Tulip VisionでAzure CustomVision.aiを使用することは、ワークステーションやそれ以上のものにビジュアルインスペクションを実装する簡単なノーコードの方法です。
この記事では、Microsoft AzureのCustomVision.aiサービスをTulipで視覚検査に使用する方法を紹介します。CustomVision.aiサービスは、視覚認識タスク用の機械学習モデルを簡単に作成するためのものです。Tulipを使えば、CustomVision.aiが提供する機械学習モデルをトレーニングするためのデータを収集できます。
目視検査は、最前線の業務において重要な要素です。高品質の製品だけがラインから出荷されていることを確認し、返品部品や再作業を減らし、真の歩留まりを向上させるために使用できます。目視検査を自動化することで、目視検査に人手を割く必要がなくなり、全体的なコストを削減し、効率を高めることができます。Tulip Visionを使用すれば、既存のコンピュータに手頃な価格のカメラを接続し、検査用のTulipアプリを構築するだけで、あらゆるワークステーションに目視検査を迅速かつ簡単に追加できます。
前提条件
- 目視検査用カメラを搭載したTulip Visionワークステーションが稼動していること。Tulip Visionのスタートガイドに従ってください。
- CustomVision.aiで使用するアカウント/または、Landing AIを使用することもできます。
- 目視検査タスクに使用する製品
- 検査したいカテゴリー・クラス(「合格」または「不合格」、「欠陥1」、「欠陥2」、「欠陥3」など)ごとに少なくとも30枚の画像からなるデータセット。Tulipからの外観検査データの収集とエクスポートについては、ガイドの指示に従ってください。
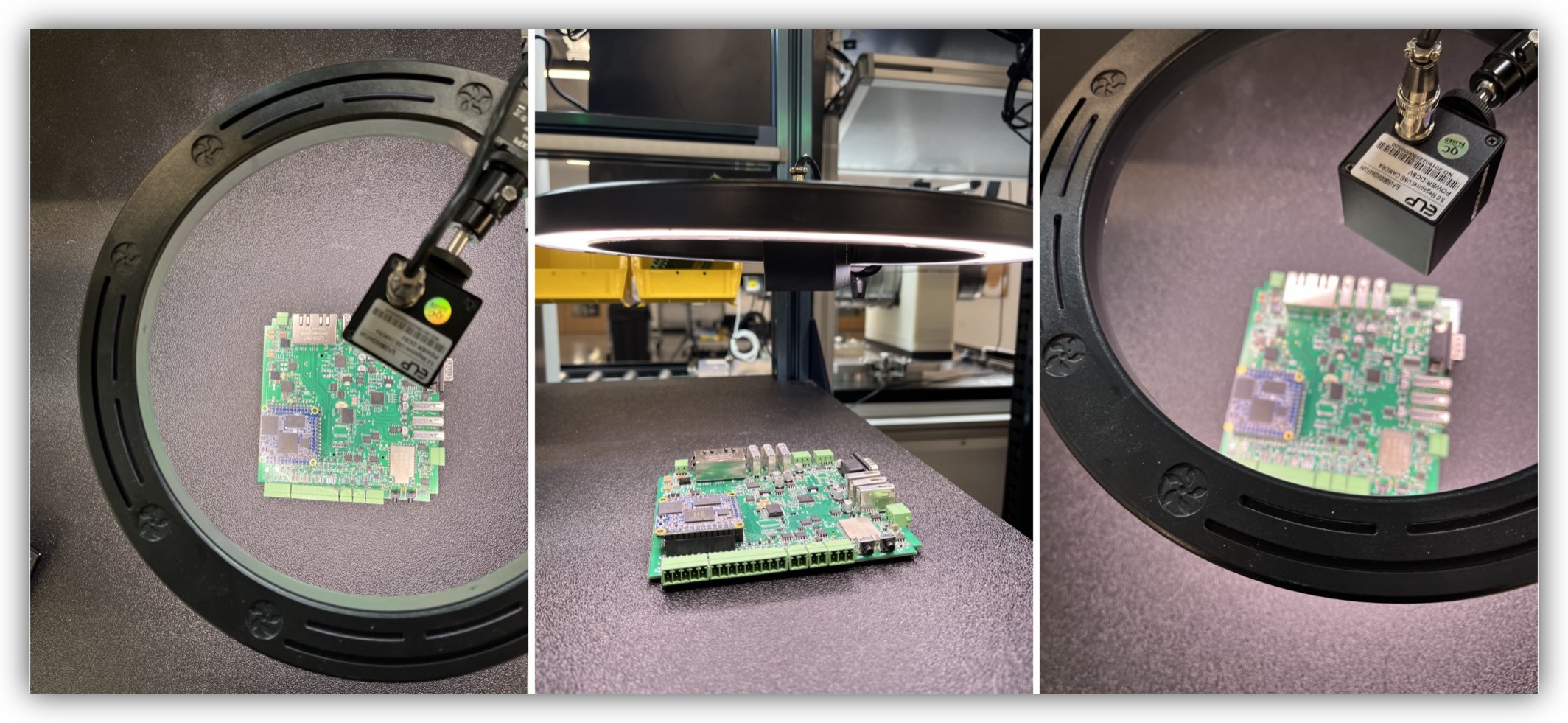
外観検査のセットアップ例

検査画像をCustomVision.aiにアップロードする
データセットTulipテーブルから "Download Dataset "をクリックし、画像と注釈の関連する列を選択します。データセット.zipファイルをダウンロードし、コンピュータ上のフォルダに解凍します。データセットテーブルの注釈に従って、検出の各カテゴリーごとにいくつかのサブフォルダがあるはずです。
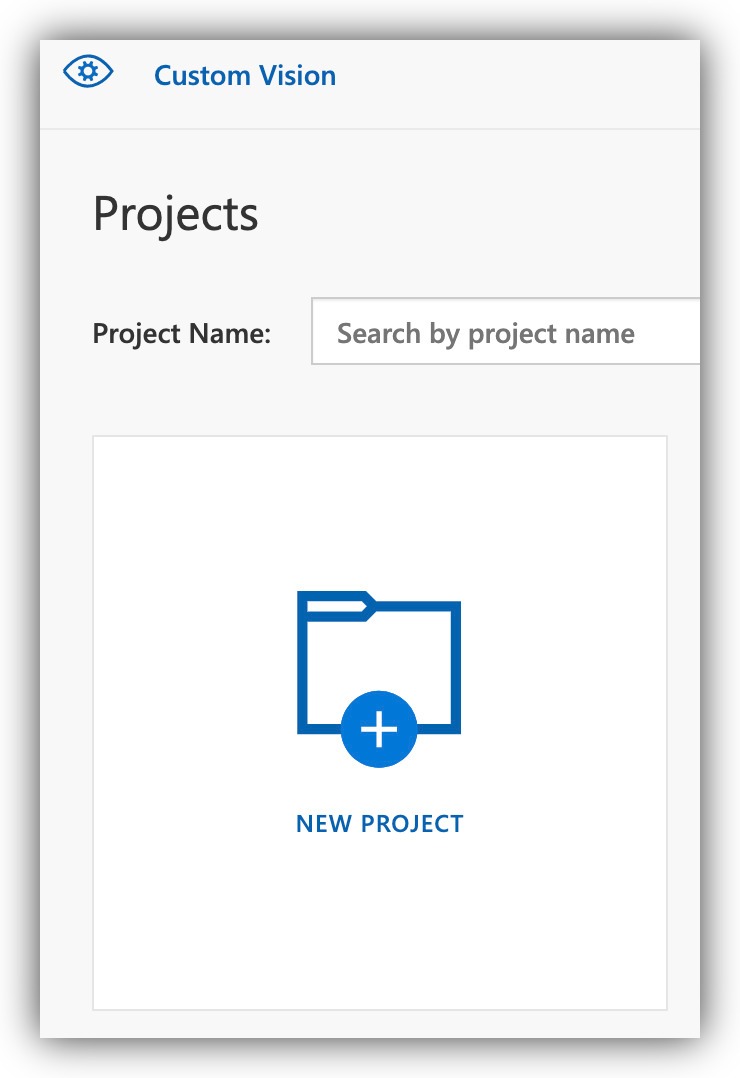
Customvision.aiで新しいプロジェクトを作成します:

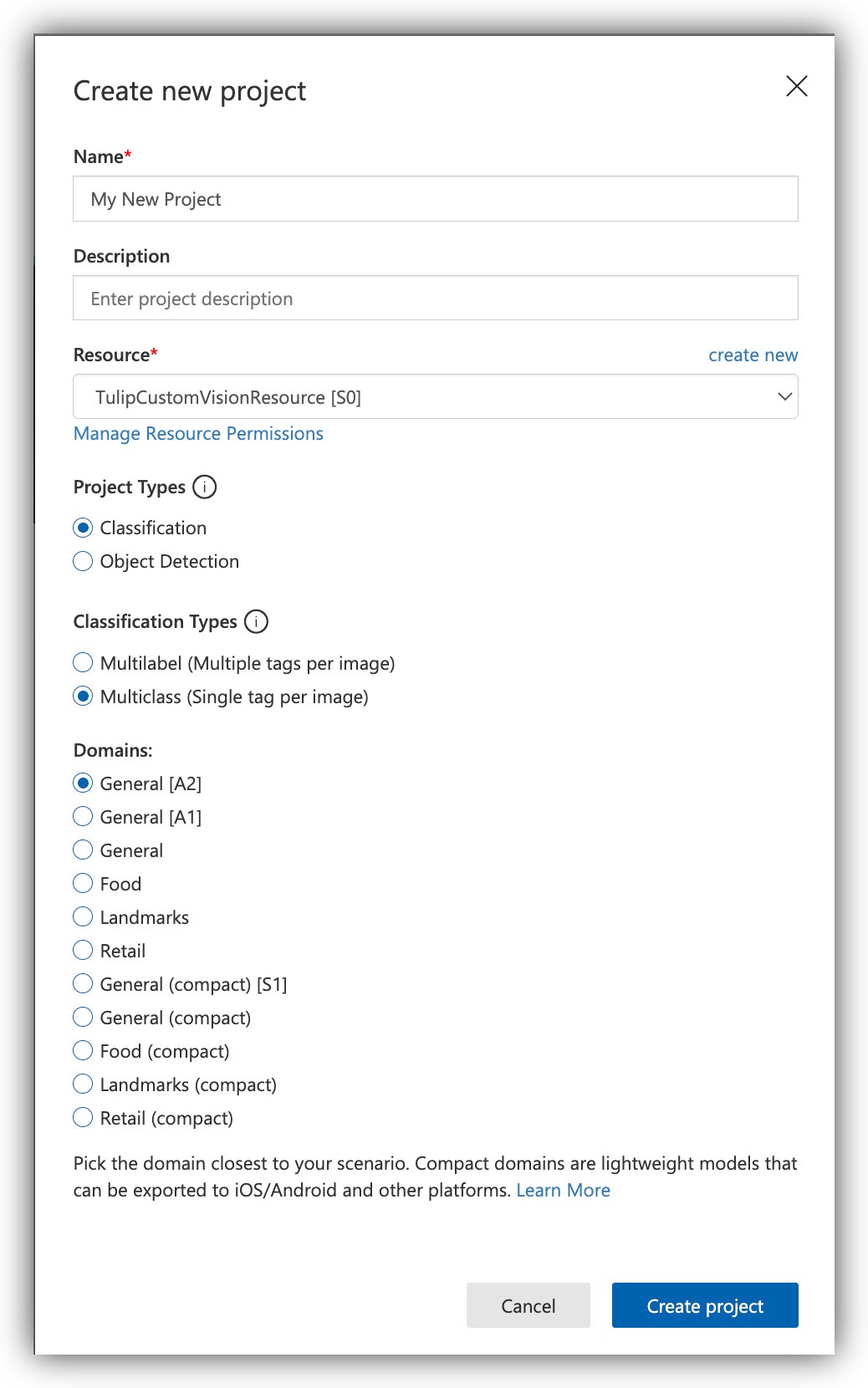
