- Print
How To Build Your First Form Step
Learn how to use Form Step within the context of your entire App
As of r234, Form steps have been disabled for all new Tulip Instances.
In this article, you will learn…
- How to lay out a Form Step
- The different ways that you can capture data in a form step
- How to add logic based on specific responses in the form
This topic is featured in the "Basic App Design and Logic" course in Tulip University.
In Tulip, there are two types of Steps that you can add to an App:
- A Normal Step, which usually corresponds to an individual step in a set of paper instructions. Normal Steps also allow extensable formatting.
- A Form Step, which allows an operator to input a series of details about the work they are doing.
The normal Step focuses on ease of reading and viewing, while the Form Step allows the operator to easily input detailed information.
Form Step are commonly used to replace fields in a work order, checkboxes in a defect report or any other case where operators need to add data. Any time an operator uses a spreadsheet or filling out a form, there is an opportunity for a Form Step.
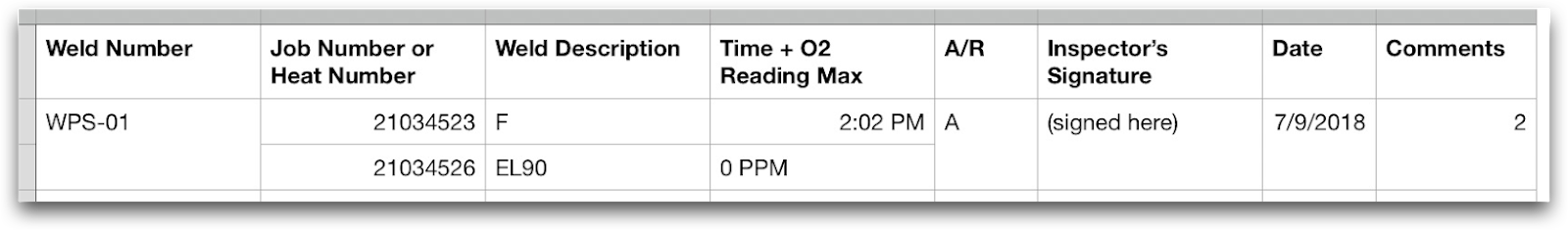
They replace forms like this:

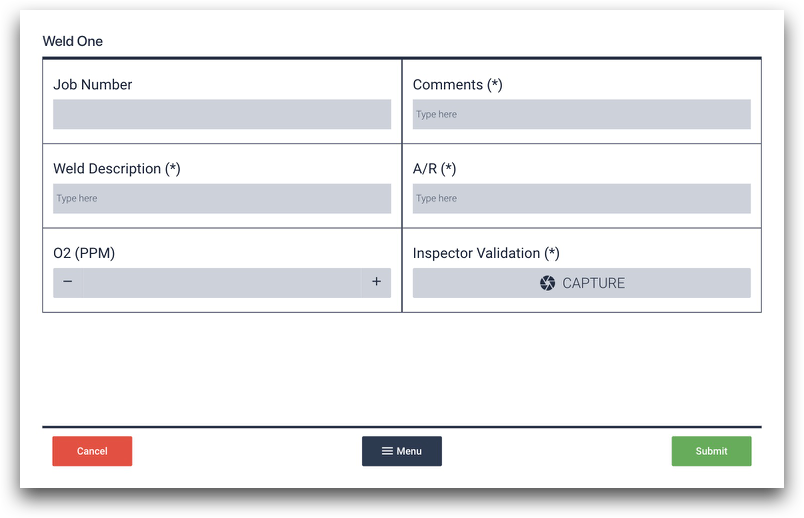
And they look like this:

Here’s how to use a Form Step within one of your Apps. If you are interested in seeing Form Steps in the context of a normal manufacturing process, check out these step by step guides:
Options For Form Fields

