- Stampa
Introduzione all'editor di app Tulip
Scopo
In questo articolo imparerete:
- Le diverse parti dell'editor di app Tulip
- Gli elementi visivi di base che si possono aggiungere a un'applicazione (chiamati anche Widget)
- Come aggiungere la logica di base utilizzando i pulsanti
- Come completare l'applicazione per registrare i dati
This topic is featured in the "Introduction to App Building" course in Tulip University.
Se state ancora familiarizzando con l'editor di app Tulip, questo articolo fa per voi. Utilizzeremo un esempio di applicazione di istruzioni di lavoro visive per illustrare tutti i principali strumenti dell'Editor di app.
Prima di iniziare, ecco un breve promemoria: L'App Editor consente di creare applicazioni per gli operatori senza scrivere alcun codice.
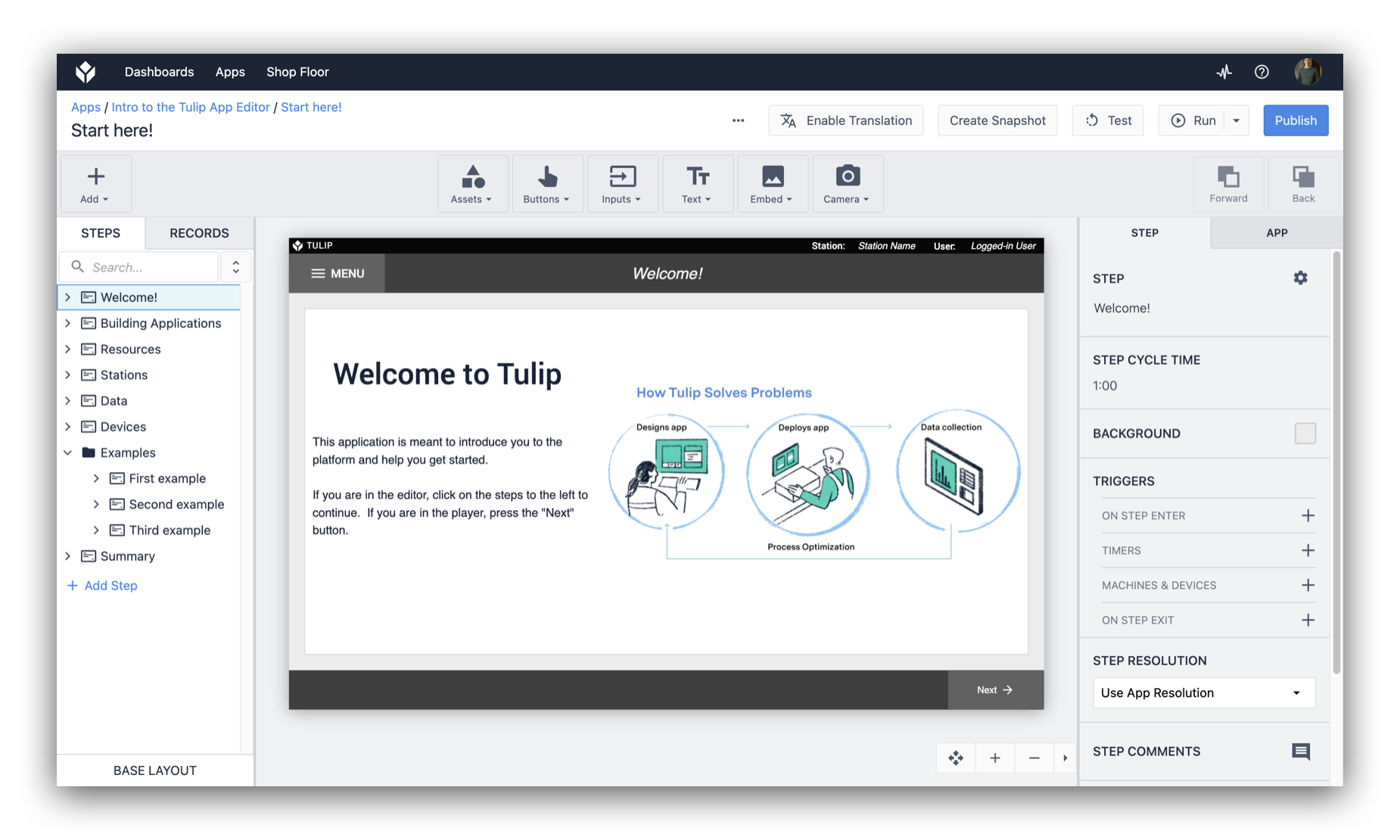
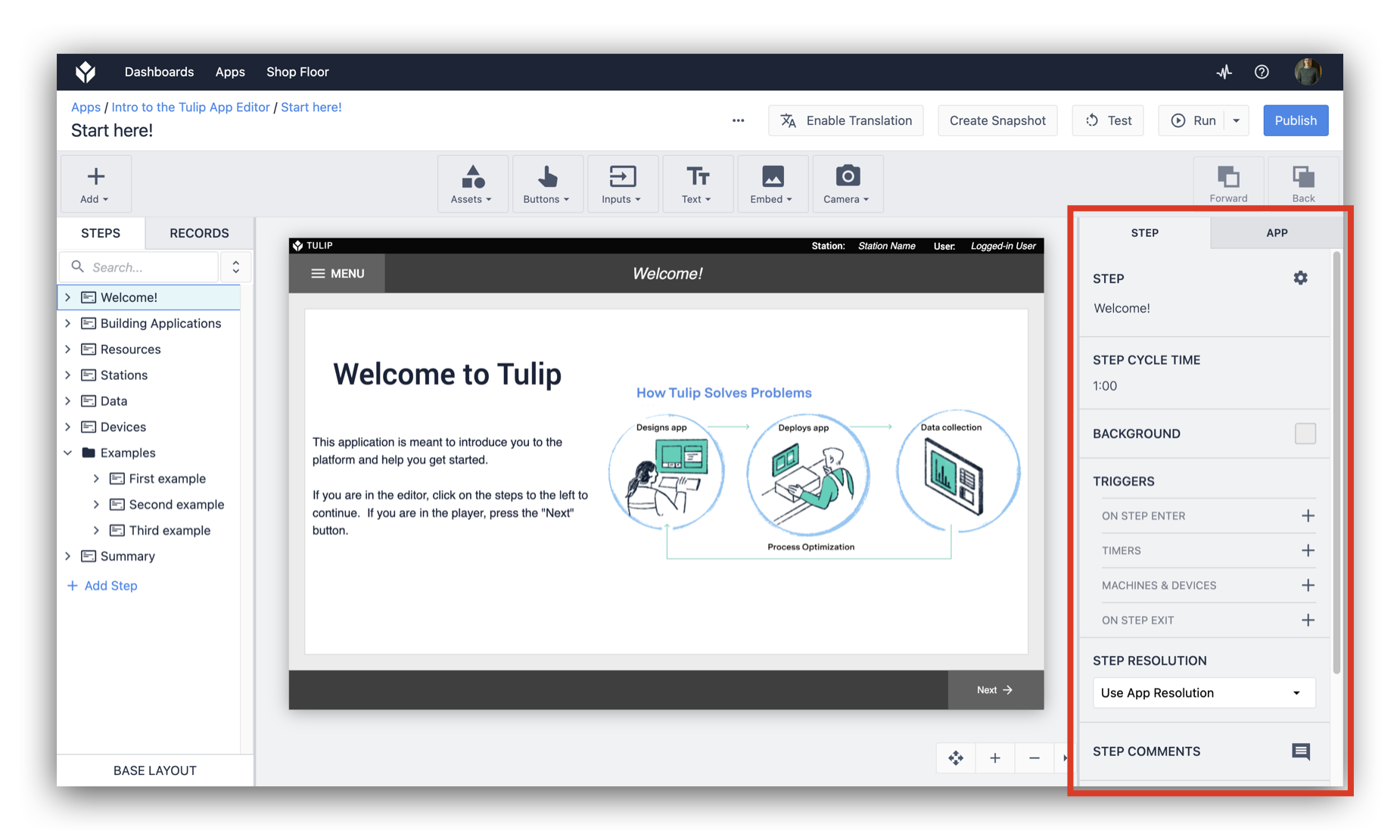
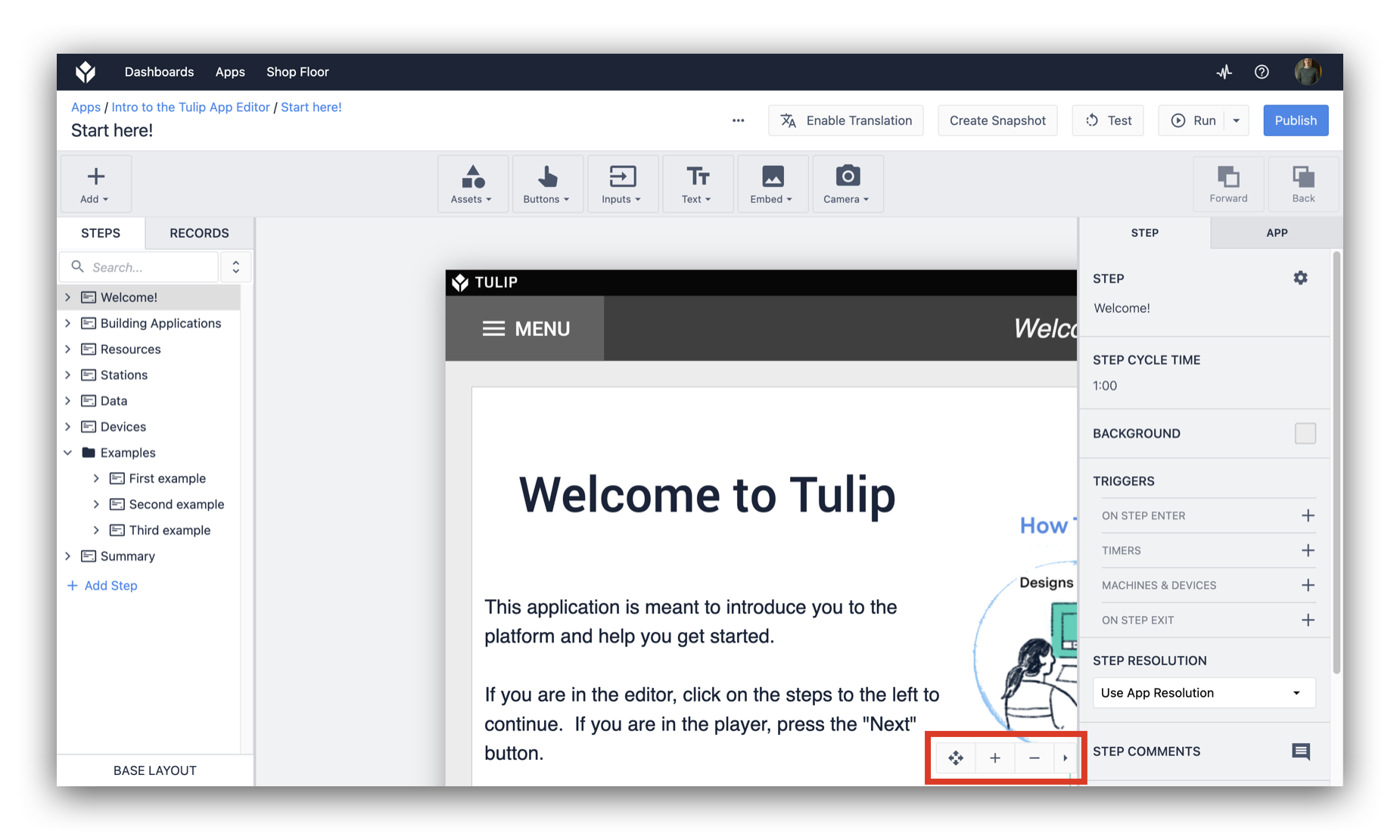
Ecco come si presenta:

L'App Editor consente di creare una serie di Fasi, o schermate, che gli operatori possono utilizzare all'interno di un'applicazione. I passi possono anche essere organizzati in gruppi di passi per una migliore usabilità.
Una rapida panoramica dell'editor di app Tulip
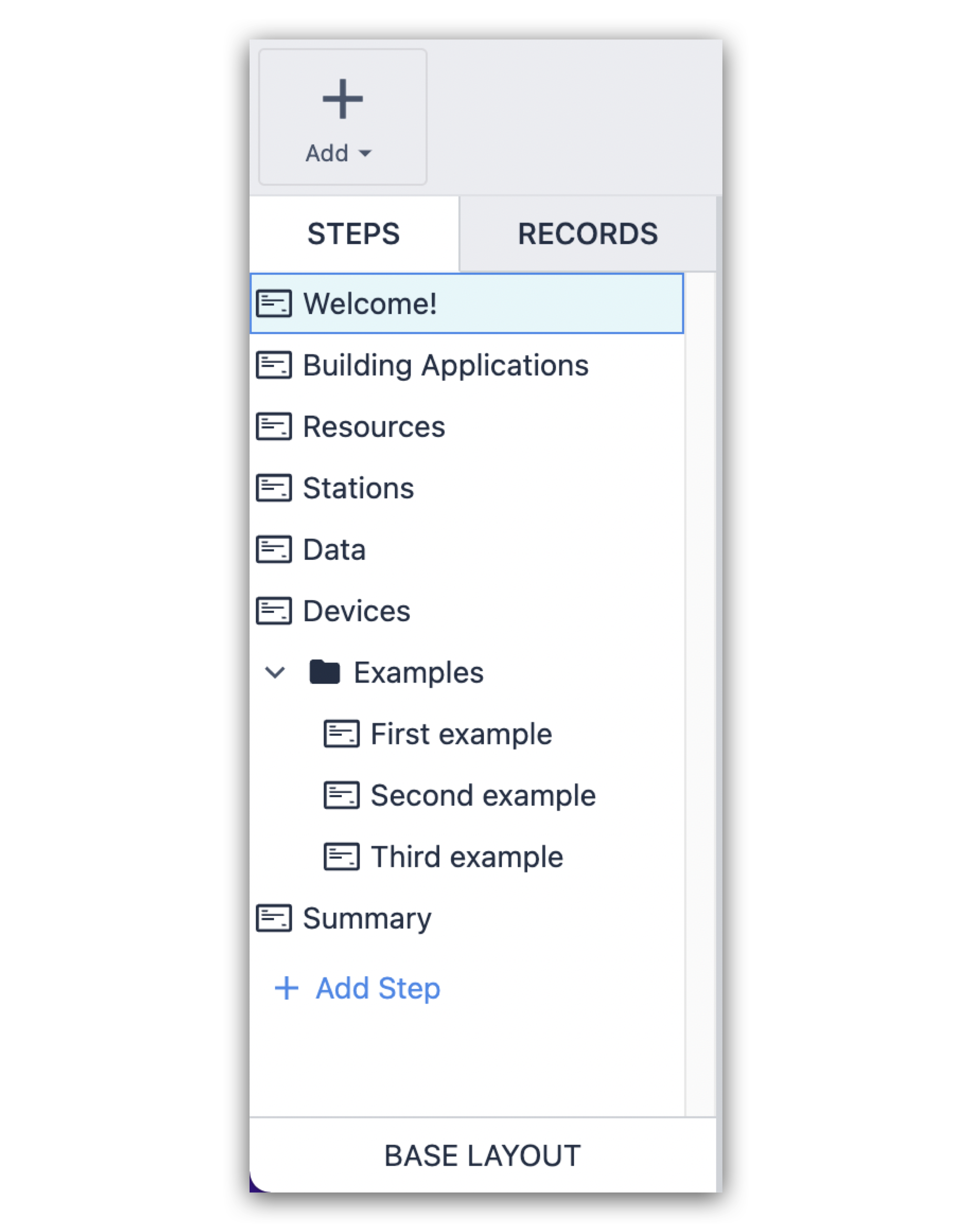
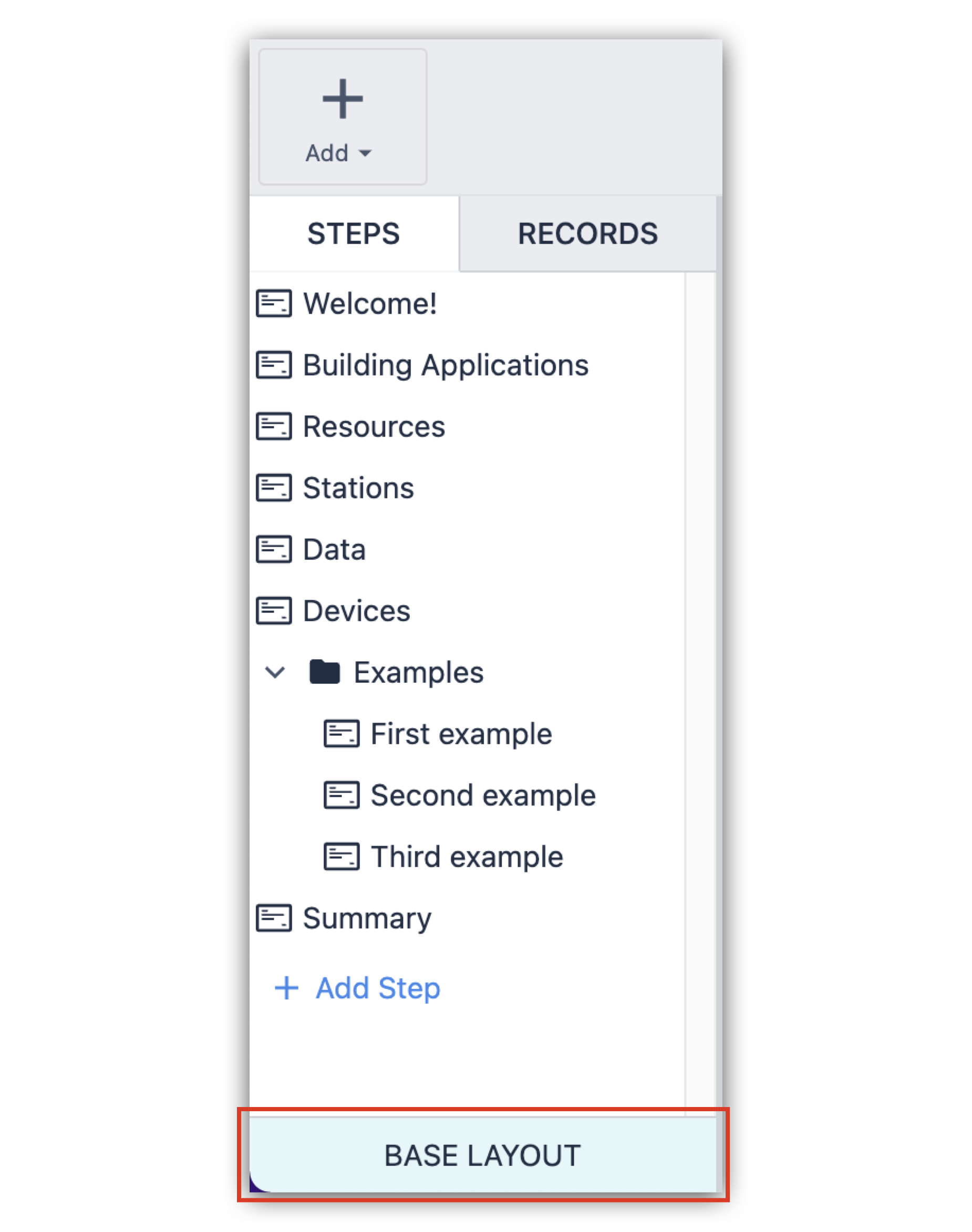
L'elenco dei passi a sinistra mostra l'elenco dei passi, compreso il layout di base.
 {Altezza="" larghezza="300"}
{Altezza="" larghezza="300"}
