RealWear ヘッドセット用 Tulip アプリのデザイン方法
小さな画面のヘッドセット(RealWearヘッドセットなど)用のデザインガイドライン
この記事で学ぶことは...
- RealWear ウェアラブルヘッドセット用の Tulip アプリのデザイン方法
- RealWearヘッドセット用Tulipデザインガイドラインの テンプレートの****使い方
***重要:***RealWearヘッドセットにTulip Playerをセットアップしてインストールしていない場合は、まず「RealWearヘッドセット用Tulipを始める」の記事の指示に従ってください。RealWearの機能を有効にするには、Tulipの担当者に連絡する必要があります。これにより、アプリ開発用にRealWear HMT1アプリの解像度解像度を選択できるようになります。
注:当社のライブラリアプリはすべてRealWearヘッドセットで実行できますが、推奨はしていません。ヘッドセットのディスプレイが小さいため、オペレーターはコンテンツを見るのに苦労します。したがって、オペレーターにより良い体験を提供するために、このデザインガイドラインに従ってUIを最適化することをお勧めします。
ライブラリアプリ:RealWearヘッドセット用チューリップ・デザイン・ガイドライン
"見たことを話す"
RealWear ヘッドセットは、音声コマンドを利用してユーザーインターフェースと対話します。オペレータは、ウィジェットを選択するために見た言葉を言うことができ、RealWearはそのコマンドを登録します。従って、操作者がアプリをより使いやすくするためには、すべてのウィジェットをはっきりと読みやすくすることが重要です。
