x:::(情報)デザインのベストプラクティスに飛び込む前に、ユーザーリサーチ{target =_blank}がいかにアプリデザインを成功させる基礎であるかを学び、業務に最も効果的なアプリを構築し、時間の投資から最大限の価値を得ることを可能にしましょう。
この記事では、チューリップ・ライブラリの2つのアプリを紹介します:App Design Templates {target=_blank}と App Design Best Practices{target=_ blank}です。
:::
つまり、業界、オペレーター、プロセスの特定のニーズを考慮して決定され、各アプリとステップの目的と機能に応じて変化します。ライフサイエンス{target=_ blank}アプリのベストプラクティスは、一般的な製造設計のベストプラクティスとは異なります。
しかし、どの業界もアプリのレイアウトや配色を標準化し、可能な限り複製可能なコンポーネントを作成したいと考えるでしょう。アプリのテンプレートとスタイルガイドは、アプリの作成者がその時々に下すべき決断の量を減らし、コンポーネント・ライブラリは手戻りを減らし、アプリの迅速な構築を可能にします。
まずは、Tulip Library{target =_blank}にあるデザインテンプレートをチェックし、直感的でナビゲートしやすいアプリを構築するために、以下のベストプラクティスを参考にしてテンプレートをカスタマイズしてください。
 {幅="500" 高さ="315"}。
{幅="500" 高さ="315"}。
アプリテンプレートの標準化
組織全体でアプリのレイアウトに一貫性を持たせることは、見た目の美しさだけではありません。認識しやすいレイアウトを作成し、意味を伝える色を意図的に選択することで、エンドユーザーのトレーニングの必要性を大幅に減らすことができます。
以下のチューリップ・ライブラリのテンプレート{target =_blank}を使って、すぐに始めることができます。
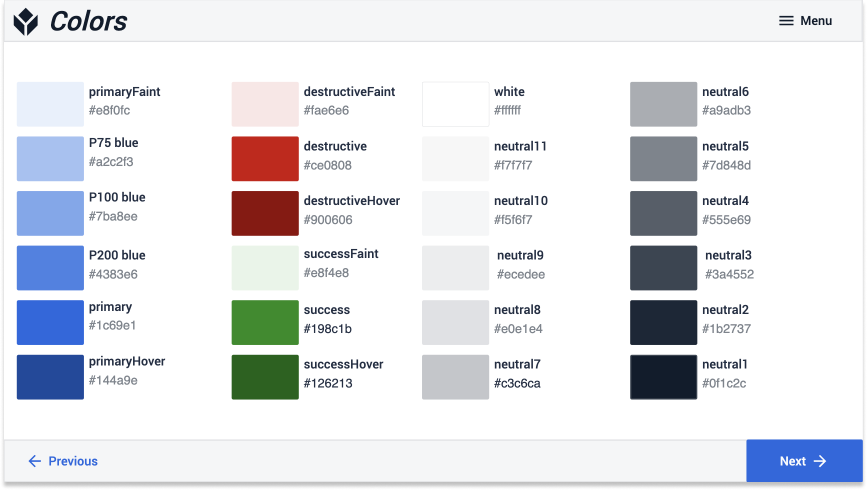
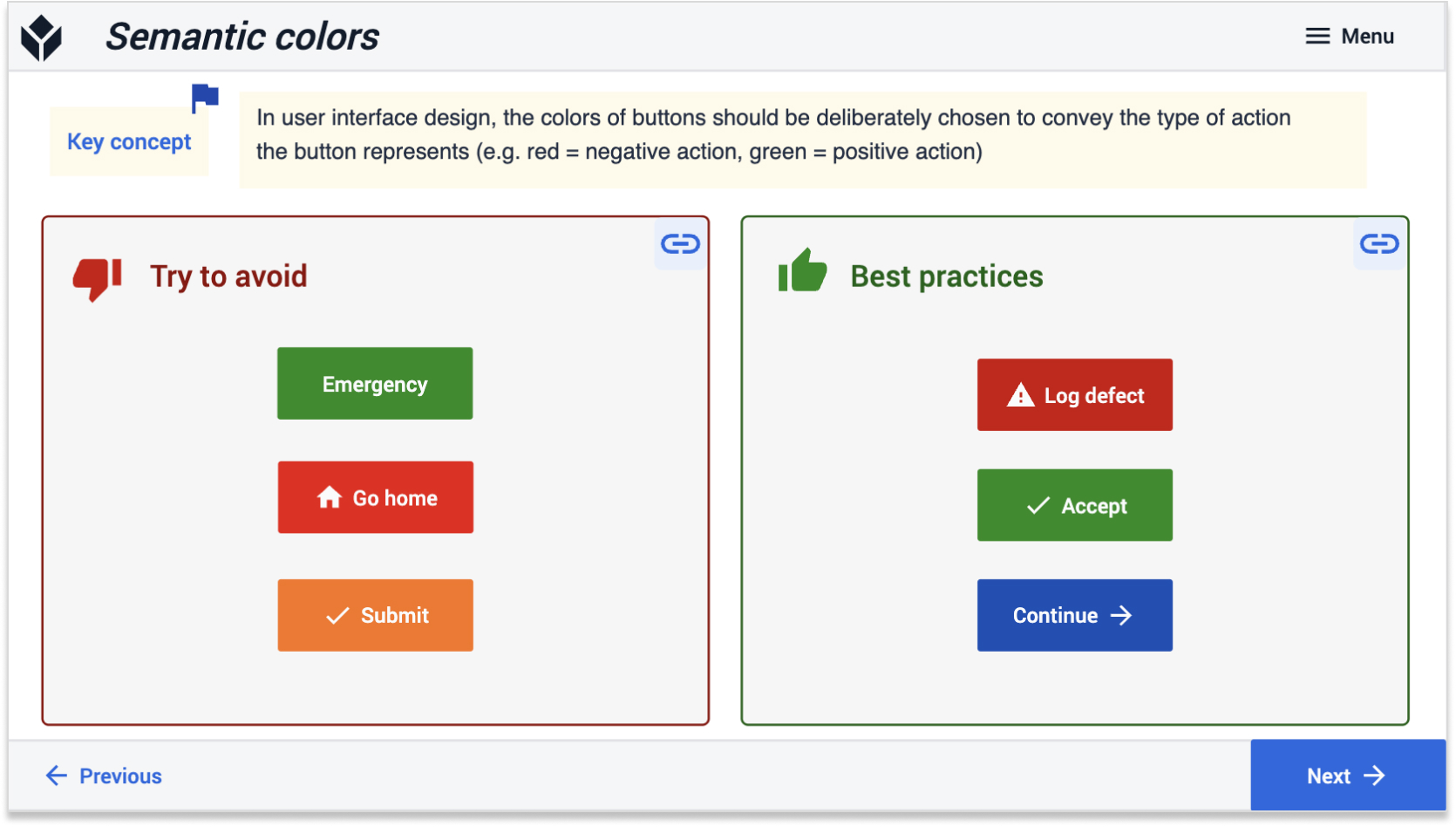
