- 第一段階。
- 建物
- アプリケーションデザイン
- アプリケーション・エディター
- チューリップ・アプリ・エディター入門
- 新しいチューリップ・アプリの作成
- アプリのエディターとプレーヤーでキーボードショートカットを使う方法
- チューリップの多言語機能
- ステップ
- ウィジェット
- ウィジェットとは?
- 入力ウィジェット
- 埋め込みウィジェット
- ボタンウィジェット
- ウィジェットの設定方法
- ステップに入力ウィジェットを追加する 更新
- インタラクティブ・テーブル・ウィジェットとは?
- Product Docs Template
- 動画を埋め込む方法
- アプリにアナリティクスを組み込む方法
- ファイルを扱う
- 単一または複数選択ウィジェットに動的に入力する
- チェックボックス・ウィジェットの使用方法
- バーコードウィジェットの追加方法
- ステップにグリッドウィジェットを追加する方法
- アプリ内やアプリ間でコンテンツをコピー/ペーストする方法
- ステップにゲージウィジェットを追加する方法
- カスタムウィジェットの概要 更新
- 署名フォームの作成 ステップ
- 入力ウィジェットによるデータ検証 更新
- 記録履歴ウィジェット概要
- フォーム・ステップの技術的詳細
- アプリに画像を追加する方法
- 電子署名ウィジェットの使用方法
- アプリでの数字の書式設定 更新
- イネスコ
- トリガーとは何か?
- ステップ・レベル・トリガー
- アプリレベルのトリガー
- ウィジェット・トリガー
- アプリ移行ガイド
- Capture App Screenshot
- タイマートリガー
- デバイストリガーを追加する方法
- 条件(If/Else文)でトリガーを追加する方法
- トリガーエディターのアクションとトランジションのリスト
- 最も一般的な誘因トップ10とは?
- トリガーからウィジェットの色を設定する方法
- メールの送り方
- SMS通知用チューリップ・ユーザーの設定方法
- トリガーからステップを印刷する方法
- アプリ・エディターでのエクスプレッション・エディターの使い方
- エクスプレッション・エディターの技術的詳細
- アプリ・エディターの表現一覧
- Datetime式の使用
- タイプキャスティング表現
- 配列とオブジェクトで式を使う
- トリガーで時間を扱う
- サポートされているカスタム日付形式
- アプリを完成させる方法
- デバイスのカメラでバーコードとQRコードをスキャンする方法
- トリガーに正規表現を追加する方法
- チューリップのアプリでアプリ情報を使う
- トリガーを使用してコネクタ関数を呼び出す方法
- 可変
- 問題解決
- ダティ(ヒンドゥー教の女神)。
- コネクタ
- 分析
- 分析とは何か?
- アナリティクス・ビルダー入門
- 新しい分析の作成方法
- ディスプレイの種類 更新
- テンプレートの種類
- ユニバーサルテンプレートの使用方法
- アナリティクスの数値フォーマット
- チャートレイヤー入門 更新
- 管理図とは何か?
- 管理図のアラート
- アプリにアナリティクスを組み込む方法
- 複数のアプリからデータを分析する方法
- アナリティクス・エディターでマシンデータを使用する
- 日付の範囲を理解する
- アナリティクス コンテキスト ペインのフィールド一覧
- アナリティクス・エディターでのエクスプレッション・エディターの使い方
- エクスプレッション・エディターの技術的詳細
- アナリティクス・エディターの表現一覧
- アプリ解析の修正方法
- フォーキャスト・レイヤーとは?
- 分析例
- ショップ・フロア・ダッシュボードの作り方
- 分析またはダッシュボードを共有する方法
- ダッシュボードの作成方法
- ビジョン
- 機器モニタリング
- マシン・モニタリング入門
- 最初のマシンのセットアップ方法
