Как интегрировать Tulip со Slack
Узнайте, как использовать HTTP-коннекторы для отправки сообщений в Slack из приложений Tulip.
В этой статье мы расскажем вам, как использовать HTTP-коннекторы Tulip для отправки сообщений на канал в рабочем пространстве Slack вашей компании.
Если вы еще не знакомы с HTTP-коннекторами Tulip, ознакомьтесь сначала с этой статьей: Обзор HTTP-коннекторов
Настройка Slack
Чтобы позволить приложениям Tulip отправлять сообщения в Slack, необходимо сначала создать приложение в рабочем пространстве Slack, которое будет "слушать" запросы, поступающие от Tulip через веб-крючок.
Ниже приводится краткое описание этих шагов, но вы можете ознакомиться со следующей статьей Slack для получения полной информации: Отправка сообщений с помощью входящих Webhooks
Приведенные ниже шаги предполагают, что вы вошли в рабочее пространство Slack в браузере. Если это не так, вам будет предложено войти в систему:

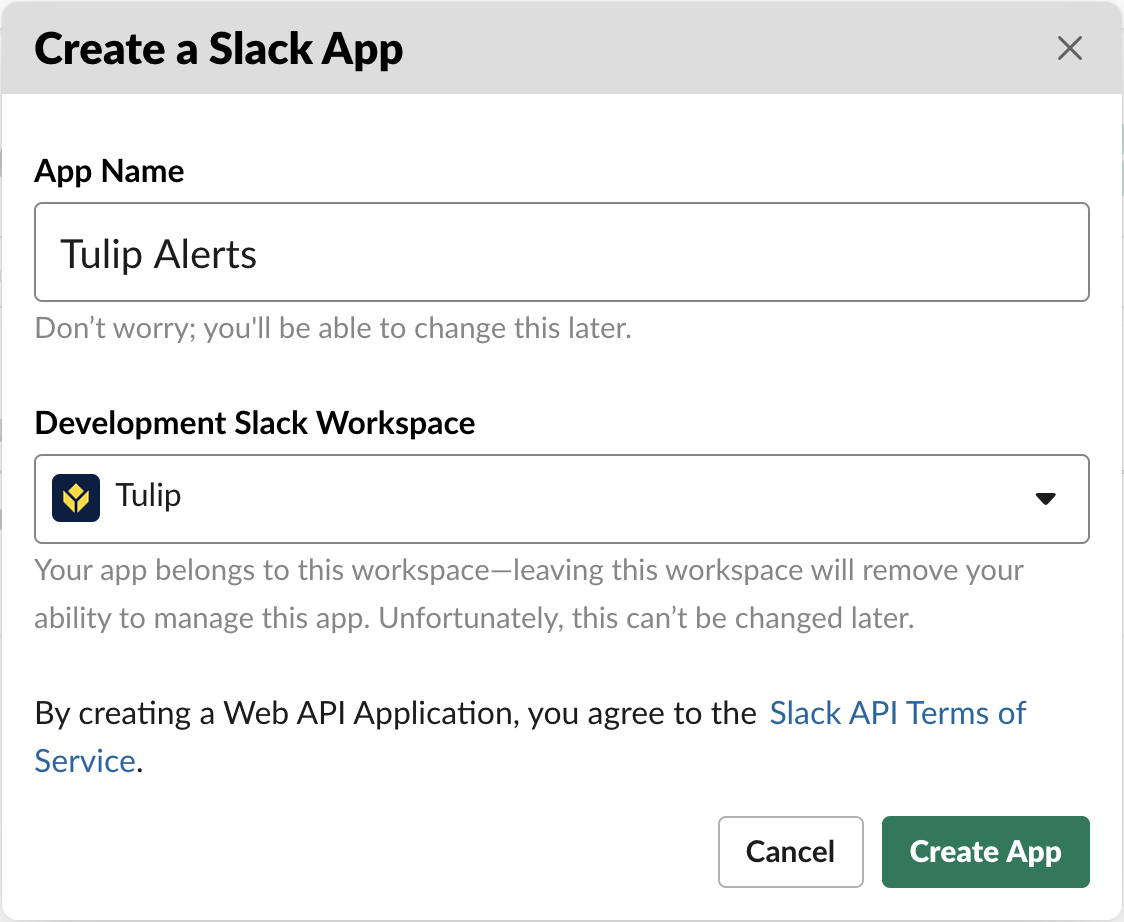
Сначала создайте новое приложение Slack:

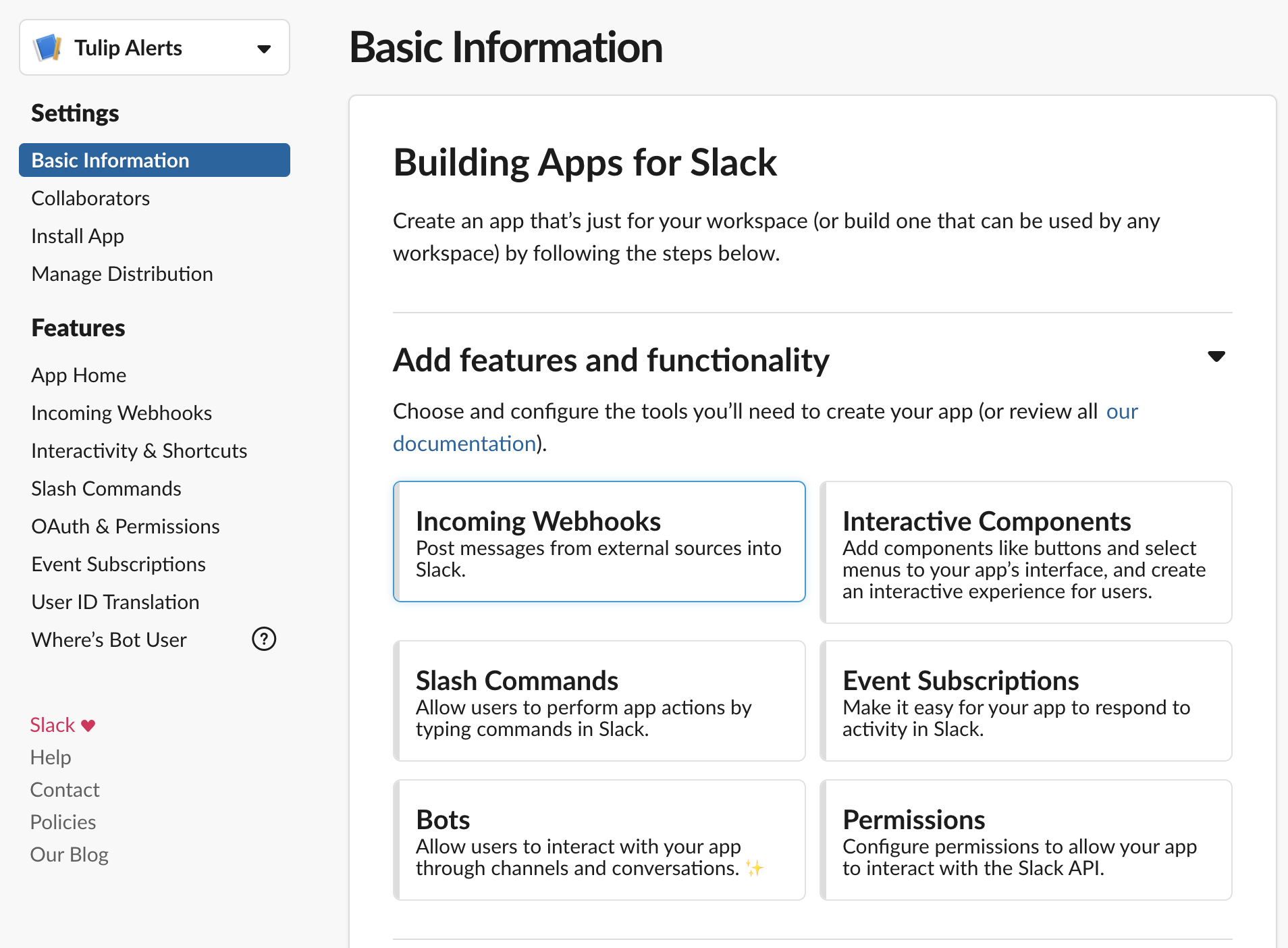
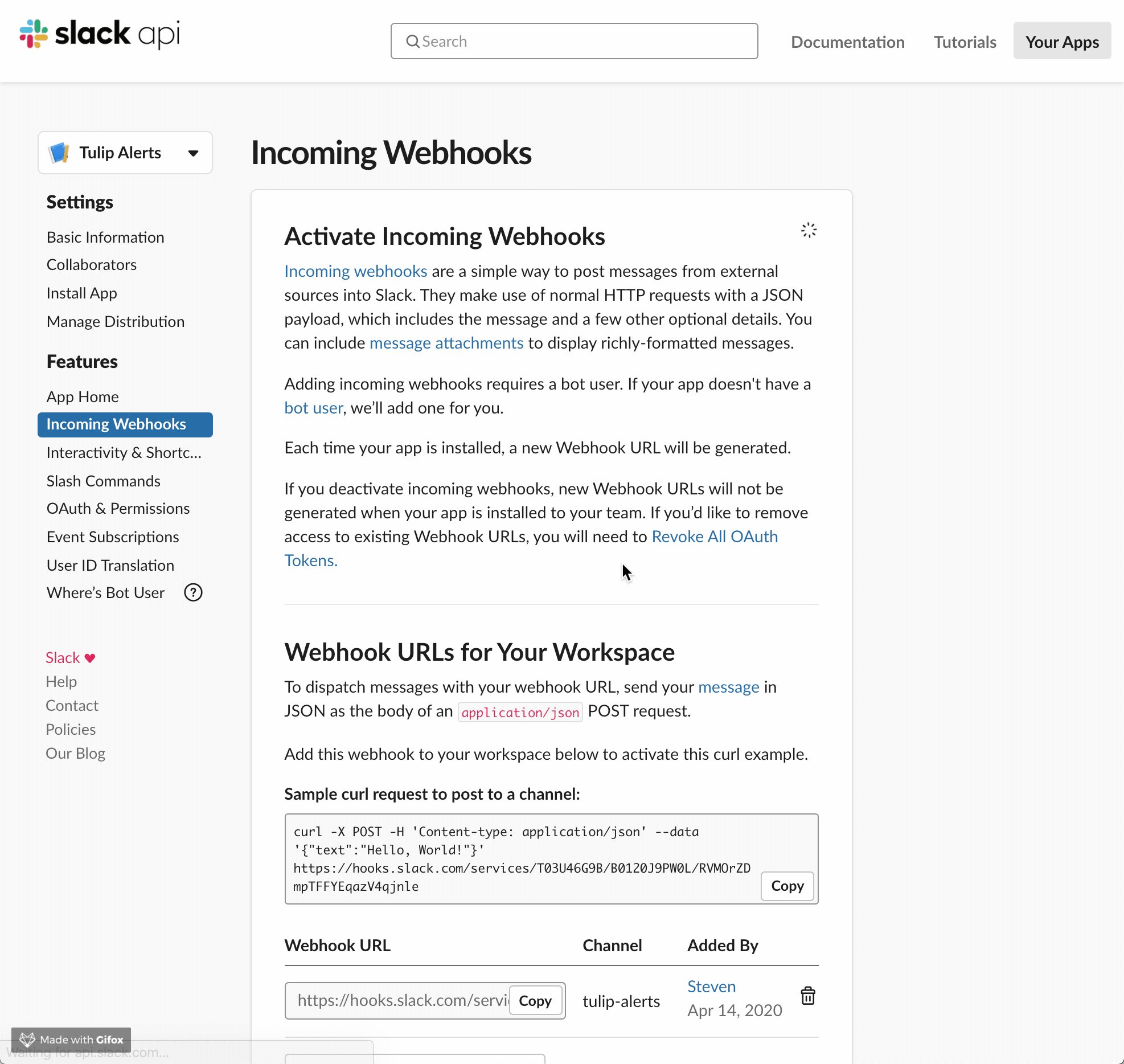
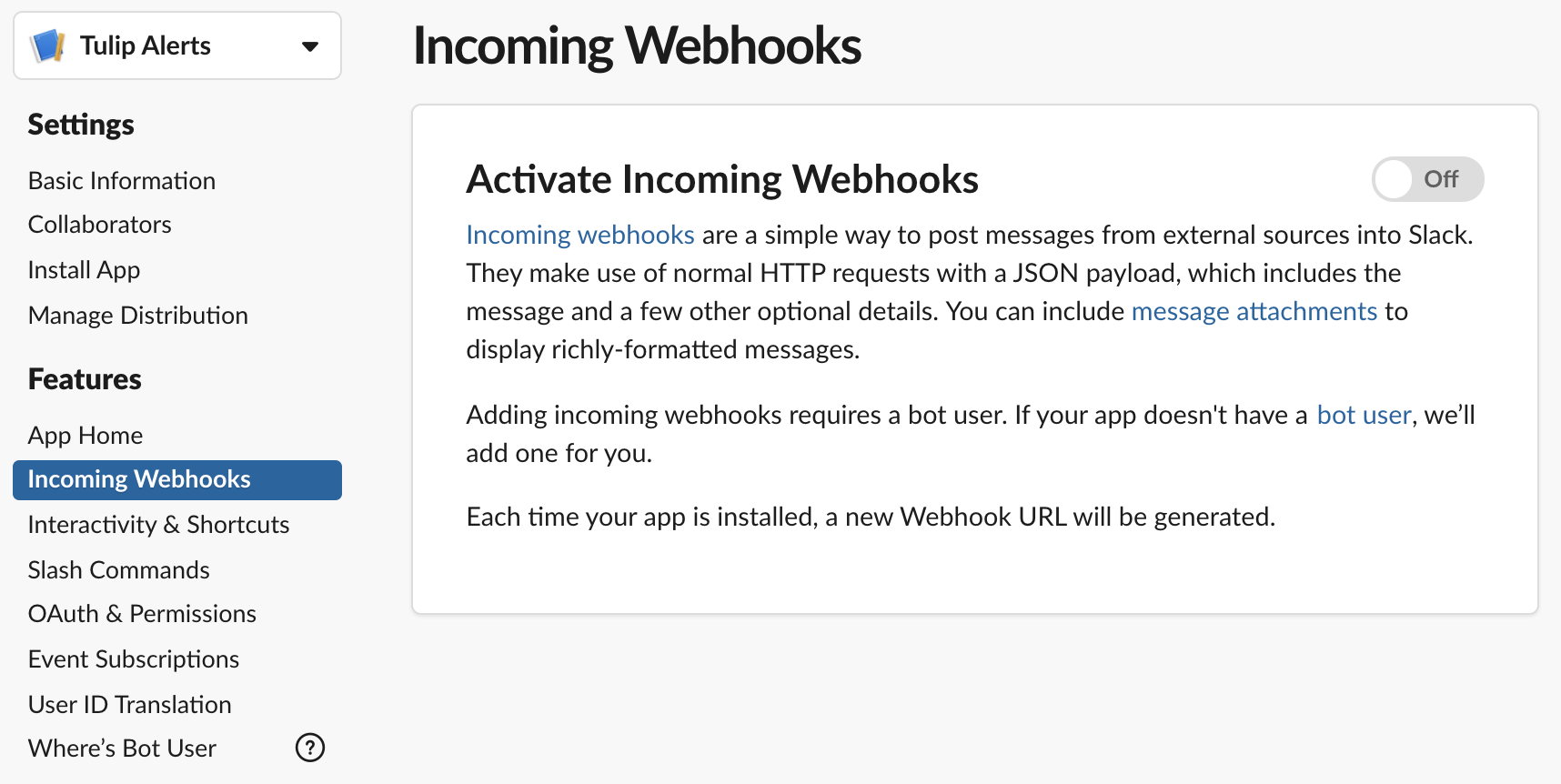
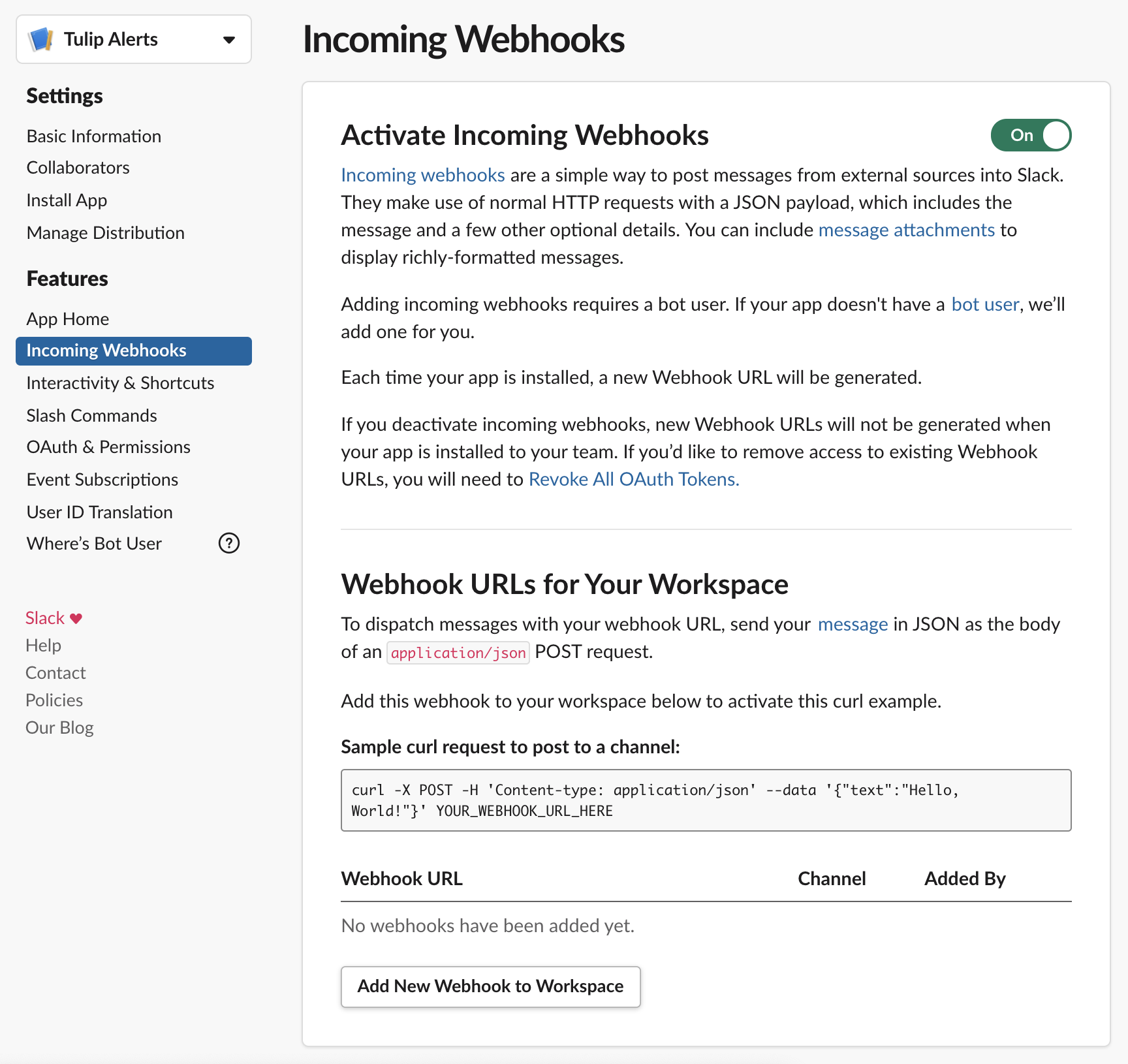
В новом приложении выберите "Incoming Webhooks":

