- 第一段階。
- 建物
- アプリケーションデザイン
- アプリケーション・エディター
- チューリップ・アプリ・エディター入門
- 新しいチューリップ・アプリの作成
- アプリのエディターとプレーヤーでキーボードショートカットを使う方法
- チューリップの多言語機能
- ステップ
- ウィジェット
- ウィジェットとは?
- 入力ウィジェット
- 埋め込みウィジェット
- ボタンウィジェット
- ウィジェットの設定方法
- ステップに入力ウィジェットを追加する 更新
- インタラクティブ・テーブル・ウィジェットとは?
- Product Docs Template
- 動画を埋め込む方法
- アプリにアナリティクスを組み込む方法
- ファイルを扱う
- 単一または複数選択ウィジェットに動的に入力する
- チェックボックス・ウィジェットの使用方法
- バーコードウィジェットの追加方法
- ステップにグリッドウィジェットを追加する方法
- アプリ内やアプリ間でコンテンツをコピー/ペーストする方法
- ステップにゲージウィジェットを追加する方法
- カスタムウィジェットの概要 更新
- 署名フォームの作成 ステップ
- 入力ウィジェットによるデータ検証 更新
- 記録履歴ウィジェット概要
- フォーム・ステップの技術的詳細
- アプリに画像を追加する方法
- 電子署名ウィジェットの使用方法
- アプリでの数字の書式設定 更新
- イネスコ
- トリガーとは何か?
- ステップ・レベル・トリガー
- アプリレベルのトリガー
- ウィジェット・トリガー
- アプリ移行ガイド
- Capture App Screenshot
- タイマートリガー
- デバイストリガーを追加する方法
- 条件(If/Else文)でトリガーを追加する方法
- トリガーエディターのアクションとトランジションのリスト
- 最も一般的な誘因トップ10とは?
- トリガーからウィジェットの色を設定する方法
- メールの送り方
- SMS通知用チューリップ・ユーザーの設定方法
- トリガーからステップを印刷する方法
- アプリ・エディターでのエクスプレッション・エディターの使い方
- エクスプレッション・エディターの技術的詳細
- アプリ・エディターの表現一覧
- Datetime式の使用
- タイプキャスティング表現
- 配列とオブジェクトで式を使う
- トリガーで時間を扱う
- サポートされているカスタム日付形式
- アプリを完成させる方法
- デバイスのカメラでバーコードとQRコードをスキャンする方法
- トリガーに正規表現を追加する方法
- チューリップのアプリでアプリ情報を使う
- トリガーを使用してコネクタ関数を呼び出す方法
- 可変
- 問題解決
- ダティ(ヒンドゥー教の女神)。
- コネクタ
- 分析
- 分析とは何か?
- アナリティクス・ビルダー入門
- 新しい分析の作成方法
- ディスプレイの種類 更新
- テンプレートの種類
- ユニバーサルテンプレートの使用方法
- アナリティクスの数値フォーマット
- チャートレイヤー入門 更新
- 管理図とは何か?
- 管理図のアラート
- アプリにアナリティクスを組み込む方法
- 複数のアプリからデータを分析する方法
- アナリティクス・エディターでマシンデータを使用する
- 日付の範囲を理解する
- アナリティクス コンテキスト ペインのフィールド一覧
- アナリティクス・エディターでのエクスプレッション・エディターの使い方
- エクスプレッション・エディターの技術的詳細
- アナリティクス・エディターの表現一覧
- アプリ解析の修正方法
- フォーキャスト・レイヤーとは?
- 分析例
- ショップ・フロア・ダッシュボードの作り方
- 分析またはダッシュボードを共有する方法
- ダッシュボードの作成方法
- ビジョン
- 機器モニタリング
- マシン・モニタリング入門
- 最初のマシンのセットアップ方法
- トリガーでマシン出力を使用する方法
- 最初のOPC UAデータソースを構築する方法
- 最初のMQTTコネクタを構築する方法
- アプリにマシンウィジェットを追加する方法
- チューリップに接続するためにマシンを準備する方法
- マシン属性、ダウンタイムの理由、ステートの追加方法