- トリガーでマシン出力を使用する方法
- 最初のOPC UAデータソースを構築する方法
- 最初のMQTTコネクタを構築する方法
- アプリにマシンウィジェットを追加する方法
- チューリップに接続するためにマシンを準備する方法
- マシン属性、ダウンタイムの理由、ステートの追加方法
- OPC UA/MQTTプロトコルを使用したマシン属性への書き込み 更新
- オンプレムコネクタホストで実行するエッジデバイスの使用
- Edge MCを使用してOPC UAを実行する
- 機械属性APIの使用方法
- マシンタイプの設定方法
- マシンの追加と設定方法
- 初めてのマシン・トリガーの作り方
- Tulipによるマシン監視アーキテクチャの推奨
- 規制産業
- 副操縦士は最前線にいる
- オートメーション
- 輸入における輸出
- アプリケーションの実行
- チューリップ・プレーヤーの使い方
- チューリップ・プレーヤーでアプリを実行する方法 更新
- チューリップ・ウェブ・プレーヤーとチューリップ・プレーヤーのどちらを選ぶか
- 複数のチューリップ・アカウントを切り替える方法
- Apple iOS & iPadOSでのチューリップ・プレーヤーの使い方
- Tulipでサポートされている言語
- How to access your Tulip Player/Instance in an iFrame
- 異なるデバイス上でチューリップ・アプリケーションを実行する方法
- チューリップ・プレーヤーのトラブルシューティング方法
- チューリップ・プレーヤーの推奨デバイス 更新
- チューリップ・プレーヤーの画面が真っ白になった場合の再起動方法
- アプリのデータをCSVにエクスポートする方法
- マネジメント
- Developers
- Connect to Software
- Connectors
- 生態系の統合に関するガイダンス
- アマゾン・ベッドロックとの統合
- AWSインテグレーション - Tulipの全テーブルを取得してS3に書き込む
- AWSインテグレーション - API GatewayとLambdaを介してAWSにデータを送信します。
- AWSインテグレーション - Tulipテーブルからデータを取得する
- AWS Integration - Fetch All Tulip Tables in Lambda Function
- チューリップ・テーブル・データをロードするためのグルーETLスクリプト例
- IoT Sitewiseの統合
- AWSによるリーンな日常管理
- Microsoft Azure機械学習統合
- マイクロソフト・ファブリックの統合
- ロックウェルFactoryTalk Optixの統合
- SnowflakeとFabricの統合 - TulipテーブルをSnowflakeに取り込む
- Connect to Hardare
- Edge Devices
- 対応機器
- チューリップで動作するプラグアンドプレイ機器のリスト
- デバイスドライバの作成とサポート
- チューリップのデバイスドライバサポート
- バーコードスキャナのセットアップ方法
- シリアルドライバーの使用
- ZebraプリンタとTulipを統合する方法
- Zebraネットワークプリンタドライバの使用
- Zebra GK シリーズラベルプリンタドライバの使用
- USB Bobe Boxドライバの使用
- コグネックス In-Sight 2000 ドライバの使用方法
- コグネックスとチューリップの設定方法
- MTセブンエクセレンスPHメータードライバーの使用方法
- 汎用ADCドライバーの使用
- オメガHH806温度計ドライバの使用法
- デジタルキャリパードライバの使用
- 一般的なTS05 Bluetooth温度ガンの設定方法
- コグネックスDataMan TCPドライバの使用方法
