値をラジアルスケールで視覚的に表現し、値が限界に近づいたときにオペレータが明確にわかるようにします。
目的
ラジアルゲージカスタムウィジェット ラジアルスケール上に数値や範囲を表示します。 ラジアルゲージは、半円スケール上に数値を表示する多目的データビジュアライゼーションコントロールです。範囲、ポインタ、色などの豊富な機能を備えており、カスタマイズや拡張が可能です。スピードメーター、温度モニター、ダッシュボード、活動量計、コンパスなどの作成に使用できます。
放射状ゲージは、数値や範囲を放射状に表示するように設計されています。放射状ゲージには、最小値(左側の開始値)と最大値(右側の終了値)を設定できます。 Valueプロップを設定すると、MaxプロップやMinプロップと比較したポインタの位置が決まります。
設定
ラジアルゲージは、数値や範囲をラジアルスケールで表示する方法を作るために設計されています。放射状ゲージは、最小値(左側の開始値)と最大値(右側の終了値)を設定することができます。 Valueプロップを設定すると、これがMaxとMinプロップと比較したポインタの位置を決定します。
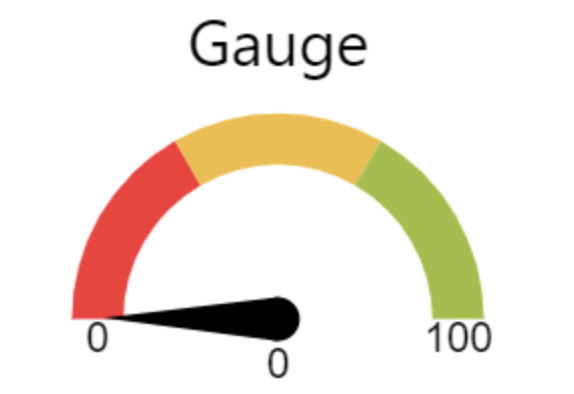
ゲージのSVG:
この分割されたゲージは3色の背景を持ち、範囲は0-33 (赤)、33-67 (黄)、67-100 (緑)です。
プロパティ値 - 針が指すべき値 最小値 - 最小値として使用される値 最大値 - 最大値として使用される値 タイトル - ゲージのタイトルとして表示されるテキスト
イベントエラー - 値が最小値と最大値の範囲外にある場合に発生します。
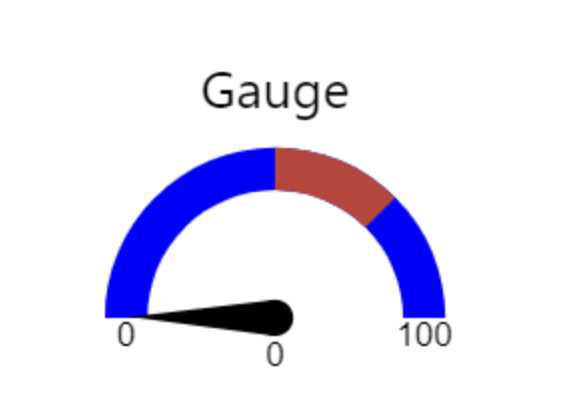
領域付きゲージ
