- Primeiro estágio.
- Building
- Design de aplicativos
- Gerando valor comercial com a pesquisa de usuários
- Práticas recomendadas de design de aplicativos
- Credo da Solução Tulip
- Arquiteturas compostas versus arquiteturas monolíticas Atualização
- How to Design a Tulip Solution
- Como criar aplicativos compostáveis
- Como projetar um layout de base eficaz
- Práticas recomendadas para nomear elementos no Tulip
- Como adicionar formas às etapas do aplicativo
- Editor de aplicativos
- Introdução ao Tulip App Editor
- Criação de um novo aplicativo Tulip
- Como usar atalhos de teclado no App Editor e no Player
- Recurso multilíngue no Tulip
- mover
- widget
- O que é um Widget?
- Widgets de entrada
- Widgets incorporados
- Widgets de botão
- Como configurar widgets
- Adição de widgets de entrada às etapas Atualização
- O que é um widget de tabela interativo?
- Product Docs Template
- Como incorporar vídeos
- Como incorporar o Analytics em um aplicativo
- Trabalhando com arquivos
- Preenchimento dinâmico de widgets de seleção única ou múltipla
- Como usar o widget de caixa de seleção
- Como adicionar um widget de código de barras
- Como adicionar um widget de grade a uma etapa
- Como copiar/colar conteúdo dentro de aplicativos e entre aplicativos
- Como adicionar um widget de medidor à sua etapa
- Visão geral dos widgets personalizados Atualização
- Etapa de criação de um formulário de assinatura
- Validação de dados com widgets de entrada Atualização
- Visão geral do widget Histórico de registros
- Detalhes técnicos das etapas do formulário
- Como adicionar imagens a um aplicativo
- Como usar o widget de assinatura eletrônica
- Formatação de números em aplicativos Atualização
- UNESCO, Organização das Nações Unidas para a Educação, a Ciência e a Cultura
- O que são gatilhos?
- Acionadores de nível de etapa
- Acionadores de nível de aplicativo
- Acionadores de widgets
- Um guia para transições de aplicativos
- Capture App Screenshot
- Acionadores do cronômetro
- Como adicionar acionadores de dispositivo
- Como adicionar acionadores com condições (instruções If/Else)
- Lista de ações e transições no Trigger Editor
- Quais são os 10 gatilhos mais comuns?
- Como definir a cor do widget a partir de um acionador
- Como enviar e-mails
- Como configurar usuários do Tulip para notificações por SMS
- Como imprimir etapas de um acionador
- Como usar o Expression Editor no App Editor
- Detalhes técnicos do Expression Editor
- Lista completa de expressões no App Editor
- Uso de expressões de data e hora
- Expressões de tipificação
- Uso de expressões com matrizes e objetos
- Trabalho com tempo em acionadores
- Formatos de data e hora personalizados compatíveis
- Como concluir um aplicativo
- Como ler códigos de barras e códigos QR com a câmera do seu dispositivo
- Como adicionar uma expressão regular a um acionador
- Uso de informações do aplicativo em aplicativos Tulip
- Como chamar uma função de conector usando acionadores
- variante
- classificar
- Dati (deusa hindu).
- conectores
- O que são conectores?
- Como criar um conector
- Introdução aos Hosts do Conector Tulip
- Como executar uma função de conector em vários ambientes
- Instantâneo de conector
- Compreensão de matrizes e objetos em saídas de funções do conector
- Exibição de listas interativas de registros de tabela ou saída de conector em aplicativos
- Solução de problemas de conectores
- Compartilhamento de conectores entre espaços de trabalho
- Controle de codificação de entrada do conector
- Como criar um banco de dados de teste para uma função de conector
- Como configurar conectores rápidos
- Conector HTTP
- Como criar e configurar uma função de conector HTTP
- Como formatar as saídas do conector HTTP
- Uso de conectores HTTP em aplicativos
- Captura de erros do conector HTTP
- Log de erros do conector e passo a passo de novas tentativas
- OAuth 1.0
- O que é o OAuth2.0?
- Detalhes técnicos e de configuração do OAuth2.0
- Conector SQL
- Conexões MQTT
- Integração de conectores
- analisado
- O que são análises?
- Introdução ao Analytics Builder
- Como criar uma nova análise
- Uma visão geral dos tipos de tela Atualização
- Tipos de modelos, explicados
- Como usar o modelo universal
- Formatação de números no Analytics
- Introdução às camadas de gráfico Atualização
- O que é um gráfico de controle?
- Alerta para gráficos de controle
- Como incorporar o Analytics em um aplicativo
- Como analisar dados de vários aplicativos
- Uso de dados de máquina no Analytics Editor
- Compreensão dos intervalos de datas
- Lista de campos no painel de contexto do Analytics
- Como usar o Expression Editor no Analytics Editor
- Detalhes técnicos do Expression Editor
- Lista completa de expressões no Analytics Editor
- Como modificar um App Analytic
- O que é uma camada de previsão?
- exemplo de análise
- Como calcular o rendimento da primeira passagem com uma análise numérica
- Como criar análises baseadas em tabelas
- Como analisar listas de verificação de inspeção de qualidade com uma análise de "múltiplas variáveis"
- Como comparar defeitos por tipo e por dia usando o campo "Comparar por
- Como visualizar estatísticas de tempo de ciclo por usuário com uma análise de tabela
- Como criar um gráfico de Pareto de defeitos comuns
- Como criar seu primeiro painel de controle do chão de fábrica
- Como compartilhar análises ou painéis
- Como criar painéis
- visualmente
- Primeiros passos com o Vision
- centro visual
- Características da visão da tulipa
- Diretrizes e limitações do Vision Barcode Scanning
- Uso do detector de cores
- Uso do detector de alterações
- Uso do Jig Detector
- Usando o widget do Vision Camera em aplicativos
- Uso do recurso Snapshot do Vision
- Uso dos detectores de Datamatrix e de código de barras
- Uso do detector de reconhecimento óptico de caracteres (OCR)
- Usando uma captura de tela como uma fonte de câmera para o Vision
- Integração visual do Tulip.
- Solução de problemas oculares
- Monitoramento de equipamentos
- Introdução ao monitoramento de máquinas
- Como configurar sua primeira máquina
- Como usar saídas de máquina em acionadores
- Como criar sua primeira fonte de dados OPC UA
- Como criar seu primeiro conector MQTT
- Como adicionar um widget de máquina a um aplicativo
- Como preparar suas máquinas para se conectarem ao Tulip
- Como adicionar atributos de máquina, motivos de tempo de inatividade e estados
- Gravação em atributos de máquina usando protocolos OPC UA/MQTT Atualização
- Uso de dispositivos de borda para executar o host do On Prem Connector
- Usando o Edge MC para executar o OPC UA
- Como usar a API de atributos de máquina
- How to Set Up Machine Types
- Como adicionar e configurar máquinas
- Como criar seu primeiro acionador de máquina
- Recomendações para a arquitetura de monitoramento de máquinas com o Tulip
- Setores regulamentados
- Noções básicas de criação de aplicativos GxP
- Práticas recomendadas para a criação de aplicativos GxP
- Um resumo das capacidades GxP da Tulip
- Coleta de dados GxP
- Correções nos dados do processo e revisão dos mesmos
- Funcionalidade de pausa e retomada
- Uso do widget Histórico de registros para visualizar alterações nos registros da tabela
- Como exportar dados do aplicativo para CSV
- Revisão de dados para conformidade com GxP
- Validação de dados com widgets de entrada Atualização
- Personalizar funções de usuário Atualização
- Como usar o widget de assinatura eletrônica
- O copiloto está na linha de frente.
- Uso e preço do Frontline Copilot
- Widget de bate-papo do operador
- Página de configurações do copiloto do Frontline
- Tulip AI Composer
- Traduzir ação de acionamento
- Extrair texto da ação de disparo da imagem Atualização
- Responder à pergunta das ações de acionamento de dados/documentos
- Classificar a ação do gatilho
- Entrada de fala para texto
- Bate-papo com as mesas
- Perguntas frequentes sobre a governança do copiloto da linha de frente
- automático
- Exportações dentro das importações
- Design de aplicativos
- Executar o aplicativo
- Como usar o Tulip Player
- Como executar um aplicativo no Tulip Player Atualização
- Escolher entre os aplicativos Tulip Web Player ou Tulip Player
- Como alternar entre várias contas Tulip
- Como usar o Tulip Player no Apple iOS e iPadOS
- Idiomas compatíveis com o Tulip
- How to access your Tulip Player/Instance in an iFrame
- Como executar aplicativos Tulip em diferentes dispositivos
- Como solucionar problemas do Tulip Player
- Dispositivos recomendados para executar o Tulip Player Atualização
- Como reiniciar o Tulip Player se a tela ficar em branco
- Como exportar dados do aplicativo para CSV
- Managing
- Composição de exemplos de tulipas
- gerenciamento de usuários
- Introdução: Gerenciamento de usuários
- Adicionar e gerenciar usuários
- Atualizar campos em usuários e operadores individuais da Tulip a partir de aplicativos
- Personalizar funções de usuário Atualização
- Criar e gerenciar grupos de usuários
- Autorização e controle de acesso usando SAML
- Como adicionar o cartão RFID de um novo operador usando um leitor RFID
- Gerenciamento de aplicativos
- Introdução: Gerenciamento de aplicativos
- Visão geral da publicação do aplicativo
- Adicionar e gerenciar aplicativos
- Criar e gerenciar versões de aplicativos
- Configurar aprovações para seus aplicativos
- Alterar as permissões de edição em aplicativos individuais
- Restaurar uma versão de desenvolvimento de um aplicativo a partir de uma versão publicada
- Comparar versões de aplicativos
- Como recuperar aplicativos arquivados
- gerenciamento médico
- Gerenciamento do espaço de trabalho
- Gerenciamento de jogadores
- Linux Player
- Recursos do jogador por plataforma Atualização
- Comportamento de logout do jogador
- Como ocultar o menu do desenvolvedor no Tulip Player
- Como desativar as atualizações automáticas do Tulip Player
- Resolução de erros do banco de dados de fallback
- Usando o Tulip Player com diferentes contas do Windows
- Implantações corporativas do Tulip Player
- Visão geral das estações e interfaces Atualização
- Como solucionar problemas do Tulip Player
- Developers
- Connect to Software
- Connectors
- O que são conectores?
- Como criar um conector
- Introdução aos Hosts do Conector Tulip
- Detalhes técnicos e de configuração do OAuth2.0
- Como executar uma função de conector em vários ambientes
- Instantâneo de conector
- Compreensão de matrizes e objetos em saídas de funções do conector
- Controle de codificação de entrada do conector
- Como criar e configurar uma função de conector HTTP
- Como formatar as saídas do conector HTTP
- Uso de conectores HTTP em aplicativos
- Como escrever uma função de conector SQL
- Uma visão geral das funções MQTT
- Como criar seu primeiro conector MQTT
- Diretrizes para a integração de ecossistemas.
- Integração com o Amazon Bedrock
- Integração com o AWS - Obter todas as tabelas do Tulip e gravar no S3
- Integração com o AWS - Envie dados para o AWS via API Gateway e Lambda
- Integração AWS - Obter dados de tabelas Tulip
- AWS Integration - Fetch All Tulip Tables in Lambda Function
- Exemplo de script de ETL do Glue para carregar dados da tabela Tulip
- Integração IoT Sitewise
- Gerenciamento diário enxuto com AWS
- Integração de aprendizado de máquina do Microsoft Azure
- Integração do Microsoft Fabric
- Integração do Rockwell FactoryTalk Optix
- Integração do Snowflake com o Fabric - Obter tabelas do Tulip para o Snowflake
- Connectors
- Connect to Hardare
- Edge Devices
- Borde E.O..
- Rand MC.
- Kits de máquinas
- Passarella IO
- Anúncio de fim de venda do gateway de E/S
- Configuração de um Gateway de E/S da Tulip
- Como registrar um gateway de E/S
- Redefinir o gateway de E/S para as configurações de fábrica
- Como ativar o suporte remoto do gateway de E/S
- Como usar entradas analógicas no gateway de E/S
- Como usar o driver serial genérico no gateway de E/S
- Especificações técnicas do Tulip I/O Gateway
- Kits de tecido
- Guia de início rápido do kit de fábrica
- Materiais do kit de fábrica e informações de aquisição
- Configuração da faixa de luz Edge IO
- Teste da unidade do sensor de feixe de ruptura
- Como configurar um pedal no Tulip
- Testes de unidade de sensores de temperatura e umidade
- Como incluir dispositivos de kit de fábrica em aplicativos
- Configuração inicial do Tulip Light Kit
- Como usar o Tulip Light Kit
- Conexão dos dispositivos USB do kit de fábrica (código de barras, pedal, temperatura/umidade)
- Configuração do sensor de feixe de ruptura
- Teste de unidade do kit de luz
- Especificações técnicas do Tulip Light Kit
- Montagem da pilha de luz
- Gerenciamento de equipamentos periféricos
- Como habilitar o HTTPS em seu dispositivo Edge
- Como configurar o Device Portal
- Como gerenciar dispositivos de borda no Tulip
- Versões de firmware suportadas
- Como gerenciar as atualizações automáticas do dispositivo Edge
- Como configurar as definições de rede em seu dispositivo Tulip Edge
- Como configurar a interface LAN de um dispositivo de borda
- Como os dispositivos da Tulip Edge obtêm seu endereço IP
- Como configurar as definições de SNMP para dispositivos de borda
- Como encontrar a versão do sistema operacional de seu dispositivo Edge
- Perguntas frequentes sobre o dispositivo Tulip Edge
- Portal HTTPS do dispositivo de borda
- Estudos de caso de equipamentos terminais
- Uso de dispositivos de borda como uma fonte de dados de máquina
- Dispositivos de borda e FlowFuse
- Como habilitar e configurar o agente MQTT do Edge Device
- Como configurar uma ponte MQTT em um dispositivo de borda
- Usando o Edge MC para executar o OPC UA
- Como usar o GPIO no Edge IO
- Uso do Node-RED com o Edge MC
- Uso do Node-RED com Edge IO
- How to: Use Serial with Edge IO
- Uso de dispositivos de borda para executar o host do On Prem Connector
- Comunique-se com as máquinas usando o Connector Host e o Node-RED do Edge MC
- O que você pode fazer com o Tulip + IoT
- Solução de problemas em seus dispositivos Tulip Edge
- Dispositivos compatíveis
- Lista de dispositivos plug and play que funcionam com o Tulip
- Criação e suporte de drivers de dispositivos
- Suporte ao driver de dispositivo no Tulip
- Como configurar um leitor de código de barras
- Usando o driver serial
- Como integrar uma impressora Zebra com o Tulip
- Usando o driver de impressora de rede da Zebra
- Usando o driver da impressora de etiquetas Zebra GK Series
- Uso do driver USB Bobe Box
- Utilização do driver do Cognex In-Sight 2000
- Como configurar a Cognex e a Tulip
- Usando o driver do medidor de PH MT SevenExcellence
- Usando o driver ADC genérico
- Usando o driver de termômetro Omega HH806
- Uso do driver de paquímetro digital
- Como configurar a pistola de temperatura Bluetooth General TS05
- Utilização do driver TCP DataMan da Cognex
- Configuração do Mitutoyo U-WAVE Receiver para Windows Tulip Player
- Uso do driver de balança Brecknell PS25
- Uso do driver de RFID
- Using the Kolver EDU 2AE/TOP/E Driver
- Uso do driver do pedal USB
- Usando o driver de protocolo aberto Torque
- Uso do driver da balança USB Dymo M10
- Utilização do driver do In-Sight da Cognex
- Usando o driver Telnet
- Usando o driver de E/S genérico
- Como configurar um controlador de torque Kolver
- Uso do driver de calibrador multicanal Insize
- Uso do driver da balança USB Dymo S50
- Configuração do DataWedge para Android da Zebra
- Use o paquímetro digital Mitutoyo com o driver Mitutoyo U-wave
- Como adicionar uma balança Ohaus e armazenar a saída em uma variável
- Testes de unidade de sensores de temperatura e umidade
- Troubleshoot
- Nodo Rosso.
- Visão geral do Node-RED
- Uso
- Estudos de caso
- Como configurar dispositivos Modbus
- Como configurar os dispositivos Banner PICK-IQ com o Edge IO
- Como enviar dados para máquinas a partir de dispositivos de borda usando tags Node-RED e Tulip
- Comunique-se com as máquinas usando o Connector Host e o Node-RED do Edge MC
- Conexão de um sensor de 4-20 mA com Edge IO e Node-RED
- Gerenciamento de estados de máquinas e contagens de peças com Edge IO e Node-RED
- Conexão de um osciloscópio analógico com Edge IO e Node-RED
- Conexão de Phidgets com fio com o Edge MC e o Node-RED
- Edge Devices
- Criação de componentes reutilizáveis
- Uso da interface de programação de aplicativos
- Edge Driver SDK
- Connect to Software
- Documentos técnicos e de tecnologia da informação
- Programação de eventos de manutenção Atualização
- Como obter o Tulip Support Atualização
- Infraestrutura de tecnologia da informação
- Guia de boas-vindas da Tulip IT
- Configuração de sua lista de permissões de IP
- Uma visão geral das opções de segurança da Tulip
- Guia de segurança de TI da Tulip Atualização
- Introdução aos Hosts do Conector Tulip
- Tulip & Device Architecture
- Suporte à versão do host do conector no local Novo
- Ativação de rotações de log para contêineres existentes do Connector Host no local
- Recomendações para a arquitetura de monitoramento de máquinas com o Tulip
- Detalhes da máquina virtual no local da Tulip
- Diagrama de rede e componentes da plataforma Tulip
- Implantação do Tulip no AWS GovCloud
- Como usar um servidor proxy com o Tulip Player no Windows
- Visão geral dos hosts do conector no local
- Requisitos de rede para uma implantação da Tulip Cloud Atualização
- Formulário W-9 da Tulip
- Quais são as políticas e a infraestrutura de segurança cibernética da Tulip?
- LDAP/SAML/SSO
- Como usar o Portal de Parceiros da Tulip
- Guides
- Alcançar a transformação digital.
- Use Cases by Solution
- 例
- Como obter visibilidade em tempo real das ordens de serviço por estação de trabalho
- Tutorial do aplicativo de auditoria 5S
- Como criar um aplicativo de relatório de rejeições automatizado
- Como planejar seu primeiro aplicativo de operações de linha de frente
- Como rastrear auditorias de máquinas em uma tabela
- Como automatizar suas ordens de serviço em um aplicativo de operações de linha de frente
- Como usar aplicativos de manufatura em ambientes de alta mistura
- Como criar um aplicativo digital de instruções de trabalho
- Como rastrear a Genealogia de Produtos usando Tabelas
- Como adicionar uma balança Ohaus e armazenar a saída em uma variável
- Como deduzir de uma tabela de inventário após a conclusão de uma operação
- Como usar o "modelo de interface do usuário" das instruções de trabalho
- Como criar uma matriz de habilidades com campos de usuário
- Como criar uma tabela de lista de materiais (BOM)
- Como gerenciar seu estoque usando tabelas
- Como passar dados dinâmicos entre vários aplicativos com campos de usuário
- Como navegar entre vários aplicativos criando um "aplicativo de roteamento"
- 📄 Rastreamento de pedidos
- 📄 Rastreabilidade de falhas
- biblioteca
- Usando a biblioteca da Tulip Atualização
- Laboratory Operation App Suite
- Coleção da biblioteca
- Library Apps
- Exemplos de livros didáticos
- Exemplos funcionais
- Exemplo funcional do Andon
- Exemplo funcional de controle
- Exemplo funcional de dados da tulipa
- Exemplo funcional do Duro PLM
- Technicon - Exemplo funcional de robôs universais
- United Manufacturing Hub - Exemplo funcional
- Exemplo de aplicativo de gráfico de controle
- Galeria de fotos
- Teste de unidade de IA - Perguntas e respostas do documento
- Soluções de aplicativos
- Pacote de aplicativos CMMS
- Zerokey solutions
- Visibilidade dos resultados
- Formulário de solicitação do Relatório Eletrônico de Licitação (eBR)
- CAPA Lite da PCG
- 5 Por que a causa raiz com IA
- Relatório de defeitos simples com IA
- Criador de casos de negócios
- Reunião de início de turno
- Suíte de aplicativos Kanban
- Painel de controle simples de OEE
- Solução Arena BOM
- Suíte de aplicativos de gerenciamento de equipamentos
- Lista de verificação simples
- Suíte de gerenciamento de listas de verificação
- Solução simples de gerenciamento de presença
- Aplicativos da biblioteca Pack & Ship
- Gerenciamento de CAPA
- Aplicativo de câmera móvel
- Calculadora de OEE
- Scorecard de produção por hora
- Baixa por explosão de material
- Painel de controle de eventos de qualidade
- Aplicação de rendimento de primeira passagem
- Do palito à luz
- Soluções de treinamento
- Inventário de sistemas digitais
- Rastreamento de localização com visão
- Gerenciamento de acesso a sistemas digitais
- Gerenciamento de materiais
- Gerente de ferramentas e ativos
- Gerenciamento de eventos de qualidade
- Avanço de passo com sensor de ruptura de feixe
- Cronômetro digital
- Lista de verificação de auditoria
- Aplicativo Katana ERP
- Avaliação de linha de base de alto nível
- Gerenciamento da lista técnica
- Gerente de incidentes de segurança
- Composable Lean
- Composable Mobile
- Como se inscrever
- Suíte de aplicativos eDHR
- Modelo de treinamento
- Conjunto de aplicativos de gerenciamento de eventos de qualidade
- Aplicativo de modelo de embalagem em lote
- Modelo de interface do usuário de layout de painel
- Painel de monitoramento da máquina
- Modelo de rastreamento de defeitos
- Configuração de cores
- Exemplo de instruções de trabalho
- Modelo de design
- Gerenciamento de treinamento
- Instruções operacionais padrão
- Modelo de instruções de trabalho
- Modelo de lista de opções
- Modelos básicos para criar aplicativos Tulip
- Painel de fluxo de materiais e viajantes
- Modelo de rastreamento de pedidos
- Exemplos de livros didáticos
- MES compostável
- Sistemas MES para o setor farmacêutico
- Conectores e testes de unidade
- Teste de unidade Planeus Atualização
- Conector COPA-DATA Novo
- Conector Veeva
- Conector Inkit
- Conector MRPeasy
- Oracle Fusion Connector (inglês)
- Conector LabVantage e teste de unidade
- Conector de bate-papo do Google
- Conector do Salesforce
- Visão geral do Litmus
- Conector eMaint
- Conector eLabNext
- Conector do Acumatica ERP
- Conector CETEC
- Conector PagerDuty
- Integração do NiceLabel
- Visão geral da integração do Aras
- Integração SDA
- Teste de unidade da banda Nymi
- Integração da Arena Atualização
- Testes de unidade do leitor de código de barras
- Testes de unidade do pedal
- Primeiros passos com o Tulip no RealWear Headset
- Conector de mesa de ar
- Conector Shippo
- Integração do barman
- Conector de nuvem SAP S/4 HANA
- Testes de unidade do scanner RFID
- Conector Jira
- Teste de unidade da impressora de etiquetas Zebra
- Conector do Google Tradutor
- MSFT Power Automate
- Conector OpenAI
- Conector do Google Agenda
- Teste de unidade da API Tulip
- Teste de unidade do Duro PLM
- Teste de unidade do HiveMQ
- Integração com o NetSuite
- Teste de unidade da Cognex
- Integração do PowerBI Desktop
- Teste da unidade ProGlove
- Integração do Fivetran
- Integração do ParticleIO
- Conector do Google Drive
- Conector Snowflake Atualização
- Conector SAP SuccessFactors
- ZeroKey Integration
- Conector do Google Geocode
- Conector do Google Sheets
- Como integrar o Tulip ao Slack
- Teste de unidade do HighByte Intelligence Hub
- Teste de unidade LandingAI
- Teste de unidade LIFX (luzes sem fio)
- Conector de calendário da Microsoft
- Conector M365 Dynamics F&O
- Conector do Microsoft Outlook
- Conector do Microsoft Teams
- Conecte a API do Microsoft Graph ao Tulip com o Oauth2
- Conector do Microsoft Excel
- Aplicativos e conectores do NetSuite
- Conector OpenBOM
- Testes de unidade de balança de pesagem
- Conector InfluxDB
- Conector Augury
- Conector ilert
- Conector Schaeffler Optime
- Conector do MongoDB Atlas
- Conector MaintainX
- Conector Twilio
- Conector SendGrid
- Conector Solace
- Como projetar aplicativos Tulip para o fone de ouvido RealWear
- Conector OnShape
- Widgets personalizáveis
- Widget personalizado de agendamento Novo
- Widget de linha do tempo
- Widget do visualizador de árvore json
- Widget de gerenciamento de tarefas Kanban
- Widget de crachá
- Widget de cronômetro avançado
- Widget personalizado de botão segmentado
- Widget personalizado de medidor dinâmico
- Widget da barra de lanches
- Teste da unidade do detector de alterações
- Indicador de cor de status Teste de unidade
- Verificação do comprimento da entrada Teste de unidade
- Teste de unidade do widget personalizado Calculator
- Teste de unidade do widget de anotação de imagem
- Widgets do painel Lean
- Teste de unidade do Looper
- Teste de unidade do cronômetro
- Teste de unidade de entrada de números
- Teste de unidade do teclado numérico
- Medidores radiais
- Teste de unidade de menu passo a passo
- Widget SVG
- Teste de unidade de entrada de texto
- Dica de ferramenta Teste de unidade
- Instruções de trabalho Pontos de atenção Teste da unidade
- Teste de unidade do widget de assinatura eletrônica escrita
- Teste de unidade do visualizador ZPL
- Widget de gráfico de linha simples
- Widget personalizado de prateleiras
- Widget de controle deslizante
- Widget personalizado NFPA Diamond
- Widget personalizado Aprovado - Reprovado
- Widget personalizado de cronômetro mais simples
- Widgets de integração do Nymi Presence
- automático
- Check Expired Training
- Alerta e escalonamento de eventos: Gerenciamento de eventos atrasados
- Notificação de status de produção por hora
- Atualização do status do equipamento de manutenção
- Redefinição do status do equipamento
- Redefinição do status da calibração
- Lembrete de verificação do status da máquina
- Atualizar automação da tabela de inventário
- Automação do conector do Slack
- Verificador de contagem de peças
- Release Announcements
- plataforma de lançamento
- Platform Release 313 - April 2025
- Platform Release 312 - March 2025
- Versão 311 da plataforma - março de 2025 Novo
- Versão 310 da plataforma - março de 2025 Novo
- Versão 309 da plataforma - março de 2025 Novo
- Versão 308 da plataforma - fevereiro de 2025 Novo
- Versão da plataforma 307 - fevereiro de 2025 Novo
- Versão da plataforma 306 - fevereiro de 2025 Novo
- Platform Release 305 - February 2025
- Platform Release 304 - January 2025
- Platform Release 303 - January 2025
- Versão da plataforma 302 - janeiro de 2025
- Versão 301 da plataforma - janeiro de 2025
- Platform Release300 - January 2025
- Versão da plataforma 299 - dezembro de 2024
- Versão 298 da plataforma - dezembro de 2024
- Factory 297 Release - December 2024
- Factory 296 Release - November 2024
- Factory 295 Release - November 2024
- Factory 294 Release - November 2024
- Factory 293 Release - November 2024
- Factory 292 Release - November 2024
- Factory 291 Release - November 2024
- Factory 290 Release - October 2024
- Versão 289 da plataforma - outubro de 2024
- Factory 288 Release - September 2024
- Lançamento da Factory 287 - setembro de 2024
- Lançamento da Factory 286 - agosto de 2024
- Lançamento da Factory 284 - julho de 2024
- Versão da plataforma 283 - julho de 2024
- Versão da plataforma 282 - junho de 2024
- Versão da plataforma 281 - junho de 2024
- Versão 280 da plataforma - maio de 2024
- Factory X Release - MONTH YEAR
- Factory 278 Release - April 2024
- Lançamento da Factory 277 - abril de 2024
- Lançamento na fábrica 276 - abril de 2024
- Versão 275 da plataforma - março de 2024
- Lançamento da Factory 274 - março de 2024
- Versão 273 da plataforma - fevereiro de 2024
- Lançamento da Factory 272 - fevereiro de 2024
- Versão 271 da plataforma - janeiro de 2024
- Versão 270 da plataforma - janeiro de 2024
- Versão da plataforma 269 - janeiro de 2024
- Versão da plataforma 268 - dezembro de 2023
- Versão da plataforma 267 - novembro de 2023
- Lançamento na fábrica 266 - novembro de 2023
- Versão da plataforma 265 - novembro de 2023
- Versão da plataforma 264 - outubro de 2023
- Lançamento da Factory 263 - outubro de 2023
- Lançamento da Factory 262 - setembro de 2023
- Versão 261 da plataforma - setembro de 2023
- Lançamento da Factory 260 - agosto de 2023
- Versão 259 da plataforma - agosto de 2023
- Lançamento da Factory 258 - julho de 2023
- Versão da plataforma 257 - julho de 2023
- Lançamento do Factory 256 - julho de 2023
- Versão 255 da plataforma - junho de 2023
- Versão da plataforma 254 - junho de 2023
- Versão da plataforma 253 - maio de 2023
- Lançamento na fábrica 252 - maio de 2023
- Versão 251 da plataforma - abril de 2023
- Lançamento da Factory 250 - abril de 2023
- Lançamento na fábrica 249 - março de 2023
- Lançamento da Factory 248 - março de 2023
- Publicação The Tulip Players.
- Mobile Player 2.5.0 Release
- Lançamento do Player 2.7.2 - fevereiro de 2025 Novo
- Versão do Player 2.7.1 - janeiro de 2025
- Player 2.7.0 Release - December 2024
- Player 2.6.2 - setembro de 2024
- Player 2.6.1 - setembro de 2024
- Lançamento do Mobile Player 2.4.0
- Lançamento do Player 2.6.0 - agosto de 2024
- Lançamento do Player 2.5.1 - fevereiro de 2024
- Notas de versão do Mobile Player 2.3.4 - maio de 2024
- Lançamento do Mobile Player 2.3.3 - fevereiro de 2024
- Lançamento do Player 2.5.0 - janeiro de 2024
- Lançamento do Mobile Player 2.3.2 - novembro de 2023
- Lançamento do Player 2.4.1 - novembro de 2023
- Lançamento do Mobile Player 2.3.1 - novembro de 2023
- Lançamento do Player 2.4.0 - setembro de 2023
- Versão do Player 2.3.1 - julho de 2023
- Versão do Player 2.3.0 - julho de 2023
- Versão do Player 2.2.1 - junho de 2023
- Versão do Mobile Player 2.2.1 - junho de 2023
- Lançamento do Mobile Player 2.1.4 - maio de 2023
- Lançamento do Player 2.2.0 - maio de 2023
- Lançamento do Player 2.1.2 - março de 2023
- Lançamento do Player 2.1.0 - março de 2023
- Publicações Sistema operacional Tulip
- Lançamento do Tulip OS60 - março de 2025 Novo
- Tulip OS 58.2 & 59.1 Release - December 2024
- Tulip OS 59 Release - October 2024
- Lançamento do Tulip OS 58.1 - julho de 2024
- Lançamento do Tulip OS 58 - julho de 2024
- Lançamento do Tulip OS 57 - março de 2024
- Lançamento do Tulip OS 55.5 e 56.4 - fevereiro de 2024
- Lançamento do Tulip OS 56 - janeiro de 2024
- Lançamento do Tulip OS 54.1 em maio de 2023
- Lançamento do Tulip OS 55 - setembro
- Publicações da biblioteca
- Library Release - r85
- Versão da biblioteca - r83 Novo
- Versão da biblioteca - r82
- Library Release - r81
- Library Release - r80
- Library Release - r78
- Versão da biblioteca - r78
- Versão da biblioteca - r77
- Versão da biblioteca - r76
- Versão da biblioteca - r75
- Versão da biblioteca - r74
- Versão da biblioteca - r73
- Versão da biblioteca - r72
- Versão da biblioteca - r71
- Versão da biblioteca - r70
- Versão da biblioteca - r69
- Versão da biblioteca - r68
- Versão da biblioteca - r67
- Versão da biblioteca - r66
- Versão da biblioteca - r65
- Versão da biblioteca - r64
- Versão da biblioteca - r63
- Versão LTS
- LTS14 Release - March 2025
- LTS14 On-Premises Connector Host
- Versão LTS 13 - outubro de 2024
- Versão LTS 12 - abril de 2024
- Host do conector local LTS13 - outubro de 2024
- Host do conector local LTS12 - abril de 2024
- Versão LTS 11 - outubro de 2023
- Versão LTS10 - abril de 2023
- Host do conector local LTS11 - outubro de 2023
- Atualização da documentação do LTS10 - maio de 2023
- plataforma de lançamento
Criação de aplicativos
A criação de um aplicativo no Tulip pode parecer intimidadora no início, mas depois que você se divide e entende os principais elementos, não é tão complicado. Os aplicativos combinam os seguintes princípios para criar uma nova peça de software: Design da interface do usuário, lógica e funções condicionais, dados e bancos de dados, análise e conexões com outros sistemas, dispositivos e máquinas. Neste guia, discutiremos os principais conceitos e as ferramentas de interface de que você precisa para criar aplicativos com sucesso. Lembre-se de que o Tulip é uma plataforma sem código, portanto, vamos nos concentrar nos recursos necessários para projetar aplicativos prontos para produção, independentemente de sua experiência em codificação.
Começaremos examinando a interface principal para visualizar seus aplicativos.
Criação e organização de aplicativos
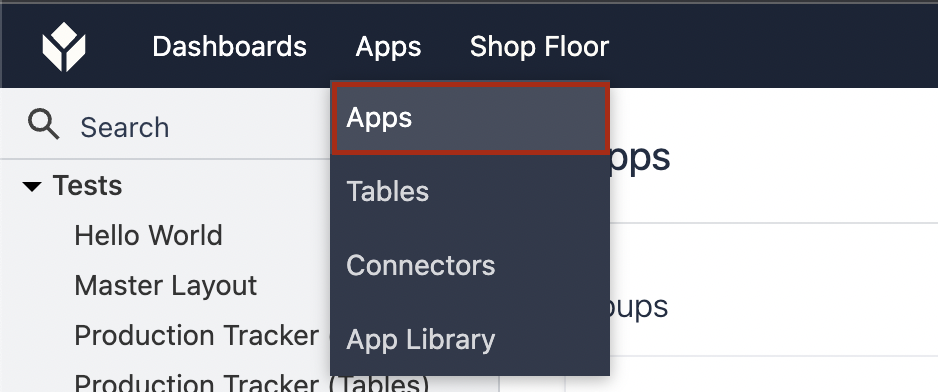
Para visualizar todos os aplicativos em sua instância, navegue até a página de aplicativos em sua instância do Tulip acessando: [your-instance].tulip.co/group. Você também pode passar o mouse sobre a guia Aplicativos na barra de navegação superior e clicar em Aplicativos.