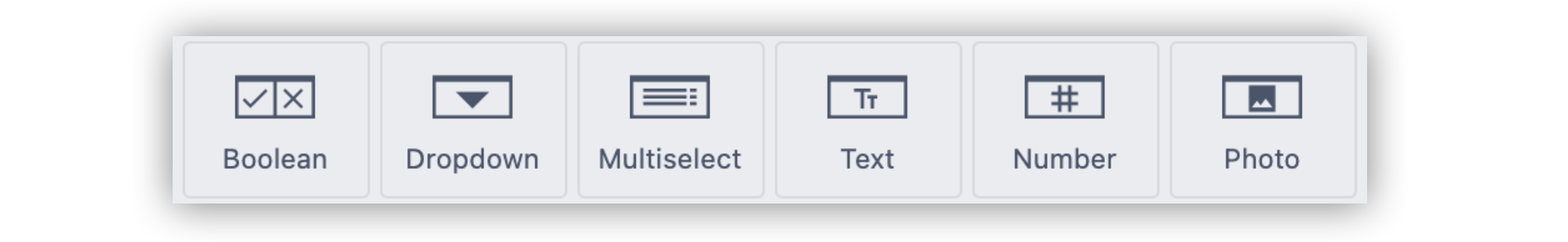
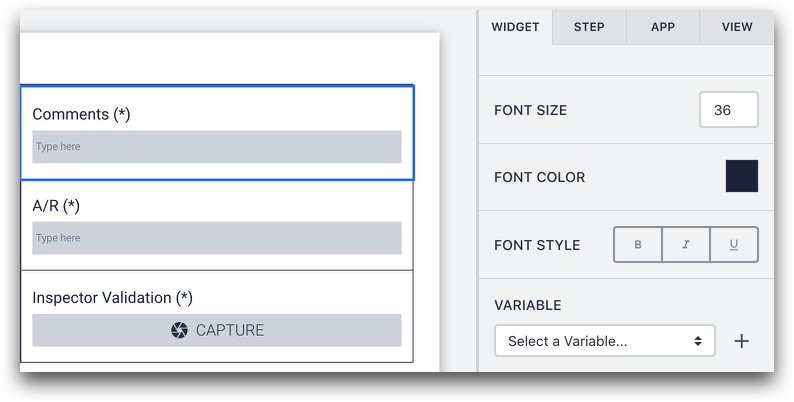
Here are the different options within the form:
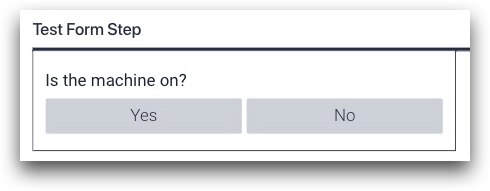
Boolean: Answer a yes/no question

Dropdown: Give a pre-selected list of options as buttons or within a dropdown selector.

Multiselect: Choose multiple options from a list

Text: Type in text

Number: Type a number (or use +/- to increment)

Image: Take a picture with the device’s default camera or a USB Camera. This picture can then be used in later steps or in Analytics.

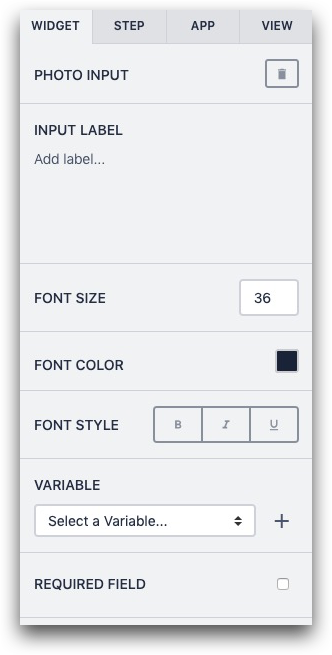
Modifying Form Fields
You can modify the following options in every type of form Widget:

Input Label: The label within the form
Font Size: Size of label font
Font Color: Color of label font
Font Style: Style of label font
Variable: Variable that stores the value that is entered by an operator
Required: Whether the operator must enter any value before the form can be submitted
For more detail on each form widget, check out this guide to form widgets
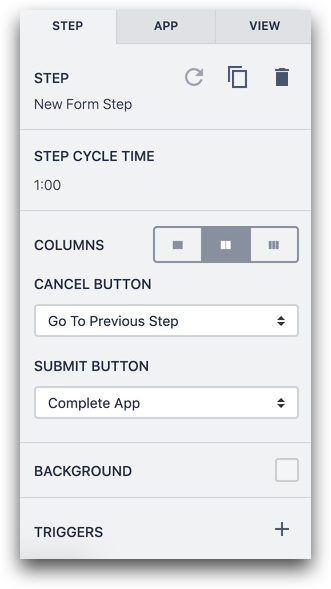
Changing The Layout of The Form
Click the anywhere on the Step itself to see a list of options for changing the layout in the Context Pane on the right of the screen.

