Cómo integrar Tulip con Slack
Aprende a utilizar los conectores HTTP para enviar mensajes a Slack desde tus aplicaciones Tulip.
Este artículo le mostrará cómo utilizar los conectores HTTP de Tulip para enviar mensajes a un canal en el espacio de trabajo Slack de su empresa.
Si aún no estás familiarizado con los conectores HTTP de Tulip, echa un vistazo a este artículo primero: Una visión general de los conectores HTTP
Configuración de Slack
Para permitir que tus aplicaciones de Tulip publiquen mensajes en Slack, necesitarás primero crear una aplicación en tu espacio de trabajo de Slack que "escuche" las solicitudes provenientes de Tulip a través de un webhook.
A continuación se muestra un breve resumen de los pasos, pero puedes consultar el siguiente artículo de Slack para obtener todos los detalles: Envío de mensajes utilizando Webhooks entrantes
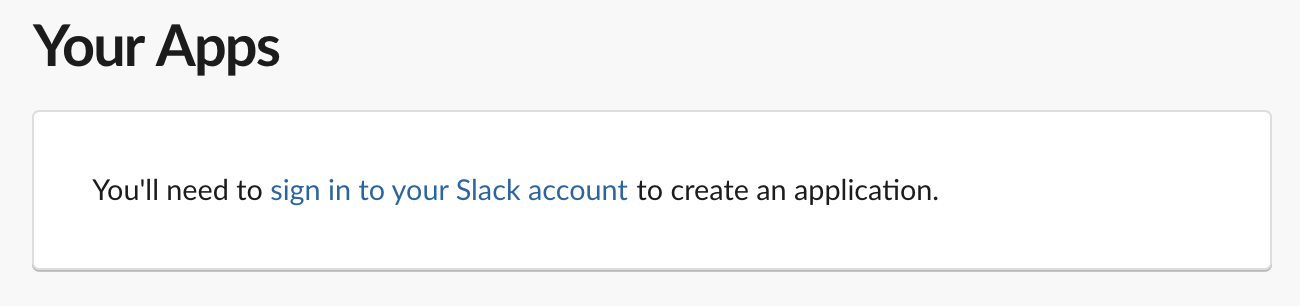
Los pasos a continuación asumen que has iniciado sesión en tu espacio de trabajo Slack en tu navegador. Si no es así, se le pedirá que inicie sesión:

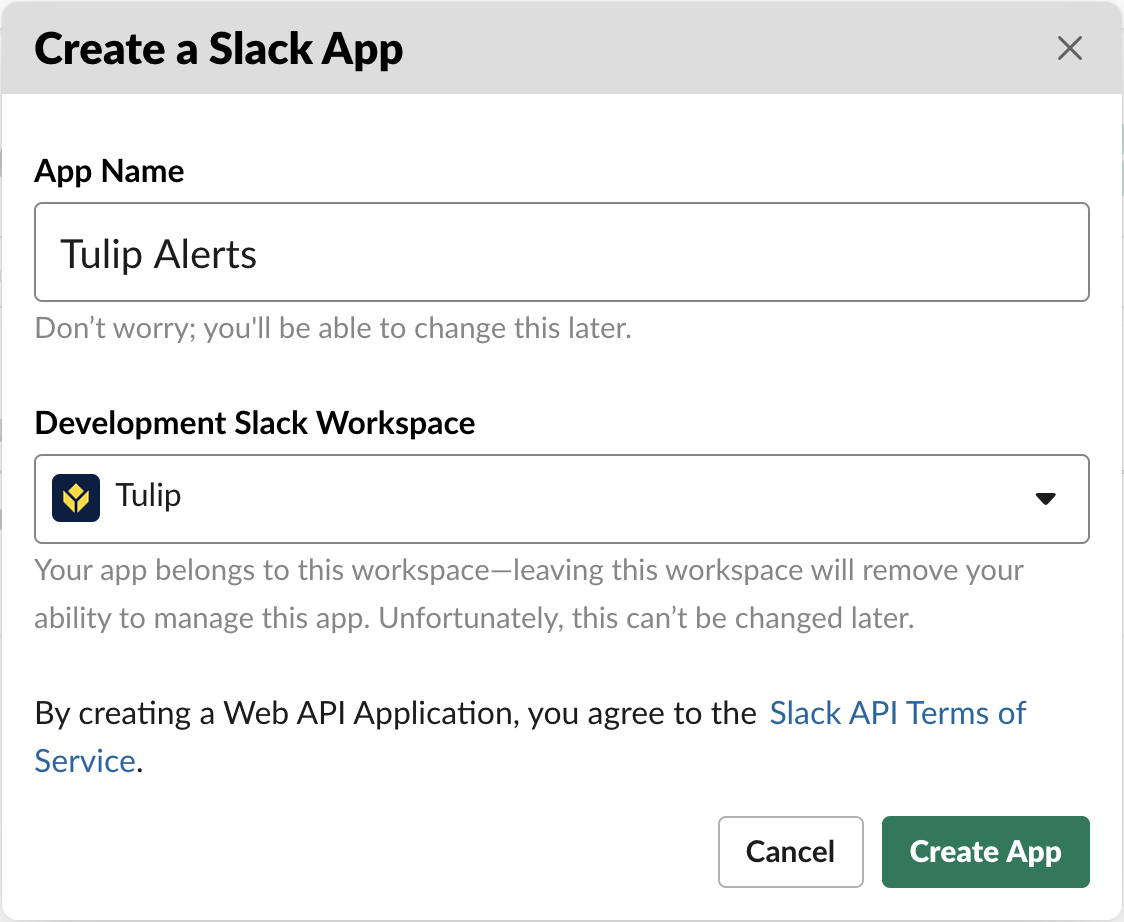
En primer lugar, crea una nueva aplicación Slack:

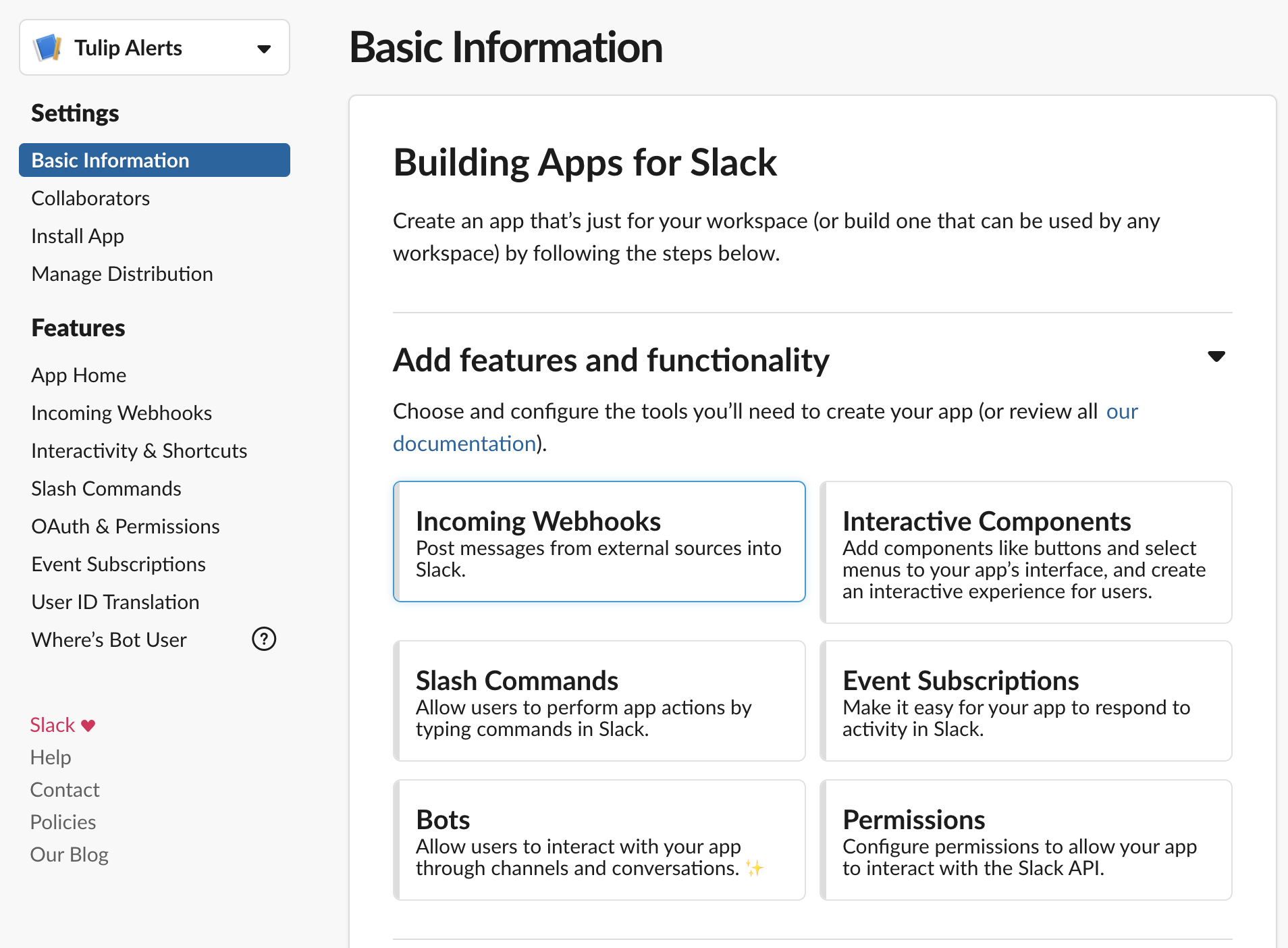
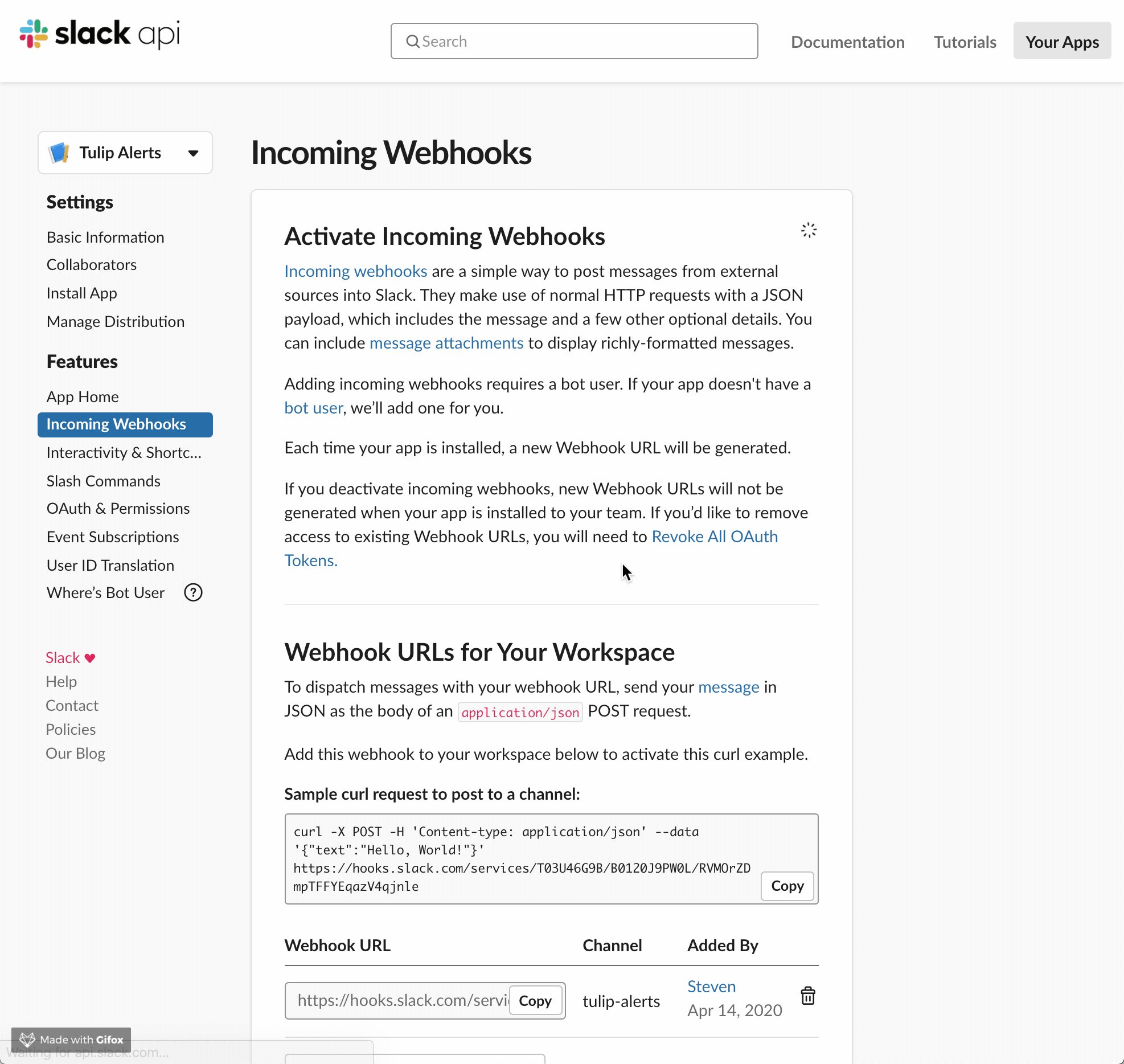
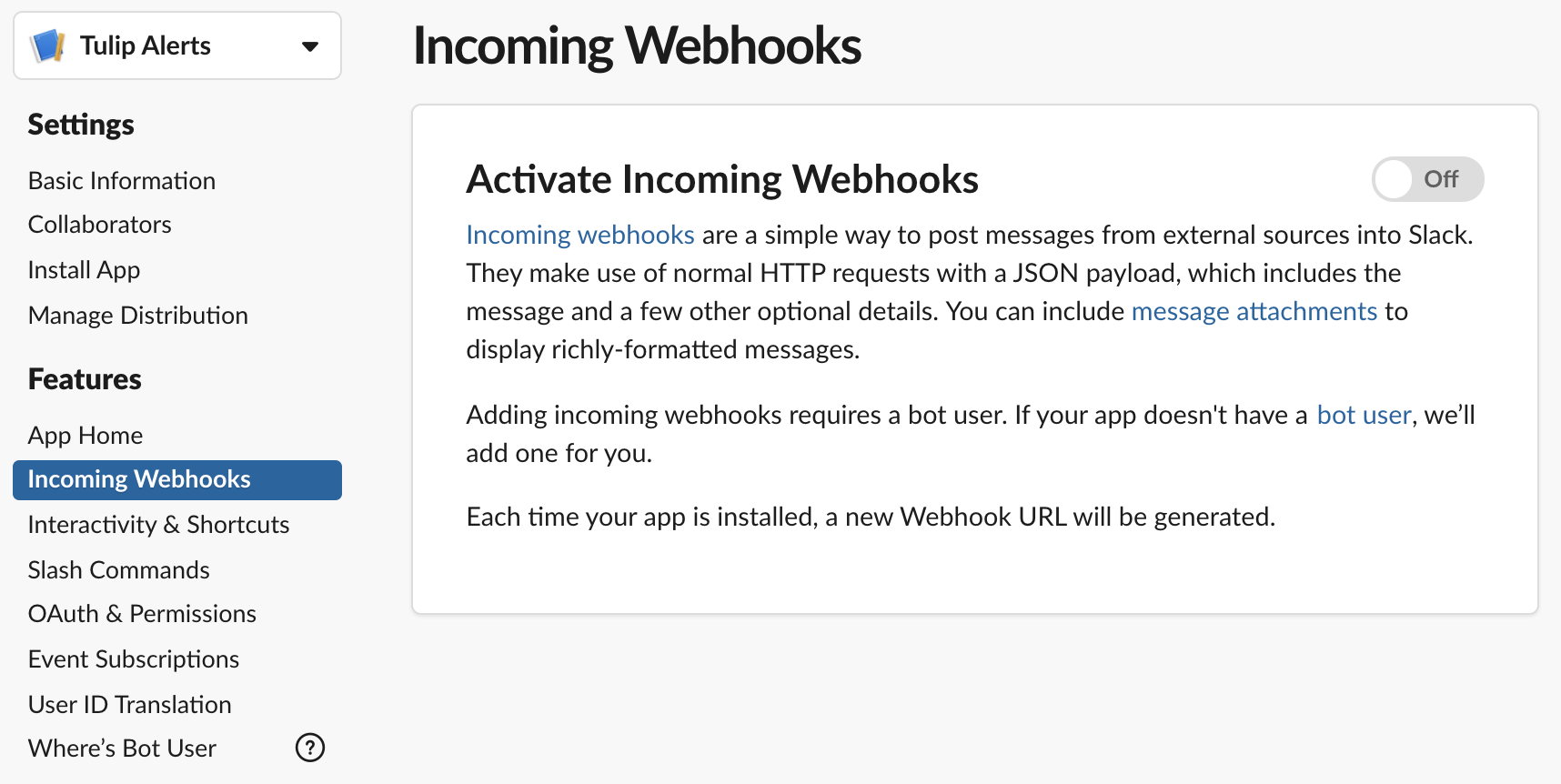
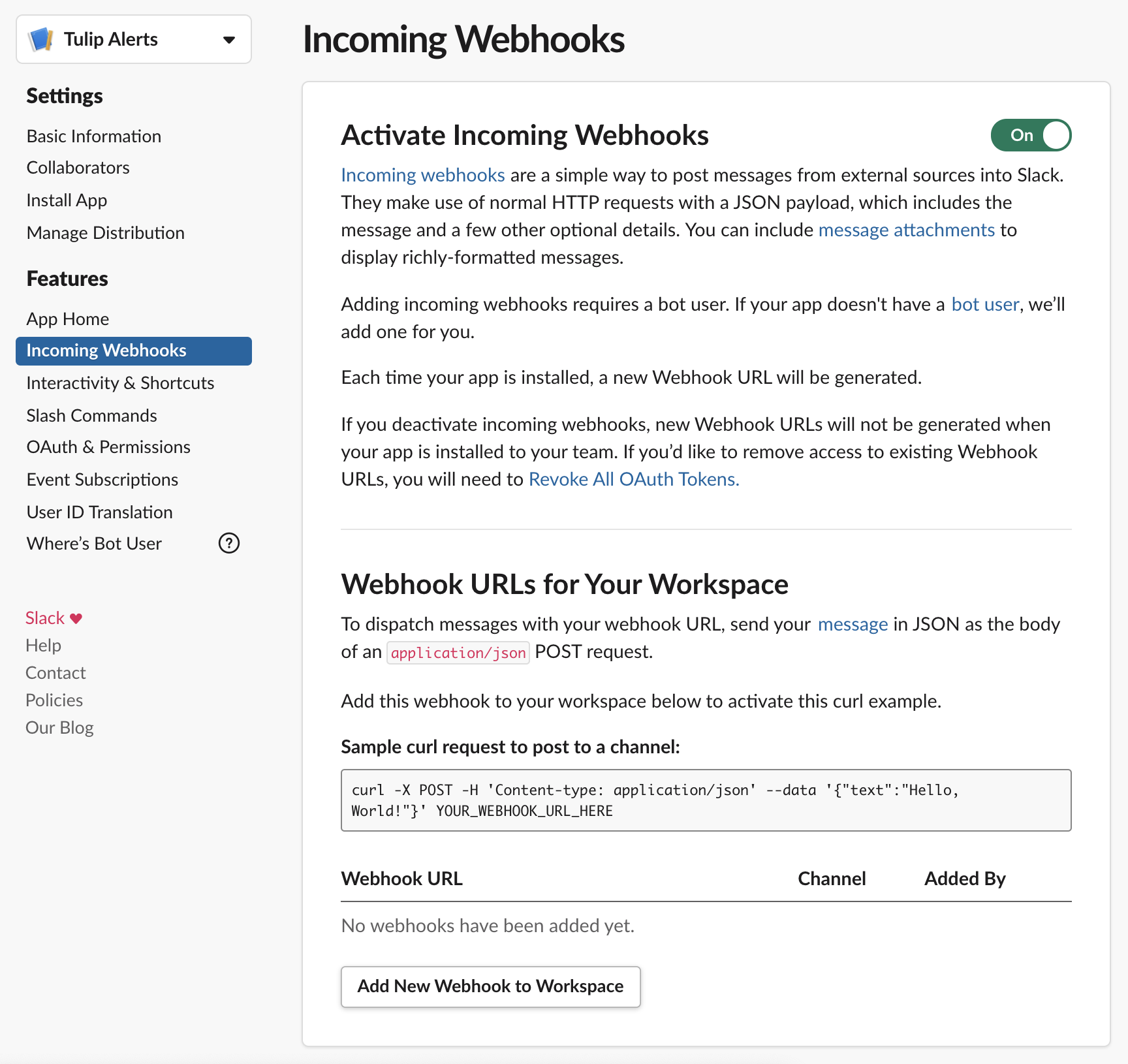
En tu nueva aplicación, selecciona "Incoming Webhooks":

