Edge MCのコネクタホストとNode-REDを使用したマシンとの通信
Edge MCのConnector Hostを使用してNode-REDデバイスと通信する方法について説明します。
次の記事では...
- Edge MCのコネクタホストのセットアップ
- デバイスと通信するためのConnector Functionを構築する
- デバイスと通信するためのアプリを作成する
前提条件
- Edge MCでNode-REDが有効になっていることを確認してください。その方法については、こちらの記事を参照してください。
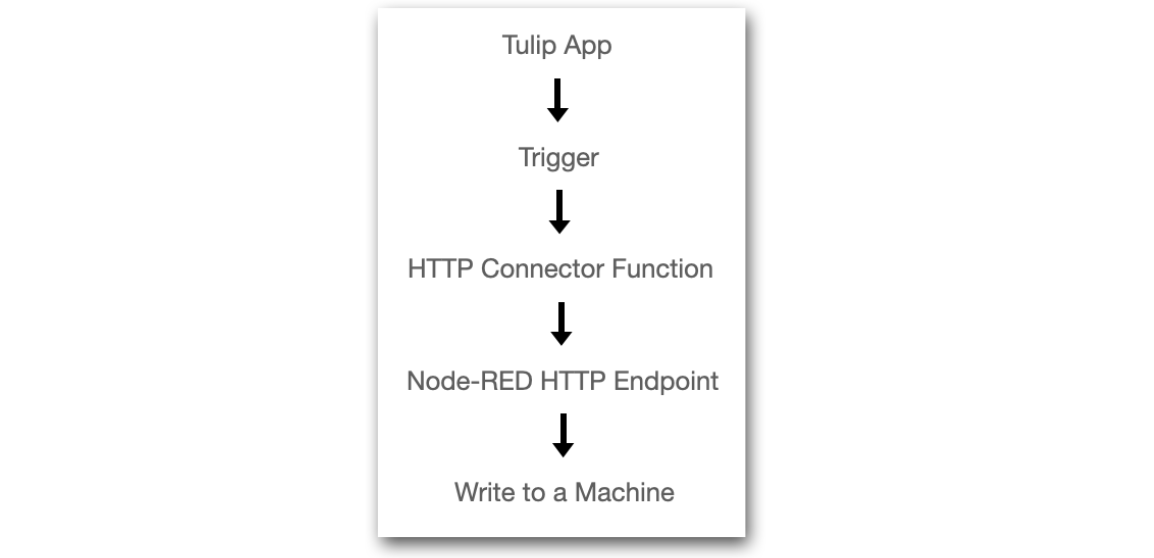
概要
Edge MCのConnector Hostを活用することで、Tulipデバイス上で動作するNode-REDと通信するConnector Functionをトリガーするアプリを使用できます。これにより、最終的にTulipアプリからマシンに書き込むことができるようになります。

Edge MCのコネクタホストの設定
注:TulipのConnector HostとConnector Functionについてご存じない方は、こちらの記事をご覧ください。
