Comment intégrer Tulip avec Slack
Apprenez à utiliser les connecteurs HTTP pour envoyer des messages Slack depuis vos applications Tulip.
Cet article vous montrera comment utiliser les connecteurs HTTP de Tulip pour envoyer des messages à un canal dans l'espace de travail Slack de votre entreprise.
Si vous n'êtes pas encore familier avec les connecteurs HTTP de Tulip, jetez d'abord un coup d'œil à cet article : Aperçu des connecteurs HTTP
Configuration de Slack
Pour permettre à vos applications Tulip de poster des messages sur Slack, vous devrez d'abord créer une application dans votre espace de travail Slack qui "écoutera" les requêtes venant de Tulip via un webhook.
Vous trouverez ci-dessous un bref résumé des étapes, mais vous pouvez consulter l'article Slack suivant pour plus de détails : Envoi de messages à l'aide de Webhooks entrants
Les étapes ci-dessous supposent que vous êtes connecté à votre espace de travail Slack dans votre navigateur. Si ce n'est pas le cas, vous serez invité à vous connecter :

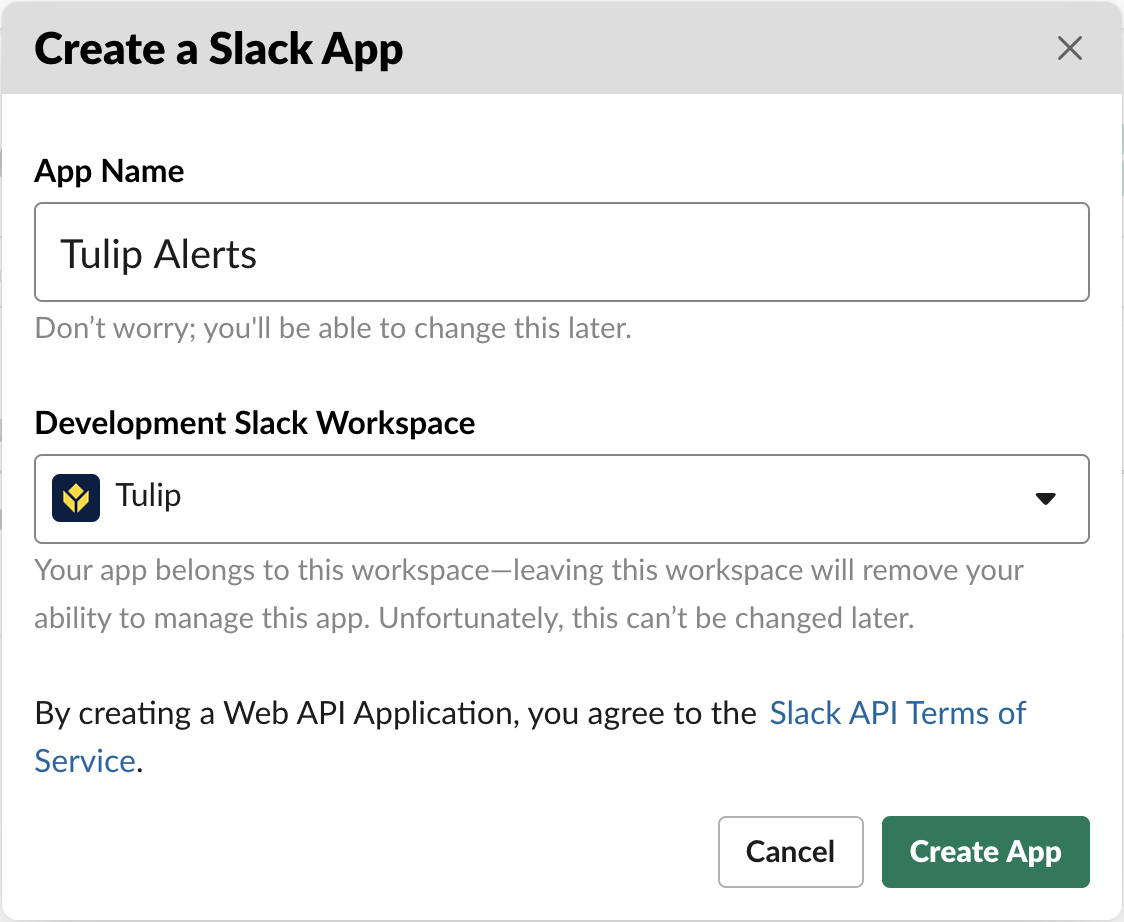
Tout d'abord, créez une nouvelle application Slack:

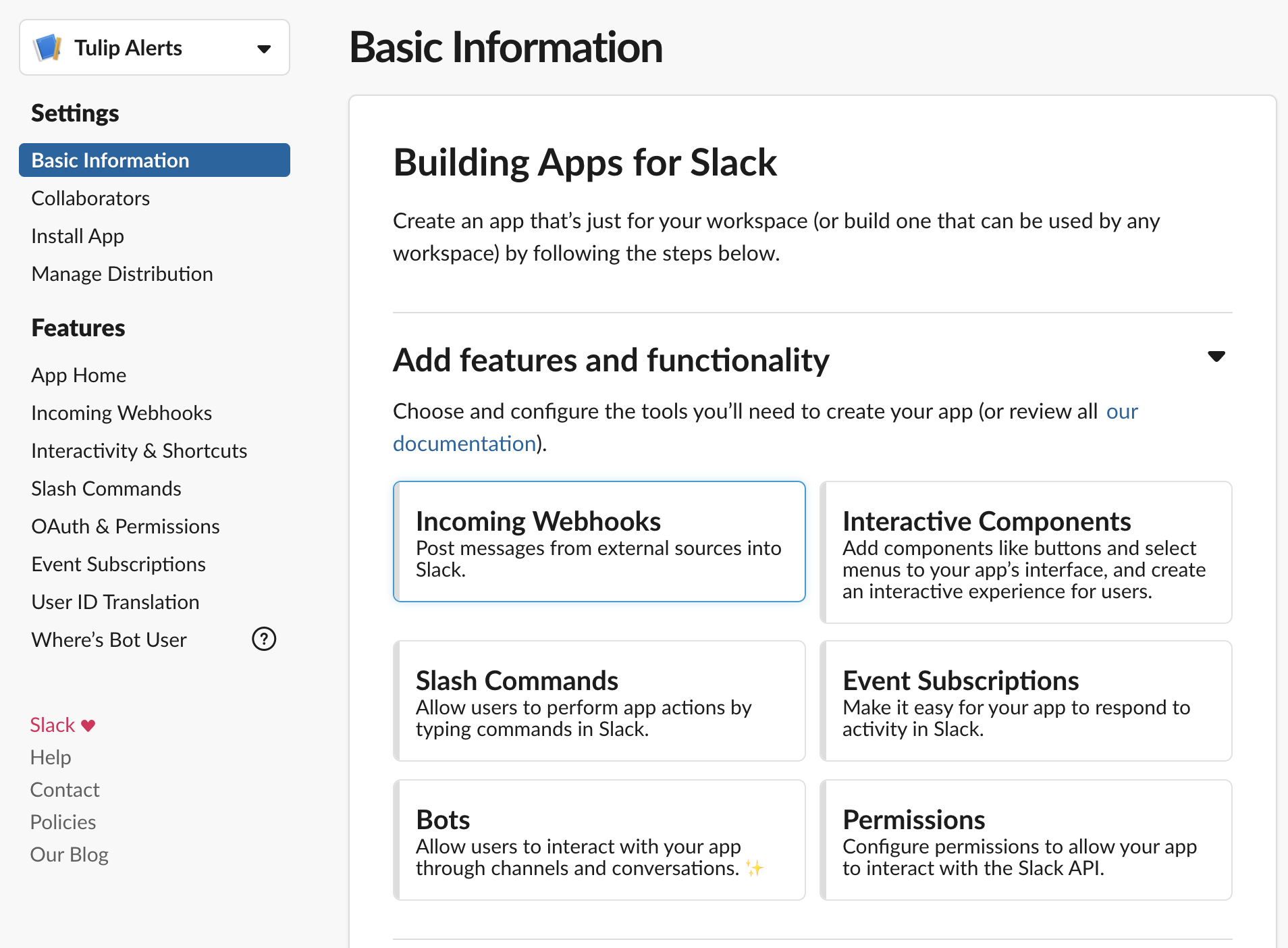
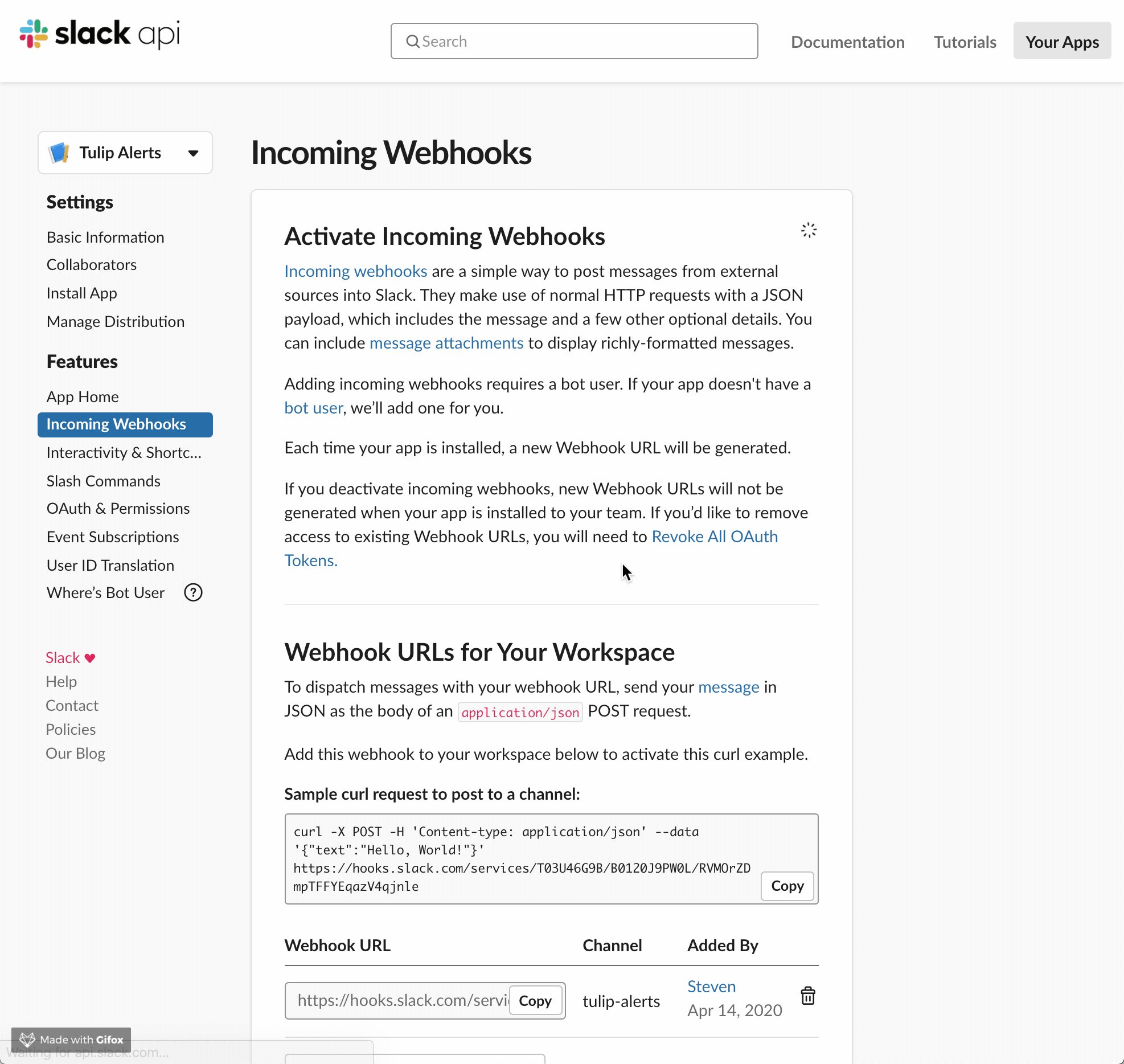
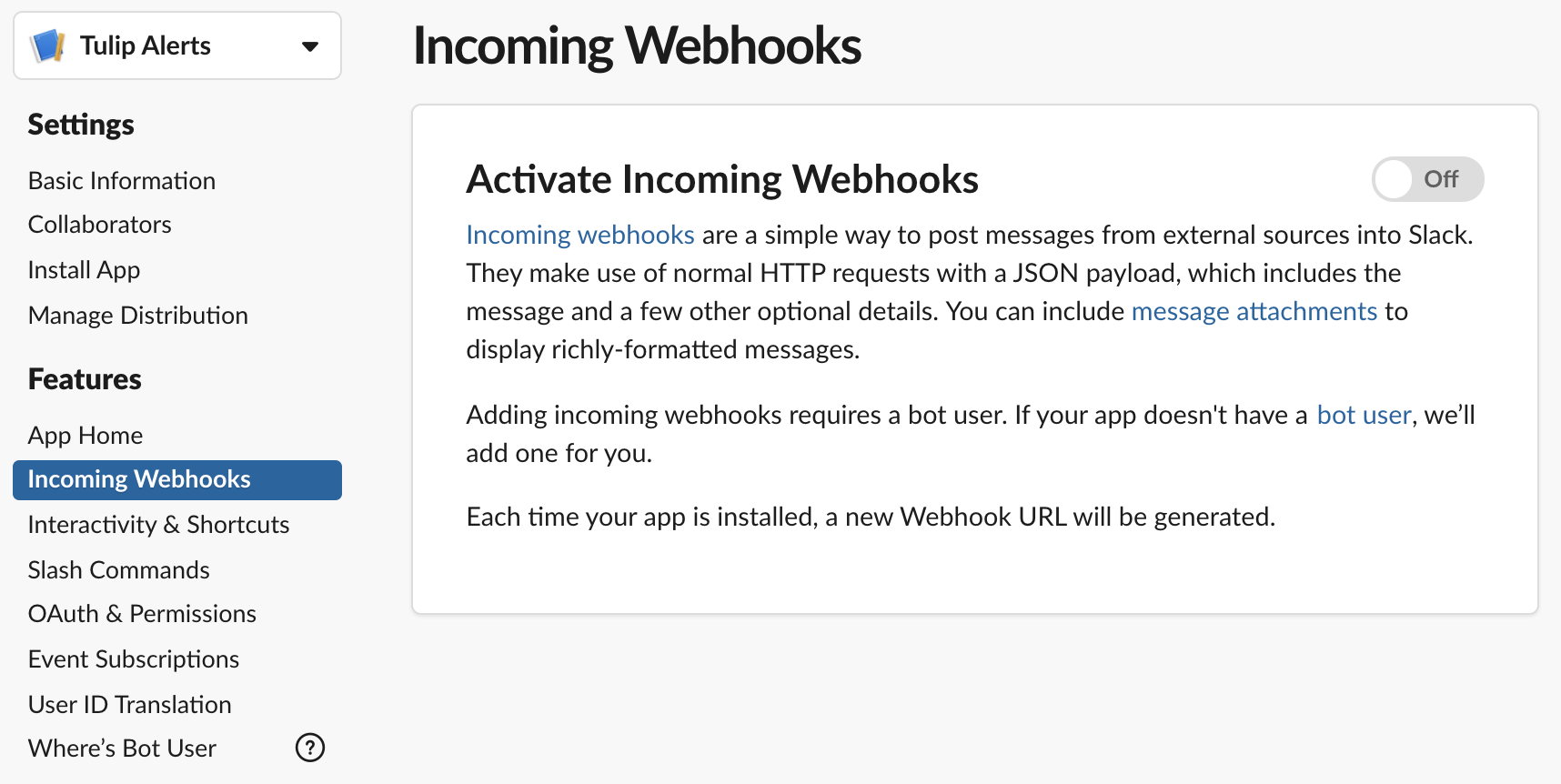
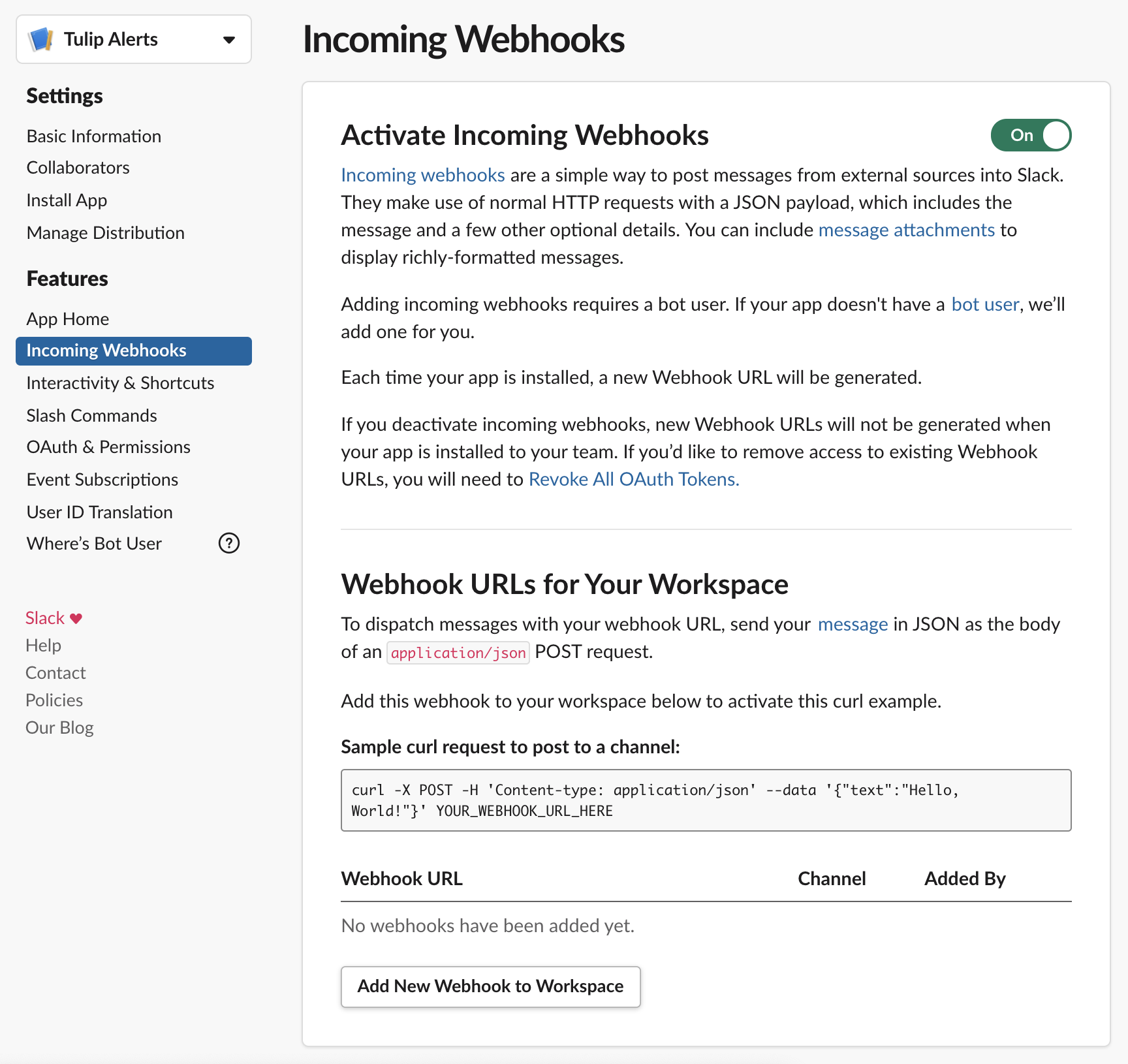
Dans votre nouvelle application, sélectionnez "Incoming Webhooks" :

