- Première étape.
- Bâtiment
- Conception de l'application
- La recherche sur les utilisateurs au service de la valeur commerciale
- Meilleures pratiques en matière de conception d'applications
- Credo de la solution tulipe
- Architectures composables ou monolithiques mettre à jour
- Comment concevoir une solution pour les tulipes
- Comment créer des applications composables
- Comment concevoir une disposition de base efficace
- Bonnes pratiques pour nommer les éléments dans Tulip
- Comment ajouter des formes aux étapes de l'application
- Éditeur d'applications
- Présentation de l'éditeur d'applications Tulip
- Création d'une nouvelle application Tulipe
- Comment utiliser les raccourcis clavier dans l'éditeur et le lecteur d'applications ?
- Fonctionnalité multilingue dans Tulip
- Étapes
- Widgets
- Qu'est-ce qu'un widget ?
- Widgets de saisie
- Widgets intégrés
- Widgets boutons
- Comment configurer les widgets
- Ajout de widgets de saisie aux étapes mettre à jour
- Qu'est-ce qu'un widget de tableau interactif ?
- Comment utiliser la mise en forme conditionnelle
- Comment intégrer des vidéos
- Comment intégrer l'analyse dans une application
- Travailler avec des fichiers
- Remplir dynamiquement les widgets à sélection unique ou multiple
- Comment utiliser le widget case à cocher
- Comment ajouter un widget code-barres
- Comment ajouter un widget de grille à une étape
- Comment copier/coller du contenu dans les applications et entre les applications ?
- Comment ajouter un widget de jauge à votre marche
- Aperçu des widgets personnalisés mettre à jour
- Création d'un formulaire de signature Étape
- Validation des données avec les widgets de saisie mettre à jour
- Aperçu du widget de l'historique des enregistrements
- Détails techniques des étapes du formulaire
- Comment ajouter des images à une application
- Comment utiliser le widget de signature électronique
- Formatage des nombres dans les applications mettre à jour
- Déclencheur
- Qu'est-ce qu'un déclencheur ?
- Déclencheurs de niveau d'étape
- Déclencheurs au niveau de l'application
- Déclencheurs de widgets
- Un guide pour les transitions d'applications
- Capture App Screenshot
- Déclencheurs de minuterie
- Comment ajouter des déclencheurs d'appareils
- Comment ajouter des déclencheurs avec des conditions (énoncés If/Else)
- Liste des actions et des transitions dans l'éditeur de déclencheurs
- Quels sont les 10 déclencheurs les plus courants ?
- Comment définir la couleur d'un widget à partir d'un déclencheur
- Comment envoyer des courriels
- Comment configurer les utilisateurs de Tulip pour les notifications par SMS ?
- Comment imprimer des étapes à partir d'un déclencheur ?
- Comment utiliser l'éditeur d'expressions dans l'éditeur d'applications
- Détails techniques de l'éditeur d'expression
- Liste complète des expressions dans l'éditeur d'applications
- Utilisation d'expressions temporelles
- Expressions de typecasting
- Utilisation d'expressions avec des tableaux et des objets
- Travailler avec le temps dans les déclencheurs
- Formats de date personnalisés pris en charge
- Comment compléter une application
- Comment scanner des codes-barres et des codes QR via l'appareil photo de votre appareil
- Comment ajouter une expression régulière à un déclencheur ?
- Utilisation des informations sur les applications dans les applications Tulip
- Comment appeler une fonction de connecteur à l'aide de déclencheurs ?
- Variable
- Dépannage
- Dati (déesse hindoue)
- Stockage des données
- Variables dans Tulip
- Nombres et précision numérique
- Comment utiliser un modèle de données commun
- Comment utiliser le modèle de données commun pour les cas d'utilisation discrets ?
- Comment utiliser le modèle de données commun pour les cas d'utilisation dans l'industrie pharmaceutique ?
- Tableaux
- États financiers
- Connecteur
- Qu'est-ce qu'un connecteur ?
- Comment créer un connecteur
- Introduction aux hôtes du connecteur Tulip
- Comment exécuter une fonction de connecteur dans plusieurs environnements ?
- Instantanés de connecteurs
- Comprendre les tableaux et les objets dans les sorties de fonctions de connecteurs
- Affichage de listes interactives d'enregistrements de tables ou de sorties de connecteurs dans les applications
- Dépannage des connecteurs
- Partager les connecteurs entre les espaces de travail
- Connecteur Entrée Contrôle du codage
- Comment créer une base de données de test pour une fonction de connecteur ?
- Comment installer les connecteurs rapides
- Connecteurs HTTP
- Comment créer et configurer une fonction de connecteur HTTP ?
- Comment formater les sorties du connecteur HTTP
- Utilisation de connecteurs HTTP dans les applications
- Attraper les erreurs du connecteur HTTP
- Journal d'erreurs du connecteur et réessai de connexion
- OAuth 1.0
- Qu'est-ce que OAuth2.0 ?
- Configuration et détails techniques d'OAuth2.0
- Connecteurs SQL
- Connexions MQTT
- Intégration des connecteurs
- Analyse
- Qu'est-ce qu'une analyse ?
- Introduction à Analytics Builder
- Comment créer une nouvelle analyse
- Aperçu des types d'affichage mettre à jour
- Les types de modèles, expliqués
- Comment utiliser le modèle universel
- Formatage des nombres dans Analytics
- Introduction aux couches de graphiques mettre à jour
- Qu'est-ce qu'une carte de contrôle ?
- Alertes pour les cartes de contrôle
- Comment intégrer l'analyse dans une application
- Comment analyser des données provenant de plusieurs applications
- Utilisation des données machine dans l'éditeur d'analyse
- Comprendre les plages de dates
- Liste des champs dans le volet contextuel de l'analyse
- Comment utiliser l'éditeur d'expressions dans l'éditeur d'analyse
- Détails techniques de l'éditeur d'expression
- Liste complète des expressions dans l'éditeur d'analyse
- Comment modifier une application analytique
- Qu'est-ce qu'un calque de prévision ?
- Exemple d'analyse
- Comment calculer le rendement au premier passage à l'aide d'une analyse numérique ?
- Comment créer des analyses basées sur des tableaux
- Comment analyser les listes de contrôle d'inspection de la qualité à l'aide d'une analyse "à variables multiples" ?
- Comment comparer les défauts par type et par jour en utilisant le champ "Comparer par" ?
- Comment afficher les statistiques sur les temps de cycle par utilisateur à l'aide d'un tableau d'analyse ?
- Comment créer un diagramme de Pareto des défauts courants ?
- Comment créer votre premier tableau de bord d'atelier
- Comment partager des analyses ou des tableaux de bord
- Comment créer des tableaux de bord
- Vision
- Démarrer avec Vision
- Centre de vision
- Fonctionnalité de Tulip Vision
- Lignes directrices et limites de la lecture des codes-barres Vision
- Utilisation du détecteur de couleurs
- Utilisation du détecteur de changement
- Utilisation du détecteur de gabarits
- Utilisation du widget de la caméra Vision dans les applications
- Utilisation de la fonction d'instantané de Vision
- Utilisation des détecteurs de codes-barres et de Datamatrix
- Utilisation d'un détecteur de reconnaissance optique de caractères (OCR)
- Utilisation d'une capture d'écran comme source de caméra pour Vision
- Tulip Vision Integrationen
- Dépannage de la vision
- Surveillance de l'équipement
- Introduction à la surveillance des machines
- Comment configurer votre première machine
- Comment utiliser les sorties machine dans les déclencheurs
- Comment créer votre première source de données OPC UA
- Comment construire votre premier connecteur MQTT
- Comment ajouter un widget machine à une application
- Comment préparer vos machines à se connecter à Tulip
- Comment ajouter des attributs de machine, des raisons d'arrêt et des états ?
- Écrire sur les attributs de la machine à l'aide des protocoles OPC UA/MQTT mettre à jour
- Utilisation de périphériques Edge pour exécuter l'hôte du connecteur On Prem
- Utilisation de Edge MC pour exécuter OPC UA
- Comment utiliser l'API d'attributs de machine
- Comment configurer les types de machines
- Comment ajouter et configurer des machines
- Comment créer votre premier déclencheur de machine
- Recommandations pour l'architecture de surveillance des machines avec Tulip
- Industries réglementées
- Les bases de la création d'applications GxP
- Meilleures pratiques pour la création d'applications GxP
- Résumé des capacités GxP de Tulip
- Collecte de données GxP
- Corrections des données de traitement et examen de celles-ci
- Fonctionnalité de pause et de reprise
- Utilisation du widget Historique des enregistrements pour visualiser les modifications apportées aux enregistrements d'une table
- Comment exporter les données de l'application au format CSV
- Examen des données pour la conformité GxP
- Validation des données avec les widgets de saisie mettre à jour
- Personnaliser les rôles des utilisateurs mettre à jour
- Comment utiliser le widget de signature électronique
- Co-pilote de première ligne
- Utilisation et prix de Frontline Copilot
- Widget Chat de l'opérateur
- Page des réglages du copilote Frontline
- Tulip AI Composer
- Traduire l'action de déclenchement
- Extraction de texte à partir d'une image Action de déclenchement mettre à jour
- Réponse aux questions des actions de déclenchement de données/documents
- Classifier l'action déclenchante
- Saisie de la parole en texte
- Chat avec les tables
- FAQ sur la gouvernance des copilotes de ligne
- Automatismes
- Premiers pas avec les automatisations
- Présentation de l'éditeur d'automatismes
- Comment mettre en place des automatismes programmés
- Comment utiliser les versions d'Automations
- Comment utiliser l'historique des exécutions d'Automations
- Limites de l'automatisation
- Solution de gestion des stocks avec automatismes
- Avertissement de bouclage dans les automatismes
- Exportation et importation
- Conception de l'application
- Applications en cours d'exécution
- Comment utiliser le lecteur de tulipes
- Comment faire fonctionner une application dans le lecteur Tulip mettre à jour
- Choisir entre les applications Tulip Web Player et Tulip Player
- Comment passer d'un compte Tulip à un autre
- Comment utiliser le lecteur Tulip sur Apple iOS et iPadOS
- Langues prises en charge par Tulip
- How to access your Tulip Player/Instance in an iFrame
- Comment faire fonctionner les applications Tulip sur différents appareils ?
- Comment dépanner le lecteur Tulip
- Appareils recommandés pour l'exécution du lecteur de tulipes mettre à jour
- Comment redémarrer le lecteur Tulip si l'écran devient vide ?
- Comment exporter les données de l'application au format CSV
- Gestion de
- Configuration de votre instance Tulip
- Gestion des utilisateurs
- Intro: User Management
- Ajouter et gérer des utilisateurs
- Mise à jour des champs sur les utilisateurs et opérateurs individuels de Tulip à partir d'applications
- Personnaliser les rôles des utilisateurs mettre à jour
- Créer et gérer des groupes d'utilisateurs
- Autorisation et contrôle d'accès à l'aide de SAML
- Comment ajouter la carte RFID d'un nouvel opérateur à l'aide d'un lecteur RFID ?
- Gestion des applications
- Intro : Gestion des applications
- Vue d'ensemble de la publication de l'application
- Ajouter et gérer des applications
- Créer et gérer des versions d'applications
- Configurer les approbations pour vos applications
- Modifier les droits d'édition des applications individuelles
- Restaurer une version de développement d'une application à partir d'une version publiée
- Comparer les versions des applications
- Comment récupérer les applications archivées
- Gestion de la médecine
- Gestion de l'espace de travail
- Gestion des joueurs
- Linux Player
- Caractéristiques des joueurs par plate-forme mettre à jour
- Comportement de déconnexion du joueur
- Comment masquer le menu développeur dans Tulip Player
- Comment désactiver les mises à jour automatiques pour le lecteur Tulip
- Résolution des erreurs de la base de données de secours
- Utilisation du lecteur Tulip avec différents comptes Windows
- Déploiement de Tulip Player en entreprise
- Vue d'ensemble des stations et des interfaces mettre à jour
- Comment dépanner le lecteur Tulip
- Developers
- Connect to Software
- Connectors
- Qu'est-ce qu'un connecteur ?
- Comment créer un connecteur
- Introduction aux hôtes du connecteur Tulip
- Configuration et détails techniques d'OAuth2.0
- Comment exécuter une fonction de connecteur dans plusieurs environnements ?
- Instantanés de connecteurs
- Comprendre les tableaux et les objets dans les sorties de fonctions de connecteurs
- Connecteur Entrée Contrôle du codage
- Comment créer et configurer une fonction de connecteur HTTP ?
- Comment formater les sorties du connecteur HTTP
- Utilisation de connecteurs HTTP dans les applications
- Comment écrire une fonction de connecteur SQL
- Aperçu des fonctions MQTT
- Comment construire votre premier connecteur MQTT
- Lignes directrices pour l'intégration des écosystèmes
- Intégration d'Amazon Bedrock
- Intégration AWS - Récupérer toutes les tables Tulip et les écrire sur S3
- Intégration AWS - Envoi de données à AWS via API Gateway et Lambda
- Intégration AWS - Récupérer les données des tables Tulip
- Intégration AWS - Récupérer toutes les tables Tulip dans une fonction Lambda
- Exemple de script ETL Glue pour le chargement des données de la table Tulip
- Intégration IoT Sitewise
- Gestion quotidienne allégée avec AWS
- Intégration de Microsoft Azure Machine Learning
- Intégration Microsoft Fabric
- Intégration de Rockwell FactoryTalk Optix
- Intégration de Snowflake avec le tissu - Récupérer les tables de Tulip dans Snowflake
- Connectors
- Connect to Hardare
- Edge Devices
- Borde IO
- Rand MC
- Mise en place d'un Edge MC
- Comment enregistrer un Edge MC mettre à jour
- Comment faire : Utiliser Serial on Edge MC
- Comment configurer une connexion sans fil sur Edge MC
- Spécifications techniques pour Edge MC
- Réinitialisation des paramètres d'usine de l'Edge MC
- Comment activer l'assistance à distance Edge MC
- Kit machine
- Pasarela IO
- Annonce de fin de vente de la passerelle I/O
- Mise en place d'une passerelle Tulip I/O
- Comment enregistrer une passerelle E/S
- Réinitialisation de la passerelle d'E/S aux paramètres d'usine
- Comment activer l'assistance à distance de la passerelle d'E/S
- Comment utiliser les entrées analogiques sur la passerelle d'E/S
- Comment utiliser le pilote de série générique sur la passerelle d'E/S
- Spécifications techniques de la passerelle Tulip I/O Gateway
- Fabrik-Kit
- Guide de démarrage rapide du kit d'usine
- Matériaux du kit d'usine et informations sur l'approvisionnement
- Configuration de la bande lumineuse Edge IO
- Comment configurer une pédale de commande dans Tulip ?
- Test de l'unité du capteur de faisceau de rupture
- Tests à l'unité des capteurs de température et d'humidité
- Comment inclure les appareils du kit d'usine dans les applications
- Kit d'éclairage Tulip Initial Setup
- Comment utiliser le kit d'éclairage des tulipes
- Connexion des périphériques USB du kit d'usine (code-barres, pédale, température/humidité)
- Mise en place du capteur à faisceau brisé
- Kit d'éclairage Test unitaire
- Caractéristiques techniques du kit d'éclairage Tulip
- Assemblage de la pile de lumière
- Gestion des appareils en périphérie
- Comment activer HTTPS sur votre appareil Edge
- Comment configurer le portail des appareils
- Comment gérer les appareils Edge dans Tulip
- Versions du micrologiciel prises en charge
- Comment gérer les mises à jour automatiques des appareils Edge
- Comment configurer les paramètres du réseau sur votre appareil Tulip Edge
- Comment configurer l'interface LAN d'un dispositif Edge ?
- Comment les appareils Tulip Edge obtiennent-ils leur adresse IP ?
- Comment configurer les paramètres SNMP pour les appareils Edge ?
- Comment trouver la version du système d'exploitation de votre appareil Edge
- FAQ sur le dispositif Tulip Edge
- Portail HTTPS de l'appareil Edge
- Études de cas pour les dispositifs finaux
- Dispositifs de périphérie et FlowFuse
- Comment activer et configurer le courtier MQTT de l'appareil Edge
- Comment configurer un pont MQTT sur un appareil Edge
- Utilisation de Edge MC pour exécuter OPC UA
- Comment utiliser GPIO sur Edge IO
- Utilisation de Node-RED avec Edge MC
- Utilisation de Node-RED avec Edge IO
- Comment faire : Utiliser le mode sériel avec Edge IO
- Utilisation de périphériques Edge pour exécuter l'hôte du connecteur On Prem
- Communiquer avec les machines à l'aide du Connecteur Host et du Node-RED d'Edge MC
- Ce que vous pouvez faire avec Tulip + IoT
- Dépannage des appareils Tulip Edge
- Appareils compatibles
- Liste des appareils Plug And Play fonctionnant avec Tulip
- Création et support des pilotes de périphériques
- Support des pilotes de périphériques dans Tulip
- Comment configurer un lecteur de codes-barres
- Utilisation du pilote série
- Comment intégrer une imprimante Zebra avec Tulip
- Utilisation du pilote d'imprimante réseau Zebra
- Utilisation du pilote de l'imprimante d'étiquettes Zebra GK Series
- Utilisation du pilote USB Bobe Box
- Utilisation du pilote In-Sight 2000 de Cognex
- Comment configurer Cognex et Tulip
- Utilisation du pilote du PH-mètre MT SevenExcellence
- Utilisation du pilote ADC générique
- Utilisation du pilote de thermomètre Omega HH806
- Utilisation du conducteur de pied à coulisse numérique
- Comment configurer le thermomètre Bluetooth TS05 de General ?
- Utilisation du pilote TCP DataMan de Cognex
- Configuration du récepteur Mitutoyo U-WAVE pour Windows Tulip Player
- Utilisation du pilote de balance Brecknell PS25
- Utilisation du pilote RFID
- Utilisation du pilote Kolver EDU 2AE/TOP/E
- Utilisation du pilote de la pédale USB
- Utilisation du pilote de protocole ouvert Torque
- Utilisation du pilote de la balance Dymo M10 USB
- Utilisation du pilote In-Sight de Cognex
- Utilisation du pilote Telnet
- Utilisation du pilote générique d'E/S
- Comment configurer un contrôleur de couple Kolver
- Utilisation du pilote de pied à coulisse multicanal Insize
- Utilisation du pilote de la balance USB Dymo S50
- Configuration de Zebra Android DataWedge
- Utiliser le pied à coulisse numérique Mitutoyo avec le pilote U-wave Mitutoyo
- Comment ajouter une balance Ohaus et stocker la production dans une variable ?
- Tests à l'unité des capteurs de température et d'humidité
- Troubleshoot
- Nodo-RED
- Aperçu de Node-RED
- Instructions
- Mise à jour de Node-RED
- Envoi de données d'un nœud-RED à Tulip avec des nœuds Tulip mettre à jour
- Envoi de messages de Tulip à Node-RED
- Utiliser Node-RED avec l'API Tulip
- Comment faire : Utiliser le mode sériel avec Node-RED
- Importation de flux Tulip Node-RED
- Comment faire : Utiliser le mode sériel avec Edge IO
- Études de cas
- Comment configurer les appareils Modbus
- Comment configurer les appareils PICK-IQ de Banner avec Edge IO
- Comment envoyer des données à des machines à partir d'appareils périphériques à l'aide de Node-RED et de balises Tulip
- Communiquer avec les machines à l'aide du Connecteur Host et du Node-RED d'Edge MC
- Connexion d'un capteur 4-20 mA avec Edge IO et Node-RED
- Gestion des états des machines et du nombre de pièces avec Edge IO et Node-RED
- Connexion d'un oscilloscope analogique avec Edge IO et Node-RED
- Connecter les Phidgets filaires avec Edge MC et Node-RED
- Edge Devices
- Écrire des composants réutilisables
- Travailler avec des API
- Edge Driver SDK
- Connect to Software
- Documentation technique et informatique
- Calendrier des événements de maintenance mettre à jour
- Comment obtenir le soutien des tulipes mettre à jour
- Infrastructure informatique
- Guide de bienvenue de Tulip IT
- Configuration de votre liste d'adresses IP autorisées
- Aperçu des options de sécurité de Tulip
- Guide de la sécurité informatique de Tulip mettre à jour
- Introduction aux hôtes du connecteur Tulip
- Tulip & Device Architecture
- Prise en charge de la version de l'hôte du connecteur sur site Nouveau
- Activation des rotations de journaux pour le conteneur Connector Host existant sur site
- Recommandations pour l'architecture de surveillance des machines avec Tulip
- Détails de la machine virtuelle Tulip sur site
- Composants de la plate-forme Tulip et diagramme du réseau
- Déployer Tulip dans AWS GovCloud
- Comment utiliser un serveur proxy avec Tulip Player sous Windows
- Vue d'ensemble des hôtes de connecteurs sur site
- Exigences en matière de réseau pour un déploiement de Tulip Cloud mettre à jour
- Formulaire W-9 de Tulipe
- Quelles sont les politiques et l'infrastructure de Tulip en matière de cybersécurité ?
- LDAP/SAML/SSO
- Comment utiliser le portail des partenaires de Tulip
- Guides
- Vers la transformation numérique
- Use Cases by Solution
- Exemples
- Comment obtenir une visibilité en temps réel des ordres de travail par poste de travail ?
- Tutoriel sur l'audit 5S
- Comment créer une application automatisée de rapport de rejet
- Comment planifier votre première application pour les opérations de première ligne
- Comment suivre les audits de machines dans un tableau
- Comment automatiser vos ordres de travail dans une application d'opérations de première ligne
- Comment utiliser les applications de fabrication dans les environnements à forte mixité
- Comment créer une application numérique d'instructions de travail
- Comment suivre la généalogie des produits à l'aide de tableaux
- Comment ajouter une balance Ohaus et stocker la production dans une variable ?
- Comment déduire un tableau d'inventaire à la fin d'une opération ?
- Comment utiliser le "modèle d'interface utilisateur" des instructions de travail ?
- Comment créer une matrice de compétences avec des champs d'utilisateur
- Comment créer une table de nomenclature ?
- Comment gérer vos stocks à l'aide de tableaux
- Comment transmettre des données dynamiques entre plusieurs applications à l'aide de champs d'utilisateurs ?
- Comment naviguer entre plusieurs applications en créant une "application de routage" ?
- 📄 Suivi des commandes
- 📄 Suivi des défauts
- Bibliothèque
- Utilisation de la bibliothèque des tulipes mettre à jour
- Laboratory Operation App Suite
- Collections de la bibliothèque
- Applications de la bibliothèque
- Exemples pédagogiques
- Exemples fonctionnels
- Exemple fonctionnel Andon
- Exemple fonctionnel d'inspection
- Exemple fonctionnel des données de la tulipe
- Exemple fonctionnel de Duro PLM
- Technicon - Universal Robots Exemple fonctionnel
- United Manufacturing Hub - Exemple fonctionnel
- Exemple de diagramme de contrôle
- Galerie de photos
- Test unitaire AI - Document Q&R
- Solutions pour les applications
- Suite d'applications GMAO
- Zerokey solutions
- Visibilité des performances
- Paquet d'application pour la déclaration électronique des lots (eBR)
- CAPA Lite par PCG
- 5 Pourquoi Root Cause avec l'IA
- Signalement simple des défauts grâce à l'IA
- Constructeur de cas d'entreprise
- Réunion de démarrage Shift
- Kanban App Suite
- Tableau de bord simple de l'OEE
- Solution de nomenclature Arena
- Equipment Management App Suite
- Liste de contrôle simple
- Suite de gestion des listes de contrôle
- Attendance Management Simple Solution
- Applications de la bibliothèque Pack & Ship
- CAPA Management
- Application de caméra mobile
- Calculateur OEE
- Tableau de bord de la production horaire
- Matériau Backflush
- Tableau de bord des événements de qualité
- Application de rendement de premier passage
- De la cueillette à la lumière
- Solutions de formation
- Inventaire des systèmes numériques
- Localisation avec la vision
- Gestion de l'accès aux systèmes numériques
- Gestion du matériel
- Gestionnaire d'outils et de biens
- Gestion d'événements de qualité
- Avance par palier avec capteur de rupture de faisceau
- Chronomètre numérique
- Liste de contrôle de l'audit
- Katana ERP App
- Évaluation de base de haut niveau
- BOM Management
- Gestionnaire des incidents de sécurité
- Composable Lean
- Composable Mobile
- Comment postuler
- eDHR App Suite
- Modèle de formation
- Quality Event Management App Suite
- Batch Packaging Template App
- Modèle de présentation de tableau de bord
- Tableau de bord de la surveillance des machines
- Modèle de suivi des défauts
- Configuration des couleurs
- Exemple d'instructions de travail
- Modèle de conception
- Gestion de la formation
- Modèles d'instructions de travail
- Work Instructions Template
- Modèle de picklist
- Modèles de base pour la création d'applications tulipes
- Tableau de bord des flux de voyageurs et de matériel
- Modèle de suivi des commandes
- Exemples pédagogiques
- MES compostable
- Système MES pour le secteur pharmaceutique.
- Connecteurs et tests unitaires
- Test d'unité Planeus mettre à jour
- Connecteur COPA-DATA Nouveau
- Connecteur Veeva
- Connecteur Inkit
- Connecteur MRPeasy
- Connecteur Oracle Fusion
- Connecteur LabVantage et test d'unité
- Connecteur Google Chat
- Connecteur Salesforce
- Vue d'ensemble de Litmus
- Connecteur eMaint
- Connecteur eLabNext
- Connecteur ERP Acumatica
- Connecteur CETEC
- Connecteur PagerDuty
- Intégration de NiceLabel
- Vue d'ensemble de l'intégration d'Aras
- Intégration SDA
- Nymi Band Unit Test
- Intégration de l'arène mettre à jour
- Tests d'unités de scanners de codes à barres
- Tests de l'unité Footpedal
- Démarrer avec Tulip sur le casque RealWear
- Connecteur de table d'aération
- Connecteur Shippo
- Intégration du barman
- SAP S/4 HANA Cloud Connector
- Tests d'unités de scanners RFID
- Connecteur Jira
- Test de l'imprimante d'étiquettes Zebra
- Connecteur Google Translate
- MSFT Power Automate
- Connecteur OpenAI
- Google Calendar Connector
- Test unitaire de l'API Tulip
- Test de l'unité Duro PLM
- Test d'unité HiveMQ
- Intégration de NetSuite
- Test d'unité de Cognex
- Intégration de PowerBI Desktop
- Test de l'unité ProGlove
- Intégration Fivetran
- Intégration de ParticleIO
- Connecteur Google Drive
- Connecteur flocon de neige mettre à jour
- Connecteur SAP SuccessFactors
- ZeroKey Integration
- Google Geocode Connector
- Connecteur Google Sheets
- Comment intégrer Tulip à Slack
- Test de l'unité HighByte Intelligence Hub
- Test unitaire de LandingAI
- Test de l'unité LIFX (lampes sans fil)
- Connecteur de calendrier Microsoft
- M365 Dynamics F&O Connecteur
- Connecteur Microsoft Outlook
- Connecteur Microsoft Teams
- Connecter l'API Microsoft Graph à Tulip avec Oauth2
- Connecteur Microsoft Excel
- Apps et connecteurs NetSuite
- Connecteur OpenBOM
- Tests unitaires sur les balances
- Connecteur InfluxDB
- Connecteur Augury
- Connecteur ilert
- Connecteur Schaeffler Optime
- Connecteur Atlas MongoDB
- Connecteur MaintainX
- Connecteur Twilio
- Connecteur SendGrid
- Connecteur Solace
- Comment concevoir des applications Tulip pour le casque RealWear
- Connecteur OnShape
- Widgets personnalisés
- Widget personnalisé de programmation Nouveau
- Widget chronologique
- Widget de visualisation d'arbre json
- Widget de gestion des tâches Kanban
- Widget de badge
- Widget Timer avancé
- Bouton segmenté Widget personnalisé
- Jauge dynamique Widget personnalisé
- Widget snack-bar
- Test de l'unité de détection de changement
- Indicateur de couleur d'état Test de l'unité
- Vérification de la longueur d'entrée Test de l'unité
- Test unitaire du widget personnalisé de la calculatrice
- Test unitaire du widget d'annotation d'images
- Widgets du tableau de bord Lean
- Test d'unité Looper
- Test d'unité du chronomètre
- Numéro de l'unité d'entrée Test
- Test d'unité du pavé numérique
- Jauges radiales
- Test d'unité du menu pas à pas
- Widget SVG
- Test de l'unité de saisie de texte
- Conseil sur les outils Test d'unité
- Instructions de travail Points de soins Test d'unité
- Test unitaire du widget de signature électronique écrit
- Test d'unité ZPL Viewer
- Widget graphique linéaire simple
- Widget personnalisé pour les étagères
- Slider Widget
- Widget personnalisé NFPA Diamond
- Widget personnalisé Réussite - Échec
- Widget personnalisé Simpler Timer
- Widgets d'intégration de Nymi Presence
- Automatismes
- Check Expired Training
- Alerte et escalade d'événements : Gestion des événements en retard
- Notification horaire de l'état de la production
- Mise à jour de l'état des équipements de maintenance
- Réinitialisation de l'état de l'équipement
- Réinitialisation de l'état d'étalonnage
- Rappel de contrôle d'état de la machine
- Automatisation de la mise à jour du tableau d'inventaire
- Automatisation du connecteur Slack
- Vérification du nombre de pièces
Création d'applications
Construire une application dans Tulip peut sembler intimidant au début, mais une fois que l'on comprend les éléments de base, ce n'est pas si compliqué. Les applications combinent les principes suivants pour créer un nouveau logiciel : Conception de l'interface utilisateur, logique conditionnelle et fonctions, données et bases de données, analyse et connexions à d'autres systèmes, appareils et machines. Dans ce guide, nous aborderons les concepts clés et les outils d'interface dont vous avez besoin pour créer des applications avec succès. N'oubliez pas que Tulip est une plateforme sans code, nous nous concentrerons donc sur les fonctionnalités dont vous avez besoin pour concevoir des applications prêtes à être produites, quelle que soit votre expérience en matière de codage.
Nous commencerons par passer en revue l'interface principale pour visualiser vos applications.
Création et organisation des applications
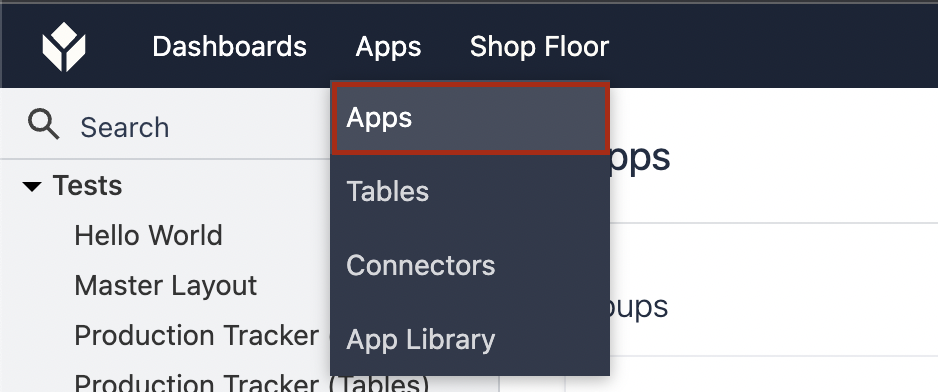
Pour voir toutes les applications dans votre instance, naviguez vers la page des applications dans votre instance Tulip en allant à : [votre-instance].tulip.co/group. Vous pouvez également survoler l'onglet Apps dans la barre de navigation supérieure et cliquer sur Apps.

