To download the app, visit: Library
目的
この記事では、デザインテンプレートが何を含み、何に使えるのかを紹介します。
デザインテンプレートはどのような目的で使用するのでしょうか?
このデザインテンプレートは、アプリケーション開発者がユーザーフレンドリーで、一貫性があり、合理的なアプリケーションを作成するのを支援します。
経験の浅いアプリケーション開発者に、作業を開始するための使いやすいテンプレートを提供します。このアプリは、チューリップのアプリケーションがどのように見えるか、また、アプリケーションで使用できる一般的なステップレイアウトの例を提供します。また、ベースレイアウト、ヘッダー、フッターがどの要素を含むべきかを示しているので、チューリップ・アプリケーションを簡単に始めることができます。
また、経験豊富な開発者がより速く開発し、一貫性のあるインターフェイスを維持するのにも役立っています。このテンプレートは、アプリビルダーがステップレイアウトをコピー&ペーストしてアプリケーションに適用できるようにすることで、アプリのビルドをより簡単にします。このようにして、アプリは開発者の時間を節約するだけでなく、このガイドで構築されたすべてのアプリに統一された外観を提供します。アプリケーションの最初のステップで、ユーザーはアプリケーションで使用される色、ボタン、ボタンアイコン、タイポグラフィを確認できます。これらの要素を定義することで、どの企業やインスタンスでも一貫したインターフェイスを維持することが容易になります。
考慮事項と使用例
このテンプレート作成の主な原則
**シンプルさ:**シンプルなデザインテンプレートは、アプリケーション開発者が自社のデザインガイドラインを理解し、覚えておくのに役立ちます。また、アプリケーションのユーザーがアプリケーションをナビゲートするのに役立つクリーンなデザインを提供します。
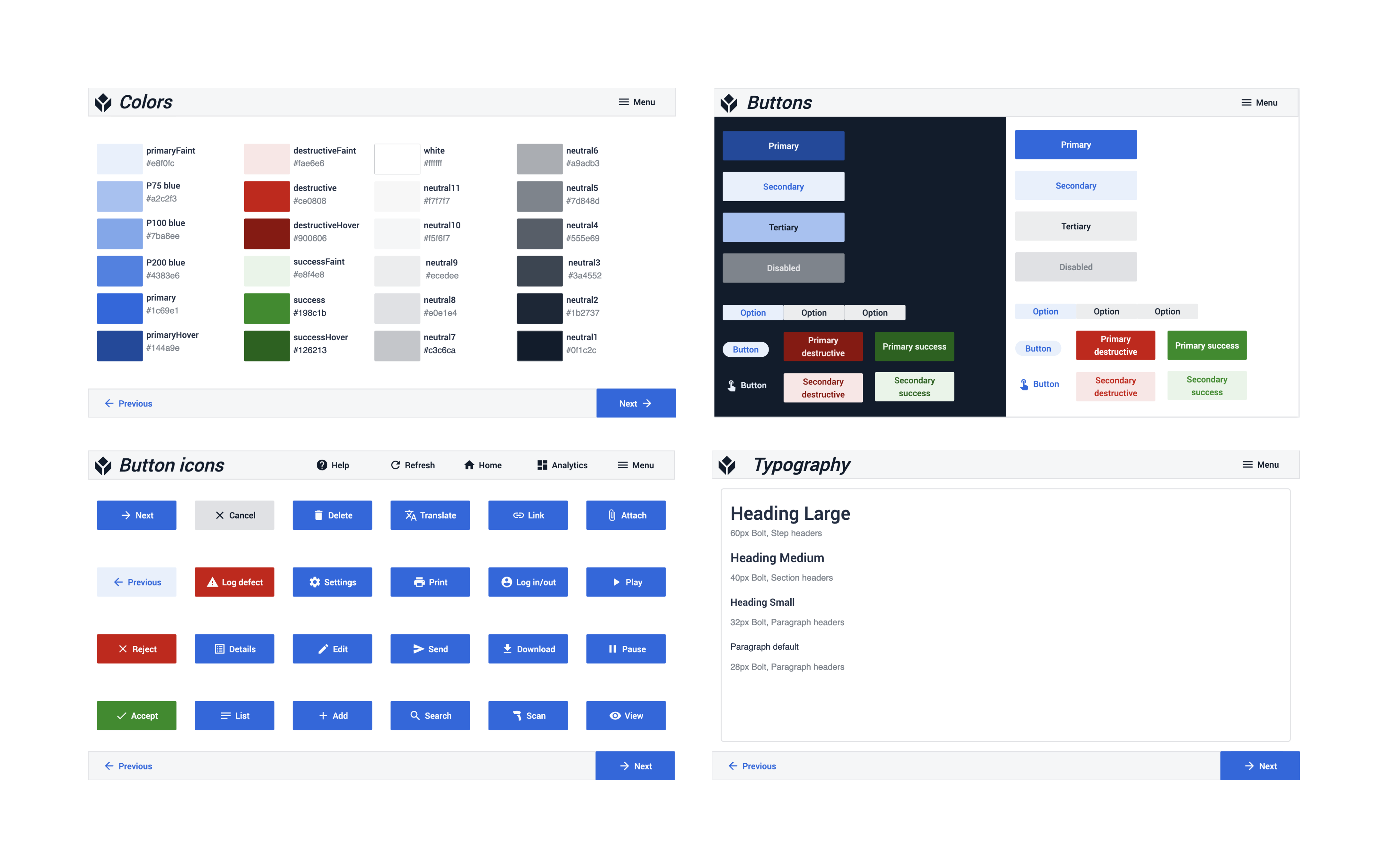