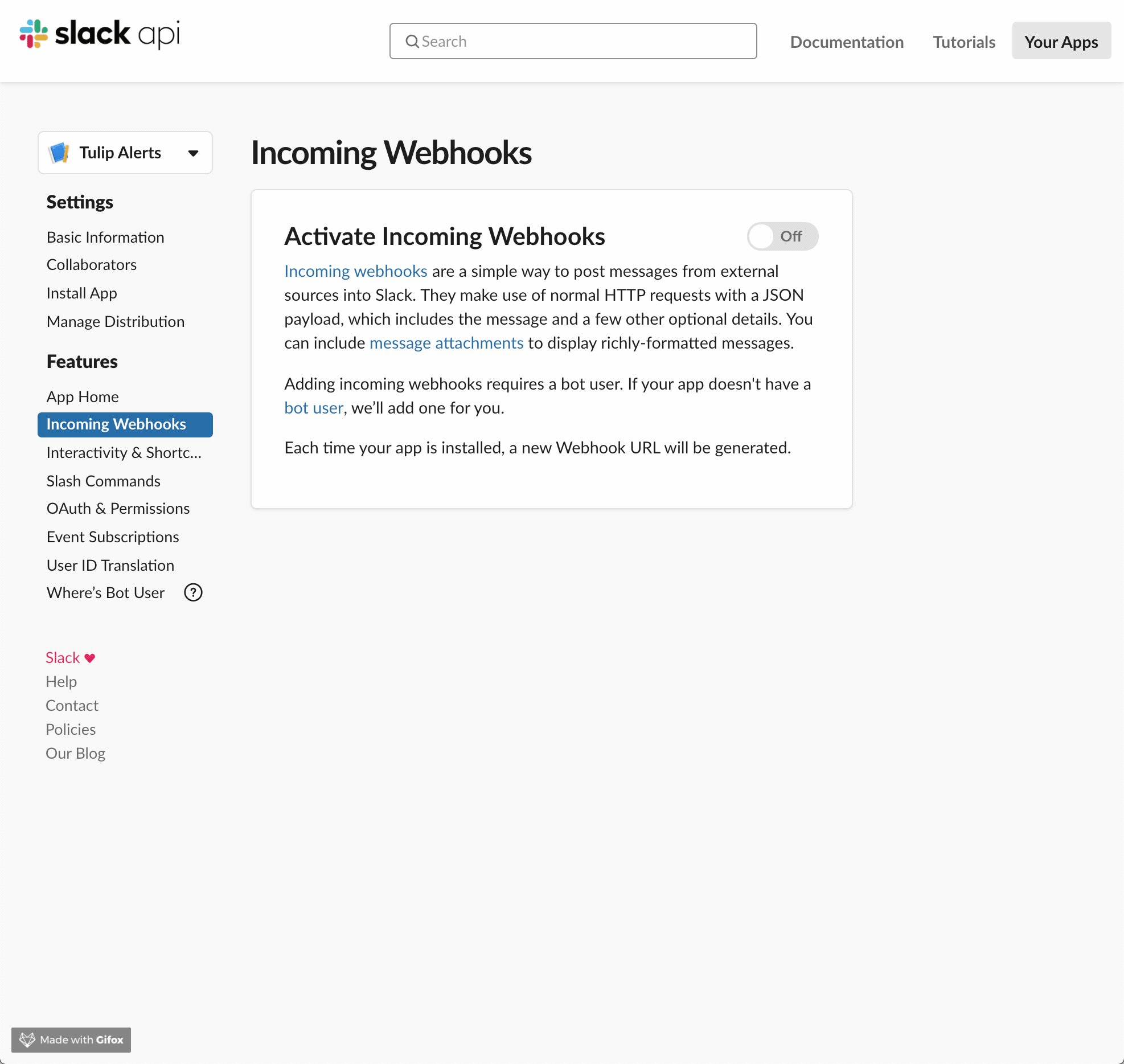
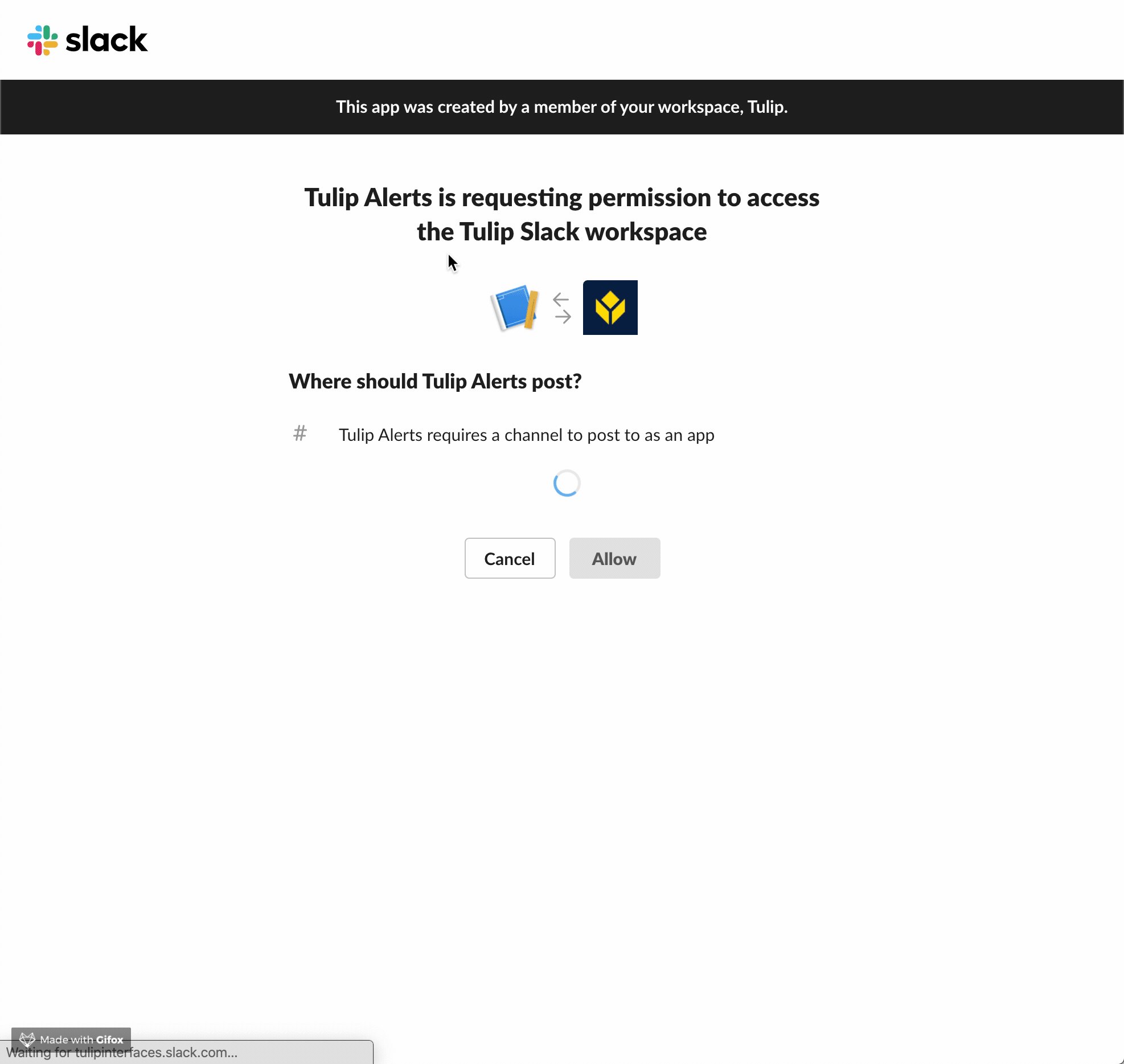
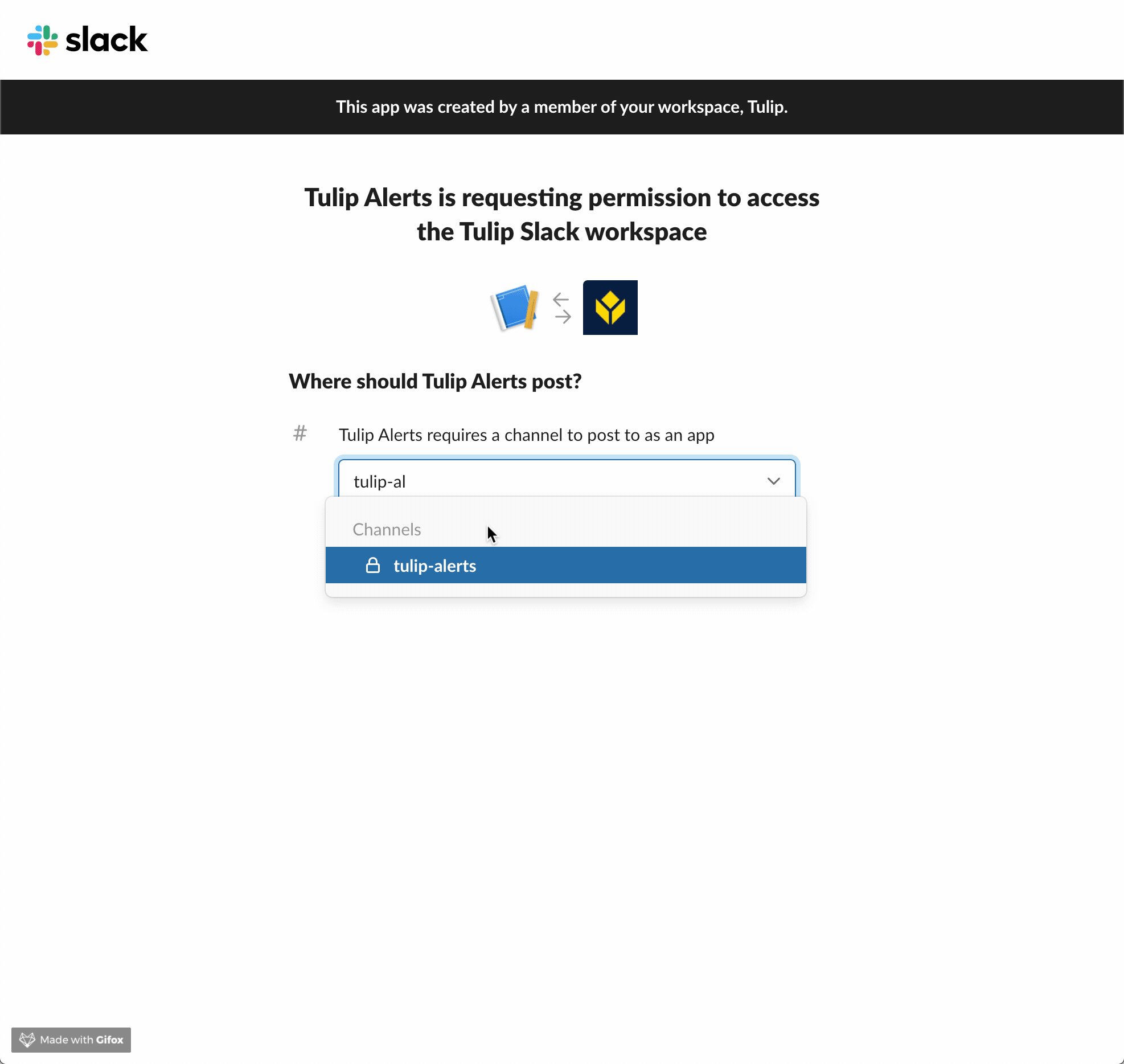
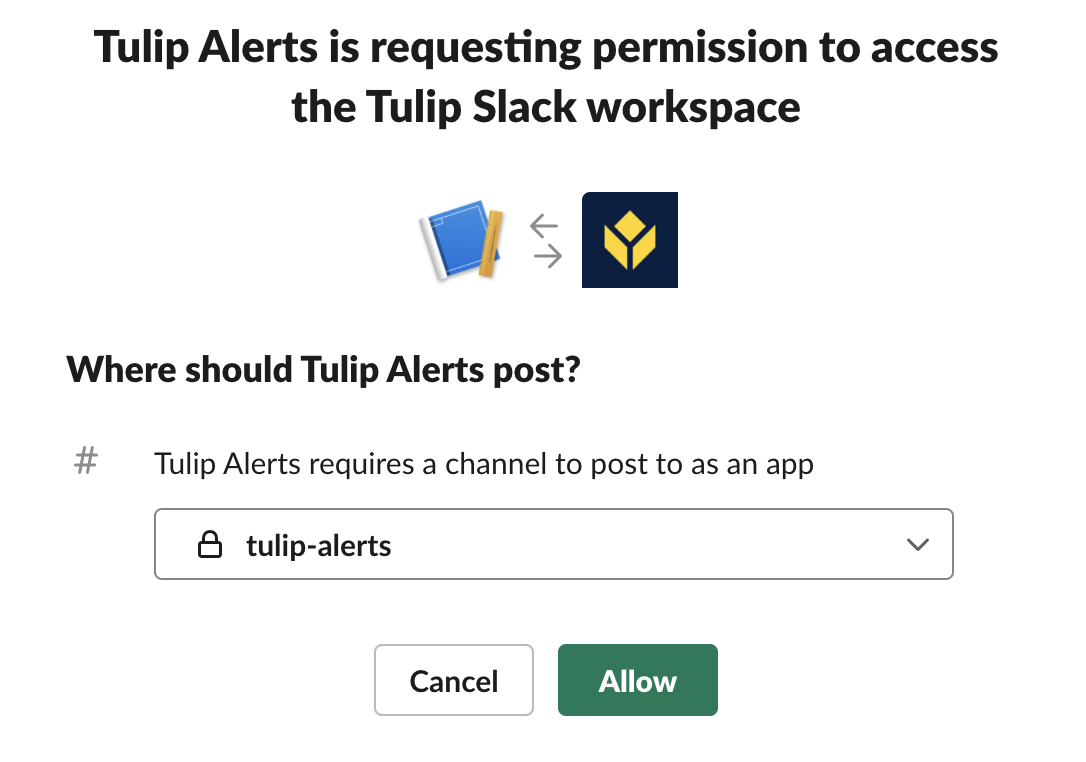
Activez les webhooks entrants pour l'application, cliquez sur "Add New Webhook to Workspace", et sélectionnez le canal où vous voulez que vos messages de Tulip soient postés :

