Comment construire votre premier Form Step
Apprenez à utiliser Form Step dans le contexte de votre application complète.
As of r234, Form steps have been disabled for all new Tulip Instances.
Dans cet article, vous apprendrez...
- Comment mettre en page une étape de formulaire
- Les différentes façons de capturer des données dans une étape de formulaire
- Comment ajouter de la logique basée sur des réponses spécifiques dans le formulaire
This topic is featured in the "Basic App Design and Logic" course in Tulip University.
Dans Tulip, il y a deux types d'étapes que vous pouvez ajouter à une application :
- Une étape normale, qui correspond généralement à une étape individuelle dans un ensemble d'instructions papier. Les étapes normales permettent également un formatage extensible.
- Une étape formulaire, qui permet à un opérateur de saisir une série de détails sur le travail qu'il est en train d'effectuer.
L'étape normale met l'accent sur la facilité de lecture et de visualisation, tandis que l'étape formulaire permet à l'opérateur de saisir facilement des informations détaillées.
Les étapes de formulaire sont couramment utilisées pour remplacer les champs d'un bon de travail, les cases à cocher d'un rapport de défaut ou tout autre cas où les opérateurs ont besoin d'ajouter des données. Chaque fois qu'un opérateur utilise une feuille de calcul ou remplit un formulaire, il y a une opportunité pour une étape de formulaire.
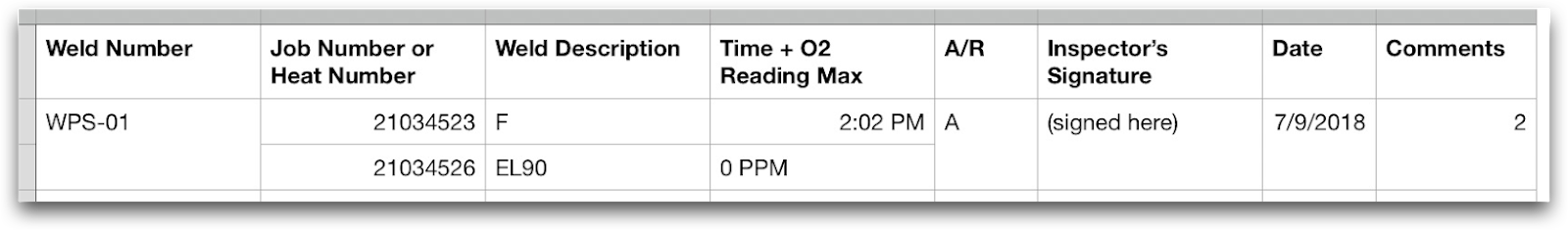
Elles remplacent les formulaires de la manière suivante :

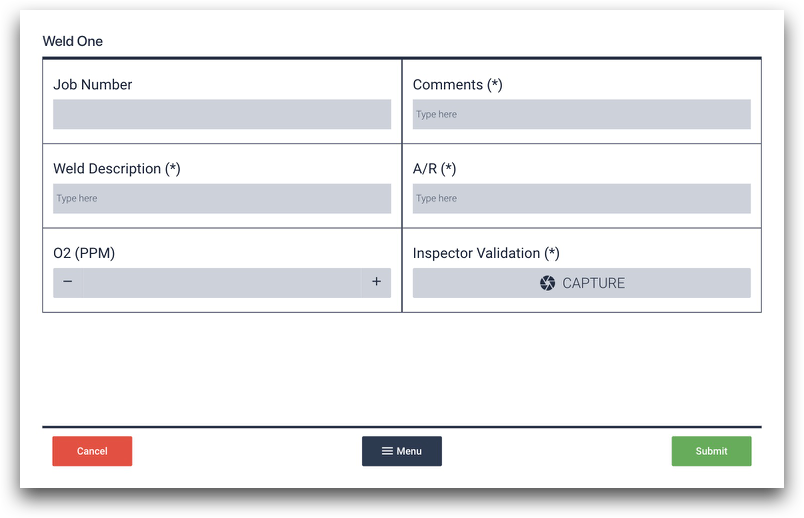
Et ils ressemblent à ceci :