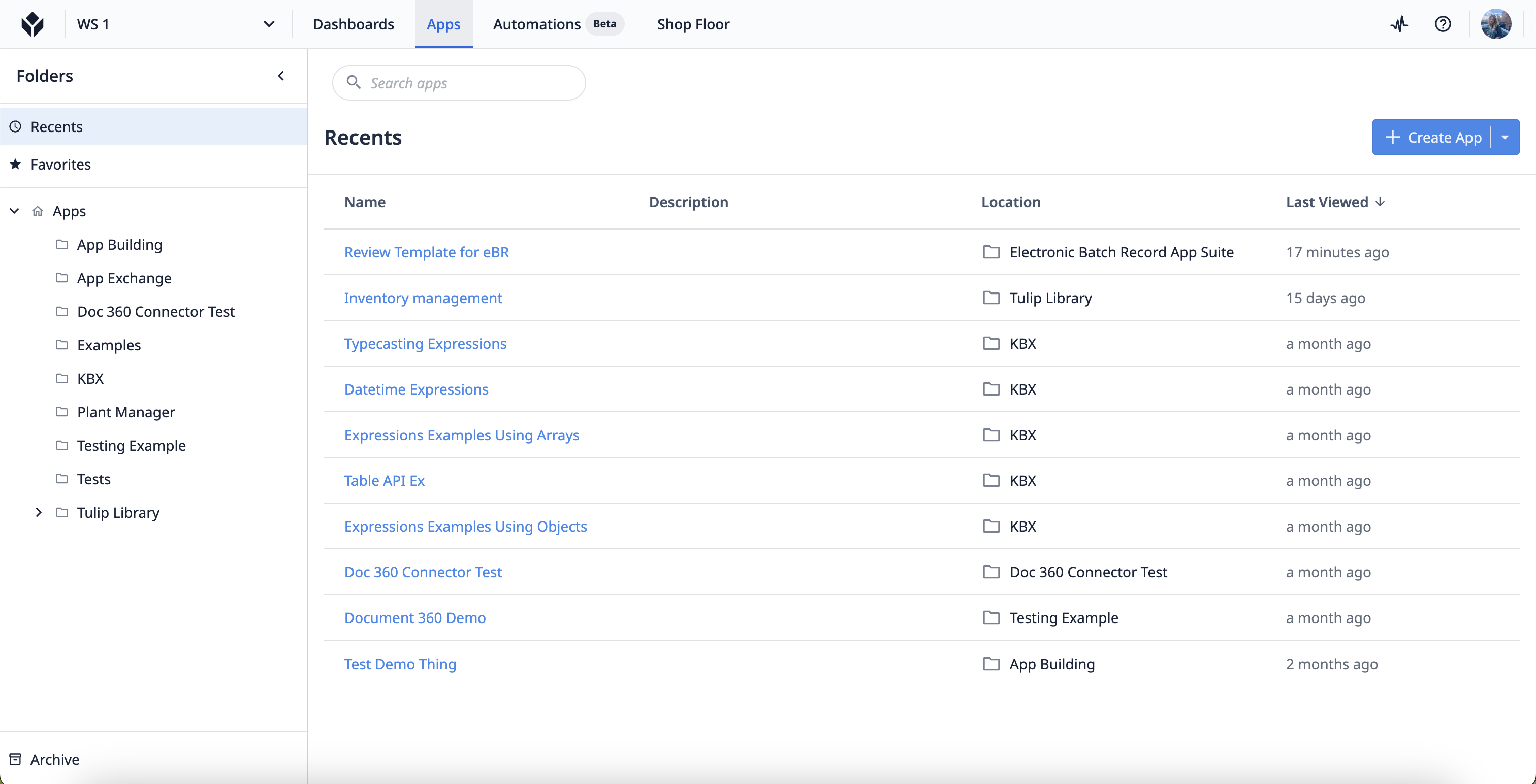
Cette page vous permet de visualiser les applications que vous avez créées dans votre instance, séparées en groupes d'applications, des dossiers permettant d'organiser une collection d'applications. Vous pouvez également visualiser chaque application au sein des groupes d'applications et d'autres dossiers, tels que les applications récentes et favorites, dans le panneau de navigation de gauche.

