Wie man eine App für digitale Arbeitsanweisungen erstellt
In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie Ihre Arbeitsanweisungen auf Papier in Tulip nachbilden können.
Hinweis: Dieses Thema wird im Kurs "Erstellen einer grundlegenden App für Arbeitsanweisungen" in der Tulip University behandelt.
Wenn Ihr Unternehmen Arbeitsanweisungen in Papierform verwendet, brauchen Sie eine schnelle und einfache Möglichkeit, um jeden Schritt in Ihrem Produktionsprozess in Tulip zu importieren.
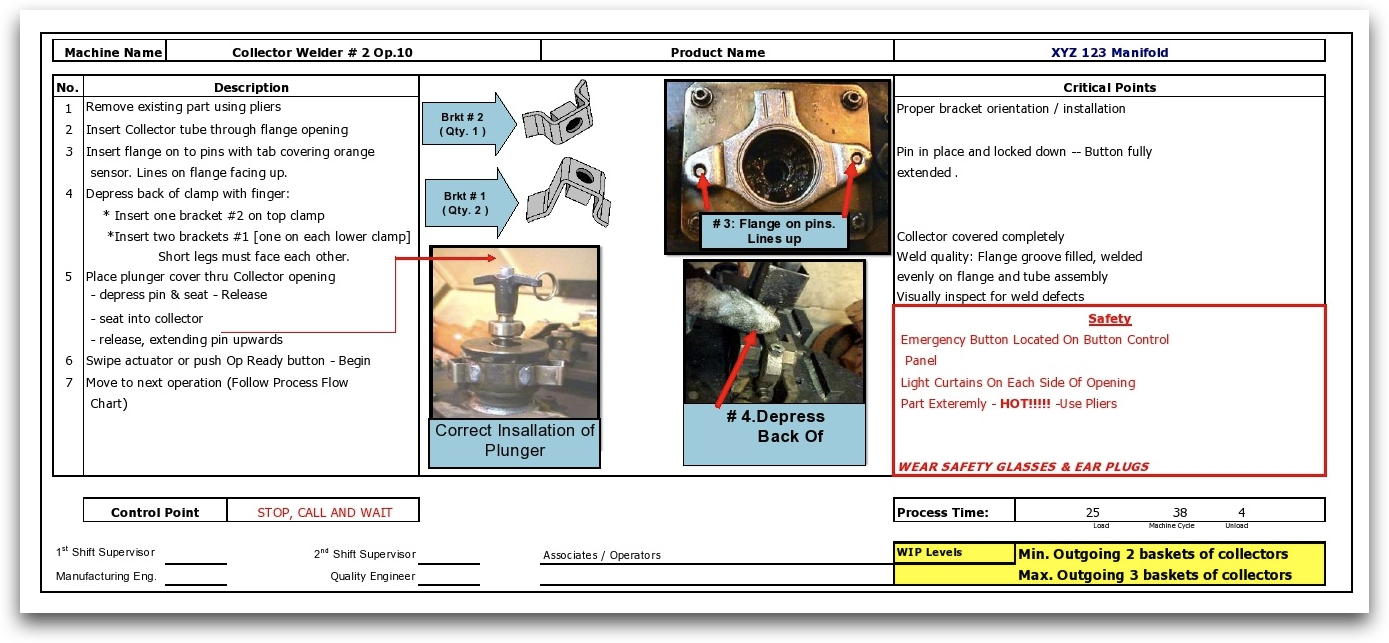
Hier ist eine Anleitung aus einem 65-seitigen Leitfaden für die Herstellung und den Versand eines Produkts:

Das ist eine Menge an Kopieren und Einfügen.
Die gute Nachricht ist, dass die Arbeitsanweisungen einige verlässliche Muster verwenden, so dass Sie sich nicht um eine komplizierte Logik innerhalb der App kümmern müssen.
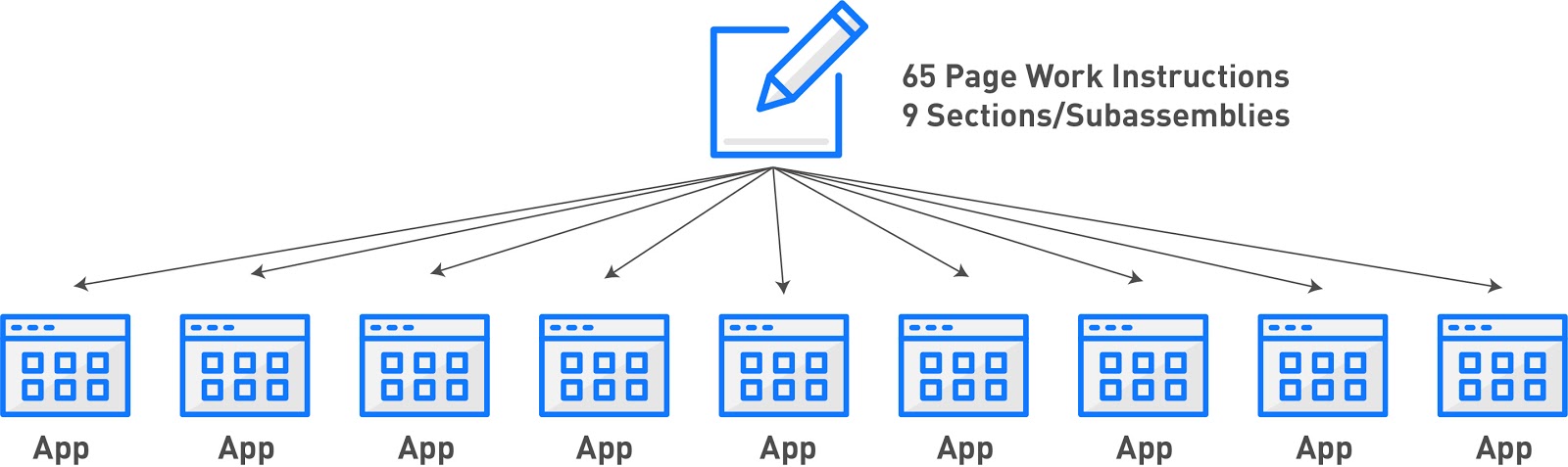
Bevor Sie Ihre Arbeitsanweisungen in Tulip importieren, sollten Sie sie auf verschiedene Stationen in Ihrer Fabrik aufteilen. Die oben erwähnte 65-seitige Anleitung enthält zum Beispiel 9 verschiedene Prozesse und Unterbaugruppen. Das bedeutet, dass Sie 9 separate Anwendungen benötigen - eine für jede Station in Ihrer Anlage.

