Tulip과 Slack을 통합하는 방법
HTTP 커넥터를 사용하여 Tulip 앱에서 Slack 메시지를 보내는 방법을 알아보세요.
이 문서에서는 Tulip의 HTTP 커넥터를 사용하여 회사의 Slack 워크스페이스에 있는 채널로 메시지를 보내는 방법을 보여드립니다.
아직 Tulip HTTP 커넥터에 익숙하지 않다면 이 문서를 먼저 살펴보세요: HTTP 커넥터 개요
Slack 설정
Tulip 앱이 Slack 메시지를 게시할 수 있도록 하려면 먼저 웹훅을 통해 Tulip에서 오는 요청을 '수신'하는 앱을 Slack 워크스페이스에 만들어야 합니다.
아래는 단계에 대한 간략한 요약이지만 자세한 내용은 다음 Slack 문서에서 확인할 수 있습니다: 수신 웹훅을 사용하여 메시지 보내기
아래 단계에서는 브라우저에서 Slack 워크스페이스에 로그인되어 있다고 가정합니다. 그렇지 않은 경우 로그인하라는 메시지가 표시됩니다:

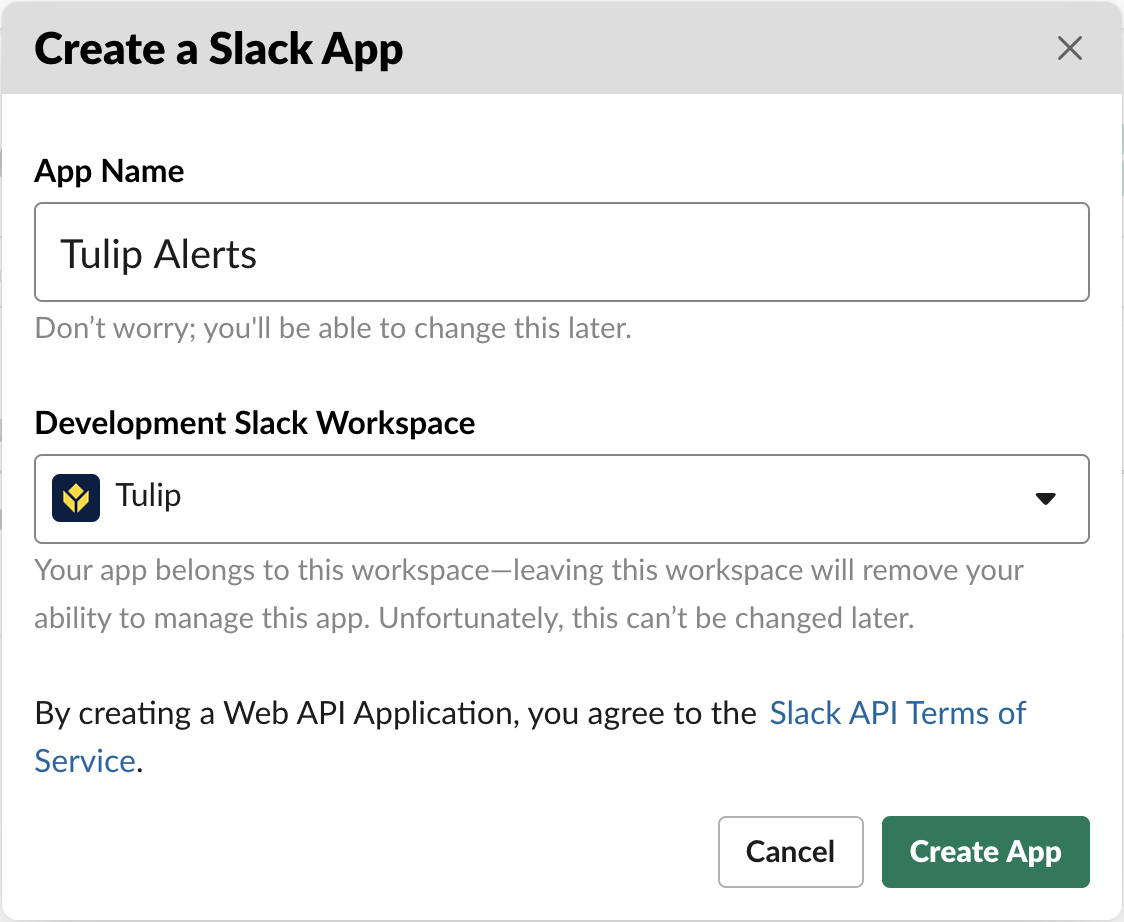
먼저 새 Slack 앱을 만듭니다:

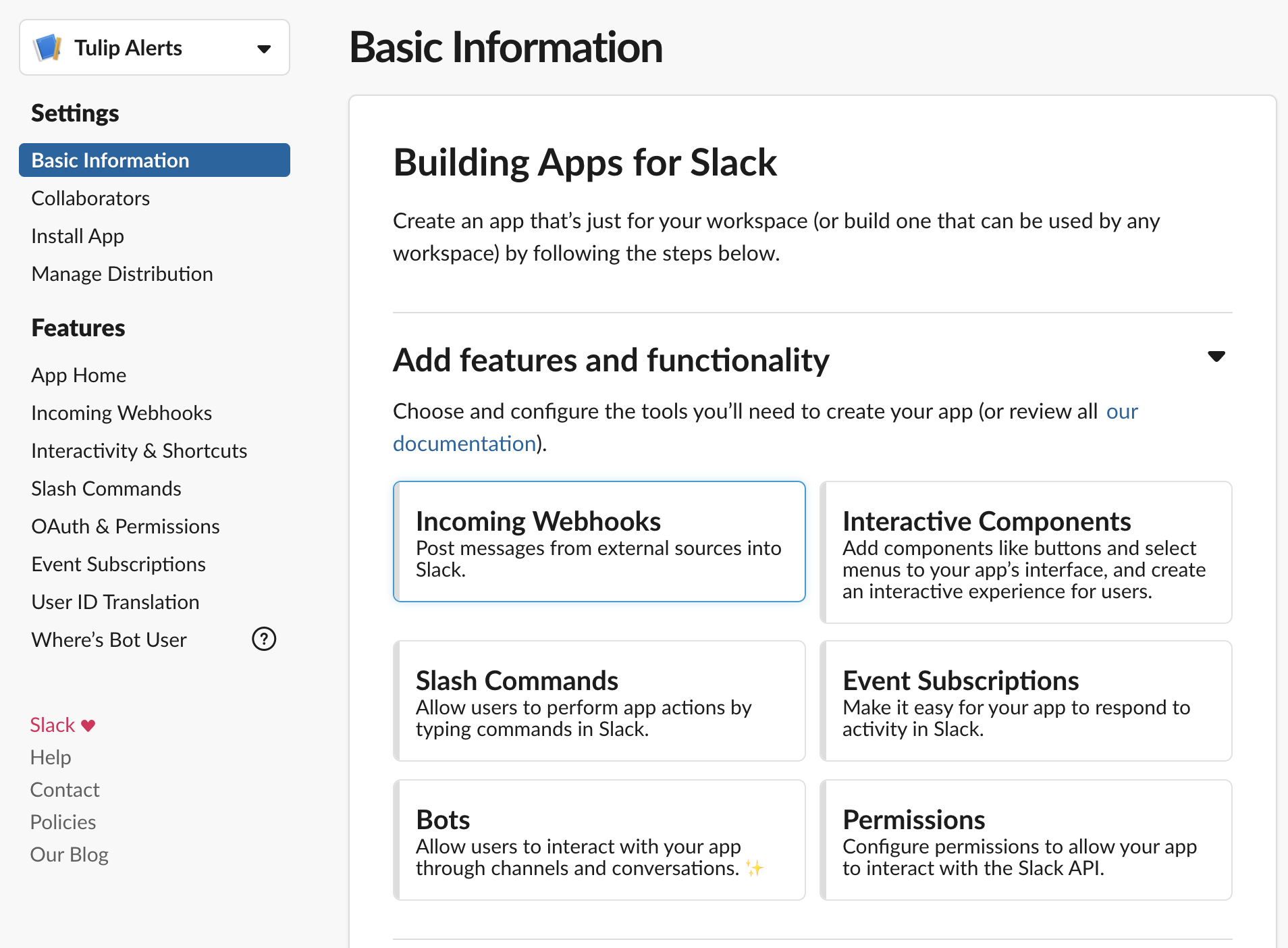
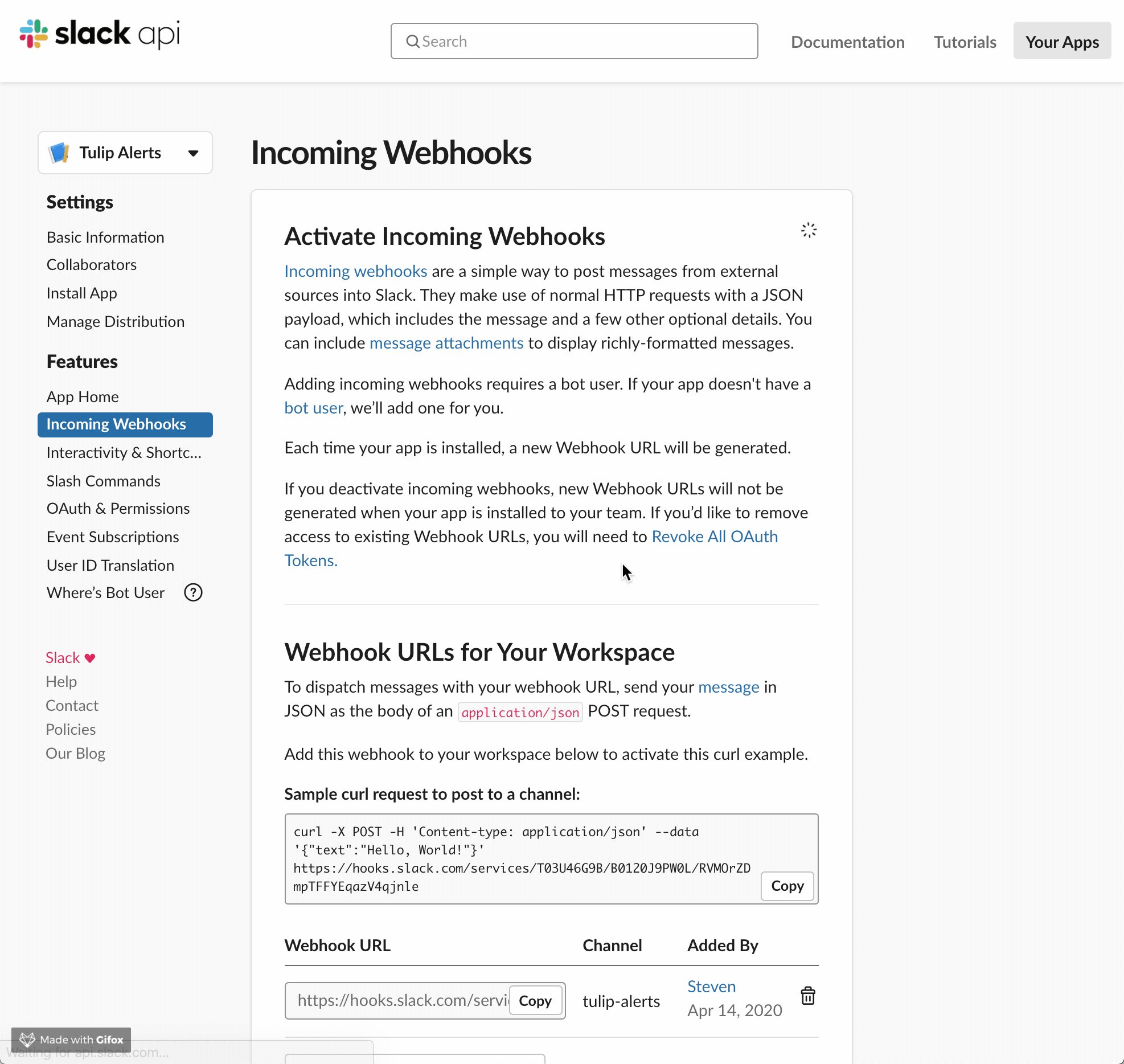
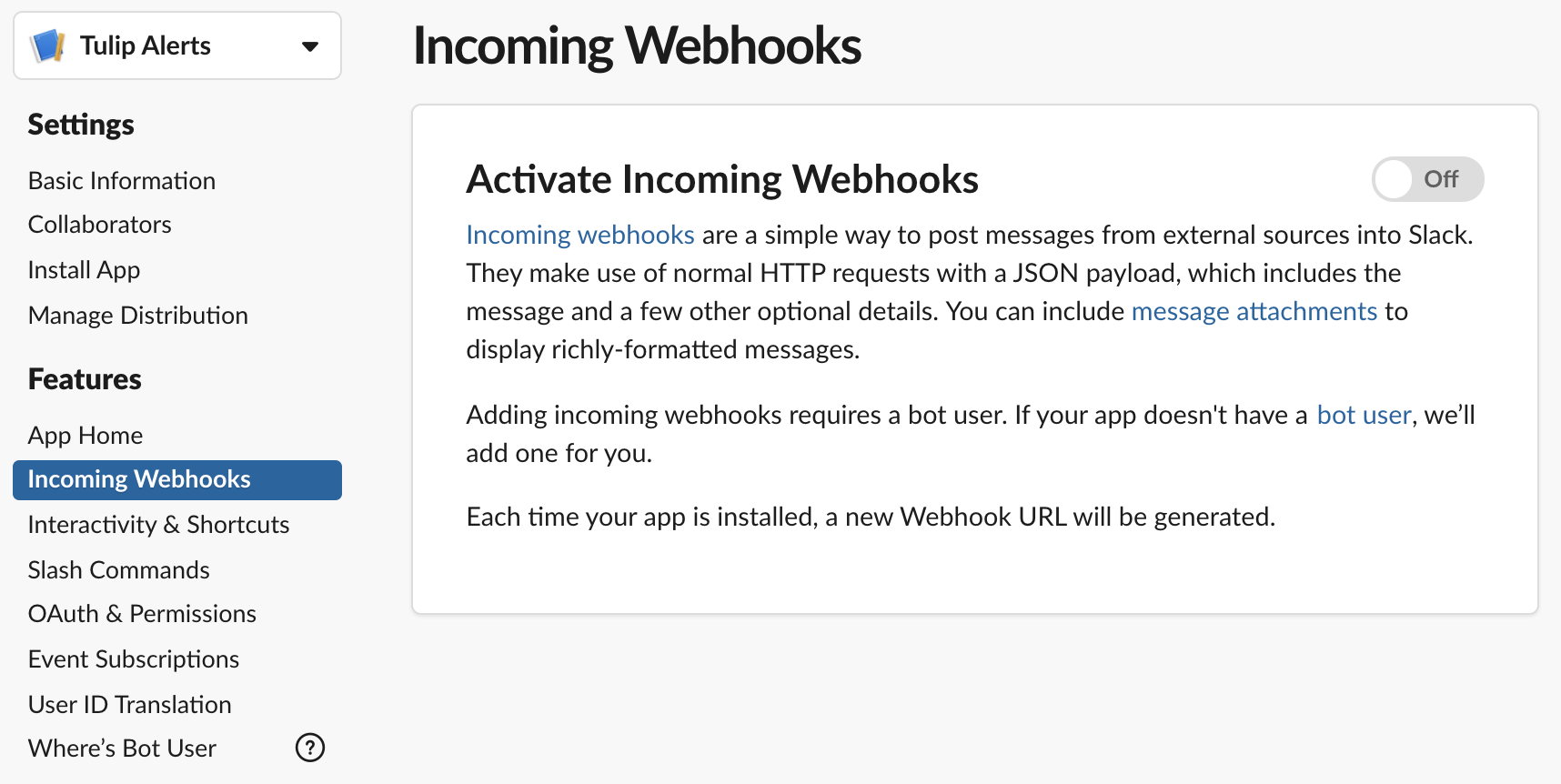
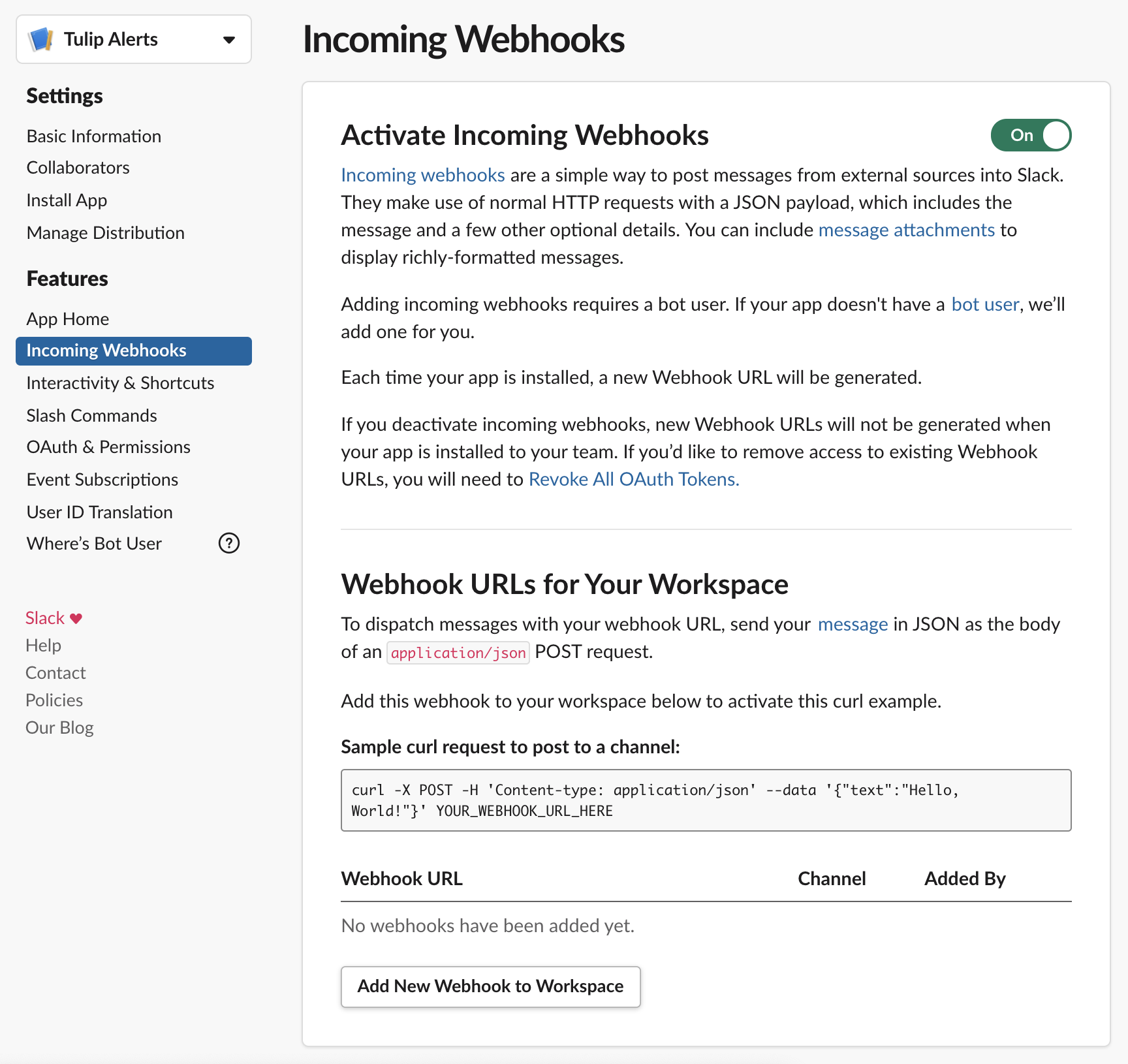
새 앱에서 "수신 웹훅"을 선택합니다:

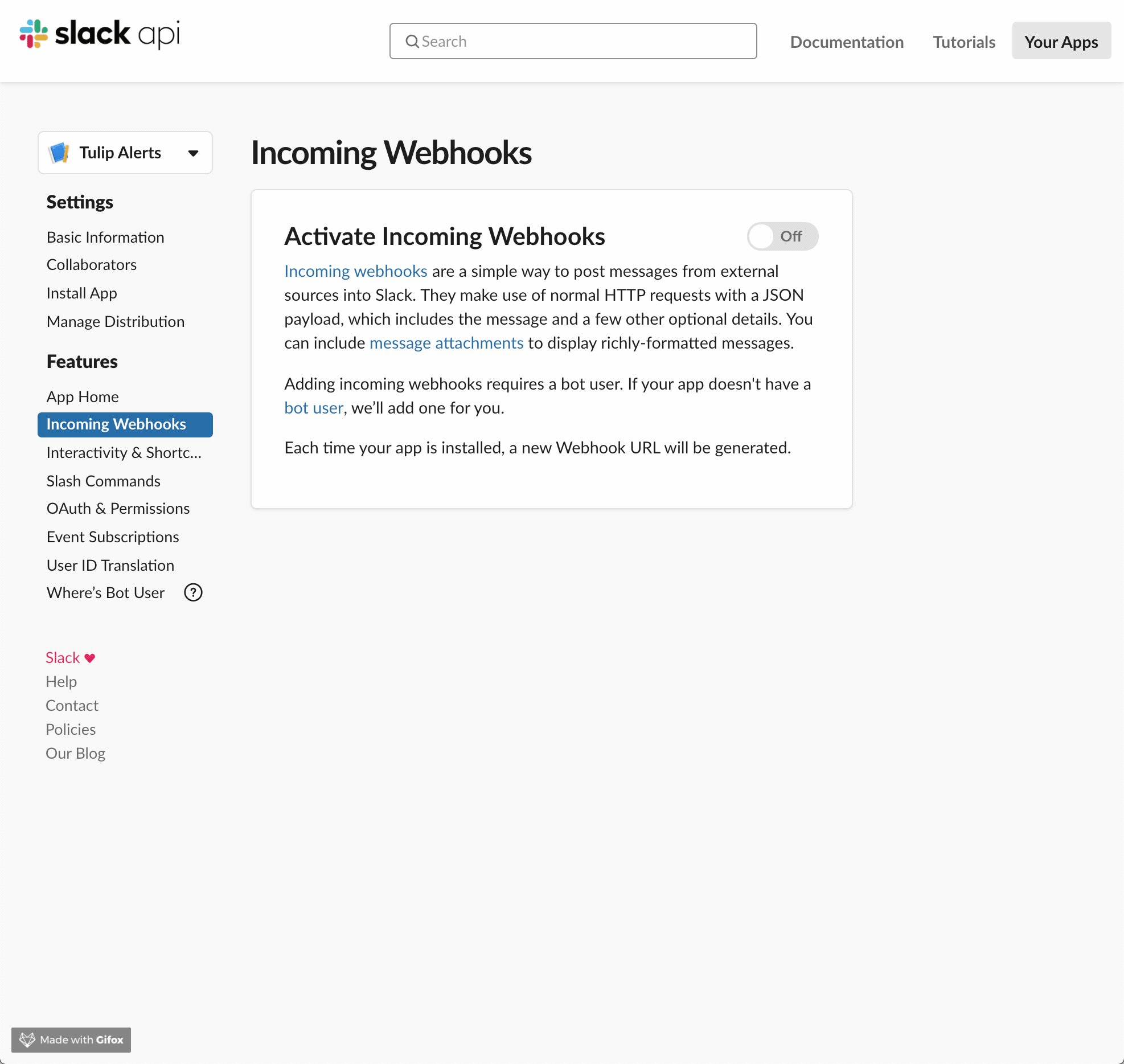
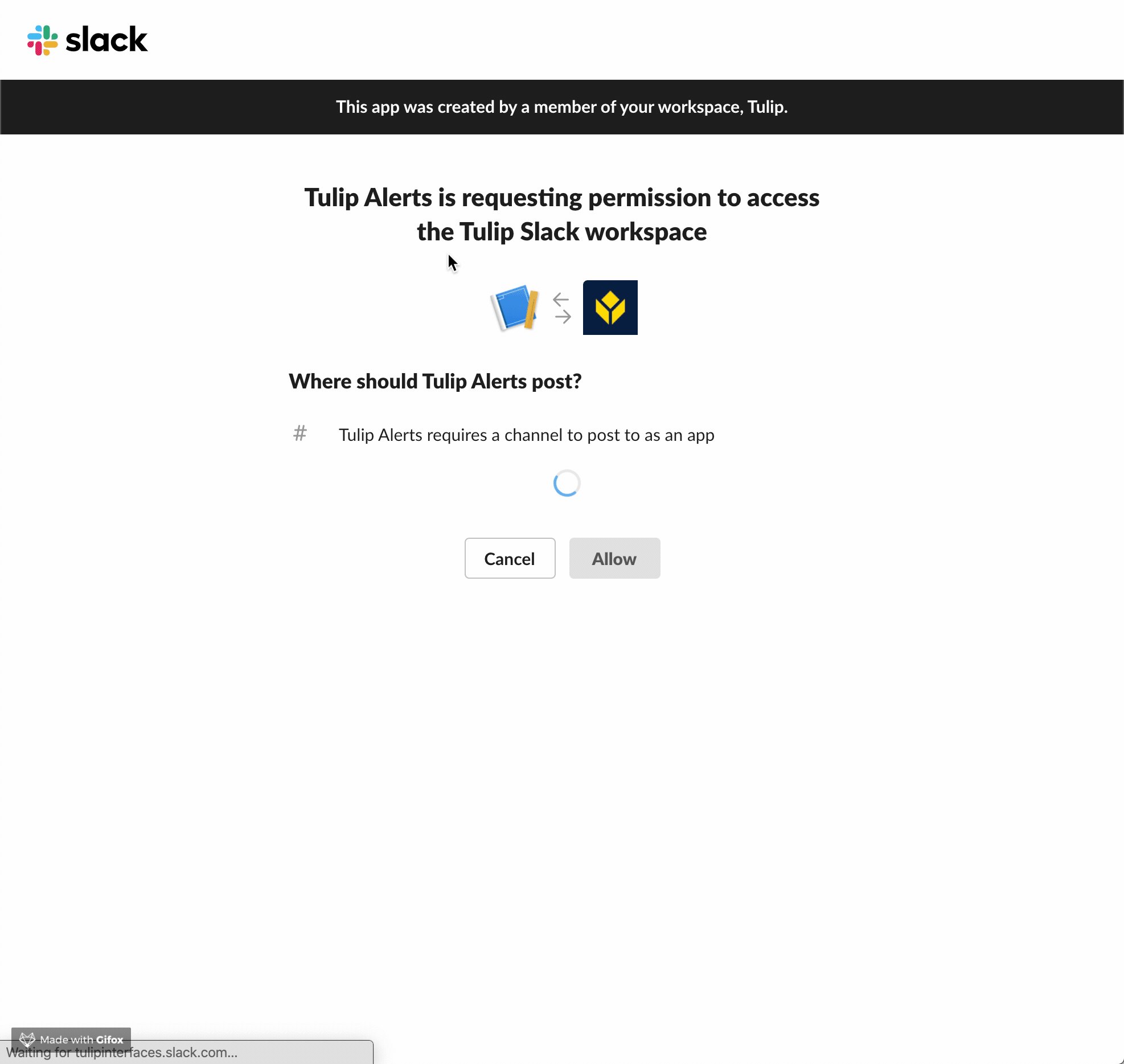
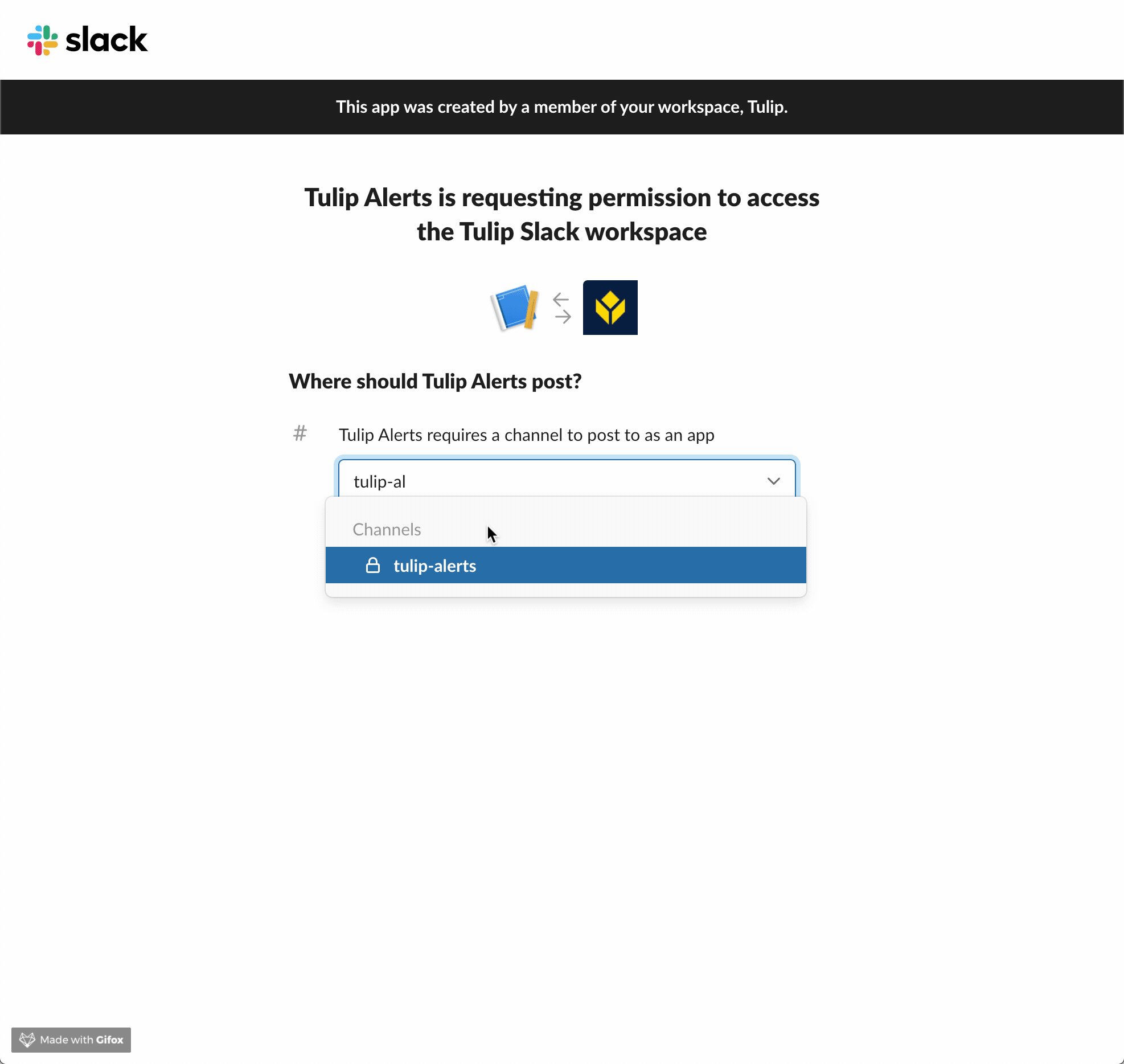
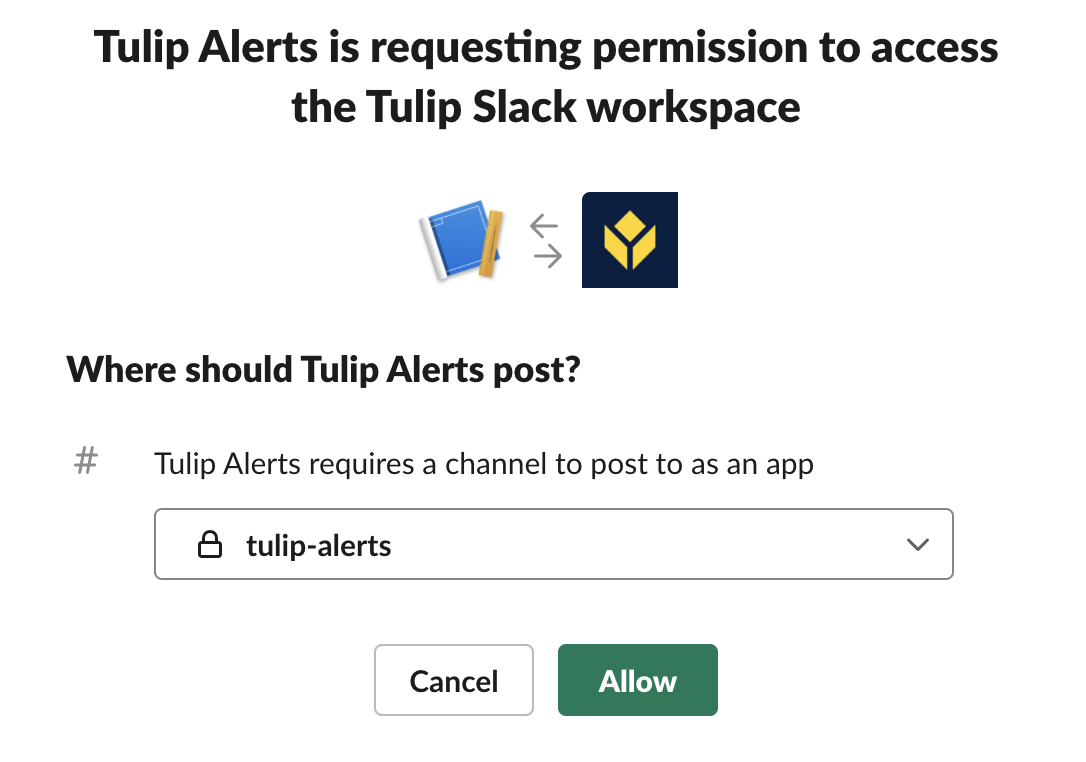
앱의 수신 웹훅을 활성화하고 "워크스페이스에 새 웹훅 추가"를 클릭한 다음 Tulip의 메시지를 게시할 채널을 선택합니다:

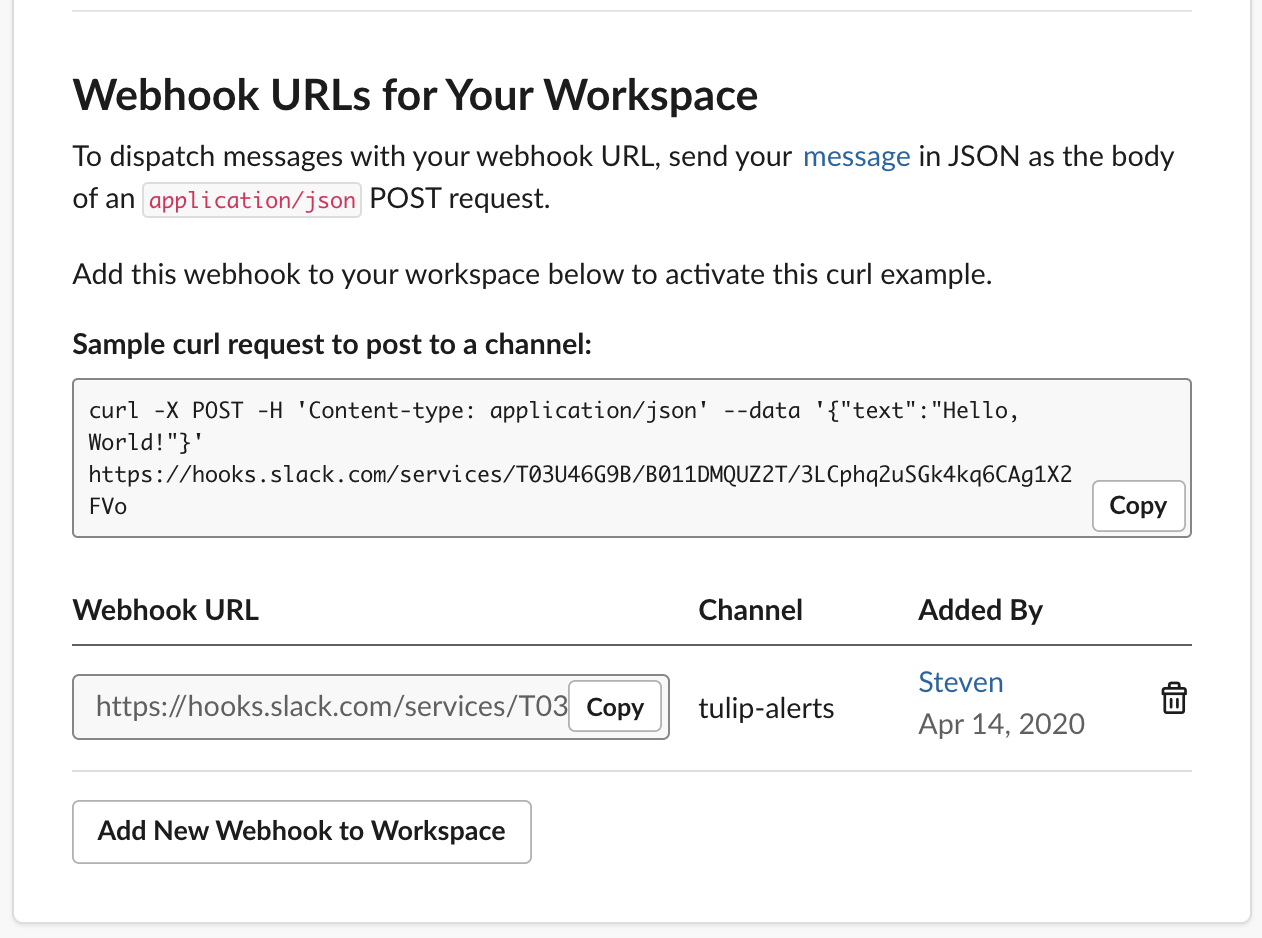
단계별 사진:




이제 Slack 앱에 지정된 채널에 메시지를 게시하는 데 사용할 수 있는 고유한 웹훅 URL이 생겼습니다. 이 URL을 추측하는 것은 거의 불가능하지만, 웹훅은 인증되지 않은 상태이므로 해당 URL을 가진 사람은 누구나 게시할 수 있다는 점에 유의하세요.
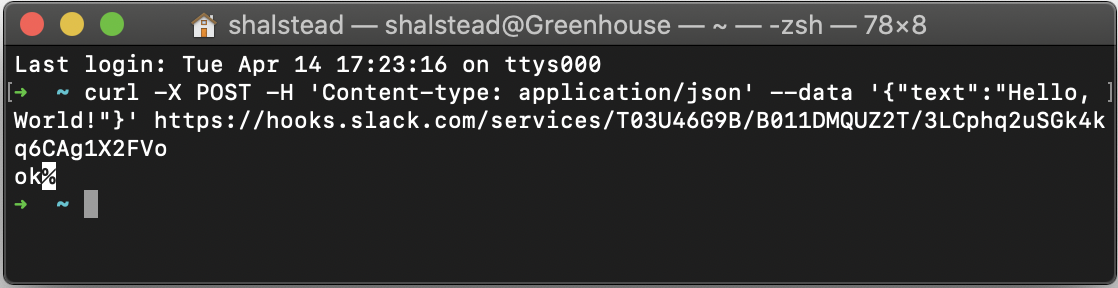
컴퓨터의 명령줄 인터페이스(예: Windows의 경우 cmd.exe 또는 Mac의 경우 터미널)에 익숙한 경우 Slack 앱에 제공된 샘플 컬 요청을 사용하여 웹훅을 테스트할 수 있습니다:

https://reqbin.com/curl 같은 무료 브라우저 기반 curl 유틸리티를 사용할 수도 있습니다.
어느 쪽을 사용하든 앞서 선택한 Slack 채널에 "Hello, World!" 메시지가 표시되어야 합니다:

튤립 커넥터 설정
이제 Slack 웹훅이 생겼으니 Tulip HTTP 커넥터를 사용하여 웹훅에 게시할 수 있습니다.
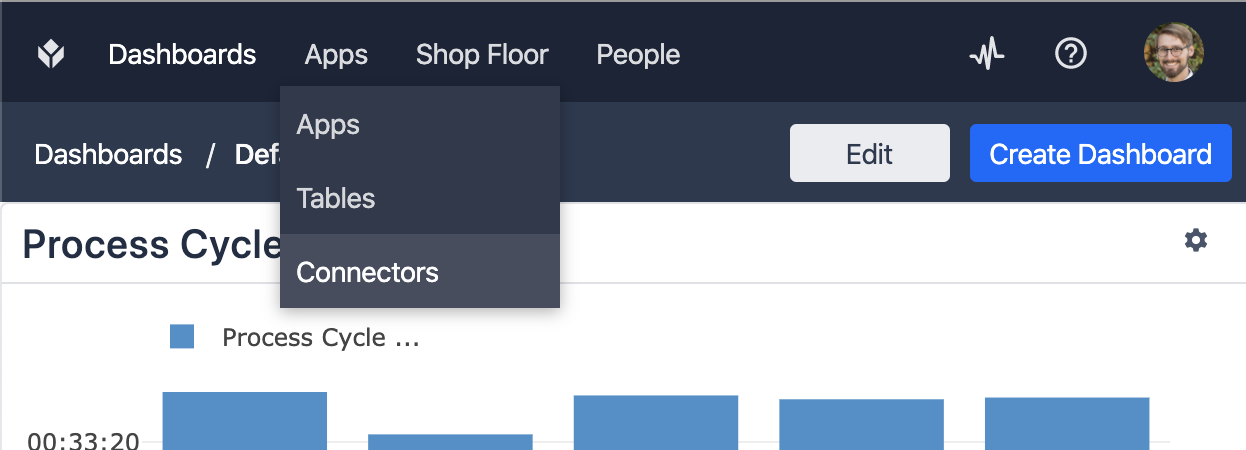
브라우저에서 Tulip 사이트를 열고 페이지 상단의 앱 메뉴에서 "커넥터"를 선택합니다:

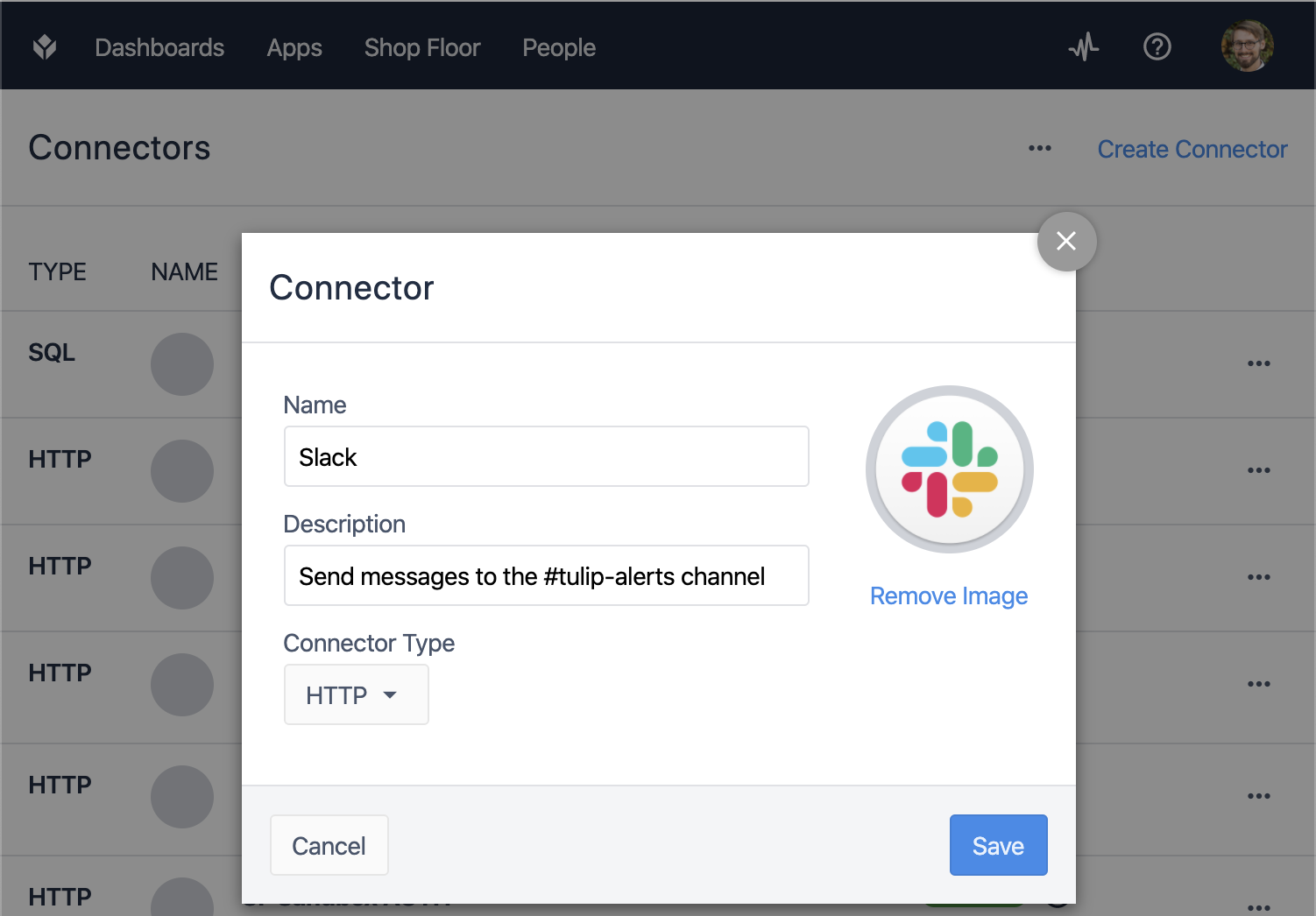
커넥터 페이지에서 오른쪽 상단의 "커넥터 만들기"를 클릭하고 새 Slack 커넥터에 대한 세부 정보를 입력합니다:

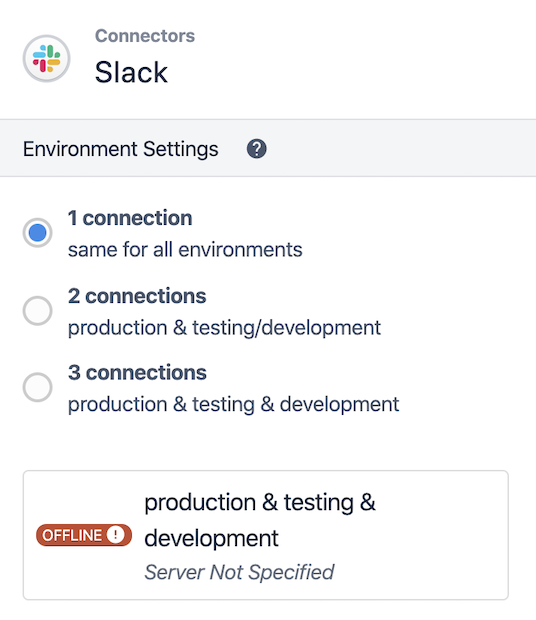
새 커넥터에서 연결을 선택하면 처음에는 "오프라인"으로 표시됩니다:

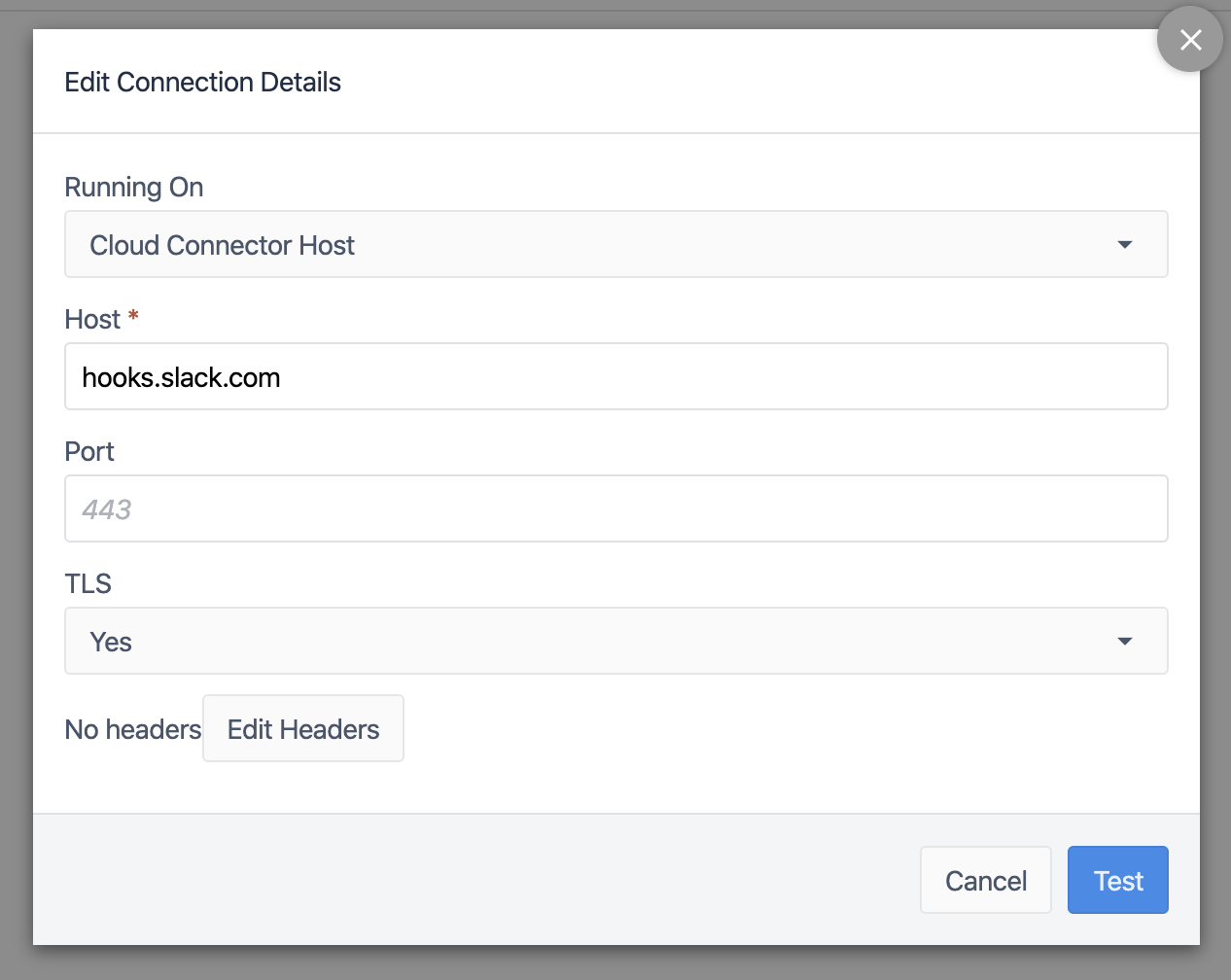
연결 세부정보를 수정하여 호스트를 hooks.slack.com으로 설정하고 TLS를 "예"로 설정합니다:

"테스트"를 눌러 연결을 확인한 다음 테스트가 통과되면 "저장"을 누릅니다:

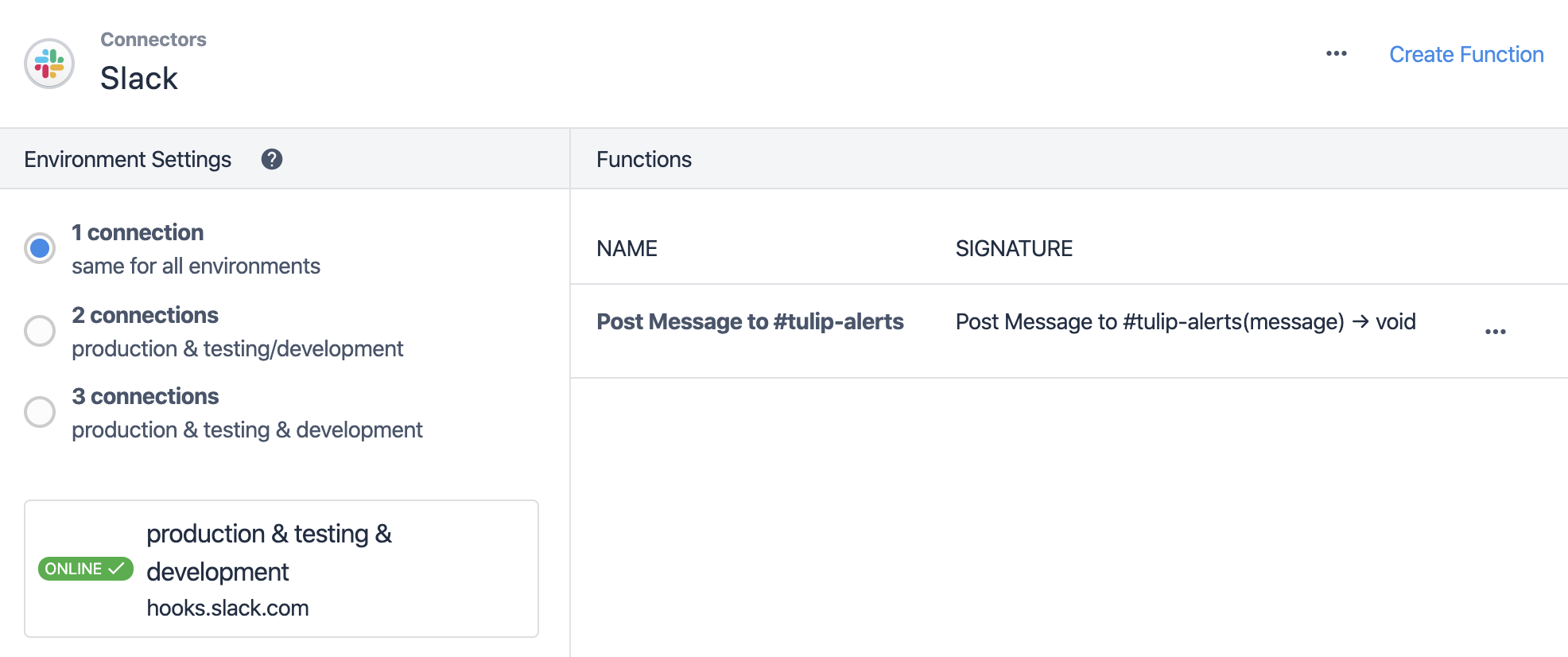
이제 연결 상태가 "온라인"으로 표시되어야 합니다:

다음으로, 오른쪽 상단의 "함수 만들기"를 클릭하여 메시지를 보내기 위해 Tulip 앱에서 호출할 함수를 설정합니다.
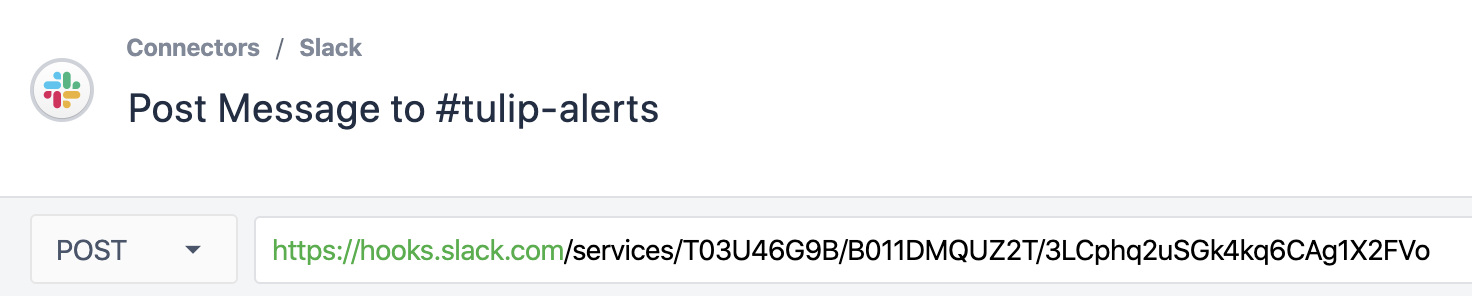
함수에 유용한 이름을 지정하고 요청 유형으로 "POST"를 선택합니다. URL 표시줄에서 "services/..."로 시작하는 Slack 웹훅의 끝에 붙여넣습니다.

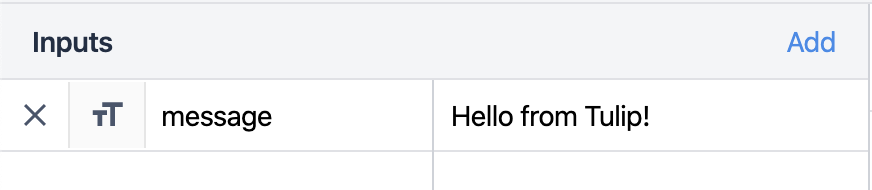
입력 패널에서 "메시지"라는 제목의 텍스트 입력을 추가합니다. 테스트 값도 포함할 수 있습니다:

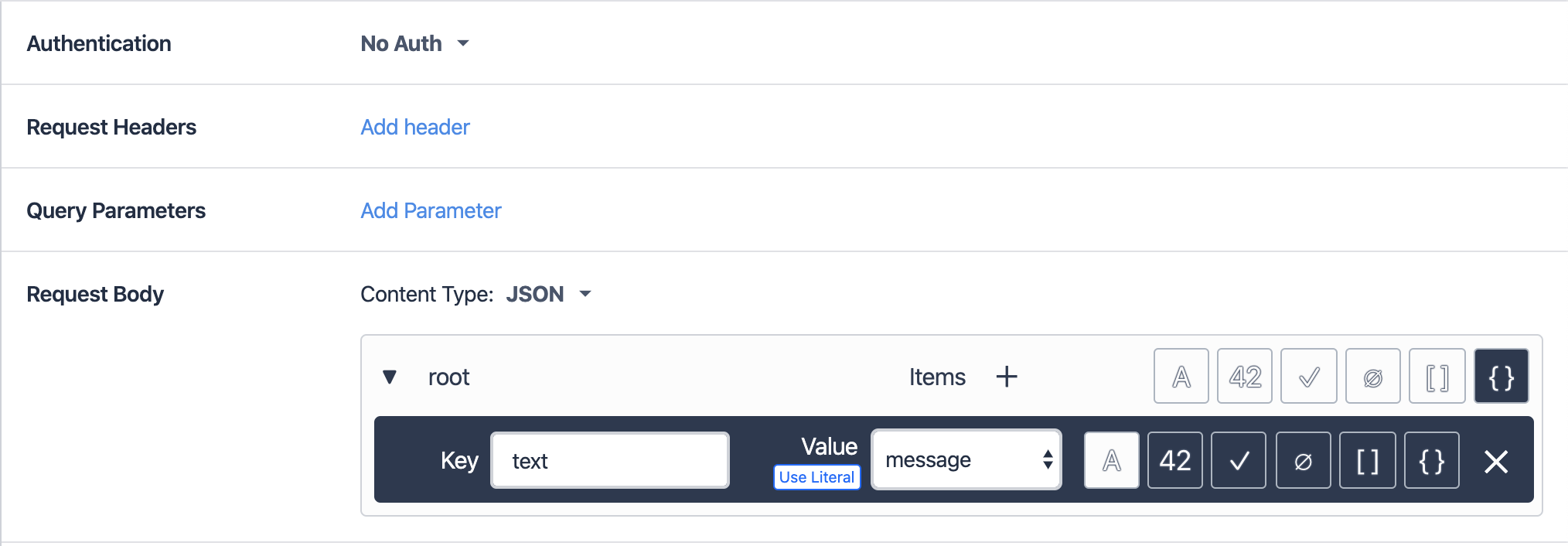
요청 구성 패널에서 요청 본문 콘텐츠 유형을 JSON으로 설정한 다음 + 버튼을 사용하여 루트 아래에 항목을 추가합니다. 이 항목의 키를 "텍스트"로 설정하고 값을 마지막 단계에서 정의한 "메시지" 입력으로 설정합니다.