- ミツトヨU-WAVEレシーバー for Windows Tulip Playerのセットアップ
- ブレックネル PS25 スケールドライバの使用法
- RFIDドライバーの使用
- Kolver EDU 2AE/TOP/E ドライバの使用方法
- USBフットペダルドライバーを使う
- トルクオープンプロトコルドライバの使用
- Dymo M10 USBスケールドライバーの使用方法
- コグネックス In-Sight ドライバの使用
- Telnetドライバの使用
- 汎用I/Oドライバの使用
- コルバートルクコントローラーの設定方法
- インサイズ・マルチチャンネル・キャリパードライバの使用法
- Dymo S50 USBスケールドライバーの使用方法
- Zebra Android DataWedgeの設定
- ミツトヨデジタルキャリパとミツトヨU-waveドライバの併用
- オウス社のスケールを追加し、出力を変数に保存する方法
- 温湿度センサーユニット試験
- Troubleshoot
- ノド・ロッソ
- 再利用可能なコンポーネントの作成
- APIを使う
- Edge Driver SDK
- Connect to Software
- 技術文書およびIT文書
- メンテナンス・イベント・スケジュール 更新
- チューリップのサポートを受けるには 更新
- ITインフラ
- チューリップITウェルカムガイド
- IP許可リストの設定
- チューリップのセキュリティ・オプションの概要
- チューリップ ITセキュリティガイド 更新
- チューリップ・コネクタ・ホストの紹介
- Tulip & Device Architecture
- オンプレミ・コネクタ・ホスト・バージョンのサポート 新機能
- 既存のオンプレミスConnector Hostコンテナのログローテーションを有効にする
- Tulipによるマシン監視アーキテクチャの推奨
- チューリップ・オンプレミス仮想マシンの詳細
- チューリップ・プラットフォームのコンポーネントとネットワーク図
- AWS GovCloudでのチューリップの展開
- WindowsでTulip Playerを使用してプロキシサーバーを使用する方法
- オンプレミス・コネクタ・ホストの概要
- チューリップ・クラウド導入のためのネットワーク要件 更新
- チューリップW-9フォーム
- チューリップのサイバーセキュリティ方針とインフラについて教えてください。
- LDAP/SAML/SSO
- チューリップ・パートナー・ポータルの使い方
- ガイド
- デジタルトランスフォーメーションに向けて
- Use Cases by Solution
- 例
- ワークステーション別の作業指示をリアルタイムで把握する方法
- 5S監査アプリのチュートリアル
- 自動不合格レポートアプリの作り方
- 最初のフロントライン・オペレーション・アプリケーションを計画するには
- 表で機械監査を追跡する方法
- 現場業務アプリで作業指示を自動化する方法
- 混在率の高い環境における製造アプリの活用法
- デジタル作業指示アプリの作り方
- テーブルを使った製品系譜の記録方法
- オウス社のスケールを追加し、出力を変数に保存する方法
- 作業完了時に在庫表から差し引く方法
- 作業指示書 "UIテンプレート "の使い方
- ユーザーフィールドでスキルマトリックスを作成する方法
- 部品表(BOM)の作成方法
- テーブルを使って在庫を管理する方法
- ユーザーフィールドを使って複数のアプリ間で動的データを受け渡す方法
- "ルーティング・アプリ "を作って複数のアプリ間をナビゲートする方法
- 📄 注文追跡
- 📄 障害トレーサビリティ
- 図書館
- チューリップ・ライブラリーの利用 更新
- Laboratory Operation App Suite
- 図書館コレクション
- ライブラリーアプリ
- 教科書の例
- アプリケーション・ソリューション