Wahrscheinlich möchten Sie zunächst nur eine Anwendung erstellen und diese in Ihrer Produktion testen, bevor Sie mit der Erstellung der anderen 8 Anwendungen fortfahren.
Das Tulip-Terminal macht dies noch einfacher. Die meisten Bediener werden nicht in jeden einzelnen Schritt klicken wollen. Stattdessen müssen sie nur auf die Arbeitsanweisungen verweisen, wenn sie sich nicht mehr an den nächsten Schritt erinnern können. Das Tulip-Terminal macht es den Bedienern leicht, Anweisungen selektiv zu überprüfen. Schauen Sie sich die Anleitung zum Tulip Terminal an, bevor Sie Arbeitsanweisungen in Tulip erstellen.
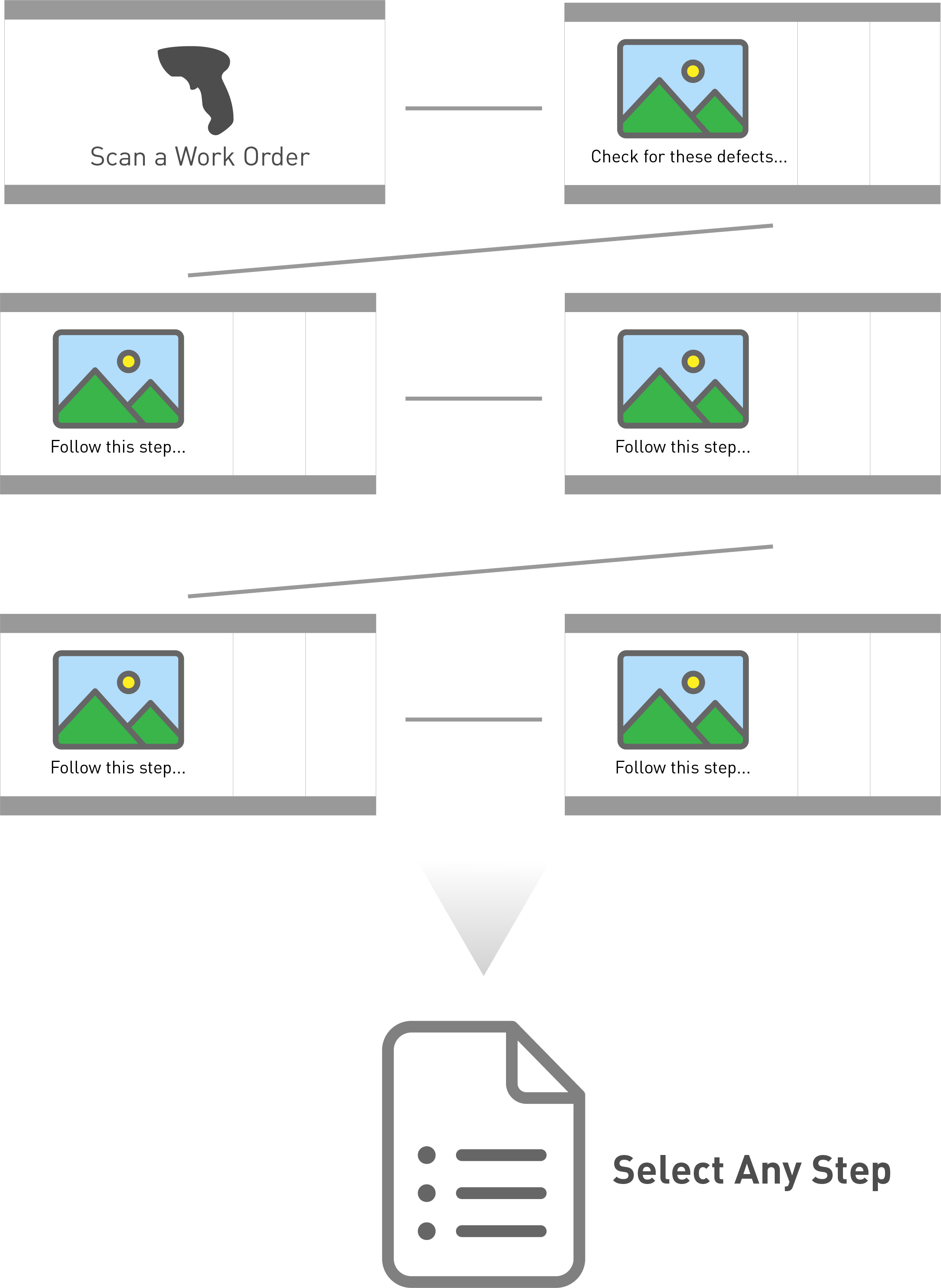
Eine Arbeitsanweisungs-App umfasst in der Regel die folgenden Schritte:
- Scannen eines Barcodes oder manuelle Eingabe einer Barcode-ID
- Prüfen der Qualität des Teils
- Eine Arbeitsanweisung
- Schrittindex für die Navigation innerhalb der App
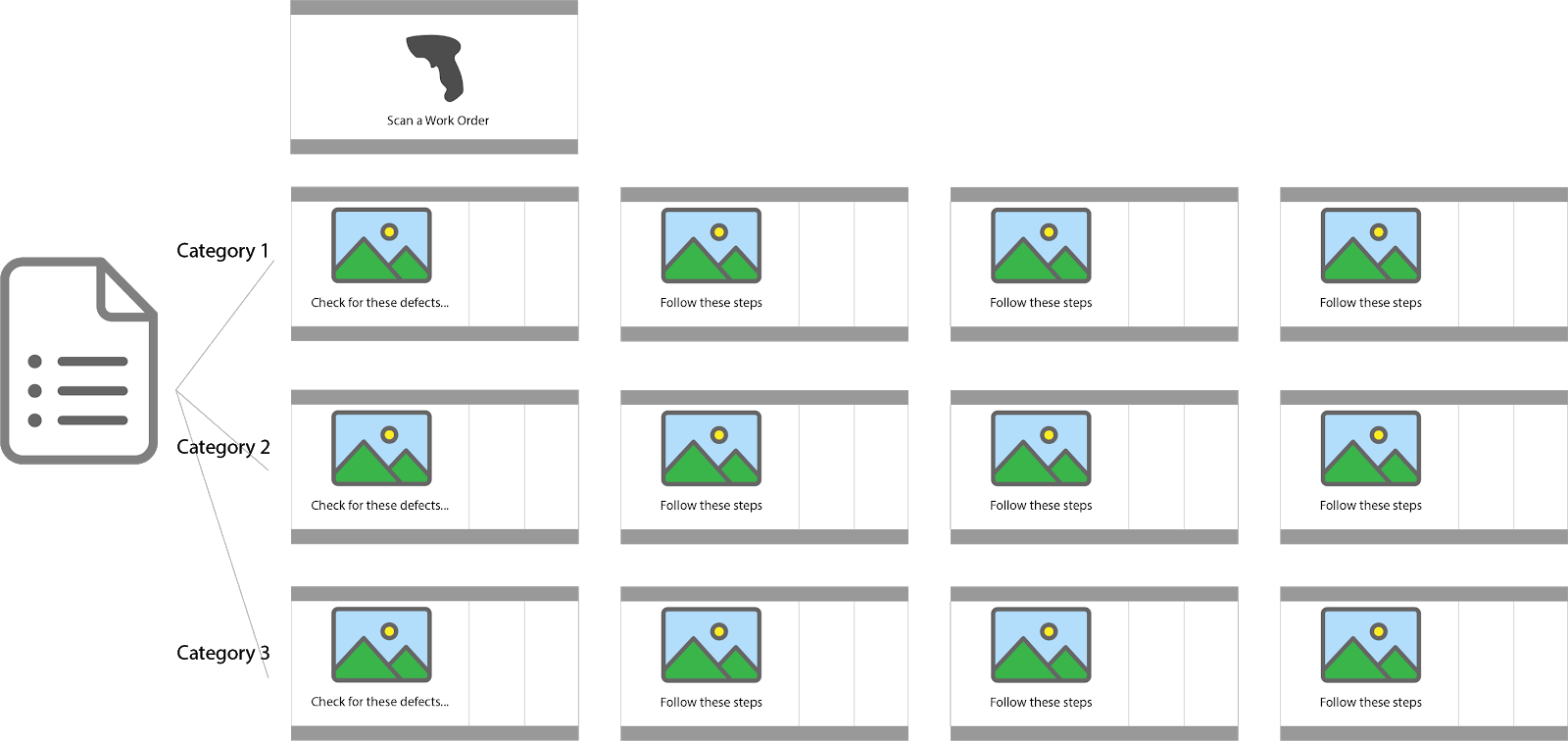
Hier ist ein mögliches Layout für diese Schritte:

Dabei wird davon ausgegangen, dass die Qualitätsprüfungen parallel zu den Arbeitsanweisungen durchgeführt werden. Wenn Sie also getrennte Dokumente für Qualitätsprüfungen und Arbeitsanweisungen führen, ist dies eine gute Gelegenheit, sie in einem Fluss zusammenzuführen.
Wenn Ihr Team über separate Qualitätsspezialisten verfügt, die sich mit der Fehlerberichterstattung befassen, sollten Sie sich diesen Leitfaden für die Erstellung einer speziellen Qualitäts-App ansehen.
Am Ende werden Sie in der Lage sein, Echtzeit-Analysen über die Zykluszeit jedes Bedieners pro Teil anzuzeigen.
Hier erfahren Sie, wie Sie eine App für Arbeitsanweisungen erstellen.
Schritt 1- Scannen eines Barcodes