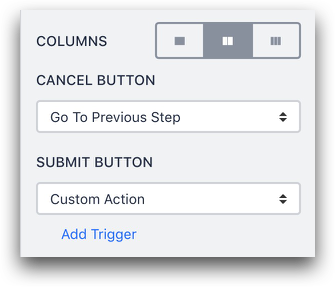
You can change the functionality of the Cancel and Submit buttons using the dropdowns menus in the context pane. You will see how to build more complex logic with these options in the next section.

Add multiple columns and then drag each field to the new column in order to fit a greater number of fields on the form.
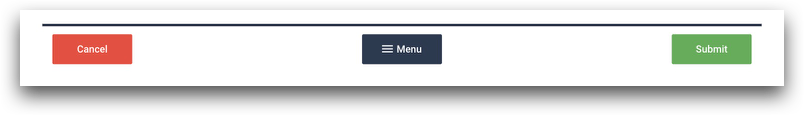
All Form Steps include three buttons at the bottom:

- "Cancel", which has multiple options for Triggers
- Menu
- "Submit", which has multiple options for Triggers
Using Variables Within Forms
Let’s say that you want to build some dynamic logic based on the specific response in a form.
For example, if a person is doing a quality inspection, and they select an option that says “Rework” as opposed to “Scrap”, you want to direct them to place the part in the appropriate bin for rework.
This is where you will need a variable to track the value of a field in the Form Step.
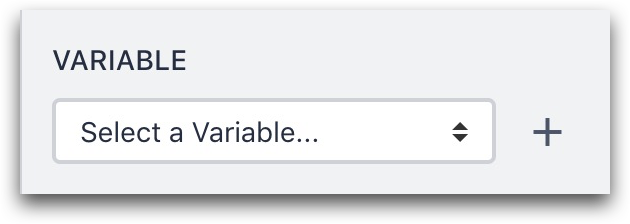
Select the field, then go to the “Variable” section in the Context Pane.

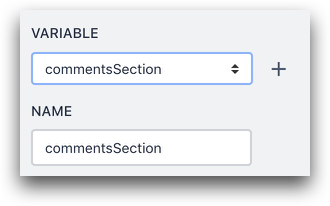
Click the “+” button to create a new Variables that will track the value of the field.

Then, you can change the name of the variable via the “Name” field.

How To Complete A Form
There are a couple things that can happen when a user is ready to complete a form. The operator must press the "Submit" button in the bottom right corner or the "Cancel" button in the bottom left corner.

In order to choose what happens after an operator presses one of those buttons, you can select from the options in the middle of the Context Pane when you click on the background of the Form Step.
Here are some options for the "Submit" button:
Go To Next Step- By default, the user will advance to the next step.
Go To Step…- Choose a specific step in the app.
Complete App- The user has completed the app.