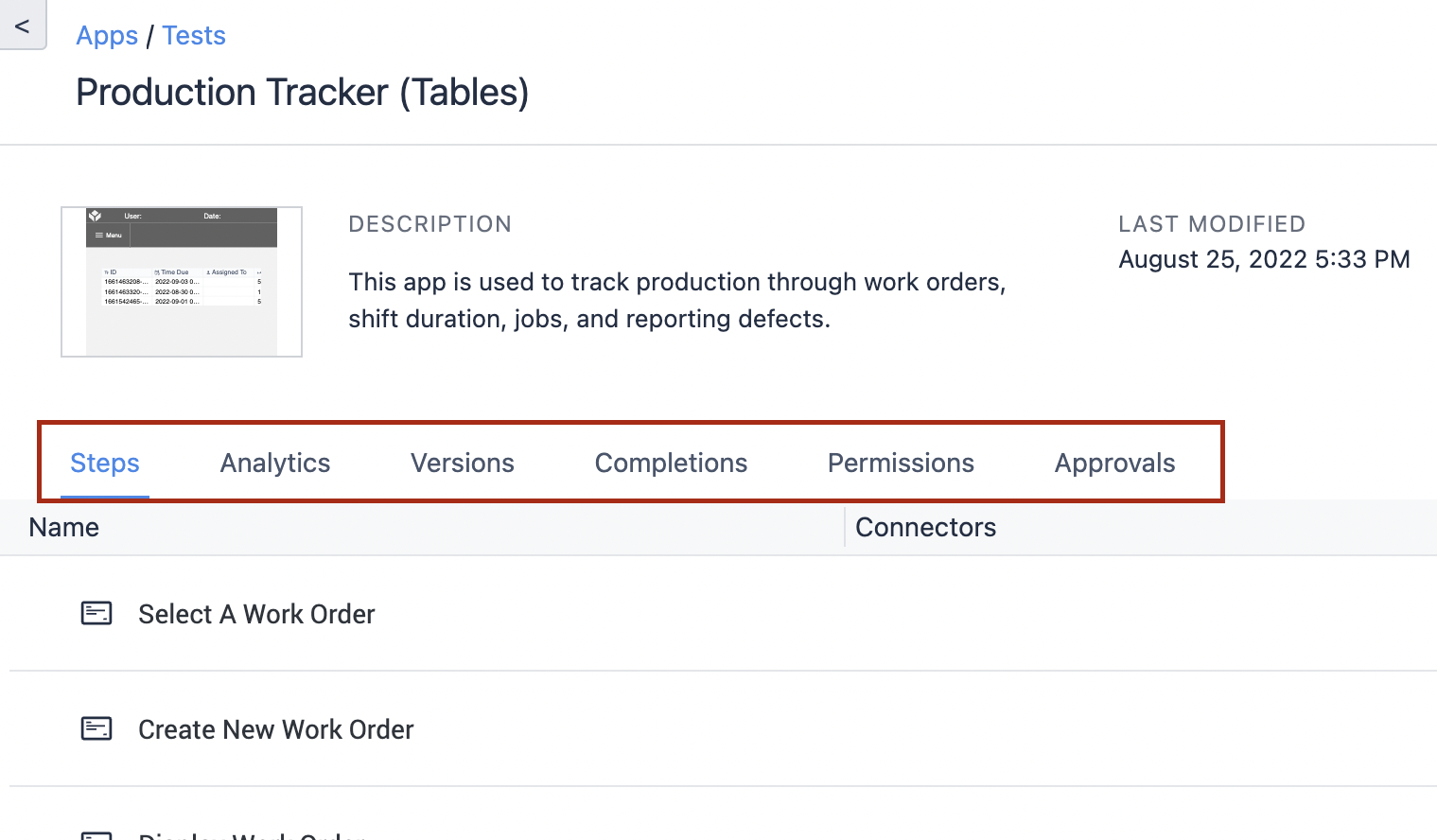
Sélectionnez une application existante dans un groupe pour afficher et modifier ses informations. Vous pouvez également afficher les données suivantes sur les applications :
- Étapes
- Analyses
- Versions
- Achèvements
- {{glossaire.Permission}}s
- {{glossaire.Approbation}}s

