Jak zintegrować Tulip z Slack
Dowiedz się, jak używać konektorów HTTP do wysyłania wiadomości Slack z aplikacji Tulip.
Ten artykuł pokaże ci, jak używać konektorów HTTP Tulip do wysyłania wiadomości do kanału w obszarze roboczym Slack twojej firmy.
Jeśli nie jesteś jeszcze zaznajomiony z konektorami HTTP Tulip, najpierw zapoznaj się z tym artykułem: Przegląd konektorów HTTP
Konfiguracja Slack
Aby umożliwić aplikacjom Tulip wysyłanie wiadomości Slack, należy najpierw utworzyć aplikację w obszarze roboczym Slack, która będzie "nasłuchiwać" żądań przychodzących z Tulip za pośrednictwem webhooków.
Poniżej znajduje się krótkie podsumowanie kroków, ale możesz zapoznać się z poniższym artykułem Slack, aby uzyskać szczegółowe informacje: Wysyłanie wiadomości za pomocą przychodzących webhooków
Poniższe kroki zakładają, że jesteś zalogowany do swojego obszaru roboczego Slack w przeglądarce. Jeśli nie, zostaniesz poproszony o zalogowanie się:

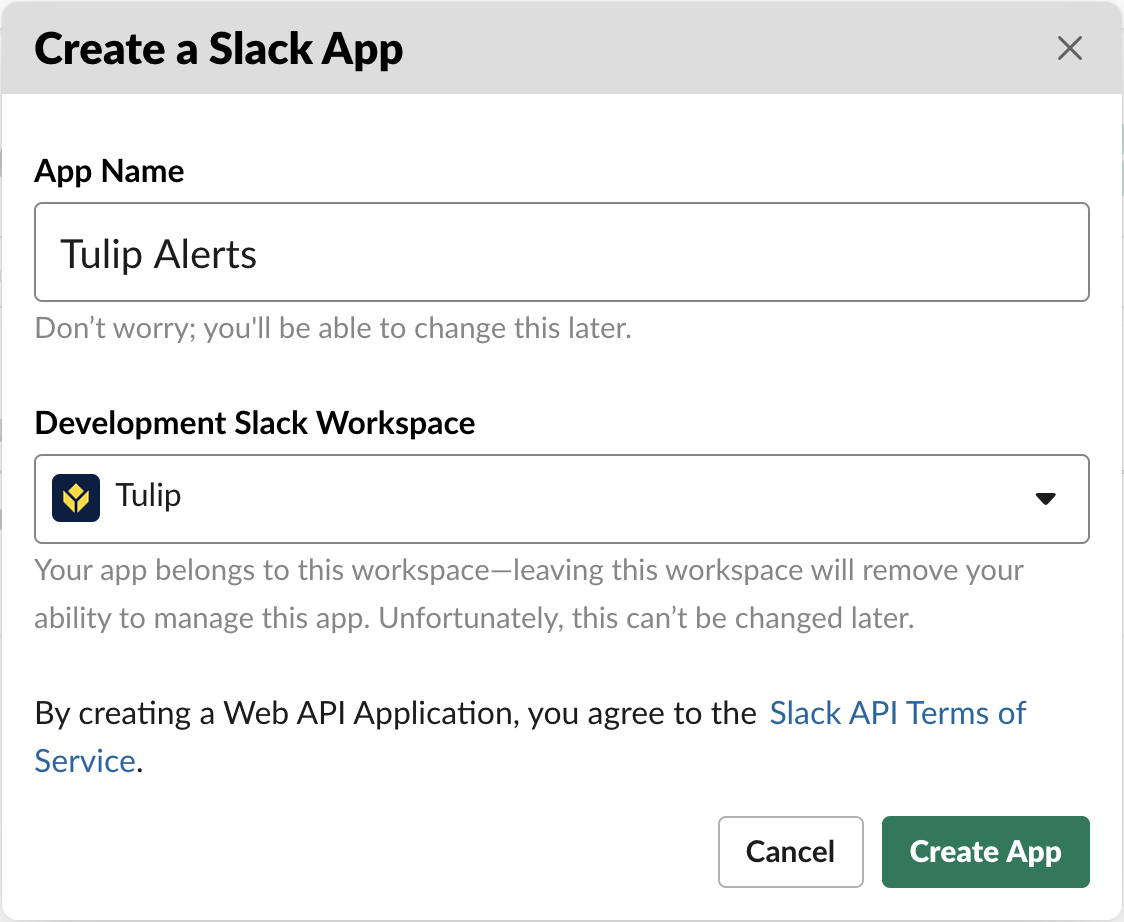
Najpierw utwórz nową aplikację Slack:

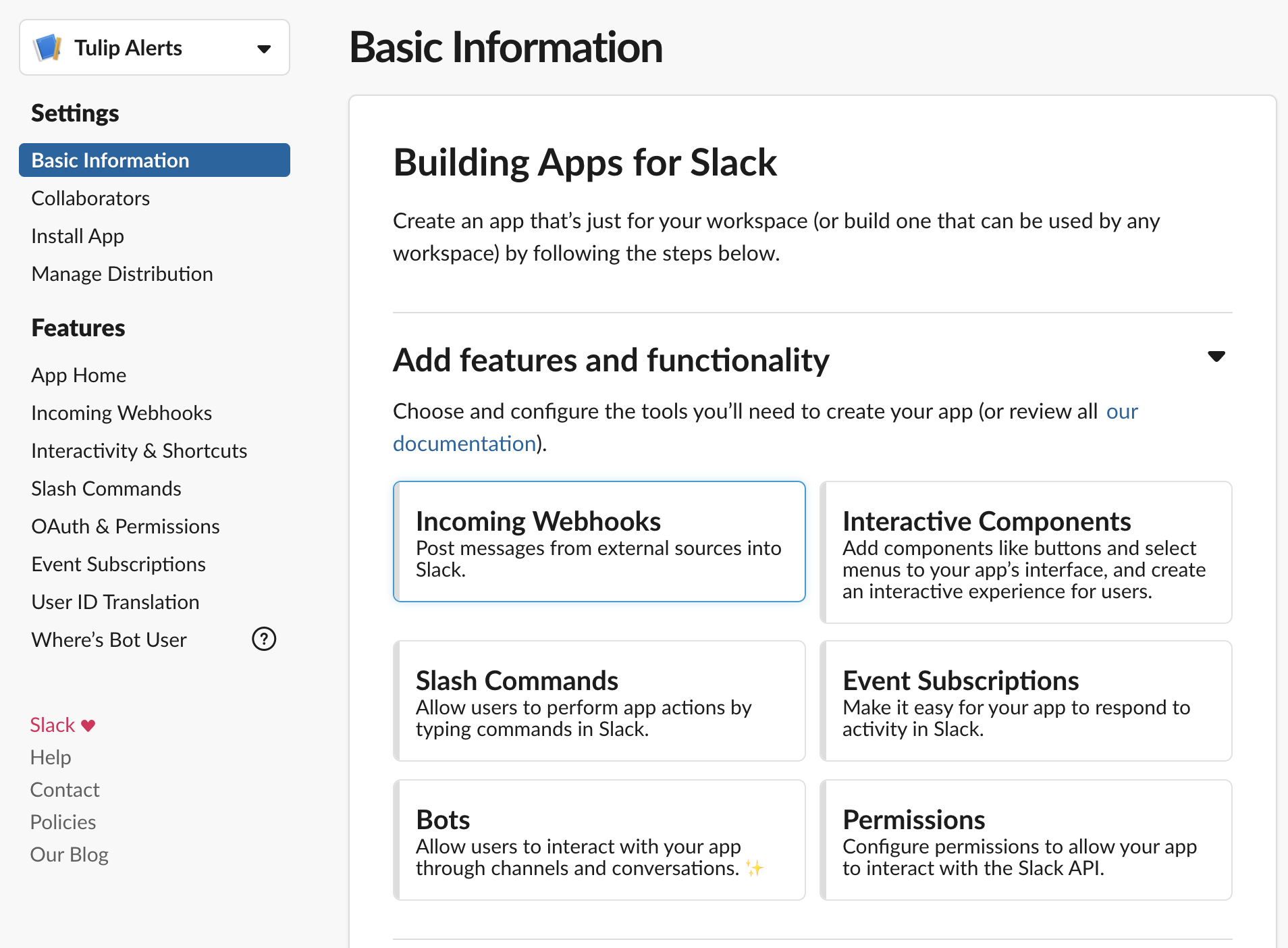
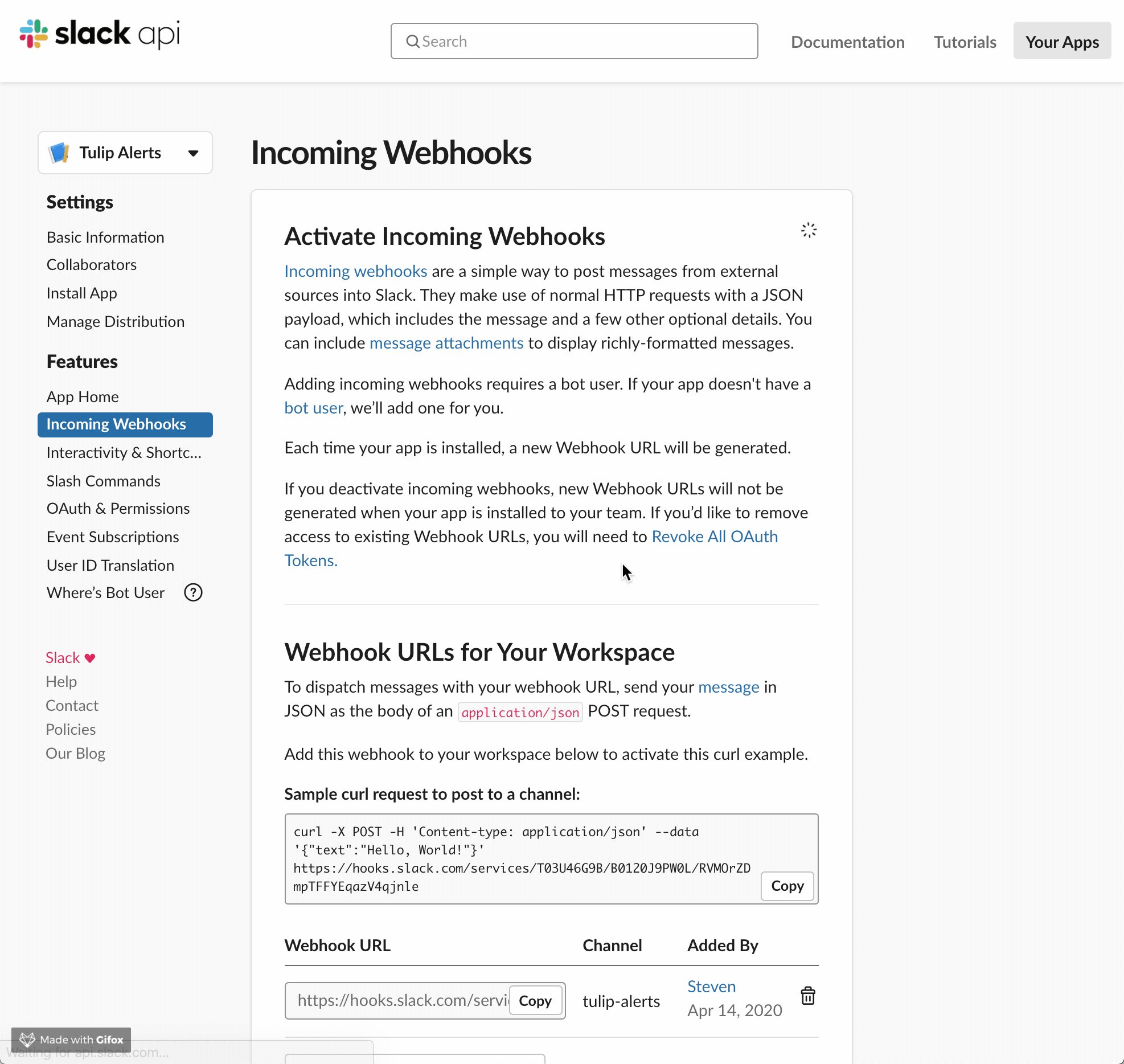
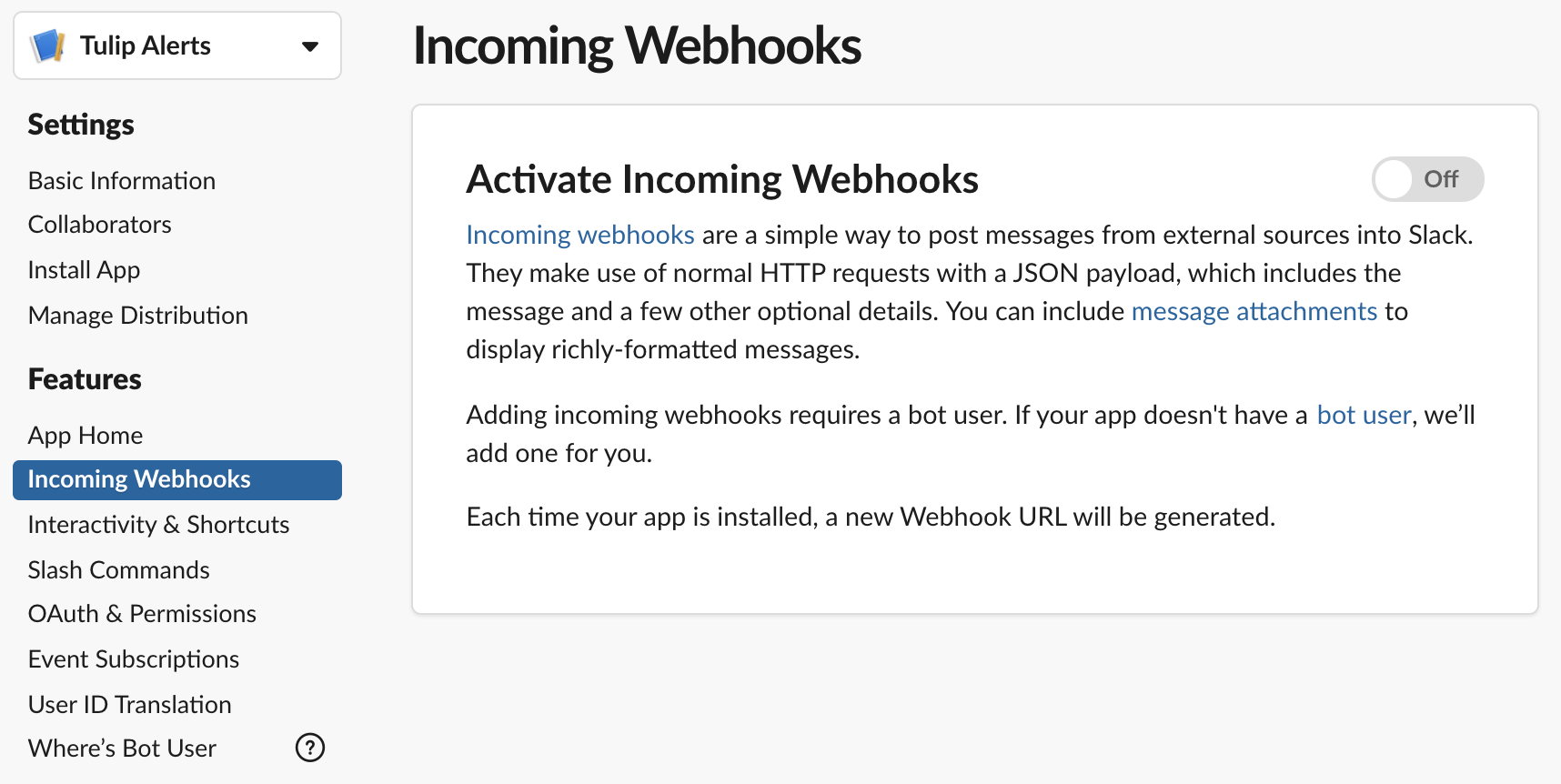
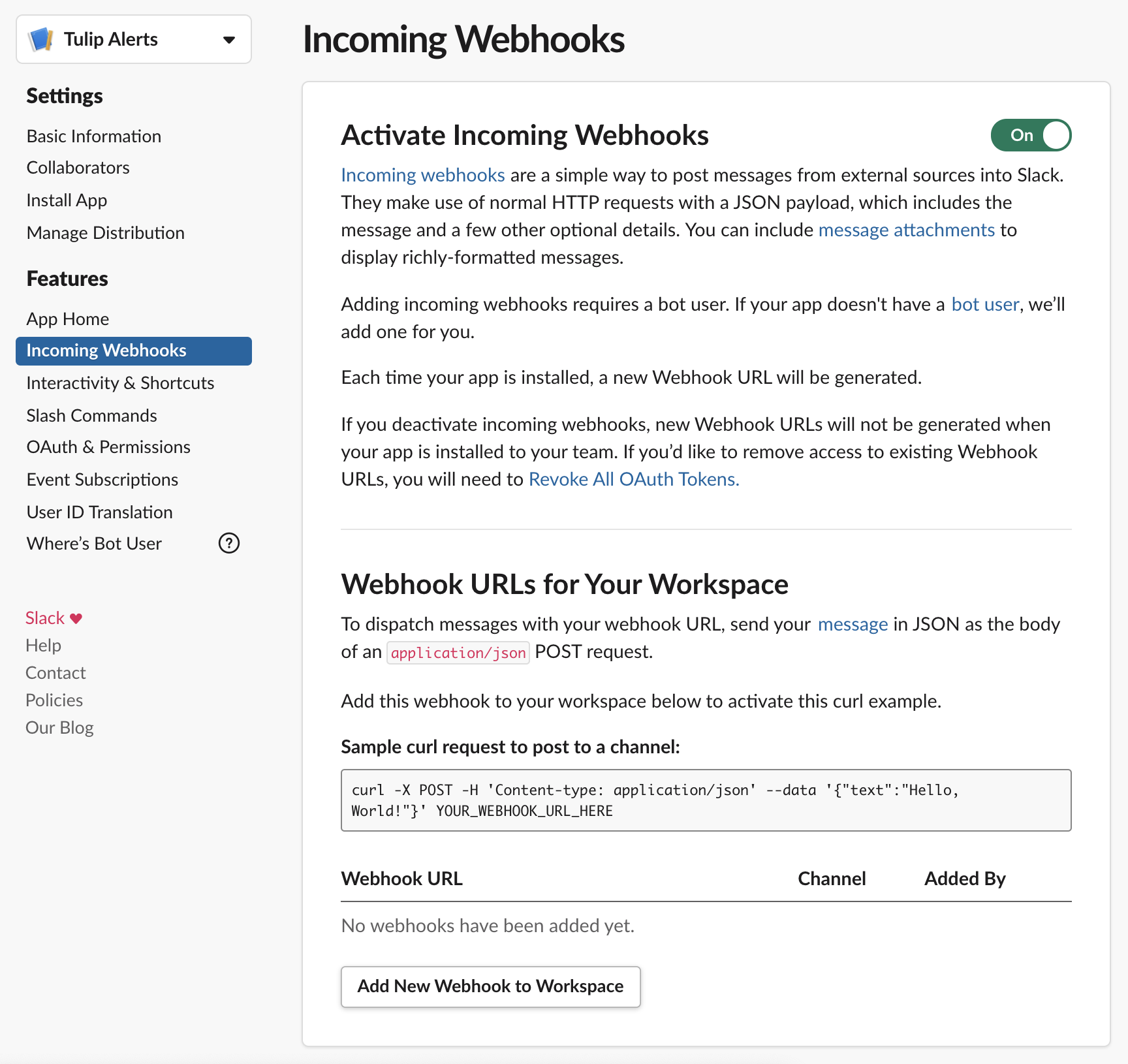
W nowej aplikacji wybierz "Przychodzące webhooki":

