- 인쇄
처음에는 Tulip에서 앱을 만드는 것이 어렵게 느껴질 수 있지만, 핵심 요소를 세분화하고 이해하면 그렇게 복잡하지 않습니다. 애플리케이션은 다음과 같은 원칙을 결합하여 새로운 소프트웨어를 만듭니다: UI 디자인, 조건부 로직 및 함수, 데이터 및 데이터베이스, 분석, 다른 시스템, 장치 및 기계에 대한 연결입니다. 이 가이드에서는 애플리케이션을 성공적으로 구축하는 데 필요한 주요 개념과 인터페이스 도구에 대해 설명합니다. 기억하세요-Tulip은 코딩이 필요 없는 플랫폼이므로 코딩 경험에 관계없이 프로덕션용 앱을 디자인하는 데 필요한 기능에 초점을 맞출 것입니다.
먼저 기본 인터페이스를 통해 앱을 살펴보는 것부터 시작하겠습니다.
앱 만들기 및 구성하기
인스턴스에 있는 모든 앱을 보려면 다음 주소로 이동하여 Tulip 인스턴스의 앱 페이지로 이동합니다: [귀하의 인스턴스].tulip.co/group으로 이동합니다. 상단 탐색 모음에서 앱 탭 위로 마우스를 가져가서 앱을 클릭할 수도 있습니다.

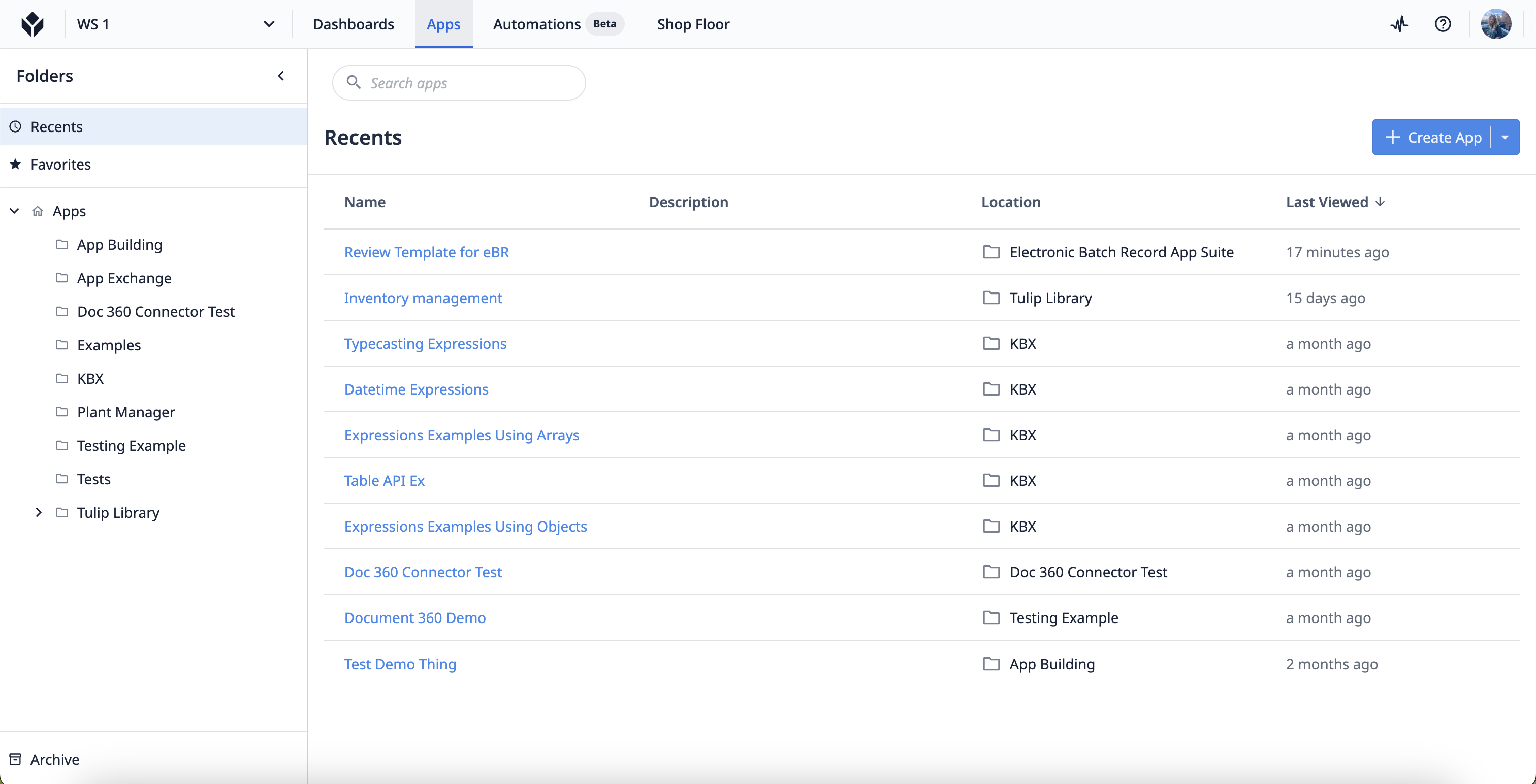
이 페이지에서는 인스턴스에서 빌드한 앱을 앱 그룹, 폴더로 구분하여 앱 컬렉션을 구성할 수 있습니다. 또한 왼쪽 탐색 패널에서 앱 그룹 내의 각 앱과 최근 앱 및 즐겨찾는 앱과 같은 기타 폴더를 볼 수도 있습니다.