- OPC UA/MQTTプロトコルを使用したマシン属性への書き込み 更新
- オンプレムコネクタホストで実行するエッジデバイスの使用
- Edge MCを使用してOPC UAを実行する
- 機械属性APIの使用方法
- マシンタイプの設定方法
- マシンの追加と設定方法
- 初めてのマシン・トリガーの作り方
- Tulipによるマシン監視アーキテクチャの推奨
- 規制産業
- 副操縦士は最前線にいる
- オートメーション
- 輸入における輸出
- アプリケーションの実行
- チューリップ・プレーヤーの使い方
- チューリップ・プレーヤーでアプリを実行する方法 更新
- チューリップ・ウェブ・プレーヤーとチューリップ・プレーヤーのどちらを選ぶか
- 複数のチューリップ・アカウントを切り替える方法
- Apple iOS & iPadOSでのチューリップ・プレーヤーの使い方
- Tulipでサポートされている言語
- How to access your Tulip Player/Instance in an iFrame
- 異なるデバイス上でチューリップ・アプリケーションを実行する方法
- チューリップ・プレーヤーのトラブルシューティング方法
- チューリップ・プレーヤーの推奨デバイス 更新
- チューリップ・プレーヤーの画面が真っ白になった場合の再起動方法
- アプリのデータをCSVにエクスポートする方法
- マネジメント
- Developers
- Connect to Software
- Connectors
- 生態系の統合に関するガイダンス
- アマゾン・ベッドロックとの統合
- AWSインテグレーション - Tulipの全テーブルを取得してS3に書き込む
- AWSインテグレーション - API GatewayとLambdaを介してAWSにデータを送信します。
- AWSインテグレーション - Tulipテーブルからデータを取得する
- AWS Integration - Fetch All Tulip Tables in Lambda Function
- チューリップ・テーブル・データをロードするためのグルーETLスクリプト例
- IoT Sitewiseの統合
- AWSによるリーンな日常管理
- Microsoft Azure機械学習統合
- マイクロソフト・ファブリックの統合
- ロックウェルFactoryTalk Optixの統合
- SnowflakeとFabricの統合 - TulipテーブルをSnowflakeに取り込む
- Connect to Hardare
- Edge Devices
- 対応機器
- チューリップで動作するプラグアンドプレイ機器のリスト
- デバイスドライバの作成とサポート
- チューリップのデバイスドライバサポート
- バーコードスキャナのセットアップ方法
- シリアルドライバーの使用
- ZebraプリンタとTulipを統合する方法
- Zebraネットワークプリンタドライバの使用
- Zebra GK シリーズラベルプリンタドライバの使用
- USB Bobe Boxドライバの使用
- コグネックス In-Sight 2000 ドライバの使用方法
- コグネックスとチューリップの設定方法
- MTセブンエクセレンスPHメータードライバーの使用方法
- 汎用ADCドライバーの使用
- オメガHH806温度計ドライバの使用法
- デジタルキャリパードライバの使用
- 一般的なTS05 Bluetooth温度ガンの設定方法
- コグネックスDataMan TCPドライバの使用方法
- ミツトヨU-WAVEレシーバー for Windows Tulip Playerのセットアップ
- ブレックネル PS25 スケールドライバの使用法
- RFIDドライバーの使用
- Kolver EDU 2AE/TOP/E ドライバの使用方法
- USBフットペダルドライバーを使う
- トルクオープンプロトコルドライバの使用
- Dymo M10 USBスケールドライバーの使用方法
- コグネックス In-Sight ドライバの使用
- Telnetドライバの使用
- 汎用I/Oドライバの使用
- コルバートルクコントローラーの設定方法