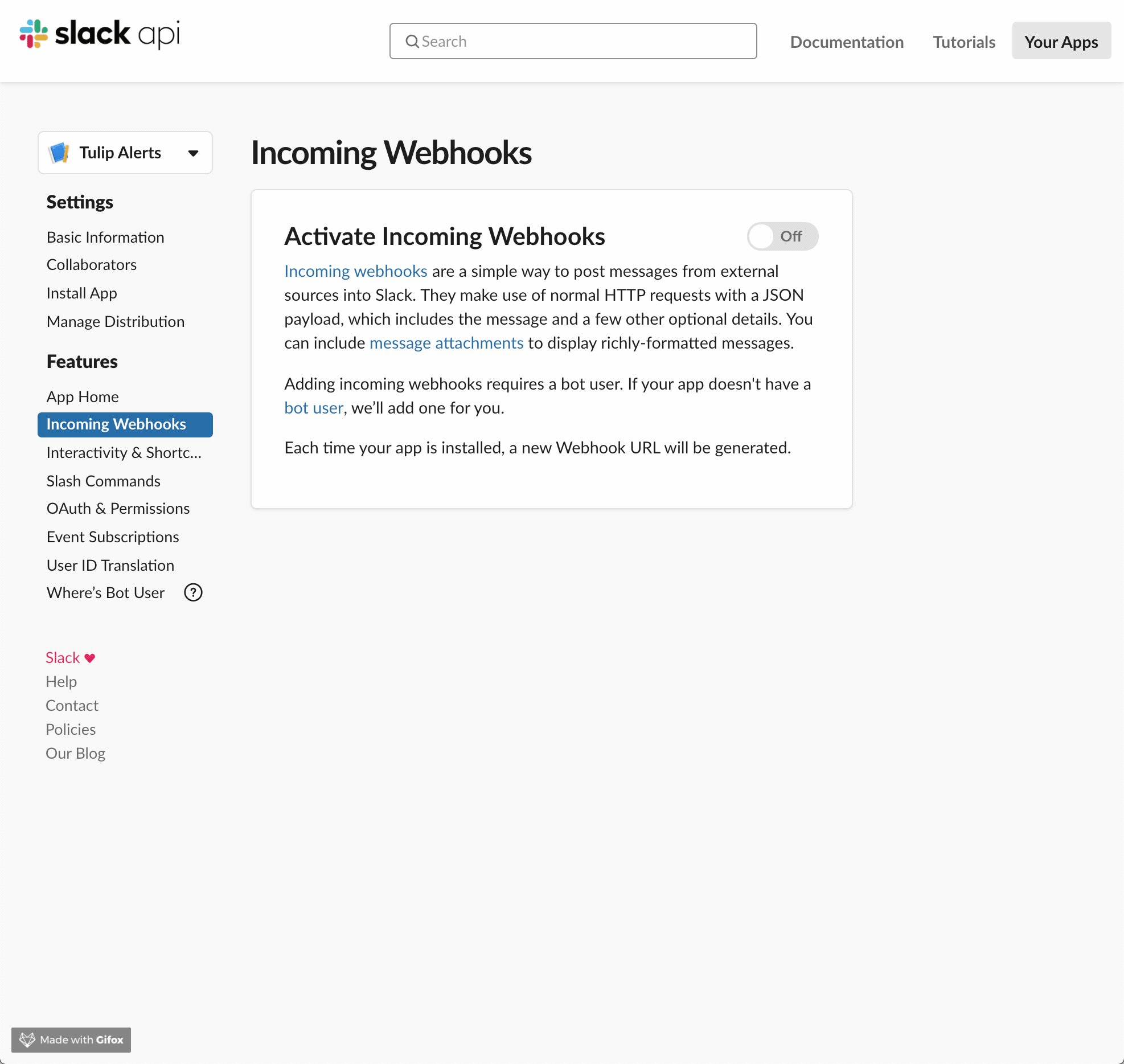
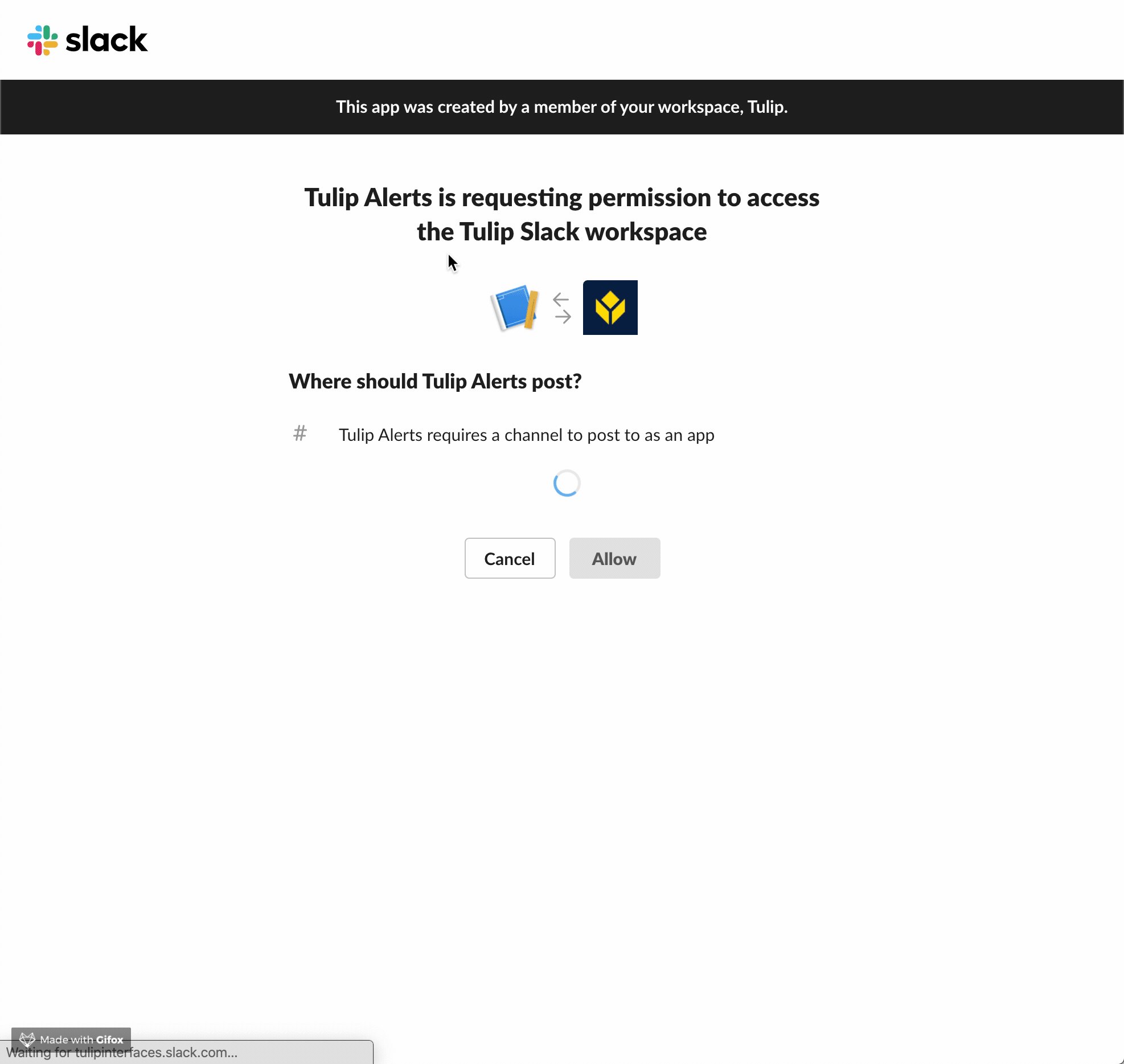
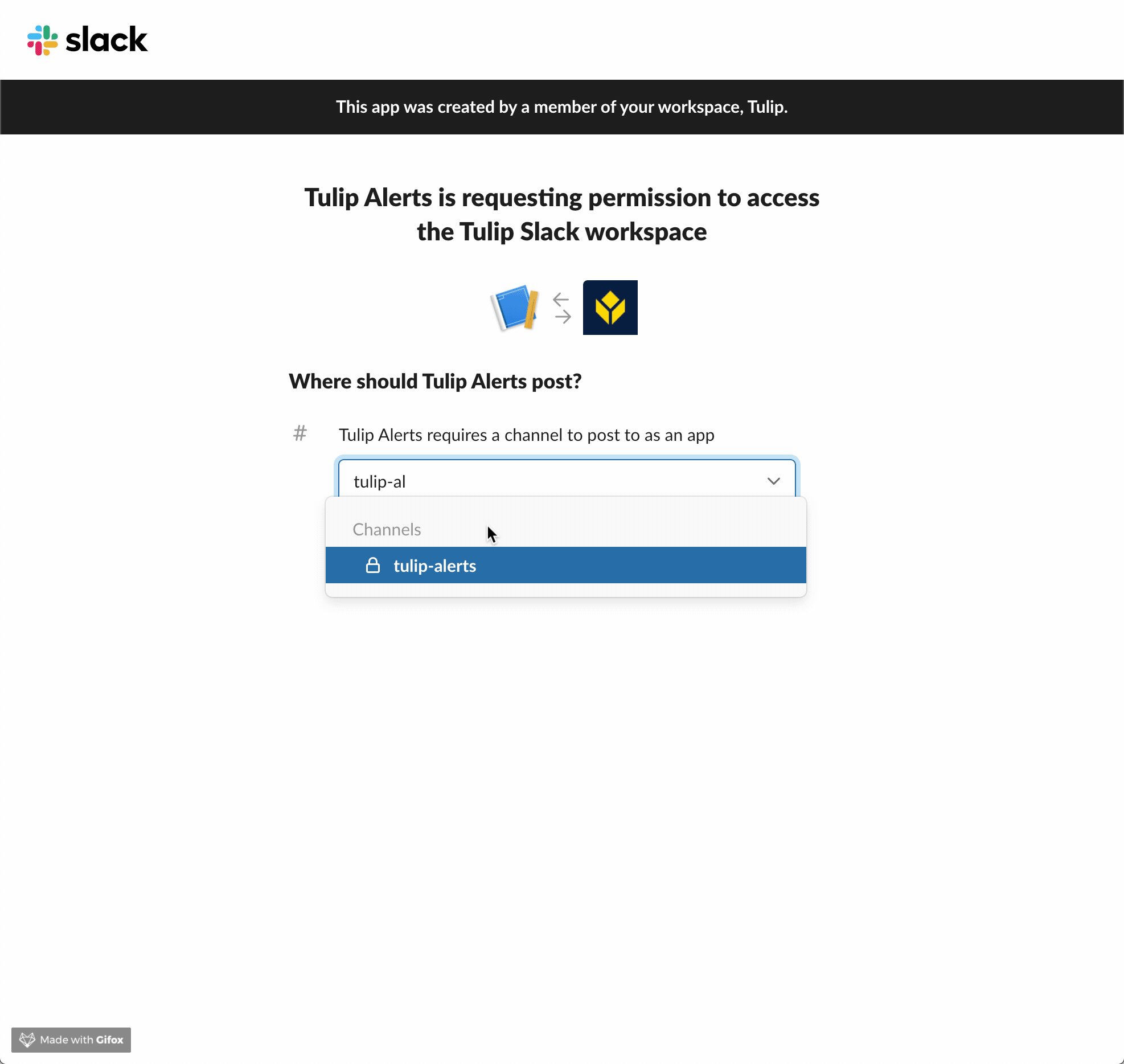
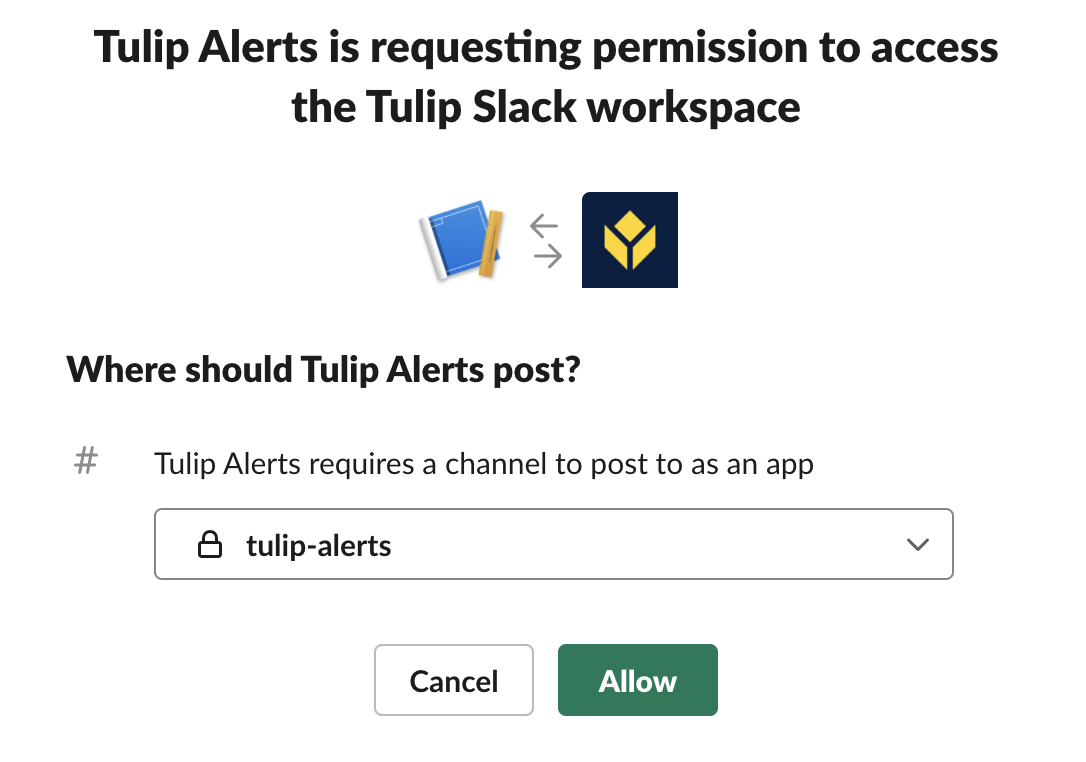
Activa los webhooks entrantes para la aplicación, haz clic en "Añadir nuevo webhook al espacio de trabajo" y selecciona el canal en el que quieres que se publiquen los mensajes de Tulip:

Fotos paso a paso:




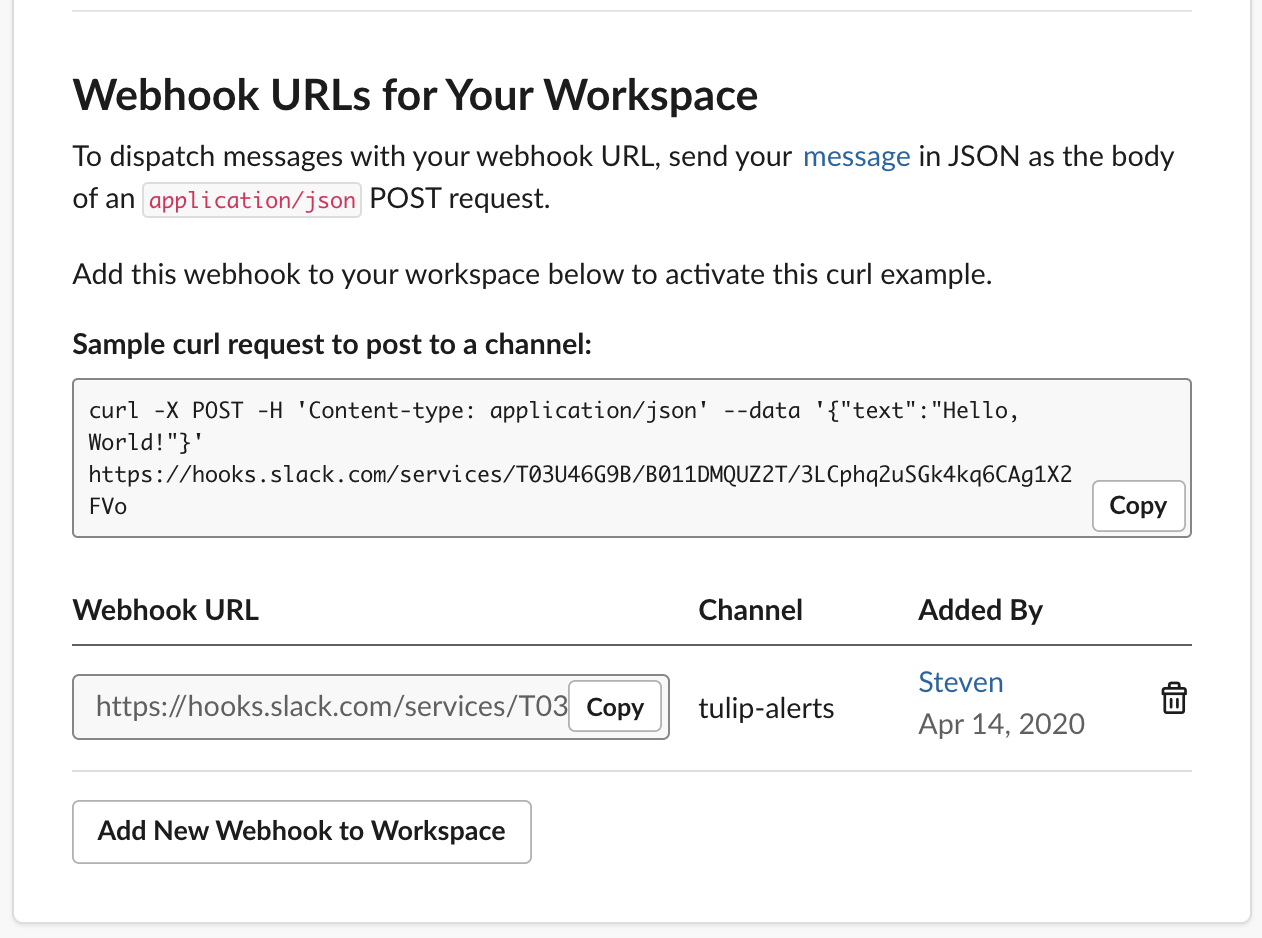
Tu aplicación Slack tiene ahora una URL de webhook única que puedes utilizar para publicar mensajes en el canal designado. Ten en cuenta que, aunque sería casi imposible que alguien adivinara esta URL, el webhook no está autenticado, lo que significa que cualquiera con la URL podría publicar en él.
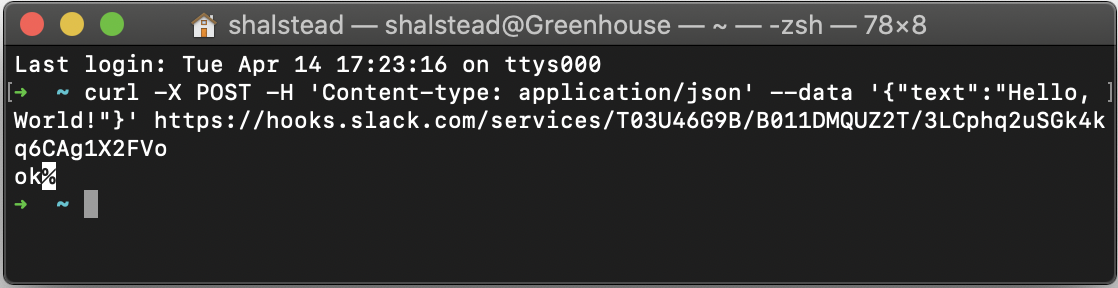
Si estás familiarizado con la interfaz de línea de comandos de tu ordenador (como cmd.exe en Windows o Terminal en Mac) puedes utilizar la solicitud curl de muestra proporcionada en tu aplicación Slack para probar el webhook:

También puedes utilizar una utilidad curl gratuita basada en navegador como https://reqbin.com/curl
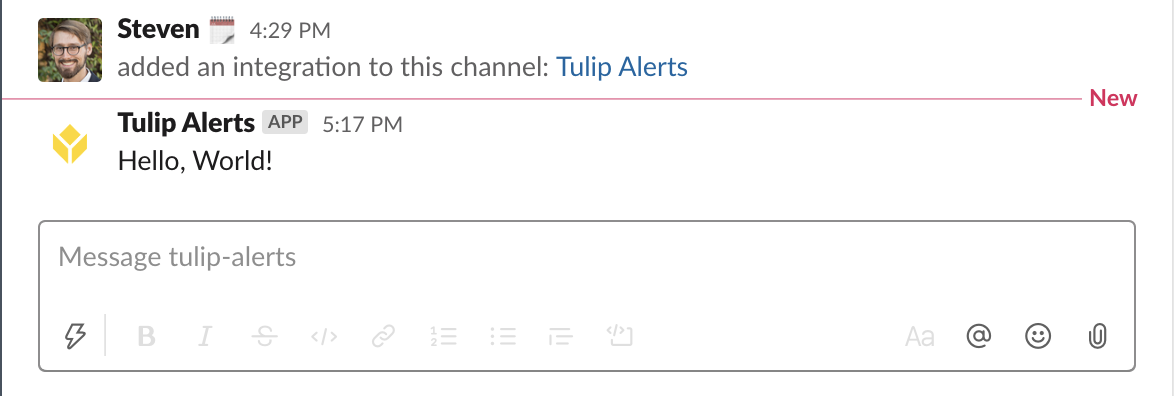
En cualquier caso, deberías ver aparecer el mensaje "Hello, World!" en el canal de Slack que seleccionaste anteriormente:

Configuración del conector Tulip
Ahora que ya tienes tu webhook de Slack, podemos enviarlo con un conector HTTP de Tulip.
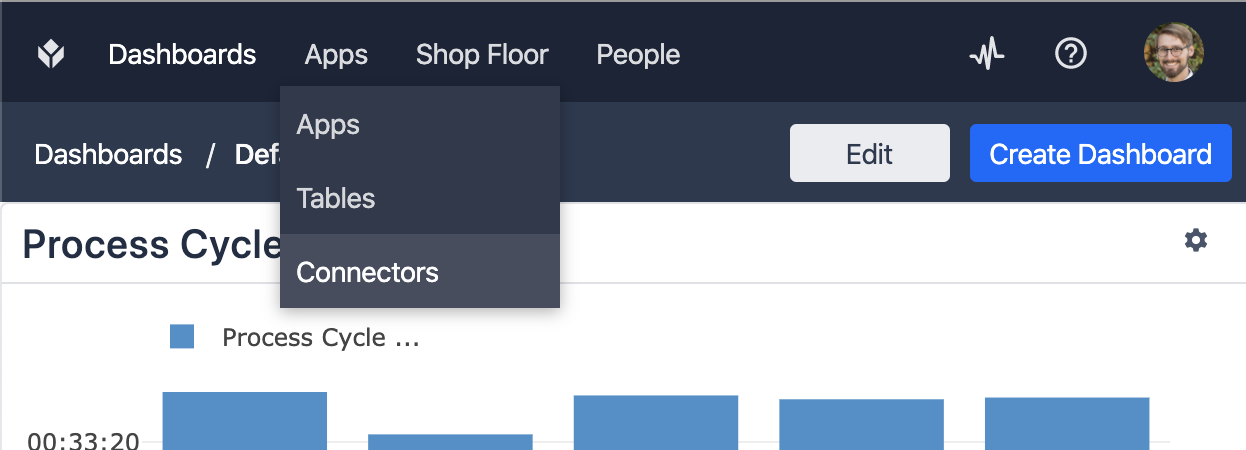
Abre tu sitio Tulip en tu navegador y selecciona "Conectores" en el menú Apps en la parte superior de la página:

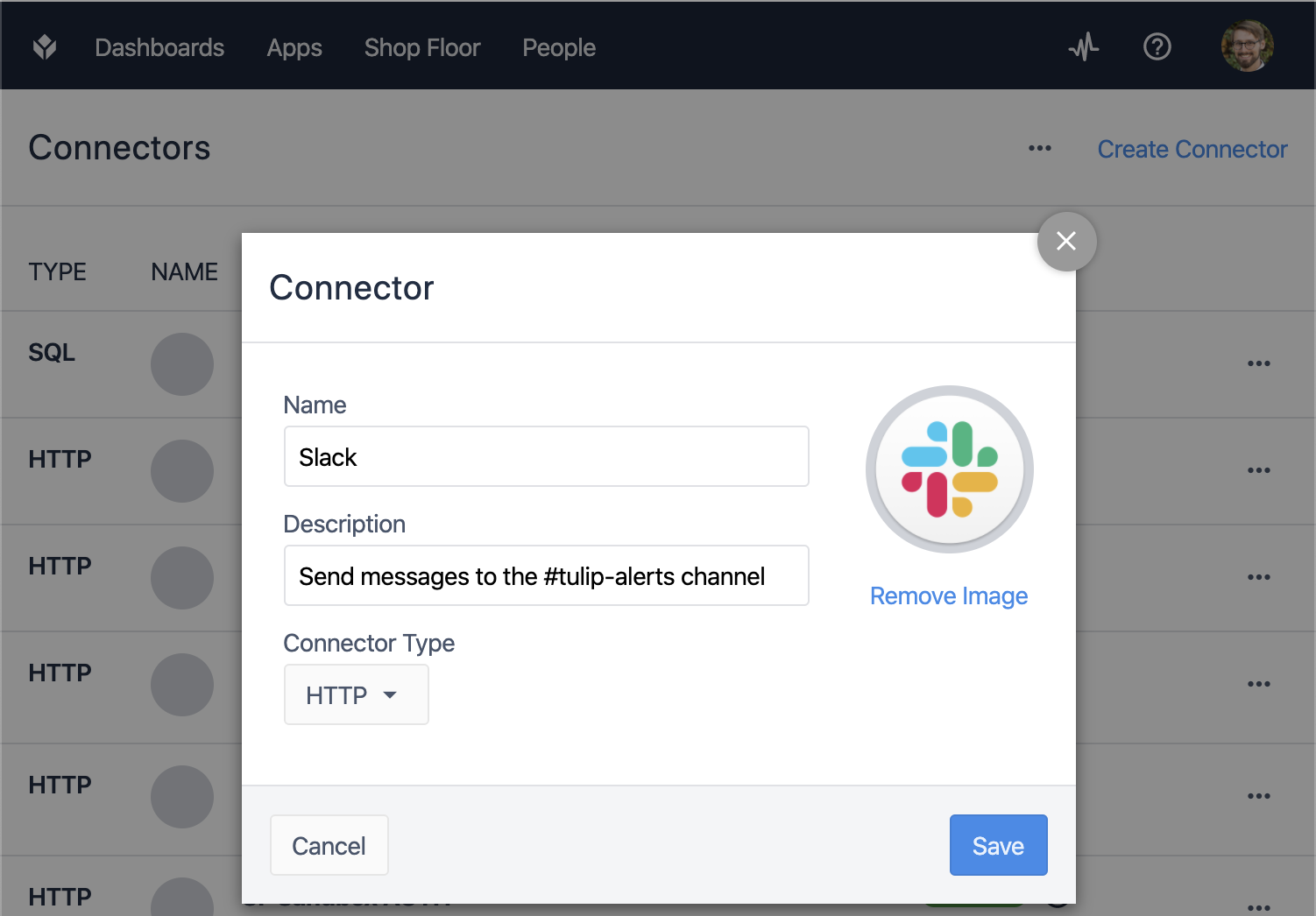
En la página de conectores, haz clic en "Crear conector" en la parte superior derecha y rellena los detalles de tu nuevo conector Slack:

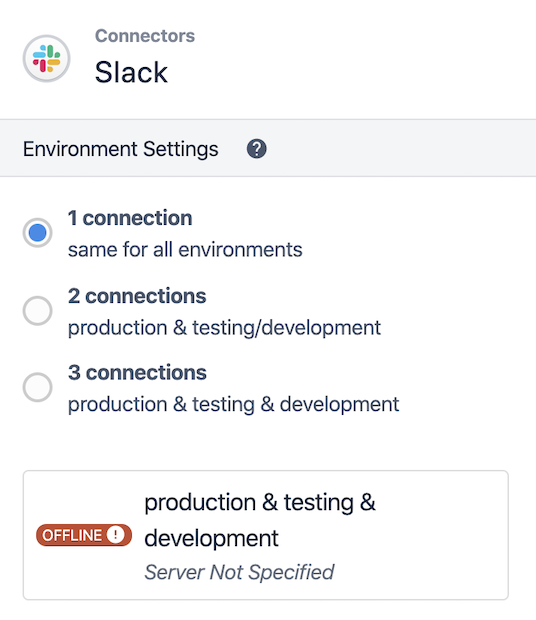
En tu nuevo conector, selecciona tu conexión, que aparecerá inicialmente como "OFFLINE":