In diesem Schritt wird der Bediener aufgefordert, seinen Arbeitsauftrag mit einem in Tulip integrierten Barcode-Scanner zu scannen. Nach erfolgreichem Scan wird der Bediener automatisch zum nächsten Schritt weitergeleitet. Die Nummer des Arbeitsauftrags wird in einer Variablen namens "wo_number" gespeichert.
Die Auftragsnummer wird dann für eine spätere Analyse an diesen speziellen Abschluss der App angehängt.
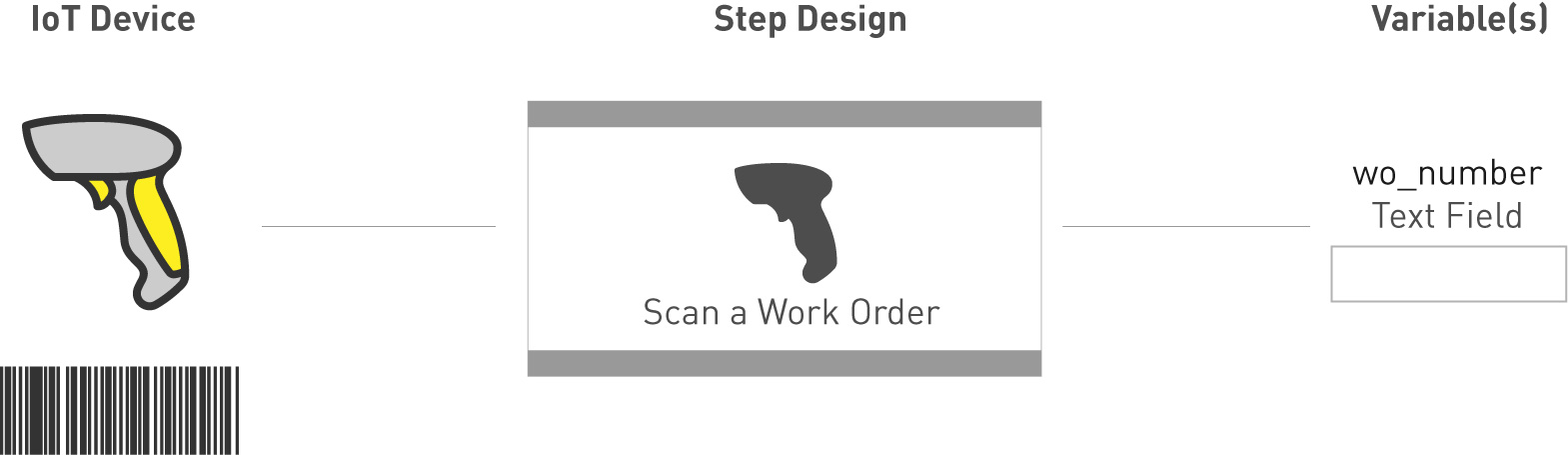
Aufbau in Tulip
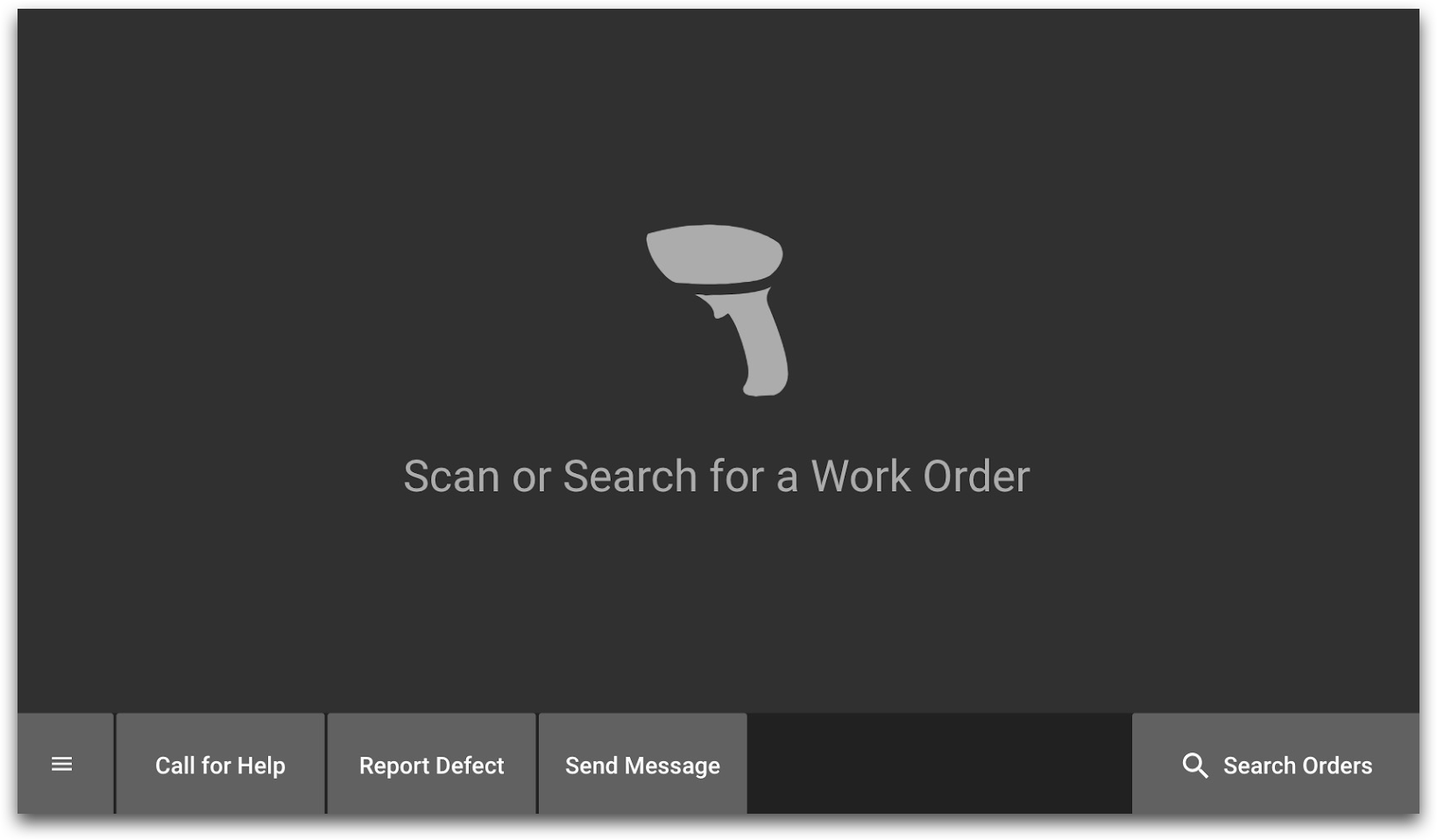
Hier ist ein Beispiel dafür, wie der Bildschirm aussehen könnte:

Der Schritt verwendet die folgenden Widgets:
- Bild aus der Standardbibliothek
- Benutzerdefinierte Schaltflächen
- Textfeld
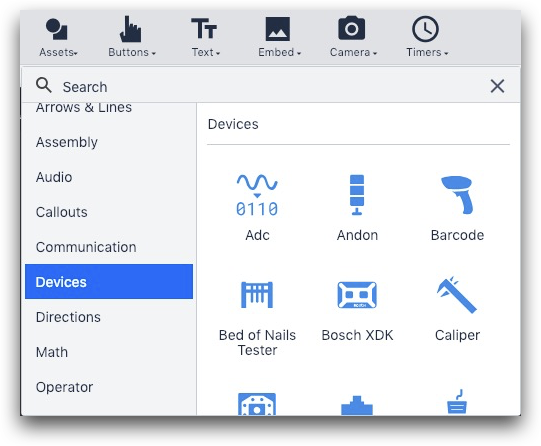
Sie können ein Barcode-Bild aus der Bibliothek "Geräte" auf der Registerkarte "Assets" in der Symbolleiste hinzufügen.