- インサイズ・マルチチャンネル・キャリパードライバの使用法
- Dymo S50 USBスケールドライバーの使用方法
- Zebra Android DataWedgeの設定
- ミツトヨデジタルキャリパとミツトヨU-waveドライバの併用
- オウス社のスケールを追加し、出力を変数に保存する方法
- 温湿度センサーユニット試験
- Troubleshoot
- ノド・ロッソ
- 再利用可能なコンポーネントの作成
- APIを使う
- Edge Driver SDK
- Connect to Software
- 技術文書およびIT文書
- メンテナンス・イベント・スケジュール 更新
- チューリップのサポートを受けるには 更新
- ITインフラ
- チューリップITウェルカムガイド
- IP許可リストの設定
- チューリップのセキュリティ・オプションの概要
- チューリップ ITセキュリティガイド 更新
- チューリップ・コネクタ・ホストの紹介
- Tulip & Device Architecture
- オンプレミ・コネクタ・ホスト・バージョンのサポート 新機能
- 既存のオンプレミスConnector Hostコンテナのログローテーションを有効にする
- Tulipによるマシン監視アーキテクチャの推奨
- チューリップ・オンプレミス仮想マシンの詳細
- チューリップ・プラットフォームのコンポーネントとネットワーク図
- AWS GovCloudでのチューリップの展開
- WindowsでTulip Playerを使用してプロキシサーバーを使用する方法
- オンプレミス・コネクタ・ホストの概要
- チューリップ・クラウド導入のためのネットワーク要件 更新
- チューリップW-9フォーム
- チューリップのサイバーセキュリティ方針とインフラについて教えてください。
- LDAP/SAML/SSO
- チューリップ・パートナー・ポータルの使い方
- ガイド
- デジタルトランスフォーメーションに向けて
- Use Cases by Solution
- 例
- ワークステーション別の作業指示をリアルタイムで把握する方法
- 5S監査アプリのチュートリアル
- 自動不合格レポートアプリの作り方
- 最初のフロントライン・オペレーション・アプリケーションを計画するには
- 表で機械監査を追跡する方法
- 現場業務アプリで作業指示を自動化する方法
- 混在率の高い環境における製造アプリの活用法
- デジタル作業指示アプリの作り方
- テーブルを使った製品系譜の記録方法
- オウス社のスケールを追加し、出力を変数に保存する方法
- 作業完了時に在庫表から差し引く方法
- 作業指示書 "UIテンプレート "の使い方
- ユーザーフィールドでスキルマトリックスを作成する方法
- 部品表(BOM)の作成方法
- テーブルを使って在庫を管理する方法
- ユーザーフィールドを使って複数のアプリ間で動的データを受け渡す方法
- "ルーティング・アプリ "を作って複数のアプリ間をナビゲートする方法
- 📄 注文追跡
- 📄 障害トレーサビリティ
- 図書館
- チューリップ・ライブラリーの利用 更新
- Laboratory Operation App Suite
- 図書館コレクション
- ライブラリーアプリ
- 教科書の例
- アプリケーション・ソリューション
- CMMSアプリケーションパッケージ
- Zerokey solutions
- 結果の可視性
- 物品委託電子申告(eBR)申請書類一式
- PCGによるCAPA Lite
- 5 なぜAIで根本原因を探るのか
- AIによるシンプルな欠陥報告
- ビジネス・ケース・ビルダー
- シフト・スターター・ミーティング
- カンバン・アプリ・スイート
- シンプルなOEEダッシュボード
- アリーナBOMソリューション
- 設備管理アプリ・スイート
- 簡単なチェックリスト
- チェックリスト管理スイート
- 勤怠管理シンプル・ソリューション
- パック&シップ・ライブラリー・アプリケーション
- CAPAマネジメント
- モバイルカメラアプリ
- OEE計算機
- 時間当たり生産スコアカード
- 素材のバックフラッシュ
- 品質イベント・ダッシュボード