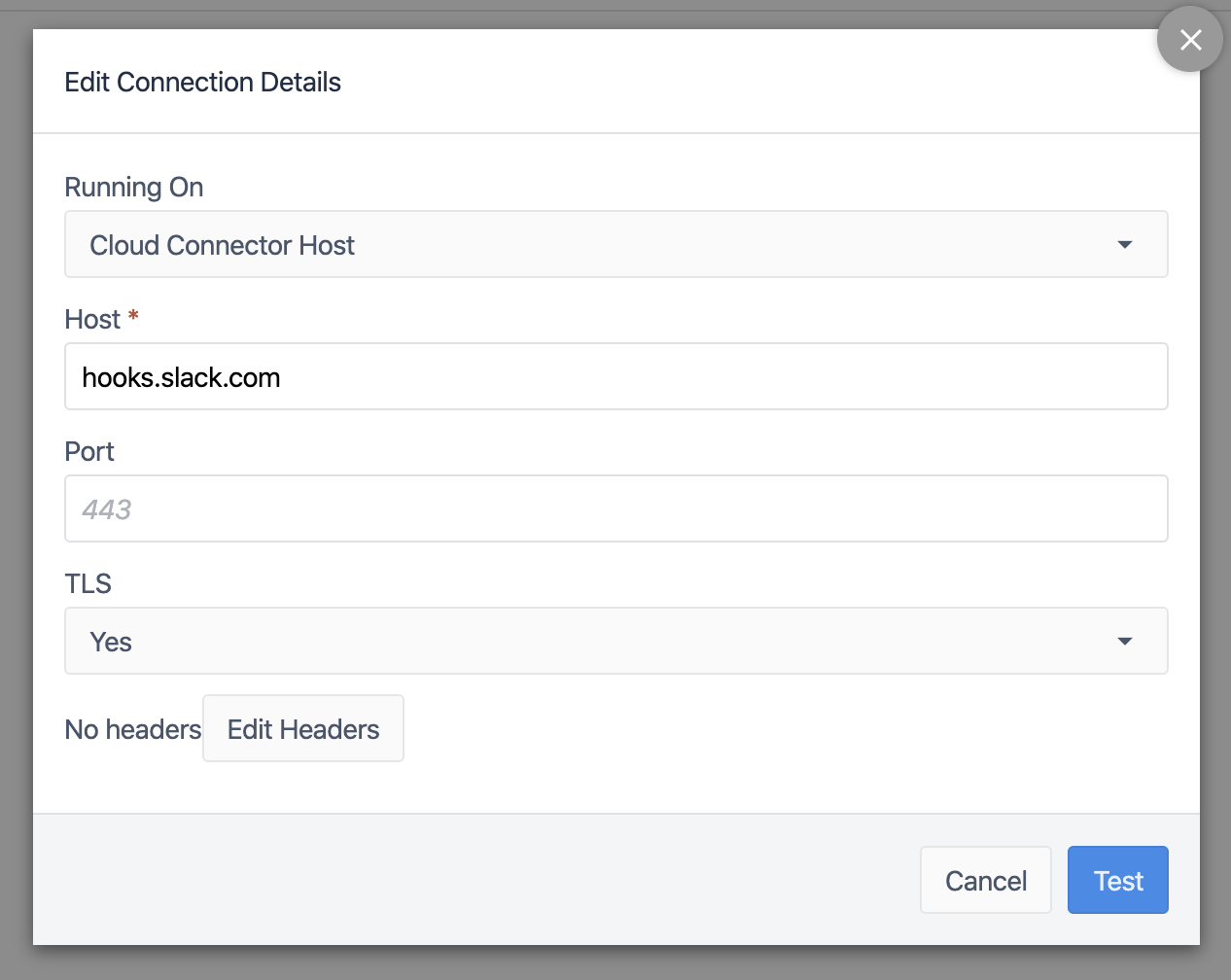
Edita los detalles de la conexión, estableciendo el host en hooks.slack.com y TLS en "Sí":

Pulsa "Probar" para comprobar la conexión y, a continuación, "Guardar" cuando se supere la prueba:

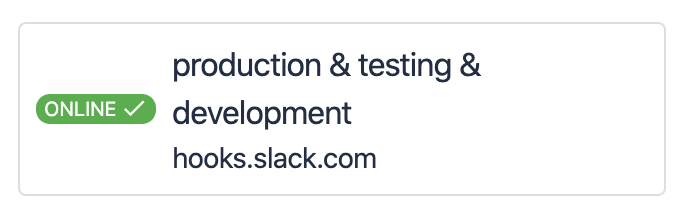
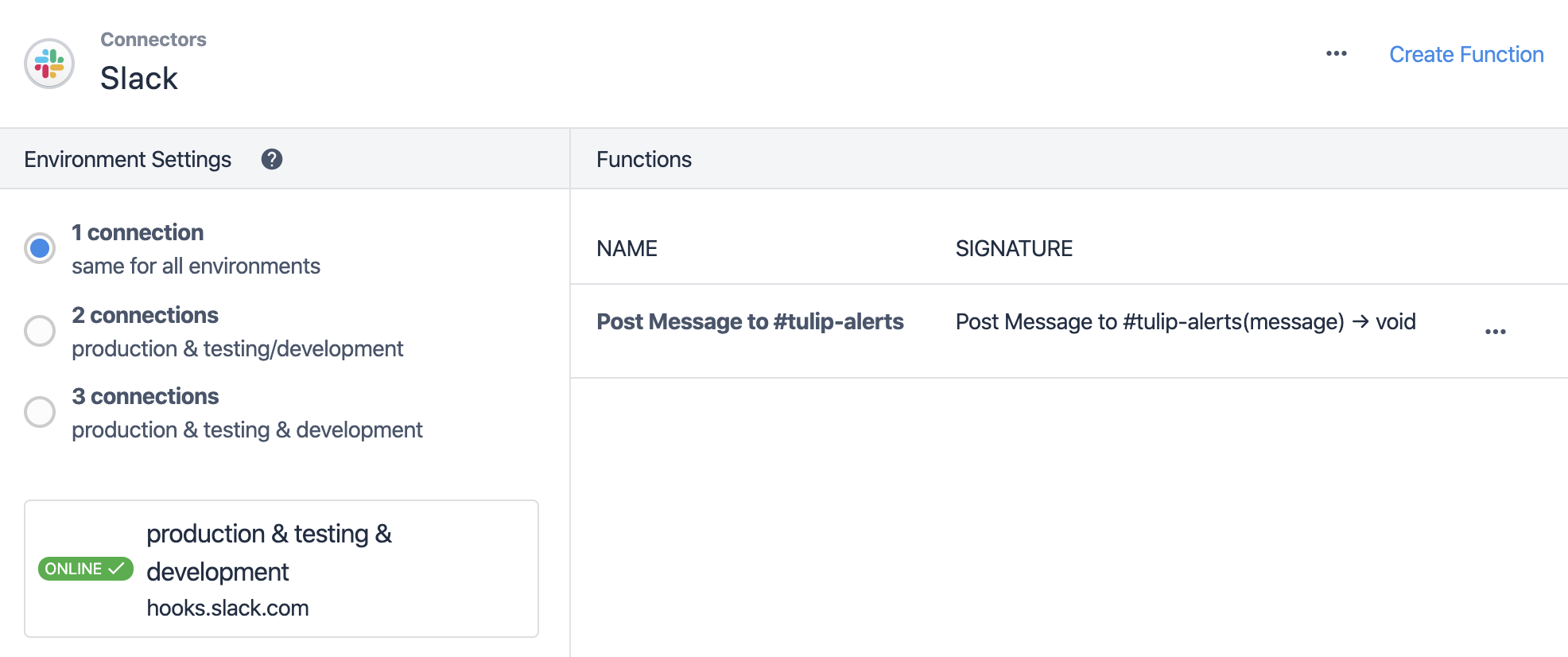
Tu conexión debería aparecer ahora como "ONLINE":

A continuación, haz clic en "Crear función" en la parte superior derecha para configurar la función que llamarás en tu aplicación Tulip para enviar un mensaje.
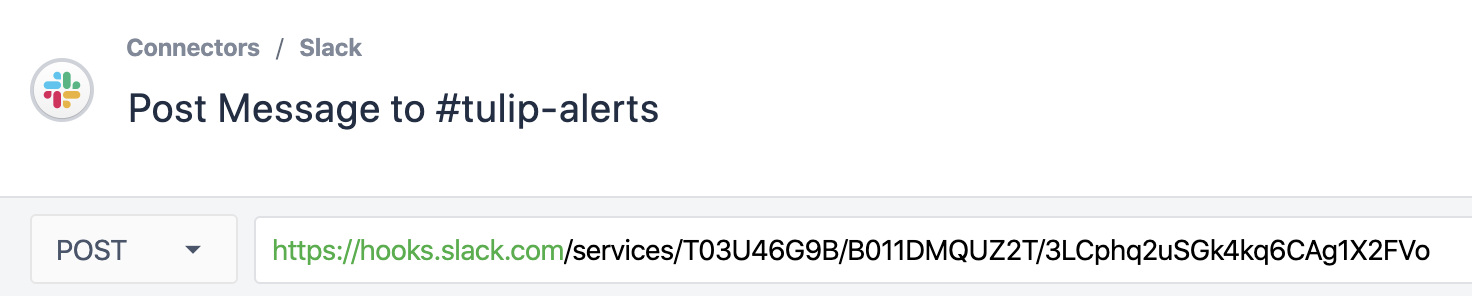
Dale a tu función un nombre útil y selecciona "POST" como tipo de solicitud. En la barra de URL, pega el final del webhook de Slack, empezando por "services/...".

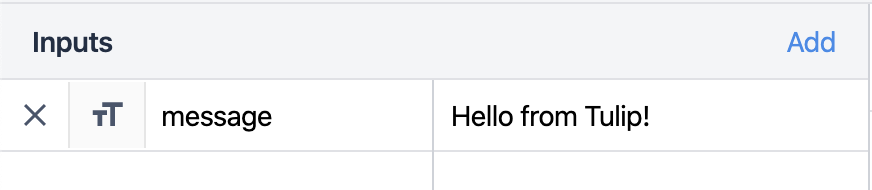
En el panel Entradas, añade una entrada de texto titulada "mensaje". También puedes incluir un valor de prueba:

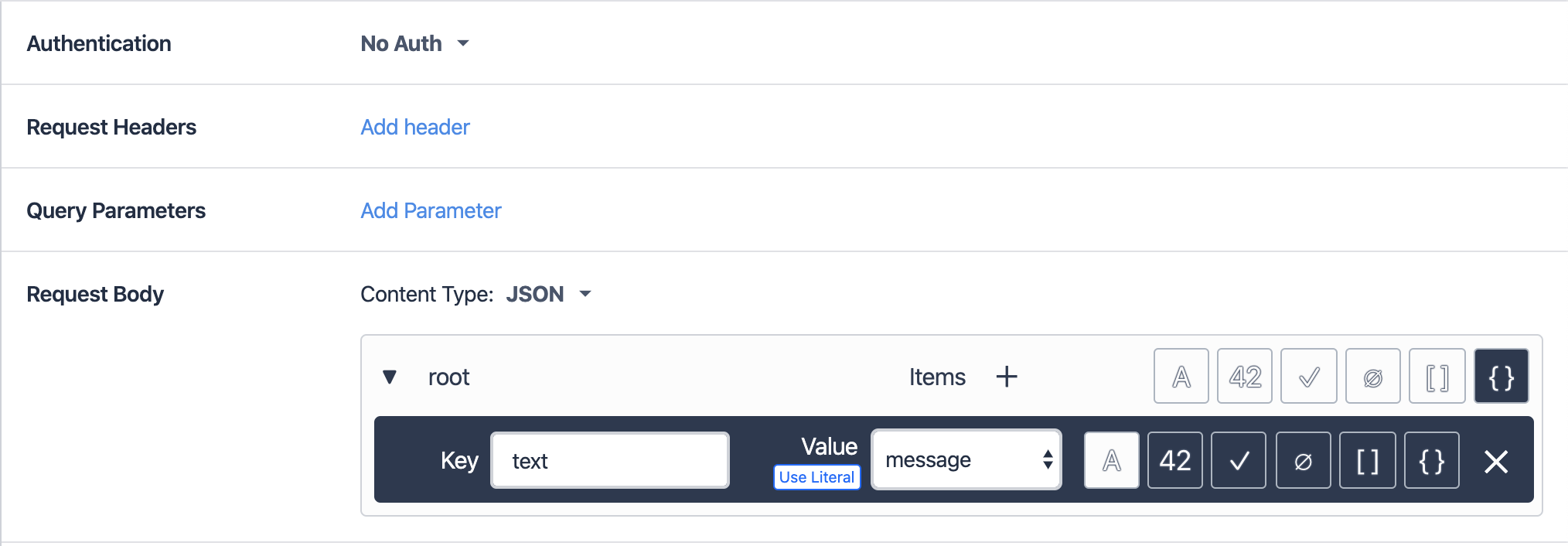
En el panel de configuración de la solicitud, establece el Tipo de contenido del cuerpo de la solicitud en JSON y, a continuación, utiliza el botón + para añadir un Elemento bajo raíz. Para este elemento, establezca la Clave en "text" y el Valor en la entrada "message" que definió en el último paso.