Qualsiasi modifica di formattazione o di layout apportata al layout di base verrà automaticamente applicata a ogni singolo passo dell'applicazione.

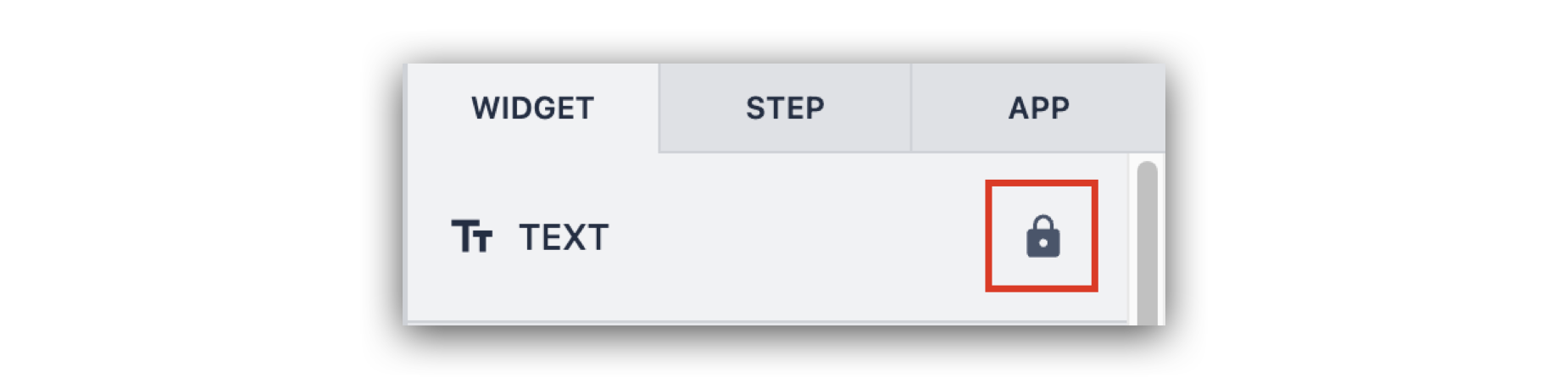
È possibile modificare il layout di base all'interno di ciascun passaggio "sbloccando" i singoli elementi nel riquadro contestuale a destra.

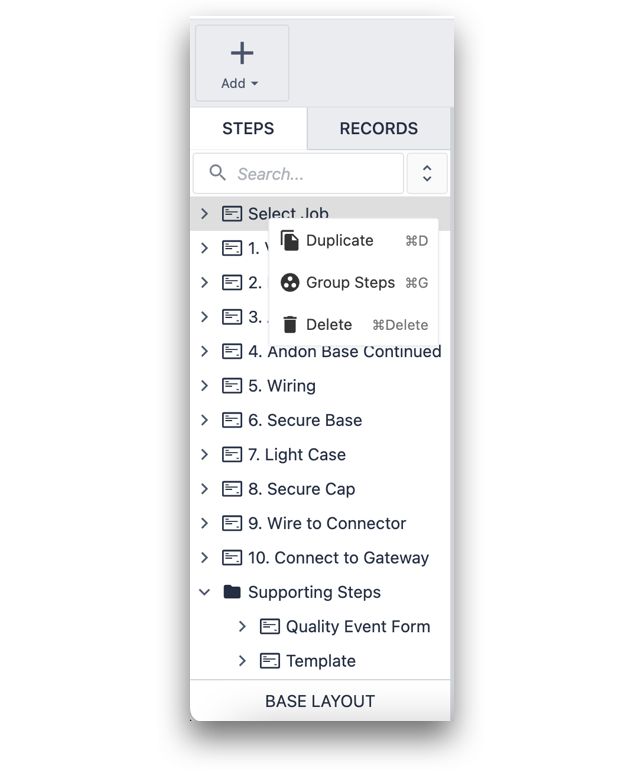
Facendo clic con il pulsante destro del mouse è possibile duplicare, raggruppare i passaggi o eliminarli.
 {Si può fare clic su un passo per visualizzarlo nel riquadro contestuale a destra.}
{Si può fare clic su un passo per visualizzarlo nel riquadro contestuale a destra.}
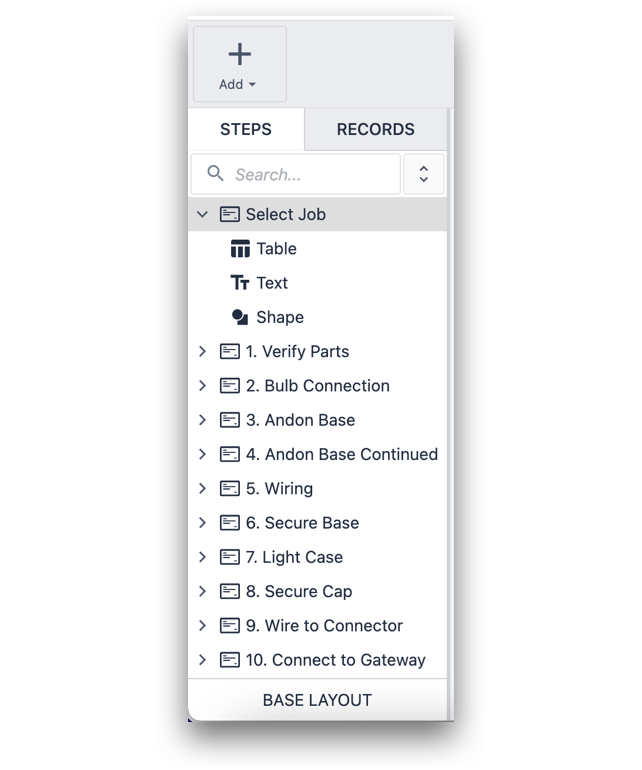
È possibile fare clic su un passo per visualizzare gli elementi che contiene.