- 一次パス収量申請
- ピック・トゥ・ライト
- トレーニング・ソリューション
- デジタル・システム・インベントリー
- ビジョンによる位置追跡
- デジタル・システム・アクセス管理
- 資材管理
- ツール&アセット・マネージャー
- 質の高いイベント管理
- ブレークビームセンサー付きステップ前進
- デジタルストップウォッチ
- 監査チェックリスト
- カタナERPアプリ
- ハイレベル・ベースライン評価
- BOM管理
- 安全インシデント・マネージャー
- Composable Lean
- Composable Mobile
- 応募方法
- コンポスタブルMES
- 製薬部門向けMESシステム
- コネクターとユニットテスト
- プラネウス単体テスト 更新
- COPA-DATAコネクタ 新機能
- Veeva コネクタ
- インキット・コネクター
- MRPeasy コネクタ
- オラクルFusionコネクタ
- LabVantage コネクタとユニットテスト
- グーグル・チャット・コネクター
- セールスフォース・コネクター
- リトマス概要
- eMaintコネクタ
- eLabNext コネクタ
- Acumatica ERPコネクタ
- CETECコネクター
- ページャーデューティ コネクター
- NiceLabelの統合
- Arasの統合の概要
- SDAの統合
- ナイミ・バンド ユニットテスト
- アリーナ・インテグレーション 更新
- バーコードスキャナのユニットテスト
- フットペダル単体テスト
- RealWearヘッドセットでTulipを使い始める
- エアテーブル用コネクター
- 七宝コネクター
- バーテンダーの統合
- SAP S/4 HANA Cloud Connector
- RFIDスキャナー・ユニットテスト
- Jiraコネクタ
- ゼブラ・ラベル・プリンター・ユニット・テスト
- Google翻訳コネクタ
- MSFT Power Automate
- OpenAIコネクタ
- Googleカレンダー・コネクター
- チューリップAPIユニットテスト
- デュロPLMユニットテスト
- HiveMQユニットテスト
- NetSuiteとの統合
- コグネックス ユニットテスト
- PowerBIデスクトップ統合
- プログローブ・ユニット・テスト
- フィベトランの統合
- ParticleIOの統合
- グーグル・ドライブ・コネクター
- スノーフレーク・コネクター 更新
- SAP SuccessFactorsコネクタ
- ZeroKey Integration
- グーグル・ジオコード・コネクター
- Googleシートコネクター
- チューリップとSlackを統合する方法
- ハイバイトインテリジェンスハブ ユニットテスト
- LandingAIユニットテスト
- LIFXユニットテスト(ワイヤレスライト)
- マイクロソフト・カレンダー・コネクター
- M365 Dynamics F&O コネクター
- マイクロソフト・アウトルック・コネクター
- Microsoft Teams コネクター
- Microsoft Graph APIとTulipをOauth2で接続する
- Microsoft Excel コネクタ
- NetSuite アプリとコネクタ
- OpenBOMコネクタ
- 計量器ユニットテスト
- InfluxDBコネクタ
- オーグリー・コネクター
- イラート・コネクター
- シェフラーオプティムコネクター
- MongoDBアトラスコネクタ
- MaintainXコネクタ
- Twilio コネクター
- SendGridコネクタ
- ソレイス・コネクター
- RealWearヘッドセット用Tulipアプリのデザイン方法
- オンシェイプ・コネクター
- カスタマイズ可能なウィジェット
- スケジュールカスタムウィジェット 新機能
- タイムラインウィジェット
- jsonツリービューアウィジェット
- かんばんタスク管理ウィジェット
- バッジウィジェット
- 高度なタイマーウィジェット
- セグメントボタンカスタムウィジェット
- ダイナミックゲージカスタムウィジェット