プロジェクトに名前を付け、"Classification "プロジェクトタイプと "Multiclass (Single tag per image) "を選択します。Classification.これらのオプションはデフォルトで選択されています。

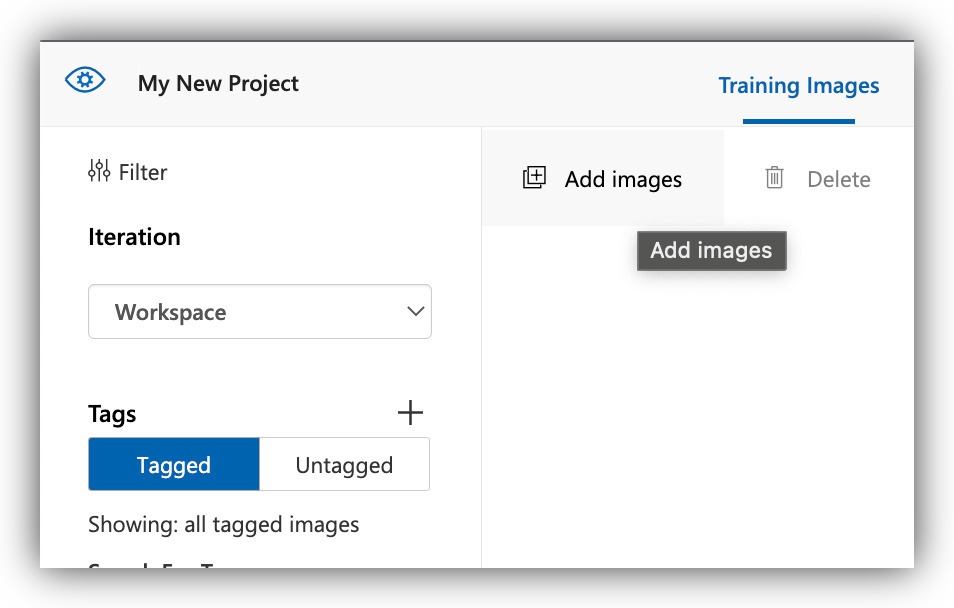
画像を追加 "をクリックします。

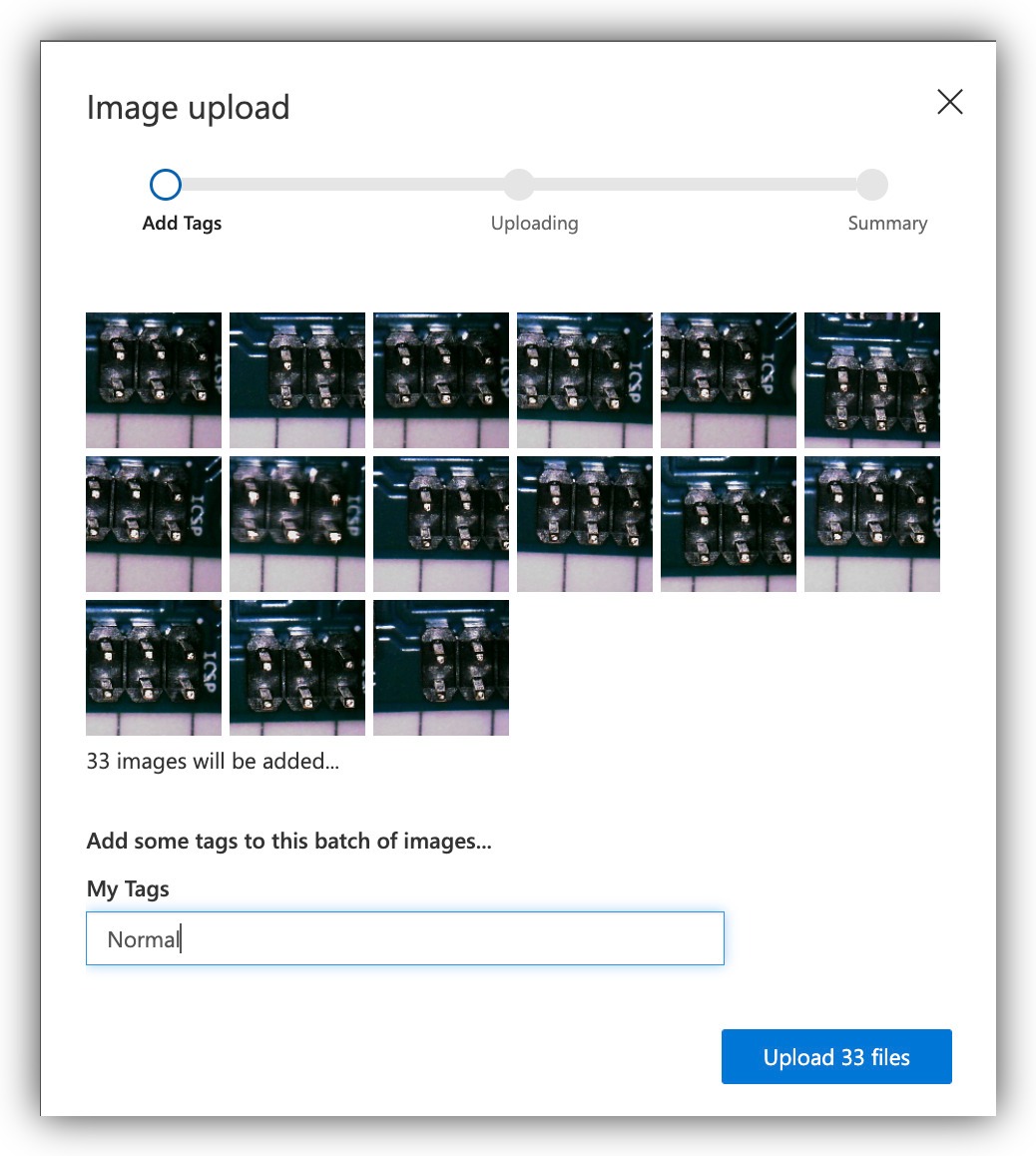
クラスの1つに対して、コンピュータ上の画像を選択します。Tulip Tableの解凍データセットから取得したサブフォルダ内のすべての画像を選択できます。Customvision.aiに画像が読み込まれたら、一度にすべての画像にタグを付けることができます。現在の画像はすべて同じクラスのものなので、これが可能です。
次の例では、「ノーマル」クラスの画像をすべてアップロードし、タグ(クラス)を一度に適用しています:

他のクラスについても、同じアップロード操作を繰り返します。
視覚検査用モデルの学習と公開
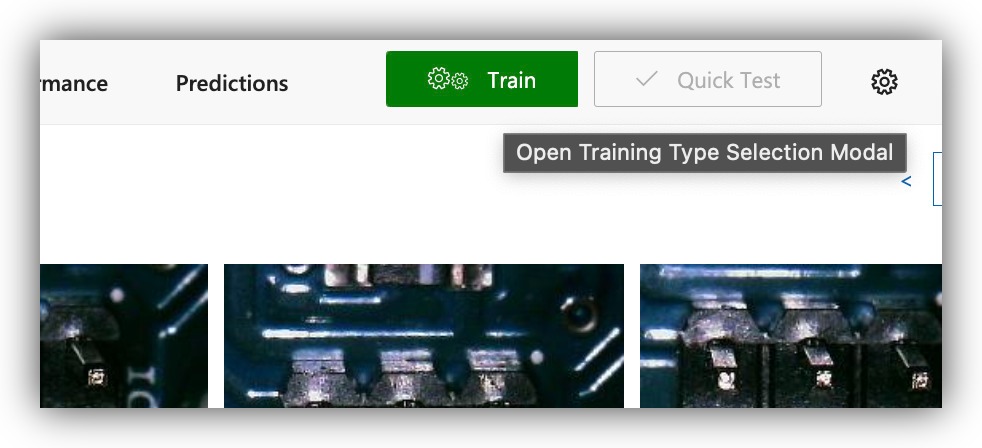
トレーニング用のデータが揃ったら、モデルのトレーニングに進みます。右上の "Train "モデルは、トレーニングダイアログを開きます。

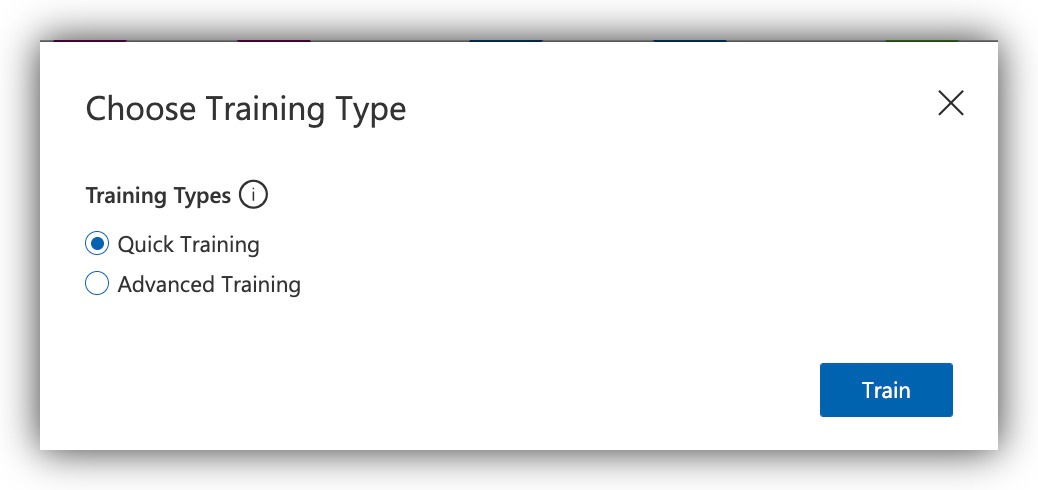