Pour modifier l'application, cliquez sur le bouton bleu "Modifier" dans le coin supérieur droit ou cliquez directement sur une étape.
Pour créer une nouvelle application, accédez à l'écran Apps et cliquez sur le bouton bleu "Créer une application" dans le coin supérieur droit. Vous pouvez également cliquer sur la petite flèche à côté du bouton pour créer un nouveau groupe d'applications.
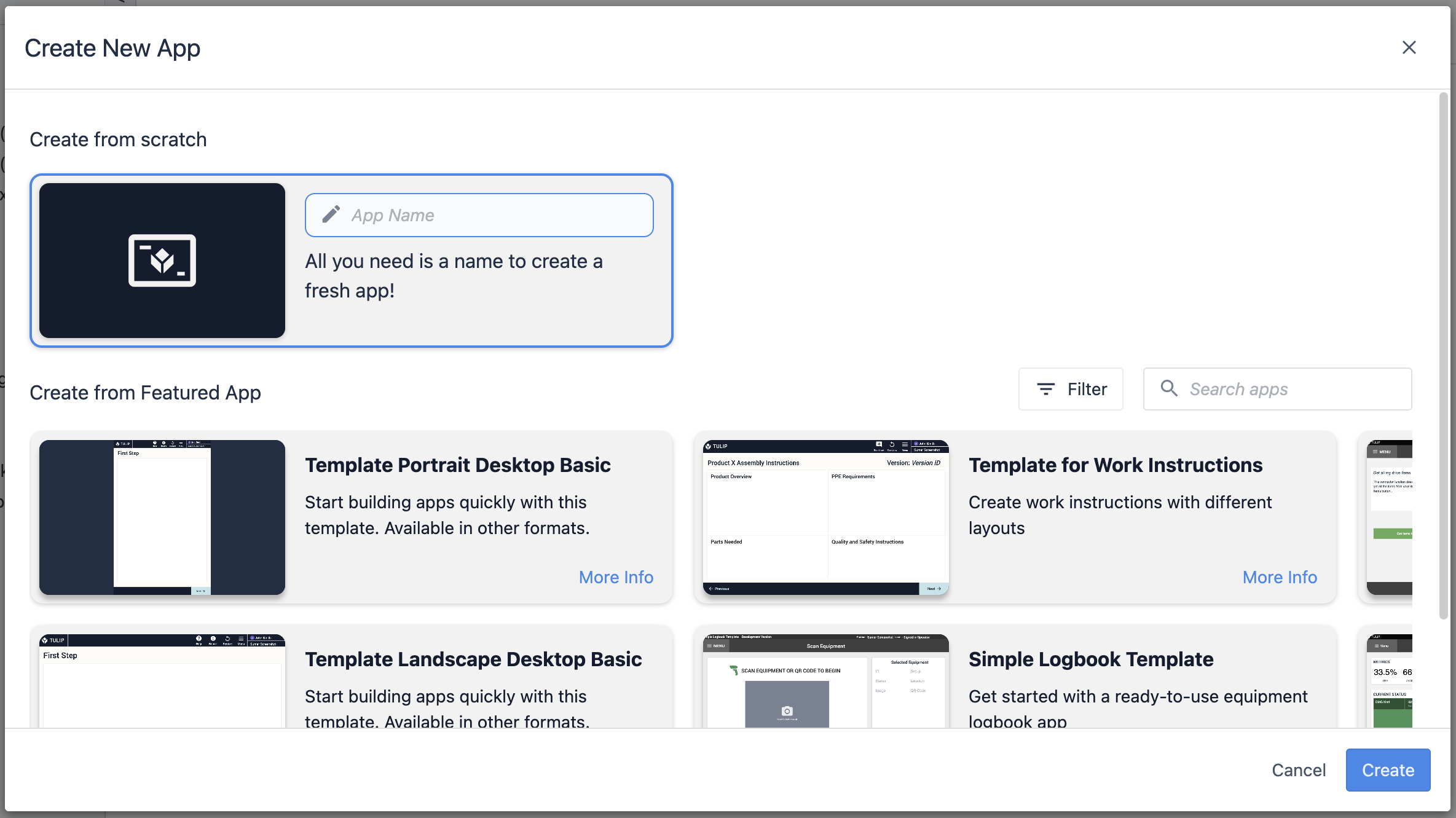
Sélectionnez un modèle vierge ou une application vedette préconçue et cliquez sur "Créer" en bas à gauche de la fenêtre. Ces modèles ont été conçus par d'autres utilisateurs de Tulip afin que d'autres puissent avoir des solutions rapides à des problèmes s'ils ne veulent pas créer une application à partir de zéro. Vous pouvez également éditer ces modèles pour les adapter à vos besoins.