Voici comment utiliser une étape de formulaire dans l'une de vos applications. Si vous souhaitez voir les étapes de formulaire dans le contexte d'un processus de fabrication normal, consultez ces guides étape par étape :
- Guide de création d'une application de rapports sur la qualité
- Guide pour l'automatisation de vos ordres de travail
Options pour les champs de formulaire

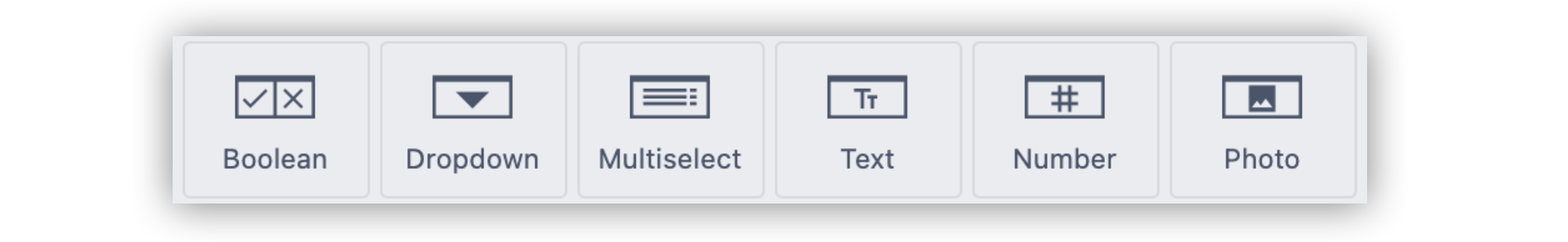
Voici les différentes options du formulaire :
Booléen : Répondre à une question de type oui/non

Liste déroulante : Donne une liste d'options présélectionnées sous forme de boutons ou dans un sélecteur déroulant.

Multiselect : Permet de choisir plusieurs options dans une liste

Texte : Tapez du texte

Nombre : Tapez un nombre (ou utilisez +/- pour incrémenter)

Image : Prenez une photo avec l'appareil photo par défaut de l'appareil ou un appareil photo USB. Cette image peut être utilisée dans les étapes ultérieures ou dans les analyses.

Modifier les champs du formulaire
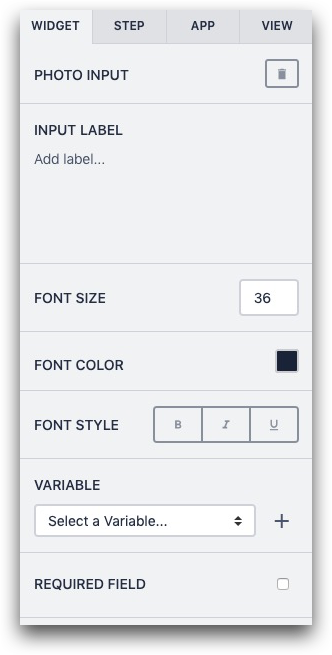
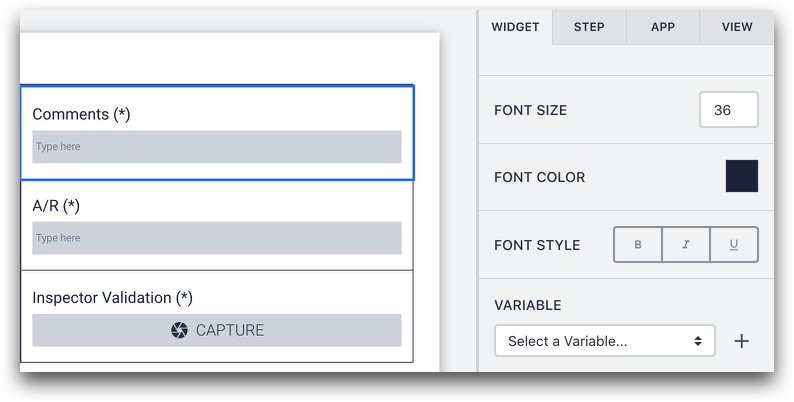
Vous pouvez modifier les options suivantes dans chaque type de widget de formulaire :