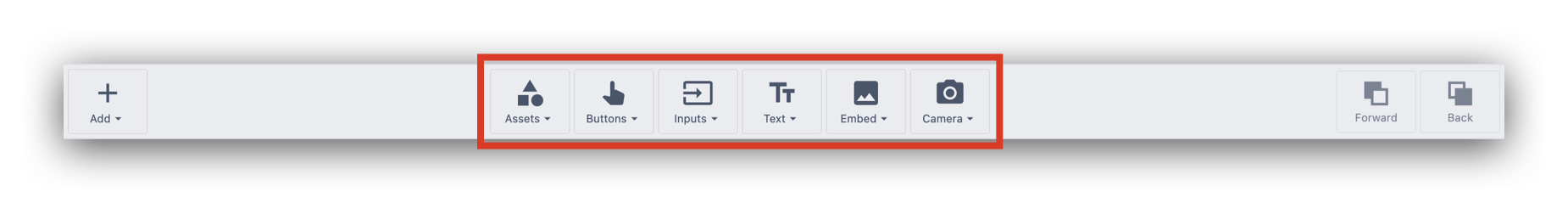
La barra degli strumenti nella parte superiore dello schermo include elementi visivi che possono essere aggiunti all'applicazione. Si tratta di elementi come forme, foto, testo, video e pulsanti. Per aggiungere un nuovo elemento visivo all'applicazione, è sufficiente fare clic e trascinarlo nella posizione desiderata.

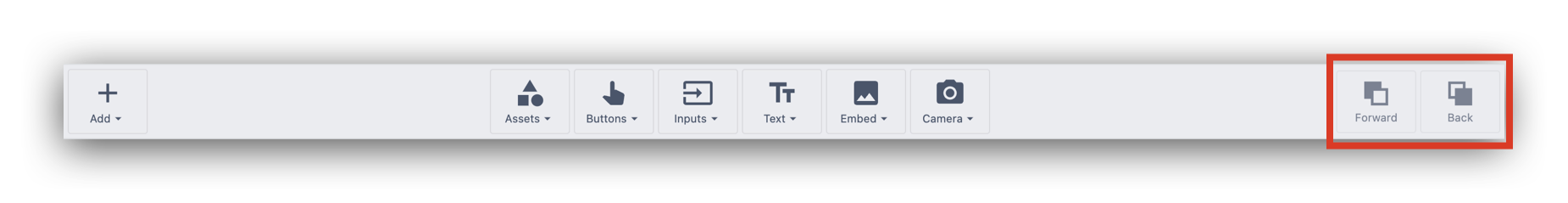
Sul lato destro della barra degli strumenti sono presenti altri strumenti che possono essere utilizzati per stratificare gli oggetti nell'editor di app Tulip.

Il riquadro contestuale sul lato destro dello schermo è il luogo in cui si gestiscono la formattazione e la logica dell'applicazione. Per saperne di più sulla configurazione dei widget, leggete qui.

Ci sono tre schede:
- Scheda Fase
- Scheda App
- Scheda Widget
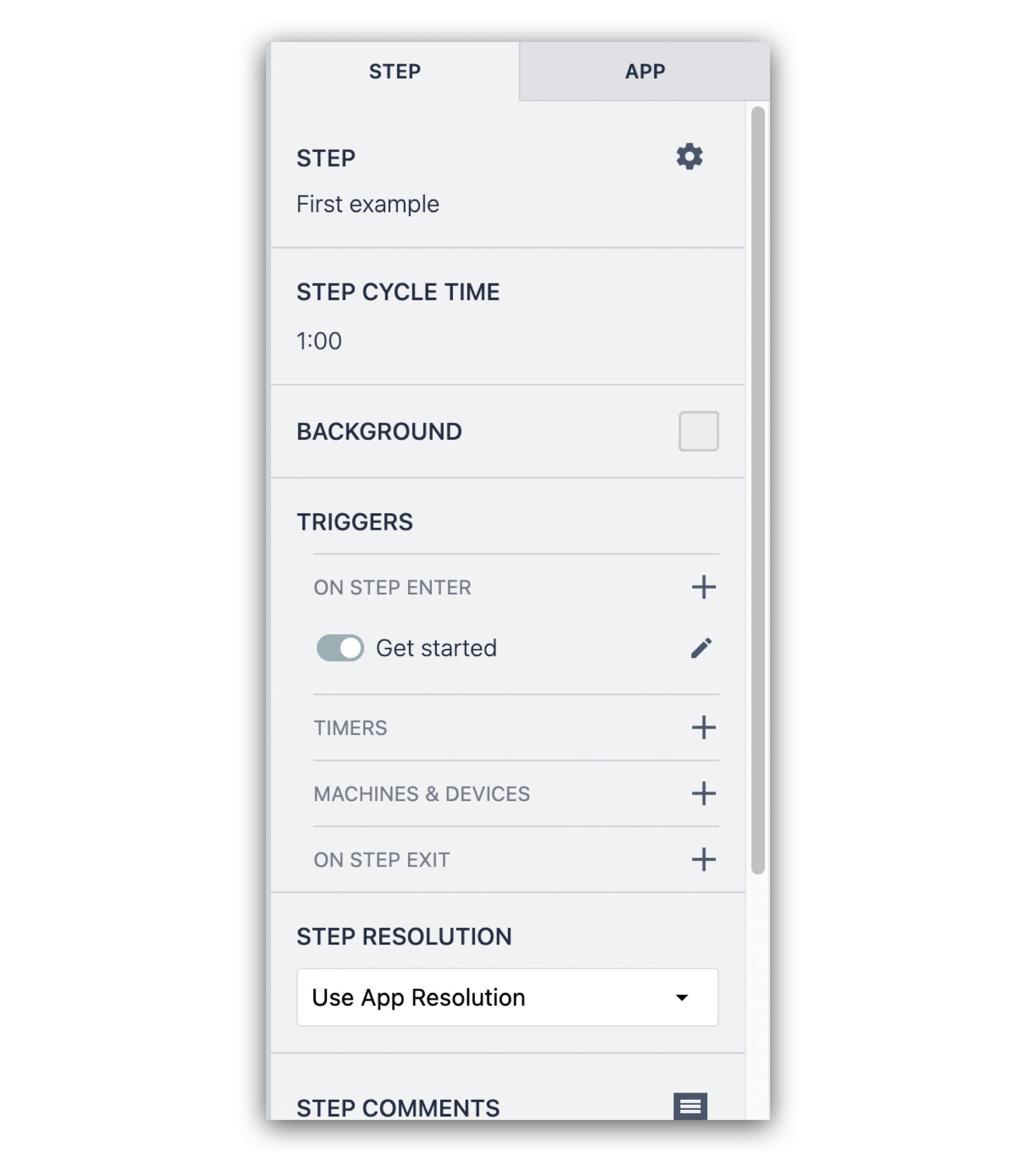
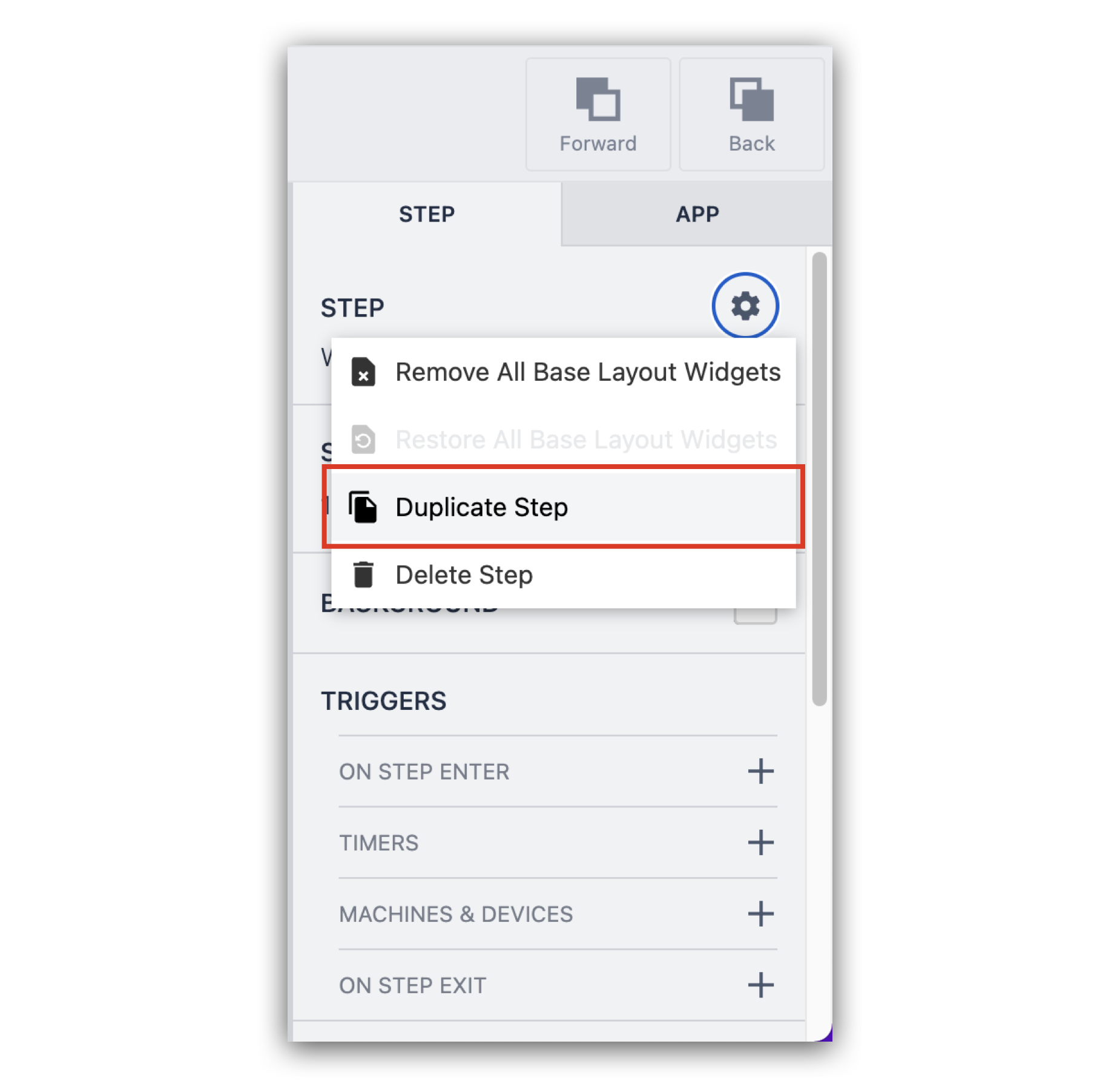
La scheda Passo mostra:
- Opzioni di formattazione per l'intero passo
- Consente di specificare il tempo di ciclo target per questo passo
- Consente di ripristinare il layout specificato nel Layout di base.