Photos étape par étape :




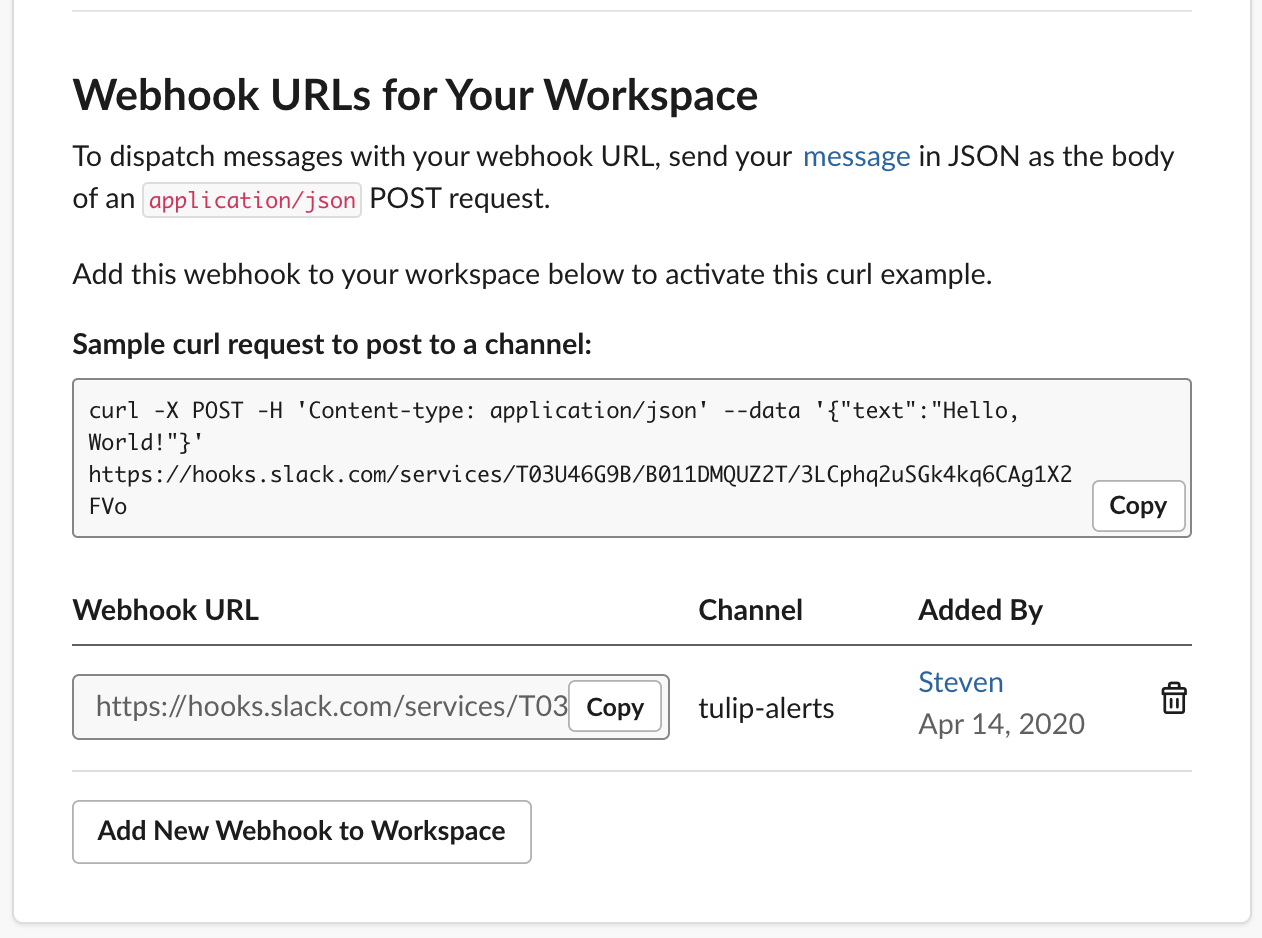
Votre application Slack dispose maintenant d'une URL unique de webhook que vous pouvez utiliser pour poster des messages sur le canal désigné. Gardez à l'esprit que même s'il est pratiquement impossible pour quelqu'un de deviner cette URL, le webhook n'est pas authentifié, ce qui signifie que n'importe qui possédant l'URL peut y poster des messages.
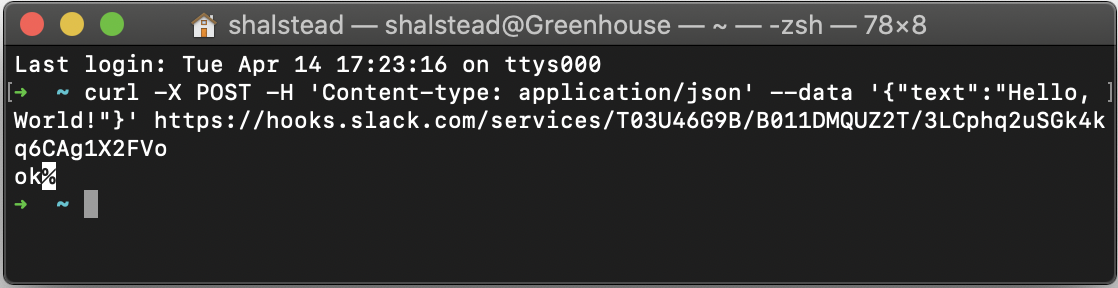
Si vous connaissez l'interface de ligne de commande de votre ordinateur (comme cmd.exe sous Windows ou Terminal sous Mac), vous pouvez utiliser l'exemple de requête curl fourni dans votre application Slack pour tester le webhook :

Vous pouvez également utiliser un utilitaire curl gratuit basé sur un navigateur, tel que https://reqbin.com/curl.
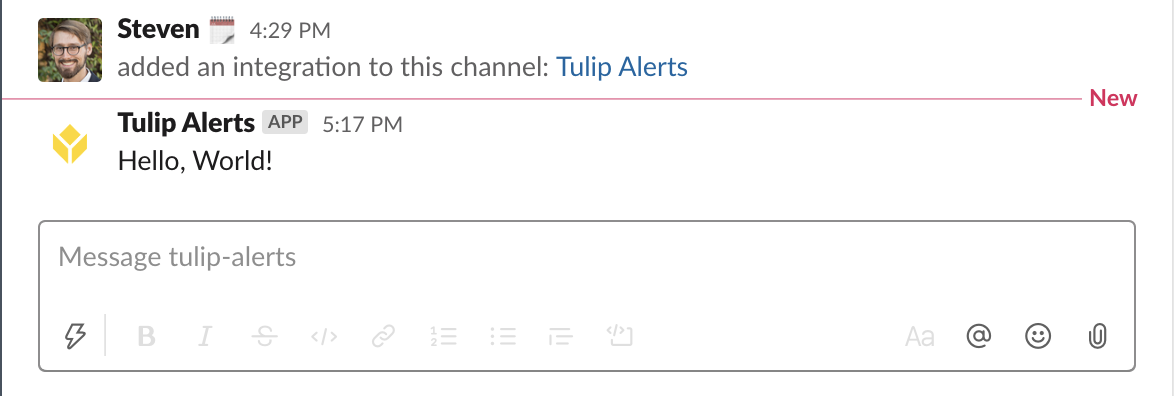
Dans tous les cas, vous devriez voir le message "Hello, World !" apparaître dans le canal Slack que vous avez sélectionné plus tôt :