**簡単なカスタマイズ:**このテンプレートは、どんなユーザーでも数ステップでUIテンプレートを作成できるように設計されています。デザインテンプレートのベースカラーは、濃淡の異なるグレー、緑の「成功」カラー、赤の「破壊」カラーです。これらに加えて、主要なボタンには青を使用しています。この青を自社のブランドカラーに変えるだけで、カスタマイズされたデザインテンプレートを作成し、使用することができる。
**工業エリアでのアプリケーションに適切なコントラスト:**アプリケーションは見た目だけでなく、機能も重要です。デザインテンプレートをデザインする際、店頭での使用に適したアプリにすることが重要でした。つまり、色のコントラストとボタンの大きさは十分で、フォントサイズは明確で読みやすく、ステップレイアウトはシンプルで実装しやすいということです。
**明確で一貫性のあるラベル:**多くの場合、アプリのユーザーは複数のアプリで作業するため、すべてのアプリで同じラベルが同じ意味を持つことが重要です。そのため、必要なアクションができるだけ明確になるように、ボタンやボタンのアイコンを定義することを考えました。
機能重視のデザインデザイン・テンプレート・アプリケーションのステップ・テンプレートは、チューリップのアプリでよく見られるユースケースやベストプラクティスに基づいています。
機能の概要
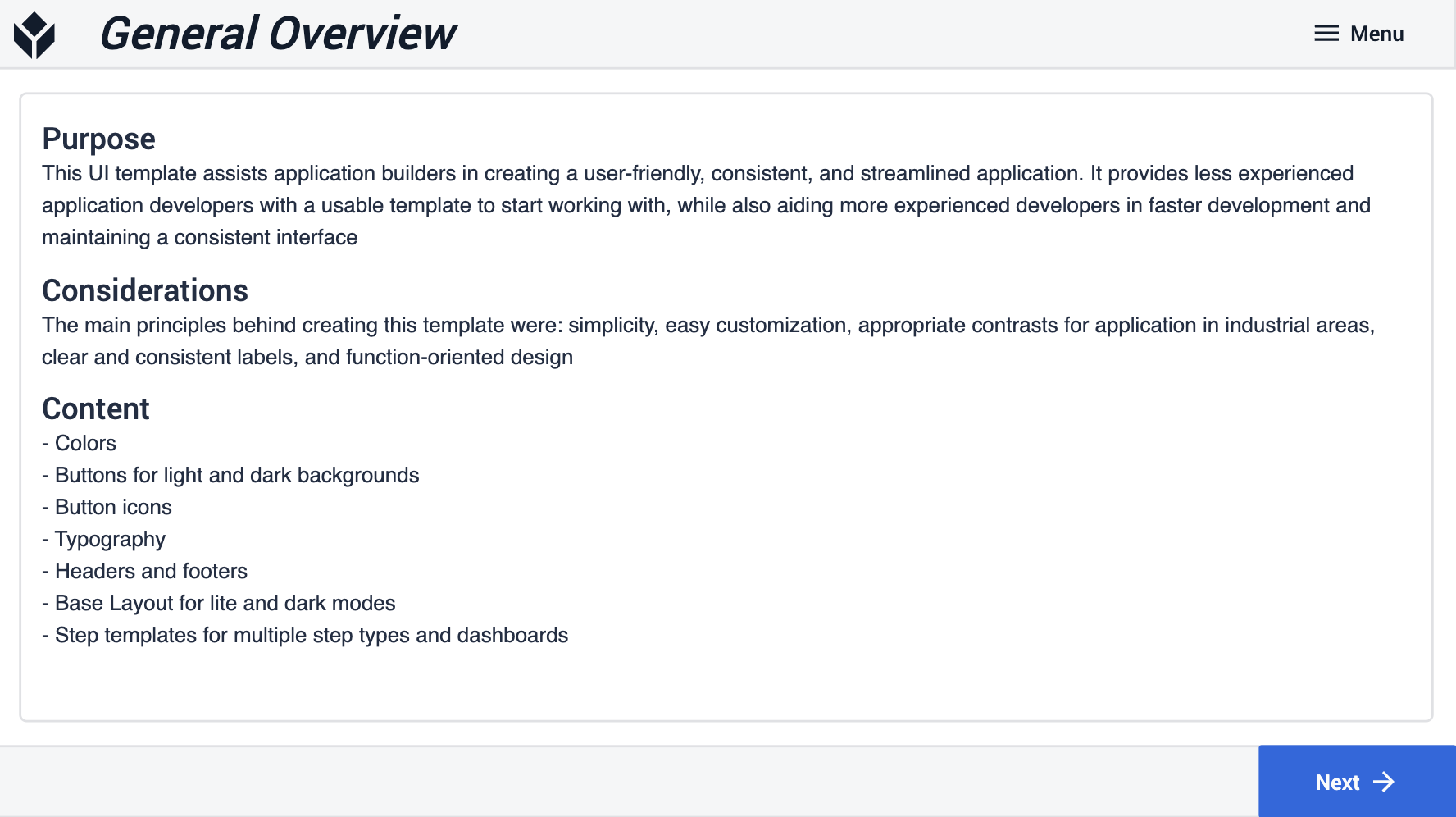
概要アプリケーションの最初のステップで、ユーザーはアプリケーションの目的の概要とコンテンツの概要を読むことができます。 {高さ="" 幅=""}。
{高さ="" 幅=""}。
デザインガイドとアプリの要素(色、ボタン、ボタンアイコン、タイポグラフィ)概要の後、次の4つのステップがアプリ構築のデザインガイドとなります。Colors(色)ステップでは、アプリケーション構築で使用されるすべての色をHexコードとともに見ることができます。ボタンと ボタンのアイコンのステップでは、ライトモードとダークモードの両方のアプリで頻繁に使用されるすべてのボタンと、それらに関連付けられたアイコンを定義します。このセクションの最後のステップはTypographyステップで、タイトルと段落テキストのフォントサイズとスタイルを定義します。 {height="" width=""} ベースレイアウト・ガイド(ヘッダー、ダークモード・アプリ)。