- Consente di eliminare il passo corrente
- Permette di costruire una logica che verrà eseguita ogni volta che questo passo viene aperto o chiuso - parleremo più avanti dei Trigger.
 {Altezza="" Larghezza="300"}
{Altezza="" Larghezza="300"}
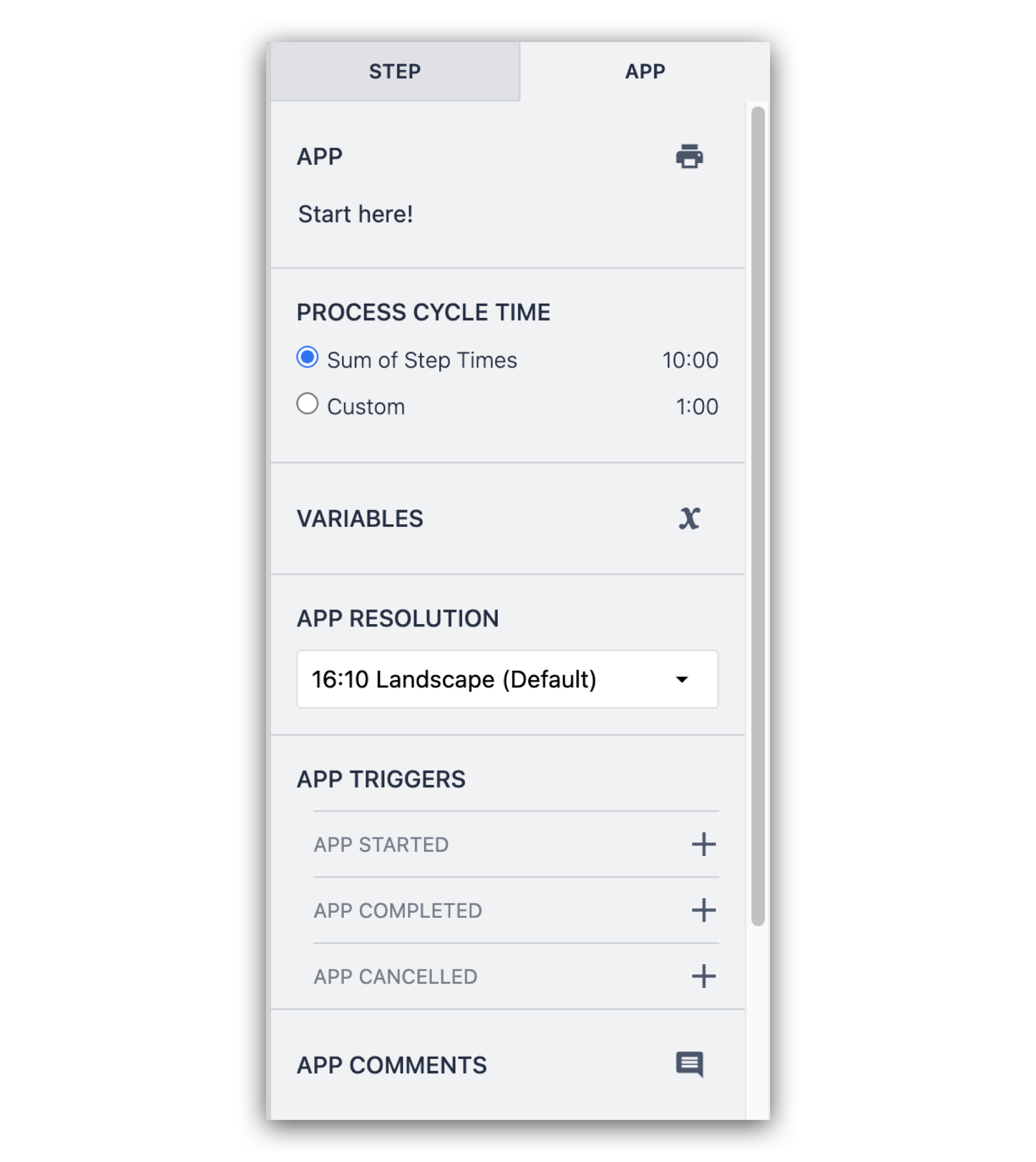
La scheda App:
- Consente di stampare i passaggi dell'applicazione.
- Permette di regolare il timer del ciclo per l'intera applicazione.
- Mostra un elenco di tutte le variabili associate all'applicazione.
- Consente di specificare la risoluzione dell'app per adattarla all'interfaccia desiderata.
- Consente di aggiungere commenti se più amministratori stanno rivedendo le modifiche.
- Consente di creare una logica che verrà eseguita ogni volta che l'applicazione viene avviata, completata o annullata.