Une fois redirigé vers l'écran d'information sur l'application, nommez votre application et donnez une description. Il est utile d'étiqueter ces informations pour que vous puissiez garder une trace de l'application, quelle que soit l'étape du processus.
Cliquez sur le bouton bleu "Edit" dans le coin supérieur droit pour accéder à l'interface de l'éditeur d'application.
Éditeur d'applications
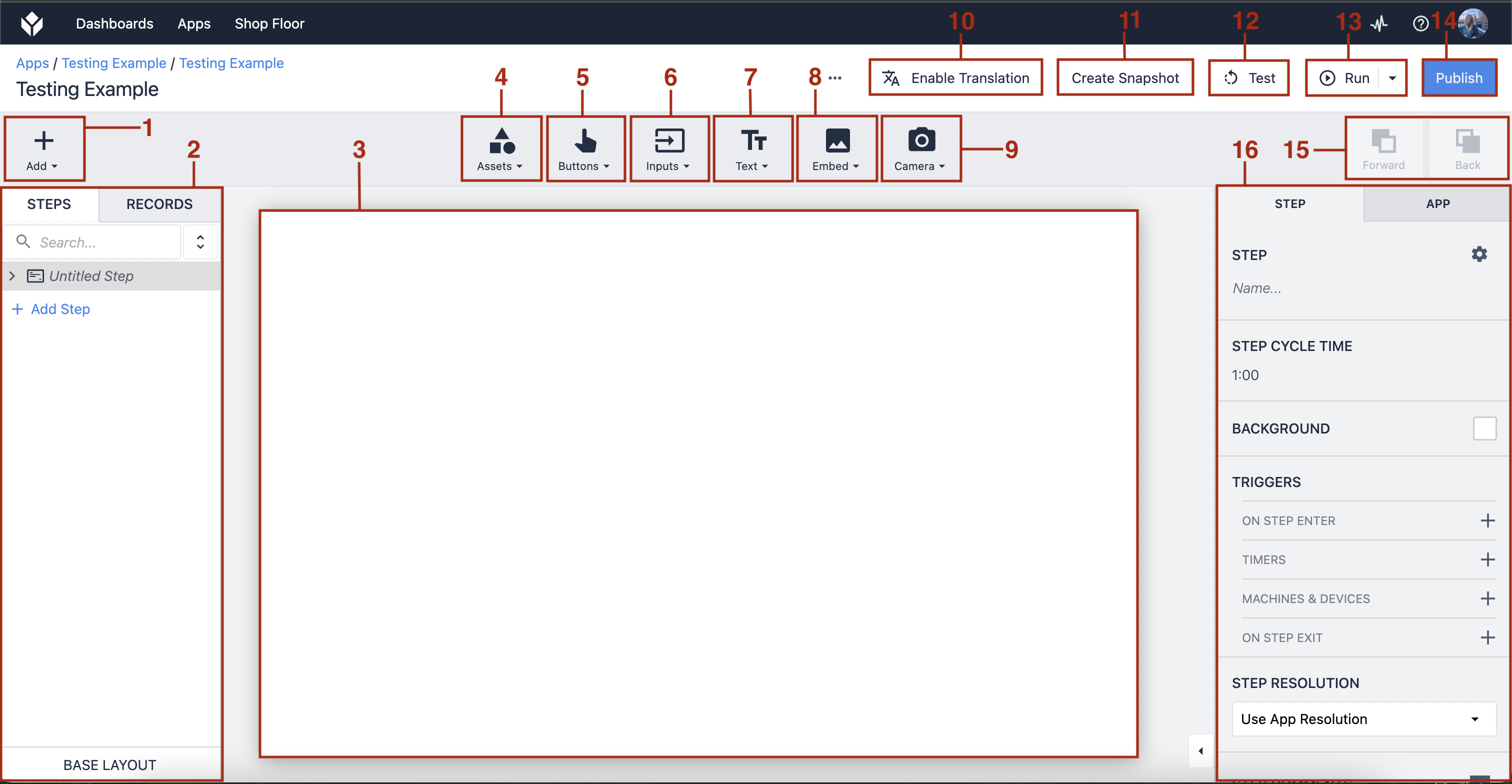
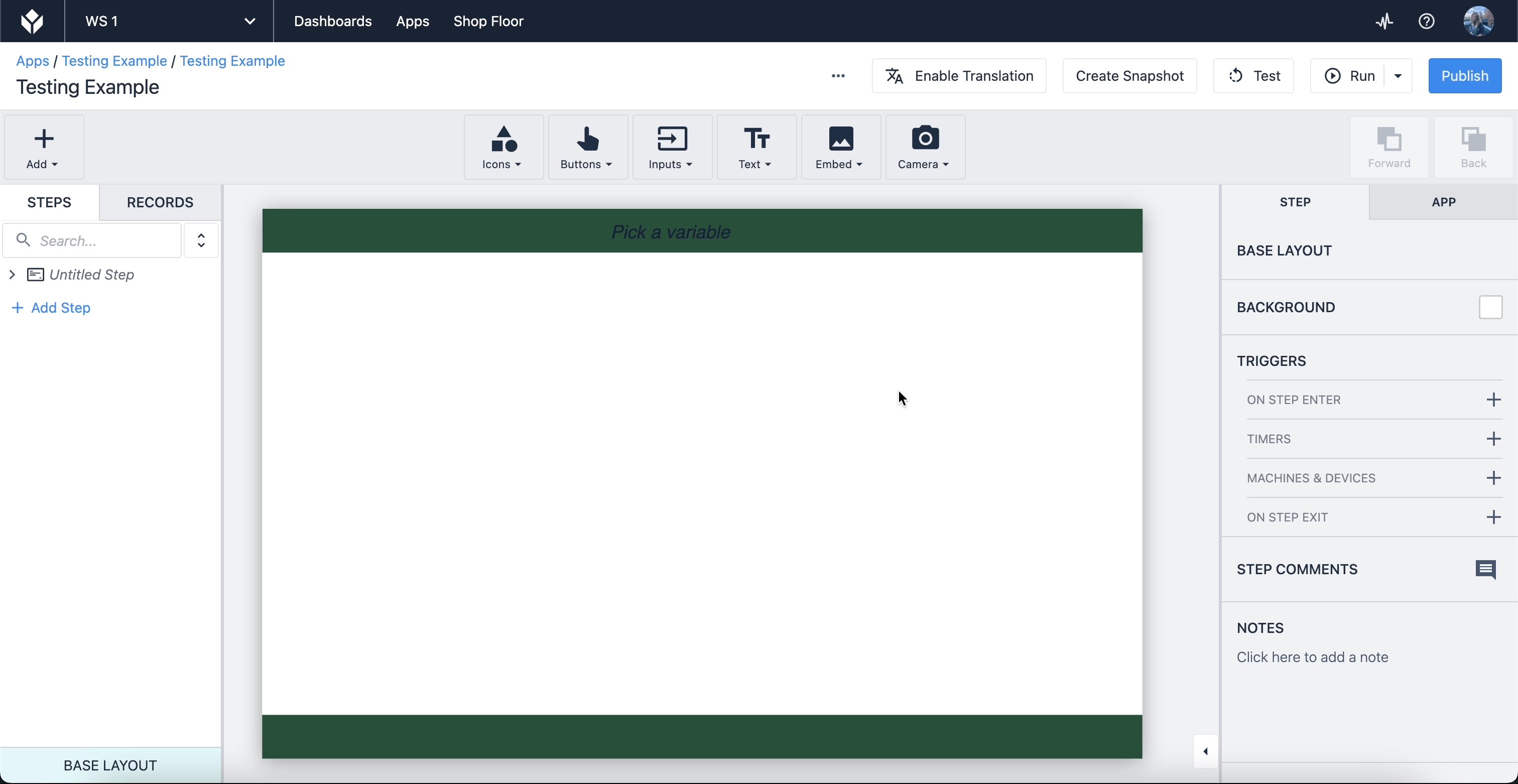
L'éditeur d'application est l'endroit où vous construisez et éditez votre application. Le diagramme suivant montre les différentes parties qui composent l'éditeur d'application :

- Ajouter une étape/groupe d'étapes - Ajouter une nouvelle étape ou un nouveau groupe d'étapes.
- Panneau Etapes/Enregistrements - Visualisez vos étapes via l'onglet Etapes ou passez à l'onglet Enregistrements pour visualiser les tables utilisées.
- Espace de travail - L'espace pour créer l'interface de votre application
- Ajouter un widget Asset - Ajoutez une forme, une icône ou un logo à votre application.
- Ajouter un widget bouton - Ajouter un bouton à votre application.
- Ajouter un widget de saisie - Ajoutez un champ de saisie à votre application.
- Ajouter un widget texte - Ajoutez une zone de texte à votre application.
- Incorporer un widget - Incorporer une variété de widgets, tels que des images, des analyses, des attributs de machine, etc.
- Ajouter un widget de caméra - Ajoutez une caméra ordinaire ou une caméra à code-barres.
- Traduire - Le lecteur Tulip traduira automatiquement l'application dans la langue sélectionnée via votre profil Tulip.
- Créer un instantané - Sauvegardez une version actuelle de votre application, en créant un duplicata afin que vous puissiez tester plusieurs versions sans risque d'erreur.
- Test - Testez votre application en mode développeur.
- Run - Exécuter votre application dans le lecteur Tulip
- Publier - Publier votre application
- Avancer/reculer - Déplacer un élément dans l'espace de travail vers l'avant ou derrière d'autres éléments.
- Panneau de déclenchement - Définir les déclencheurs, les éléments stylistiques et les informations au niveau de l'application
Pour une présentation approfondie de l'éditeur d 'application, visitez Intro to the Tulip App Editor.
Les étapes
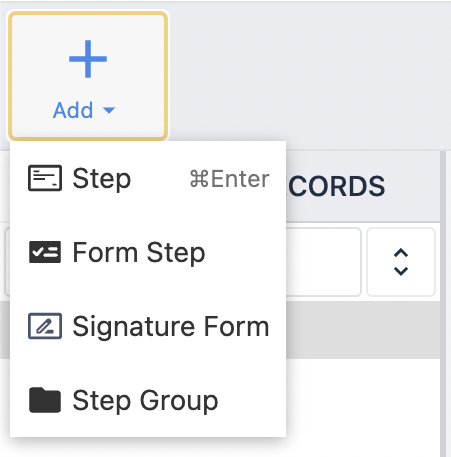
Les étapes sont les "pages" de votre application, les différents écrans qui affichent le contenu. Pour ajouter une étape, cliquez sur le bouton "Ajouter une étape" qui propose quatre options :