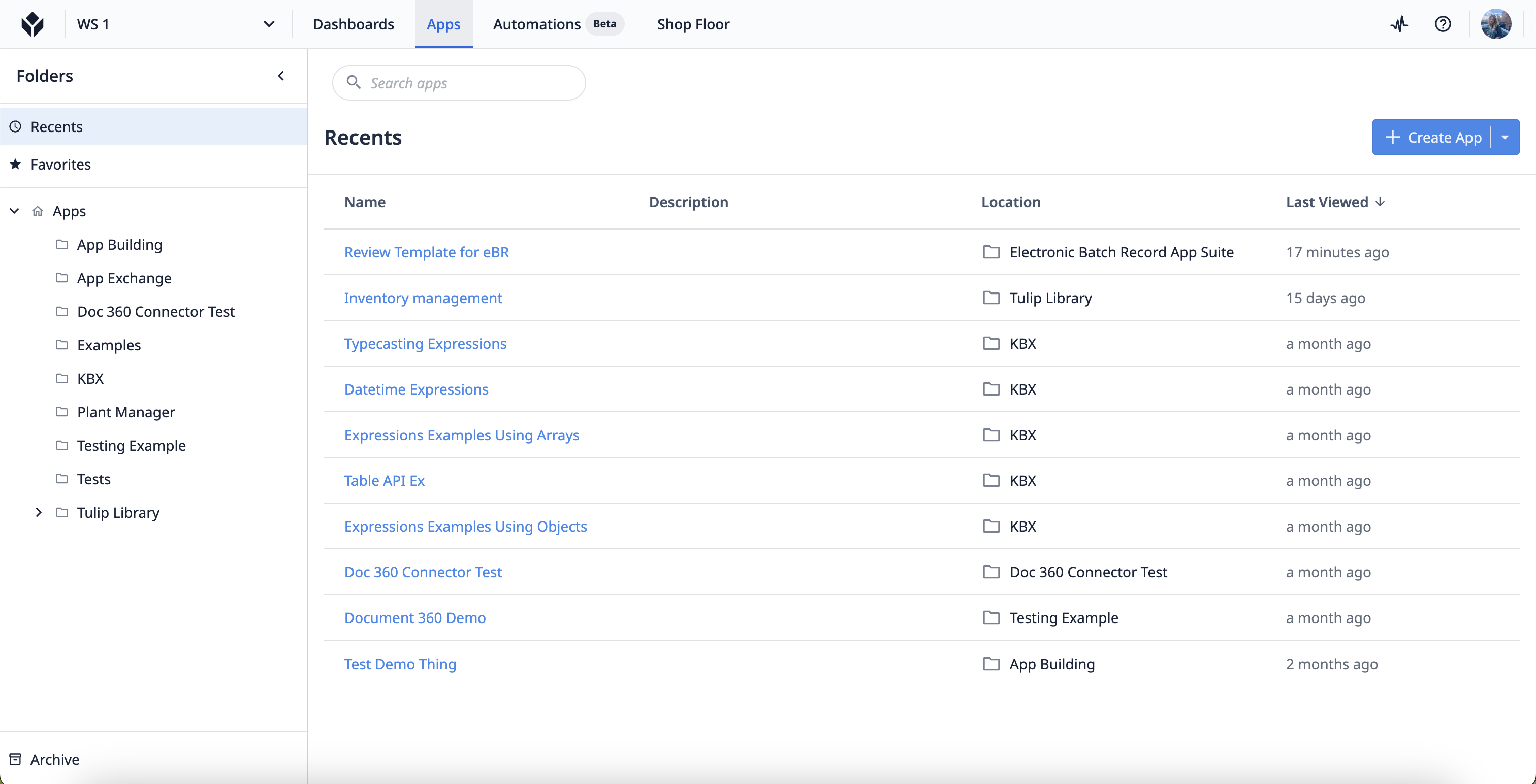
É nessa página que você visualiza os aplicativos que criou na sua instância, separados em App Groups, pastas para organizar uma coleção de aplicativos. Você também pode visualizar cada aplicativo dentro de grupos de aplicativos e outras pastas, como aplicativos recentes e favoritos, no painel de navegação do lado esquerdo.

