概要
アプリにタイマーを追加する方法を説明します。
Tulipでは、アプリ内に2種類のタイマーを作成できます:
- 0:00からカウントアップするタイマー
- 0:00からカウントダウンするタイマー
これらのタイマーは、2つのレベルで時間を追跡できます:
- 個々のステップに費やした時間
- アプリ全体の滞在時間
これらのタイマーの作成方法は以下の通りです。どちらのタイマーもアプリが "完了 "または "キャンセル "された時のみリセットされます。アプリが完了またはキャンセルされると、アプリに費やした時間も自動的に保存されます。アプリ完了のコンセプトについてはこちらをご覧ください。
カウントアップタイマーの作成
カウントアップ(または増加)するステップまたはプロセスタイマーを追加するには、以下の手順に従います:
- タイマーを追加したいアプリ内のステップに移動します(またはベースレイアウトに移動します)。
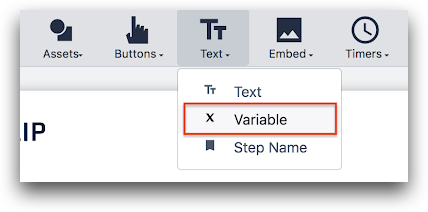
- ツールバーのテキストオプションを選択します。
- 変数
 {height="" width=""} を選択します。
{height="" width=""} を選択します。
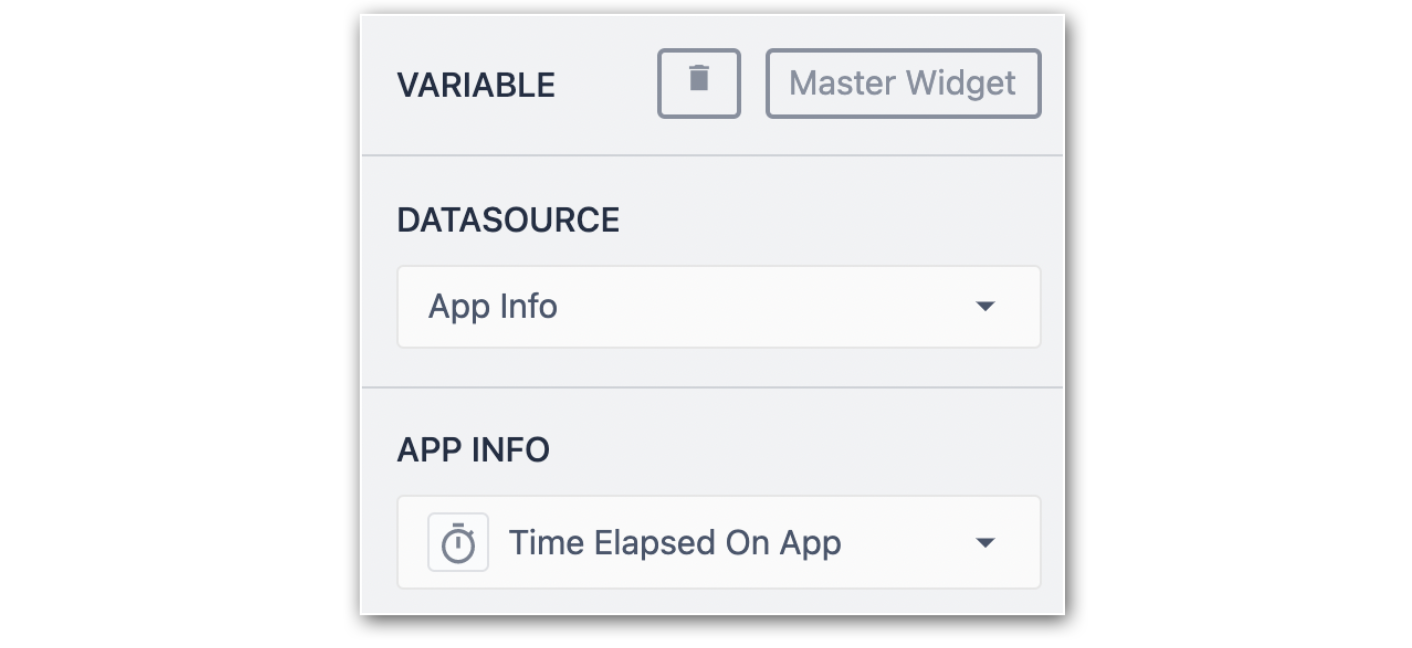