- Etapes - Une étape normale qui peut être personnalisée en fonction de vos besoins ou en utilisant des widgets.
- Étapes de formulaire et formulaires de signature - Ces options ont été désactivées pour les nouvelles instances après la version 235.
- Groupes d'étapes - Un dossier d'étapes pour aider à organiser votre application et effectuer des opérations de masse, telles que la réorganisation ou la duplication d'étapes.
Les étapes peuvent être linéaires ou non, en ce sens qu'elles n'ont pas besoin de se suivre consécutivement dans l'ordre dans lequel vous les organisez. La logique que vous ajoutez à votre application déterminera la transition des étapes.
Pour un guide approfondi sur l'utilisation des étapes, consultez une collection d'articles ici : Étapes.
Modèle de base
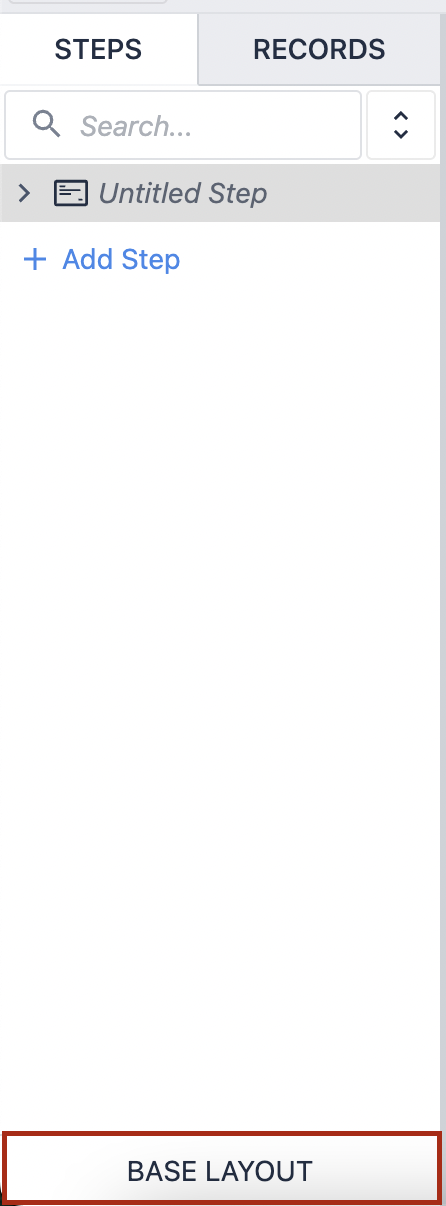
La présentation de base est le modèle qui s'applique à chaque étape que vous créez. La création d'une présentation de base facilite la construction de votre application, les éléments fondamentaux étant automatiquement ajoutés à chaque étape, et garantit un style cohérent dans l'ensemble de l'application.
Pour accéder au modèle de base, cliquez sur le bouton "Modèle de base" en bas du panneau de l'étape ou de l'enregistrement.

Lorsque vous êtes dans la disposition de base, tout ce que vous placez dans l'espace de travail apparaît sur toutes vos étapes. Ce processus permet de configurer rapidement et facilement la présentation de votre application, en éliminant la tâche de construire individuellement chaque étape à partir de zéro.
Pour obtenir un guide détaillé sur la création d'une présentation de base, voir Comment utiliser la présentation de base.
Widgets
Les widgets sont les éléments constitutifs des applications. Ils peuvent afficher des informations, collecter des données, exécuter une logique de déclenchement, etc.

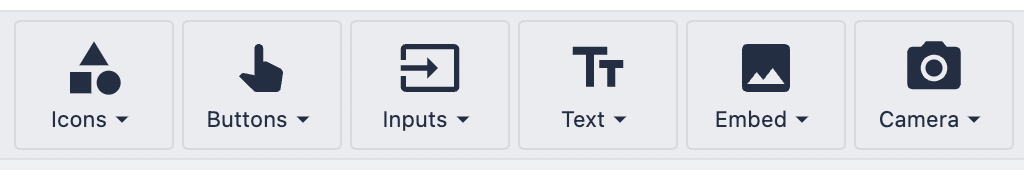
Widgets d'icônes
Placez des formes, des icônes ou des logos dans l'espace de travail et configurez la logique pour concevoir l'aspect et la marque de votre application.
Widgets boutons
Choisissez parmi une variété de boutons, l'un avec une logique préprogrammée ou des boutons personnalisés vierges, à utiliser dans votre application.
Pour en savoir plus sur les widgets boutons , cliquez ici.
Widgets d'entrée
Collectez des données auprès des utilisateurs de l'application à l'aide de Input Widgets, chaque type d'entrée représentant une variable de données différente.
Pour en savoir plus sur les widgets de saisie , cliquez ici.
Widget texte
Affichez du texte statique ou dynamique, y compris les valeurs des variables, du texte statique simple et des champs d'enregistrement entiers.
Widgets intégrés
Intégrez des vidéos, des images, des documents CAO, des lecteurs de codes-barres et bien d'autres choses encore dans votre application.
Pour en savoir plus sur les widgets intégrés , cliquez ici.
Widgets de caméra
Affichez votre flux de caméra Tulip Vision ou scannez un code-barres avec la caméra de votre appareil.
Pour en savoir plus sur les widgets caméra , cliquez ici.
Widgets personnalisés
Si aucun des widgets ci-dessus ne répond à vos besoins, vous pouvez créer votre propre widget en utilisant HTML, CSS et Javascript pour étendre les capacités de la plateforme.
Pour en savoir plus sur les widgets personnalisés , cliquez ici.
Déclencheurs
Les déclencheurs vous permettent d'ajouter de la logique à votre application.
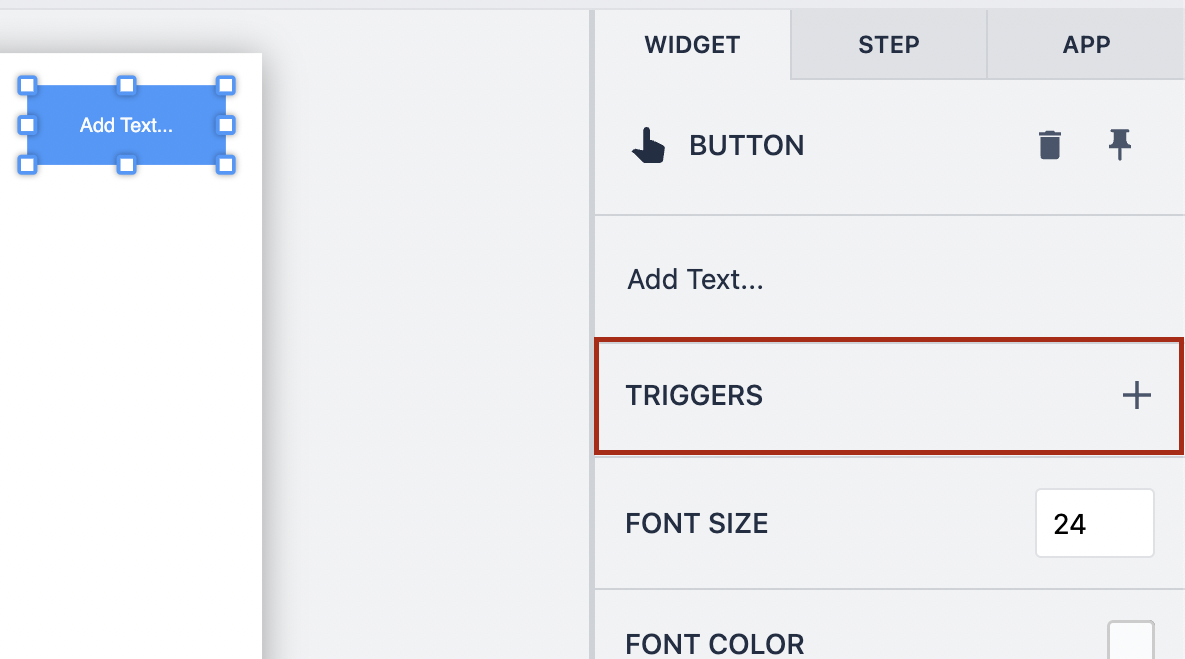
Sans déclencheurs, votre application n'est qu'un écran plat ; les déclencheurs permettent à votre application de faire quelque chose. Les déclencheurs peuvent être ajoutés aux widgets, ainsi qu'aux étapes (déclencheurs au niveau de l'étape) et aux applications (déclencheurs au niveau de l'application), et à certains événements tels que le déclenchement d'un appareil. Pour un widget, sélectionnez celui auquel vous souhaitez ajouter un déclencheur et, dans le panneau des déclencheurs, cliquez sur le signe plus à côté de "Déclencheur".

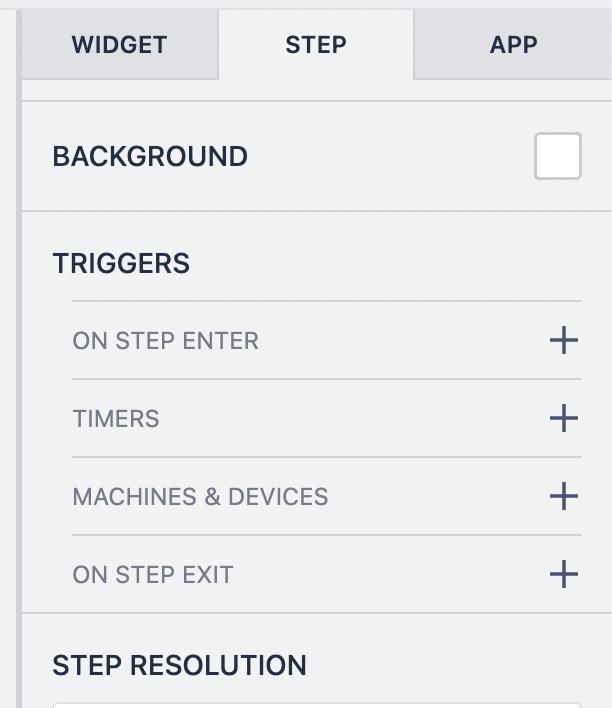
Pour ajouter un déclencheur à une étape, assurez-vous d'être sur l'étape à laquelle vous souhaitez ajouter un déclencheur. Naviguez jusqu'à l'onglet Étape dans le panneau des déclencheurs et sélectionnez-en un dans la liste d'options en cliquant sur le signe plus.

