- 第一段階。
- 建物
- アプリケーションデザイン
- アプリケーション・エディター
- チューリップ・アプリ・エディター入門
- 新しいチューリップ・アプリの作成
- アプリのエディターとプレーヤーでキーボードショートカットを使う方法
- チューリップの多言語機能
- ステップ
- ウィジェット
- ウィジェットとは?
- 入力ウィジェット
- 埋め込みウィジェット
- ボタンウィジェット
- ウィジェットの設定方法
- ステップに入力ウィジェットを追加する 更新
- インタラクティブ・テーブル・ウィジェットとは?
- Product Docs Template
- 動画を埋め込む方法
- アプリにアナリティクスを組み込む方法
- ファイルを扱う
- 単一または複数選択ウィジェットに動的に入力する
- チェックボックス・ウィジェットの使用方法
- バーコードウィジェットの追加方法
- ステップにグリッドウィジェットを追加する方法
- アプリ内やアプリ間でコンテンツをコピー/ペーストする方法
- ステップにゲージウィジェットを追加する方法
- カスタムウィジェットの概要 更新
- 署名フォームの作成 ステップ
- 入力ウィジェットによるデータ検証 更新
- 記録履歴ウィジェット概要
- フォーム・ステップの技術的詳細
- アプリに画像を追加する方法
- 電子署名ウィジェットの使用方法
- アプリでの数字の書式設定 更新
- イネスコ
- トリガーとは何か?
- ステップ・レベル・トリガー
- アプリレベルのトリガー
- ウィジェット・トリガー
- アプリ移行ガイド
- Capture App Screenshot
- タイマートリガー
- デバイストリガーを追加する方法
- 条件(If/Else文)でトリガーを追加する方法
- トリガーエディターのアクションとトランジションのリスト
- 最も一般的な誘因トップ10とは?
- トリガーからウィジェットの色を設定する方法
- メールの送り方
- SMS通知用チューリップ・ユーザーの設定方法
- トリガーからステップを印刷する方法
- アプリ・エディターでのエクスプレッション・エディターの使い方
- エクスプレッション・エディターの技術的詳細
- アプリ・エディターの表現一覧
- Datetime式の使用
- タイプキャスティング表現
- 配列とオブジェクトで式を使う
- トリガーで時間を扱う
- サポートされているカスタム日付形式
- アプリを完成させる方法
- デバイスのカメラでバーコードとQRコードをスキャンする方法
- トリガーに正規表現を追加する方法
- チューリップのアプリでアプリ情報を使う
- トリガーを使用してコネクタ関数を呼び出す方法
- 可変
- 問題解決
- ダティ(ヒンドゥー教の女神)。
- コネクタ
- 分析
- 分析とは何か?
- アナリティクス・ビルダー入門
- 新しい分析の作成方法
- ディスプレイの種類 更新
- テンプレートの種類
- ユニバーサルテンプレートの使用方法
- アナリティクスの数値フォーマット
- チャートレイヤー入門 更新
- 管理図とは何か?
- 管理図のアラート
- アプリにアナリティクスを組み込む方法
- 複数のアプリからデータを分析する方法
- アナリティクス・エディターでマシンデータを使用する
- 日付の範囲を理解する
- アナリティクス コンテキスト ペインのフィールド一覧
- アナリティクス・エディターでのエクスプレッション・エディターの使い方
- エクスプレッション・エディターの技術的詳細
- アナリティクス・エディターの表現一覧
- アプリ解析の修正方法
- フォーキャスト・レイヤーとは?
- 分析例
- ショップ・フロア・ダッシュボードの作り方
- 分析またはダッシュボードを共有する方法
- ダッシュボードの作成方法
- ビジョン
- 機器モニタリング
- マシン・モニタリング入門
- 最初のマシンのセットアップ方法
- トリガーでマシン出力を使用する方法
- 最初のOPC UAデータソースを構築する方法
- 最初のMQTTコネクタを構築する方法
- アプリにマシンウィジェットを追加する方法
- チューリップに接続するためにマシンを準備する方法
- マシン属性、ダウンタイムの理由、ステートの追加方法
- OPC UA/MQTTプロトコルを使用したマシン属性への書き込み 更新
- オンプレムコネクタホストで実行するエッジデバイスの使用
- Edge MCを使用してOPC UAを実行する
- 機械属性APIの使用方法
- マシンタイプの設定方法
- マシンの追加と設定方法
- 初めてのマシン・トリガーの作り方
- Tulipによるマシン監視アーキテクチャの推奨
- 規制産業
- 副操縦士は最前線にいる
- オートメーション
- 輸入における輸出
- アプリケーションの実行
- チューリップ・プレーヤーの使い方
- チューリップ・プレーヤーでアプリを実行する方法 更新
- チューリップ・ウェブ・プレーヤーとチューリップ・プレーヤーのどちらを選ぶか
- 複数のチューリップ・アカウントを切り替える方法
- Apple iOS & iPadOSでのチューリップ・プレーヤーの使い方
- Tulipでサポートされている言語
- How to access your Tulip Player/Instance in an iFrame
- 異なるデバイス上でチューリップ・アプリケーションを実行する方法
- チューリップ・プレーヤーのトラブルシューティング方法
- チューリップ・プレーヤーの推奨デバイス 更新
- チューリップ・プレーヤーの画面が真っ白になった場合の再起動方法
- アプリのデータをCSVにエクスポートする方法
- マネジメント
- Developers
- Connect to Software
- Connectors
- 生態系の統合に関するガイダンス
- アマゾン・ベッドロックとの統合
- AWSインテグレーション - Tulipの全テーブルを取得してS3に書き込む
- AWSインテグレーション - API GatewayとLambdaを介してAWSにデータを送信します。
- AWSインテグレーション - Tulipテーブルからデータを取得する
- AWS Integration - Fetch All Tulip Tables in Lambda Function
- チューリップ・テーブル・データをロードするためのグルーETLスクリプト例
- IoT Sitewiseの統合
- AWSによるリーンな日常管理
- Microsoft Azure機械学習統合
- マイクロソフト・ファブリックの統合
- ロックウェルFactoryTalk Optixの統合
- SnowflakeとFabricの統合 - TulipテーブルをSnowflakeに取り込む
- Connect to Hardare
- Edge Devices
- 対応機器
- チューリップで動作するプラグアンドプレイ機器のリスト
- デバイスドライバの作成とサポート
- チューリップのデバイスドライバサポート
- バーコードスキャナのセットアップ方法
- シリアルドライバーの使用
- ZebraプリンタとTulipを統合する方法
- Zebraネットワークプリンタドライバの使用
- Zebra GK シリーズラベルプリンタドライバの使用
- USB Bobe Boxドライバの使用
- コグネックス In-Sight 2000 ドライバの使用方法
- コグネックスとチューリップの設定方法
- MTセブンエクセレンスPHメータードライバーの使用方法
- 汎用ADCドライバーの使用
- オメガHH806温度計ドライバの使用法
- デジタルキャリパードライバの使用
- 一般的なTS05 Bluetooth温度ガンの設定方法
- コグネックスDataMan TCPドライバの使用方法
- ミツトヨU-WAVEレシーバー for Windows Tulip Playerのセットアップ
- ブレックネル PS25 スケールドライバの使用法
- RFIDドライバーの使用
- Kolver EDU 2AE/TOP/E ドライバの使用方法
- USBフットペダルドライバーを使う
- トルクオープンプロトコルドライバの使用
- Dymo M10 USBスケールドライバーの使用方法
- コグネックス In-Sight ドライバの使用
- Telnetドライバの使用
- 汎用I/Oドライバの使用
- コルバートルクコントローラーの設定方法
- インサイズ・マルチチャンネル・キャリパードライバの使用法
- Dymo S50 USBスケールドライバーの使用方法
- Zebra Android DataWedgeの設定
- ミツトヨデジタルキャリパとミツトヨU-waveドライバの併用
- オウス社のスケールを追加し、出力を変数に保存する方法
- 温湿度センサーユニット試験
- Troubleshoot
- ノド・ロッソ
- 再利用可能なコンポーネントの作成
- APIを使う
- Edge Driver SDK
- Connect to Software
- 技術文書およびIT文書
- メンテナンス・イベント・スケジュール 更新
- チューリップのサポートを受けるには 更新
- ITインフラ
- チューリップITウェルカムガイド
- IP許可リストの設定
- チューリップのセキュリティ・オプションの概要
- チューリップ ITセキュリティガイド 更新
- チューリップ・コネクタ・ホストの紹介
- Tulip & Device Architecture
- オンプレミ・コネクタ・ホスト・バージョンのサポート 新機能
- 既存のオンプレミスConnector Hostコンテナのログローテーションを有効にする
- Tulipによるマシン監視アーキテクチャの推奨
- チューリップ・オンプレミス仮想マシンの詳細
- チューリップ・プラットフォームのコンポーネントとネットワーク図
- AWS GovCloudでのチューリップの展開
- WindowsでTulip Playerを使用してプロキシサーバーを使用する方法
- オンプレミス・コネクタ・ホストの概要
- チューリップ・クラウド導入のためのネットワーク要件 更新
- チューリップW-9フォーム
- チューリップのサイバーセキュリティ方針とインフラについて教えてください。
- LDAP/SAML/SSO
- チューリップ・パートナー・ポータルの使い方
- ガイド
- デジタルトランスフォーメーションに向けて
- Use Cases by Solution
- 例
- ワークステーション別の作業指示をリアルタイムで把握する方法
- 5S監査アプリのチュートリアル
- 自動不合格レポートアプリの作り方
- 最初のフロントライン・オペレーション・アプリケーションを計画するには
- 表で機械監査を追跡する方法
- 現場業務アプリで作業指示を自動化する方法
- 混在率の高い環境における製造アプリの活用法
- デジタル作業指示アプリの作り方
- テーブルを使った製品系譜の記録方法
- オウス社のスケールを追加し、出力を変数に保存する方法
- 作業完了時に在庫表から差し引く方法
- 作業指示書 "UIテンプレート "の使い方
- ユーザーフィールドでスキルマトリックスを作成する方法
- 部品表(BOM)の作成方法
- テーブルを使って在庫を管理する方法
- ユーザーフィールドを使って複数のアプリ間で動的データを受け渡す方法
- "ルーティング・アプリ "を作って複数のアプリ間をナビゲートする方法
- 📄 注文追跡
- 📄 障害トレーサビリティ
- 図書館
- チューリップ・ライブラリーの利用 更新
- Laboratory Operation App Suite
- 図書館コレクション
- ライブラリーアプリ
- 教科書の例
- アプリケーション・ソリューション
- CMMSアプリケーションパッケージ
- Zerokey solutions
- 結果の可視性
- 物品委託電子申告(eBR)申請書類一式
- PCGによるCAPA Lite
- 5 なぜAIで根本原因を探るのか
- AIによるシンプルな欠陥報告
- ビジネス・ケース・ビルダー
- シフト・スターター・ミーティング
- カンバン・アプリ・スイート
- シンプルなOEEダッシュボード
- アリーナBOMソリューション
- 設備管理アプリ・スイート
- 簡単なチェックリスト
- チェックリスト管理スイート
- 勤怠管理シンプル・ソリューション
- パック&シップ・ライブラリー・アプリケーション
- CAPAマネジメント
- モバイルカメラアプリ
- OEE計算機
- 時間当たり生産スコアカード
- 素材のバックフラッシュ
- 品質イベント・ダッシュボード
- 一次パス収量申請
- ピック・トゥ・ライト
- トレーニング・ソリューション
- デジタル・システム・インベントリー
- ビジョンによる位置追跡
- デジタル・システム・アクセス管理
- 資材管理
- ツール&アセット・マネージャー
- 質の高いイベント管理
- ブレークビームセンサー付きステップ前進
- デジタルストップウォッチ
- 監査チェックリスト
- カタナERPアプリ
- ハイレベル・ベースライン評価
- BOM管理
- 安全インシデント・マネージャー
- Composable Lean
- Composable Mobile
- 応募方法
- コンポスタブルMES
- 製薬部門向けMESシステム
- コネクターとユニットテスト
- プラネウス単体テスト 更新
- COPA-DATAコネクタ 新機能
- Veeva コネクタ
- インキット・コネクター
- MRPeasy コネクタ
- オラクルFusionコネクタ
- LabVantage コネクタとユニットテスト
- グーグル・チャット・コネクター
- セールスフォース・コネクター
- リトマス概要
- eMaintコネクタ
- eLabNext コネクタ
- Acumatica ERPコネクタ
- CETECコネクター
- ページャーデューティ コネクター
- NiceLabelの統合
- Arasの統合の概要
- SDAの統合
- ナイミ・バンド ユニットテスト
- アリーナ・インテグレーション 更新
- バーコードスキャナのユニットテスト
- フットペダル単体テスト
- RealWearヘッドセットでTulipを使い始める
- エアテーブル用コネクター
- 七宝コネクター
- バーテンダーの統合
- SAP S/4 HANA Cloud Connector
- RFIDスキャナー・ユニットテスト
- Jiraコネクタ
- ゼブラ・ラベル・プリンター・ユニット・テスト
- Google翻訳コネクタ
- MSFT Power Automate
- OpenAIコネクタ
- Googleカレンダー・コネクター
- チューリップAPIユニットテスト
- デュロPLMユニットテスト
- HiveMQユニットテスト
- NetSuiteとの統合
- コグネックス ユニットテスト
- PowerBIデスクトップ統合
- プログローブ・ユニット・テスト
- フィベトランの統合
- ParticleIOの統合
- グーグル・ドライブ・コネクター
- スノーフレーク・コネクター 更新
- SAP SuccessFactorsコネクタ
- ZeroKey Integration
- グーグル・ジオコード・コネクター
- Googleシートコネクター
- チューリップとSlackを統合する方法
- ハイバイトインテリジェンスハブ ユニットテスト
- LandingAIユニットテスト
- LIFXユニットテスト(ワイヤレスライト)
- マイクロソフト・カレンダー・コネクター
- M365 Dynamics F&O コネクター
- マイクロソフト・アウトルック・コネクター
- Microsoft Teams コネクター
- Microsoft Graph APIとTulipをOauth2で接続する
- Microsoft Excel コネクタ
- NetSuite アプリとコネクタ
- OpenBOMコネクタ
- 計量器ユニットテスト
- InfluxDBコネクタ
- オーグリー・コネクター
- イラート・コネクター
- シェフラーオプティムコネクター
- MongoDBアトラスコネクタ
- MaintainXコネクタ
- Twilio コネクター
- SendGridコネクタ
- ソレイス・コネクター
- RealWearヘッドセット用Tulipアプリのデザイン方法
- オンシェイプ・コネクター
- カスタマイズ可能なウィジェット
- スケジュールカスタムウィジェット 新機能
- タイムラインウィジェット
- jsonツリービューアウィジェット
- かんばんタスク管理ウィジェット
- バッジウィジェット
- 高度なタイマーウィジェット
- セグメントボタンカスタムウィジェット
- ダイナミックゲージカスタムウィジェット
- スナックバーウィジェット
- チェンジディテクター・ユニット・テスト
- ステータス・カラー・インジケータ ユニット・テスト
- 入力長チェック・ユニット・テスト
- 電卓カスタムウィジェット単体テスト
- 画像アノテーション・ウィジェット単体テスト
- リーン・ダッシュボード・ウィジェット
- ルーパー単体テスト
- ストップウォッチ・ユニット・テスト
- 数値入力ユニットテスト
- ナンバーパッド単体テスト
- ラジアルゲージ
- ステップ・バイ・ステップ メニュー ユニットテスト
- SVGウィジェット
- テキスト入力ユニットテスト
- ツールチップ ユニットテスト
- 作業指示 ケアポイント 単元テスト
- 電子署名ウィジェット単体テスト
- ZPLビューア単体テスト
- シンプルな折れ線グラフウィジェット
- 棚カスタムウィジェット
- スライダーウィジェット
- NFPAダイヤモンドカスタムウィジェット
- 合格 - 不合格 カスタムウィジェット
- よりシンプルなタイマーカスタムウィジェット
- Nymiプレゼンス統合ウィジェット
- オートメーション
Tulipでアプリを作るのは、最初は敷居が高く感じるかもしれませんが、核となる要素を分解して理解すれば、それほど複雑ではありません。アプリケーションは、以下の原則を組み合わせて新しいソフトウェアを作成します:UIデザイン、条件ロジックと関数、データとデータベース、分析、そして他のシステム、デバイス、マシンとの接続です。このガイドでは、アプリケーションをうまく構築するために必要なキーコンセプトとインターフェースツールについて説明します。Tulipはコーディング不要のプラットフォームなので、コーディング経験の有無にかかわらず、制作可能なアプリケーションを設計するために必要な機能に焦点を当てます。
まずは、アプリを表示するためのメインインターフェイスから説明します。
アプリの作成と整理
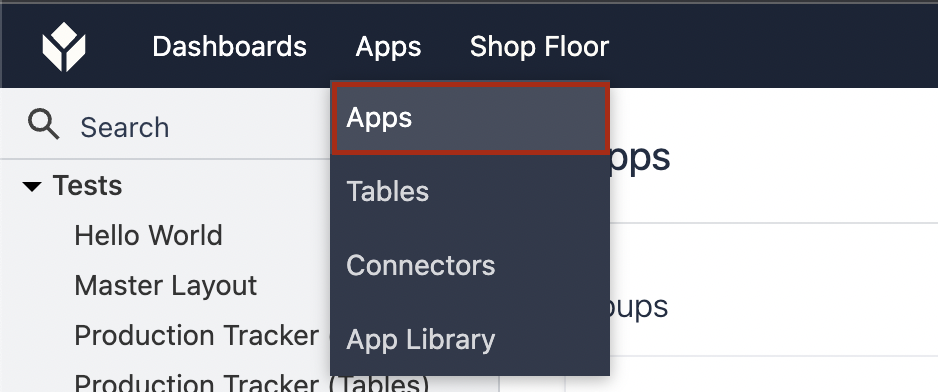
インスタンス内のすべてのアプリを表示するには、Tulipインスタンスのアプリページに移動します:[your-instance].tulip.co/group。また、上部ナビゲーションバーのAppsタブにカーソルを合わせ、Appsをクリックすることもできます。