Configuration du connecteur Tulip
Maintenant que vous avez votre webhook Slack, nous pouvons y envoyer des messages avec un connecteur HTTP Tulip.
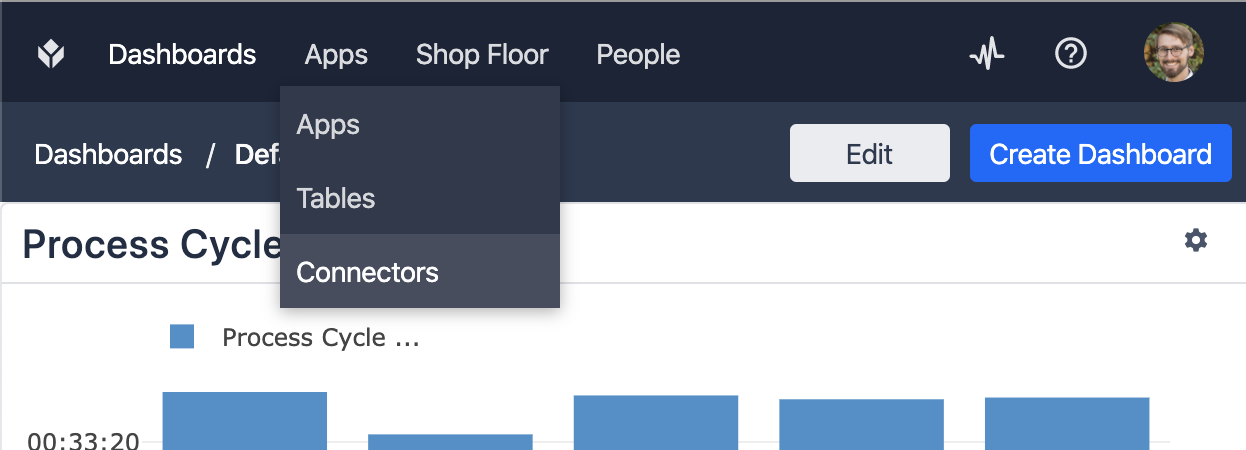
Ouvrez votre site Tulip dans votre navigateur et sélectionnez "Connecteurs" dans le menu Apps en haut de la page :

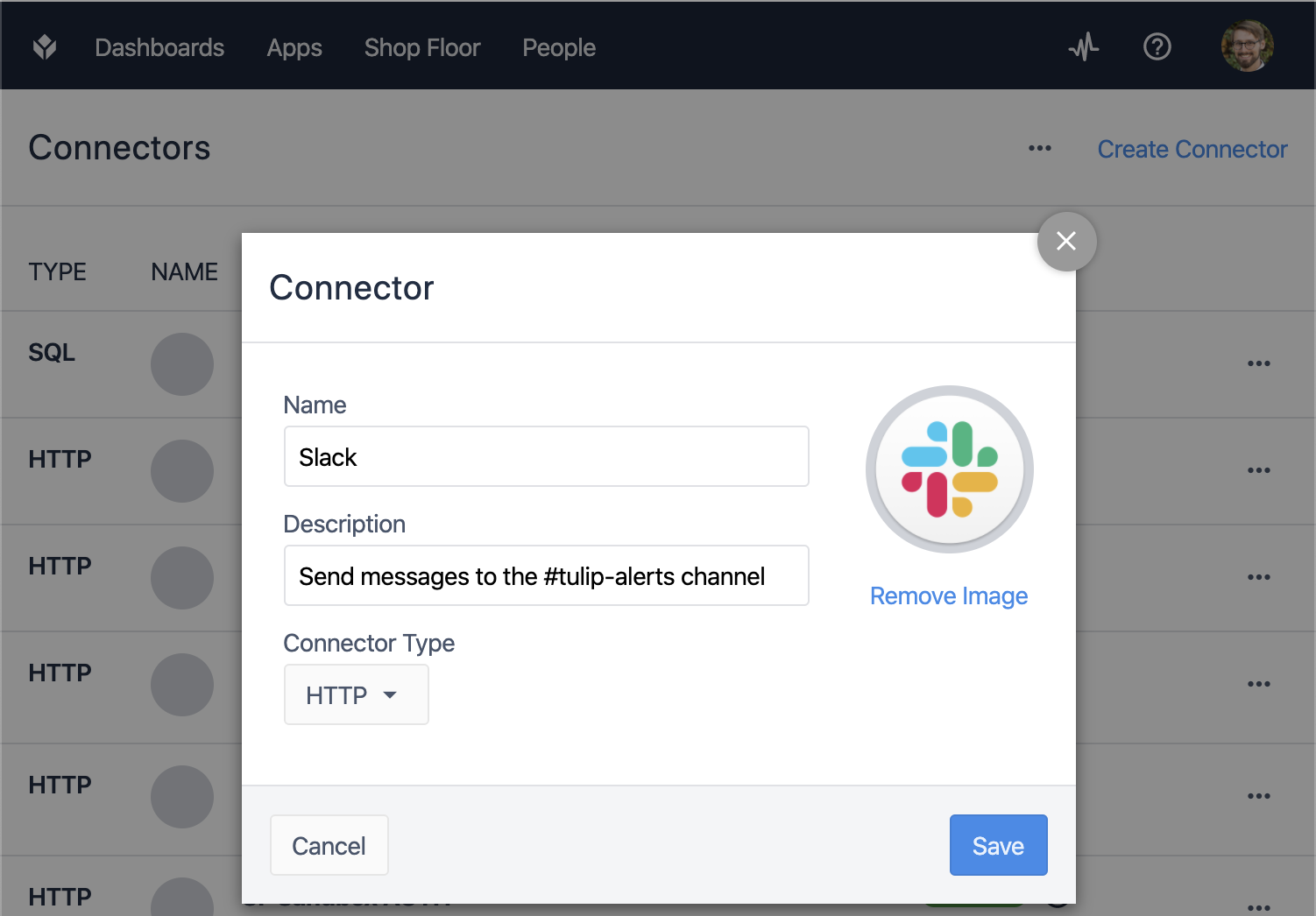
Sur la page Connecteurs, cliquez sur "Créer un connecteur" en haut à droite et remplissez les détails de votre nouveau connecteur Slack :

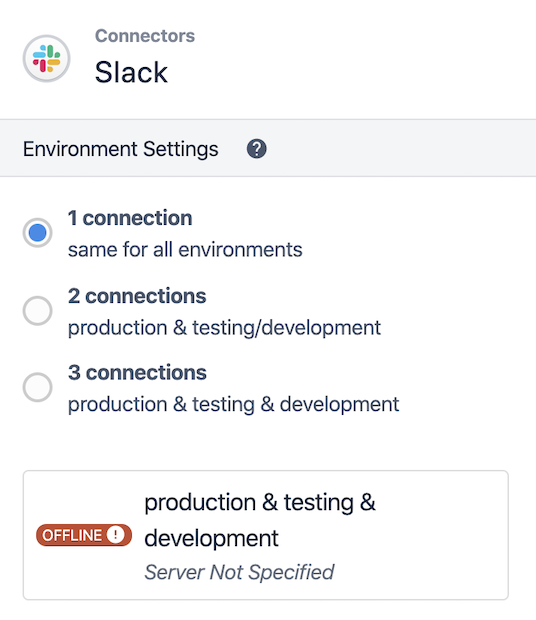
Dans votre nouveau connecteur, sélectionnez votre connexion, qui s'affichera initialement comme "OFFLINE" :

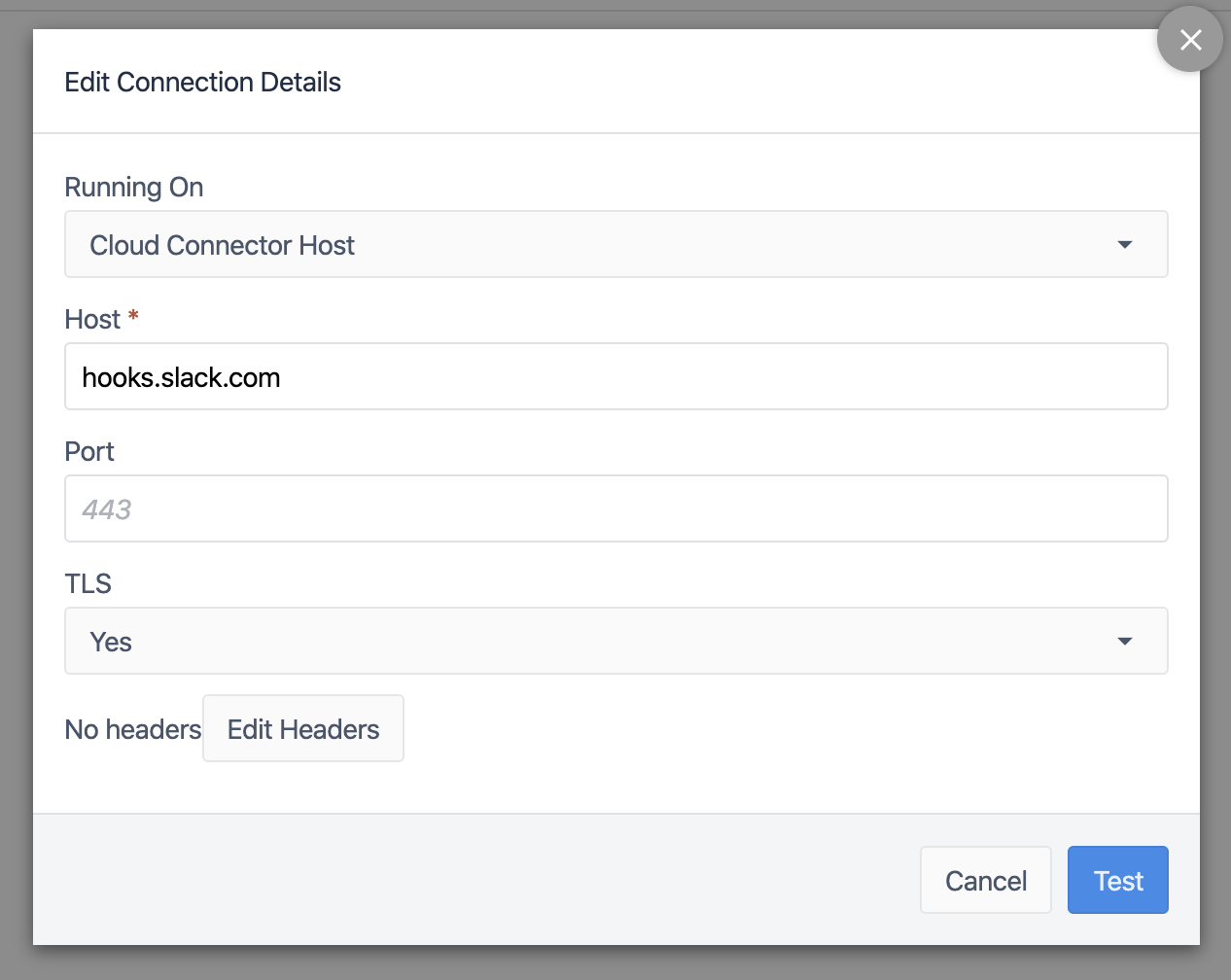
Modifiez les détails de la connexion, en réglant l'hôte sur hooks.slack.com et TLS sur "Oui" :

