この記事では、Base Layoutを使って再現可能なステップデザインを構築する方法を紹介します。
概要
この記事では、以下のことを学びます:
- ベースレイアウトを使ってアプリをデザインする方法
- ベースレイアウトの各ステップにトリガーを適用する方法
注:このトピックは、Tulip Universityの「アプリの基本設計とロジック」コースで紹介されています。
ベースレイアウトを使うと、アプリ内のすべての新しいステップに適用されるテキスト、ボタン、ウィジェット、フォーマットを簡単に追加できます。
ベースレイアウトステップにウィジェットを追加すると、アプリ内のすべてのステップに表示され、追加したステップにも表示されます。
ベースレイアウトからウィジェットを削除すると、全てのステップから削除されます。以下の手順に従って、ベースレイアウトにエレメントを追加、削除してください。
ベースレイアウトにウィジェットを追加するには
- アプリ」タブからアプリを開きます。
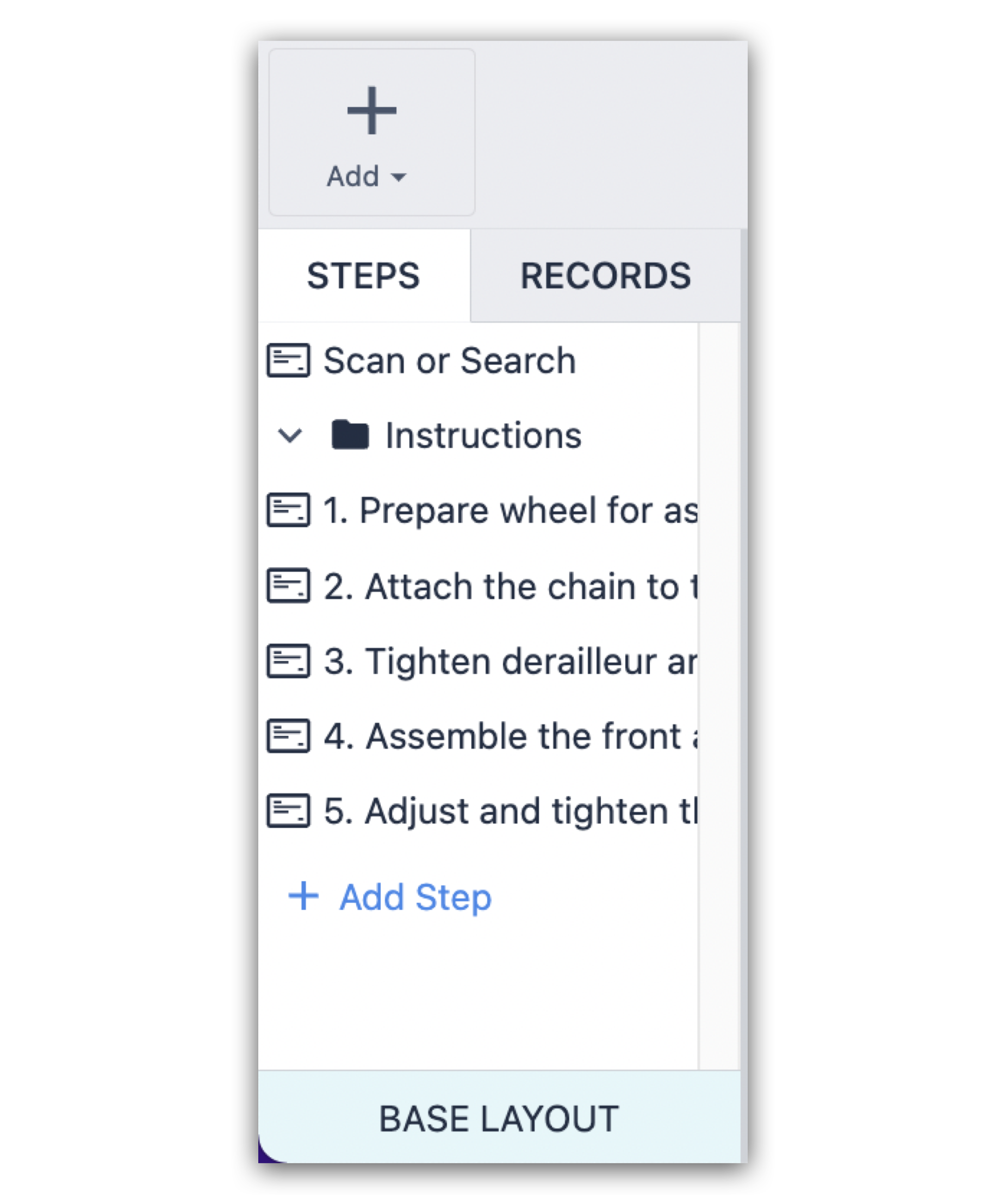
- 以下のように、アプリエディタの左下にあるベースレイアウトステップをクリックします:
 {height="" width="350"}.