トレーニングモードを適切に選択してください。すべてが正しく動作していることを確認するための簡単な試運転には、"Quick "オプションを使用します。そうでなければ、最良の分類結果を得るために、"Advanced "オプションを使用します。

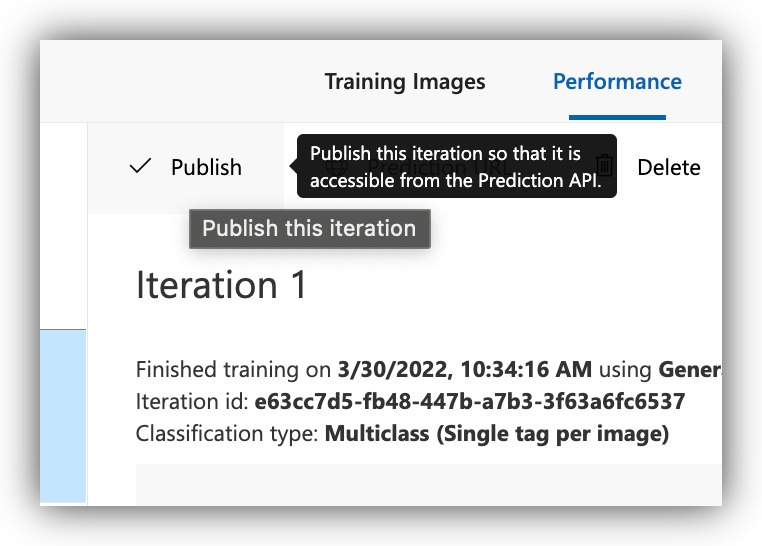
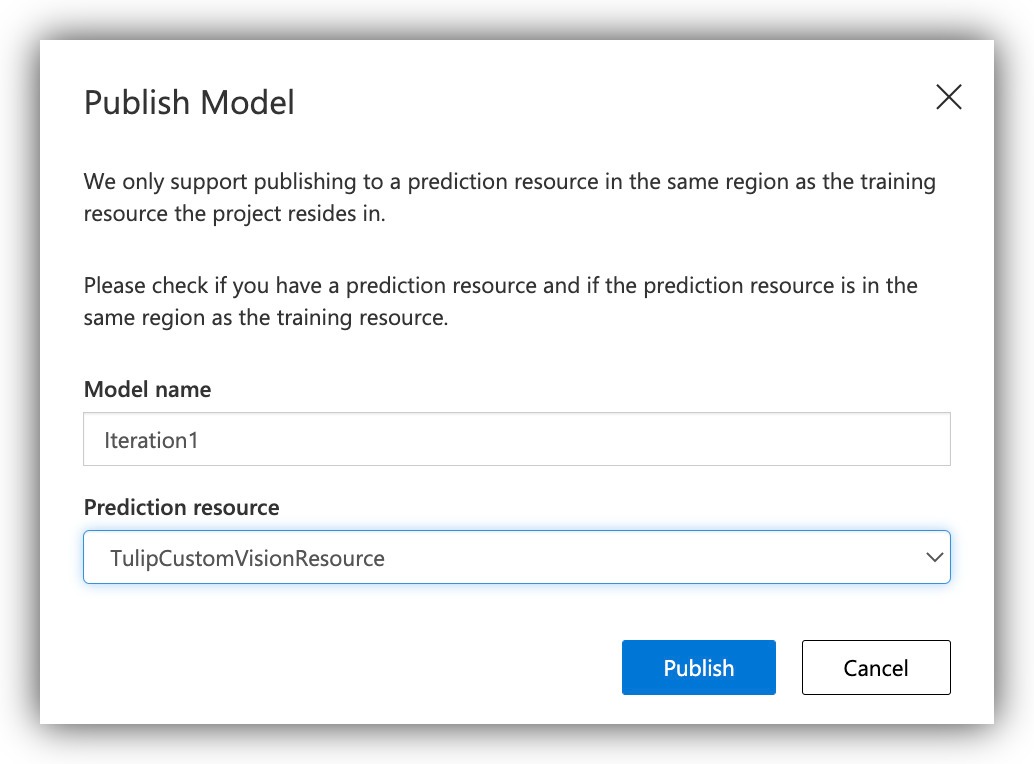
モデルの学習が完了すると、そのパフォーマンス・メトリクスの検査や、APIコールでアクセスできるようにモデルをパブリッシュすることができるようになります。

公開に適切なリソースを選択し、次に進みます。

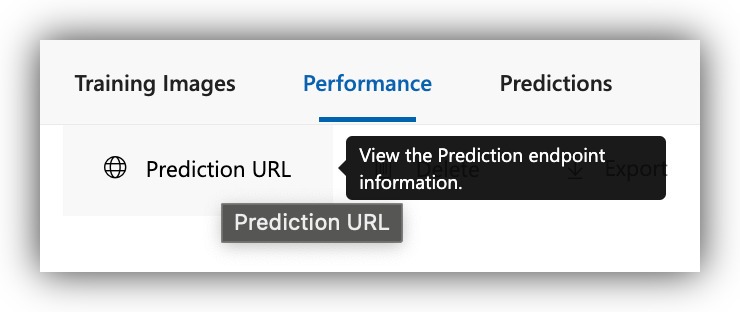
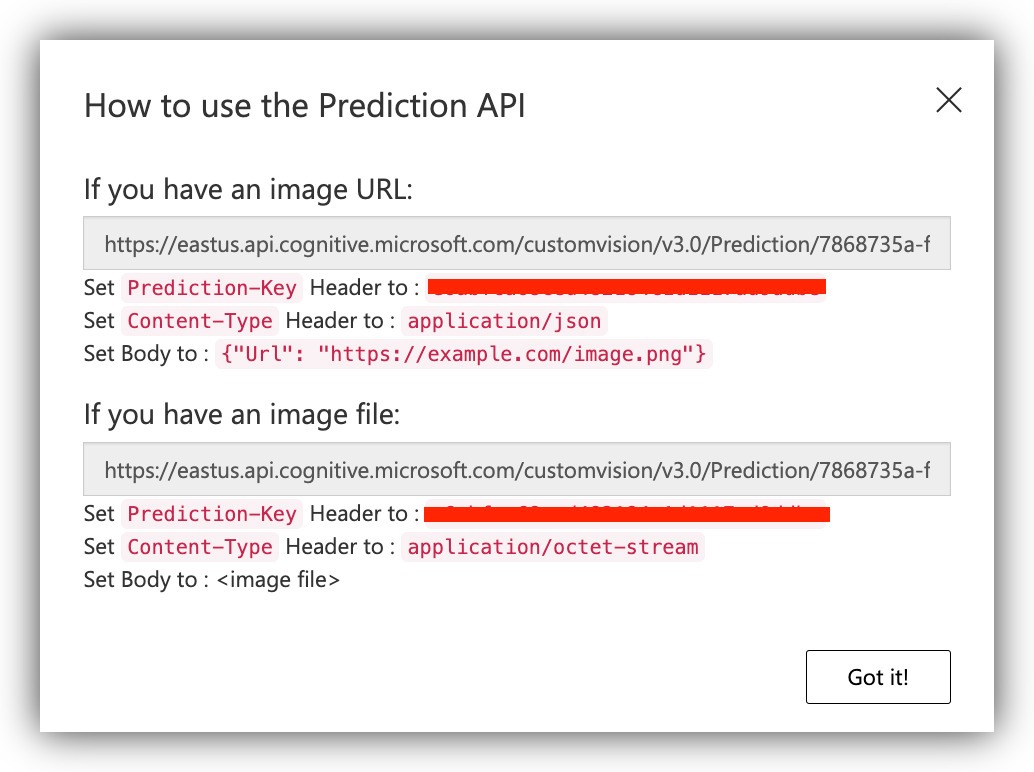
この時点で、公開されたモデルはTulipからの推論リクエストを受け付ける準備が整いました。Tulipから接続するためにこのURLを使用するので、公開URLを覚えておいてください。


公開モデルへの推論リクエスト用ウィジェット
Azure CustomVision.aiサービスへの推論リクエストは、カスタムウィジェットを使ってTulip上で行うことができます。Custom WidgetのページはSettingsにあります。