 {Altezza="" Larghezza="300"}
{Altezza="" Larghezza="300"}
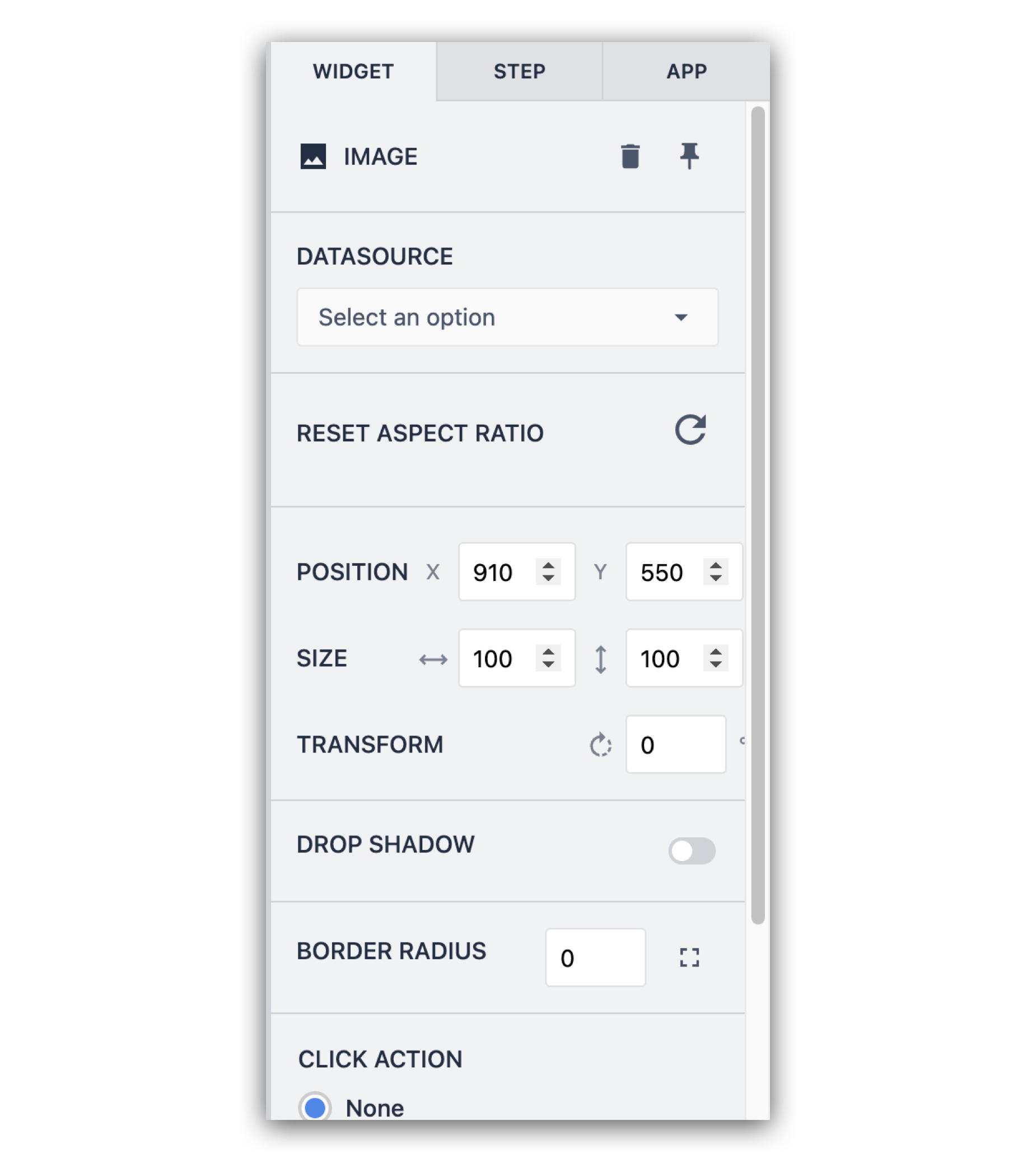
Facendo clic su un elemento dell'applicazione si apre un'altra scheda nel pannello laterale, denominata Scheda widget. Qui è possibile regolare il formato dei vari elementi visivi dell'applicazione e il suo comportamento quando vi si interagisce.
 {Altezza="" larghezza="300"}
{Altezza="" larghezza="300"}
Utilizzando lo strumento di panoramica e zoom è possibile
- Spostare la superficie di modifica dell'applicazione
- Ingrandire o rimpicciolire l'applicazione

Aggiungere passi all'applicazione
Per creare un nuovo passo in un'applicazione Tulip, fate clic sull'opzione Aggiungi passo sul lato sinistro dell'editor dell'applicazione. Il design del nuovo passo rifletterà il layout di base.
 {Altezza="" larghezza="300"}
{Altezza="" larghezza="300"}
Suggerimento: se si desidera riutilizzare il design o la logica del nuovo passo, è possibile duplicare un passo esistente facendo clic sull'icona dell'ingranaggio e selezionando "Duplica passo".

Aggiungere la logica all'applicazione
Ora che abbiamo spiegato come aggiungere nuovi passi, dobbiamo dare agli operatori un modo per spostarsi da un passo all'altro. Possiamo creare questa logica in Tulip usando i Trigger. Per iniziare, usiamo un semplice pulsante per spostarci da un passo all'altro.
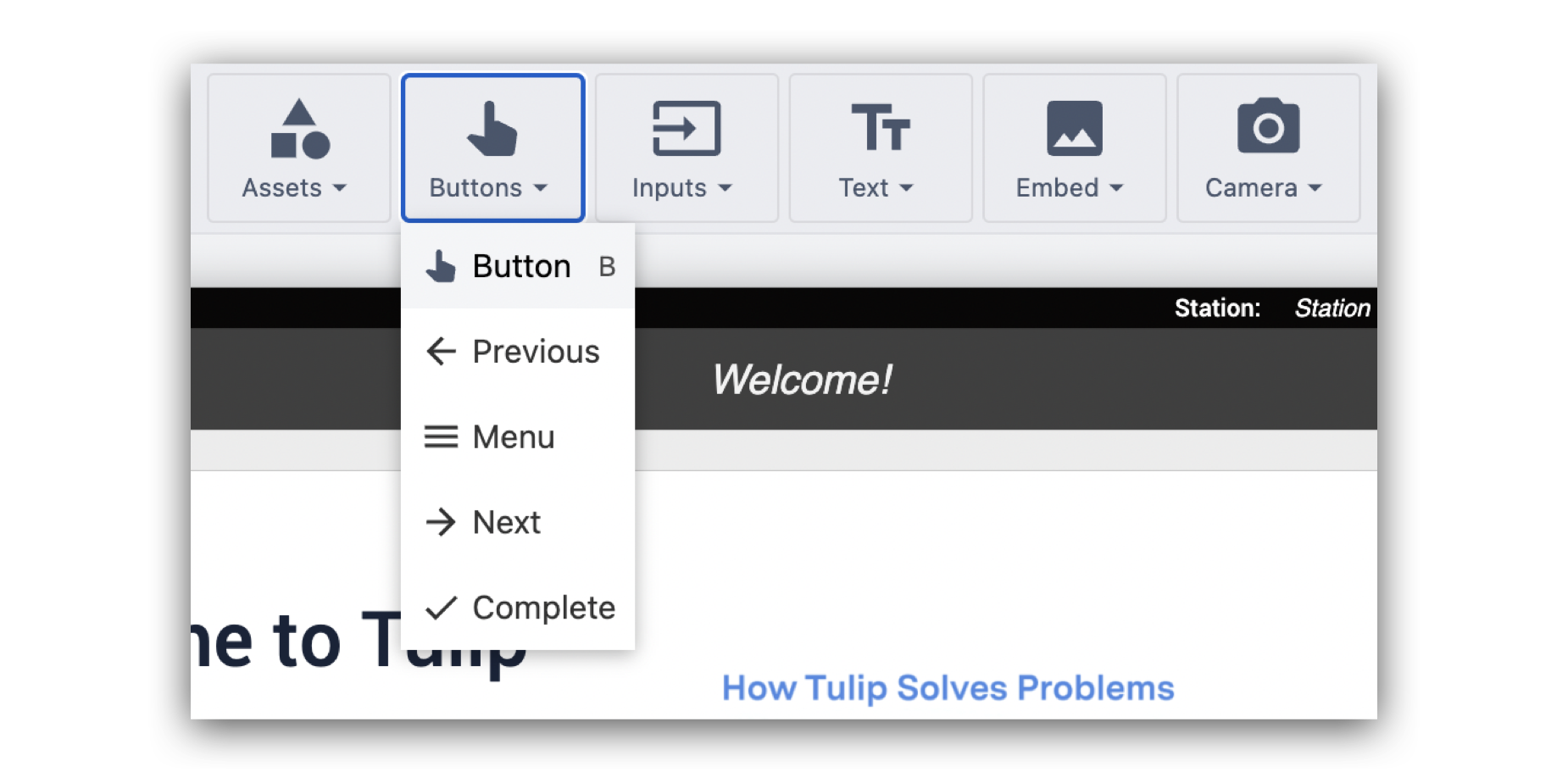
È possibile aggiungere un pulsante personalizzato selezionando "Button" dalla barra degli strumenti nella parte superiore dell'App Editor. Trascinare il pulsante nella posizione desiderata.