- CMMSアプリケーションパッケージ
- Zerokey solutions
- 結果の可視性
- 物品委託電子申告(eBR)申請書類一式
- PCGによるCAPA Lite
- 5 なぜAIで根本原因を探るのか
- AIによるシンプルな欠陥報告
- ビジネス・ケース・ビルダー
- シフト・スターター・ミーティング
- カンバン・アプリ・スイート
- シンプルなOEEダッシュボード
- アリーナBOMソリューション
- 設備管理アプリ・スイート
- 簡単なチェックリスト
- チェックリスト管理スイート
- 勤怠管理シンプル・ソリューション
- パック&シップ・ライブラリー・アプリケーション
- CAPAマネジメント
- モバイルカメラアプリ
- OEE計算機
- 時間当たり生産スコアカード
- 素材のバックフラッシュ
- 品質イベント・ダッシュボード
- 一次パス収量申請
- ピック・トゥ・ライト
- トレーニング・ソリューション
- デジタル・システム・インベントリー
- ビジョンによる位置追跡
- デジタル・システム・アクセス管理
- 資材管理
- ツール&アセット・マネージャー
- 質の高いイベント管理
- ブレークビームセンサー付きステップ前進
- デジタルストップウォッチ
- 監査チェックリスト
- カタナERPアプリ
- ハイレベル・ベースライン評価
- BOM管理
- 安全インシデント・マネージャー
- Composable Lean
- Composable Mobile
- 応募方法
- コンポスタブルMES
- 製薬部門向けMESシステム
- コネクターとユニットテスト
- プラネウス単体テスト 更新
- COPA-DATAコネクタ 新機能
- Veeva コネクタ
- インキット・コネクター
- MRPeasy コネクタ
- オラクルFusionコネクタ
- LabVantage コネクタとユニットテスト
- グーグル・チャット・コネクター
- セールスフォース・コネクター
- リトマス概要
- eMaintコネクタ
- eLabNext コネクタ
- Acumatica ERPコネクタ
- CETECコネクター
- ページャーデューティ コネクター
- NiceLabelの統合
- Arasの統合の概要
- SDAの統合
- ナイミ・バンド ユニットテスト
- アリーナ・インテグレーション 更新
- バーコードスキャナのユニットテスト
- フットペダル単体テスト
- RealWearヘッドセットでTulipを使い始める
- エアテーブル用コネクター
- 七宝コネクター
- バーテンダーの統合
- SAP S/4 HANA Cloud Connector
- RFIDスキャナー・ユニットテスト
- Jiraコネクタ
- ゼブラ・ラベル・プリンター・ユニット・テスト
- Google翻訳コネクタ
- MSFT Power Automate
- OpenAIコネクタ
- Googleカレンダー・コネクター
- チューリップAPIユニットテスト
- デュロPLMユニットテスト
- HiveMQユニットテスト
- NetSuiteとの統合
- コグネックス ユニットテスト
- PowerBIデスクトップ統合
- プログローブ・ユニット・テスト
- フィベトランの統合
- ParticleIOの統合
- グーグル・ドライブ・コネクター
- スノーフレーク・コネクター 更新
- SAP SuccessFactorsコネクタ
- ZeroKey Integration
- グーグル・ジオコード・コネクター
- Googleシートコネクター
- チューリップとSlackを統合する方法
- ハイバイトインテリジェンスハブ ユニットテスト
- LandingAIユニットテスト
- LIFXユニットテスト(ワイヤレスライト)
- マイクロソフト・カレンダー・コネクター
- M365 Dynamics F&O コネクター
- マイクロソフト・アウトルック・コネクター