Étiquette de saisie : L'étiquette dans le formulaire
Taille de la police : Taille de la police de l'étiquette
Font Color : Couleur de la police de l'étiquette
Font Style (Style de police) : Style de la police de l'étiquette
Variable : Variable qui stocke la valeur saisie par un opérateur.
Required (Obligatoire) : Indique si l'opérateur doit saisir une valeur avant que le formulaire puisse être soumis : Si l'opérateur doit saisir une valeur avant que le formulaire puisse être soumis
Pour plus de détails sur chaque widget de formulaire, consultez ce guide sur les widgets de formulaire.
Modifier la présentation du formulaire
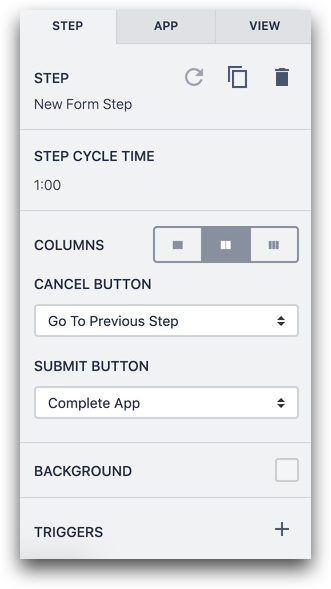
Cliquez sur n'importe quel point de l'étape elle-même pour afficher une liste d'options permettant de modifier la présentation du formulaire dans le volet contextuel situé à droite de l'écran.

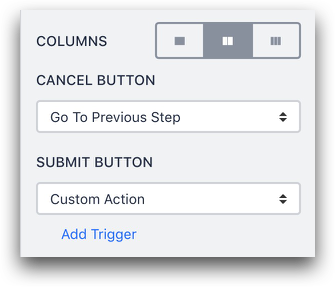
Vous pouvez modifier la fonctionnalité des boutons Annuler et Soumettre à l'aide des menus déroulants du volet contextuel. Vous verrez comment construire une logique plus complexe avec ces options dans la section suivante.
Ajoutez plusieurs colonnes, puis faites glisser chaque champ vers la nouvelle colonne afin de faire tenir un plus grand nombre de champs sur le formulaire.
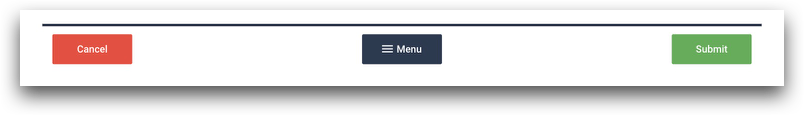
Toutes les étapes du formulaire comprennent trois boutons en bas :

- "Annuler", qui offre plusieurs options pour les déclencheurs
- Menu
- "Soumettre", qui offre plusieurs options pour les déclencheurs.
Utilisation de variables dans les formulaires
Imaginons que vous souhaitiez mettre en place une logique dynamique basée sur la réponse spécifique d'un formulaire.
Par exemple, si une personne effectue un contrôle de qualité et qu'elle sélectionne l'option "Retravailler" au lieu de "Rebut", vous voulez lui demander de placer la pièce dans la corbeille appropriée pour la retoucher.
C'est ici que vous aurez besoin d'une variable pour suivre la valeur d'un champ dans l'étape du formulaire.
Sélectionnez le champ, puis allez dans la section "Variable" du volet de contexte.