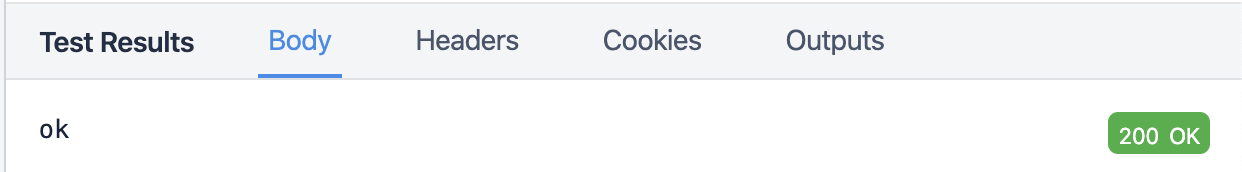
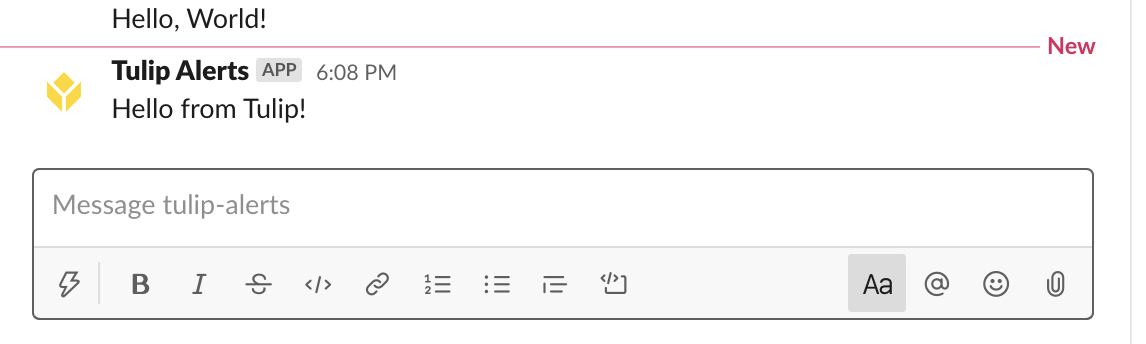
이제 오른쪽 상단의 "테스트" 버튼을 눌러 함수가 작동하는지 확인할 수 있습니다. 테스트 결과 패널에 간단한 "200 OK" 응답이 표시되고 테스트 입력이 Slack 채널에 메시지로 표시되어야 합니다:


기능을 성공적으로 테스트했으면 상단의 "변경 사항 저장"을 클릭합니다.

앱에서 메시지 보내기
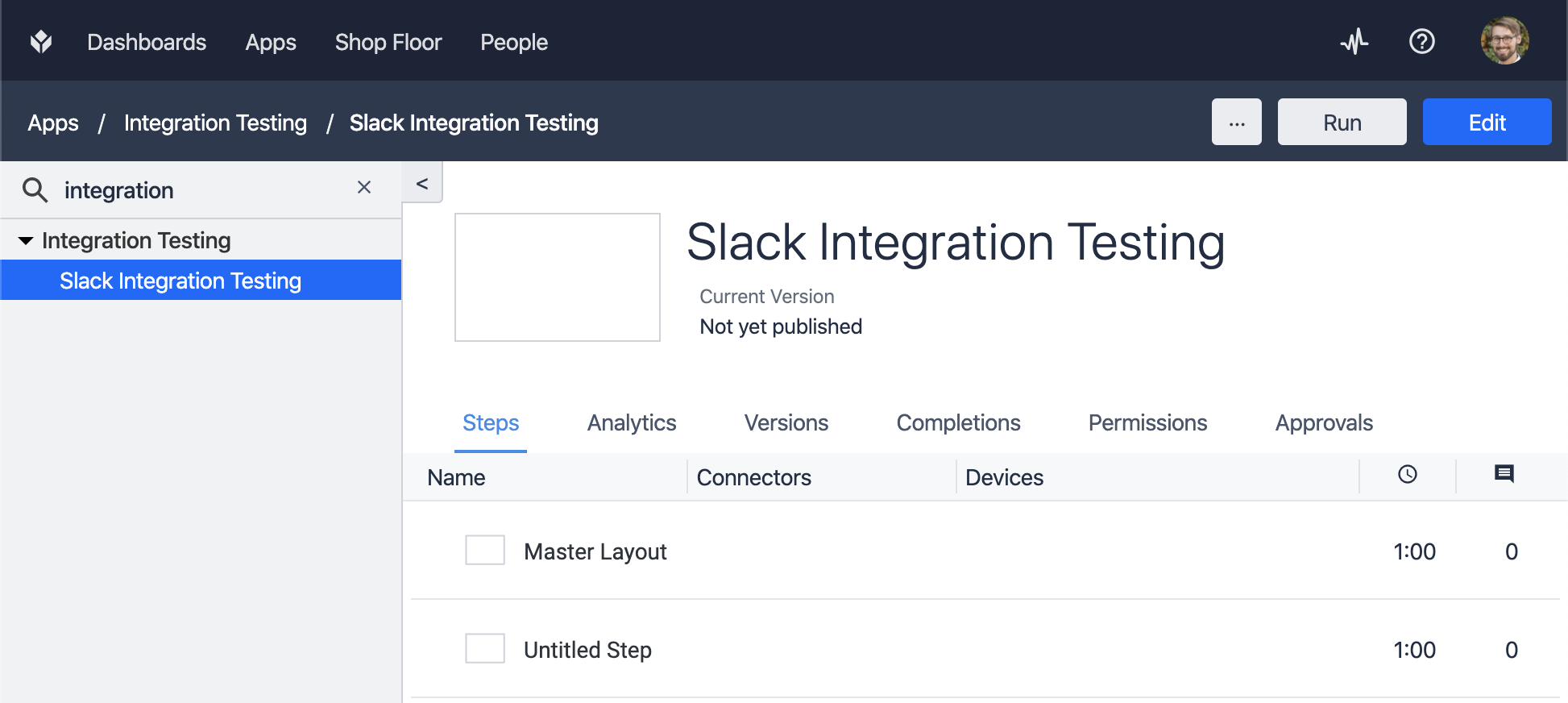
이제 Tulip 앱에서 함수를 사용할 준비가 되었습니다. 테스트를 위해 기존 앱을 열거나 새 앱을 만듭니다:

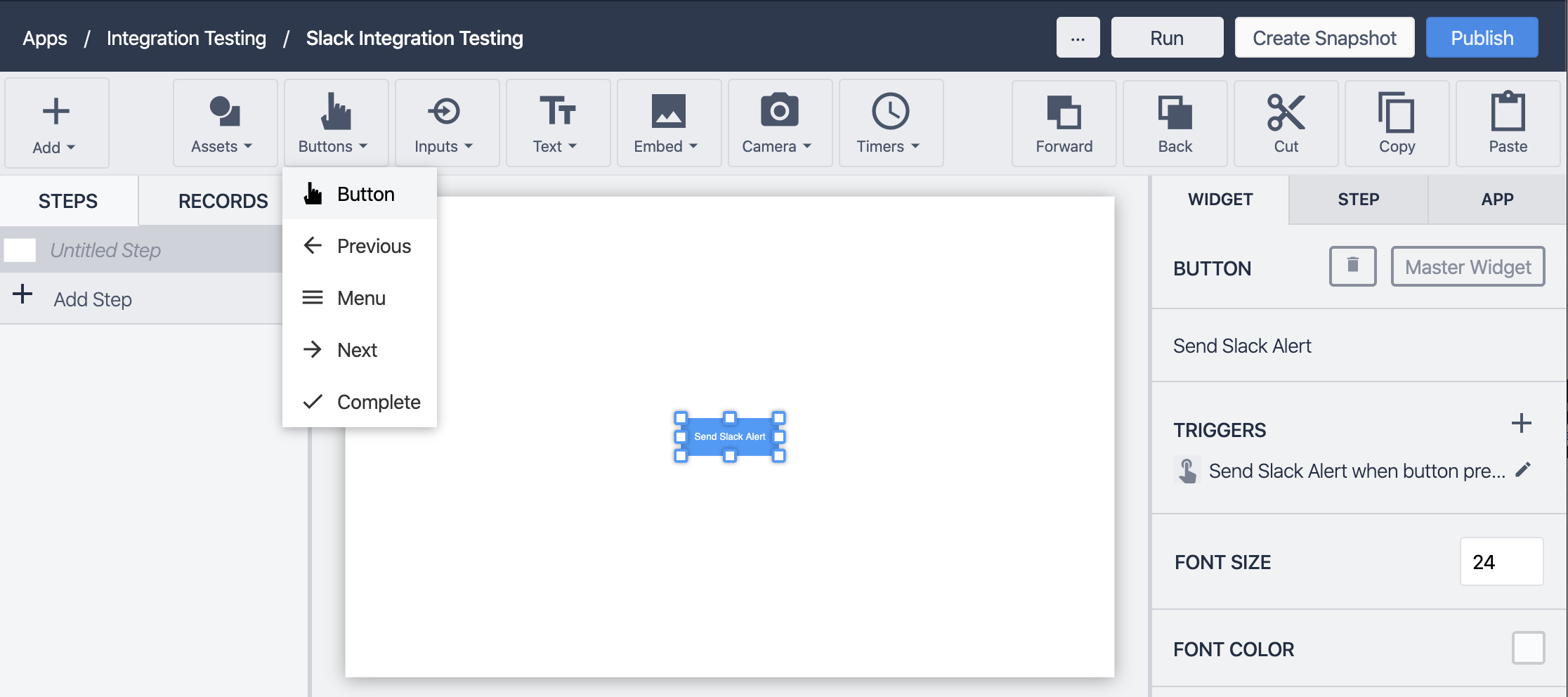
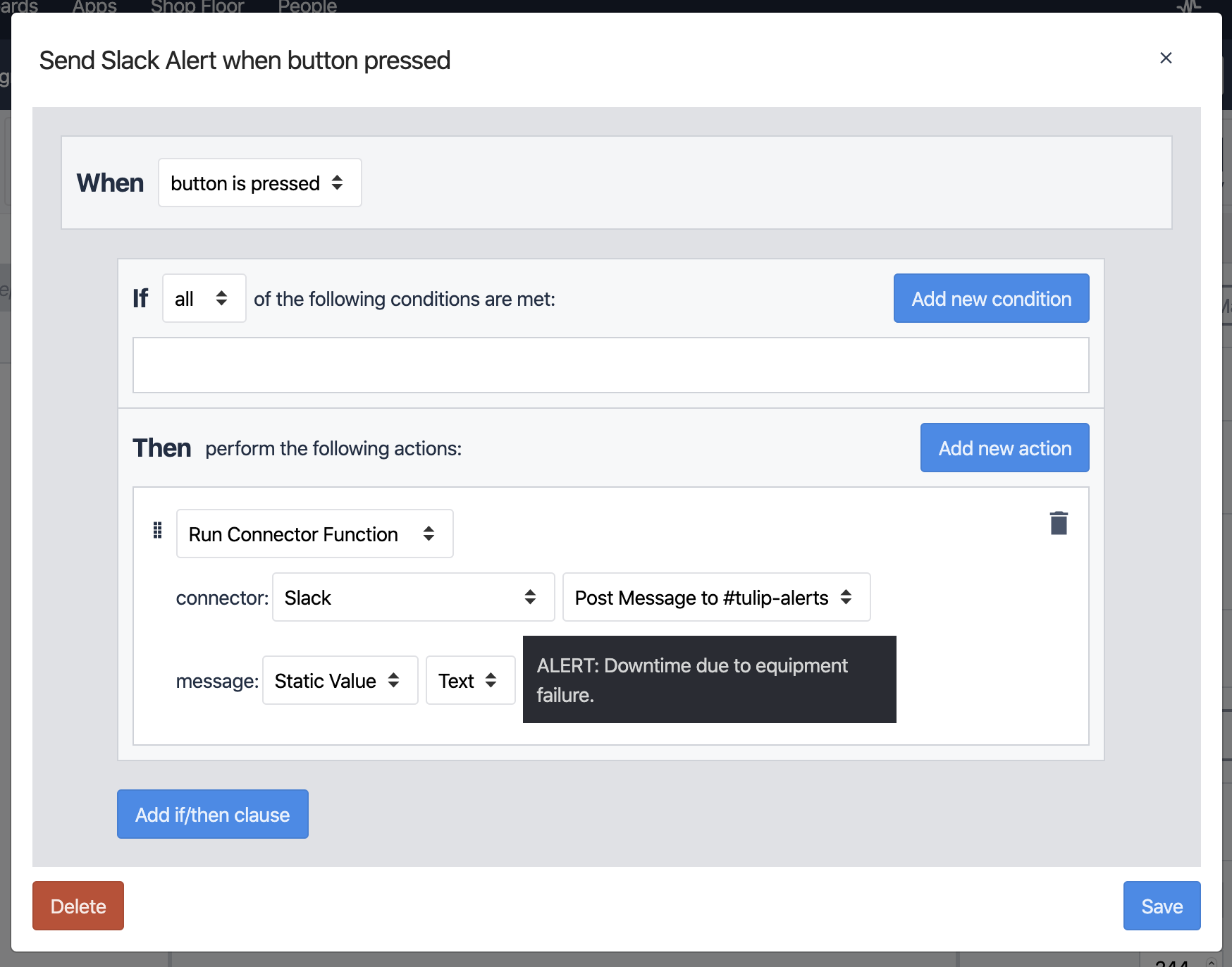
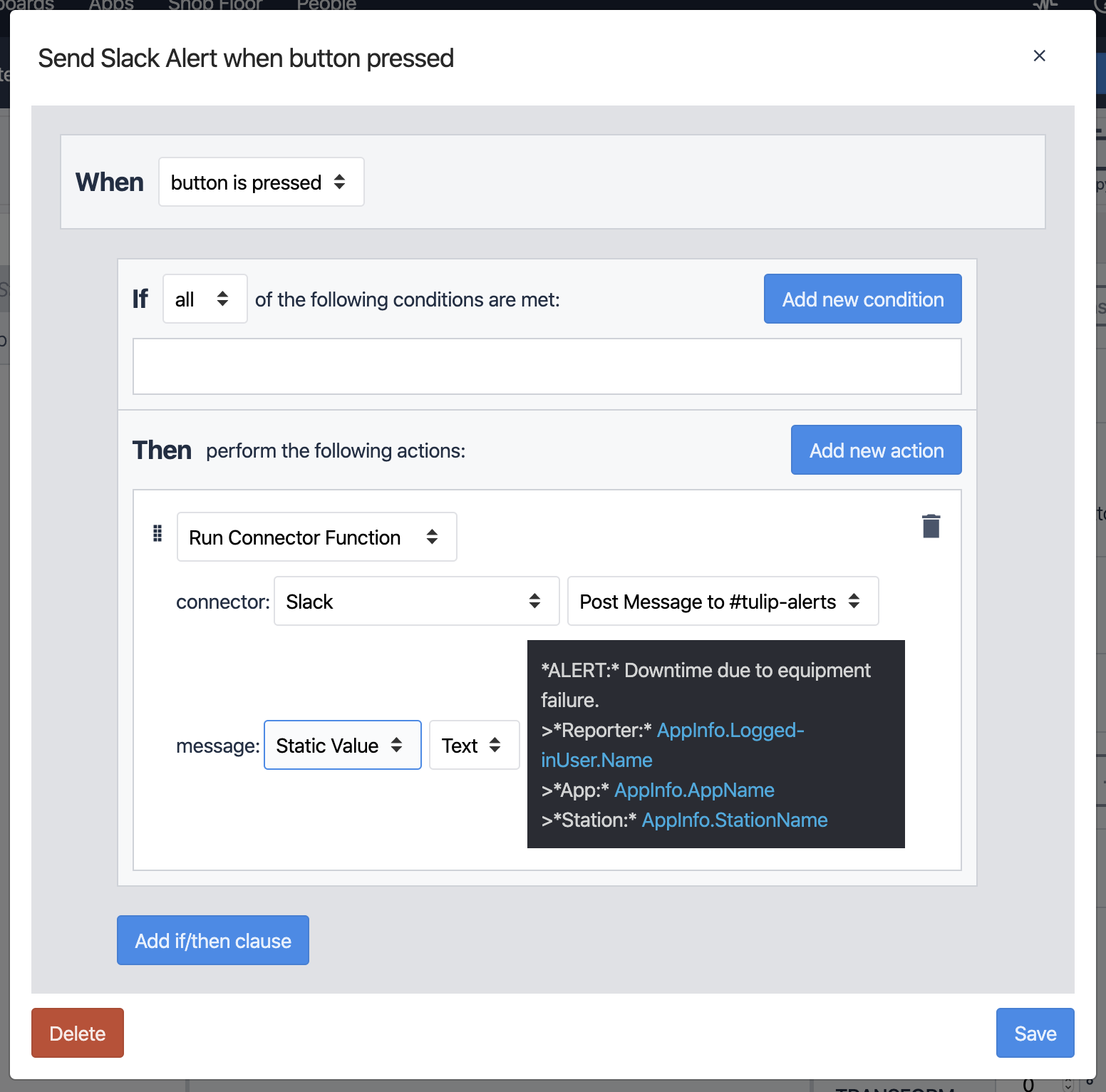
선택한 단계에서 버튼을 추가한 다음 해당 버튼에 커넥터 기능을 실행하는 트리거를 추가합니다:


위의 예에서는 "메시지" 입력을 단순한 정적 텍스트 값으로 설정했지만, 해당 텍스트에 필드를 삽입하여 추가 정보를 제공하거나 변수를 사용할 수 있습니다:

이 예에서는 * 및 >와 같은 특수 문자를 사용하여 최종 메시지의 서식을 지정하고 있습니다. Slack 메시지 서식 지정에 대한 자세한 내용은 앱 표면의 텍스트 서식 지정을 참조하세요.
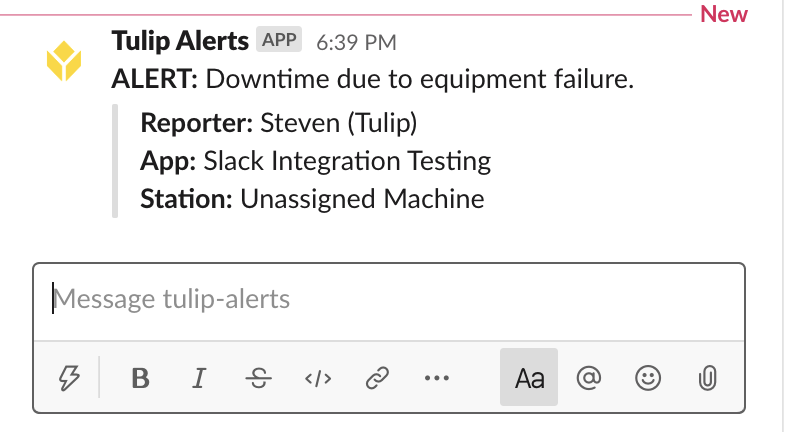
트리거를 저장한 다음 앱을 실행하고 버튼을 클릭하여 기능을 테스트합니다. 모든 것이 정상적으로 진행되면 트리거에서 선택한 정보가 포함된 메시지가 Slack 채널에 표시됩니다:

성공! 이제 두 플랫폼의 강점을 활용하여 알림, 업데이트 및 기타 유형의 메시지를 Tulip 앱에서 Slack으로 바로 보낼 수 있습니다.
참고: Slack 앱 웹훅은 채널별로 다르지만 여러 채널에 게시하려면 Slack 앱에 웹훅을 추가한 다음 커넥터 내에서 새 기능을 만들어 각각에 게시할 수 있습니다.
웹후크 URL을 변수에 저장하고 이를 커넥터 함수에 대한 입력으로 사용하여 메시지가 게시되는 채널을 결정할 수도 있습니다!