- Microsoft Teams コネクター
- Microsoft Graph APIとTulipをOauth2で接続する
- Microsoft Excel コネクタ
- NetSuite アプリとコネクタ
- OpenBOMコネクタ
- 計量器ユニットテスト
- InfluxDBコネクタ
- オーグリー・コネクター
- イラート・コネクター
- シェフラーオプティムコネクター
- MongoDBアトラスコネクタ
- MaintainXコネクタ
- Twilio コネクター
- SendGridコネクタ
- ソレイス・コネクター
- RealWearヘッドセット用Tulipアプリのデザイン方法
- オンシェイプ・コネクター
- カスタマイズ可能なウィジェット
- スケジュールカスタムウィジェット 新機能
- タイムラインウィジェット
- jsonツリービューアウィジェット
- かんばんタスク管理ウィジェット
- バッジウィジェット
- 高度なタイマーウィジェット
- セグメントボタンカスタムウィジェット
- ダイナミックゲージカスタムウィジェット
- スナックバーウィジェット
- チェンジディテクター・ユニット・テスト
- ステータス・カラー・インジケータ ユニット・テスト
- 入力長チェック・ユニット・テスト
- 電卓カスタムウィジェット単体テスト
- 画像アノテーション・ウィジェット単体テスト
- リーン・ダッシュボード・ウィジェット
- ルーパー単体テスト
- ストップウォッチ・ユニット・テスト
- 数値入力ユニットテスト
- ナンバーパッド単体テスト
- ラジアルゲージ
- ステップ・バイ・ステップ メニュー ユニットテスト
- SVGウィジェット
- テキスト入力ユニットテスト
- ツールチップ ユニットテスト
- 作業指示 ケアポイント 単元テスト
- 電子署名ウィジェット単体テスト
- ZPLビューア単体テスト
- シンプルな折れ線グラフウィジェット
- 棚カスタムウィジェット
- スライダーウィジェット
- NFPAダイヤモンドカスタムウィジェット
- 合格 - 不合格 カスタムウィジェット
- よりシンプルなタイマーカスタムウィジェット
- Nymiプレゼンス統合ウィジェット
- オートメーション
目的
この記事では、次のことを学びます:
- Tulipアプリエディターのさまざまな部分
- アプリに追加できる基本的なビジュアル要素(ウィジェットとも呼ばれる)
- ボタンを使って基本的なロジックを追加する方法
- データを記録するアプリを完成させる方法
This topic is featured in the "Introduction to App Building" course in Tulip University.
まだTulipアプリエディタに慣れていない方のための記事です。視覚的な作業指示アプリを例にして、アプリ・エディタの主要なツールについて説明します。
始める前に、簡単な注意事項があります:アプリ・エディターでは、コードを書くことなく、オペレーター用のアプリを作成することができます。
こんな感じです:

アプリ・エディターでは、オペレーターがアプリ内で使用できる一連のステップ(画面)を作成できます。また、操作性を向上させるために、ステップを ステップ・グループにまとめることもできます。
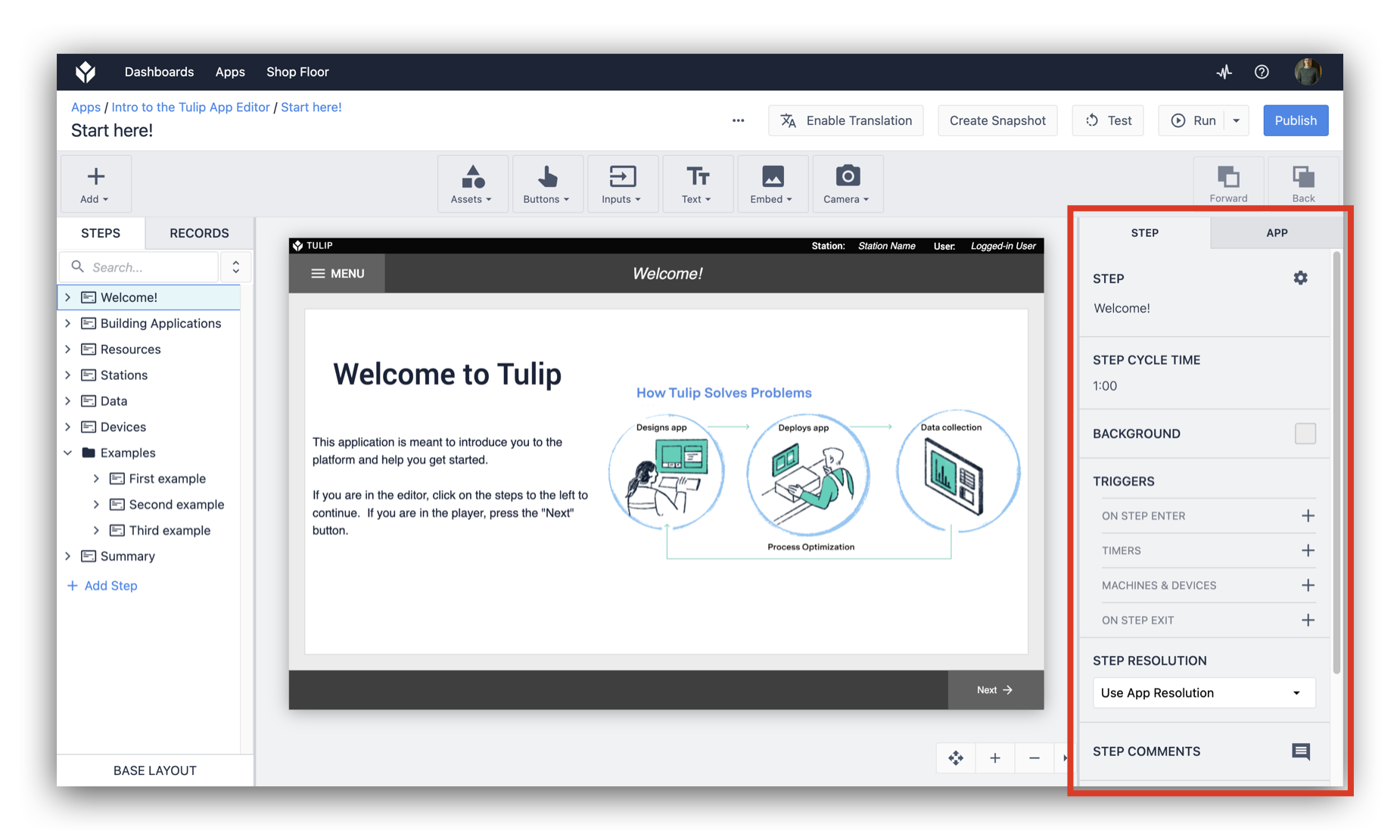
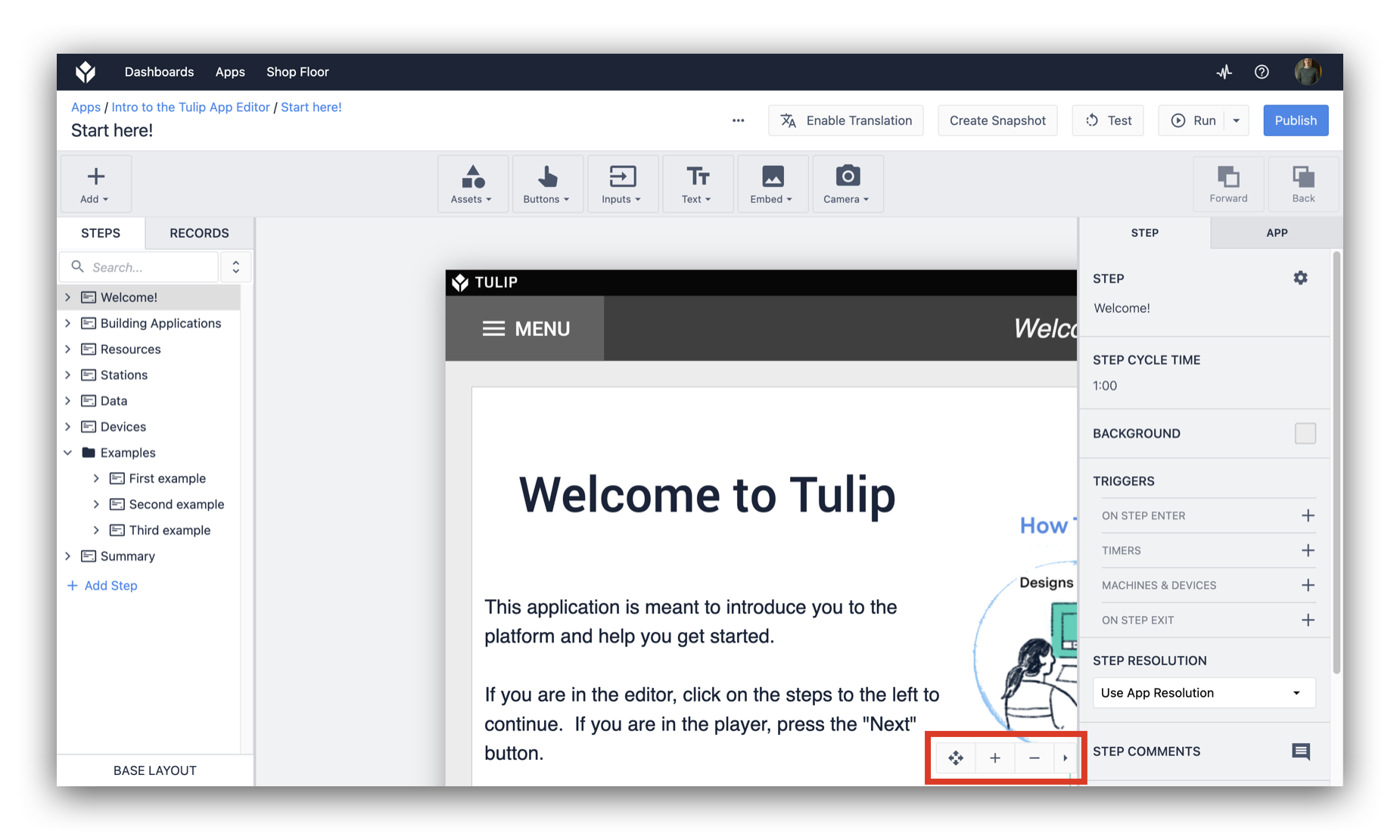
チューリップ・アプリ・エディターの概要
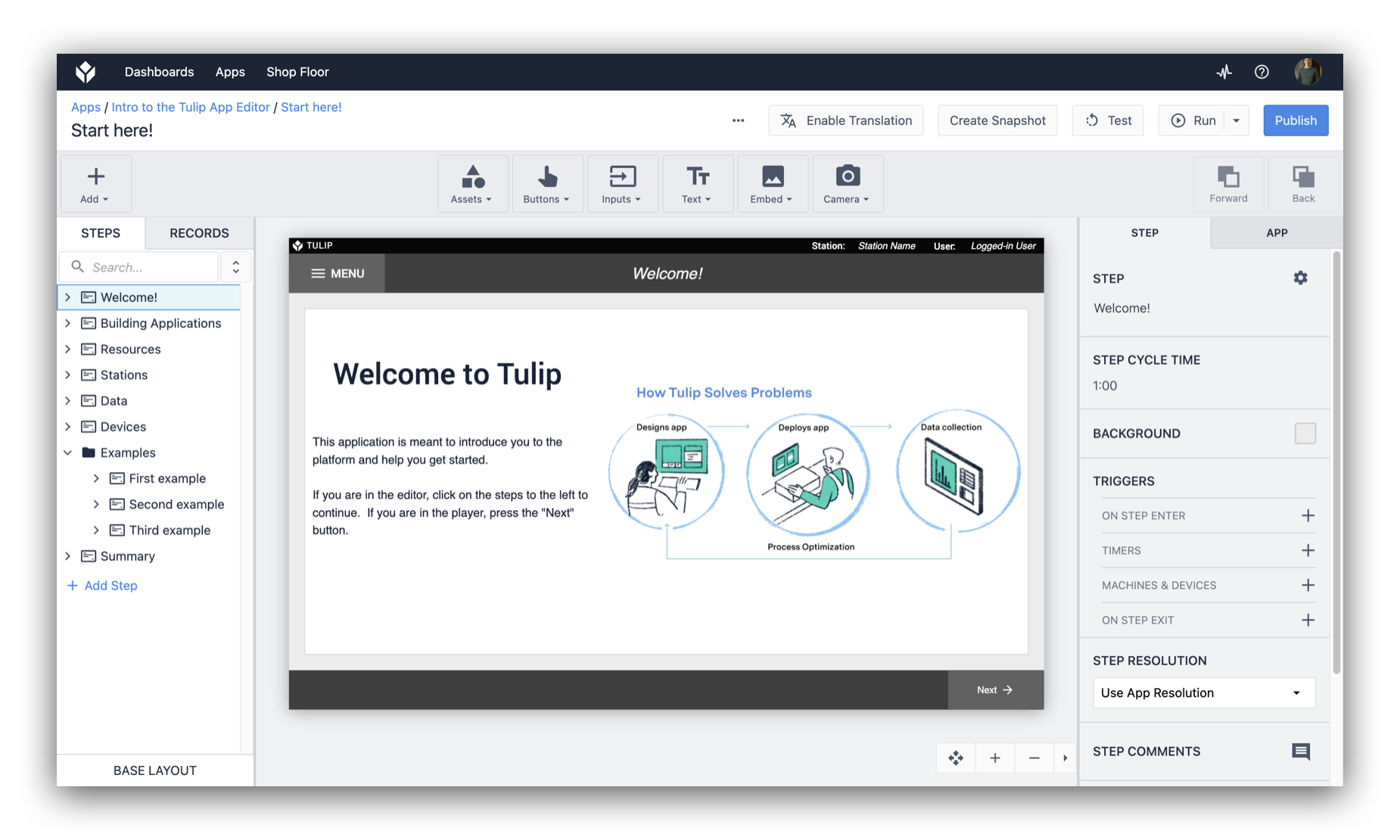
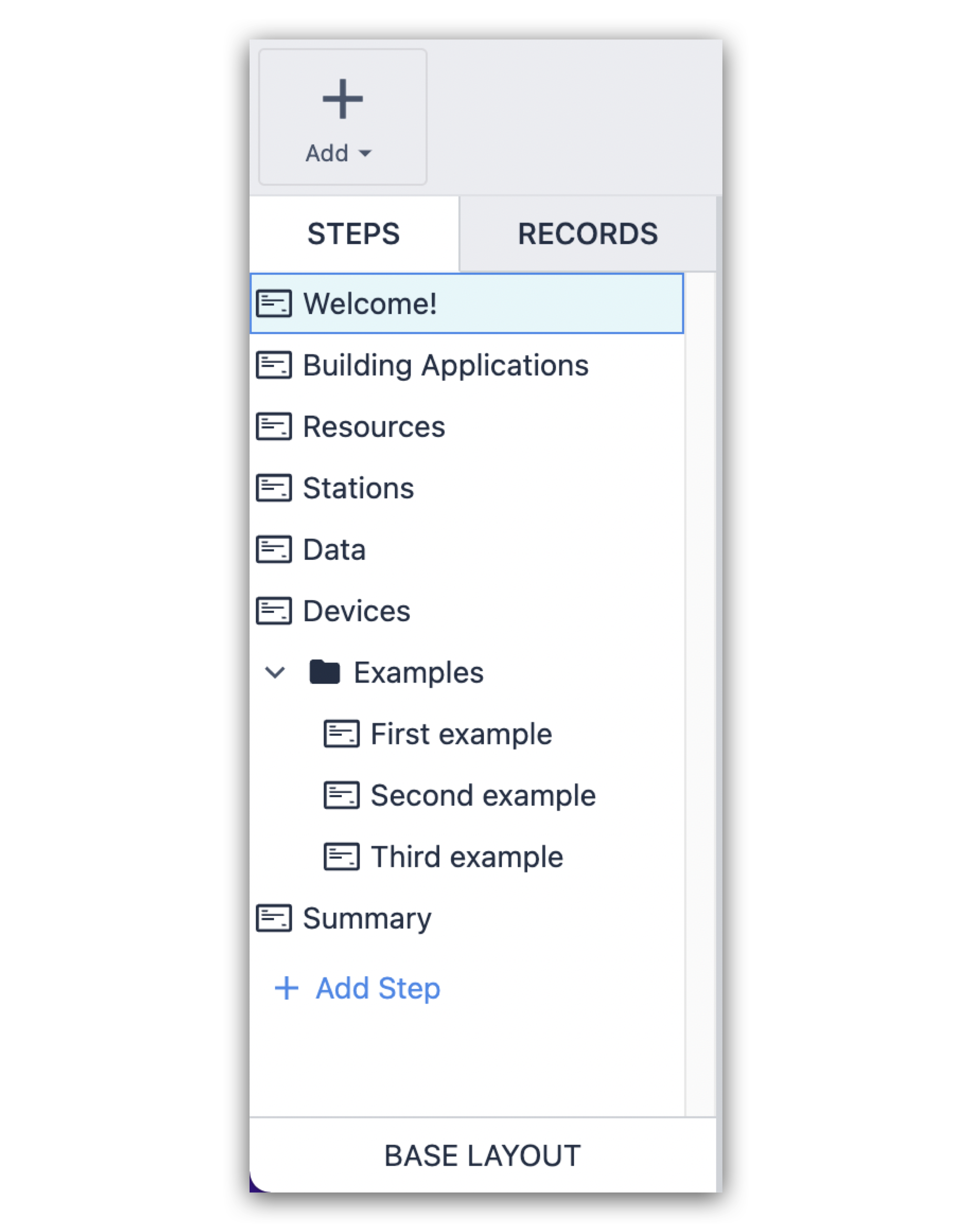
左側のステップリストには、ベースレイアウトを含むステップのリストが表示されます。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