Der Bildschirm hat keine automatische Möglichkeit, zum nächsten Schritt zu gelangen. Um auf einen Barcode-Scan zu reagieren, müssen Sie einen Auslöser auf dem Schritt selbst hinzufügen (auch "Schrittauslöser" genannt).
Ein Bediener kann nur wie folgt vorgehen
- Scannen eines gültigen Barcodes
- Drücken Sie die Schaltfläche "Arbeitsaufträge suchen" unten rechts und geben Sie manuell einen Arbeitsauftrag ein.
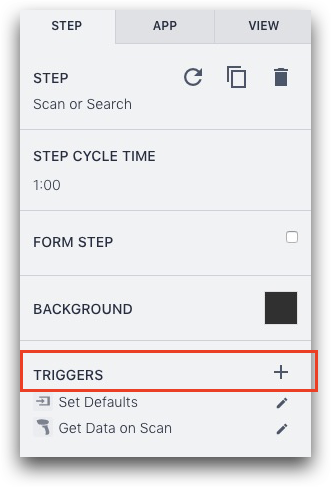
Um den Schritt-Trigger hinzuzufügen, klicken Sie auf den Hintergrund der App, und dann können Sie einen Trigger im Seitenbereich rechts erstellen. Sie können ihn "Get Data on Scan" nennen.

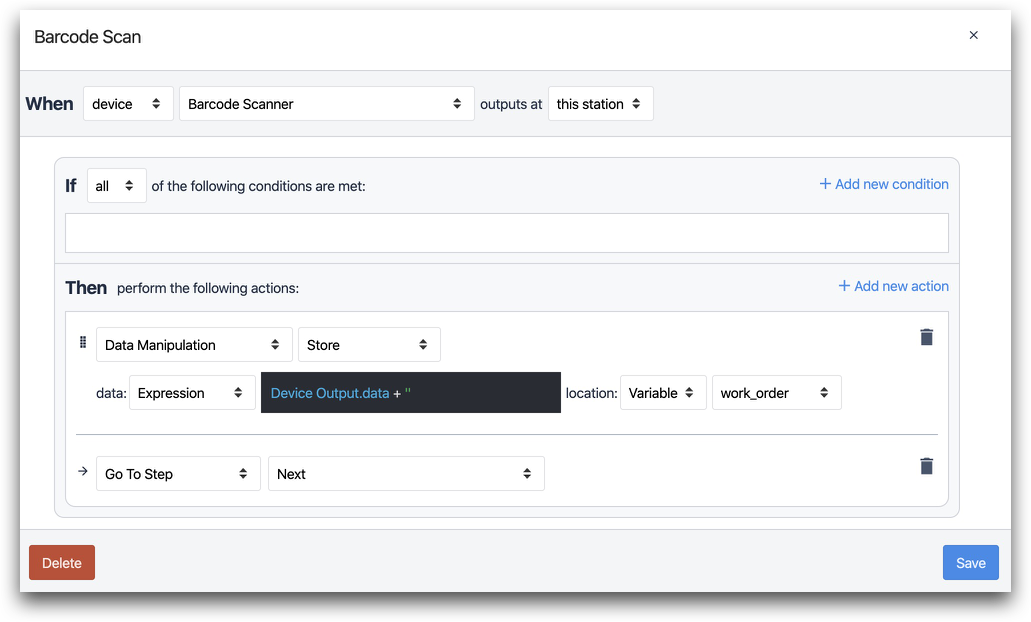
So richten Sie den Auslöser ein:

Wählen Sie im Dropdown-Menü oben einen Barcode-Scanner, der in Tulip integriert wurde.
Erstellen Sie dann einen Ausdruck, der die Barcodenummer analysiert. Speichern Sie diese in einer Variablen namens "wo_number".
Hier ist der Text aus dem Ausdruckseditor:
@Gerät Ausgabe.Daten + "
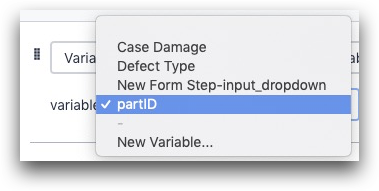
Wenn Sie diese Variable noch nicht erstellt haben, können Sie dies von diesem Bildschirm aus über das Dropdown-Menü neben "Variable" tun.

"Device Output.data" enthält die Barcodenummer von diesem speziellen Barcodescanner.
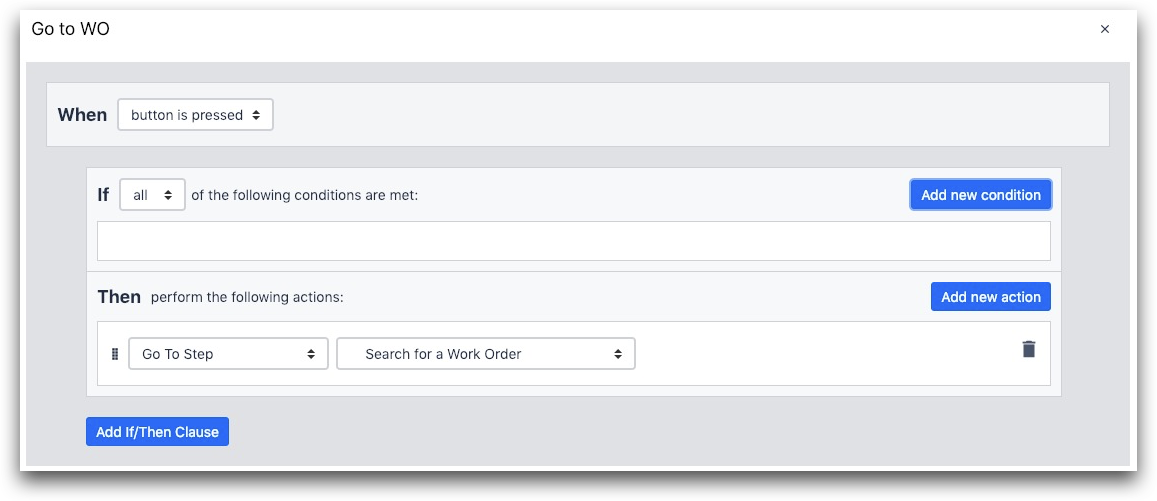
Für die Schaltfläche "Search Order" können Sie Bediener mit einem Trigger auf der Schaltfläche "Search Orders" zu einem Schritt namens "Search for a Work Order" schicken. Dieser Auslöser könnte folgendermaßen aussehen:

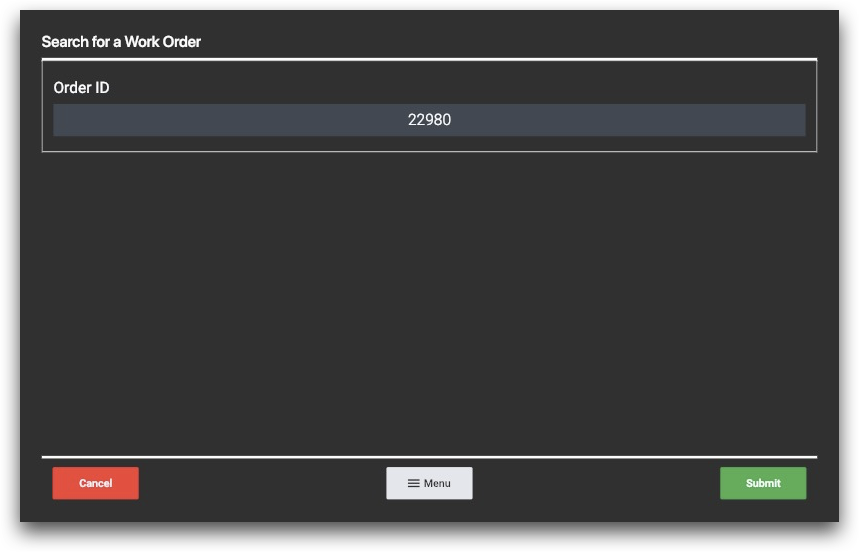
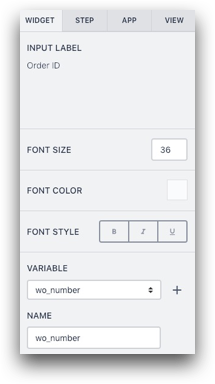
Dann wird der Schritt "Suche nach einem Arbeitsauftrag" ein Formularschritt mit einer einzigen Eingabe sein: ein Zahlenfeld, in das die Mitarbeiter manuell eine Zahl eingeben können.