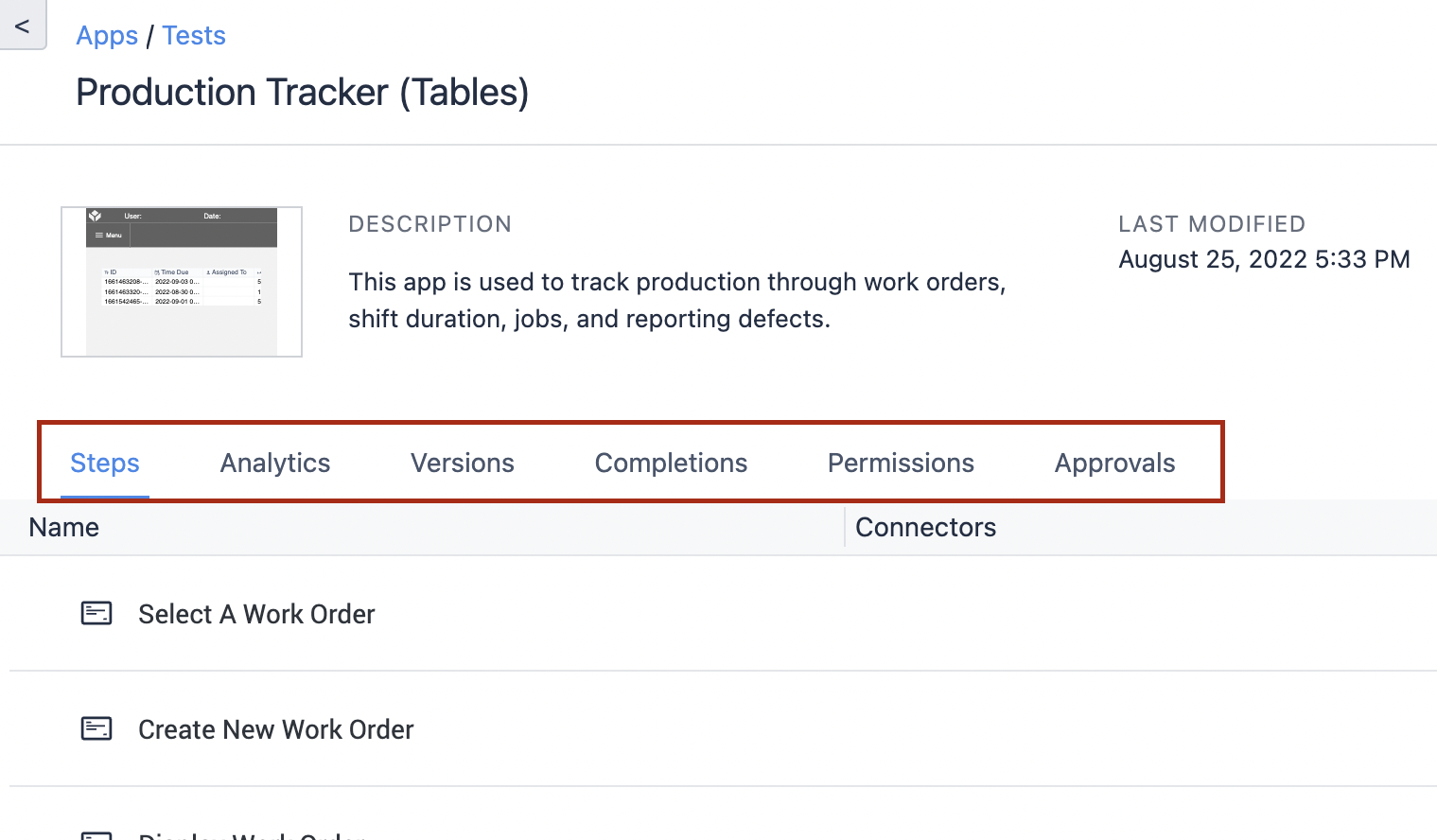
그룹 내에서 기존 앱을 선택하여 해당 정보를 보고 편집할 수 있습니다. 다음 앱 데이터 중 하나를 볼 수도 있습니다:
- 단계
- 애널리틱스
- 버전
- 완료
- Permissions
- Approvals

앱을 수정하려면 오른쪽 상단의 파란색 '수정' 버튼을 클릭하거나 단계를 직접 클릭합니다.
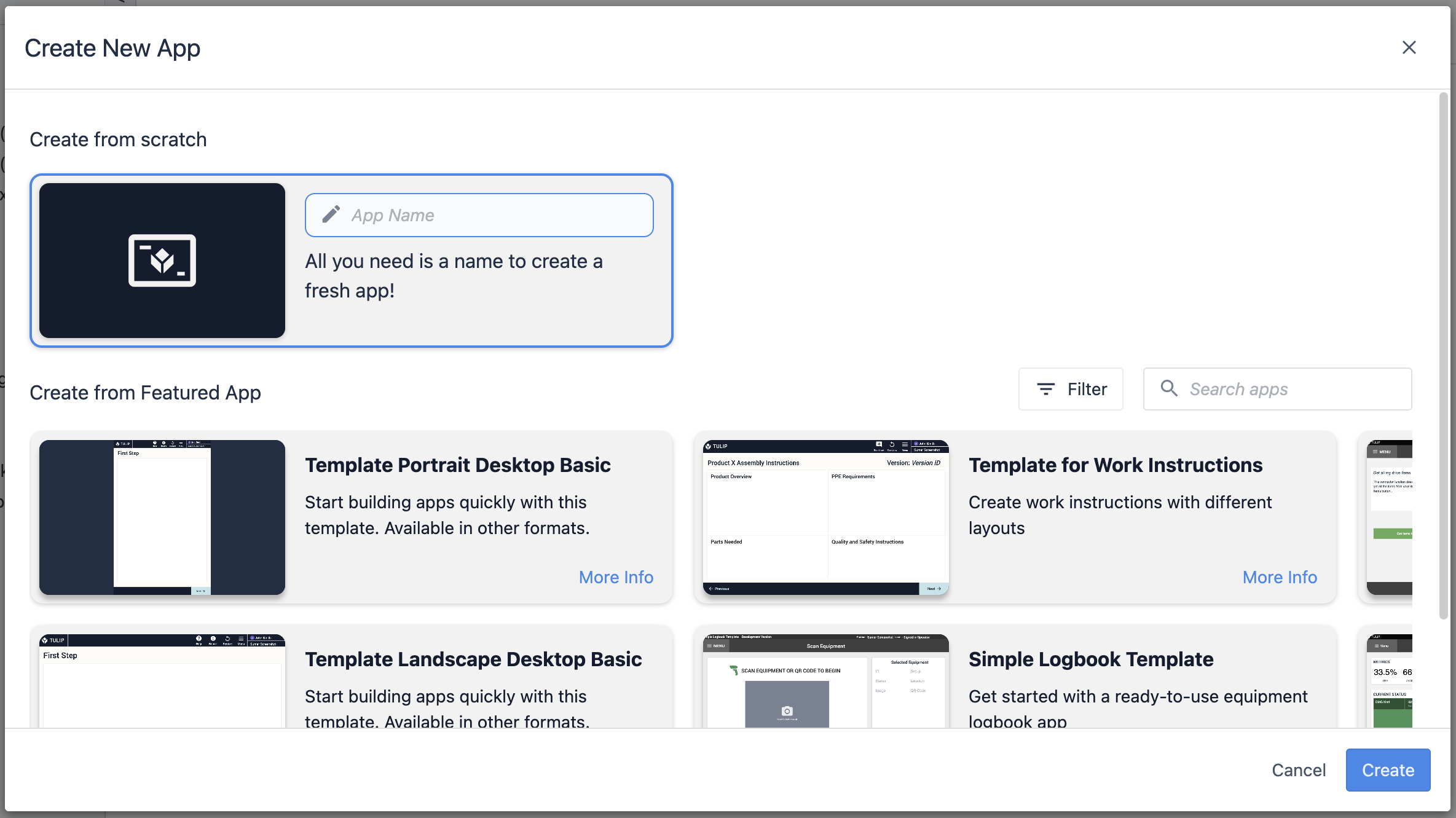
새 앱을 만들려면 앱 화면으로 이동하여 오른쪽 상단의 파란색 '앱 만들기' 버튼을 클릭합니다. 버튼 옆에 있는 작은 화살표를 클릭하여 새 앱 그룹을 만들 수도 있습니다.
빈 템플릿 또는 미리 디자인된 추천 앱을 선택하고 창 왼쪽 하단의 '만들기'를 클릭합니다. 이러한 추천 템플릿은 다른 사람들이 앱을 처음부터 만들고 싶지 않은 경우 빠르게 문제를 해결할 수 있도록 다른 Tulip 사용자가 디자인한 것입니다. 이러한 템플릿을 편집하여 필요에 맞게 사용자 지정할 수도 있습니다.

