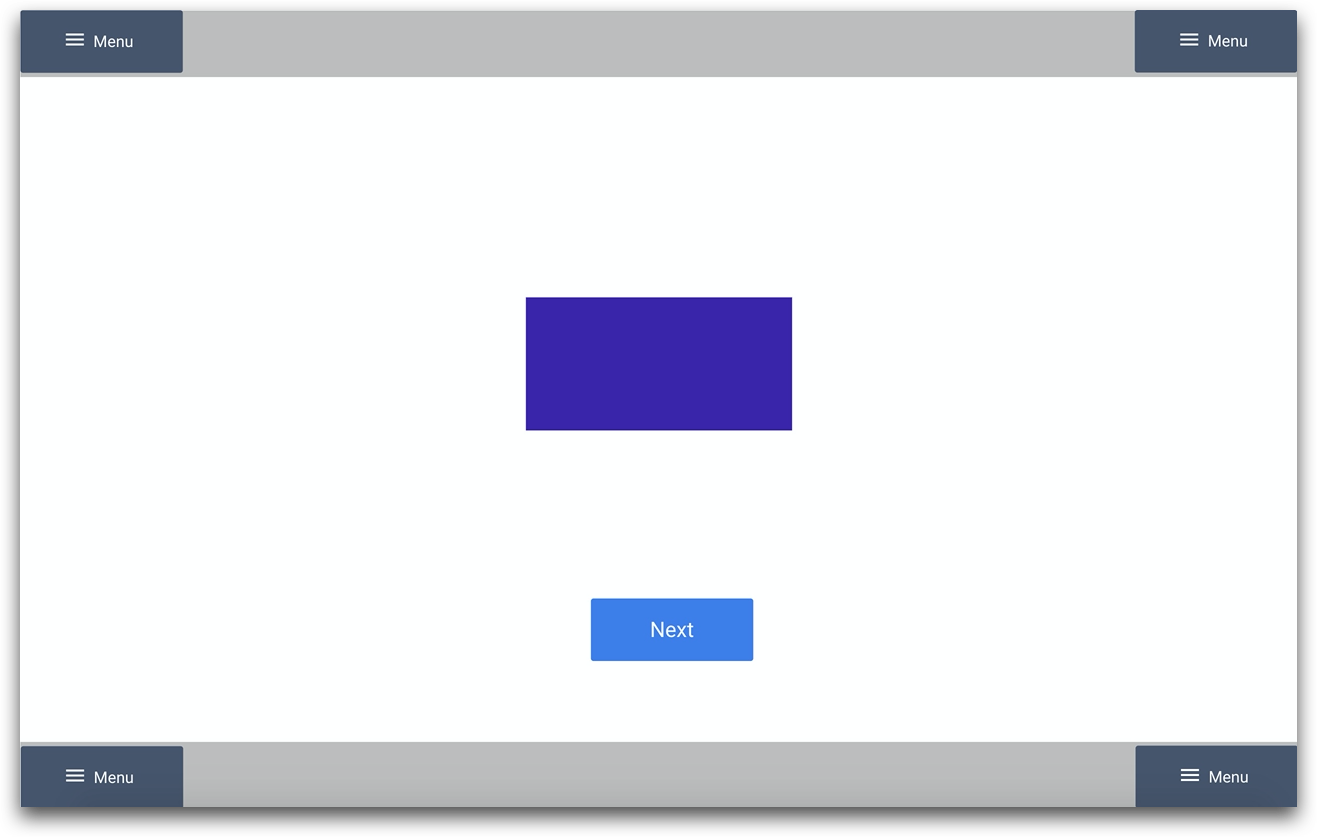
Tulip Playerでアプリを開くと、バウンディングボックス内に色が表示されます:

さらに読む
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