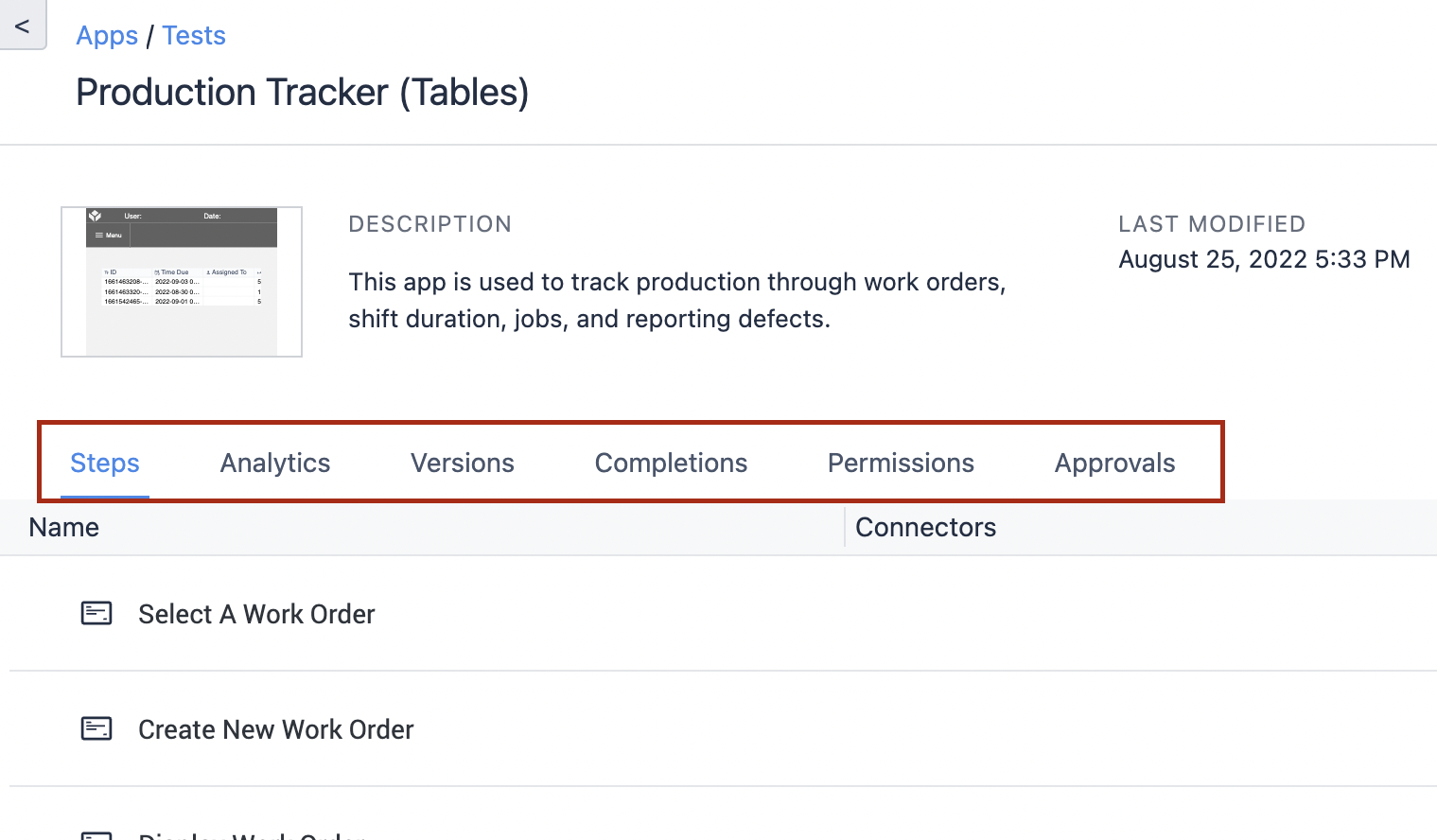
Selecione um aplicativo existente em um grupo para visualizar e editar suas informações. Você também pode visualizar qualquer um dos seguintes dados do aplicativo:
- Etapas
- Análises
- Versões
- Conclusões
- Permissions
- {{glossário.Aprovação}}s