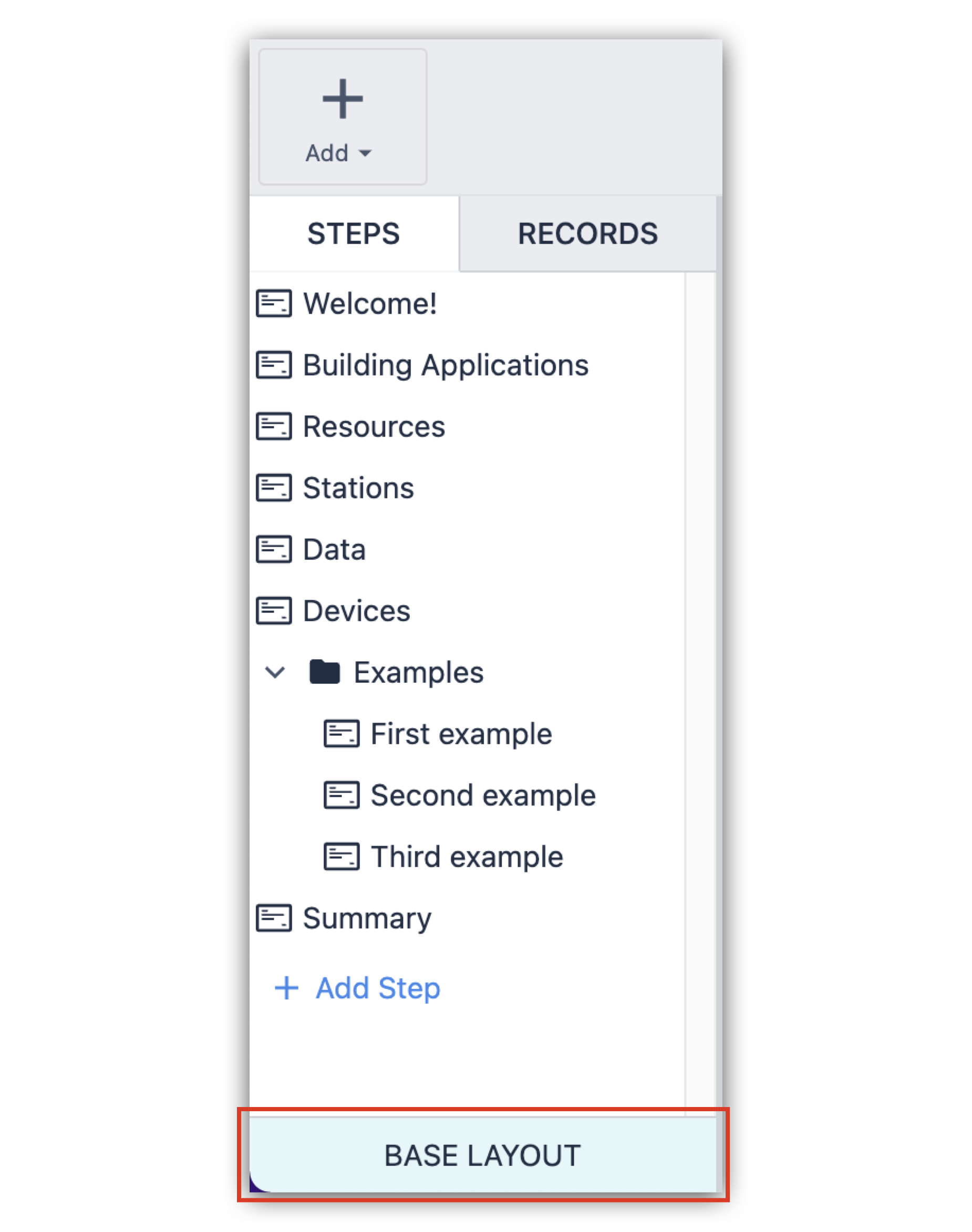
ベースレイアウトに加えたフォーマットやレイアウトの編集は、アプリ内の各ステップに自動的に適用されます。
 {height="" width="300"}.
{height="" width="300"}.
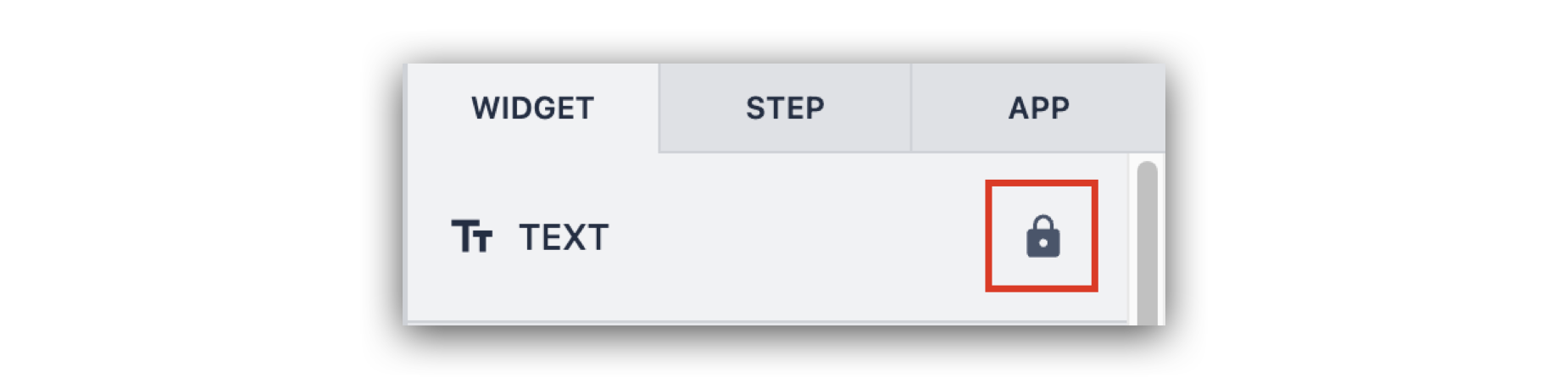
右側のコンテキストペインで個々の要素を「アンロック」することで、各ステップ内でベースレイアウトを変更することができます。
 {高さ="" 幅="500"}。
{高さ="" 幅="500"}。
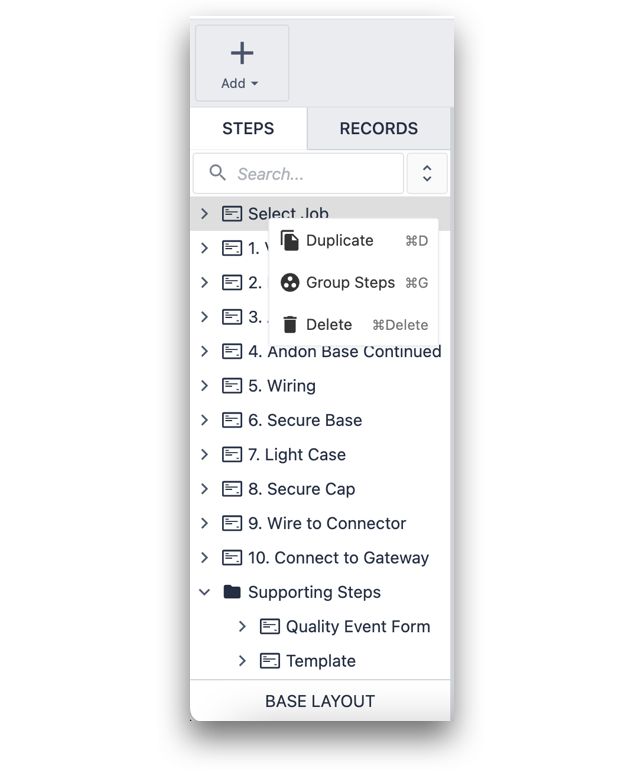
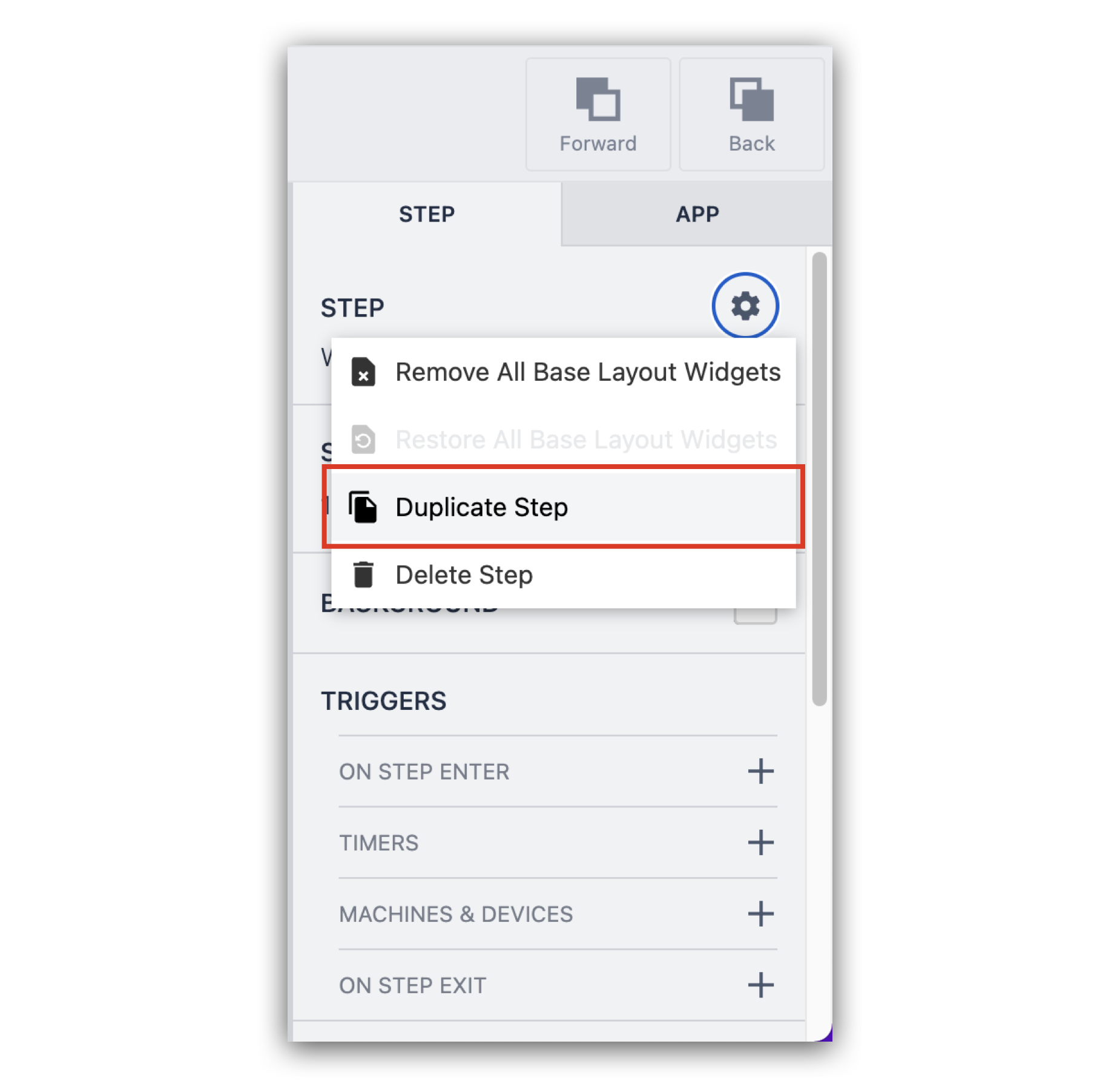
右クリック」を使って、ステップの複製、グループ化、削除ができます。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
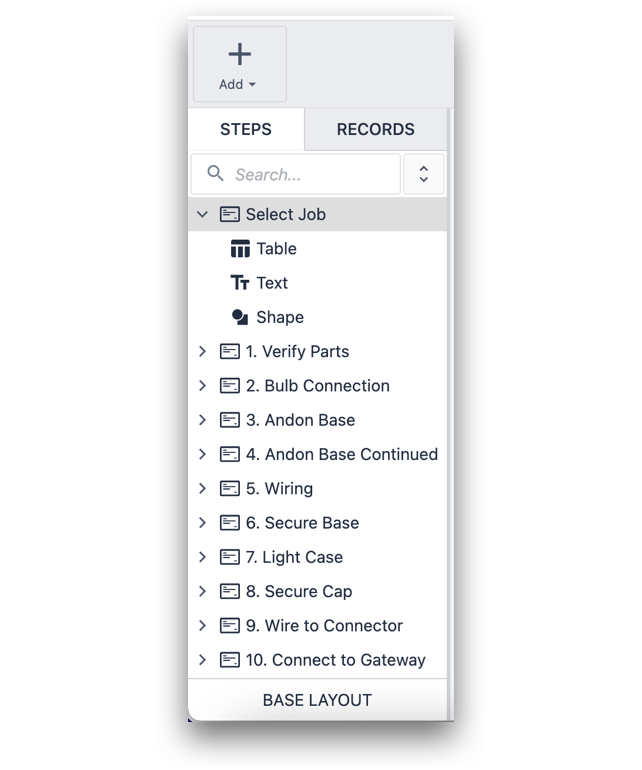
ステップをクリックすると、そのステップに含まれる要素を見ることができます。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
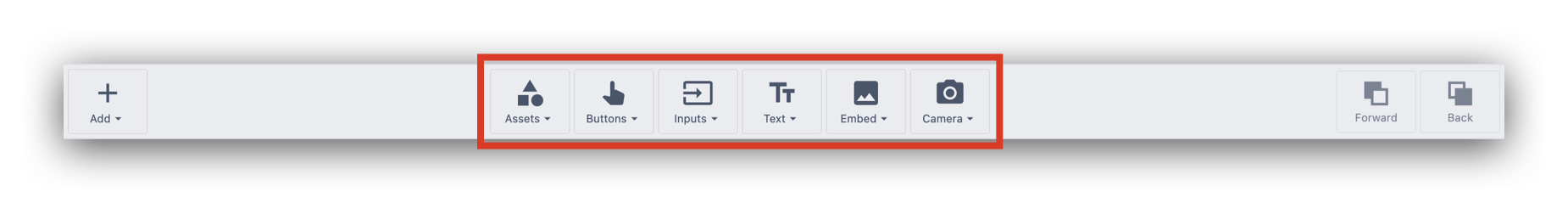
画面上部のツールバーには、アプリに追加できるビジュアル要素が含まれています。これらは図形、写真、テキスト、ビデオ、ボタンのような要素です。 アプリに新しいビジュアルエレメントを追加するには、 クリックして希望の場所にドラッグするだけです。

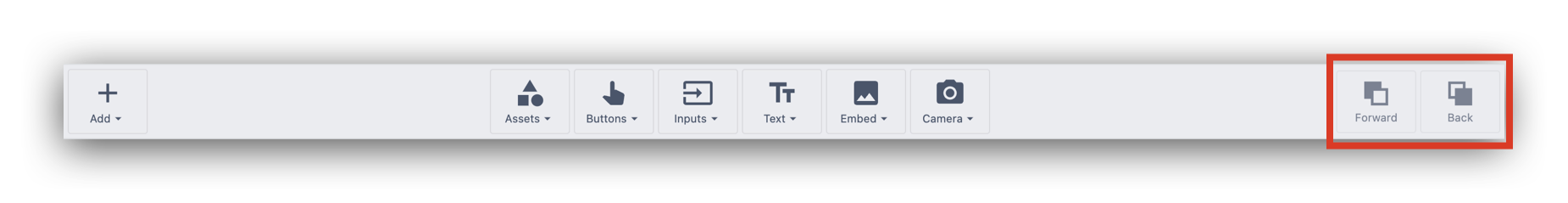
ツールバーの右側には、Tulip App Editorのオブジェクトをレイヤーするための追加ツールがあります。

画面右側のコンテキストペインは、アプリ内のフォーマットやロジックをすべて処理する場所です。ウィジェット設定については、こちらをご覧ください。

3つのタブがあります:
- ステップタブ
- アプリタブ
- ウィジェットタブ
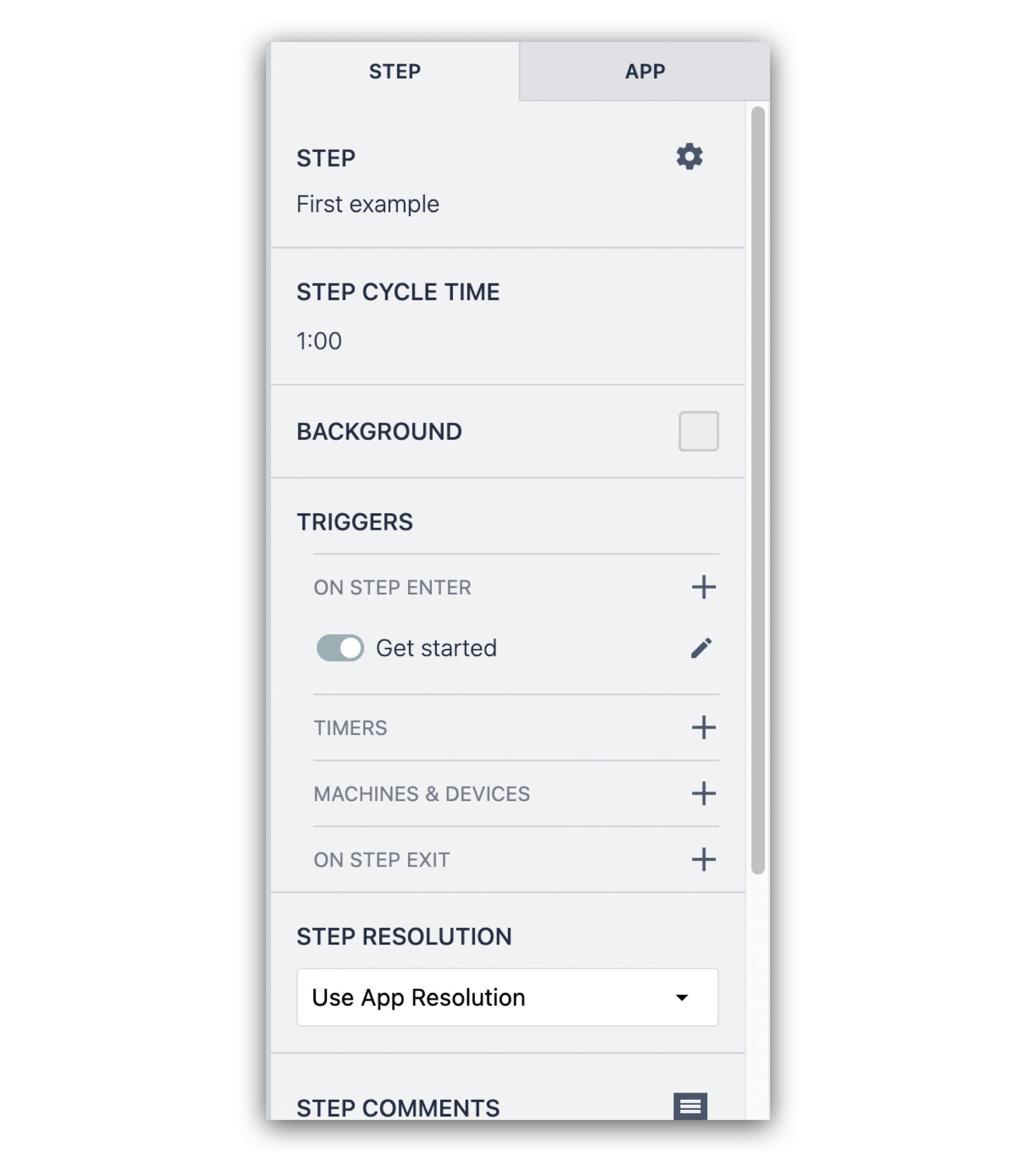
ステップタブには以下が表示されます:
- ステップ全体のフォーマットオプション
- このステップの目標サイクルタイムを指定できます。
- ベースレイアウトで指定されたレイアウトにリセットできます。
- 現在のステップを削除できます。
- このステップが開いたり閉じたりするたびに実行されるロジックを構築できます。
 {height=""幅="300"}。
{height=""幅="300"}。
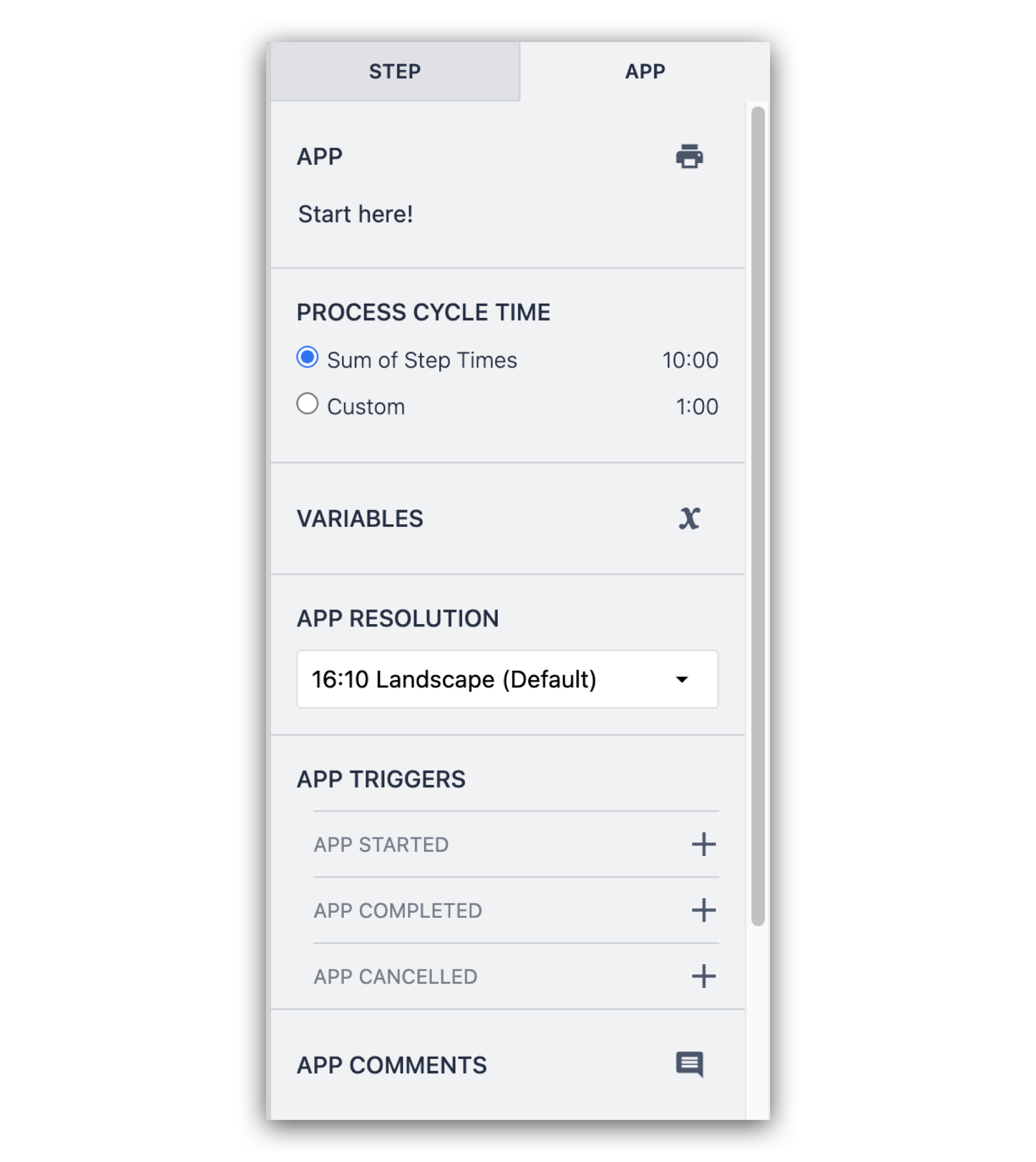
アプリタブ:
- アプリ内のステップを印刷できます。
- アプリ全体のサイクルタイマーを調整できます。
- このアプリに関連するすべての変数のリストを表示します。
- 意図したインターフェイスに合わせてアプリの解像度を指定できます。
- 複数の管理者が変更を確認する場合、コメントを追加できます。
- このアプリが開始、完了、またはキャンセルされるたびに実行されるロジックを構築できます。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
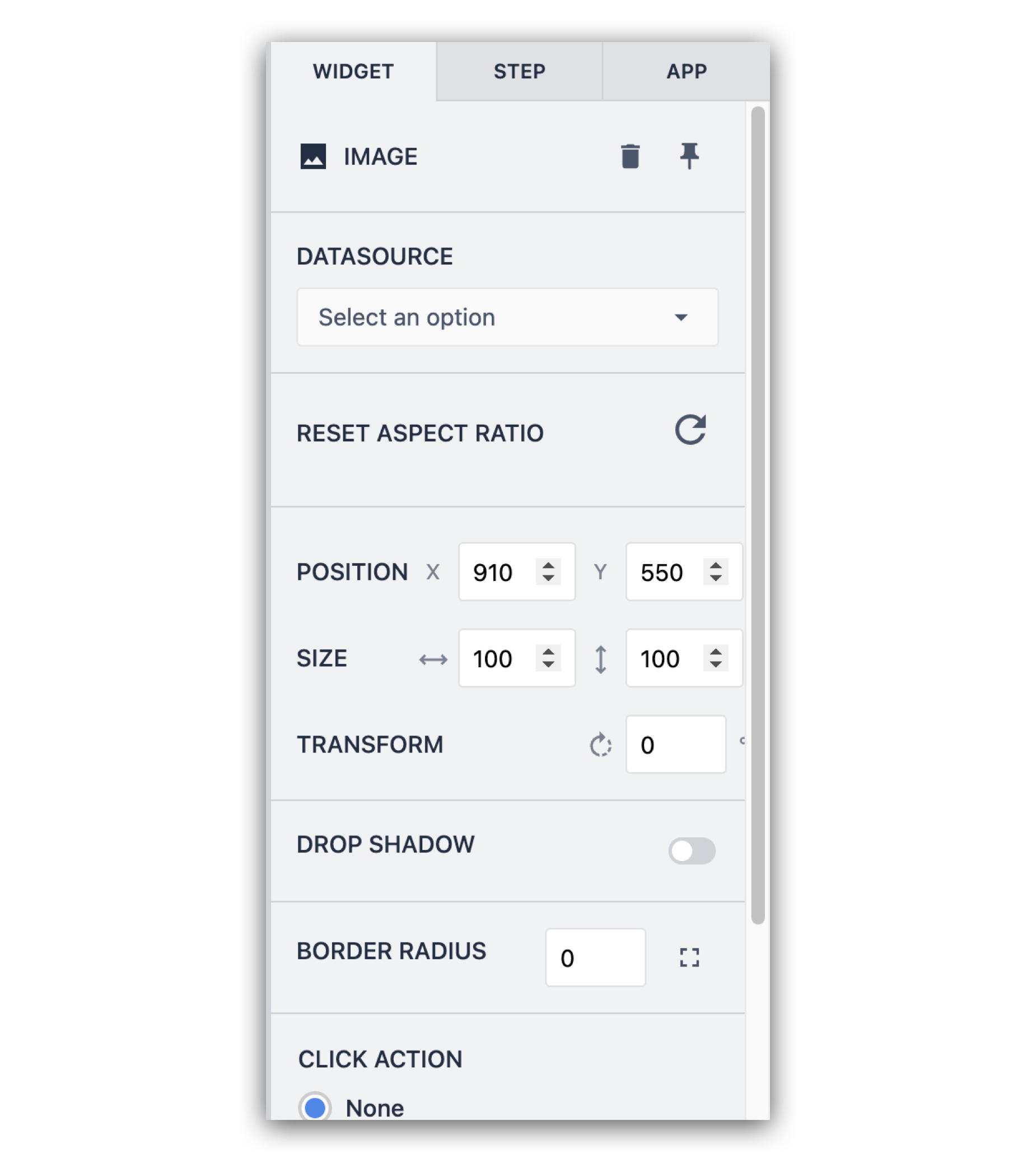
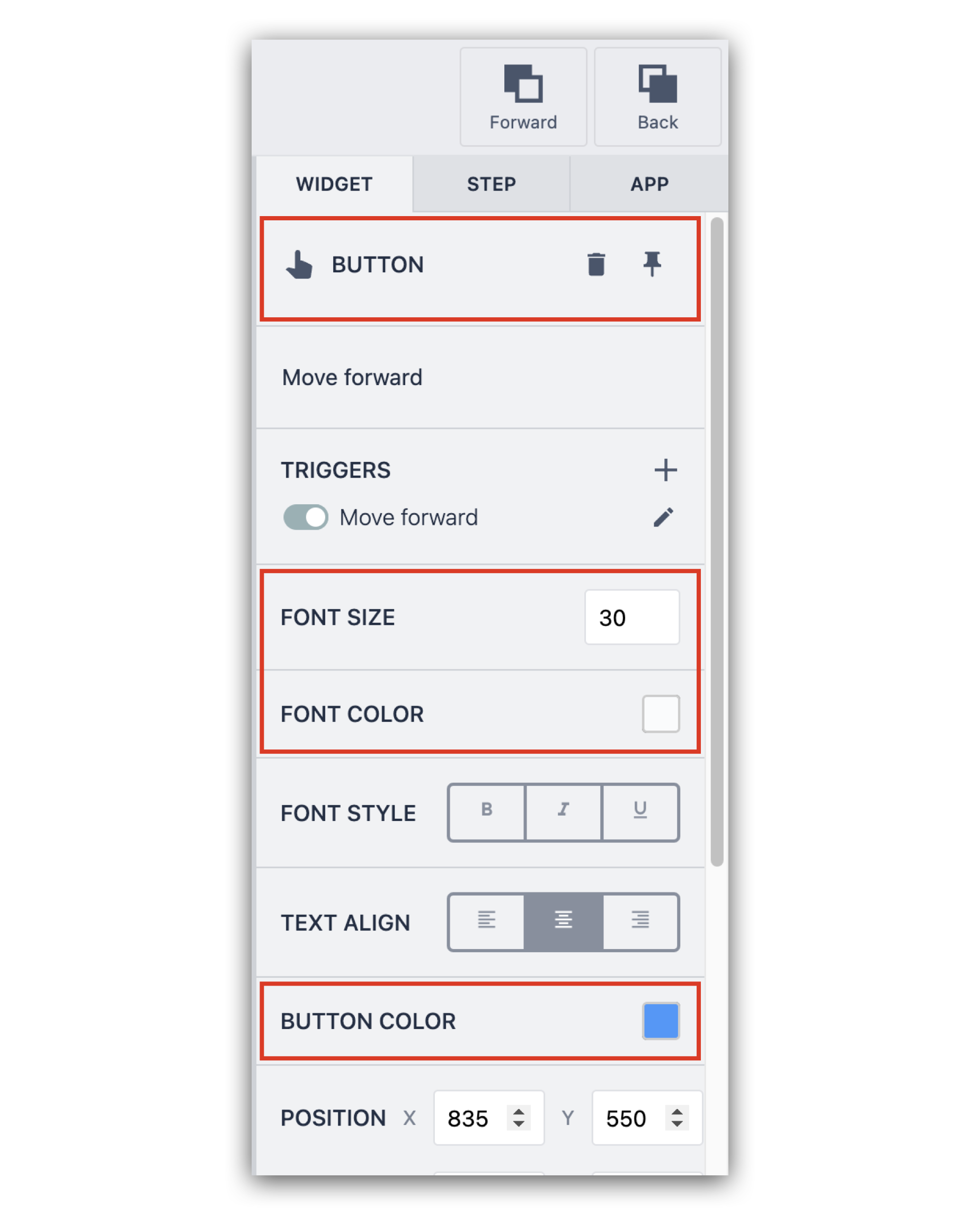
アプリ内の要素をクリックすると、サイドペインに「ウィジェット・タブ」という別のタブが表示されます。ここで、アプリの様々なビジュアルエレメントのフォーマットや、インタラクション時の動作を調整します。
 {height="" width="300"}.