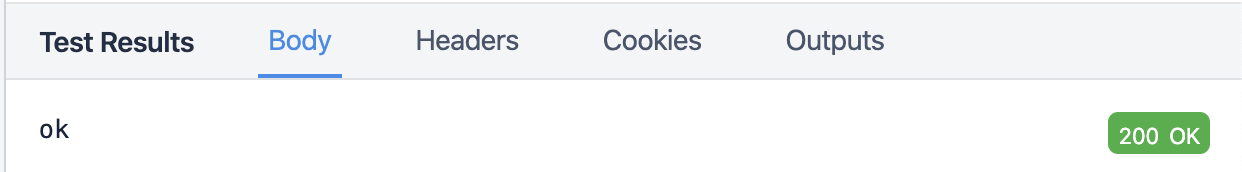
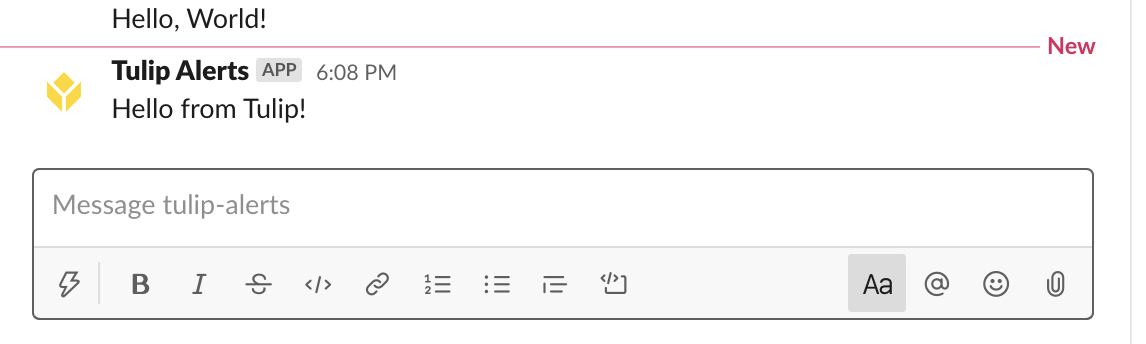
Ahora puede verificar que su función funciona pulsando el botón "Probar" en la parte superior derecha. Debería ver una simple respuesta "200 OK" en el panel de resultados de la prueba, y su entrada de prueba debería aparecer como mensaje en su canal Slack:


Una vez que hayas probado con éxito tu función, haz clic en "Guardar cambios" en la parte superior derecha.

Enviar un mensaje desde una aplicación
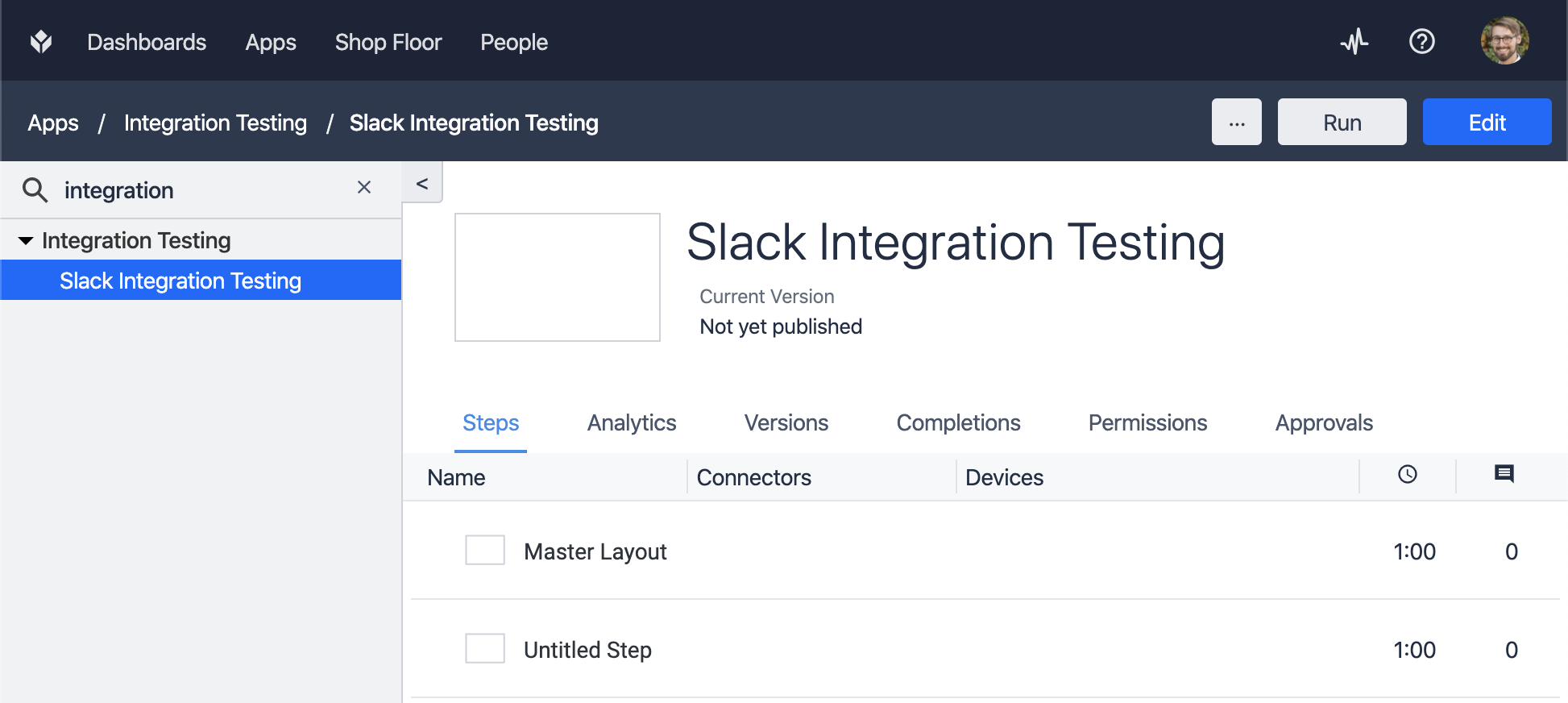
Ahora estamos listos para utilizar nuestra función en una aplicación Tulip. Abre una aplicación existente o crea una nueva para probarla:

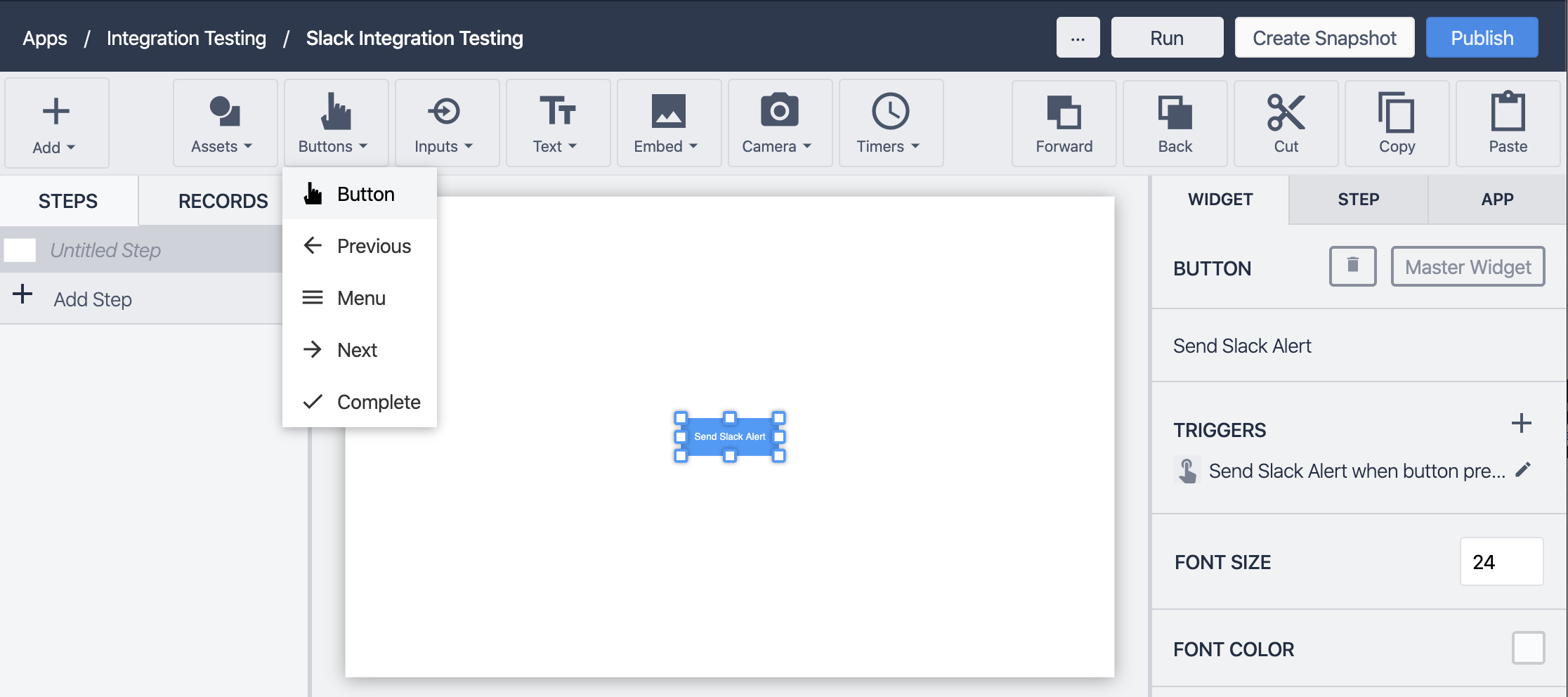
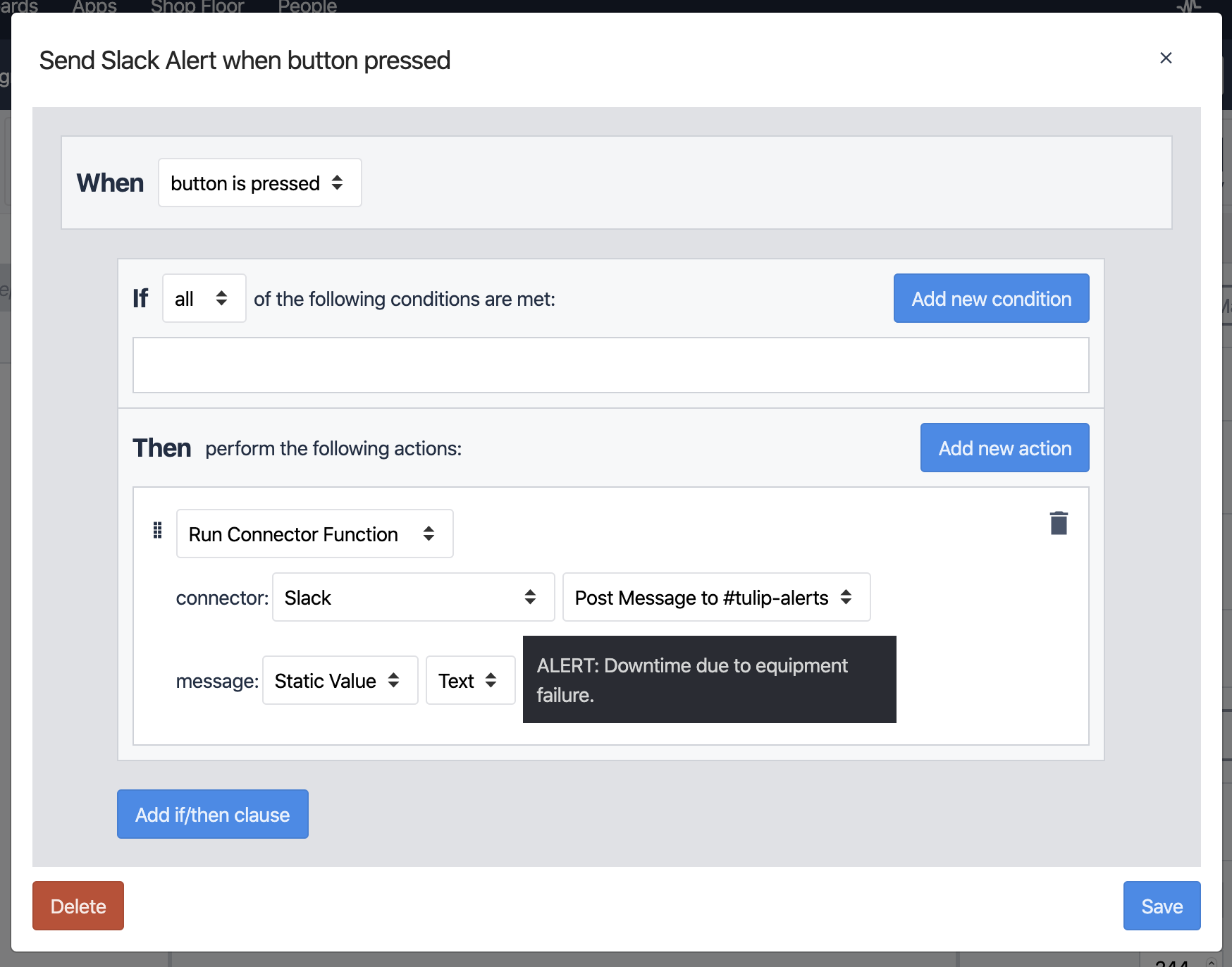
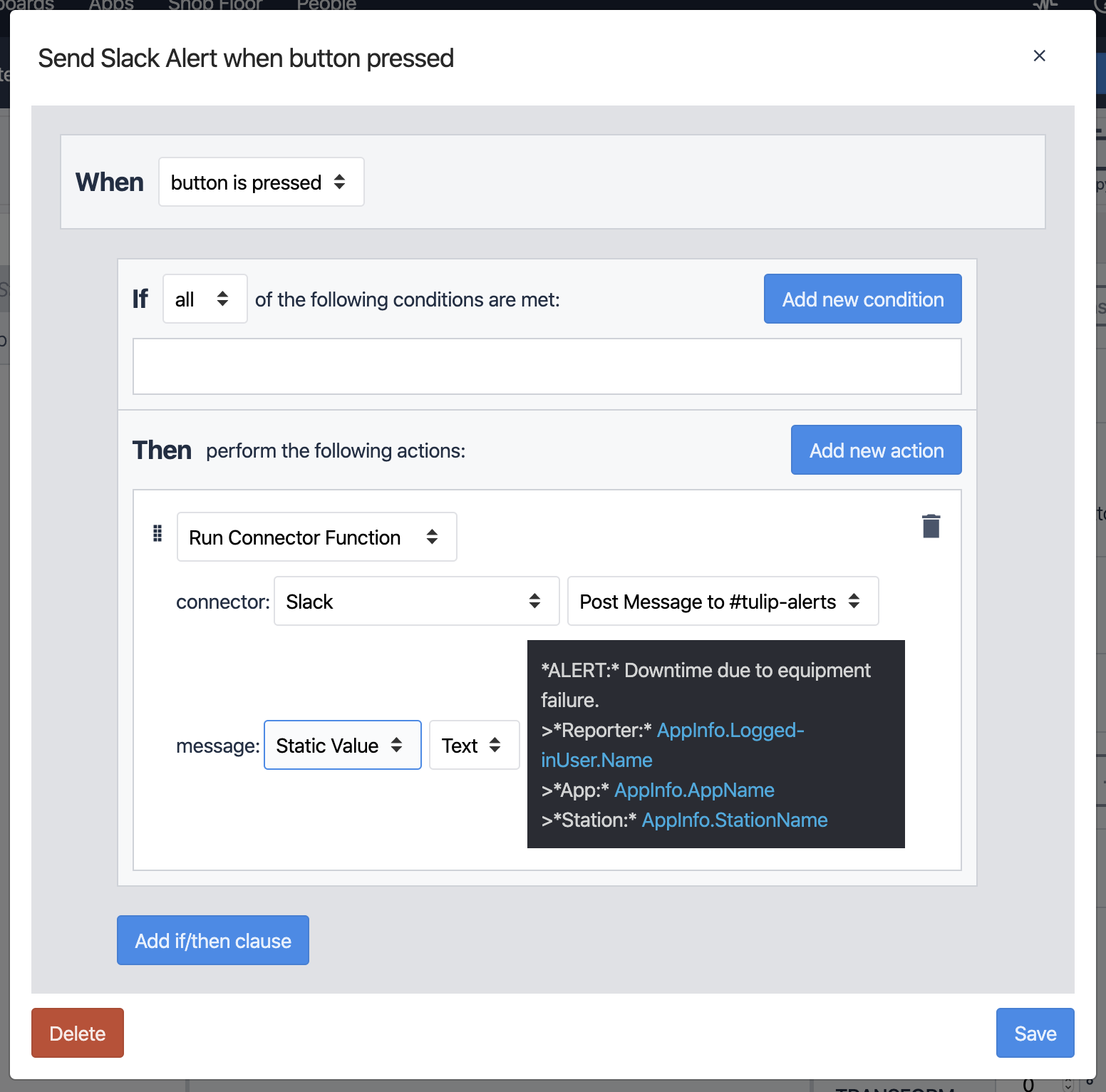
En el paso elegido, añade un botón y, a continuación, añade un disparador a ese botón que ejecute la función del conector:


En el ejemplo anterior configuramos la entrada "mensaje" con un simple valor de texto estático, pero podrías insertar campos en ese texto para proporcionar información adicional (o utilizar una variable):

En este ejemplo estamos utilizando algunos caracteres especiales como * y > para dar formato al mensaje final. Para obtener más información sobre cómo dar formato a los mensajes de Slack, consulte Formateo de texto para superficies de aplicaciones.
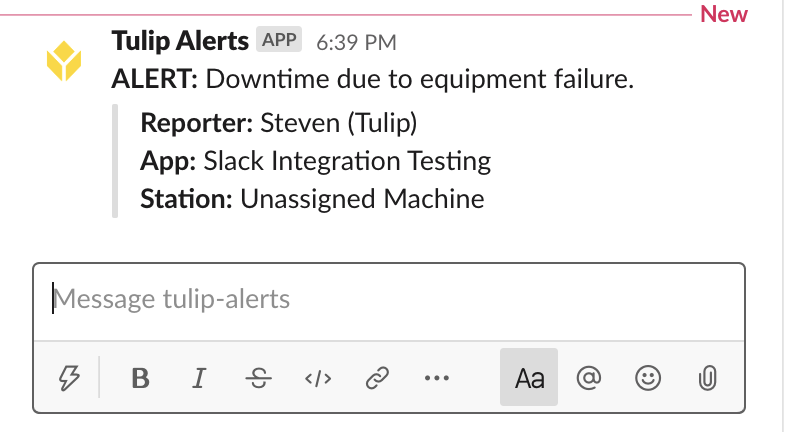
Guarde su activador, ejecute su aplicación y haga clic en el botón para probar la funcionalidad. Si todo va bien, verás aparecer un mensaje en el canal de Slack con la información que elegiste en el disparador:

¡Éxito! Ahora puedes enviar alertas, actualizaciones y otros tipos de mensajes directamente desde tus aplicaciones Tulip a Slack, aprovechando los puntos fuertes de ambas plataformas.
Nota: un webhook de una aplicación Slack es específico de un canal, pero si quieres publicar en varios canales, puedes añadir webhooks adicionales a tu aplicación Slack y luego crear nuevas funciones dentro de tu conector para publicar en cada uno de ellos.
Incluso puedes almacenar las URLs de los webhooks en una variable y usarla como entrada a la función del conector para determinar en qué canal se publica el mensaje.
