如何创建第一个表单步骤
了解如何在整个应用程序中使用表单步骤
As of r234, Form steps have been disabled for all new Tulip Instances.
在本文中,您将学习...
- 如何布局表单步骤
- 在表单步骤中获取数据的不同方式
- 如何根据表单中的特定回复添加逻辑
This topic is featured in the "Basic App Design and Logic" course in Tulip University.
在 Tulip 中,有两种类型的步骤可以添加到应用程序中:
- 普通步骤(Normal Step),通常与纸质说明中的单个步骤相对应。普通步骤还允许扩展格式。
- 表单步骤:允许操作员输入一系列工作细节。
普通步骤侧重于便于阅读和查看,而表格步骤则允许操作员轻松输入详细信息。
表单步骤通常用于替代工单中的字段、缺陷报告中的复选框或操作员需要添加数据的任何其他情况。只要操作员使用电子表格或填写表格,就有机会使用表单步骤。
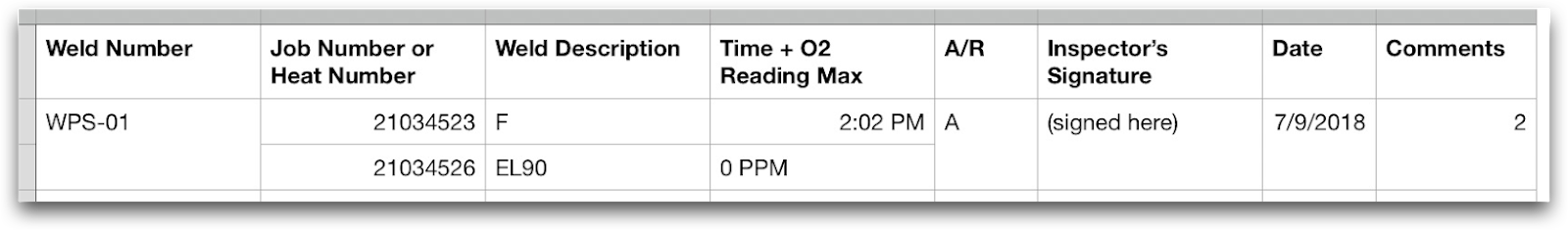
它们可以像下面这样替换表单:

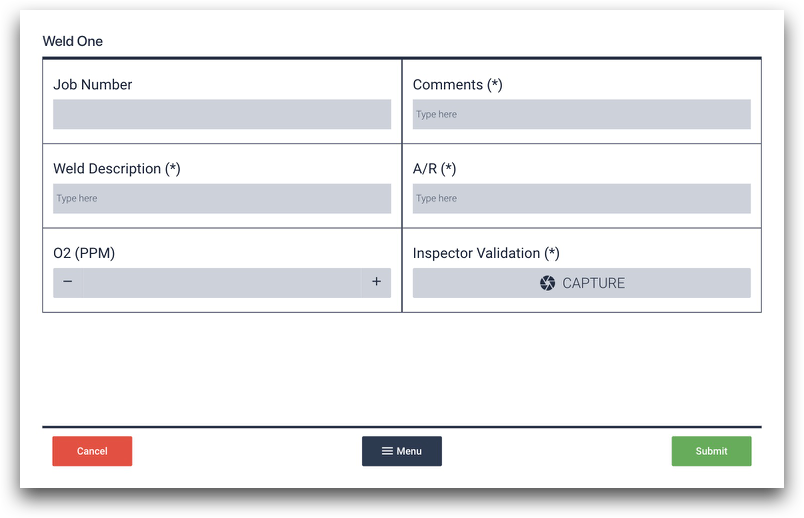
它们看起来像这样

下面介绍如何在您的应用程序中使用表单步骤。如果您有兴趣了解正常生产流程中的表单步骤,请查看以下逐步指南:
表单字段选项

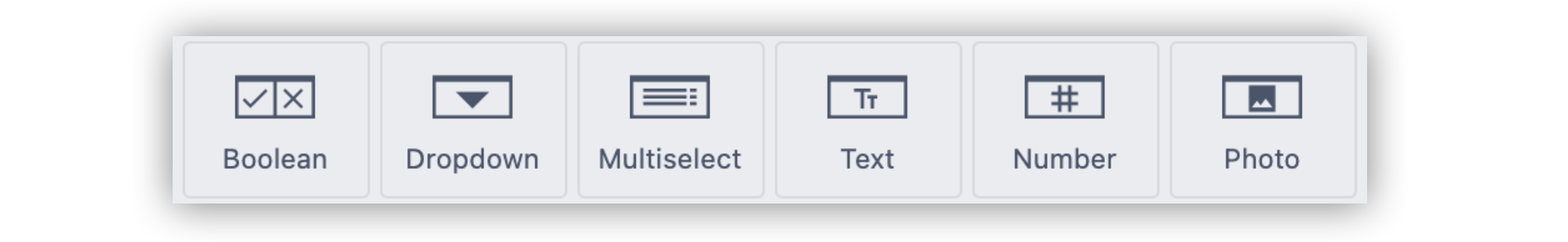
以下是表单中的不同选项:
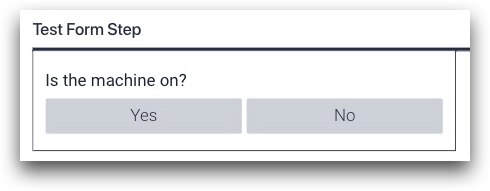
**布尔值:**回答是/否问题

**下拉式:**以按钮或下拉选择器的形式提供预选选项列表。

**多选:**从列表中选择多个选项
 {height="" width="""}
{height="" width="""}
**文本:**键入文本

**数字:**键入数字(或使用 +/- 递增)

**图像:**使用设备的默认摄像头或 USB 摄像头拍照。该图片可用于后续步骤或分析。

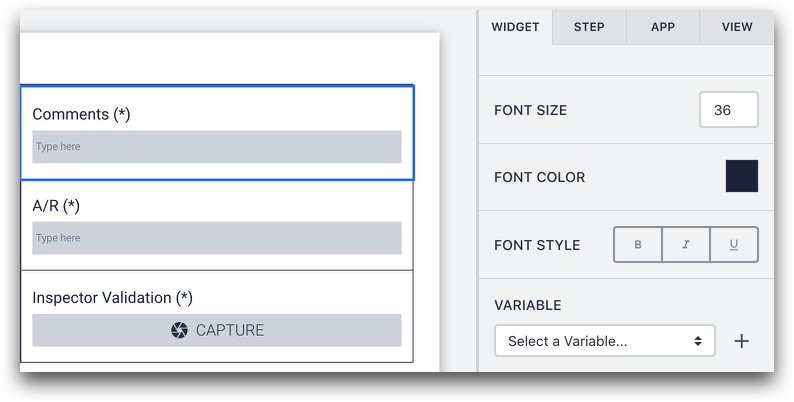
修改表单字段
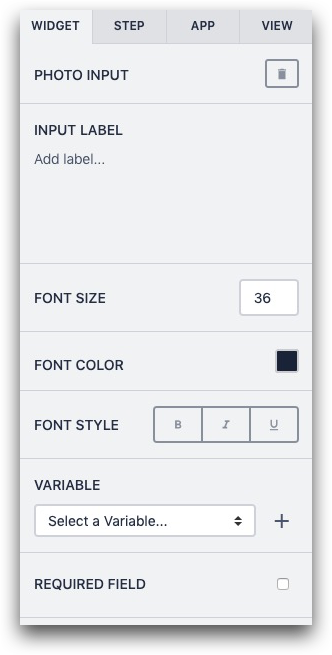
您可以在每种表单 Widget 中修改以下选项:

**输入标签:**表单中的标签
**字体大小:**标签字体大小
**字体颜色:**标签字体的颜色
**字体样式:**标签字体样式
变量存储操作员输入值的变量
**必填:**操作员是否必须在提交表单前输入任何值
有关每个表单部件的更多详情,请查看表单部件指南
更改表单布局
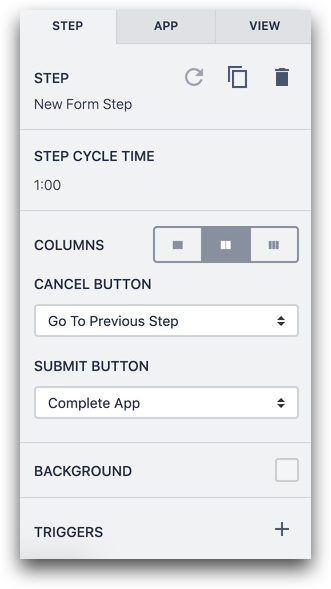
单击步骤本身的任意位置,即可在屏幕右侧的上下文窗格中看到更改布局的选项列表。