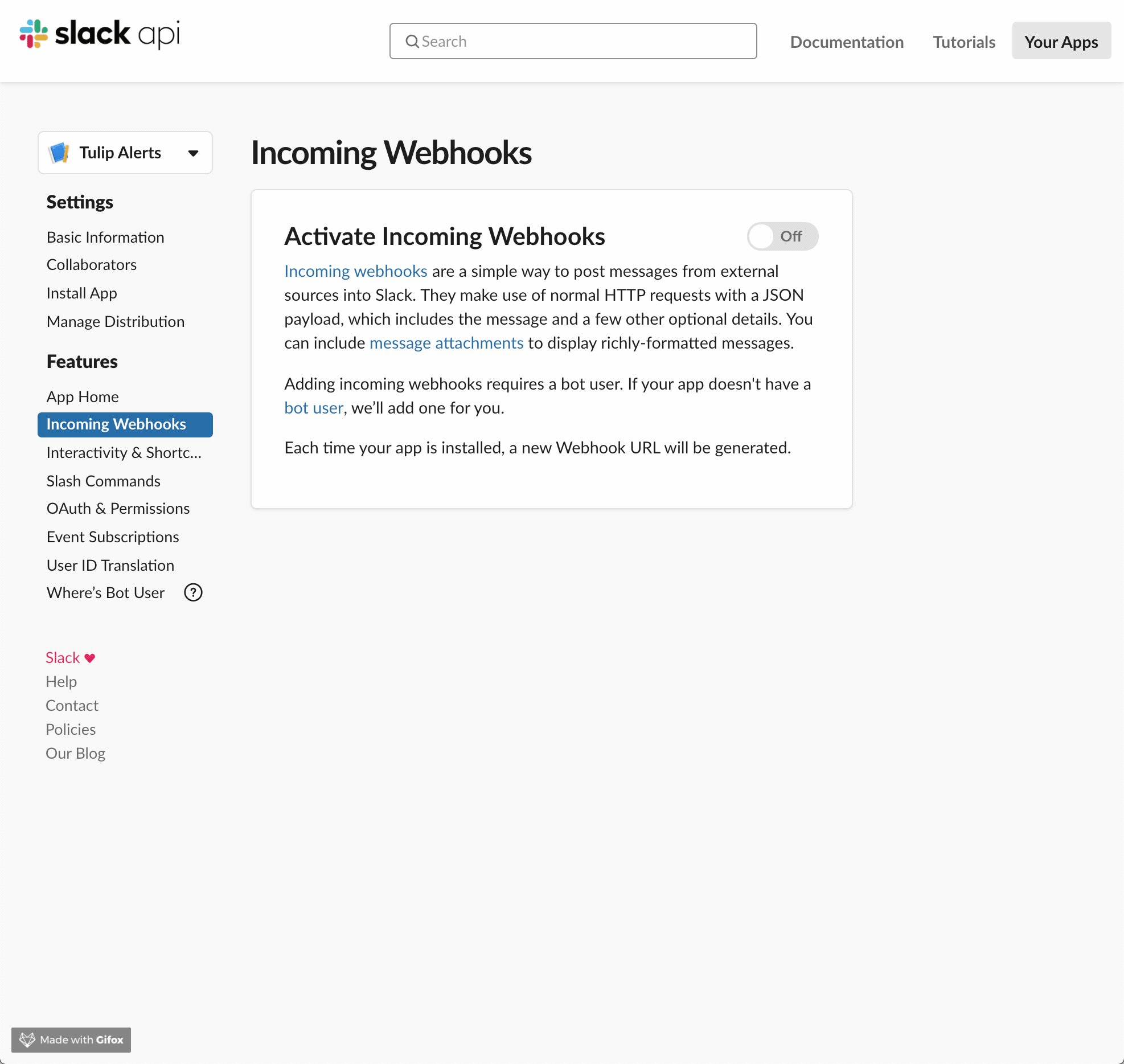
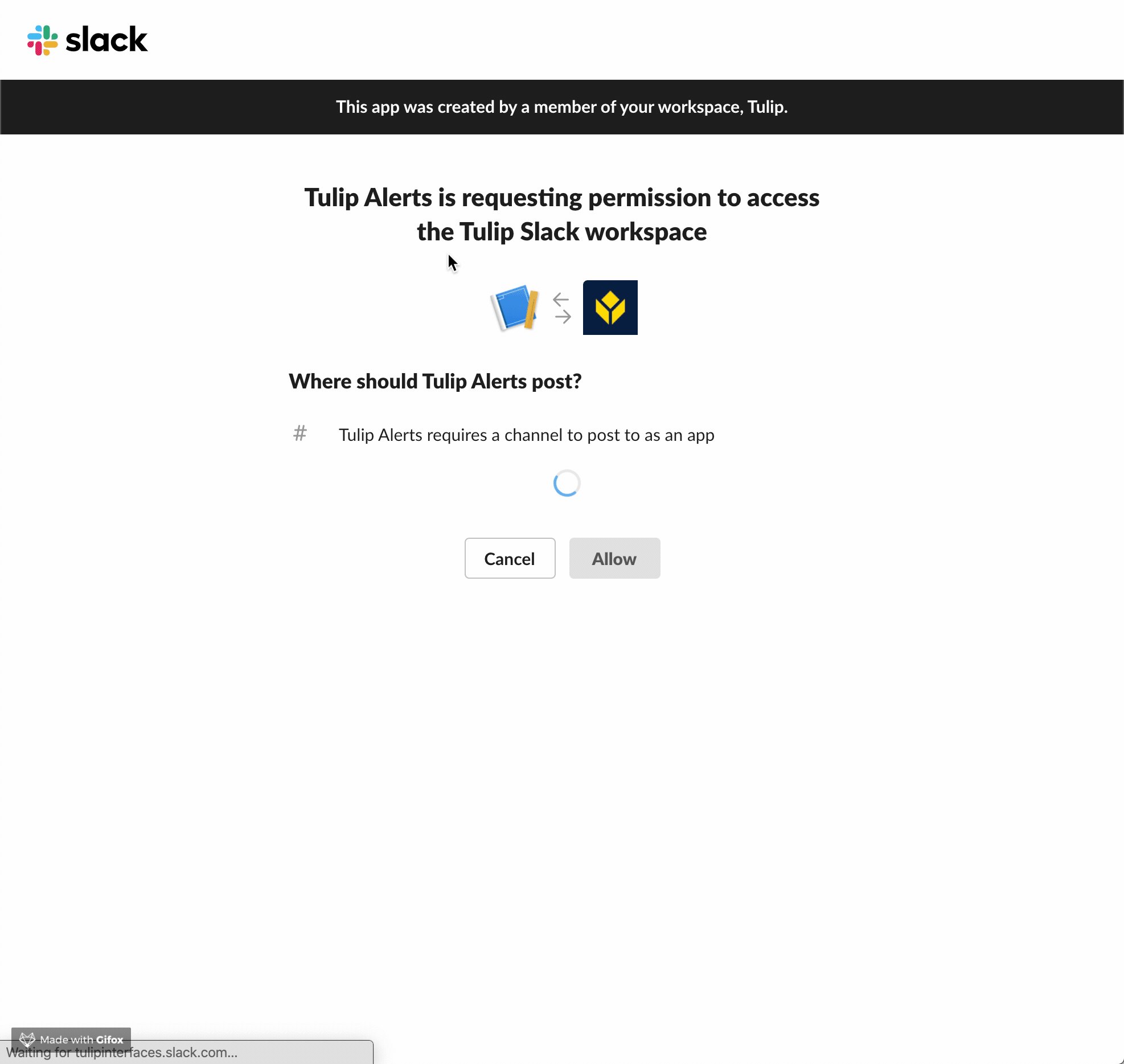
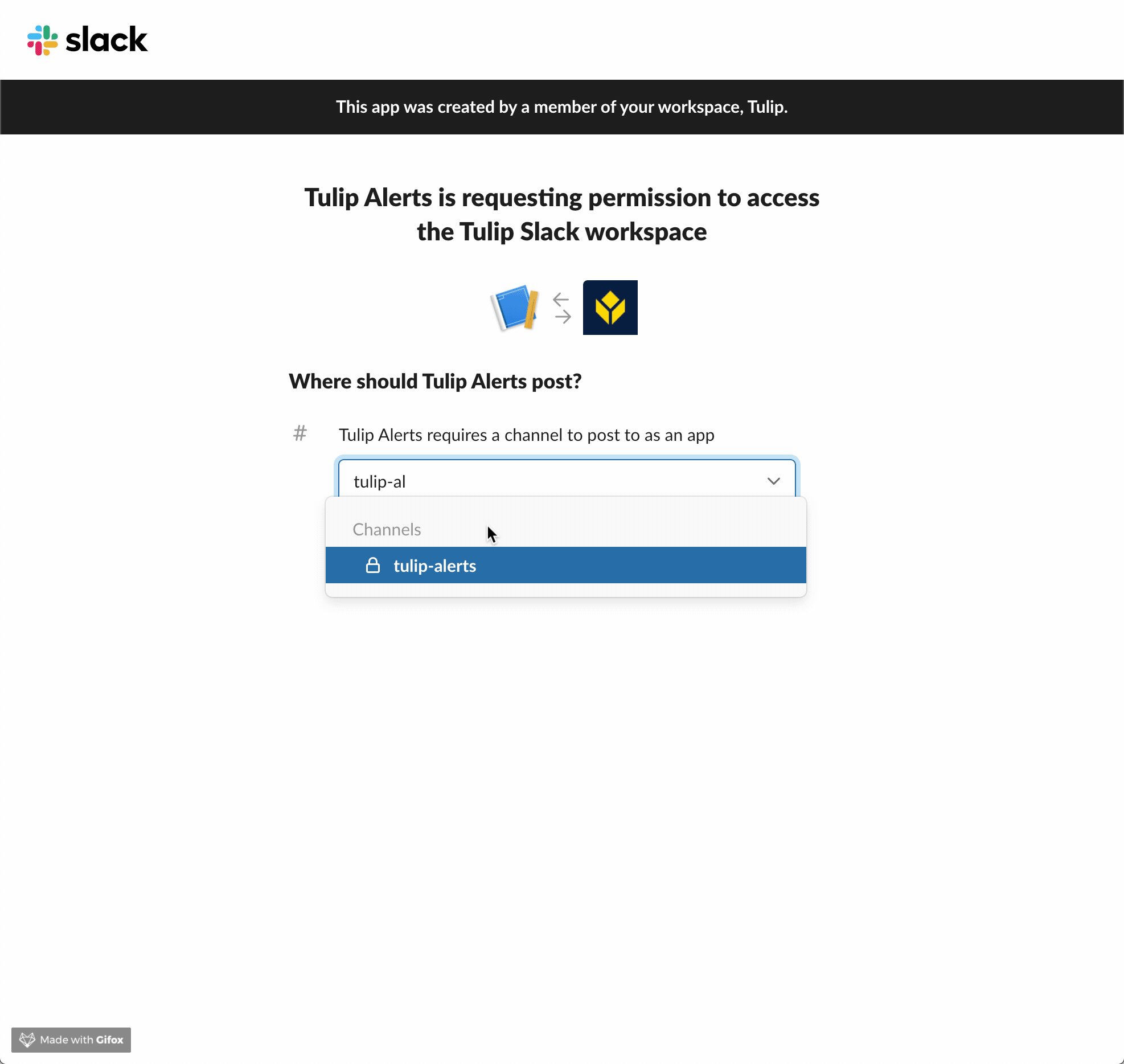
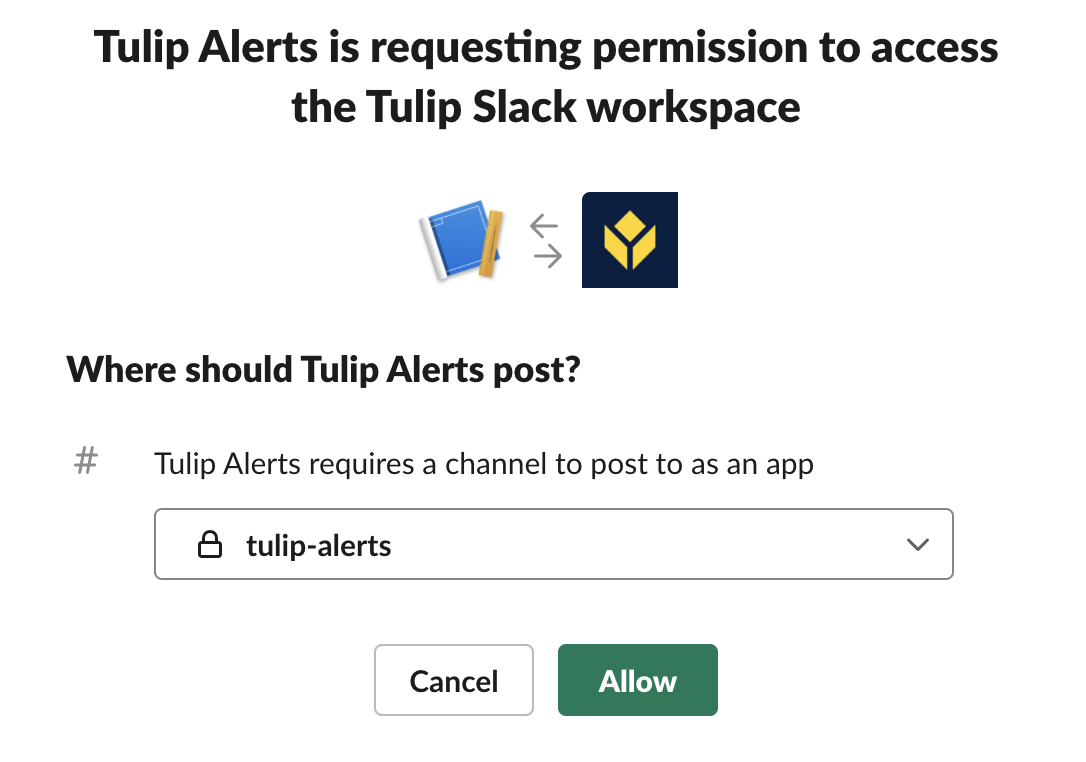
Активируйте входящие веб-крючки для приложения, нажмите "Add New Webhook to Workspace" и выберите канал, на котором будут публиковаться сообщения от Tulip:

Пошаговые фотографии:




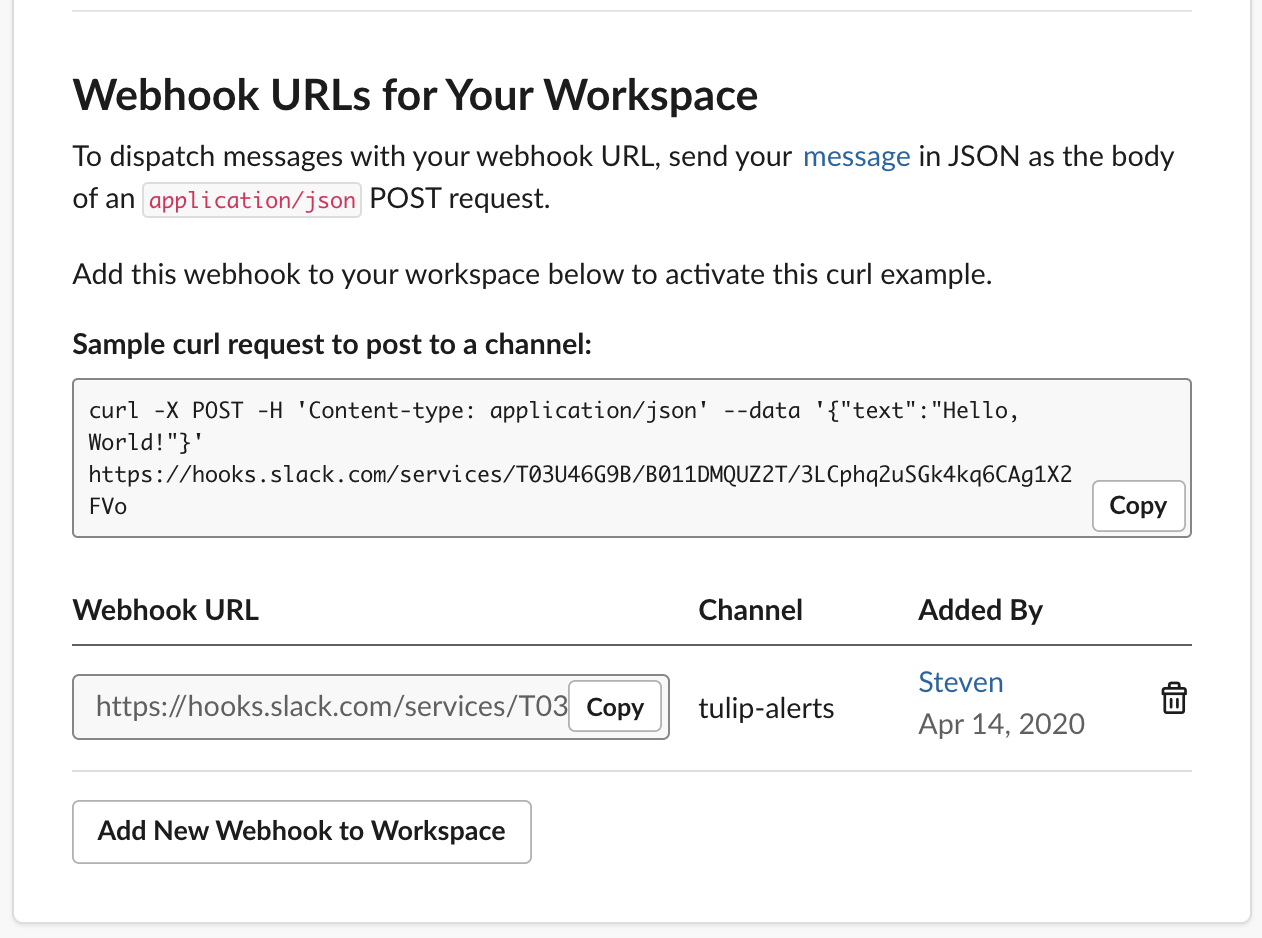
Теперь у вашего приложения Slack есть уникальный URL webhook, который вы можете использовать для публикации сообщений на указанном канале. Следует иметь в виду, что, хотя угадать этот URL практически невозможно, webhook является неаутентифицированным, т.е. любой человек с таким URL может отправлять сообщения.
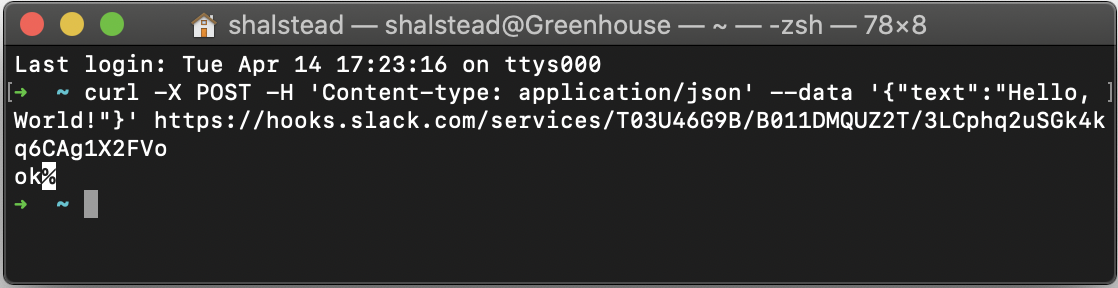
Если вы знакомы с интерфейсом командной строки вашего компьютера (например, cmd.exe в Windows или Terminal в Mac), вы можете использовать пример запроса curl, предоставленный в приложении Slack, для тестирования webhook:

Вы также можете использовать бесплатную браузерную утилиту curl, например https://reqbin.com/curl.
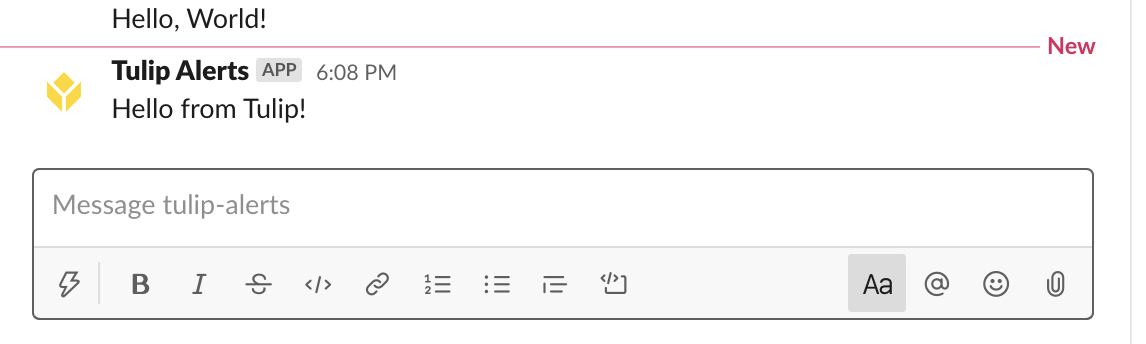
В любом случае, вы должны увидеть сообщение "Hello, World!", появившееся в выбранном ранее канале Slack:

Настройка коннектора Tulip
Теперь, когда у вас есть веб-хук Slack, мы можем отправить на него сообщение с помощью HTTP-коннектора Tulip.
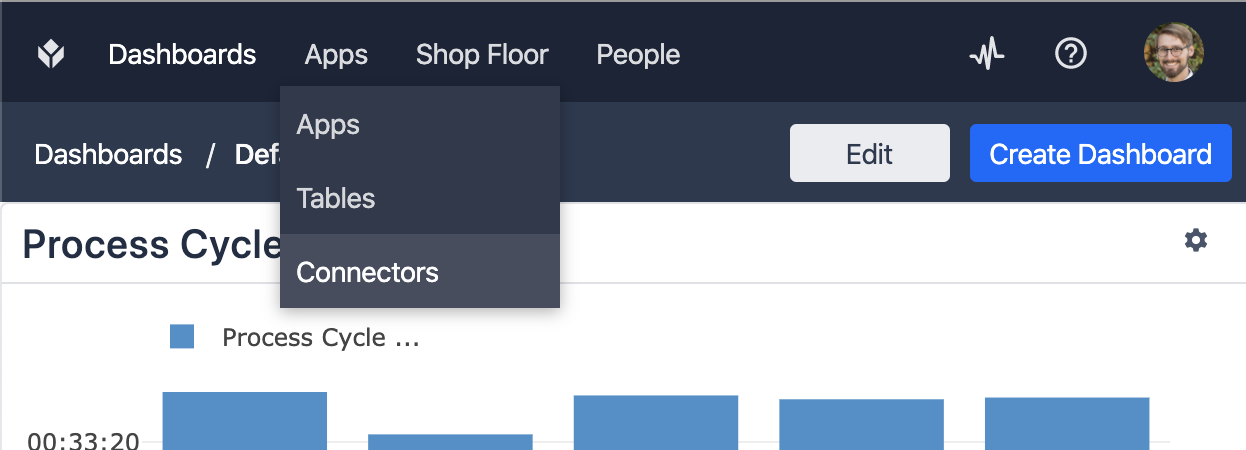
Откройте свой сайт Tulip в браузере и выберите пункт "Connectors" в меню Apps в верхней части страницы:

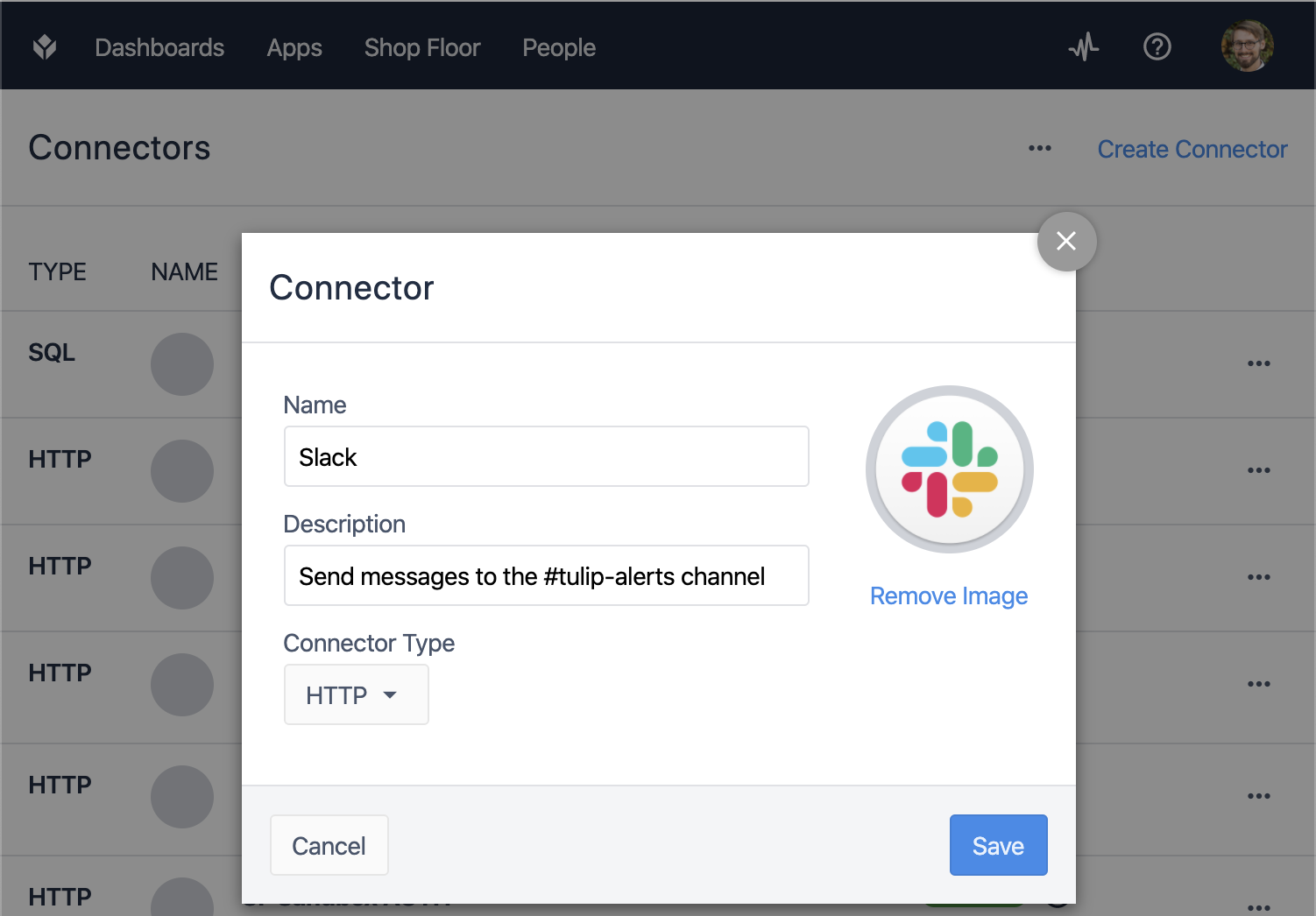
На странице "Коннекторы" нажмите кнопку "Создать коннектор" в правом верхнем углу и заполните данные для нового коннектора Slack:

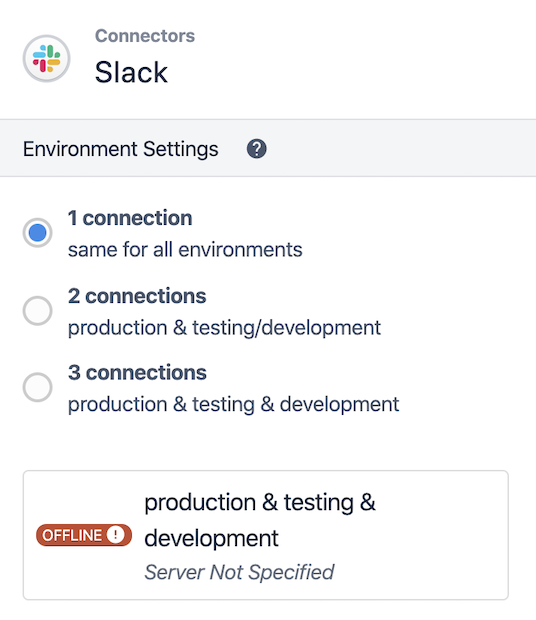
В новом коннекторе выберите соединение, которое первоначально будет отображаться как "OFFLINE":