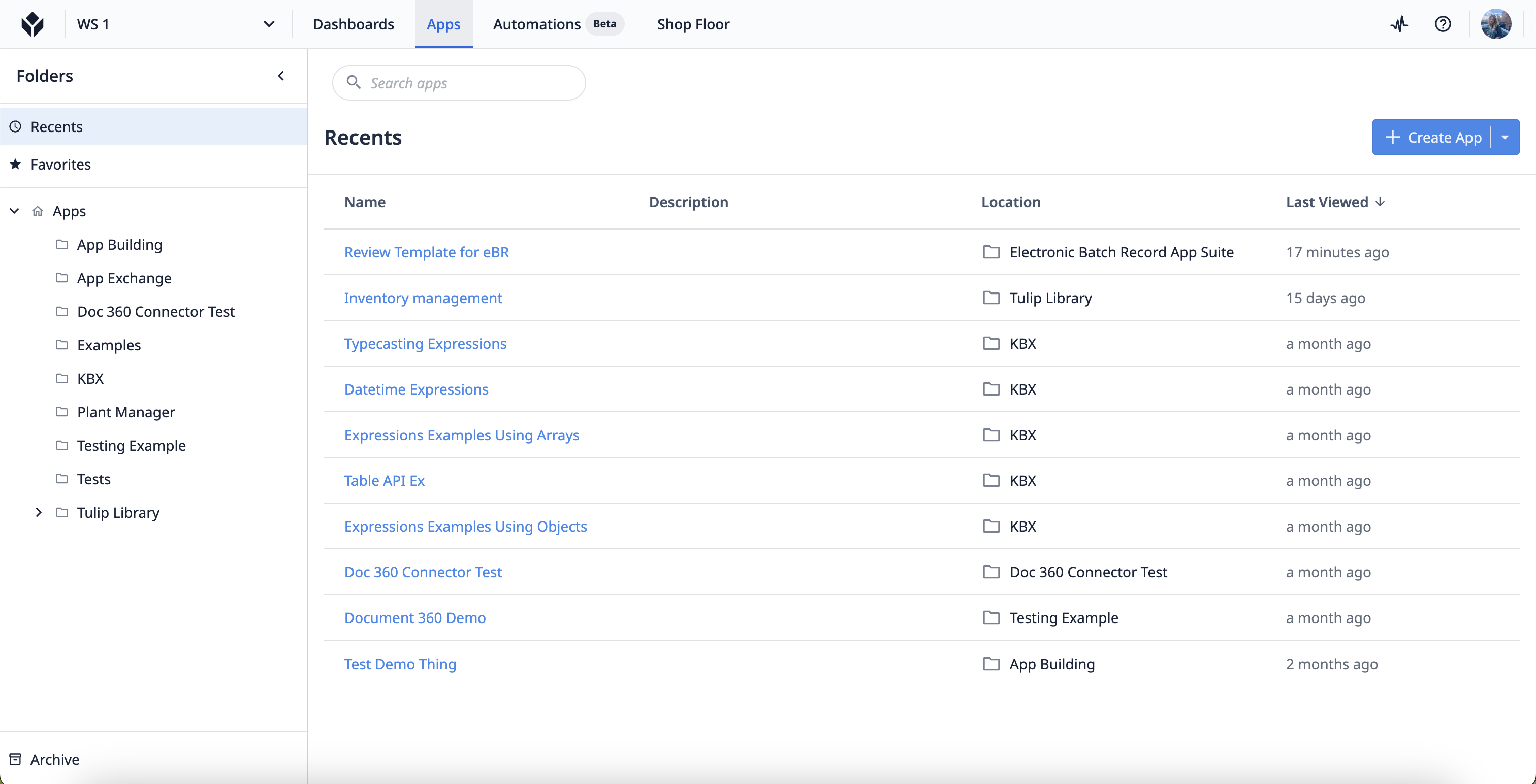
このページでは、インスタンスにビルドしたアプリを、アプリのコレクションを整理するためのフォルダであるアプリグループに分類して表示します。また、左側のナビゲーション・パネルで、アプリ・グループ内の各アプリや、最近のアプリやお気に入りのアプリなどの他のフォルダを表示することもできます。