Tous les déclencheurs suivent le même format de base : lorsqu' une action se produit, l'action et/ou la transition suivante est exécutée. Les déclencheurs peuvent être aussi simples ou compliqués que vous le souhaitez, avec la possibilité d'ajouter plusieurs actions. Vous pouvez également ajouter des instructions "si", qui ajoutent une condition à l'action exécutée, si le critère est rempli.
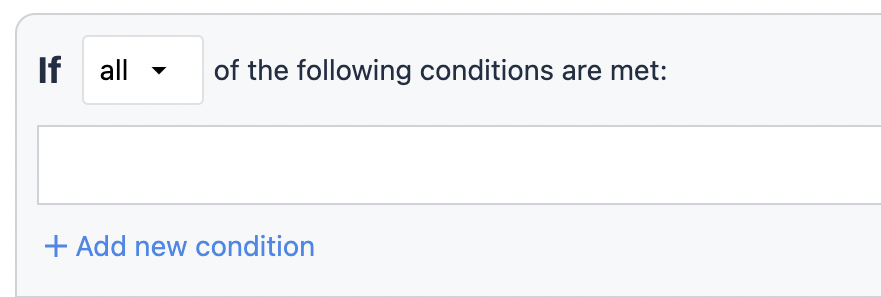
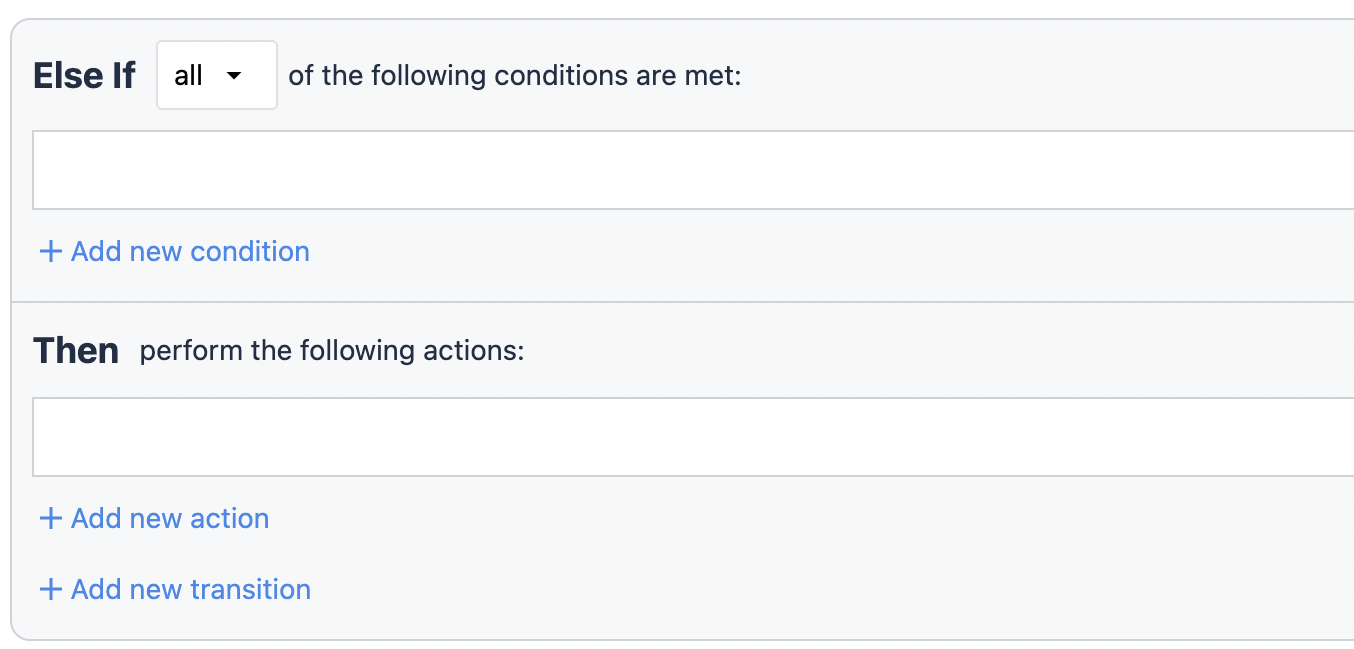
Avec une instruction If, vous définissez les conditions qui permettent aux actions de suivre.

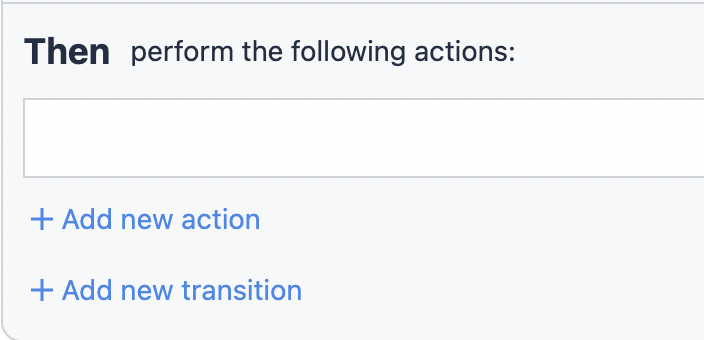
Les instructionsThen sont soit une action, soit une transition. Une action est une modification de l'application qui n'est pas liée à la modification des étapes. Une transition consiste à modifier les étapes ou à terminer l'application.

Enfin, pour coïncider avec les déclarations if, il existe des déclarations else if qui déterminent l'action alternative à entreprendre lorsque la déclaration if s'avère fausse.

Pour un guide plus détaillé sur les déclencheurs, voir Déclencheurs.
Variables
Les variables sont des types de données stockées dans Tulip Cloud qui sont utilisées lors de la création de Tables et d'Analyses. Il existe de nombreux types de données dans Tulip, chacun ayant son propre but :
- Booléen - Oui/Non
- Couleur - Couleur dynamique pour définir le statut du widget
- Datetime - Horodatage de la date et de l'heure
- Fichier - Lien vers un fichier stocké dans Tulip
- Image - Lien vers une image stockée dans Tulip
- Integer - Nombre entier
- Intervalle - Temps affiché en secondes
- Machine - Objet machine dans Tulip
- Number - Un nombre réel
- Objet - Structure d'objet configurable avec des attributs enfants qui ont leur propre type de données.
- Station - Objet station dans Tulip provenant de l'atelier.
- Texte - Séquence de caractères
- Utilisateur - Objet Utilisateur dans Tulip à partir des paramètres du Compte/Espace de travail.
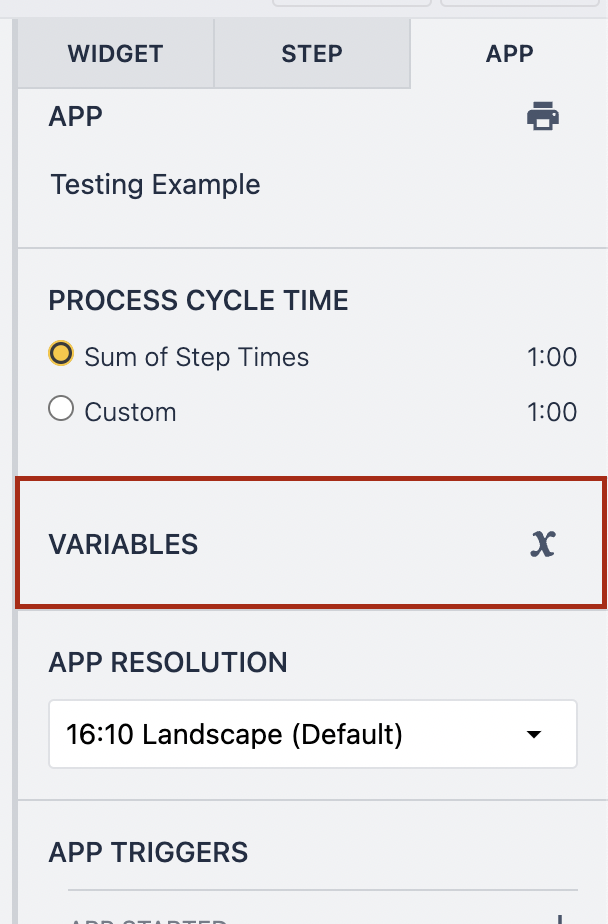
Pour ajouter une variable dans votre application, naviguez jusqu'à l'onglet App dans le panneau des déclencheurs et sélectionnez le X à côté de "Variables".