앱 정보 화면으로 리디렉션되면 앱 이름을 지정하고 설명을 입력합니다. 이 정보에 레이블을 지정하면 프로세스의 어떤 단계에 있든 앱을 추적할 수 있습니다.
오른쪽 상단의 파란색 '편집' 버튼을 클릭하여 앱 편집기 인터페이스로 이동합니다.
앱 편집기
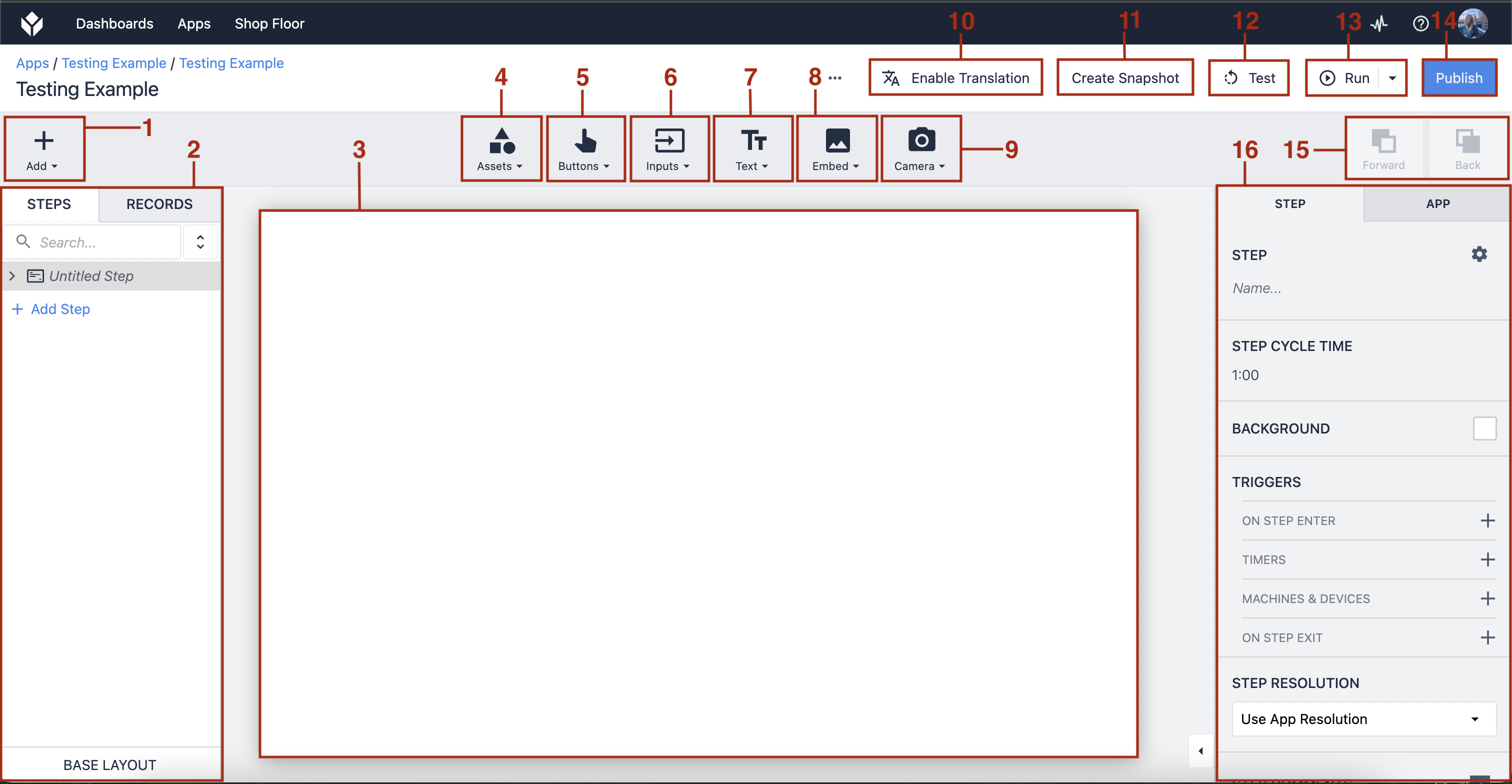
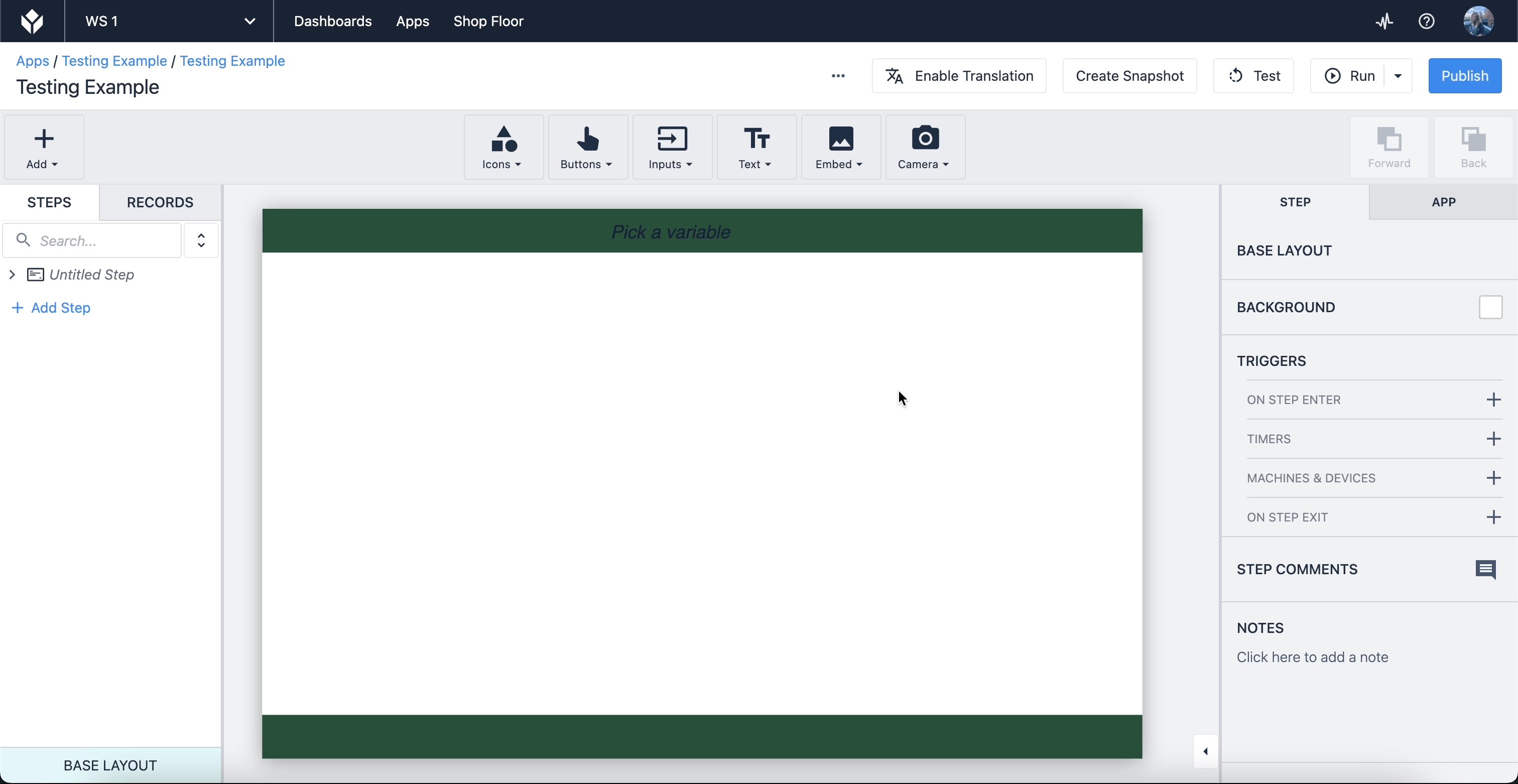
앱 편집기는 앱을 빌드하고 편집하는 곳입니다. 다음 다이어그램은 앱 편집기를 구성하는 여러 부분을 보여줍니다:

- 스텝/스텝 그룹 추가 - 새 스텝 또는 스텝 그룹을 추가합니다.
- 단계/기록 패널 - 단계 탭을 통해 단계를 보거나 기록 탭으로 전환하여 사용된 테이블을 봅니다.
- 작업 공간 - 앱 인터페이스를 만들 수 있는 공간입니다.
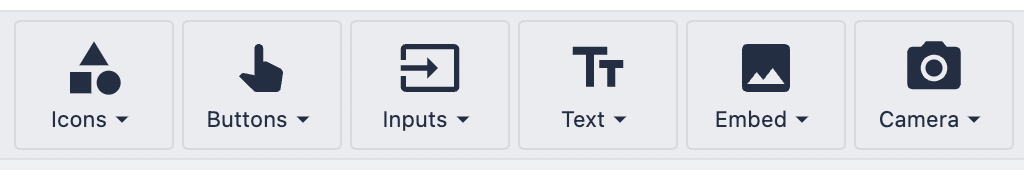
- 자산 위젯 추가 - 앱에 도형, 아이콘 또는 로고를 추가합니다.
- 버튼 위젯 추가 - 앱에 버튼을 추가합니다.
- 입력 위젯 추가 - 앱에 입력 필드를 추가합니다.
- 텍스트 위젯 추가 - 앱에 텍스트 상자를 추가합니다.
- 위젯 임베드 - 이미지, 분석, 기계 속성 등과 같은 다양한 위젯을 임베드합니다.
- 카메라 위젯 추가 - 일반 카메라 또는 바코드 카메라 스냅샷을 추가합니다.
- 번역 - 튤립 플레이어가 튤립 프로필을 통해 선택한 언어로 앱을 자동으로 번역합니다.
- 스냅샷 생성 - 앱의 현재 버전을 저장하고 복제본을 생성하여 오류 없이 여러 버전을 테스트할 수 있습니다.
- 테스트 - 개발자 모드를 통해 앱을 테스트합니다.
- 실행 - Tulip 플레이어에서 앱 실행
- 게시 - 앱 게시
- 앞으로/뒤로 - 작업 영역 내 요소를 다른 요소 앞 또는 뒤로 이동합니다.
- 트리거 패널 - 트리거, 스타일 요소 및 앱 수준 정보 설정
앱 편집기에 대한 자세한 개요는 Tulip 앱 편집기 소개를 참조하세요.
단계
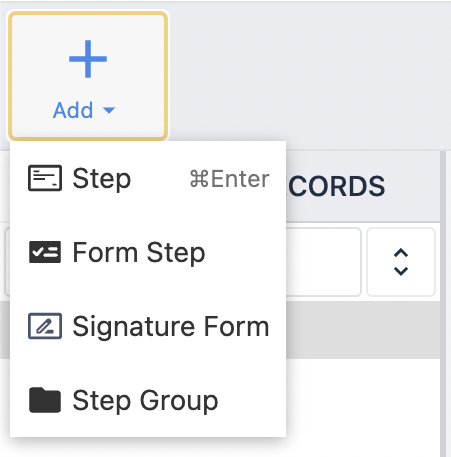
단계는 콘텐츠를 표시하는 다양한 화면인 앱의 "페이지"입니다. 단계를 추가하려면 네 가지 옵션이 표시되는 "단계 추가" 버튼을 클릭합니다:

- 단계 - 필요에 따라 또는 위젯을 사용하여 사용자 지정할 수 있는 일반 단계입니다.
- 양식 단계 및 서명 양식 - 이 옵션은 r235 이후 새 인스턴스에서는 사용할 수 없습니다.
- 단계 그룹 - 앱을 정리하고 단계 재정렬/복제와 같은 대량 작업을 수행하는 데 도움이 되는 단계용 폴더입니다.
단계는 선형 또는 비선형일 수 있으며, 단계를 정렬하는 순서대로 서로 연속적으로 따를 필요는 없습니다. 앱에 추가하는 로직에 따라 단계의 전환이 결정됩니다.
단계 작업에 대한 심층적인 가이드는 여기에서 문서 모음을 참조하세요: 단계.
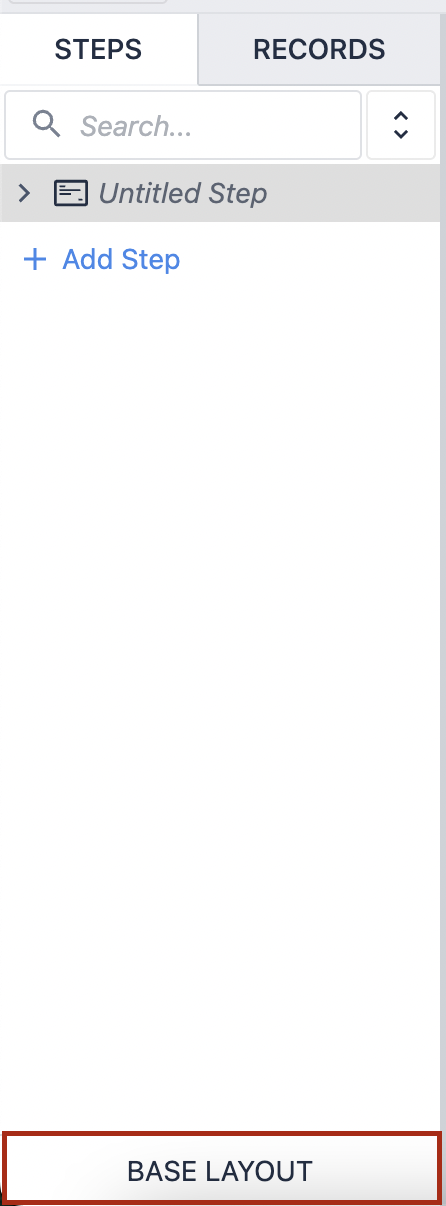
기본 레이아웃
기본 레이아웃은 생성하는 각 단계에 적용되는 템플릿입니다. 기본 레이아웃을 만들면 각 단계에 기본 요소가 자동으로 추가되어 앱을 더 쉽게 만들 수 있으며 앱 전체에 일관된 스타일을 유지할 수 있습니다.
기본 레이아웃으로 이동하려면 단계/기록 패널 하단의 "기본 레이아웃" 버튼을 클릭합니다.

기본 레이아웃에 있는 동안에는 작업 공간 내에 배치하는 모든 항목이 모든 단계에 표시됩니다. 이 프로세스를 사용하면 앱의 레이아웃을 빠르고 쉽게 설정할 수 있으므로 각 단계를 처음부터 개별적으로 구축하는 작업이 필요하지 않습니다.
기본 레이아웃 구축에 대한 자세한 안내는 기본 레이아웃 사용 방법을 참조하세요.
위젯
위젯은 앱의 기본 구성 요소입니다. 위젯은 정보를 표시하고, 데이터를 수집하고, 트리거 로직을 실행하는 등의 작업을 수행할 수 있습니다.