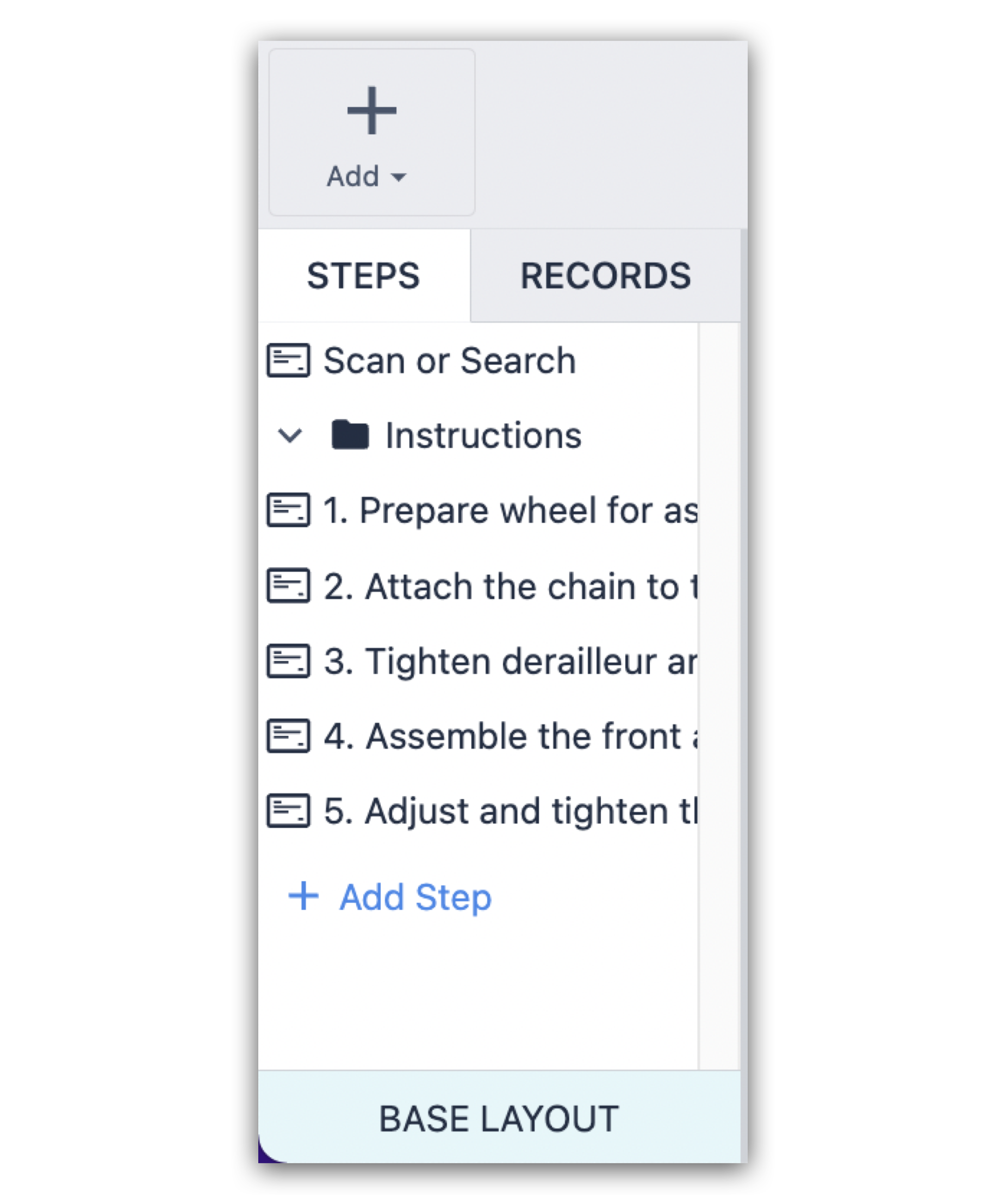
{height="" width="350"}.