{height="" width=""} ベースレイアウト・ガイド(ヘッダー、ダークモード・アプリ)。
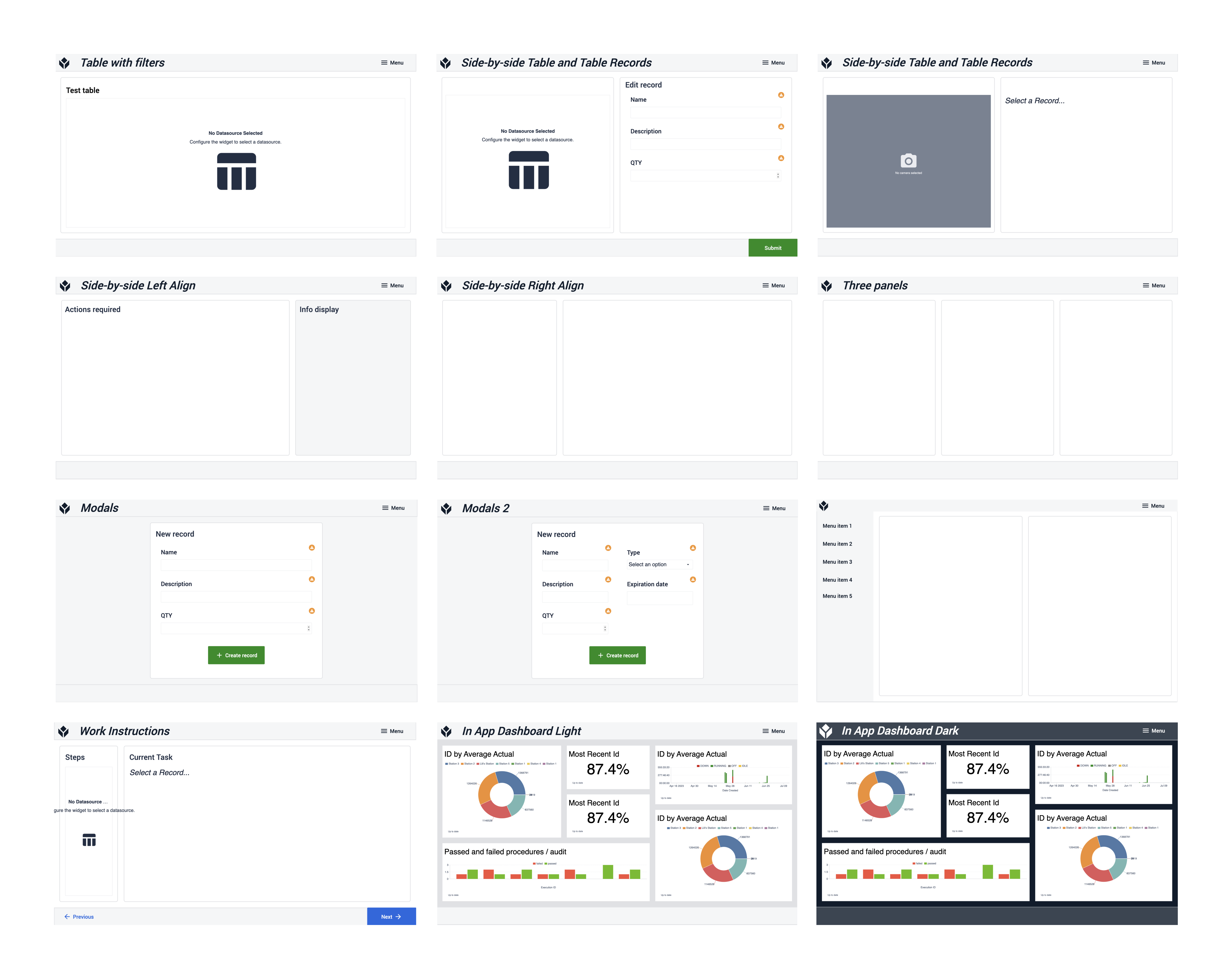
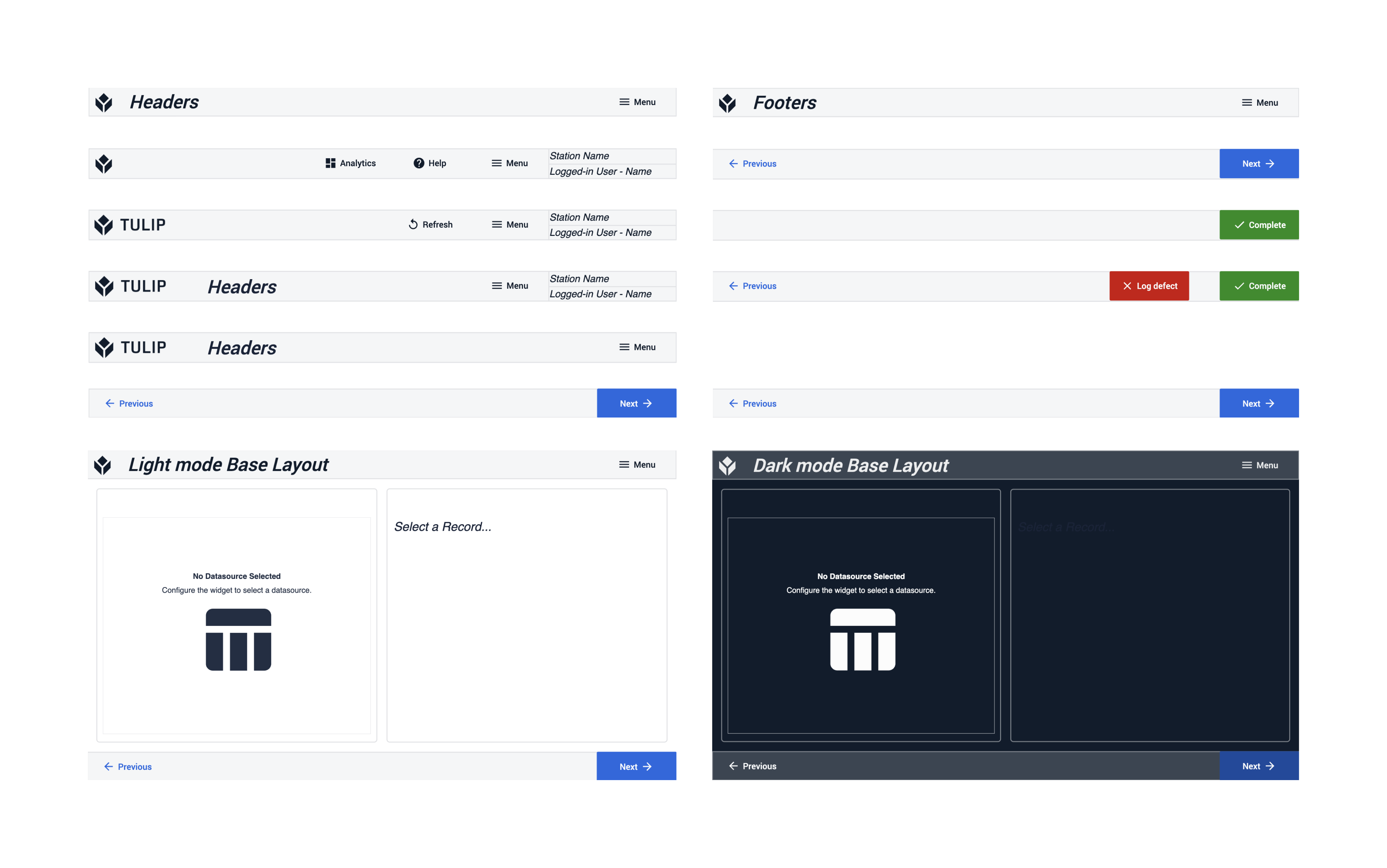
ベースレイアウトガイド(ヘッダー、フッター、明るい背景と暗い背景のベースレイアウト)2番目のセクションは、アプリビルダーがアプリに最適なベースレイアウトを設計するのに役立ちます。ステップでは、ベースレイアウトにコピー&ペーストできるさまざまなヘッダーと フッターをリストアップします。 {height="" width=""} ステップUIテンプレート {height="" width=""} ステップUIテンプレート
{height="" width=""} ステップUIテンプレート {height="" width=""} ステップUIテンプレート
ステップUIテンプレート