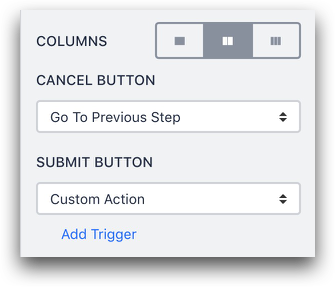
您可以使用上下文窗格中的下拉菜单更改 "取消 "和 "提交 "按钮的功能。在下一节中,您将看到如何使用这些选项建立更复杂的逻辑。
添加多列,然后将每个字段拖动到新列,以便在表单上容纳更多的字段。
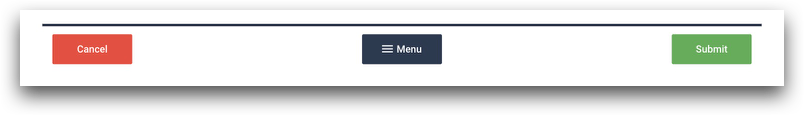
所有表单步骤底部都包含三个按钮:

- "取消",它有多个触发器选项
- 菜单
- "提交",有多个触发器选项
在表单中使用变量
假设您想根据表单中的特定回复建立一些动态逻辑。
例如,如果某人正在进行质量检验,而他选择的选项是 "返工 "而不是 "报废",你就需要引导他将零件放入相应的回收箱进行返工。
这时,你就需要一个变量来跟踪表单步骤中某一字段的值。
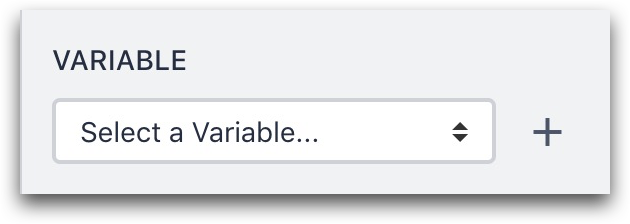
选择字段,然后转到上下文窗格中的 "变量 "部分。

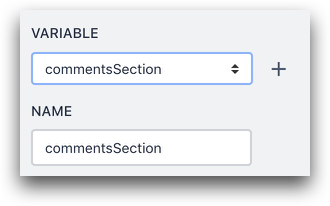
单击 "+"按钮创建一个新变量,用于跟踪字段值。

然后,您可以通过 "名称 "字段更改变量的名称。

如何完成表单
当用户准备完成表单时,可能会发生以下几种情况。操作员必须按右下角的 "提交 "按钮或左下角的 "取消 "按钮。

为了选择操作员按下其中一个按钮后会发生什么,您可以在单击表单步骤背景时,从上下文窗格中间的选项中进行选择。
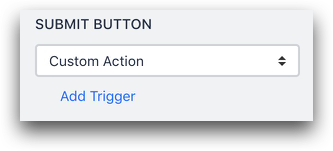
以下是 "提交 "按钮的一些选项:
**转到下一步-**默认情况下,用户将进入下一步。
转到下一步...- 在应用程序中选择一个特定步骤。
**完成应用程序-**用户已完成应用程序。