- コンテキストペインで、データソースとして App Infoを選択します。
- App Info(アプリ情報)として、Time Elapsed on App(アプリの経過時間)またはTime Elapsed on Current Step(現在のステップの経過時間)を選択します。
 {を選択する。}
{を選択する。}
このタイマーは、オペレータがTulip Playerでアプリまたはステップを開くと、自動的にカウントを開始します。
カウントダウンするタイマーの作成
ステップ・タイム(またはステップ・サイクル・タイム)は、オペレーターがステップ内のすべてのアクティビティを完了し、新しいステップに移動するまでの時間を指します。
同様に、プロセス・タイムまたは(プロセス・サイクル・タイム)とは、実行中のアプリのすべてのアクティビティを完了するために、オペレーターが取るべき時間を指します。
ステップとプロセスタイマーの編集
- ステップタイマーを追加したいステップをクリックしてください。
- ツールバーの埋め込みボタンをクリックし、ステップ・ タイマーを選択します。
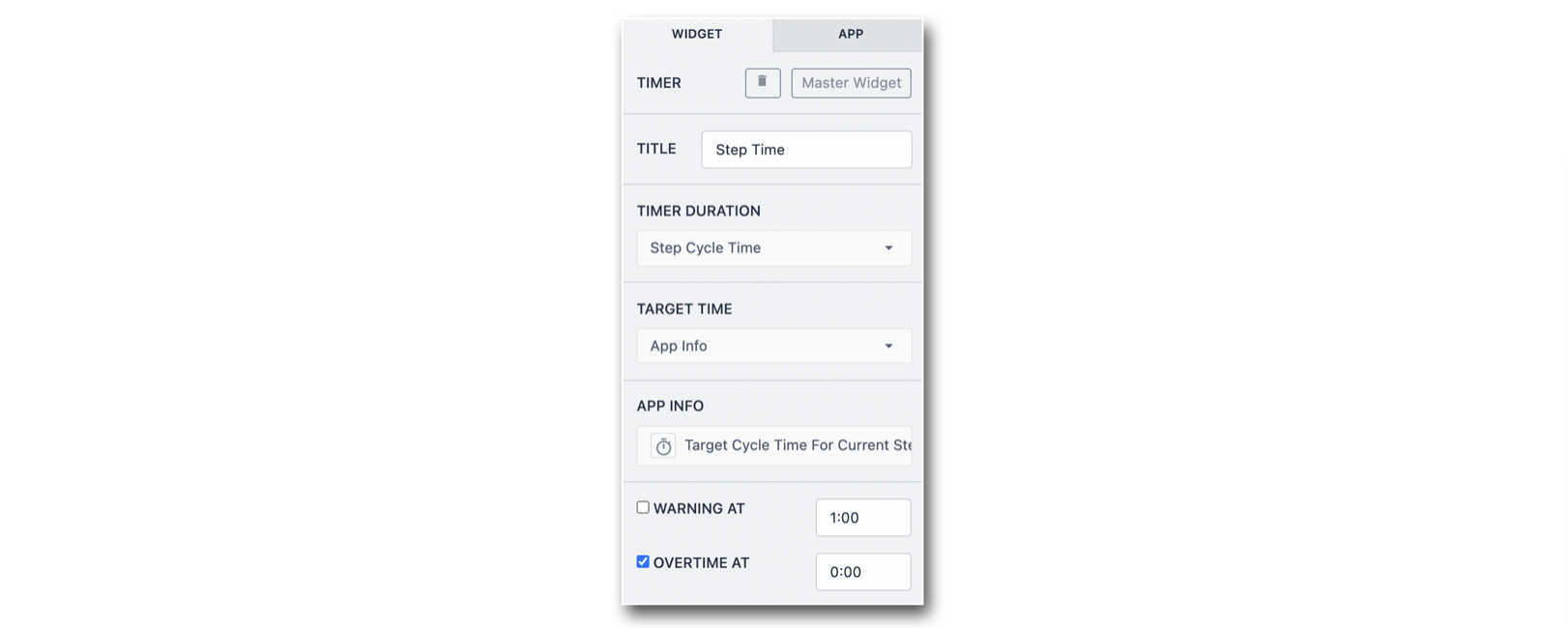
- ステップタイマーを選択すると、以下のコンテキストペインが開きます:
 {height="" width=""}.
{height="" width=""}.