Cliquez sur "Test" pour vérifier la connexion, puis sur "Enregistrer" lorsque le test est réussi :

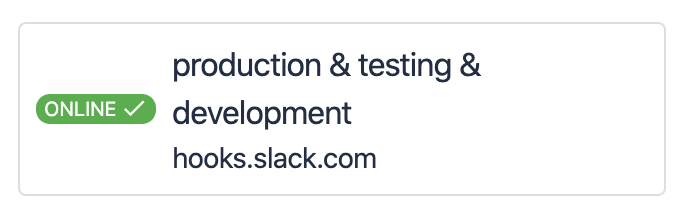
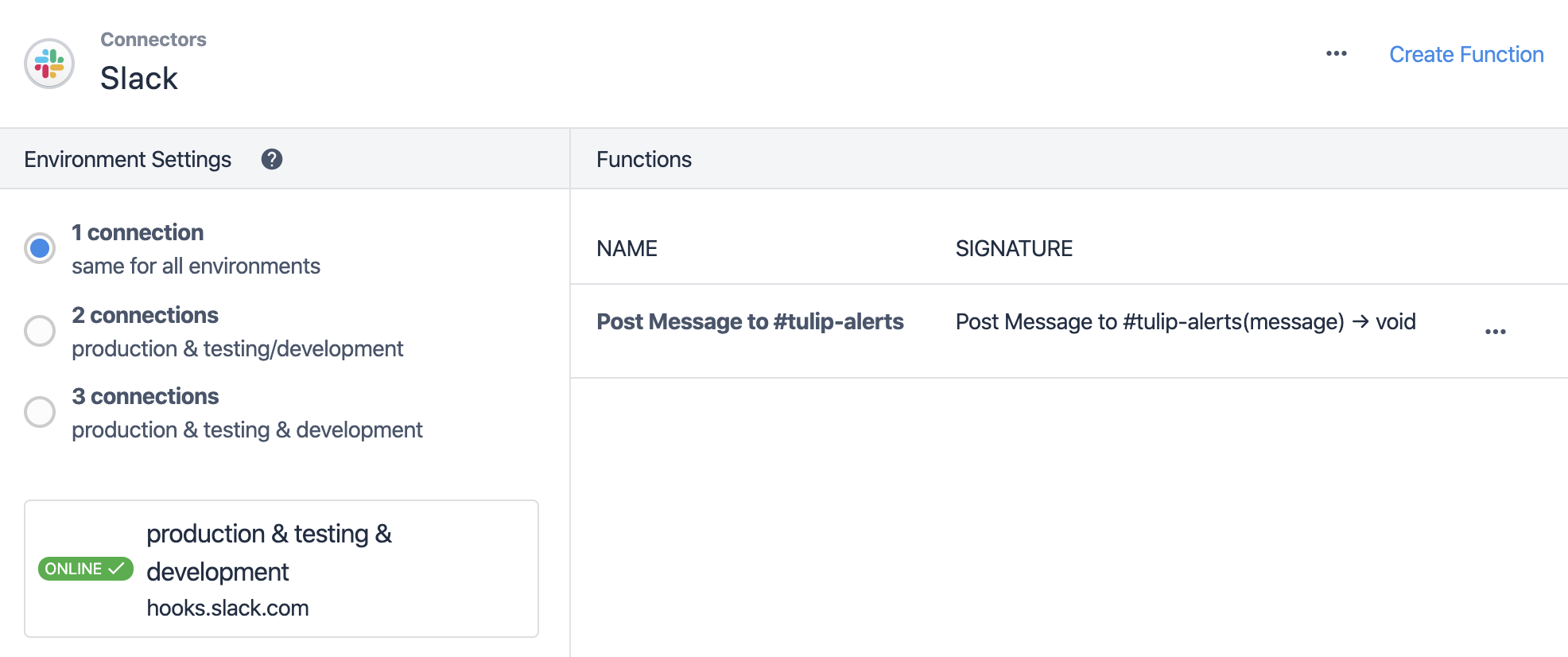
Votre connexion devrait maintenant s'afficher comme étant "EN LIGNE" :

Ensuite, cliquez sur "Create Function" en haut à droite pour configurer la fonction que vous appellerez dans votre application Tulip pour envoyer un message.
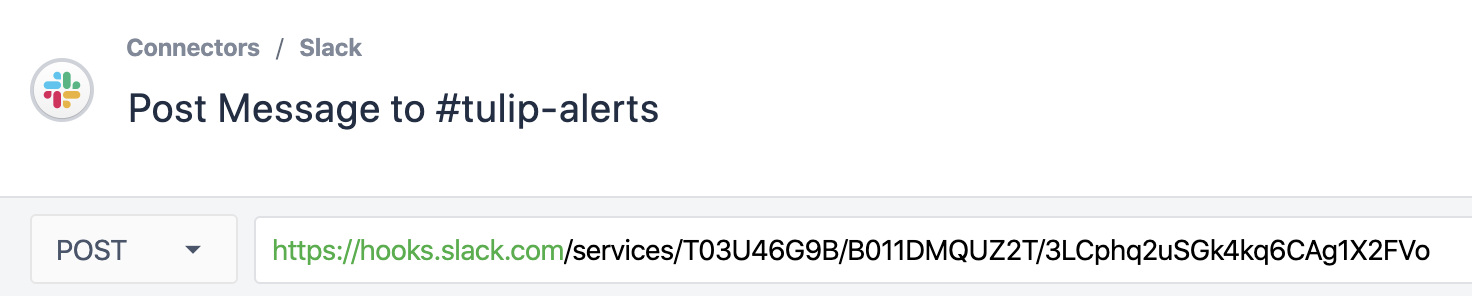
Donnez un nom utile à votre fonction et sélectionnez "POST" pour le type de requête. Dans la barre d'URL, collez la fin du webhook Slack, en commençant par "services/..."

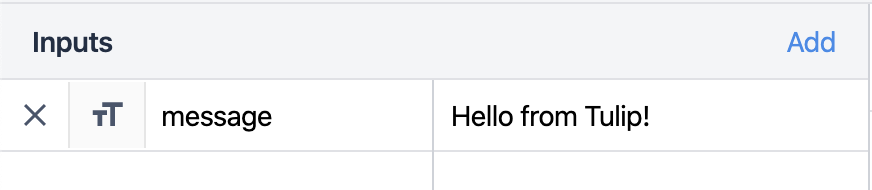
Dans le panneau Inputs, ajoutez une entrée de texte intitulée "message". Vous pouvez également inclure une valeur de test :

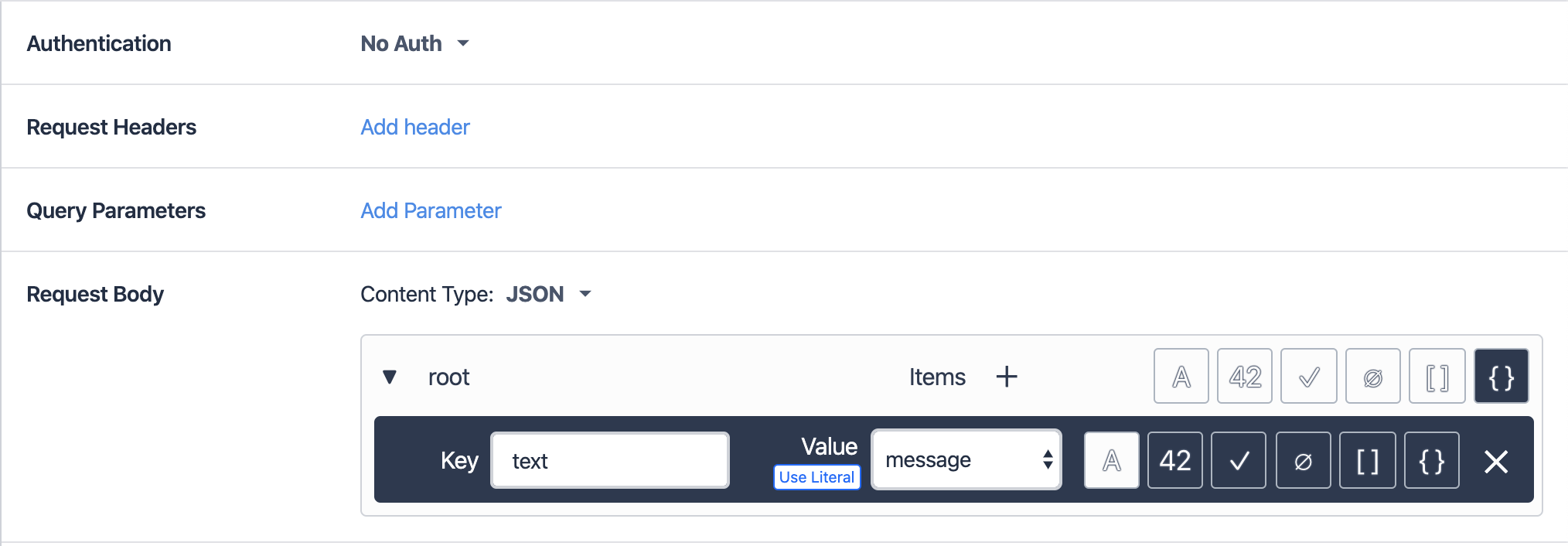
Dans le panneau de configuration de la demande, réglez le type de contenu du corps de la demande sur JSON, puis utilisez le bouton + pour ajouter un élément sous la racine. Pour cet élément, définissez la clé sur "text" et la valeur sur l'entrée "message" que vous avez définie à la dernière étape.