**自定义操作-**您可以在此根据表单中更新的变量(或任何其他变量)添加自定义触发器。
只有两种方法可以清除表单步骤中的值:
- 完成应用程序
- 取消应用程序
在分析中使用表单字段
无论有无变量,您都可以分析表单中的数据。
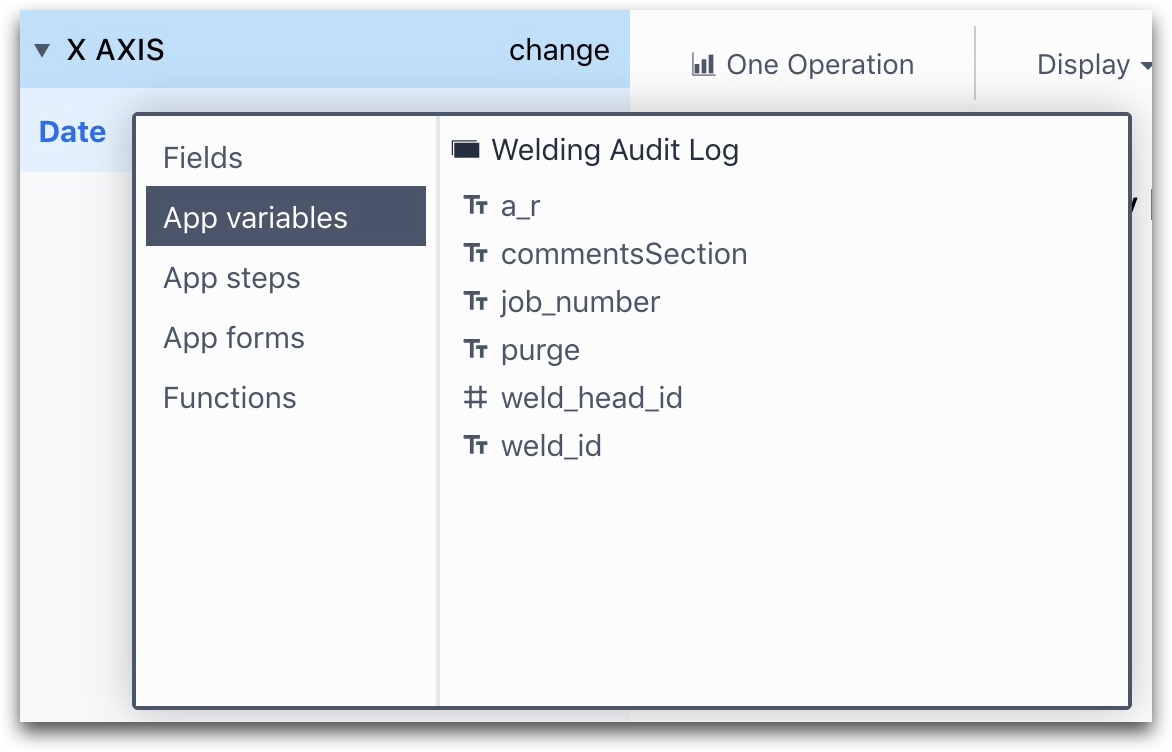
导航到分析,然后选择左侧边栏的 X 轴类别。

单击现有数据点。
 {height="" width="""}
{height="" width="""}
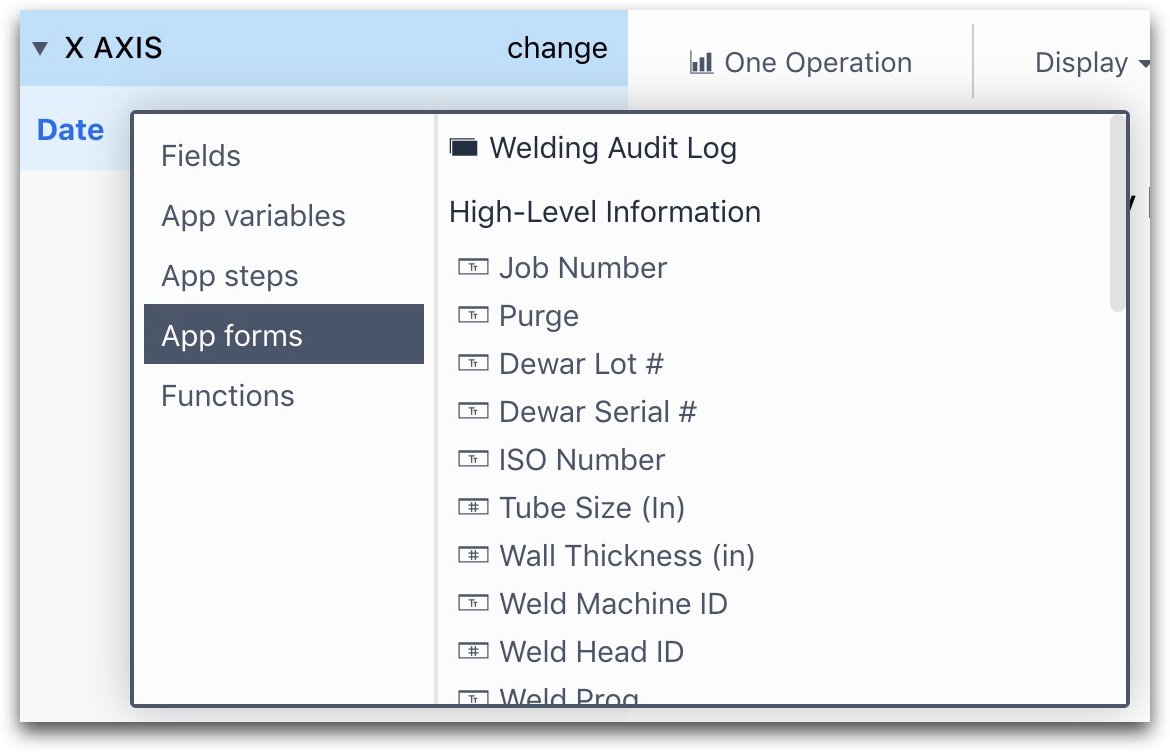
然后选择 "应用程序窗体 "类别。
 {height="" width="""}
{height="" width="""}
您将可以从整个应用程序中选择任何表单字段。
如果选择在变量中跟踪表单字段的结果,也可以使用 "应用程序变量 "类别中的变量。