- タイトルタイマーの名前
- 継続時間: ステップサイクル時間またはアプリサイクル時間のいずれかを選択します。
- Target Time: タイマーの目標時間を設定します。タイマーを静的に設定するには、Static ValueまたはApp Infoを選択します。タイマーを動的に設定するには、Tulip Table RecordまたはVariableを選択します。
- **Warning At / Overtime At:**タイマーの警告を設定します。
目標サイクルタイムの設定
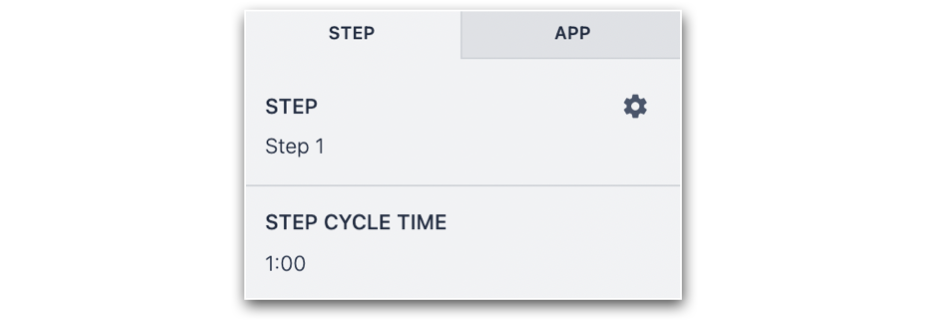
個々のステップのターゲット・サイクルタイムを設定するには、ステップをクリックし、コンテキスト・ペインからステップ・タブを選択します。次に、ステップのサイクルタイムを編集します。
 {高さ="" 幅=""}
{高さ="" 幅=""}
アプリ全体の目標サイクルタイムを設定するには、サイドペインからアプリタブを選択します。
 {height="" width=""} アプリ全体の目標サイクルタイムを設定するには、サイドペインからアプリタブを選択します。
{height="" width=""} アプリ全体の目標サイクルタイムを設定するには、サイドペインからアプリタブを選択します。
アプリのターゲットサイクルタイム、またはプロセスサイクルタイムは、カスタムの長さ、またはステップの時間の合計に設定できます。
トリガーでタイミング値を使う
変数またはテーブルレコードに、特定のステップまたはアプリ全体に費やされた時間を保存できます。
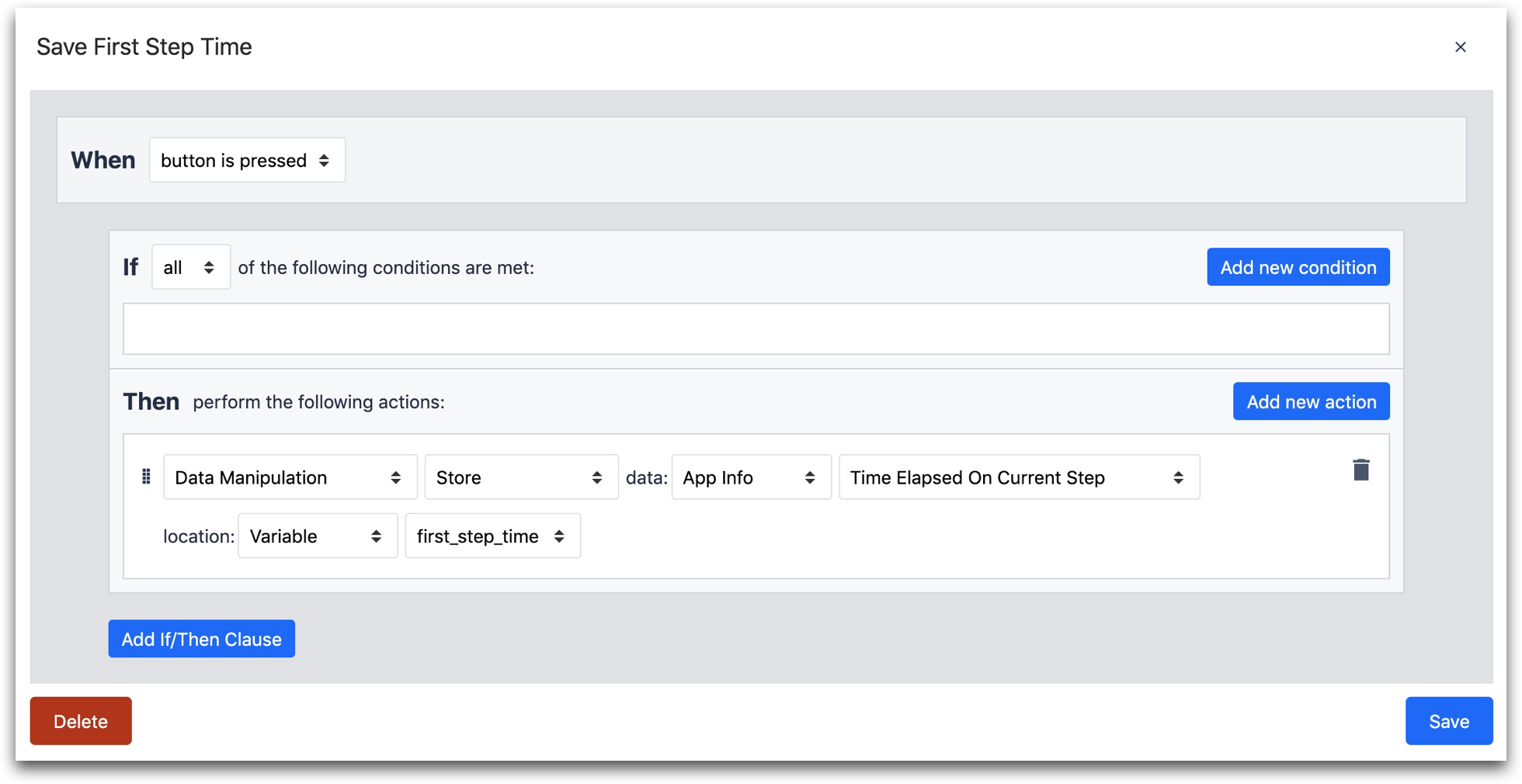
以下は、オペレータがボタンを押したときに、ステップに費やされた時間を格納する "Then" ステートメントの例です:
 {height=""幅=""}。
{height=""幅=""}。
- "Data Manipulation" "Store" "App Info" "Time Elapsed on Current Step" location "Variable"
さらに読む
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