下限値と上限値を指定すると、別の色でハイライトされます。 このイベントは、値が内部領域内にあるかどうかに基づいて、真または偽を返します。例えば、50-75は異なるカスタムカラーでハイライトされた内部領域です。
PropertiesValue - 針が指すべき値 Min Value - 最小値として使用される値 Max Value - 最大値として使用される値 Title - ゲージのタイトルとして表示されるテキスト Lower Limit - 内部領域の下限の値 Upper Limit - 内部領域の上限の値 Background - ゲージの背景の色 Region - 内部領域の背景の色
イベントエラー - 値が最小値と最大値の範囲外にある場合に発生します。 ステータス - 値が内側領域内にある場合はtrueを、それ以外の場合はfalseを返します。
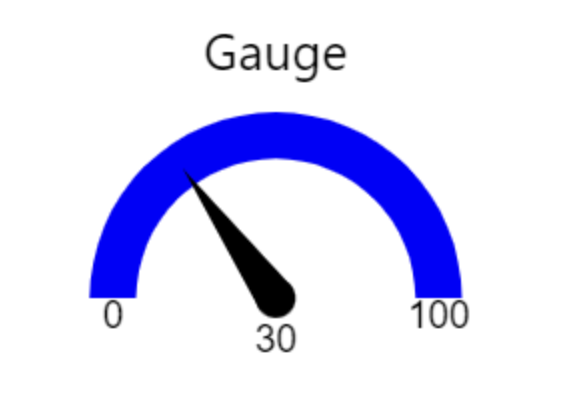
背景色付きゲージ
背景色付きゲージはゲージの背景色を設定するために使用します。
値 - 針が指す値 最小値 - 最小値として使用される値 最大値 - 最大値として使用される値 タイトル - ゲージタイトルとして表示されるテキスト 背景 - ゲージの背景色
イベントエラー - 値が最小値と最大値の範囲外にある場合に発生します。
どのように動作するか
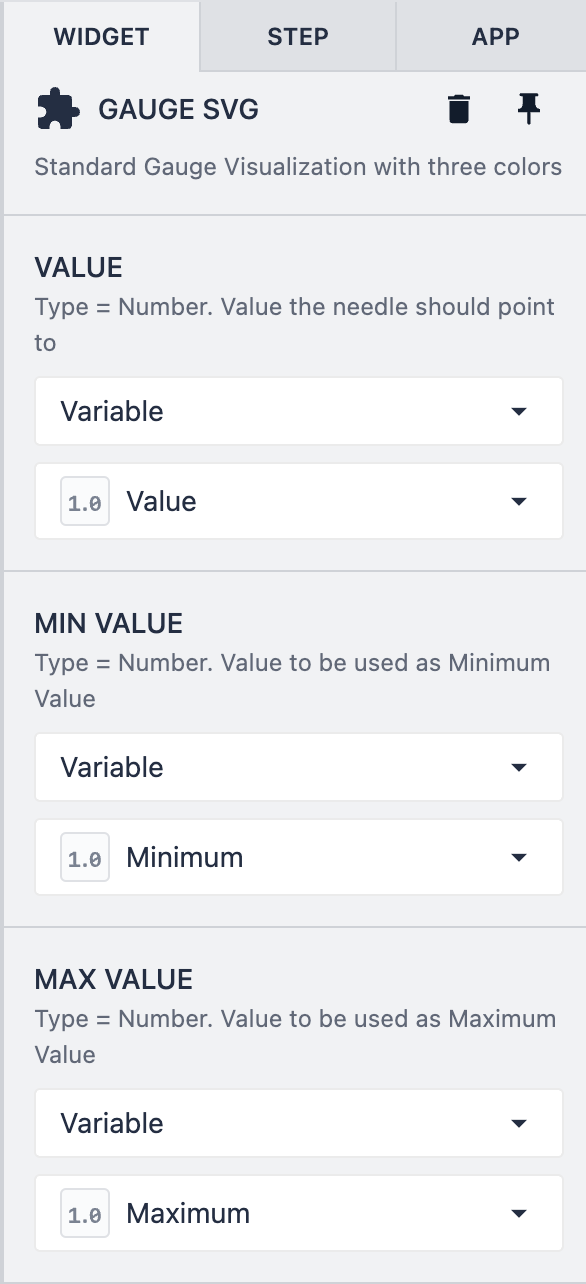
カスタムウィジェットのプロパティとイベントは、アプリケーションで使用される静的な値、変数、またはテーブルレコードの値を入力として受け取るように設定する必要があります。

カスタムウィジェットのプロパティは、アプリエディタのウィジェットペインで設定できます。この例では、カスタムウィジェットのプロパティは、変数Value、Minimum、Maximumを入力として受け取るように設定されています。ただし、これらは静的な値やテーブルレコードの値でもかまいません*。