Para editar o aplicativo, clique no botão azul "Editar" no canto superior direito ou clique diretamente em uma etapa.
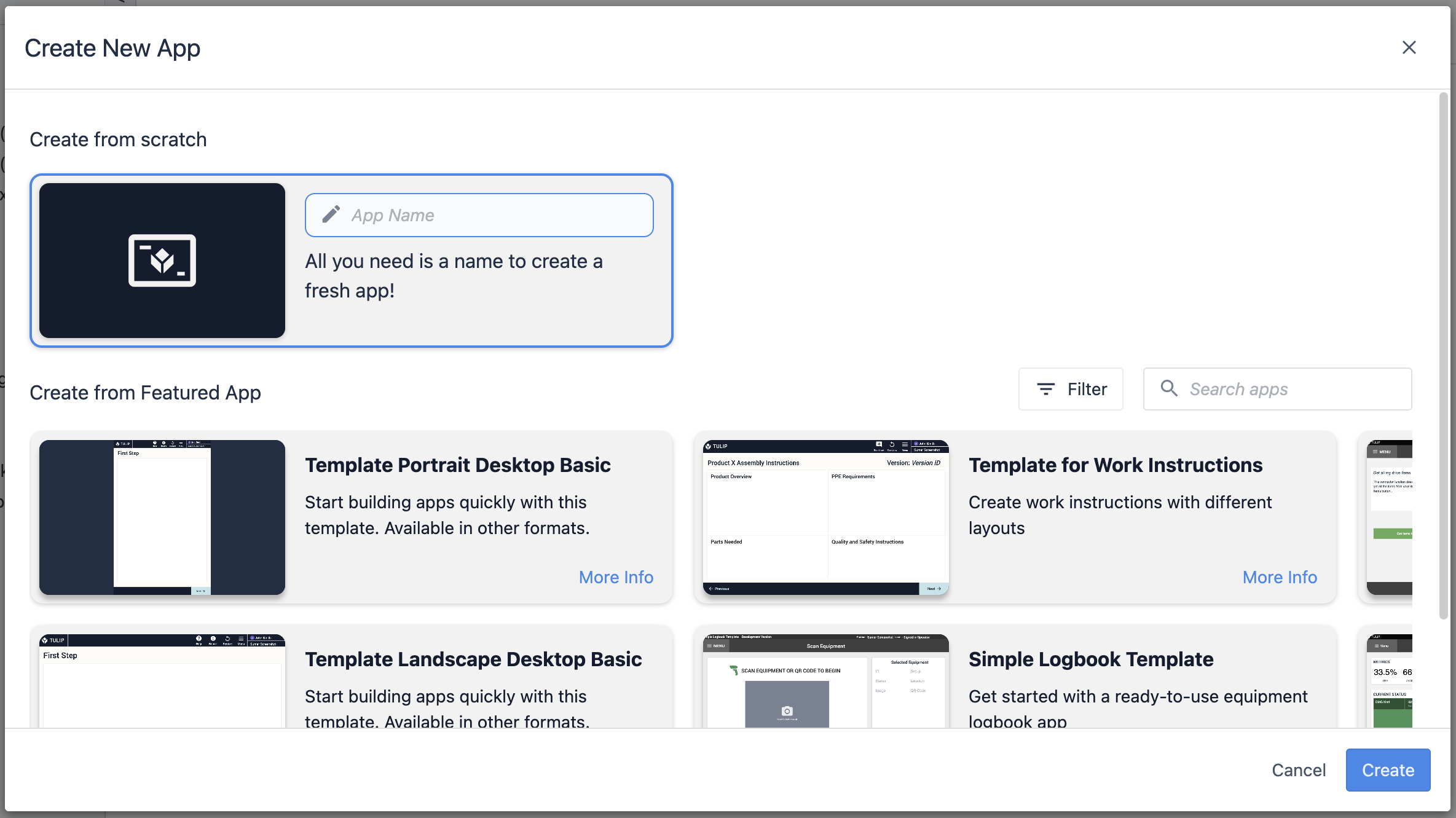
Para criar um novo aplicativo, navegue até a tela Aplicativos e clique no botão azul "Criar aplicativo" no canto superior direito. Você também pode clicar na pequena seta ao lado do botão para criar um novo grupo de aplicativos.
Selecione um modelo em branco ou um aplicativo em destaque predefinido e clique em "Create" (Criar) na parte inferior esquerda da janela. Esses modelos em destaque foram criados por outros usuários da Tulip para que outras pessoas tenham soluções rápidas para problemas, caso não queiram criar um aplicativo do zero. Você também pode editar esses modelos para personalizá-los de acordo com suas necessidades.