- スナックバーウィジェット
- チェンジディテクター・ユニット・テスト
- ステータス・カラー・インジケータ ユニット・テスト
- 入力長チェック・ユニット・テスト
- 電卓カスタムウィジェット単体テスト
- 画像アノテーション・ウィジェット単体テスト
- リーン・ダッシュボード・ウィジェット
- ルーパー単体テスト
- ストップウォッチ・ユニット・テスト
- 数値入力ユニットテスト
- ナンバーパッド単体テスト
- ラジアルゲージ
- ステップ・バイ・ステップ メニュー ユニットテスト
- SVGウィジェット
- テキスト入力ユニットテスト
- ツールチップ ユニットテスト
- 作業指示 ケアポイント 単元テスト
- 電子署名ウィジェット単体テスト
- ZPLビューア単体テスト
- シンプルな折れ線グラフウィジェット
- 棚カスタムウィジェット
- スライダーウィジェット
- NFPAダイヤモンドカスタムウィジェット
- 合格 - 不合格 カスタムウィジェット
- よりシンプルなタイマーカスタムウィジェット
- Nymiプレゼンス統合ウィジェット
- オートメーション
入力ウィジェットを使用して、任意のステップにデータを入力
オペレータが通過しなければならないステップやルーティングオプションの数を削減するために、多くの場合、指示ステップ内にデータを入力する方が簡単です。入力ウィジェットを使用して、チューリップ・テーブルに直接書き込むこともできます。
以下の記事では、任意のアプリ・ステップにデータ入力フィールド(入力ウィジェット)を開始する方法について説明します。
ユーザー入力を保存するウィジェットの作成
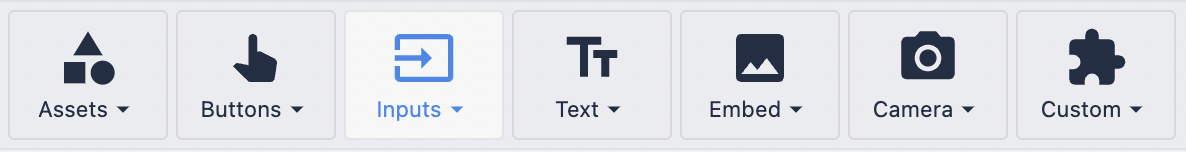
ツールバーの入力オプションを選択します:
 {height="" width=""}を選択します。
{height="" width=""}を選択します。
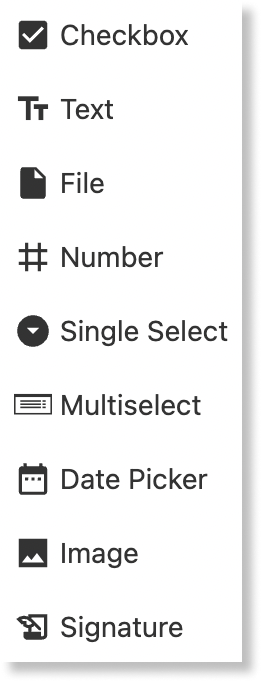
選択すると、以下のオプションがあります:
 {高さ="" 幅="100"}。
{高さ="" 幅="100"}。
- チェックボックス
- テキスト
- ファイル
- 番号
- 単一選択
- 複数選択
- 日付ピッカー
- 画像
- 署名
データソースの選択
変数
既存の変数を選択するか、入力ウィジェットに割り当てる新しい変数を作成する:
 {height="" width="350"} 入力に変数を割り当てることで、アプリ全体で入力値を参照することができます。
{height="" width="350"} 入力に変数を割り当てることで、アプリ全体で入力値を参照することができます。
入力に変数を割り当てることで、入力値をアプリ全体で参照し、様々なロジックを構築することができます。
チューリップテーブルのレコード
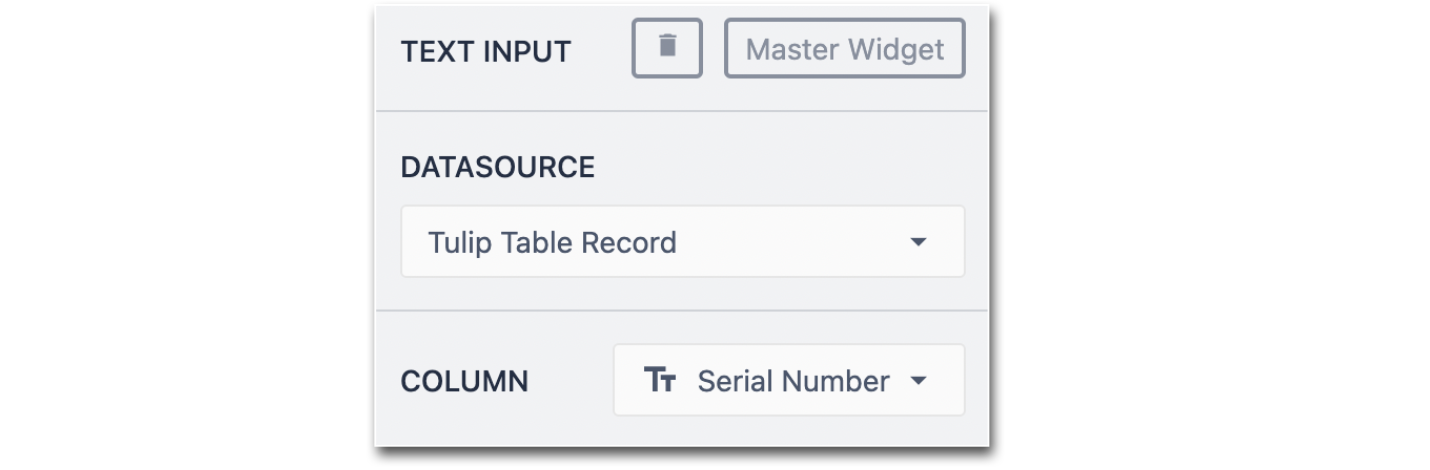
入力ウィジェットをTulip Table Recordに割り当てることで、テーブルレコードを直接編集できます。ドロップダウンでテーブルレコードのカラムを指定します:
 {height="" width="350"} ドロップダウンでテーブルレコードのカラムを指定します。
{height="" width="350"} ドロップダウンでテーブルレコードのカラムを指定します。
これにより、入力ウィジェットの値がテーブルレコードに自動的に保存されます。
トリガーの設定
入力ウィジェットの多くには、アクションが発生したときに発火するトリガーを設定するオプションがあります。アクションの種類と関連するウィジェットを以下に説明します。
エンターキー
Enter キーのトリガーは、Enter キーが押されたとき、条件が満たされればアクションを実行するというロジックに従います。このオプションは、テキストと数値の入力ウィジェットに関連付けられます。
入力変更
入力変更トリガは、入力が変更されたときに、条件が満たされればアクションを実行するというロジックに従います。このオプションは、チェックボックス、単一選択、複数選択、日付ピッカー、および画像入力ウィジェットに関連付けられます。
入力ウィジェットの種類
チェックボックス