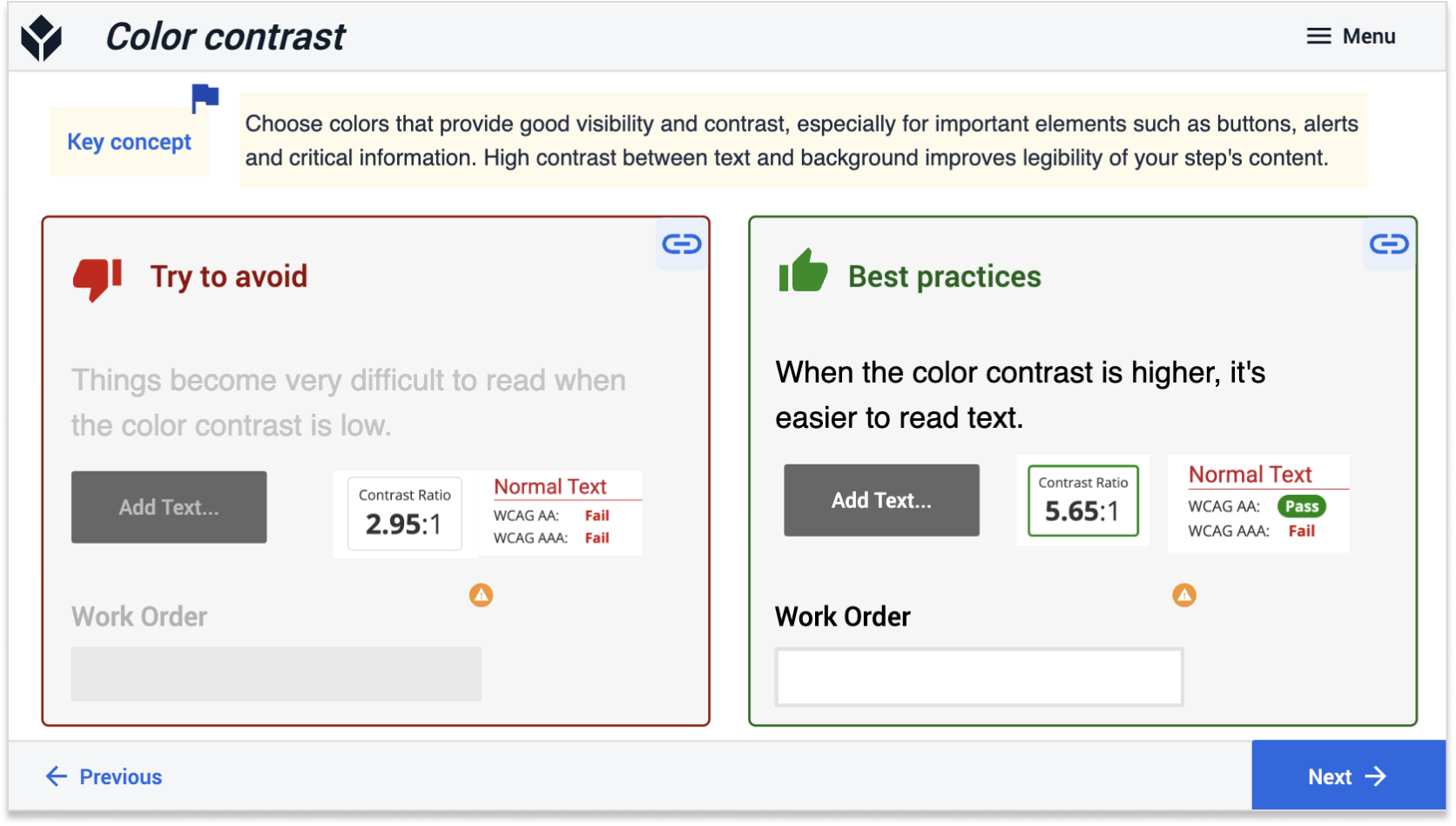
 標準化された配色は、アプリが直感的で、オペレータが素早く簡単に画面をナビゲートできることを保証します。
標準化された配色は、アプリが直感的で、オペレータが素早く簡単に画面をナビゲートできることを保証します。
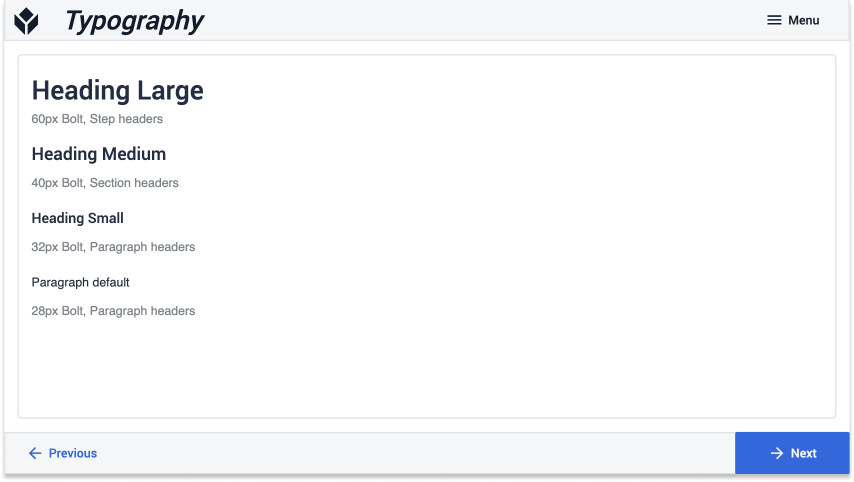
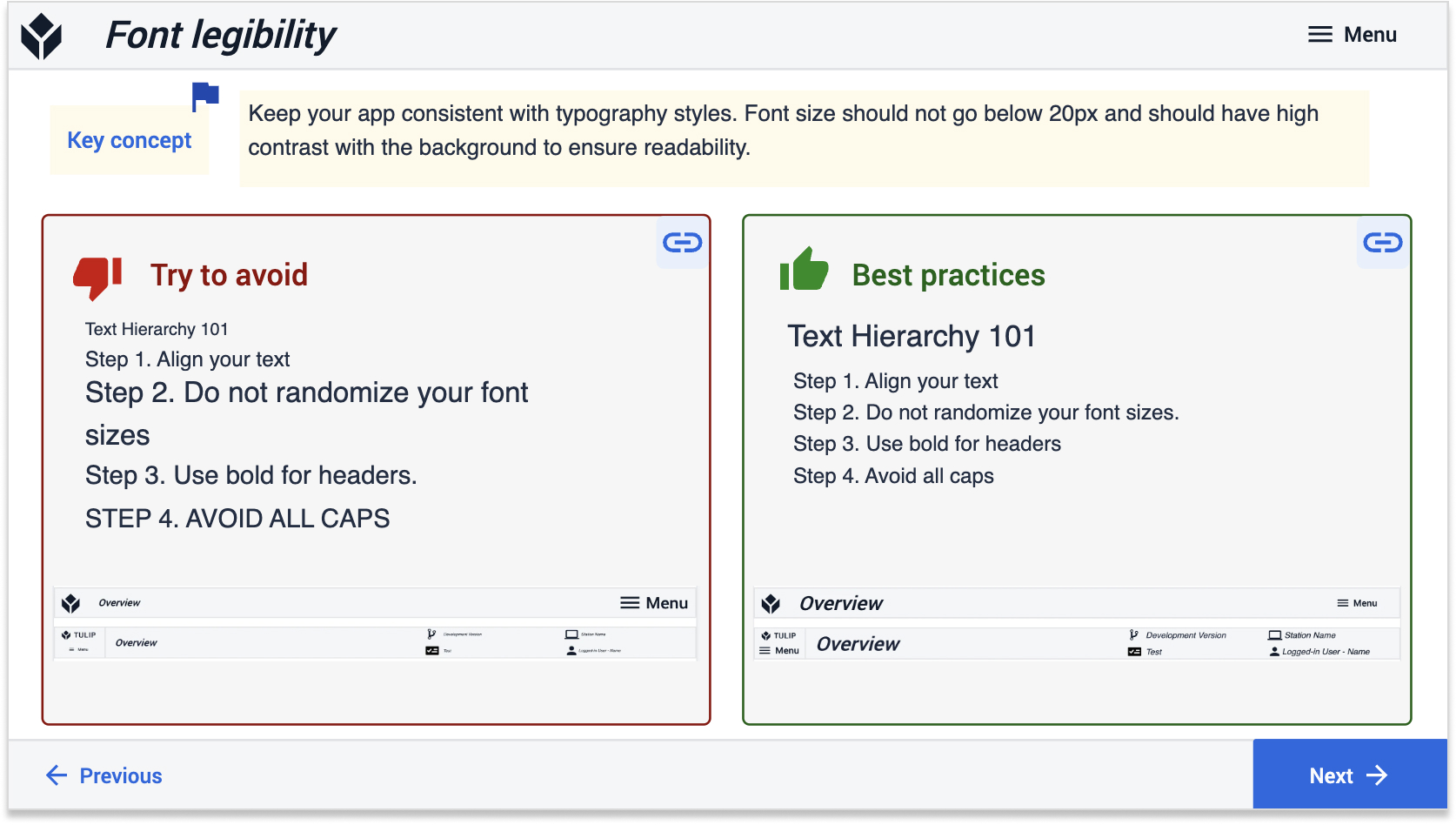
 フォントサイズは統一し、人間が読みやすいサイズにします。フォントサイズは、Interface(表示デバイス)の解像度に合わせましょう。(表示デバイス)の解像度に合わせてください。
フォントサイズは統一し、人間が読みやすいサイズにします。フォントサイズは、Interface(表示デバイス)の解像度に合わせましょう。(表示デバイス)の解像度に合わせてください。
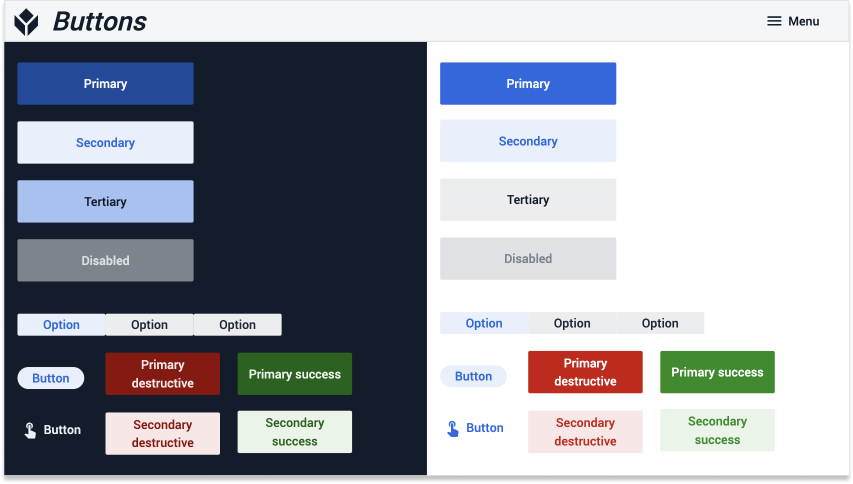
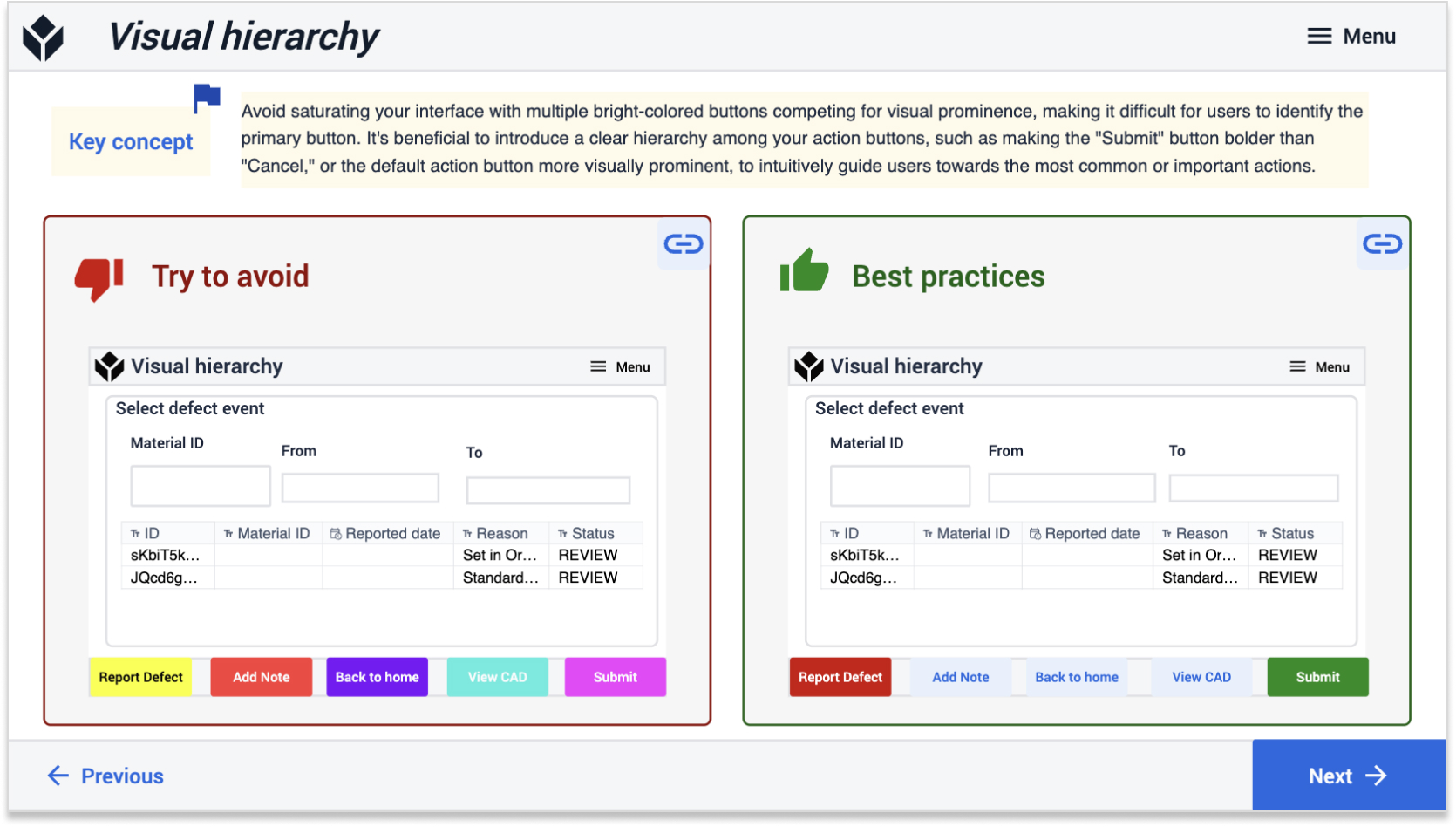