Quando for redirecionado para a tela de informações do aplicativo, dê um nome ao seu aplicativo e uma descrição. Rotular essas informações é útil para que você possa acompanhar o aplicativo independentemente do estágio do processo em que se encontra.
Clique no botão azul "Edit" (Editar) no canto superior direito para acessar a interface do App Editor.
Editor de aplicativos
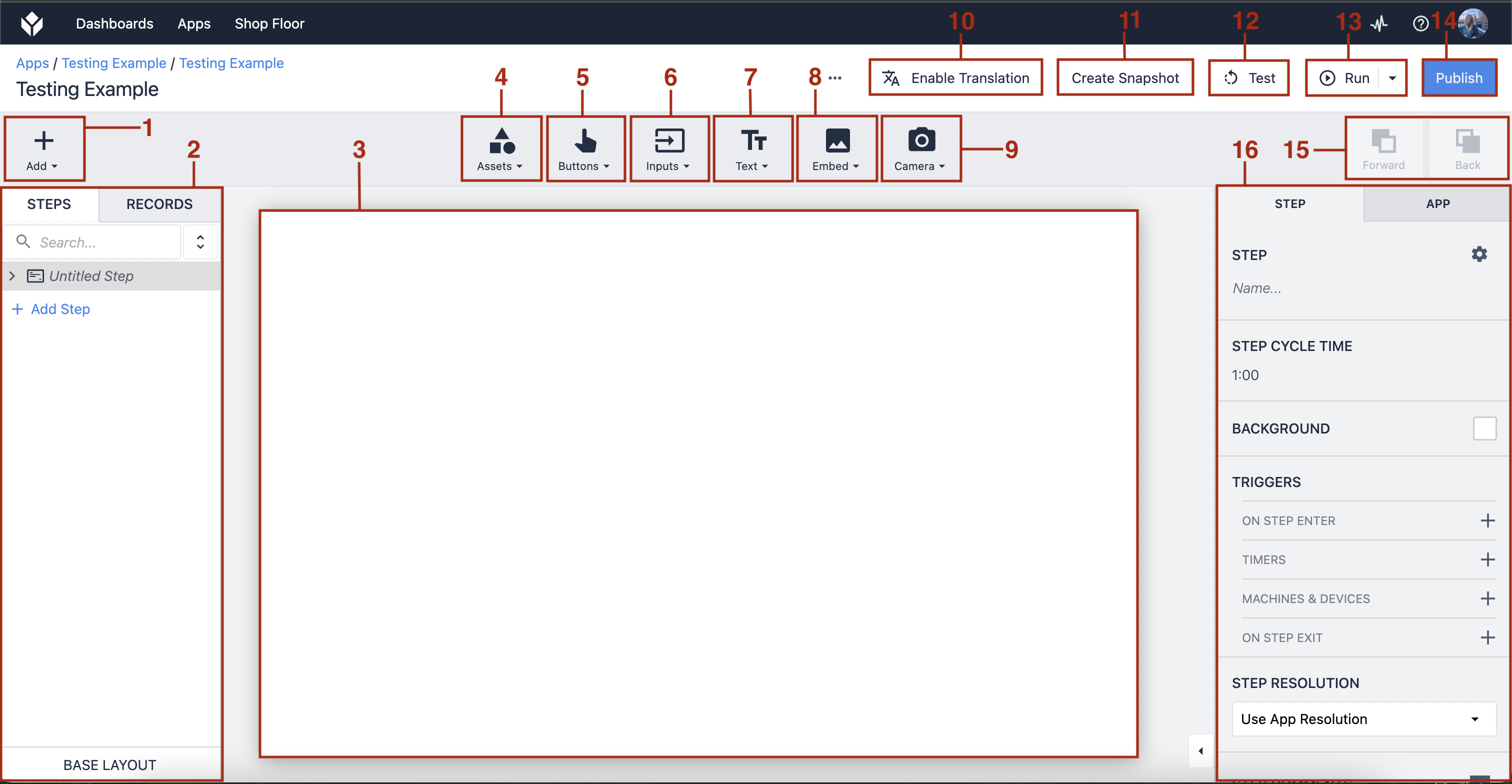
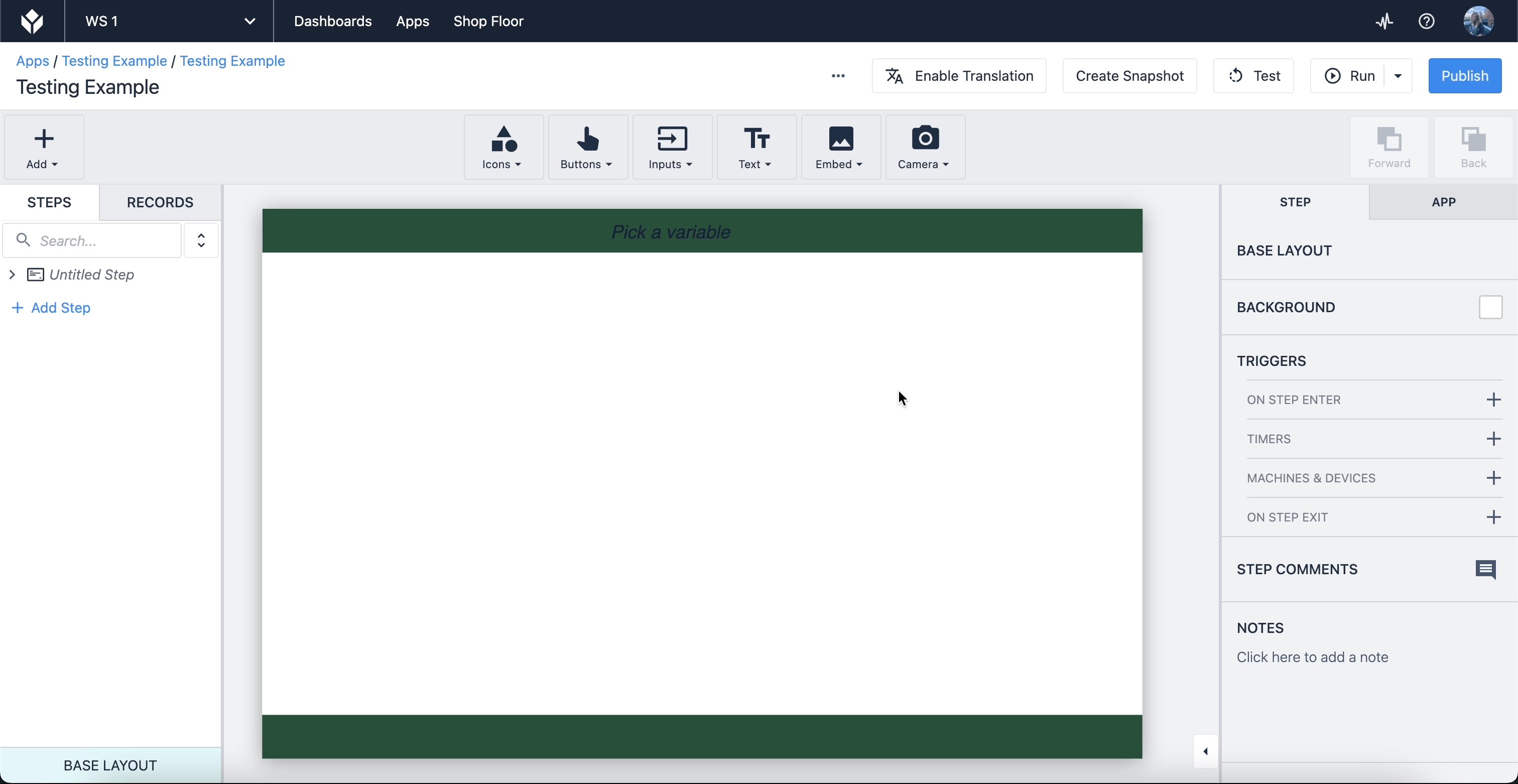
O App Editor é onde você cria e edita o aplicativo. O diagrama a seguir mostra as diferentes partes que compõem o editor de aplicativos:

- Adicionar etapa/grupo de etapas - Adicionar uma nova etapa ou grupo de etapas
- Painel de etapas/registros - Visualize as etapas por meio da guia de etapas ou alterne para a guia de registros para visualizar as tabelas usadas
- Espaço de trabalho - O espaço para criar a interface do aplicativo
- Adicionar um Asset Widget - Adicione uma forma, um ícone ou um logotipo ao seu aplicativo
- Adicionar um widget de botão - Adicione um botão ao seu aplicativo
- Adicionar um widget de entrada - Adicione um campo de entrada ao seu aplicativo
- Adicionar um widget de texto - Adicione uma caixa de texto ao seu aplicativo
- Incorporar um widget - Incorpore uma variedade de widgets, como imagens, análises, atributos de máquina e muito mais
- Adicionar widget de câmera - Adicione uma câmera comum ou um instantâneo de câmera de código de barras
- Traduzir - O Tulip Player traduzirá automaticamente o aplicativo para o idioma selecionado por meio do seu perfil Tulip.
- Create Snapshot (Criar instantâneo) - Salve uma versão atual do seu aplicativo, criando uma duplicata para que você possa testar várias versões sem a possibilidade de erro.
- Testar - Teste seu aplicativo no modo de desenvolvedor
- Executar - Execute seu aplicativo no Tulip Player
- Publicar - Publicar seu aplicativo
- Avançar/retroceder - Mova um elemento dentro do espaço de trabalho para frente ou para trás de outros elementos
- Painel de acionamento - Defina acionadores, elementos estilísticos e informações em nível de aplicativo
Para obter uma visão geral detalhada do editor de aplicativos, visite Introdução ao Tulip App Editor.
Etapas
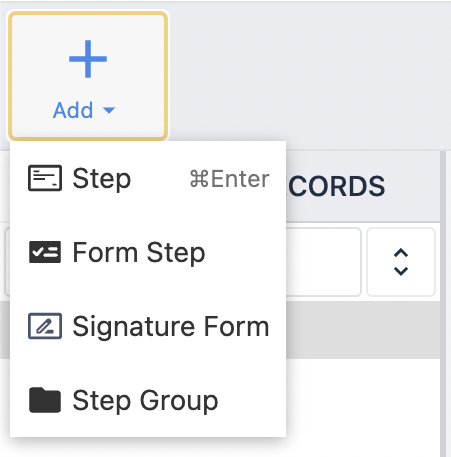
As etapas são as "páginas" do seu aplicativo, as várias telas que exibem conteúdo. Para adicionar uma etapa, clique no botão "Add Step" (Adicionar etapa), que mostra quatro opções:

- Etapas - Uma etapa normal que pode ser personalizada de acordo com suas necessidades ou por meio do uso de widgets
- Etapas de formulário e formulários de assinatura - Essas opções foram desativadas para novas instâncias após a versão 235.
- Grupos de etapas - Uma pasta de etapas para ajudar a organizar o aplicativo e realizar operações em massa, como reorganizar/duplicar etapas
As etapas podem ser lineares ou não lineares, ou seja, não precisam seguir consecutivamente umas às outras na ordem em que você as organiza. A lógica que você adicionar ao seu aplicativo determinará a transição das etapas.
Para obter um guia detalhado sobre como trabalhar com etapas, consulte uma coleção de artigos aqui: Etapas.
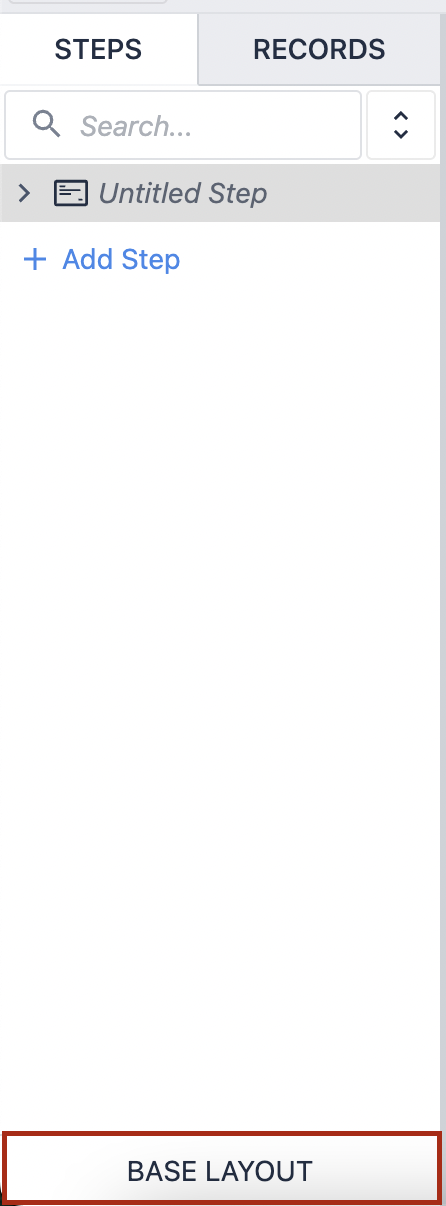
Layout básico
O layout base é o modelo que se aplica a cada etapa que você cria. A criação de um layout de base facilita a criação do aplicativo, com os elementos fundamentais adicionados automaticamente a cada etapa, e garante um estilo coeso em todo o aplicativo.
Para navegar até o layout de base, clique no botão "Layout de base" na parte inferior do painel de etapas/registros.

No layout básico, tudo o que você colocar no espaço de trabalho aparecerá em todas as suas etapas. Esse processo torna rápida e fácil a configuração do layout do aplicativo, eliminando a tarefa de criar cada etapa individualmente do zero.
Para obter um guia detalhado sobre a criação de um layout de base, consulte Como usar o layout de base.
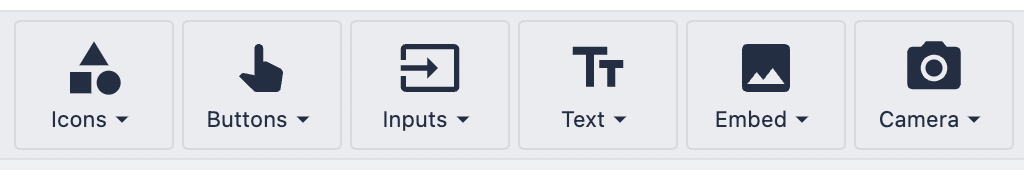
Widgets
Os widgets são os blocos de construção dos aplicativos. Eles podem exibir informações, coletar dados, executar a lógica do Trigger e muito mais.

Widgets de ícones
Coloque formas, ícones ou logotipos no espaço de trabalho e configure a lógica para criar a aparência e a marca do seu aplicativo.
Widgets de botão
Escolha entre uma variedade de botões, um com lógica pré-programada ou botões personalizados em branco, para usar em seu aplicativo.
Leia mais sobre widgets de botão aqui.
Widgets de entrada
Colete dados dos usuários do aplicativo com Input Widgets, com cada tipo de entrada representando uma variável diferente de dados.
Leia mais sobre widgets de entrada aqui.
Widget de texto
Exiba texto estático ou dinâmico, incluindo os valores de variáveis, texto estático simples e espaços reservados para registros inteiros.
Widgets incorporados
Incorpore vídeos, imagens, CAD, documentos, scanners de código de barras e muito mais em seu aplicativo.
Leia mais sobre widgets incorporados aqui.
Widgets de câmera
Mostre o feed da câmera do Tulip Vision ou leia um código de barras com a câmera do seu dispositivo.
Leia mais sobre os widgets de câmera aqui.
Widgets personalizados
Se nenhum dos widgets acima for adequado às suas necessidades, você pode criar seu próprio widget usando HTML, CSS e Javascript para ampliar os recursos da plataforma.
Saiba mais sobre widgets personalizados aqui.
Acionadores
Os acionadores permitem que você adicione lógica ao seu aplicativo.
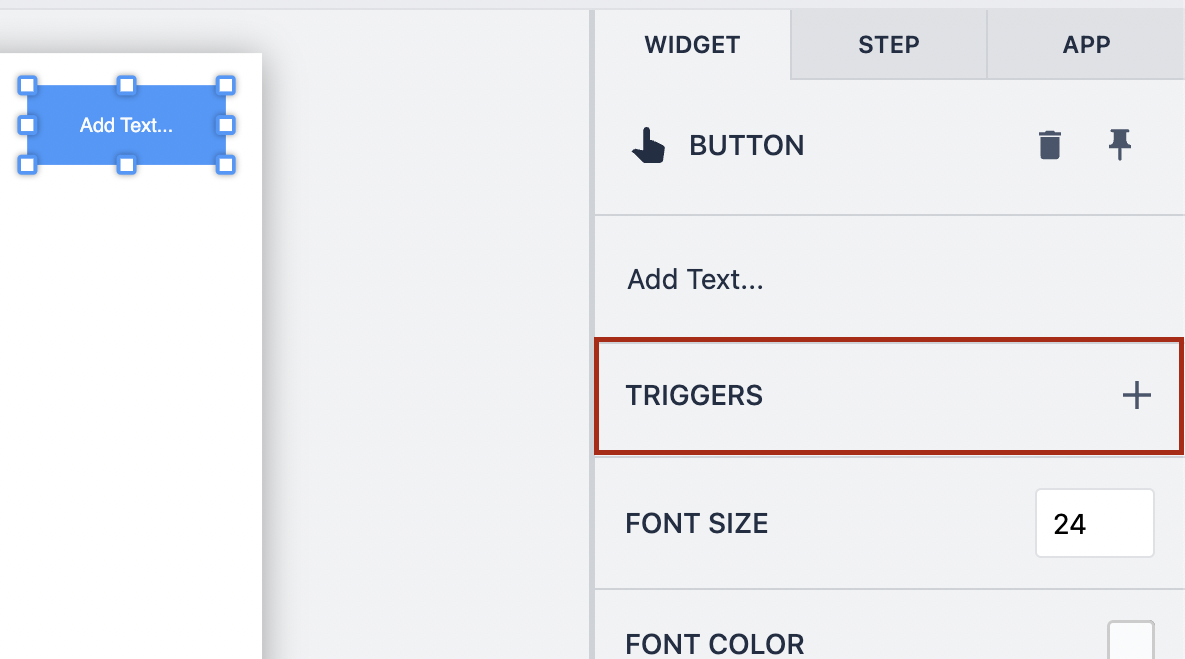
Sem acionadores, seu aplicativo é uma tela plana; os acionadores fazem com que seu aplicativo faça alguma coisa. Os acionadores podem ser adicionados a widgets, bem como a etapas (acionadores de nível de etapa) e aplicativos (acionadores de nível de aplicativo), e a determinados eventos, como o disparo de um dispositivo. Para um widget, selecione aquele ao qual deseja adicionar um acionador e, no Painel de acionadores, clique no sinal de mais ao lado de "Acionador".

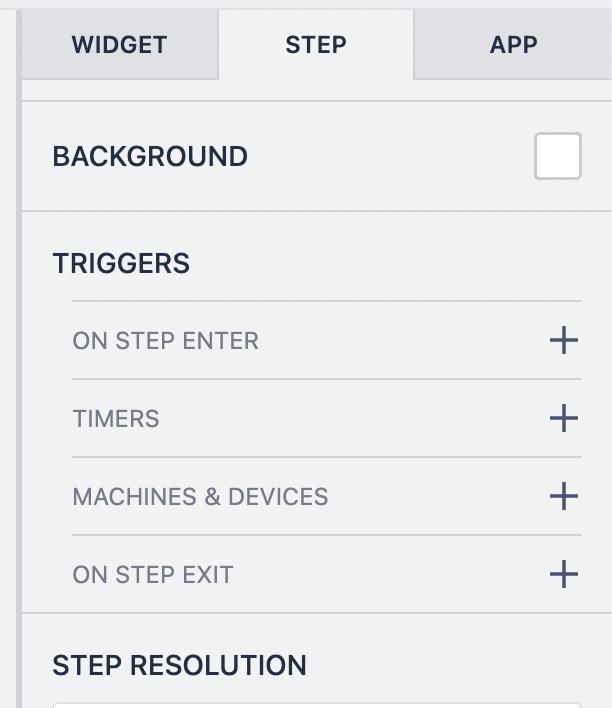
Para adicionar um acionador a uma etapa, verifique se você está na etapa à qual deseja adicionar um acionador. Navegue até a guia Step (Etapa) no Trigger Panel (Painel de acionadores) e selecione uma na lista de opções clicando no sinal de mais.