아이콘 위젯
작업 영역 내에 도형, 아이콘 또는 로고를 배치하고 로직을 구성하여 앱의 모양과 브랜딩을 디자인할 수 있습니다.
버튼 위젯
사전 프로그래밍된 로직 또는 빈 사용자 정의 버튼 등 다양한 버튼 중에서 선택하여 앱에 사용할 수 있습니다.
여기에서 버튼 위젯에 대해 자세히 알아보세요.
입력 위젯
각 입력 유형이 다른 데이터 변수를 나타내는 을 사용하여 앱 사용자로부터 데이터를 수집하세요.
여기에서 입력 위젯에 대해 자세히 알아보세요.
텍스트 위젯
변수 값, 일반 정적 텍스트, 전체 레코드 플레이스홀더를 포함한 정적 또는 동적 텍스트를 표시합니다.
임베디드 위젯
동영상, 이미지, CAD, 문서, 바코드 스캐너 등을 앱에 임베드하세요.
여기에서 임베디드 위젯에 대해 자세히 알아보세요.
카메라 위젯
기기의 카메라로 Tulip Vision 카메라 피드를 표시하거나 바코드를 스캔하세요.
여기에서 카메라 위젯에 대해 자세히 알아보세요.
사용자 지정 위젯
위의 위젯 중 필요에 맞는 위젯이 없는 경우 HTML, CSS, 자바스크립트를 사용하여 나만의 위젯을 만들어 플랫폼의 기능을 확장할 수 있습니다.
여기에서 사용자 지정 위젯에 대해 자세히 알아보세요.
트리거
트리거를 사용하면 앱에 로직을 추가할 수 있습니다.
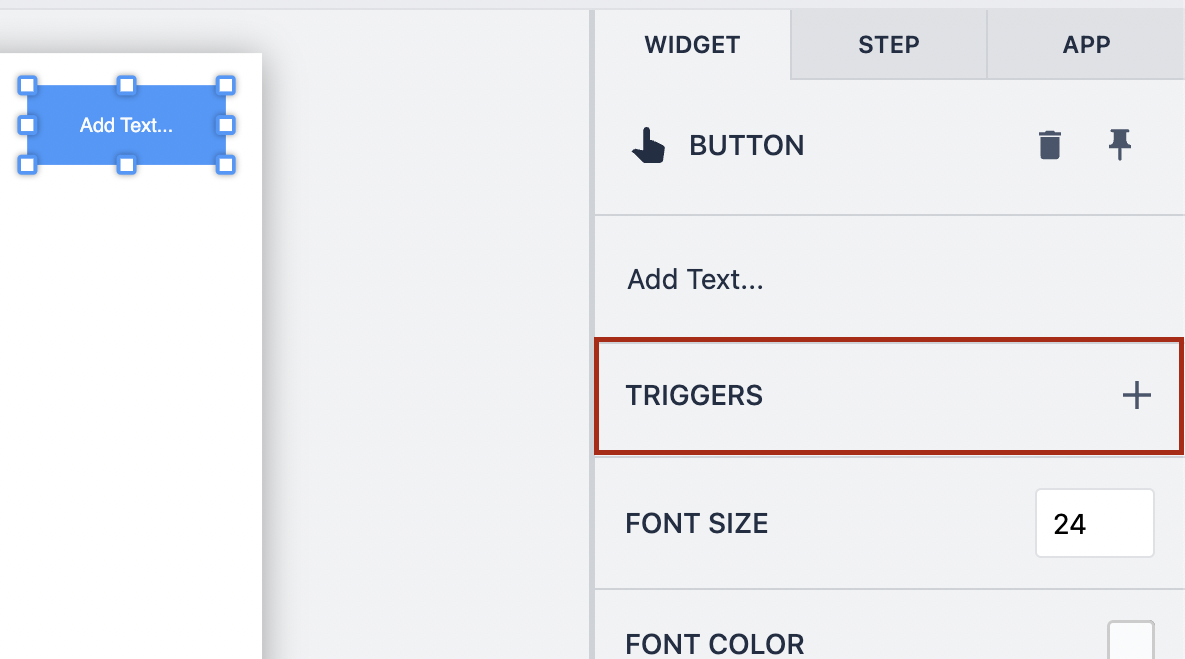
트리거가 없는 앱은 평면적인 화면이지만, 트리거는 앱이 무언가를 수행하도록 합니다. 트리거는 위젯뿐만 아니라 단계(단계 수준 트리거) 및 앱(앱 수준 트리거)에도 추가할 수 있으며, 기기 실행과 같은 특정 이벤트에도 트리거를 추가할 수 있습니다. 위젯의 경우 트리거를 추가하려는 위젯을 선택하고 트리거 패널에서 '트리거' 옆의 더하기 기호를 클릭합니다.

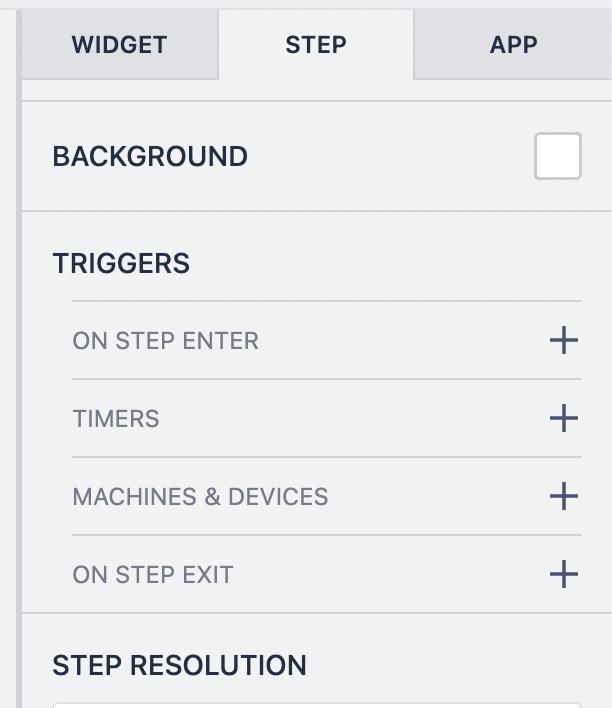
단계에 트리거를 추가하려면 트리거를 추가하려는 단계에 있는지 확인합니다. 트리거 패널의 단계 탭으로 이동하여 더하기 기호를 클릭하여 옵션 목록에서 하나를 선택합니다.

