To download the app, visit: Library
この記事では、UIテンプレートが何を含み、何に使えるかを紹介します。
目的
このアプリの目的は、アプリビルダーがユーザーフレンドリーで一貫性のある、合理的なモバイルアプリケーションを作成できるようにすることです。モバイルエクスペリエンスを念頭に置いてアプリを構築することで、モバイルデバイスでの利便性が高まります。
このアプリでは、Tulipアプリがどのように見えるかの例を提供し、アプリで使用できる一般的なステップレイアウトを紹介します。ベースレイアウト、ヘッダー、フッターに含まれるべき要素を概説しているため、アプリ開発者はTulipアプリケーションを簡単に使い始めることができます。このテンプレートにより、アプリ開発者はステップレイアウトをコピーしてアプリケーションに貼り付けることができるため、アプリの構築が大幅に簡素化されます。これは時間の節約になるだけでなく、このガイドを使用して構築されたすべてのアプリの統一された外観を保証します。
セットアップ
モバイルアプリの解像度は、デバイスによって画面サイズが異なるため、非常に重要です。現在、アプリはモバイル設定に2つのオプションを提供しています:モバイル横画面」と「モバイル縦画面」です。新しいモバイルデバイスでは、19.5:9ポートレートと19.5:9ランドスケープの解像度を使用することをお勧めします。
機能の概要
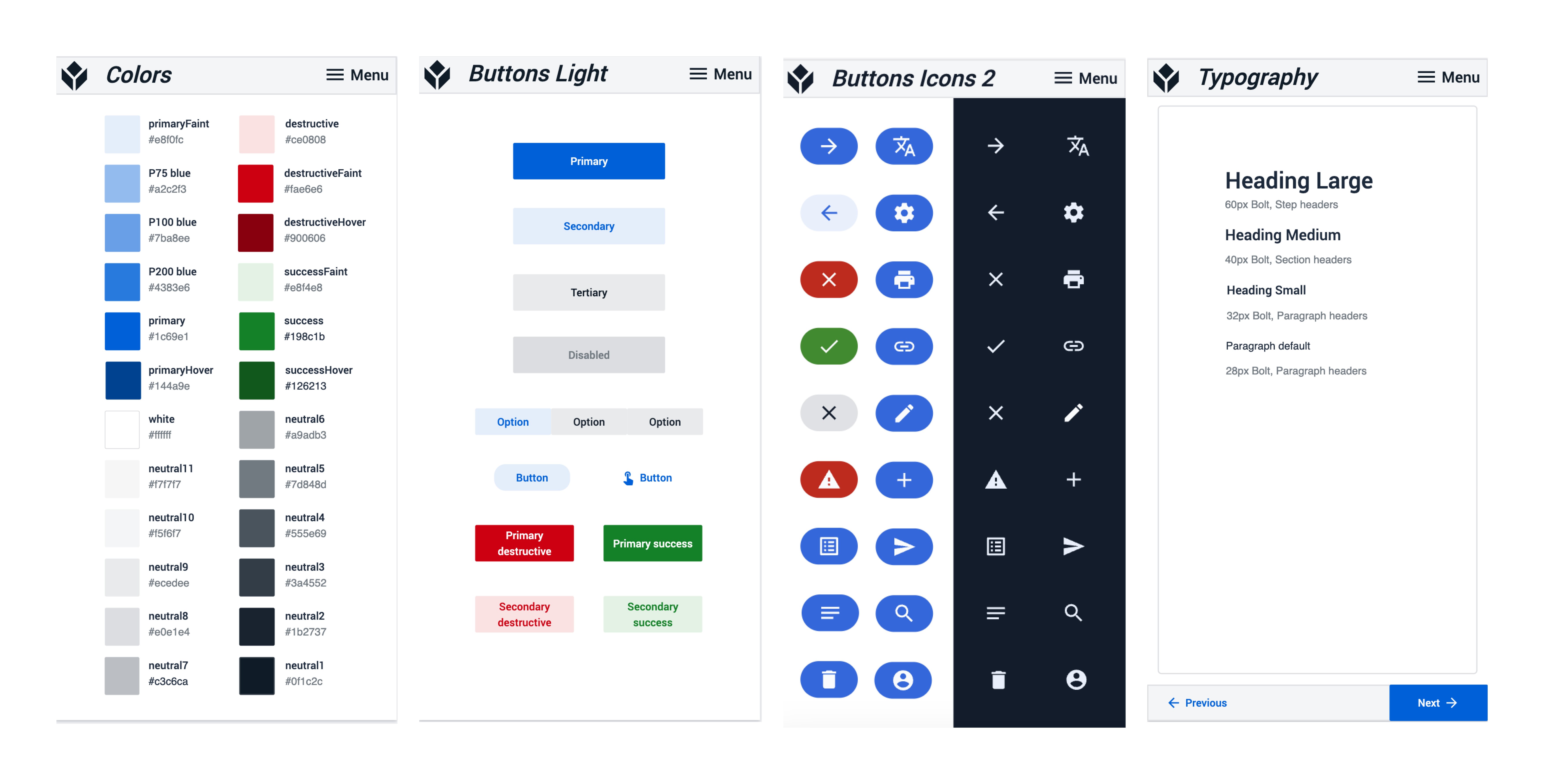
最初の6つのステップは、アプリケーションで使用される色、ボタン、ボタンアイコン、タイポグラフィを紹介するデザインガイドです。これらの要素を定義することで、企業やインスタンス間で一貫したインターフェイスを維持することが容易になります。
Colors(色)ステップでは、アプリケーション構築で使用されるすべての色を、対応するHexコードとともに表示できます。色の変更を複数のステップにわたって適用する必要がある場合、アプリ全体の一貫性を確保するために、任意の色を変数として保存することが可能です。
 {height="" width=""}」を参照してください。
{height="" width=""}」を参照してください。
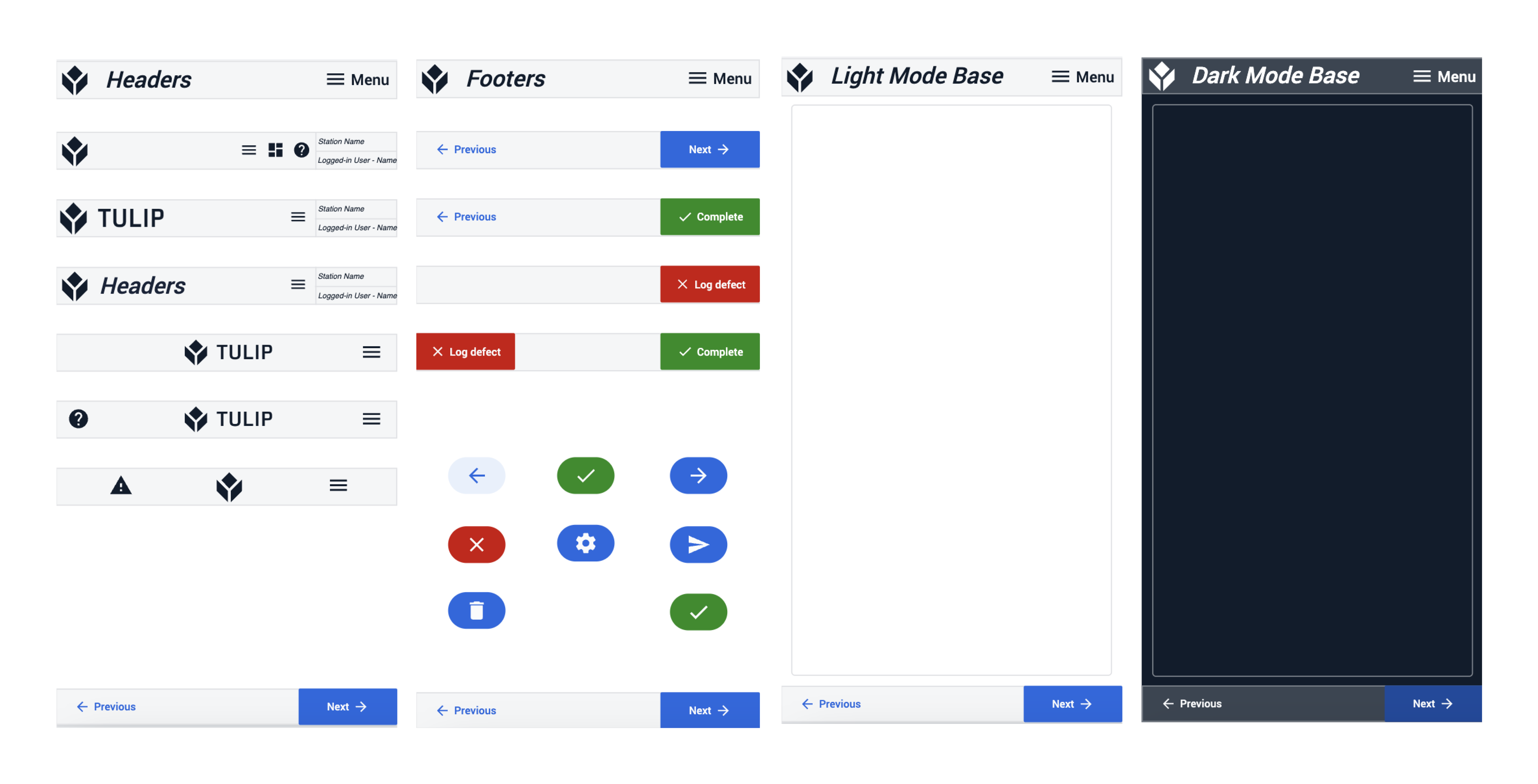