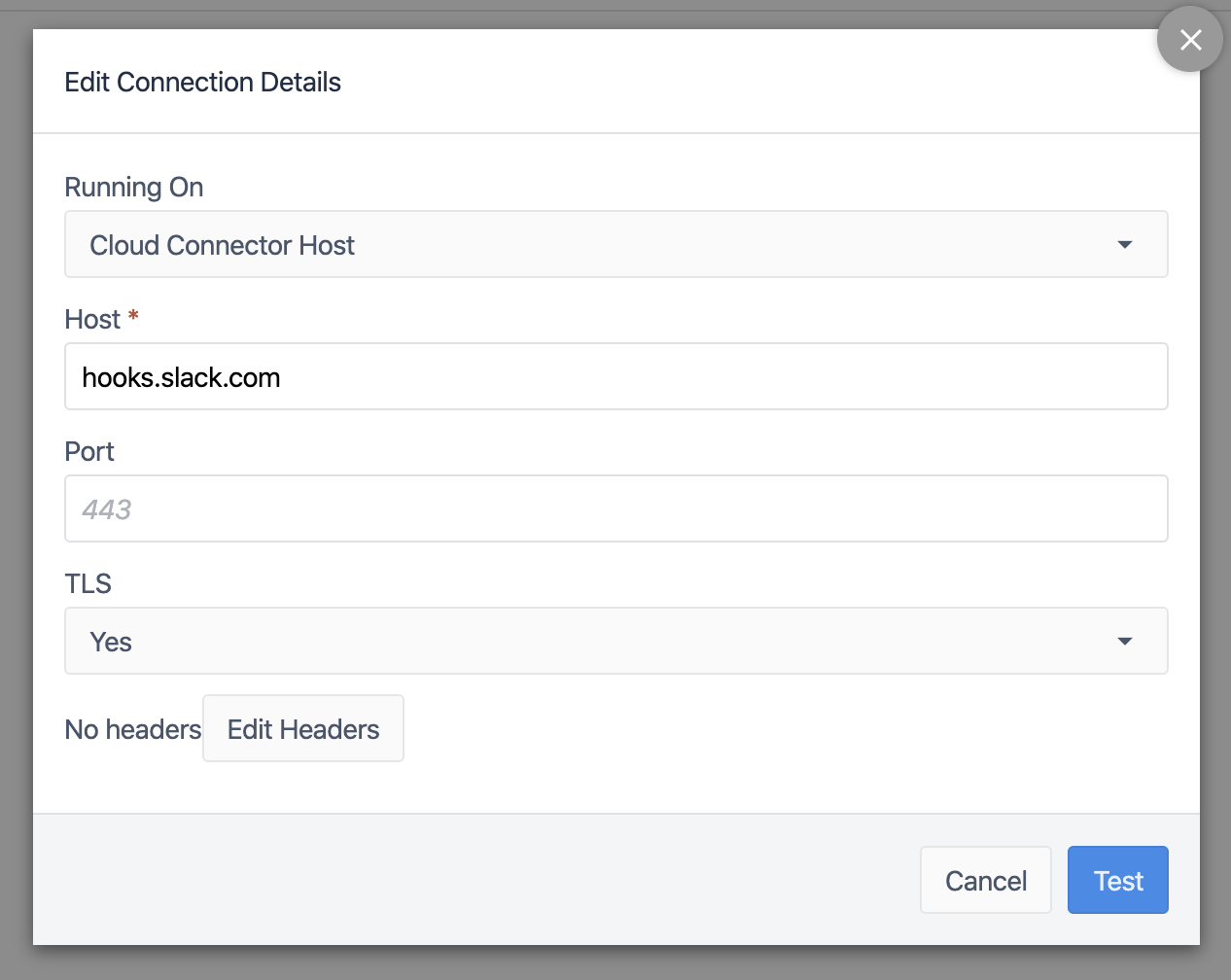
Отредактируйте детали соединения, установив для хоста значение hooks.slack.com, а для TLS - "Да":

Нажмите кнопку "Test" для проверки соединения, а затем "Save", когда проверка пройдет:

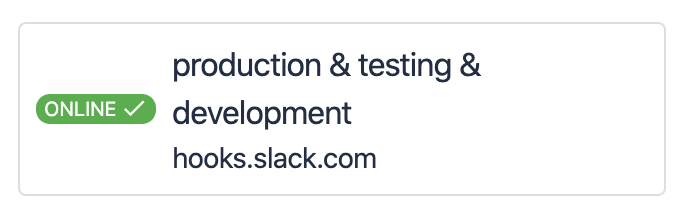
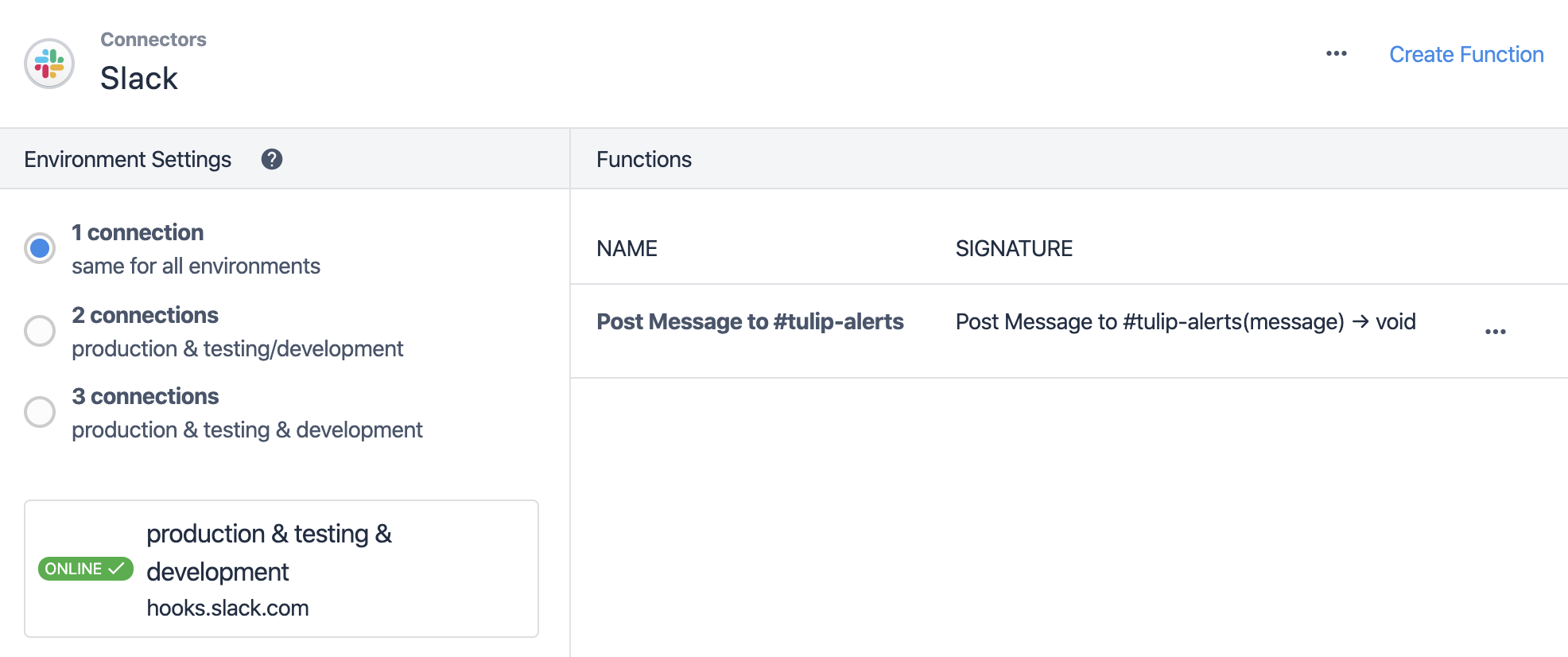
Теперь ваше соединение должно отображаться как "ONLINE":

Далее нажмите "Создать функцию" в правом верхнем углу, чтобы настроить функцию, которую вы будете вызывать в приложении Tulip для отправки сообщения.
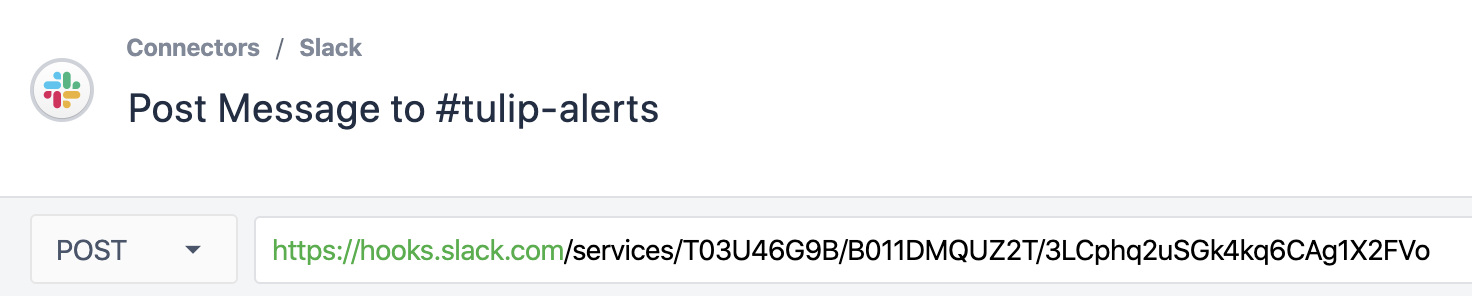
Дайте функции удобное имя и выберите тип запроса "POST". В строке URL вставьте конец вебхука Slack, начинающийся с "services/...".

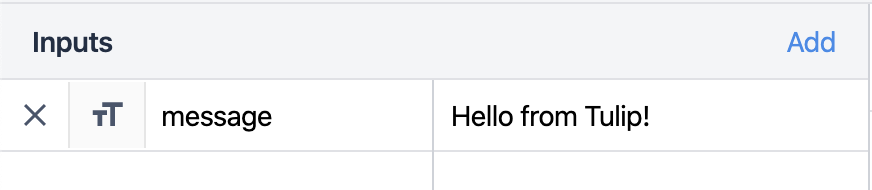
На панели Inputs добавьте текстовый ввод с заголовком "message". Можно также включить тестовое значение:

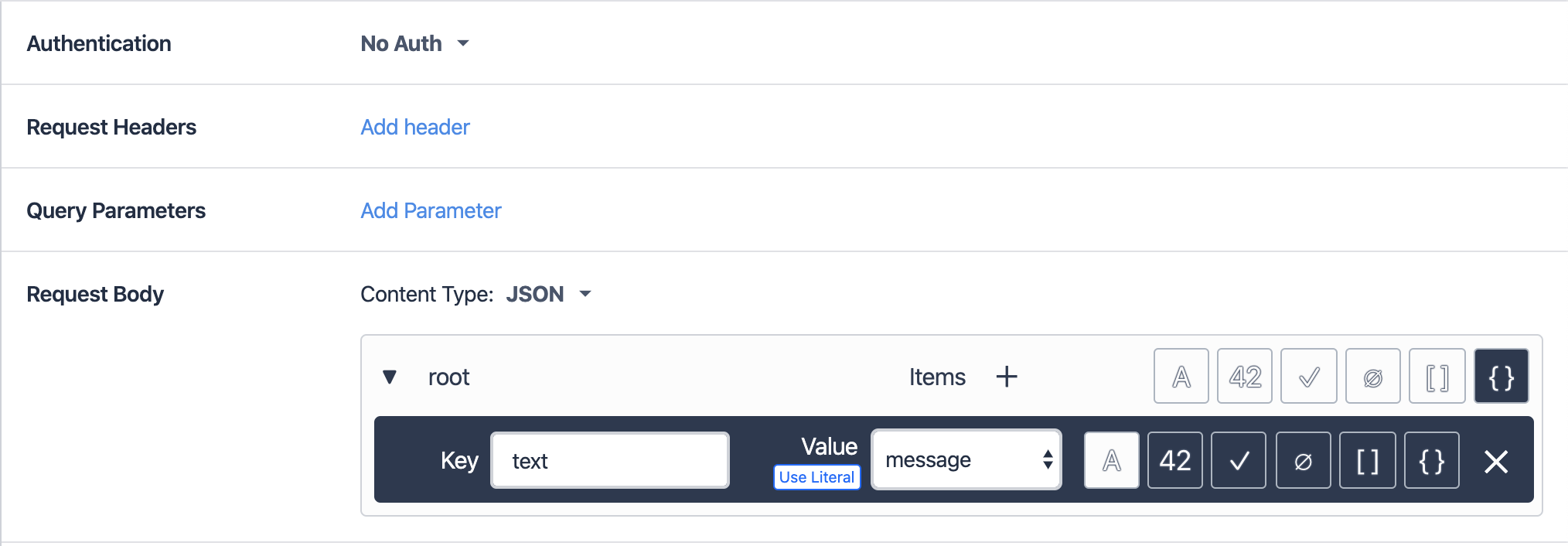
В панели конфигурации запроса установите для параметра Request Body Content Type значение JSON, затем с помощью кнопки + добавьте элемент под корнем. Для этого элемента установите значение Key равным "text", а значение Value - входу "message", который вы определили в предыдущем шаге.

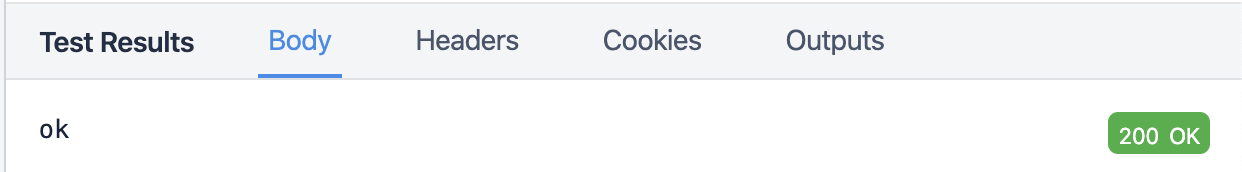
Теперь можно убедиться, что функция работает, нажав кнопку "Test" в правом верхнем углу. На панели результатов тестирования должен появиться простой ответ "200 OK", а тестовый ввод должен отобразиться в виде сообщения в канале Slack:


После успешного тестирования функции нажмите кнопку "Сохранить изменения" в верхней части окна.

Отправка сообщения из приложения
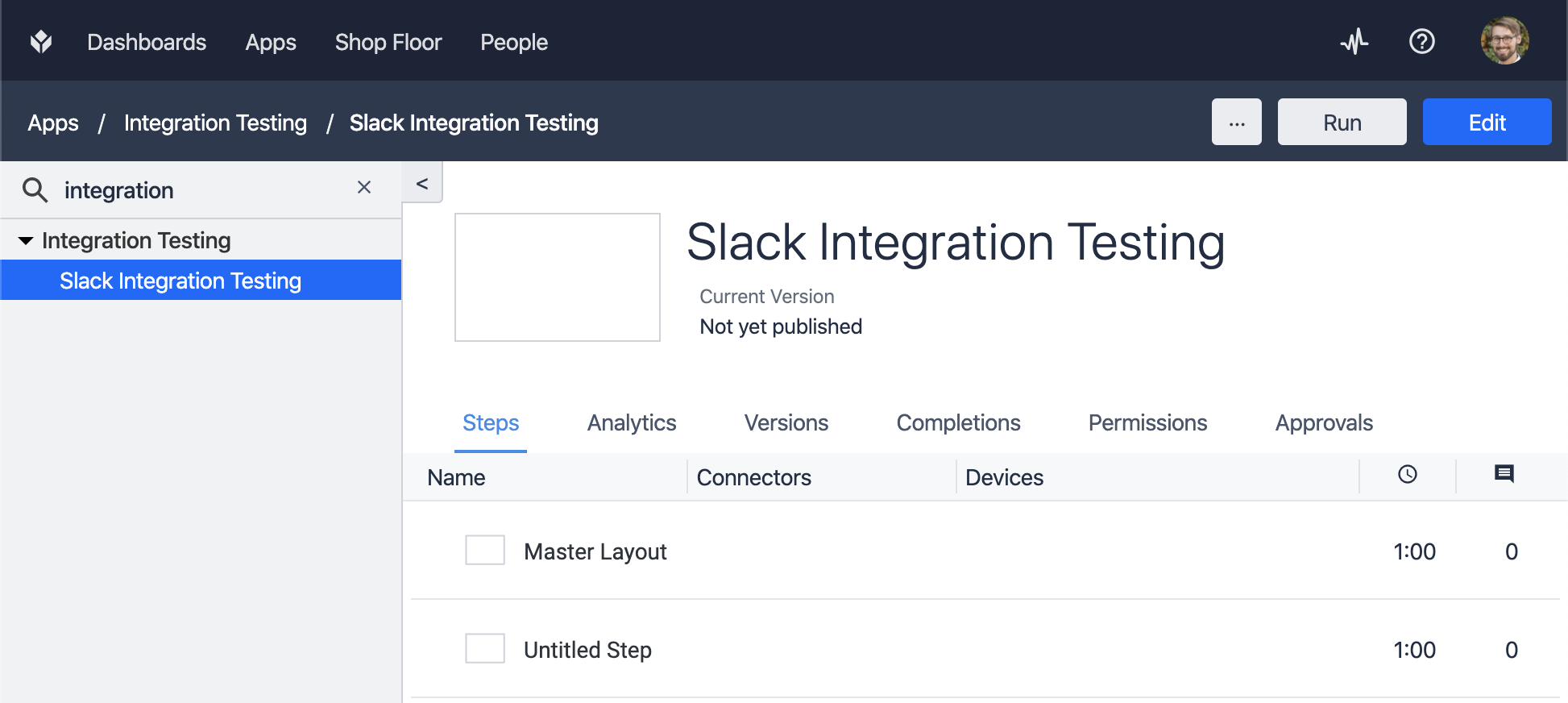
Теперь мы готовы использовать нашу функцию в приложении Tulip. Откройте существующее приложение или создайте новое для тестирования:

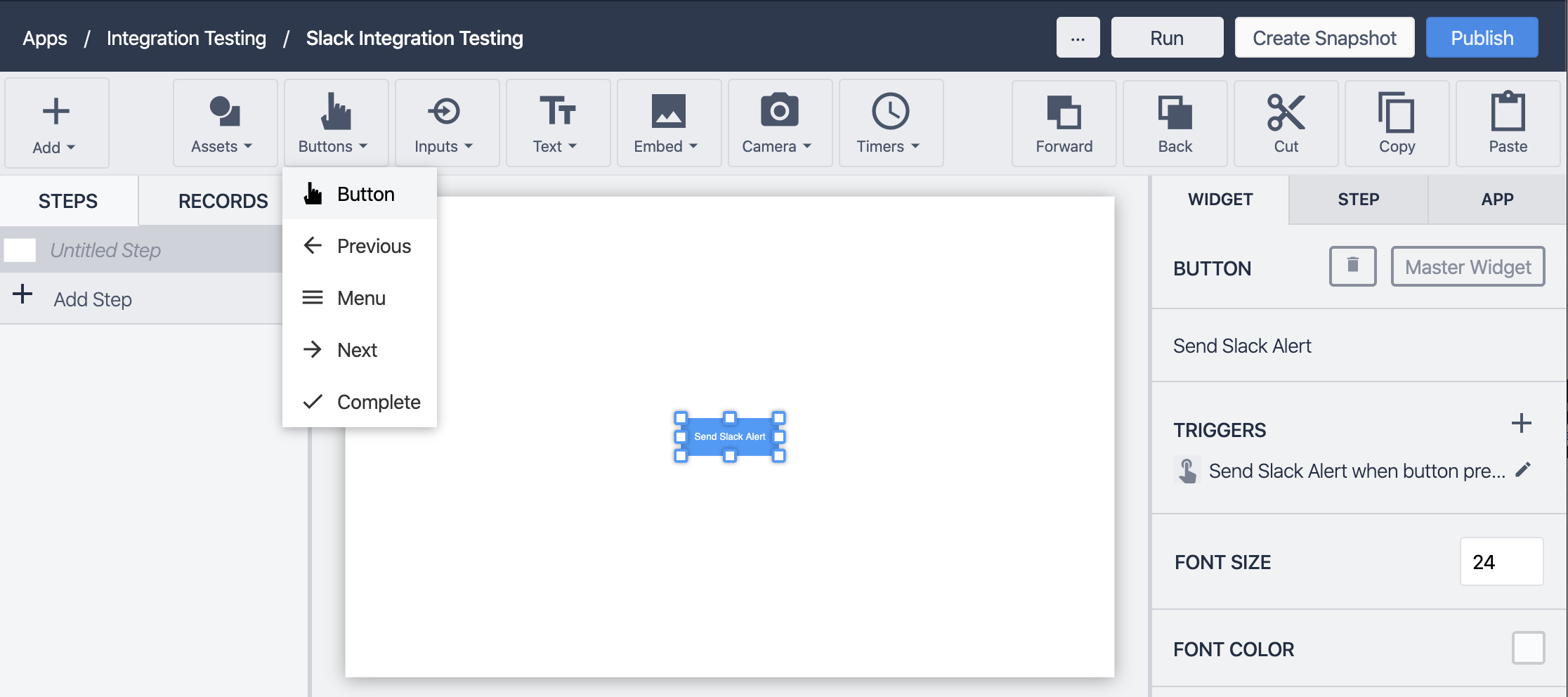
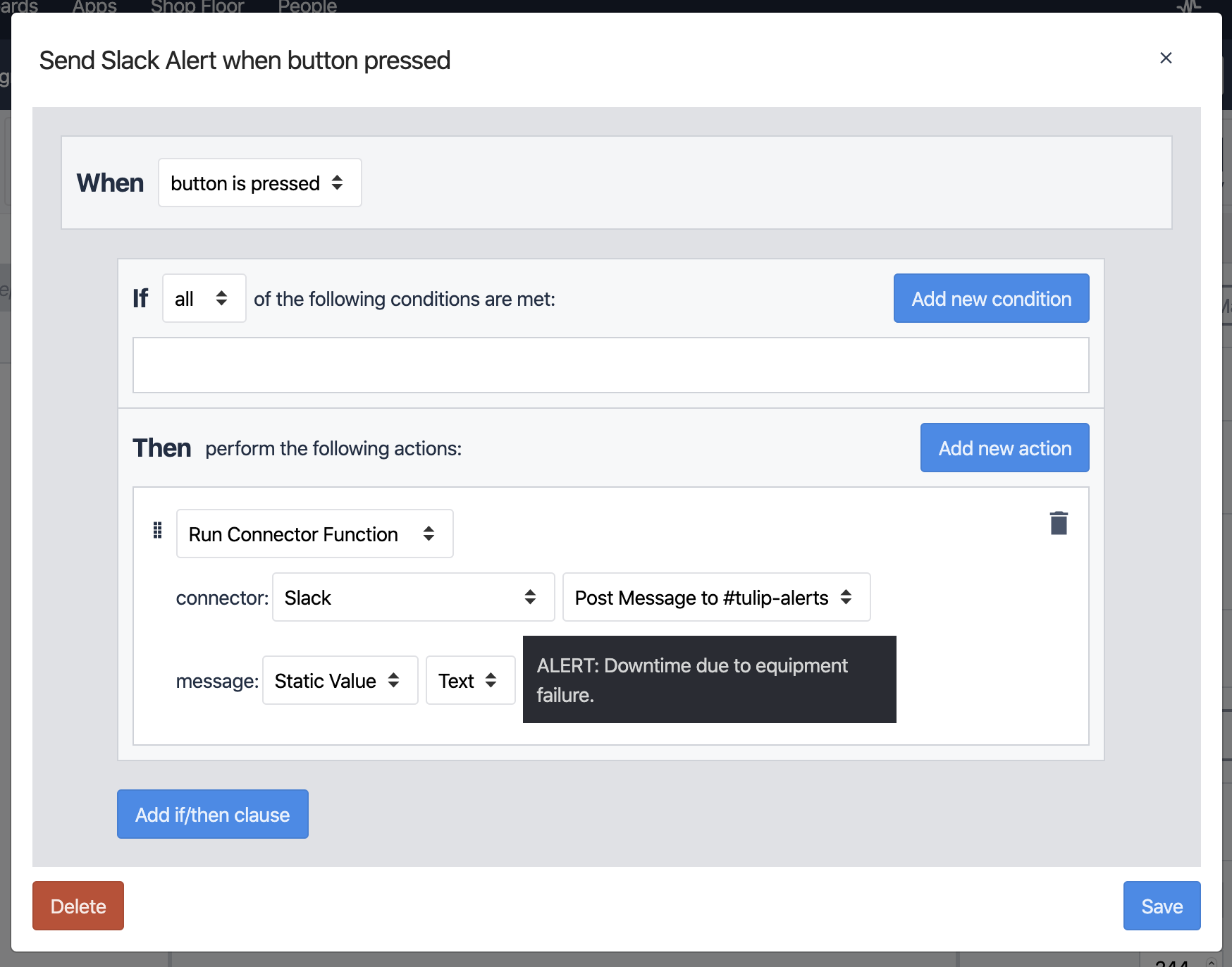
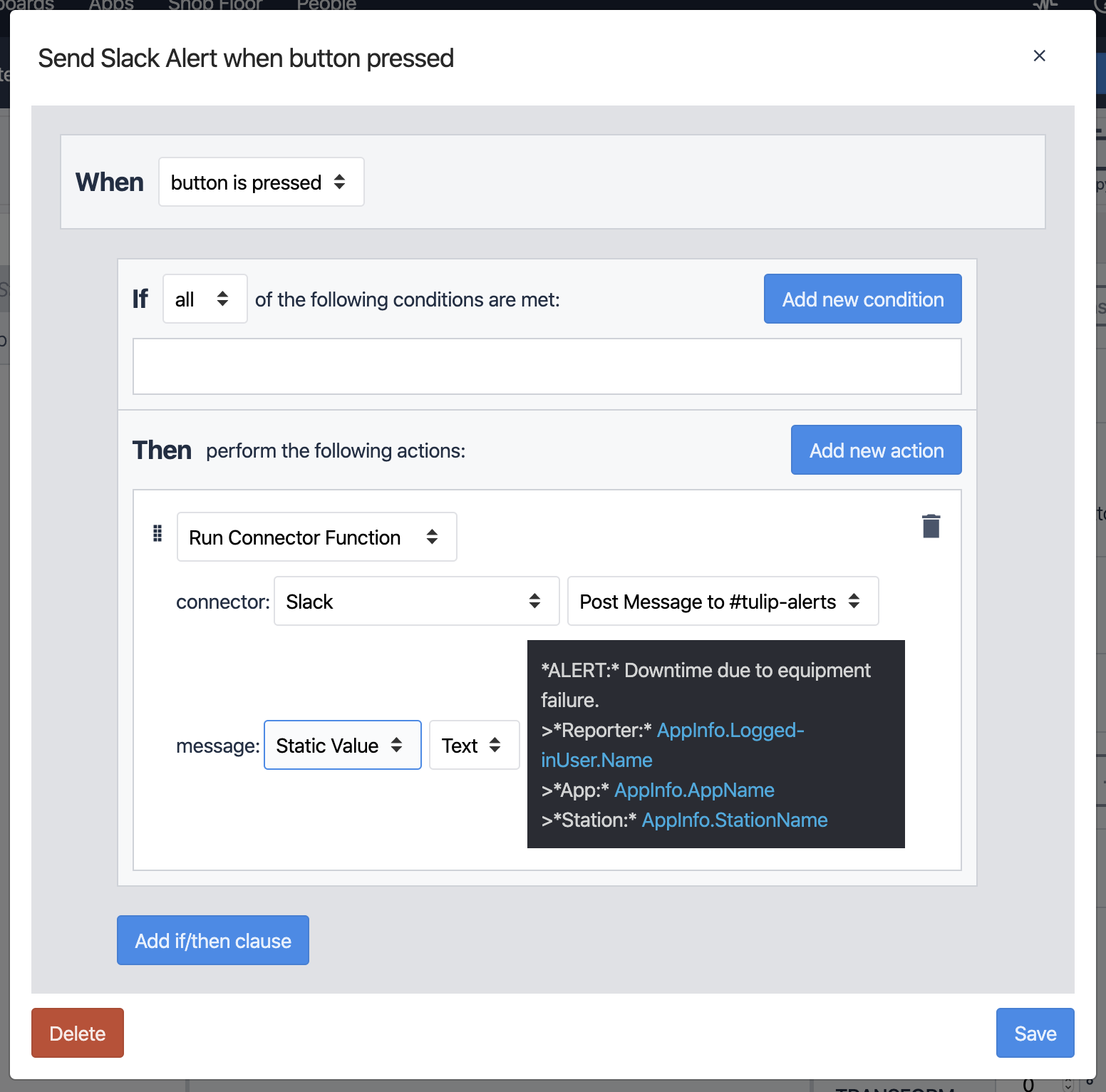
В выбранном шаге добавьте кнопку, а затем добавьте к ней триггер, запускающий функцию коннектора:


В приведенном выше примере мы установили для входа "сообщение" простое статическое текстовое значение, но вы можете вставить в этот текст поля для предоставления дополнительной информации (или использовать переменную):

В этом примере мы используем некоторые специальные символы, такие как * и >, для форматирования конечного сообщения. Дополнительные сведения о форматировании сообщений Slack см. в разделе Форматирование текста для поверхностей приложений.
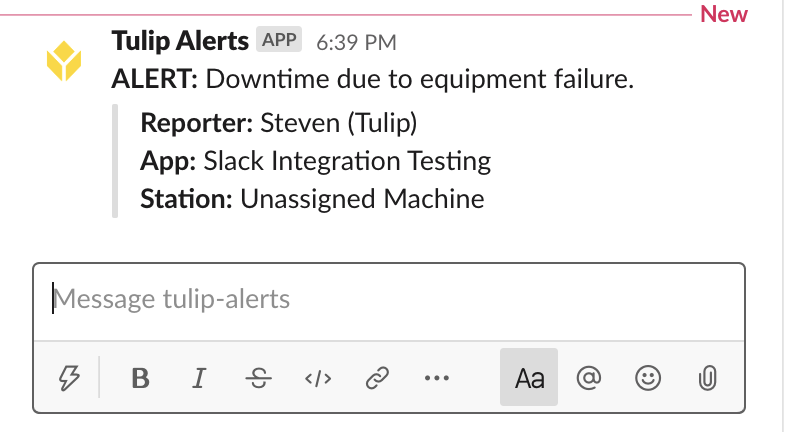
Сохраните триггер, затем запустите приложение и нажмите кнопку для проверки работоспособности. Если все прошло успешно, в канале Slack появится сообщение с информацией, которую вы выбрали в триггере:

Успех! Теперь вы можете отправлять оповещения, обновления и другие типы сообщений непосредственно из приложений Tulip в Slack, используя сильные стороны обеих платформ.
Примечание: веб-крючок приложения Slack привязан к конкретному каналу, но если вы хотите отправлять сообщения в несколько каналов, вы можете добавить дополнительные веб-крючки в свое приложение Slack, а затем создать новые функции в коннекторе для отправки сообщений в каждый из них.
Можно даже хранить URL-адреса webhook в переменной и использовать их в качестве входных данных для функции коннектора, чтобы определить, на какой канал отправляется сообщение!