チェックボックスオプションは、ブール値出力を提供し、チェックボックスのオン/オフによってYesまたはNoにすることができます。チェックボックスの詳細については、こちらの記事 を参照してください。
テキスト
テキスト入力を選択すると、ウィジェットをチューリップテーブルの列、または変数に割り当てることができます。チェックボックスと同様に、アプリの後半でデータを使用するために、変数をテキスト入力ウィジェットに割り当てる必要があります。テキスト変数のリストからこの変数を選択するか、変数選択ドロップダウンからインラインで作成します。
 {height=""幅="350"}。
{height=""幅="350"}。
これはフォームステップ入力で作成された変数と同じように動作します。
テキスト入力ウィジェットを大きくしたい場合は、サイドペインの「複数行」トグルを選択します。すると、任意のスペースを埋めるように寸法を変更できます。
ファイル
ファイル入力ウィジェットはテキスト入力と似ていますが、入力をチューリップテーブルの列、または変数に割り当てることができます。アプリの後半でデータを使用するには、ファイル入力ウィジェットに変数を割り当てる必要があります。ファイル変数のリストからこの変数を選択するか、変数選択ドロップダウンからインラインで作成します。 {height="50" width=""}。
{height="50" width=""}。
クラウド型のアップロードボタンを使用して、デバイスから入力ウィジェットにファイルをインポートするか、ファイルのURLを直接入力することができます。
数字
入力されたデータを適切に使用するには、データソースとしてNumber変数を割り当てる必要があります。既存の変数を選択するか、名前を入力して[作成]を選択して変数を作成します。
 {height="" width="250"} を選択します。
{height="" width="250"} を選択します。
Number Variableを追加すると、追加のフォーマット・オプションが表示されます。
 {高さ="" 幅="250"}。
{高さ="" 幅="250"}。
Integer変数データソースは整数のみを表示し、Decimal変数データソースは設定された最大小数点以下の桁数まで表示する。
注意:小数点以下の桁数を最大にして表示形式を調整しても、格納されている真の数値は変わりません。
最大小数点以下桁数3の例
- 0.12345は0.123と表示されます。
- 0.12は0.12と表示されます。
- 0.1236は0.124(切り上げ)と表示されます。
単一選択
このウィジェットを使用するには、既に配列を理解している必要がある。
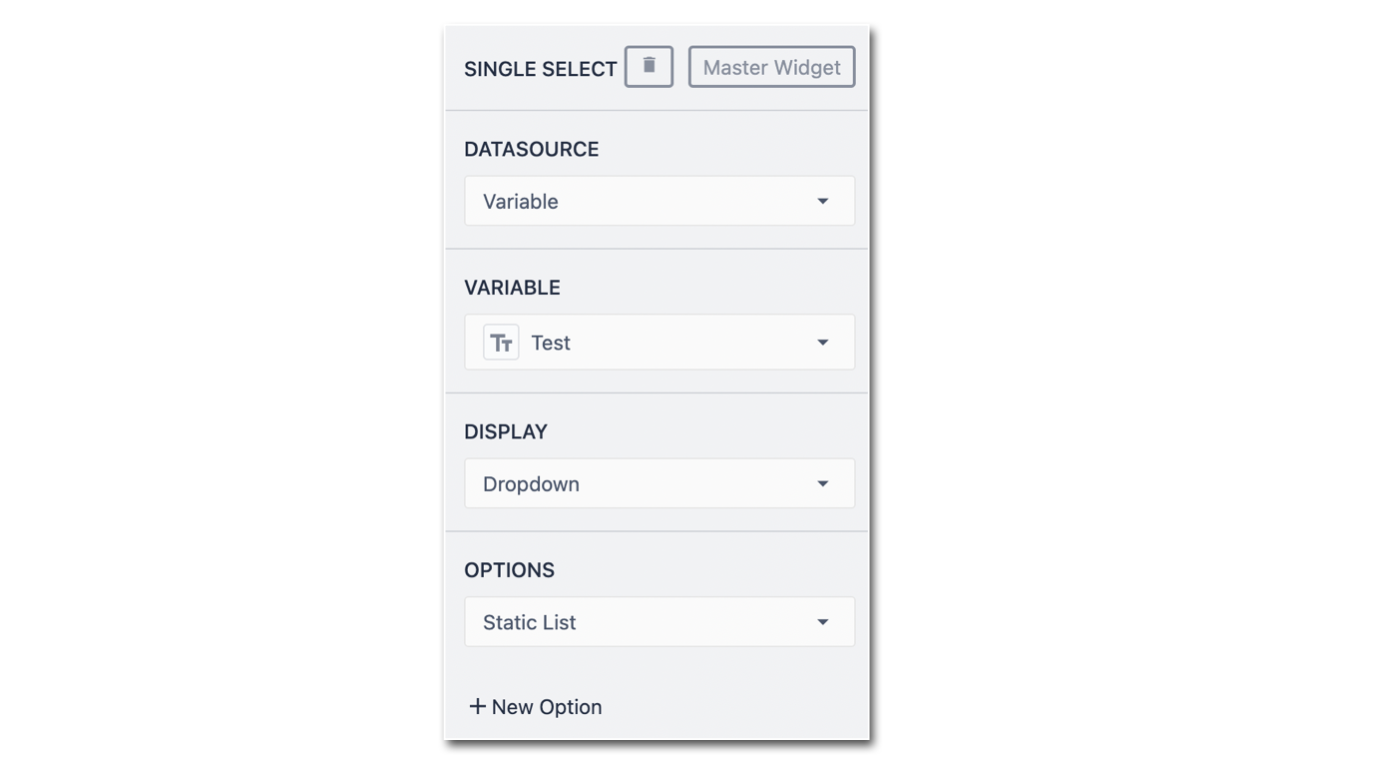
単一選択入力ウィジェットを使用すると、リストからオプションを選択することができます。他の入力ウィジェットと同様に、データソースの種類をTulip Table RecordまたはVariableから選択することができます:

これを使用する1つの非常に簡単な方法は、変数フィールドにテキスト変数を割り当てるか作成し、静的に作成された値を持つドロップダウンとして表示することです。Optionsフィールドのすぐ下にある'New Option'を選択することで、オプションを追加することができます。完了すると以下のようになります:
 {高さ="" 幅="250"}。
{高さ="" 幅="250"}。
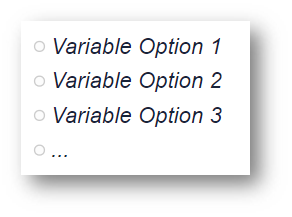
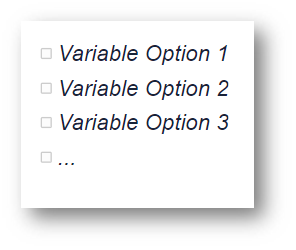
**Display」**フィールドを「Menu」に変更すると、ウィジェットは次のような表示になります:
 {height="" width="250"} となります。
{height="" width="250"} となります。
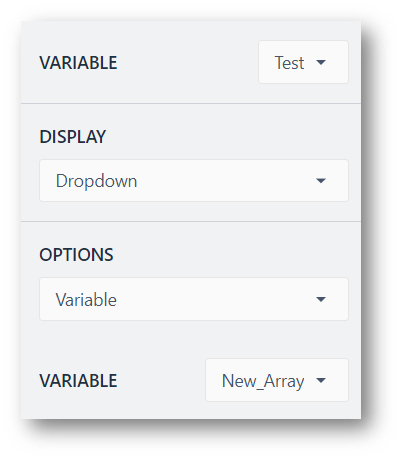
オプションは、配列変数の一部としてリストすることもできます。
 {height="" width="350"}.
{height="" width="350"}.