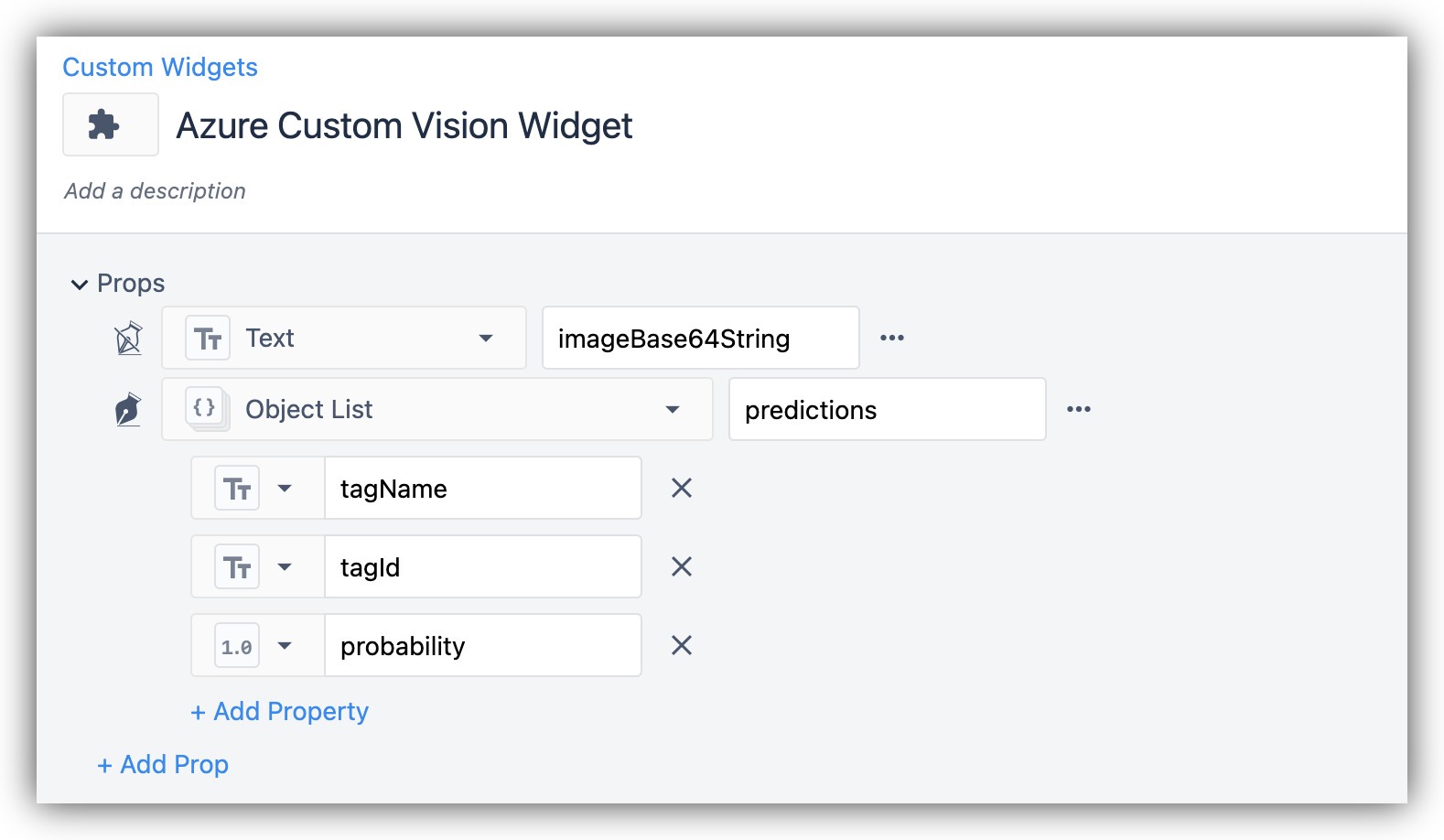
新しいカスタムウィジェットを作成し、以下の入力を追加します:

コード部分は以下を使用します:
HTML
<button class="button" type="button">異常を検知する</button></button
JavaScript
注: ここでは、CustomVision.aiの公開モデルからURLと予測キーを取得する必要があります。
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
非同期関数detectAnomalies() { { }.
let image = getValue("imageBase64String");
const url = '<<< CustomVision.aiのURLを使用>>';
$.ajax({
url: url、
type: 'post'、
data: b64toblob(image)、
cache:false、
processData: false、
headers:{
'Prediction-Key':'<<<予測キーを使用>>'、
'Content-Type': 'application/octet-stream'.