ボタンとボタンアイコンのステップでは、ライトモードとダークモードの両方のアプリで一般的に使用されるボタンと、関連するアイコンを定義します。ボタンのアイコンは、アイコンの意味が即座に明確な場合、テキストと一緒に使用することで、読みやすさを向上させ、スペースを節約することができます。各アイコンは、すべてのアプリのステップで、またワークスペース内のすべてのアプリで一貫した意味を持つことが理想的です。
このセクションの最後のステップは、タイトルと段落テキストのフォントサイズとスタイルを定義するTypographyステップです。モバイルアプリの場合、フォントサイズは20px以上にし、読みやすくするために背景とのコントラストを高くすることを推奨します。
次のセクションは、アプリビルダーがアプリに最適なベースレイアウトをデザインするのに役立ちます。ベースレイアウトにコピー&ペーストできる、さまざまなヘッダーとフッターを提供します。ベースレイアウトにナビゲーションバーを追加すると、別のステップにジャンプしたり、更新したり、マシンのステータスをチェックしたりできるため、ユーザーのワークフローが向上します。アプリビルダーは、ライトまたはダークテーマのベースレイアウトを選択できます。
 {高さ="" 幅="" }。
{高さ="" 幅="" }。
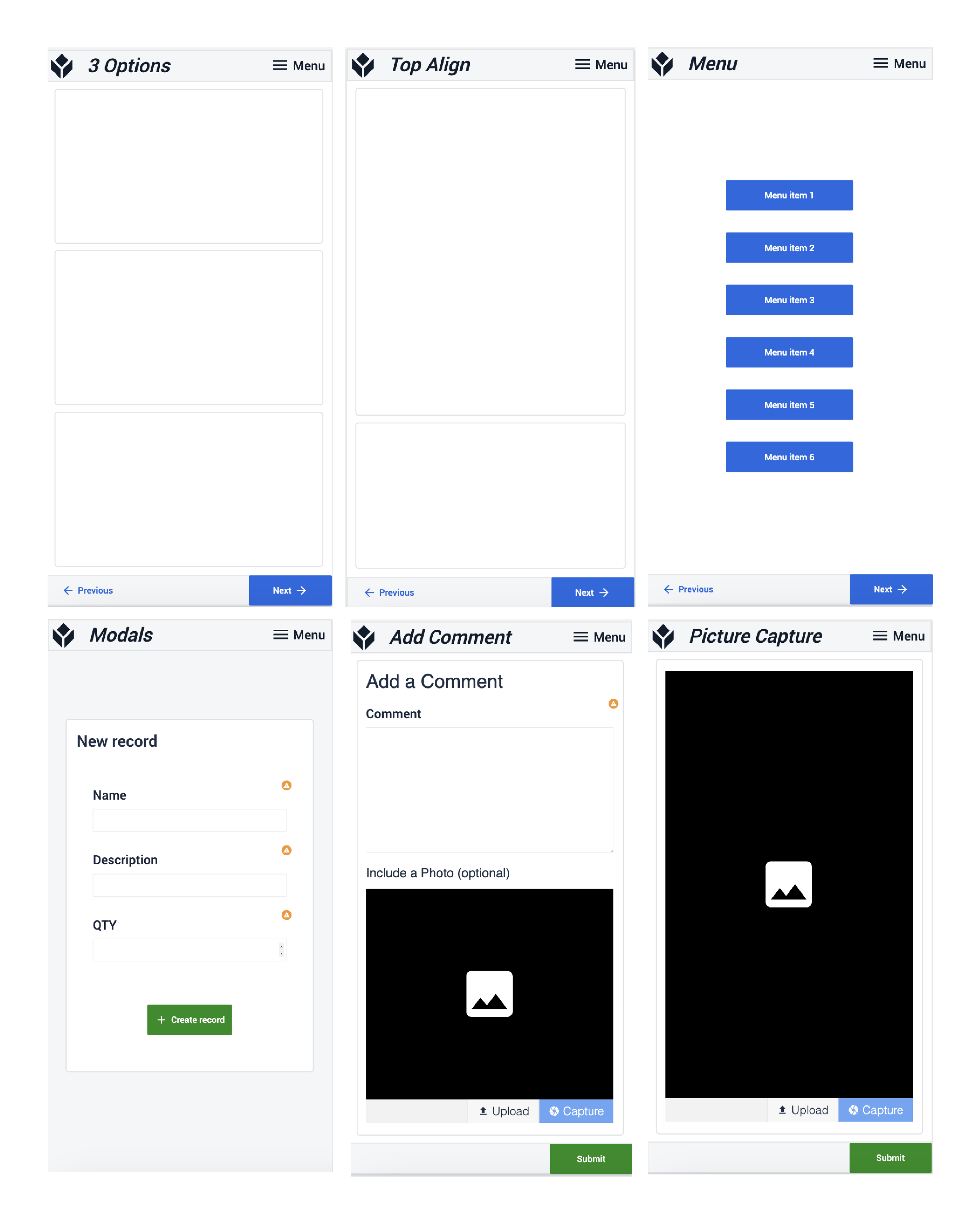
このアプリには、ステップテンプレート用のステップセットとステップレイアウト用のステップセットも含まれています。メニュー、モーダル、作業指示、画像キャプチャなどが含まれます。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
さらに読む
デスクトップ用UIテンプレート(https://tulip.co/library/apps/tulip-ui-template/)をご覧ください。
アプリ内でのアセットコピーについては、How To Copy/Paste Content Within Apps and Between Appsを参照してください。
モバイルUI/UXのベストプラクティスに関するコミュニティディスカッションでは、モバイルデバイス向けのアプリケーションの設計について詳しく説明しています:https://community.tulip.co/t/mobile-ui-ux-best-practices。