この方法では、選択されたArrayの構成要素をすべて選択することができます。Arrayは、Optionsの下で選択された変数であり、'Test'という名前の変数は、オプションのリストからユーザーが選択した値を格納します。
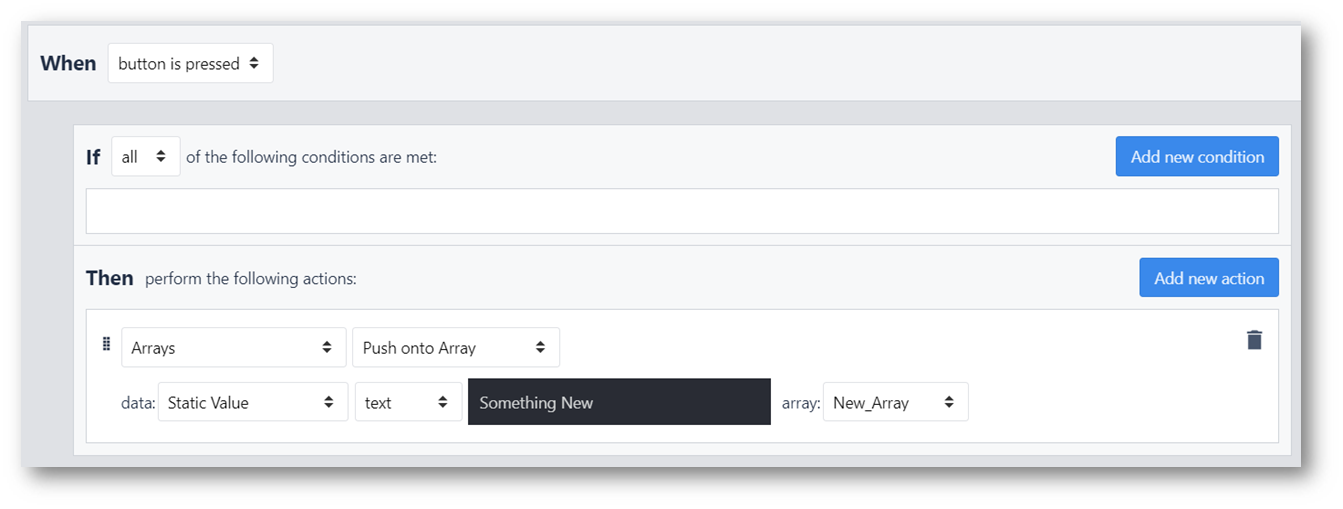
Array Variableの設定は非常に強力で、既存の配列からオプションを取り出したり、新しい値を配列にプッシュして選択することができます。例として、ボタンは、トリガーを追加することで、このウィジェットにオプションを追加することができます:

この例では、ボタンは'Something New'オプションをメニューまたはドロップダウンウィジェットに追加します。
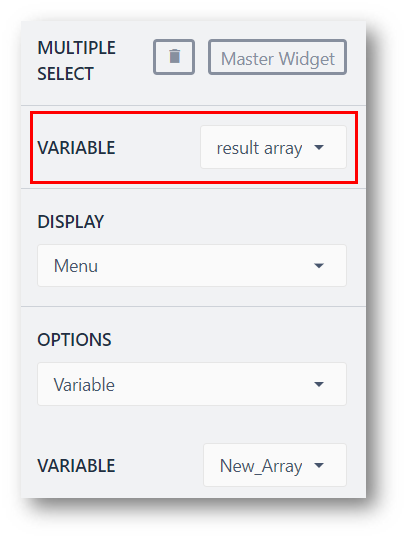
マルチセレクト
Multiselectオプションは、Single Selectウィジェットと同じ設定に従いますが、若干の設定の違いがあります。Multiselectウィジェットはチューリップ・テーブル・レコードに割り当てることはできません。さらに、このウィジェットの結果出力は、単一選択ウィジェットのような単なるテキスト変数ではなく、テキスト配列でなければなりません。
 {高さ="" 幅="350"}。
{高さ="" 幅="350"}。
これにより、メニューまたはドロップダウンから複数のオプションを選択し、それらをArray変数に出力することができます。表示オプションと選択オプションの設定は、上で説明したシングルセレクトウィジェットのオプションと全く同じです。マルチセレクトウィジェットは以下のように表示されます。
 {高さ="" 幅="350"}のように表示されます。
{高さ="" 幅="350"}のように表示されます。
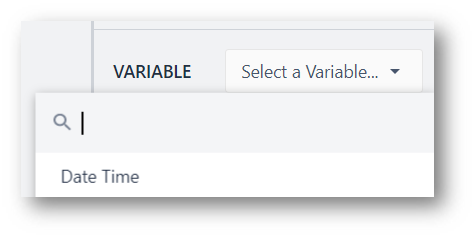
日付ピッカー
選択したら、ウィジェットに関連付けるDatetime変数、またはチューリップテーブルのカラムを選択または作成します。データソースとしてTulip Table Recordを選択した場合、入力はテーブルに直接書き込まれます。Variable をデータソースとして選択した場合、選択された Datetime の出力は指定された変数に保存されます。