 主要なアクションボタンは、画面上で最も太い色にし、背景に溶け込まないようにします。オペレータが必要なものを探すのに時間を無駄にしないようにしましょう。
主要なアクションボタンは、画面上で最も太い色にし、背景に溶け込まないようにします。オペレータが必要なものを探すのに時間を無駄にしないようにしましょう。
![]() ボタンにアイコンを追加すると、ボタンが実行するアクションに視覚的なコンテキストが提供されます。
ボタンにアイコンを追加すると、ボタンが実行するアクションに視覚的なコンテキストが提供されます。
コンポーネント・ライブラリの作成
アプリビルダーが簡単にコピー&ペーストできるコンポーネントやテンプレートを作成することで、開発を劇的にスピードアップすることができます。一般的に使用される以下のアプリコンポーネントのライブラリを構築することを検討してください:
- アプリのベースレイアウト(タブレットとモバイルなど)
- ステップレイアウト(コンテナやパネルの配置など)
- 上下ナビゲーションバー
- メニューバー
- ルーティングまたはターミナル画面
- ダッシュボード
- フォーム(イベントフォームや欠陥フォームなど)
- チェックリスト
- 測定キャプチャ
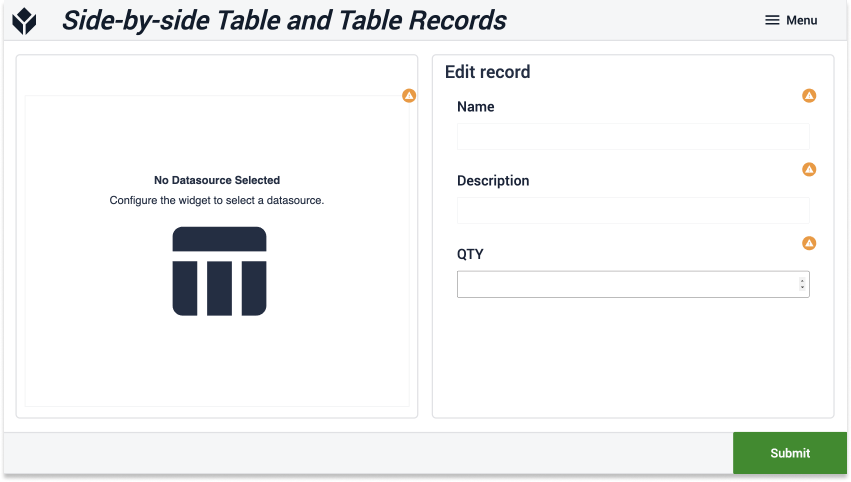
- 一般的な横に並んだ情報(例:インタラクティブな表は、しばしば埋め込まれた表のレコードの隣に表示される)
 ユーザーが表のデータを閲覧し、フォームを使ってフィールドを編集できる2パネル画面の例
ユーザーが表のデータを閲覧し、フォームを使ってフィールドを編集できる2パネル画面の例
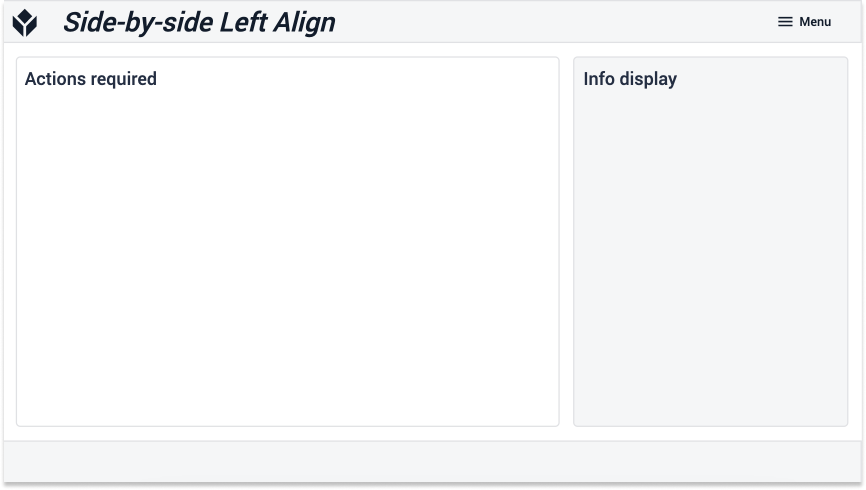
 主な情報が一番左のパネルに入力される2パネル画面の例
主な情報が一番左のパネルに入力される2パネル画面の例
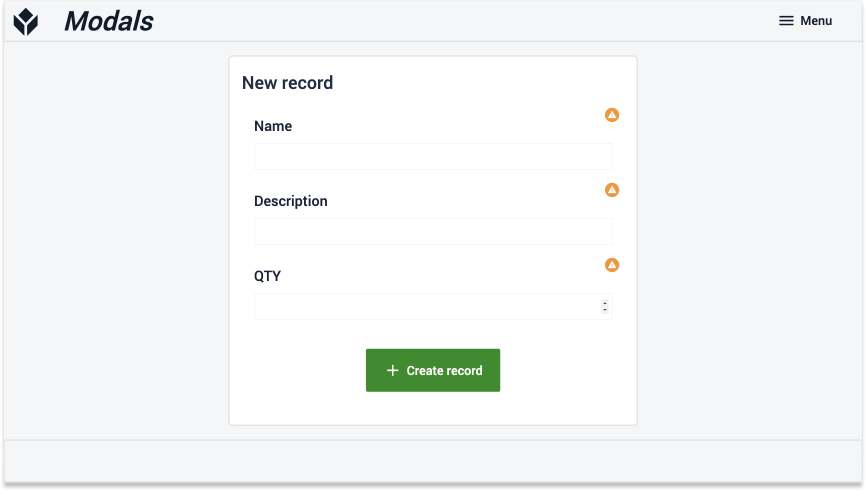
 ユーザーの注意をタスクに集中させるモーダルステップの例
ユーザーの注意をタスクに集中させるモーダルステップの例
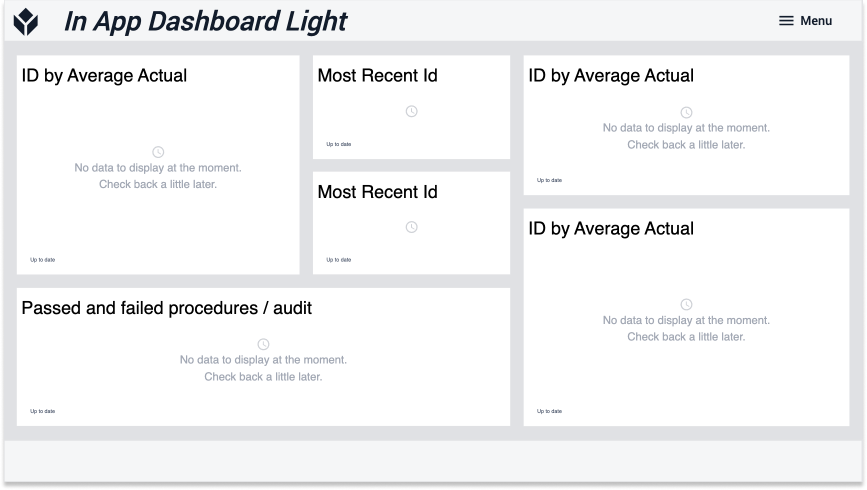