開始するには、まずConnectorsページに移動し、Create Connectorをクリックします。モーダルが表示され、以下の情報を入力するよう求められます:
- 名前:コネクタホストの名前を選択します。
- 説明:コネクタホストの名前を選択します。
- コネクタタイプ: HTTPを選択
次に、コネクタホストの詳細を指定する必要があります。本番 & テスト & 開発ボタンをクリックして、コネクタの詳細編集モーダルを開き、以下の情報を入力します:
- Running On: EMC Connector Hostを選択します。 注:これが表示されない場合は、Edge MC ポータルに移動し、Connector Hostが有効になっていることを確認してください。
- ホスト: localhostと入力します。
- Port:「1880」と入力します(Node-RED が実行されているポートです)。
- TLS:いいえと入力します。
ヘッダや証明書を追加する必要はありません。Testをクリックし、接続がパスしていることを確認します。最後に、保存をクリックします。
コネクタ機能の作成
これでConnector Hostのセットアップが完了したので、Tulipデバイスと通信するためのConnector Functionの作成を開始する準備ができました。この例では、Node-REDがHTTPサーバとして動作します。
コネクタ関数をセットアップするには、TulipとNode-REDエディタで関数を設定する必要があります。この例では、firstNameとlastName の入力を受け取り、"HellofirstName lastName!" のレスポンスとタイムスタンプを返す単純な関数を作成します。
Tulipでコネクタ関数を構築する
Edge MCのConnector Hostに移動し、右上のCreate Functionを選択します。
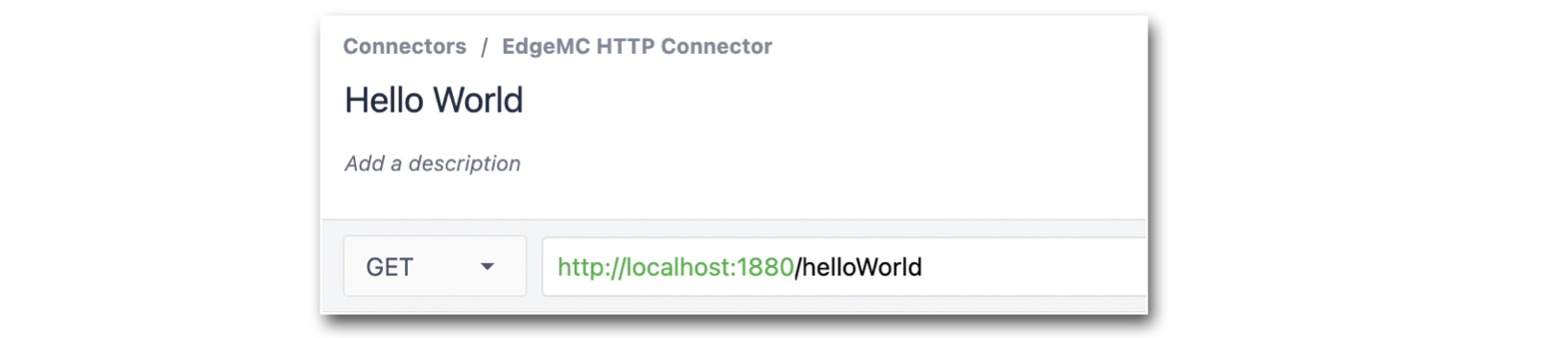
リクエストタイプとしてGETを選択し、エンドポイントを入力します:/と入力します。これは任意のように感じるかもしれませんが、後のステップでNode-REDエディタでこのエンドポイントを設定します:
 {height="" width=""}
{height="" width=""}
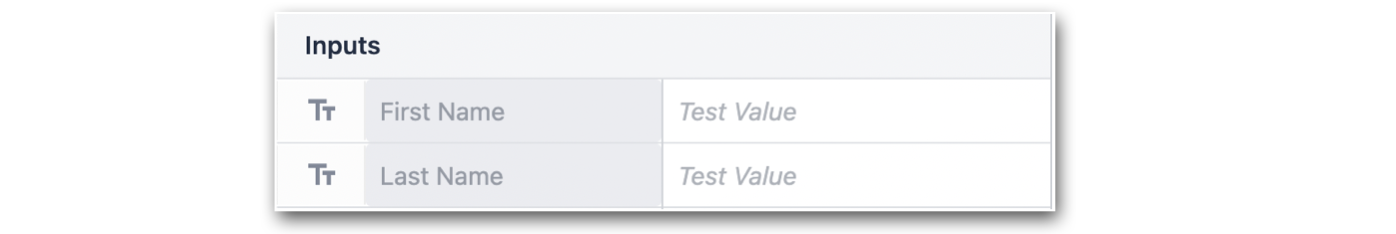
関数の入力にFirst NameとLast Nameを含めるように設定する:
 {height="" width=""}
{height="" width=""}
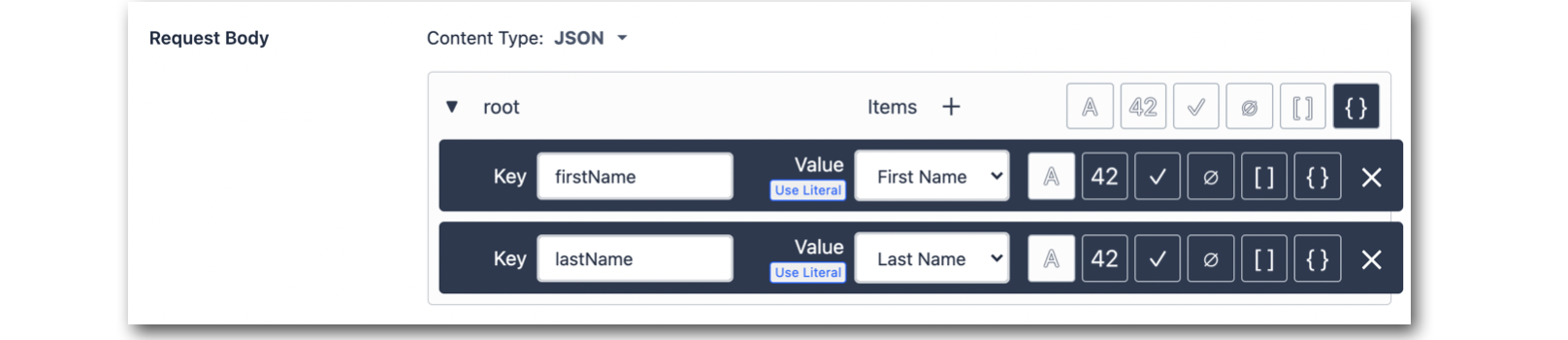
リクエストボディで、コンテンツタイプを選択します:リクエストボディで、Content Type:JSONを選択し、入力に以下のキーを設定します。これらは後でNode-REDエディタで参照します:
 {height="" width=""}
{height="" width=""}
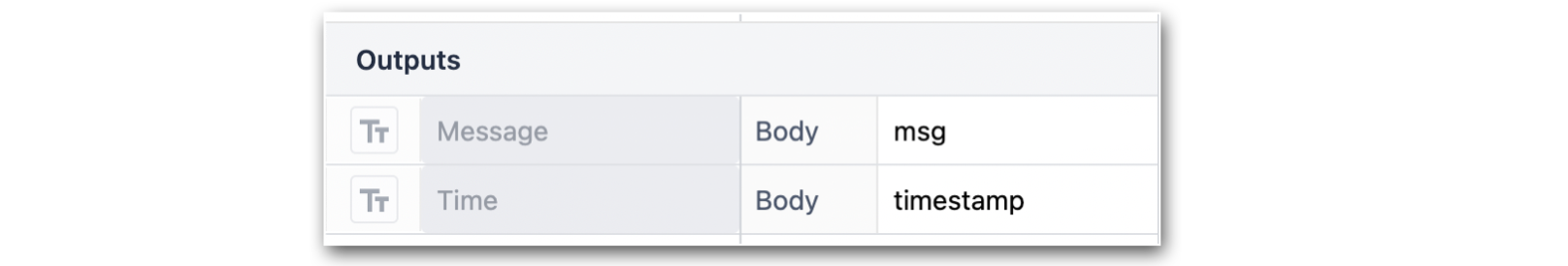
Connector Function、Message、およびTimeに次の出力を追加します。Node-RED エディタで参照できるように、関連するボディを出力に追加します:
 {height="" width=""}
{height="" width=""}
次に、Response Typeが JSONに設定されていることを確認します。
これでTulip側のConnector Functionの設定は完了です。保存]をクリックして、コネクタ関数を保存します。
Node-REDでフローを構築する