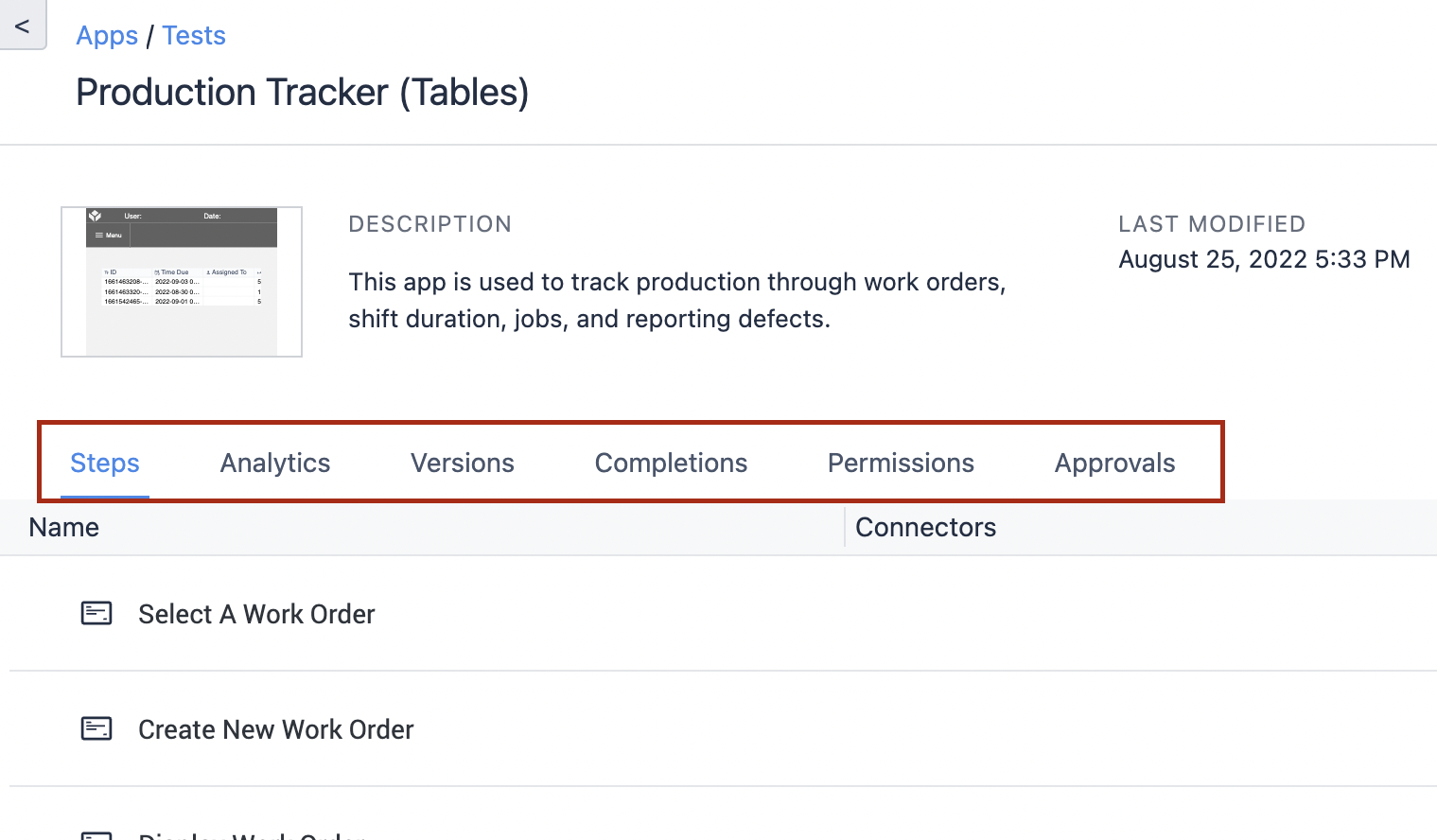
グループ内の既存のアプリを選択すると、そのアプリの情報を表示および編集できます。また、以下のアプリデータを表示することもできます:
- ステップ
- 分析
- バージョン
- 完了
- Permissions
- {用語集.承認}}s