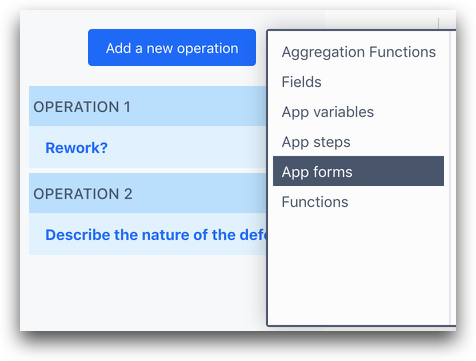
表格分析可以同时显示多个表单字段。要选择多个表单字段,请单击左侧菜单中的 "操作 "选项卡。
 {height="" width="""}
{height="" width="""}
单击 "添加新操作 "按钮,然后选择要添加的特定表单字段。
 {height="" width="""}
{height="" width="""}
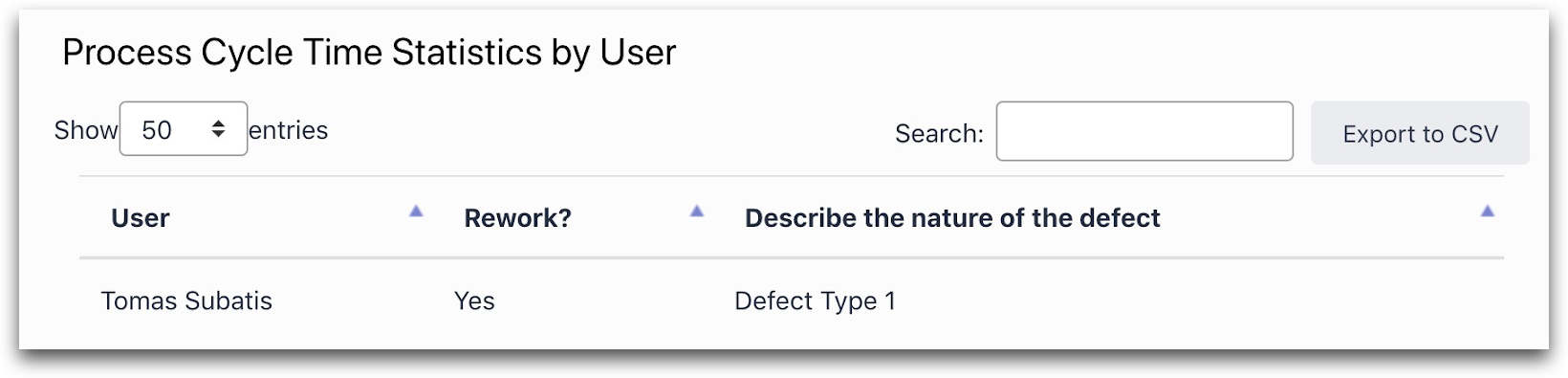
下面是表格的外观。
 {height="" width="""}
{height="" width="""}
找到您想要的东西了吗?
您还可以前往community.tulip.co发布您的问题,或查看其他人是否遇到过类似问题!