 分析を表示するためのダッシュボードの設定例
分析を表示するためのダッシュボードの設定例
デザインのベストプラクティスに従う
チューリップ・ライブラリーのアプリデザイン・ベストプラクティス{target =_blank}ガイドで、専門家によるアプリデザインの洞察をご覧ください。アプリの魅力とユーザーエクスペリエンスを高める色、テキスト、ウィジェットのヒントをご覧ください。
カラー
 高さ="" 幅=""} {高さ="" 幅="
高さ="" 幅=""} {高さ="" 幅="
 色{height="" width=""} {height="" width=""} {height="" width=""}
色{height="" width=""} {height="" width=""} {height="" width=""}
 色{height="" width=""} {height="" width="
色{height="" width=""} {height="" width="
 高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
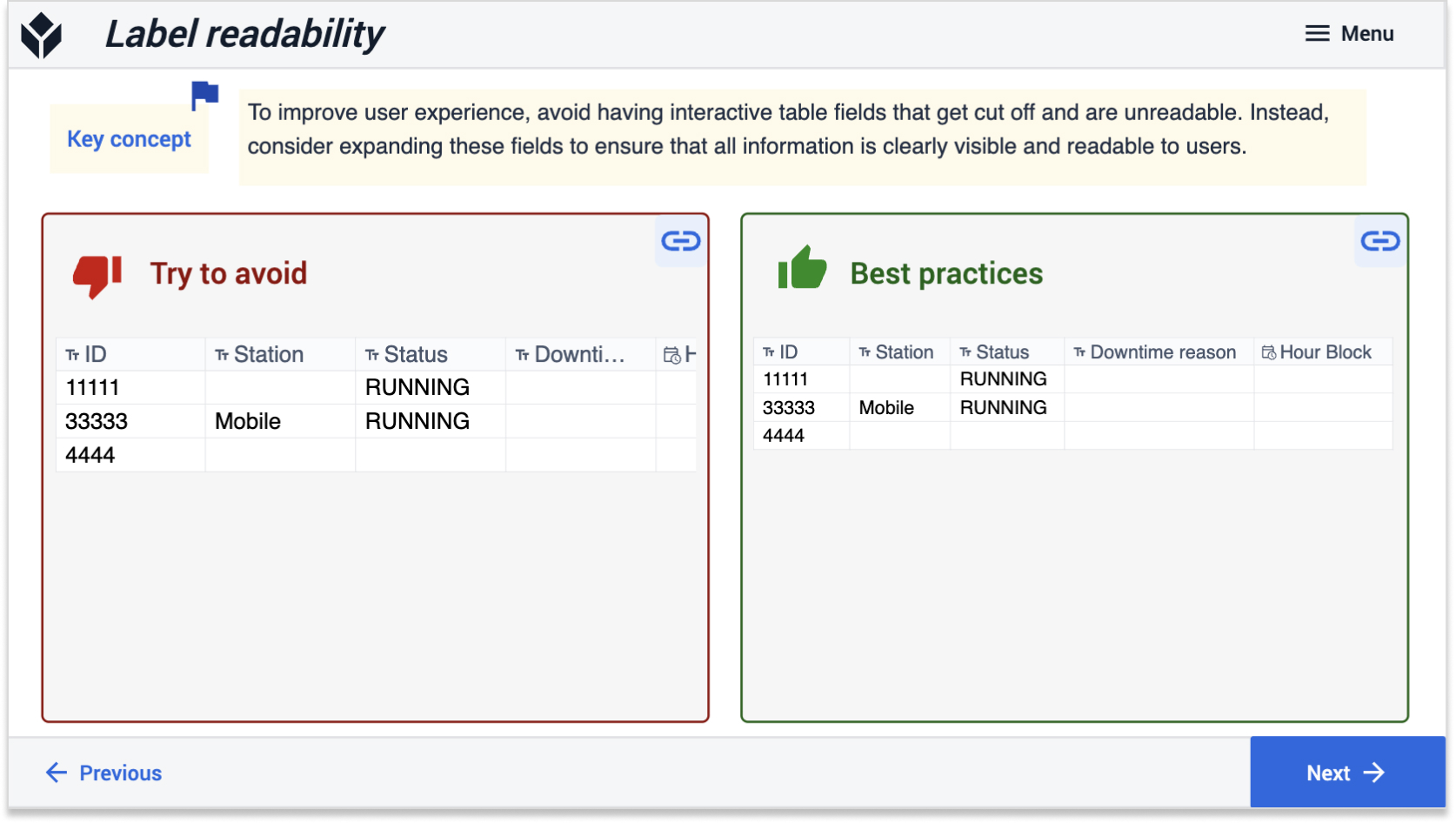
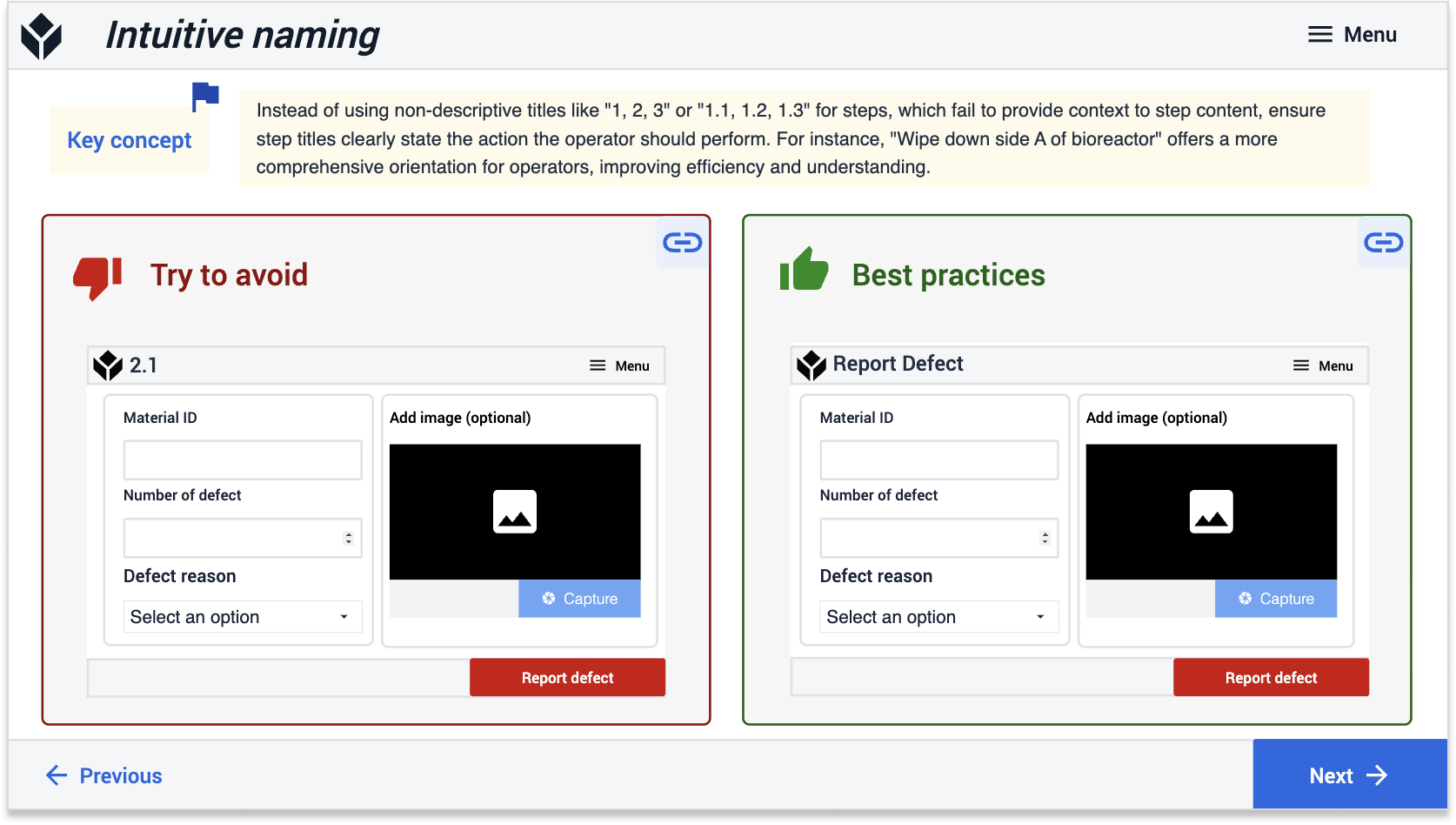
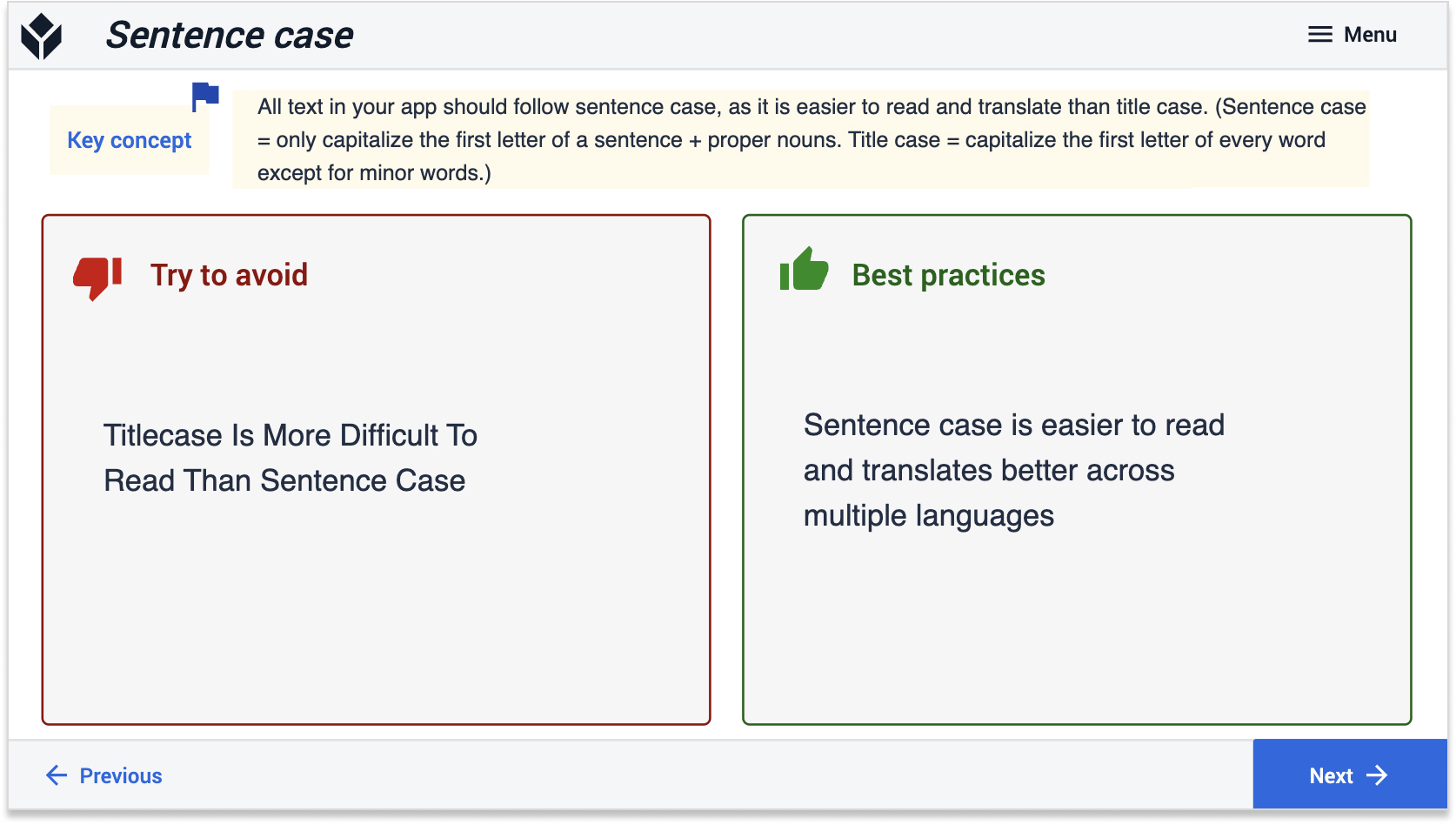
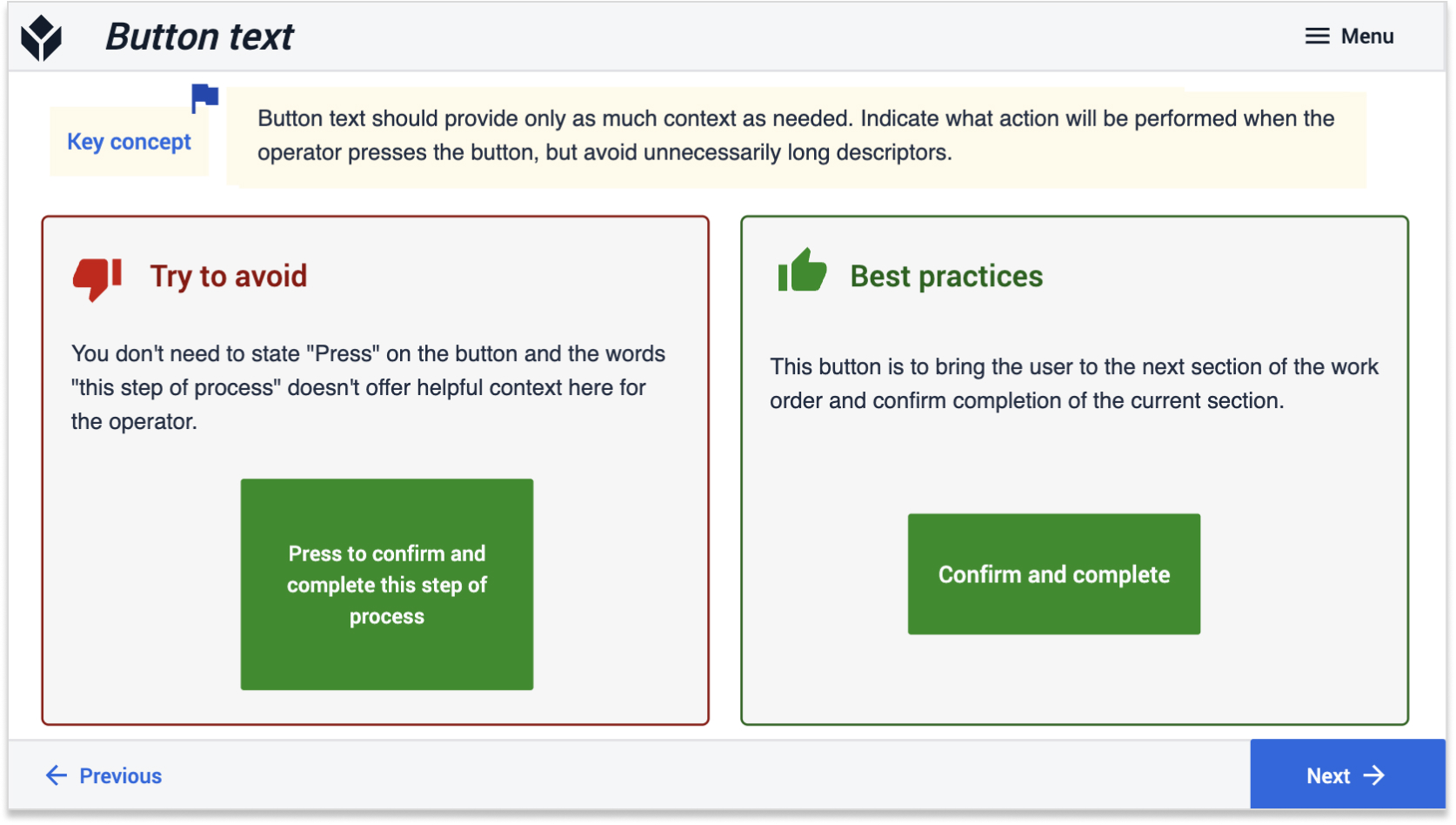
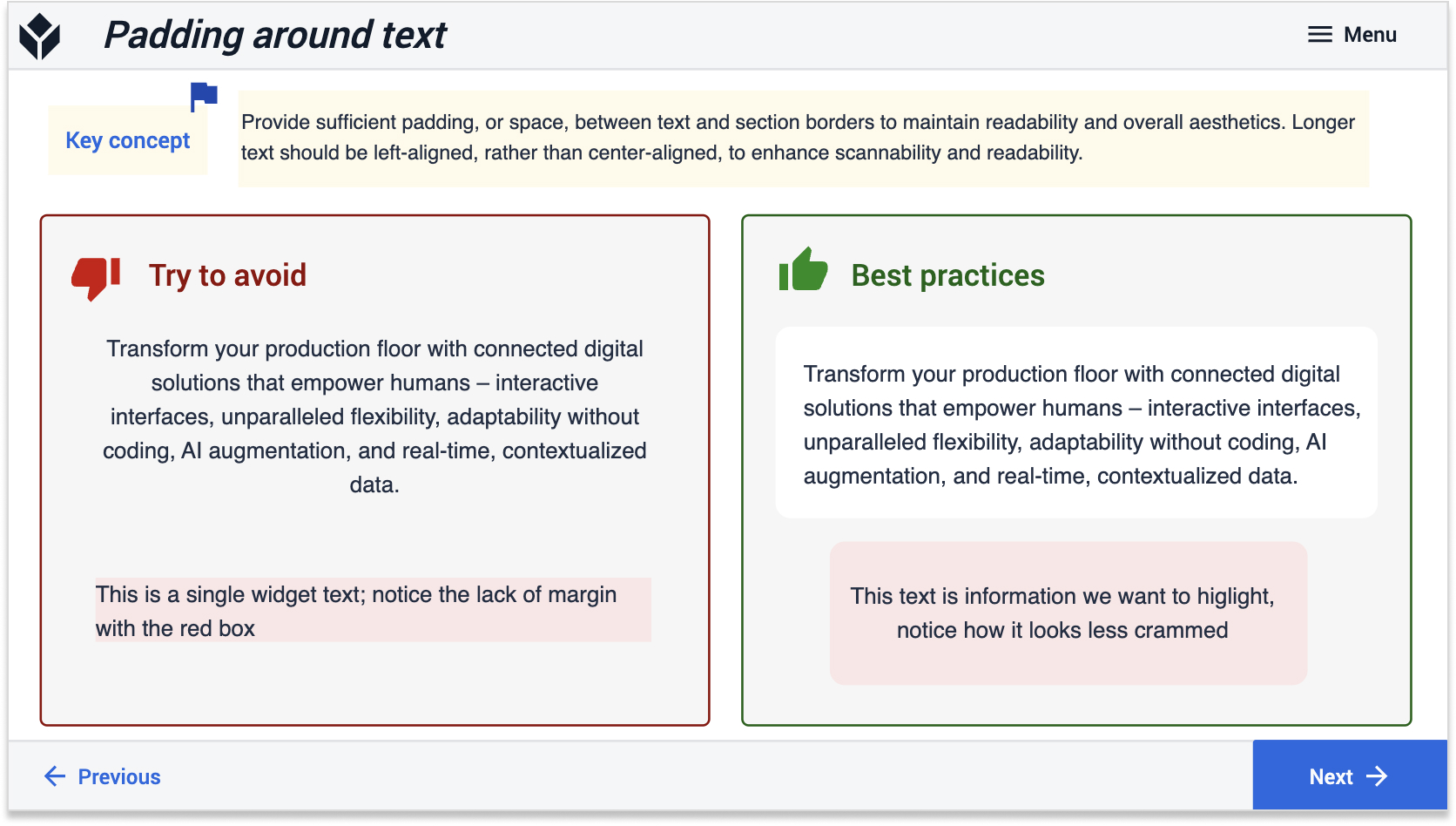
テキスト
 高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
 高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
 高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
 高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="
高さ="" 幅=""} {高さ="" 幅=""} {高さ="" 幅="