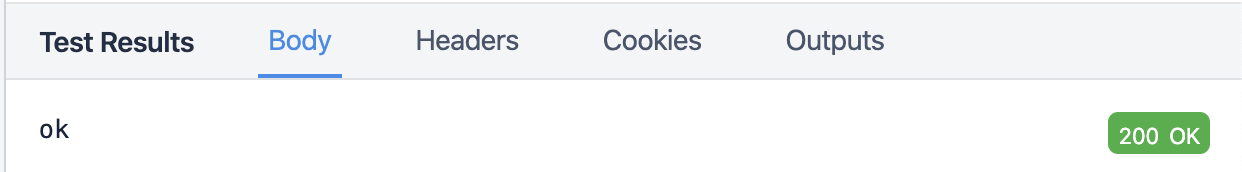
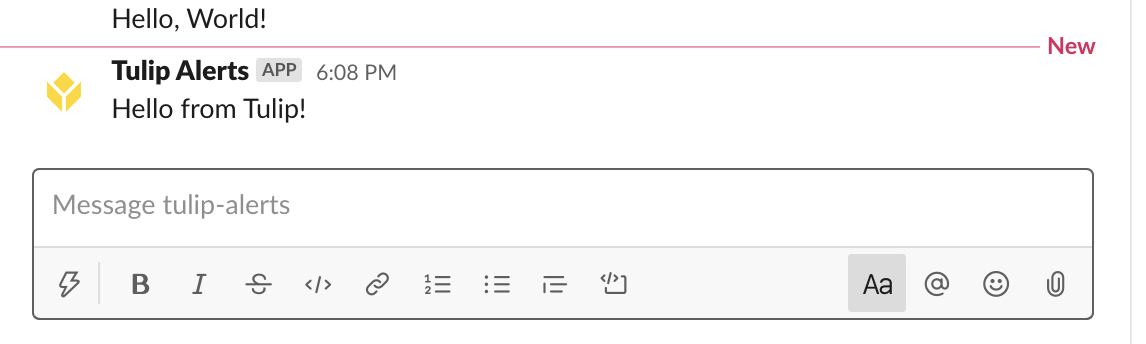
Vous pouvez maintenant vérifier que votre fonction fonctionne en cliquant sur le bouton "Test" en haut à droite. Vous devriez voir une simple réponse "200 OK" dans le panneau Résultats du test, et votre entrée de test devrait apparaître en tant que message dans votre canal Slack :


Une fois que vous avez testé votre fonction avec succès, cliquez sur "Enregistrer les modifications" dans la partie supérieure de l'écran.

Envoyer un message à partir d'une application
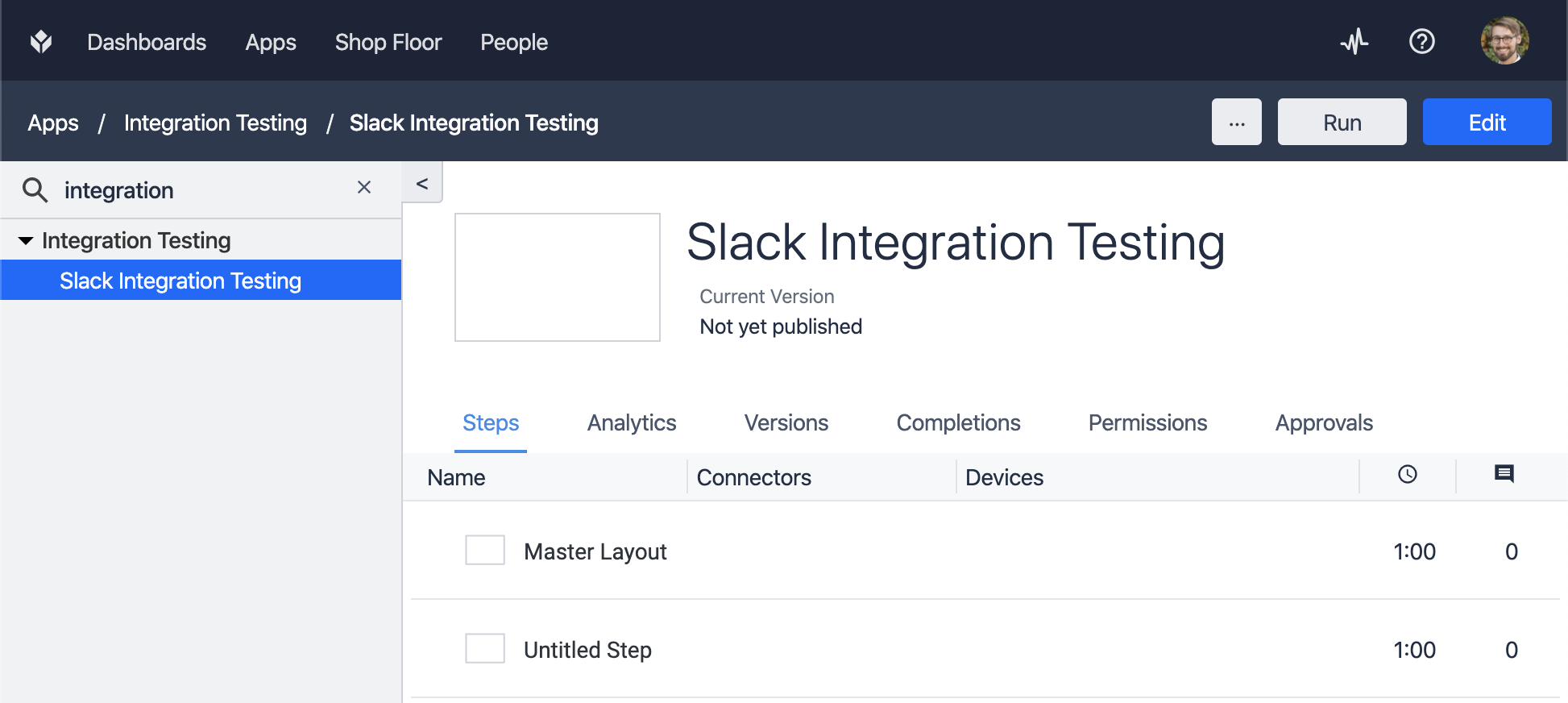
Nous sommes maintenant prêts à utiliser notre fonction dans une application Tulip. Ouvrez une application existante ou créez-en une nouvelle pour la tester :