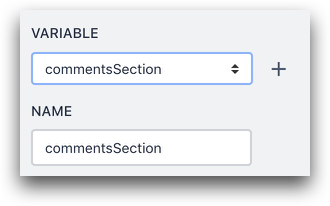
Cliquez sur le bouton "+" pour créer une nouvelle variable qui suivra la valeur du champ.
 {Cliquez sur le bouton "+" pour créer une nouvelle variable qui suivra la valeur du champ.}
{Cliquez sur le bouton "+" pour créer une nouvelle variable qui suivra la valeur du champ.}
Vous pouvez ensuite modifier le nom de la variable dans le champ "Name".

Comment remplir un formulaire
Lorsque l'utilisateur est prêt à remplir un formulaire, plusieurs choses peuvent se produire. L'opérateur doit appuyer sur le bouton "Soumettre" dans le coin inférieur droit ou sur le bouton "Annuler" dans le coin inférieur gauche.

Pour choisir ce qui se passe après qu'un opérateur a appuyé sur l'un de ces boutons, vous pouvez sélectionner des options au milieu du volet contextuel lorsque vous cliquez sur l'arrière-plan de l'étape du formulaire.
Voici quelques options pour le bouton "Soumettre" :
Passerà l'étape suivante - Par défaut, l'utilisateur passe à l'étape suivante.
Aller à l'étape... - Choisir une étape spécifique de l'application.
Terminer l'application - L'utilisateur a terminé l'application.

Action personnalisée - C'est ici que vous pouvez ajouter un déclencheur personnalisé basé sur une variable qui a été mise à jour dans le formulaire (ou toute autre variable).
Voir ici pour un guide plus complet sur les actions personnalisées.
Il n'y a que 2 façons d'effacer les valeurs dans l'étape du formulaire :
- Terminer l'application
- Annuler l'application
Utilisation des champs de formulaire dans l'analyse
Vous pouvez analyser les données des formulaires avec ou sans variables.
Naviguez vers une analyse, puis choisissez la catégorie Axe des X dans la barre latérale gauche.