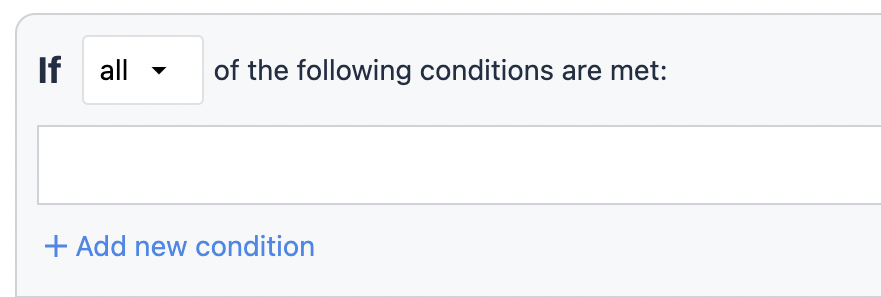
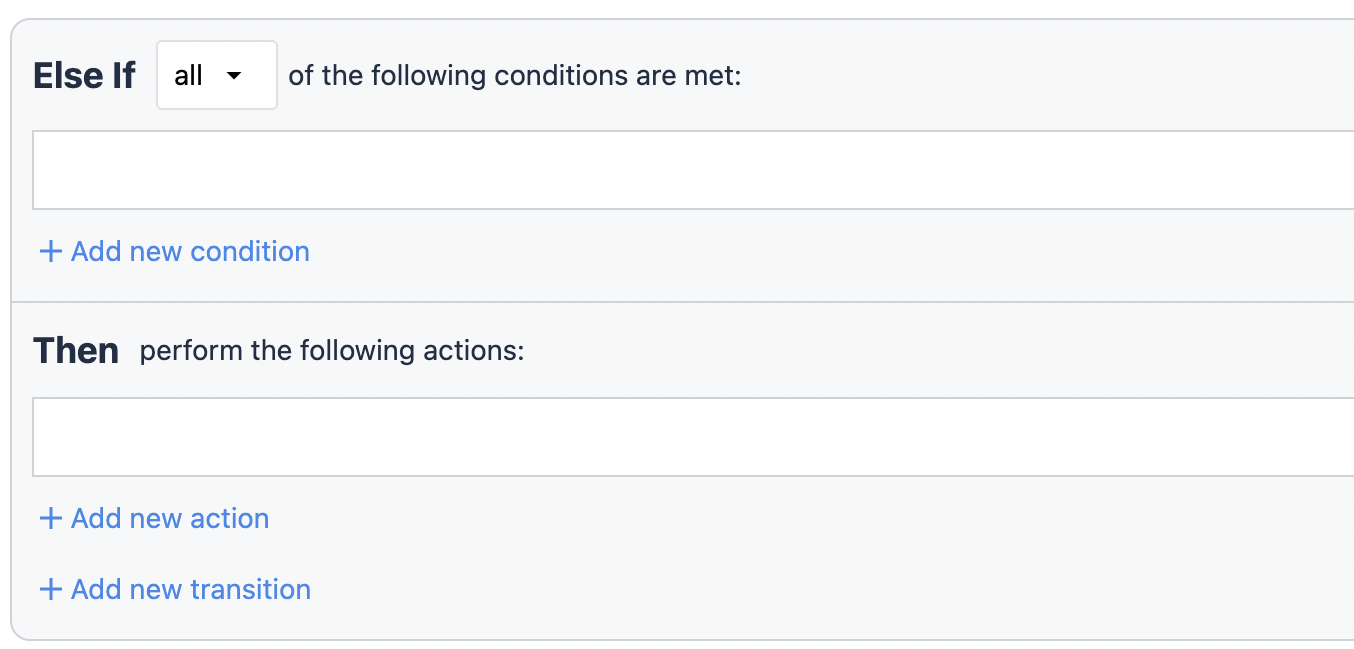
모든 트리거는 동작이 발생하면 다음 동작 및/또는 전환을 수행하는 동일한 기본 형식을 따릅니다. 트리거는 필요에 따라 간단하거나 복잡하게 만들 수 있으며, 여러 액션을 추가할 수 있습니다. 조건이 충족되면 수행 중인 작업에 조건을 추가하는 If 문을 추가할 수도 있습니다.
If 문을 사용하면 작업을 수행할 수 있는 조건을 설정할 수 있습니다.

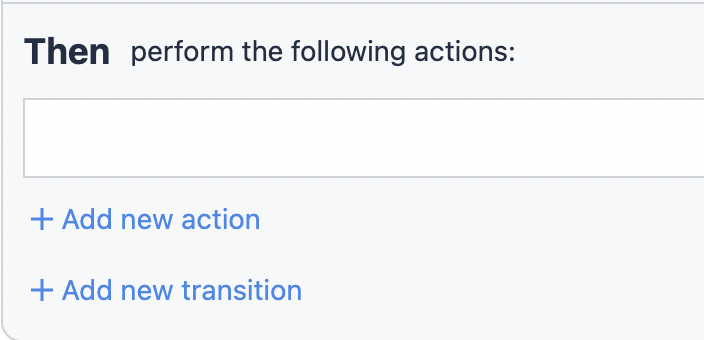
Then 문은 동작 또는 전환입니다. 액션은 단계 변경과 관련이 없는 앱의 변경입니다. 전환은 단계를 변경하거나 앱을 완료하는 것입니다.

마지막으로, if 문과 일치하기 위해 if 문이 거짓으로 판명될 때 수행할 대체 작업을 결정하는 다른 if 문이 있습니다.

트리거에 대한 자세한 가이드는 트리거를 참조하세요.
변수
변수는 테이블 및 분석을 만들 때 사용되는 Tulip Cloud에 저장되는 데이터 유형입니다. Tulip에는 다양한 데이터 유형이 있으며, 각각 고유한 목적을 가지고 있습니다:
- 부울 - 예/아니요
- 색상 - 위젯 상태를 설정하는 동적 색상
- 날짜 - 날짜 및 시간 타임스탬프
- 파일 - Tulip에 저장된 파일에 대한 링크
- 이미지 - Tulip에 저장된 이미지 링크
- 정수 - 정수
- 간격 - 초 단위로 표시되는 시간의 양
- 기계 - Tulip의 기계 개체
- 숫자 - 실수
- Object - 자체 데이터 유형이 있는 하위 속성을 가진 구성 가능한 객체 구조
- Station - 작업 현장의 Tulip에 있는 스테이션 객체
- Text - 문자 시퀀스
- 사용자 - 계정/작업 영역 설정에서 Tulip의 사용자 개체
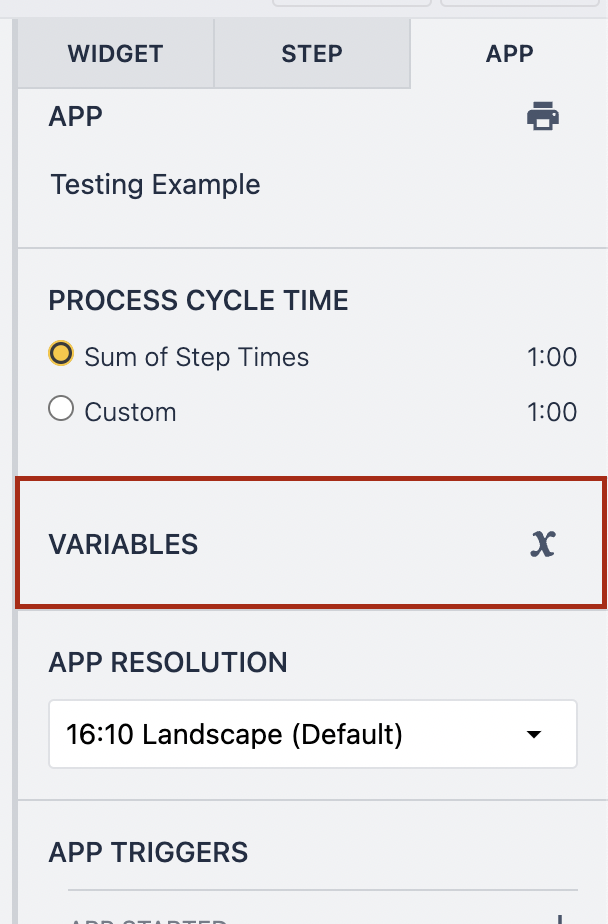
앱에 변수를 추가하려면 트리거 패널의 앱 탭으로 이동하여 "변수" 옆의 X를 선택합니다.