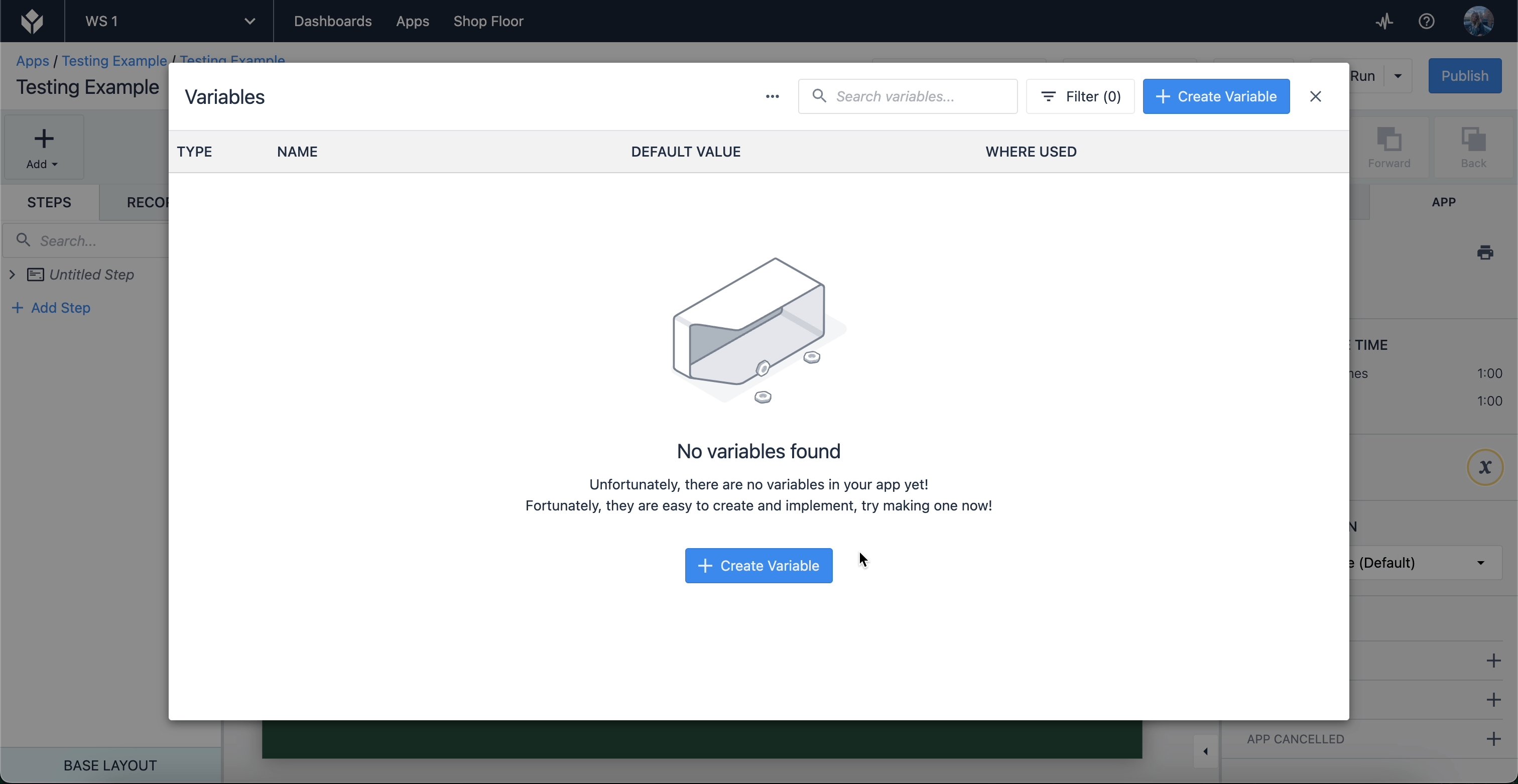
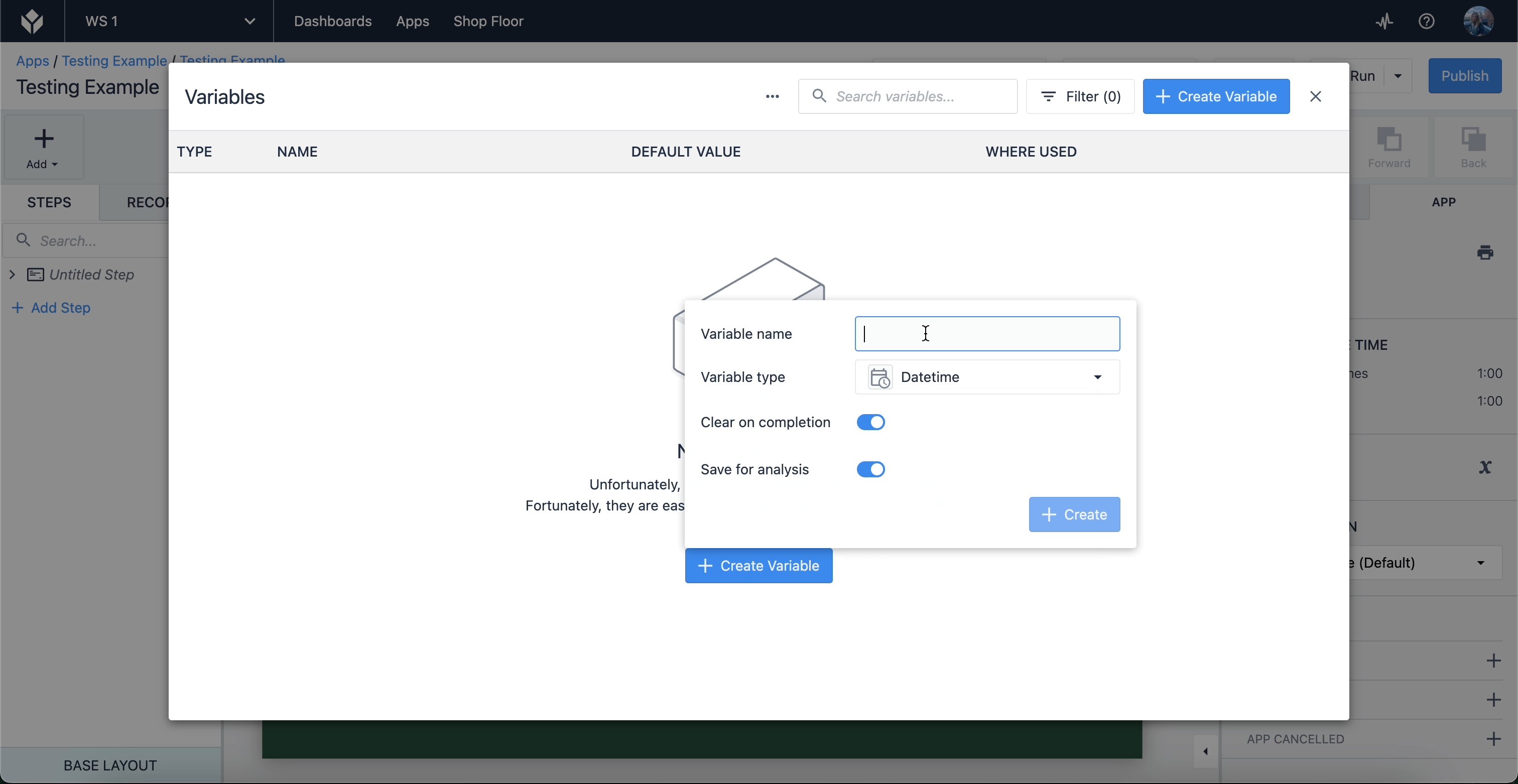
La fenêtre des variables s'ouvre, affichant toutes les variables utilisées dans votre application. Pour créer une nouvelle variable, cliquez sur le bouton bleu "Créer une variable" dans le coin supérieur droit.
Dans la fenêtre qui s'ouvre, saisissez le nom de la variable et le type de données, et activez deux interrupteurs : si la variable s'efface ou non à la fin de l'application et si elle peut être sauvegardée ou non pour l'analyse.
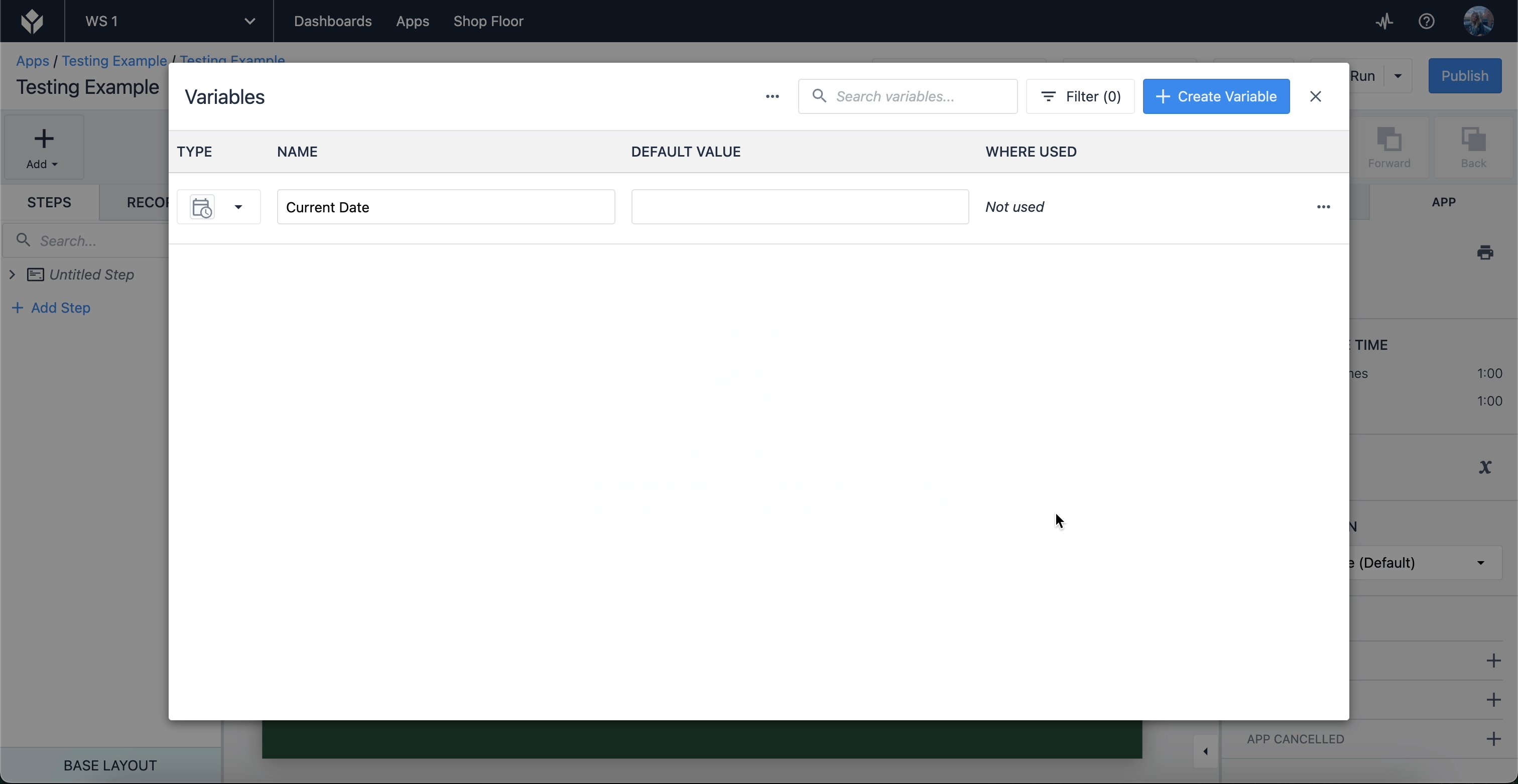
Une fois votre variable créée, vous la verrez apparaître dans la fenêtre des variables.

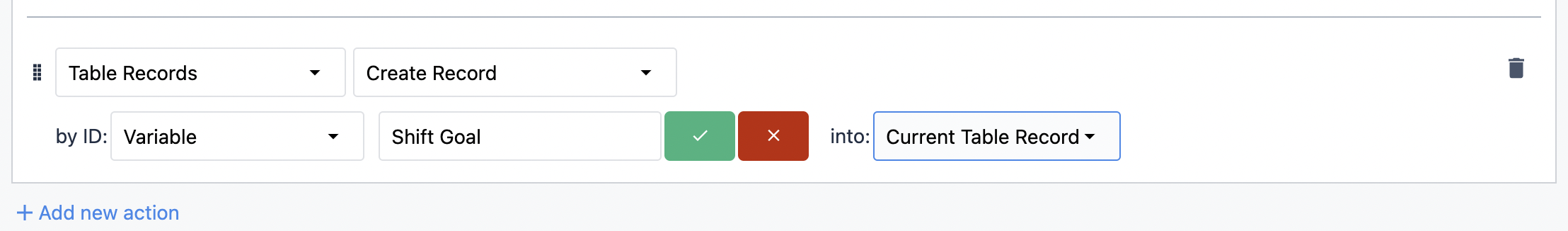
Vous pouvez également créer des variables à partir de l'éditeur de déclencheurs. Par exemple, si vous souhaitez créer une nouvelle entrée lorsque vous cliquez sur un bouton Soumettre, cliquez sur le bouton auquel vous souhaitez ajouter le déclencheur et ouvrez l'éditeur de déclencheurs.
Ajoutez une nouvelle action qui suit la logique ci-dessus, nommez votre variable de manière à pouvoir l'identifier et sélectionnez la table dans laquelle vous voulez qu'elle écrive. Cette action crée un enregistrement via une variable qui sauvegarde dans la table désignée. Nous en apprendrons plus sur les tables dans un autre guide, mais pour l'instant, rappelez-vous que les tables contiennent des données.

Pour en savoir plus sur les variables, voir Variables.
Construire une application avec Tulip
Construisez une simple application Hello World avec un membre de Tulip. Ce cours est également proposé par l'Université Tulip.
Meilleures pratiques de conception de l'interface utilisateur
Lors de la conception de votre application, la navigabilité et l'accessibilité sont deux notions importantes à garder à l'esprit. Il est important que les utilisateurs puissent naviguer dans l'application sans se perdre et que les widgets interactifs soient clairs dans leur utilisation. Si vous êtes novice en matière de création d'applications, vous vous demandez peut-être comment optimiser la convivialité de votre interface utilisateur. Pour des guides sur la conception d'interfaces d'applications, voir Conception d'applications.
Ressources complémentaires
Université Tulip
L'Université Tulip est une ressource gratuite et à la demande pour apprendre Tulip. L'Université Tulip contient des dizaines de cours, de certifications et de défis de construction d'applications pour vous aider à passer au niveau supérieur. Faites vos premiers pas en vous inscrivant aux Essentiels de Tulip, pratiquez vos compétences avec les Défis de Tulip, et partagez vos réalisations en devenant un App Builder Certifié de Tulip.
Bibliothèque Tulip
La bibliothèque Tulip est une collection de contenus prêts à l'emploi développés par les experts Tulip. Vous trouverez de nombreux contenus pour vous aider à démarrer, allant d'applications complètes et de suites d'applications à des modèles, des widgets personnalisés et des connecteurs.
Communauté Tulip
Vous avez des questions mais vous ne trouvez pas la réponse dans la Base de Connaissances ou l'Université ? Vous avez une idée de fonctionnalité qui vous rendrait la vie 100 fois plus facile ? Vous avez besoin d'un moyen de vous tenir au courant des dernières nouveautés de Tuliverse ? Jetez un coup d'oeil à la Communauté Tulip.
La Communauté Tulip est un forum en ligne actif pour les utilisateurs qui posent des questions, discutent et s'aident mutuellement à utiliser Tulip pour résoudre leurs problèmes.
Input Widget
Input widgets are a set of Widgets specifically designed for users to enter information. Input widgets must be associated with a location where the user input is stored.
Table des matières