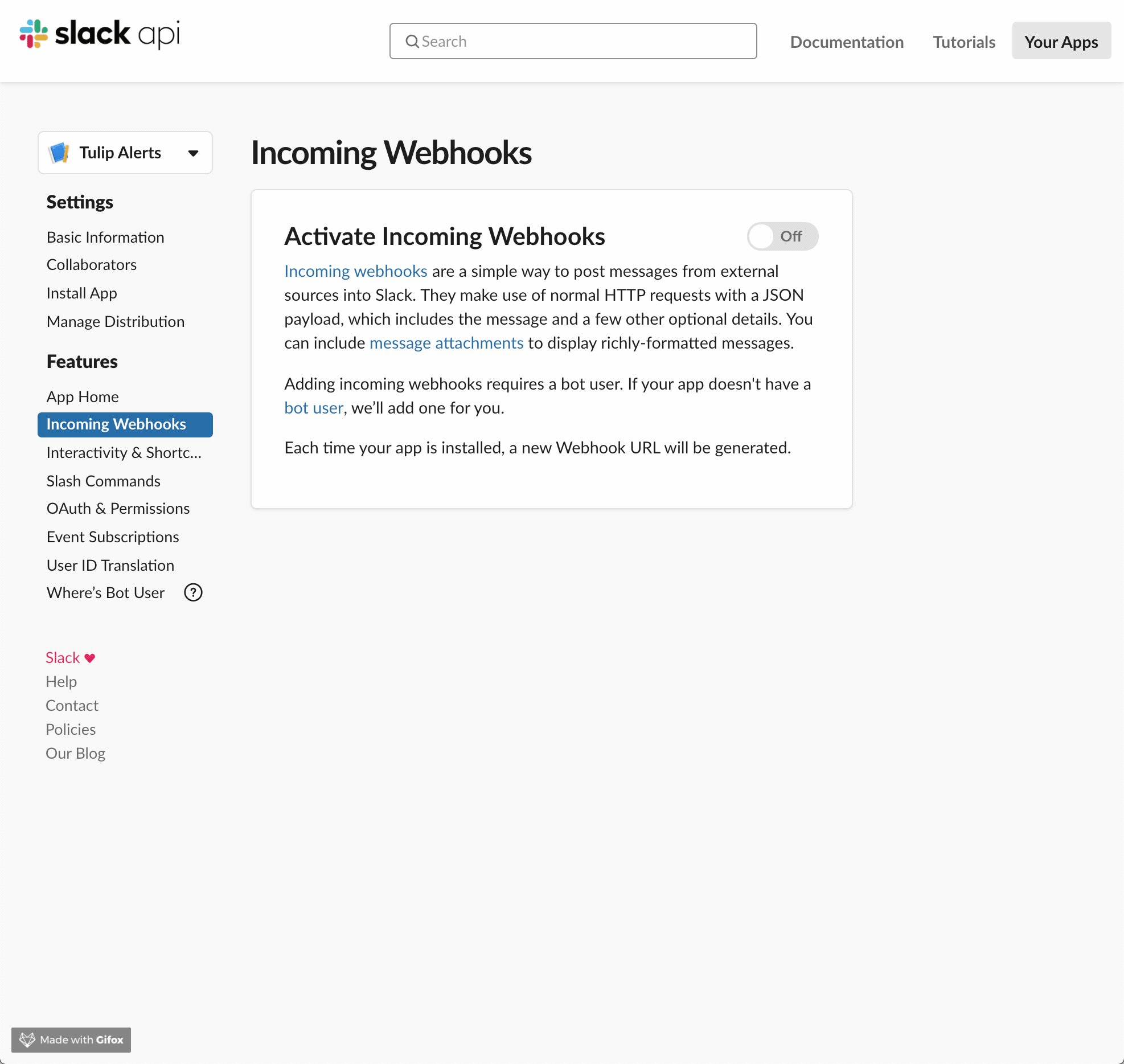
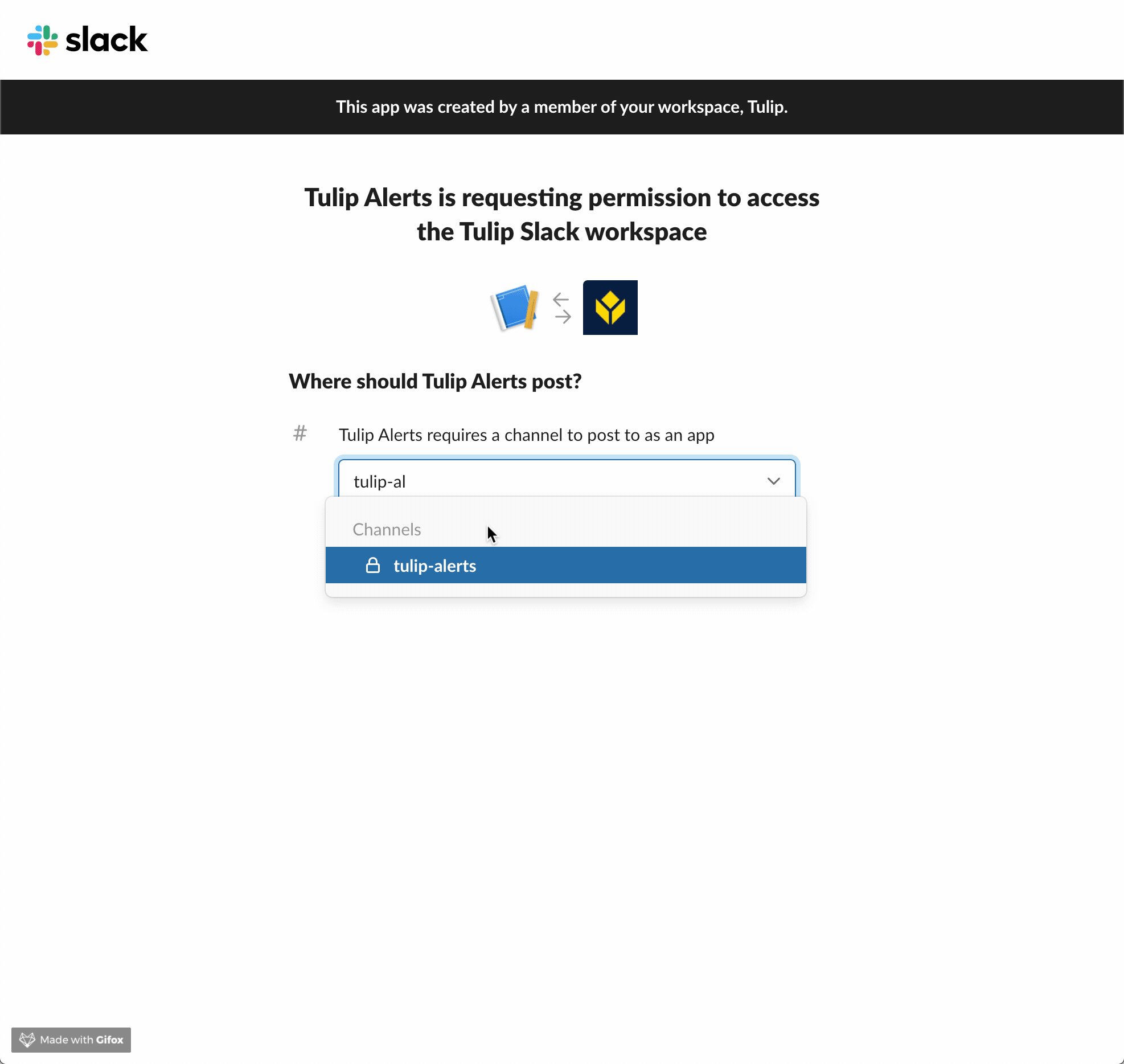
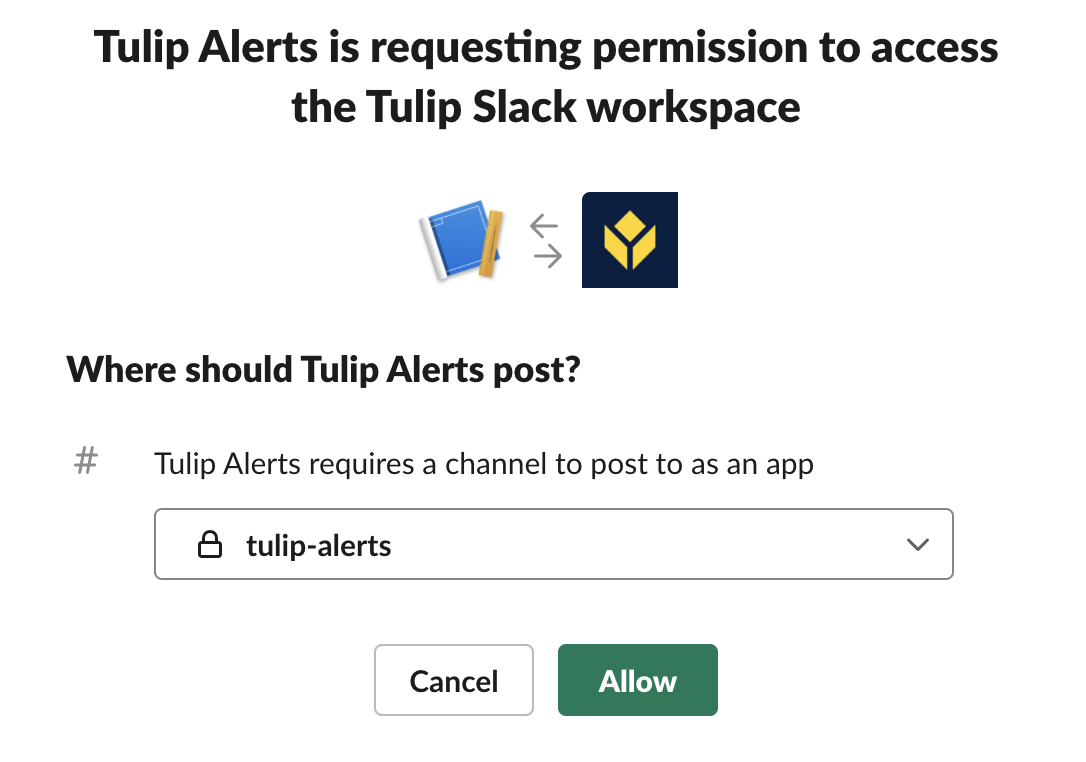
Aktywuj przychodzące webhooki dla aplikacji, kliknij "Add New Webhook to Workspace" i wybierz kanał, na którym mają być publikowane wiadomości z Tulip:

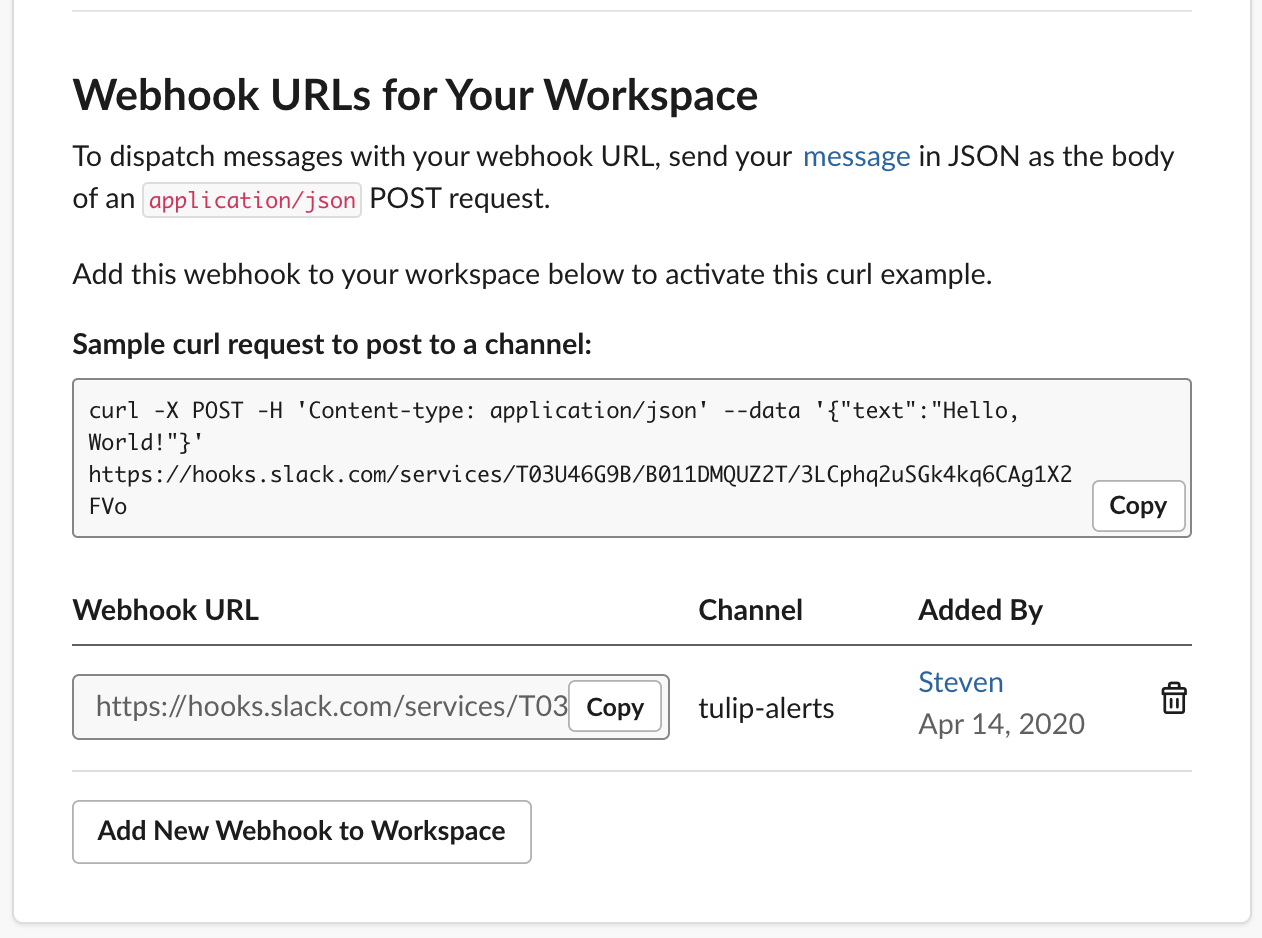
Zdjęcia krok po kroku:




Twoja aplikacja Slack ma teraz unikalny adres URL webhooka, którego możesz używać do publikowania wiadomości na wyznaczonym kanale. Należy pamiętać, że chociaż odgadnięcie tego adresu URL byłoby prawie niemożliwe, webhook jest nieuwierzytelniony, co oznacza, że każdy, kto ma adres URL, może publikować na nim wiadomości.
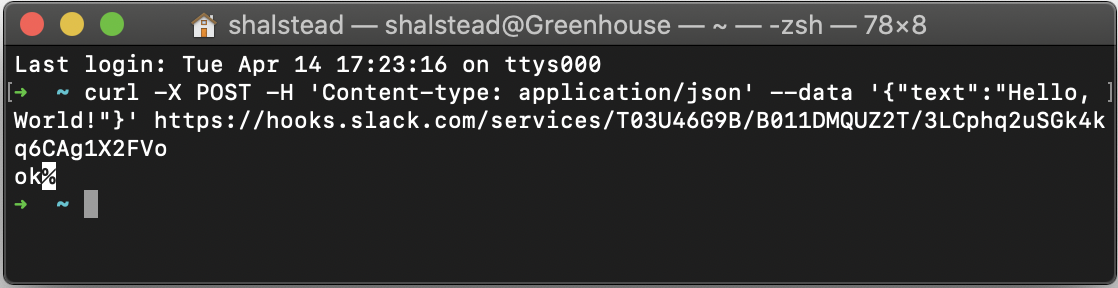
Jeśli znasz interfejs wiersza poleceń swojego komputera (taki jak cmd.exe w systemie Windows lub Terminal na komputerze Mac), możesz użyć przykładowego żądania curl dostarczonego w aplikacji Slack, aby przetestować webhook:

Możesz także użyć darmowego narzędzia curl opartego na przeglądarce, takiego jak https://reqbin.com/curl.
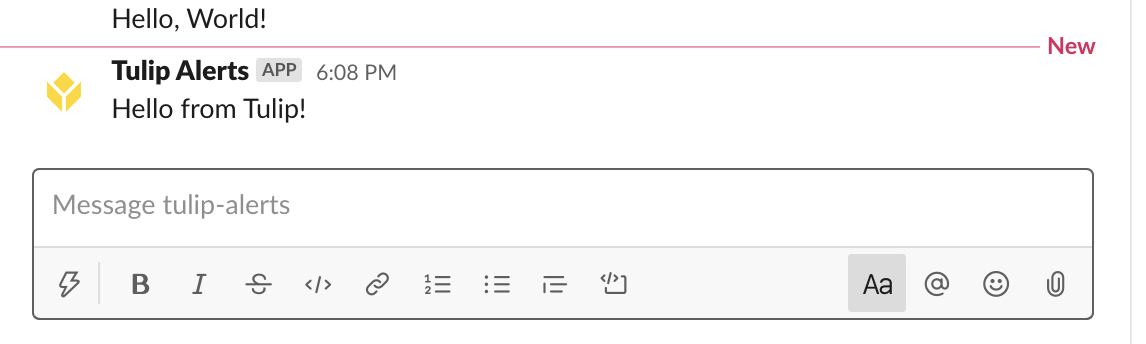
Tak czy inaczej, wiadomość "Hello, World!" powinna pojawić się na wybranym wcześniej kanale Slack:

Konfiguracja konektora Tulip
Teraz, gdy masz już swój webhook Slack, możemy wysłać do niego wiadomość za pomocą Tulip HTTP Connector.
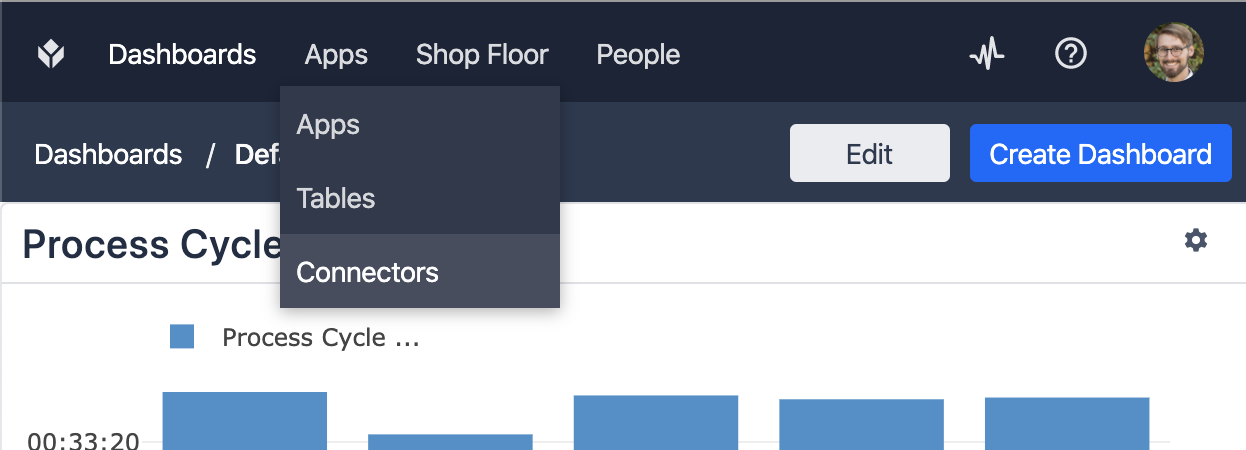
Otwórz witrynę Tulip w przeglądarce i wybierz "Konektory" z menu Aplikacje u góry strony:

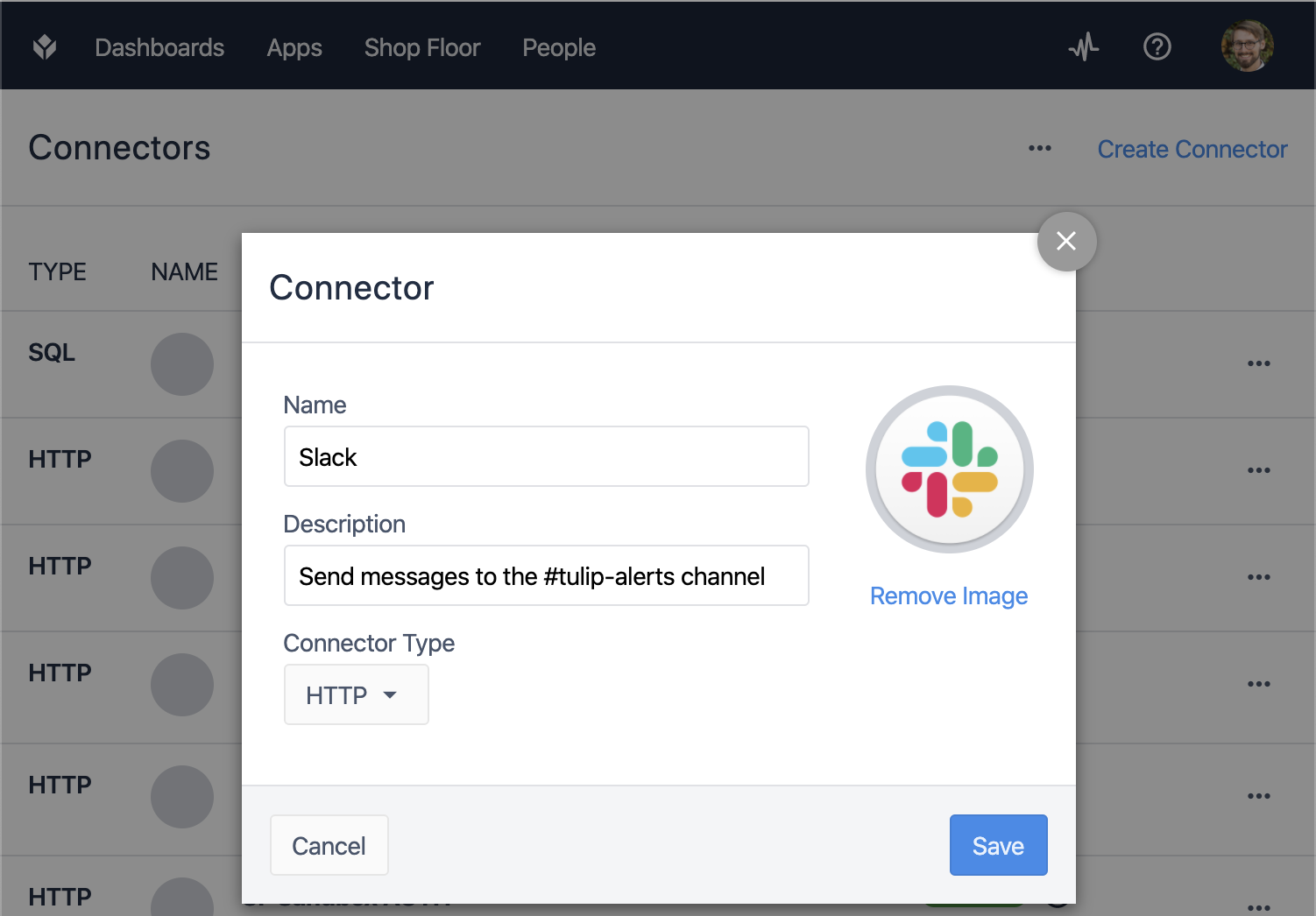
Na stronie Konektory kliknij "Utwórz konektor" w prawym górnym rogu i wprowadź szczegóły dotyczące nowego konektora Slack:

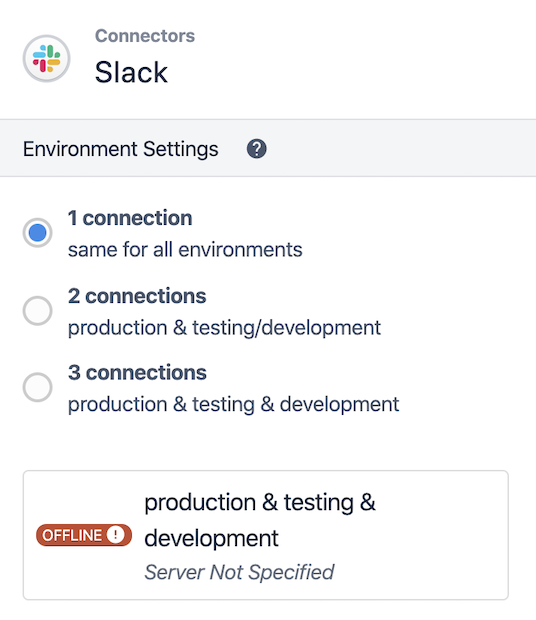
W nowym konektorze wybierz połączenie, które początkowo będzie wyświetlane jako "OFFLINE":

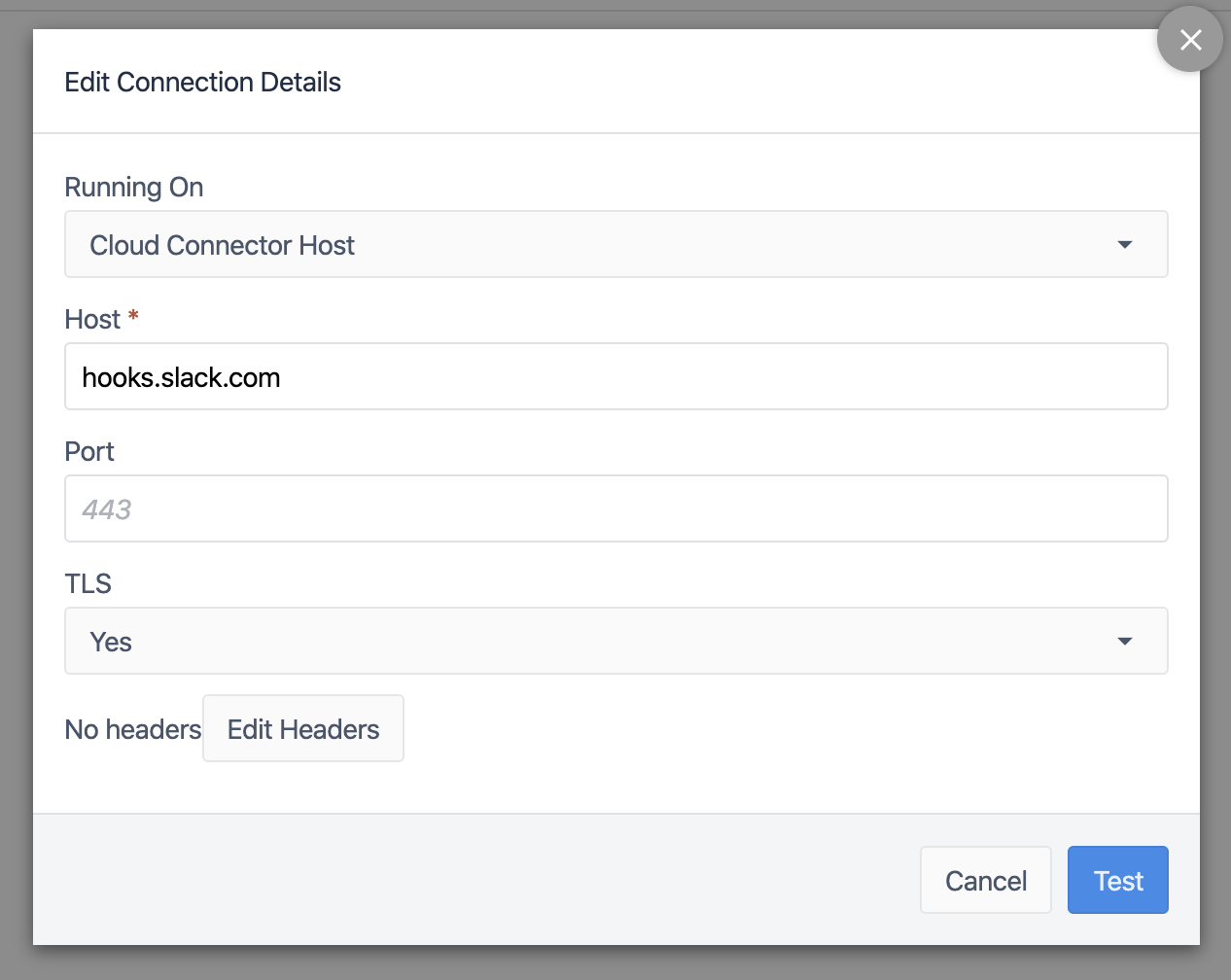
Edytuj szczegóły połączenia, ustawiając host na hooks.slack. com i TLS na "Tak":

