Hogyan integráljuk a Tulip-et a Slack-hez
Ismerje meg, hogyan használhatja a HTTP-csatlakozókat a Slack-üzenetek küldéséhez a Tulip-alkalmazásokból.
Ez a cikk bemutatja, hogyan használhatja a Tulip HTTP-konnektorokat üzenetek küldésére a vállalata Slack munkaterületének egy csatornájára.
Ha még nem ismeri a Tulip HTTP-konnektorokat, először nézze meg ezt a cikket: A HTTP-konnektorok áttekintése
Slack beállítása
Ahhoz, hogy a Tulip-alkalmazásai Slack-üzeneteket küldhessenek, először létre kell hoznia egy alkalmazást a Slack munkaterületén, amely "hallgatni" fogja a Tulipból webhookon keresztül érkező kéréseket.
Az alábbiakban röviden összefoglaljuk a lépéseket, de a teljes részleteket a következő Slack-cikkben olvashatja el: Bejövő webhookok használatával történő üzenetküldés
Az alábbi lépések feltételezik, hogy bejelentkeztél a Slack munkaterületre a böngésződben. Ha nem, akkor a rendszer felszólítja a bejelentkezésre:

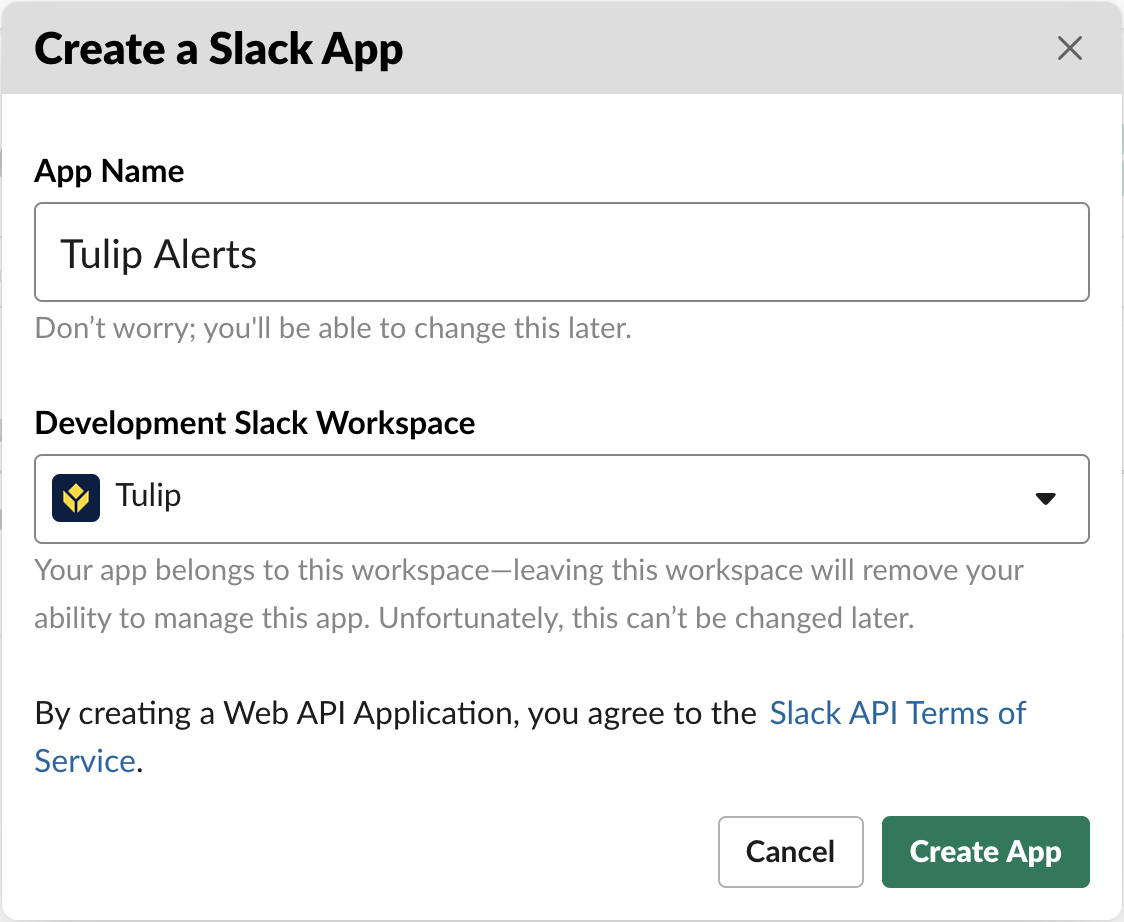
Először hozzon létre egy új Slack alkalmazást:

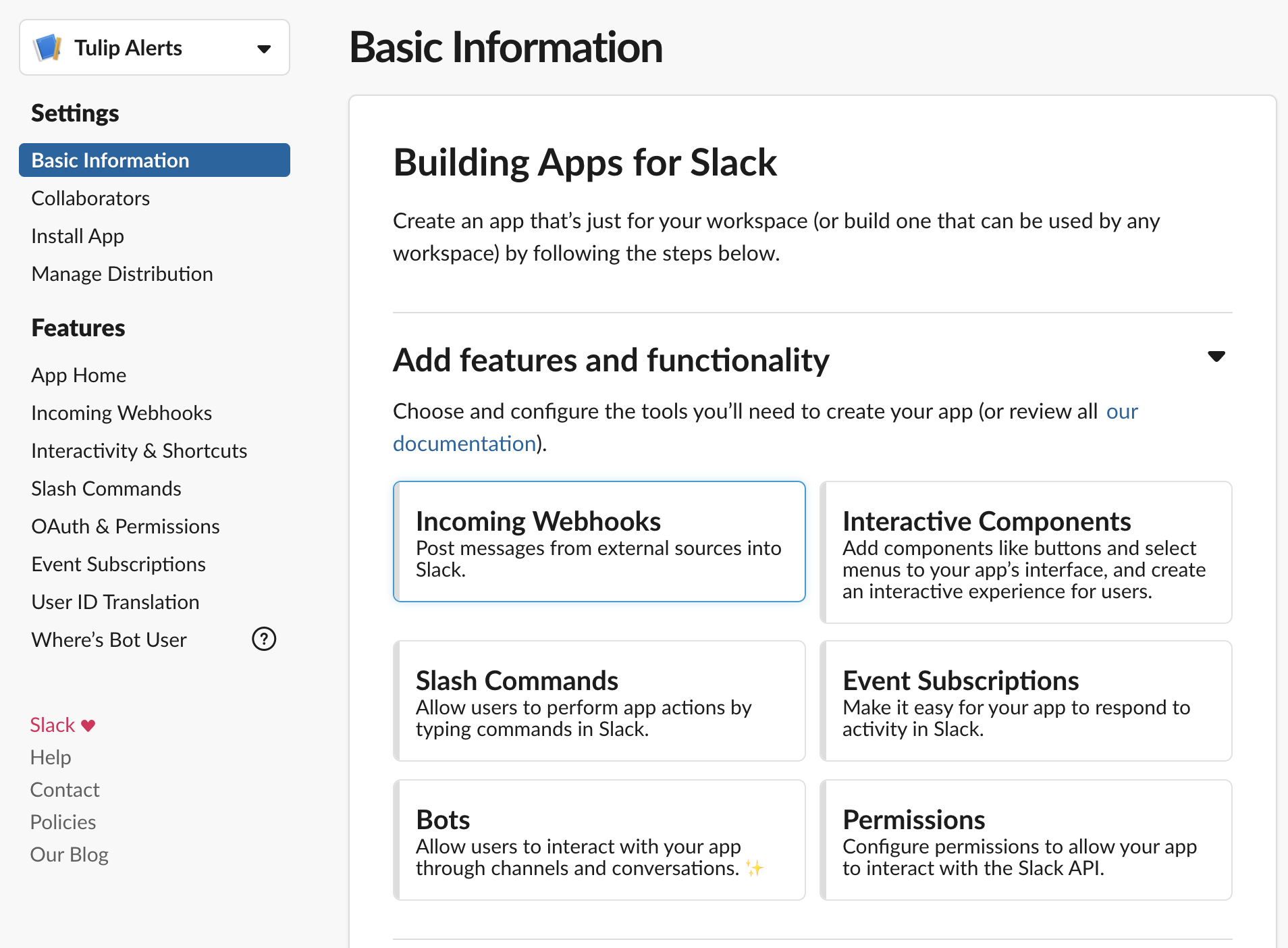
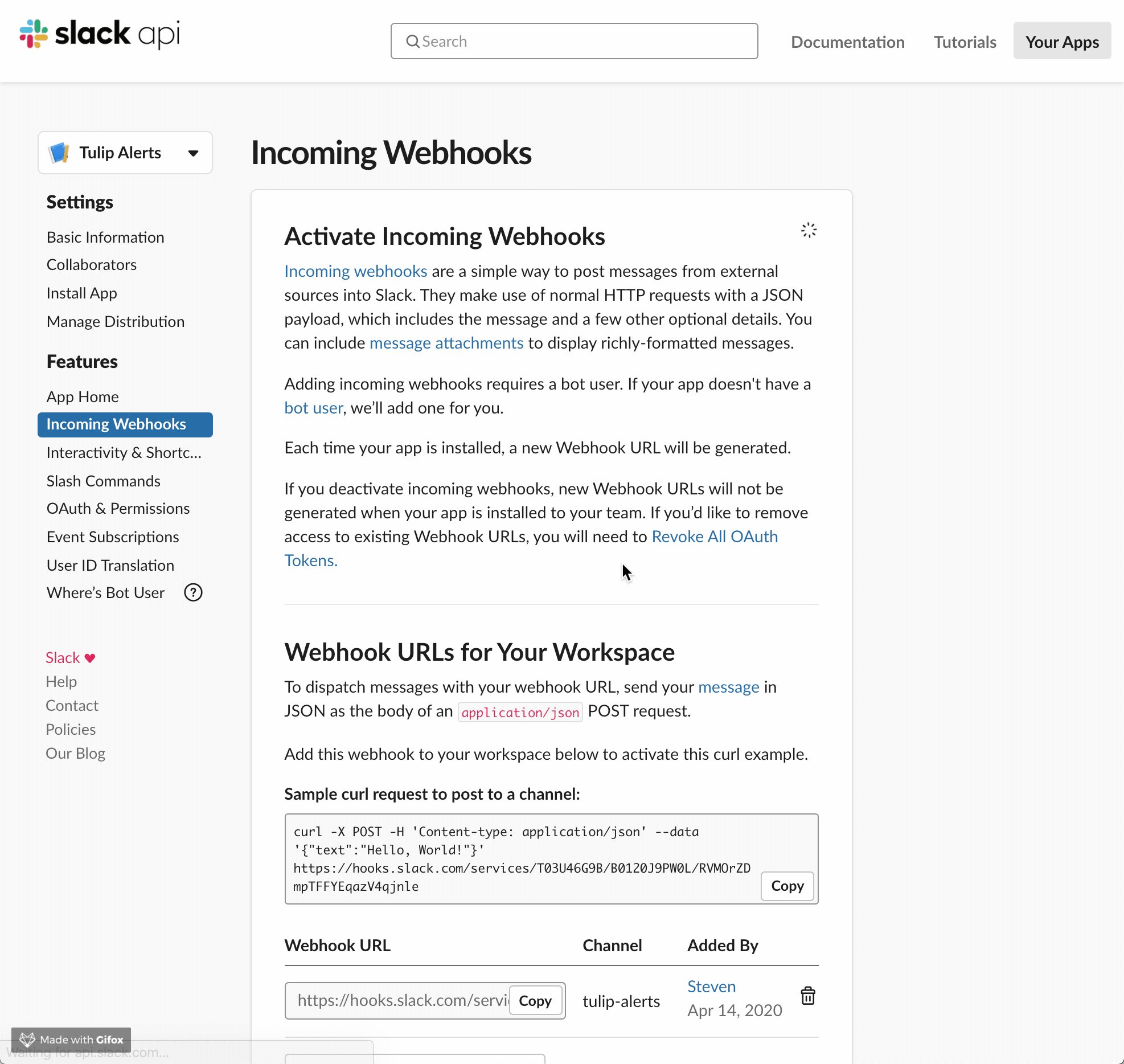
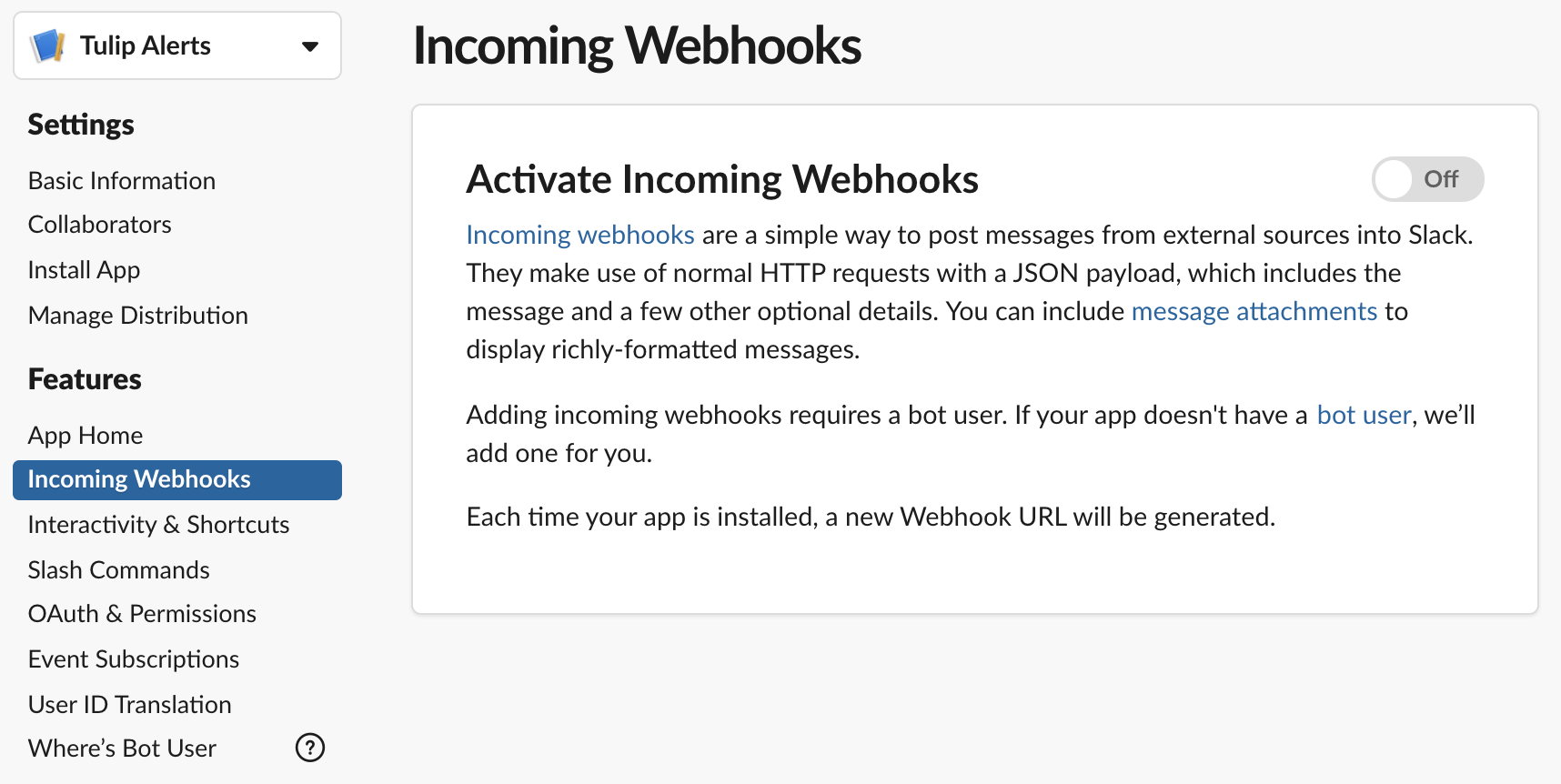
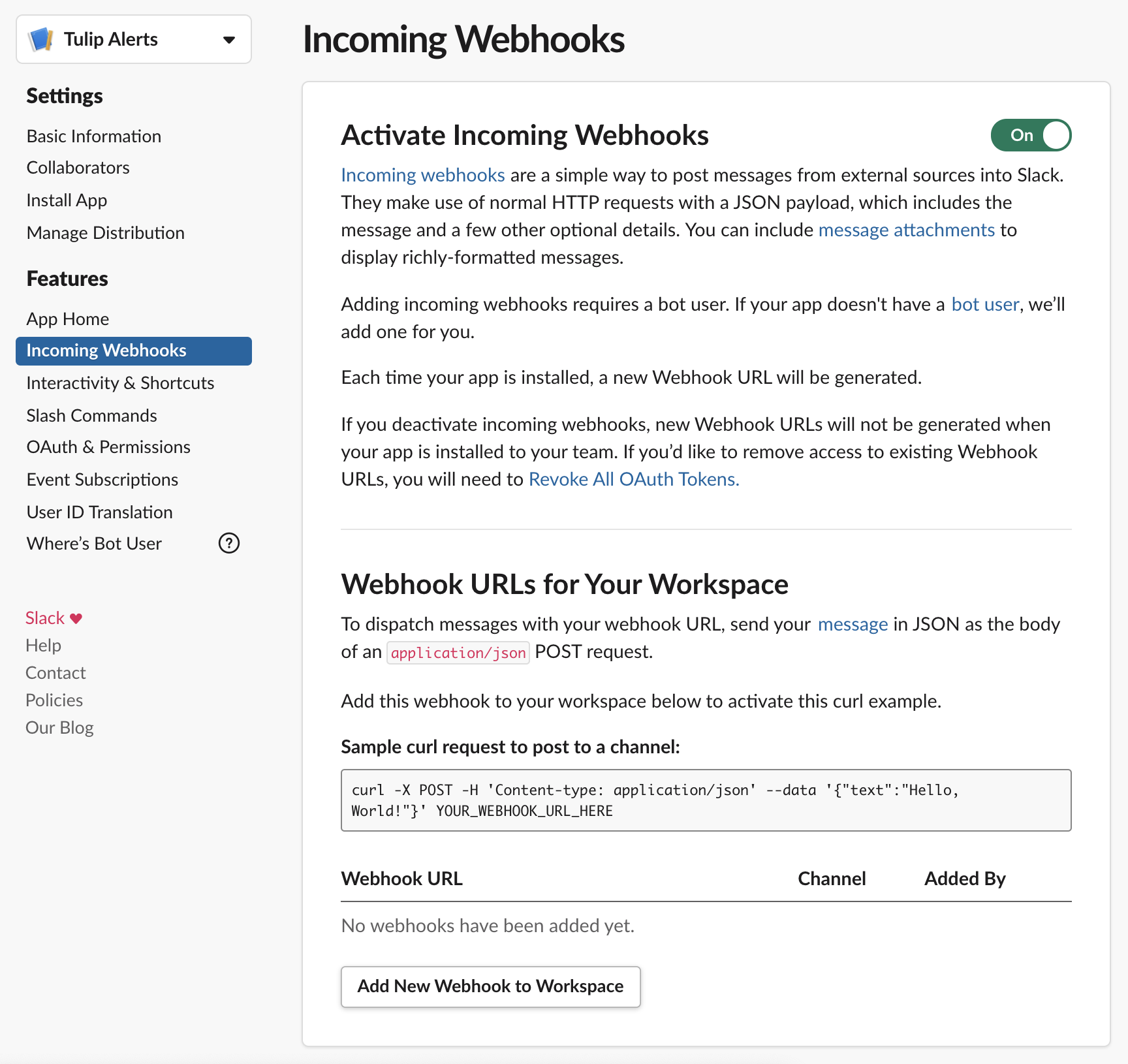
Az új alkalmazásban válassza ki a "Bejövő Webhooks" lehetőséget:

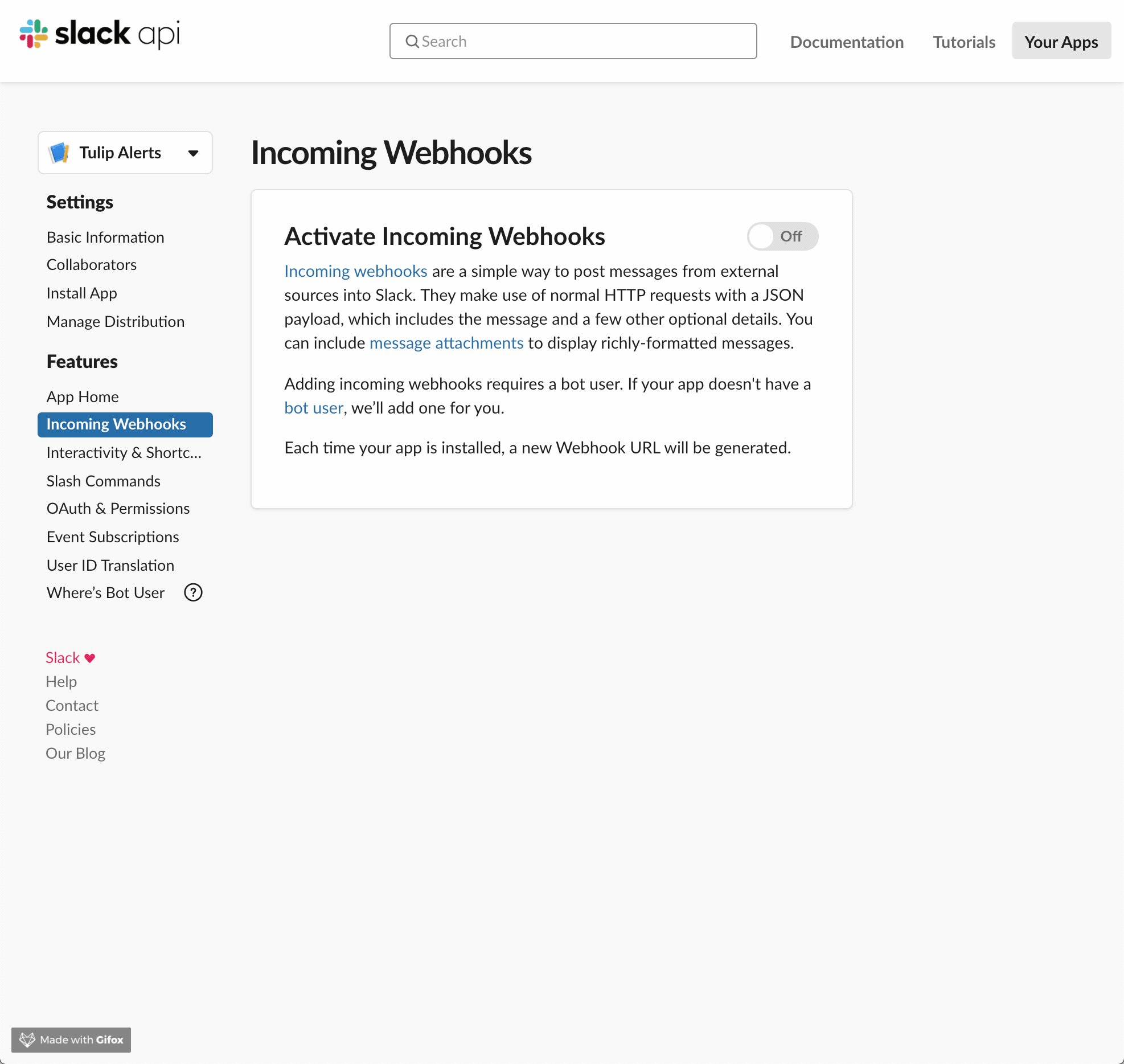
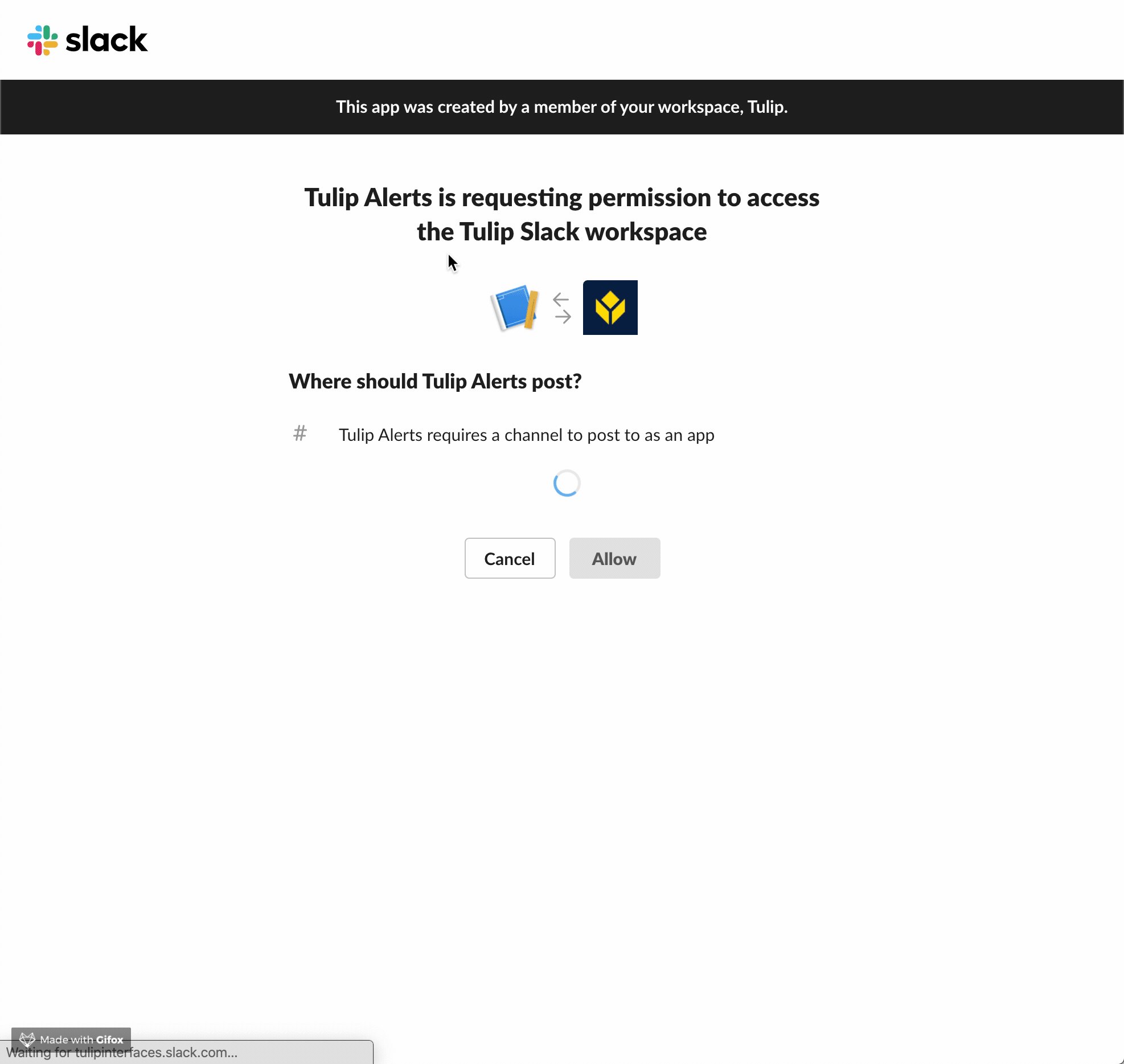
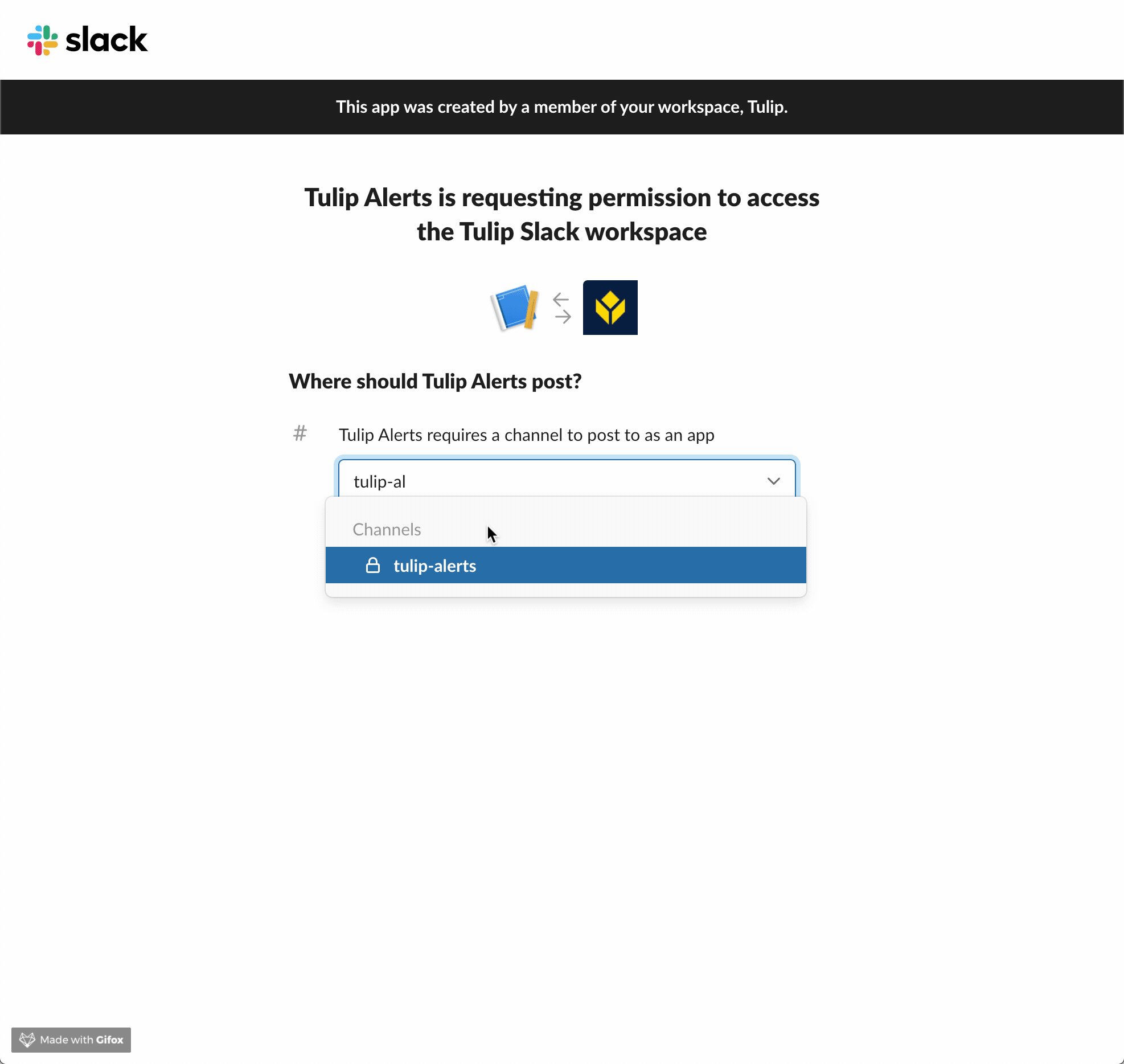
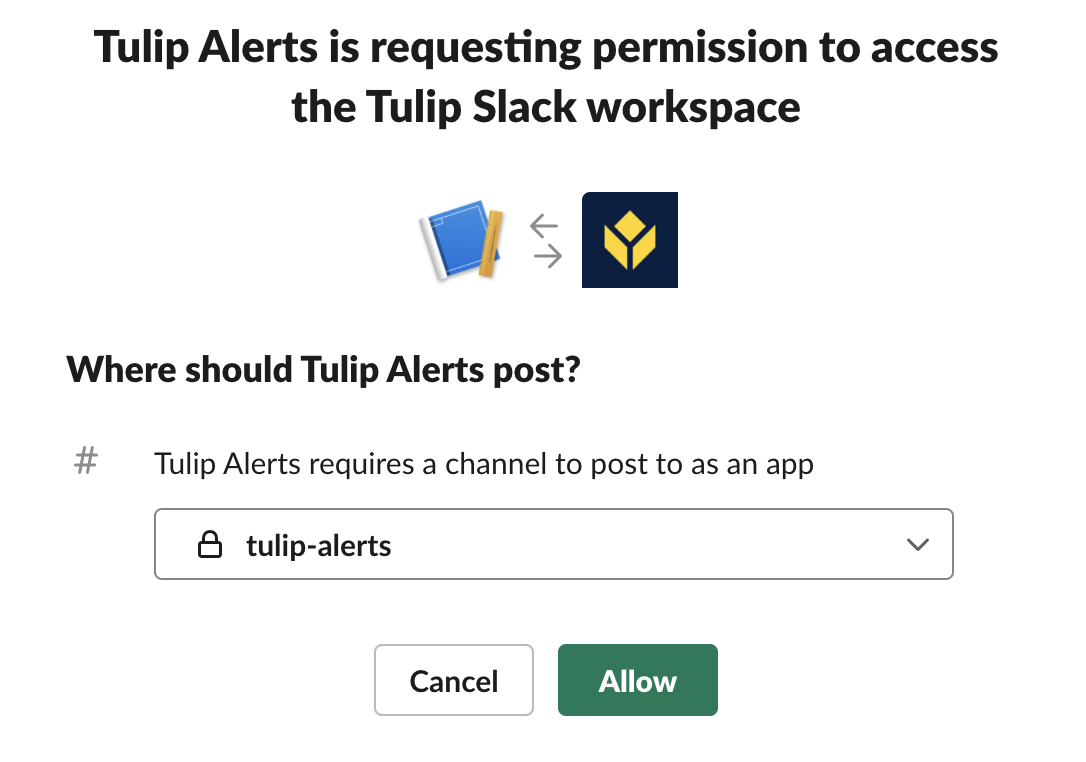
Aktiválja a bejövő webhookokat az alkalmazáshoz, kattintson az "Új webhook hozzáadása a munkaterülethez" gombra, és válassza ki azt a csatornát, ahová a Tulipból érkező üzeneteit küldeni szeretné:

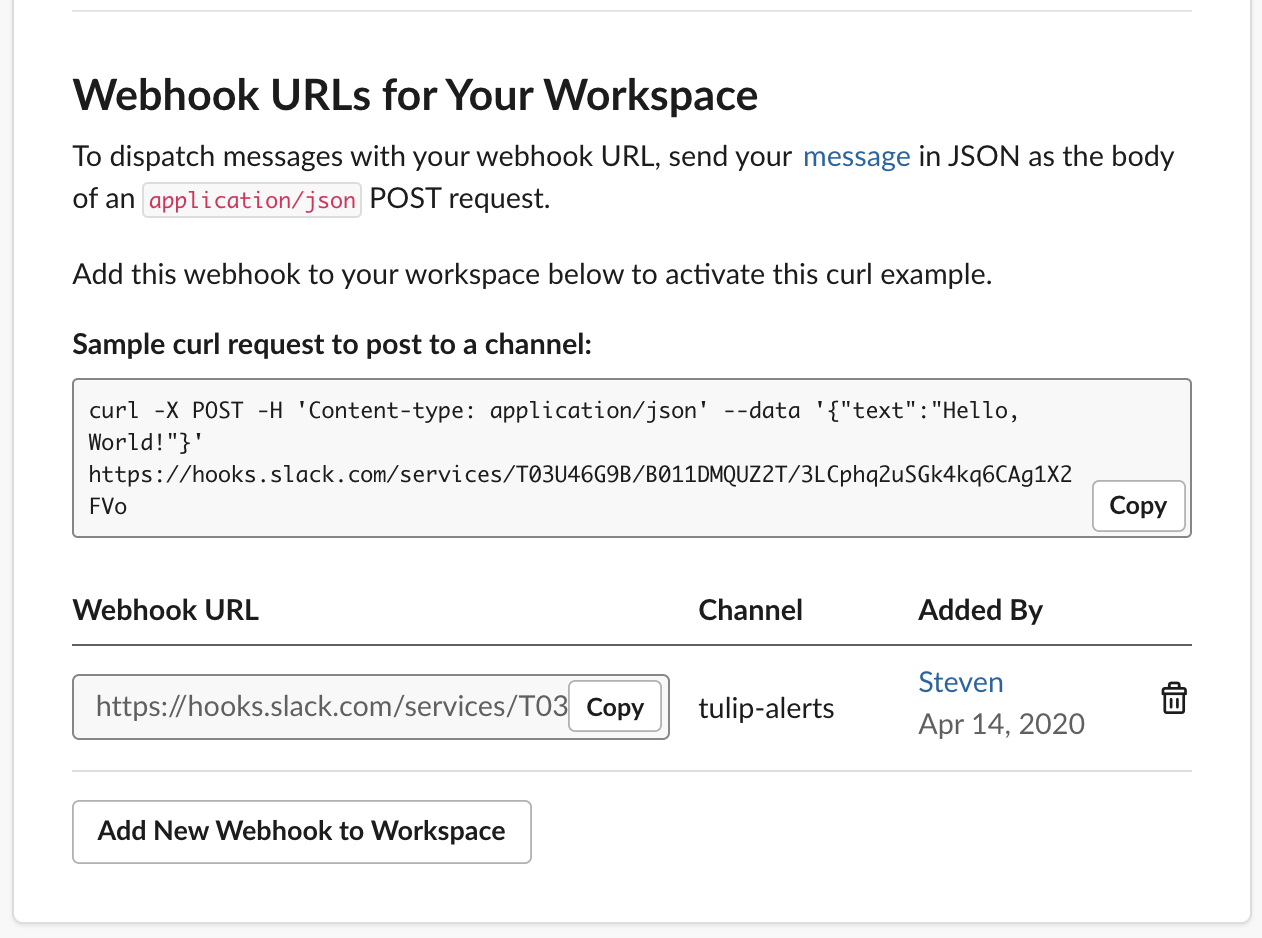
Lépésről lépésre készült fotók:




A Slack-alkalmazása mostantól rendelkezik egy egyedi webhook URL-címmel, amellyel üzeneteket küldhet a kijelölt csatornára. Ne feledje, hogy bár szinte lehetetlen lenne, hogy valaki kitalálja ezt az URL-t, a webhook nem hitelesített, vagyis bárki, aki ismeri az URL-t, posztolhat rá.
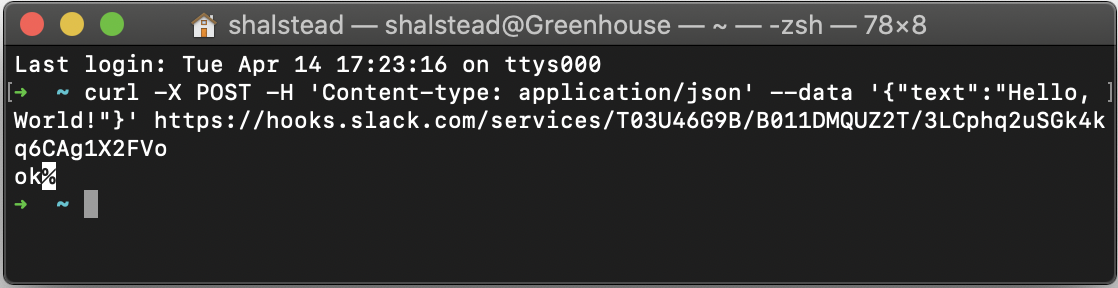
Ha ismeri a számítógép parancssori felületét (például a cmd.exe-t Windowson vagy a Terminal-t Macen), akkor a webhook teszteléséhez használhatja a Slack-alkalmazásban megadott curl-kérés mintáját:

Használhat egy ingyenes böngésző alapú curl segédprogramot is, például a https://reqbin.com/curl.
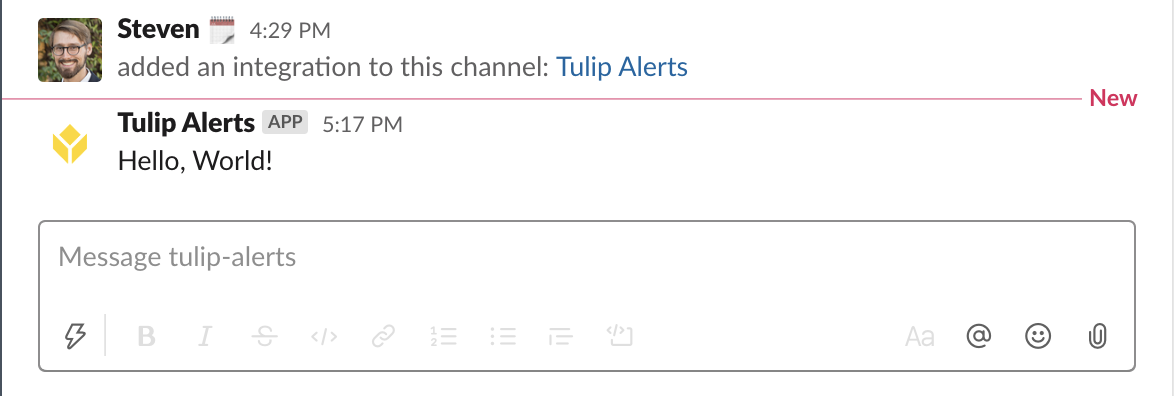
Akárhogy is, a korábban kiválasztott Slack-csatornán meg kell jelennie a "Hello, World!" üzenetnek:

Tulip Connector beállítása
Most, hogy megvan a Slack webhook, egy Tulip HTTP Connector segítségével küldhetünk rá üzenetet.
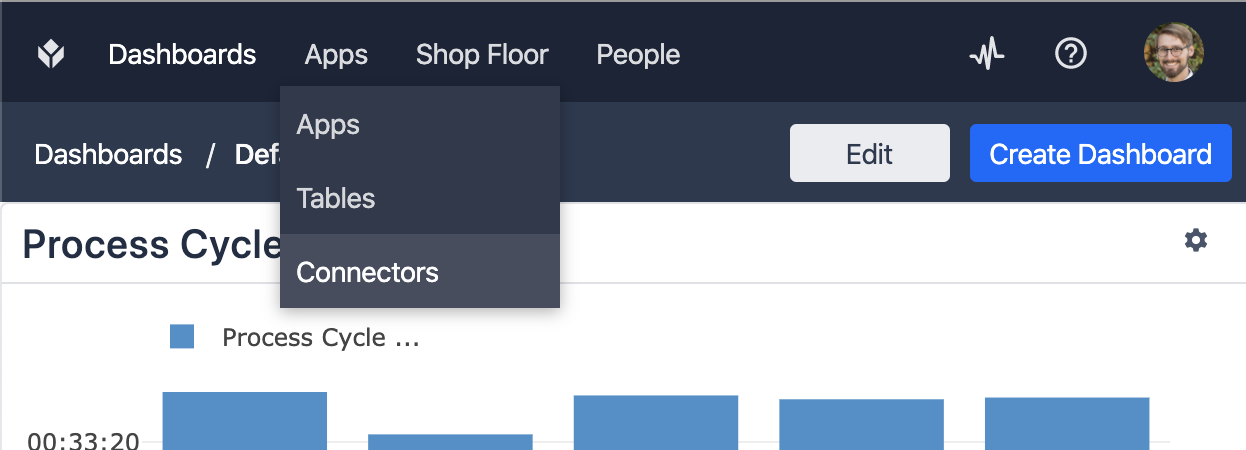
Nyissa meg a Tulip oldalát a böngészőben, és válassza ki az oldal tetején található Alkalmazások menüből a "Connectors" menüpontot:

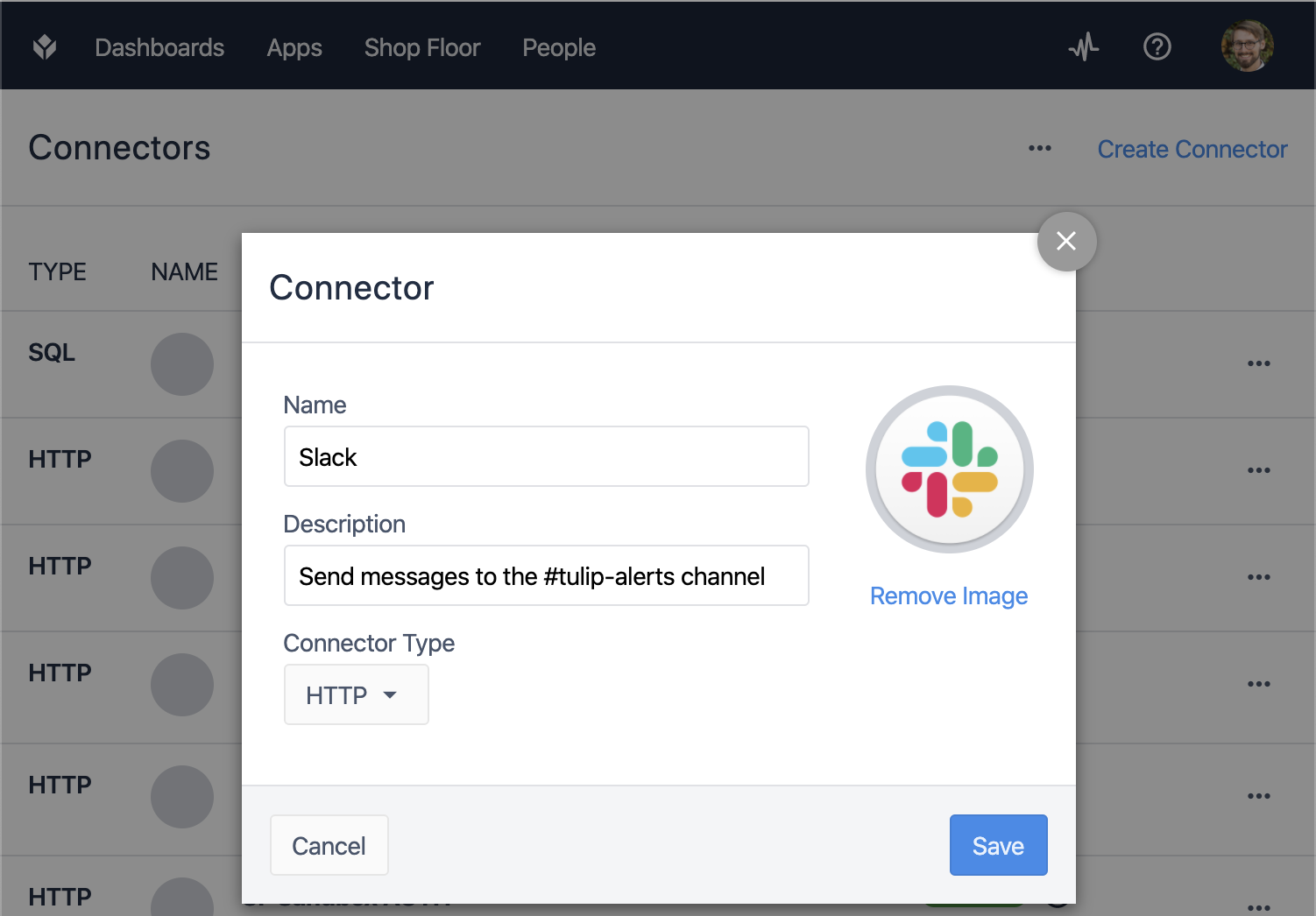
A csatlakozók oldalon kattintson a "Csatlakozó létrehozása" gombra a jobb felső sarokban, és töltse ki az új Slack-csatlakozó adatait:

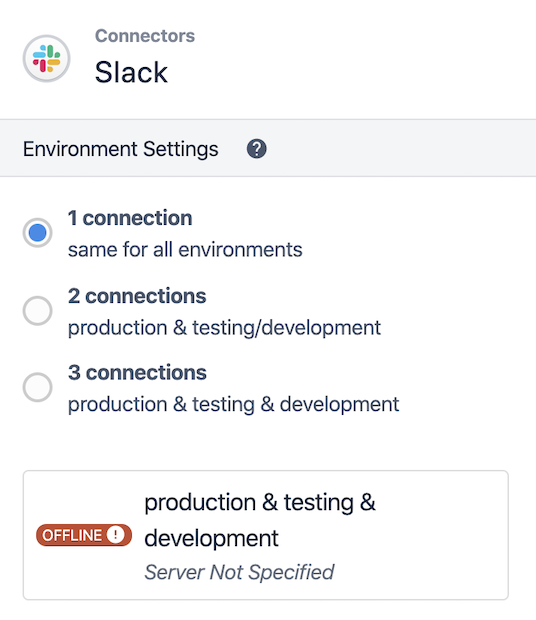
Az új csatlakozóban válassza ki a kapcsolatot, amely kezdetben "OFFLINE" (nem elérhető) jelzést fog mutatni:

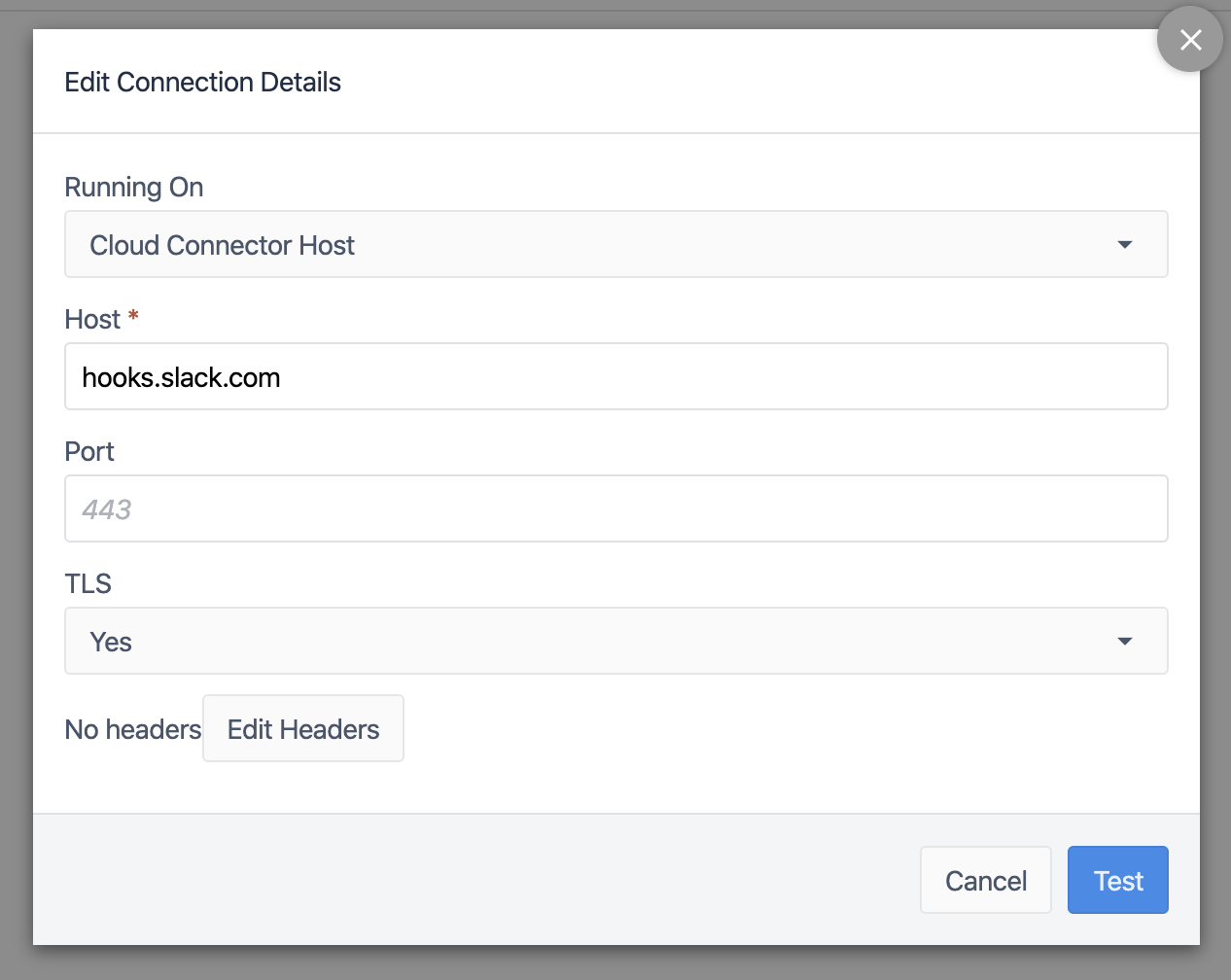
Szerkessze a kapcsolat részleteit, állítsa a hosztot hooks.slack.com-ra és a TLS-t "Yes"-re:

Nyomja meg a "Test" gombot a kapcsolat ellenőrzéséhez, majd a "Save" gombot, ha a teszt sikeres:

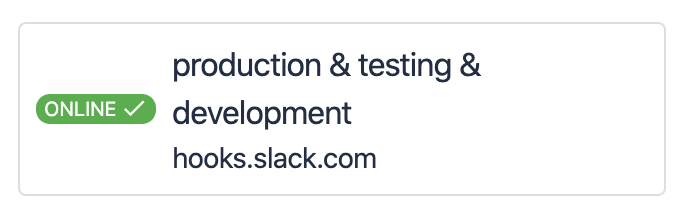
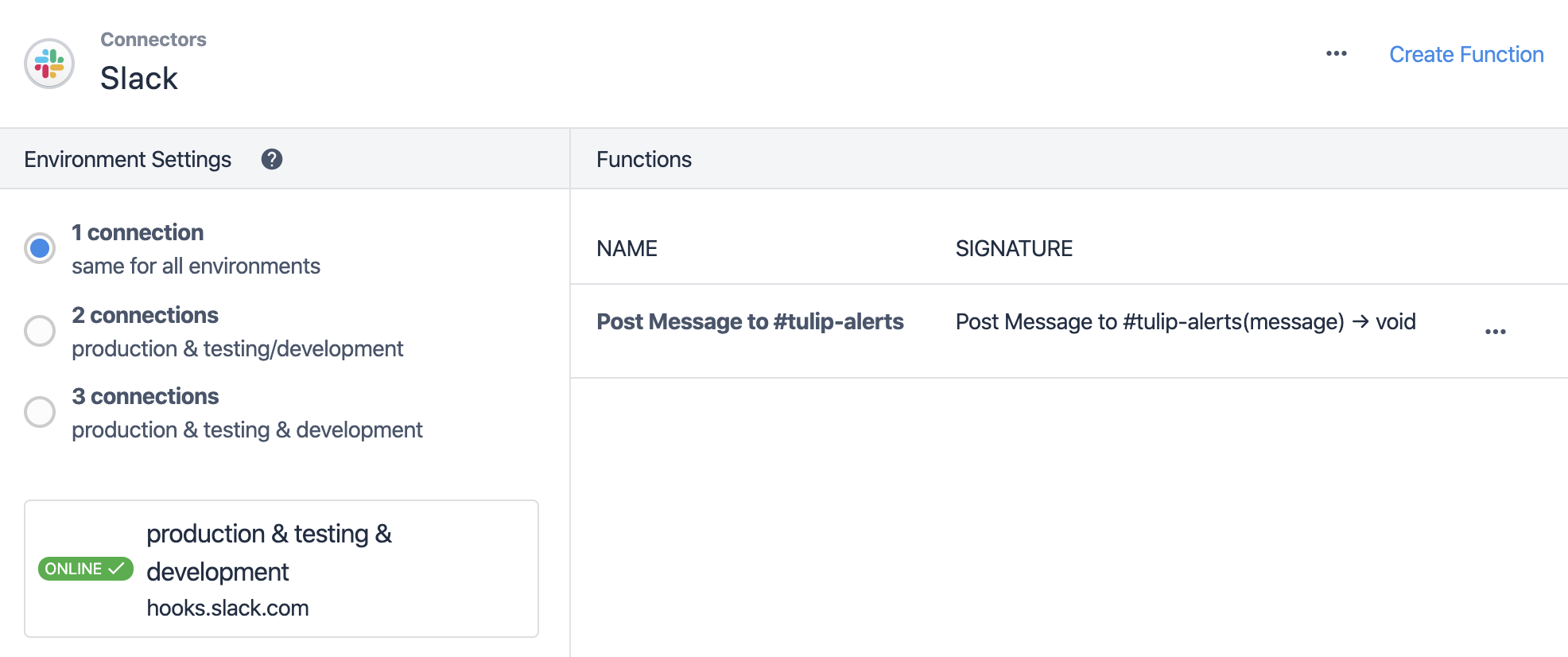
A kapcsolatodnak mostantól "ONLINE"-ként kell megjelennie:

Ezután kattintson a "Create Function" gombra a jobb felső sarokban, hogy beállítsa a funkciót, amelyet a Tulip alkalmazásban fog meghívni az üzenet küldéséhez.
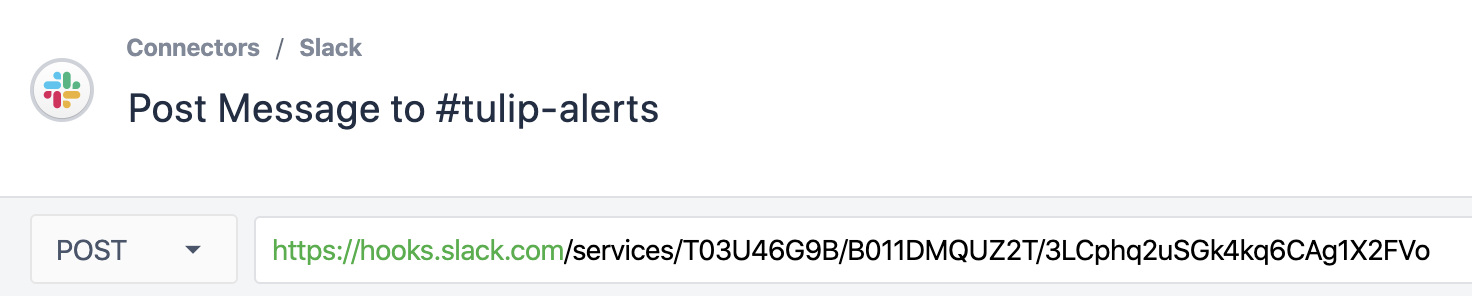
Adjon a függvényének egy hasznos nevet, és válassza a "POST" opciót a kérés típusának. Az URL sávban illessze be a Slack webhook végét, a "services/..." kezdetűvel.

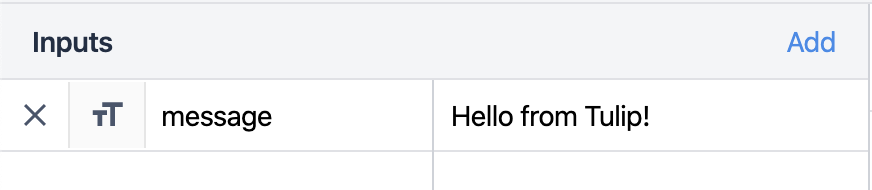
A Bemenetek panel alatt adjon hozzá egy szöveges bemenetet "üzenet" címmel. Beilleszthet egy tesztértéket is:

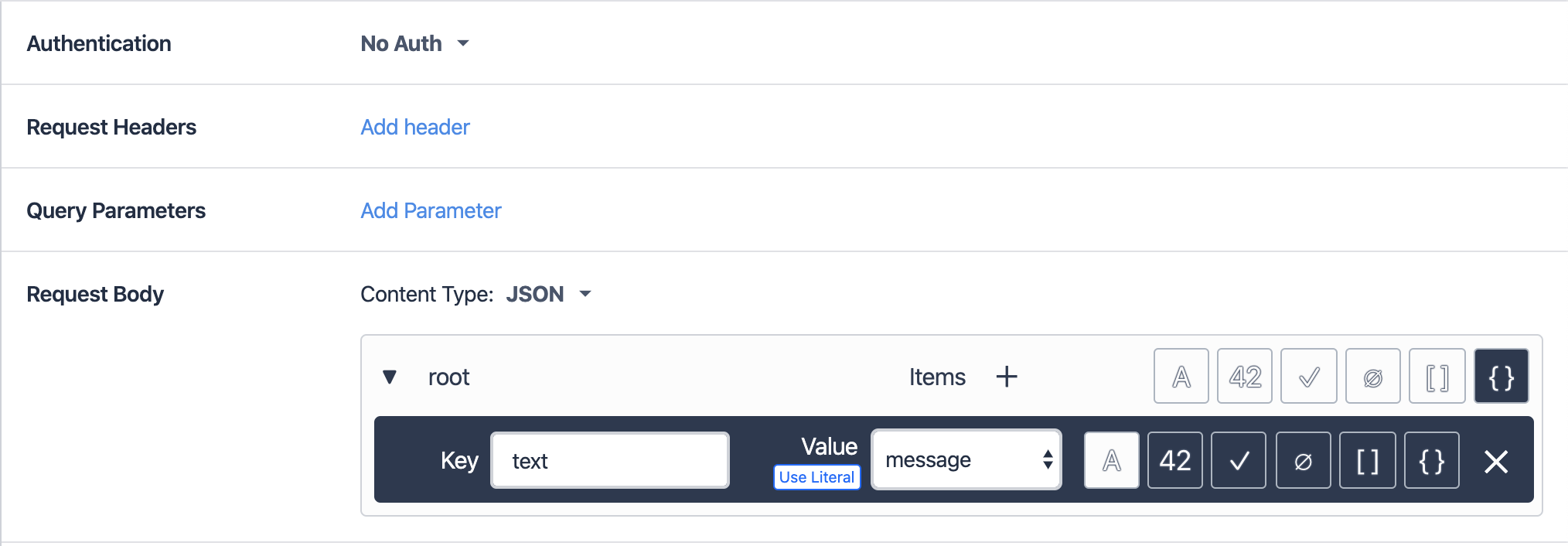
A kérelem konfigurációs panelen állítsa a Request Body Content Type-t JSON-ra, majd a + gombbal adjon hozzá egy elemet a gyökér alatt. Ennek az elemnek a Kulcsát állítsa "text"-re, az Értékét pedig az előző lépésben meghatározott "message" bemenetre.