Edge MCポータルからNode-REDエディタを開き、新しいフローを設定します。
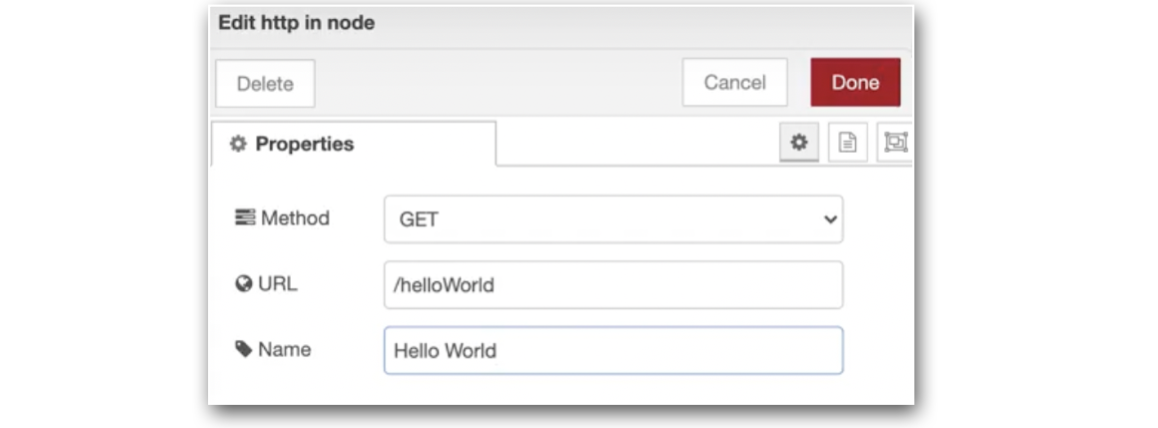
まず、ネットワーク・セクションからhttpの ノードをエディタにドラッグ・アンド・ドロップします。このノードを以下のように設定します:
 {height="" width=""}
{height="" width=""}
Request Methodと Request URLが、Tulipで設定したコネクタ機能と一致していることが重要です。
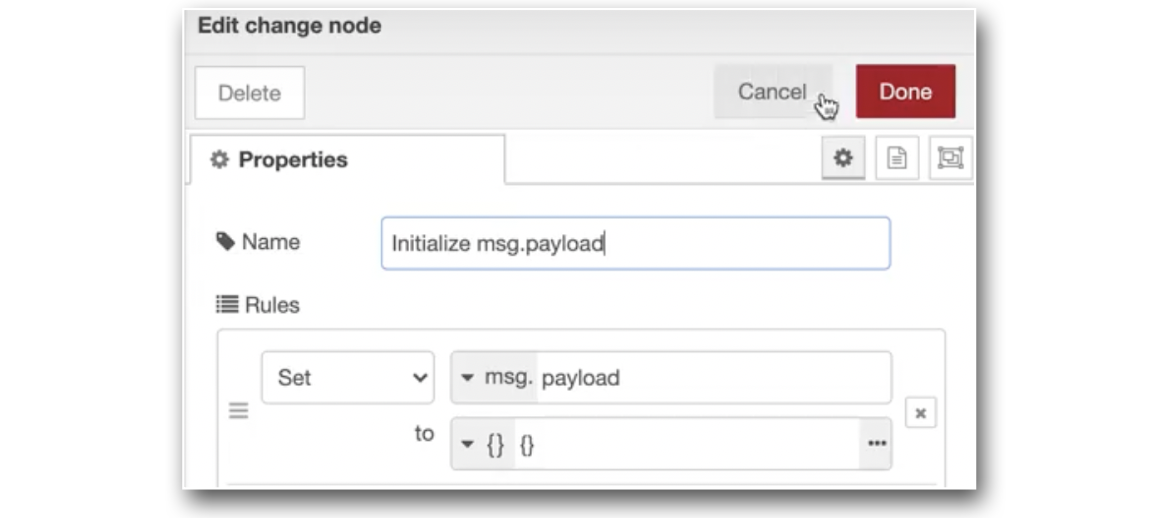
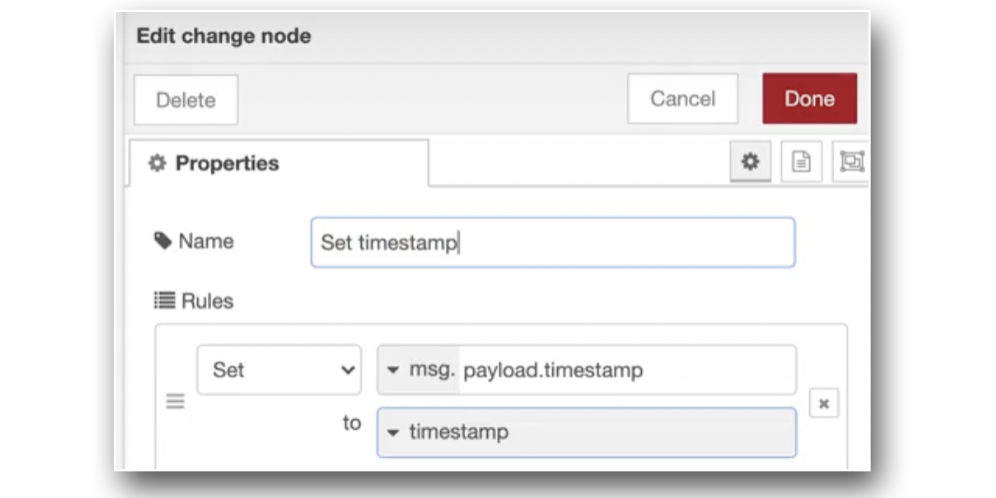
次に、以下の設定を持つchangeノードをドラッグ&ドロップします:
 {height="" width=""}
{height="" width=""}
msg.payload をJSON に設定し、空のオブジェクトのままにします:{}
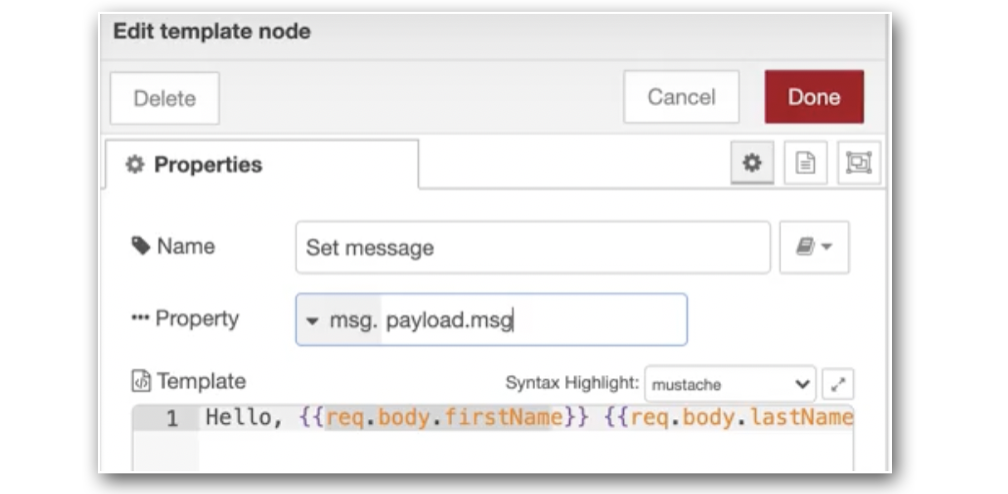