Kliknij "Test", aby sprawdzić połączenie, a następnie "Zapisz", gdy test zakończy się pomyślnie:

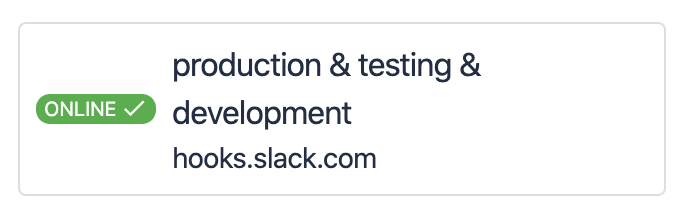
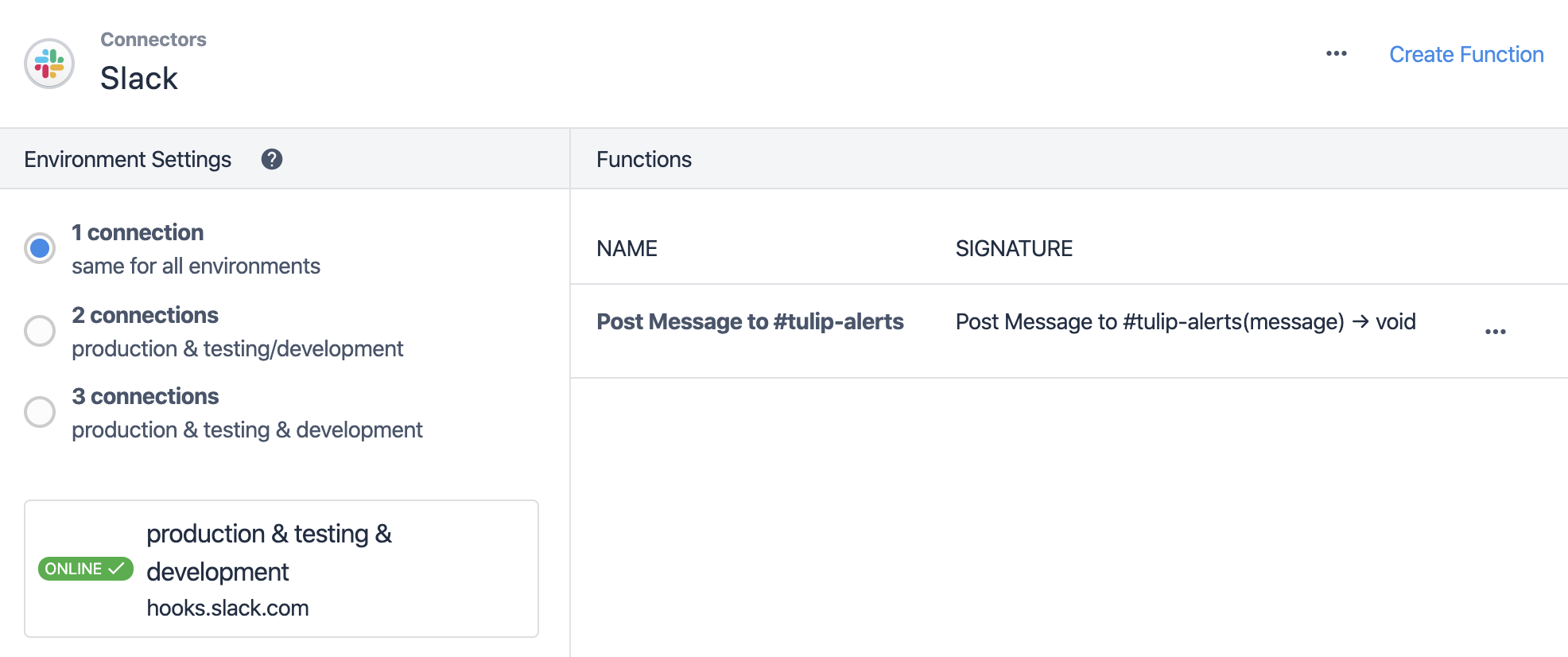
Połączenie powinno być teraz wyświetlane jako "ONLINE":

Następnie kliknij "Create Function" w prawym górnym rogu, aby skonfigurować funkcję, którą będziesz wywoływać w aplikacji Tulip w celu wysłania wiadomości.
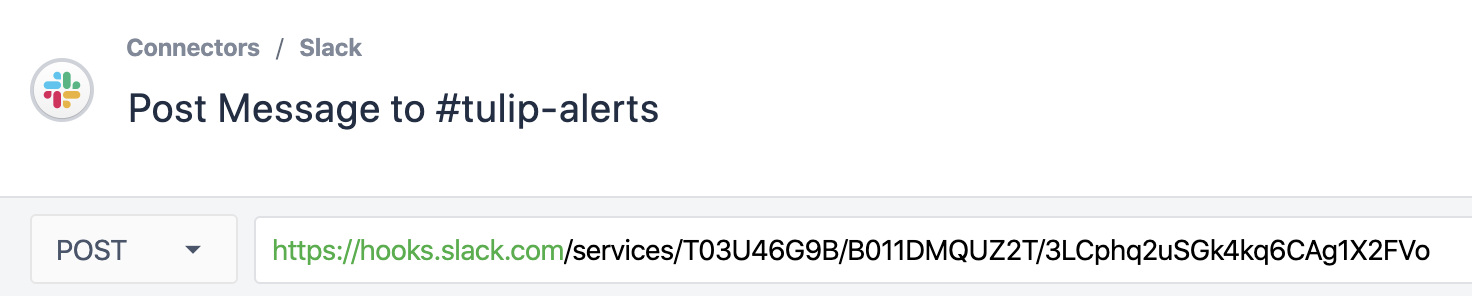
Nadaj swojej funkcji przydatną nazwę i wybierz "POST" jako typ żądania. Na pasku adresu URL wklej końcówkę haka Slack, zaczynając od "services/...".

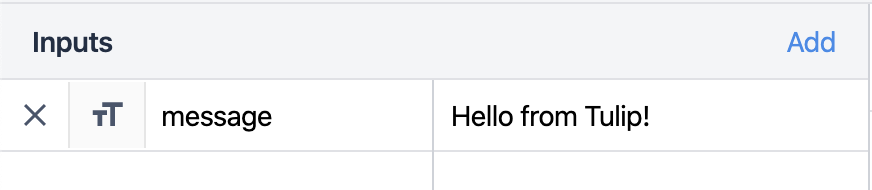
W panelu Inputs dodaj dane tekstowe zatytułowane "message". Możesz również dołączyć wartość testową:

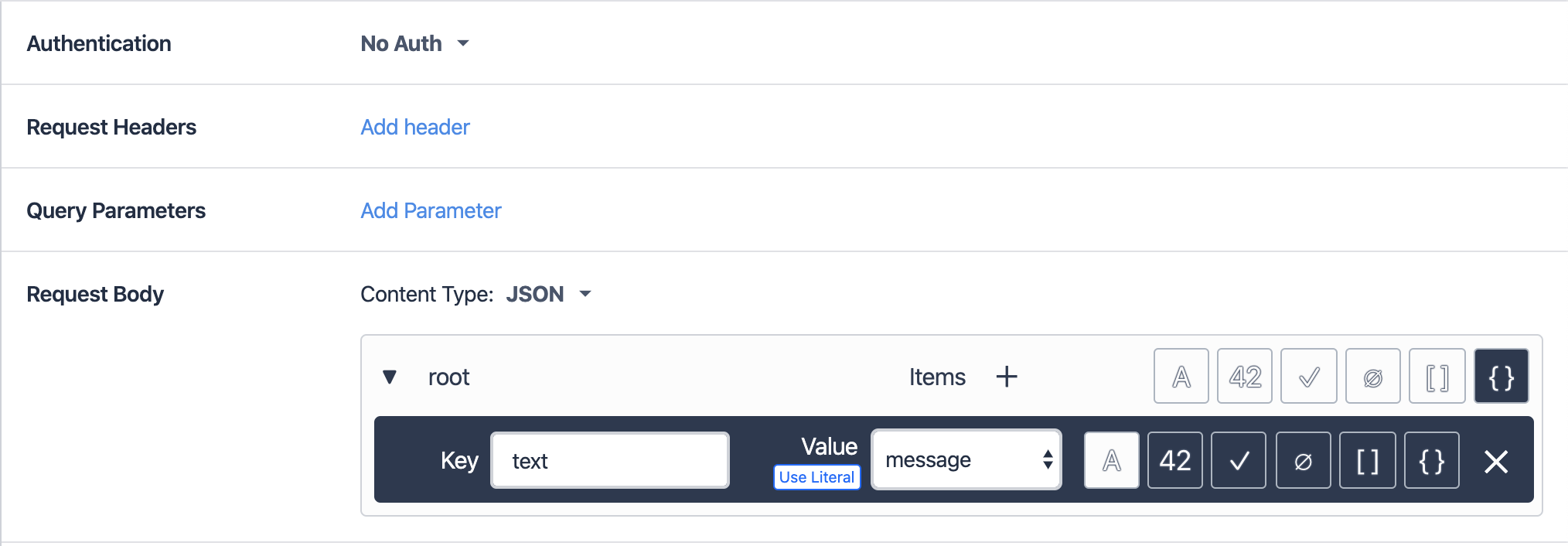
W panelu konfiguracji żądania ustaw Request Body Content Type na JSON, a następnie użyj przycisku +, aby dodać element pod rootem. Dla tego elementu ustaw Klucz na "text", a Wartość na dane wejściowe "message", które zdefiniowałeś w ostatnim kroku.