- テキスト、変数、ボタン、その他のウィジェットをベースレイアウトに挿入します。
- 新しいウィジェットが各ステップに存在することを確認してください。
個々のステップでベースレイアウトからウィジェットを削除する
あるウィジェットを1つのステップを除くすべてのステップに表示させたいとします。各ステップにコピー&ペーストする必要がないように、1つのステップからウィジェットを削除する必要があります。
- ウィジェットをクリックして、リサイズ・ハンドルがないことに注意してください。
- コンテキスト・ペインのロック解除ボタンをクリックします。
 {height="" width="300"}.
{height="" width="300"}.
- これで、ウィジェットはベースレイアウトからロック解除され、そのステップのみに属するようになります。この個別のウィジェットにカスタマイズ(色の変更、トリガーの追加など)を追加しても、他のステップには影響しません。
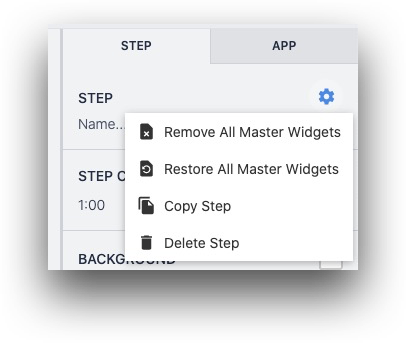
さらに、ベースレイアウトからウィジェットを一つずつ選択するのではなく、全てのウィジェットを一度に削除したい場合もあります。コンテクストペインのステップタブ上部にある "歯車 "アイコンを使って、これを行うことができます。

また、ベースレイアウトのウィジェットの一部を削除した後に、すべてのベースレイアウトのウィジェットを復元することもできます。
ベースレイアウトでトリガーを使う
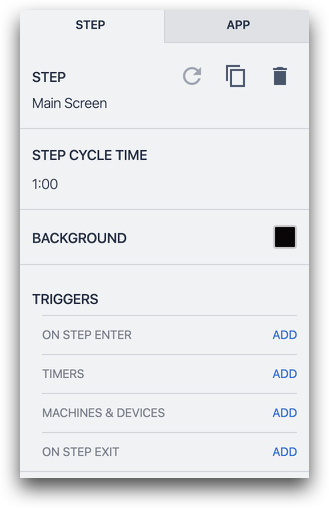
ベースレイアウトにステップトリガーを追加することもできます。これらのトリガーは、ステップを開いたり、ステップを閉じたり、マシンや接続されたデバ イスからの外部イベントに応じて実行されます。
これらのステップトリガーをベースレイアウトに追加すると、コンテキストペインに表示され、アプリ内の全てのステップに自動的に適用されます。

ただし、別のステップを選択すると、トリガーが存在してもサイドペインには表示されなくなります。つまり、個々のステップからこれらのステップトリガーを削除することはできません。
さらに読む
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