},
成功: (レスポンス) => {
setValue("predictions", response["predictions"]);
},
エラー: (err) => { { setvalue("predictions")
console.log(err);
},
async: false、
});
} ```
**CSS**
``` .button {
background-color:
## 616161;
border: none;
color: white;
padding:15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 100%;
} ```
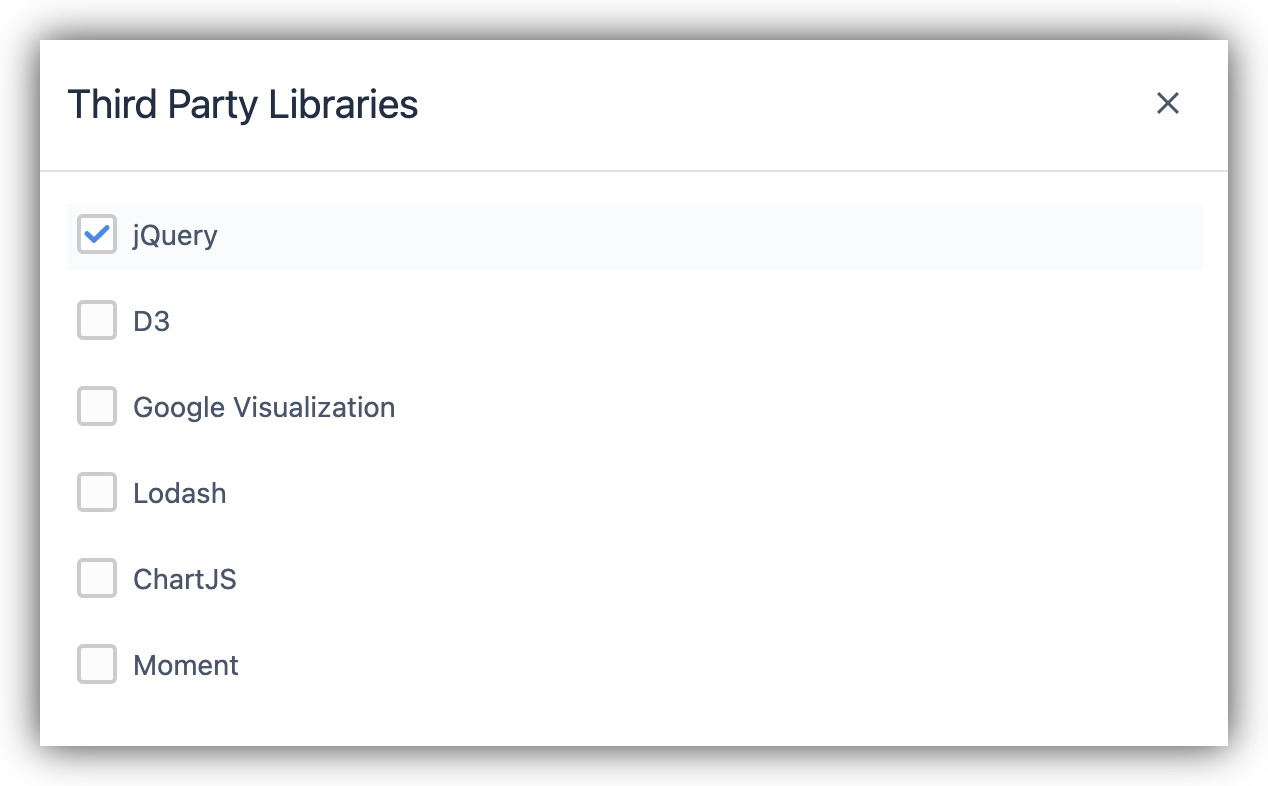
カスタムウィジェットのjQuery外部ライブラリを有効にしてください。{height="" width=""}
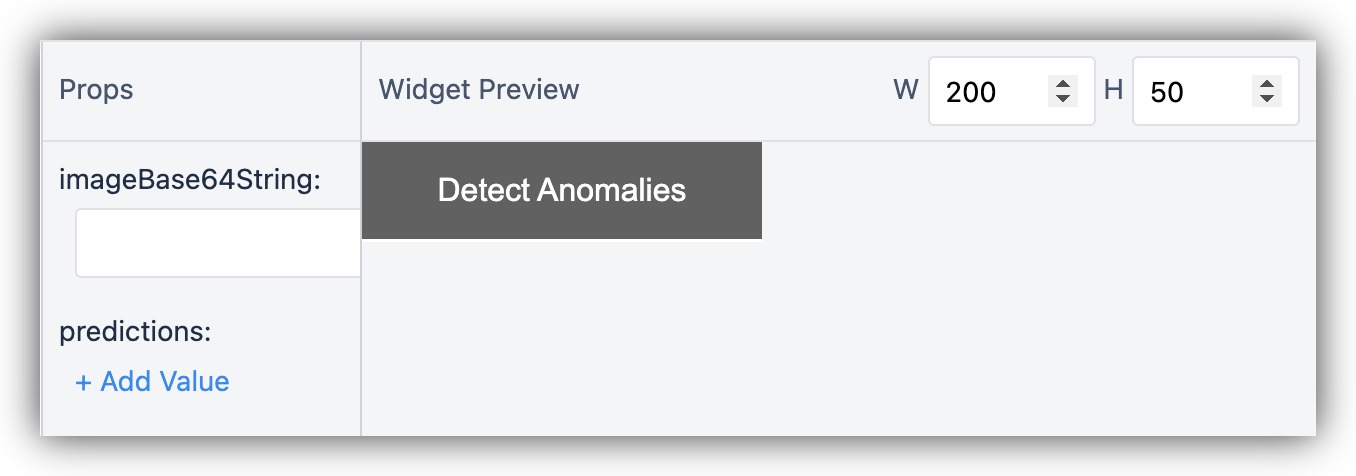
カスタムウィジェットは以下のようになります:

## Tulipアプリで予測ウィジェットを使用する
ウィジェットのセットアップが完了したら、推論リクエストを実行するアプリにウィジェットを追加します。以下のようにアプリのステップを構築することができます:

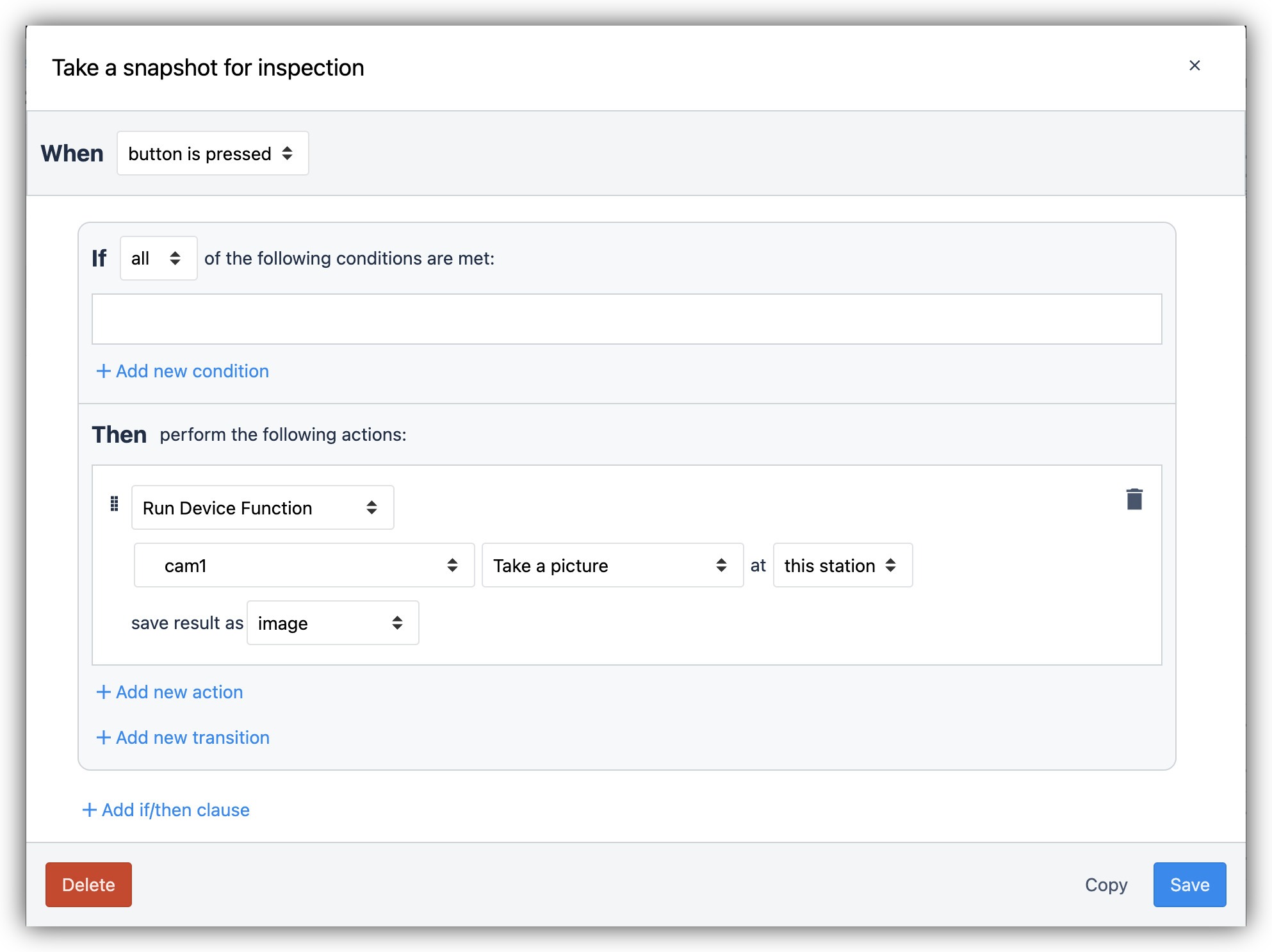
通常のボタンを使用して、視覚検査カメラからスナップショットを撮影し、変数に保存します:

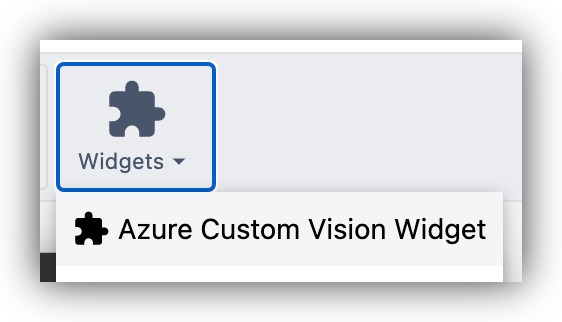
Detect Anomalies "カスタムウィジェットを使用します。
{height="" width="350"}
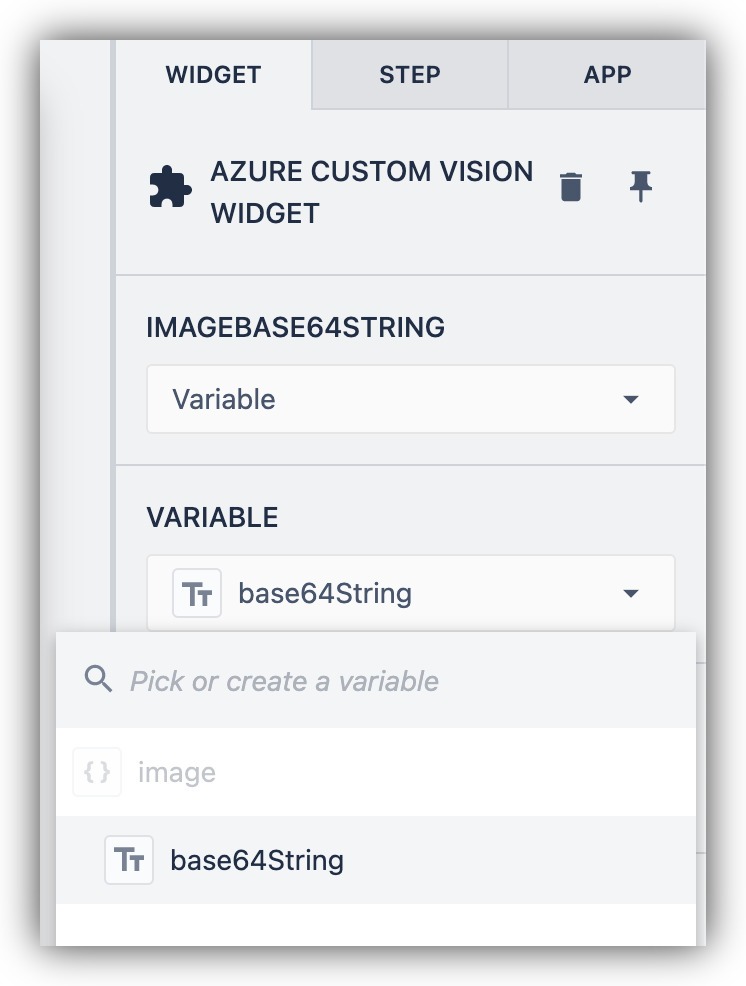
ウィジェットを構成して、スナップショット画像変数を base64string として受け入れます。
{height="" width="300"}
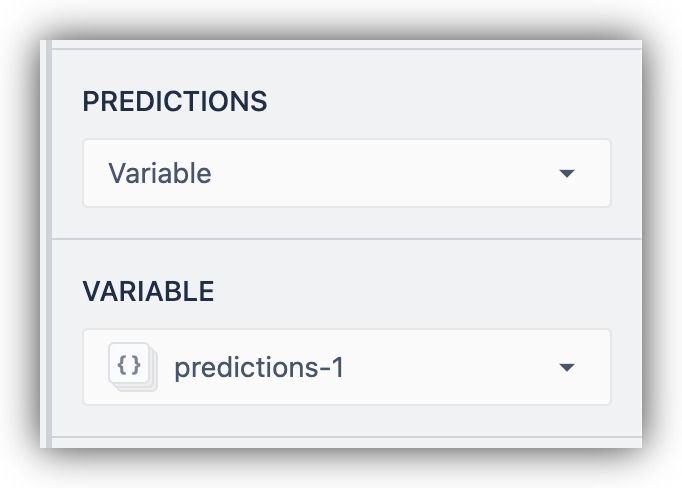
出力を変数に代入し、画面に表示するか、その他の方法で使用します。
{height="" width="350"}
これで、視覚検査の推論要求を実行するアプリの準備が整いました。
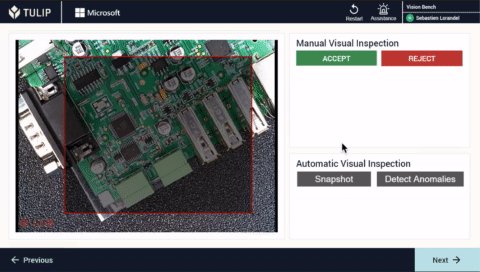
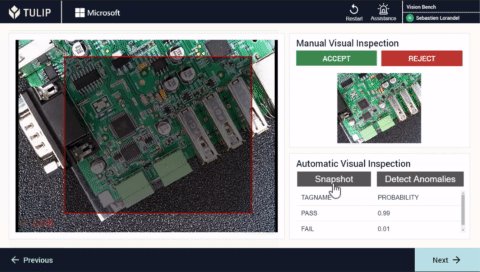
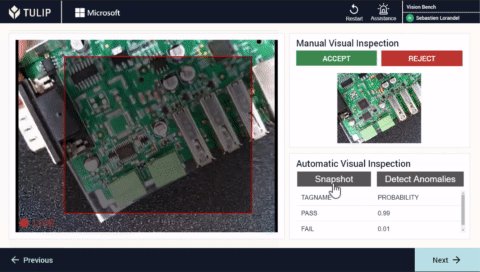