次に、テンプレート・ノードを挿入します。ここで、受信メッセージのプロパティ(コネクタ関数の入力)を取得し、それを使って文字列を作成します(例:"Hello World")。

こんにちは、
{{req.body.firstName}} です。
{req.body.lastName}}です!
タイムスタンプを取得し、レスポンスの一部として送り返します**。**以下のようにノードを設定します:
{height="" width=""}
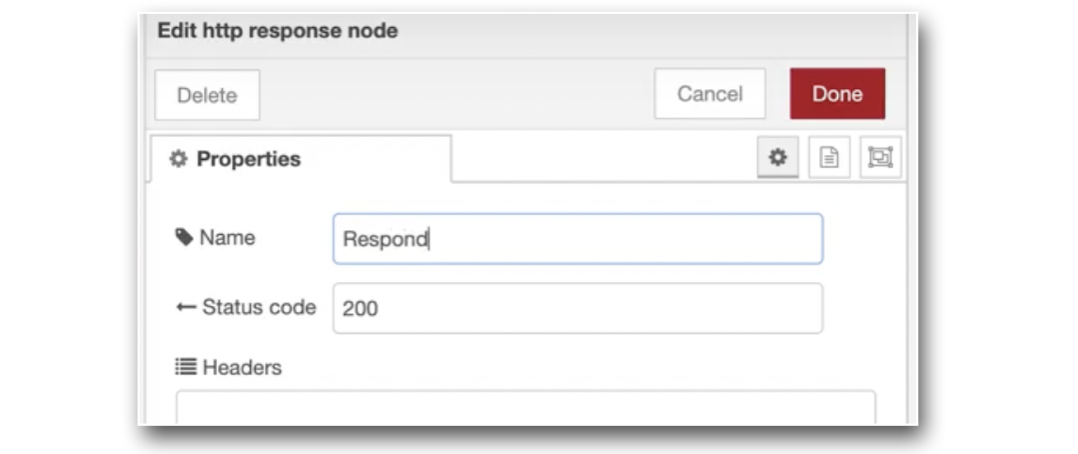
この時点で、フローはTulipから送信される入力を受け入れました。これを行うには、**http レスポンス・** **ノードを**ドラッグ・アンド・ドロップします。レスポンスの**ステータス**コードが**200**、**OKに**なるように設定します:
{height="" width=""}
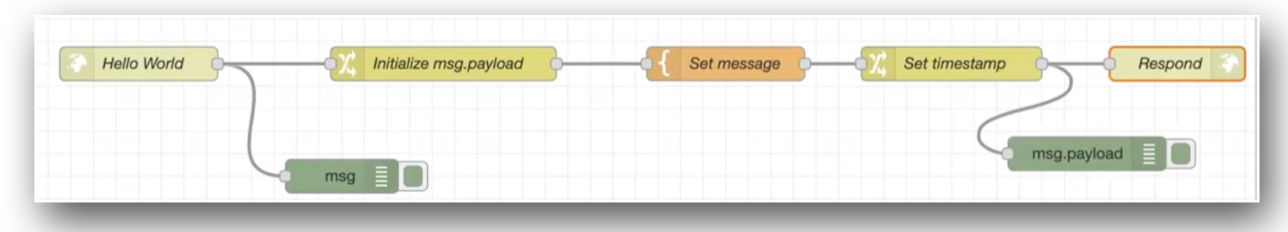
これで全体のフローは完成です:
{height="" width=""}
上記のフローで緑色のノードは**デバッグ**ノードであり、Node-REDエディタでペイロードを表示するために使用されることに注意してください。
