最初のフォームステップの作り方
アプリ全体の中でのフォームステップの使い方を学ぶ
As of r234, Form steps have been disabled for all new Tulip Instances.
この記事では...
- フォームステップのレイアウト方法
- フォームステップでデータを取得するさまざまな方法
- フォームの特定の回答に基づいてロジックを追加する方法
This topic is featured in the "Basic App Design and Logic" course in Tulip University.
チューリップでは、アプリに追加できるステップは2種類あります:
- ノーマルステップは、通常、紙の指示書の個々のステップに対応します。ノーマルステップでは、書式を拡張することもできます。
- フォームステップ:オペレーターが作業に関する一連の詳細を入力するためのステップです。
ノーマルステップは、読みやすさと見やすさに重点を置いていますが、フォームステップでは、オペレーターが詳細な情報を簡単に入力することができます。
フォーム・ステップは、作業指示書のフィールド、欠陥レポートのチェックボックス、またはオペレーターがデータを追加する必要があるその他のケースを置き換えるために一般的に使用されます。オペレーターがスプレッドシートを使ったり、フォームに記入したりするときはいつでも、フォームステップを使う機会があります。
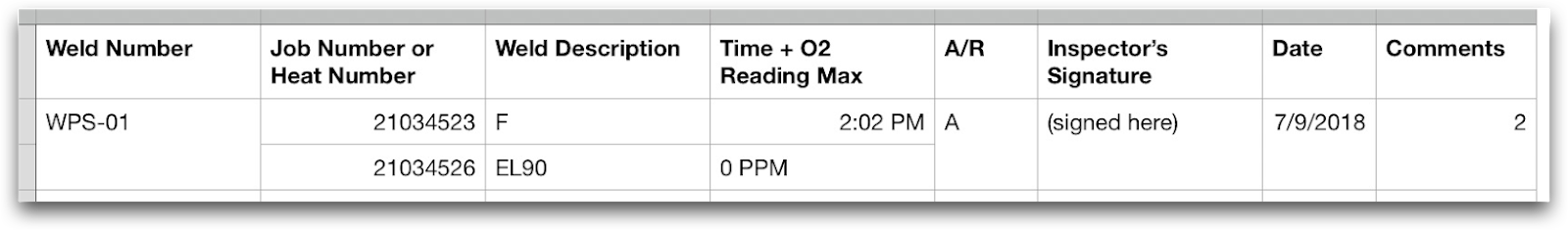
フォームはこのように置き換えられます:
 {height="" width=""}のようにフォームを置き換えます。
{height="" width=""}のようにフォームを置き換えます。