アプリを編集するには、右上の青い「編集」ボタンをクリックするか、ステップを直接クリックします。
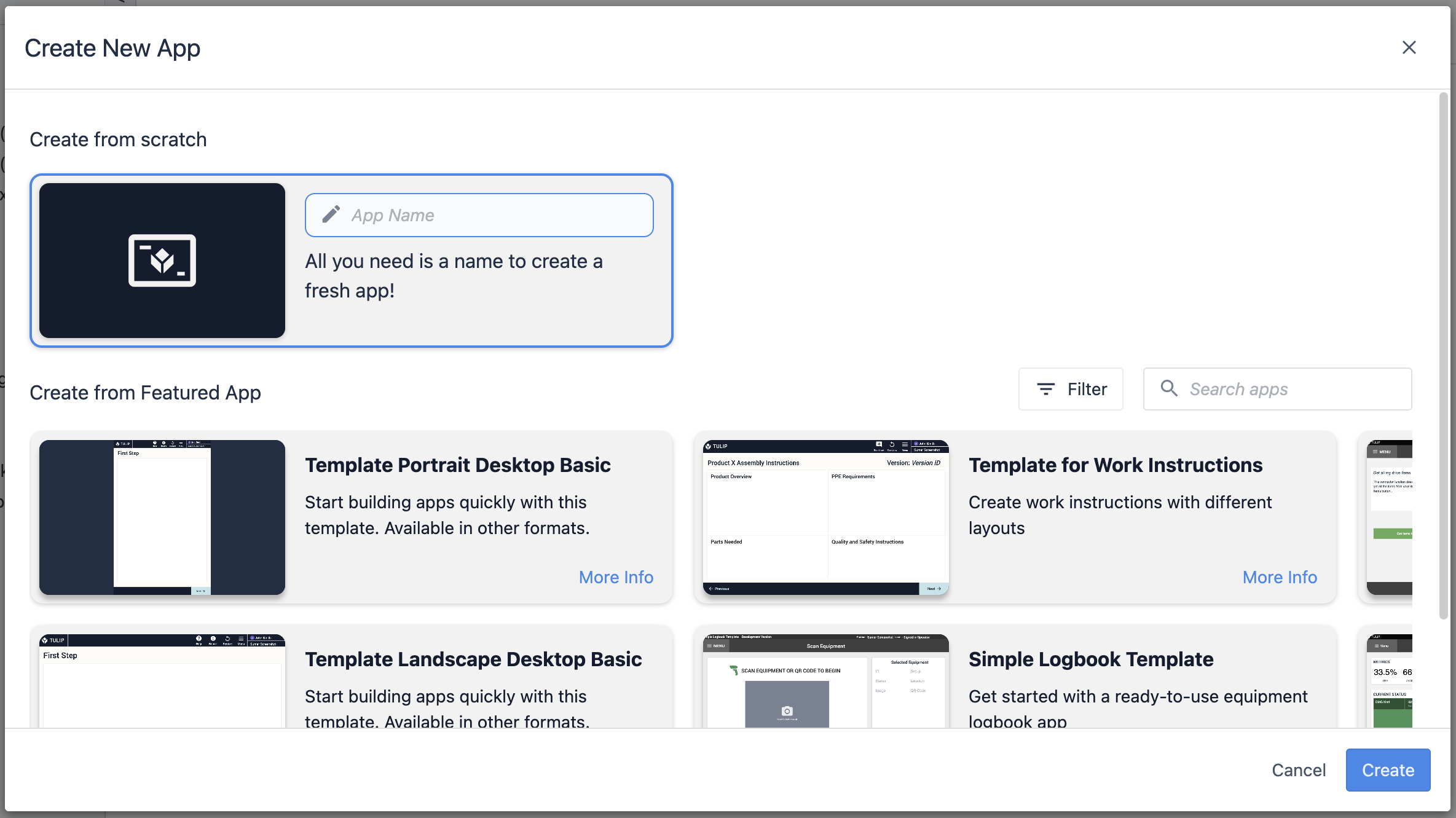
新しいアプリを作成するには、アプリ画面に移動し、右上の青い「アプリ作成」ボタンをクリックします。ボタンの横にある小さな矢印をクリックして、新しいアプリグループを作成することもできます。
空白のテンプレートまたはあらかじめデザインされた注目のアプリを選択し、ウィンドウの左下にある「作成」をクリックします。これらの注目のテンプレートは、Tulipユーザーによってデザインされたもので、ゼロからアプリを作りたくない場合に、他のユーザーが素早く問題を解決できるようになっています。また、これらのテンプレートを編集して、自分のニーズに合わせてカスタマイズすることもできます。

アプリ情報画面に移動したら、アプリの名前と説明を入力してください。この情報にラベルを付けると、プロセスのどの段階にいてもアプリを追跡できるので便利です。
右上の青い "Edit "ボタンをクリックし、App Editorインターフェイスに移動します。
アプリエディタ
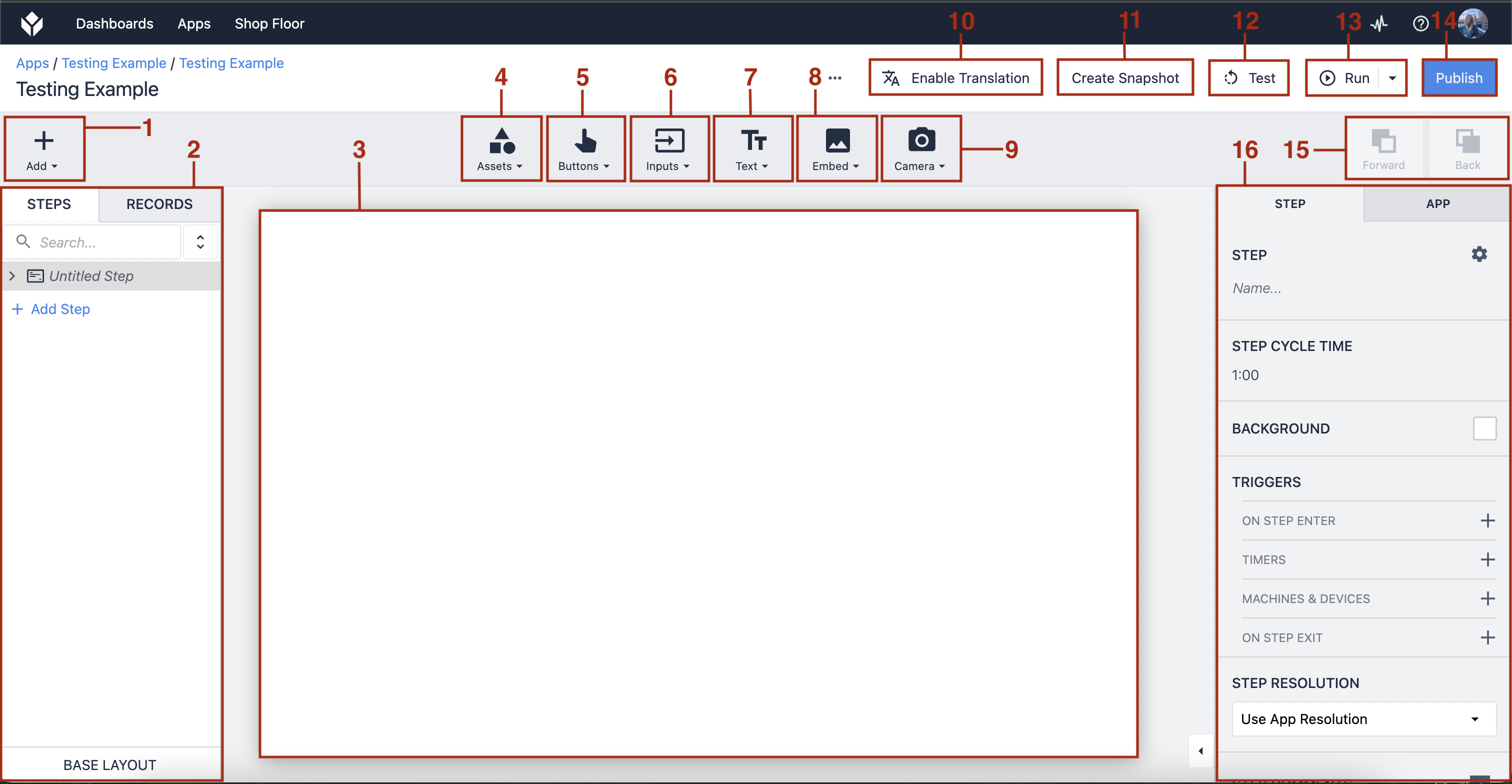
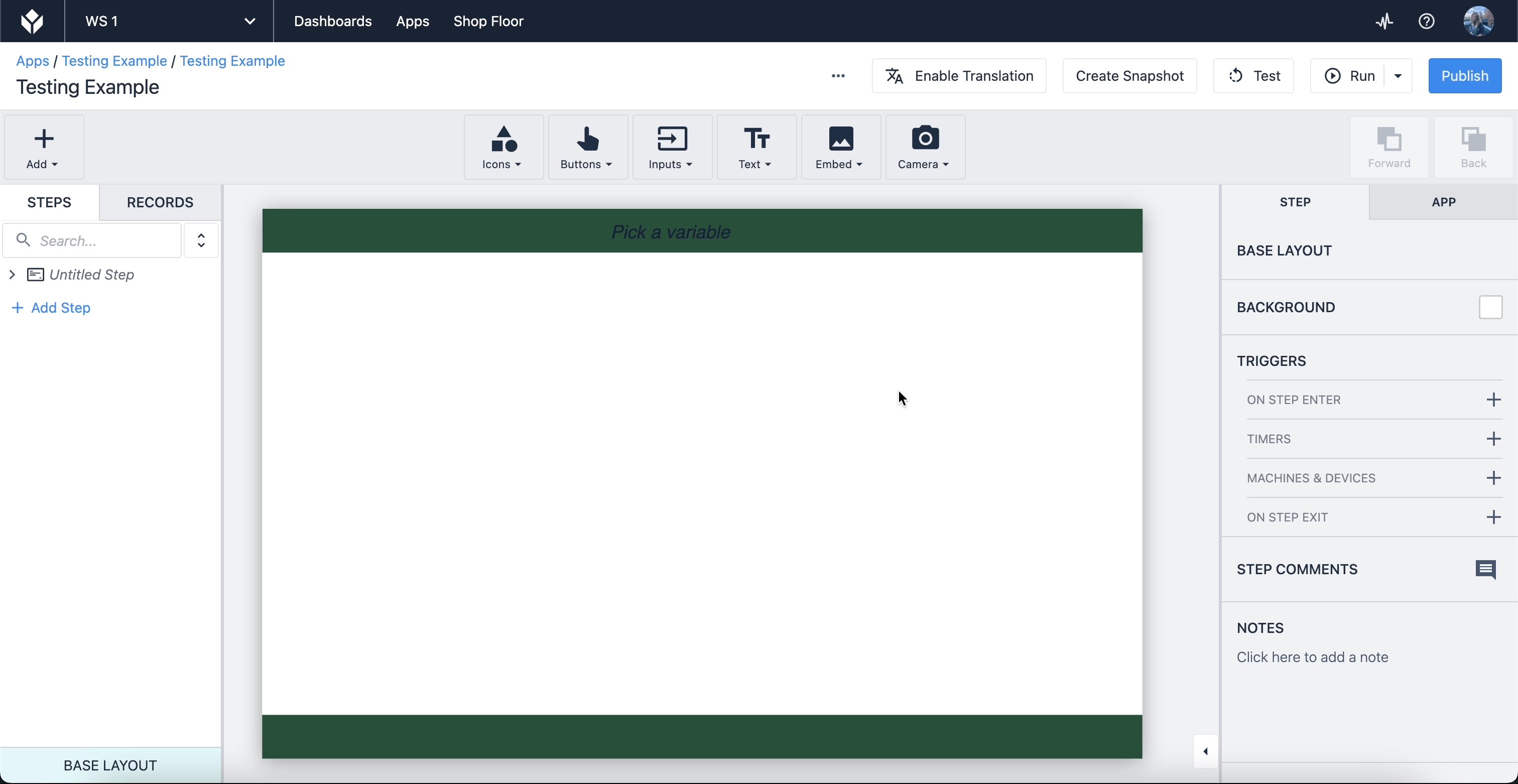
App Editorは、アプリの作成と編集を行う場所です。以下の図は、アプリエディタを構成する様々な部分を示しています:

- Add Step/Step Group(ステップ/ステップグループの追加) - 新しいステップまたはステップグループを追加します。
- Step/Records Panel(ステップ/レコードパネル) - ステップタブでステップを表示したり、レコードタブに切り替えて使用されているテーブルを表示します。
- Workspace - アプリのインターフェイスを作成するスペースです。
- アセットウィジェットの追加 - シェイプ、アイコン、ロゴをアプリに追加します。
- ボタンウィジェットの追加 - アプリにボタンを追加します。
- 入力ウィジェットの追加 - アプリに入力フィールドを追加します。
- テキストウィジェットの追加 - アプリにテキストボックスを追加します。
- ウィジェットを埋め込む - 画像、分析、機械属性など様々なウィジェットを埋め込むことができます。
- カメラウィジェットの追加 - 通常のカメラまたはバーコードカメラのスナップショットを追加します。
- 翻訳 - Tulip Playerは、Tulipプロファイルを介して選択した言語にアプリを自動的に翻訳します。
- スナップショットの作成 - アプリの現在のバージョンを保存し、複製を作成します。
- テスト - 開発者モードでアプリをテストします。
- Run - Tulip Playerでアプリを実行します。
- 公開 - アプリを公開します。
- Forward/Back - ワークスペース内のエレメントを前方または後方に移動します。
- Trigger Panel - トリガー、スタイル要素、アプリレベル情報を設定します。
アプリエディターの詳細については、Tulipアプリエディター入門をご覧ください。
ステップ
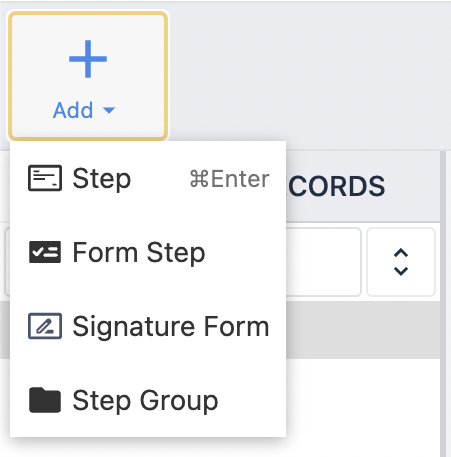
ステップはアプリの「ページ」であり、コンテンツを表示する様々な画面です。ステップを追加するには、"Add Step "ボタンをクリックします:

- ステップ - 通常のステップで、ニーズに合わせてカスタマイズしたり、ウィジェットを使用することができます。
- フォームステップと署名フォーム - これらのオプションはr235以降の新しいインスタンスでは無効になりました。
- ステップグループ - アプリの整理や、ステップの並べ替え/複製などの一括操作に役立つステップのフォルダです。
ステップはリニアまたはノンリニアにすることができ、並べた順番に連続して続く必要はありません。アプリに追加するロジックによって、ステップの遷移が決まります。
ステップの詳細については、こちらの記事をご覧ください:ステップ
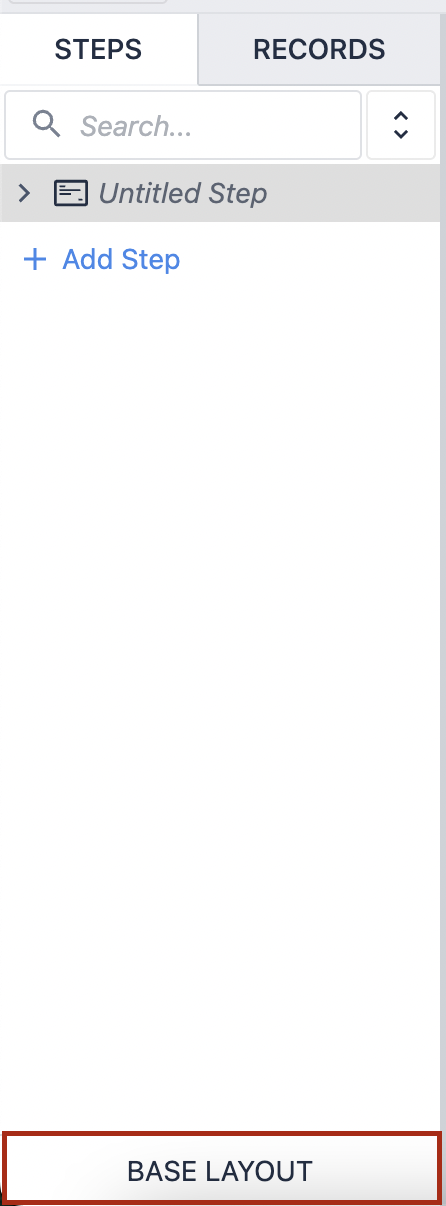
ベースレイアウト
ベースレイアウトは、作成する各ステップに適用されるテンプレートです。ベースレイアウトを作成すると、各ステップに基礎となる要素が自動的に追加されるため、アプリの構築が容易になり、アプリ全体のまとまったスタイルが保証されます。
ベースレイアウトに移動するには、ステップ/レコードパネルの下部にある "ベースレイアウト "ボタンをクリックしてください。

ベースレイアウトでは、ワークスペース内に配置したものが、すべてのステップに表示されます。このプロセスにより、アプリのレイアウトを素早く簡単に設定でき、各ステップを一から構築する手間が省けます。
ベースレイアウトの構築に関する詳しいガイドは、ベースレイアウトの使い方をご覧ください。
ウィジェット
ウィジェットはアプリの構成要素です。情報を表示したり、データを収集したり、トリガー・ロジックを実行したりすることができます。