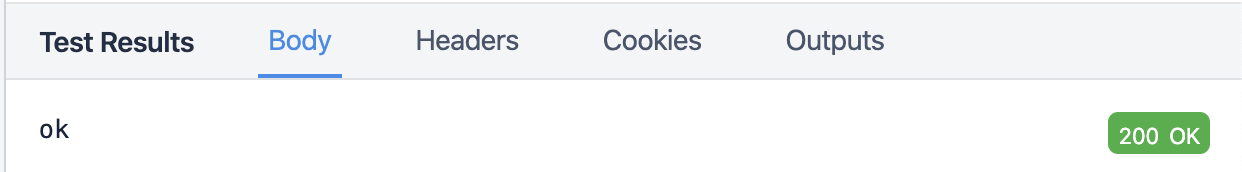
Teraz możesz sprawdzić, czy Twoja funkcja działa, naciskając przycisk "Test" w prawym górnym rogu. W panelu wyników testu powinna pojawić się prosta odpowiedź "200 OK", a dane wejściowe testu powinny pojawić się jako wiadomość w kanale Slack:


Po pomyślnym przetestowaniu funkcji kliknij przycisk "Zapisz zmiany" w górnej części ekranu.

Wysyłanie wiadomości z aplikacji
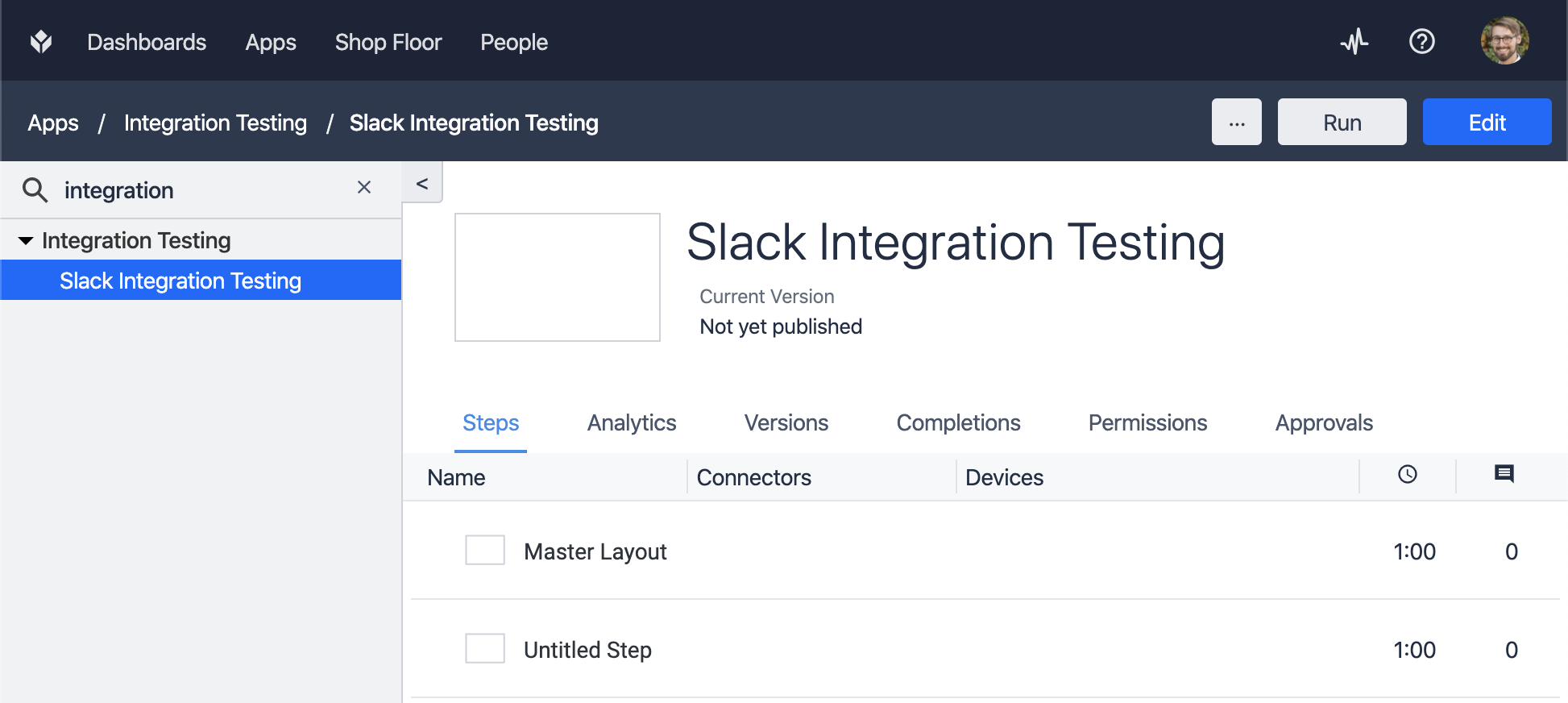
Teraz jesteśmy gotowi do użycia naszej funkcji w aplikacji Tulip. Otwórz istniejącą aplikację lub utwórz nową do testowania:

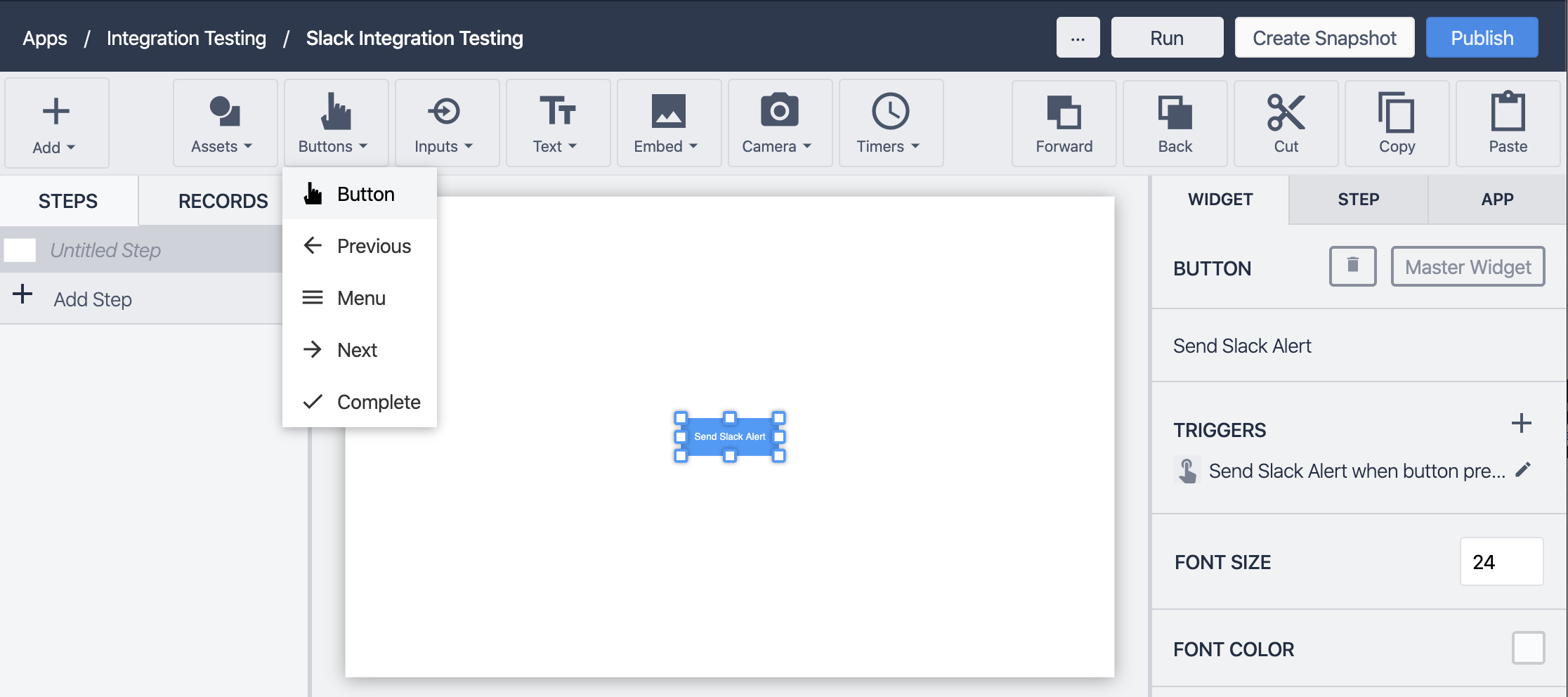
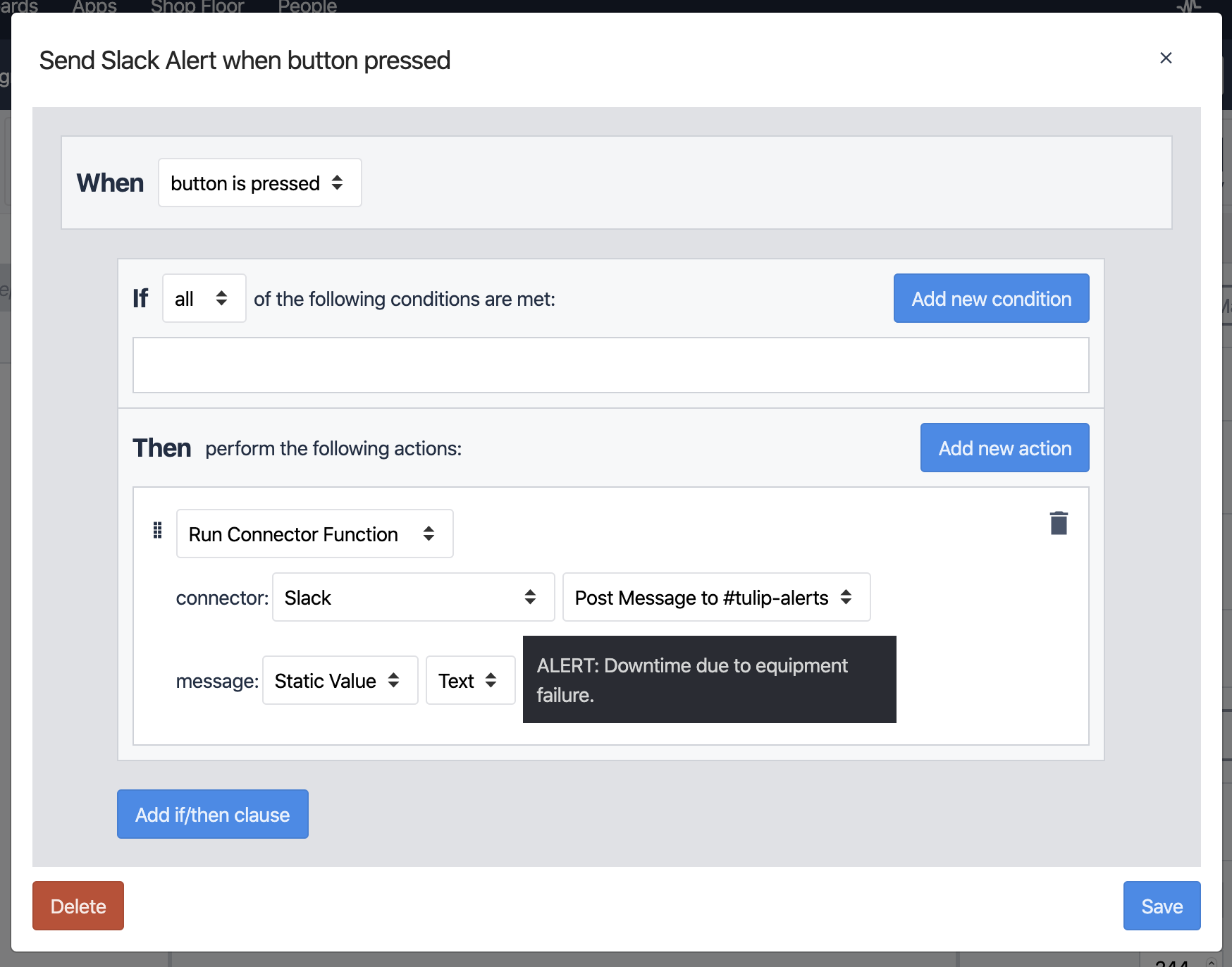
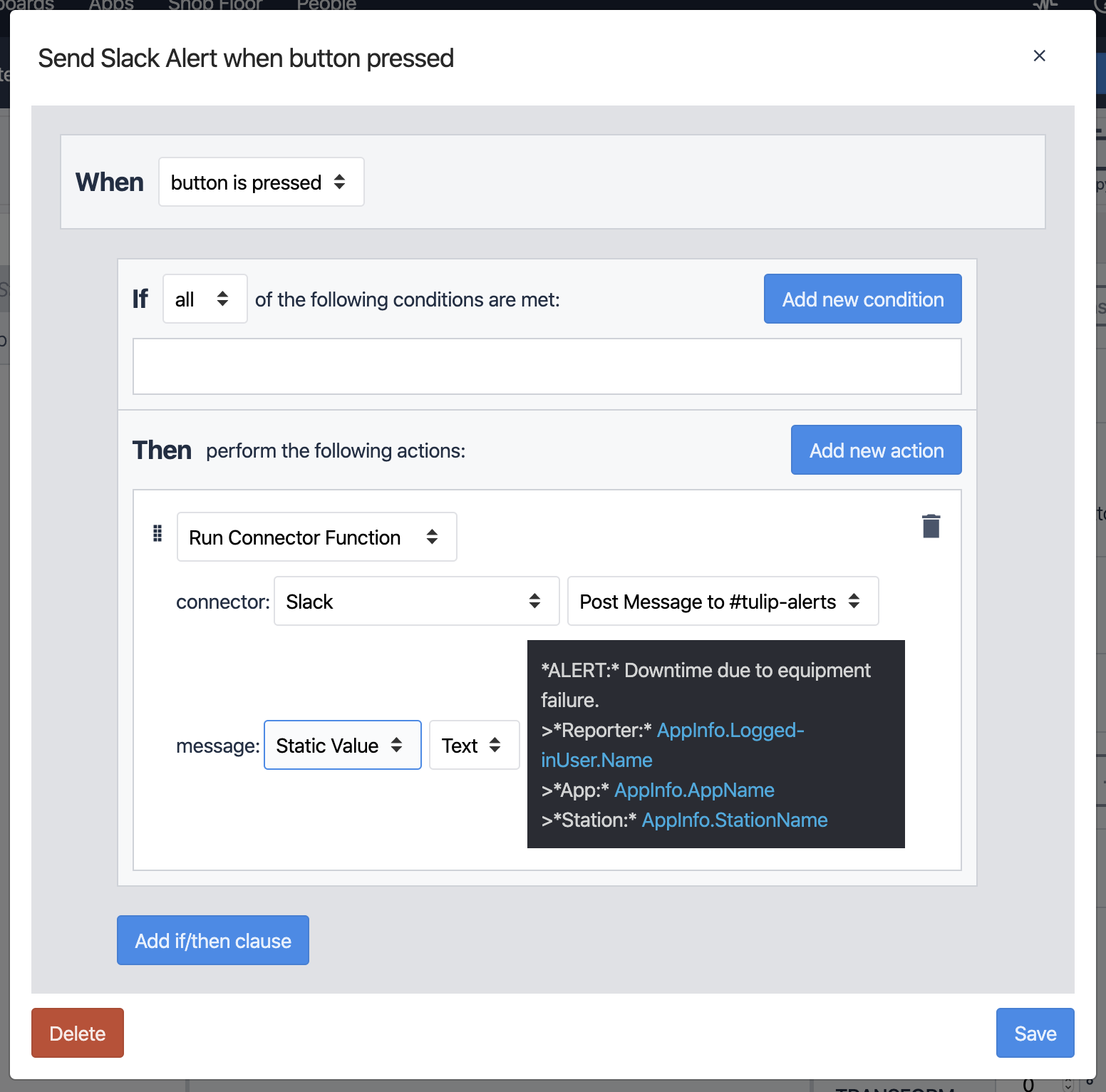
W wybranym kroku dodaj przycisk, a następnie dodaj wyzwalacz do tego przycisku, który uruchamia funkcję łącznika:


W powyższym przykładzie ustawiliśmy wejście "message" na prostą statyczną wartość tekstową, ale możesz wstawić pola do tego tekstu, aby podać dodatkowe informacje (lub użyć zmiennej):

W tym przykładzie używamy znaków specjalnych, takich jak * i >, aby sformatować końcową wiadomość. Aby uzyskać więcej informacji na temat formatowania wiadomości Slack, zobacz Formatowanie tekstu dla powierzchni aplikacji.
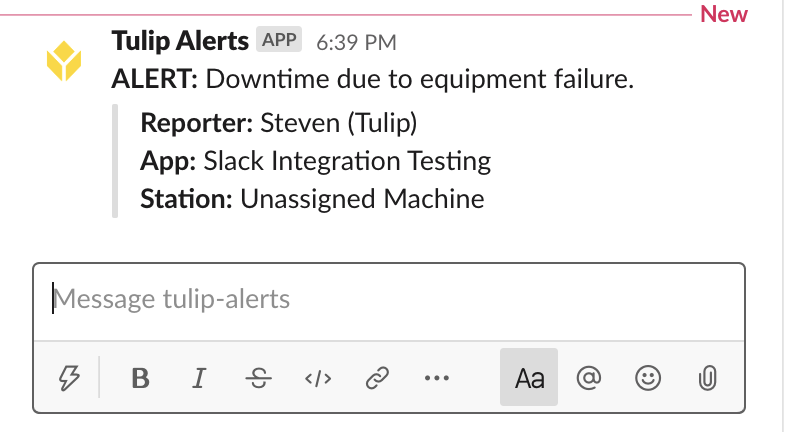
Zapisz wyzwalacz, a następnie uruchom aplikację i kliknij przycisk, aby przetestować funkcjonalność. Jeśli wszystko pójdzie dobrze, na kanale Slack pojawi się wiadomość z informacjami wybranymi w wyzwalaczu:

Sukces! Możesz teraz wysyłać alerty, aktualizacje i inne rodzaje wiadomości bezpośrednio z aplikacji Tulip do Slack, wykorzystując mocne strony obu platform.
Uwaga: webhook aplikacji Slack jest specyficzny dla kanału, ale jeśli chcesz publikować na wielu kanałach, możesz dodać dodatkowe webhooki do aplikacji Slack, a następnie utworzyć nowe funkcje w konektorze, aby publikować na każdym z nich.
Możesz nawet przechowywać adresy URL webhooków w zmiennej i używać ich jako danych wejściowych do funkcji konektora, aby określić, do którego kanału ma zostać wysłana wiadomość!
