ドロップダウンウィジェットで現在適用可能なオプションのみを表示する
この記事で学ぶことは... *ドロップダウンウィジェットの内容を条件付きで変更する方法
この記事を理解するためには、単一選択ウィジェットまたは複数選択ウィジェットの基本を理解している必要があります:記事
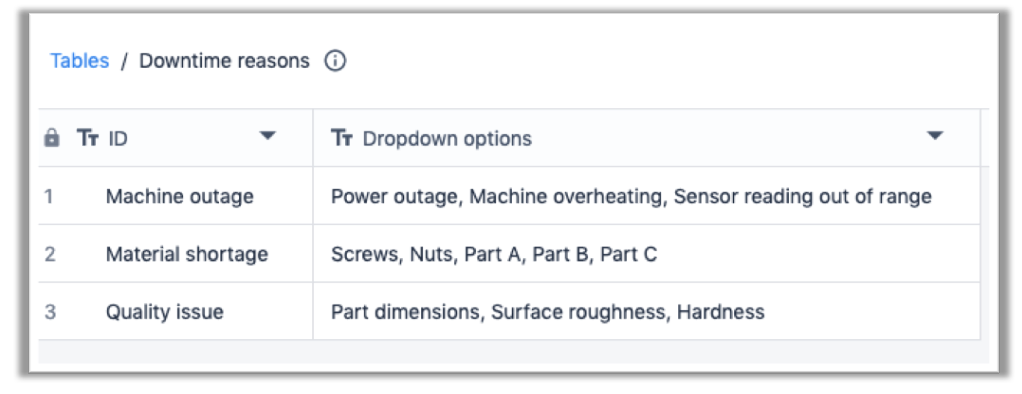
ドロップダウンウィジェットの使用は、特に配列を使ってドロップダウンウィジェットに入力する場合、非常に強力です。しかし、時には条件に基づいて、選択するために異なるコンテンツを表示することが関連します。これは、ID フィールドに条件を、2 番目のフィールドにカンマ区切りでさまざまなオプションを含む設定テーブルで実現できます。

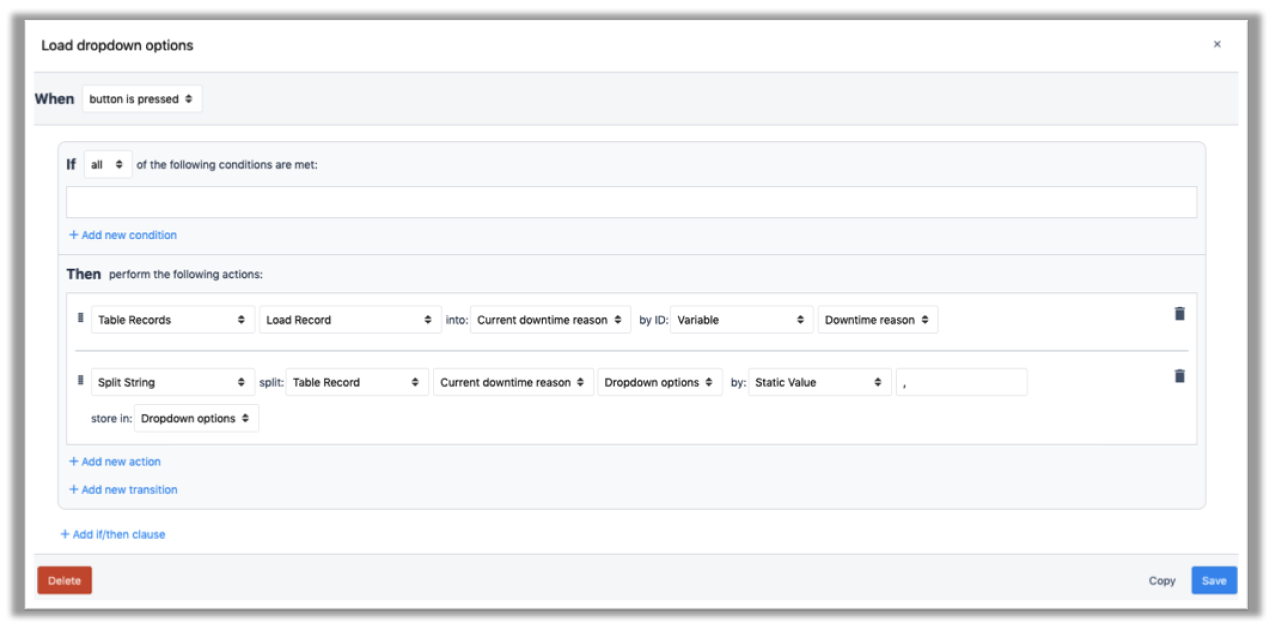
最初の選択ウィジェットで、ダウンタイムの理由を選択し、ボタンをクリックすると、それぞれのドロップダウンオプションがテーブルからロードされます。これを実行するトリガーは次のようになります:

選択されたダウンタイムの理由に対応するカンマ区切りのテキストがレコードプレースホルダにロードされます。Split String'関数は、それらを配列 'Dropdown options' に保存します。この配列は2番目の単一選択ウィジェットに入力されます。
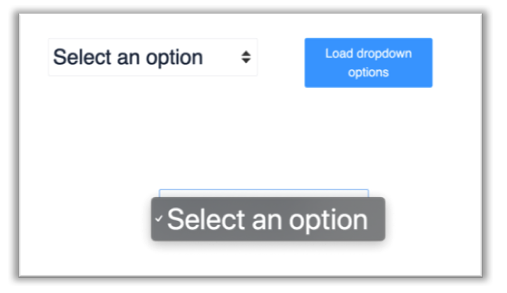
アプリを実行するとき、ダウンタイムの理由が選択されていない限り、2番目のシングルセレクトにはオプションは表示されません:

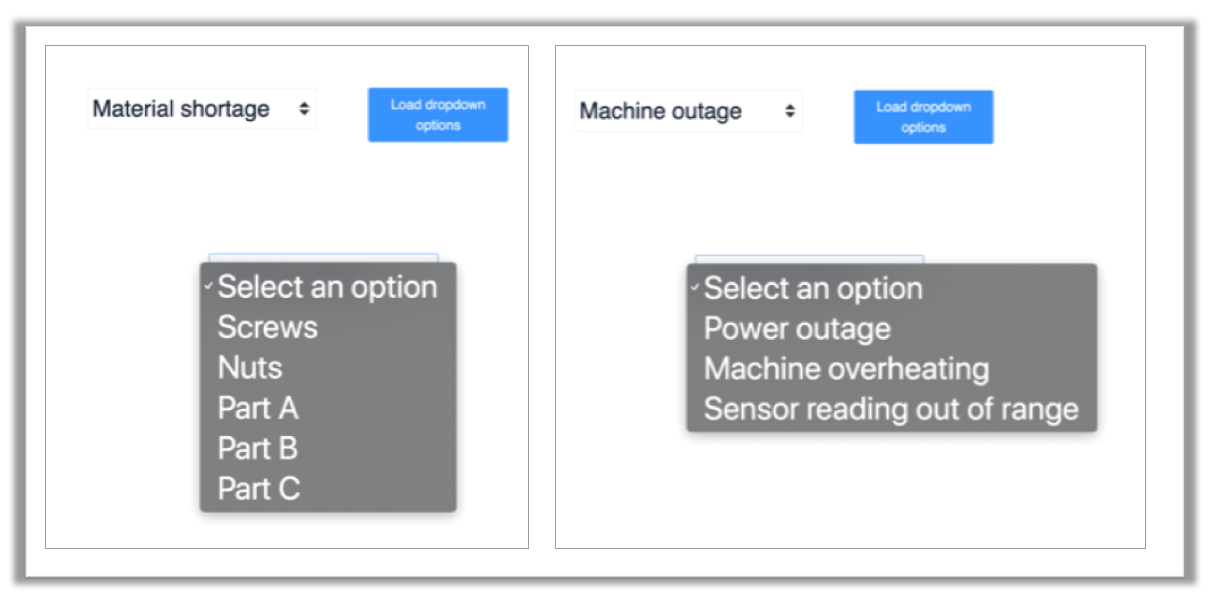
最初のドロップダウンで選択が選択され、ボタンのトリガーが適用されると、それに応じて2番目のドロップダウンに入力されます:

お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