Der Wert des Zahlenfelds sollte auch in einer Variablen namens "wo_number" gespeichert werden, die das Seitenfenster verwendet.

Kombinieren dieses Schritts mit anderen Schritten
Wenn Sie Daten in einer externen Datenbank (z. B. einem ERP-System) gespeichert haben, die sich auf diesen Arbeitsauftrag beziehen, können Sie auch den Barcode-Scan verwenden, um eine Connector-Funktion aufzurufen und diese Daten in die App zu importieren.
Dann können Sie diese Datenpunkte später in der App referenzieren.
Analyse-Möglichkeiten
In diesem Schritt können Sie einen bestimmten Arbeitsauftrag mit einem App-Abschluss verknüpfen. Wenn Sie einen 9-stufigen Prozess haben und alle 9 Bediener den Arbeitsauftrag scannen, bevor sie beginnen, können Sie die Analyse "Variablen vergleichen" verwenden, um den Produktionswertstrom für jeden einzelnen Arbeitsauftrag zu betrachten.
Weitere Lektüre
- Einrichten eines Barcode-Scanners eines Drittanbieters
- Einrichten von Factory Kit USB-Geräten
- Verwendung des Ausdruckseditors
Schritt 2 - Prüfen der Qualität des eingehenden Teils

Möglicherweise verfügen Sie über eine Dokumentation darüber, wie ein Teil aussehen sollte, BEVOR ein Bediener mit der Arbeit daran beginnt, einschließlich einer Erläuterung häufiger Fehler.
Wenn dies der Fall ist, können Sie einen "Prüfschritt" vor der Arbeitsanweisung einfügen, damit der Bediener die Möglichkeit hat, das Teil zu prüfen und Nacharbeit oder Ausschuss zu melden.
Bauen in Tulip
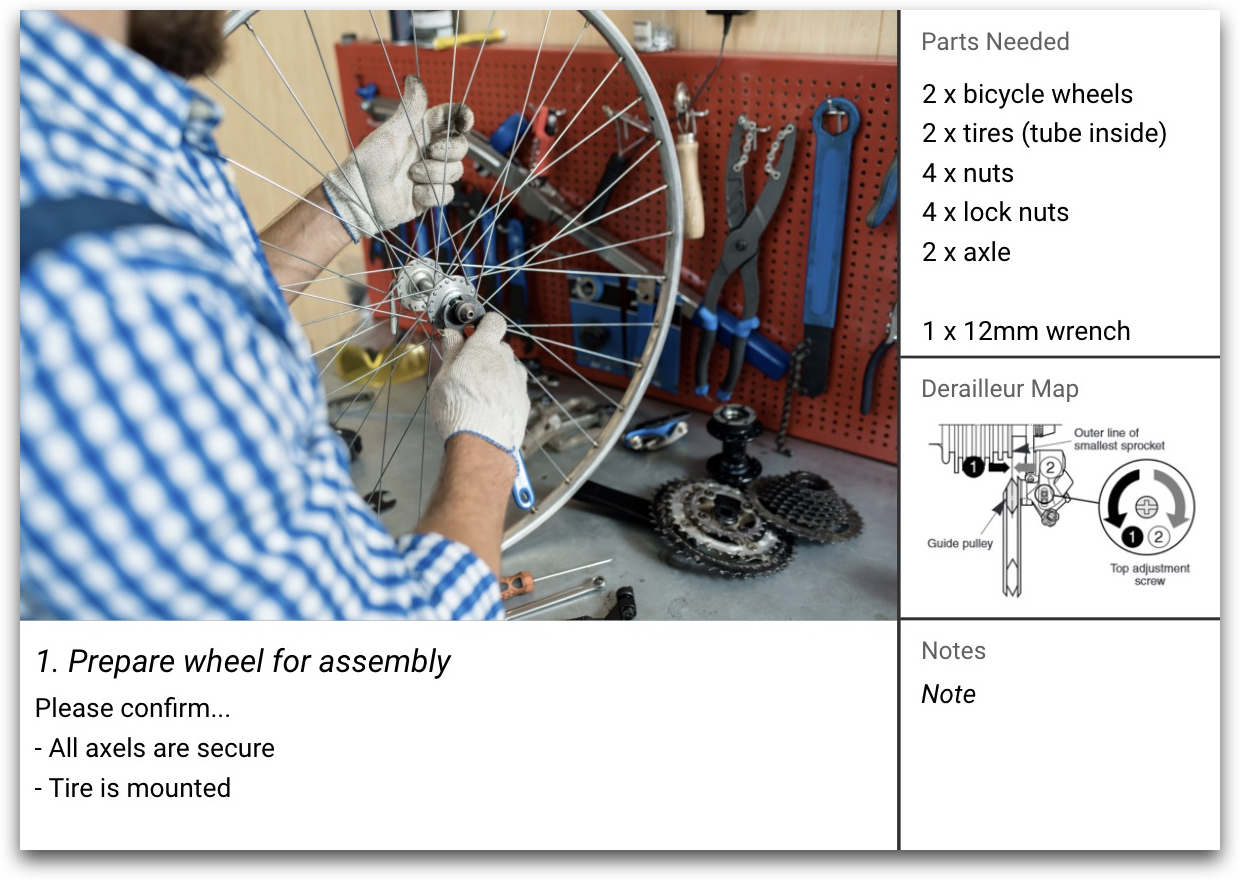
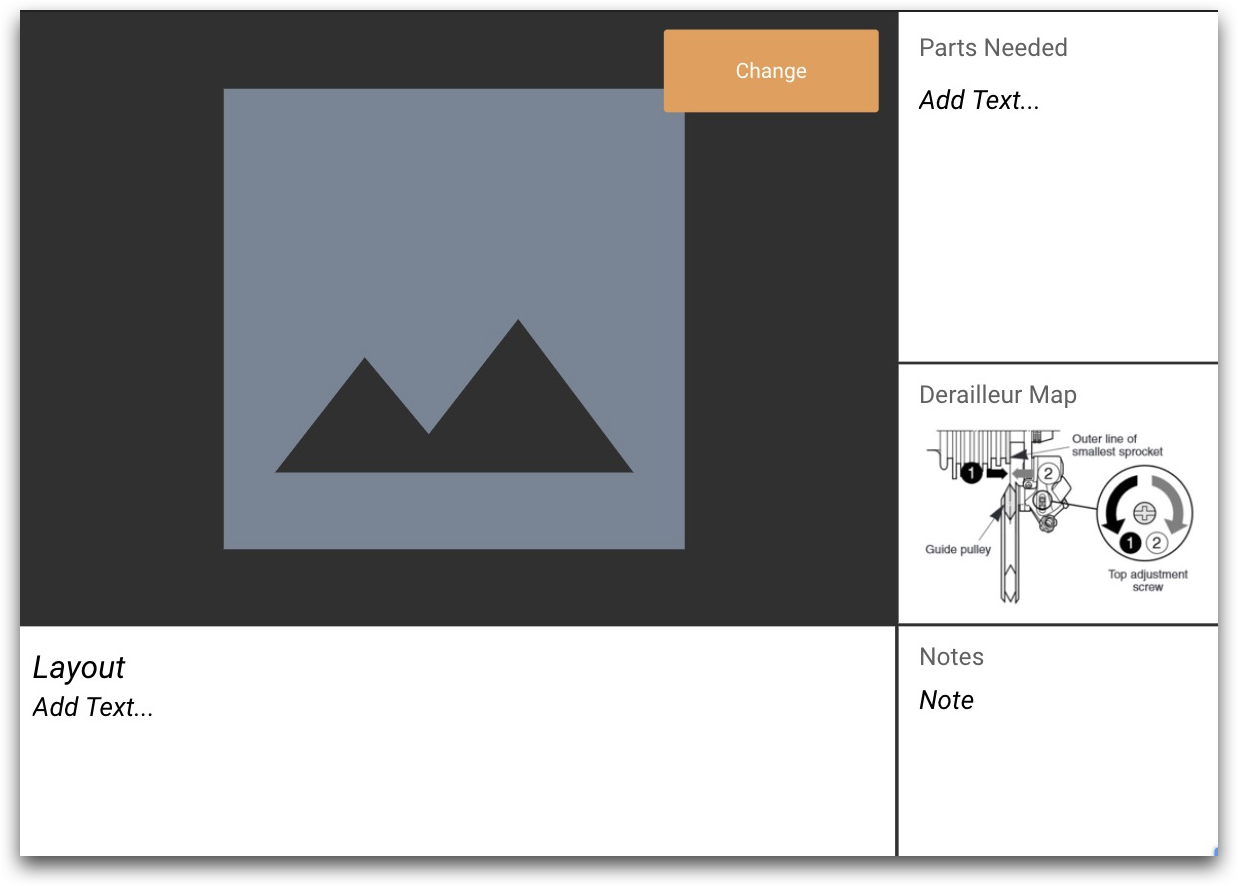
Im Tulip Terminal gibt es ein Feld für ein Bild und ein Feld für Anweisungen. Etwa so:

Sie können ein Bild eines häufigen Fehlers importieren oder ein Diagramm einfügen, das die korrekte Anordnung zeigt. Sie brauchen keine Variablen oder Auslöser.
Für jeden "Check"-Schritt müssen Sie nur ein Bild verwenden:
- Bild, das Sie hochladen
- Textfeld
Kombinieren dieses Schritts mit anderen Schritten
Vielleicht möchten Sie einen Qualitätsprüfungsschritt vor einer Reihe von Arbeitsanweisungsschritten einfügen. Der Bediener kann mit diesem Schritt prüfen, ob sein Teil defekt ist, bevor er weiterarbeitet.
Liegt ein Fehler vor, kann der Bediener ihn innerhalb seines Arbeitsablaufs über die Schaltfläche "Fehler melden" am unteren Ende des Schritts melden.

Weitere Lektüre
Schritt 3- Ein Schritt innerhalb einer Arbeitsanweisung

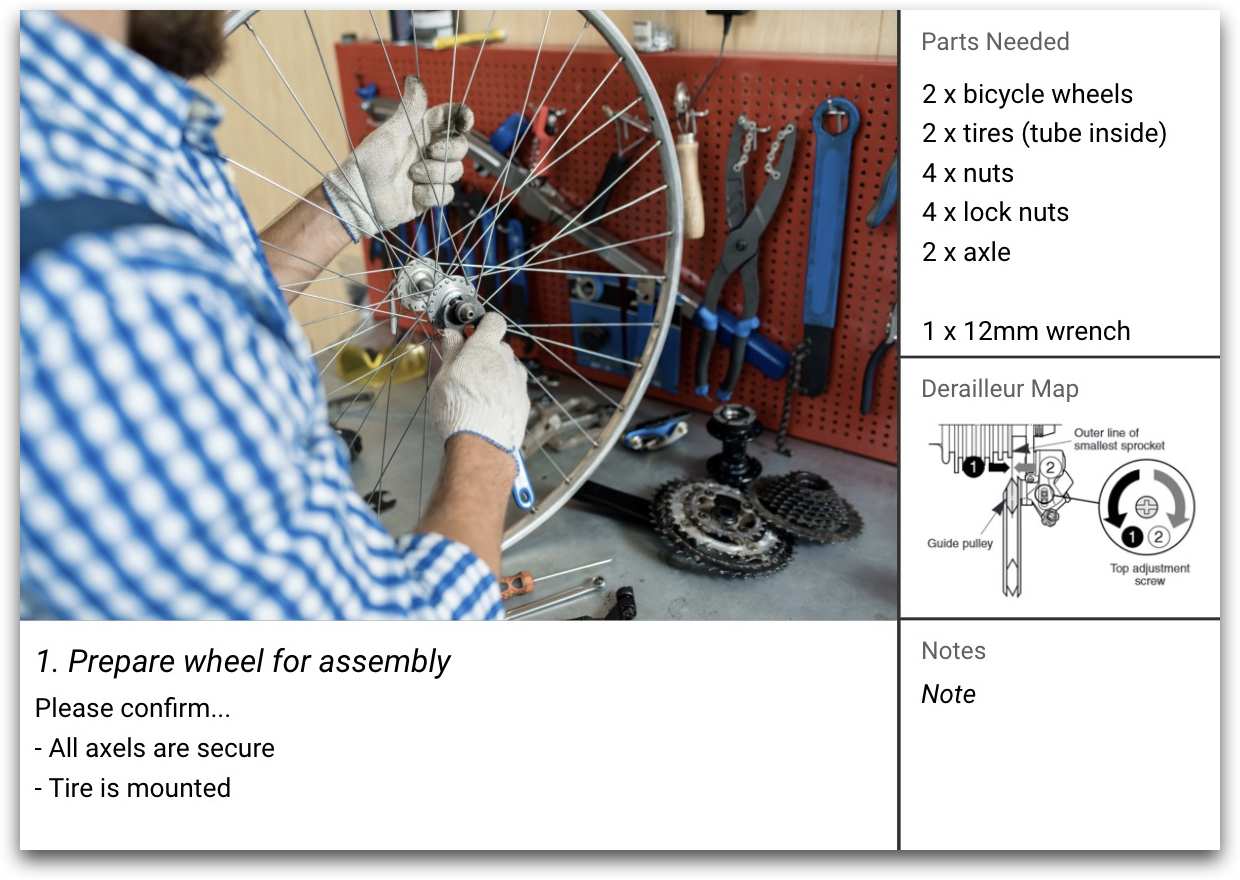
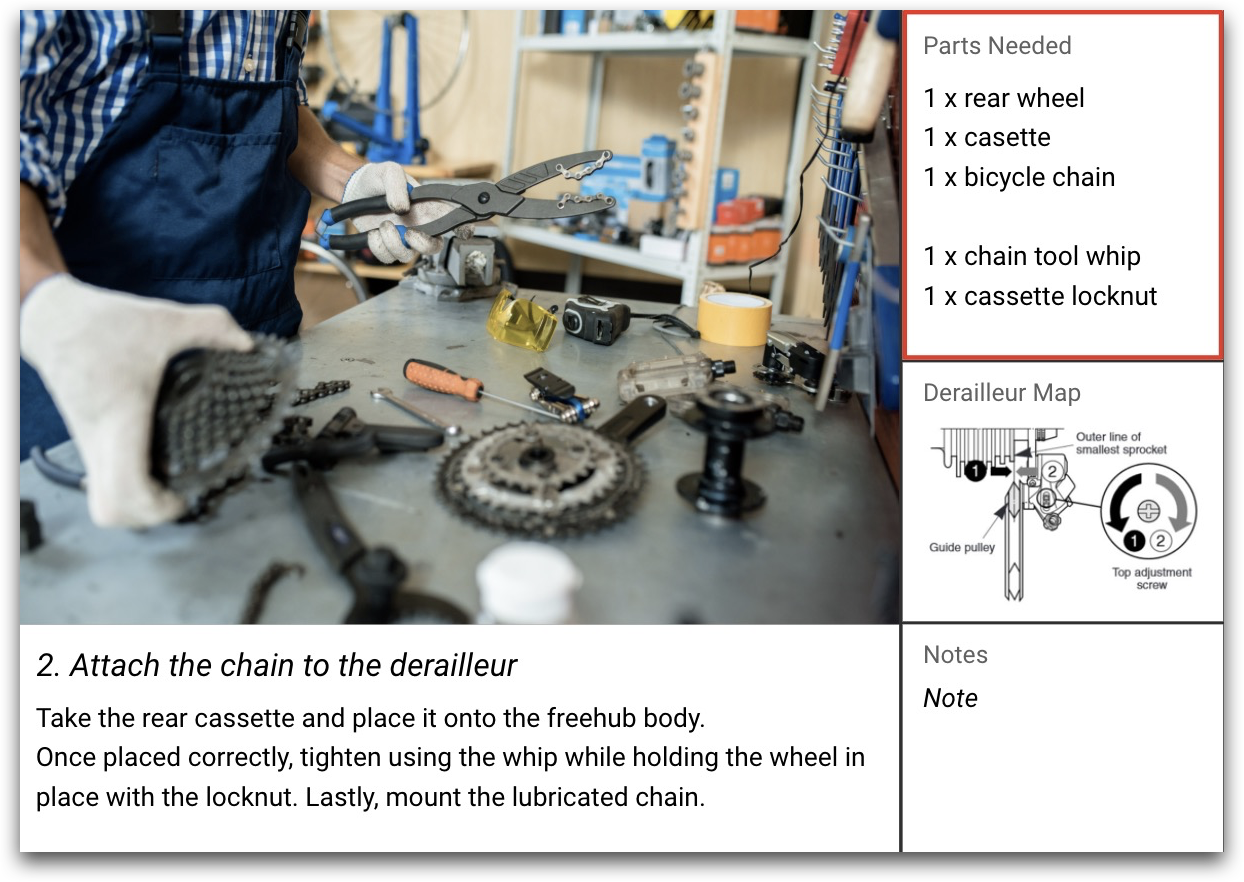
Ein Schritt in Tulip entspricht einem Schritt aus einer Papierarbeitsanweisung. Sie können das gleiche Muster wie beim obigen Schritt "Qualitätskontrolle" verwenden - ein Bild und ein Stück Text.
Vielleicht möchten Sie alle Qualitätskontroll- und Arbeitsanweisungsschritte in eine fortlaufende Sequenz setzen, damit die Bediener sie leicht durchblättern können.
Aufbau in Tulip
Der Aufbau eines Arbeitsanweisungsschritts ist derselbe wie der Aufbau des Qualitätsprüfungsschritts.