Cliquez sur le point de données existant.
 {Cliquez sur le point de données existant.}
{Cliquez sur le point de données existant.}
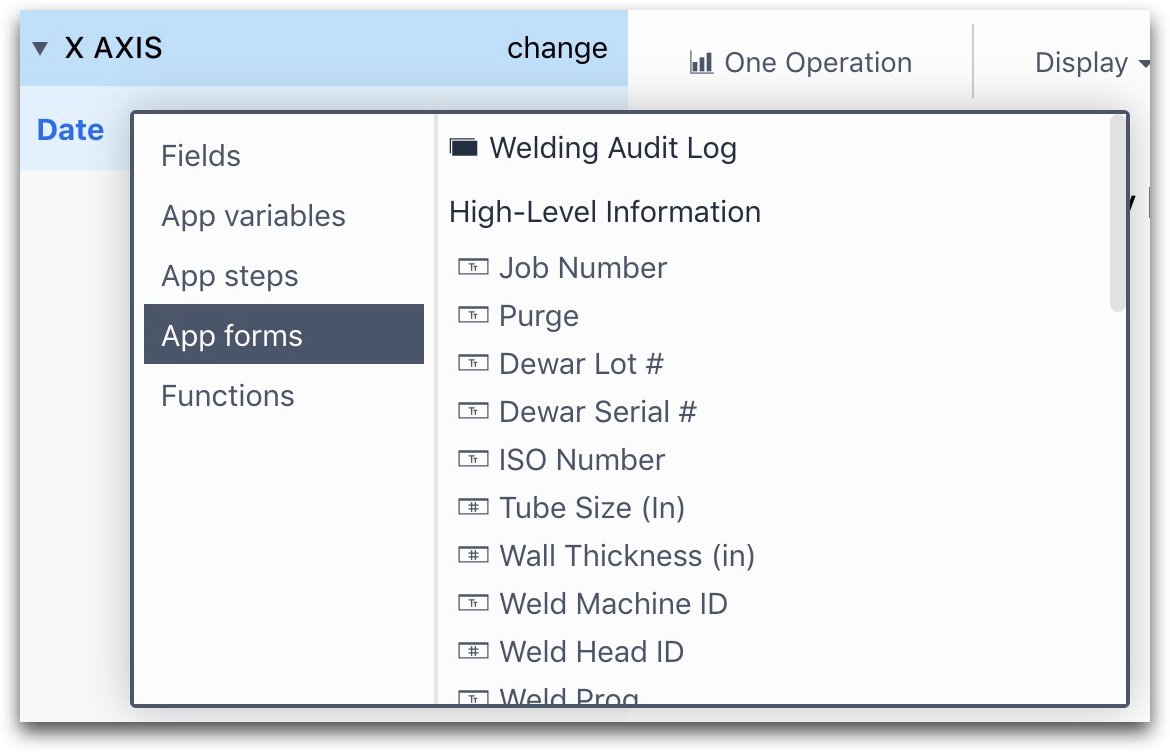
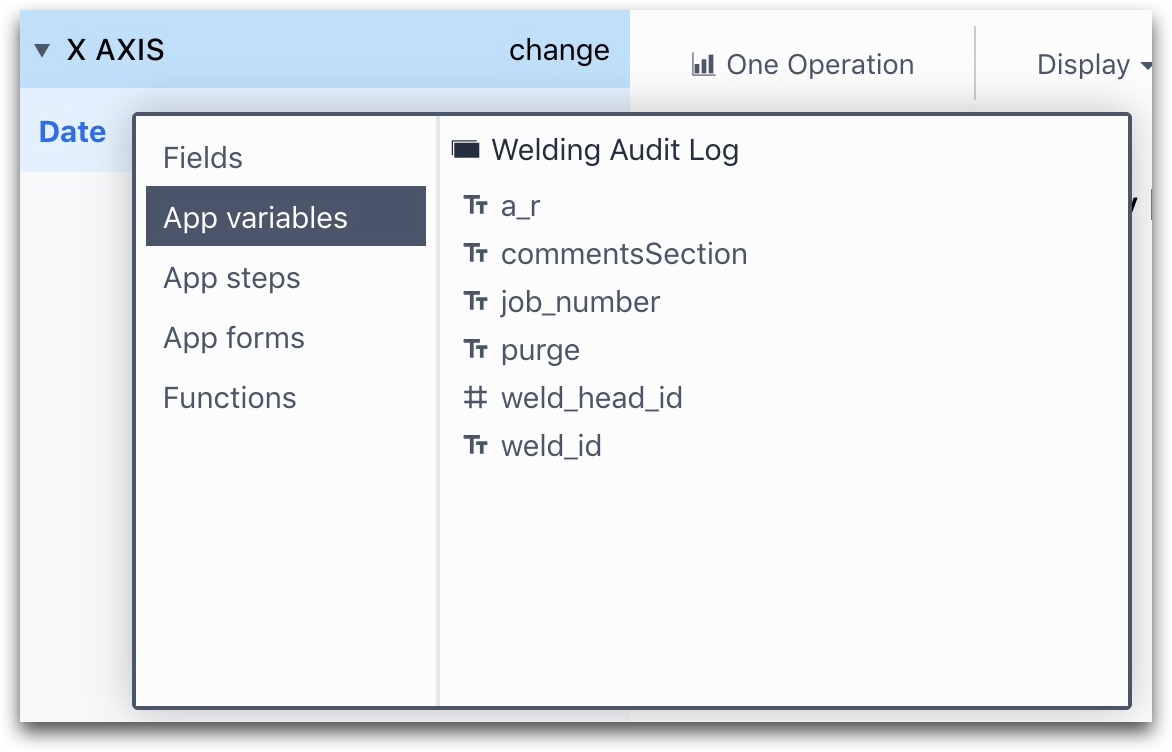
Choisissez ensuite la catégorie "App forms".
 {Cliquez sur le point de données existant.}
{Cliquez sur le point de données existant.}
Vous pourrez choisir n'importe quel champ de formulaire dans l'ensemble de l'application.
Si vous choisissez de suivre le résultat d'un champ de formulaire dans une variable, vous pouvez également utiliser la variable dans la catégorie "App variables".