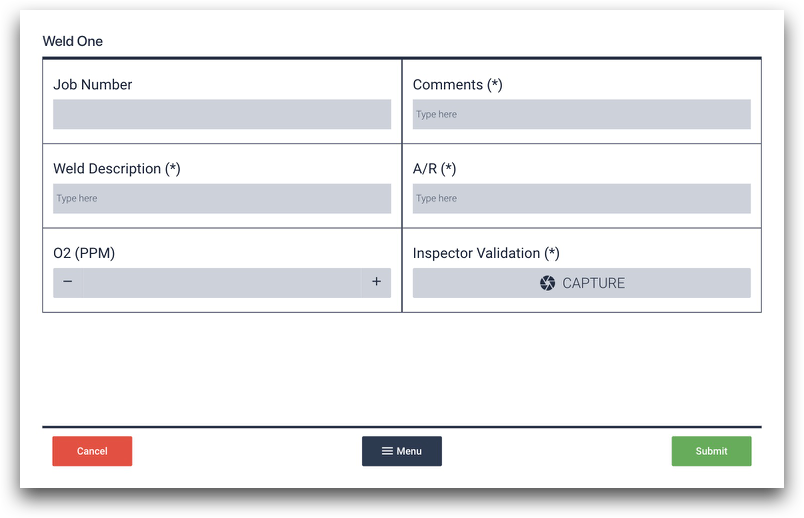
そして以下のようになる:
 {height="" width=""} そして、以下のようになります。
{height="" width=""} そして、以下のようになります。
ここではフォームステップの使い方を紹介します。もしフォームステップを通常の製造工程で使うことに興味があれば、ステップバイステップのガイドをご覧ください:
フォームフィールドのオプション

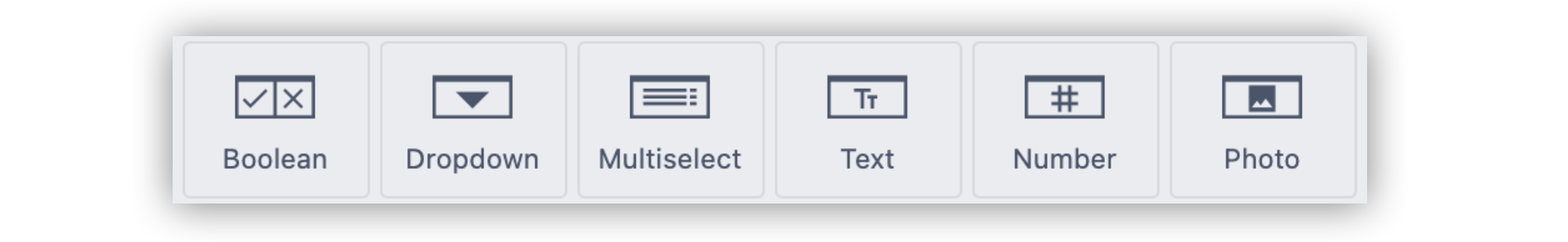
フォーム内のさまざまなオプションです:
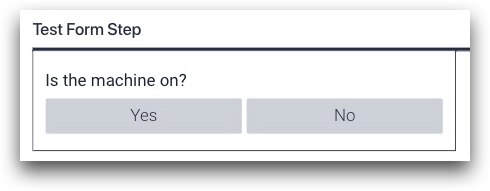
**ブール値:**Yes/Noの質問に答える
 {高さ="" 幅=""}
{高さ="" 幅=""}
**ドロップダウン:**あらかじめ選択された選択肢のリストをボタンとして、またはドロップダウン・セレクタで指定します。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
**マルチセレクト:**リストから複数の選択肢を選ぶ
 {高さ="" 幅=""}
{高さ="" 幅=""}
**テキスト:**テキスト入力
 {height="" width=""} テキストを入力します。
{height="" width=""} テキストを入力します。
**数字:**数字を入力(+/-でインクリメントも可能)
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