最後のステップは、Node-REDエディタからフローを**デプロイ**することです。これで、Tulipテスト環境からコネクタ機能をテストできるようになります、
#### アプリでコネクタ機能を実行する
コネクタホストと、Node-RED を http サーバーとして使用してデバイスと効果的に通信するコネクタ機能を設定したので、この機能をアプリに統合する準備ができました。
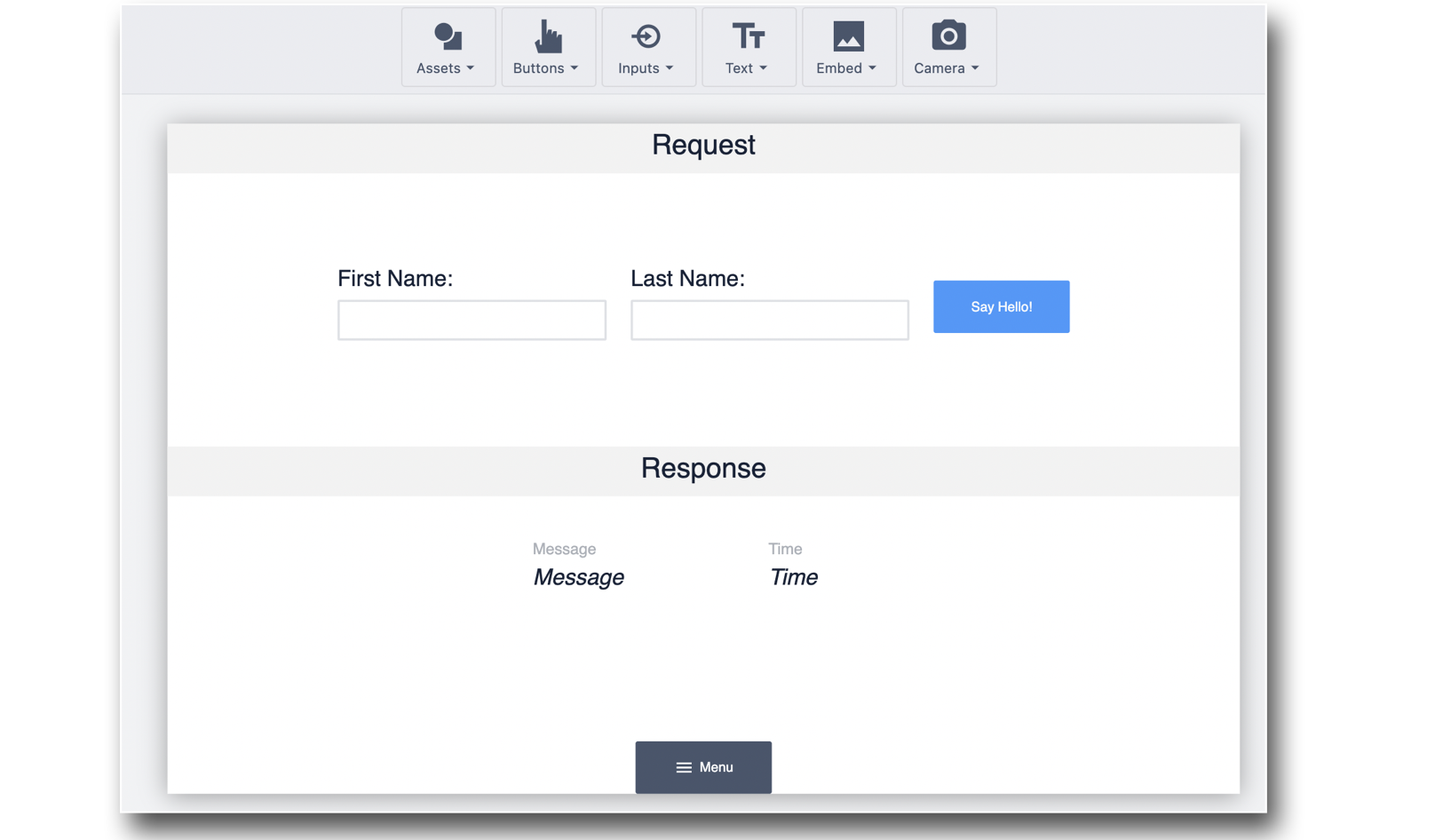
この例では、リクエストで送信される**firstNameと** **lastName**変数を受け付ける2つの入力ボックスがあります:
{height="" width=""}
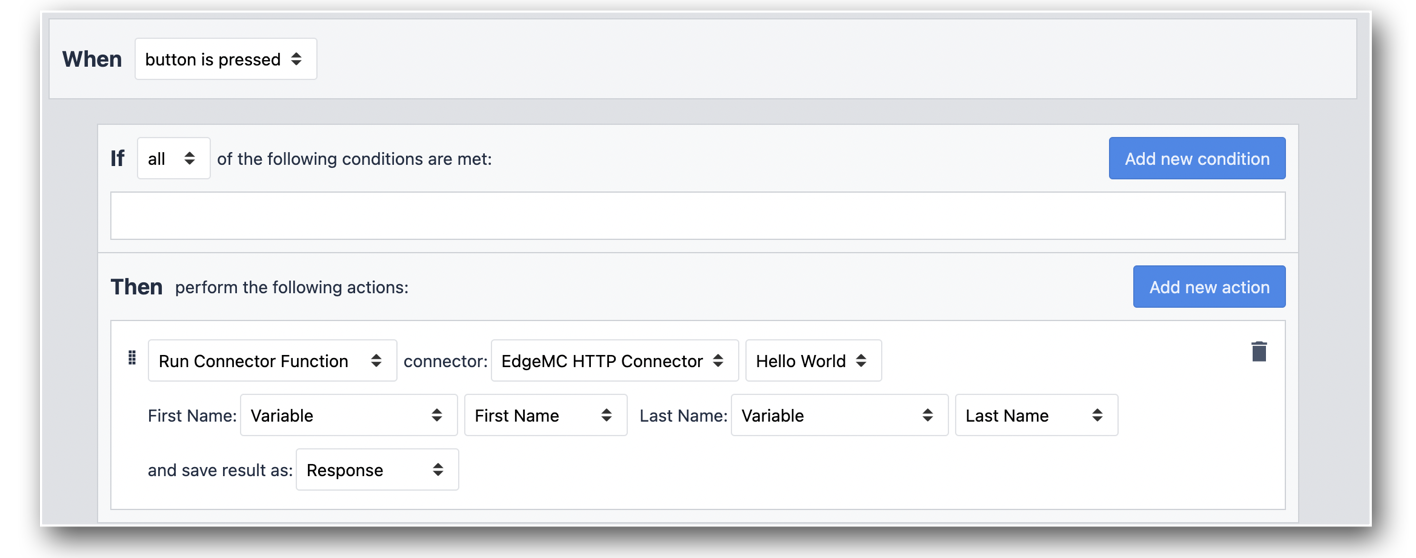
ボタン "Say Hello!"に、以下のトリガーを入力してコネクタ関数を呼び出します:
{height="" width=""}
入力を入力し、"Say Hello!"をクリックすると、Tulipデバイスにhttpリクエストが送信され、JSONレスポンスが受信されます。
アプリをテストするには、App Editorの**Test**ボタンをクリックして開発モードに入ります!