Un tableau d'analyse peut afficher plusieurs champs de formulaire à la fois. Pour sélectionner plusieurs champs de formulaire, cliquez sur l'onglet "Opérations" dans le menu de gauche.
 {Pour sélectionner plusieurs champs de formulaire, cliquez sur l'onglet "Opérations" dans le menu de gauche.}
{Pour sélectionner plusieurs champs de formulaire, cliquez sur l'onglet "Opérations" dans le menu de gauche.}
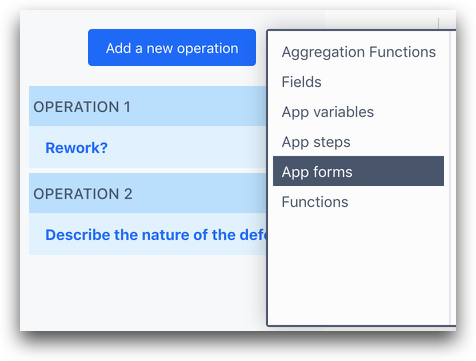
Cliquez sur le bouton "Ajouter une nouvelle opération", puis choisissez un champ de formulaire spécifique à ajouter.
 {Cliquez sur le bouton "Ajouter une nouvelle opération", puis choisissez un champ de formulaire spécifique à ajouter.}
{Cliquez sur le bouton "Ajouter une nouvelle opération", puis choisissez un champ de formulaire spécifique à ajouter.}
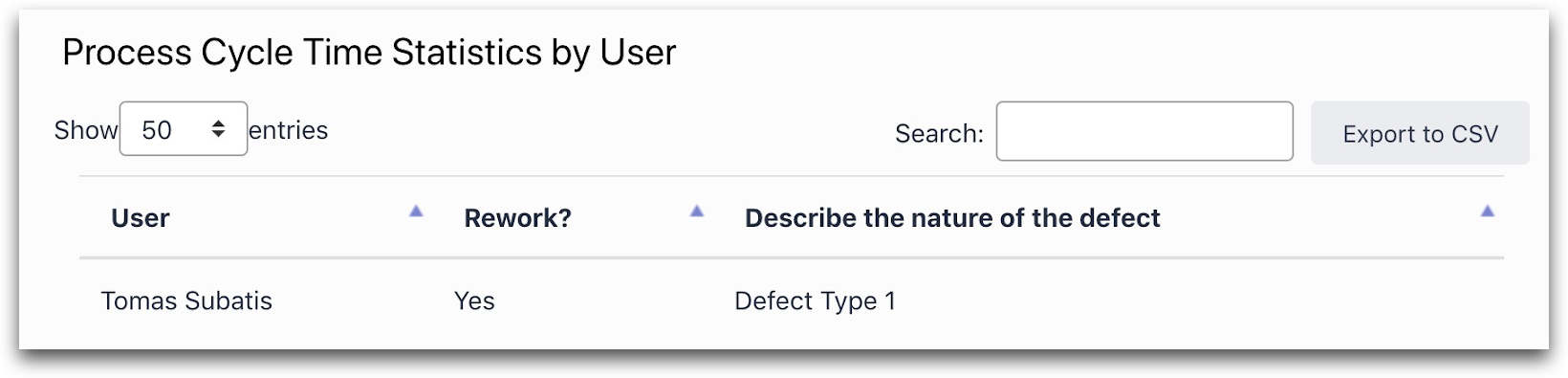
Voici à quoi ressemblera le tableau.

Avez-vous trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