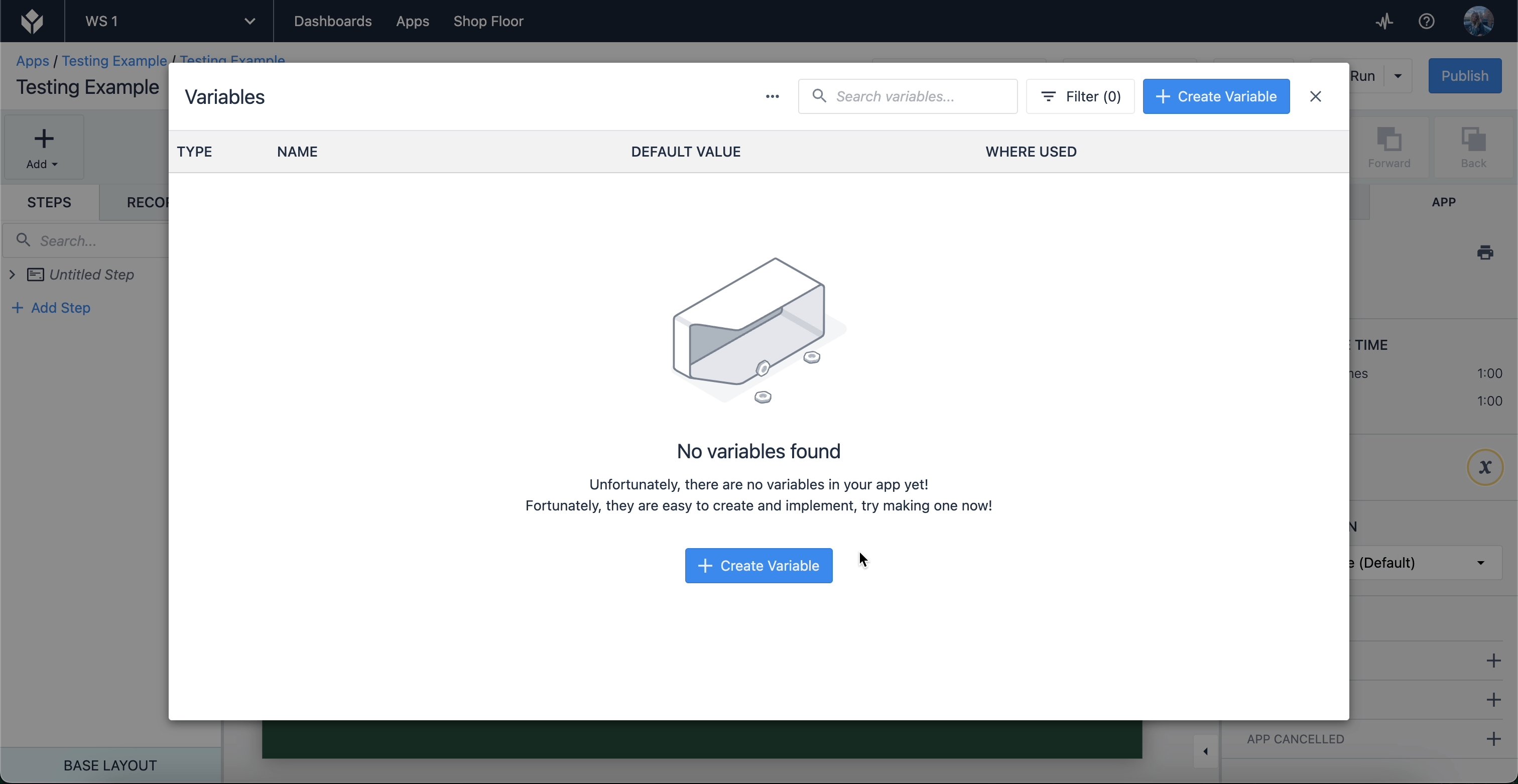
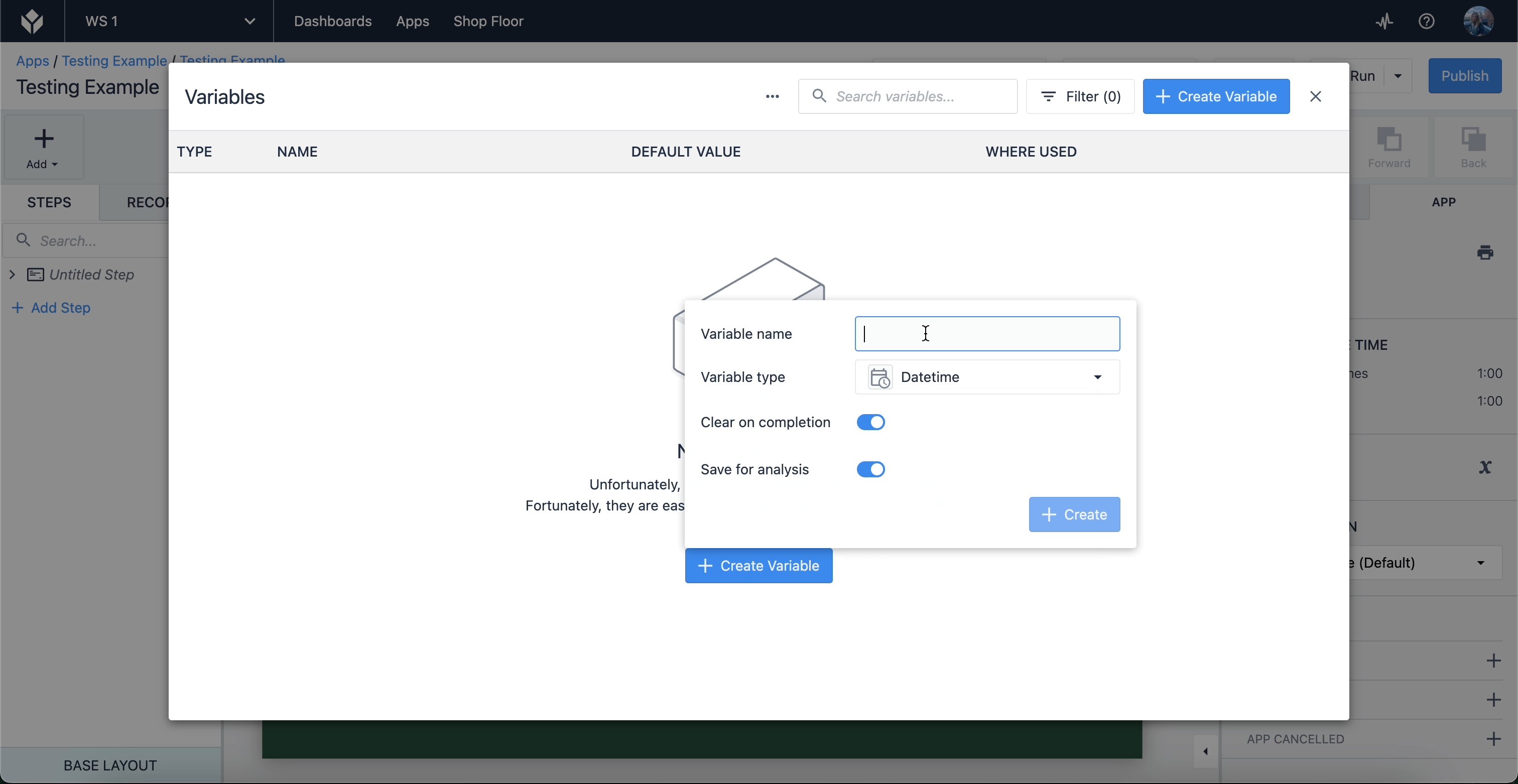
변수 창이 열리고 앱에서 사용된 모든 변수가 표시됩니다. 새 변수를 만들려면 오른쪽 상단에 있는 파란색 '변수 만들기' 버튼을 클릭합니다.
팝업 상자에서 변수 이름과 데이터 유형을 입력하고 앱 완료 시 변수를 지울지 여부와 분석을 위해 변수를 저장할 수 있는지 여부의 두 가지 스위치를 토글합니다.
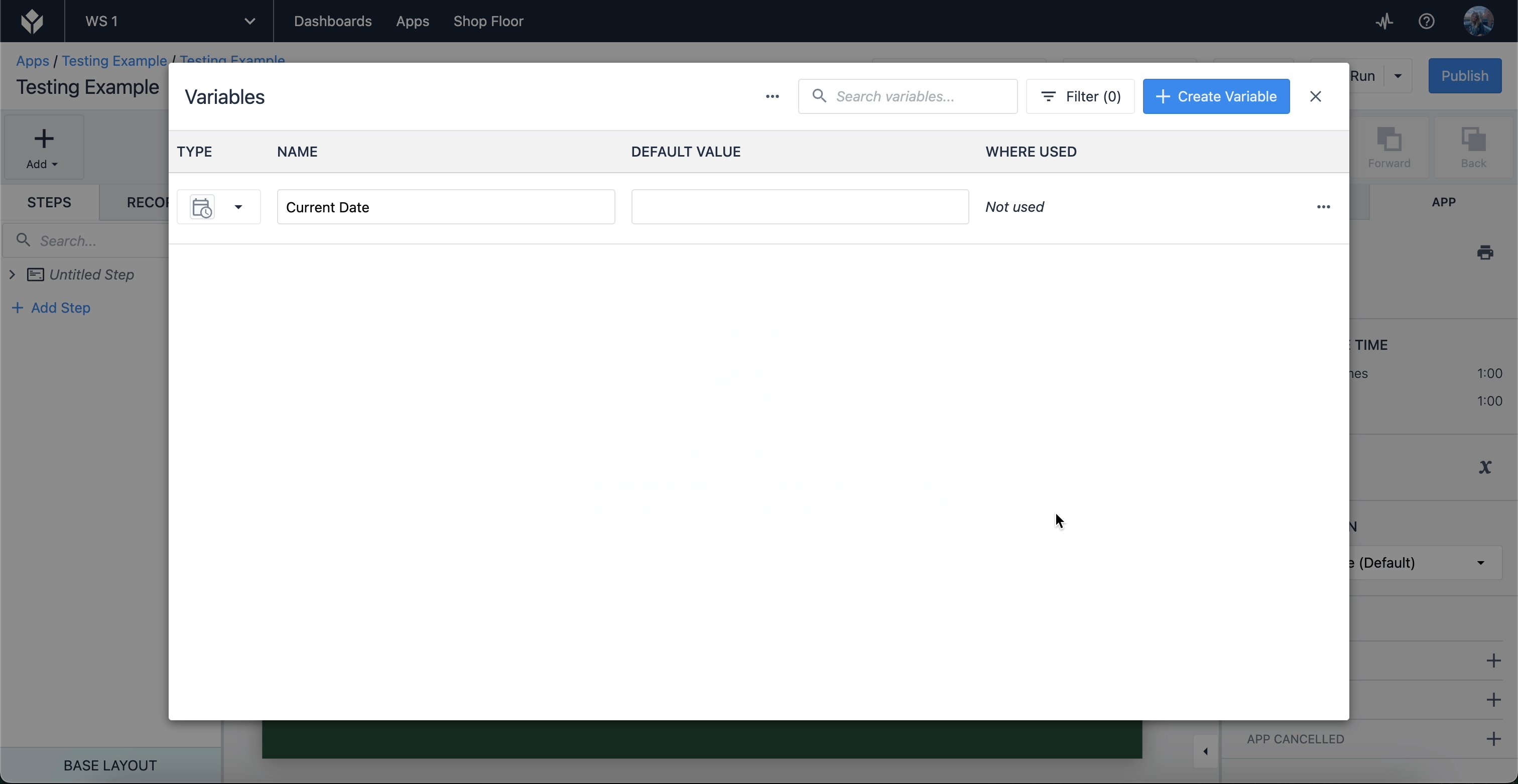
변수를 만들면 변수 창에 변수가 나열됩니다.