Custom Action- This is where you can add a custom Trigger based on a variable that was updated in the form (or any other variable)
See here for a more complete guide to custom actions.
There are only 2 ways to clear the values in the Form Step:
- Complete the app
- Cancel the app
Using Form Fields In Analytics
You can analyze the data from forms regardless with or without variables.
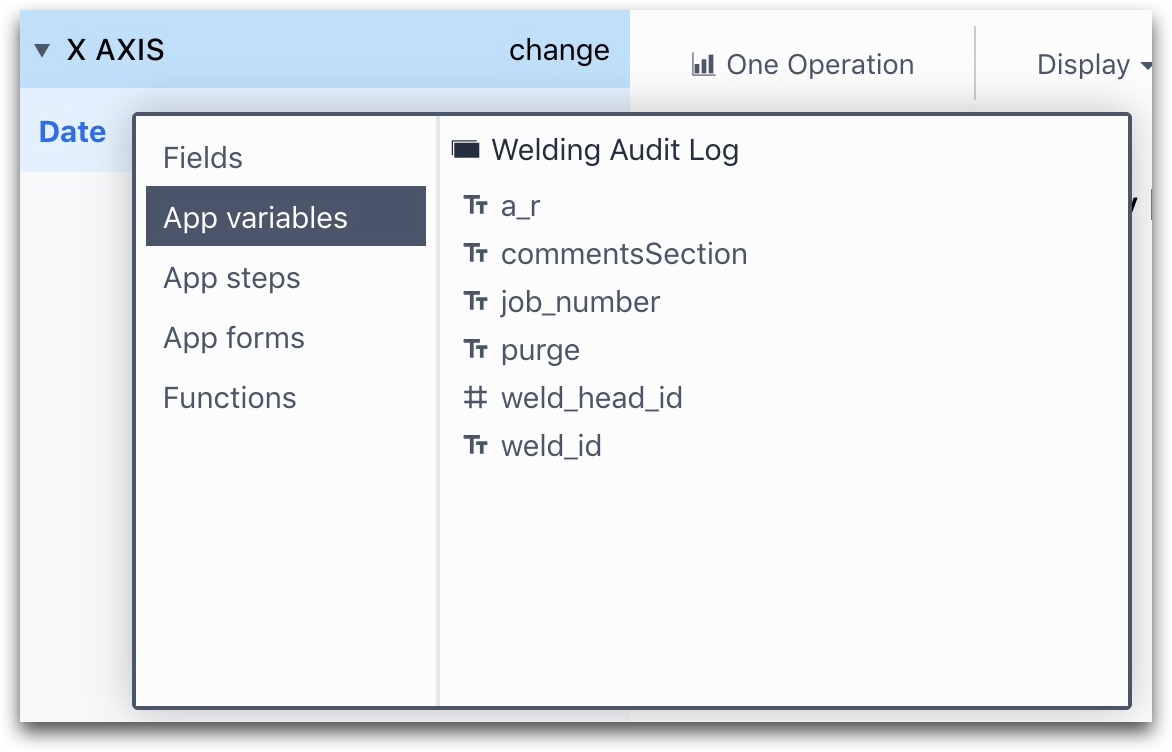
Navigate to an Analysis, then choose the X Axis category on the left sidebar.

Click the existing data point.

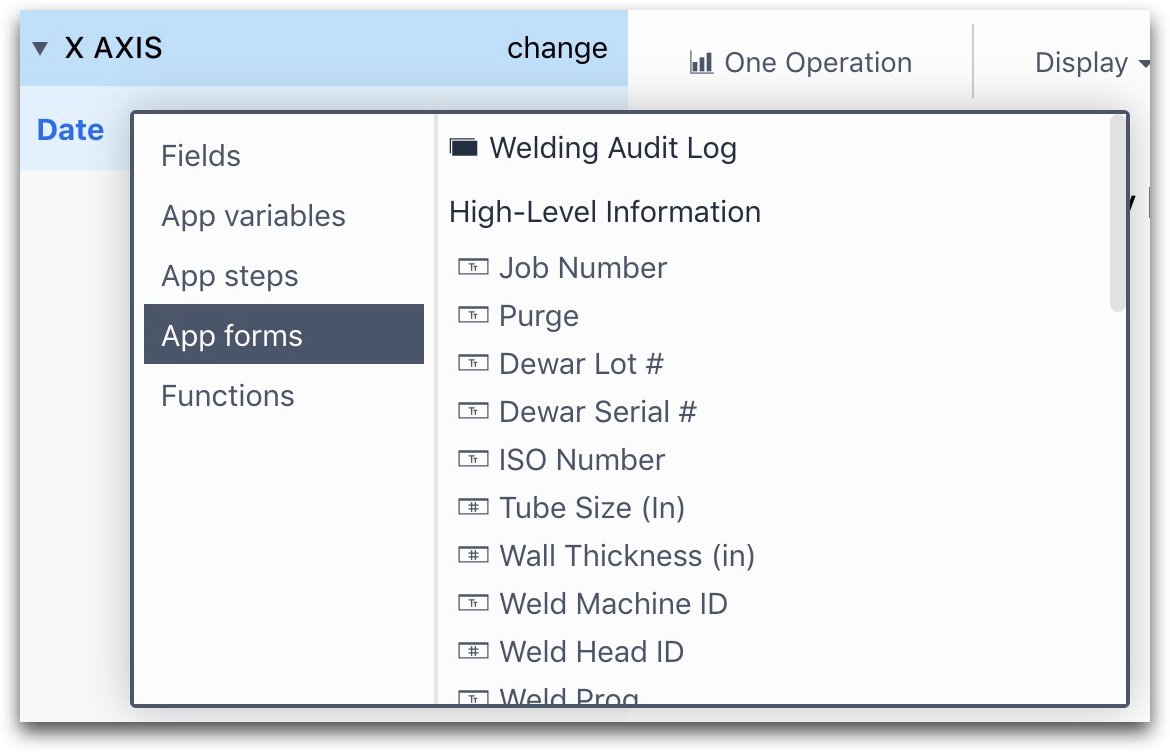
Then choose the “App forms” category.