**画像:**デバイスのデフォルトカメラまたはUSBカメラで写真を撮る。この写真は後のステップやアナリティクスで使用することができます。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
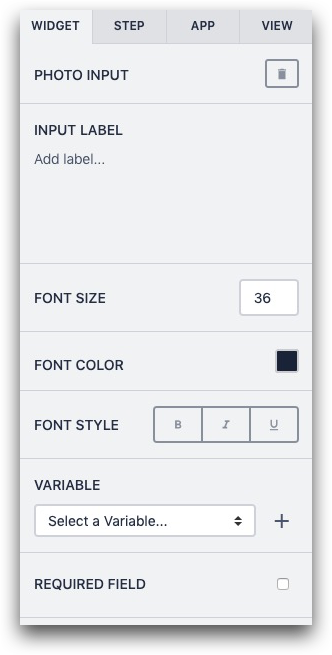
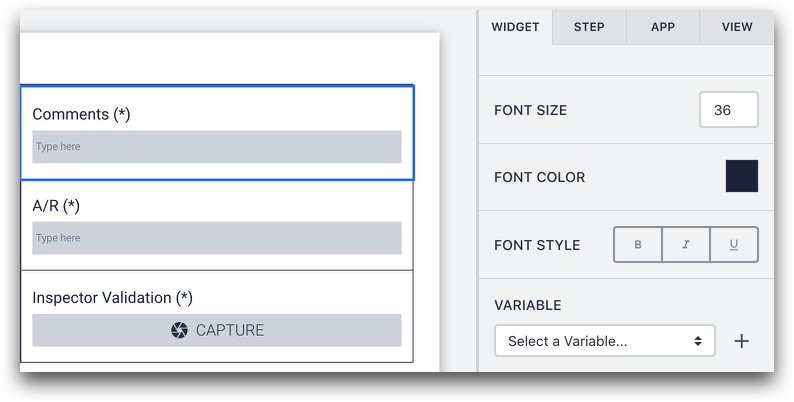
フォームフィールドの変更
各タイプのフォームウィジェットでは、以下のオプションを変更することができます:

**入力ラベル:**フォーム内のラベル
**フォントサイズ:**ラベルフォントのサイズ
**フォントの色:**ラベルフォントの色
フォントのスタイルラベルフォントのスタイル
変数オペレータが入力した値を格納する変数
必須フォームを送信する前にオペレータが何らかの値を入力しなければならないかどうか
各フォームウィジェットの詳細については、フォームウィジェットガイドを参照してください。
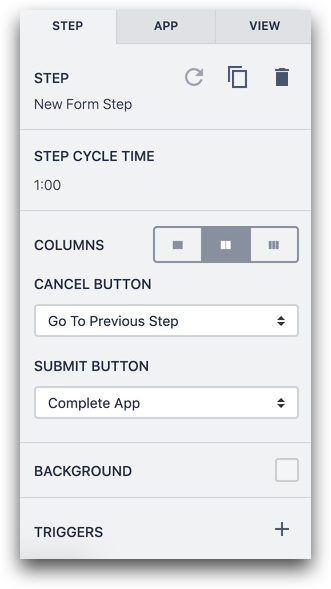
フォームのレイアウトを変更する
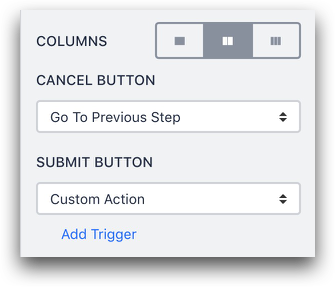
ステップ自体のどこかをクリックすると、画面右のコンテキスト・ペインにレイアウト変更オプションのリストが表示されます。

コンテキストペインのドロップダウンメニューを使って、キャンセルボタンと送信ボタンの機能を変更することができます。 {height="" width=""} 複数の列を追加し、各列をドラッグします。
{height="" width=""} 複数の列を追加し、各列をドラッグします。
複数のカラムを追加し、各フィールドを新しいカラムにドラッグすることで、フォーム上に多くのフィールドを配置することができます。
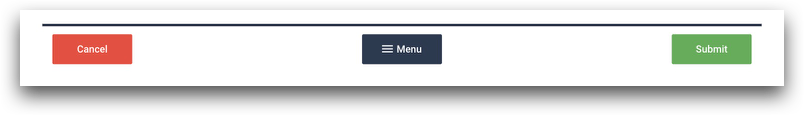