Es kann auch für den Bediener hilfreich sein, wenn Sie Schrittgruppen für jede Art von Aktivität an der Werkbank verwenden.
Hier ist eine Schrittgruppe mit dem Namen "Guss reinigen":

Innerhalb der Schrittgruppe können Sie die Liste "Benötigte Teile" bei jedem Schritt aktualisieren, um dem Bediener mitzuteilen, welche Werkzeuge er benötigen wird.

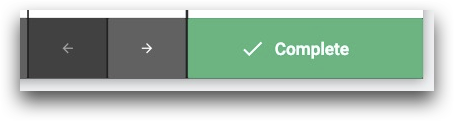
Stellen Sie außerdem sicher, dass die Schaltflächen "Weiter" und "Zurück" vorhanden sind, damit der Bediener vorankommen kann:

Weitere Lektüre
Schritt 4- Schritt-Index

Bediener brauchen eine einfache Möglichkeit, verschiedene Teile der Anleitung zu erreichen. Sie können ein "Inhaltsverzeichnis" mit einem Formularschritt erstellen und dann eine Schaltfläche auf jeden Schritt setzen, damit der Bediener das Inhaltsverzeichnis erreichen kann.
Aufbau in Tulip
Fügen Sie zunächst eine Schaltfläche auf dem Basislayout hinzu, damit der Bediener jederzeit den Schrittindex erreichen kann. In diesem Fall hat die Schaltfläche einen orangefarbenen Hintergrund.

Verwenden Sie einen Schaltflächenauslöser, um Bediener zum Schrittindex zu schicken. In diesem Fall wird der Schritt "Step Index" genannt.

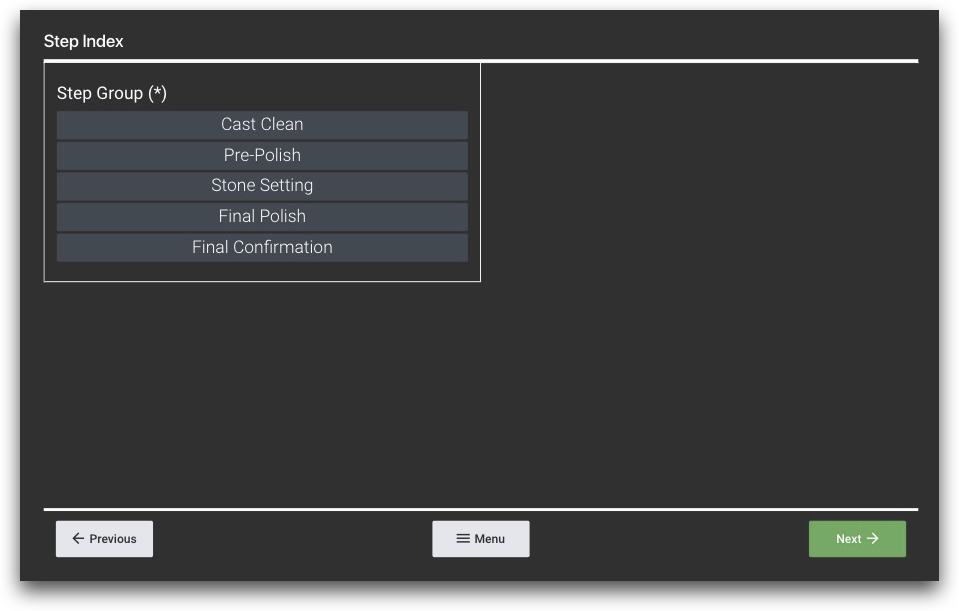
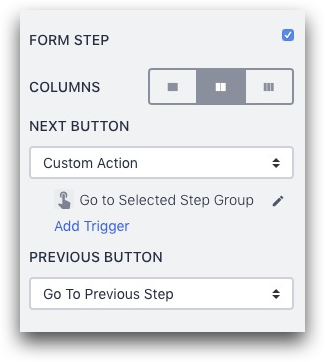
Der Schrittindex ist ein Formularschritt mit 5 Optionen, die die 5 Arten von Aktivitäten innerhalb der App darstellen.

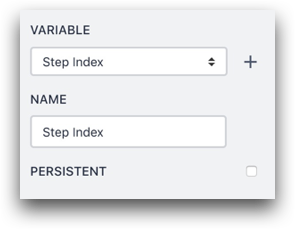
Nachdem Sie den Formularschritt erstellt haben, fügen Sie ein Dropdown-Feld hinzu und markieren das Kästchen "Als Schaltflächen anzeigen" im Seitenbereich.

Nachdem Sie auf das Dropdown-Feld geklickt haben, verwenden Sie den Abschnitt "Variablen" im rechten Menü, um eine Variable zu erstellen, die aktualisiert wird, wenn ein Benutzer eine der Optionen auswählt.

Legen Sie dann die Schaltfläche "Absenden" als benutzerdefinierte Aktion fest, damit Sie eine Wenn-Dann-Logik hinzufügen können.