You will be able to choose any form field from the entire app.
If you choose to track the result of a form field in a Variable, you can also use the variable in the “App variables” category.

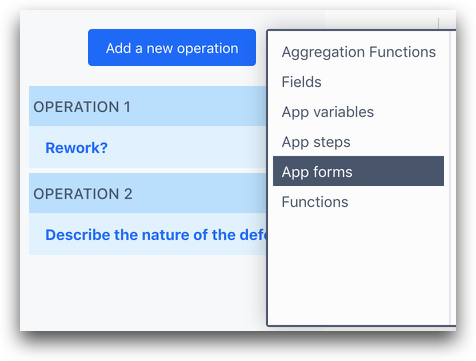
A Table Analysis can show you multiple Form fields at once. To select multiple Form fields, click the “Operations” tab in the left menu.

Click the “Add a new operation” button, and then choose a specific Form field to add.

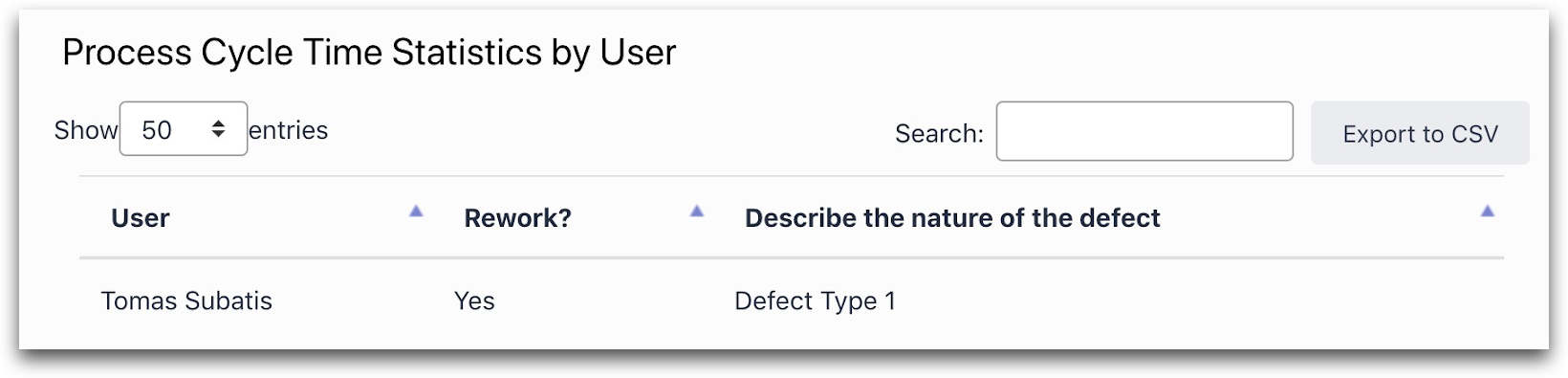
Here’s what the Table will look like.

Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!





.gif)