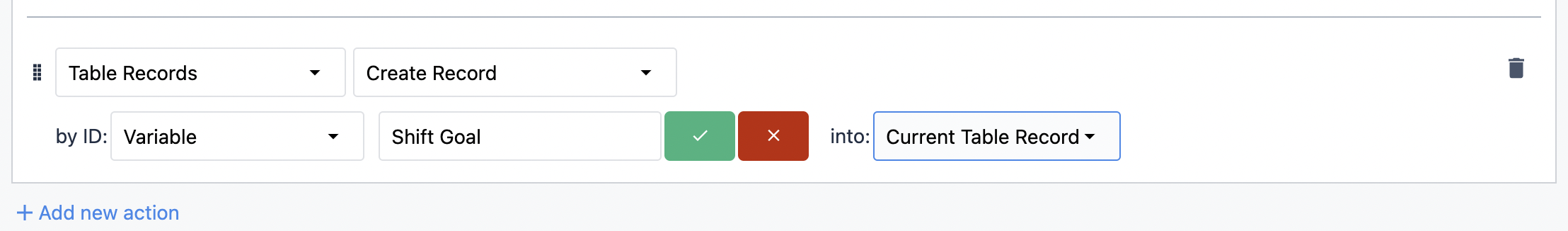
트리거 에디터에서 변수를 만들 수도 있습니다. 예를 들어 제출 버튼을 클릭할 때 새 항목을 만들려면 트리거를 추가할 수 있는 버튼을 클릭하고 트리거 편집기를 엽니다.
위의 로직을 따르는 새 작업을 추가하고, 변수를 식별할 수 있도록 변수 이름을 지정한 다음, 변수가 기록할 테이블을 선택합니다. 그러면 변수를 통해 지정된 테이블에 저장되는 레코드가 생성됩니다. 테이블에 대한 자세한 내용은 다른 가이드에서 알아보겠지만 지금은 테이블에 데이터가 저장된다는 점만 기억하세요.

변수에 대해 자세히 알아보려면 변수를 참조하세요.
Tulip으로 앱 빌드하기
Tulip을 사용하여 간단한 Hello World 앱을 만들어 보세요. 이 과정은 Tulip University를 통해서도 제공됩니다.
UI 디자인 모범 사례
앱을 디자인할 때 명심해야 할 두 가지 중요한 개념은 탐색성과 접근성입니다. 앱 사용자가 길을 잃지 않고 앱을 탐색할 수 있고 대화형 위젯을 명확하게 사용할 수 있어야 합니다. 앱 제작이 처음이라면 사용 편의성을 위해 사용자 인터페이스를 최적화하는 방법이 궁금할 수 있습니다. 앱 인터페이스 디자인에 대한 가이드는 앱 디자인을 참조하세요.
추가 리소스
튤립 대학
Tulip University는 Tulip을 학습할 수 있는 무료 온디맨드 리소스입니다. Tulip University에는 앱 제작을 한 단계 더 발전시키는 데 도움이 되는 수십 개의 과정, 인증 및 앱 제작 과제가 포함되어 있습니다. Tulip Essentials에 등록하여 첫걸음을 내딛고, Tulip 챌린지를 통해 기술을 연습하고, Tulip 인증 앱 빌더가 되어 성과를 공유하세요.
튤립 라이브러리
Tulip 라이브러리는 Tulip 전문가가 개발한 즉시 사용 가능한 콘텐츠 모음입니다. 전체 애플리케이션과 앱 제품군부터 템플릿, 사용자 지정 위젯 및 커넥터에 이르기까지 다양한 콘텐츠를 찾을 수 있습니다.
튤립 커뮤니티
궁금한 점이 있지만 지식창고나 대학에서 답을 찾을 수 없나요? 삶을 100배 더 편리하게 만들어줄 기능에 대한 아이디어가 있으신가요? 툴리버스의 최신 소식을 접할 수 있는 방법이 필요하신가요? 튤립 커뮤니티를 확인해 보세요.
Tulip 커뮤니티는 사용자가 질문을 게시하고, 토론을 하고, 서로 도움을 주고받으며 문제를 해결할 수 있는 활발한 온라인 포럼입니다.