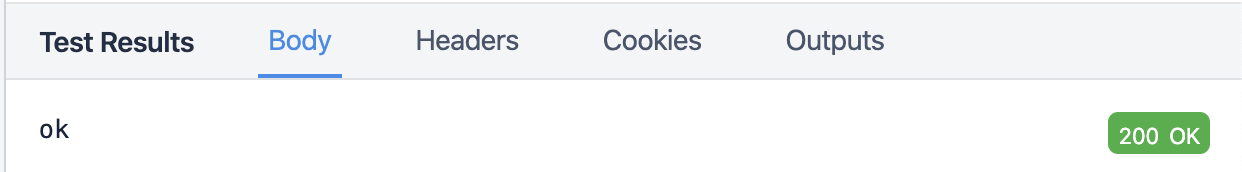
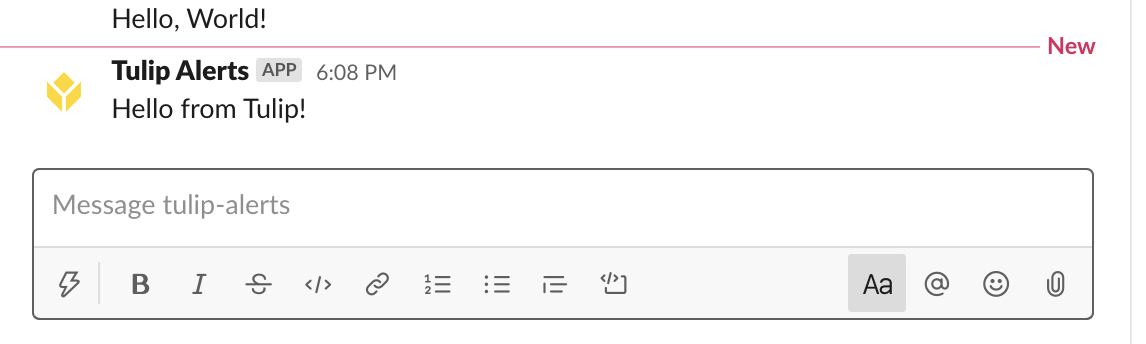
Most a jobb felső sarokban található "Test" gomb megnyomásával ellenőrizheti, hogy a funkciója működik-e. Egy egyszerű "200 OK" választ kell látnia a Teszt eredmények panelen, és a teszt bemenetének meg kell jelennie üzenetként a Slack csatornán:


Miután sikeresen tesztelte a funkcióját, kattintson a "Változások mentése" gombra a felső

Üzenet küldése egy alkalmazásból
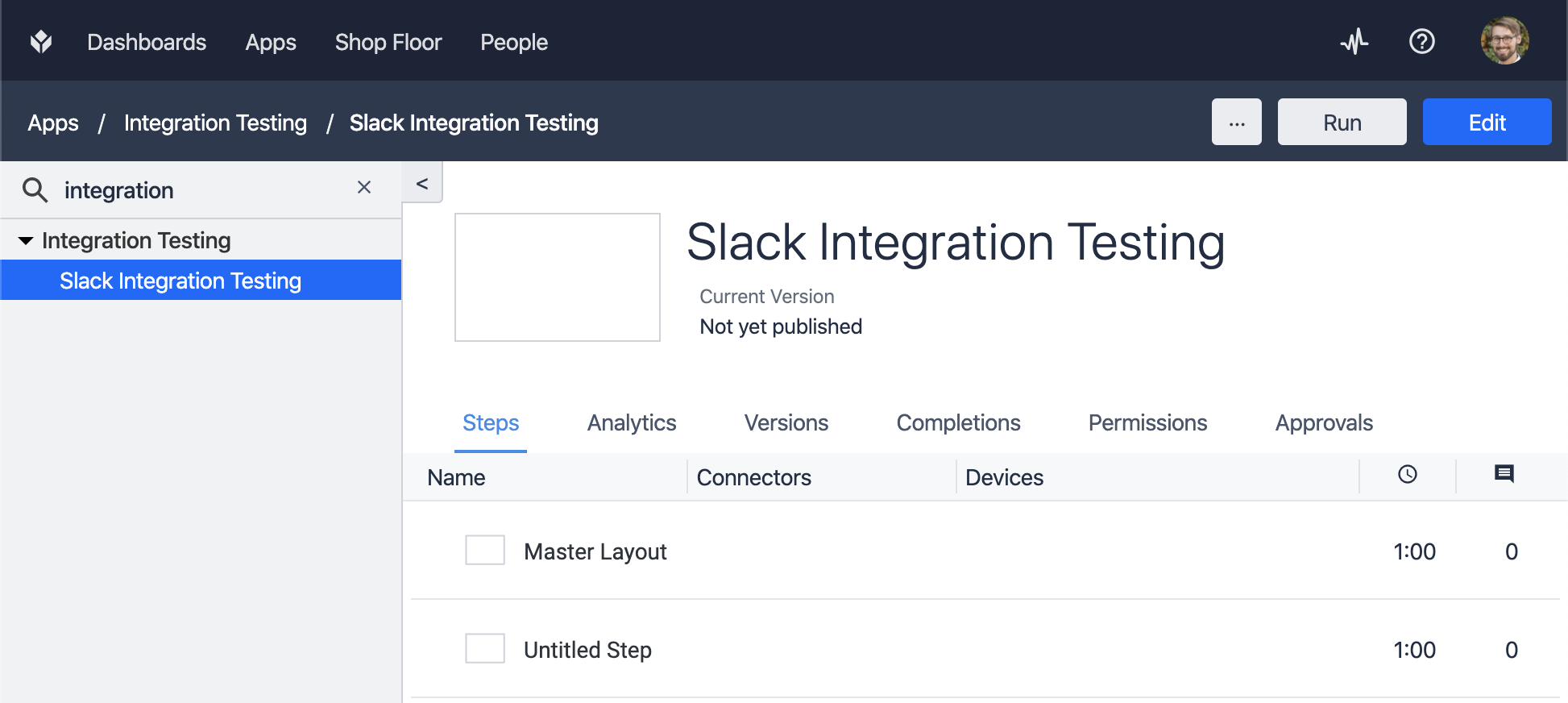
Most már készen állunk arra, hogy a függvényünket egy Tulip alkalmazásban használjuk. Nyissunk meg egy meglévő alkalmazást, vagy hozzunk létre egy újat a teszteléshez:

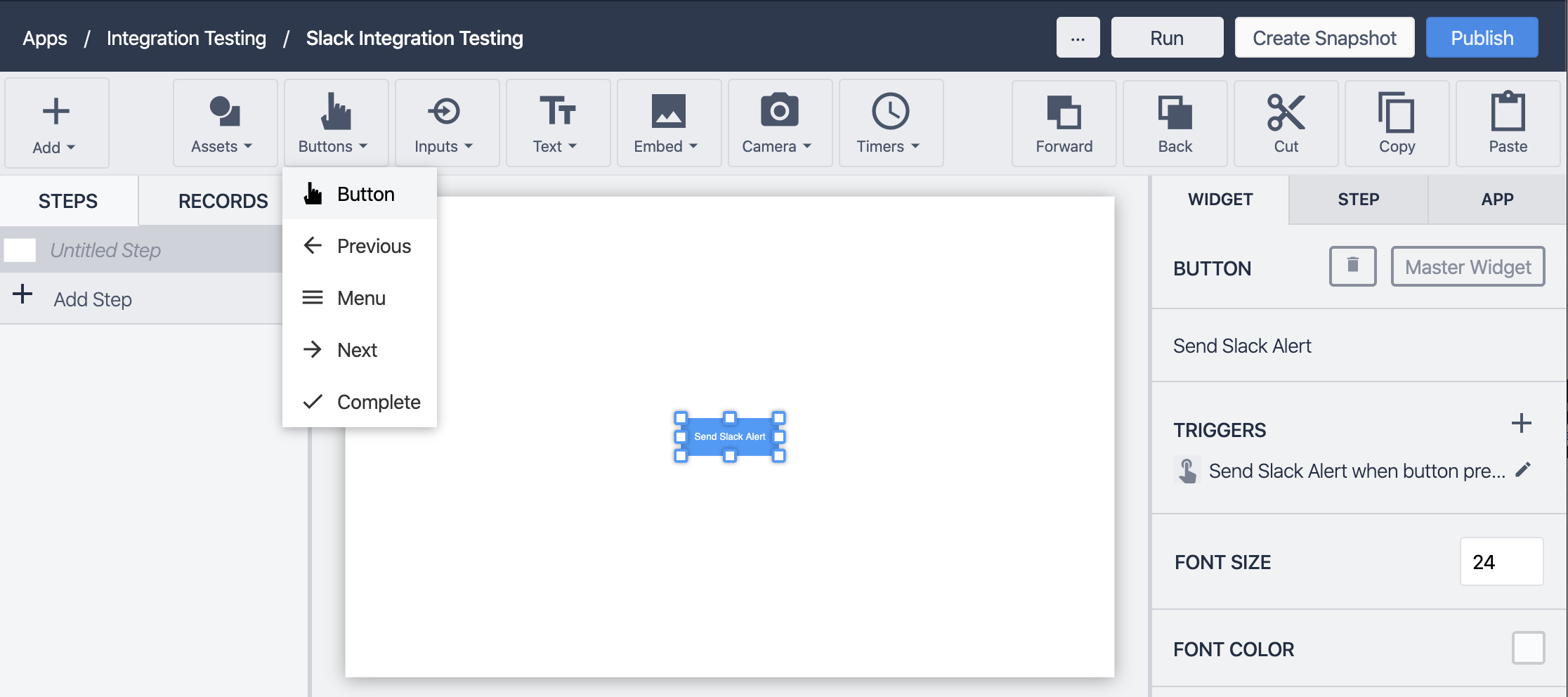
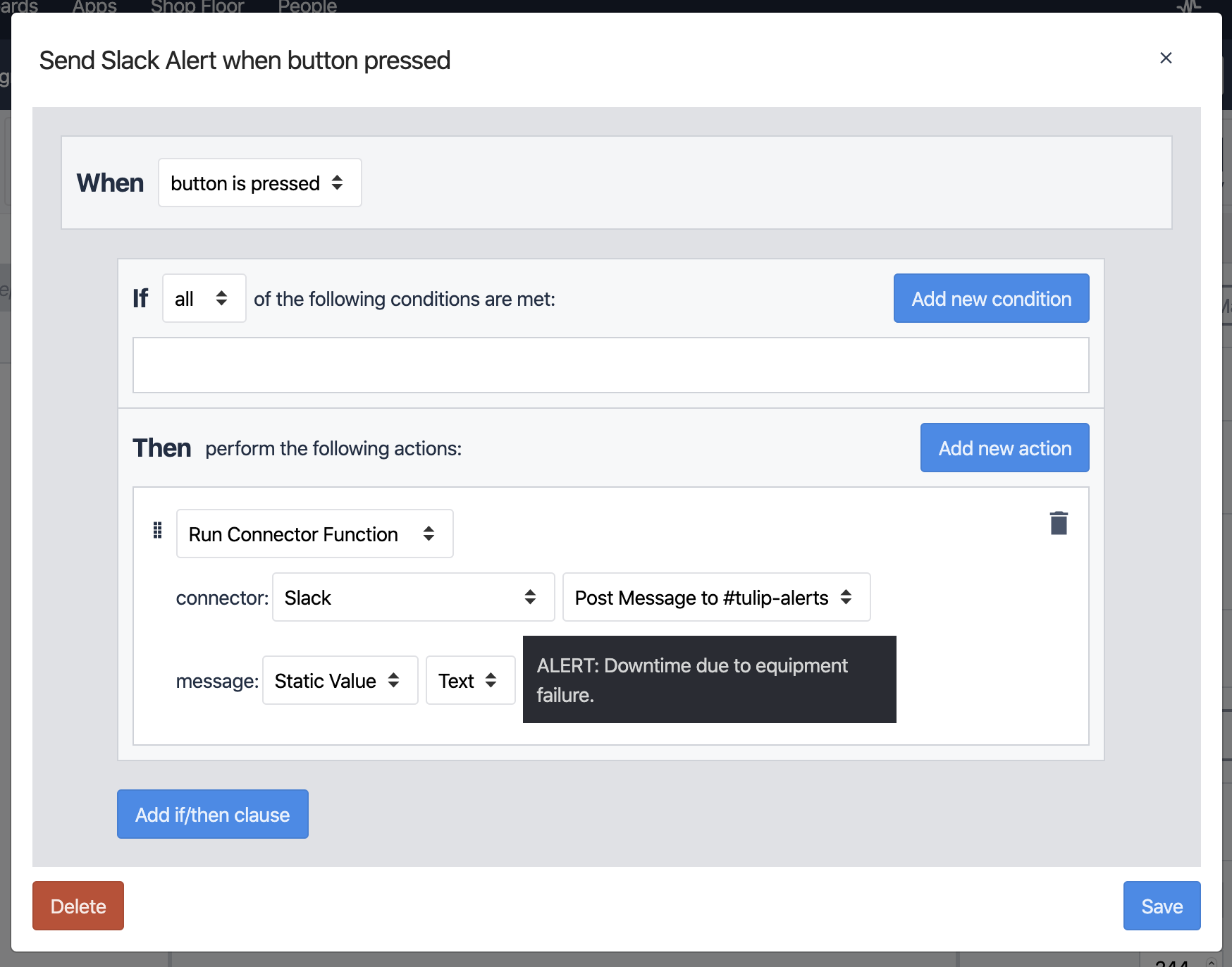
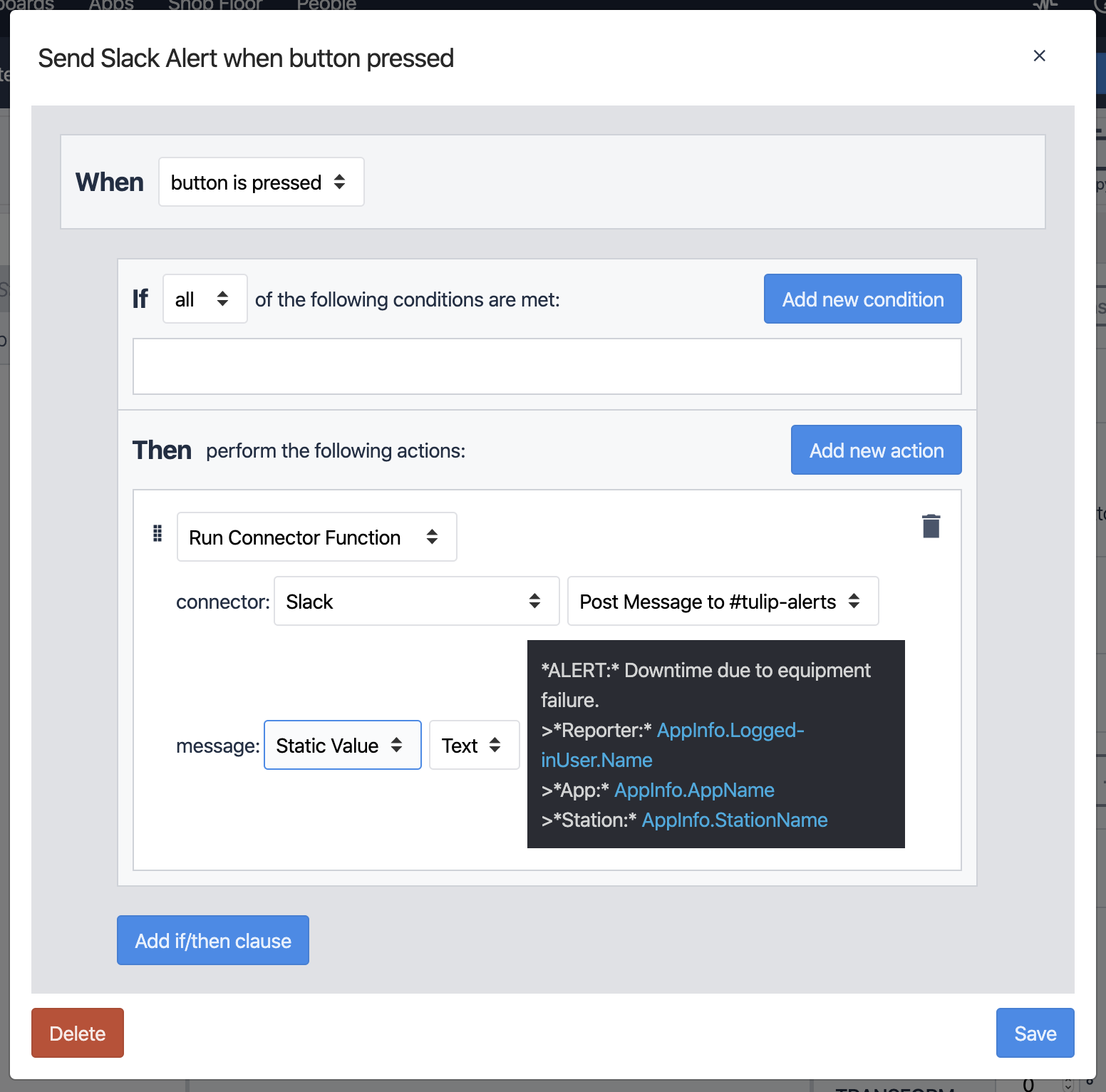
A kiválasztott Lépésben adjunk hozzá egy gombot, majd adjunk hozzá egy kiváltó gombot, amely a csatlakozó funkciót futtatja:


A fenti példában az "üzenet" bemenetet egy egyszerű statikus szövegértékre állítottuk be, de beilleszthetünk mezőket is a szövegbe, hogy további információkat adjunk meg (vagy használhatunk változót):

Ebben a példában néhány speciális karaktert, például * és > karaktereket használunk a végső üzenet formázásához. A Slack-üzenetek formázásával kapcsolatos további információkért lásd: Szöveg formázása alkalmazásfelületekre.
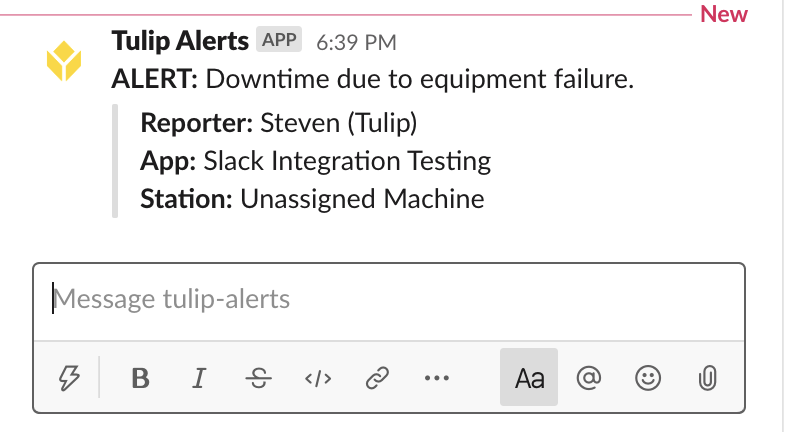
Mentse el a kiváltót, majd futtassa az alkalmazást, és kattintson a gombra a funkció teszteléséhez. Ha minden rendben megy, látni fogja, hogy megjelenik egy üzenet a Slack-csatornán a ravaszon kiválasztott információkkal:

Sikeres! Mostantól közvetlenül a Tulip-alkalmazásaiból küldhet riasztásokat, frissítéseket és más típusú üzeneteket a Slackre, kihasználva mindkét platform erősségeit.
Megjegyzés: egy Slack alkalmazás webhookja csatornaspecifikus, de ha több csatornára is szeretne posztolni, akkor további webhookokat adhat hozzá a Slack alkalmazásához, majd új funkciókat hozhat létre a csatlakozón belül, hogy mindegyikre posztolhasson.
A webhook URL-eket akár egy változóban is tárolhatja, és ezt használhatja a connector függvény bemeneteként annak meghatározására, hogy melyik csatornára posztolja az üzenetet!