{height="" width="300"}.
パンとズームツールを使って、以下のことができます:
- アプリケーションの編集面を移動する
- ズームインまたはズームアウト

アプリにステップを追加する
Tulip Appに新しいステップを作成するには、App Editorの左側にあるAdd Stepオプションをクリックします。新しいステップのデザインはベースレイアウトを反映します。
 {height="" width="300"}.
{height="" width="300"}.
ヒント:新しいステップでデザインやロジックを再利用したい場合は、歯車のアイコンをクリックして「ステップの複製」を選択することで、既存のステップを複製することもできます。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
アプリにロジックを追加する
新しいステップを追加する方法を説明したので、オペレータにステップからステップへ移動する方法を与える必要があります。Tulipではトリガーを使ってこのロジックを作成できます。まずは、シンプルなボタンを使ってステップからステップへ移動してみましょう。
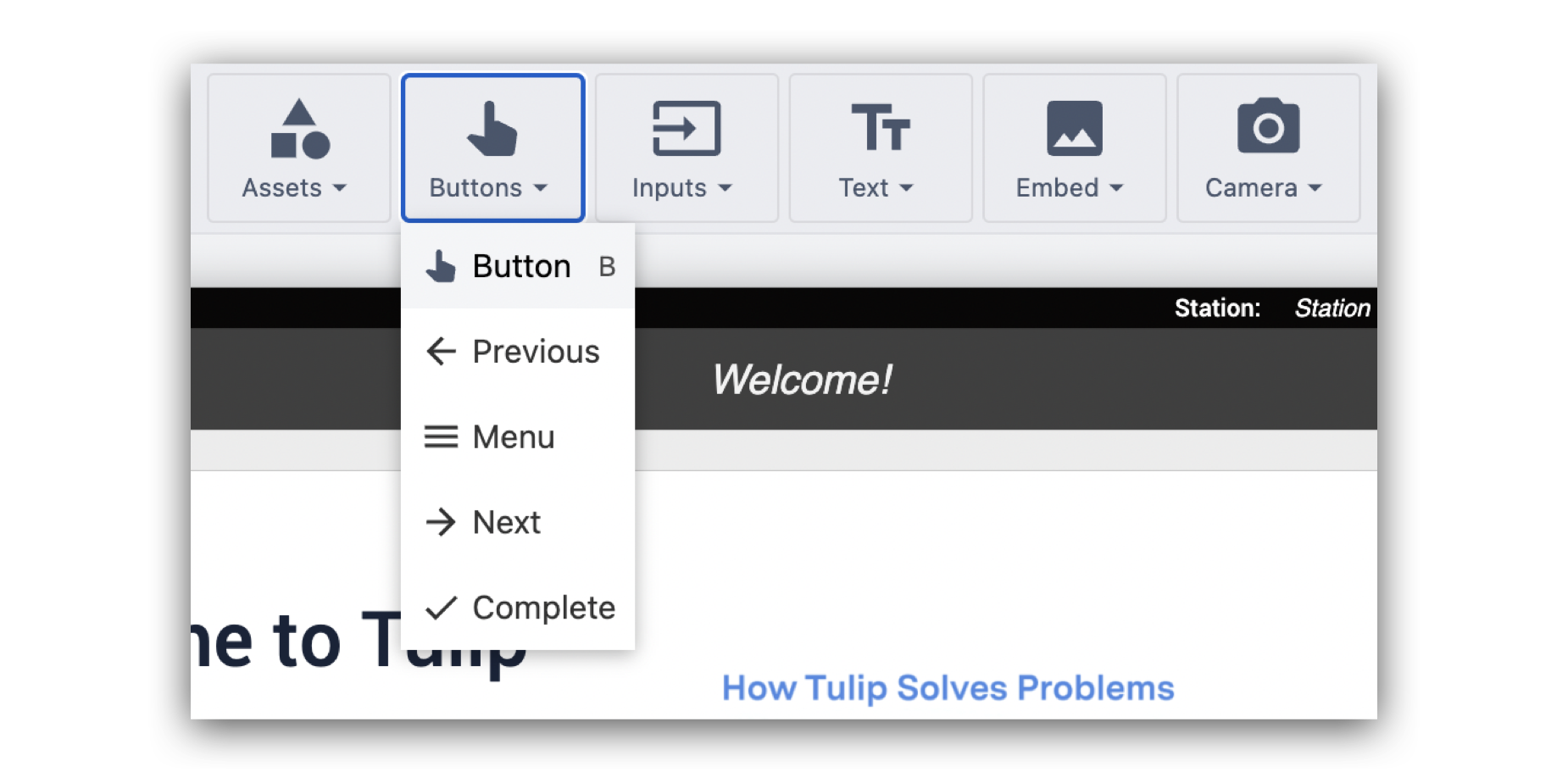
App Editorの上部にあるツールバーから "Button "を選択すると、カスタムボタンを追加できます。ボタンを好きな場所にドラッグしてください。

ボタンのラベルを追加し、右側のコンテキスト・ペインを使用して、フォーマット/カラーオプションを調整します。
 {height="" width="300"} ボタンをクリックします。
{height="" width="300"} ボタンをクリックします。
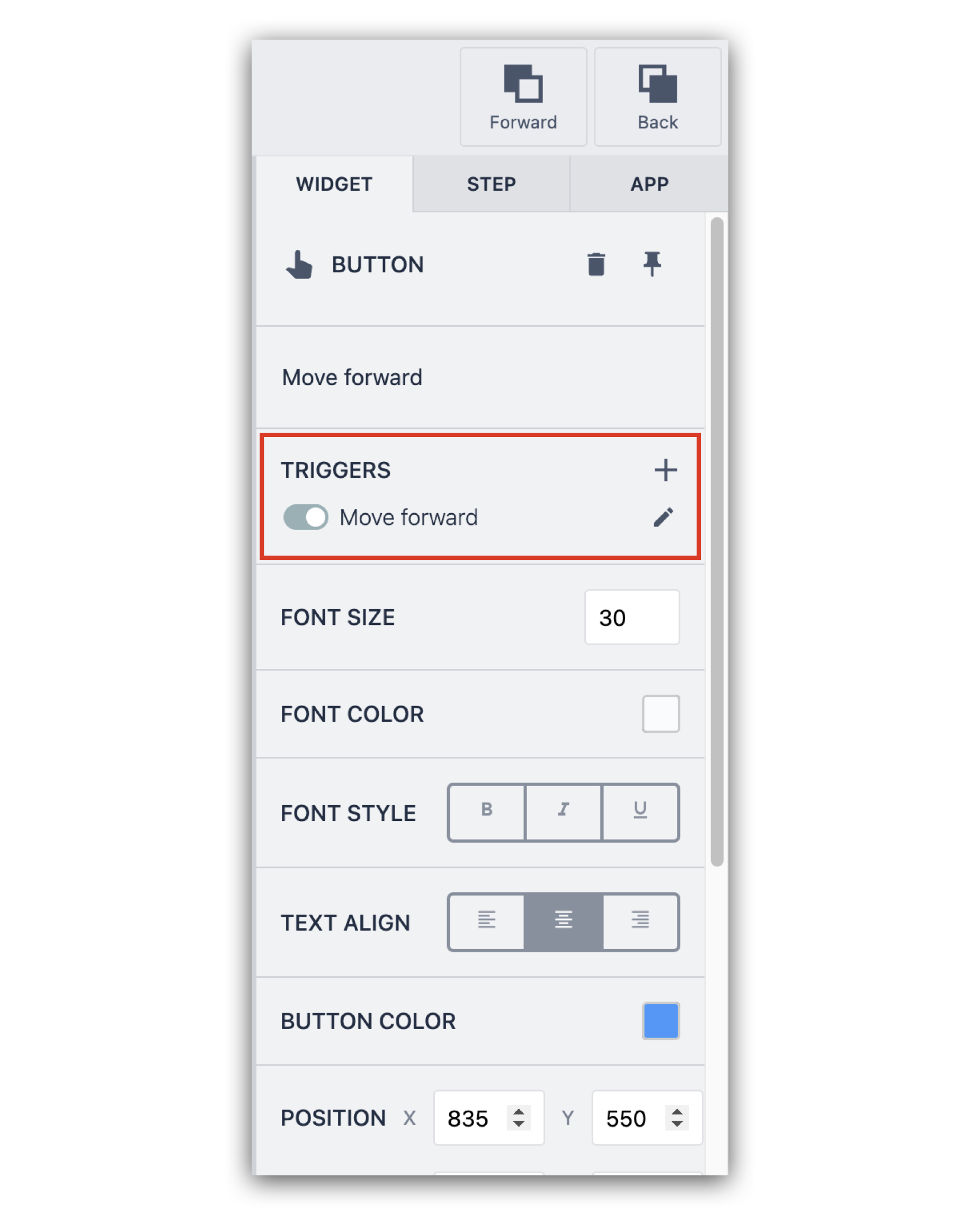
ボタンにロジックを追加するには、サイドペインのトリガーの横にある「+」記号をクリックします。
 {高さ="" 幅="300"}。
{高さ="" 幅="300"}。
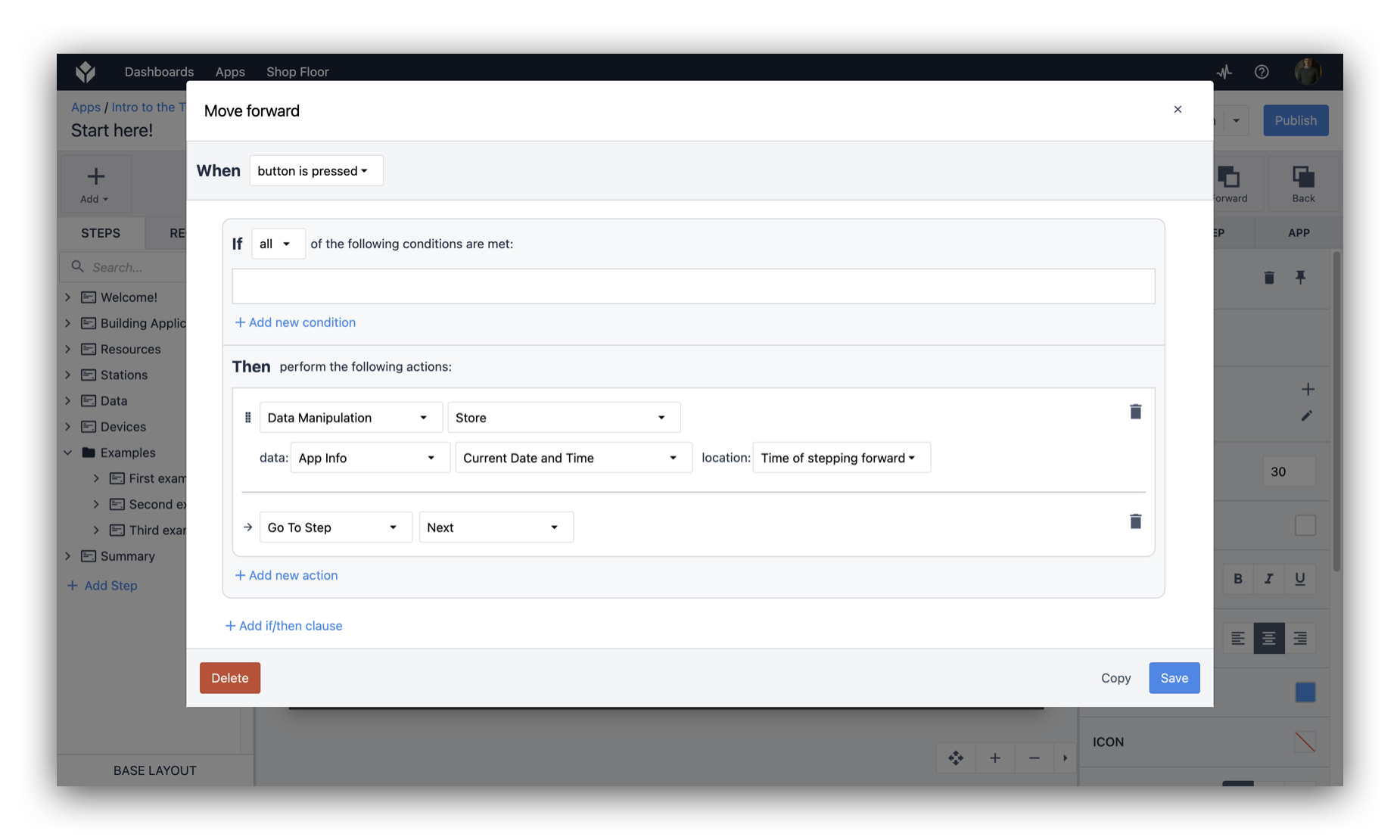