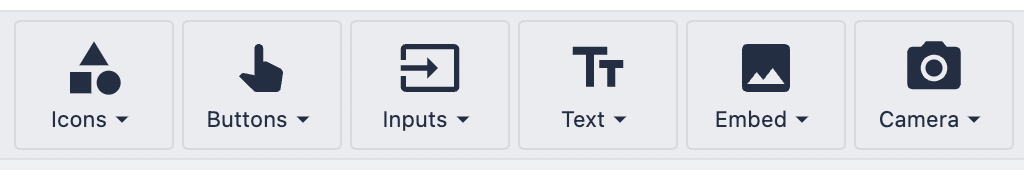
アイコンウィジェット
ワークスペース内に図形、アイコン、ロゴを配置し、ロジックを設定してアプリの外観とブランディングをデザインします。
ボタンウィジェット
あらかじめロジックがプログラムされたものや、空白のカスタムボタンなど、さまざまなボタンからアプリで使用するものを選択できます。
ボタンウィジェットについて詳しくはこちらをご覧ください。
入力ウィジェット
入力の種類ごとに異なるデータの変数を表すInput Widgetを使って、アプリのユーザーからデータを収集できます。
入力ウィジェットの詳細はこちら。
テキストウィジェット
変数の値、プレーンな静的テキスト、レコードプレースホルダ全体を含む静的または動的テキストを表示します。
埋め込みウィジェット
ビデオ、画像、CAD、ドキュメント、バーコードスキャナなどをアプリに埋め込みます。
埋め込みウィジェットの詳細はこちらをご覧ください。
カメラウィジェット
Tulip Visionのカメラフィードを表示したり、バーコードをスキャンしたりできます。
カメラウィジェットの詳細はこちら。
カスタムウィジェット
上記のウィジェットがどれもニーズに合わない場合、HTML、CSS、Javascriptを使って独自のウィジェットを作成し、プラットフォームの機能を拡張することができます。
カスタムウィジェットの詳細はこちら。
トリガー
トリガーを使うと、アプリにロジックを追加することができます。
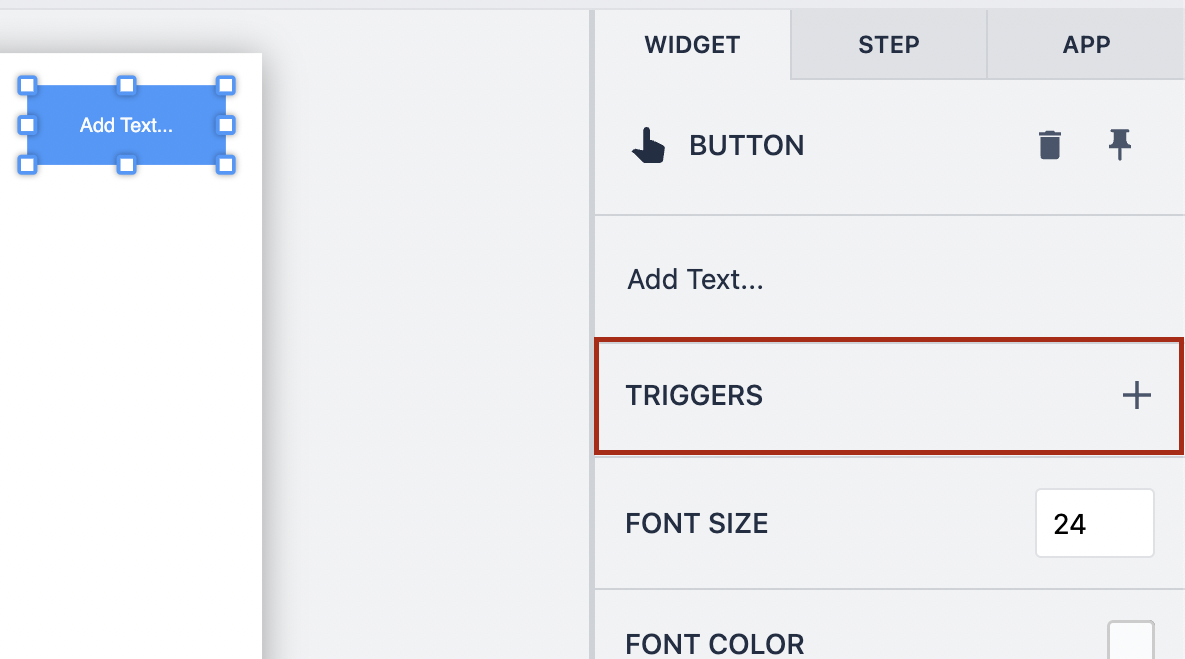
トリガーがなければ、アプリは平坦な画面です。トリガーはアプリに何かをさせます。トリガーは、ウィジェットだけでなく、ステップ(ステップレベルトリガー)やアプリ(アプリレベルトリガー)にも追加できます。ウィジェットの場合、トリガーを追加したいウィジェットを選択し、トリガーパネルで "Trigger "の隣にあるプラス記号をクリックします。

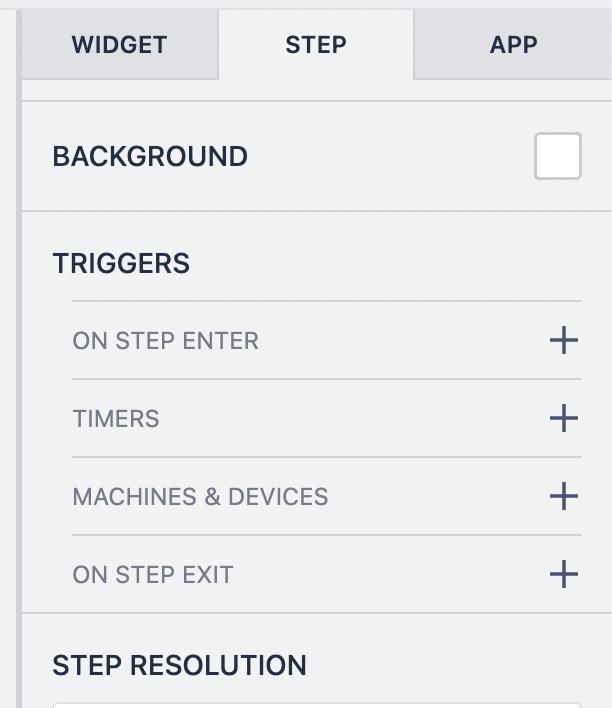
ステップにトリガーを追加するには、トリガーを追加したいステップにいることを確認します。トリガーパネルの "ステップ "タブに移動し、プラス記号をクリックして、オプションリストから1つを選択する。

アクションが発生したら **、**次のアクションやトランジションを実行する。トリガーは必要なだけシンプルにも複雑にもでき、複数のアクションを追加することもできます。また、実行されるアクションに条件を追加する if ステートメントを追加することもできます。
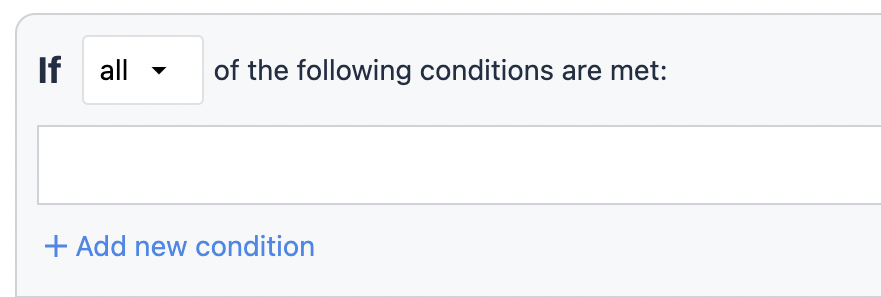
Ifステートメントでは、アクションが実行される条件を設定します。

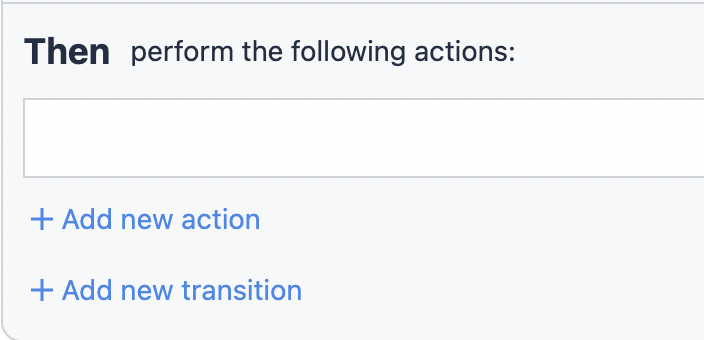
**そして、**ステートメントはアクションかトランジションになります。アクションは、ステップの変更とは関係のないアプリの変更です。トランジションとは、ステップを変更するか、アプリを完了することです。

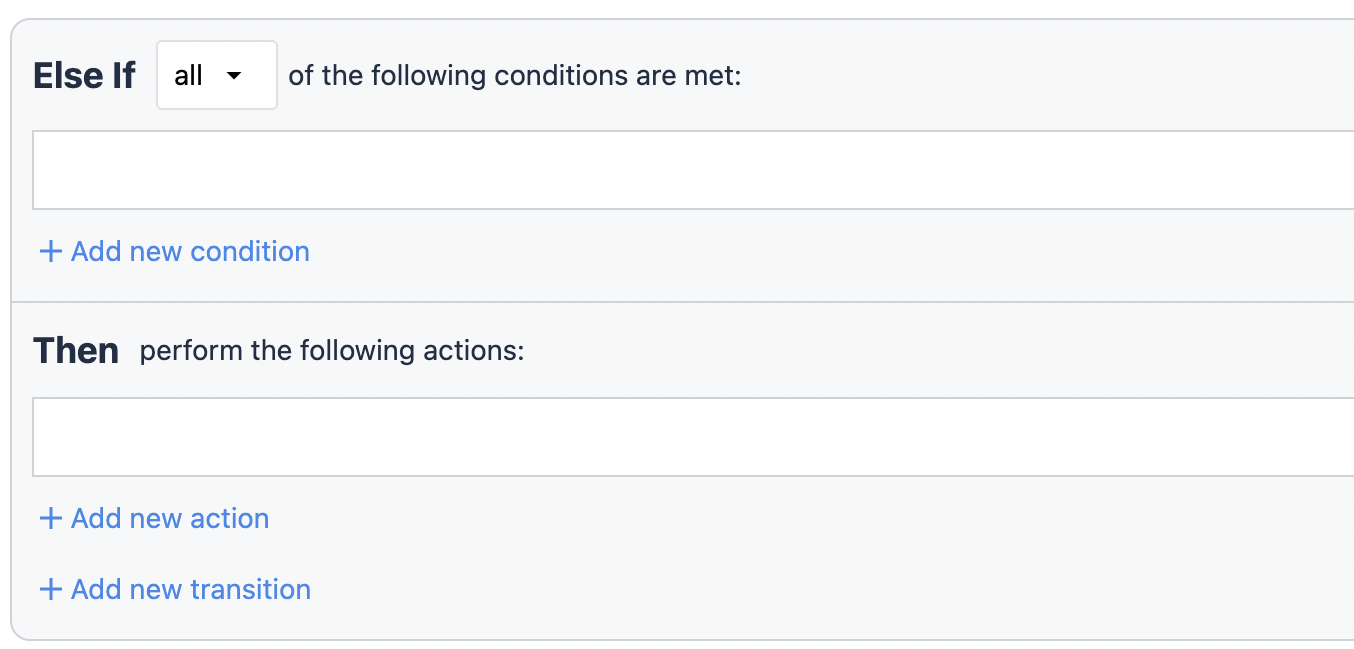
最後に、if文と同じように、else if文があり、if文が偽であることが証明されたときに取るべき代替アクションを決定します。