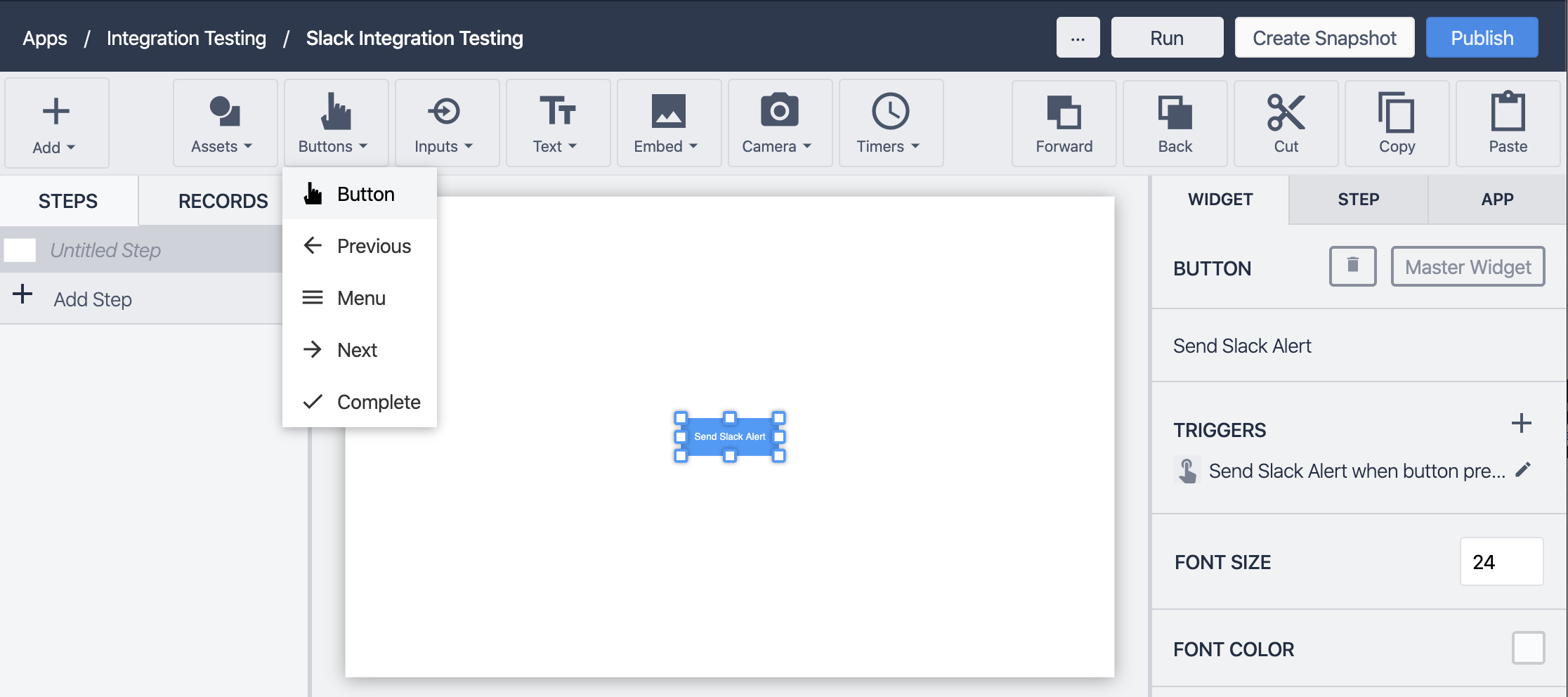
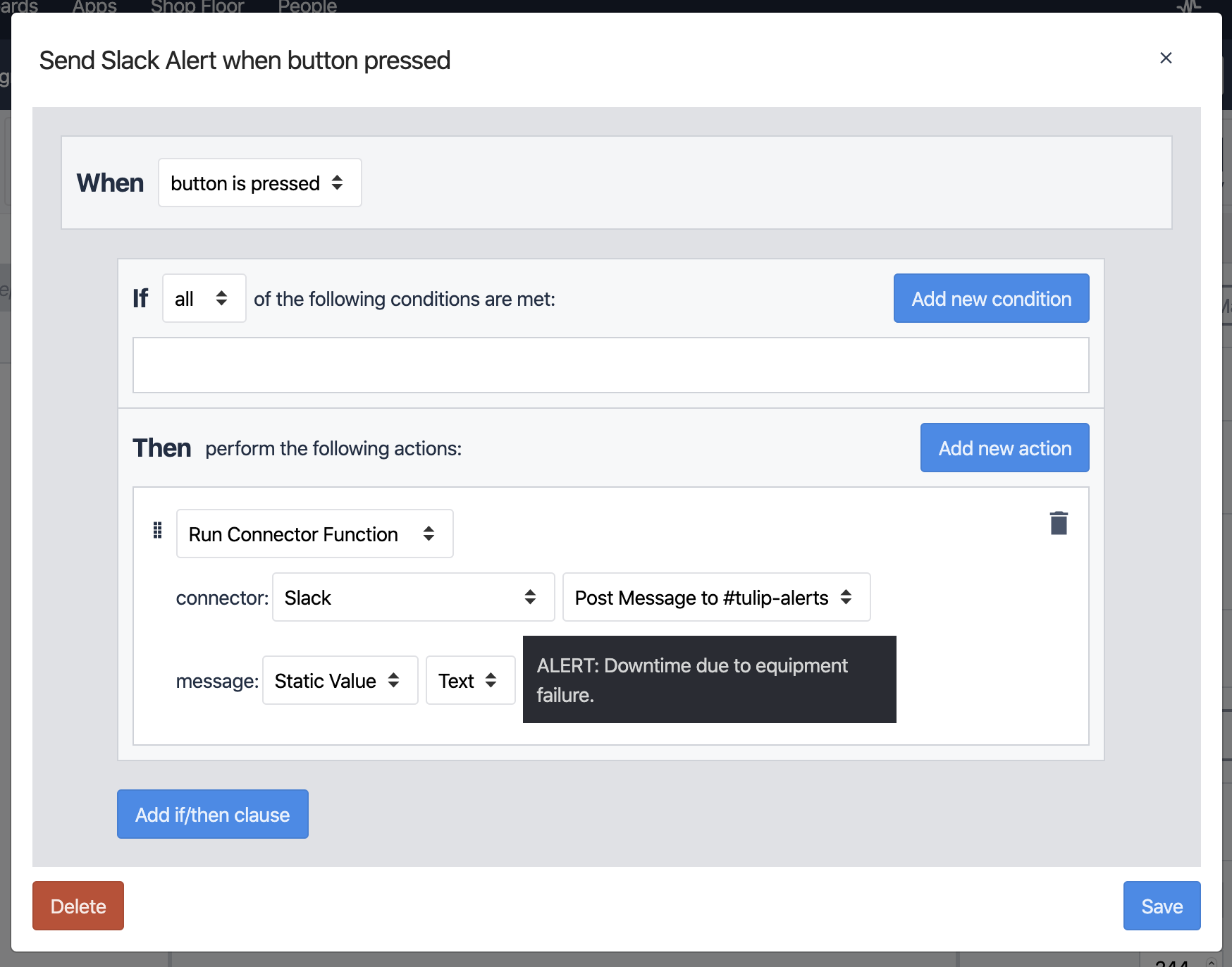
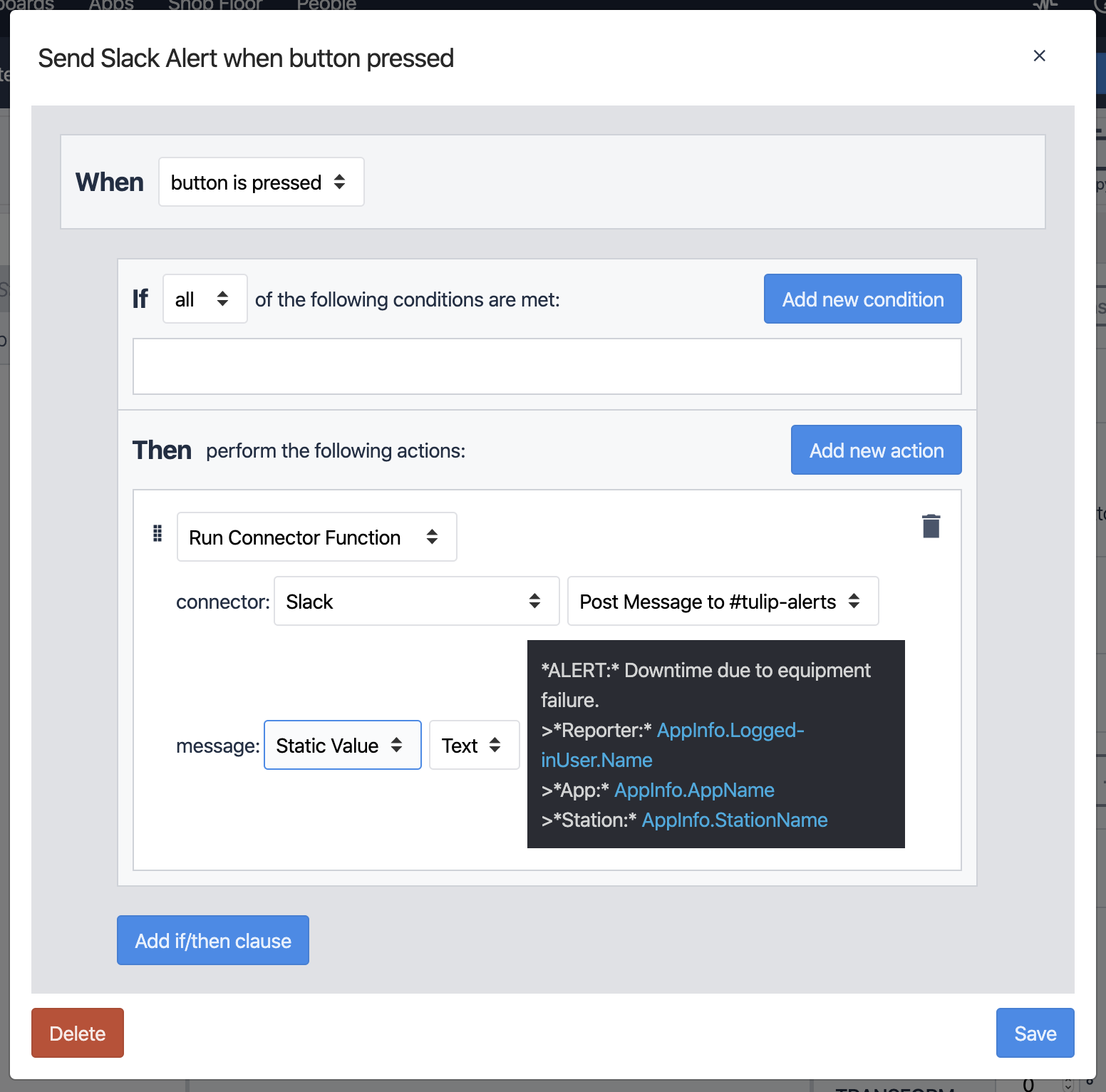
Dans l'étape choisie, ajoutez un bouton, puis ajoutez un déclencheur à ce bouton qui exécute la fonction du connecteur :


Dans l'exemple ci-dessus, nous avons défini l'entrée "message" comme une simple valeur textuelle statique, mais vous pourriez insérer des champs dans ce texte pour fournir des informations supplémentaires (ou utiliser une variable) :

Dans cet exemple, nous utilisons des caractères spéciaux comme * et > pour formater le message final. Pour plus d'informations sur le formatage des messages Slack, voir Formatage du texte pour les surfaces d'application.
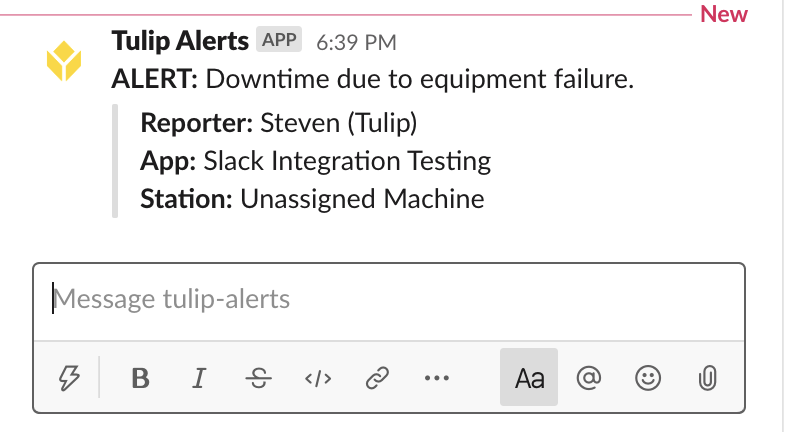
Enregistrez votre déclencheur, puis exécutez votre application et cliquez sur le bouton pour tester la fonctionnalité. Si tout se passe bien, vous verrez un message apparaître dans le canal Slack avec les informations que vous avez choisies dans le déclencheur :

Succès ! Vous pouvez maintenant envoyer des alertes, des mises à jour et d'autres types de messages directement depuis vos applications Tulip vers Slack, en tirant parti des forces des deux plateformes.
Note : un webhook de l'application Slack est spécifique à un canal, mais si vous souhaitez envoyer des messages à plusieurs canaux, vous pouvez ajouter des webhooks supplémentaires à votre application Slack et ensuite créer de nouvelles fonctions dans votre connecteur pour envoyer des messages à chacun d'entre eux.
Vous pouvez même stocker les URLs des webhooks dans une variable et l'utiliser comme entrée de la fonction du connecteur pour déterminer sur quel canal le message est posté !