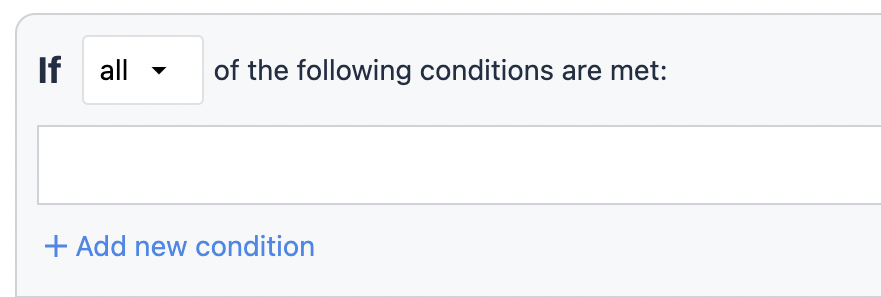
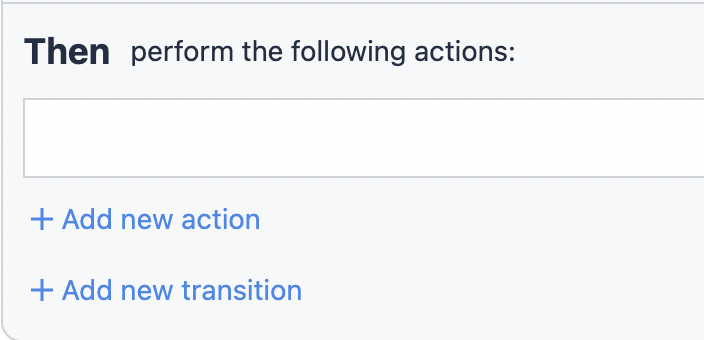
Todos os acionadores seguem o mesmo formato básico: quando uma ação acontece , execute a seguinte ação e/ou transição. Os acionadores podem ser tão simples ou complicados quanto você precisar, podendo adicionar várias ações. Você também pode adicionar instruções If, que acrescentam uma condição à ação que está sendo executada, se os critérios forem atendidos.
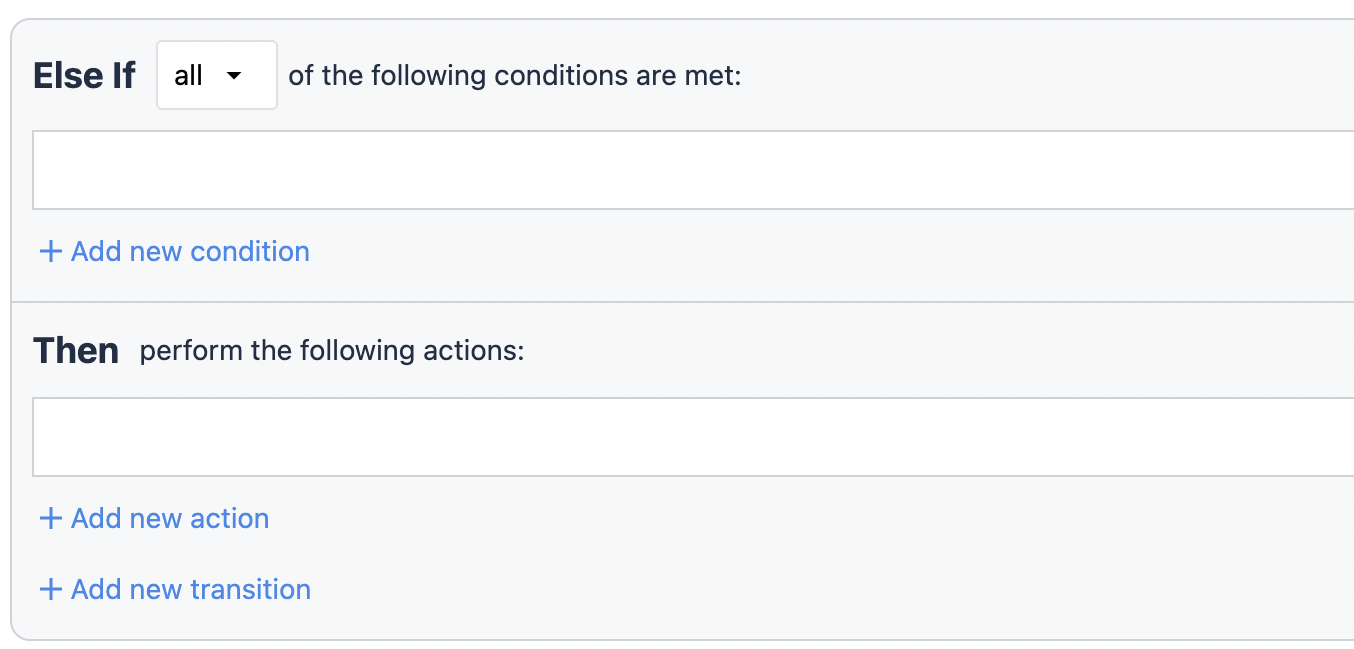
Com uma instrução If, você define as condições que permitem que as ações sejam executadas.

As instruções if são uma ação ou uma transição. Uma ação é uma alteração no aplicativo que não está relacionada à alteração das etapas. Uma transição é a alteração das etapas ou a conclusão do aplicativo.

Por fim, para coincidir com as declarações if, há declarações else if que determinam a ação alternativa a ser tomada quando a declaração if for comprovadamente falsa.

Para obter um guia mais detalhado sobre acionadores, consulte Acionadores.
Variáveis
As variáveis são tipos de dados armazenados na Tulip Cloud que são usados na criação de tabelas e análises. Há muitos tipos de dados no Tulip, cada um com sua própria finalidade:
- Booleano - Sim/não
- Cor - Cor dinâmica para definir o status do widget
- Datetime - Carimbo de data e hora
- Arquivo - Link para um arquivo armazenado no Tulip
- Image - Link para uma imagem armazenada na Tulip
- Integer - Um número inteiro
- Intervalo - Quantidade de tempo exibida em segundos
- Machine - Objeto de máquina no Tulip
- Número - Um número real
- Objeto - Estrutura de objeto configurável com atributos filhos que têm seu próprio tipo de dados
- Station - Objeto de estação no Tulip a partir do chão de fábrica
- Texto - Sequência de caracteres
- Usuário - Objeto de usuário no Tulip a partir das configurações de conta/espaço de trabalho
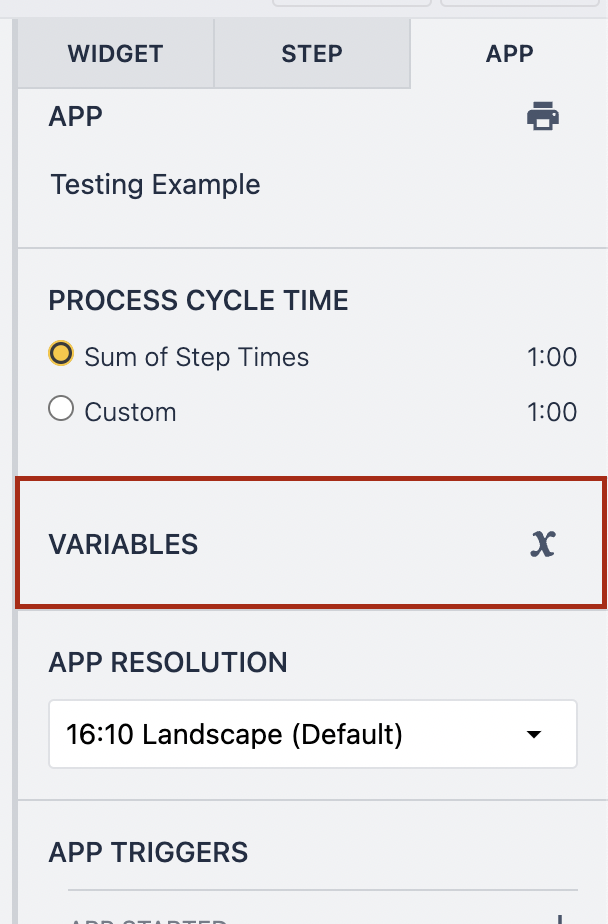
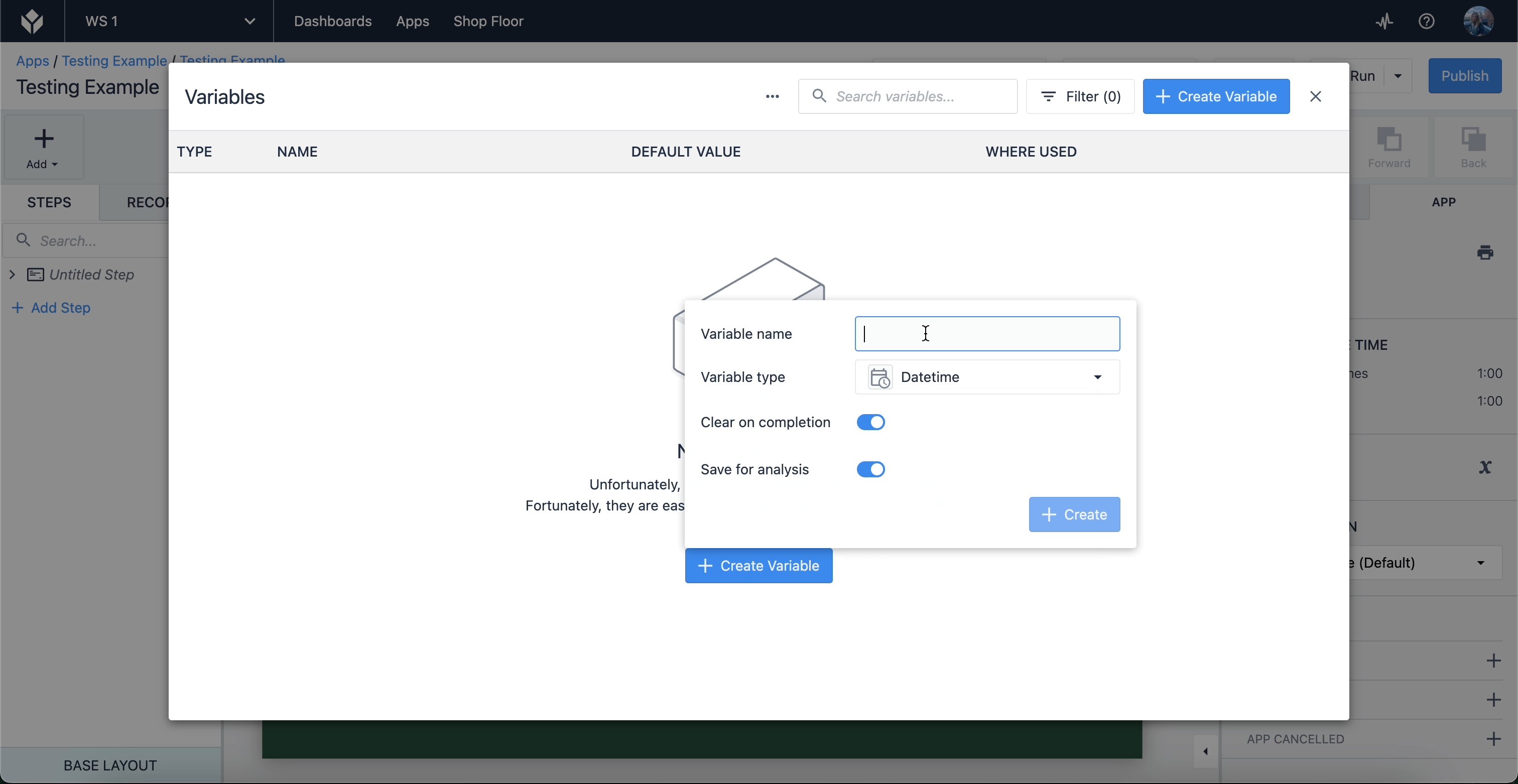
Para adicionar uma variável em seu aplicativo, navegue até a guia Aplicativo no Painel de Acionadores e selecione o X ao lado de "Variáveis".