トリガーを使用すると、単純なwhen, if, then, elseシーケンスを使用して、コードを使用せずにアプリケーションにロジックを追加できます。をクリックすると、トリガーエディターが開きます。

アクションまたはトランジションは、トリガーが起動したときにアプリで起こる変更です。
ボタンが押されたときに実行できるアクションや トランジションはたくさんあります。
 {height="" width="350"} このトリガーはシンプルです。
{height="" width="350"} このトリガーはシンプルです。
このトリガーはシンプルです:
このトリガーはシンプルです: ボタンが押される
そして 現在の時刻が変数に保存される。
そして ステップへ → 次へ
 {高さ="" 幅="1000"}。
{高さ="" 幅="1000"}。
このボタンは、次のステップに移動することができます。通常、ユーザーが前のステップに移動できるボタンも追加したいでしょう。
アプリケーションの基本ロジックを構築したら、App Editorの右上にあるRunまたはTestオプションをクリックします。これにより、TTulip Playerでアプリケーションが起動し、リアルタイムでコンピュータ上でアプリをテストすることができます。
アプリを完成させてデータを記録する
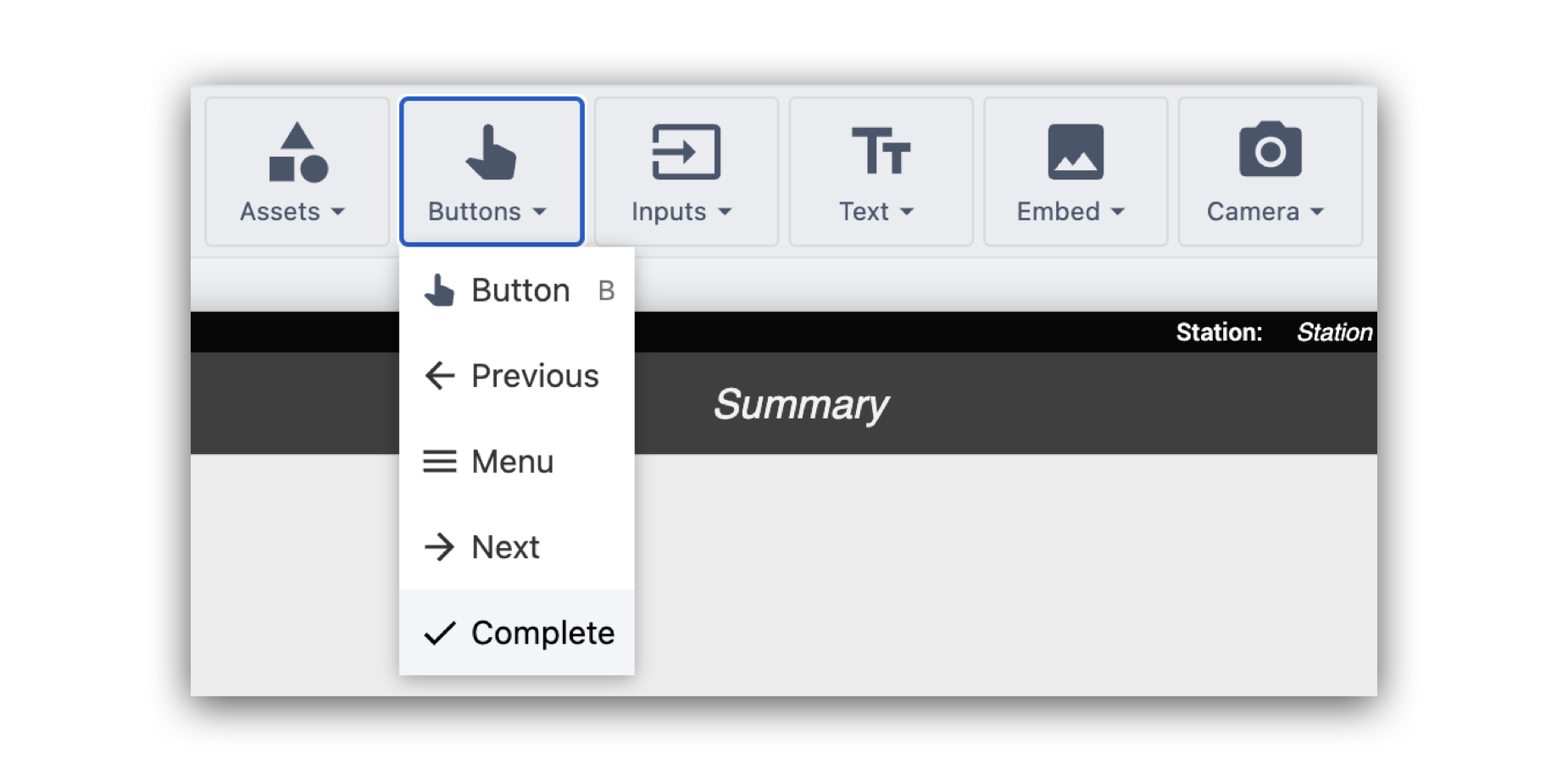
Tulipがオペレーターのアプリ使用からすべてのデータを記録するように、Completeボタンを追加する必要があります。
この例では、アプリの最後のステップに別のボタンを追加して、完了を記録します。
ツールバーの「ボタン」オプションをクリックし、完了ボタンを選択します。アプリの最後のステップにドラッグします。
 {height="" width="450"}.
{height="" width="450"}.
おめでとうございます!簡単な作業指示アプリケーションを作るのに必要な知識は以上です。
さらに読む
これらのコンセプトを使って完全なアプリを作成するには、以下のステップバイステップのガイドを使用してください。
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!