すべてのフォームステップには、下部に3つのボタンがあります:
 {height=""幅=""}。
{height=""幅=""}。
- "キャンセル"、トリガーに複数のオプションがあります。
- メニュー
- "Submit"、トリガーに複数のオプションがあります。
フォーム内で変数を使う
フォームの特定のレスポンスに基づいて動的なロジックを構築したいとします。
例えば、ある人が品質検査をしていて、「スクラップ」ではなく「リワーク」というオプションを選択した場合、その部品をリワークのために適切なビンに入れるように指示したいとします。
ここで、フォームステップのフィールドの値を追跡する変数が必要になります。
フィールドを選択し、コンテキストペインの "変数 "セクションに移動します。
 {height="" width=""} をクリックします。
{height="" width=""} をクリックします。
をクリックして、フィールドの値を追跡する新しい変数を作成します。
 {高さ="" 幅="400"}。
{高さ="" 幅="400"}。
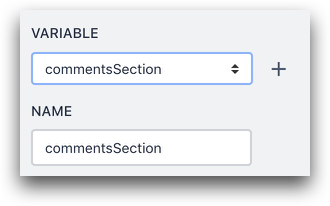
次に、"Name "フィールドで変数名を変更します。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
フォームを完成させる方法
ユーザーがフォームを完成させるとき、いくつかのことが起こります。オペレータは右下の "Submit "ボタンか左下の "Cancel "ボタンを押さなければなりません。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