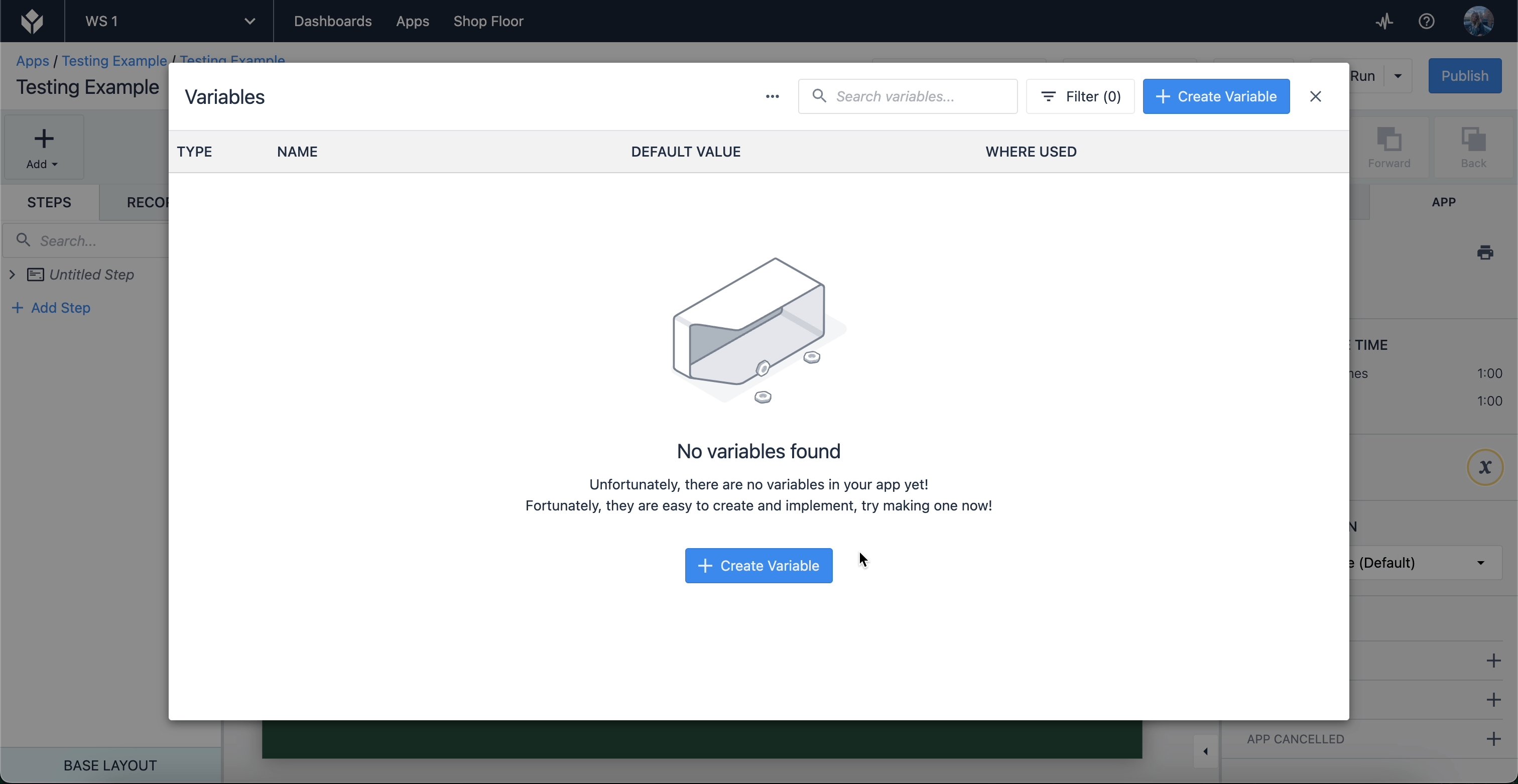
A janela de variáveis é aberta, exibindo todas as variáveis usadas em seu aplicativo. Para criar uma nova variável, clique no botão azul "Create Variable" (Criar variável) no canto superior direito.
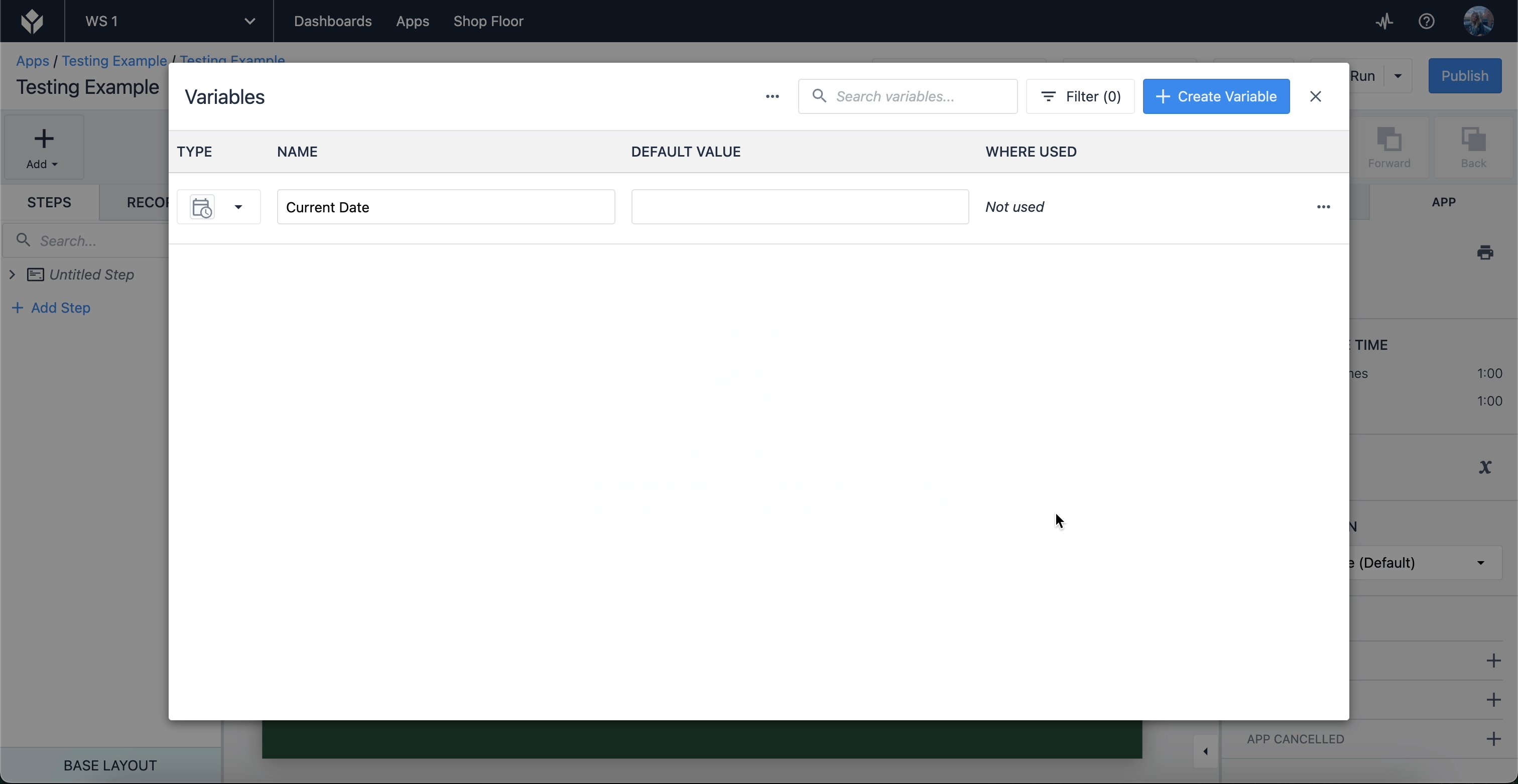
Na caixa pop-up, digite o nome da variável e o tipo de dados, e alterne duas opções: se a variável será limpa ou não após a conclusão do aplicativo e se a variável poderá ser salva para análise.
Depois de criar a variável, você a verá listada na janela de variáveis.

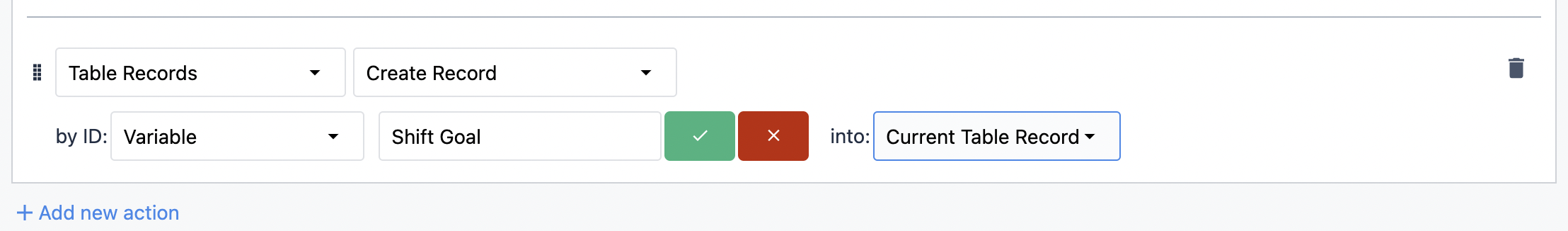
Você também pode criar variáveis no editor de acionamento. Por exemplo, se você quiser criar uma nova entrada quando clicar em um botão Enviar, clique no botão ao qual deseja adicionar o acionador e abra o editor de acionadores.
Adicione uma nova ação que siga a lógica acima, dê um nome à sua variável para que você possa identificá-la e selecione a tabela em que deseja que ela seja gravada. Isso cria um registro por meio de uma variável que é salva na tabela designada. Aprenderemos mais sobre tabelas em outro guia. Por enquanto, lembre-se de que as tabelas contêm dados.

Para saber mais sobre variáveis, consulte Variáveis.
Criar um aplicativo com o Tulip
Crie um aplicativo Hello World simples com um membro da Tulip. Esse curso também é oferecido pela Tulip University.
Práticas recomendadas de design de UI
Ao projetar seu aplicativo, a navegabilidade e a acessibilidade são duas noções importantes que devem ser levadas em conta. É importante que os usuários do seu aplicativo possam navegar por ele sem se perder e que os widgets interativos sejam claros em seu uso. Se você é novo na criação de aplicativos, talvez esteja se perguntando como otimizar a usabilidade da interface do usuário. Para obter guias sobre o design de interfaces de aplicativos, consulte Design de aplicativos.
Recursos adicionais
Universidade Tulip
A Tulip University é um recurso gratuito e sob demanda para aprender Tulip. A Tulip University contém dezenas de cursos, certificações e desafios de criação de aplicativos para ajudá-lo a levar a criação de aplicativos para o próximo nível. Dê seus primeiros passos inscrevendo-se no Tulip Essentials, pratique suas habilidades com os Tulip Challenges e compartilhe suas conquistas tornando-se um Tulip Certified App Builder.
Biblioteca Tulip
A Tulip Library é uma coleção de conteúdo pronto para uso desenvolvido por especialistas da Tulip. Você encontrará muito conteúdo para começar, desde aplicativos completos e suítes de aplicativos até modelos, widgets personalizados e conectores.
Comunidade Tulip
Tem dúvidas, mas não consegue encontrar a resposta na Base de Conhecimento ou na Universidade? Tem uma ideia para um recurso que tornaria sua vida 100 vezes mais fácil? Precisa de uma maneira de se manter atualizado com as novidades do Tuliverse? Dê uma olhada na Tulip Community.
A Tulip Community é um fórum on-line ativo para os usuários postarem perguntas, discutirem e ajudarem uns aos outros a usar a Tulip para resolver seus problemas.
Permissions
Settings for controlling which users have access to specific applications. Use permissions to ensure that only approved users are able to access published applications in production settings.
Input Widget
Input widgets are a set of Widgets specifically designed for users to enter information. Input widgets must be associated with a location where the user input is stored.