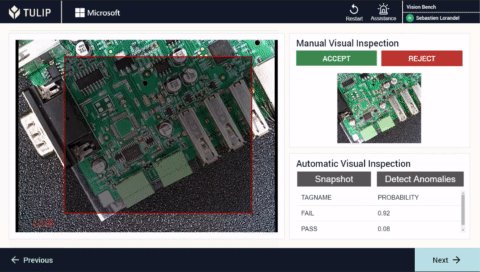
## 視覚検査アプリの実行
アプリの準備ができたら、データ収集に使用した検査カメラを搭載したPlayerマシンで実行します。照明、距離、角度の違いによるエラーを排除するため、データ収集に使用した状況を検査推論にも再現することが重要です。
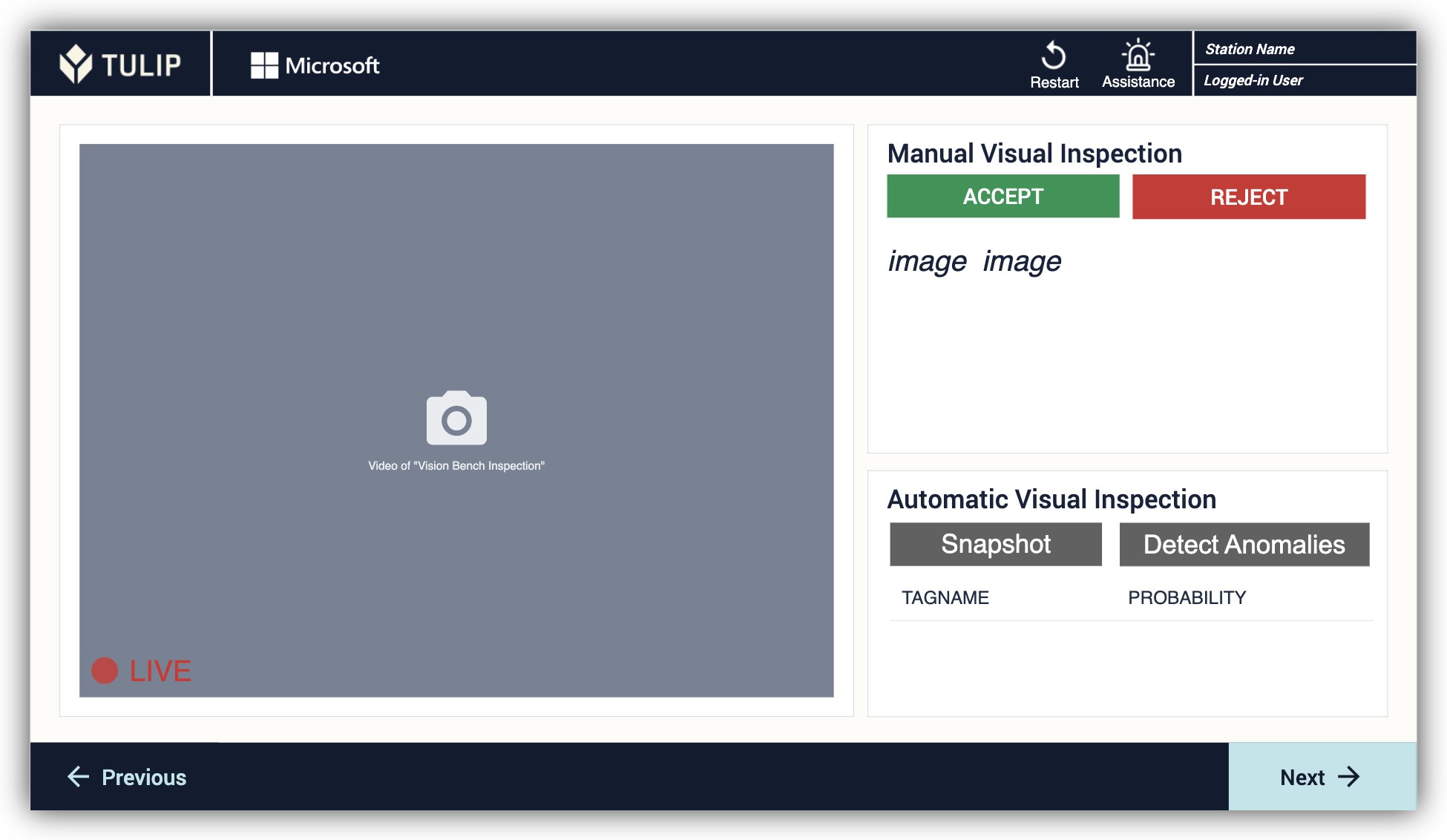
以下は、実行中の目視検査アプリの例です:

## 参考文献
* [視覚検査を始める](https://support.tulip.co/docs/getting-started-with-vision)
* [目視検査のためのデータ収集](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [ランディングAIカスタムウィジェット](https://support.tulip.co/docs/landingai-widget)
* [ランディングAIユニットテスト](https://tulip.co/library/apps/landingai-unit-test/)
* [カスタムウィジェットの概要](https://support.tulip.co/docs/custom-widgets-overview)