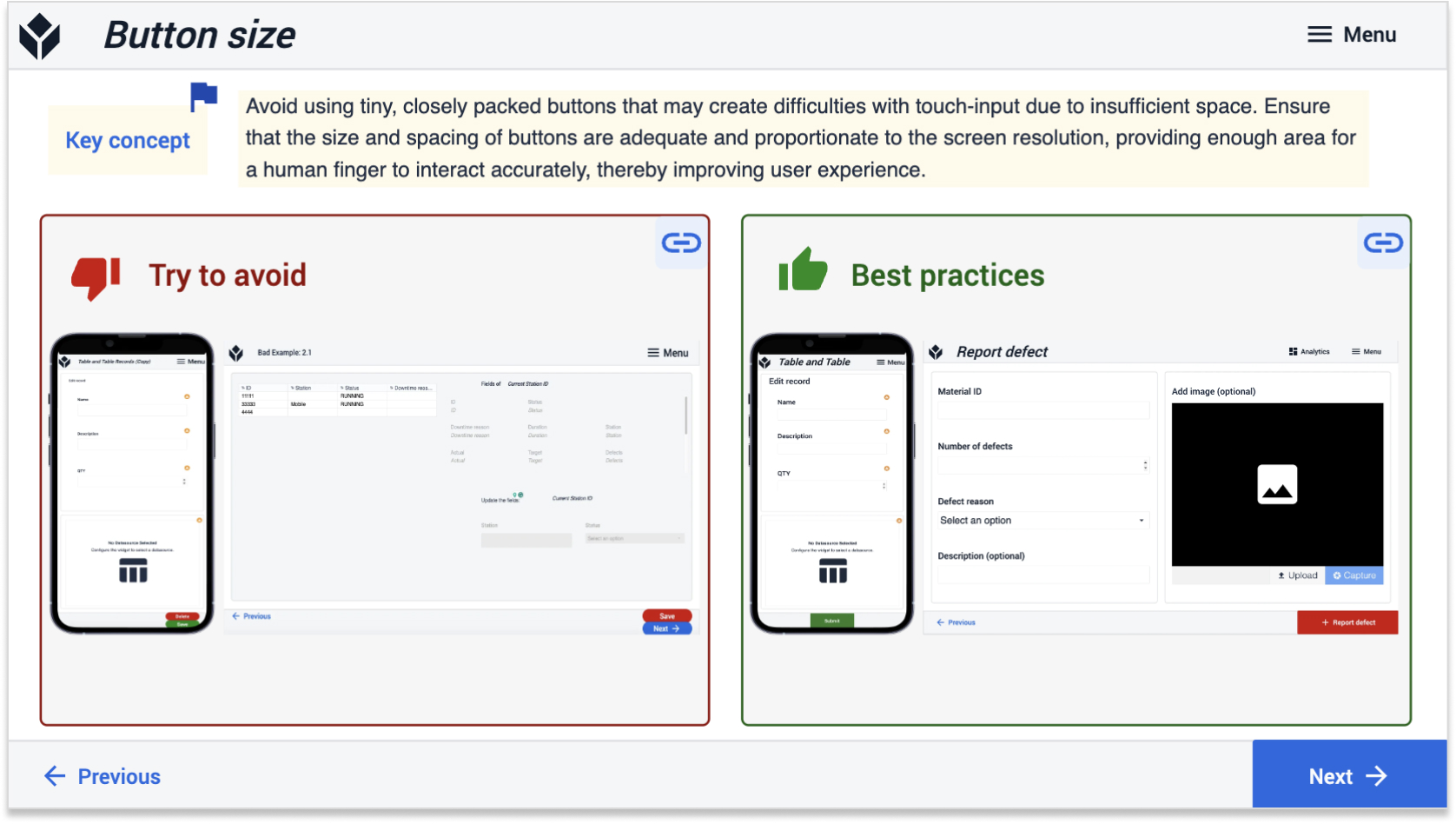
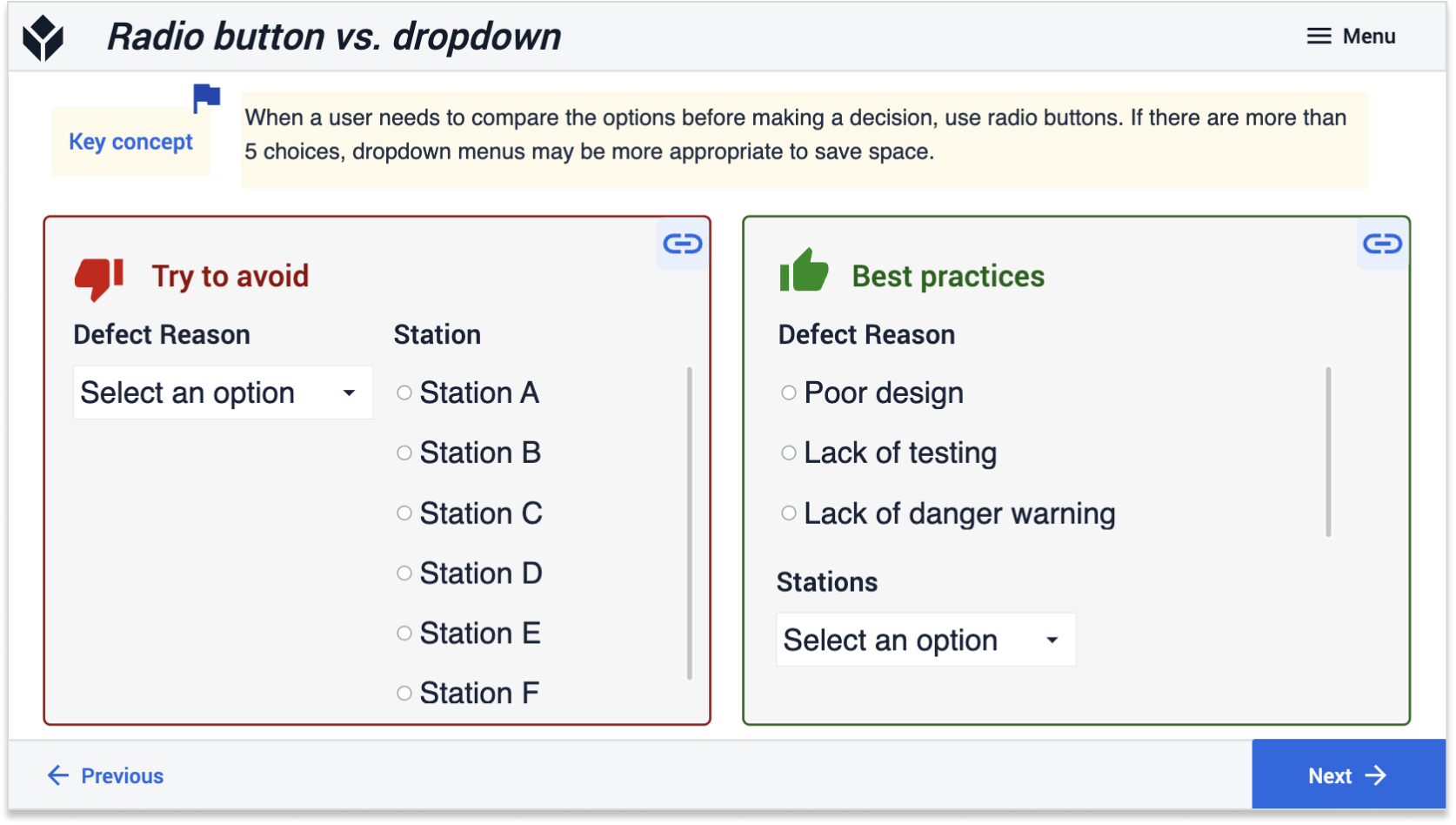
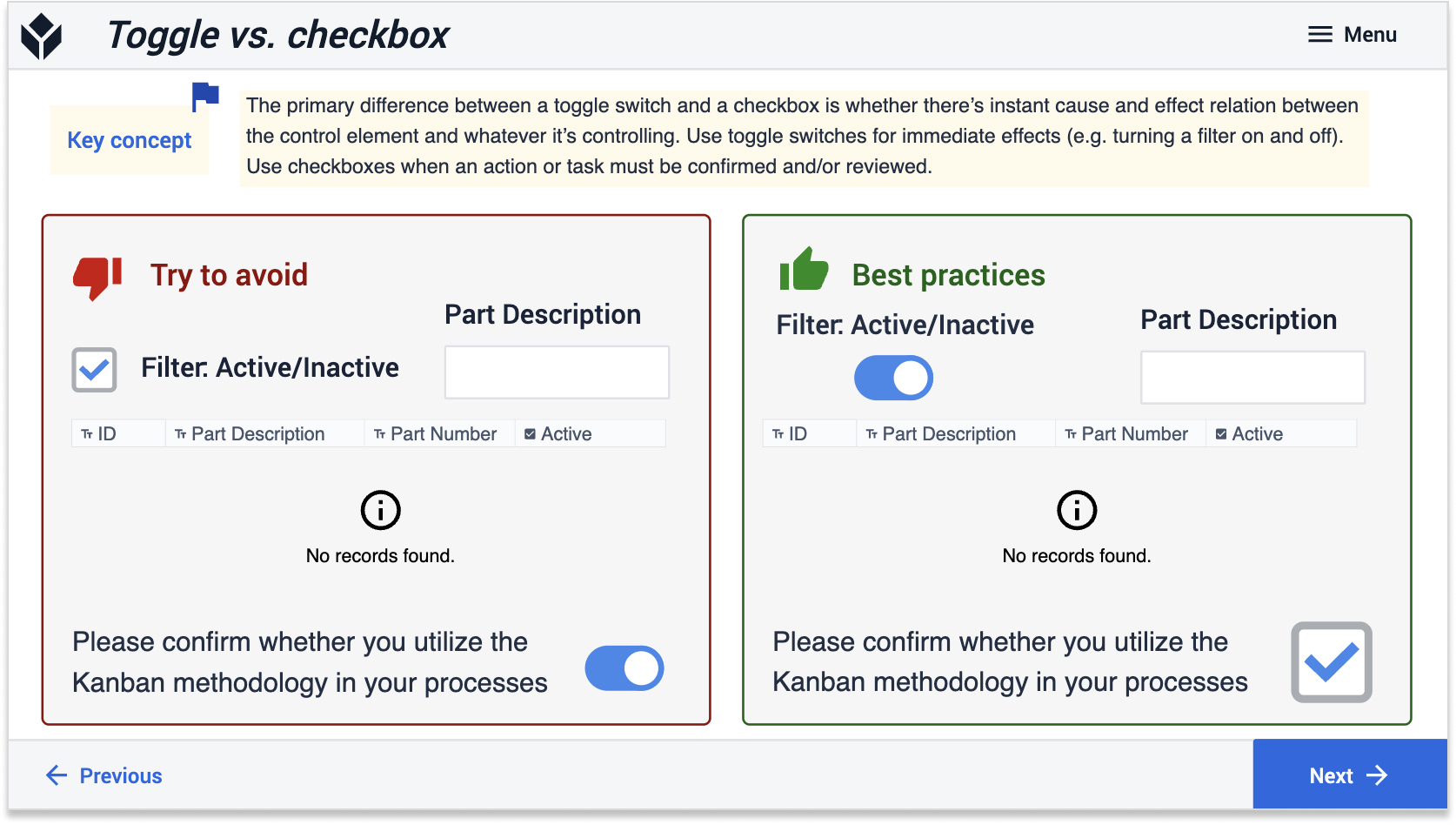
ウィジェット
 {height="" width=""} ウィジェット
{height="" width=""} ウィジェット
 {height="" width=""} ウィジェット
{height="" width=""} ウィジェット
 {height="" width=""} {height="" width=""} ウィジェット
{height="" width=""} {height="" width=""} ウィジェット
 ウィジェット {height="" width=""} {height="" width=""}
ウィジェット {height="" width=""} {height="" width=""}

 {高さ="" 幅=""}
{高さ="" 幅=""}