 {height="" width="350"}のようになります。
{height="" width="350"}のようになります。
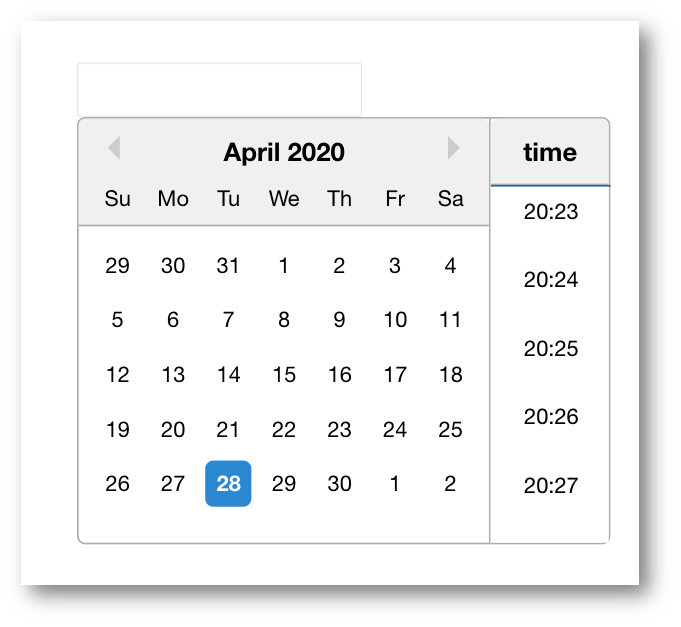
このウィジェットを使用すると、通常のステップでアプリ内のユーザーがDatetimeを選択できます。Playerのインターフェイスは以下のようになる:
 {height=""幅="350"}。
{height=""幅="350"}。
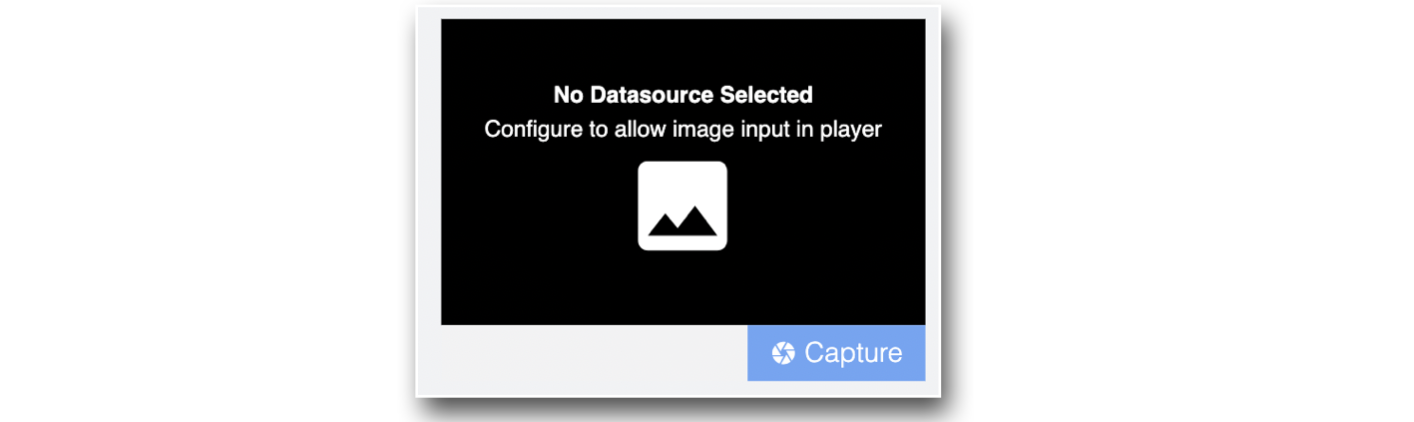
画像
Imageウィジェットにより、オペレータはステップで画像を撮影するか、ローカルストレージから画像をアップロードすることができます。このウィジェットには、撮影された画像を適切な変数に格納するための Image URL データ型変数が必要です。
Datasource of Tulip Table Recordを選択すると、画像を直接Tulip Tableに保存できます。アスペクト比は、このウィジェットのコンテキスト・ペイン内で調整できることに注意してください。
 {高さ="" 幅="600"}。
{高さ="" 幅="600"}。
プレーヤー内では、カメラからのライブビューを "反転 "および "回転 "させることもできます。
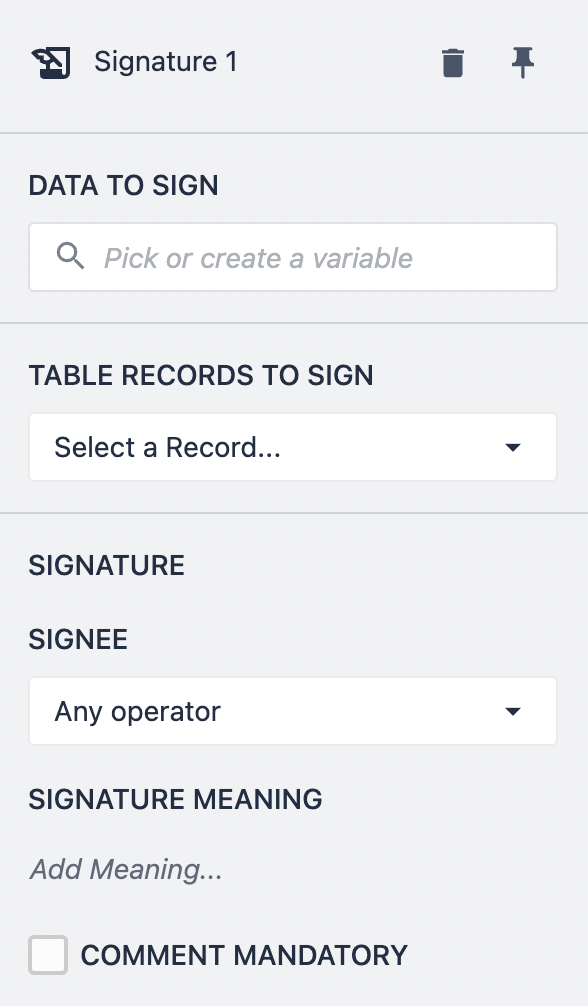
署名
 {height="" width="250"} 署名入力ウィジェットは、変数、テーブルレコードのフィールド、またはその両方において、オペレータに署名とデータの検証を要求するために使用できます。
{height="" width="250"} 署名入力ウィジェットは、変数、テーブルレコードのフィールド、またはその両方において、オペレータに署名とデータの検証を要求するために使用できます。
署名によって検証されるデータを定義する必要があり、入力ウィジェットには、署名者の指定、署名の意味の説明の追加、必要に応じてコメントの義務付けなど、その他の設定オプションも含まれています。
お探しのものは見つかりましたか?
community.tulip.coに質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!