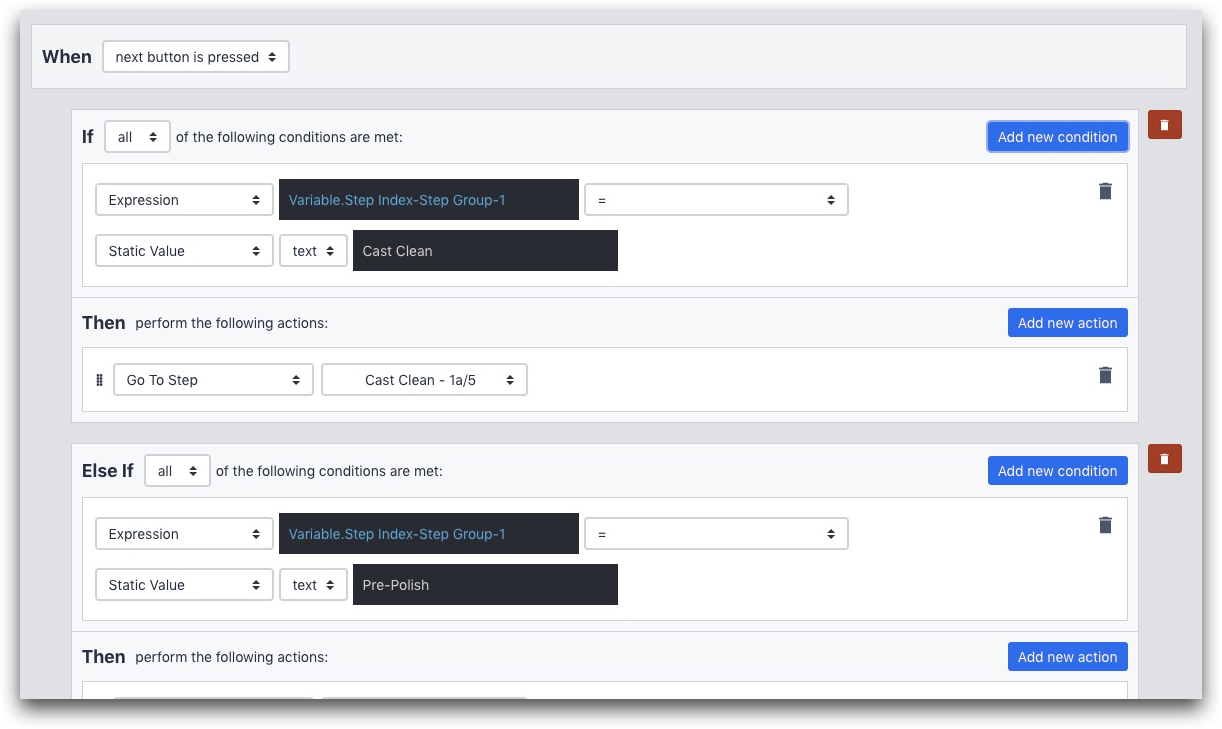
Greifen Sie mit dem Ausdruckseditor auf den Wert der Variable zu, die Sie gerade erstellt haben. Verwenden Sie die if/then-Logik, um den Bediener je nach gewählter Option zu einem bestimmten Schritt in der App zu schicken.

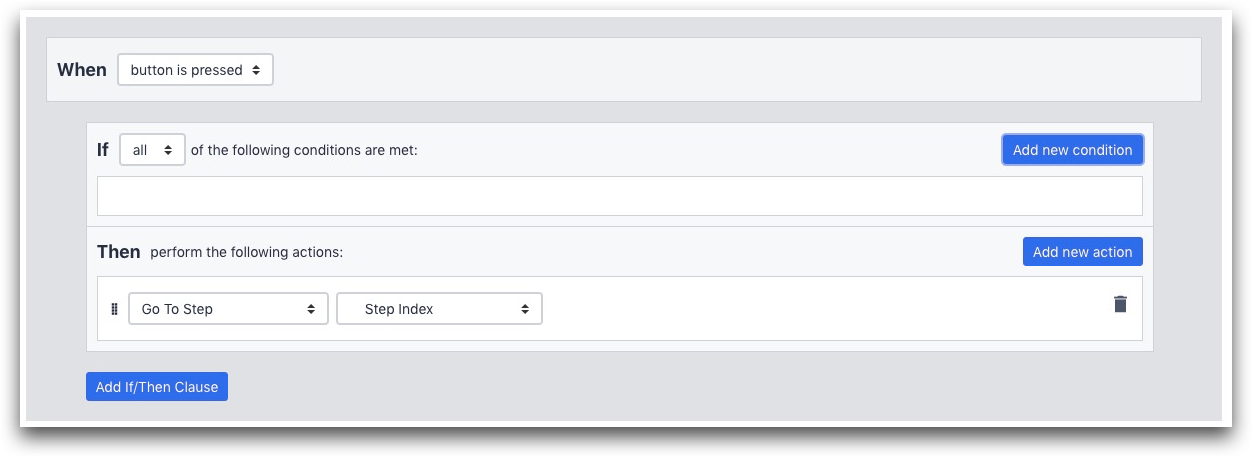
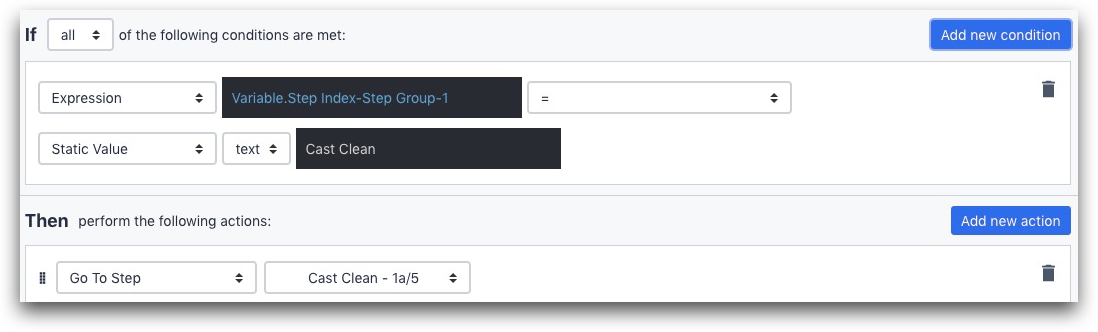
Hier ist ein Beispiel:

Die If-Anweisung verwendet den Ausdruckseditor, um den Wert der Variable "Step Index" zu untersuchen.
Variable.Stufenindex
Wenn der Wert gleich "Cast Clean" ist, d. h. wenn der Operator die erste Option in der Dropdown-Liste ausgewählt hat, wird er zum Schritt "Cast Clean" in dieser bestimmten Anwendung weitergeleitet.
Weitere Lektüre
Allgemeine Hinweise
Hier ist ein Diagramm der vollständigen Anwendung, einschließlich aller 4 Arten von Schritten.

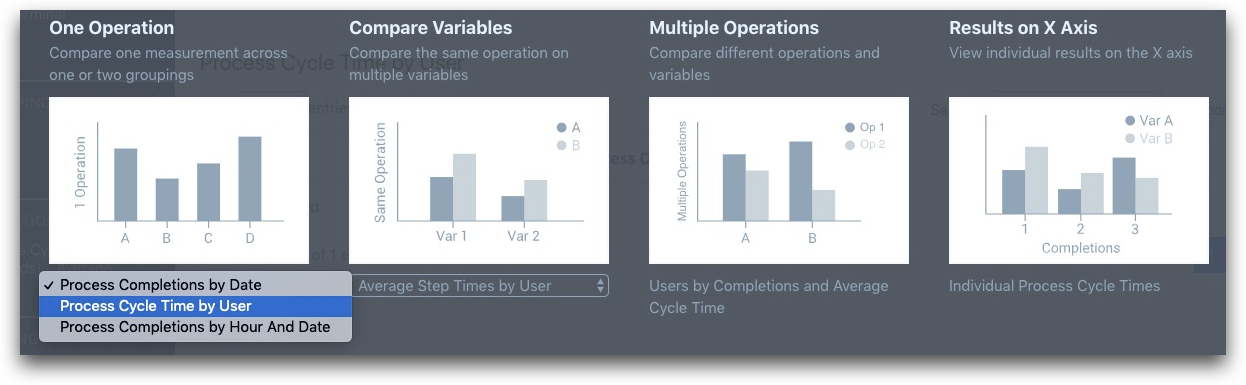
Mit dieser App für Arbeitsanweisungen können Sie diese beiden häufig gestellten Fragen beantworten:
- Wie lange braucht ein Mitarbeiter in der Regel, um eine bestimmte Aufgabe zu erledigen?
- Wie lange ist die durchschnittliche Zykluszeit für ein Produkt?
Um die erste Frage zu beantworten, können Sie sich die "Prozessabschlusszeit nach Benutzer" ansehen. Verwenden Sie diese Standardanalyseoption auf der Registerkarte "Analyse" der App.

Um die zweite Frage zu beantworten, müssen Sie Daten aus mehreren Anwendungen kombinieren. In der Einführung haben wir das Beispiel eines Produktionswertstroms genannt, der in 9 Apps aufgeteilt ist. Wenn Sie den Arbeitsauftrag am Anfang jeder Anwendung scannen, können Sie die Daten aus allen 9 Anwendungen kombinieren, um die Zykluszeit für das gesamte Produkt zu verfolgen.
Weitere Informationen finden Sie in diesem Leitfaden zum Ändern einer Analyse).
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