オペレータがこれらのボタンのいずれかを押した後の動作を選択するには、フォームステップの背景をクリックすると、コンテキストペインの中央にあるオプションから選択できます。
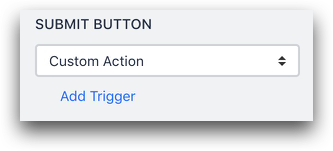
ここでは、"Submit" ボタンに関するいくつかのオプションを紹介します:
**次のステップへ -**デフォルトでは、ユーザーは次のステップに進みます。
**Go To Step...-**アプリ内の特定のステップを選択します。
**Complete App(アプリの完了)-**ユーザーはアプリを完了しました。
 {height="" width=""} - ユーザーがアプリを完了しました。
{height="" width=""} - ユーザーがアプリを完了しました。
**カスタムアクション -**フォームで更新された変数(またはその他の変数)に基づいて、カスタムトリガーを追加できます。
カスタムアクションの詳細については、こちらを参照してください。
フォームステップの値をクリアする方法は2つしかありません:
- アプリを完了する
- アプリをキャンセルする
アナリティクスでフォームフィールドを使う
変数の有無に関係なく、フォームからのデータを分析できます。
分析に移動し、左サイドバーのX軸カテゴリを選択します。
 {height="" width=""} 既存のデータポイントをクリックします。
{height="" width=""} 既存のデータポイントをクリックします。
既存のデータ・ポイントをクリックします。
 {height="" width=""} 既存のデータ・ポイントをクリックします。
{height="" width=""} 既存のデータ・ポイントをクリックします。