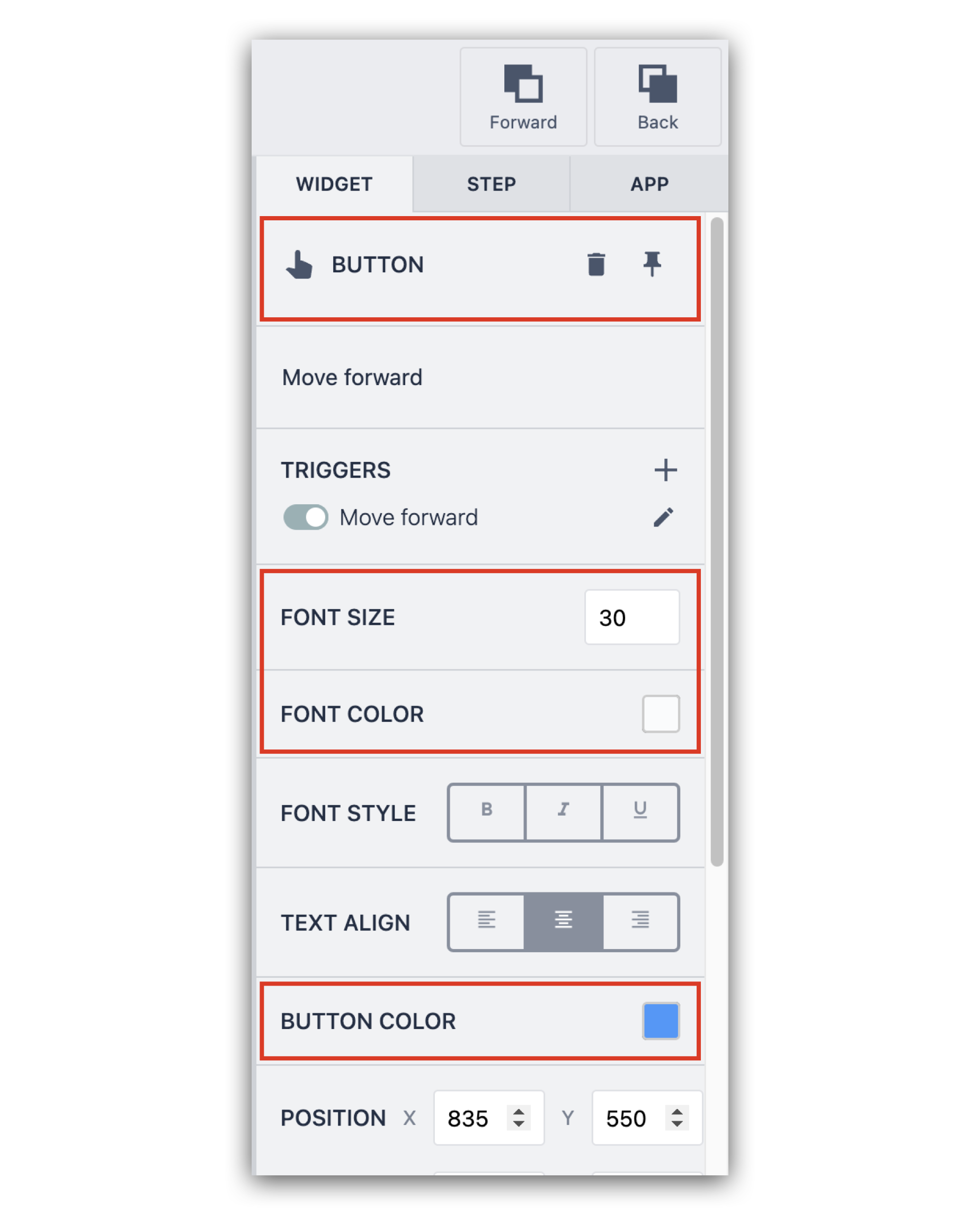
Aggiungete un'etichetta per il pulsante e regolate le opzioni di formato/colore utilizzando il riquadro contestuale sulla destra.
 {Altezza="" Larghezza="300"}
{Altezza="" Larghezza="300"}
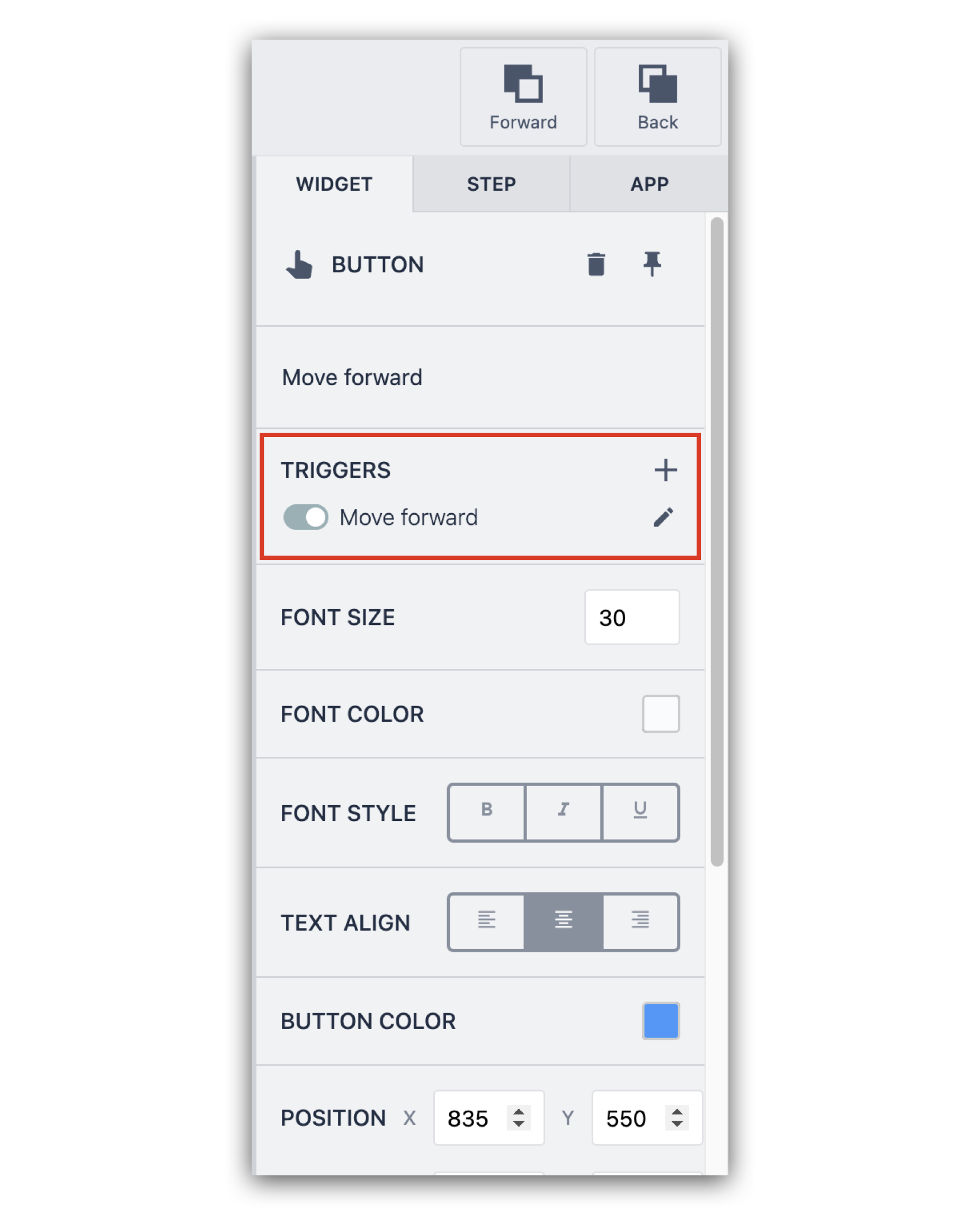
Per aggiungere la logica al pulsante, fare clic sul segno "+" accanto a Trigger nel riquadro laterale.