ディスプレイの解像度
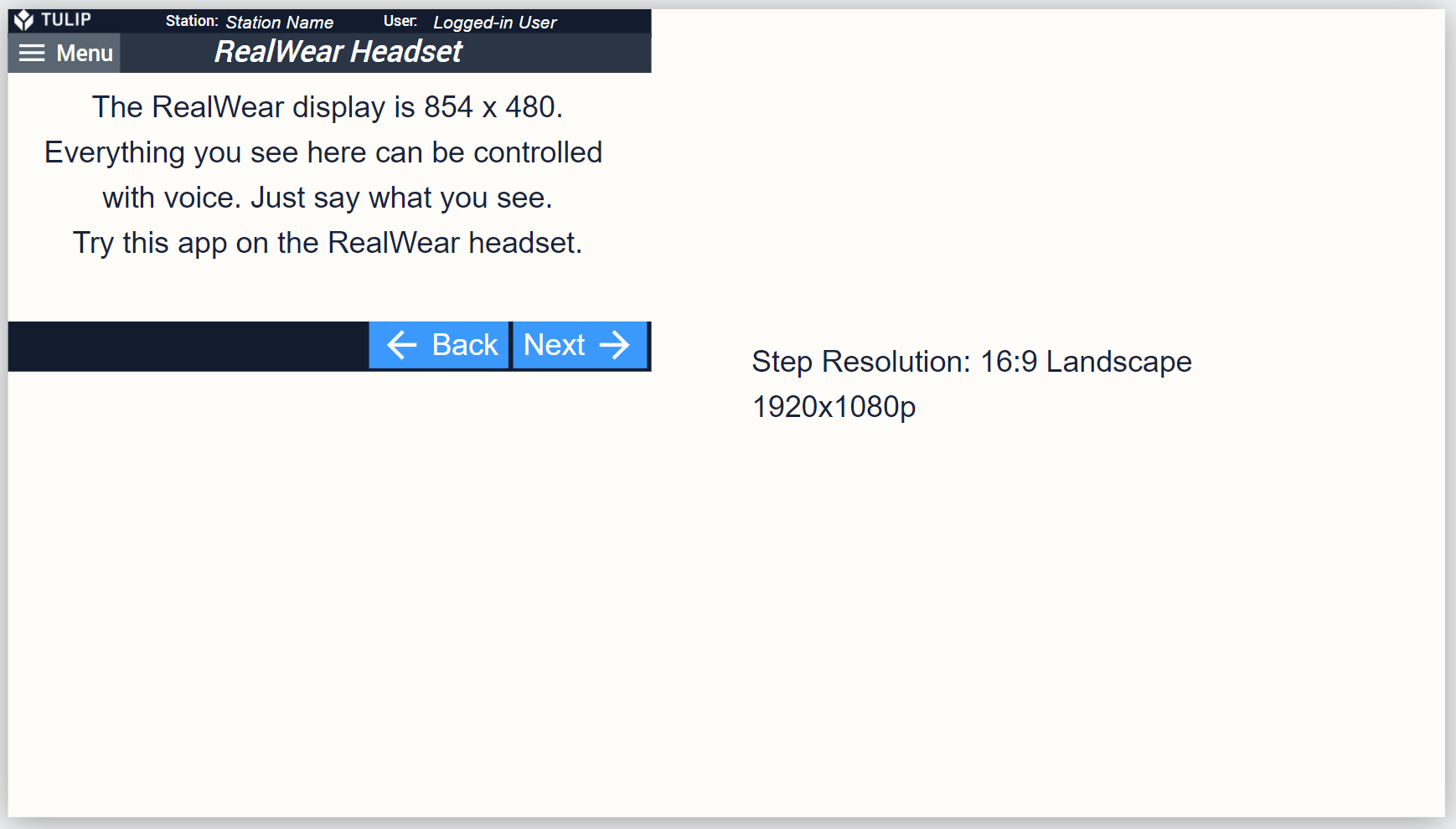
RealWear のディスプレイの解像度は 854 x 480p で、実質的には 480p(16:9)です。アプリのエディターで16:9のLandscapeステップの解像度は1920 x 1080pです。この2つの解像度の違いを図1に示します。

図1.RealWear 16:9とデフォルトの16:9 Landscapeステップ解像度の比較。
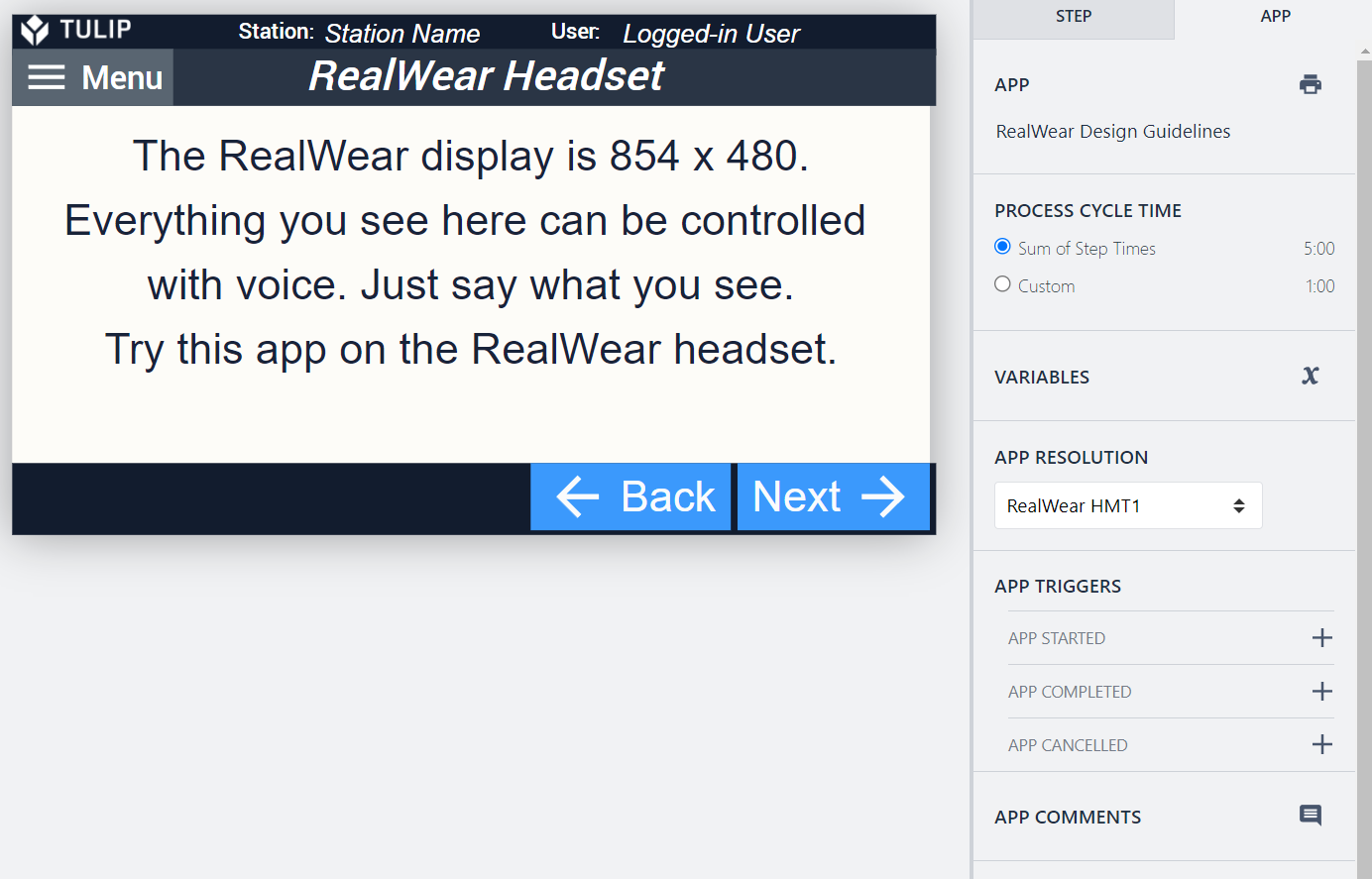
チューリップの担当者にRealWearの機能を有効にするよう依頼した後、APP右サイドパネルのAPP RESOLUTIONの下にRealWear HMT1オプションが表示されるはずです。

基本的なUIガイドライン
チューリップのライブラリアプリにアクセスし、「Tulip Design Guidelines for RealWear Headset」というアプリを見つけてください。タイポグラフィ、色、ボタン、テンプレートに関する推奨事項が記載されています。
テーブル
複数の行や列を持つ大きなテーブルは、小さなディスプレイを乱雑にし、オペレーターを圧倒します。インタラクティブなテーブルを使用する場合は、各項目がはっきりと見えるようにするか、テーブルから項目を選択する代わりにQRコードを使用して次のステップをトリガーするなど、テーブルを他の操作に置き換えてください。
非対応ウィジェット
- ビジョンカメラ