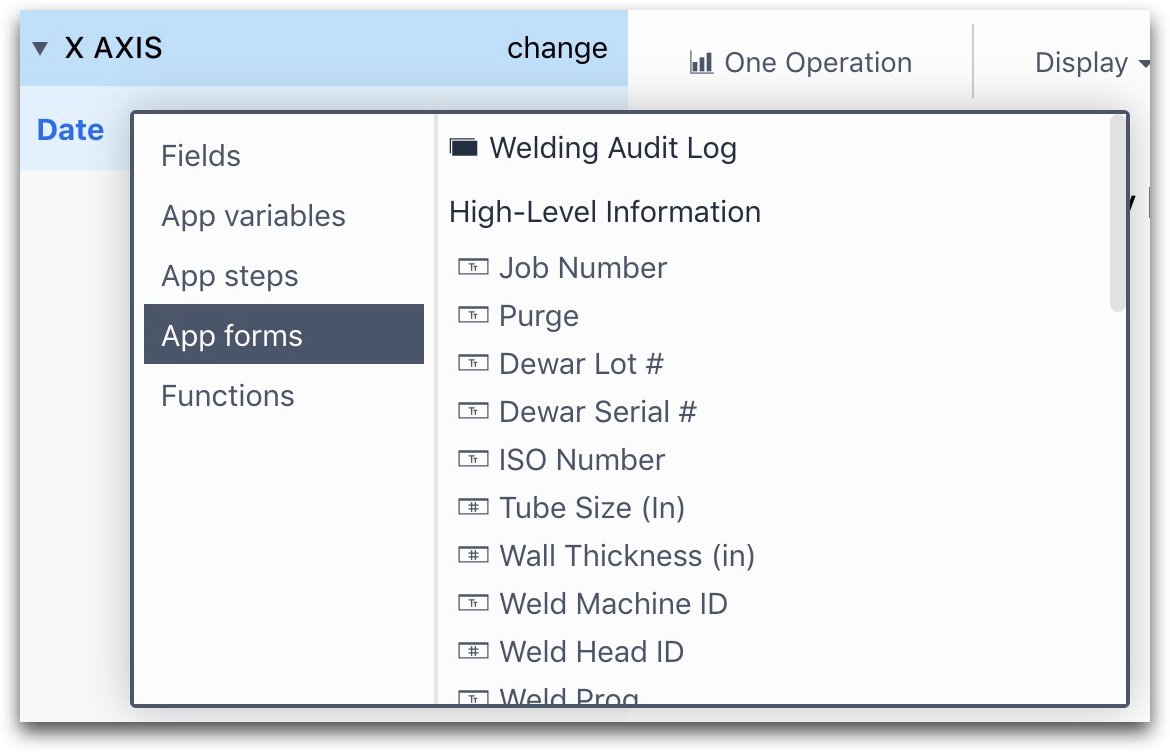
次に「アプリフォーム」カテゴリーを選択する。
 {height="" width=""} 次に「アプリフォーム」カテゴリーを選択します。
{height="" width=""} 次に「アプリフォーム」カテゴリーを選択します。
アプリ全体から任意のフォームフィールドを選択できるようになる。
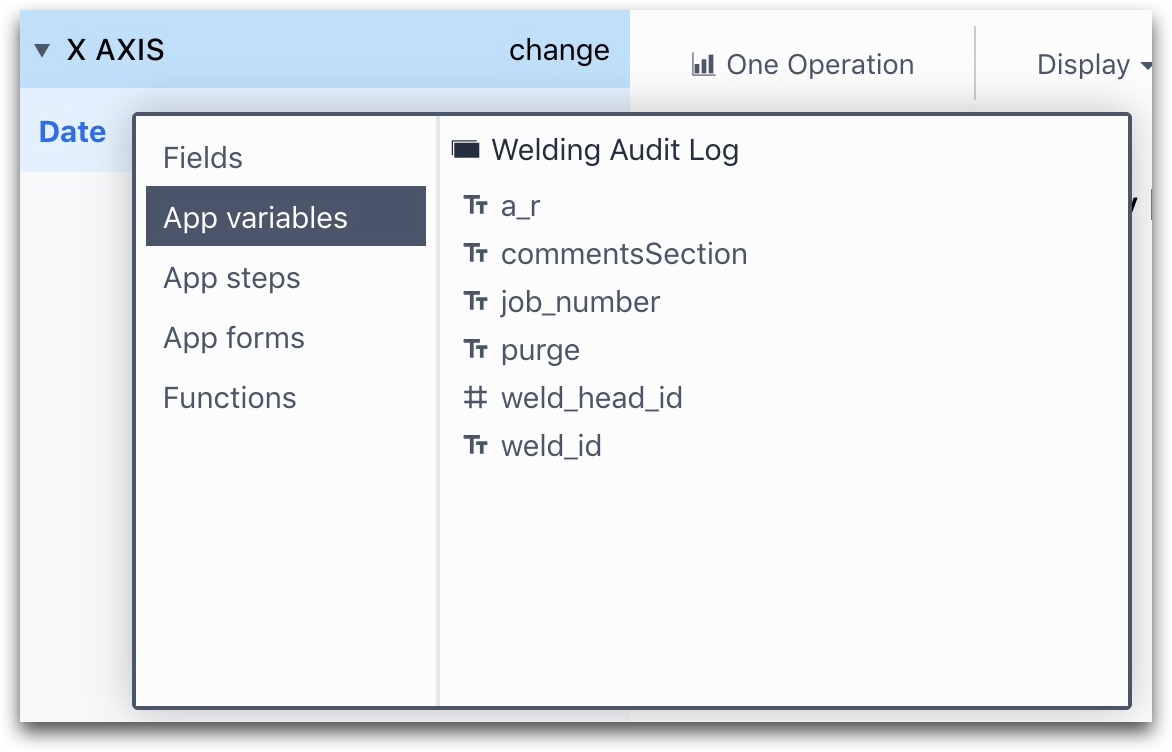
フォームフィールドの結果を変数で追跡する場合は、"App variables "カテゴリで変数を使用することもできます。
 {高さ="" 幅="" }。
{高さ="" 幅="" }。
テーブル分析では、複数のフォームフィールドを一度に表示できます。複数のフォームフィールドを選択するには、左メニューの「操作」タブをクリックします。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
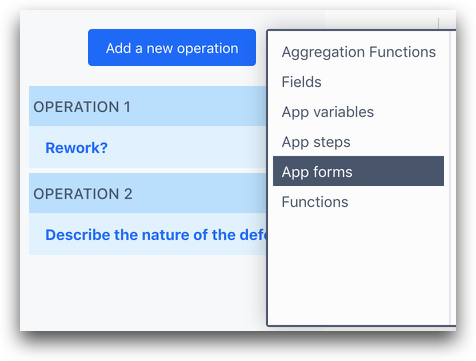
新しい操作を追加」ボタンをクリックし、追加するフォームフィールドを選択します。
 {フォーム・フィールドを選択します。}
{フォーム・フィールドを選択します。}
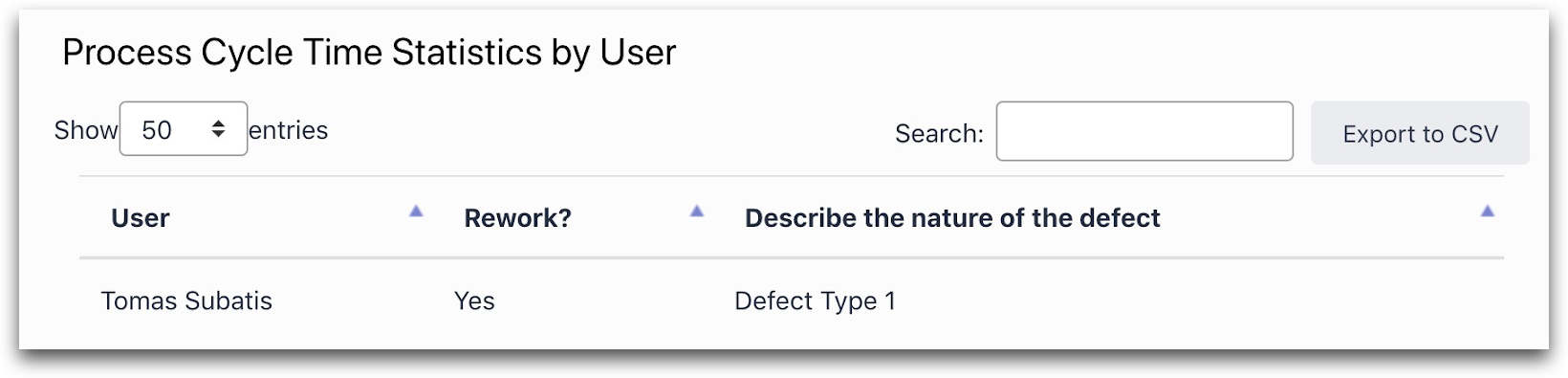
テーブルはこんな感じになります。
 {height="" width=""} こんな感じになります。
{height="" width=""} こんな感じになります。
お探しのものは見つかりましたか?
community.tulip.coに質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