 {Per aggiungere la logica al pulsante, fare clic sul segno "+" accanto a Trigger nel riquadro laterale.}
{Per aggiungere la logica al pulsante, fare clic sul segno "+" accanto a Trigger nel riquadro laterale.}
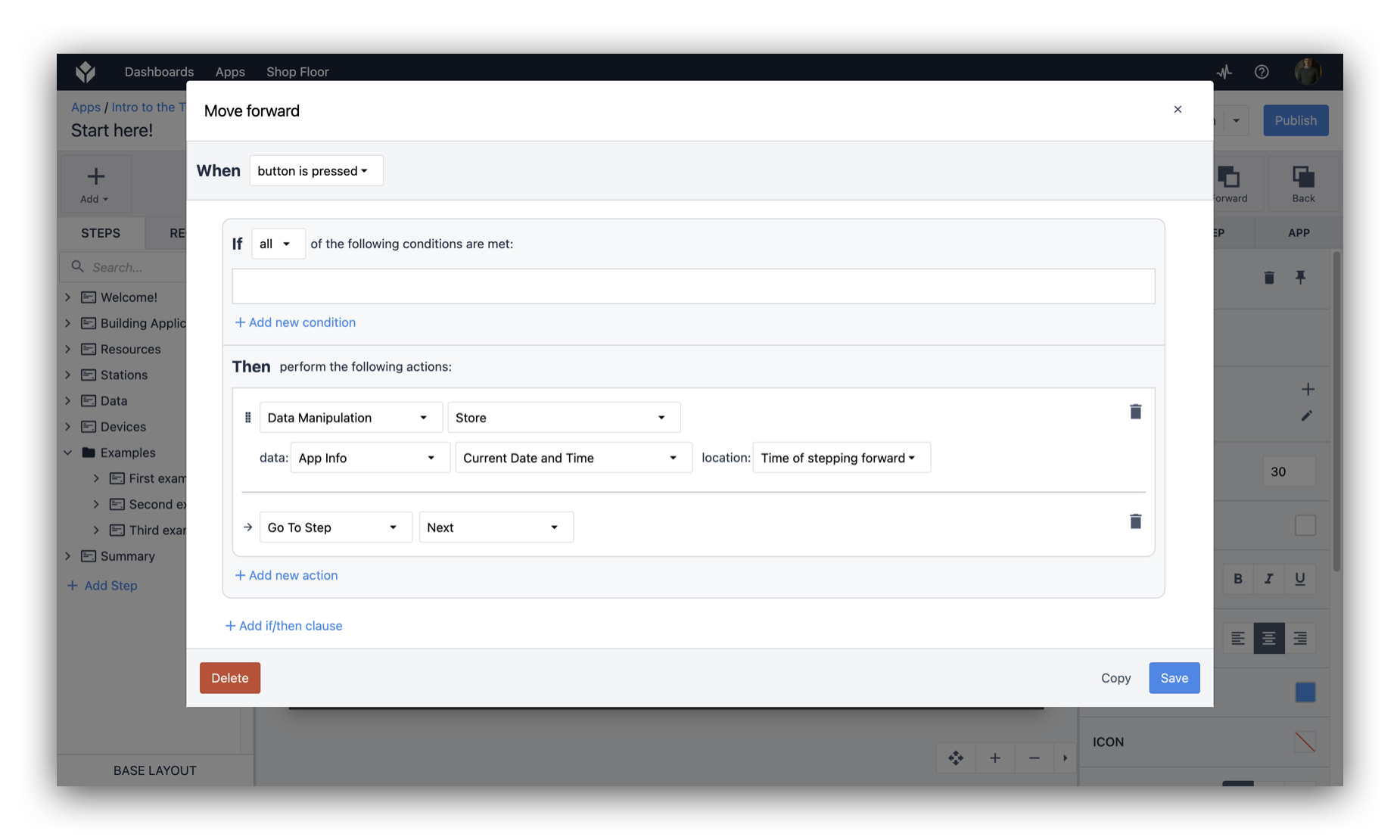
I trigger consentono di aggiungere logica alle applicazioni senza dover utilizzare alcun codice, utilizzando una semplice sequenza when, if, then, else. Questo è l'editor di trigger che si apre dopo aver fatto clic sul segno "+".

Un'Azione o una Transizione è un cambiamento che avverrà nell'applicazione quando il trigger si attiverà.
Ci sono molte azioni e transizioni che si possono intraprendere quando si preme il pulsante.

Questo trigger è semplice:
Quando: Il pulsante è premuto
Poi: L'ora corrente viene salvata in una variabile
E poi: Passa al passo → Successivo.

Questo pulsante consente di passare al passo successivo. In genere si desidera aggiungere un pulsante che consenta agli utenti di passare al passo precedente.
Una volta costruita la logica di base dell'applicazione, si può fare clic sull'opzione Esegui o Prova, in alto a destra nell'Editor app. In questo modo si avvierà l'applicazione nel Player TTulip e si potrà testare l'applicazione sul computer in tempo reale.
Completare l'applicazione per registrare i dati
È necessario aggiungere un pulsante Completa in modo che Tulip registri tutti i dati relativi all'utilizzo dell'applicazione da parte dell'operatore.
In questo esempio, aggiungeremo un altro pulsante nell'ultima fase dell'applicazione per registrare un completamento.
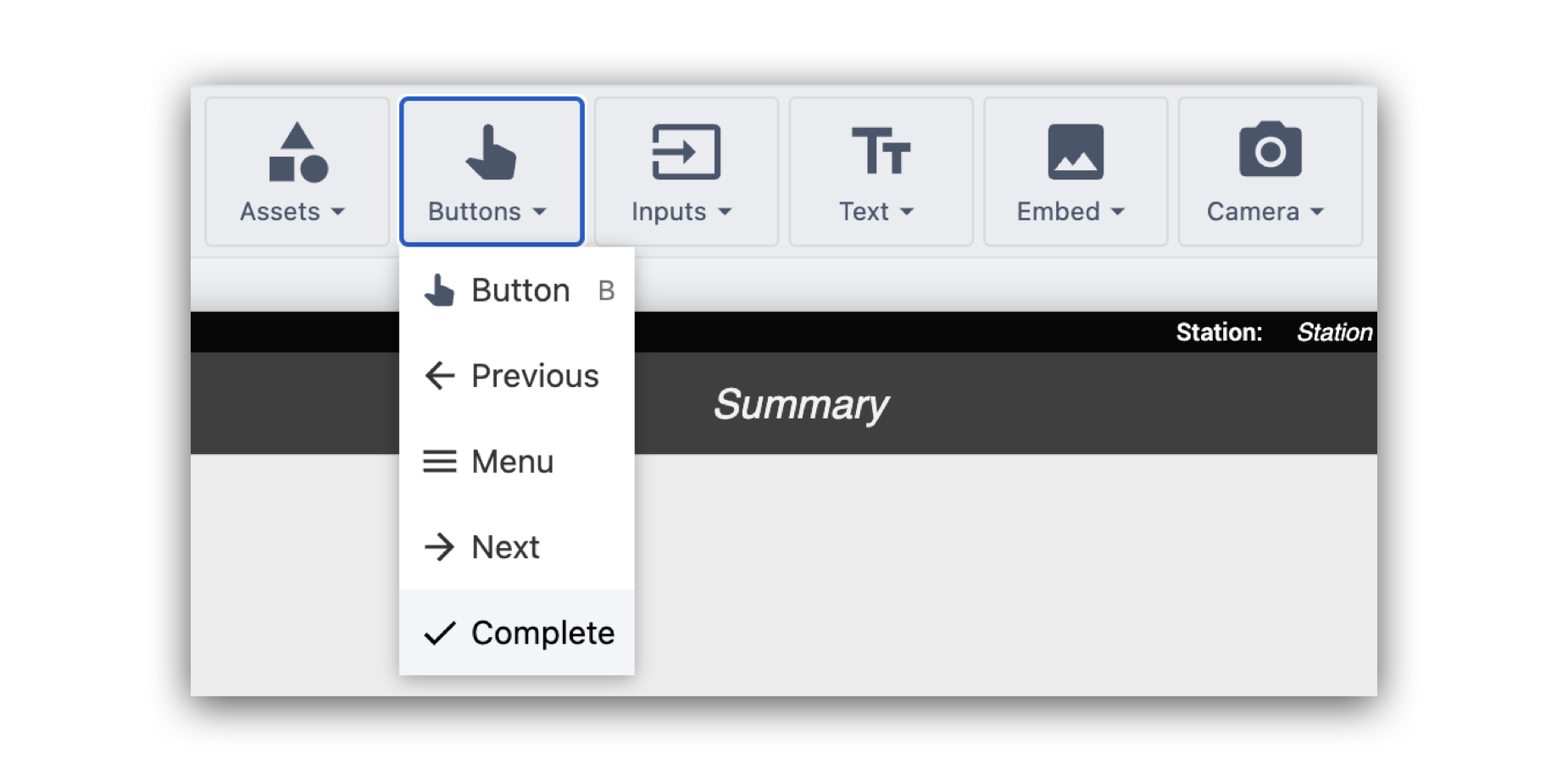
Fate clic sull'opzione "Pulsanti" nella barra degli strumenti e scegliete il pulsante Completa. Trascinarlo sull'ultimo passo dell'applicazione.

Congratulazioni! Questo è tutto ciò che occorre sapere per creare una semplice applicazione di istruzioni di lavoro.
Ulteriori letture
Utilizzate queste guide passo-passo per creare un'applicazione completa utilizzando questi concetti.
- Creare un'applicazione Tulip
- Creare un'applicazione completa per la segnalazione dei difetti
- Creare un'applicazione che catturi i dati degli ordini di lavoro
Avete trovato quello che cercavate?
Potete anche andare su community.tulip.co per postare la vostra domanda o vedere se altri hanno affrontato una domanda simile!