トリガーの詳細については、トリガーを参照してください。
変数
変数は、Tulip Cloudに保存されるデータの種類で、テーブルやアナリティクスを作成するときに使用されます。Tulipには多くのデータ型があり、それぞれに目的があります:
- ブール値 - はい/いいえ
- Color - ウィジェットのステータスを設定するダイナミックカラー
- Datetime - 日付と時刻のタイムスタンプ
- File - Tulipに保存されたファイルへのリンク
- Image - Tulipに保存された画像へのリンク
- 整数 - 整数
- Interval - 秒単位で表示される時間
- Machine - チューリップのマシンオブジェクト
- Number - 実数
- オブジェクト - 独自のデータ型を持つ子属性を持つ設定可能なオブジェクト構造
- ステーション - チューリップのショップフロアのステーションオブジェクト
- テキスト - 連続した文字
- User - Account/Workspace設定にあるTulipのUserオブジェクト
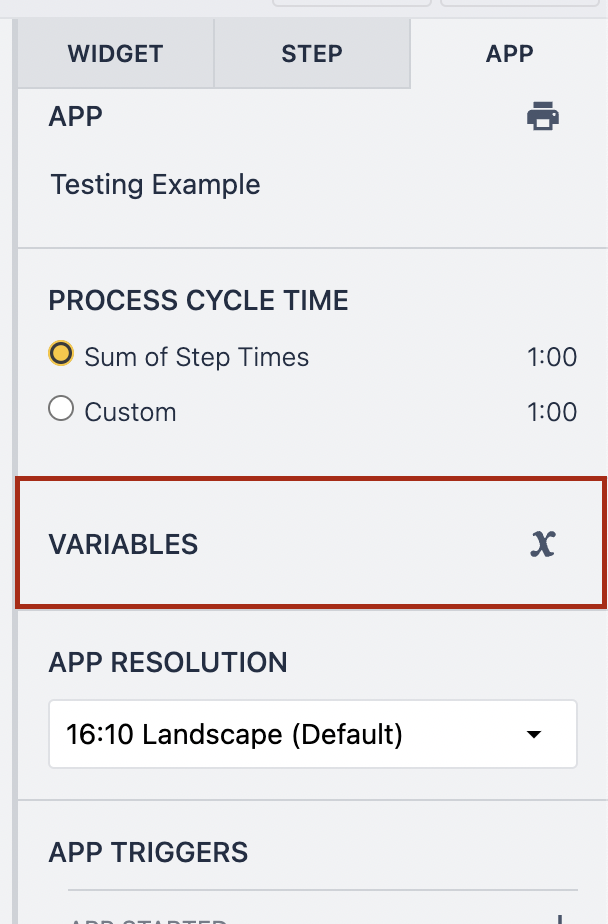
アプリに変数を追加するには、トリガーパネルのアプリタブに移動し、"変数 "の横にあるXを選択します。

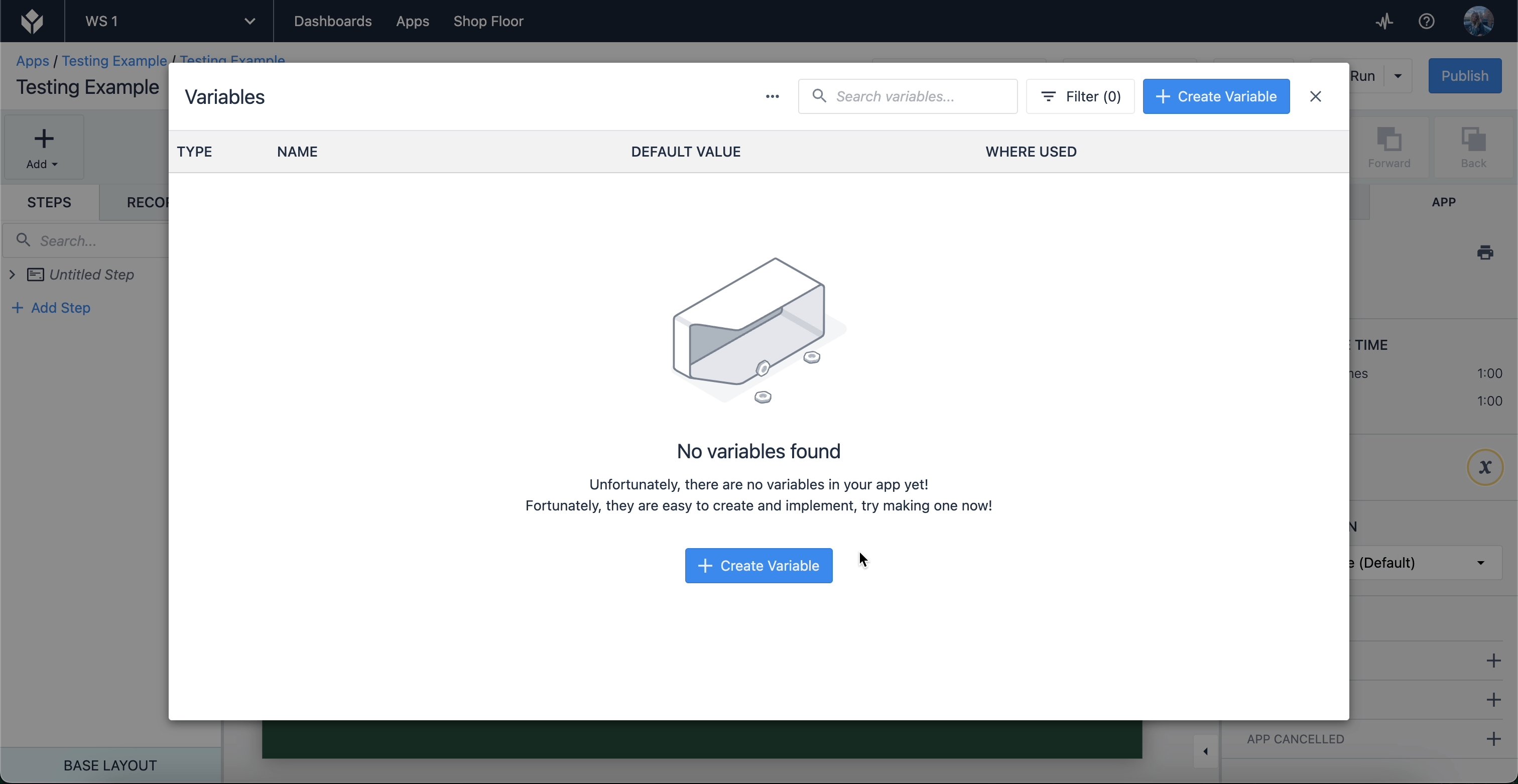
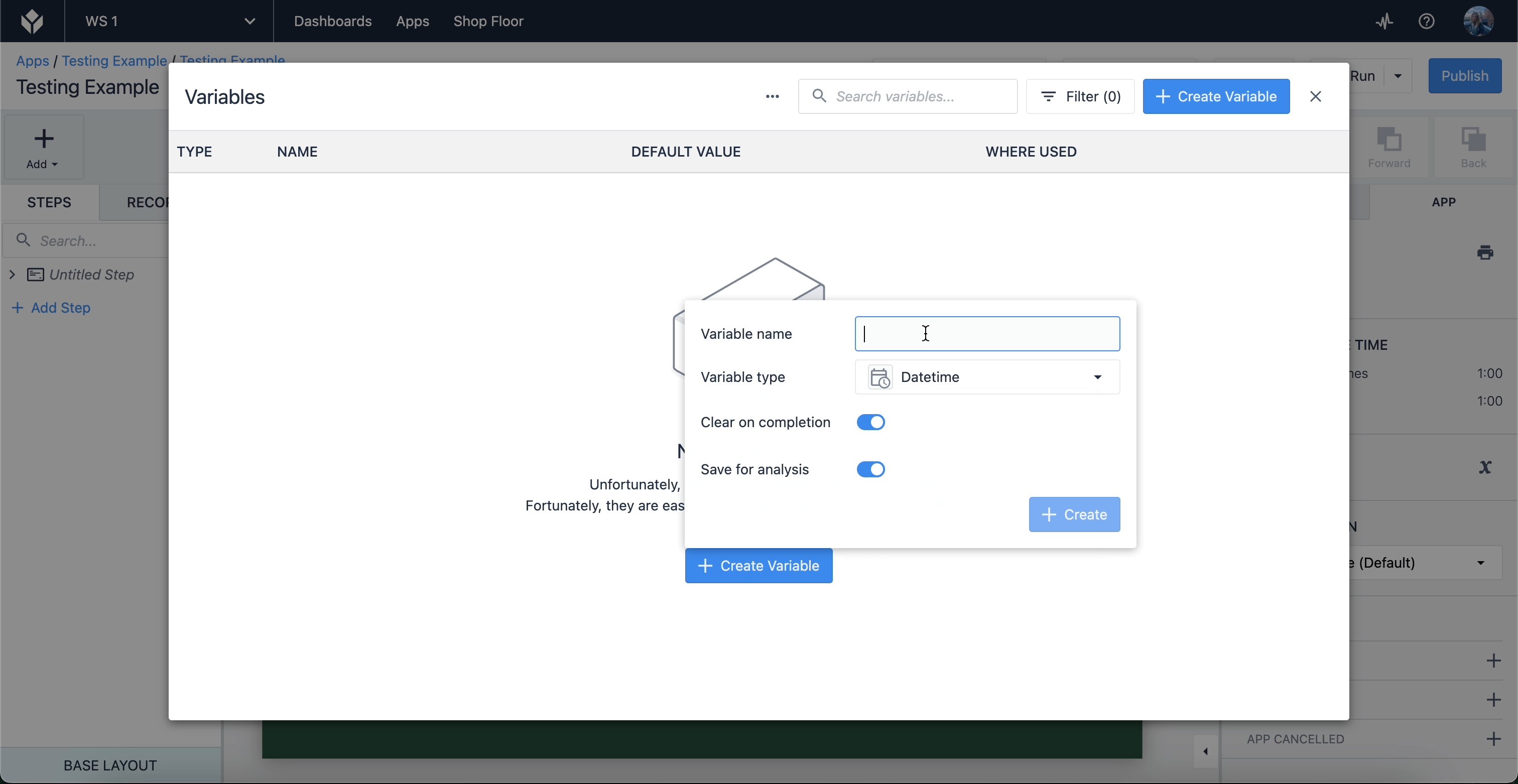
変数ウィンドウが開き、アプリで使用されているすべての変数が表示されます。新しい変数を作成するには、右上の青い "Create Variable" ボタンをクリックします。
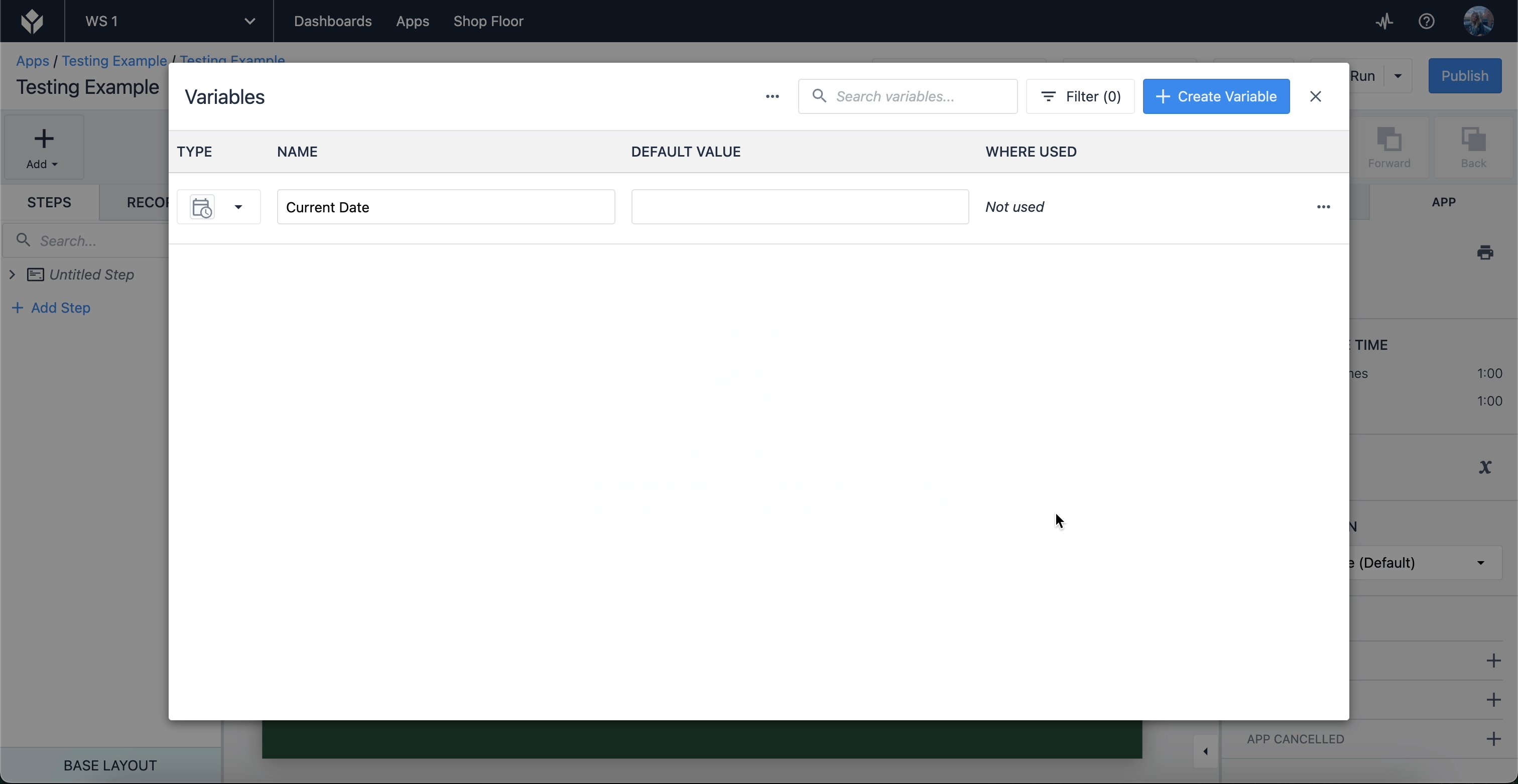
ポップアップボックスから、変数名とデータ型を入力し、アプリ完了時に変数をクリアするかどうか、分析用に変数を保存できるかどうかの2つのスイッチを切り替えます。
変数を作成すると、変数ウィンドウにリストされます。

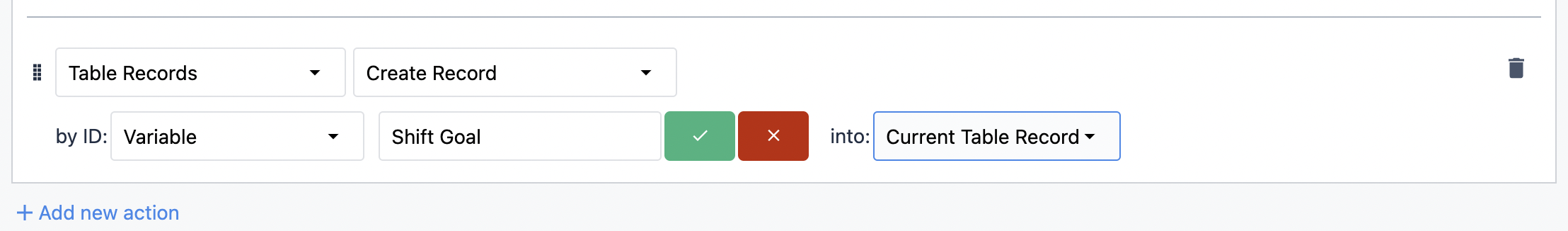
トリガーエディタから変数を作成することもできます。例えば、Submit ボタンをクリックした時に新しいエントリを作成したい場合、トリガを追加するボタンをクリックし、トリガエディタを開きます。
上記のロジックに従った新しいアクションを追加し、識別できるように変数名を付け、書き込むテーブルを選択します。これで、指定したテーブルに保存する変数を介してレコードが作成されます。テーブルについては別のガイドで詳しく説明しますが、今はテーブルがデータを保持することを覚えておいてください。

変数について詳しくは、変数を参照してください。
Tulipでアプリを作る
Tulipのメンバーを使って、シンプルなHello Worldアプリを作りましょう。このコースはTulip Universityでも提供されています。
UIデザインのベストプラクティス
アプリをデザインするとき、ナビゲータビリティとアクセシビリティは、心に留めておくべき2つの重要な概念です。アプリのユーザーが迷うことなくアプリ内をナビゲートでき、インタラクティブなウィジェットの使い方が明確であることが重要です。アプリを作るのが初めてであれば、ユーザビリティのためにユーザインタフェースをどのように最適化できるのか、疑問に思うかもしれません。アプリのインターフェイス設計に関するガイドについては、アプリの設計を参照してください。
その他のリソース
チューリップ大学
Tulip Universityは、Tulipを学ぶための無料のオンデマンドリソースです。Tulipユニバーシティには、アプリ開発を次のレベルに引き上げるためのコース、認定資格、アプリ開発課題が多数用意されています。Tulipエッセンシャルズに登録して最初の一歩を踏み出し、Tulipチャレンジでスキルを練習し、Tulip認定アプリビルダーになって成果を共有しましょう。
チューリップ・ライブラリ
Tulipライブラリーは、Tulipのエキスパートが開発したすぐに使えるコンテンツのコレクションです。完全なアプリケーションやアプリ・スイートから、テンプレート、カスタムウィジェット、コネクタまで、すぐに使えるコンテンツがたくさんあります。
Tulipコミュニティ
ナレッジベースやユニバーシティで解決できない疑問がありますか?あなたの生活を100倍便利にする機能のアイデアがありますか?Tulipの最新情報を知りたいですか?チューリップ・コミュニティをご覧ください。
Tulip Communityは、ユーザーが質問を投稿したり、ディスカッションをしたり、お互いにTulipを使って問題を解決するための活発なオンラインフォーラムです。
Permissions
Settings for controlling which users have access to specific applications. Use permissions to ensure that only approved users are able to access published applications in production settings.
Input Widget
Input widgets are a set of Widgets specifically designed for users to enter information. Input widgets must be associated with a location where the user input is stored.

